WooCommerce Storefront Theme Twórz wiele szablonów kategorii
Opublikowany: 2020-10-12 W wielu sklepach internetowych powszechną praktyką jest używanie różnych szablonów kategorii, tagów, niestandardowych typów postów i taksonomii. Jeśli używasz różnych szablonów dla kategorii, możesz dodać określone funkcje na stronach kategorii. Na przykład możesz dodać obrazy kategorii, pokazać opis kategorii, zezwolić użytkownikom na subskrybowanie kategorii i wybrać inny układ dla każdej kategorii.
W wielu sklepach internetowych powszechną praktyką jest używanie różnych szablonów kategorii, tagów, niestandardowych typów postów i taksonomii. Jeśli używasz różnych szablonów dla kategorii, możesz dodać określone funkcje na stronach kategorii. Na przykład możesz dodać obrazy kategorii, pokazać opis kategorii, zezwolić użytkownikom na subskrybowanie kategorii i wybrać inny układ dla każdej kategorii.
WooCommerce Storefront Theme Twórz wiele szablonów kategorii
W tym krótkim samouczku pokażę Ci, jak tworzyć szablony kategorii w Twoim sklepie WooCommerce.
Hierarchia szablonów dla stron kategorii
WordPress ma potężny system szablonów, który pozwala tworzyć motywy przy użyciu różnych szablonów dla różnych sekcji witryny. Podczas wyświetlania dowolnej strony WordPress szuka szablonu we wstępnie zdefiniowanej kolejności hierarchicznej. Na przykład, aby wyświetlić stronę kategorii, szuka szablonów w następującej kolejności:
category-slug.php > category-id.php > category.php > archive.php > index.php
Pierwszym szablonem, którego będzie szukał, jest ten specyficzny dla tej konkretnej kategorii przy użyciu informacji o kategorii. Szablon category-design.php zostanie użyty do wyświetlenia kategorii „Projekt”. Jeśli jednak nie znajdzie szablonu kategorii-slug, WordPress poszuka szablonu identyfikatora kategorii.
Następnie wyszuka ogólny szablon kategorii, którym zwykle jest category.php. Jeśli jednak nie ma szablonu kategorii ogólnej, WordPress poszuka szablonu archiwum ogólnego.
Następnie użyje szablonu index.php do wyświetlenia kategorii.
Jak stworzyć szablon kategorii
Typowy szablon category.php wygląda tak:
<?php
/**
* Prosty szablon kategorii
*/
pobierz_nagłówek(); ?>
<section id="primary" class="site-content">
<div id="treść" role="główna">
<?php
// Sprawdź, czy są jakieś posty do wyświetlenia
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Kategoria: <?php single_cat_title( '', false ); ?></h1>
<?php
// Wyświetl opcjonalny opis kategorii
if ( opis_kategorii() ) : ?>
<div class="meta-archiwum"><?php echo kategoria_opis(); ?></div>
<?php endif; ?>
</header>
<?php
// Pętla
while ( have_posts() ): the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="zakładka" title="Stały link do <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> autorstwa <?php the_author_posts_link() ?></small>
<div class="entry">
<?php zawartość_(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Brak komentarzy', '1 komentarz', '% komentarzy', 'comments-link', 'Komentarze zamknięte');
?></p>
</div>
<?php koniec;
jeszcze: ?>
<p>Przepraszamy, żadne posty nie pasują do Twoich kryteriów.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Załóżmy, że masz kategorię o nazwie „Ubrania z klasą” z oznaczeniem kategorii „z klasą” i chcesz wyświetlać tę kategorię inaczej niż inne. Ten wynik można osiągnąć, tworząc szablon dla tej konkretnej kategorii.
