Jak stworzyć statyczną witrynę WordPress i hostować ją za darmo: pełny przewodnik
Opublikowany: 2024-06-24Chcesz stworzyć statyczną witrynę WordPress, a następnie hostować ją gdzieś całkowicie za darmo? Czy to w ogóle jest możliwe?! A może nie jesteś pewien, czym do cholery jest statyczna witryna WordPress?
Nieważne, od czego zaczynasz, ten post pomoże Ci zacząć działać!
Zacznę od krótkiego wprowadzenia do działania statycznych witryn WordPress oraz ich zalet i wad. Następnie dowiesz się krok po kroku, jak ją utworzyć, zaczynając od zera i kończąc na posiadaniu własnej statycznej witryny na bezpłatnym hostingu od Cloudflare Pages .
Kluczowe dania na wynos
- W tym poście krok po kroku dowiesz się, jak stworzyć statyczną witrynę WordPress bez konieczności posiadania specjalnej wiedzy technicznej.
- Możesz stworzyć statyczną stronę internetową z WordPressa w 100% za darmo, łącznie z darmowym hostingiem , który wciąż szybko się ładuje .
- Istnieją zalety i wady uczynienia witryny WordPress statyczną, dlatego ważne jest, aby pomyśleć o obu stronach, zanim wybierzesz opcję statyczną.
Co to jest statyczna witryna WordPress?
Statyczna witryna internetowa to witryna utworzona ze statycznych plików HTML, które nie są połączone z normalnymi dynamicznymi procesami witryny WordPress (PHP, baza danych itp.).
Aby zrozumieć, co to jest, musisz zrozumieć, jak działa zwykła witryna WordPress. Oto uproszczenie podstawowego procesu:
- Gość przechodzi do Twojej witryny.
- Twój serwer internetowy wykonuje PHP i wysyła zapytanie do bazy danych Twojej witryny WordPress, aby wygenerować kod HTML gotowej strony.
- Twój serwer WWW udostępnia gotowy kod HTML przeglądarce odwiedzającego.
W przypadku statycznej witryny internetowej wystarczy przesłać na serwer już wygenerowane statyczne pliki HTML. W ten sposób nie jest zaangażowana żadna baza danych, żadne przetwarzanie po stronie serwera i tak dalej.
W tutorialu dowiesz się dokładnie jak to działa. Podstawową ideą jest utworzenie „zwykłej” witryny WordPress w jakimś prywatnym środowisku, a następnie użycie wtyczki strony statycznej do wygenerowania statycznych plików HTML, które można przesłać na swój hosting.
Plusy i minusy tworzenia statycznej witryny WordPress
Plusy
- Darmowy hosting stron statycznych . Możesz znaleźć wysokiej jakości bezpłatne hosty dla witryn statycznych, takich jak Cloudflare Pages i Netlify. Zwykle nie polecam darmowego hostingu dla „zwykłych” witryn WordPress. Ale w przypadku statycznych witryn WordPress darmowy hosting nadal działa świetnie.
- Szybka wydajność . Ponieważ eliminujesz przetwarzanie dynamiczne, Twoja witryna będzie ładować się bardzo szybko, nawet na darmowym hostingu.
- Skalowalna wydajność . Nadal łatwo jest zapewnić dobre działanie witryny, nawet w sytuacjach o dużym natężeniu ruchu.
- Kuloodporne zabezpieczenie . Ponieważ nie ma „ruchomych części”, statyczne strony internetowe są prawie niemożliwe do zhakowania.
- Większość podstawowych funkcji WordPressa działa normalnie . Nadal możesz używać motywów WordPress i wielu (ale nie wszystkich ) wtyczek WordPress.
Cons
- Niektóre wtyczki nie będą działać . Dotyczy to zwłaszcza wtyczek formularzy, chociaż będzie miało zastosowanie do innych wtyczek. Możesz rozwiązać ten problem za pomocą zewnętrznych narzędzi do tworzenia formularzy, takich jak Jotform lub Typeform.
- Natywne komentarze WordPress nie będą działać . Możesz to naprawić za pomocą narzędzi do komentowania innych firm, takich jak Disqus.
- Natywne wyszukiwanie w witrynie nie będzie działać . Możesz rozwiązać ten problem, korzystając z wyszukiwarki Google w witrynie lub narzędzi wyszukiwania w witrynach udostępnianych przez strony trzecie, np. Algolia.
- Aktualizacja/zmiana witryny wymaga dodatkowej pracy . Za każdym razem, gdy coś zmienisz, będziesz musiał „ponownie wdrożyć” statyczne pliki swojej witryny. Można to zautomatyzować, ale jest to trochę bardziej skomplikowane.
- Brak personalizacji/kont użytkowników . O wiele trudniej jest uwierzytelniać użytkowników i/lub personalizować zawartość witryny ( np. witryna członkowska, w której zalogowani użytkownicy widzą inną treść niż użytkownicy-goście ).
Kiedy statyczna witryna WordPress ma sens?
Ogólnie rzecz biorąc, podejście statyczne może dobrze sprawdzić się w przypadku tego typu witryn:
- Strony internetowe z portfolio
- Strony internetowe z broszurami biznesowymi
- Proste blogi ( zwłaszcza jeśli nie publikujesz zbyt często nowych postów )
Jednak podejście statyczne nie jest zazwyczaj dobrym pomysłem w przypadku tego typu witryn:
- Bardziej złożone blogi ( szczególnie jeśli publikujesz dużo treści )
- Sklepy internetowe
- Witryny członkowskie
- Dowolny typ witryny wymagający rejestracji użytkownika
- Witryny, w których wprowadzasz wiele zmian
- Witryny, w których chcesz personalizować treść
Jak stworzyć statyczną witrynę na WordPress w pięciu krokach
Teraz pokażę Ci krok po kroku jak to zrobić:
- Skonfiguruj dynamiczne środowisko WordPress
- Zbuduj swoją witrynę WordPress
- Eksportuj swoją witrynę WordPress jako statyczne pliki HTML
- Prześlij pliki swojej witryny do usługi hostingu witryny statycznej
- Po każdym wprowadzeniu zmian wdrażaj witrynę ponownie
Zacznę od początku i założę, że nie masz jeszcze żadnej witryny opartej na WordPressie. Jeśli jednak masz już „dynamiczną” witrynę WordPress, którą chcesz przekształcić w statyczną witrynę WordPress, możesz przejść od razu do kroku 3.
1. Skonfiguruj dynamiczne środowisko WordPress
Aby kontrolować zawartość swojej statycznej witryny WordPress, nadal musisz mieć gdzieś „zwykłą” witrynę WordPress.
Nie będzie to wersja Twojej witryny dostępna publicznie w Internecie. To raczej miejsce, w którym zaprojektujesz swoją witrynę i dodasz treść.
Gdy utworzysz witrynę w tym środowisku, wygenerujesz na jej podstawie statyczne pliki HTML, a następnie umieścisz je gdzieś, z czym będą faktycznie wchodzić interakcje odwiedzający.
OK – więc gdzie umieścić to dynamiczne środowisko WordPress?
Oto dwa główne podejścia do rozważenia:
- Lokalne środowisko WordPress – możesz stworzyć lokalne środowisko WordPress na swoim komputerze, aby zbudować swoją witrynę. Jedyną wadą jest to, że możesz pracować na swojej stronie tylko na komputerze.
- Prywatne środowisko hostingowe/pomostowe – możesz stworzyć dynamiczną witrynę WordPress w jakimś prywatnym środowisku hostingowym lub pomostowym. Takie podejście jest dobre, ponieważ możesz uzyskać dostęp do swojej witryny z dowolnego miejsca – upewnij się tylko, że ta wersja witryny jest prywatna, aby ludzie nie mogli jej przypadkowo znaleźć.
Jeśli chcesz stworzyć lokalne środowisko WordPress, polecam darmowe narzędzia, takie jak Local lub DevKinsta. Mamy wiele postów na temat budowania lokalnego środowiska WordPress:
- Lokalny poradnik
- Samouczek Dockera
- Samouczek XAMPP
Jeśli chcesz hostować go w obszarze prywatnym, polecam coś takiego jak InstaWP jako łatwe i bezpłatne rozwiązanie. Możesz też umieścić ją na „prawdziwym” hostingu WordPress – po prostu upewnij się, że witryna jest prywatna. Na przykład możesz wymagać hasła, aby uzyskać dostęp do witryny na poziomie serwera za pomocą pliku .htaccess.
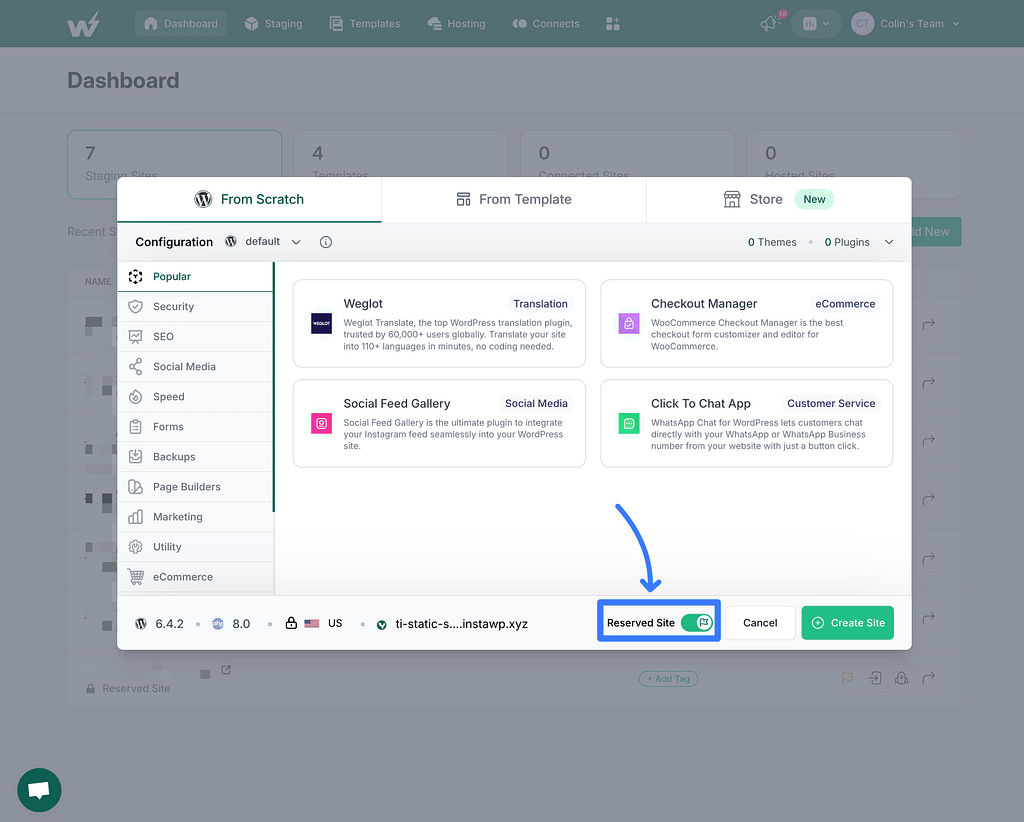
W tym przewodniku używam InstaWP. Jeśli chcesz zrobić to samo, po prostu „zarezerwuj” witrynę, aby InstaWP nie usunął jej po siedmiu dniach.

