20 najlepszych portfolio studenckich w 2023 roku
Opublikowany: 2023-01-20Szukasz najlepszych portfolio studentów i przykładowych stron internetowych, ponieważ chciałbyś stworzyć własne, aby wyróżnić się z tłumu?
Oto mały sekret, o którym nikt nie mówi: sama obecność w Internecie pokazuje Twój profesjonalizm i powagę.
A co najlepsze, wcale nie musi to być idealna strona internetowa!
Hej, mówimy o portfolio stworzonym przez studentów, które jest o wiele bardziej podstawowe niż przykłady, które dodaliśmy do naszej kolekcji najlepszych stron z portfolio.
Ale to są mistrzowie w tej kategorii (do Twojej wiadomości: musieliśmy przejrzeć 95 z nich, aby sporządzić listę 20 najlepszych).
Pamiętaj , że możesz stworzyć nie tylko podobny, ALE DUŻO lepszy za pomocą tych motywów WordPress z portfolio za niewielką inwestycję. Lub przenieś sprawy na wyższy poziom dzięki narzędziu do tworzenia witryn z portfolio.
Najlepsze portfolio i pomysły studentów
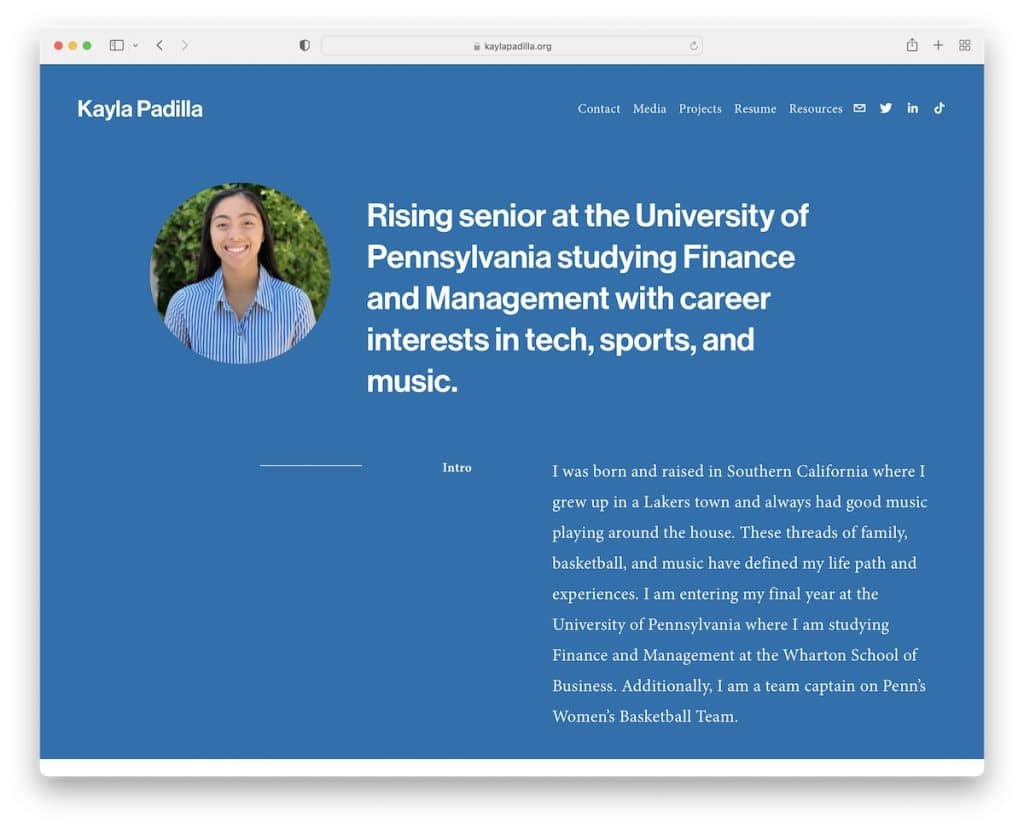
1. Kayla Padilla
Zbudowany z: Squarespace

Witryna z portfolio studentów Kayli Padilla jest minimalistyczna, z dużą ilością białej przestrzeni, która zapewnia wspaniałe wrażenia z czytania. Fajne jest to, że Kayla ma suwak z jej ulubionymi cytatami zamiast referencji i referencji.
