Standardowe rozmiary stron internetowych (które są najlepsze?)
Opublikowany: 2024-01-26Witamy w naszym obszernym przewodniku po standardowych rozmiarach stron internetowych, kluczowym temacie w stale rozwijającej się przestrzeni projektowania i tworzenia stron internetowych.
Nie można przecenić znaczenia zrozumienia i opanowania wymiarów strony internetowej. Niezależnie od tego, czy jesteś profesjonalnym projektantem stron internetowych, czy programistą w trakcie tworzenia, znalazłeś idealny punkt wyjścia.
W tym artykule zagłębimy się w standardowe wymiary stron internetowych.
Zbadamy, jak różnią się one na różnych urządzeniach, od najmniejszych smartfonów po największe monitory stacjonarne, i omówimy znaczenie responsywnego i adaptacyjnego projektu w tworzeniu płynnego doświadczenia użytkownika.
Pod koniec artykułu będziesz mieć całą wiedzę i spostrzeżenia, dzięki którym Twoje witryny będą wyglądać świetnie i działać bezbłędnie na każdym ekranie i urządzeniu.
Zostań dobrze zaznajomiony ze sztuką i nauką o doborze rozmiaru stron internetowych, co jest podstawową umiejętnością w dzisiejszym cyfrowym zestawie narzędzi.
Ten post obejmuje:
- Jaki jest standardowy rozmiar strony internetowej?
- Dlaczego rozmiar strony internetowej ma znaczenie?
- Standardowe wymiary witryny
- Standardowy rozmiar strony internetowej dla ekranów komputerów stacjonarnych
- Standardowe wymiary stron internetowych dla telefonów komórkowych
- Standardowy rozmiar strony internetowej dla tabletów/iPadów
- Rzeczy do rozważenia przy podejmowaniu decyzji o rozmiarze witryny
- Rodzaj treści
- Częstotliwość dodawania nowej treści
- Numer stron
- Ilość informacji
- Co to jest responsywny projekt strony internetowej?
- Dlaczego warto korzystać z responsywnego projektowania stron internetowych?
- Lepsza użyteczność
- Lepsza widoczność w wyszukiwarkach
- Mniej pracy technicznej/kodowania
- Polecane przez Google
- Spójne doświadczenie użytkownika
- Mniej konserwacji
- Zwiększenie ruchu i konwersji
- Wniosek
- Często zadawane pytania dotyczące standardowych rozmiarów stron internetowych
- Jaki jest standardowy rozmiar strony internetowej na komputery stacjonarne?
- Jak rozmiary stron internetowych dostosowują się do urządzeń mobilnych?
- Jakie są najczęstsze rozdzielczości ekranu przy projektowaniu stron internetowych?
- Jak responsywny projekt wpływa na rozmiar strony internetowej?
- W jaki sposób proporcje urządzenia wpływają na rozmiar i wygląd strony internetowej?
- Jakie są najlepsze praktyki zapewniające szybkie ładowanie stron internetowych na wszystkich urządzeniach?
Jaki jest standardowy rozmiar strony internetowej?

Koncepcja „standardowego rozmiaru strony internetowej” jest nieco płynna i różni się w zależności od kontekstu. W przeszłości projektanci stron internetowych często dążyli do rozmiarów, które dobrze wyglądałyby na najpopularniejszych (zwykle największych) rozdzielczościach ekranów.
Jednak wraz z pojawieniem się responsywnego projektowania stron internetowych nacisk przesunął się na tworzenie stron internetowych, które dostosowują się i dobrze wyglądają na każdym urządzeniu, niezależnie od rozmiaru ekranu.
Historycznie rzecz biorąc, powszechnym standardem dla stron internetowych na komputery stacjonarne była szerokość około 1024 pikseli, co odpowiadało niegdyś popularnej rozdzielczości ekranu 1024 x 768.