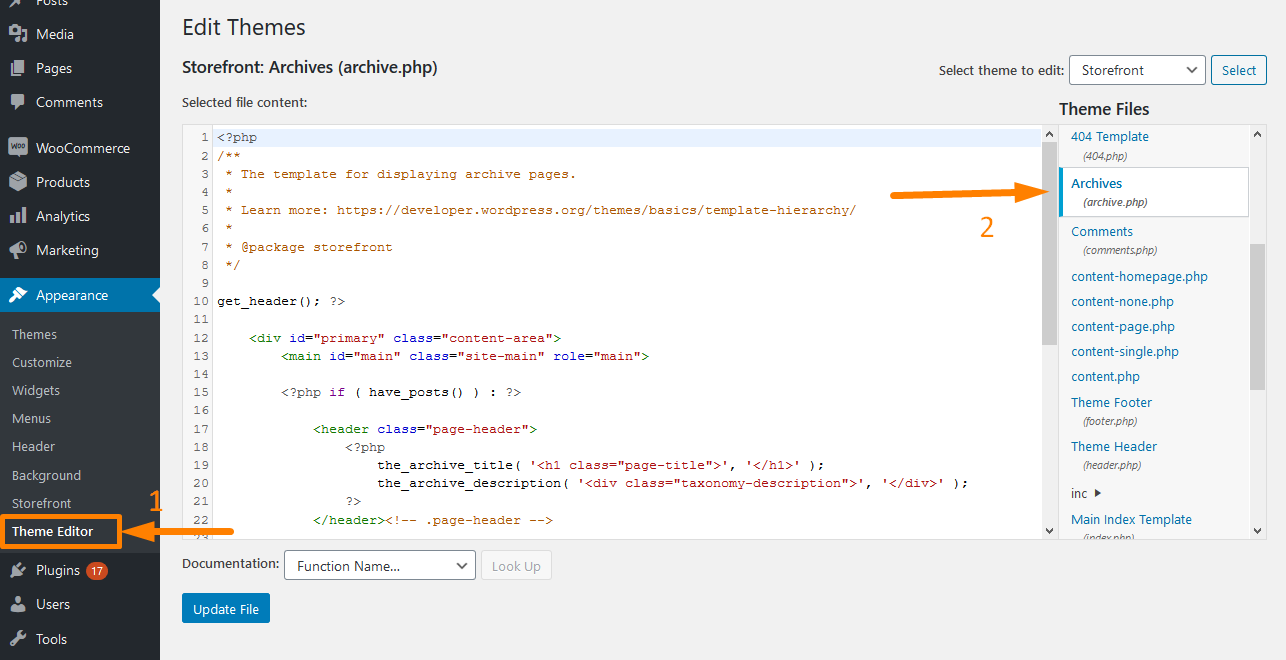
Aby to zrobić, przejdź do Wygląd > Edytor. Po prawej stronie zobaczysz kilka plików motywów. Kliknij archiwum.php . Jeśli go tam nie ma, poszukaj pliku category.php . Jeśli jednak używasz motywu Storefront, znajdziesz archive.php . 
Skopiuj całą zawartość pliku archive.php i wklej ją do edytora tekstu, takiego jak Notatnik. Zapisz ten plik jako category-design.php.

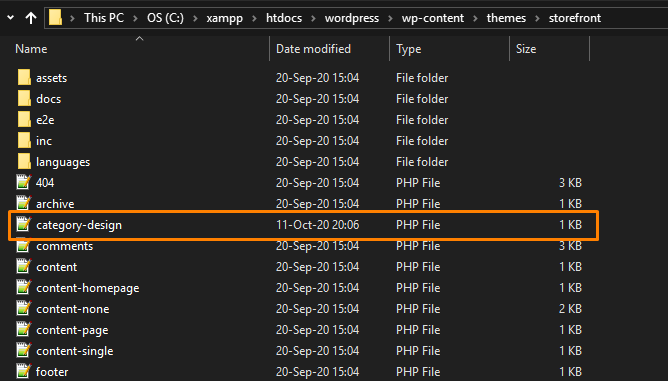
Następnym krokiem jest przejście do wp-content > Motywy > Motyw Storefront . Prześlij plik category-design.php do katalogu motywów.

