Jakie są etapy projektowania stron internetowych?
Opublikowany: 2024-12-26Dobrze zaprojektowana witryna internetowa służy jako twarz marki w Internecie, przyciągając odwiedzających, generując leady i zwiększając sprzedaż. Jednak utworzenie profesjonalnej strony internetowej może być skomplikowane i czasochłonne. Na szczęście potężne narzędzia, takie jak WordPress i Divi, zrewolucjonizowały projektowanie stron internetowych, czyniąc je dostępnymi dla początkujących i doświadczonych programistów.
Ustrukturyzowane podejście może przyspieszyć proces projektowania stron internetowych i osiągnąć niesamowite rezultaty. W tym poście omówimy kluczowe etapy projektowania stron internetowych, od wstępnego planu twórczego do ostatecznego uruchomienia, oraz pokażemy, w jaki sposób możesz wykorzystać WordPress i Divi, aby wykonać zadanie w ułamku czasu.
Zacznijmy.
- 1 Wyjaśnienie 7 etapów projektowania stron internetowych
- 1.1 1. Przygotowanie briefu kreatywnego
- 1.2 2. Analiza briefu kreatywnego
- 1.3 3. Planowanie Serwisu
- 1.4 4. Projektowanie Serwisu
- 1.5 5. Tworzenie treści internetowych
- 1.6 6. Rozwój Serwisu
- 1.7 7. Testowanie i uruchamianie witryny internetowej
- 2 WordPress i Divi: kluczowe elementy na etapach projektowania stron internetowych
Wyjaśnienie 7 etapów projektowania stron internetowych
Projektowanie stron internetowych to wieloetapowy proces obejmujący planowanie, tworzenie i uruchomienie strony internetowej. Oto zestawienie kluczowych etapów projektowania stron internetowych:
1. Przygotowanie briefu kreatywnego
Brief kreatywny to dokument przedstawiający szczegóły i cele projektu internetowego. Służy jako plan działania dla twórców, zapewniając, że wszyscy zaangażowani są na tej samej stronie co do celów projektu. Jasno określając cel projektu, grupę docelową, przekaz i styl wizualny, brief kreatywny pomaga usprawnić proces twórczy, dzięki czemu możesz zapewnić wyjątkowe rezultaty. Chociaż brief kreatywny jest opcjonalny, rozpoczęcie projektu bez jasno określonych celów i wyników może spowolnić cały projekt.
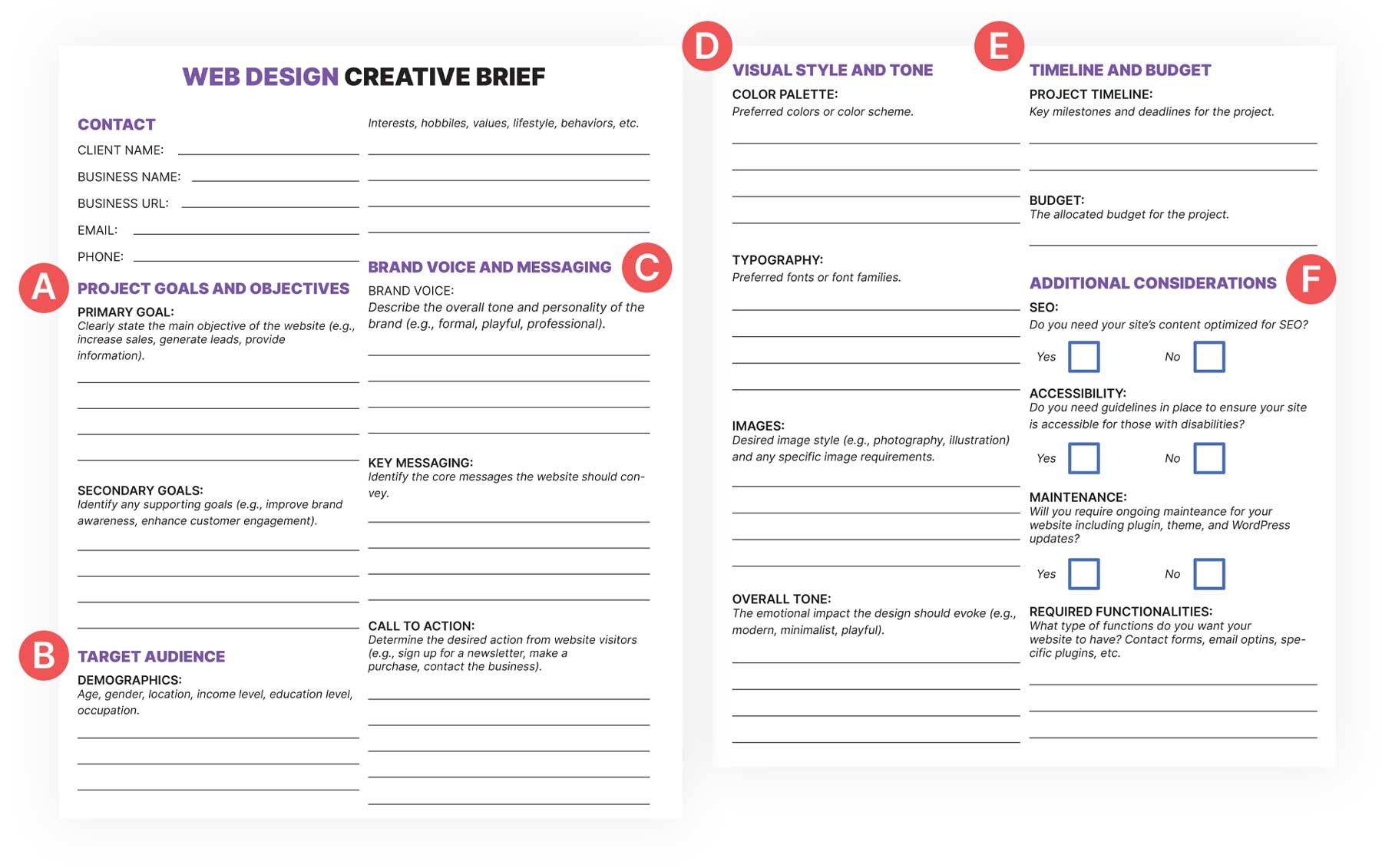
Kluczowe elementy briefu kreatywnego
Kreatywny brief może pomóc w zdefiniowaniu projektu, pomóc w określeniu celów oraz zidentyfikować potrzeby i pragnienia klienta. Aby brief kreatywny odniósł sukces, pamiętaj o uwzględnieniu następujących elementów:

