Jak zmienić kolory zakładek strony produktu w motywie Storefront
Opublikowany: 2020-10-29 WooCommerce ma ponad 5 milionów aktywnych instalacji w repozytorium WordPressa. WooCommerce to niezwykle popularne rozwiązanie eCommerce dla WordPress. Większość ludzi buduje swoje sklepy internetowe za pomocą WooCommerce, głównie ze względu na jego elastyczność i łatwość dostosowywania.
WooCommerce ma ponad 5 milionów aktywnych instalacji w repozytorium WordPressa. WooCommerce to niezwykle popularne rozwiązanie eCommerce dla WordPress. Większość ludzi buduje swoje sklepy internetowe za pomocą WooCommerce, głównie ze względu na jego elastyczność i łatwość dostosowywania.
WooCommerce ma wiele rozszerzeń, które obejmują prawie każdą funkcję lub funkcjonalność, której możesz potrzebować. Jednak niektóre z nich kosztują, ale i tak wykonują swoją pracę. Możesz łatwo dokonać pewnych dostosowań samodzielnie za pomocą akcji.
Strona produktu w witrynie sklepowej Kolory
W tym samouczku zamierzam zmienić kolor zakładek na stronie produktu. Ponadto użyję do dodawania i edycji zakładek produktów WooCommerce.
Jeśli znasz WooCommerce, wiesz, że WooCommerce obsługuje trzy zakładki. Te zakładki to:
- Opis
- Dodatkowe informacje
- Recenzje
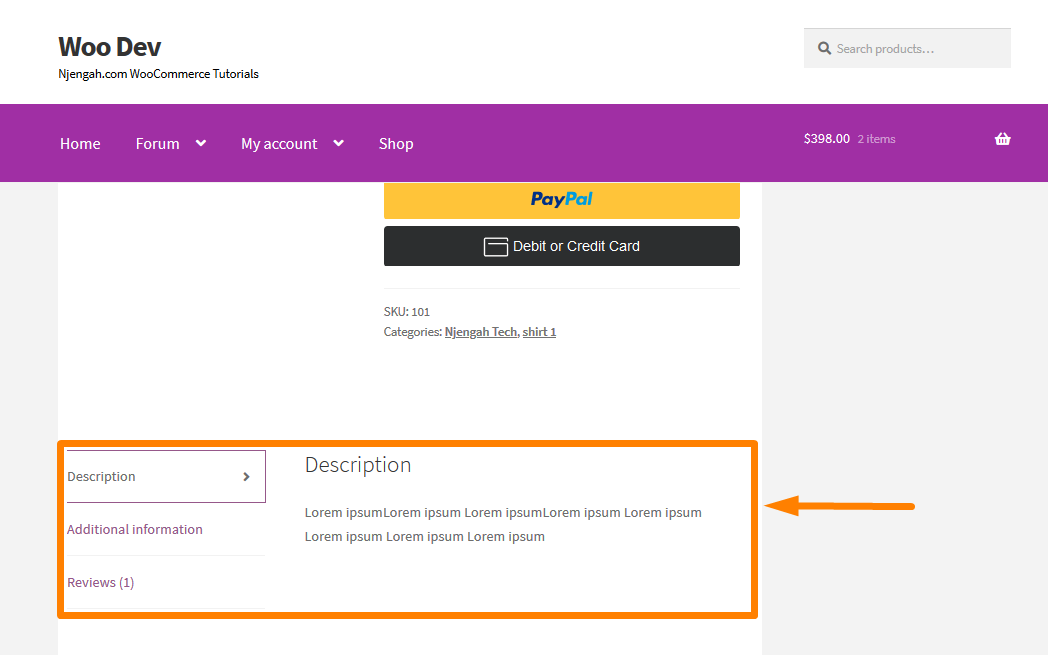
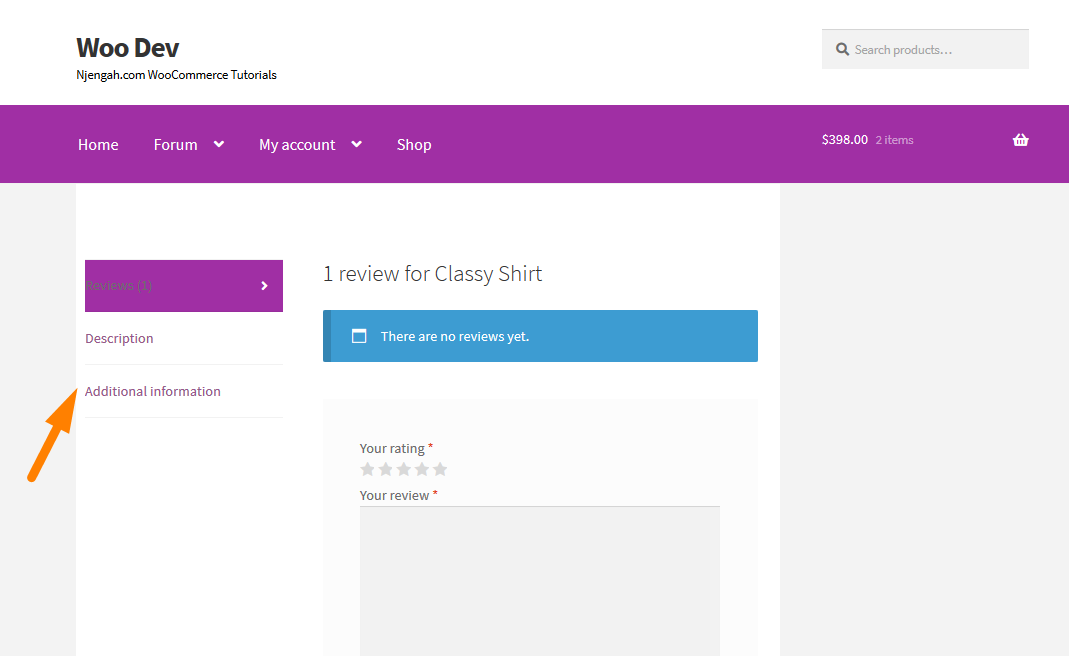
Oto jak je wyświetla motyw Storefront: 
Kroki, aby zmienić kolor kart strony produktu WooCommerce
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- W menu Dashboard kliknij menu Wygląd > Dostosuj .
- Przejdź w dół do Dodatkowe CSS na lewym pasku bocznym, który się pojawi.
- Dodaj regułę CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
kolor tła:#a02fa4 !ważne;
kolor: biały !ważne;
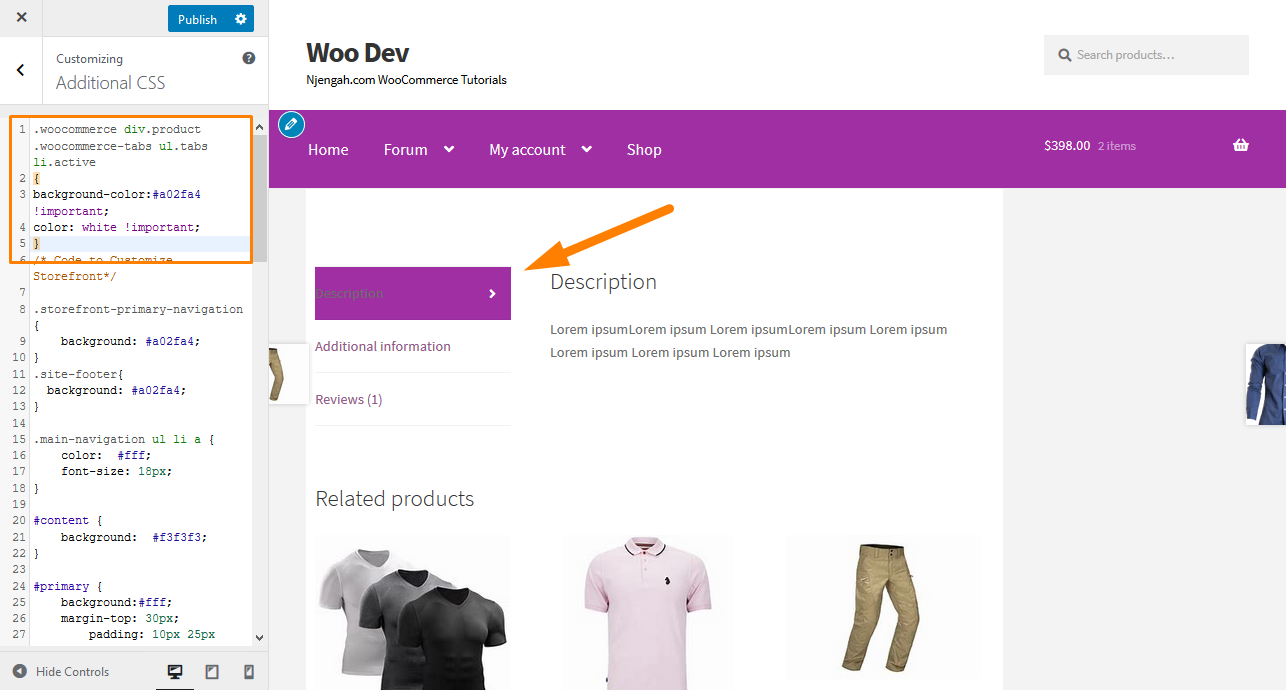
}- To będzie wynik:

Ten kod zmienia kolor aktywnej karty.
