Jak dodać przycisk darowizny w paski w WordPress do zbiórki pieniędzy
Opublikowany: 2022-11-22Chcesz dodać przycisk darowizny Stripe w WordPress dla swoich zbiórek pieniędzy? Ten poradnik pokaże Ci, jak to zrobić w kilku prostych krokach!

Przybliżony czas czytania: 5,5 minuty
Stripe to jedna z najpopularniejszych bramek płatności WordPress do przyjmowania darowizn.
A umieszczenie działającego przycisku darowizny Stripe w Twojej witrynie znacznie ułatwi odwiedzającym pomoc w zbiórce pieniędzy, organizacji non-profit lub innych darowiznach, które posiadasz.
Dlatego w tym przewodniku pokażemy, jak zrobić przycisk darowizny Stripe za pomocą Formidable Forms, jednego z najlepszych narzędzi do tworzenia formularzy i wtyczek płatności Stripe.
Zacznijmy.
Jak utworzyć przycisk darowizny Stripe dla swojej witryny WordPress
Pierwszą rzeczą, której potrzebujesz, aby przyjąć darowiznę, jest formularz darowizny.
Dlatego polecamy Formidable Forms.
Dzięki prostemu kreatorowi typu „przeciągnij i upuść” możesz utworzyć prosty formularz darowizny Stripe w ciągu kilku minut. Ponadto dzięki niektórym zaawansowanym funkcjom możesz zrobić przycisk darowizny Stripe i nadać mu blasku.
Ale do tego dojdziemy za chwilę.
Pierwszą rzeczą, którą musisz zrobić, to przejść na naszą stronę z cennikiem i wybrać nasz biznesplan. Dzięki niemu otrzymujesz wszystkie funkcje potrzebne do utworzenia przycisku i formularza darowizny Stripe.
Zdobądź Formidable Forms już teraz!
Po zainstalowaniu i aktywacji zaczniemy od czterech prostych kroków:
- Połącz swoje konto Stripe z Formidable
- Utwórz formularz darowizny
- Utwórz swój przycisk darowizny w Stripe
- Wyświetl swój przycisk i formularz
Krok 1: Połącz swoje konto Stripe z Formidable
Aby rozpocząć, przejdź do pulpitu nawigacyjnego WordPress i przejdź do Formidable → Add-Ons.
Znajdź dodatek Stripe i kliknij Zainstaluj . Po zakończeniu kliknij Ustawienia globalne na pasku bocznym Formidable i kliknij Pasek .
Możesz dostosować ustawienia płatności, kiedy chcesz, aby przetworzyła płatność Stripe. Następnie możesz kliknąć przycisk Połącz z paskiem w obszarze NA ŻYWO .
Postępuj zgodnie z instrukcjami Stripe, aby połączyć swoje konto i skonfigurować klucze Stripe API. Stripe przeprowadzi Cię przez cały proces, nie martwiąc się o skomplikowaną konfigurację.
Gdy wszystko jest gotowe, możesz przystąpić do tworzenia formularza!
Krok 2: Utwórz formularz darowizny
Przejdź do pulpitu administratora WordPress i przejdź do Formidable → Formularze .
U góry strony wybierz Dodaj nowy . Możesz utworzyć pusty formularz i zacząć od zera lub wybrać jeden z naszych ponad 150 gotowych szablonów. Formidable ma szablony darowizn z wbudowanym paskiem, jeśli chcesz ułatwić sobie sprawę.
W naszym przykładzie użyjemy pustego formularza, abyś mógł zobaczyć proces od początku. Po wybraniu formularza nadaj mu nazwę i kliknij Utwórz .
Spowoduje to przejście do naszego narzędzia do tworzenia formularzy typu „przeciągnij i upuść”, aby rozpocząć tworzenie formularza.
Wybierz dowolne pola i po prostu przeciągnij je do formularza, a następnie dostosuj tytuł i opis.
Po utworzeniu formularza chcemy się upewnić, że jest on skonfigurowany do prawidłowego przetwarzania kart kredytowych za pomocą Stripe.