A. Cele i zadania projektu:
Na początkowych etapach projektowania strony internetowej kluczowe jest określenie głównych i drugorzędnych celów projektu. Brief kreatywny pomaga określić, czy klient chce zwiększyć świadomość marki, generować leady, czy też zwiększać sprzedaż. Dodatkowe kwestie obejmują poprawę ruchu w witrynie, zwiększenie zaangażowania klientów lub zwiększenie ich liczby obserwujących w mediach społecznościowych.
B. Grupa docelowa:
Aby projekt zakończył się sukcesem, konieczne jest zebranie informacji, takich jak wiek, płeć, lokalizacja, dochody, wykształcenie i zawód, które pomogą określić grupę docelową. Inne przydatne wskaźniki obejmują zainteresowania, hobby, wartości, styl życia i zachowania. Określając od razu, kim jest Twój klient, możesz dostosować zawartość witryny oraz jej wygląd i sposób działania, aby odpowiadała właściwym osobom.
C. Głos i przekaz marki:
Głos marki to sposób, w jaki marka przemawia do swoich odbiorców. Podczas gdy formalny głos może być odpowiedni dla luksusowej marki, humorystyczny może lepiej pasować do start-upu technologicznego. Przesyłanie wiadomości polega na określeniu podstawowego komunikatu, który chcesz przekazać docelowym odbiorcom. Tekst powinien być jasny, zwięzły i zgodny z wartościami marki. Korzystanie z WordPressa do budowania marki daje Ci przewagę od samego początku, ale oto kilka wskazówek, które pomogą Ci w tym procesie.
D. Styl i ton wizualny:
Jakiego stylu szuka Twoja klientka? Ustalenie stylu i tonu wizualnego jest niezbędne, niezależnie od tego, czy jest to minimalistyczny, nowoczesny, vintage, kapryśny czy coś innego.
E. Harmonogram i budżet:
Ustal harmonogram projektu, w tym kluczowe kamienie milowe i terminy. Ustal budżet projektu tak, aby obie strony były na tej samej stronie.
F. Dodatkowe uwagi:
Określ, jakie funkcjonalności są potrzebne w projekcie. Czy klient potrzebuje formularzy kontaktowych, formularzy zapisu do newslettera, czy też specjalnych wtyczek? Zdecyduj także, czy będziesz odpowiedzialny za optymalizację wyszukiwarek (SEO), comiesięczną konserwację lub zapewnienie dostępności witryny dla osób niepełnosprawnych.
2. Analiza briefu kreatywnego
Kolejnym krokiem w pomyślnym poruszaniu się po etapach projektowania strony internetowej jest analiza informacji zawartych w briefie kreatywnym. Zacznij od rozbicia kluczowych punktów, takich jak cele projektu, grupa docelowa, marka i pożądany styl wizualny. Analiza informacji pozwoli Ci lepiej zrozumieć zakres projektu i to, jak uszczęśliwić klienta.
Analiza konkurencji
Kolejnym ważnym aspektem analizy projektu jest zapoznanie się z niektórymi działaniami konkurencji. Przeprowadzenie analizy konkurencji może pomóc w określeniu jej mocnych i słabych stron oraz zalet. Zwróć uwagę na ich wygląd, ton treści i ogólne wrażenia użytkownika. Poszukaj sposobów na ulepszenie tego, co robią, aby zapewnić Twojemu klientowi przewagę konkurencyjną. Rozumiejąc, co Twoi konkurenci radzą sobie dobrze i gdzie im się nie udaje, możesz zidentyfikować możliwości, dzięki którym witryna Twojego klienta będzie się wyróżniać.
Audyt istniejącej strony internetowej Klienta
Jeśli Twój klient posiada już stronę internetową, dobrym pomysłem będzie wykonanie pełnego audytu jej projektu, wydajności i UI/UX. Poproś o dostęp do Google Analytics, aktualnego dostawcy usług hostingowych klienta i innych usług, które subskrybuje.
Oto lista elementów, które powinieneś sprawdzić, aby dowiedzieć się, w jaki sposób możesz ulepszyć witrynę swojego klienta:
- Ruch w witrynie: Monitoruj liczbę kliknięć/odwiedzających witrynę.
- Współczynnik odrzuceń: Określ, jak szybko użytkownicy opuszczają witrynę po wejściu na nią.
- Współczynniki konwersji: jeśli ma to zastosowanie, sprawdź GA, aby określić, ilu odwiedzających staje się klientami.
- Responsywność mobilna: Upewnij się, że witryna klienta jest dostosowana do urządzeń o różnych rozmiarach ekranów.
- Page Speed: Sprawdź Google Page Speed, aby zobaczyć, jak szybko lub wolno ładuje się witryna.
- Jakość treści: Jeśli klient planuje wykorzystać już istniejące treści, poszukaj możliwości uczynienia ich bardziej angażującymi i zoptymalizowanymi pod kątem SEO.
3. Planowanie witryny internetowej
Wyznaczenie mierzalnych celów jest ważne przed przystąpieniem do fazy projektowania i rozwoju. Cele te powinny być zgodne z wizją klienta dotyczącą jego witryny internetowej. Jednym ze sposobów osiągnięcia tych celów jest zwiększenie ruchu organicznego. Jeśli chcesz przyciągnąć nowych użytkowników do witryny za pośrednictwem bezpłatnych wyników wyszukiwania, mediów społecznościowych lub innych kanałów marketingowych, przeprowadź badanie słów kluczowych, które pomoże Ci osiągnąć te cele. Upewnij się także, że SEO na stronie jest na odpowiednim poziomie. Można to osiągnąć kilkoma sposobami, upewniając się, że istnieją mocne tytuły stron, metaopisy, znaczniki nagłówka i znaczniki alt obrazu.
Podobnie, jeśli Twój klient chce wyższych współczynników konwersji, zoptymalizuj zawartość aktualnej witryny, aby zachęcić użytkowników do działania. Rozważ optymalizację nawigacji w witrynie, upewnij się, że obrazy mają odpowiedni rozmiar i zminimalizuj kod, jeśli to możliwe. Na szczęście użycie motywu takiego jak Divi do zbudowania witryny internetowej jest doskonałym miejscem na rozpoczęcie. Dzięki wbudowanym narzędziom wydajnościowym minimalizującym kod i możliwości tworzenia niestandardowych nagłówków za pomocą Kreatora motywów masz już narzędzia do wykonania zadania.
Na koniec rozważ optymalizację wszystkich formularzy w witrynie, dostosowanie projektu do urządzeń mobilnych i uwzględnienie przekonujących wezwań do działania (CTA).
Tworzenie mapy witryny
Dobrze zorganizowana mapa witryny to jeden z najważniejszych kroków podczas planowania etapów projektowania strony internetowej. Wizualnie przedstawia strukturę, hierarchię i nawigację witryny internetowej. Użytkownicy mogą znaleźć to, czego chcą, przy niewielkim wysiłku, dzięki dobrej mapie witryny. Na etapach planowania tworzenia mapy witryny należy wziąć pod uwagę następujące czynniki:
- Właściwa organizacja: określ najbardziej logiczny sposób kategoryzowania i organizowania zawartości witryny.
- Zaplanuj menu strategicznie: rozłóż menu tak, aby użytkownicy mieli łatwy dostęp do kluczowych stron.
- Linki wewnętrzne: Stwórz przejrzystą strukturę linków wewnętrznych, aby pomóc odwiedzającym płynnie poruszać się między stronami.
Wybór odpowiedniego typu witryny internetowej
Wybór odpowiedniego typu strony internetowej dla Twojego klienta jest równie ważny, jak określenie celu witryny i zaplanowanie mapy witryny. Na przykład mogą istnieć lepsze sposoby działania niż dodanie funkcji handlu elektronicznego do informacyjnej witryny internetowej. Określ, jaka jest nisza Twojego klienta i trzymaj się jej. Niezależnie od tego, czy jest to broszura, portfolio, blog, członkostwo czy witryna e-commerce, wybór odpowiedniego stylu dla klienta jest jednym z najważniejszych aspektów planowania udanej witryny internetowej.
Identyfikacja niezbędnych funkcjonalności
Kiedy już określisz typ witryny internetowej, jakiej potrzebuje Twój klient, określ funkcje potrzebne do jej uruchomienia. Mogą one obejmować formularze kontaktowe, blog, możliwości handlu elektronicznego, funkcje wyszukiwania i inne. W większości przypadków te funkcje są dostępne w postaci wtyczek. WordPress działa podobnie jak Lego. Sama platforma służy jako baza dla Twojej kreacji. To, jak zakończy się Twoja witryna, zależy od innych elementów potrzebnych do jej uruchomienia.
Na szczęście motyw Divi zapewnia większość elementów, w tym moduły formularzy kontaktowych, możliwość tworzenia niestandardowego bloga, szablony archiwizacji i wyszukiwania oraz możliwości handlu elektronicznego. Divi umożliwia nawet prezentację platform mediów społecznościowych. To powiedziawszy, może być kilka rzeczy, które będą potrzebne, aby to wszystko połączyć, w tym:
- Obszary członkostwa: Włączenie wtyczki członkostwa umożliwi udostępnianie członkom ekskluzywnych treści lub usług za pośrednictwem zapory płatniczej. Narzędzia takie jak MemberPress i Płatne członkostwo Pro płynnie integrują się z Divi, aby stworzyć zarabiającą witrynę członkowską dla Twojego klienta.
- Funkcjonalność wyszukiwania: WordPress ma wbudowaną wyszukiwarkę, ale pozostawia ona wiele do życzenia. Na szczęście w Divi Marketplace można znaleźć kilka świetnych wtyczek, które dodadzą bardziej wszechstronne narzędzie wyszukiwania z Ajaxem, dzięki czemu będziesz mógł szybciej i skuteczniej dostarczać wyniki wyszukiwania.
- Integracja z mediami społecznościowymi: Może się zdarzyć, że będziesz chciał zaprezentować posty z Instagrama, Facebooka lub X. Wiele dobrych wtyczek do mediów społecznościowych pozwala pięknie zaprezentować informacje, jednocześnie poprawiając SEO Twojej witryny.
- Narzędzia analityczne: Aby Twoja witryna odniosła sukces, dobrym pomysłem jest dodanie wtyczki Google Analytics. Możesz monitorować ruch w witrynie i konwersje oraz identyfikować możliwości poprawy.
4. Projektowanie Serwisu
W fazie projektowania identyfikacja wizualna Twojej witryny i doświadczenie użytkownika ożywają. Dobrze zaprojektowana witryna internetowa wygląda dobrze i działa bezproblemowo, prowadząc użytkowników do pożądanych działań.
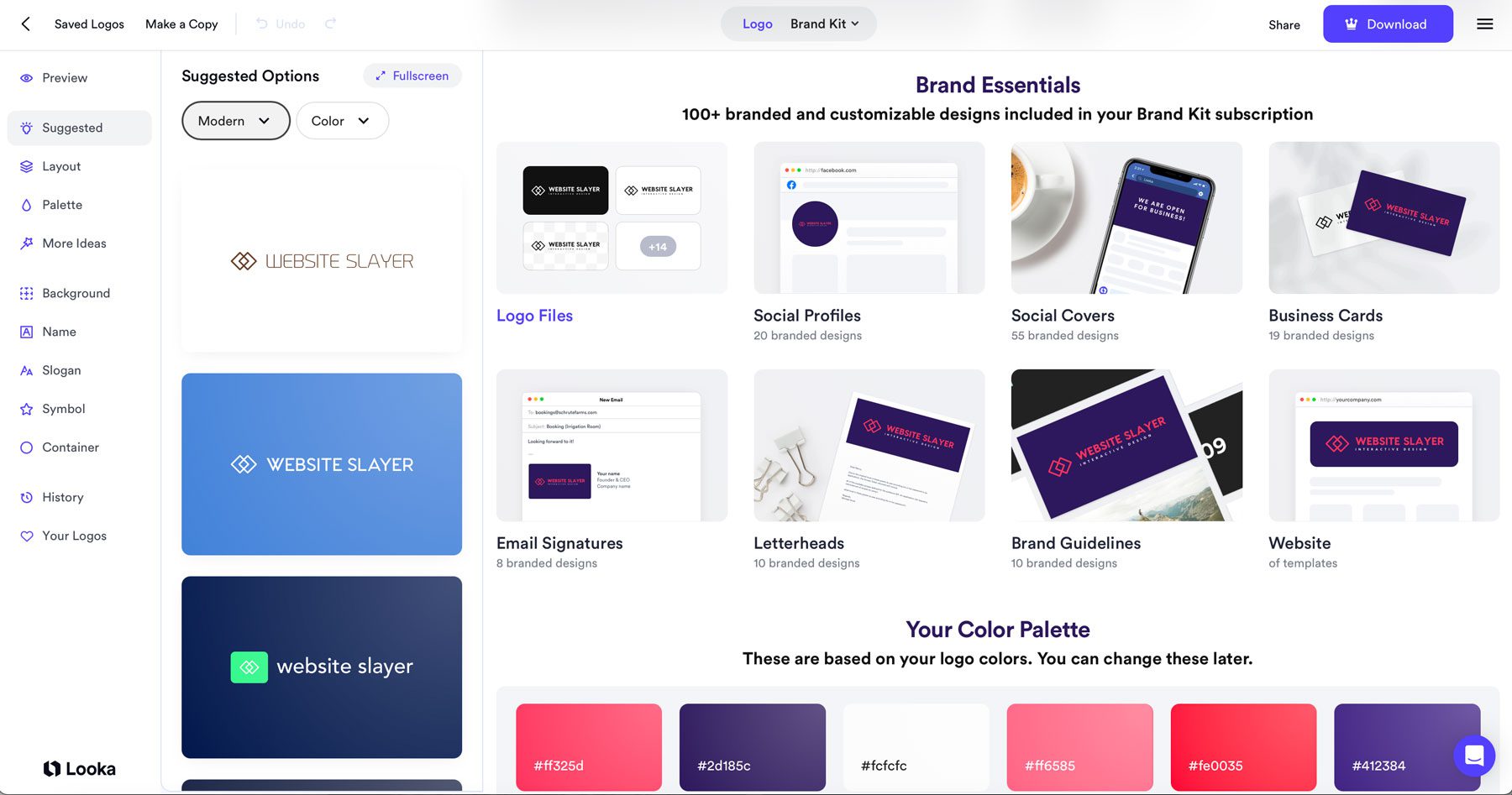
Ustalanie tożsamości marki
Silna tożsamość marki jest kluczowa dla stworzenia rozpoznawalnej marki. Tworząc tożsamość marki dla klienta, skup się na tych kluczowych elementach: prostym i zapadającym w pamięć logo, palecie 5-6 kolorów odzwierciedlającej osobowość marki oraz ograniczonym wyborze łatwych do odczytania czcionek, które pasują do tonu marki . Konsekwentnie stosując te elementy na stronie internetowej, w materiałach marketingowych i na platformach mediów społecznościowych, możesz stworzyć silną tożsamość marki, która będzie rezonować z docelowymi odbiorcami.

Wykorzystaj zaawansowane narzędzia, takie jak Adobe Creative Cloud lub platformy oparte na sztucznej inteligencji, takie jak Looka, aby stworzyć tożsamość marki, która naprawdę przemawia do Twojego klienta. Dobrym pomysłem jest także wyprzedzanie konkurencji i śledzenie najnowszych trendów w projektowaniu stron internetowych, dzięki czemu Twój projekt będzie ucieleśniał współczesne zasady i przykuwał uwagę odbiorców.
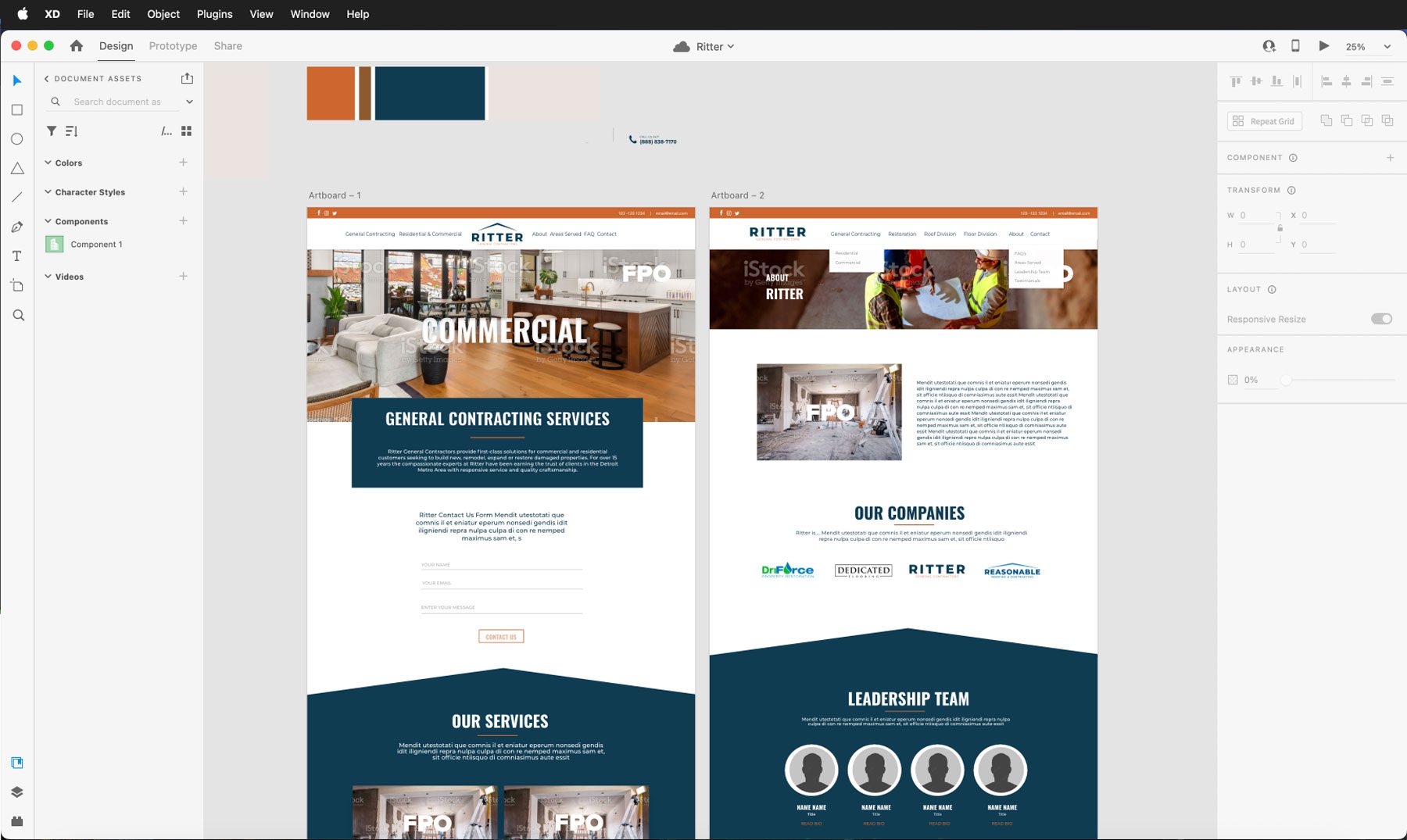
Tworzenie szkieletów i makiet
Dla większości klientów wizualizacja strony internetowej przed rozpoczęciem jej tworzenia ma kluczowe znaczenie. Dzięki temu klient i projektant mogą efektywnie współpracować i udoskonalać projekt. Rozpoczęcie od prostego czarno-białego szkicu lub wykorzystanie profesjonalnego narzędzia do projektowania, takiego jak Figma lub Adobe XD, w celu utworzenia szczegółowych modeli szkieletowych może być korzystne. Te modele szkieletowe mogą zawierać typografię, kolor i podstawowe obrazy, wyraźnie przedstawiające układ witryny internetowej.