Dodatkowo udostępnię kilka fragmentów, aby dostosować tę sekcję.
Kroki, aby dodać niestandardowe zakładki produktów WooCommerce Storefront
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby dodać funkcję dodawania niestandardowej karty produktu WooCommerce.
- Dodaj następujący kod do pliku functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
funkcja njengah_new_product_tab( $tabs ) {
// Dodaj nową kartę
$tabs['test_tab'] = tablica (
'title' => __( 'Rabat', 'text-domain' ),
'priorytet' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
funkcja njengah_new_product_tab_content() {
// Zawartość nowej karty
echo 'Rabat';
echo 'Oto twoja nowa karta produktów ze zniżkami.';
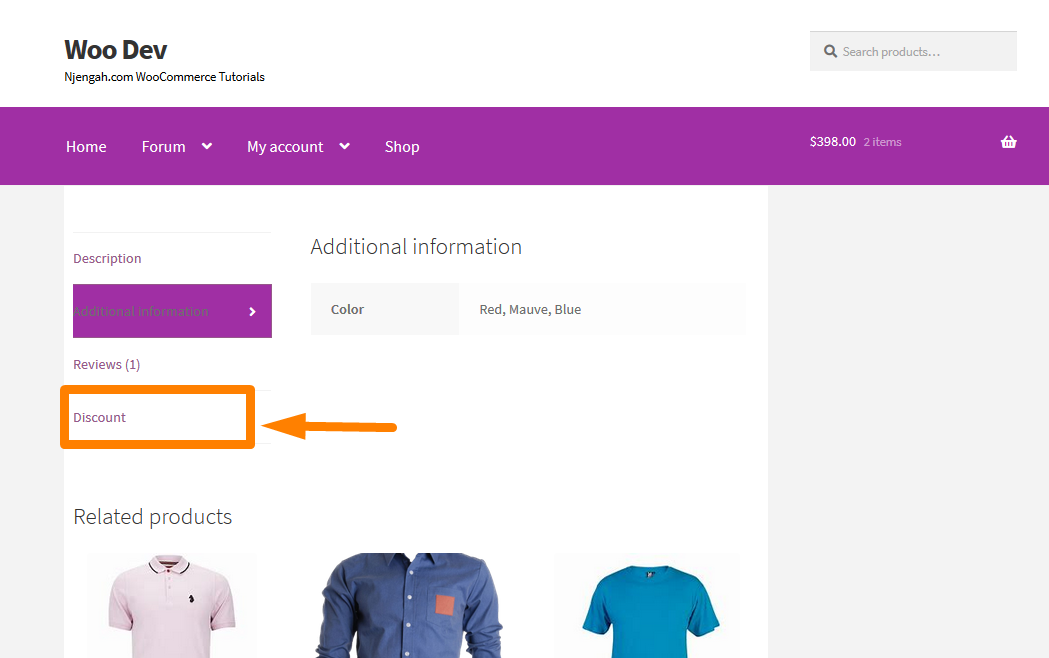
}- To będzie wynik:

Kroki, aby usunąć karty produktów WooCommerce Storefront
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby dodać funkcję usuwania kart produktów WooCommerce Storefront.