Z biegiem czasu, w miarę jak większe i szersze monitory stawały się coraz bardziej powszechne, ten standard zmienił się na szersze, np. 1280 pikseli i obecnie najczęściej 1920 pikseli ( 1920 x 1080 pikseli ) w celu uzyskania rozdzielczości Full HD. (Ale maksymalna szerokość komputerów stacjonarnych wynosi 1440 pikseli (coraz więcej używa również 2160 pikseli w przypadku ultra HD).)
Wręcz przeciwnie, najpopularniejsze strony mobilne są często projektowane na szerokość 360 pikseli – dla większości smartfonów.
Podejście jest inne w przypadku urządzeń mobilnych ze względu na różnorodność rozmiarów ekranów. Strony mobilne są często projektowane dla szerokości 360 pikseli ( 360 x 800 px ) (standard dla wielu smartfonów).
Obecnie projektanci stron internetowych zazwyczaj korzystają z kombinacji płynnych układów siatki, elastycznych obrazów i zapytań o media CSS, aby tworzyć strony internetowe, które dostosowują się do urządzenia przeglądarki, niezależnie od tego, czy jest to mały telefon komórkowy, tablet, laptop czy duży monitor stacjonarny.
Dlaczego rozmiar strony internetowej ma znaczenie?

Z perspektywy wymiarów rozmiar strony internetowej jest kluczowy z kilku powodów:
- Doświadczenie użytkownika (UX) na różnych urządzeniach: strony internetowe muszą wyglądać dobrze i funkcjonalnie na różnych urządzeniach o różnych rozmiarach ekranów i rozdzielczościach, od smartfonów po komputery stacjonarne. Wymiary strony internetowej decydują o sposobie rozmieszczenia i przeglądania treści na tych ekranach. Na przykład zbyt szeroka strona internetowa dla ekranu mobilnego wymagałaby przewijania w poziomie, co jest uważane za kiepski UX.
- Czytelność i nawigacja : Wymiary strony internetowej wpływają na czytelność tekstu i łatwość nawigacji. Na bardzo szerokim ekranie linie tekstu mogą stać się zbyt długie, co utrudnia czytanie (problemem może być również zbyt duża ilość białego ekranu). I odwrotnie, tekst na wąskim ekranie może stać się zbyt ciasny lub wymagać nadmiernego przewijania. Strony internetowe o odpowiednim rozmiarze zapewniają czytelność tekstu i łatwość nawigacji.
- Układ i spójność projektu: Wymiary strony internetowej są niezbędne do utrzymania spójności układu i projektu na różnych urządzeniach. Ta spójność jest niezbędna dla estetyki, marki i rozpoznawalności użytkowników. Jeśli strona internetowa wygląda i działa inaczej na różnych urządzeniach, może to dezorientować użytkowników i pogarszać odbiór marki.
- Zoptymalizowana treść multimedialna: wymiary obrazów, filmów i innych multimediów na stronie internetowej muszą być zoptymalizowane pod kątem różnych rozmiarów ekranów. Duże obrazy mogą przytłaczać mały ekran lub nie wczytywać się prawidłowo, natomiast małe obrazy na dużych ekranach mogą sprawiać wrażenie rozpikselowanych.
- Dostosowywanie się do zmian orientacji: urządzeń takich jak smartfony i tablety można używać w orientacji pionowej i poziomej. Wymiary strony internetowej powinny dostosowywać się do tych zmian orientacji, aby zapewnić dostępność i czytelność treści bez konieczności ręcznego dostosowywania przez użytkownika.