2. Zbuduj swoją witrynę WordPress
Teraz możesz zbudować swoją witrynę WordPress tak samo, jak zwykłą witrynę internetową.
Będziesz chciał zaprojektować swoją witrynę, dodać treść i tak dalej. Zasadniczo chcesz stworzyć gotową wersję swojej witryny WordPress. Następnie w następnej sekcji przekonwertujesz swoją witrynę na statyczne pliki HTML.
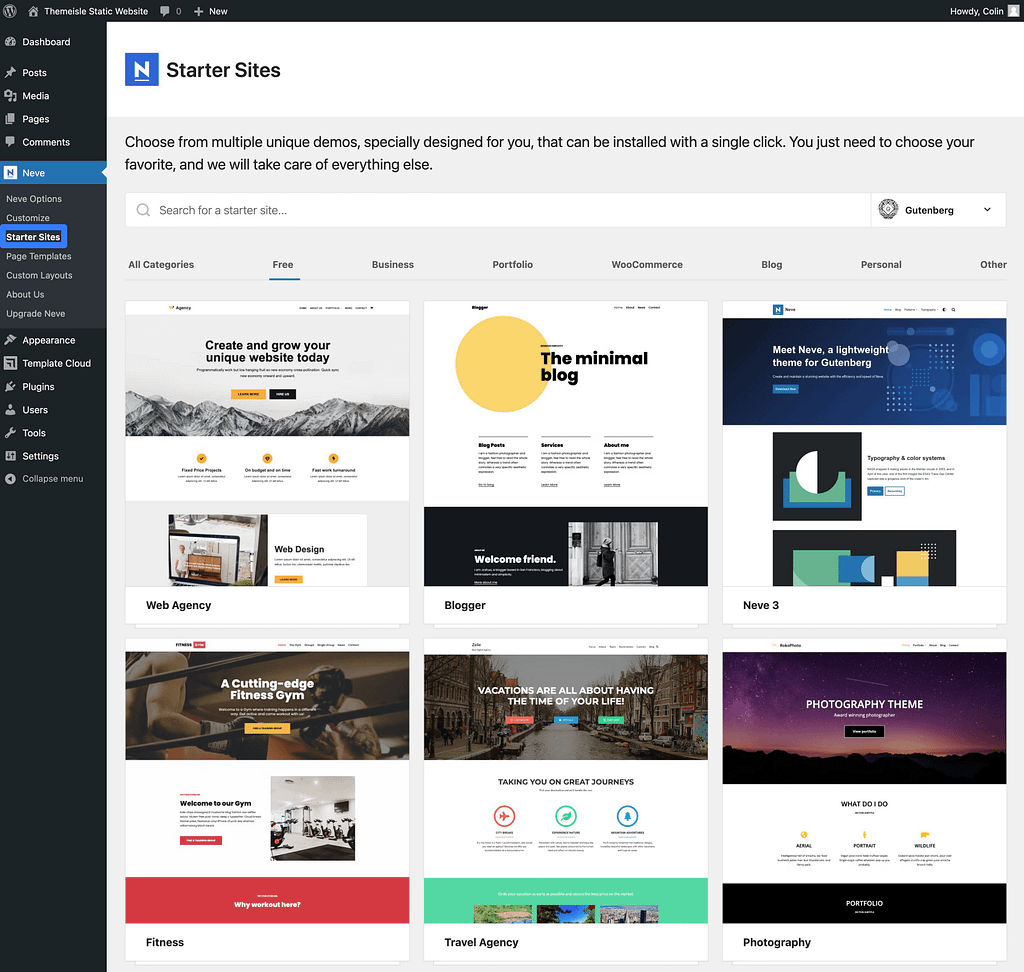
Jeśli nie masz pewności, od czego zacząć projektowanie swojej witryny, darmowy motyw Neve będzie doskonałym punktem wyjścia.
Możesz łatwo zaimportować jedną z kilkudziesięciu gotowych witryn startowych, a następnie dostosować je do swoich potrzeb, korzystając z mnóstwa opcji niewymagających kodu.
Projekt wszystkich tych witryn startowych będzie nadal działać po przekonwertowaniu witryny na statyczne pliki HTML.

