Jak ukryć ceny produktów w oparciu o rolę użytkownika Storefront
Opublikowany: 2020-11-03 Ceny są bardzo ważne w każdym sklepie eCommerce. Dzieje się tak, ponieważ ceny są przedmiotem Twoich badań, porównań produktów i analiz trendów. Możesz ukryć ceny produktów w oparciu o określone role użytkowników w swoim sklepie WooCommerce jako strategię marketingową.
Ceny są bardzo ważne w każdym sklepie eCommerce. Dzieje się tak, ponieważ ceny są przedmiotem Twoich badań, porównań produktów i analiz trendów. Możesz ukryć ceny produktów w oparciu o określone role użytkowników w swoim sklepie WooCommerce jako strategię marketingową.
Jednak domyślnie WooCommerce nie ma opcji ukrywania cen. Ten post skupia się na cenach w zależności od roli użytkownika lub jej braku (gości).
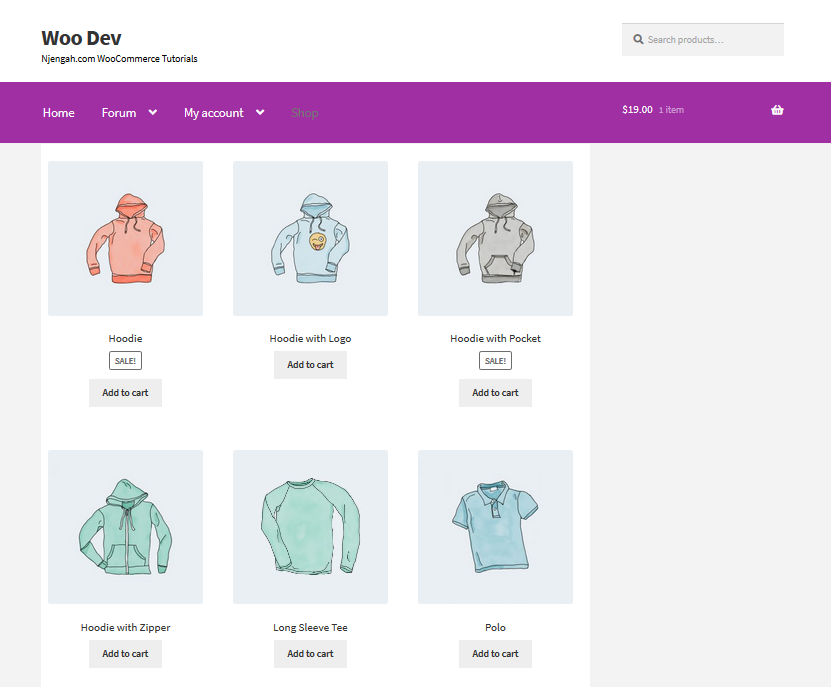
Witryna sklepowa Ukryj ceny produktów na podstawie roli użytkownika
Głównym celem jest zachęcenie użytkowników do rejestracji, aby zobaczyć ceny. Jeśli chcesz dodać tę funkcjonalność, trzymaj się końca. Najlepsze jest to, że przedstawię Ci krok po kroku, jak ukryć ceny. Musisz jednak mieć pewną wiedzę techniczną.
Po co ukrywać cenę przed zalogowaniem?
Wiele sklepów może nie chcieć, aby wszyscy przeglądali ich sklep internetowy i przeglądali katalog produktów. Oto kilka przykładów sklepów, które zazwyczaj ukrywają cenę:
- Hurtownie, które nie sprzedają bezpośrednio ogółowi społeczeństwa
- Producenci, którzy publikują szczegółowe informacje o swoich produktach, ale zezwalają zatwierdzonym sprzedawcom na kupowanie od nich.
- Sklepy tylko dla członków WooCommerce
Kroki, aby ukryć ceny dla użytkowników-gości
Pierwszą rzeczą, którą musisz zrobić, to ukryć ceny dla wszystkich niezalogowanych użytkowników. Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, aby ukryć ceny dla gości.
- Dodaj następujący kod do funkcji. plik php motywu Storefront.
/**
* Ukryj cenę produktu na podstawie roli użytkownika.
*/
funkcja njengah_hide_prices_guests( $cena ) {
if ( ! is_user_logged_in() ) {
powrót ''; // Zwróć pusty ciąg dla braku wyświetlania ceny.