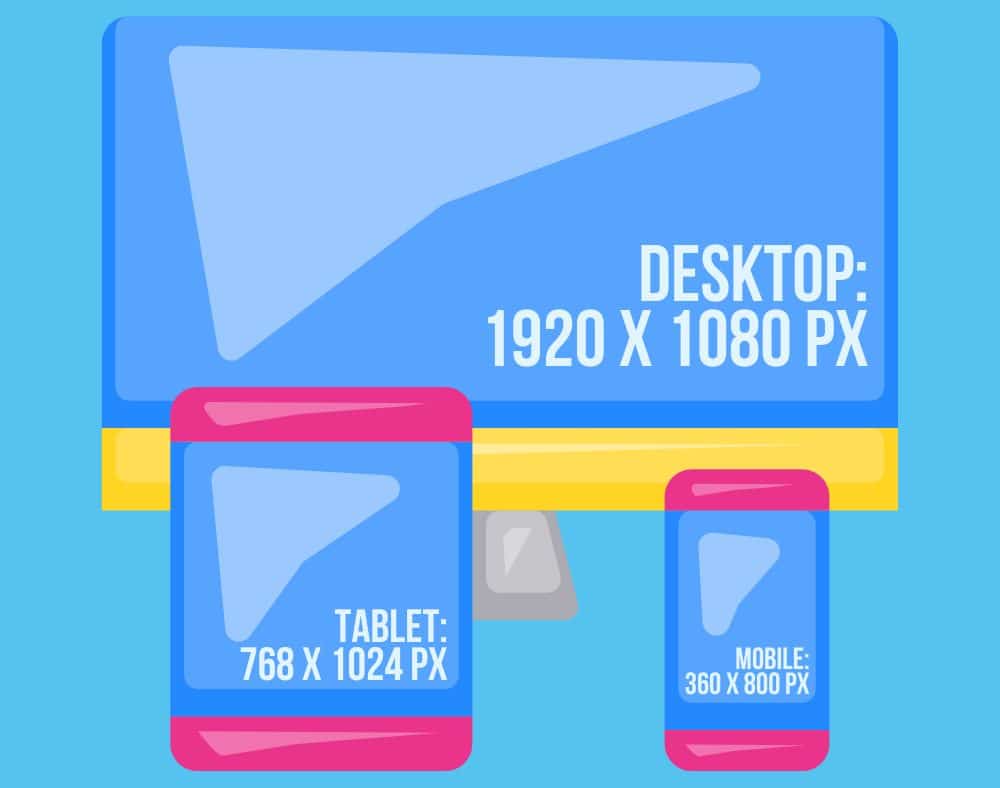
Standardowe wymiary witryny internetowej dla komputerów stacjonarnych, telefonów komórkowych i tabletów
Rozłóżmy teraz sprawę jeszcze bardziej, sprawdzając, jakie są standardowe rozmiary stron internetowych dla ekranów komputerów stacjonarnych, telefonów komórkowych i tabletów.
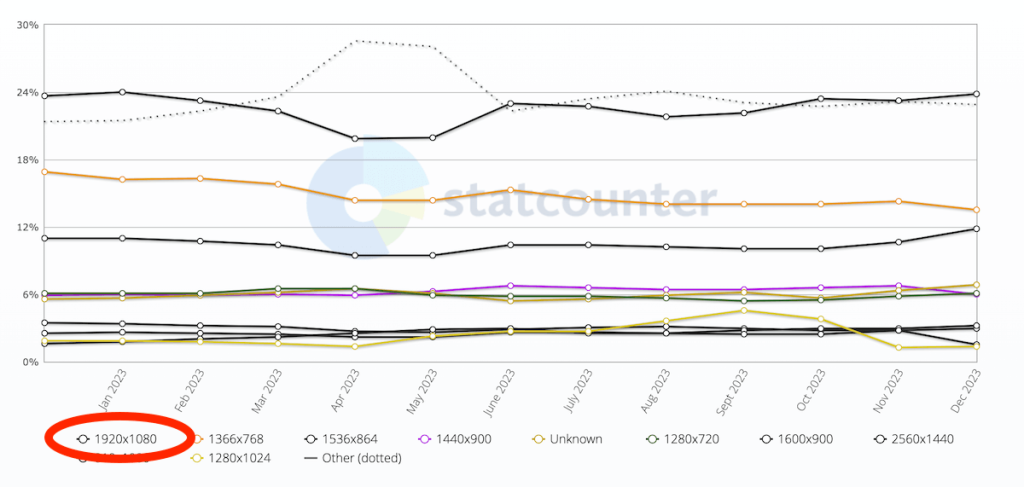
Standardowy rozmiar strony internetowej dla ekranów komputerów stacjonarnych

Typowy maksymalny wymiar szerokości standardowych stron internetowych na ekranach komputerów stacjonarnych wynosi 1920 pikseli (1920 x 1080 pikseli).