Będziesz także mógł nadal korzystać z wielu wtyczek WordPress, szczególnie tych, które wpływają głównie na wygląd Twojej witryny.
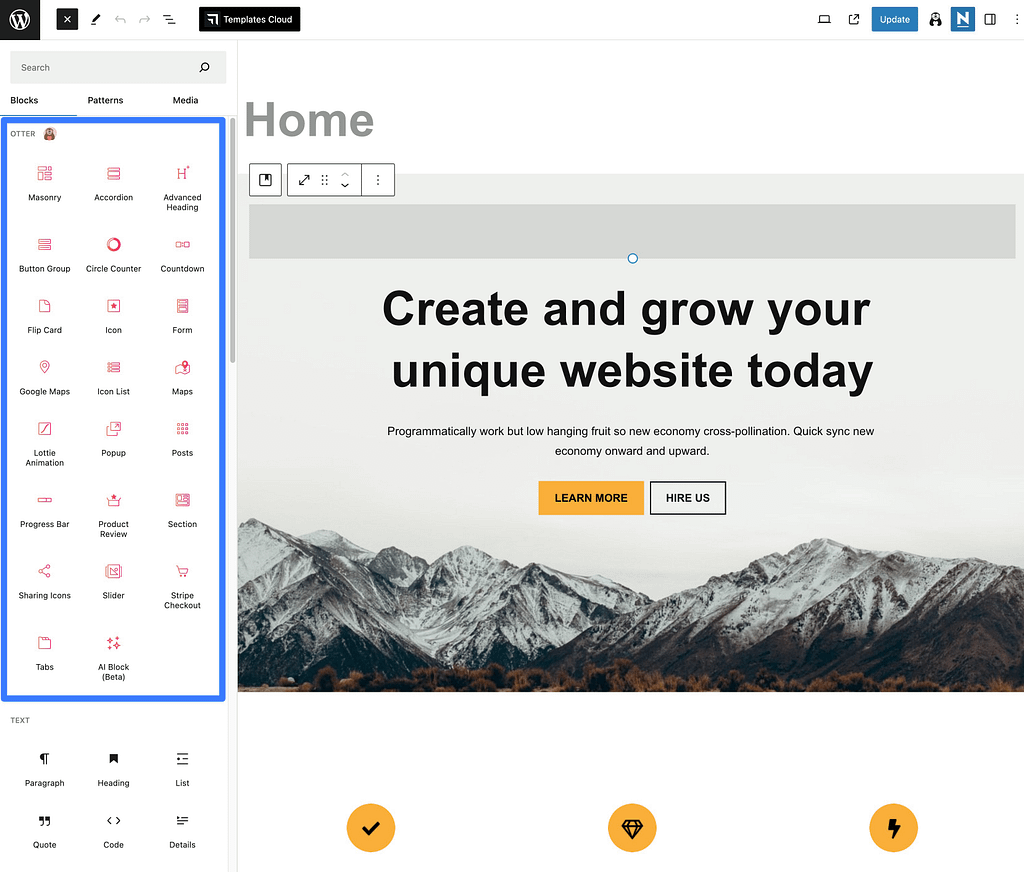
Na przykład, jeśli chcesz mieć większą kontrolę podczas tworzenia treści w edytorze bloków, możesz skorzystać z bezpłatnej wtyczki Otter Blocks, aby uzyskać dostęp do szeregu nowych bloków i funkcji.

Jak wspomniałem wcześniej, istnieje kilka zastrzeżeń dotyczących używania wtyczek:
- Wtyczki formularzy – większość wtyczek formularzy przestanie działać, gdy zamienisz swoją witrynę w statyczne pliki HTML, więc rozważ skorzystanie z usługi formularzy innej firmy, takiej jak Typeform, Jotform, Google Forms i tak dalej.
- Wtyczka komentarzy/komentarzy – Twoja sekcja komentarzy przestanie działać, więc rozważ skorzystanie z pola komentarzy innej firmy, opartego na JavaScript, takiego jak Disqus.
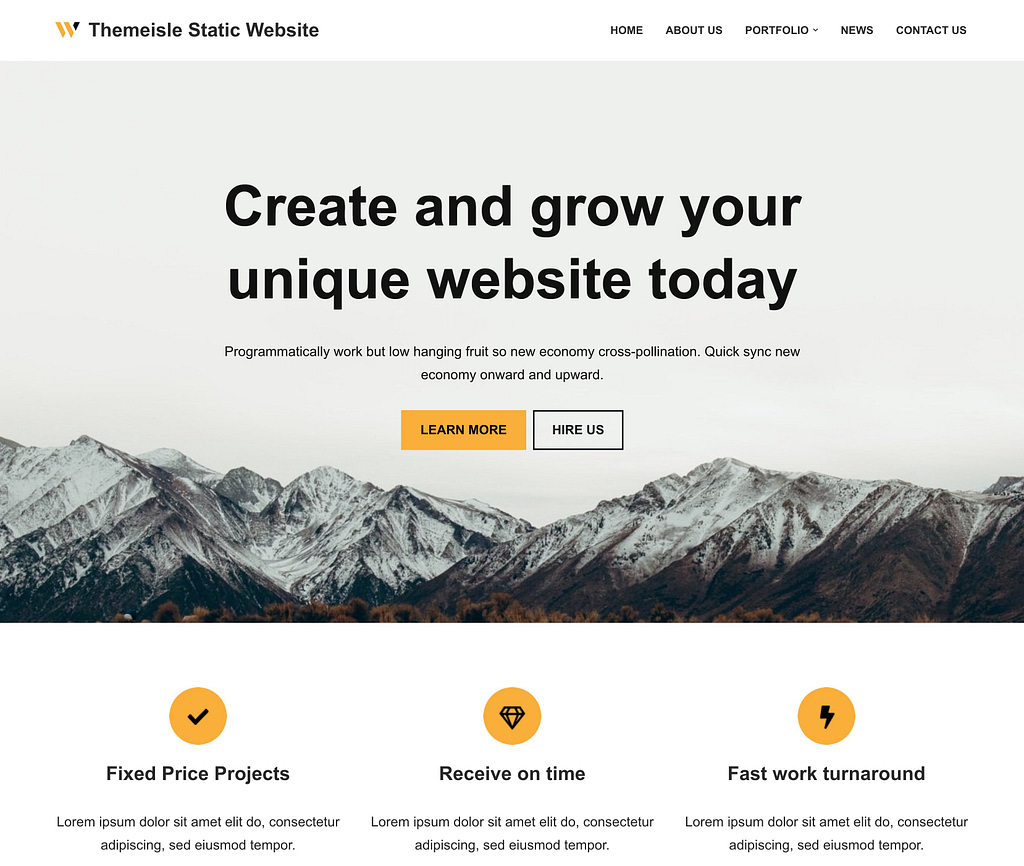
Oto jak wygląda moja ukończona witryna WordPress z darmowym motywem Neve i wtyczką Otter Blocks.

3. Wyeksportuj swoją witrynę WordPress jako statyczne pliki HTML
Po zakończeniu tworzenia prywatnej „dynamicznej” wersji witryny możesz przekonwertować instalację WordPress na statyczne pliki HTML, z którymi będą faktycznie wchodzić interakcje odwiedzający Twoją witrynę.
Można w tym celu skorzystać z bezpłatnej wtyczki Simply Static WordPress autorstwa Patricka Posnera, która jest dostępna na WordPress.org.
Po zainstalowaniu i aktywowaniu wtyczki przejdź do Simply Static → Generuj, aby uzyskać dostęp do obszaru panelu narzędzia.
Jeśli masz ochotę na przygodę, możesz skorzystać z domyślnej konfiguracji wtyczki Simply Static i wygenerować swoją witrynę w ten sposób, ale może warto poświęcić tam kilka minut i dostosować ostateczną witrynę.
Na przykład Simply Static ma listę wtyczek, z którymi jest kompatybilny (zobacz tutaj), które możesz chcieć sprawdzić. Jeśli Twojej ulubionej wtyczki nie ma na tej liście, dobrym pomysłem jest znalezienie dla niej alternatywy i jej użycie przed wygenerowaniem statycznego obrazu.
Powodem jest to, że niektóre wtyczki wykonują swoje zadania w bardzo specyficzny sposób i mogą nie działać dobrze po przekonwertowaniu na witrynę statyczną.
Dla kontekstu, nie wszystkie wtyczki SEO są jeszcze w pełni obsługiwane przez Simply Static. Jak wspomniano w tym poście wcześniej, wtyczki formularzy kontaktowych są również problematyczne i generalnie nie działają na stronach statycznych, chyba że zostaną wykonane za pomocą narzędzi opartych na interfejsie użytkownika. Lub, chyba że chcesz uaktualnić wersję premium Simply Static, która obsługuje tę funkcję.