Ponadto prosty pasek nawigacyjny przeniesie Cię do niezbędnych informacji, mediów społecznościowych i kontaktu.
Uwaga: Zachowaj minimalistyczny wygląd strony internetowej, aby Twoje treści bardziej się wyróżniały.
Jesteśmy pewni, że te najlepsze przykłady witryn Squarespace będą również doskonałym ćwiczeniem kreatywnym.
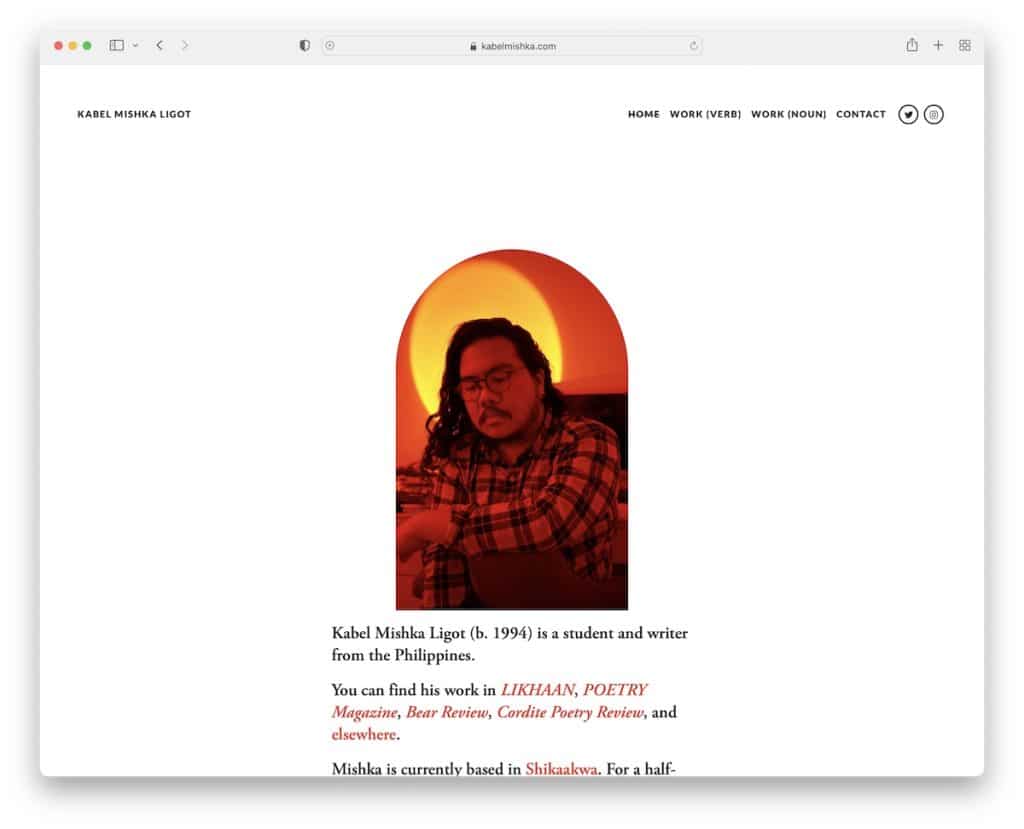
2. Kabel Mishka Ligot
Zbudowany z: Squarespace

Kabel Mishka Ligot to kolejny doskonały przykład prostej strony internetowej o przejrzystym wyglądzie. Przezroczysty nagłówek znika podczas przewijania, ale pojawia się ponownie, gdy przewiniesz z powrotem do góry, poprawiając komfort użytkowania.
Uwaga: Użyj znikającego/ponownie pojawiającego się nagłówka, aby poprawić UX swojej strony internetowej ucznia.