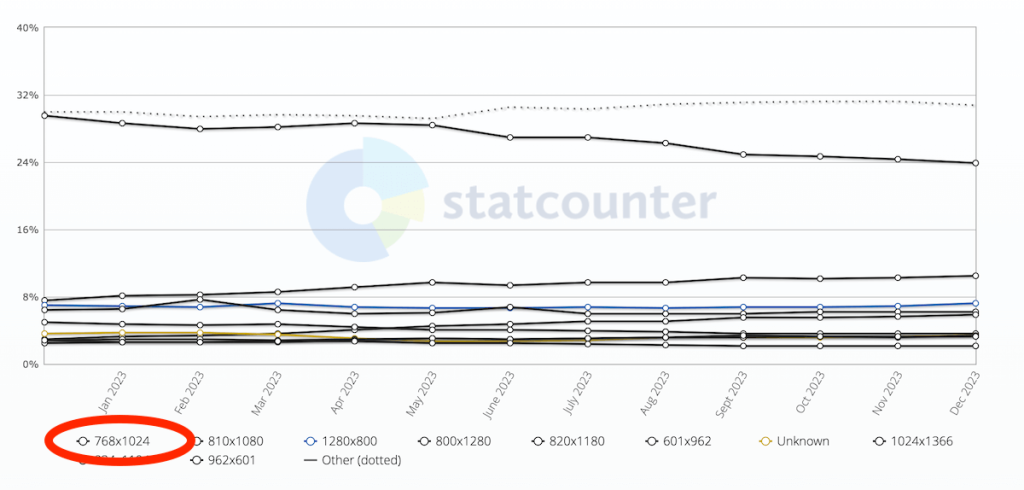
Według Statcounter 24% komputerów stacjonarnych korzysta z tego wymiaru, a następnie 1366 x 768 pikseli – około 16%.
Ze względu na różne wymiary i rozdzielczości ekranów najlepiej jest utworzyć witrynę internetową, która nie ma określonej maksymalnej szerokości, aby uniknąć niedogodności związanych ze słabo działającą witryną.
Zazwyczaj jest ona ustawiona na 100%, więc bez problemu dopasowuje się do mniejszych i większych ekranów. (Ale treść musi być wysokiej jakości, aby na dużych komputerach nie wyglądała na pikselowaną.)