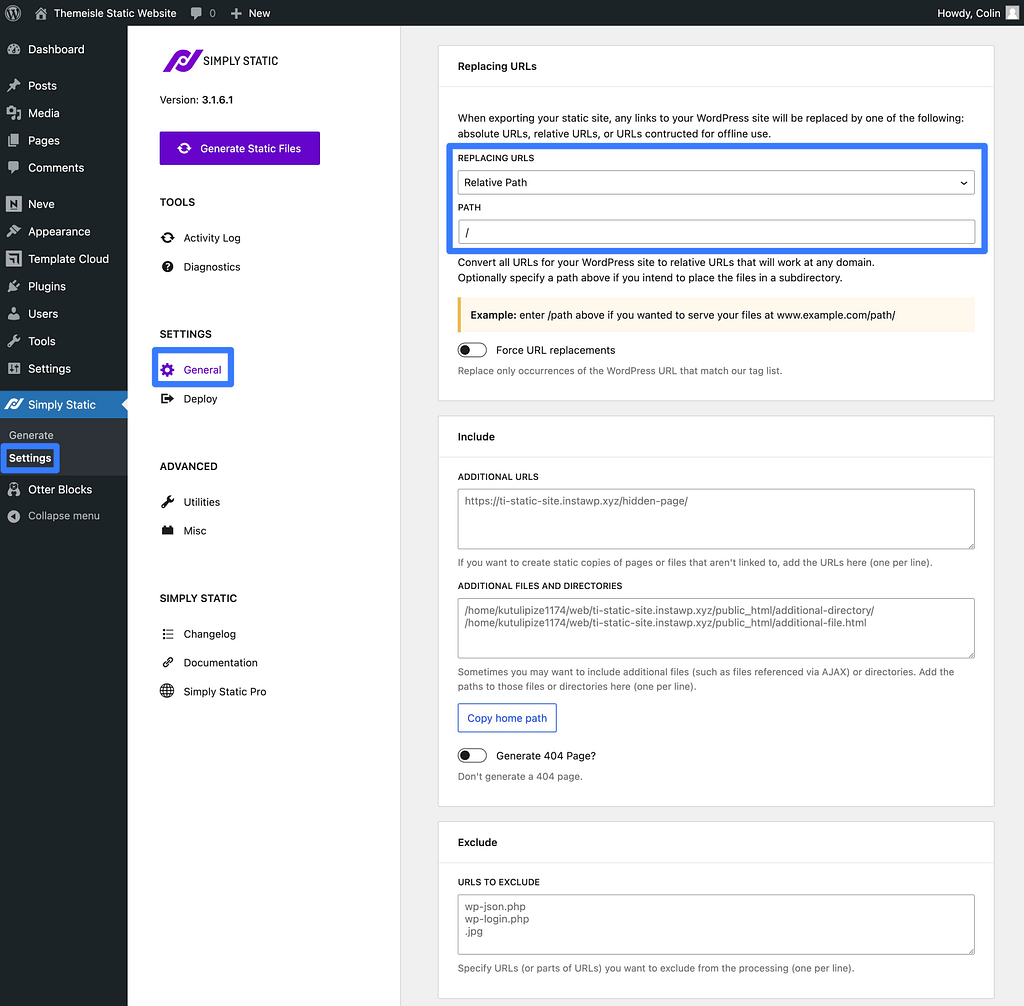
Jeśli chcesz dostosować sposób działania procesu generowania, przejdź do Simply Static → Ustawienia .
Pierwszą rzeczą do rozważenia są adresy URL. Domyślnie wtyczka przepisze wszystkie adresy URL Twojej witryny, tak aby korzystały ze ścieżek względnych, co oznacza, że będą działać ze wszystkimi domenami najwyższego poziomu.

Masz również możliwość przepisania adresów URL, aby używać bezwzględnych adresów URL, co byłoby ważne, jeśli chcesz umieścić swoje pliki statyczne w podkatalogu (zamiast głównej nazwy domeny lub subdomeny).
Aby zagwarantować płynne przejście i mieć pewność, że wszystkie tagi SEO pozostaną poprawne, rzeczywiście powinieneś umieścić całą docelową nazwę domeny w polach adresów URL. Jeśli tego nie zrobisz, Twoja witryna będzie usuwać różne tagi ze źródła HTML, na przykład tagi kanoniczne, co nie jest dobre dla SEO.
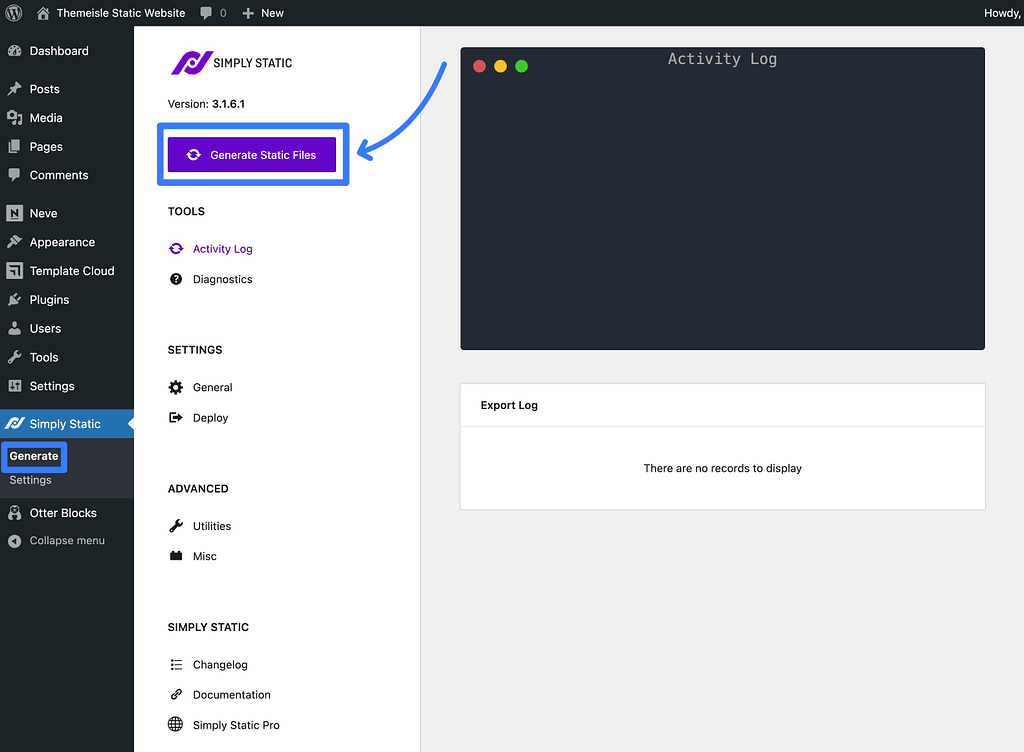
Kiedy będziesz gotowy do wygenerowania statycznych plików HTML swojej witryny, przejdź do opcji Simply Static → Generuj i kliknij przycisk Generuj pliki statyczne .