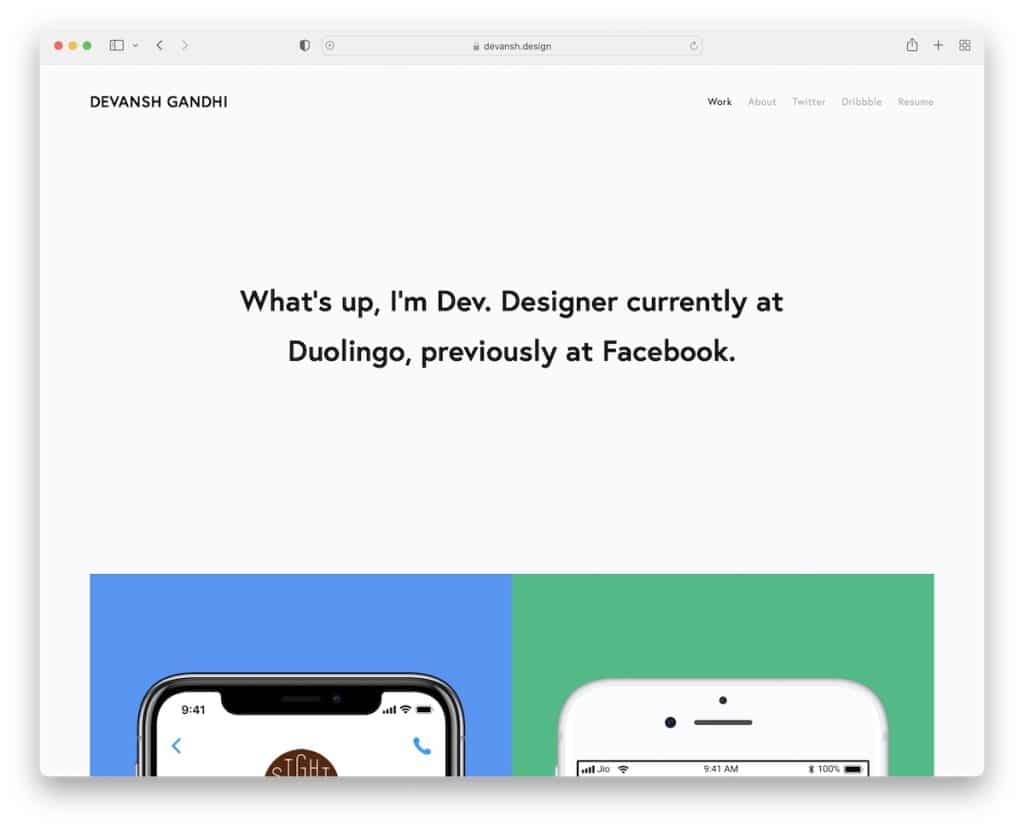
3. Devansh Gandhi
Zbudowany z: Squarespace

Devansh Gandhi tworzy obecność online z dwiema stronami i linkami do CV, Twittera i Dribble.
Sekcja bohatera na jego stronie głównej zawiera tekst na jednolitym tle, a następnie kilka przykładów jego prac.
Uwaga: Postaraj się, aby obszar twojego bohatera był wolny od obrazów, używając tylko jednozdaniowej biografii (okej, dwóch).
Aby uzyskać więcej alternatyw, sprawdź naszą najlepszą kolekcję witryn z CV.