- Dodaj następujący kod do pliku functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
funkcja njengah_remove_product_tabs( $tabs ) {
unset( $tabs['opis'] ); // Usuń zakładkę opisu
unset( $tabs['recenzje'] ); // Usuń kartę recenzji
unset( $tabs['dodatkowe_informacje'] ); // Usuń zakładkę z dodatkowymi informacjami
unset( $tabs['test_tab'] ); // Usuń kartę rabatu
return $tabs;
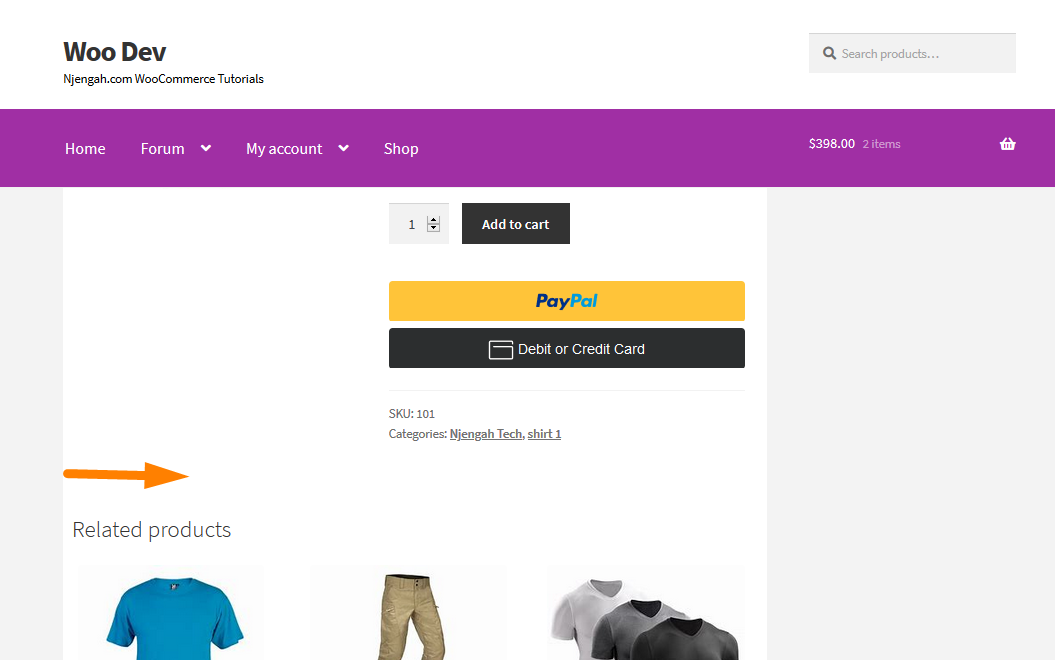
}- To będzie wynik:

Kroki, jak zmienić nazwy kart produktów WooCommerce Storefront
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby dodać funkcję zmiany nazw kart produktów WooCommerce Storefront.