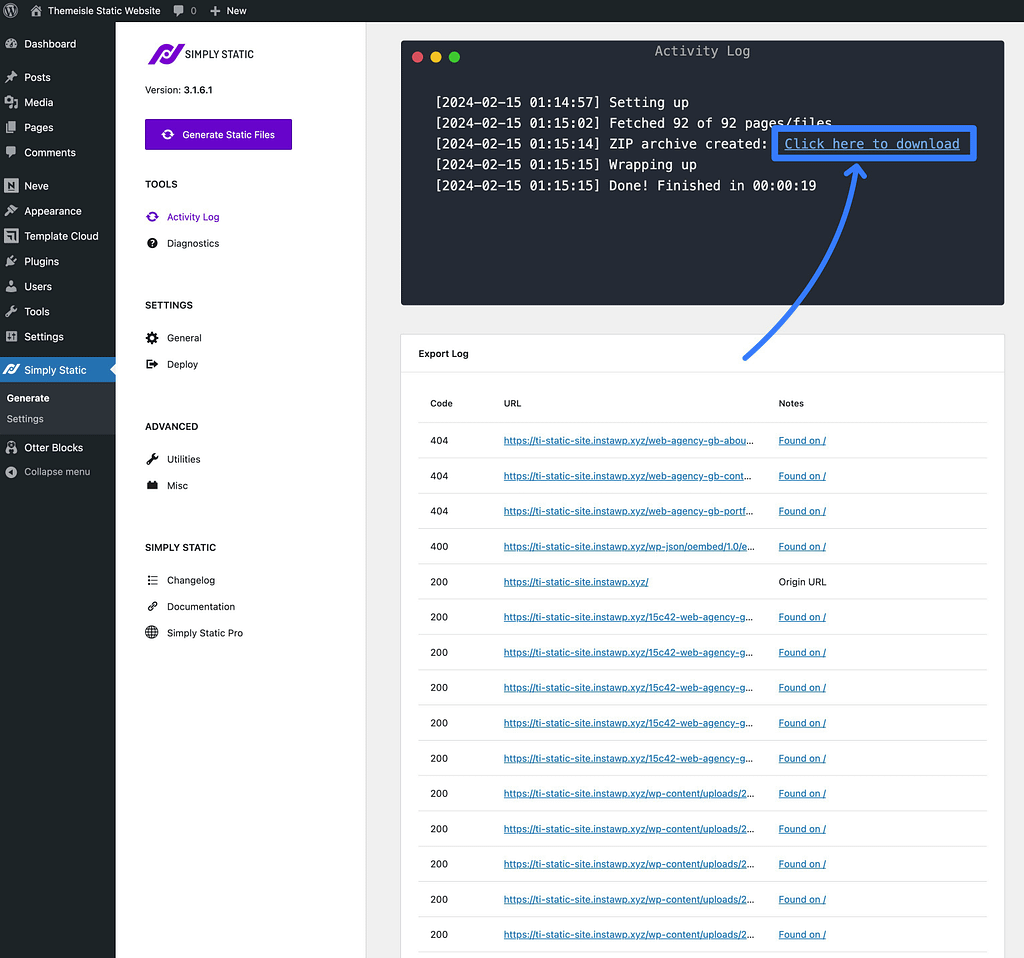
Po zakończeniu procesu kliknij łącze Kliknij tutaj, aby pobrać w dzienniku aktywności .

Spowoduje to pobranie pliku ZIP na komputer lokalny, który zawiera wszystkie pliki statyczne Twojej witryny.
4. Prześlij pliki swojej witryny na statyczny host (np. Cloudflare Pages)
Gdy już otrzymasz plik ZIP zawierający statyczne pliki Twojej witryny, musisz przesłać je do usługi hostingowej, aby je udostępnić.
Chociaż możesz hostować swoją statyczną witrynę internetową na prawie dowolnym hoście internetowym , polecam korzystanie z dedykowanej usługi hostingu statycznych witryn internetowych, takiej jak Cloudflare Pages lub Netlify z kilku powodów:
- Większość z nich jest bezpłatna – w przypadku większości statycznych witryn WordPress usługi takie jak Cloudflare Pages i Netlify będą w 100% bezpłatne.
- Wbudowana sieć dostarczania treści (CDN) – te usługi będą automatycznie udostępniać pliki statyczne Twojej witryny z globalnej sieci CDN, co oznacza, że Twoja witryna będzie miała krótszy globalny czas ładowania.
- Łatwe opcje wdrażania – te usługi oferują specjalne narzędzia, które pomogą Ci ponownie wdrożyć witrynę statyczną podczas wprowadzania zmian ( więcej na ten temat w dalszej części ).
W tym samouczku będę polecać i używać Cloudflare Pages, które pozwolą Ci bezpłatnie hostować statyczną witrynę internetową i automatycznie wyświetlać statyczne pliki z ogromnej globalnej sieci Cloudflare.
Oto jak zacząć:
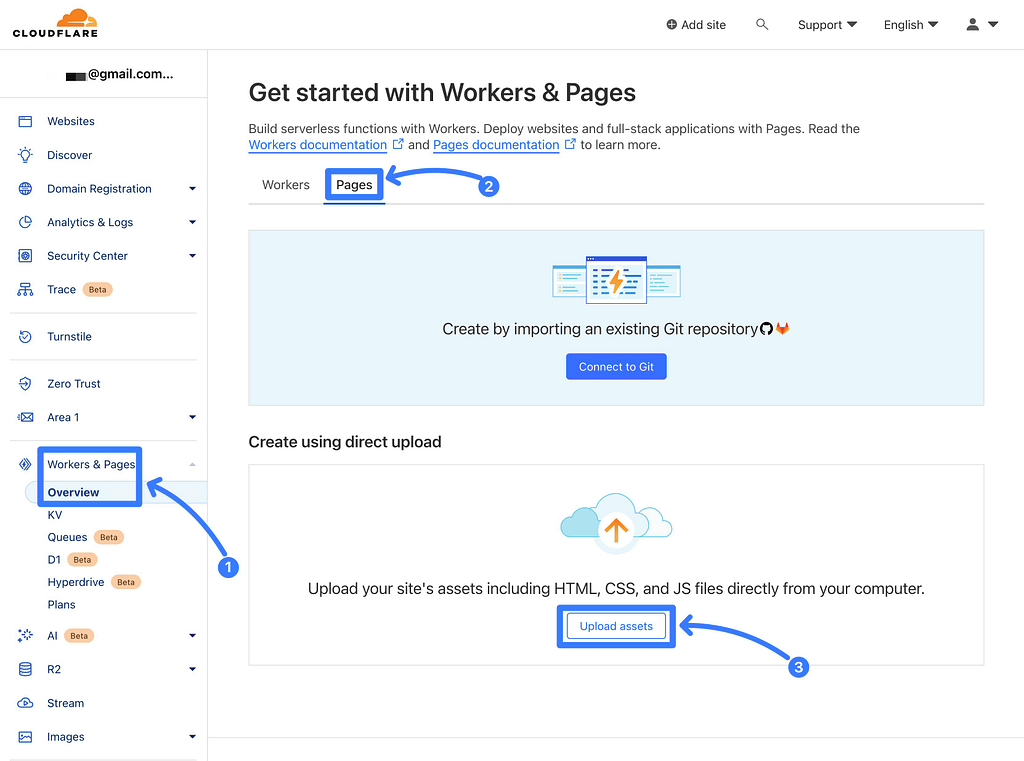
- Zaloguj się do swojego konta Cloudflare (lub zarejestruj darmowe konto Cloudflare, jeśli jeszcze go nie masz).
- Przejdź do opcji Pracownicy i strony → Przegląd na pulpicie nawigacyjnym Cloudflare.
- Wybierz zakładkę Strony .
- Kliknij przycisk Prześlij zasoby w obszarze Utwórz za pomocą przesyłania bezpośredniego .