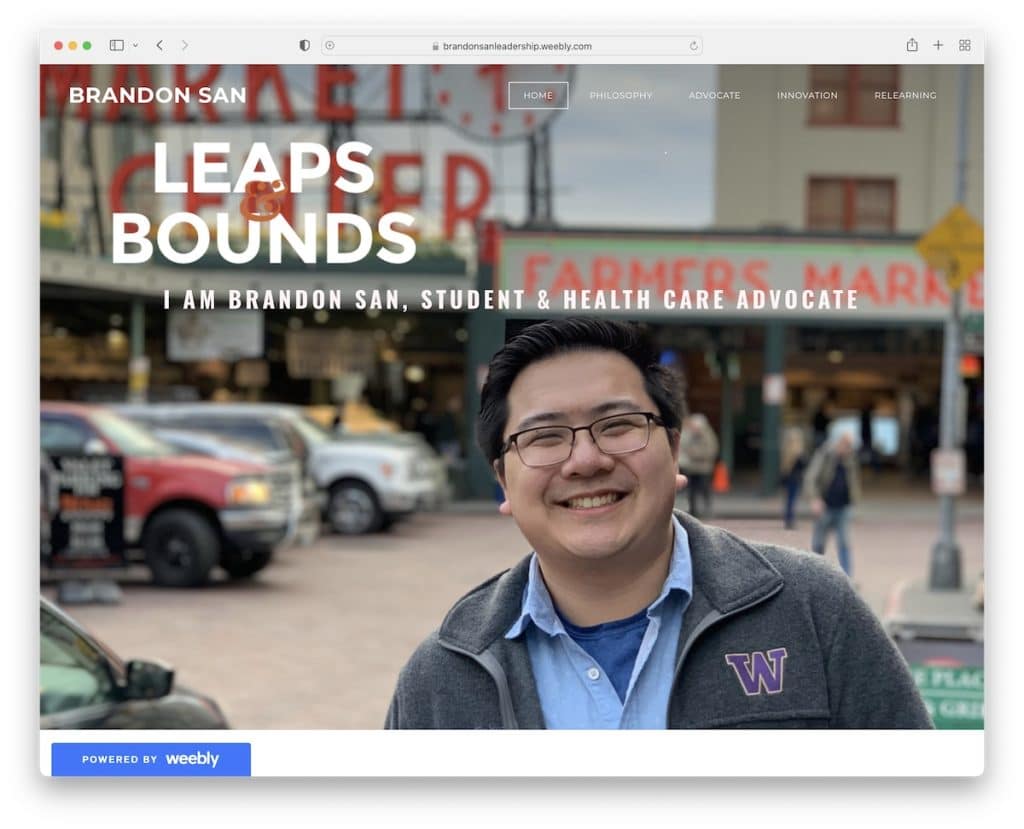
4. Brandon San
Zbudowany z: Weebly

W przeciwieństwie do Devansha, Brandon San używa dużego obrazu bohatera z nakładką tekstową i przezroczystym nagłówkiem. Ten ostatni unosi się na górze ekranu, więc nie musisz przewijać wstecz, aby przejść do paska nawigacyjnego.
Pamiętaj, że jest to bezpłatna witryna Weebly; dlatego ma ruchomą reklamę w lewym dolnym rogu.
Uwaga: nawiąż kontakt z odwiedzającymi na bardziej osobistym poziomie, umieszczając swoje zdjęcie w części widocznej na ekranie.
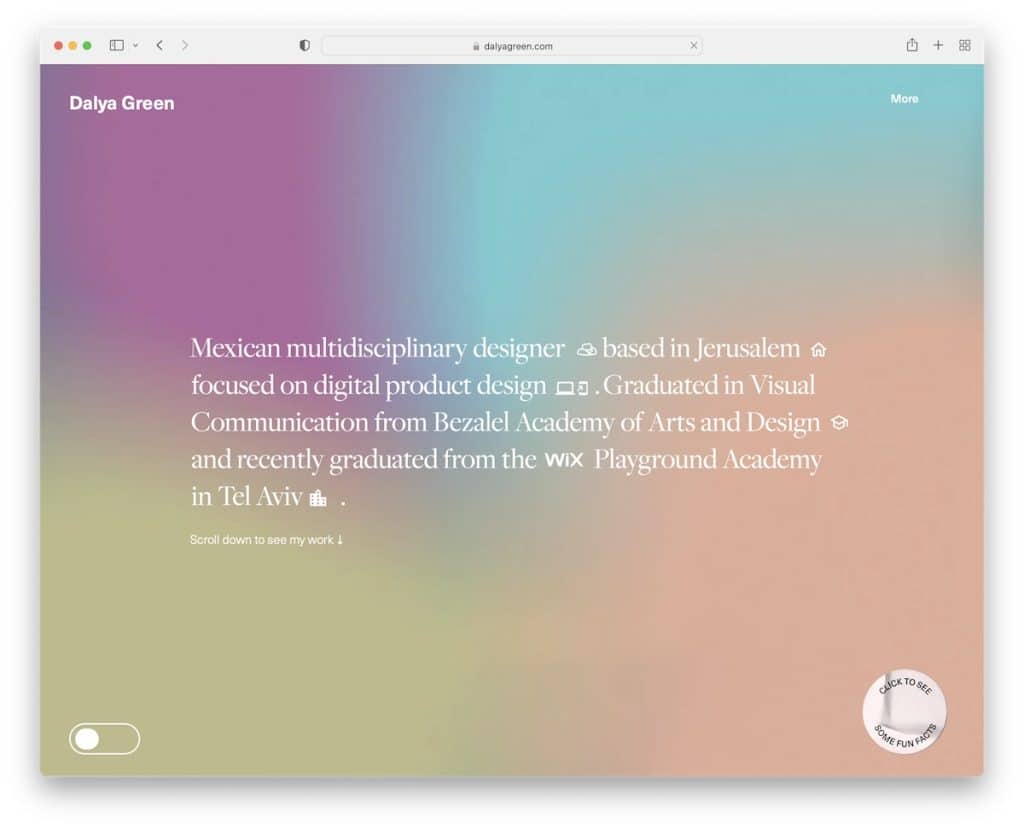
5. Dalia Zielony
Zbudowany z: Wix

Dalya Green to strona internetowa dla studentów z ciekawym gradientowym tłem w obszarze bohatera. Oprócz tekstu możesz