Kliknij Aktualizuj , aby zapisać zmiany, a następnie kliknij Ustawienia .
Na karcie Akcje i powiadomienia kliknij przycisk Odbierz płatność , aby dodać akcję Stripe.
Możesz zmienić rodzaj płatności (darowizny jednorazowe lub cykliczne), walutę, termin realizacji płatności lub ustalić stałą kwotę darowizny.
Możesz dostosować te ustawienia do swoich potrzeb. W naszym przykładzie domyślne opcje są w porządku.
Kliknij Aktualizuj , aby zapisać zmiany.
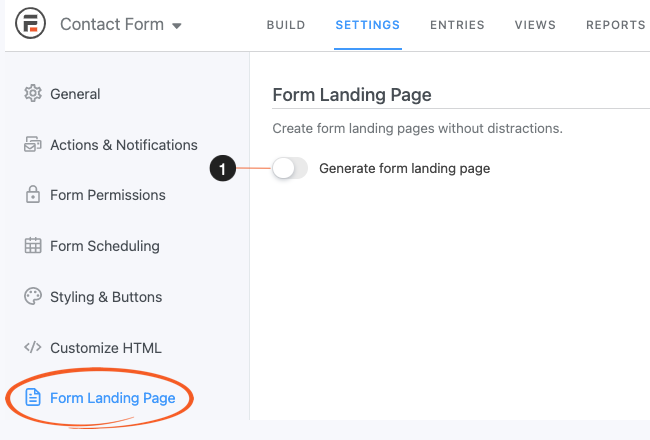
Dodaj stronę docelową formularza (opcjonalnie)
Możesz także dodać stronę docelową dla swojego formularza.
Tak więc, gdy odwiedzający klikną Twój przycisk, przejdą bezpośrednio do strony docelowej Twojego formularza.
Aby to dodać, kliknij formularz Strona docelowa i Wygeneruj stronę docelową .

Wtyczka utworzy adres URL na podstawie nazwy formularza, ale możesz go dowolnie dostosować.
Zachowaj ten adres URL pod ręką, gdy będziesz go potrzebować później.
Krok 3: Utwórz swój przycisk darowizny w Stripe
Masz dwie opcje tego kroku.
Możesz dodać prosty przycisk do swojego posta lub strony i link do strony docelowej formularza. Możesz też utworzyć własny przycisk w Widokach.
Pokażemy Ci, jak zrobić jedno i drugie.
Utwórz prosty przycisk darowizny WordPress
Przejdź do swojego posta/strony WordPress, na której chcesz pokazać swój przycisk.
Dodaj nowy blok WordPress i wyszukaj przycisk .
Kliknij blok przycisków i wybierz opcję Link . W tym polu wklej stronę docelową formularza lub adres URL, na który chcesz kierować odwiedzających.
Naciśnij Enter, dostosuj tekst przycisku, jeśli chcesz, i gotowe!

Po prostu zaktualizuj stronę, a przycisk będzie gotowy.
Teraz, jeśli chcesz czegoś bardziej zaawansowanego, sprawdź Formidable Views
Utwórz spersonalizowany przycisk darowizny z Formidable Views
Formidable Views to miejsce, w którym Formidable wyróżnia się spośród innych wtyczek darowizn.
Korzystając z Formidable Views, możesz łatwo utworzyć przycisk w swojej witrynie, który ludzie będą mogli kliknąć, a następnie zobaczą formularz darowizny Stripe.
Aby to zrobić, kliknij kartę Widoki u góry strony.
Z tego menu wybierz opcję Dodaj nowy u góry strony. Daje ci możliwość wyboru rodzaju widoku, który chcesz utworzyć za pomocą gotowych szablonów.
Dla swojego przycisku możesz wybrać Siatkę , aby uprościć sprawę. Nadaj widokowi nazwę, a następnie kliknij opcję Utwórz widok .
Teraz jesteś w naszym kreatorze widoków . Ale nie daj się przytłoczyć. To prostsze niż się wydaje.
