Jak stworzyć idealny przyklejony nagłówek dla swojej witryny za pomocą WordPress
Opublikowany: 2022-06-22Nawigacja jest podstawowym aspektem dobrej witryny WordPress o świetnym wyglądzie. W związku z tym warto poświęcić trochę czasu na zastanowienie się, w jaki sposób użytkownicy Twojej witryny wchodzą w interakcję z Twoimi stronami podczas nawigacji. Jednym ze sposobów, aby to zrobić, jest użycie lepkiego nagłówka.
W tym miejscu sekcja nagłówka witryny utrzymuje się na górze ekranu, gdy użytkownik przewija. Zapewnia to niezliczone korzyści, ale jednym z głównych plusów jest to, że elementy nawigacyjne pozostają w zasięgu wzroku użytkownika, niezależnie od tego, gdzie się znajdują na stronie. Tylko z tego powodu przyklejony nagłówek jest mile widzianym elementem interfejsu użytkownika (UI).
W tym samouczku pokażemy, jak utworzyć przyklejony nagłówek w WordPressie. Obejmuje wiele aspektów, takich jak przykłady w Internecie, wtyczki WordPress, które mogą Ci pomóc, oraz przewodnik, jak opracować własny przyklejony nagłówek. Najpierw jednak omówmy bardziej szczegółowo, czym jest przyklejony nagłówek.
Czym jest przyklejony nagłówek

Część nagłówkowa Twojej witryny jest czymś w rodzaju punktu informacyjnego Twojej witryny. Będzie to coś, co większość użytkowników zauważy jako pierwsze i zawsze będzie to miejsce, w którym będą sprawdzać, aby znaleźć kilka kluczowych informacji i wykonać określone czynności:
- Na przykład będzie tutaj Twoje logo lub nazwa witryny, która służy jako punkt uziemienia dla Twoich użytkowników. W większości przypadków będą mogli wrócić do strony głównej, klikając logo.
- Jeśli prowadzisz konta użytkowników w swojej witrynie, nagłówek zwykle zawiera łącze do logowania się na te strony konta i profilu.
- Może być tutaj dostępna funkcja wyszukiwania, zwłaszcza jeśli masz dużą witrynę z dużą ilością treści w różnych obszarach.
- Oczywiście nawigacja w witrynie jest również integralną częścią nagłówka.
Ogólnie rzecz biorąc, Twój nagłówek jest punktem styku dla użytkowników. Przekonasz się, że często jest to „pasek” dla wzorców czytania w kształcie litery F, więc przyciąga uwagę użytkowników na intuicyjnym poziomie.
Prawdopodobnie już wiesz, czym jest przyklejony nagłówek, nawet w intuicyjnym sensie. To miejsce, w którym sekcja nagłówka witryny „przykleja się” do górnej części ekranu podczas przewijania. W przeciwieństwie do statycznego nagłówka, który pozostaje na miejscu i znika podczas przewijania, lepki nagłówek jest zawsze widocznym elementem.
Chociaż typowym podejściem do przyklejonego nagłówka jest przyklejenie jego statycznej wersji na górze ekranu, istnieje kilka różnych sposobów, aby uczynić go bardziej użytecznym, wydajnym na ekranie i dynamicznym. Następnie przyjrzymy się kilku przykładom ze świata rzeczywistego.
tweetowaćPrzykłady przyklejonych nagłówków w sieci
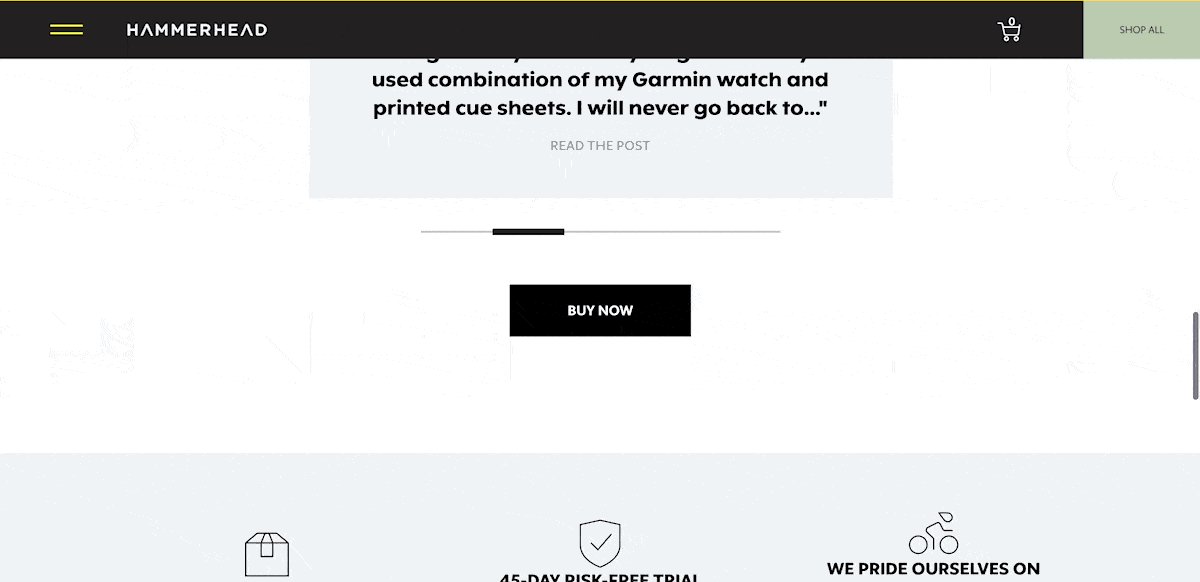
W całej sieci można znaleźć przyklejone nagłówki i warto sprawdzić kilka z nich, aby zobaczyć, jaki zakres można osiągnąć. Jeden z najbardziej podstawowych przykładów pochodzi z Hammerhead. Ta witryna używa „menu wysuwanego” i przyklejonego nagłówka i jest to proste: jest zobowiązana do przyklejania się do góry strony w układzie statycznym:

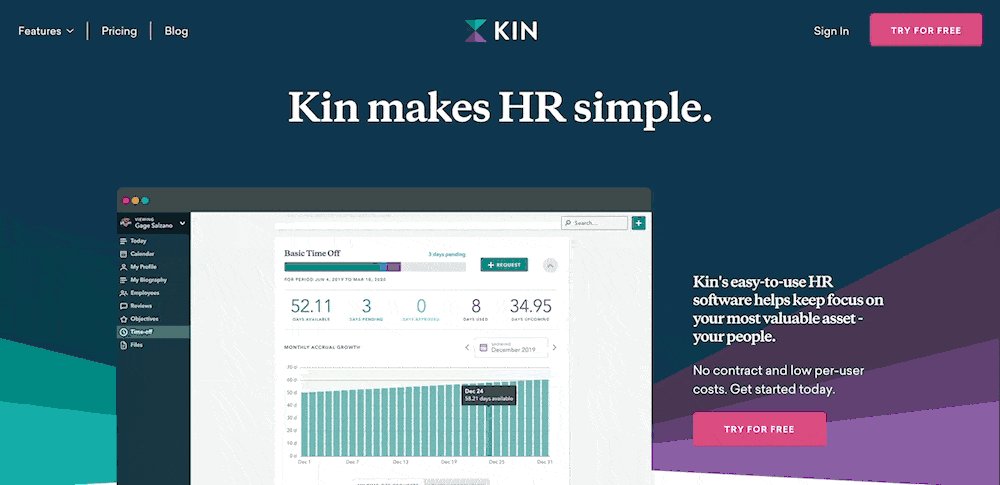
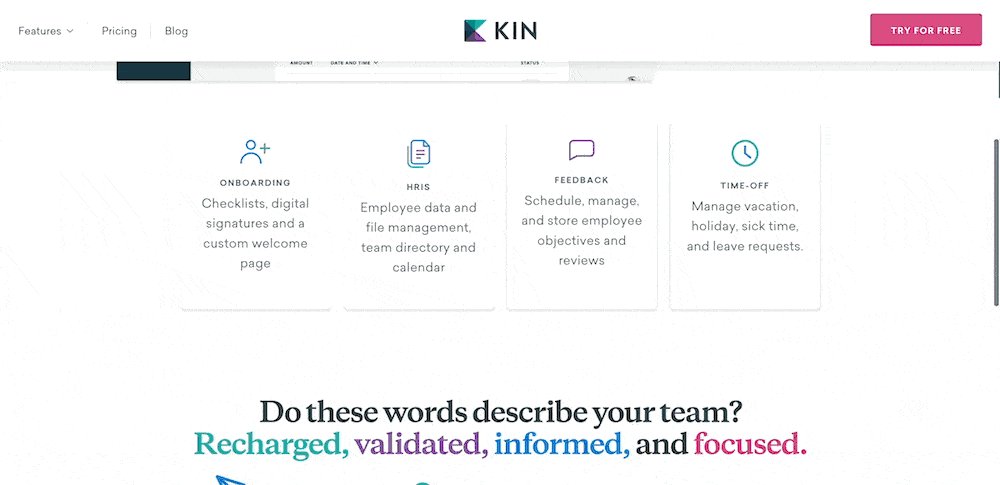
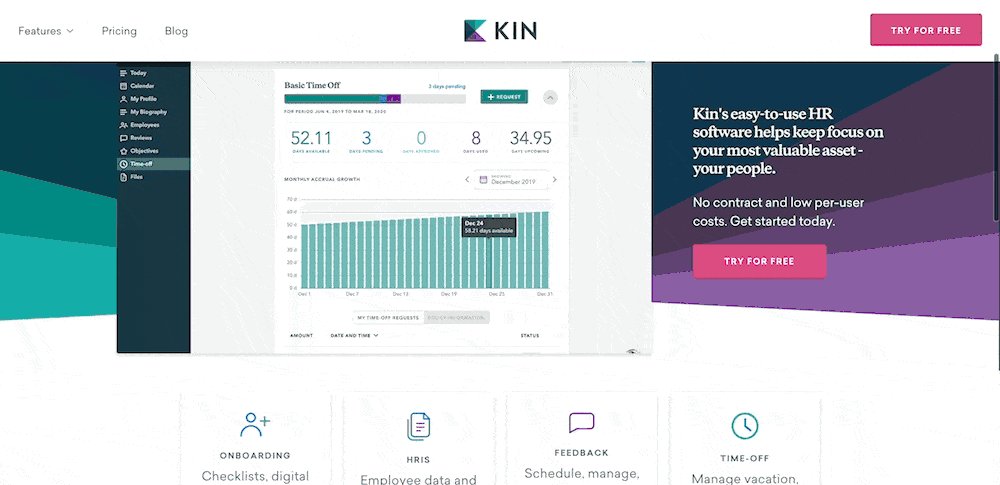
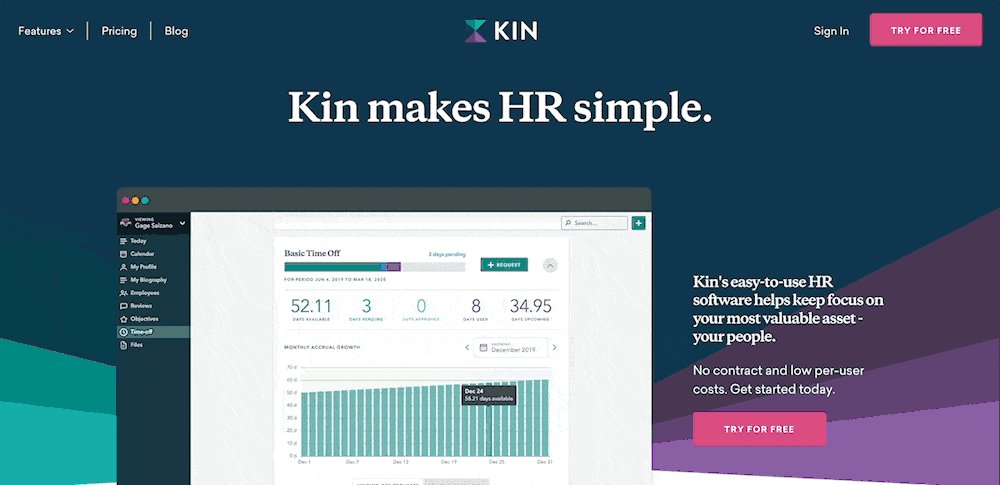
Inna prosta implementacja pochodzi z Kin. Używa typowego lepkiego nagłówka, ale tym razem z kilkoma fajnymi elementami projektu.
Zauważysz, że kontrast zmienia się w zależności od przewijanej części witryny, a także są pewne fajne efekty przejścia:

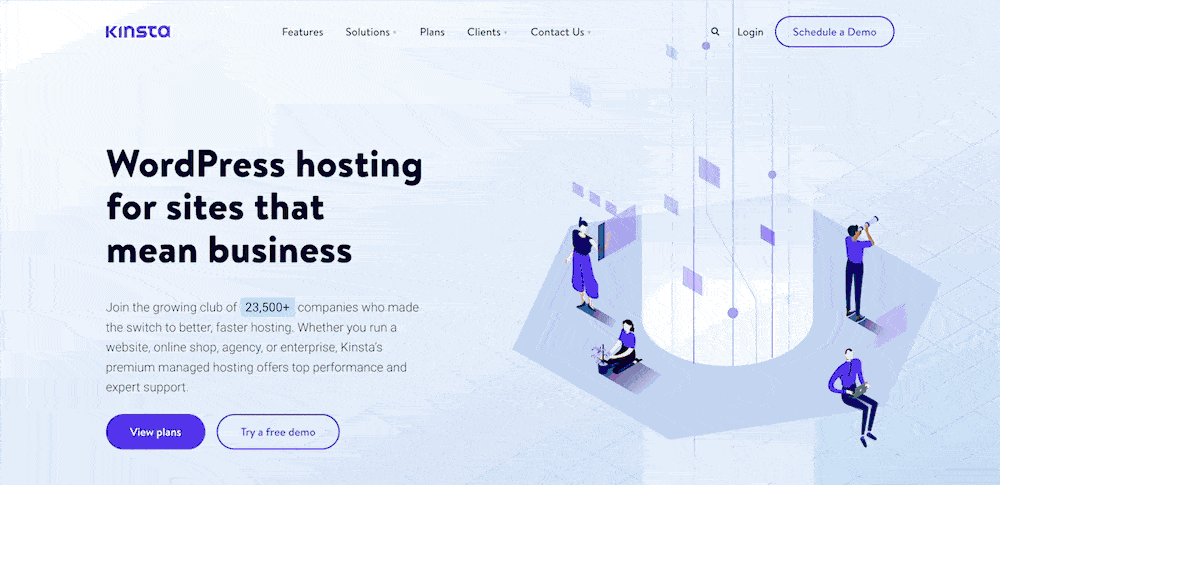
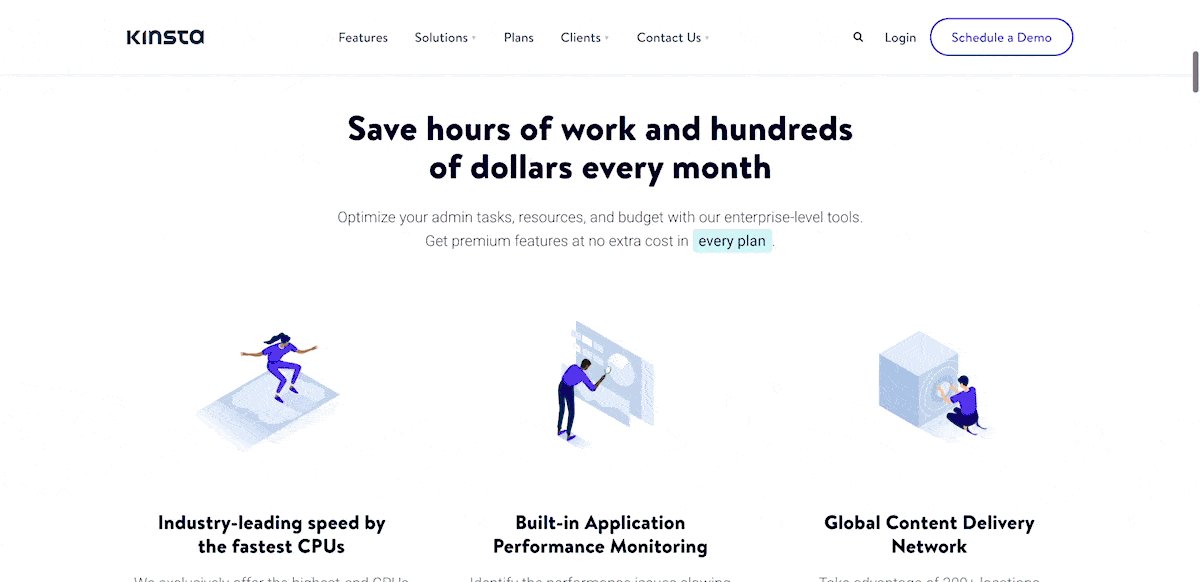
Nie możemy zakończyć tej sekcji bez wzmianki o lepkim nagłówku Kinsta. Dzięki temu wszystko jest proste w odniesieniu do elementów nagłówka, ale zawiera zgrabny akcent użyteczności, który oferuje odwiedzającym wartość:

Tym razem zobaczysz, że nagłówek zniknie po przewinięciu strony w dół. Jednak pojawi się ponownie po przewinięciu w górę — możesz nazwać go „częściowo trwałym nagłówkiem”.
Założeniem jest, że przewijanie w dół oznacza, że inwestujesz swój czas w samą stronę, więc prawdopodobnie nie będziesz potrzebować nawigacji, stron logowania ani przechodzenia w inne miejsce. Jednak w momencie przewijania w górę jest bardziej prawdopodobne, że zechcesz przejść do innej strony w witrynie. Tutaj pojawi się przyklejony nagłówek, aby uratować dzień.
To właśnie te małe elementy związane z doświadczeniem użytkownika (UX) sprawiają, że odwiedzający witrynę będą chcieli wracać. W przypadku własnych projektów lepkich nagłówków warto zastanowić się, co możesz zrobić, aby stworzyć UX i interfejs użytkownika, który koncentruje się na potrzebach odwiedzających.
Dlaczego powinieneś używać przyklejonego nagłówka dla swojej witryny
Wiele witryn używa przyklejonych nagłówków i istnieje wiele dobrych powodów, dla których tak jest. Mogą być kluczowymi elementami ogólnego doświadczenia witryny i mieć duży wpływ na Twój UX i interfejs użytkownika.
Biorąc pod uwagę, że elementy, które umieścisz w nagłówku, to te, do których użytkownik zawsze będzie chciał uzyskać dostęp, warto mieć je zawsze na widoku. Dotyczy to zwłaszcza urządzeń i formatów z mniejszym ekranem.
Chociaż może wydawać się sprzeczne z intuicją, aby mieć „zawsze włączony” nagłówek, gdy przestrzeń w oknie widoku jest na wagę złota, jest to tylko niewielka ofiara. Prawdziwą korzyścią jest danie użytkownikowi mobilnemu mniej powodów do przewijania – konieczność na mniejszych urządzeniach. Jeśli możesz zapewnić nawigację w witrynie bez konieczności przewijania, użytkownik może z większą łatwością poruszać się po witrynie.
Plusy i minusy lepkich nagłówków
Omówimy kilka plusów za lepkie nagłówki, więc podsumujmy je szybko:
- Możesz zaoferować nawigację, do której użytkownik ma zawsze dostęp, co pomaga zachować naturalny wzorzec czytania w Twojej witrynie.
- Możesz dostosować nagłówek do różnych potrzeb, takich jak kontrasty, schematy kolorów, a nawet intencje użytkownika.
- Istnieje możliwość zaoferowania użytkownikowi wartości zarówno w przypadku komputerów stacjonarnych, jak i mniejszych ekranów.
Jednak lepki nagłówek nie jest panaceum na zwiększony UX, a korzystanie z nich ma kilka wad:
- Omówimy to pokrótce, ale w przypadku ekranów wszystkich rozmiarów musisz przydzielić miejsce na nagłówek.
- Przyklejony nagłówek naturalnie odbierze resztę treści, ponieważ jego własne elementy odciągną wzrok od treści strony.
- Dobry lepki nagłówek wymaga więcej pracy programistycznej, ponieważ musisz go zaimplementować, upewnić się, że działa w różnych przeglądarkach i sprawdzić, czy nie ma błędów na mniejszych ekranach.
Jeśli jednak zastanowisz się nad wyborami projektowymi, potrzebami użytkowników i celami witryny, możesz złagodzić lub usunąć wszystkie te wady, zachowując przy tym dobre strony. Jednym ze sposobów, aby to zrobić, są wtyczki WordPress.
3 wtyczki, które pomogą Ci tworzyć lepkie nagłówki
W kilku następnych sekcjach zaprezentujemy niektóre z wiodących wtyczek przyklejonych nagłówków do WordPressa. Później porozmawiamy o tym, czy tego typu rozwiązanie jest dla Ciebie odpowiednie. Niezależnie od tego, wtyczka może pomóc Ci zaimplementować funkcjonalność bez potrzeby kodu, co jest cenne, jeśli Twój motyw jej nie zawiera.
Co więcej, dzięki wtyczce możesz wykorzystać doświadczenie eksperta w zakresie projektowania i programowania. Deweloperzy dokonają za Ciebie niektórych z ważniejszych wyborów technicznych i zapakują je w intuicyjny i łatwy w użyciu interfejs użytkownika.
1. Przyklejone menu i przyklejony nagłówek
Wtyczka Sticky Menu & Sticky Header firmy Webfactory to dobry pierwszy wybór ze względu na bogactwo funkcji, pomocną elastyczność i przystępną cenę.