także nacisnąć przycisk w prawym dolnym rogu, aby zobaczyć zabawne fakty, które pojawiają się jako naklejki (kliknij, a zobaczysz).
Co więcej, ta witryna Wix ma niesamowity projekt podzielonego ekranu, aby zaprezentować niektóre prace oraz klikalny e-mail i WhatsApp. Ponadto istnieje przycisk powrotu do góry, aby uniknąć przewijania.
Uwaga: przycisk powrotu do góry to przydatny szczegół poprawiający wygodę użytkownika.
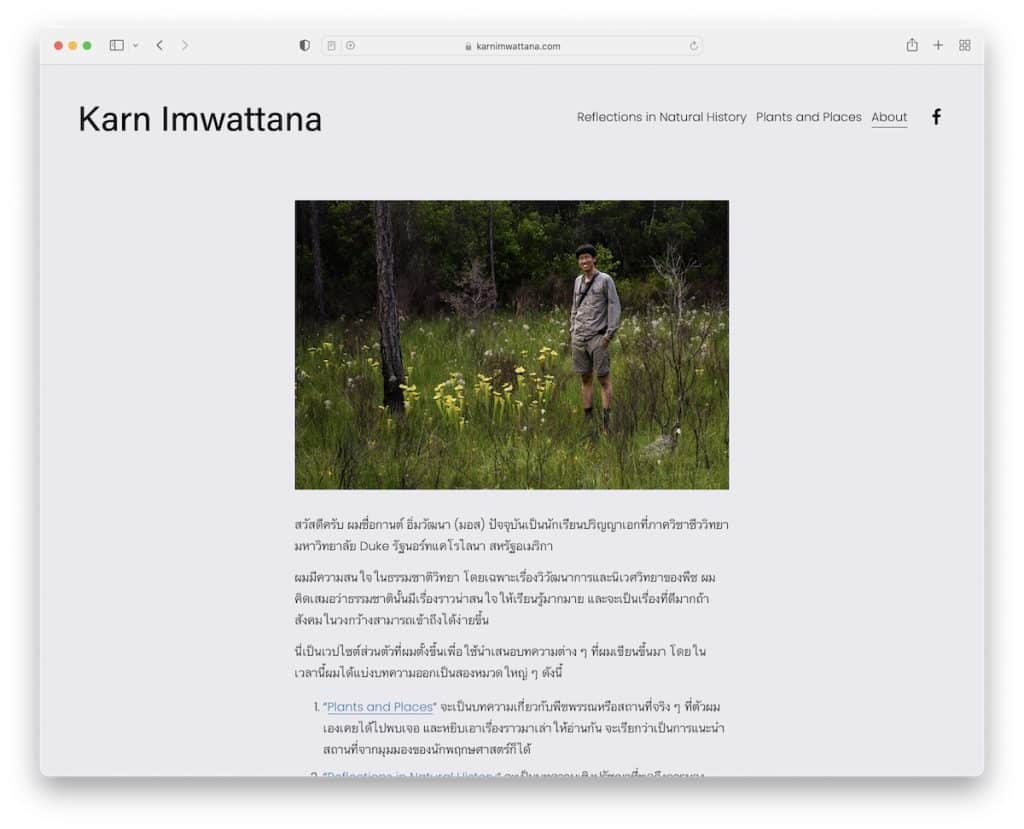
6. Karn Imwattana
Zbudowany z: Squarespace

Strona główna Karn Imwattana to strona o stronie z obrazem na górze i tekstem na dole. Jego strona internetowa dla studentów zawiera podstawowy pasek nawigacyjny z ikoną Facebooka i jeszcze bardziej podstawową stopkę.
