Bloki tematyczne Stax
Opublikowany: 2022-03-18Przegląd
Od czasu wprowadzenia WordPress 5.0, WordPress ma nowy edytor znany jako Gutenberg. Jest to teraz domyślny edytor, z którego korzysta WordPress.
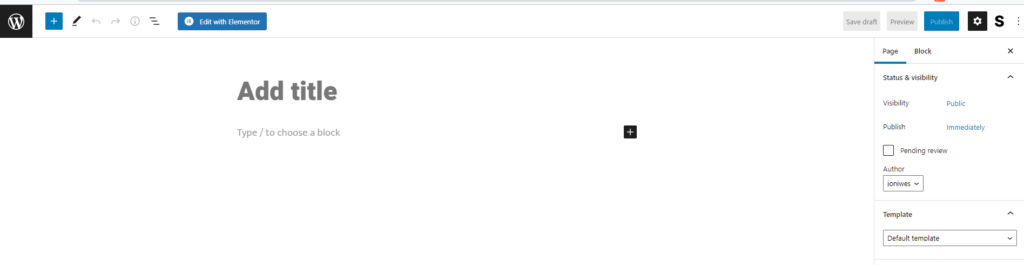
Poniżej znajduje się przykładowy podgląd nowej strony w edytorze domyślnym:

Ten edytor zawiera zbiór bloków i wzorców, które pomagają w edycji stron.
szybka nawigacja
Używanie bloków w postach i stronach
- Jak dodawać bloki
- Jak dodawać wzory
Bloki tematyczne
- Nawigacja
- Logo witryny
- Nazwa strony
- Slogan witryny
- Pętla zapytań
- Lista postów
- Tytuł posta
- Fragment posta
- Opublikuj polecany obraz
- Treść postu
- Autor postu
- Data wysłania
- Kategorie postów
- Tagi postów
- Następny i poprzedni blok
- Wstawiać komentarze
- Logowanie/Wylogowanie
- Opis terminu
- Tytuł archiwum
Wniosek
Używanie bloków w postach i stronach
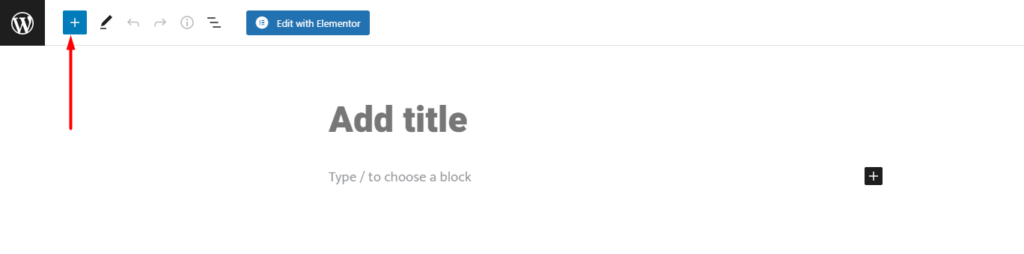
Bloki i wzorce można znaleźć, klikając ikonę wstawiania bloków na stronie lub poście, jak widać poniżej:

Po zidentyfikowaniu bloku / wzoru, który chcesz dodać, kliknięcie go spowoduje wyświetlenie go na stronie / poście.
Poniżej znajduje się kilka screencastów ilustrujących, w jaki sposób możesz dodawać bloki i wzory do swojej strony/postu:
Jak dodać bloki
Jak dodawać wzory
Bloki tematyczne
Motyw Stax został zaprojektowany tak, aby w pełni obsługiwać edytor Gutenberg. Możesz zatem zdecydować się na użycie Gutenberga do projektowania swoich postów i stron. Motyw dodaje do edytora kolekcję bloków, aby dodać to, co już zapewnia WordPress.
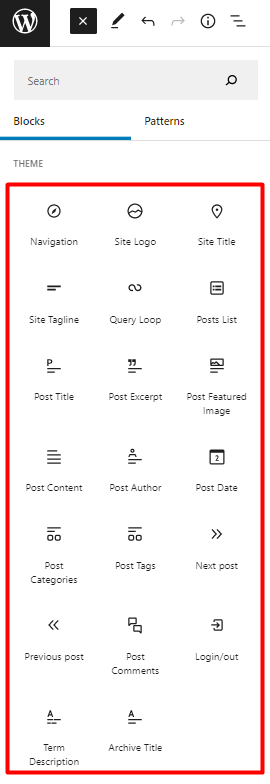
Te bloki obejmują:
- Nawigacja
- Logo witryny
- Nazwa strony
- Slogan witryny
- Pętla zapytań
- Lista postów
- Tytuł posta
- Fragment posta
- Opublikuj polecany obraz
- Treść postu
- Autor postu
- Data wysłania
- Kategorie postów
- Tagi postów
- Następny post
- Poprzedni post
- Wstawiać komentarze
- Zaloguj się / Wyjdź
- Opis terminu
- Tytuł archiwum

W tym segmencie dokumentacji przyjrzymy się każdemu z tych bloków i sposobom ich używania w edytorze.
Nawigacja
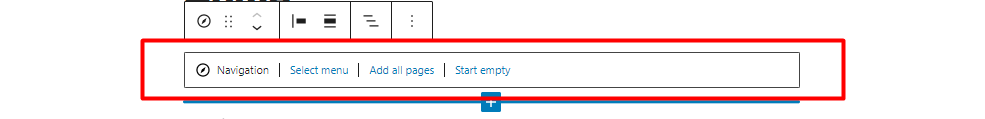
Po dodaniu do strony wyświetlacz wygląda tak, jak pokazano poniżej:

W obrębie bloku umożliwia to wykonanie szeregu czynności:
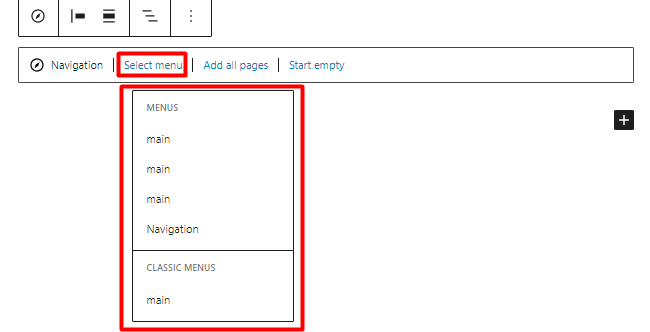
1. Wybierz menu

Umożliwia wybór menu z już utworzonych menu w Twojej witrynie.
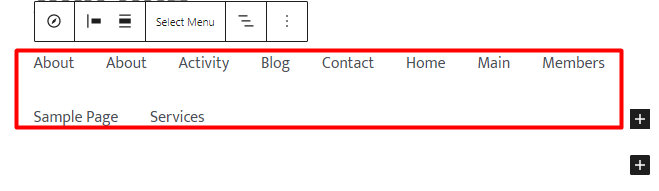
2. Dodaj wszystkie strony
Po kliknięciu dodaje blok listy stron lub wszystkie strony w witrynie do nawigacji.

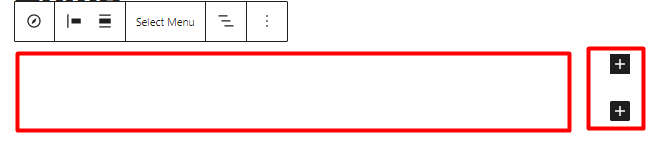
3. Rozpocznij pusty
Po wybraniu renderuje nawigację bez elementów menu i udostępnia opcje dodawania niestandardowych łączy do nawigacji.

Dodawanie podmenu do pozycji nawigacji po menu
Aby dodać podmenu do pozycji menu nawigacyjnego, musisz wykonać następujące czynności:
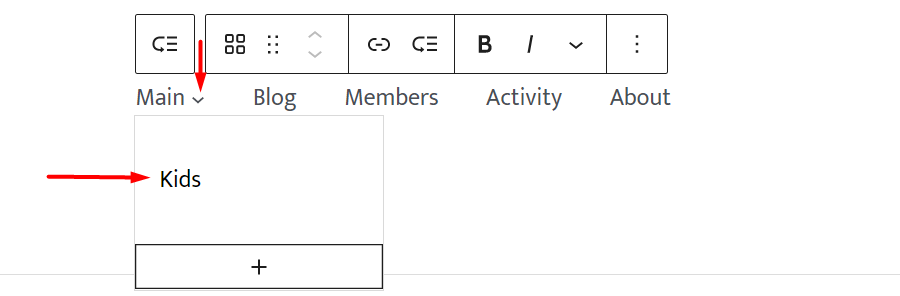
1. Wybierz pozycję menu, do której chcesz dodać podmenu. W naszym przypadku tutaj klikniemy „główny”.

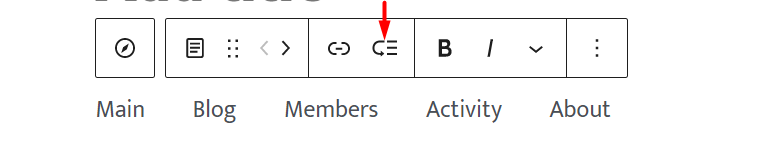
2. Kliknij moduł „dodaj podmenu” w nawigacji

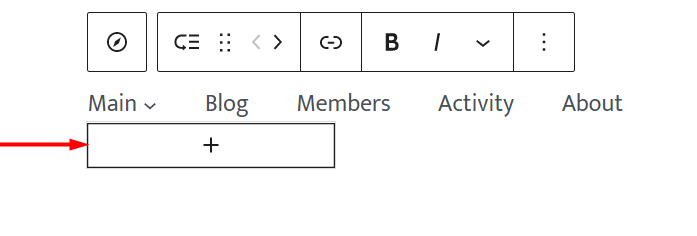
3. Gdy to zrobisz, otrzymasz rozwijane menu podrzędne

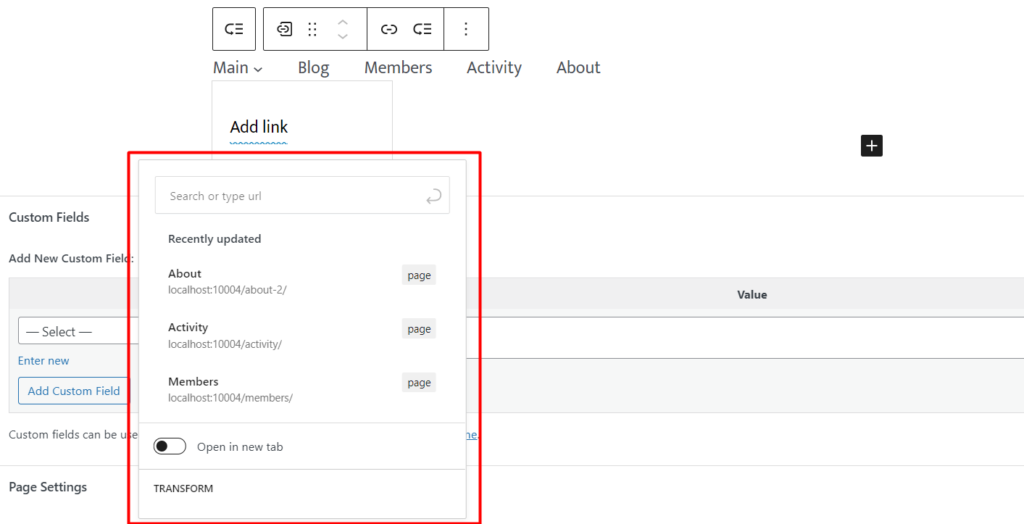
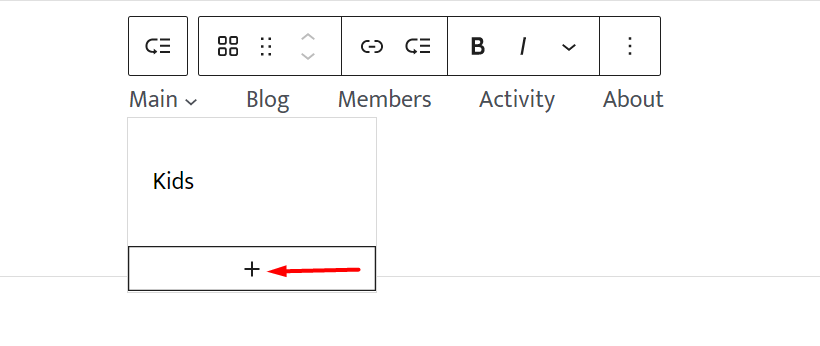
4. Kliknij ikonę „plus” w polu, a zostanie wyświetlone wyskakujące okienko

