Jak dodać przyklejony dodatek do koszyka w WooCommerce w 2023 r
Opublikowany: 2023-08-04Dodanie trwałego przycisku „Dodaj do koszyka” do stron produktów WooCommerce to świetny sposób na zapewnienie klientom łatwego dodawania produktu do koszyka z dowolnego miejsca na stronie. Zachęca także niezdecydowanych gości do zakupu Twoich produktów.
Przyklejony przycisk „dodaj do koszyka” może zatem zwiększyć zadowolenie klientów z Twojej witryny i współczynniki konwersji.
WooCommerce nie oferuje natywnej funkcji dodawania do koszyka. Możesz jednak użyć wtyczki, takiej jak Botiga Pro, aby zapewnić tę funkcjonalność.
W tym samouczku pokażę, jak dodać przyklejone przyciski „dodaj do koszyka” do stron produktów WooCommerce.
1. Zainstaluj i aktywuj motyw Botiga WooCommerce
Botiga to darmowy motyw WooCommerce, natomiast Botiga Pro to wtyczka premium, która rozszerza motyw o zaawansowaną funkcjonalność.
Będziesz potrzebować zarówno motywu, jak i wtyczki, aby dodać do swojej witryny lepkie przyciski WooCommerce umożliwiające dodanie do koszyka.
Nasz motyw Botiga jest jednym z najpopularniejszych darmowych motywów WooCommerce na rynku.
Możesz go pobrać tutaj lub znaleźć w oficjalnym repozytorium motywów WordPress.
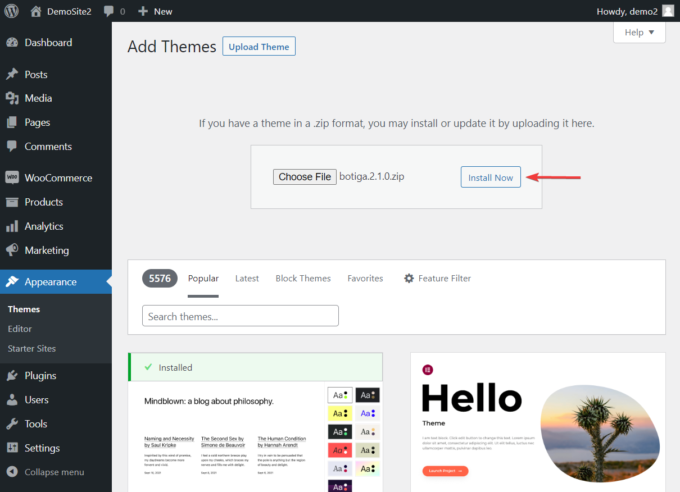
Następnie otwórz pulpit WordPress i przejdź do Wygląd > Motywy > Dodaj nowy > Prześlij motyw .
Kliknij przycisk Wybierz plik , aby przesłać motyw, a następnie naciśnij przycisk Zainstaluj teraz .
Po zainstalowaniu motywu kliknij przycisk Aktywuj :

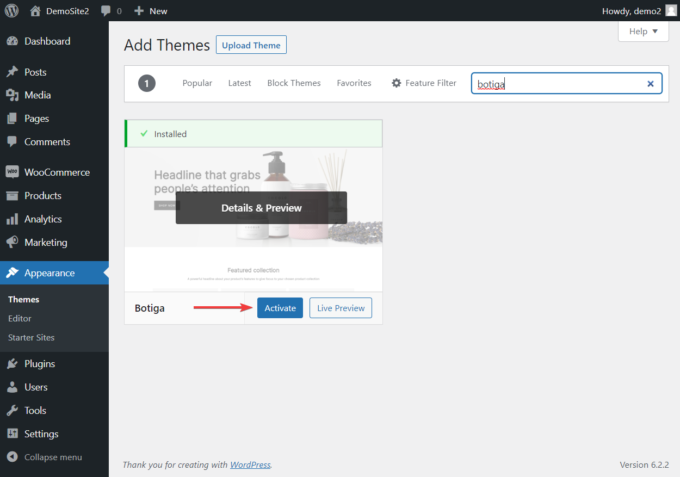
Alternatywnie możesz przejść do Wygląd > Motywy > Dodaj nowy , wpisać „ Botiga ” w pasku wyszukiwania i kliknąć przycisk Instaluj , a następnie przycisk Aktywuj :