Remis polega na tym, że możesz sprawić, by dowolny element Twojej witryny przykleił się do ekranu. Może to być przydatne na wiele sposobów, ale oznacza to, że implementacja lepkiego nagłówka to pestka.
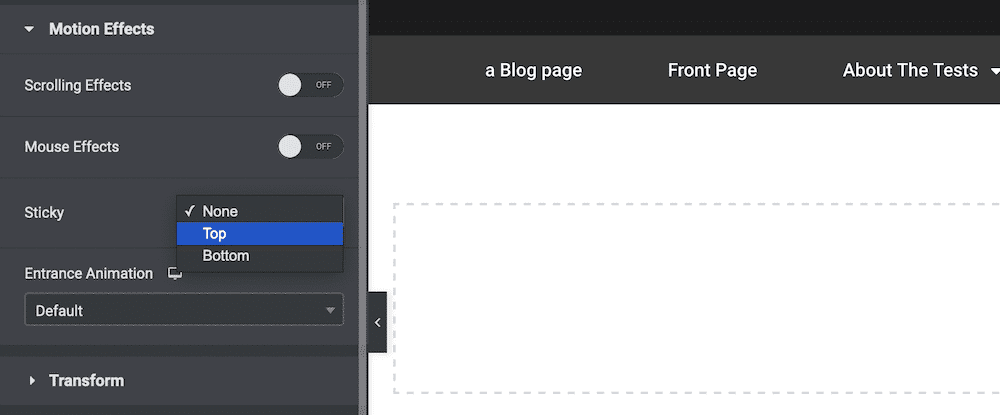
Wtyczka zawiera również szereg zaawansowanych opcji, które pomogą Ci zaimplementować przyklejony nagłówek:
- Możesz ustawić żądany poziom „najwyższego” pozycjonowania. Oznacza to, że możesz dodać miejsce do obszaru nad nagłówkiem, aby dopasować je do swoich celów projektowych.
- Istnieją również inne opcje pozycjonowania, takie jak użycie właściwości CSS z-index do projektowania witryny „od przodu do tyłu”.
- Możesz włączyć przyklejony nagłówek tylko na wybranych stronach, co może się przydać, jeśli masz strony docelowe lub inne nieodpowiednie treści.
Sticky Menu i Sticky Header zawierają również tryb debugowania, który pomaga naprawić wszelkie „nieprzylepne” elementy. Tryb dynamiczny pomoże również rozwiązać problemy z responsywnymi projektami.
Najlepszą wiadomością jest to, że Sticky Menu i Sticky Header można pobrać i używać za darmo. Co więcej, dostępna jest wersja premium, która zabiera więcej potrzebnej wiedzy technicznej.
W bezpłatnej wersji wtyczki musisz znać selektor elementu, aby określić go w opcjach. Jednak wersja premium (49-199 USD rocznie) oferuje selektor elementów wizualnych, aby to ominąć.
2. Opcje dla dwudziestu dwudziestu jeden
Chociaż nie polecilibyśmy domyślnego motywu WordPress dla większości witryn zorientowanych na klienta, mają one wystarczająco dużo w torbie na blogi i podobne rodzaje witryn.
Twenty Twenty-One jest naszym zdaniem jednym z wyróżniających się domyślnych motywów, ale brakuje mu funkcji przyklejonych nagłówków. Jeśli chcesz dodać tę funkcję, wtyczka Options for Twenty Twenty-One może osiągnąć to, czego potrzebujesz.

Ta edycja wtyczki jest jedną z wielu. Każdy najnowszy domyślny motyw ma swoją wersję, ale nie ma jeszcze jednej dla dwudziestu dwudziestu dwóch. Niezależnie od tego, podstawowa funkcjonalność wtyczki zapewnia wiele dodatków:
- Dostępne jest narzędzie do pełnej edycji witryny (FSE), gotowe do pełnego wdrożenia.
- Możesz zmienić rozmiar czcionki w treści, usunąć podkreślenia hiperłączy i inne proste dostosowania.
- Możesz pracować z maksymalnymi szerokościami kontenerów i elementów, bez potrzeby kodu.
Istnieje wiele innych opcji nawigacji, treści, stopki i nagłówka. W przypadku tego ostatniego możesz ukryć go, ustawić na pełną szerokość, dodać obraz i kolor tła oraz wiele innych zmian.
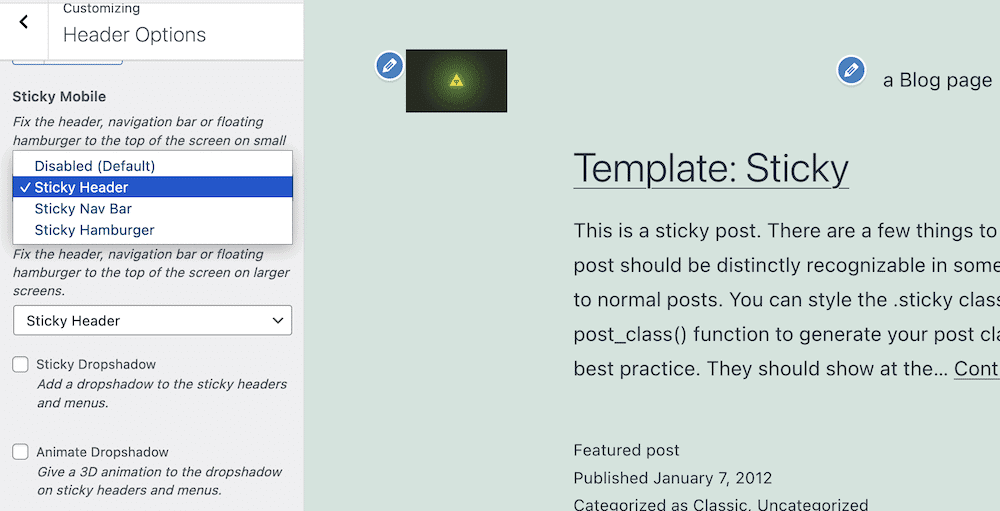
Chociaż podstawowa wtyczka jest bezpłatna, potrzebujesz uaktualnienia premium (25-50 USD), aby uzyskać dostęp do opcji lepkiego nagłówka. Pozwala to dostosować ustawienia zarówno dla nagłówków mobilnych, jak i stacjonarnych za pomocą narzędzia WordPress Customizer:

Biorąc pod uwagę nazwę, nie powinieneś oczekiwać, że ta wtyczka będzie działać z jakimkolwiek innym motywem niż Twenty Twenty-One (lub jakikolwiek inny „smak” jaki wybierzesz). Jeśli jednak używasz tego domyślnego motywu i nie chcesz kodować, to będzie idealny, aby pomóc Ci dodać przyklejony nagłówek do Twojej witryny.
3. Pływający pasek powiadomień, przyklejone menu na przewijaniu i przyklejony nagłówek dla dowolnego motywu – myStickymenu
Oto wtyczka, która układa swoje karty na stole. Wtyczka myStickymenu Premio oferuje prawie wszystko, co chcesz umieścić we własnym przyklejonym nagłówku, i zawiera mnóstwo funkcji.

Ma zdumiewającą liczbę pozytywnych recenzji w katalogu wtyczek WordPress – 799 pięciogwiazdkowych recenzji, średnio 4,9. Część tego zależy od wszechstronnego zestawu funkcji do Twojej dyspozycji:
- Oferuje elastyczność użytkowania. Na przykład możesz utworzyć pasek powitalny, a także przyklejone menu i nagłówek.
- Wtyczka dostosowuje się do responsywności Twojej witryny. Oznacza to, że nie będziesz musiał implementować więcej funkcji za pomocą kodu.
- W rzeczywistości wtyczka nie wymaga znajomości kodowania, aby móc w pełni z niej korzystać.
- Wtyczka myStickymenu jest kompatybilna z wieloma wiodącymi wtyczkami do tworzenia stron, takimi jak Elementor, Beaver Builder, natywny edytor bloków, Divi Builder i wiele innych.
Masz również wiele opcji dostosowywania, dzięki którym przyklejony nagłówek działa tak, jak chcesz. Możesz na przykład utworzyć częściowo trwały nagłówek, zmienić proste aspekty, takie jak kolory tła, wybór typografii i inne.

Ponadto, ze względu na różne sposoby prezentowania przyklejonego nagłówka (takie jak opcje menu i paska powitalnego), możesz wybrać sposób ich wyświetlania i miejsce w witrynie.
Mimo że bezpłatna wersja myStickymenu może wystarczyć dla Twoich potrzeb, istnieje również wersja premium (25–99 USD rocznie). Daje to więcej sposobów na wyłączenie przyklejonego nagłówka w określonych warunkach, liczniki czasu, możliwość dodawania wielu pasków powitalnych i kilka innych opcji dostosowywania.
Jak utworzyć przyklejony nagłówek w WordPress
Do końca tego samouczka pokażemy, jak utworzyć przyklejony nagłówek w WordPressie. Istnieje kilka podejść, które możesz tutaj zastosować, a my omówimy je oba. Jednak nasz pierwszy krok pomoże Ci w podjęciu tej decyzji.
Stamtąd będziesz pracować nad własnym przyklejonym nagłówkiem przy użyciu preferowanej metody, a następnie zastosuj niektóre z naszych wskazówek, aby uczynić go bardziej wydajnym i użytecznym w przyszłości.
1. Zdecyduj, jak utworzysz przyklejony nagłówek
Jednym z powodów, dla których WordPress jest tak elastyczny dla wszystkich użytkowników, jest jego ekosystem wtyczek i rozszerzalność open source. W związku z tym możesz wybrać gotowe rozwiązanie lub „zrobić własne”.
Twoim pierwszym zadaniem jest podjęcie decyzji, czy chcesz użyć wtyczki, czy zagłębić się w kod, aby zaimplementować przyklejony nagłówek. Rozłóżmy dwa rozwiązania:
- Wtyczki. Będzie to metoda zatwierdzona przez WordPress, zwłaszcza jeśli nie masz pod ręką wiedzy technicznej. Zapewni elastyczność, ale jesteś na łasce tego, co programista uważa za ważne, i jego zdolności do kodowania.
- Kodowanie. Jeśli masz jasną wizję, możesz zakodować przyklejony nagłówek dla swojej witryny. Oczywiście będziesz potrzebować wiedzy technicznej, aby to osiągnąć (przede wszystkim CSS), ale wyniki będą dokładnie takie, jakie chcesz. Jednak będziesz mieć więcej potencjalnych prac konserwacyjnych do przeprowadzenia, a jego sukces będzie zależeć od twoich umiejętności kodowania.
Powiedzielibyśmy, że dla większości użytkowników WordPress wtyczka będzie idealnym rozwiązaniem do stworzenia przyklejonego nagłówka. Będzie dobrze współpracować z platformą i łatwiej będzie je rozwiązać, jeśli masz problemy. Jednak w przyszłych krokach omówimy rozwiązanie do kodowania, a także opcję wtyczki.
2. Wybierz, czy zmodyfikujesz swój obecny motyw, czy wybierz dedykowany
Następnym aspektem, który będziesz chciał rozważyć, jest to, czy modyfikujesz bieżący motyw, czy wybierasz taki, który ma funkcję przyklejonego nagłówka już w swoim zestawie funkcji. Będzie to ważne, jeśli Twój motyw nie obsługuje lepkiego nagłówka.
Wiele motywów i wtyczek do tworzenia stron będzie zawierać opcję przyklejonego nagłówka, ze względu na korzyści i elastyczność projektowania. Przekonasz się, że niektóre z większych, ogólnych motywów i wtyczek zapewniają to w standardzie, takie jak Elementor, Astra, Divi, Avada i niezliczone inne.