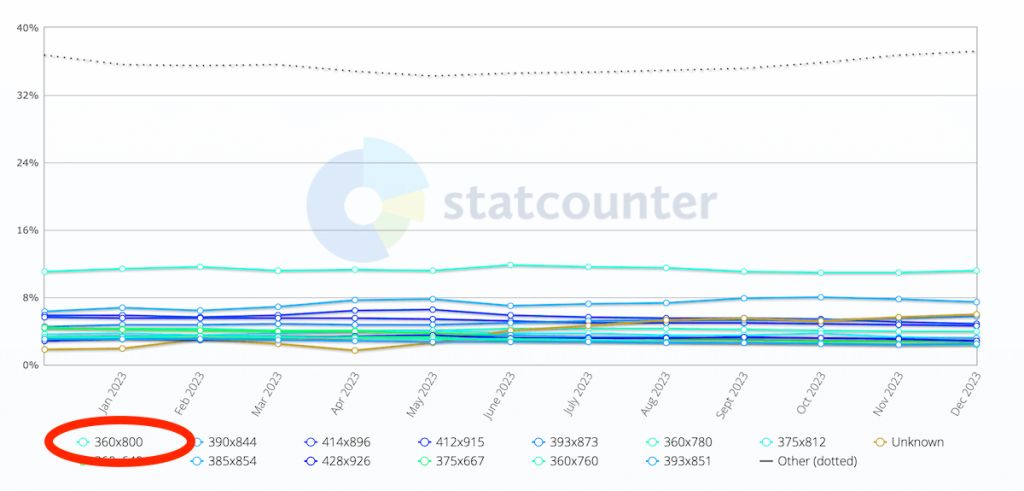
Standardowe wymiary stron internetowych dla telefonów komórkowych

Jeśli chodzi o ekrany mobilne, najczęstszą standardową szerokością strony internetowej jest ustawiona na 360 pikseli (360 x 800 px), z której korzysta 11% urządzeń.
Druga najpopularniejsza rozdzielczość to 390 x 833 px przy 7%.
Ze względu na mniejszy rozmiar ekranu niezwykle ważne jest utworzenie responsywnej strony internetowej, która gwarantuje płynną czytelność i użytkowanie.
Standardowy rozmiar strony internetowej dla tabletów/iPadów

Standardowy rozmiar strony internetowej dla tabletów i iPadów to 768 x 1024 pikseli – używany przez aż 23% urządzeń – drugi najpopularniejszy to 810 x 1080 pikseli przy 10%.
Chociaż tablety i iPady mają więcej miejsca niż smartfony, nadal ważne jest, aby witryna dostosowała się do rozmiaru ekranu.
Przewijanie w lewo i w prawo czy uszczypnięcie strony nie wymaga poprawy UX – powoduje coś zupełnie odwrotnego.
Na szczęście dostępna jest nieograniczona liczba responsywnych motywów WordPress, dzięki którym możesz stworzyć najwyższej klasy witrynę internetową, która działa bezbłędnie na komputerach stacjonarnych, smartfonach i tabletach.
Ponadto możesz także skorzystać z oprogramowania do tworzenia witryn internetowych i zapewnić wyjątkową wydajność witryny od samego początku.
Rzeczy do rozważenia przy podejmowaniu decyzji o rozmiarze witryny

Decyzja o wielkości witryny pod względem jej wymiarów to dość poważna sprawa.

Nie chodzi tylko o to, jak to wygląda; chodzi o to, aby zapewnić dobre działanie Tobie i Twoim gościom.
Porozmawiajmy o kilku kluczowych kwestiach, które powinieneś wziąć pod uwagę:
1. Rodzaj treści
Co planujesz zaprezentować na swojej stronie internetowej?
Jeśli zawiera dużo treści wizualnych, takich jak zdjęcia lub filmy, możesz potrzebować szerszego układu, aby naprawdę wyeksponować te obrazy.
Jeśli jest bardziej tekstowa, np. blogi lub artykuły, potrzebujesz projektu, który sprawi, że czytanie będzie łatwe i przyjemne. (Pomaga zachować minimalizm z nieco większą ilością białej przestrzeni.)
2. Częstotliwość dodawania nowych treści
Planujesz często aktualizować swoją witrynę o nowe posty lub produkty?
Twój projekt powinien sprawić, że dodawanie nowych treści będzie proste, bez sprawiania, że witryna będzie sprawiać wrażenie zagraconej lub przytłaczającej. Ta dodatkowa przestrzeń jest zwykle bardzo korzystna.
Zastanów się, jak Twoje treści będą się rozwijać w miarę upływu czasu.
3. Liczba stron
Czy wybierasz prostą witrynę zawierającą zaledwie kilka stron, czy może coś bardziej złożonego z wieloma sekcjami?