2. Zainstaluj i aktywuj wtyczkę Botiga Pro
Botiga Pro to wysokiej jakości wtyczka WordPress, która dodaje dodatkową funkcjonalność do bezpłatnego motywu Botiga.
Daje dostęp do wielu imponujących funkcji, w tym tabel rozmiarów, galerii audio i wideo, mega menu, wstępnie zaprojektowanych stron startowych, przyklejonych przycisków dodawania do koszyka i nie tylko.
Ponieważ Botiga Pro jest wtyczką premium, musisz ją kupić tutaj przed przesłaniem na swoją witrynę WordPress (ceny zaczynają się od 69 USD rocznie).
Gdy już będziesz mieć wtyczkę, przejdź do panelu WordPress i przejdź do Wtyczki > Dodaj nową > Prześlij wtyczkę .
Użyj opcji Wybierz pliki , aby przesłać Botiga Pro, a następnie kliknij przyciski Instaluj i Aktywuj , aby zainstalować wtyczkę na swojej stronie.
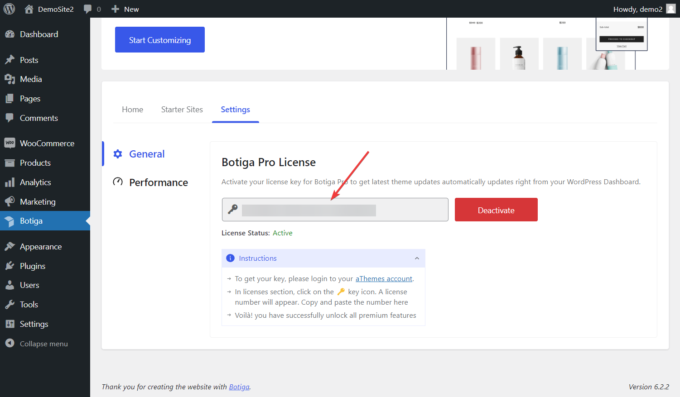
Następnie musisz aktywować swoją licencję. Skopiuj klucz licencyjny ze swojego konta Botiga, a następnie przejdź do Botiga > Ustawienia > Ogólne . Wprowadź klucz licencyjny i kliknij przycisk Zapisz zmiany , aby aktywować wtyczkę:

3. Zaimportuj witrynę startową (opcjonalnie)
Strony startowe to gotowe strony internetowe, które możesz zaimportować do swojego sklepu WooCommerce. Botiga Pro oferuje wiele dobrze zaprojektowanych, wydajnych witryn startowych dla różnych nisz eCommerce.
Chociaż importowanie witryny startowej Botiga jest opcjonalne i możesz także rozpocząć projektowanie swojego sklepu od zera, korzystając z opcji dostosowywania Botiga, polecam to zrobić, ponieważ nada Twojemu sklepowi WooCommerce profesjonalny wygląd (który możesz jeszcze dalej dostosować).
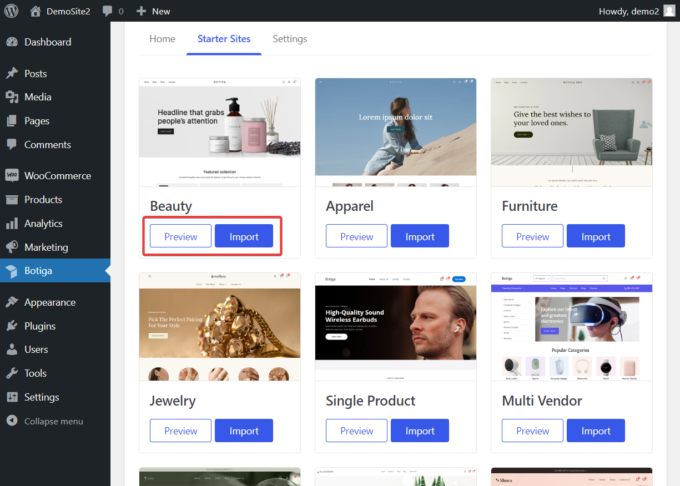
Możesz sprawdzić witryny startowe, przechodząc do Botiga > Witryny startowe i wyświetlić podgląd każdej witryny za pomocą przycisku Podgląd .
Gdy znajdziesz witrynę, która Ci się podoba, naciśnij przycisk Importuj :