Aby podjąć tę decyzję, zastanów się nad kilkoma kwestiami dotyczącymi aktualnego motywu i witryny:
- Czy Twoja witryna wygląda już tak, jak chcesz, czy wymaga odświeżenia?
- Czy Twój obecny motyw jest łatwy do dostosowania pod maską? Dokumentacja dla programistów powinna ci to powiedzieć.
- Czy chcesz złożoną preferowaną implementację przyklejonego nagłówka, czy też taką, która jest prostsza?
Na podstawie odpowiedzi, które tu udzielisz, wybierzesz jedną lub drugą. Jeśli potrzebujesz nowego motywu, równie dobrze możesz wybrać taki, który oferuje implementację przyklejonego nagłówka. Jeśli jednak chcesz pozostać przy obecnym motywie, a nie ma on jeszcze funkcji przyklejonego nagłówka, zakasaj rękawy i wykonaj jeden z poniższych kroków.
2a. Użyj wtyczki z określonym motywem
Jeśli nie masz doświadczenia w programowaniu, zalecamy wybranie wtyczki, aby dodać funkcję przyklejonego nagłówka do swojej witryny. Jest zbyt wiele zmiennych, które musisz wziąć pod uwagę, zbudować i utrzymać. W przeciwieństwie do tego, wtyczka będzie już miała bazę kodu, która daje ukłon w stronę tych elementów, więc będzie oferować prawie idealną opcję w większości przypadków.
W tej części samouczka użyjemy wtyczki myStickymenu, ponieważ oferuje ona dobrze zaokrąglony i bogaty zestaw funkcji dla większości przypadków użycia. Jednak ogólne użycie będzie takie samo dla większości wtyczek, z których będziesz korzystać.
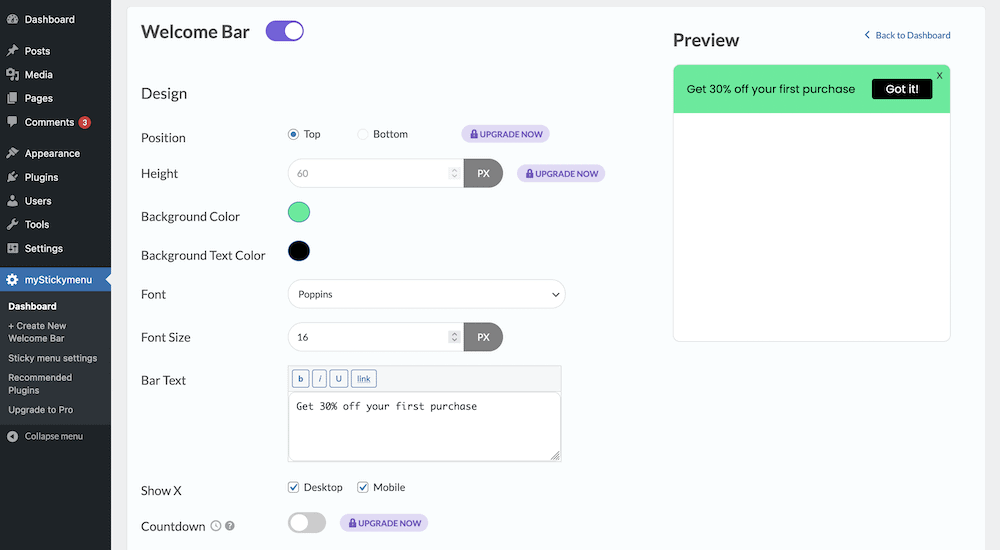
Po zainstalowaniu i aktywacji wtyczki musisz udać się tam, gdzie są opcje motywu. W przypadku niektórych wtyczek będzie to dostępne w Konfiguratorze WordPress; dla innych dedykowany panel administracyjny. Tutaj użyjesz niestandardowego panelu administracyjnego w myStickymenu > Dashboard w WordPress:

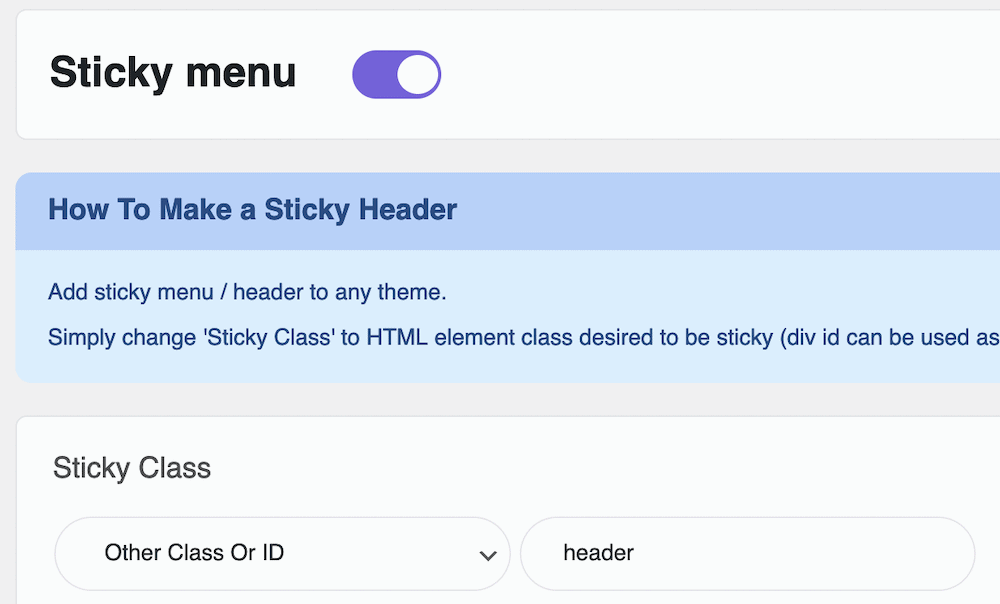
Jednak domyślny ekran pokazuje ustawienia paska powitalnego, których w tym samouczku nie chcemy. W związku z tym kliknij przycisk przełączania, aby wyłączyć pasek, i przejdź do ekranu ustawień menu przyklejonego :

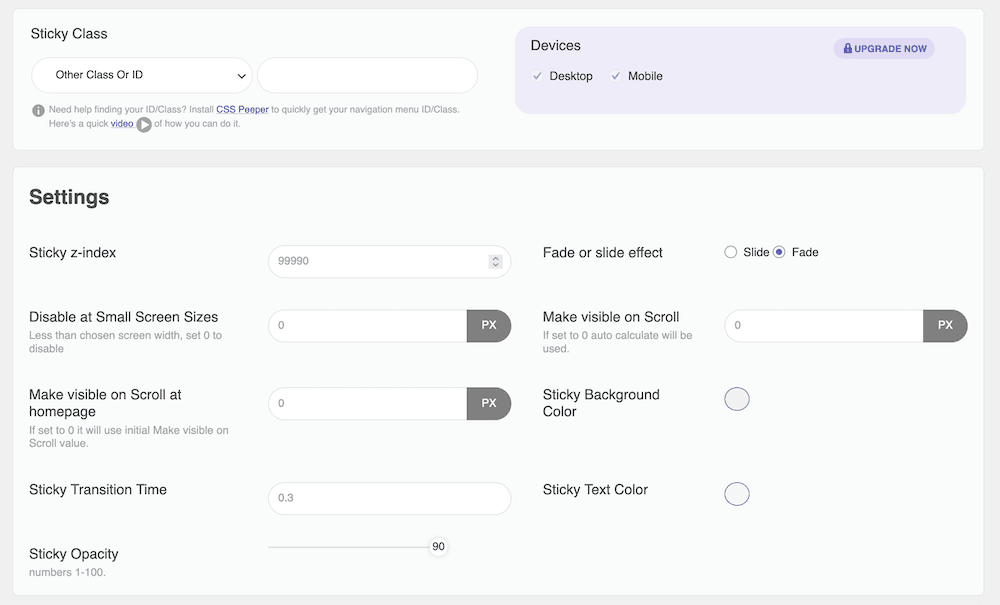
Chociaż jest tu wiele opcji, potrzebujesz tylko panelu Sticky Class . Po przełączeniu przyklejonego nagłówka na „Wł.” wprowadź odpowiedni tag HTML dla nagłówka w odpowiednim polu, które pokrywa się z menu rozwijanym Inna klasa lub identyfikator :