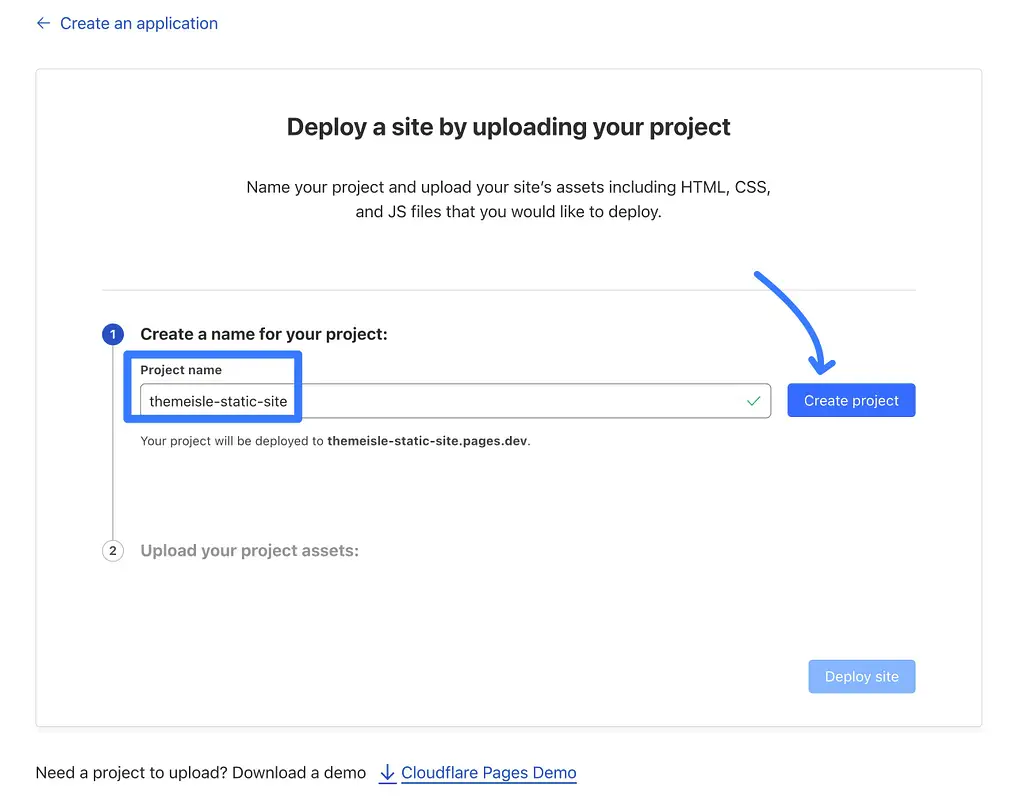
Na następnym ekranie nadaj swojej witrynie statycznej „Nazwę projektu” i kliknij Utwórz projekt .

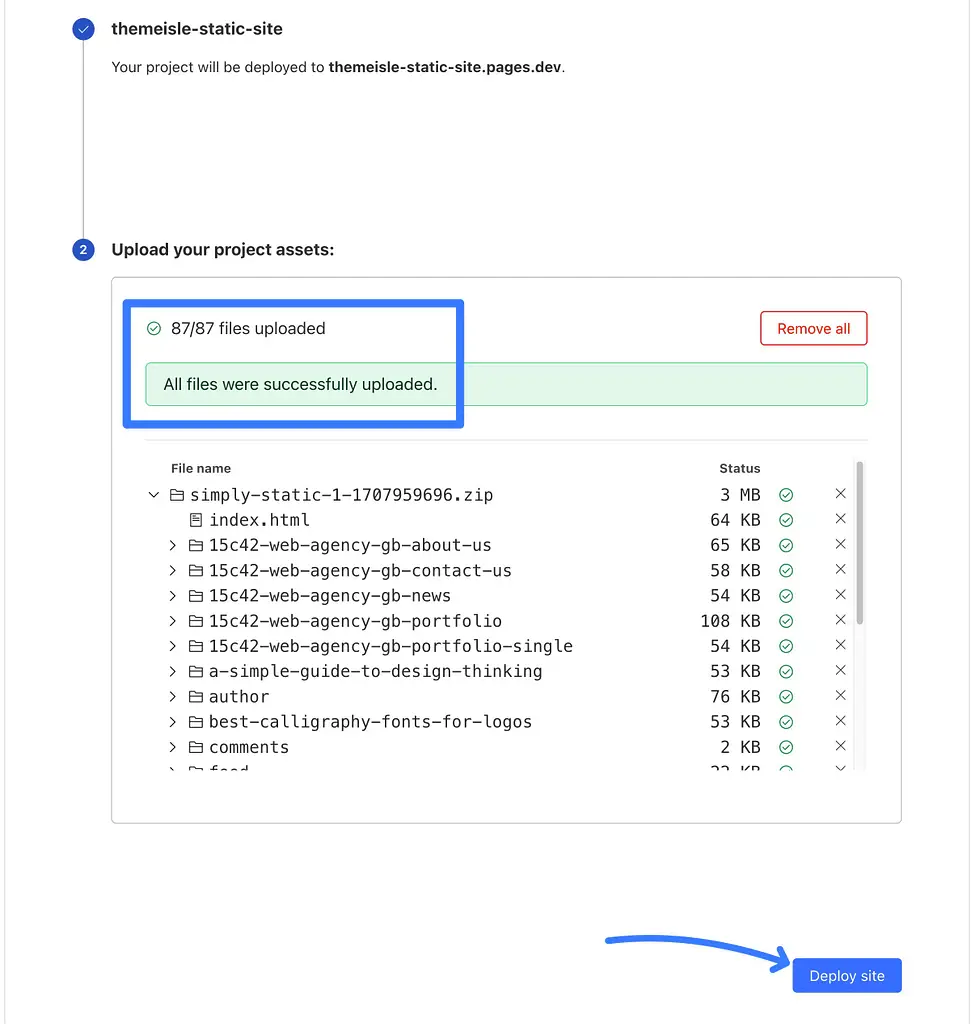
Następnie prześlij plik Zip pobrany z wtyczki Simply Static w poprzednim kroku.
Po zakończeniu przesyłania kliknij opcję Wdróż witrynę .

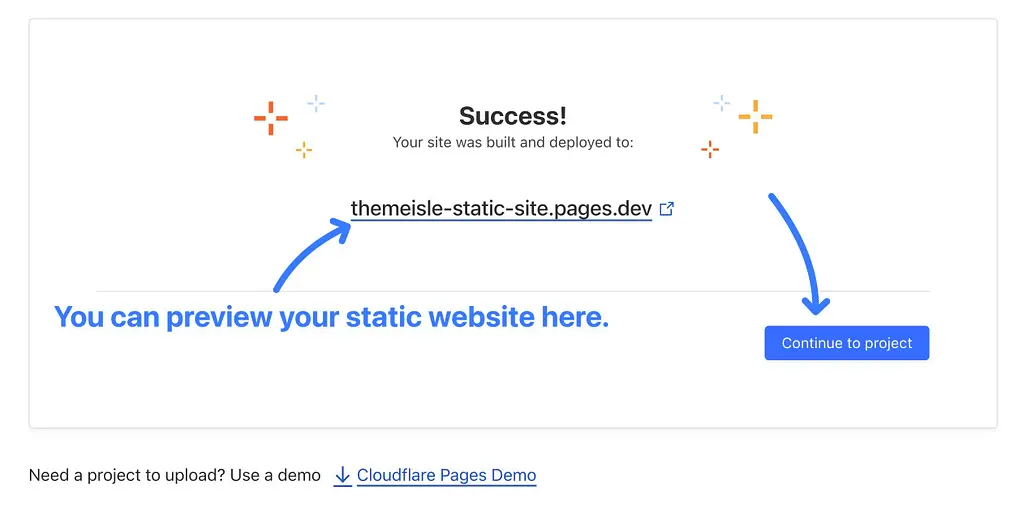
Teraz Twoja statyczna witryna będzie działać w tymczasowej subdomenie Pages.dev .
Aby połączyć swoją prawdziwą nazwę domeny, kliknij przycisk Kontynuuj projekt .