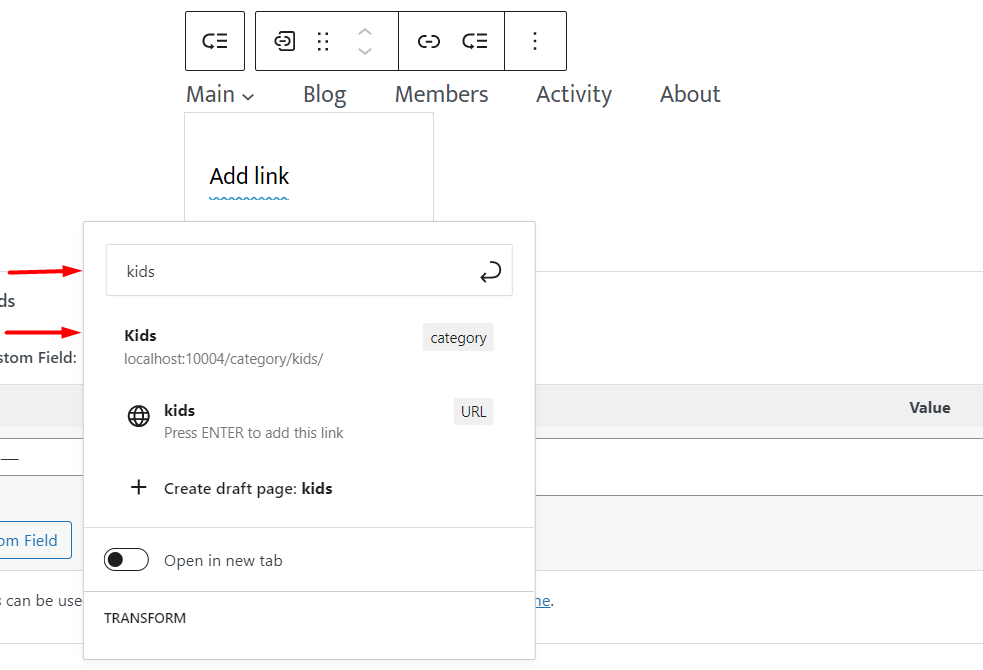
Tutaj możesz wyszukać typ posta, kategorię, tag lub inne obsługiwane elementy menu i dodać je jako podmenu. Możesz również ustawić tutaj niestandardowy link lub utworzyć wersję roboczą strony.
Na tej ilustracji wyszukamy „dzieci”, które są kategorią postów i dodamy ją:

5. Po zakończeniu będziesz mieć teraz widok wyświetlacza podmenu i ikonę menu rozwijanego w pobliżu pozycji menu, jak pokazano poniżej:

Możesz dodać wiele innych pozycji podmenu, klikając ikonę „plus” w menu rozwijanym.

Logo witryny

Blok Logo witryny umożliwia dodanie obrazu logo, który reprezentuje Twoją witrynę.
Gdy blok jest dodawany do strony, istnieje szereg ustawień blokowania, jednym z nich jest opcja zastąpienia lub zresetowania domyślnego logo witryny w bloku.

Ta opcja pomaga w dodaniu logo do bloku.
Blok zawiera również dodatkowe style i ustawienia opisane poniżej.
Style

Domyślnie: renderuje logo jako pierwotnie przesłane
Zaokrąglony: dodaje zaokrąglone obramowania do logo, co skutkuje wyświetlaniem okrągłego logo
Ustawienia

Szerokość obrazu: Pomaga dostosować rozmiar logo pod względem szerokości
Połącz obraz ze stroną główną: po włączeniu logo jest połączone ze stroną główną
Otwórz w nowej karcie: to ustawienie jest dostępne, gdy włączone jest ustawienie „Połącz obraz z domem”. Po włączeniu opcji „Otwórz w nowej karcie”, kliknięcie logo witryny otworzy stronę główną w nowej karcie.
Użyj jako ikony witryny: To ustawienie renderuje logo jako ikonę witryny w witrynie.
Należy również pamiętać, że dodane logo witryny i zastosowane do niego ustawienia będą przestrzegane w całej witrynie.
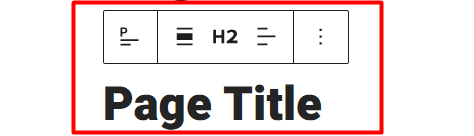
Nazwa strony

Tytuł witryny renderuje tytuł dodany do Wygląd > Dostosuj > Nagłówek > Zmień logo > Tytuł witryny.
Blok umożliwia również określenie preferowanego tytułu witryny. W ten sposób wpłynie to również na całą witrynę.
Blok udostępnia szereg ustawień, które można na nim zastosować. Obejmują one:
Kolor