Udostępniając te szkielety klientowi, projektanci mogą zebrać opinie i wprowadzić niezbędne poprawki przed zagłębieniem się w rozwój WordPressa, zapewniając płynniejszy i bardziej wydajny proces. Dzięki narzędziom takim jak Divi możesz łatwo utworzyć model szkieletowy na samej stronie, korzystając z narzędzia Visual Builder. Oznacza to, że niekoniecznie musisz wcześniej korzystać z osobnego narzędzia do projektowania, ale w wielu przypadkach może to być preferowane.
5. Tworzenie treści internetowych
Treść witryny internetowej jest sercem i duszą jej obecności w Internecie. To właśnie przyciąga odwiedzających, angażuje ich i ostatecznie przekształca ich w klientów. Aby stworzyć skuteczną treść witryny internetowej, należy wziąć pod uwagę różne czynniki, w tym badanie słów kluczowych, wybór mediów, tworzenie treści i zgodność z prawem.
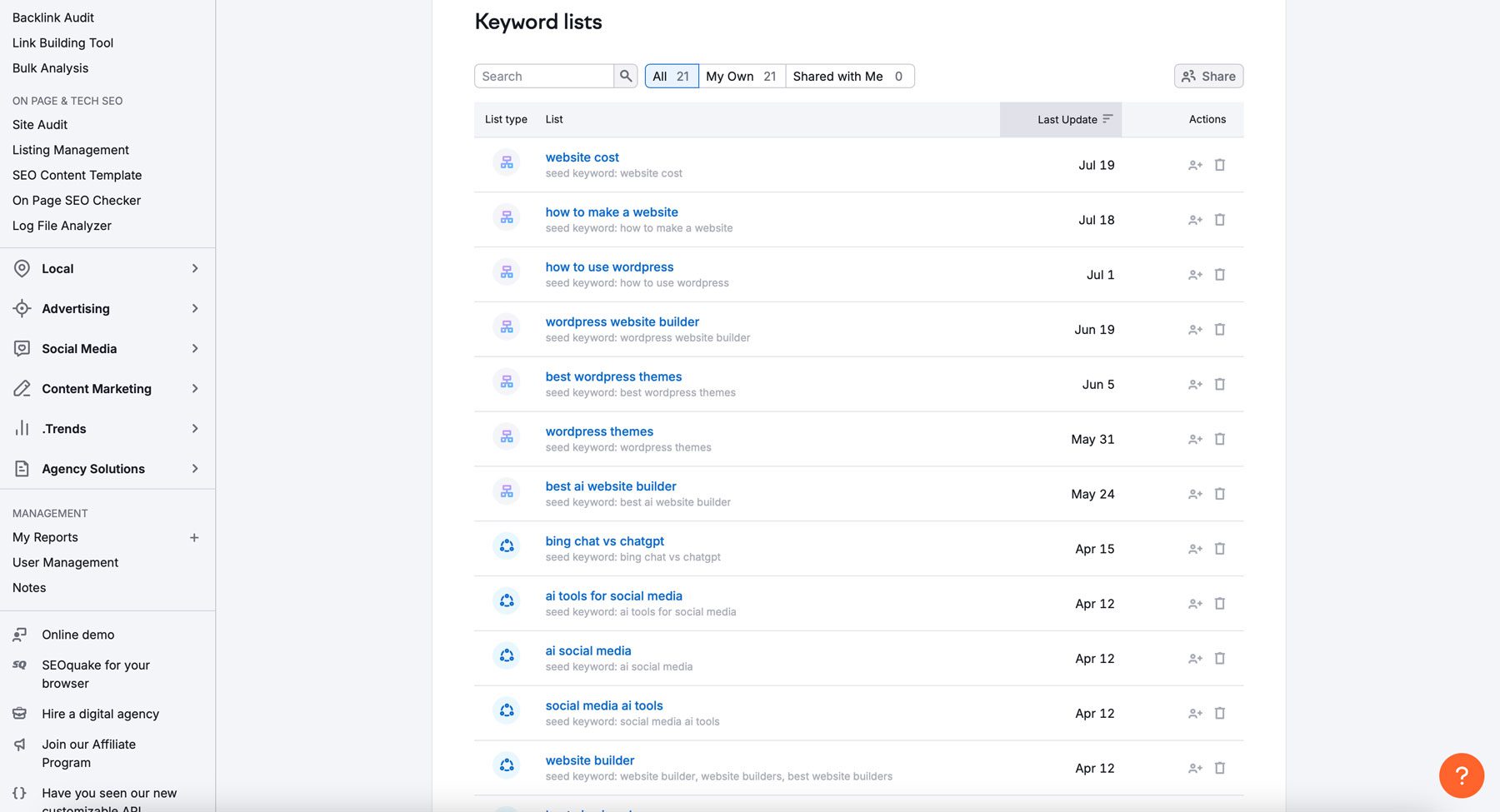
Badanie słów kluczowych
Badanie słów kluczowych jest kluczowym krokiem w optymalizacji witryny pod kątem wyszukiwarek. Możesz przyciągnąć ruch organiczny i poprawić rankingi w wyszukiwarkach, identyfikując odpowiednie słowa kluczowe i frazy.

Aby przeprowadzić skuteczne badanie słów kluczowych, przeprowadź burzę mózgów na temat słów kluczowych związanych z tematyką Twojej witryny. Następnie użyj narzędzi takich jak Semrush, aby odkryć popularne słowa kluczowe i liczbę ich wyszukiwań. Rozważ kierowanie na słowa kluczowe z długim ogonem, które są bardziej szczegółowe i mniej konkurencyjne, lub na dokładne słowa kluczowe, aby przyciągnąć bardziej precyzyjnych odbiorców. Strategicznie włączając te słowa kluczowe do treści swojej witryny, możesz poprawić swoją widoczność i zwiększyć ruch organiczny.
Gromadzenie mediów
Aby stworzyć atrakcyjną wizualnie i wciągającą witrynę internetową, musisz zgromadzić wysokiej jakości obrazy, filmy i inne zasoby multimedialne. Możesz tworzyć własne, rejestrując oryginalne zdjęcia i filmy, które pasują do stylu marki i przekazu Twojego klienta, ale wymaga to wiedzy i doświadczenia, których możesz nie mieć. Alternatywnie możesz zatrudnić profesjonalistę, ale wiąże się to z dodatkowymi kosztami, których możesz nie być w stanie ponieść. Inną opcją jest skorzystanie z witryn ze zdjęciami stockowymi, takich jak Shutterstock lub Unsplash, w celu znalezienia obrazów wolnych od tantiem, ale w zależności od tematu może to być również trudne zadanie.

Jedną z najlepszych opcji jest użycie Divi AI do tworzenia obrazów dla Ciebie. Za pomocą podpowiedzi tekstowej możesz opisać obraz, który chcesz wygenerować i usiąść wygodnie, podczas gdy Divi wykona całą ciężką pracę za Ciebie. Najlepsze w Divi AI jest to, że możesz go używać do tworzenia nieograniczonej liczby obrazów dla swojej witryny. Jest znacznie tańszy niż większość witryn ze zdjęciami stockowymi i jest wystarczająco łatwy w obsłudze dla początkujących.

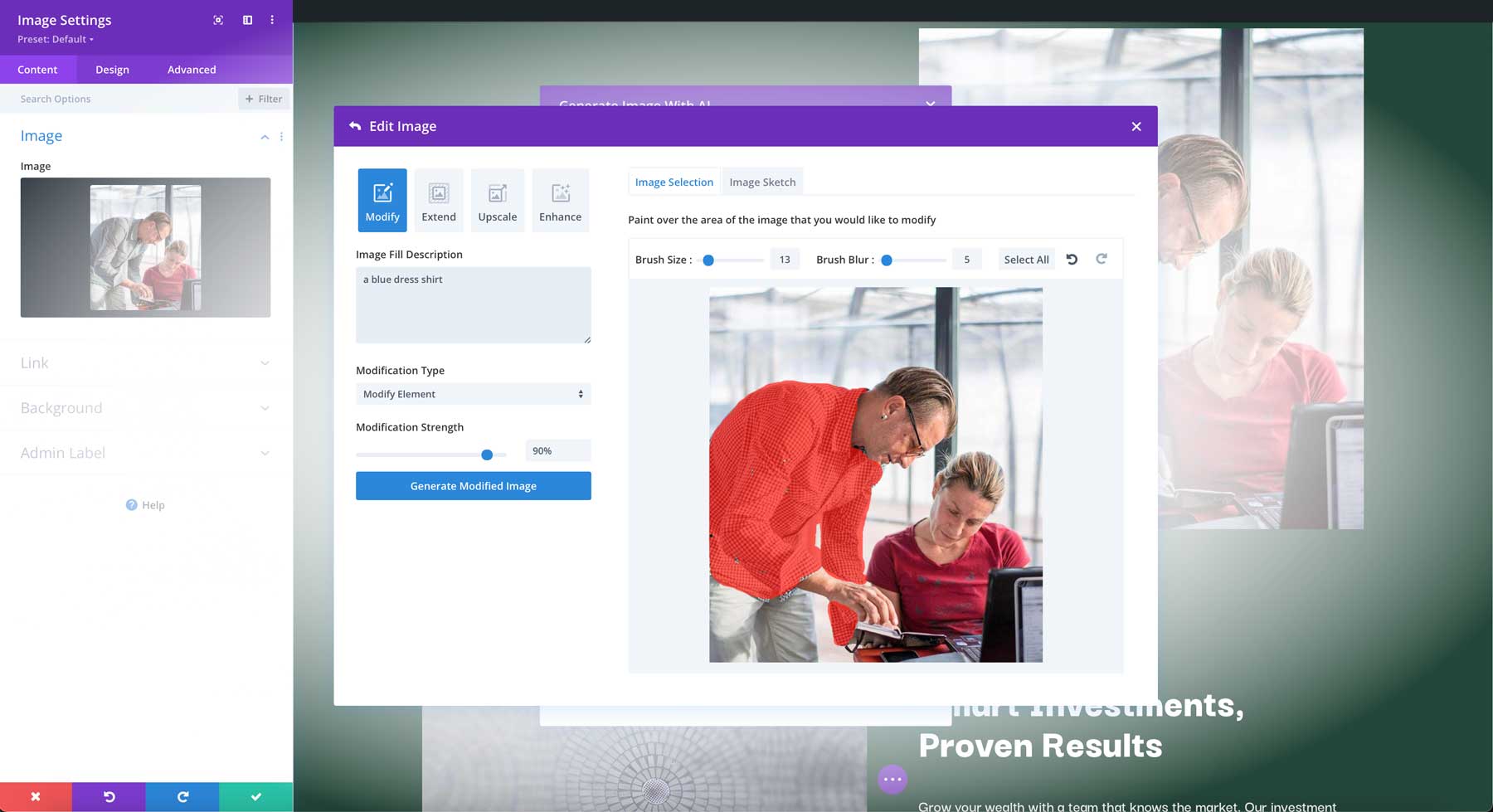
Oprócz generowania obrazów za pomocą Divi AI, możesz zmieniać istniejące. Niezależnie od tego, czy chcesz rozszerzyć obraz poza jego oryginalne granice, przeskalować go czy zmodyfikować element, Divi AI to edytor obrazów oparty na WordPressie, który pomoże Ci stworzyć idealny obraz.
Tworzenie treści za pomocą Divi AI

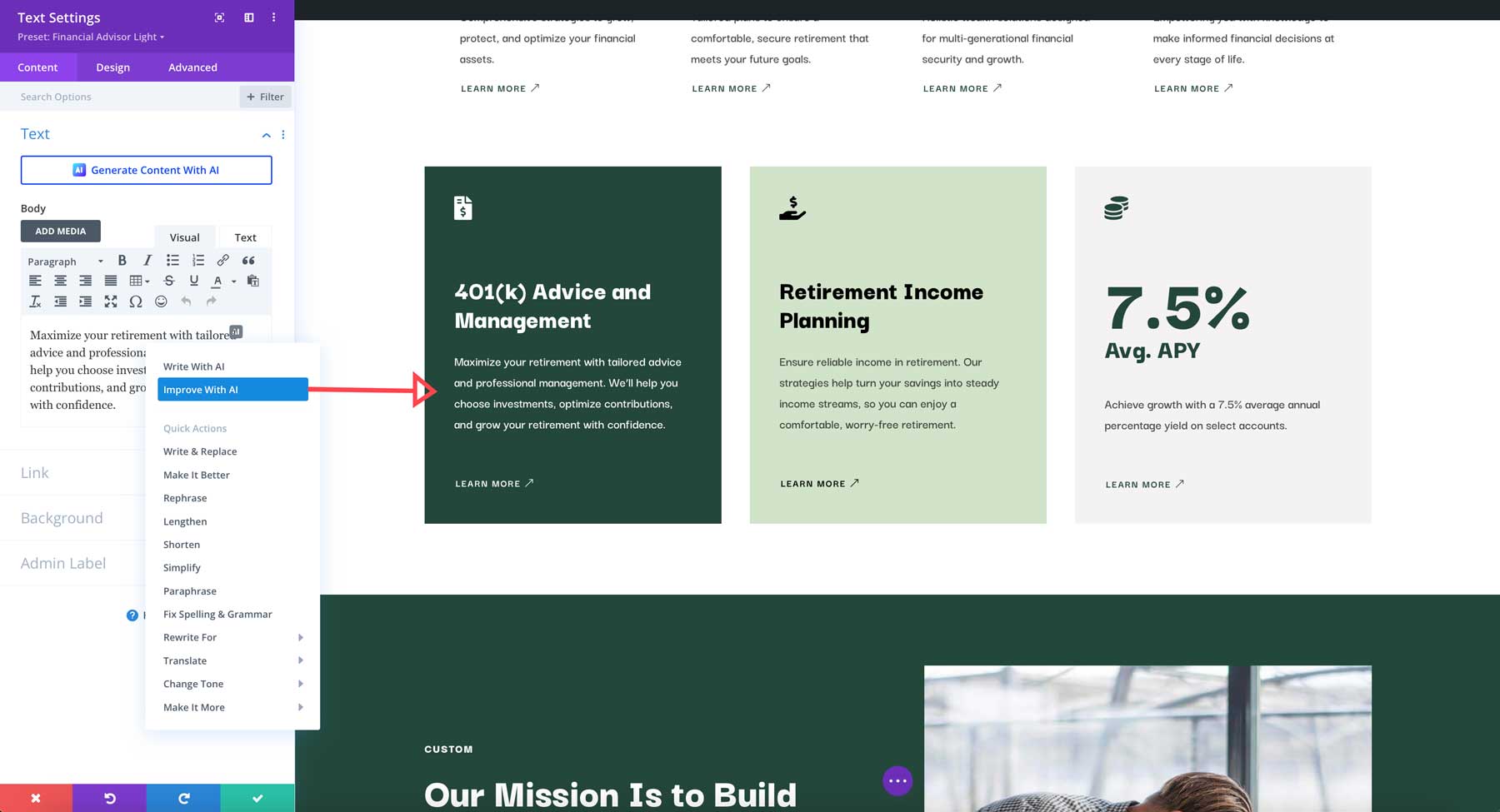
Oprócz tworzenia obrazów Divi AI może pomóc w tworzeniu atrakcyjnych treści. Może generować wpisy na blogu na różne tematy, od trendów branżowych po osobiste opinie. Może także pisać opisy produktów, opracowywać teksty marketingowe, tworzyć nagłówki i nie tylko. Dzięki Divi AI możesz zaoszczędzić czas i wysiłek, tworząc wysokiej jakości treści, które przemawiają do odbiorców.