Warto wspomnieć, że wszelkie zmiany wprowadzone w tym szablonie pojawią się tylko na stronie archiwum tej konkretnej kategorii. Możesz użyć tej techniki do tworzenia szablonów dla dowolnej liczby kategorii. Wystarczy użyć category-{category-slug}.php jako nazwy pliku. Informacje o kategorii znajdują się w sekcji kategorii w obszarze administracyjnym WordPressa.
To kolejny przykład szablonu category-slug.php. Jest taki sam jak szablon category.php, z niewielkimi zmianami:
<?php
/**
* Prosty szablon kategorii
*/
pobierz_nagłówek(); ?>
<section id="primary" class="site-content">
<div id="treść" role="główna">
<?php
// Sprawdź, czy są jakieś posty do wyświetlenia
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Ponieważ ten szablon będzie używany tylko w kategorii Projekt
// możemy ręcznie dodać tytuł i opis kategorii.
// a nawet dodaj obrazy lub zmień układ
?>
<h1 class="archive-title">Artykuły projektowe</h1>
<div class="meta-archiwum">
Artykuły i tutoriale dotyczące projektowania i sieci.
</div>
</header>
<?php
// Pętla
while ( have_posts() ): the_post();
<h2><a href="<?php the_permalink() ?>" rel="zakładka" title="Stały link do <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> autorstwa <?php the_author_posts_link() ?></small>
<div class="entry">
<?php wyciąg_(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Brak komentarzy', '1 komentarz', '% komentarzy', 'comments-link', 'Komentarze zamknięte');
?></p>
</div>
<?php koniec; // Zakończ pętlę
jeszcze: ?>
<p>Przepraszamy, żadne posty nie pasują do Twoich kryteriów.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Jeśli jednak nie chcesz używać szablonu kategorii-slug, możesz użyć szablonu identyfikatora kategorii, aby utworzyć szablon dla określonego identyfikatora kategorii
Jak używać tagów warunkowych dla kategorii
Tworząc szablony dla swojego motywu, musisz się upewnić, czy potrzebujesz dodatkowego szablonu. Dzieje się tak, ponieważ w niektórych przypadkach, które chcesz zrobić, nie są zbyt skomplikowane i można to osiągnąć za pomocą tagów warunkowych wewnątrz ogólnego szablonu.
WordPress obsługuje wiele tagów warunkowych. Jednym z nich jest tag warunkowy is_category(). Możesz go użyć do zmiany szablonów, aby wyświetlać inne dane wyjściowe, jeśli warunek jest spełniony. Na przykład możesz chcieć pokazać dodatkowe informacje na stronie archiwum kategorii dla kategorii. Aby to zrobić, po prostu dodaj ten kod w pliku category.php zaraz po <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(is_category( 'Polecane' )) : ?> <h1 class="archive-title">Polecane artykuły:</h1> <?php jeszcze: ?> <h1 class="archive-title">Archiwum kategorii: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
Wniosek
W tym poście podkreśliłem, że możesz używać różnych szablonów dla kategorii, tagów, niestandardowych typów postów i taksonomii. Ponadto udostępniłem hierarchię szablonów, która jest używana w WordPress dla stron kategorii.
Dodatkowo pokazałem Ci, jak stworzyć szablon kategorii i jak używać tagów warunkowych dla kategorii.
Podobne artykuły
- Jak dodać niestandardowe typy postów do widżetu pulpitu nawigacyjnego „na pierwszy rzut oka” WordPress
- Jak utworzyć niestandardowy typ postu w WordPress bez wtyczki?
- Jak dodać domyślną zawartość do niestandardowego edytora typów postów
- Jak dodać treść przed lub po_treści i w niestandardowych typach postów
- Jak usunąć lub ukryć komentarze w niestandardowym typie postów » Wyłącz komentarze w niestandardowych typach postów
- Jak utworzyć paginację WordPress dla niestandardowych typów postów
- Jak usunąć lub wyłączyć autop w postach WordPress i niestandardowych typach postów