Tekst: Umożliwia ustawienie koloru tekstu tytułu witryny
Tło: Umożliwia ustawienie koloru tła tytułu strony
Ustawienia łącza
Utwórz link tytułowy do strony głównej: Po włączeniu tej opcji tytuł witryny po kliknięciu zostanie przekierowany na stronę główną.
Otwórz w nowej karcie: Ta opcja jest wyświetlana tylko wtedy, gdy włączona jest opcja „Utwórz link tytułowy do domu”. Ta opcja pomoże w zapewnieniu, że strona główna otworzy się w nowej karcie po kliknięciu tytułu witryny.
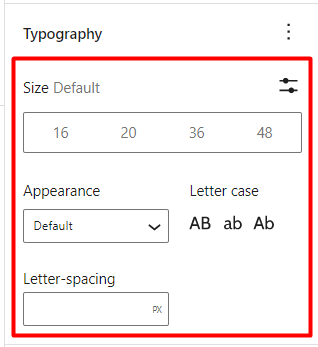
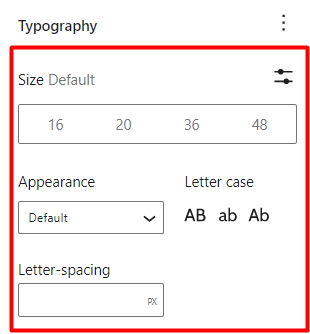
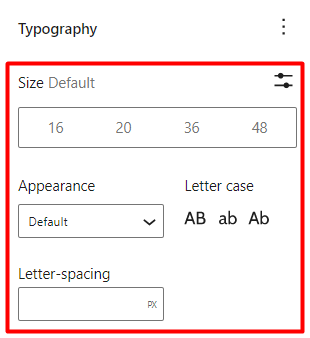
Typografia

Domyślny rozmiar: pomaga w dostosowaniu i ustawieniu rozmiaru czcionki tytułu witryny
Wygląd: Umożliwia ustawienie stylu czcionki w tytule witryny
Odstępy między literami: Tutaj możesz ustawić wartość, która pomoże zwiększyć lub zmniejszyć odstępy między znakami w tytule witryny
Letter Case: Pomaga określić wielkość liter w tytule witryny
Slogan witryny

Blok Slogan witryny wyświetla slogan dodany do sekcji Wygląd > Dostosuj > Nagłówek > Zmień logo > Slogan.
Ten blok umożliwia również ustawienie sloganu witryny lub opisu witryny według preferencji. W ten sposób wpłynie to również na całą witrynę.
Blok udostępnia również szereg ustawień, które można na nim zastosować. Obejmują one:
Kolor

Tekst: Umożliwia ustawienie koloru na stronie Slogan / opis
Tło: Pomaga w ustawieniu koloru tła witryny Slogan/opis
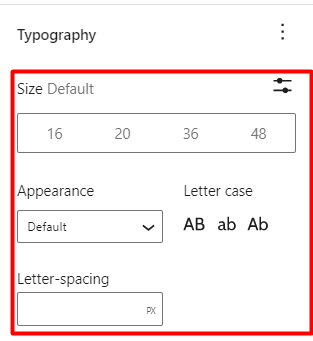
Typografia

Ustawienia Typografii zawierają szereg opcji, między innymi:
Rozmiar: Pomaga w ustawieniu rozmiaru tekstu sloganu
Wygląd: określa styl czcionki sloganu
Odstępy między literami: Umożliwia dodanie odstępów między znakami sloganu
Letter Case: Pomaga w ustawieniu wielkich liter w sloganie witryny
Pętla zapytań

Blok Pętla zapytań pomaga w wyświetlaniu postów z określonego typu postów na podstawie ustawionego zapytania.
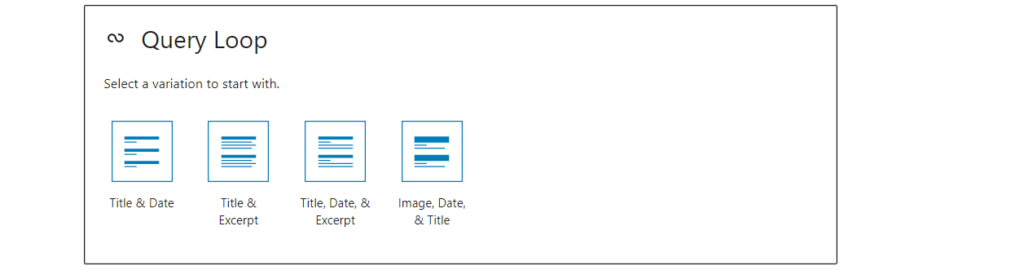
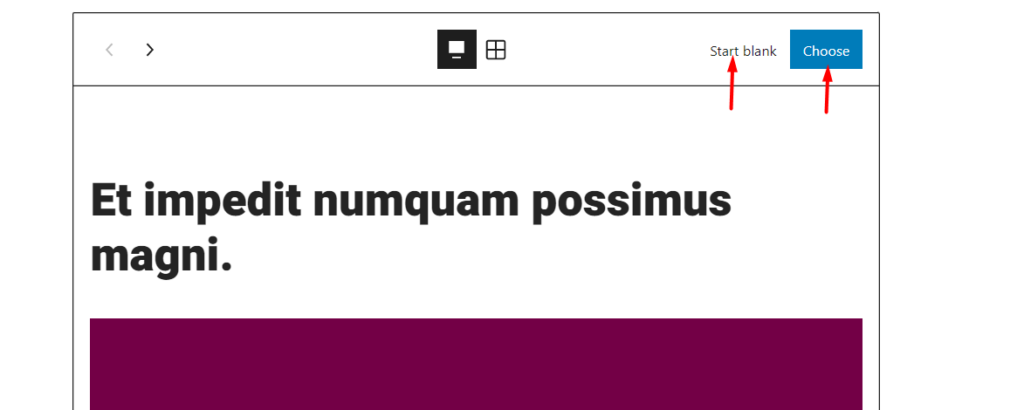
Po dodaniu do strony blok umożliwia wybór typu posta, aby rozpocząć konfigurację nowego zapytania, lub wybór ustawień pętli zapytań, aby wypełnić zapytanie, jak pokazano poniżej:

Rozpocznij puste

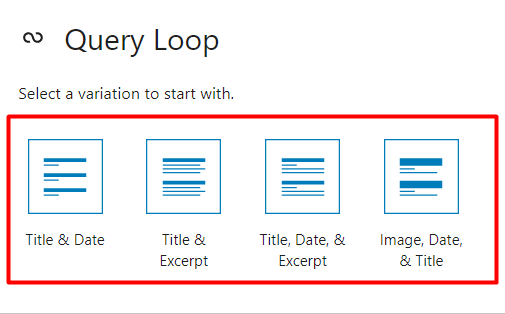
Po wybraniu opcji „Rozpocznij puste” dla wyników posta dostępnych jest wiele odmian wyświetlania układu. To są:
Tytuł i data: po wybraniu renderowane posty wyświetlają tylko tytuł i datę postu
Tytuł i fragment: Po wybraniu posty będą zawierać tylko tytuł i fragment postu (postów)
Tytuł, data i fragment: wyświetlanie w postach będzie składało się z tytułu, daty i fragmentu
Obraz, data i tytuł: Po wybraniu posty będą zawierać wyróżniony obraz, datę i tytuł postu
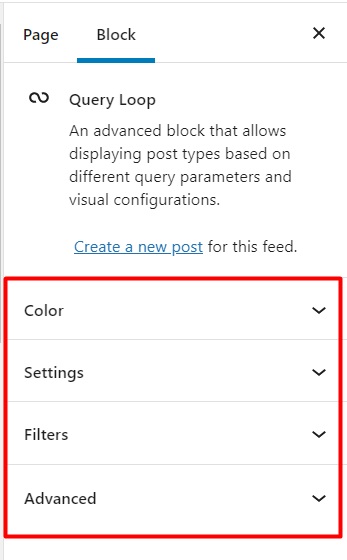
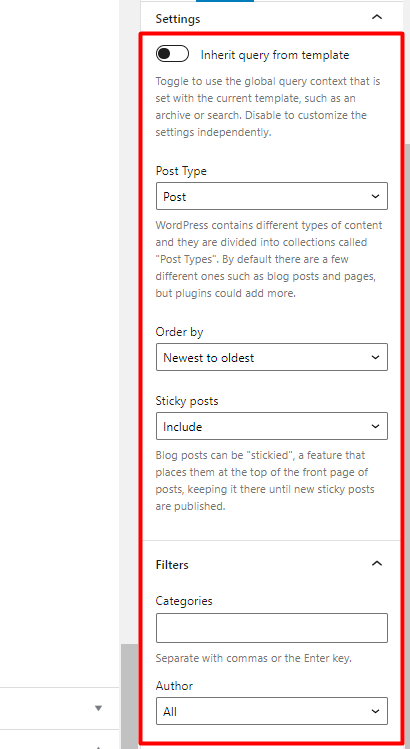
Po wybraniu jednej z powyższych odmian zostanie wyświetlony panel opcji umożliwiających dostosowanie zapytania, jak pokazano poniżej:

Kolor

Tekst:-Umożliwia ustawienie koloru na datę i fragment do postów w zapytaniu
Tło: – Tutaj możesz ustawić kolor tła dla pętli zapytania
Ustawienia

Dziedzicz zapytanie z szablonu: po włączeniu zapytanie jest ustawione tak, aby uruchamiało zapytanie globalne bieżącego szablonu.
Typ postu: umożliwia wybór docelowego typu postu spośród dostępnych typów postów w Twojej witrynie.
Uporządkuj według: Pomóż grzechowi, określając konkretny układ używany do wyświetlania postów w pętli zapytań.
Przyklejone posty: Motyw Stax zapewnia opcję ustawiania przyklejonych postów na blogu, oznaczonych jako „Przyklej na górze bloga”. Opcja Sticky Posts w pętli zapytań pomaga określić, czy te wpisy są uwzględnione w wynikach zapytania, czy nie. Ta opcja może również pomóc w renderowaniu tylko przyklejonych postów na blogu w wynikach zapytania.
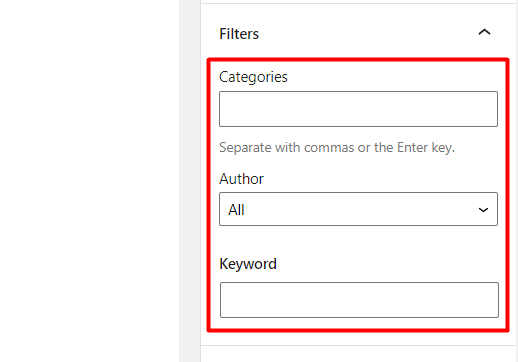
Filtry

Kategorie: Pomaga w ograniczaniu postów renderowanych w pętli zapytań na podstawie określonych kategorii.
Autor: ogranicza posty zwracane w pętli zapytań na podstawie wybranego autora.
Słowo kluczowe: Ustawia zapytanie w pętli zapytań, które ma być określone przez filtr słów kluczowych.
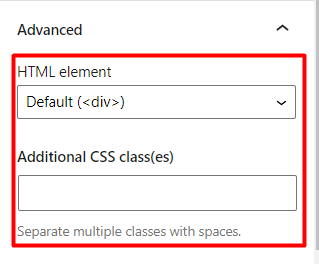
Zaawansowany