Strony prawne
I wreszcie, posiadanie polityki prywatności, regulaminu i innych stron prawnych jest kluczowe na etapie projektowania stron internetowych. Strony te są ważne, aby zapewnić zgodność Twojej witryny z przepisami prawa. Te strony prawne pomagają chronić Twoją firmę przed potencjalnymi problemami prawnymi, takimi jak przepisy dotyczące ochrony danych w ramach RODO i CCPA. Jeśli Twoja witryna korzysta z plików cookie, powinieneś mieć politykę dotyczącą plików cookie wyjaśniającą, czym są pliki cookie, w jaki sposób z nich korzystasz i w jaki sposób użytkownicy mogą nimi zarządzać.
6. Rozwój Serwisu
Po przygotowaniu projektu i treści nadszedł czas na zatwierdzenie i ożywienie witryny. Obejmuje to konfigurację WordPressa, instalację motywu Divi i wybór niezbędnych wtyczek.
Zatwierdzenie klienta
Po sfinalizowaniu projektu i treści najlepiej uzyskać zgodę klienta, zanim przejdziesz do etapu programowania. Przedstaw swojemu klientowi szczegółową makietę i mapę witryny ilustrującą strukturę witryny i przepływ użytkowników. Rozważ zaoferowanie kilku rund poprawek w celu zidentyfikowania potencjalnych problemów lub zmian w projekcie. Dzięki temu Twój klient będzie miał poczucie odpowiedzialności za projekt.
Dobrym pomysłem jest również danie im kilku dni na zapoznanie się z propozycją i zatwierdzenie. Dzięki temu będą mogli dokładnie wszystko sprawdzić, nie powodując opóźnienia w harmonogramie projektu.
Konfiguracja WordPressa i Divi

Za zgodą klienta możesz przejść do przyjemniejszej części. W tym samouczku założymy, że masz już dostawcę usług hostingowych dla swojej witryny. Jeśli tak, nie musisz się martwić ręczną instalacją WordPressa. Wielu dostawców usług hostingowych, w tym SiteGround, Cloudways i Pressable, nie musi zgadywać przy instalacji WordPressa, robiąc to za Ciebie. Nadal musisz zainstalować Divi (lub wybrany motyw WordPress).
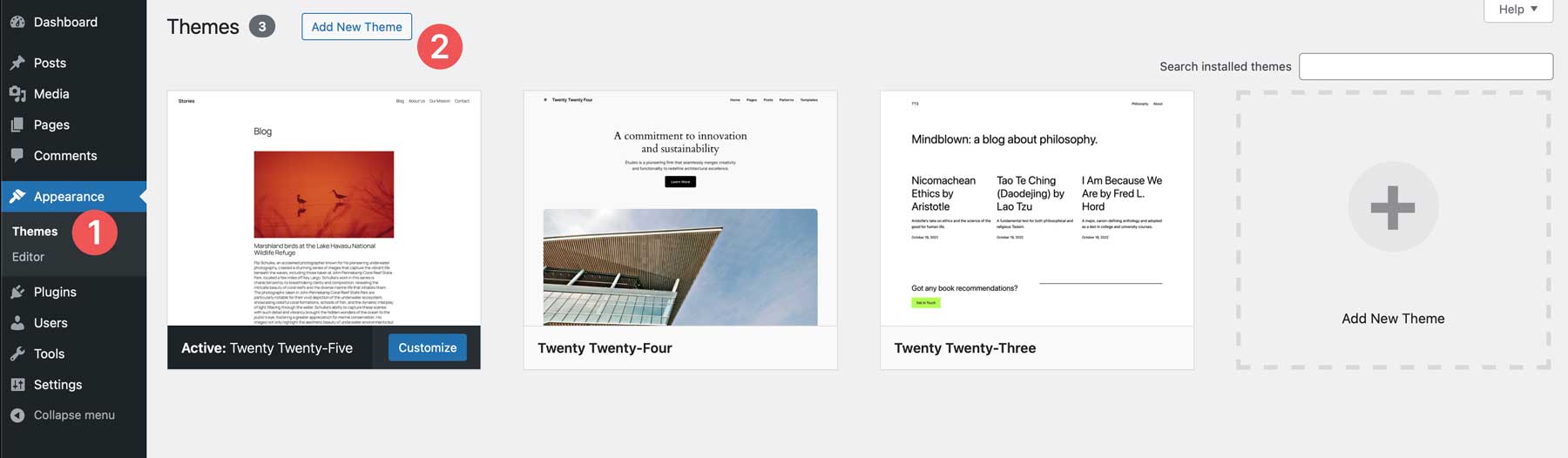
Zacznij od uzyskania dostępu do zaplecza swojej witryny WordPress. Po zalogowaniu przejdź do Wygląd i motywy . Kliknij przycisk Dodaj nowy motyw , aby dodać Divi do swojej witryny.

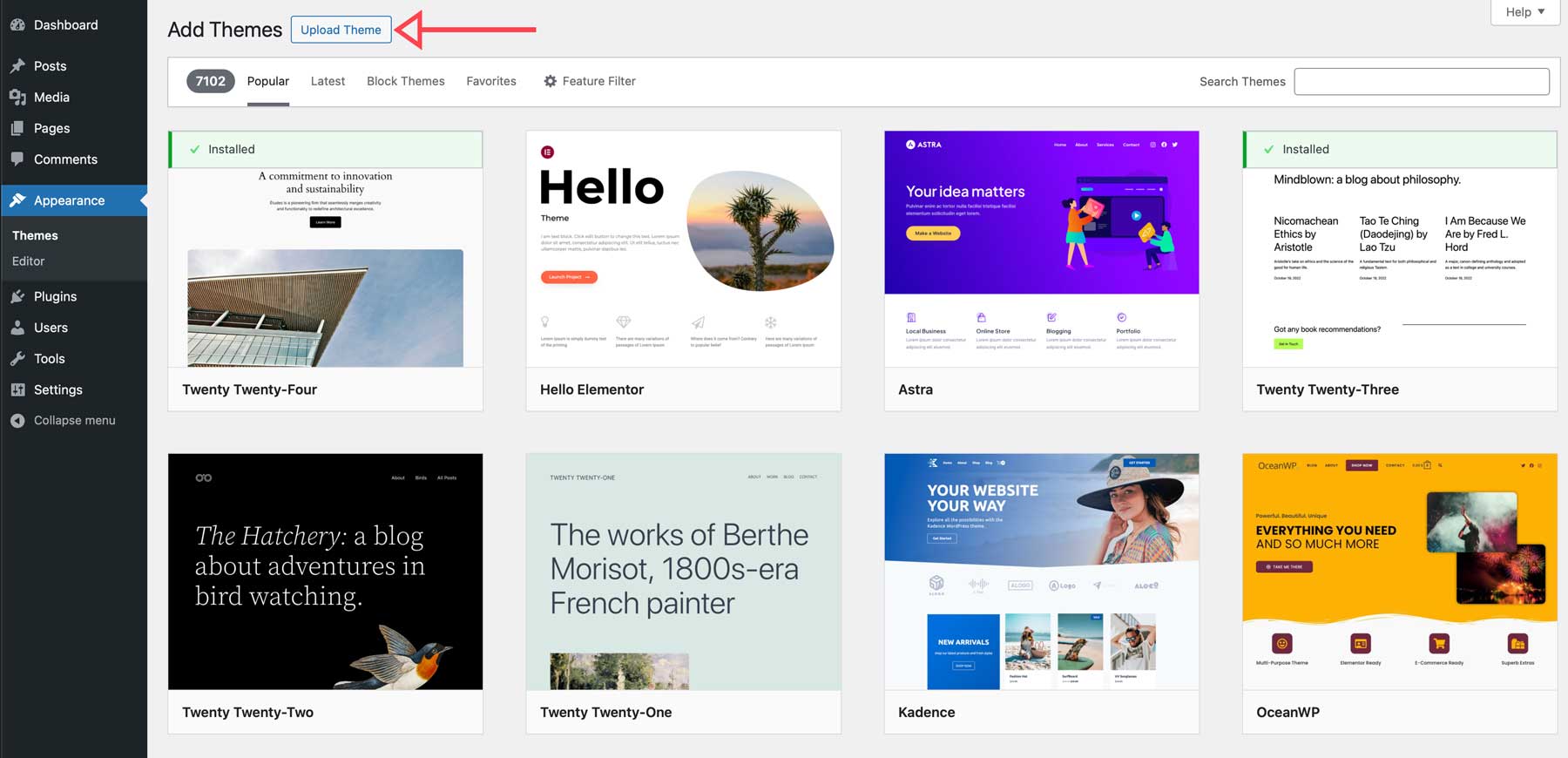
Możesz pobrać Divi ze swojego konta Elegant Themes w strefie członkowskiej. Po pobraniu kliknij przycisk Prześlij motyw , aby załadować spakowany plik Divi.

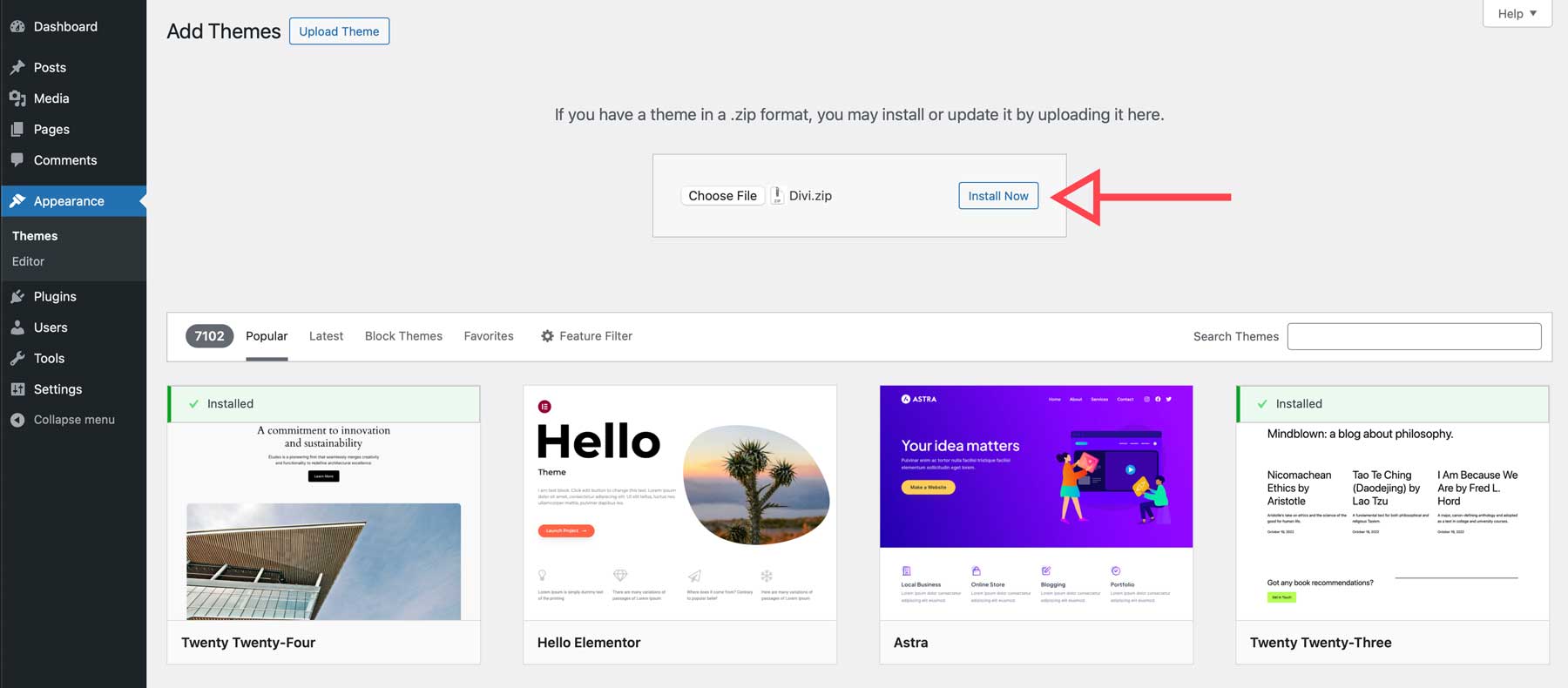
Kliknij przycisk Zainstaluj teraz, aby kontynuować przesyłanie pliku.