}
zwrot $cena;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Ukryj cenę produktu- Oto wynik:

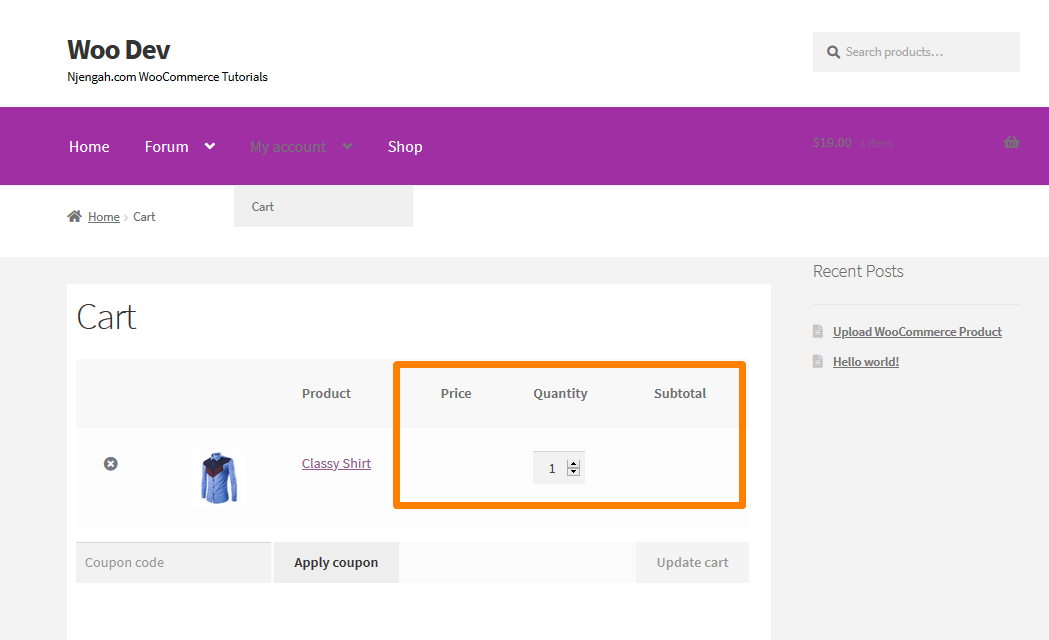
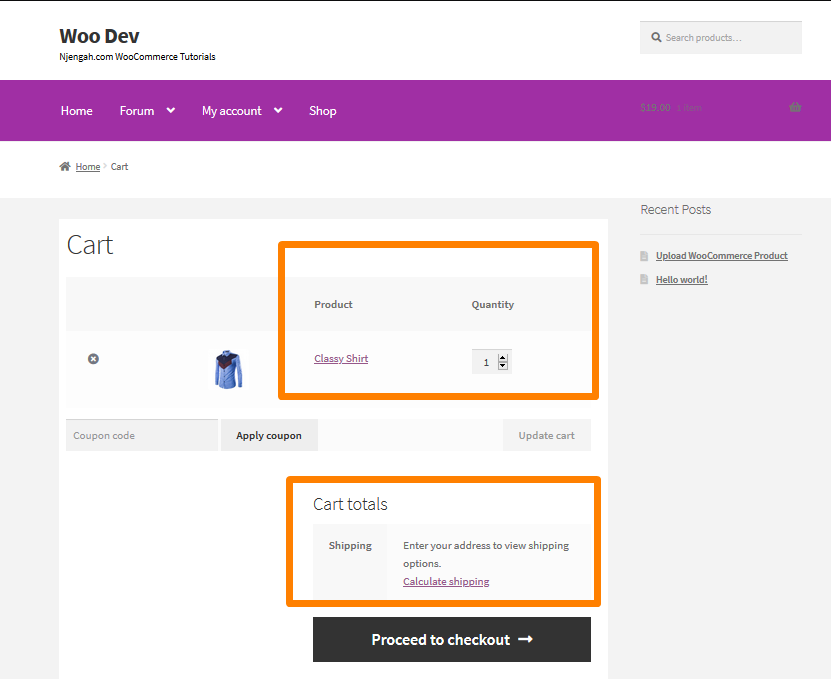
Kroki, aby ukryć koszyk i ceny w kasie oraz sumy dla użytkowników-gości
Następnym krokiem jest ukrycie koszyka oraz cen i sum w kasie. Dodaj następujące wiersze w pliku functions.php. Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby ukryć ceny koszyka i kasy oraz sumy dla użytkowników-gości.
- Dodaj następujący kod do funkcji. plik php motywu Storefront.