Element HTML: Umożliwia określenie opakowania dla postów zwróconych w ramach pętli zapytań.
Dodatkowe klasy CSS: Ta sekcja może służyć do dodawania klas, które mogą być używane do kierowania bloku pętli zapytań.
Wybierać
Po wybraniu opcji „Wybierz” domyślne wyniki zapytania oparte na poście są renderowane w bloku Zapytanie.
Podobnie jak w przypadku opcji „Rozpocznij puste”, po lewej stronie wyświetlany jest panel z wieloma ustawieniami, aby umożliwić dostosowanie zapytania do własnych preferencji.
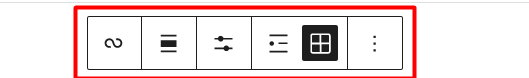
W pętli zapytań znajduje się również kilka opcji, jak pokazano poniżej:

Te opcje pomogą w dostosowaniu:
- Wyrównanie wyników bloku pętli zapytania na stronie
- Wyświetlanie postów w wynikach bloku Query Loop
- Jak są renderowane posty (jako lista lub siatka)
Warto również zauważyć, że możesz również dostosować wewnętrzne bloki w bloku Query Loop. Takie bloki obejmują: fragment posta, zdjęcie z wyróżnieniem posta i datę publikacji.
Lista postów
Jest to blok podobny do bloku „Query Loop”, ale służy do renderowania najnowszych postów, z wyłączeniem postów przyklejonych.
Tytuł posta

Blok „Tytuł posta” renderuje tytuł do posta lub strony, do której dodano blok.
Zawiera kilka ustawień, które obejmują:
Kolor

Tekst: Umożliwia ustawienie koloru tytułu posta/strony
Tło: Pomaga ustawić kolor tła w tytule posta/strony
Ustawienia łącza

Po wybraniu opcji „Utwórz tytuł jako link” możesz przejść do zasobu linku do tytułu posta/strony.
W ustawieniach linku możesz również określić zasób, do którego prowadzi link, do tytułu posta/strony, a także czy otworzyć link do posta/tytułu strony w nowej karcie, czy nie.

Typografia


Ten segment zawiera szereg opcji typografii, z których możesz skorzystać, takich jak:
Rozmiar: określa rozmiar czcionki tytułu posta/strony
Wygląd: Określa styl czcionki w tytule postu/strony
Letter Case: Określa wielkość liter w tytule postu/strony
Odstępy między literami: Umożliwia ustawienie odstępów między znakami tytułu posta
Fragment posta

Blok Post Excerpt pomaga w wyświetlaniu fragmentów postu, w którym blok jest dodany lub jako składnik w innych blokach tematycznych, takich jak blok Query.
Po dodaniu do posta blok wyświetla szereg ustawień, których można użyć do dostosowania stylu fragmentu. Obejmują one:
Kolor

Tekst: Umożliwia określenie koloru tekstu we fragmencie postu
Tło: Pozwala określić kolor tła lub gradient do fragmentu postu
Ustawienia fragmentu posta

Gdy opcja „Pokaż łącze w nowej linii” jest włączona, łącze „czytaj więcej” jest renderowane w nowym łączu. Z drugiej strony, jeśli ta opcja nie jest włączona, link jest wyświetlany w tekście posta.
Typografia

To ustawienie określa stylizację fragmentów. Dostępnych jest wiele opcji, które obejmują:
Domyślny rozmiar: Pomaga w ustawieniu rozmiaru czcionki we fragmencie
Wygląd: określa styl czcionki fragmentu
Letter Case: Określa wielkość liter używaną we fragmencie
Odstępy między literami: Umożliwia ustawienie odstępów między znakami fragmentu posta
Opublikuj polecany obraz

Blok „Opublikuj polecany obraz” po dodaniu do posta/strony pomaga w renderowaniu wyróżnionego obrazu do posta/strony.
Blok jest również składnikiem innych bloków tematycznych, takich jak pętla zapytań, a także można go edytować w obrębie bloku.
W tym bloku dostępnych jest również kilka ustawień. Obejmują one:
Ustawienia łącza

Gdy włączone jest ustawienie „Link do posta”, kliknięcie wyróżnionego obrazu spowoduje przekierowanie do adresu URL posta/strony, który zawiera polecany obraz.
Wymiary

To ustawienie umożliwia określenie wartości szerokości i wysokości wyróżnionego obrazu.
Po określeniu wartości blok oferuje dodatkowe opcje skalowania wyróżnionego obrazu. Obejmują one:
- Okładka: Obraz zostanie przycięty, aby wypełnić cały pojemnik (przestrzeń zdefiniowana przez ustawione wartości wysokości i szerokości), bez zniekształceń obrazu.
- Wypełnij: Obraz tutaj zostanie zmieniony i rozciągnięty, aby wypełnić cały pojemnik. W tym przypadku na obrazie pojawią się zauważalne zniekształcenia.
- Zawiera: Obraz w tym miejscu zostanie przeskalowany, aby pasował do proporcji jego kontenera, bez żadnych przycięć ani zniekształceń obrazu.
Treść postu
Jest to domyślny blok edytora na twoich stronach/postach i jest odpowiedzialny za wyświetlanie treści do posta/strony.
Nie musisz koniecznie używać go w swoich postach/stronach, ponieważ jest on domyślnie obecny.
Autor postu

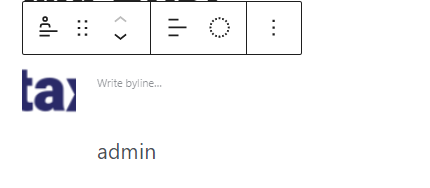
Blok Autor posta renderuje autora do posta/strony, na której blok został dodany, a także inne właściwości autora, takie jak awatar i wpis.
Po dodaniu do posta/strony blok prezentuje szereg ustawień, z których są:
Kolor