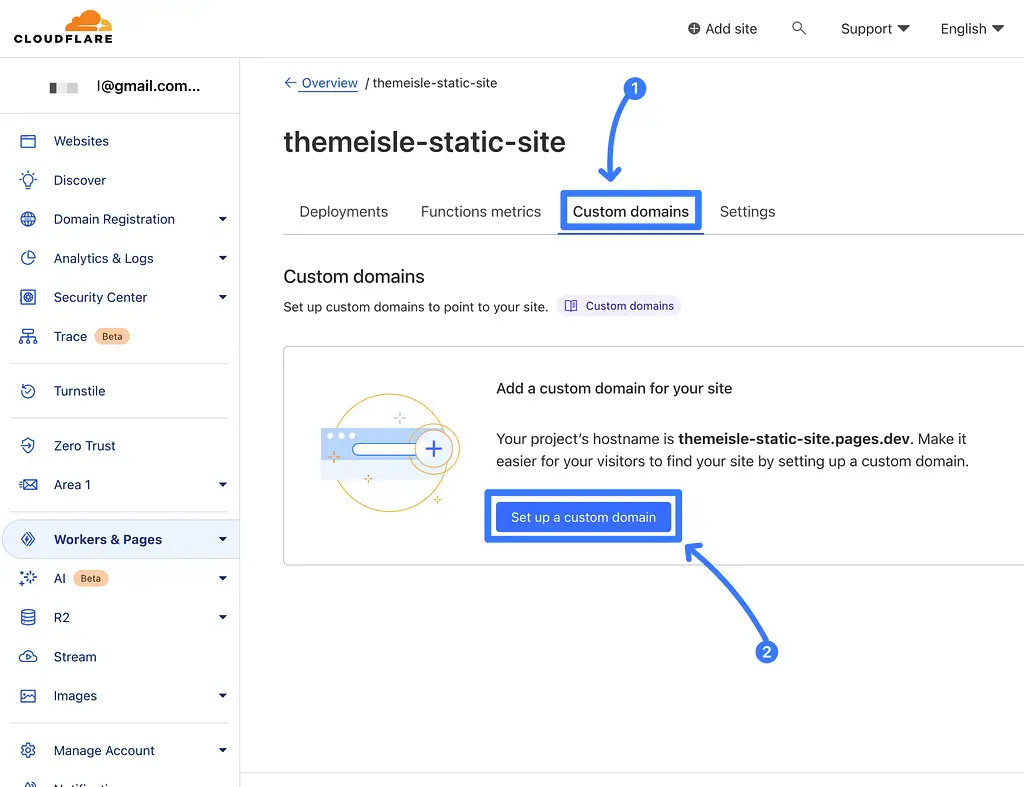
W panelu projektu przejdź do zakładki Domeny niestandardowe i kliknij przycisk Skonfiguruj domenę niestandardową .

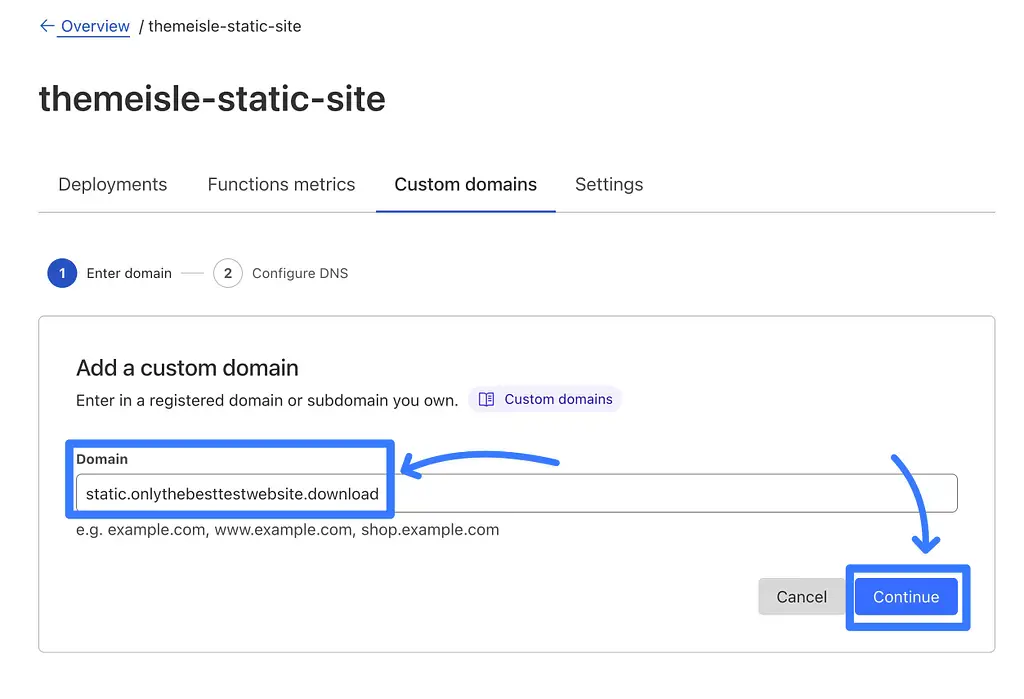
Dodaj niestandardową nazwę domeny (lub subdomenę) i kliknij Kontynuuj .

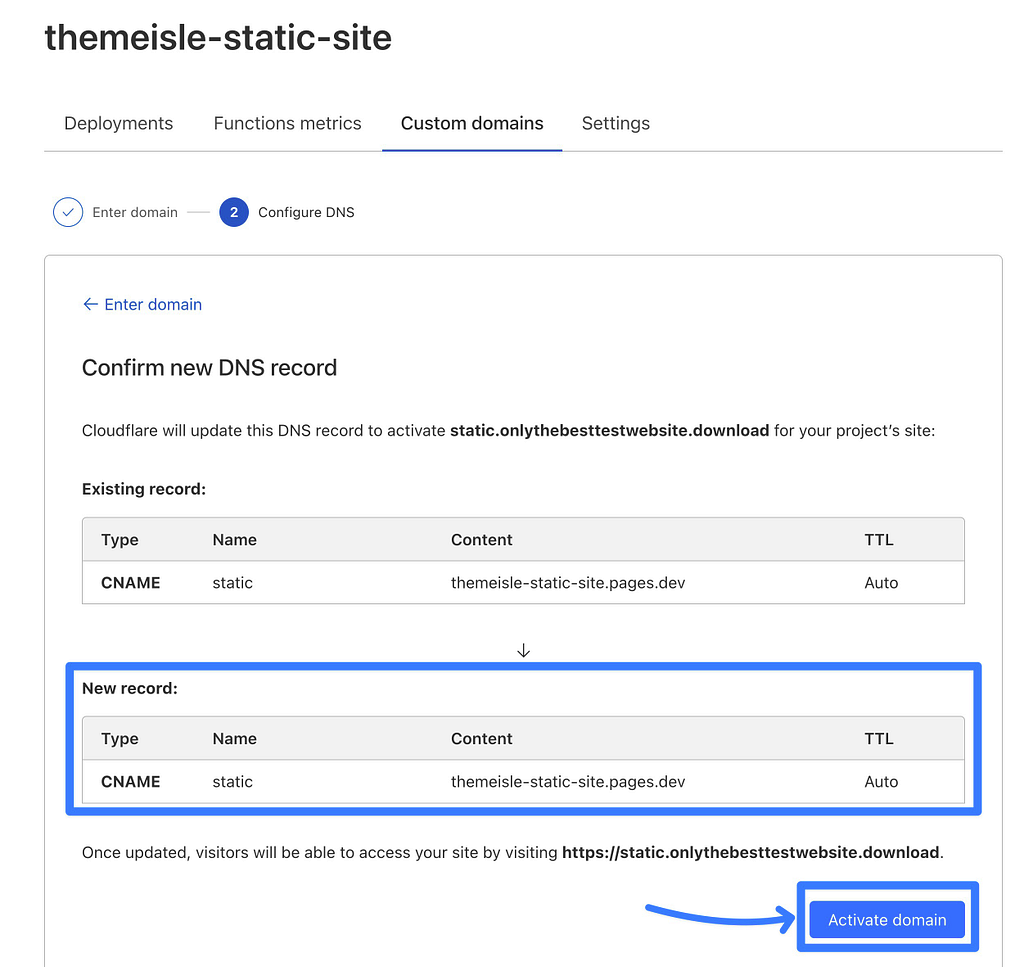
Następnie zostaniesz poproszony o dodanie rekordu DNS CNAME, co możesz zrobić w dowolnym miejscu, w którym zarządzasz rekordami DNS nazwy domeny ( zwykle u rejestratora domeny ).
Jeśli Twoja nazwa domeny jest już połączona z Cloudflare (tak jak moja), Cloudflare może nawet dodać/zaktualizować rekord DNS za Ciebie.
Po dodaniu rekordów DNS kliknij przycisk Aktywuj domenę .