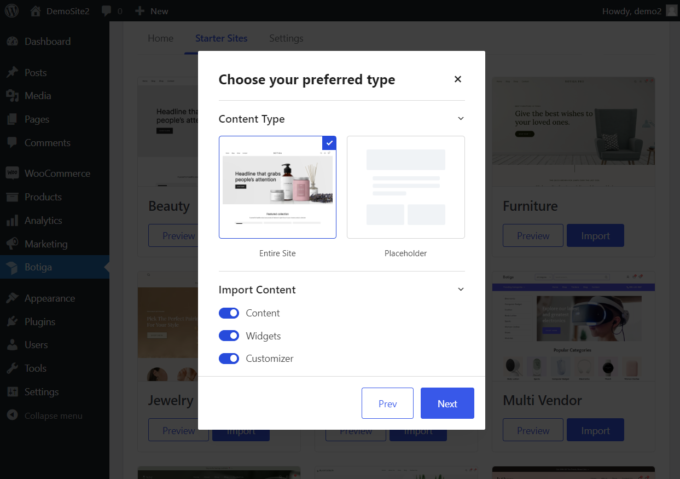
Gdy tylko to zrobisz, pojawi się wyskakujące okienko pokazujące elementy (np. treść, widżety, ustawienia Customizera itp.), które instalator demonstracyjny doda do Twojej witryny.
Możesz odznaczyć dowolny element, ale zalecam zachowanie ich wszystkich.
Możesz także zaimportować całą witrynę startową (w tym treść, obrazy itp.) lub tylko element zastępczy (który odnosi się do układu witryny):

Zakończenie procesu importowania przez instalatora demonstracyjnego zajmie kilka minut.

4. Włącz moduł
Po zainstalowaniu wtyczki i zaimportowaniu strony startowej nadszedł czas na dodanie trwałych przycisków „dodaj do koszyka” do stron produktów WooCommerce.
Funkcja przyklejonego produktu do koszyka jest domyślnie wyłączona i należy ją włączyć ręcznie.
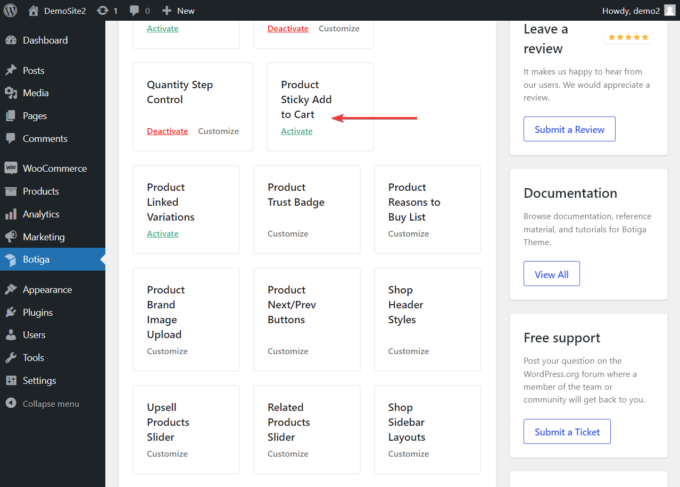
W obszarze administracyjnym WordPress przejdź do Botiga > Strona główna . Tutaj znajdziesz moduł Przyklejony produkt do koszyka w sekcji Zrób więcej z Botiga Pro .
Aktywuj moduł klikając przycisk Aktywuj :