Aby rozpocząć, kliknij łącze Rozpocznij dodawanie treści, aby rozpocząć , znajdujące się pod niebieskim przyciskiem.
Spowoduje to przejście do miejsca, w którym możesz rozpocząć dostosowywanie widoku. Kliknij górne puste miejsce pod przyciskiem + , aby przejść do naszego edytora wizualnego/tekstowego .
Tutaj możesz wykazać się kreatywnością, jeśli znasz trochę HTML, CSS lub JavaScript.
Na przykład mamy organizację charytatywną, którą kochamy, pod nazwą Save the Children . Dlaczego więc nie zebrać dla nich trochę pieniędzy?
Kierując się do naszego konstruktora widoków, wprowadziliśmy następujący kod:
Nie martw się, jeśli nie rozumiesz tego kodu. Nie musisz umieć kodować, aby stworzyć coś niezwykłego w Widokach.
Teraz za każdym razem, gdy ktoś przekazuje darowiznę na formularz, automatycznie aktualizuje się, aby pokazać aktualną sumę i pasek postępu w kierunku celu!
A wszystko, co muszą zrobić darczyńcy, to kliknąć przycisk darowizny, aby przejść do strony docelowej formularza i zapłacić!
To tylko mały przykład tego, co możesz zrobić.
Formidable Forms to znacznie więcej niż proste narzędzie do tworzenia formularzy. To także doskonały kreator aplikacji.
Krok 4: Wyświetl swój przycisk i formularz
Jeśli w poprzednim kroku skonfigurowałeś prosty przycisk, wszystko jest już gotowe.
Ale jeśli chcesz pokazać swój formularz samodzielnie lub widok, który zbudowałeś, nadal musisz go wyświetlić.
Podzielimy to więc według sposobu wyświetlania formularza i sposobu wyświetlania widoku.
Jak wyświetlić formularz
Przejdź do posta lub strony, na której chcesz wyświetlić swój formularz i dodaj nowy blok WordPress.
Następnie wyszukaj Formidable i wybierz blok Formidable.
Tutaj możesz wybrać formularz z menu rozwijanego. Teraz zaktualizuj swoją stronę, a formularz znajdzie się na Twojej stronie.
Jak wyświetlić swój widok
W edytorze, w którym utworzyłeś widok, skopiuj krótki kod wymieniony w lewym górnym rogu.
Następnie przejdź do posta lub strony, na której chcesz wyświetlić widok i dodaj nowy blok WordPress. Następnie wyszukaj Shortcode i dodaj blok.
Wklej swój krótki kod do swojego bloku i zaktualizuj swoją stronę; Twój Widok zostanie wyświetlony na Twojej stronie!
Jakie pomysły na darowizny stworzysz za pomocą Formidable Forms?
Jak widzisz, możesz zachować prostotę lub użyć wyobraźni i stworzyć coś wyjątkowego!
Wybór nalezy do ciebie!
Istnieje wiele wtyczek WordPress do wyboru, ale żadna nie oferuje elastyczności Formidable. Ten przewodnik krok po kroku pokazał, jak dodać przycisk darowizny Stripe do swojej witryny WordPress za pomocą Formidable.
Zdobądź Formidable Forms już teraz!
Więc nie czekaj dłużej! Chwyć Formidable Forms i zacznij przekazywać darowizny już dziś!
I pamiętaj, aby śledzić nas na Facebooku, Twitterze i YouTube, aby uzyskać więcej porad i sztuczek dotyczących darowizn WordPress!

 Jak utworzyć formularz darowizny Stripe w WordPress [4 kroki!]
Jak utworzyć formularz darowizny Stripe w WordPress [4 kroki!] Stripe kontra PayPal dla organizacji non-profit w WordPress
Stripe kontra PayPal dla organizacji non-profit w WordPress Wybór najlepszej wtyczki płatności kartą kredytową dla WordPress (4 opcje)
Wybór najlepszej wtyczki płatności kartą kredytową dla WordPress (4 opcje)