Tekst: Umożliwia ustawienie koloru nazwiska i podpisu autora.
Tło: Pomaga w zdefiniowaniu koloru/gradientu tła do bloku autora posta.
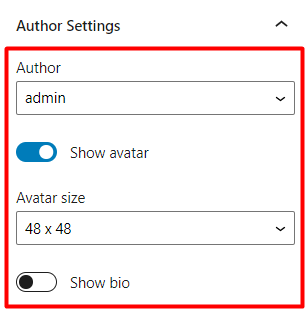
Ustawienia autora

Autor: Wyświetla nazwisko autora posta/strony, do której dodano blok
Pokaż awatar: po włączeniu w bloku wyświetlany jest awatar autora
Rozmiar awatara: Pomaga określić rozmiar awatara autora na podstawie wstępnie zdefiniowanych rozmiarów w menu rozwijanym, jeśli wyświetlanie awatara jest włączone
Pokaż biografię: wyświetla biografię autorów, jeśli użytkownik ma ustawioną bio
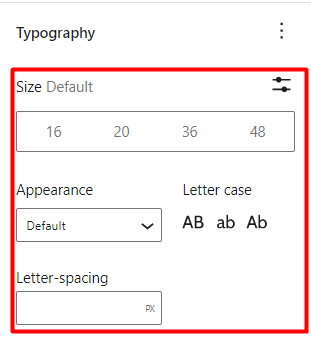
Typografia

Rozmiar: Definiuje jednolity rozmiar czcionki dla nazwiska autora, podpisu i informacji biograficznej.
Wygląd: Umożliwia dostosowanie stylu czcionki do nazwiska autora, biografii i informacji o wpisie.
Wielkość liter: Określa wielkość liter w nazwisku autora, biografii i wpisie.
Odstępy między literami: Pomaga określić odstępy między znakami w nazwisku autora, biografii i wpisie.
Data wysłania

Blok Data publikacji pomaga w wyświetlaniu daty/godziny opublikowania wpisu/strony, do której dodano blok.
Blok Data księgowania służy również jako składnik innych bloków, takich jak blok Query Loop.
W bloku Data publikacji dostępnych jest wiele ustawień. Obejmują one:
Kolor

Tekst: Pomaga w ustawieniu koloru na datę publikacji
Tło: Pomaga w ustawieniu koloru/gradientu tła w bloku daty postu
Ustawienia formatu

„Ustawienia formatu” pomagają w zdefiniowaniu formatu renderowanej daty.
W jego ramach możesz ustawić blok, aby renderował czas publikacji posta, datę lub datę i godzinę.
Ustawienia łącza

Gdy opcja „Link do posta” jest włączona, kliknięcie daty spowoduje przekierowanie do posta/strony, do której dodano blok Data postu.
Typografia

Rozmiar: określa rozmiar czcionki daty/godziny
Wygląd: Pomaga w ustawieniu stylu czcionki daty/godziny
Letter Case: Pozwala ustawić żądaną wielkość liter w dacie/godzinie
Odstępy między literami: Pomaga w ustawieniu odstępów między znakami daty/godziny
Kategorie postów
Blok kategorii postów pomaga w renderowaniu kategorii przypisanej do posta, w ramach której blok jest dodany.
W tym bloku istnieje szereg ustawień. Obejmują one:
Kolor

Tekst: Umożliwia określenie koloru do kategorii postu
Tło: Pomaga w ustawieniu koloru/gradientu tła w bloku kategorii postów
Typografia

Rozmiar: określa rozmiar czcionki dla kategorii zwróconych w bloku kategorii postów
Wygląd: Pomaga w określeniu stylu czcionki do kategorii postów
Odstępy między literami: Określa odstęp między znakami tekstu kategorii
Letter Case: Pomaga w ustawieniu pożądanej wielkości liter w kategoriach postów
Tagi postów
Blok Post Tags po dodaniu do postu wyświetla tagi przypisane do konkretnego postu, do którego dodano blok.
Blok zawiera szereg ustawień, które obejmują:
Kolor

Tekst: Umożliwia określenie koloru wyświetlanych tagów
Tło: pomaga ustawić kolor lub gradient tła w bloku tagów postów
Typografia

Rozmiar: Pomaga w ustawieniu rozmiaru czcionki wyświetlanych tagów postów
Wygląd: Pomaga w zdefiniowaniu stylu czcionki tagu(ów) posta
Letter Case: Określa wielkość liter w tagu(ach) postu
Odstępy między literami: Pomaga w ustawieniu odstępów między znakami w tagu(ach) postu
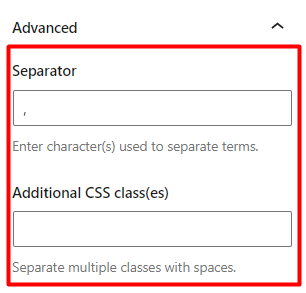
Zaawansowany

Separator: zapewnia pole do ustawienia znaku lub symbolu, który będzie używany jako separator dla tagów
Dodatkowe klasy CSS: To jest opcjonalne pole, w którym możesz dodać niestandardowe klasy CSS, które będą używane do kierowania na blok tagów postów.
Następny i poprzedni blok
Bloki „Następny” i „Poprzedni” to dwa różne bloki, które pomagają w nawigacji po postach.
Dalej: Pomaga w wyświetlaniu wpisu następującego po bieżącym wpisie.
Poprzedni: Pomaga w wyświetlaniu wpisu poprzedzającego bieżący wpis.
Bloki te zawierają podobne ustawienia, którymi są:
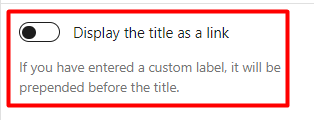
Wyświetl tytuł jako link