- Dodaj następujący kod do pliku functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
funkcja njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'Więcej informacji', 'text-domain' ); // Zmień nazwę karty opisu
$tabs['reviews']['title'] = __( 'Oceny', 'text-domain' ); // Zmień nazwę karty recenzji
$tabs['additional_information']['title'] = __( 'Dane produktu', 'text-domain' ); // Zmień nazwę zakładki z informacjami dodatkowymi
$tabs['test_tab']['title'] = __( 'Prowizja', 'text-domain' ); // Zmień nazwę zakładki rabat
return $tabs;
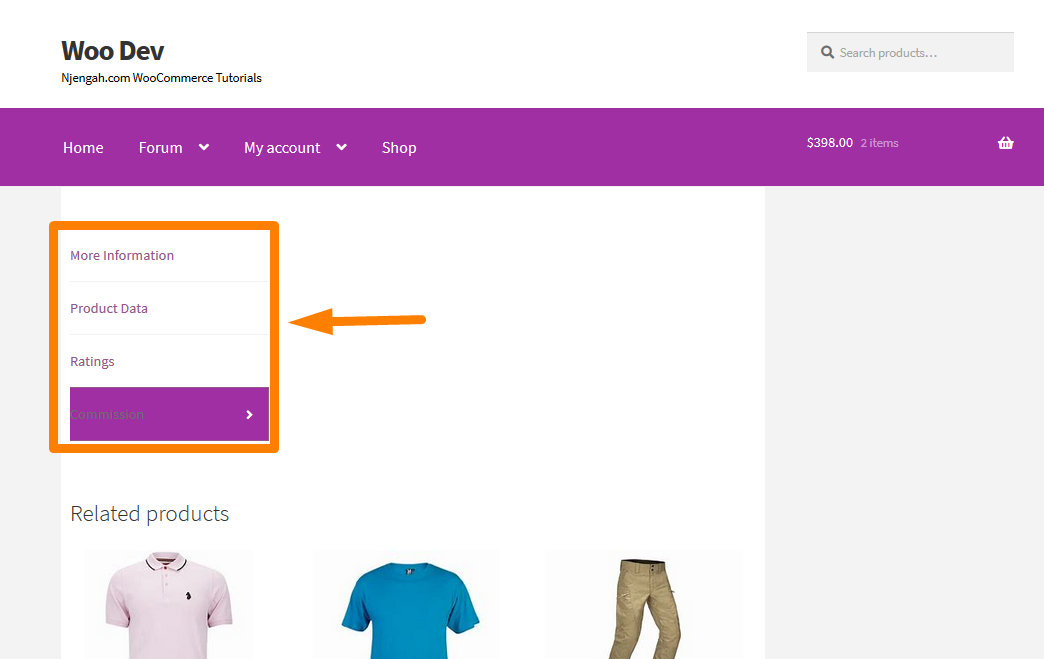
}- To będzie wynik:

Kroki, aby ponownie zamówić karty produktów WooCommerce
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby dodać funkcję do zmiany kolejności kart produktów WooCommerce.
- Dodaj następujący kod do pliku functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
funkcja njengah_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Najpierw recenzje
$tabs['description']['priority'] = 15; // Opis trzeci
$tabs['additional_information']['priority'] = 20; // Dodatkowe informacje czwarta
return $tabs;
}- To będzie wynik:

Wniosek
W tym poście udostępniono, jak zmienić kolor aktywnych kart produktów na stronie pojedynczego produktu. Dodatkowo udostępniłem kilka fragmentów kodu, których możesz użyć do dostosowania tej sekcji. Zilustrowałem, jak dodawać lub usuwać zakładki produktów. Ponadto pokazałem, jak zmienić nazwę i ponownie zamówić zakładki produktów WooCommerce Storefront.

Podobne artykuły
- Jak usunąć motyw Search Box Storefront?
- Jak dodać podmenu do niestandardowego menu typu post w WordPress?
- Jak ukryć tagi w motywie Storefront WooCommerce
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak dodać niestandardowy status zamówienia w WooCommerce?
- Jak ukryć przycisk Dodaj do koszyka w WooCommerce?
- Jak zmienić kolor przycisku Storefront Theme
- Jak zmienić rozmiar czcionki WooCommerce Storefront Theme
- Jak ukryć mobilną stopkę w witrynie Storefront WooCommerce
- Jak ukryć kategorię WooCommerce Storefront Theme
- Jak zmienić liczbę produktów w witrynie sklepowej w rzędzie?
- Jak wyłączyć kolejne zakładki produktów w sklepie WooCommerce?
- Jak usunąć powiązane produkty WooCommerce Storefront Theme
- Jak dodawać kategorie do produktów WooCommerce
- Jak usunąć koszyk z nagłówka motywu Storefront
- Jak zmienić nazwę wiadomości o stanie zamówienia w WooCommerce?
- Jak zmienić produkty na stronę Motyw WooCommerce Storefront
- Jak umieścić koszyk WooCommerce i kasę na jednej stronie?
- Jak ukryć wszystkie produkty ze strony sklepu w WooCommerce?