Im więcej masz stron, tym więcej będziesz musiał wziąć pod uwagę nawigacji i sposobu, w jaki użytkownicy będą się poruszać po Twojej witrynie.
Zawsze powinieneś mieć na uwadze następujące kwestie: chcesz, aby wszyscy odwiedzający Twoją witrynę mogli łatwo odnaleźć się w niej, nie czując się zagubieni.
Wskazówka: jeśli chcesz mieć witrynę jednostronicową, lepszy będzie większy rozmiar.
4. Ilość informacji
Ile informacji planujesz umieścić na każdej stronie?
Strony wypełnione tekstem, obrazami i innymi elementami mogą wydawać się chaotyczne i spowalniać witrynę.
Z drugiej strony zbyt mało treści może nie zaangażować wystarczająco odwiedzających (dlatego wspomniałem wcześniej, że zbyt dużo wolnej przestrzeni może nie być dobrym pomysłem).
Znalezienie tego idealnego miejsca jest kluczowe.
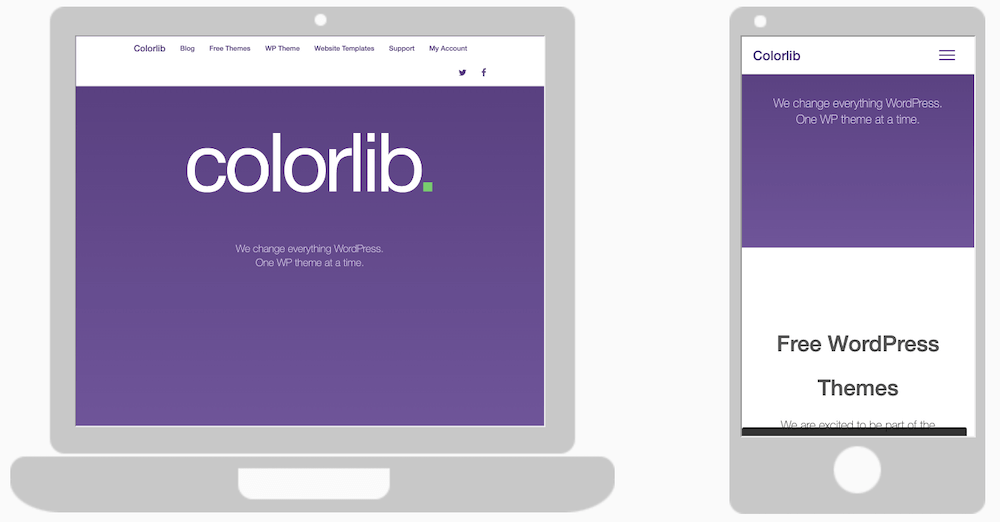
Co to jest responsywny projekt strony internetowej?
Responsywne projektowanie stron internetowych to nowoczesne podejście do tworzenia stron internetowych, które zapewnia, że witryna internetowa będzie dobrze wyglądać i działać na każdym urządzeniu, niezależnie od rozmiaru ekranu i rozdzielczości.
Oto jak to działa:
- Elastyczne siatki: Responsywny układ strony internetowej opiera się na płynnej siatce. Zamiast używać stałych jednostek, takich jak piksele, układ dostosowuje się do rozmiaru ekranu za pomocą jednostek względnych, takich jak procenty. Zatem kolumna może być zaprojektowana tak, aby zajmowała 50% szerokości ekranu, niezależnie od tego, czy ekran ma szerokość 360 pikseli (jak smartfon), czy 1920 pikseli (jak komputer stacjonarny).
- Elastyczne obrazy: podobnie jak układ, obrazy i inne multimedia w responsywnej witrynie internetowej również można dostosować. Skalują się w górę lub w dół, aby dopasować się do ekranu, na którym są przeglądane, dzięki czemu zawsze wyglądają dobrze i nie spowalniają ładowania strony na mniejszych urządzeniach.