Gdy zapiszesz zmiany, zostanie to zastosowane w Twojej witrynie. Stamtąd możesz zapoznać się z niektórymi funkcjami stylizacji. Na przykład ustawiasz efekt przejścia lub slajdu, ustawiasz indeks Z , pracujesz z kryciem, kolorami i czasem przejścia – a także całą gamą innych opcji.
2b. Napisz kod, aby utworzyć przyklejony nagłówek
Niemal nie trzeba dodawać, że ta sekcja jest przeznaczona dla osób z doświadczeniem programistycznym. Zobaczysz później, że sam kod jest tak prosty, że aż trudno w to uwierzyć. Jednak biorąc pod uwagę dodatkową pracę, konserwację i ogólną konserwację w celu stworzenia niestandardowego przyklejonego nagłówka, będziesz musiał również skorzystać z innych aspektów swojego doświadczenia.
Jednak tuż przed rozpoczęciem będziesz potrzebować:
- Porządny edytor kodu, choć w tym przypadku (iw zależności od implementacji) przydałby się domyślny edytor tekstu systemu operacyjnego (OS).
- Będziesz potrzebować dostępu do plików witryny, które należy wykonać w kopii zapasowej, a następnie pobrać do lokalnego środowiska programistycznego WordPress.
Należy powtórzyć, że nie chcesz pracować na plikach swojej aktywnej witryny. Zamiast tego pracuj w środowisku pomostowym lub w konfiguracji lokalnej, a po przetestowaniu prześlij pliki z powrotem na serwer na żywo.
Będziesz także chciał użyć do tego motywu potomnego, ponieważ wprowadzasz niestandardowe zmiany w motywie nadrzędnym. Pomaga to uporządkować kod i upewnić się, że wszelkie zmiany (dosłownie) zostaną zachowane, jeśli motyw otrzyma aktualizację.
Implementowanie przyklejonego nagłówka za pomocą kodu: znajdowanie poprawnych tagów nagłówka
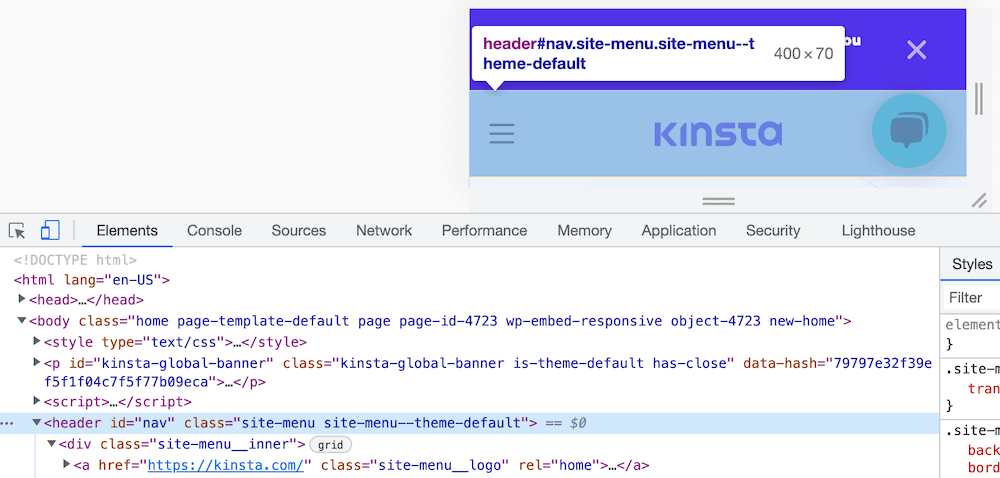
Mając to wszystko na uwadze, możesz zacząć. Pierwszym zadaniem jest znalezienie odpowiednich tagów HTML do nawigacji. Wynik tutaj będzie zależał od użytego motywu, chociaż tag nagłówka jest w większości przypadków bezpiecznym zakładem. Najlepszym sposobem, aby się tego dowiedzieć, jest skorzystanie z narzędzi programistycznych przeglądarki i wybranie nagłówka:

Prawdopodobnie okaże się, że nie jest to tak proste, jak jeden tag, więc sugerujemy zapoznanie się z dokumentacją motywu (lub bezpośrednią rozmowę z programistą), aby znaleźć potrzebne tagi, jeśli masz problemy.
Implementowanie przyklejonego nagłówka za pomocą kodu: praca z arkuszami stylów
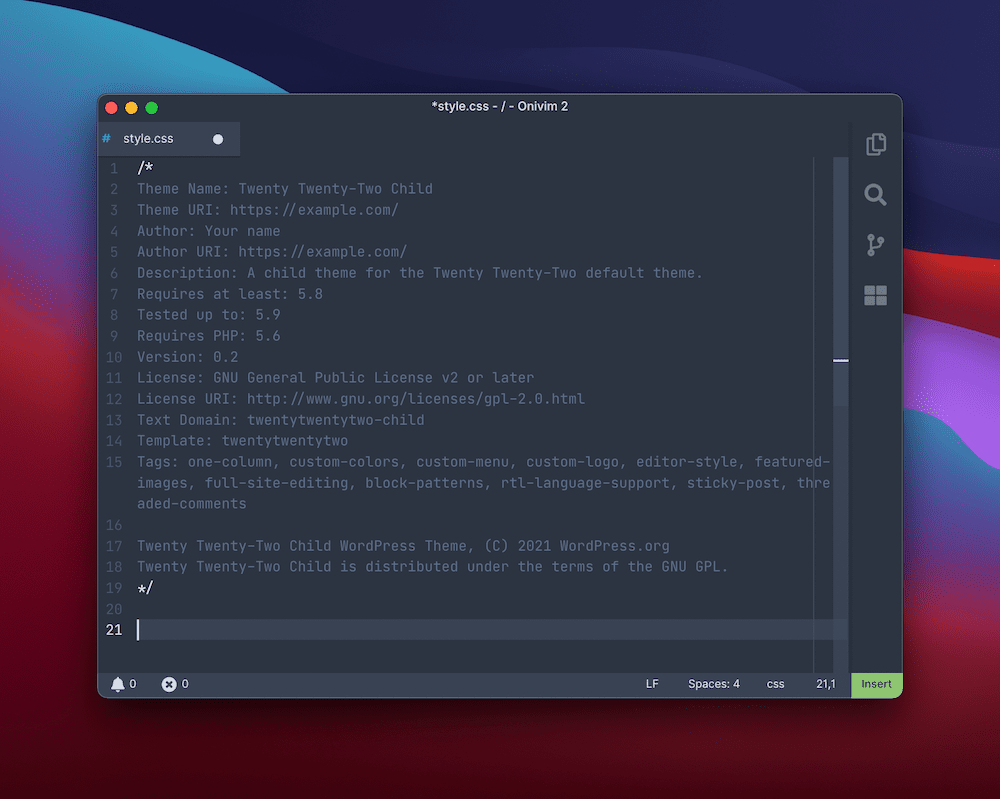
Następnie należy utworzyć lub otworzyć plik style.css w katalogu dla motywu podrzędnego. To doda Twój kod CSS do podstawowej instalacji, a tam, gdzie powtarzają się tagi, zastąpi go.
W tym pliku dodaj typowe metadane potrzebne do zarejestrowania motywu potomnego:

Następnie będziesz chciał dodać kod, aby włączyć przyklejony nagłówek. Będzie to wymagało pewnej wiedzy na temat dziedziczenia CSS, a w zależności od używanego motywu może być irytującym doświadczeniem.
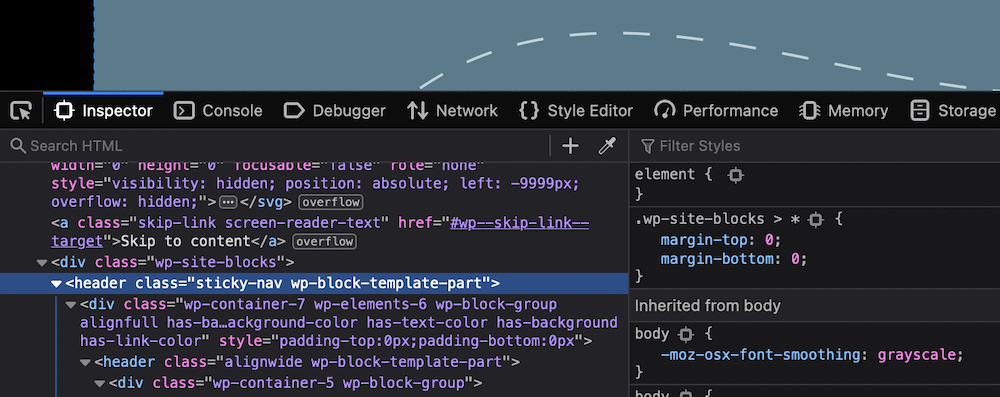
Na przykład motyw Twenty Twenty-Two wykorzystuje dwa tagi nagłówka i może być trudno znaleźć odpowiednią mieszankę CSS, aby Twój kod działał na właściwym elemencie. Dzieje się tak nawet w oknie dialogowym klasy szablonu w Edytorze bloku (jeśli używasz funkcji FSE):

Niezależnie od tego kod, którego potrzebujesz, będzie taki sam:
Akhil Arjun oferuje w tym celu rozwiązanie dwuliniowe:
header { position: sticky; top: 0; }Jednak warto również rozważyć użycie właściwości position: fixed , która wykorzystuje kilka dodatkowych linijek kodu:
header { position: fixed; z-index: 99; right: 0; left: 0; }Używa on indeksu Z, aby umieścić nagłówek na początku stosu, a następnie stałego atrybutu, aby pozostał na górze ekranu.
Zauważ, że może być konieczne dodanie nowej klasy w tym miejscu, aby zastosować przyklejony nagłówek. Tak czy inaczej, powinno to zaimplementować kości lepkiego nagłówka. Gdy już to opanujesz, będziesz chciał dalej pracować nad projektem, aby działał z resztą witryny.
Wskazówki, jak zwiększyć skuteczność przyklejonych nagłówków
Gdy masz już metodę tworzenia lepkiego nagłówka, będziesz chciał dowiedzieć się, jak możesz go udoskonalić. Istnieje wiele sposobów na ulepszenie podstawowego projektu i upewnienie się, że spełnia on potrzeby odwiedzających Twoją witrynę.
Dobrą analogią do własnego lepkiego nagłówka jest upewnienie się, że jest jak dobry sędzia sportowy. Przez większość czasu nie będziesz wiedział, że tam są. Jednak gdy zawodnik lub trener ich potrzebuje, zadzwonią i staną się obecni.
Twój lepki nagłówek powinien robić to samo – pozostawać w cieniu lub nie myśleć, dopóki użytkownik tego nie potrzebuje. Możesz to osiągnąć dzięki kilku praktycznym zasadom, które (jak zawsze) możesz złamać, jeśli projekt tego wymaga:
- Zachowaj kompaktowość. Przestrzeń na ekranie będzie na wagę złota, więc staraj się, aby nagłówek był mały. Możesz wdrożyć rozwiązanie, w którym Twój nagłówek skaluje się dynamicznie, w zależności od obszaru witryny, na którym jest prezentowany.
- Używaj ukrytych nagłówków i menu na małych ekranach. Co za tym idzie, możesz ukryć menu, podobnie jak wcześniejszy przykład Hammerhead. Pomaga to utrzymać zwarty nagłówek i wiąże się z następnym punktem.
- Upewnij się, że nie wprowadzasz rozproszeń. Im więcej elementów na ekranie, tym bardziej rywalizują o uwagę. Jeśli przyklejony nagłówek nie musi pokazywać elementu, usuń go – treść Twojego ciała to doceni, podobnie jak Twoje metryki.
- Zaproponuj kontrast. To sztuczka z podręcznika wezwania do działania (CTA). Jeśli użyjesz kontrastu dla przyklejonego nagłówka jako całości i jego poszczególnych elementów, możesz przyciągnąć wzrok tam, gdzie go potrzebujesz – lub wepchnąć go gdzie indziej.
Ogólnie rzecz biorąc, Twój przyklejony nagłówek zrobi tylko to, czego potrzebujesz, i nic więcej. Czasami musisz zachować minimalizm, innym razem zapakujesz to za pomocą linków, logo i formularzy rejestracji. Tak czy inaczej, jeśli będziesz pamiętać o UX i interfejsie użytkownika, zawsze będziesz podejmować decyzję skupioną na użytkowniku.
Streszczenie
Użyteczność i UX Twojej witryny są tak ważne, że powinny być pierwszą, drugą i trzecią rzeczą, którą ustalasz podczas jej projektowania i budowania. Nawigacja w witrynie to tylko jeden z aspektów, ale musisz znaleźć najlepszy sposób, aby użytkownik poruszał się po witrynie bez zamieszania. Lepki nagłówek to dobry sposób na osiągnięcie tego.
Jeśli przypniesz nagłówek do górnej części ekranu, użytkownik zawsze będzie miał pod ręką elementy nawigacyjne. Jest to szczególnie przydatne na urządzeniach, które wymagają przewijania w celu poruszania się po zawartości ciała, ale oferuje korzyści niezależnie od formatu. Jeśli jesteś użytkownikiem WordPress, możesz wybrać wtyczkę lub kod, aby zaimplementować przyklejony nagłówek. Możesz jednak zauważyć funkcjonalność swojego ulubionego motywu, w którym to przypadku możesz użyć tego i uzyskać elastyczność.
Czy uważasz, że przyklejony nagłówek jest niezbędnym elementem UX i UI witryny, a jeśli nie, to co nim jest? Daj nam znać w sekcji komentarzy poniżej!