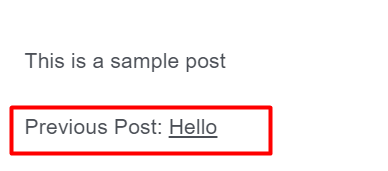
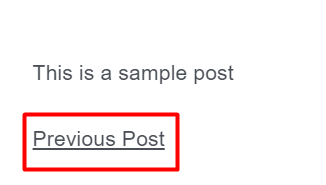
Po włączeniu tytuł posta będzie wyświetlany jako link w bloku. Poniżej znajduje się przykładowe porównanie, gdy opcja nie jest włączona i gdy jest włączona:
Opcja włączona

Opcja wyłączona

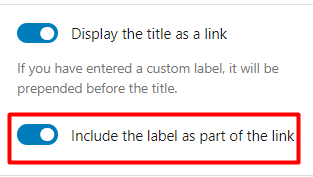
Gdy opcja „Wyświetl tytuł jako łącze”, zapewnia również dodatkowe ustawienie „Dołącz etykietę jako część łącza”, jak pokazano poniżej:

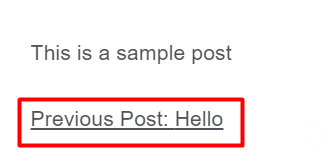
Gdy włączona jest opcja „Dołącz etykietę jako część linku”, etykieta dodana do bloków staje się również częścią linku tytułu posta. Poniżej znajduje się przykładowa ilustracja na ten temat:

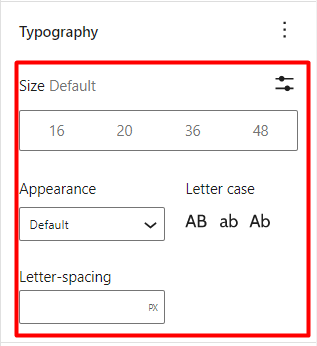
Typografia

Rozmiar: Umożliwia zdefiniowanie rozmiaru czcionki treści do bloków nawigacji następnego i poprzedniego postu
Wygląd: Pomaga w dostosowaniu stylu czcionki do zawartości bloków nawigacyjnych następnego i poprzedniego posta
Odstępy między literami: Umożliwia ustawienie odstępów między znakami w następnym i poprzednim bloku nawigacyjnym
Letter Case: Pomaga określić wielkość liter w treści w następnych i poprzednich blokach nawigacyjnych
Wstawiać komentarze
Blok komentarzy do postów wyświetla komentarze w poście lub na stronie, do której dodano blok.
Blok zawiera kilka ustawień. Obejmują one:
Kolor

Tekst: Umożliwia określenie koloru komentarzy
Tło: Pomaga w ustawieniu koloru lub gradientu tła w komentarzach do posta
Typografia

Rozmiar: Umożliwia określenie rozmiaru czcionki w komentarzach
Wygląd: używany przy określaniu stylu czcionki w komentarzach
Odstępy między literami: Pomaga w dodawaniu odstępów między znakami komentarza
Letter Case: Używane przy definiowaniu wielkich liter w komentarzach
Logowanie/Wylogowanie
Blokada logowania/wylogowania renderuje łącze lub formularz logowania, jeśli gość odwiedzi stronę lub sekcję, do której dodano blokadę. Z drugiej strony, jeśli zalogowany użytkownik odwiedzi stronę lub sekcję, w której dodano blok, wyświetlany jest link do wylogowania.
Blok zawiera szereg ustawień. Obejmują one:
Ustawienia logowania/wylogowania

Wyświetl login jako formularz : Po włączeniu login jest wyświetlany jako formularz, a po wyłączeniu login jest wyświetlany jako link
Przekieruj do bieżącego adresu URL : po włączeniu, po pomyślnym zalogowaniu, użytkownik jest przekierowywany do bieżącego adresu URL lub adresu URL, z którego zostało wywołane działanie logowania.
Opis terminu
Blok Term Description wyświetla opisy archiwów, takie jak kategorie, tagi i niestandardowe taksonomie podczas ich przeglądania.
Ten blok można na przykład dodać do paska bocznego, którego używasz do swoich archiwów.
W bloku jest kilka ustawień. Obejmują one:
Kolor

Tekst: Pomaga w ustawieniu koloru treści opisu
Tło: Pomaga w ustawieniu koloru lub gradientu tła w treści opisu
Typografia

Rozmiar: Umożliwia ustawienie żądanego rozmiaru czcionki dla treści opisu
Tytuł archiwum
Blok tytułu archiwum jest wbudowanym blokiem, który wyświetla tytuł badanego obiektu.
W bloku dostępnych jest kilka ustawień. Obejmują one:
Kolor

Tekst: umożliwia zdefiniowanie koloru tytułu archiwum
Tło: umożliwia ustawienie koloru lub gradientu tła w tytule archiwum
Typografia

Rozmiar: pomaga ustawić rozmiar czcionki na tytuł archiwum
Wygląd: pomaga w określeniu stylu czcionki w tytule archiwum
Odstępy między literami: Umożliwia ustawienie odstępów między znakami w tytule archiwum
Letter Case: Pomaga określić wielkość liter w tytule archiwum
Wniosek
Motyw Stax zawiera ponad 20 zintegrowanych bloków tematycznych. Obejmuje to liczbę domyślnych bloków, które domyślnie zapewnia WordPress. Ważne jest, aby dowiedzieć się, jak korzystać z bloków Gutenberga w swojej witrynie, ponieważ jest to domyślny edytor WordPress, a oficjalne wsparcie klasycznego edytora może nie być dostępne przez długi czas.