- Zapytania o media: Są to kluczowa część CSS, która umożliwia projektantom stosowanie różnych stylów w zależności od charakterystyki urządzenia, na którym przeglądana jest witryna, najczęściej szerokości przeglądarki.
Dlaczego warto korzystać z responsywnego projektowania stron internetowych?

W dzisiejszych czasach każda witryna internetowa powinna być responsywna, aby cieszyć się najlepszymi wynikami, na jakie zasługuje.
Bez bazy dostosowanej do urządzeń mobilnych możesz w zasadzie zapomnieć o sukcesie, jaki chcesz osiągnąć.
Dlaczego? OK, oto kilka powodów:
1. Lepsza użyteczność
Responsywny projekt sprawia, że Twoja witryna jest przyjazna dla użytkownika na każdym urządzeniu.
Ta możliwość dostosowania sprawia, że nawigacja, dokonywanie zakupów i czytanie treści są dziecinnie proste dla odwiedzających, niezależnie od tego, czy korzystają z urządzenia przenośnego, czy stacjonarnego.
Ponieważ coraz więcej użytkowników mobilnych korzysta z Internetu, witryna dostosowana do urządzeń mobilnych jest absolutną KONIECZNOŚCIĄ.
2. Lepsza widoczność w wyszukiwarkach
Wyszukiwarki preferują witryny, które zapewniają dobry komfort użytkowania, w tym są przyjazne dla urządzeń mobilnych.
Responsywna witryna internetowa ma większe szanse na wyższą pozycję w wynikach wyszukiwania, dzięki czemu potencjalni odwiedzający będą mogli łatwiej Cię znaleźć.
Kto nie chce być częściej widziany?
3. Mniej pracy technicznej/kodowania
Wybór projektu responsywnego oznacza, że zasadniczo tworzysz jedną witrynę internetową, która działa płynnie na wszystkich urządzeniach.
Takie podejście znacznie zmniejsza wysiłek techniczny i wymagane kodowanie w porównaniu z utrzymywaniem oddzielnych wersji stron internetowych dla różnych urządzeń.
4. Polecane przez Google
Google wyraźnie zaleca projektowanie responsywne.
Postępowanie zgodnie z tymi wskazówkami jest korzystne, ponieważ Google jest głównym motorem ruchu związanego z wyszukiwaniem w Internecie, a przestrzeganie jego zaleceń może pozytywnie wpłynąć na skuteczność wyszukiwania w Twojej witrynie.
Jest to szczególnie ważne, jeśli większość ruchu w Twojej witrynie pochodzi z urządzeń mobilnych.
5. Spójne doświadczenie użytkownika
Responsywna witryna internetowa zapewnia odwiedzającym jednolite wrażenia bez względu na to, z jakiego urządzenia korzystają.
Ta spójność projektu i funkcjonalności pomaga budować zaufanie i zaangażowanie odbiorców.
Wyglądaj tak profesjonalnie, jak to możliwe we wszystkich kanałach.
6. Mniej konserwacji
Podobnie jak w przypadku wspomnianych powyżej prac technicznych/kodowania, w przypadku jednej responsywnej witryny utrzymanie staje się znacznie prostsze.
Nie będziesz musiał tracić czasu na aktualizowanie i naprawianie wielu wersji witryny, co pozwoli Ci skupić się bardziej na treści i strategii.
7. Zwiększenie ruchu i konwersji
Dobrze zaprojektowana, responsywna witryna internetowa zazwyczaj charakteryzuje się większym ruchem i wyższymi współczynnikami konwersji.
Obsługując szerszą gamę urządzeń, poszerzasz potencjalną grupę odbiorców i poprawiasz ich doświadczenia na miejscu, co może prowadzić do większego zaangażowania i konwersji.
Spójrzmy prawdzie w oczy: nikt nie kliknie przycisku CTA, jeśli trudno go znaleźć na urządzeniu mobilnym. I właśnie temu zapobiega responsywny układ.