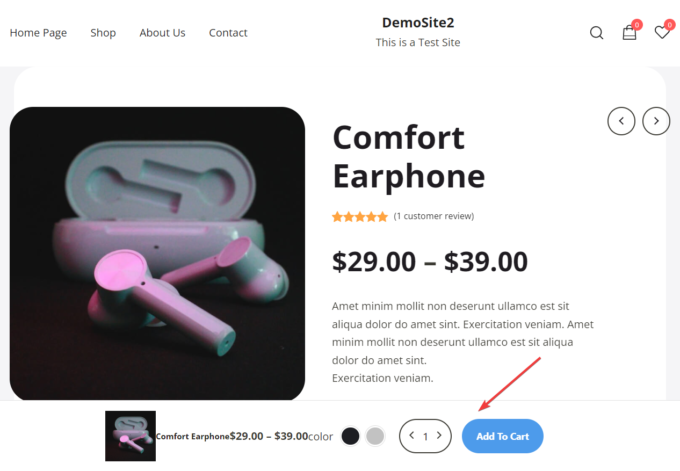
Otóż to. Teraz powinieneś widzieć przyklejony przycisk WooCommerce „Dodaj do koszyka” na każdej stronie produktu.
Przyklejony przycisk „Dodaj do koszyka” pojawia się na dole strony produktu, obok krótkiego podsumowania produktu, zawierającego małą miniaturę, cenę, dostępne kolory i liczbę pozycji, wewnątrz dodatku o pełnej szerokości -pasek wózka:

5. Skonfiguruj pasek dodawania do koszyka
Możesz dostosować wygląd paska dodawania do koszyka za pomocą WordPress Customizer.
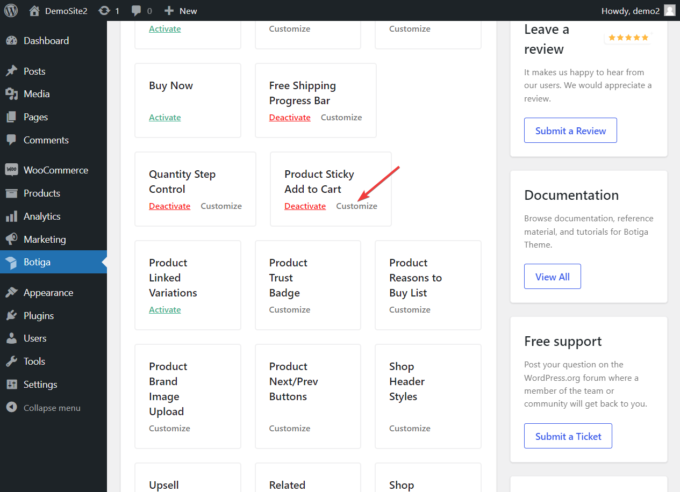
Dostęp do odpowiednich opcji dostosowywania można uzyskać z modułu Przyklejony produkt do koszyka .
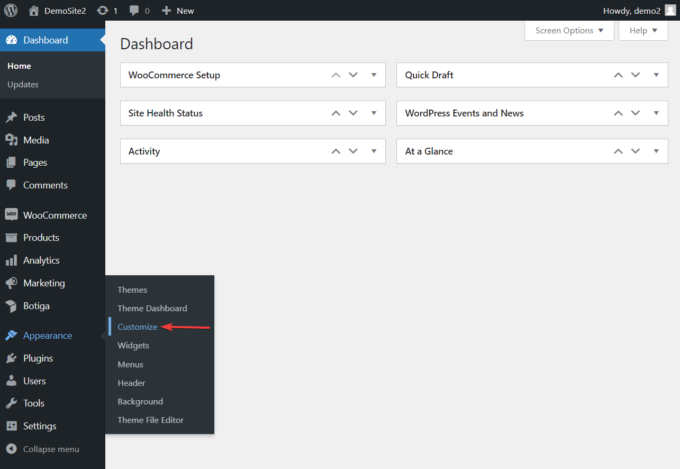
Kliknij link Dostosuj w polu modułu na stronie Botiga > Administracja główna, aby otworzyć ustawienia modułu:

Alternatywnie możesz uzyskać dostęp do modułu dostosowywania w zwykły sposób, z menu Wygląd > Dostosuj :

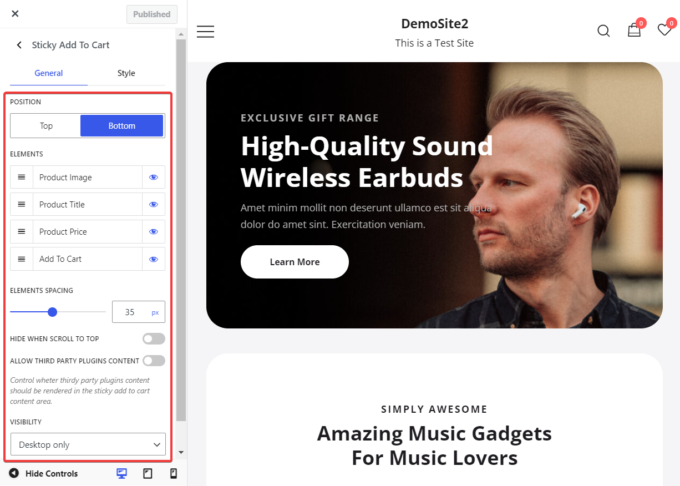
Po otwarciu modułu dostosowywania przejdź do sekcji WooCommerce > Pojedynczy produkt > Przyklejony dodatek do koszyka, gdzie możesz zmodyfikować pasek dodawania do koszyka, korzystając z dostępnych opcji projektu i układu:

Otrzymujesz dostęp do następujących opcji:
I. Pozycja: Domyślnie pasek dodawania do koszyka pojawia się na dole ekranu, ale za pomocą tej opcji możesz zmienić jego położenie na górę.
II. Elementy: Jak wspomniano powyżej, przycisk „dodaj do koszyka” pojawia się wraz z szeregiem innych elementów, takich jak miniatura produktu, cena, kolor i licznik produktów. Aby wykluczyć którykolwiek z tych elementów, kliknij ikonę oka obok elementu, który chcesz usunąć.
iii. Odstępy elementów: Tutaj możesz zdefiniować odstępy w poziomie pomiędzy elementami wewnątrz paska dodawania do koszyka.
IV. Ukryj podczas przewijania do góry: Ta opcja pozwala ukryć pasek dodawania do koszyka, gdy odwiedzający przegląda górę strony produktu (ponieważ znajduje się tam inny przycisk dodawania do koszyka).
v. Zezwalaj na zawartość wtyczek innych firm: Tutaj możesz włączyć Botiga wyświetlanie treści z wtyczek innych firm na pasku dodawania do koszyka.
VI. Widoczność: Ta opcja pozwala wyświetlać przycisk tylko na urządzeniach stacjonarnych, tylko na urządzeniach mobilnych lub na wszystkich urządzeniach.
Wniosek
Dodanie lepkiego przycisku „dodaj do koszyka” do swojego sklepu WooCommerce nie jest trudnym zadaniem, o ile masz dostęp do odpowiednich narzędzi.
Botiga to doskonały darmowy motyw, który w połączeniu z potężną wtyczką Botiga Pro zapewnia wiele zaawansowanych funkcji eCommerce, w tym stylowe, przyklejone przyciski dodawania do koszyka na stronach produktów.
Dodanie przyklejonego przycisku WooCommerce „dodaj do koszyka” do swojej witryny za pomocą Botiga Pro jest tak proste, jak naciśnięcie przycisku Aktywuj.
Dostosowywanie paska dodawania do koszyka jest również proste i można je wykonać za pomocą narzędzia dostosowywania na żywo, dzięki czemu możesz zobaczyć wprowadzane zmiany w czasie rzeczywistym.
Czy masz pytania dotyczące dodania przyklejonego przycisku „dodaj do koszyka” do swojego sklepu WooCommerce? Daj nam znać w sekcji komentarzy poniżej.