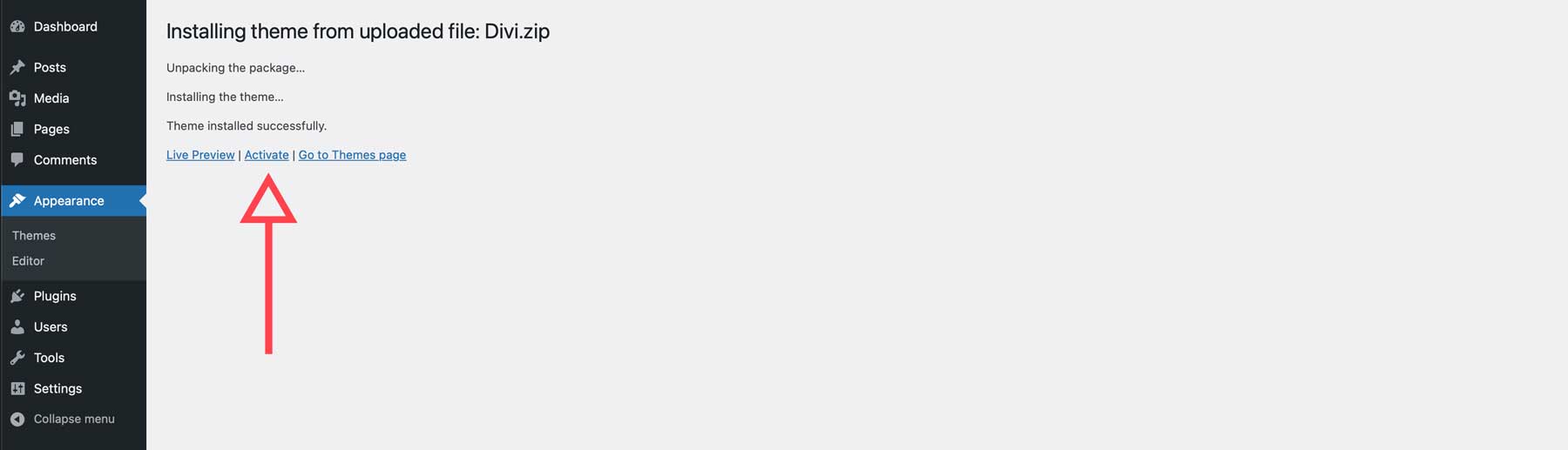
Po zainstalowaniu Divi kliknij Aktywuj , aby uczynić go aktywnym motywem w witrynie WordPress.

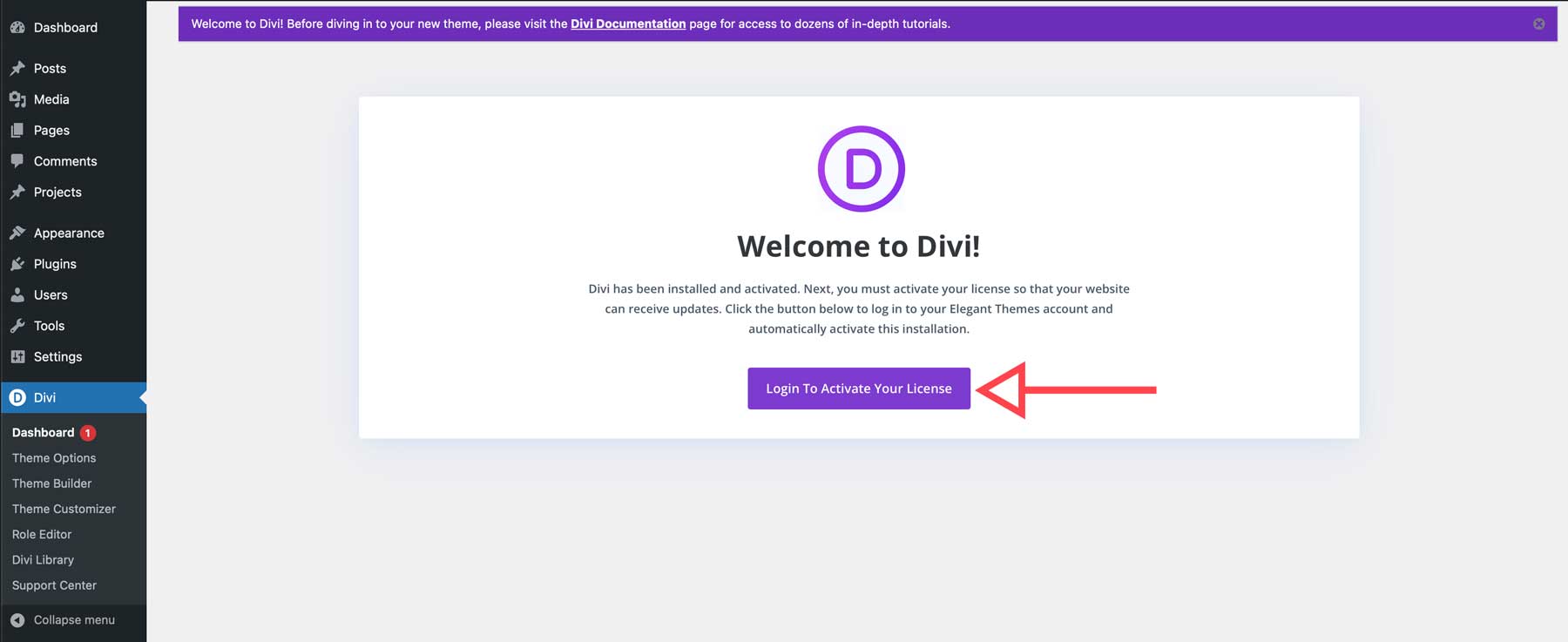
Po odświeżeniu strony będziesz musiał zalogować się na swoje konto Elegant Themes, aby wygenerować unikalny klucz API i połączyć swoją witrynę ze swoim kontem. Kliknij Zaloguj się, aby aktywować licencję.

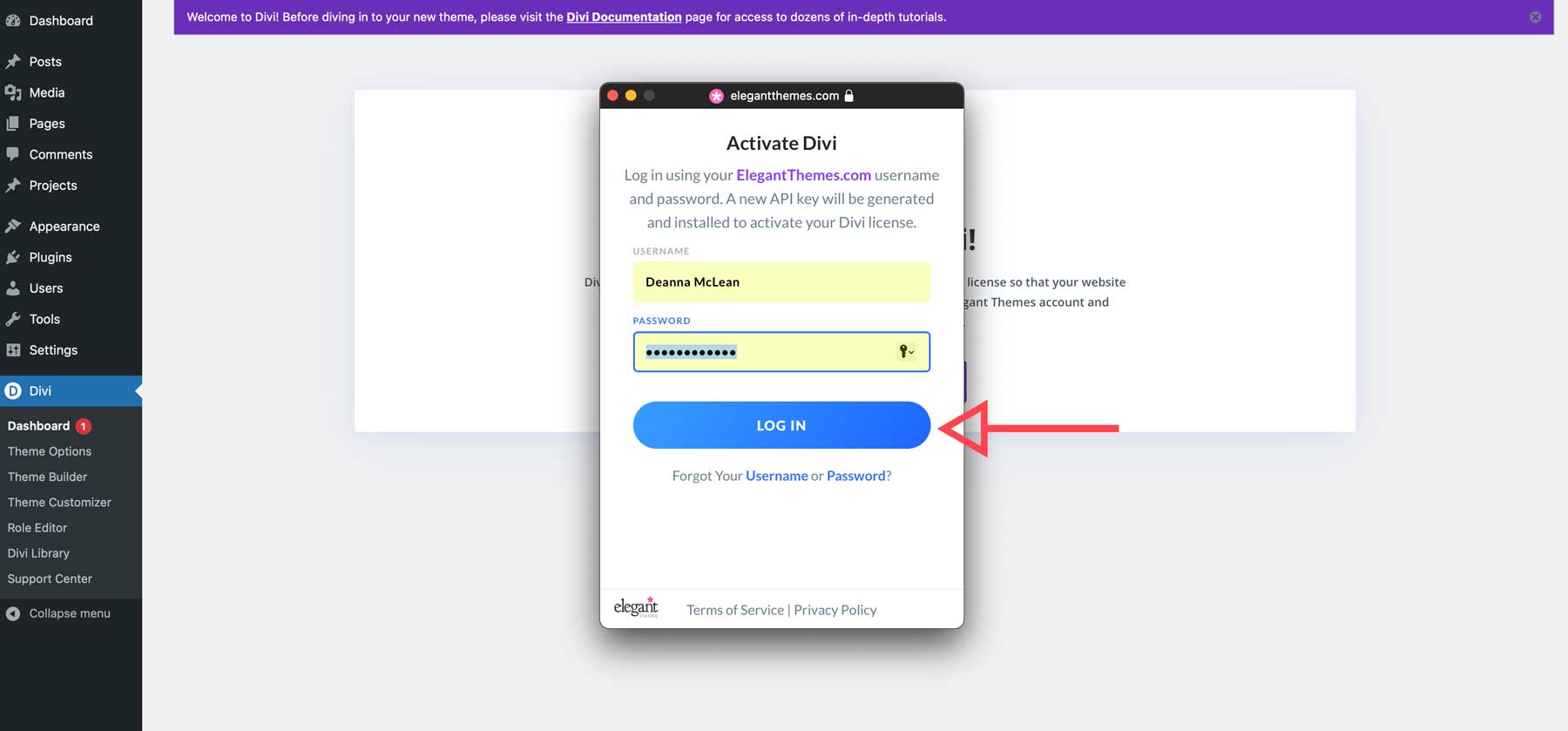
Pojawi się okno dialogowe z prośbą o podanie nazwy użytkownika i hasła Elegant Themes. Po wprowadzeniu kliknij Zaloguj się .

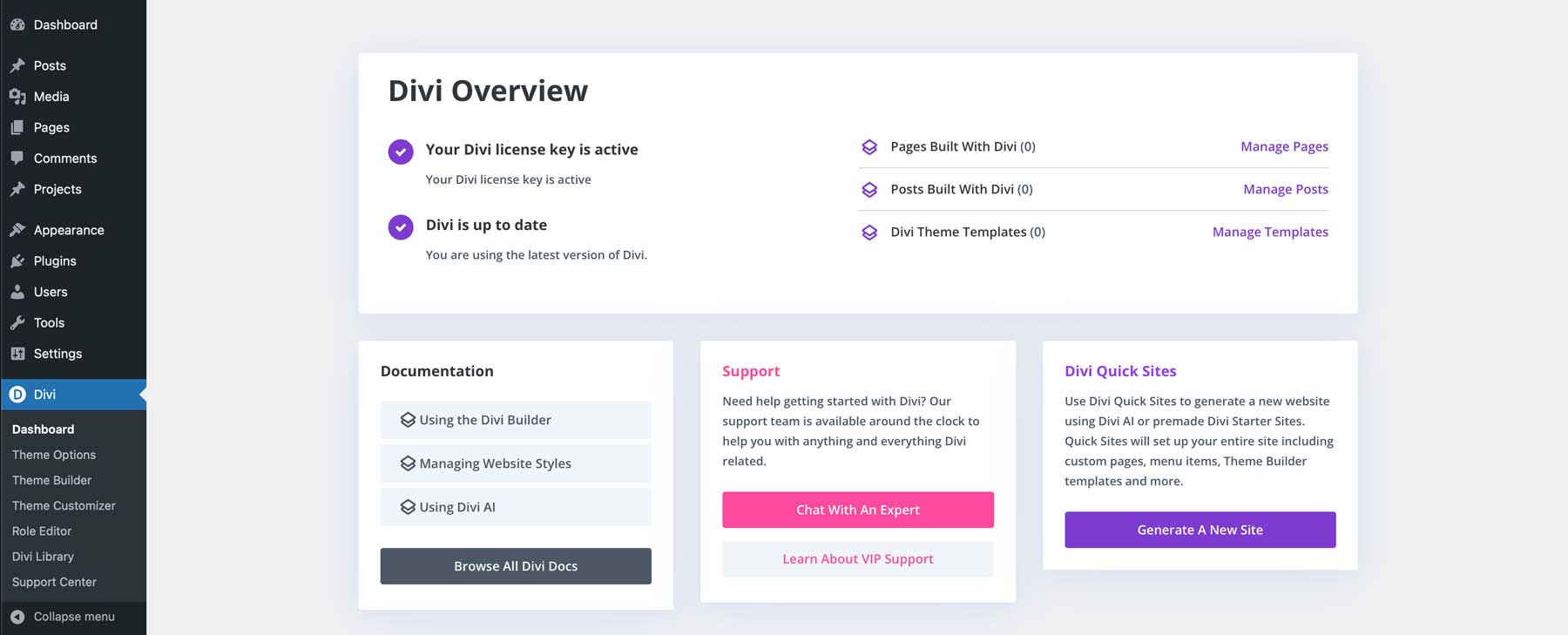
Po połączeniu z Elegant Themes zostaniesz przekierowany do panelu swojej witryny, gdzie możesz uzyskać dostęp do przydatnej dokumentacji, uzyskać wsparcie, utworzyć nową witrynę internetową za pomocą Divi Quick Sites oraz zarządzać wszystkimi stronami, postami i szablonami.