Wniosek
Wybór najlepszego rozmiaru witryny zależy od odbiorców i treści.
Kluczowe danie na wynos? Nie ma jednej, uniwersalnej odpowiedzi.
OK, jest: responsywny projekt.
- Pamiętaj, że najpopularniejszy rozmiar ekranu komputera stacjonarnego to 1920 x 1080 pikseli , co daje piękne, szerokie płótno do projektowania stron internetowych.
- W przypadku telefonów komórkowych rozmiar 360 x 800 pikseli jest dość standardowy i zapewnia kompaktową, ale wszechstronną przestrzeń do oglądania w podróży.
- W przypadku tabletów typowym optymalnym rozwiązaniem jest rozdzielczość 768 x 1024 pikseli , równoważąca przenośność z nieco większą powierzchnią ekranu.
Piękno dzisiejszego projektowania stron internetowych tkwi w jego elastyczności i responsywności .
Twoja witryna musi wyglądać fantastycznie i doskonale działać na wszystkich tych urządzeniach (w każdym razie taki powinien być Twój cel).
Powinien sprawić, że każdy poczuje się jak w domu, niezależnie od tego, czy przeglądasz na komputerze, stukasz w telefon czy przesuwasz palcem po tablecie.
Często zadawane pytania dotyczące standardowych rozmiarów stron internetowych
Jaki jest standardowy rozmiar strony internetowej na komputery stacjonarne?
Nie ma jednego uniwersalnego standardu, ale powszechną praktyką jest projektowanie dla najpopularniejszych szerokości ekranów wynoszących 1080 pikseli w przypadku komputerów stacjonarnych. Jednak projektanci często używają projektów responsywnych, aby dostosować się do różnych rozmiarów, zwykle o szerokości od 1024 do 1920 pikseli.
Jak rozmiary stron internetowych dostosowują się do urządzeń mobilnych?
Projekt responsywny, wykorzystuje zapytania o media CSS w celu dostosowania układu, rozmiarów czcionek i innych elementów w zależności od rozmiaru ekranu. Najpopularniejsza szerokość ekranu mobilnego to 360 px, następnie 390 px i 393 px.
Jakie są najczęstsze rozdzielczości ekranu przy projektowaniu stron internetowych?
Popularne rozdzielczości ekranu to 1920 x 1080, 1366 x 768 i 1536 x 864 dla komputerów stacjonarnych oraz 360 x 800, 390 x 844 i 393 x 873 dla urządzeń mobilnych. Projektanci często wykorzystują te rozdzielczości jako punkty odniesienia.
Jak responsywny projekt wpływa na rozmiar strony internetowej?
Responsywny projekt pozwala stronie internetowej dynamicznie dostosowywać swój układ i zawartość w zależności od rozmiaru i orientacji ekranu. Zapewnia użyteczność i czytelność na różnych urządzeniach, bez konieczności stosowania wielu wersji witryn.
W jaki sposób proporcje urządzenia wpływają na rozmiar i wygląd strony internetowej?
Proporcje urządzenia znacząco wpływają na wygląd strony internetowej. Typowe współczynniki proporcji, takie jak 16:9 (panoramiczny) lub 4:3 (standardowy), decydują o układzie i oglądaniu treści. Projektanci tworzą układy, które płynnie dostosowują się do różnych proporcji, dzięki czemu witryna wygląda dobrze i pozostaje funkcjonalna na różnych urządzeniach.
Jakie są najlepsze praktyki zapewniające szybkie ładowanie stron internetowych na wszystkich urządzeniach?
Optymalizuj obrazy, stosuj wydajne praktyki kodowania, minimalizuj użycie dużych skryptów i struktur, korzystaj z pamięci podręcznej przeglądarki i rozważ korzystanie z sieci dostarczania treści (CDN). Dąż do prostoty, minimalizmu i wydajności w projektowaniu i kodowaniu.