// Koszyk add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_guests' ); // Ukryj cenę przedmiotu w koszyku add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests' ); // Ukryj cenę całkowitą koszyka

- Aby usunąć nagłówki tabeli „Cena” i „Łącznie”, możesz ukryć je za pomocą fragmentu kodu CSS. Ten fragment kodu PHP doda CSS tylko wtedy, gdy użytkownik nie jest zalogowany:
/**
* Ukryj nagłówki tabeli ceny/całkowitej za pomocą CSS.
*/
funkcja njengah_hide_cart_checkout_price_headings_guests() {
if ( ! is_user_logged_in() ) {
?><styl>
.cena-produktu, .suma-produktu, /* Koszyk */
.woocommerce-mini-cart__total, /* Widget koszyka */
.product-total, .cart-subtotal, .order-total /* Checkout */
{ wyświetlacz: brak !ważne; }
</styl><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings_guests' );- Oto wynik:

Jeśli Twój sklep ma rolę użytkownika hurtowego, możesz również ukryć ceny dla zwykłych lub gości. Poniższy fragment kodu pokaże ceny tylko dla klientów hurtowych. Należy go dodać w pliku functions.php:

/**
* Ukryj cenę produktu na podstawie roli użytkownika (lub jej braku).
*/
funkcja njengah_hide_prices_user_role ( $cena ) {
$bieżący_użytkownik = wp_get_bieżący_użytkownik();
$allowed_roles = array( 'hurt', 'administrator' );
if (! array_intersect( $current_user->roles, $allowed_roles) ) {
powrót '';
}
zwrot $cena;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_user_role' ); // Ukryj cenę produktu
// Koszyk
add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_user_role' ); // Ukryj cenę przedmiotu w koszyku
add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role' ); // Ukryj cenę całkowitą koszyka
// Sumy w kasie
add_filter( 'woocommerce_cart_subtotal', 'njengah_hide_prices_user_role' ); // Ukryj cenę częściową koszyka
add_filter( 'woocommerce_cart_total', 'njengah_hide_prices_user_role' ); // Ukryj cenę całkowitą koszyka
/**
* Ukryj nagłówki tabeli ceny/całkowitej za pomocą CSS.
*/
funkcja njengah_hide_cart_checkout_price_headings() {
$bieżący_użytkownik = wp_get_bieżący_użytkownik();
$allowed_roles = array( 'hurt', 'administrator' );
if (! array_intersect( $current_user->roles, $allowed_roles) ) {
?><styl>
.cena-produktu, .suma-produktu, /* Koszyk */
.woocommerce-mini-cart__total, /* Widget koszyka */
.product-total, .cart-subtotal, .order-total /* Checkout */
{ wyświetlacz: brak !ważne; }
</styl><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings' );Wniosek
Podsumowując, podzieliłem się, w jaki sposób można ukryć ceny i pokazać je hurtownikom. Możesz jednak zmienić rolę użytkownika „hurtowego” na swoją rolę użytkownika, w której chcesz wyświetlać ceny produktów. Dodatkowo dodałem również rolę „administratora”, dzięki czemu administratorzy również widzą ceny. Ponadto dowiesz się, jak dodać dodatkowe role użytkowników, które będą widzieć ceny produktów.
Podobne artykuły
- Jak zainstalować WooCommerce Storefront krok po kroku [Kompletny przewodnik]
- Jak skonfigurować stronę główną w sklepie WooCommerce?
- Jak umieścić koszyk WooCommerce i kasę na jednej stronie?
- Jak zmienić produkty na stronę Motyw WooCommerce Storefront
- Recenzja motywu WooCommerce Storefront
- Jak zmienić liczbę produktów w witrynie sklepowej w rzędzie?
- Jak usunąć stronę koszyka WooCommerce Storefront Theme
- Jak usunąć, zmienić nazwę i dodać opcje sortowania witryny sklepowej
- Jak zmienić kolejność produktów w motywie Storefront
- Jak ukryć tagi w motywie Storefront WooCommerce
- Jak usunąć powiązane produkty WooCommerce Storefront Theme
- Jak wyłączyć kolejne zakładki produktów w sklepie WooCommerce?
- Jak ukryć mobilną stopkę w witrynie Storefront WooCommerce
- Jak dostosować stronę kasy w witrynie sklepowej
- Jak zmienić kolory zakładek strony produktu w motywie Storefront
- Jak usunąć lub zmienić nazwę plakietki sprzedaży WooCommerce Storefront