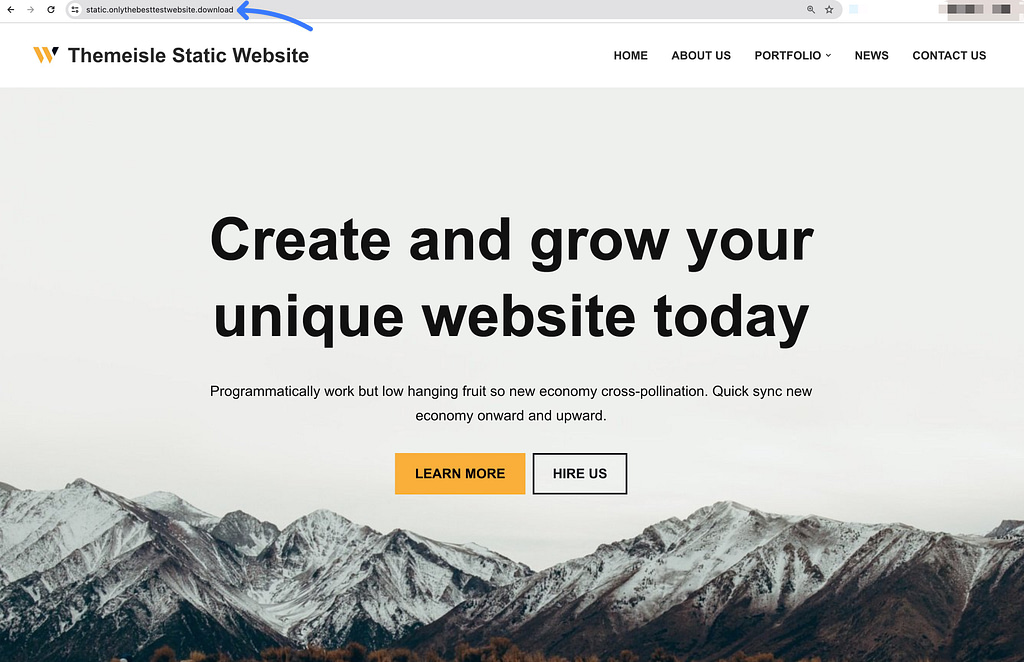
I to wszystko! Po aktualizacji rekordów DNS (co może zająć kilka godzin) dostęp do statycznej witryny WordPress pod niestandardową nazwą domeny powinien być możliwy.

5. Podczas wprowadzania zmian ponownie zainstaluj statyczną witrynę WordPress
Po wykonaniu poprzedniego kroku oficjalnie będziesz mieć działającą statyczną witrynę internetową, która początkowo była w pełni funkcjonalną witryną WordPress!
A co jeśli chcesz coś zmienić na swojej stronie? Na przykład opublikowanie nowego wpisu na blogu, edycja strony, ulepszenie projektu i tak dalej.
Gdy tak się stanie, musisz wykonać następujące czynności:
- Wprowadź zmiany w swojej prywatnej „dynamicznej” witrynie WordPress – tj. lokalnej witrynie WordPress lub witrynie tymczasowej.
- „Wdróż ponownie” statyczne pliki swojej witryny na działającym hoście (np. Cloudflare Pages, jak pokazałem powyżej).
Najprostszym sposobem, aby to zrobić, jest użycie wtyczki Simply Static do wygenerowania nowego pliku Zip po dokonaniu zmian.
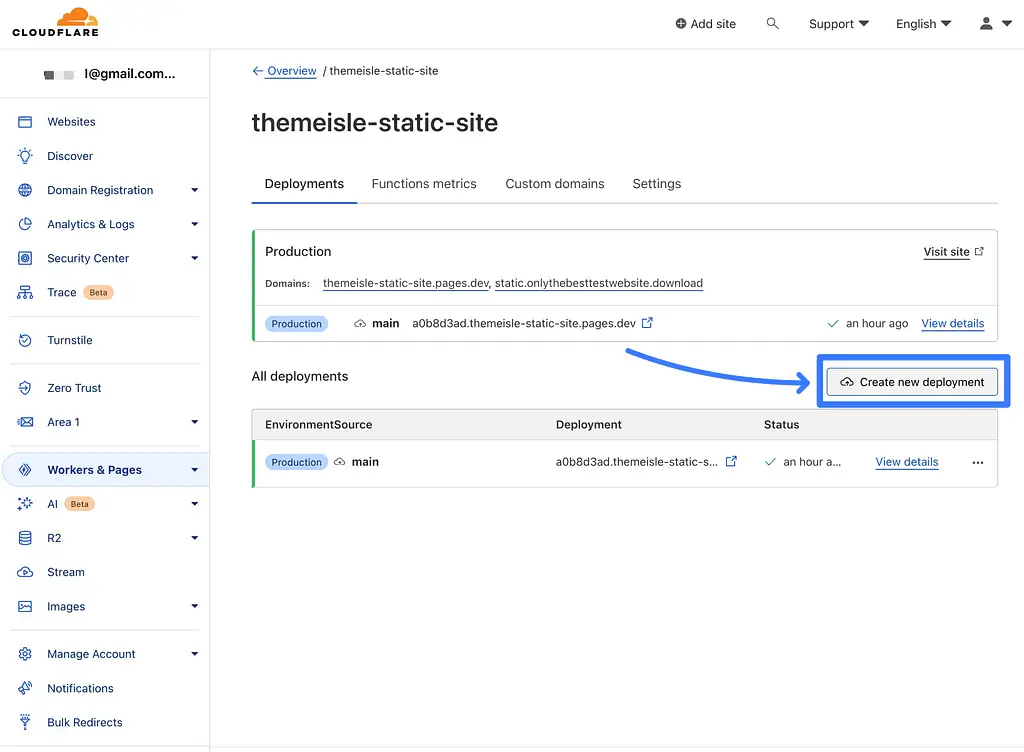
Na Cloudflare Pages możesz łatwo przesłać ten nowy plik Zip i zastąpić istniejącą wersję, klikając przycisk Utwórz nowe wdrożenie .

Dla bardziej zaawansowanych użytkowników można także skonfigurować różne typy rozwiązań do automatycznego wdrażania.
Na przykład wersja premium wtyczki Simply Static umożliwia wdrożenie bezpośrednio w GitHub, z którego można połączyć się bezpośrednio z Cloudflare Pages, Netlify i innymi dostawcami.
Stwórz swoją statyczną witrynę WordPress już dziś
Chociaż utworzenie statycznej witryny internetowej nie jest odpowiednie we wszystkich sytuacjach, może być świetną opcją w przypadku wielu prostych witryn WordPress, zwłaszcza podstawowych witryn z broszurami lub portfolio, które nie wymagają funkcjonalności dynamicznej.
Twoja witryna będzie ładować się bardzo szybko i będzie korzystać z kuloodpornych zabezpieczeń.
A co najlepsze, możesz całkowicie bezpłatnie utworzyć i hostować swoją witrynę internetową, postępując zgodnie z metodą opisaną w tym samouczku.
Czy nadal masz pytania dotyczące sposobu przekształcenia witryny WordPress w wersję statyczną? Daj nam znać w komentarzach!