Tworzenie strony internetowej za pomocą Divi
Po zainstalowaniu Divi możesz zacząć wprowadzać w życie swoją wizję. Dzięki kilku sposobom stworzenia strony internetowej Divi jest najlepszym przyjacielem projektanta stron internetowych. Możesz zacząć od jednego z gotowych układów Divi, stworzyć całą witrynę internetową w ciągu kilku minut dzięki Divi Quick Sites, stworzyć strony i treści za pomocą Divi AI lub ożywić swoją makietę za pomocą narzędzia Visual Builder Divi bez kodu. Niezależnie od tego, jak chcesz stworzyć swoją witrynę internetową, Divi ma do tego odpowiednie narzędzia.

Dla tych, którzy dopiero zaczynają z Divi, mamy całą witrynę internetową z dokumentacją poświęconą nauce, jak z niej korzystać. Możesz tam dowiedzieć się, jak korzystać z Visual Buildera, tworzyć globalne palety kolorów i uzyskać wskazówki, jak korzystać z każdego modułu Divi zawartego w motywie.
Tworzenie strony internetowej za pomocą szybkich witryn Divi
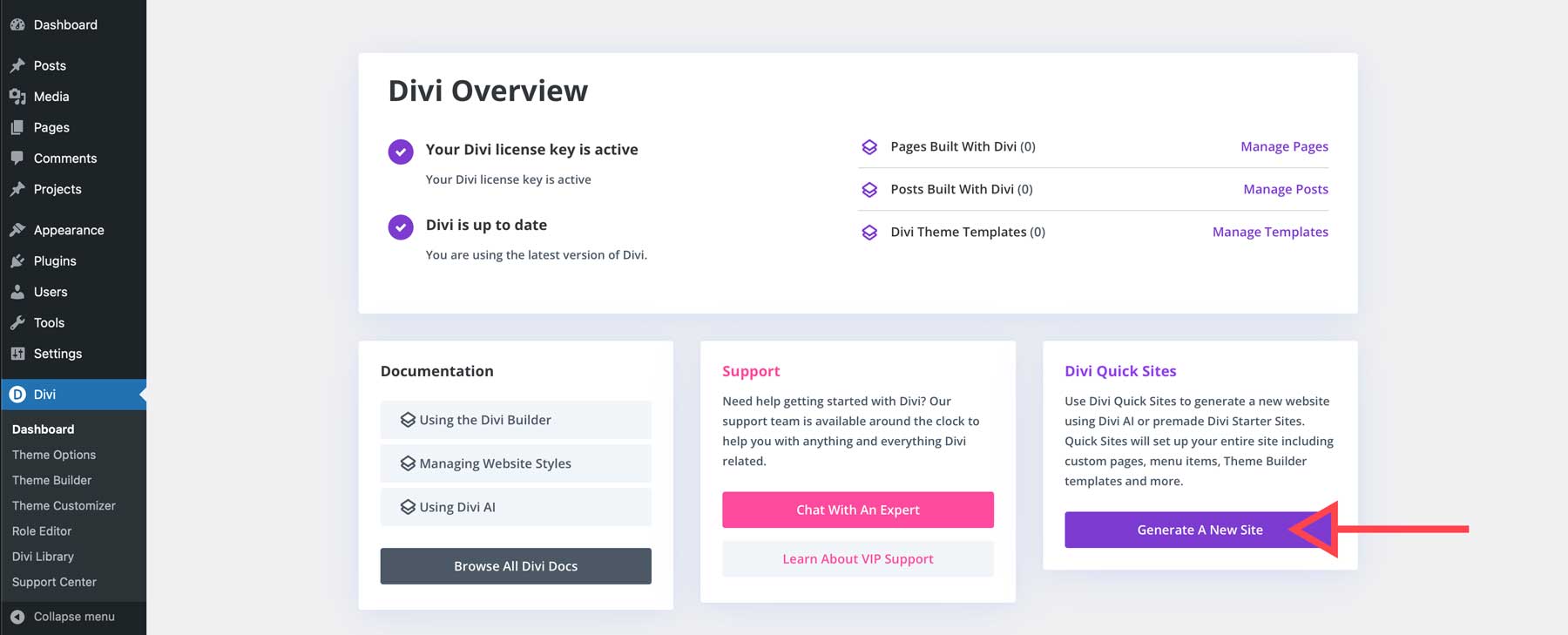
Istnieje kilka opcji dla tych, którzy chcą zacząć od gotowego projektu. Korzystając z Divi Quick Sites, możesz uruchomić kompletną stronę internetową w ciągu kilku minut. Będąc w panelu Divi, kliknij opcję Wygeneruj nową witrynę w obszarze Szybkie witryny Divi .

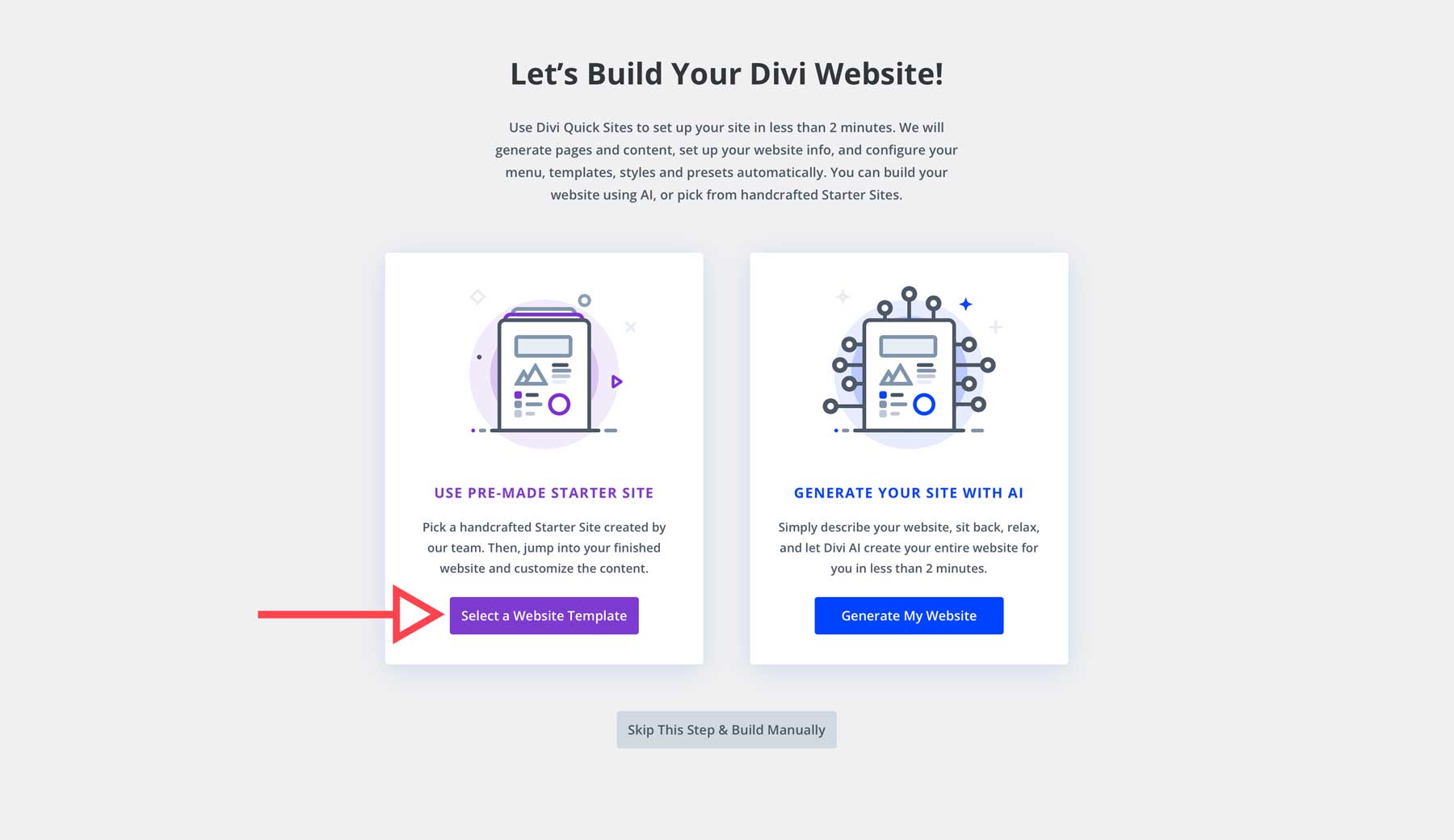
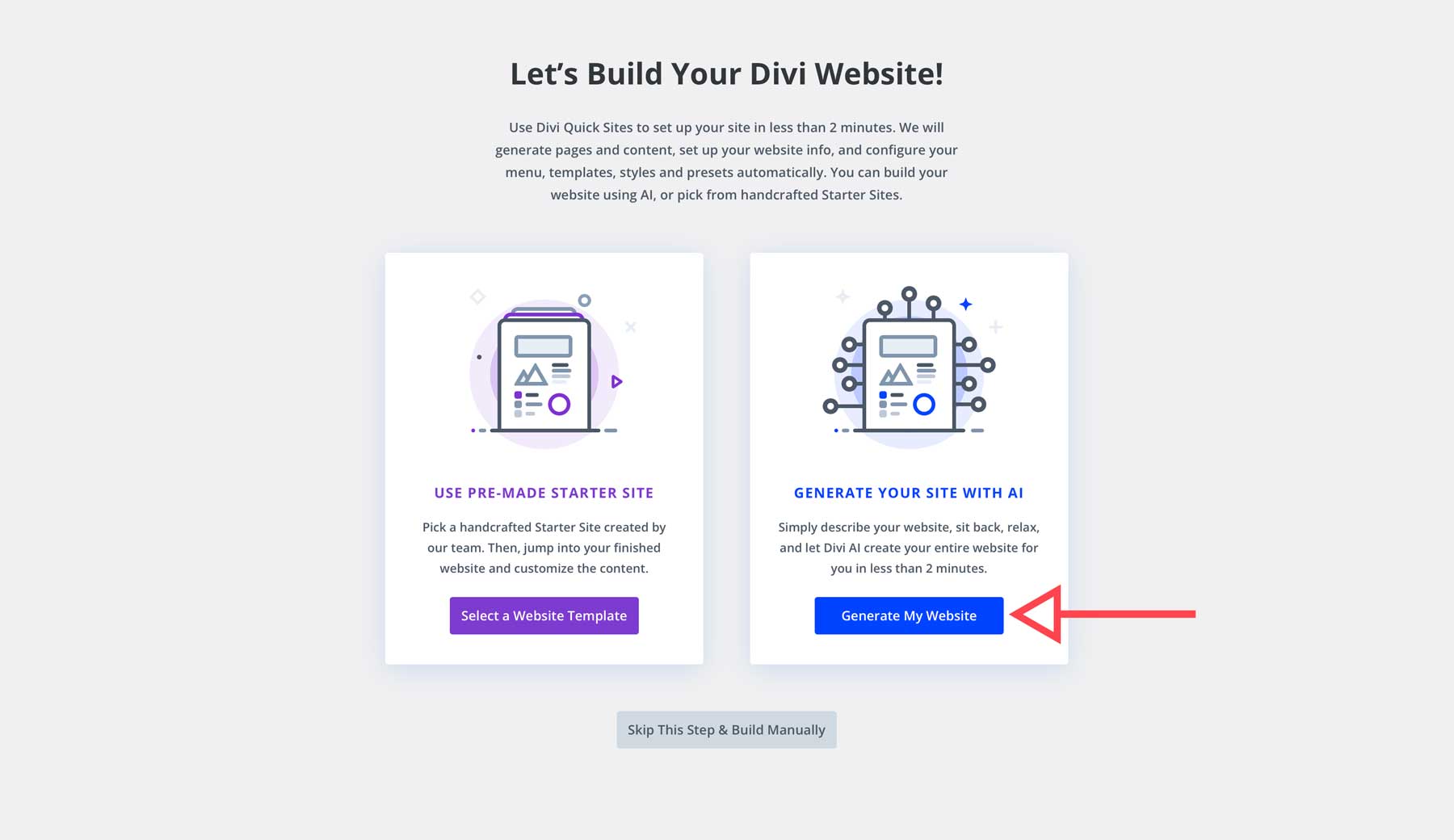
Po odświeżeniu ekranu możesz wybrać dwie opcje: skorzystać z gotowej strony startowej lub wygenerować stronę internetową za pomocą AI. Przeanalizujmy obie te opcje. Kliknij przycisk Wybierz szablon witryny internetowej , aby rozpocząć od szablonu.

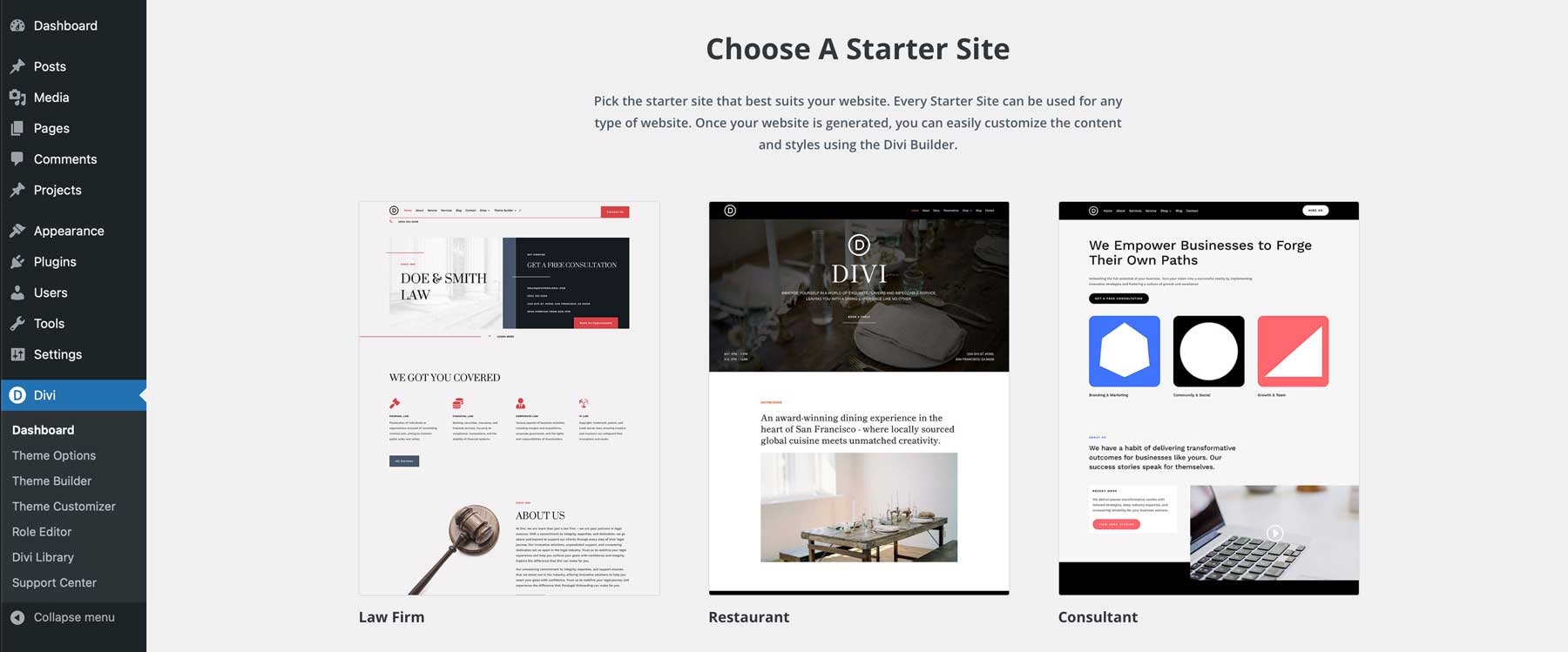
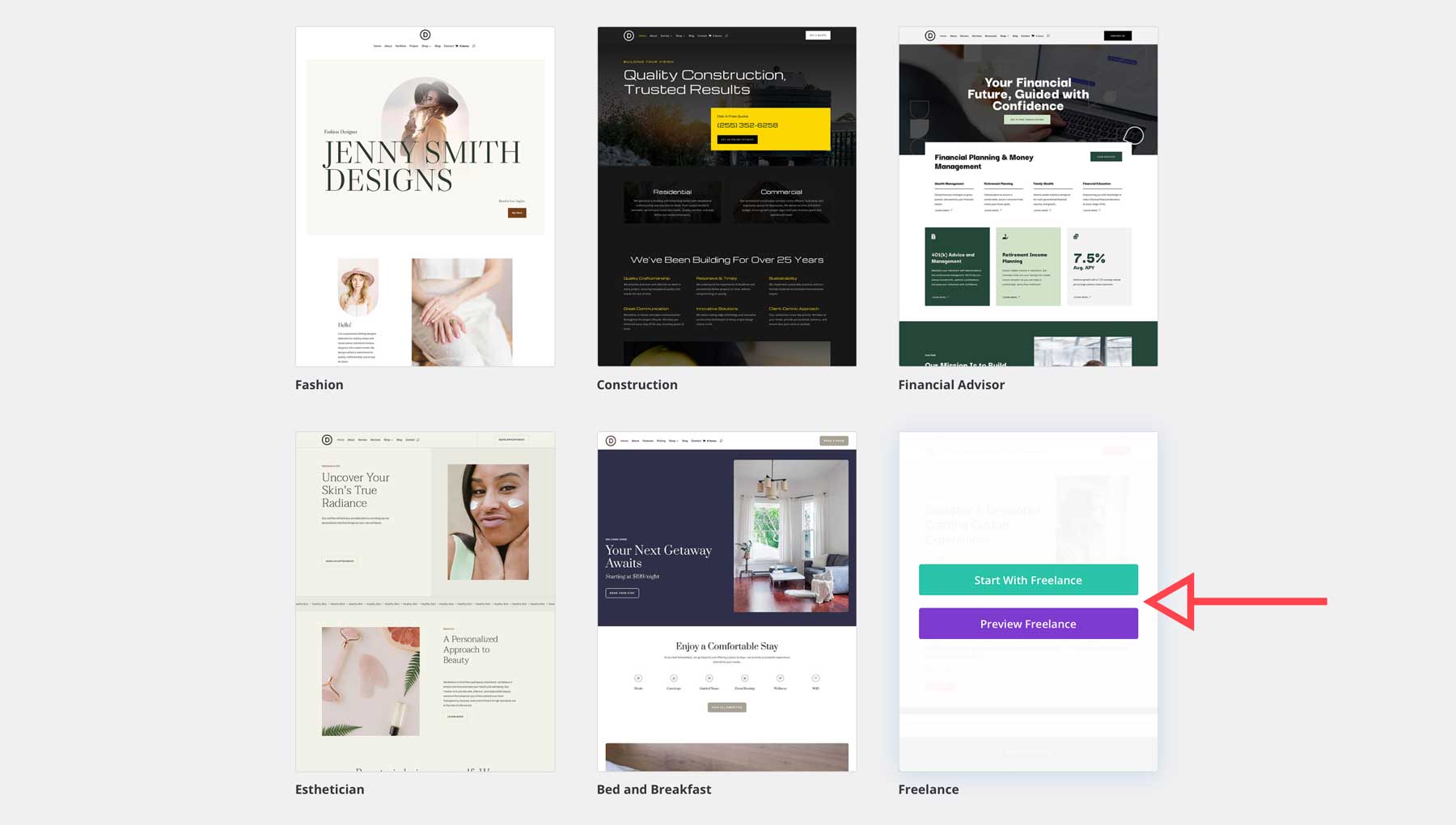
Na następnej stronie wybierz z kolekcji witryn startowych obejmujących różne branże.

Gdy znajdziesz taki, który Ci się podoba, kliknij go, aby wyświetlić podgląd lub wybrać układ.

Następnie nadasz swojej witrynie nazwę, podasz slogan (slogan), prześlesz logo i wybierzesz strony, które chcesz zainstalować. Możesz także dostosować czcionki i kolory, aby pasowały do Twojej marki. Po wybraniu kliknij opcję Wygeneruj i opublikuj moją witrynę internetową .
Divi utworzy Twoją witrynę internetową z treścią, obrazami stockowymi, globalnymi stylami i wszystkimi szablonami Theme Builder. Jeśli chcesz głębiej przyjrzeć się procesowi, zapoznaj się z jednym z naszych postów na temat instalowania i konfigurowania jego ustawień.
Tworzenie strony internetowej za pomocą Divi AI
Jeśli wolisz stworzyć stronę internetową z AI, też możesz to zrobić! Divi AI może wygenerować kompletną witrynę internetową (podobną do gotowej witryny startowej), ale zamiast wybierać szablon, możesz poinstruować sztuczną inteligencję, aby utworzyła ją na podstawie podpowiedzi tekstowej. Wybierz opcję Wygeneruj moją witrynę w obszarze Wygeneruj swoją witrynę za pomocą AI na stronie Panelu Divi .

Następny ekran jest podobny do gotowego ekranu strony startowej. Istnieją jednak dwie różnice. Tutaj możesz dać Divi AI wgląd w rodzaj witryny, którą chcesz utworzyć, i wybrać pomiędzy obrazami wygenerowanymi przez AI a obrazami stockowymi. Najważniejszą częścią tego procesu jest przybicie podpowiedzi tekstowej. Aby uzyskać pomoc w stworzeniu idealnego podpowiedzi, przeczytaj 5 bezproblemowych przykładów stron internetowych generowanych przez Divi AI (i ich podpowiedzi).
Divi AI rozpocznie tworzenie Twojej witryny po kliknięciu Wygeneruj i opublikuj moją witrynę . Twoja witryna będzie zawierać tekst wygenerowany przez sztuczną inteligencję, obrazy stockowe lub obrazy AI, wszystkie szablony Theme Builder, globalne style, wszystkie strony i menu. Divi AI przypisze Ci nawet stronę główną.
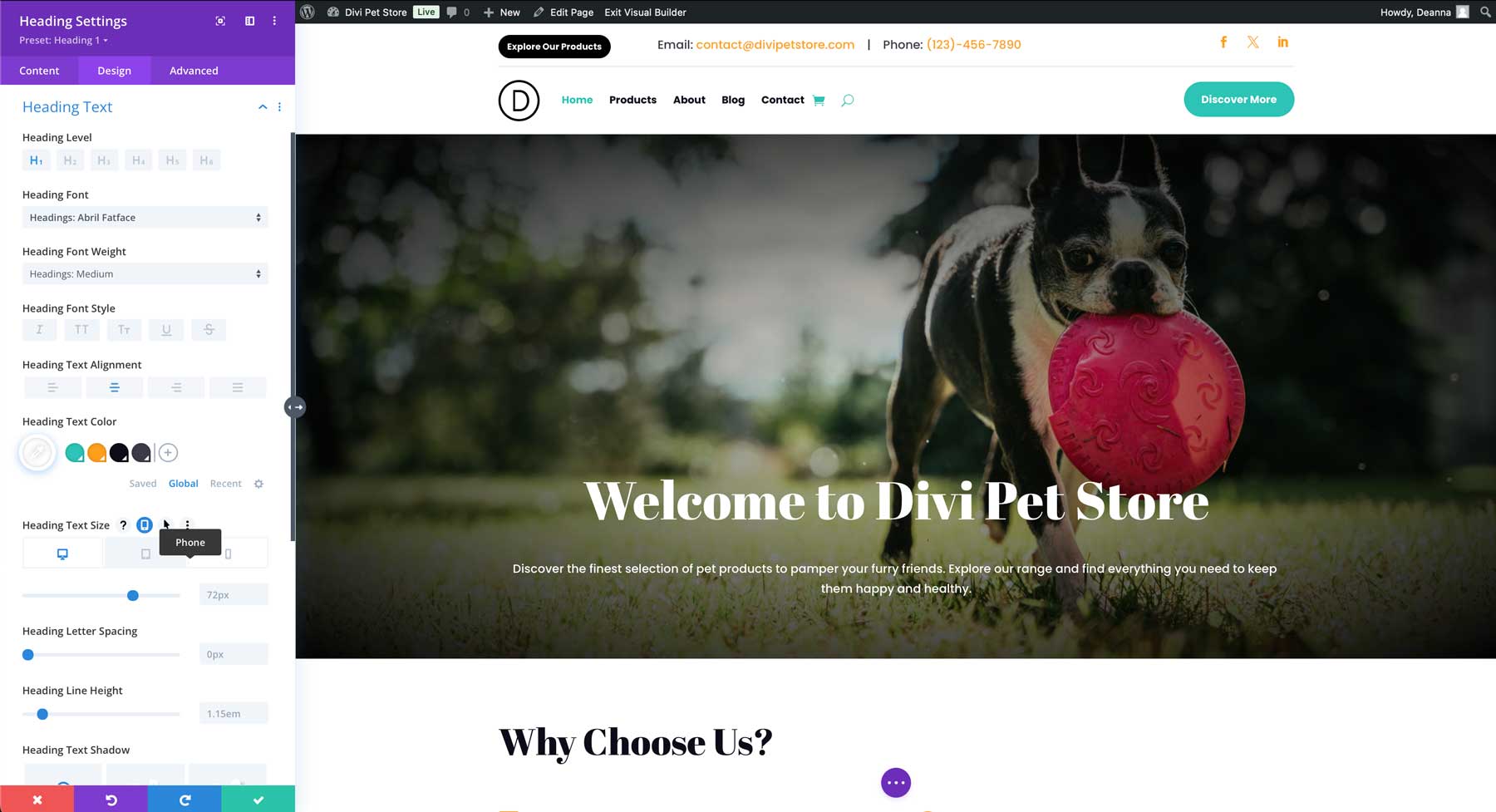
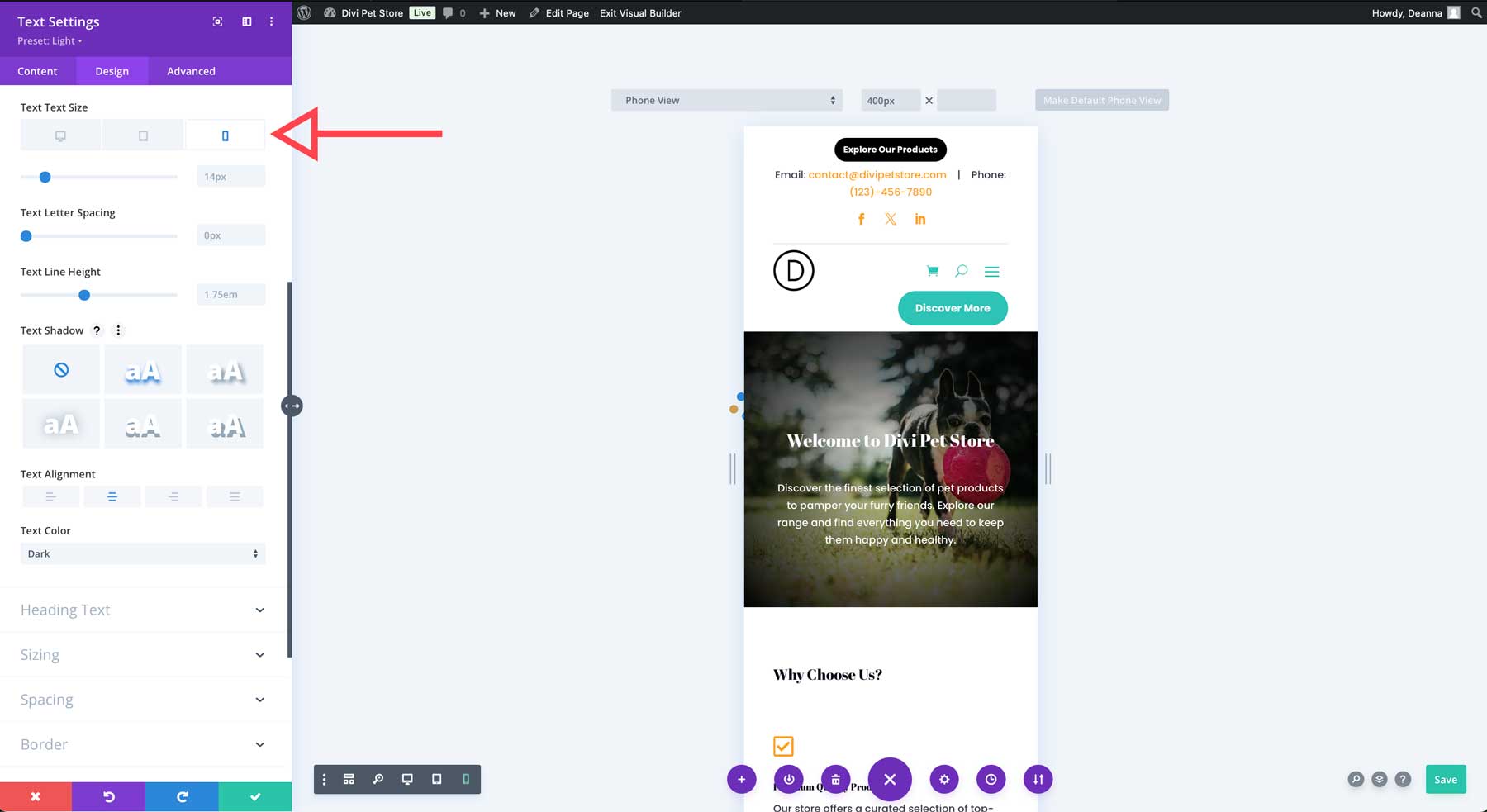
Po ukończeniu witryny możesz użyć narzędzia Visual Builder do zmiany czcionek, obrazów, kolorów i projektów. Z Divi niebo jest granicą.

Instalacja wtyczki
Po skonfigurowaniu witryny nadszedł czas na zainstalowanie kilku wtyczek. Wtyczki WordPress mogą poprawić wydajność, bezpieczeństwo, SEO i wygodę użytkownika Twojej witryny. Niezależnie od tego, czy chcesz zwiększyć szybkość strony swojej witryny, czy poprawić wydajność dzięki buforowaniu, niektóre wtyczki są niezbędne do powodzenia Twojej witryny. Oto kilka niezbędnych wtyczek, które warto wziąć pod uwagę:
- Wtyczki SEO: Te wtyczki pomagają zoptymalizować Twoją witrynę pod kątem wyszukiwarek. Popularne opcje obejmują Yoast SEO i All in One SEO.
- Wtyczki zabezpieczające: chroń swoją witrynę przed hakerami i atakami złośliwego oprogramowania za pomocą wtyczek takich jak Wordfence Security i iThemes Security.
- Wtyczki optymalizujące prędkość: Popraw prędkość ładowania swojej witryny dzięki wtyczkom takim jak WP Rocket i Hummingbird.
- Wtyczki buforujące: Zwiększ wydajność witryny internetowej, buforując zawartość statyczną. Popularne opcje obejmują WP Super Cache lub W3 Total Cache.
- Wtyczki formularzy kontaktowych: Twórz niestandardowe formularze do celów kontaktowych, ankiet i innych celów, korzystając z wtyczek takich jak Formularz kontaktowy 7 i Formularze grawitacyjne.
- Wtyczki do tworzenia kopii zapasowych: regularnie twórz kopie zapasowe swojej witryny, aby chronić się przed utratą danych za pomocą wtyczek takich jak UpdraftPlus i BackupBuddy.
Podczas instalowania wtyczek należy pamiętać o kilku kwestiach. Najpierw wybierz renomowane wtyczki kompatybilne z Twoją wersją i motywem WordPress. Zainstaluj także tylko kilka wtyczek, ponieważ zainstalowanie ich zbyt wielu może znacznie spowolnić działanie Twojej witryny. Na koniec pamiętaj o aktualizowaniu wtyczek, korzystając z narzędzia do zarządzania witryną, takiego jak Divi Dash. W ten sposób możesz mieć pewność, że Twoja witryna działa tak, jak powinna i nie jest narażona na luki w zabezpieczeniach wynikające z nieaktualnego oprogramowania.
7. Testowanie i uruchamianie witryny internetowej
Przed publikacją przeprowadź dokładne testy, aby zapewnić użytkownikom dobre doświadczenia. Obejmuje to testowanie funkcjonalności, kompatybilności przeglądarki, dostępności, szybkości i SEO.
Dokładne testowanie
Przed uruchomieniem witryny warto przeprowadzić testy, aby upewnić się, że wszystko jest gotowe. Zaczyna się od testów funkcjonalnych. Wiąże się to z testowaniem wszystkich formularzy kontaktowych, linków, przycisków i innych elementów interaktywnych, aby upewnić się, że działają tak, jak powinny. Warto także sprawdzić, czy menu nawigacyjne jest intuicyjne i łatwe w obsłudze. Jeśli Twoja witryna oferuje możliwości handlu elektronicznego, przejdź przez proces płatności, aby upewnić się, że nie ma żadnych problemów.
Kolejną rzeczą do rozważenia na etapach projektowania strony internetowej jest zgodność z przeglądarką. Choć WordPress i Divi w naturalny sposób wykonują w tym niesamowitą robotę, mogą pojawić się pewne utrzymujące się problemy, zwłaszcza jeśli używasz niestandardowego kodu. Pamiętaj, aby przetestować swoją witrynę we wszystkich głównych przeglądarkach (Chrome, Safari, Firefox i Edge) oraz głównych systemach operacyjnych, takich jak Windows, MacOSX i Linux, aby zapewnić stałą wydajność.
Będziesz także chciał przetestować swoją witrynę na różnych urządzeniach (komputerze stacjonarnym, tablecie i telefonie komórkowym), aby upewnić się, że dostosowuje się do różnych rozmiarów ekranów i punktów przerwania. Upewnij się, że układ jest spójny, zastosowano odpowiednie rozmiary czcionek i obrazy są wyświetlane zgodnie z zamierzeniami. Jako użytkownik Divi, dzięki niesamowitym responsywnym kontrolkom Visual Buildera, będziesz mieć to pod kontrolą. Możesz kontrolować wygląd swojej witryny na ekranach o różnych rozmiarach i dostosowywać elementy projektu.

Na koniec należy przeprowadzić testy użyteczności, aby zidentyfikować wszelkie problemy lub obszary niejasności. Dobrym sposobem na osiągnięcie tego jest zebranie opinii od prawdziwych użytkowników w celu poprawy ogólnego doświadczenia użytkownika. Powinieneś także rozważyć przetestowanie dostępności, aby upewnić się, że Twoja witryna jest odpowiednio skonfigurowana dla osób niepełnosprawnych. Rozważ wdrożenie wtyczki ułatwień dostępu z określonymi funkcjami, takimi jak czytniki ekranu, nawigacja za pomocą klawiatury, dostosowywanie rozmiaru czcionki i semantyczny kod HTML.
Google Analytics i Search Console
Rozważ skonfigurowanie Google Analytics i Google Search Console, aby uzyskać cenny wgląd w wydajność swojej witryny i zoptymalizować strategię SEO. Google Analytics umożliwia śledzenie ruchu w witrynie, zachowań użytkowników i współczynników konwersji. Dzięki temu dowiesz się nawet, w jaki sposób użytkownicy uzyskują dostęp do Twojej witryny (komputer stacjonarny, telefon komórkowy lub tablet) i pomożesz zrozumieć, skąd pochodzi ruch (dane demograficzne).
Z drugiej strony Google Search Console zapewnia wgląd w to, jak Twoja witryna jest indeksowana i radzi sobie w wyszukiwarce Google. Dzięki GSC możesz śledzić słowa kluczowe używane przez użytkowników, aby znaleźć Twoją witrynę, przesłać mapę witryny w formacie XML i monitorować podstawowe wskaźniki internetowe, takie jak opóźnienie pierwszego wejścia (FID), pierwsze malowanie treści (FCP) i czas do pierwszego bajtu.
Optymalizacja szybkości strony
Szybkość strony jest krytycznym czynnikiem wpływającym na wygodę użytkownika i rankingi w wyszukiwarkach. Wolno ładująca się witryna może prowadzić do wyższych współczynników odrzuceń, niższych współczynników konwersji i niższych rankingów w wyszukiwarkach. Aby zidentyfikować potencjalne problemy, użyj narzędzi takich jak Google PageSpeed Insights. Analizuje wydajność Twojej witryny i dostarcza rekomendacji, jak ją ulepszyć. Niektóre czynniki, które mogą mieć wpływ na Twoją witrynę, to optymalizacja obrazu, minimalizowanie CSS, HTML i JavaScript, buforowanie przeglądarki i redukcja żądań HTTP. Najlepszym sposobem, aby temu zaradzić, jest wybranie dobrego dostawcy usług hostingowych, który oferuje ulepszenia po stronie serwera, dzięki którym Twoja witryna będzie działać błyskawicznie. Page Speed jest ważnym czynnikiem branym pod uwagę na wszystkich etapach projektowania strony internetowej, od wstępnego planowania do ostatecznego uruchomienia.
Konfiguracja SEO
Pokrótce poruszyliśmy temat SEO wcześniej w naszym poście, ale warto to powtórzyć: optymalizacja pod kątem SEO powinna znajdować się na szczycie Twojej listy. SEO ma kluczowe znaczenie dla poprawy widoczności Twojej witryny w wyszukiwarkach. Oto kilka czynników, które należy wziąć pod uwagę:
SEO na stronie:
- Tagi tytułowe: Twórz unikalne i opisowe tagi tytułowe dla każdej strony. Dołącz odpowiednie słowa kluczowe i zachowaj ich zwięzłość.
- Meta opisy: Twórz przekonujące meta opisy, które dokładnie podsumowują zawartość każdej strony.
- Tagi nagłówka (H1, H2, H3 itp.): Użyj tagów nagłówka, aby uporządkować treść i wyróżnić ważne słowa kluczowe.
- Tekst alternatywny obrazu: Dodaj opisowy tekst alternatywny do obrazów, aby poprawić dostępność i SEO.
- Struktura adresu URL: używaj przejrzystych i bogatych w słowa kluczowe adresów URL.
- Linki wewnętrzne: Stwórz silną strukturę linków wewnętrznych, aby pomóc wyszukiwarkom indeksować Twoją witrynę.
SEO techniczne:
- Mapa witryny XML: utwórz mapę witryny XML, aby pomóc wyszukiwarkom odkrywać i indeksować strony Twojej witryny.
- Robots.txt: Użyj pliku robots.txt, aby wskazać robotom wyszukiwarek, które strony mają być indeksowane.
- Przystosowanie do urządzeń mobilnych: upewnij się, że Twoja witryna jest dostosowana do urządzeń mobilnych, aby zaspokoić potrzeby użytkowników mobilnych.
- Szybkość strony: zoptymalizuj prędkość ładowania swojej witryny, aby poprawić komfort użytkowania i rankingi w wyszukiwarkach.
Pamiętaj, że to tylko kilka z wielu etapów projektowania stron internetowych. Od wstępnego planowania i projektowania po rozwój i uruchomienie – każdy etap ma kluczowe znaczenie dla powodzenia Twojej witryny internetowej.
WordPress i Divi: kluczowe elementy na etapach projektowania stron internetowych
W tym poście omówiliśmy podstawowe etapy projektowania stron internetowych, od wstępnego planowania po ostateczne uruchomienie. Możesz tworzyć wspaniałe, wydajne witryny internetowe, wykonując poniższe kroki i wykorzystując moc WordPress i Divi . Pamiętaj, że dobrze zaprojektowana strona internetowa jest cenna dla każdej firmy lub osoby fizycznej. Łącząc te dwa potężne narzędzia, projektanci stron internetowych mogą skutecznie poruszać się po różnych etapach projektowania stron internetowych, od wstępnego planowania i układu po tworzenie treści i ostateczne uruchomienie.
Zdobądź Divi