Uwaga: Użyj swojej strony głównej, aby napisać o sobie, podczas gdy inne wewnętrzne strony do projektów, CV itp.
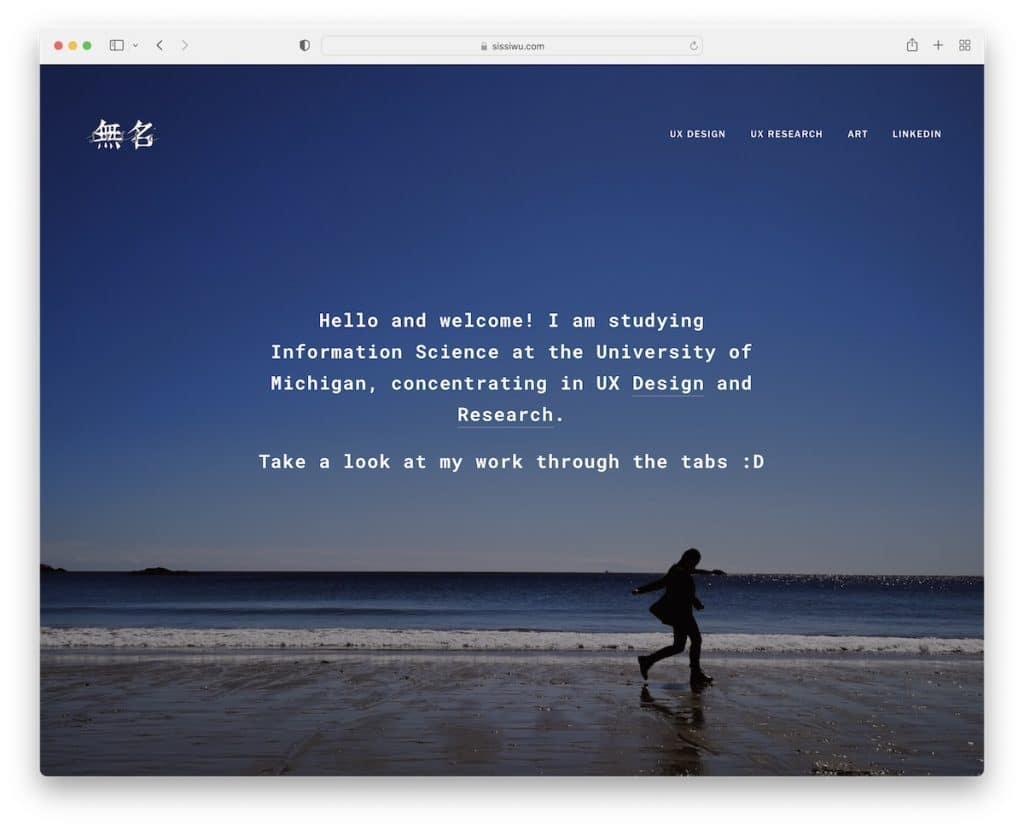
7. Mingxi Wu
Zbudowany z: Squarespace

Mingxi Wu to pełnoekranowa witryna z portfolio uczniów z animowanym tłem, nakładką tekstową i linkami do prac. Ale możesz również uzyskać dostęp do portfela za pośrednictwem menu. Podobnie możesz sprawdzić profil LinkedIn Mingxi za pomocą łącza na pasku nawigacyjnym.
Uwaga: użyj strony głównej z pojedynczą sekcją z pełnoekranowym obrazem tła lub filmem (lub nawet suwakiem).
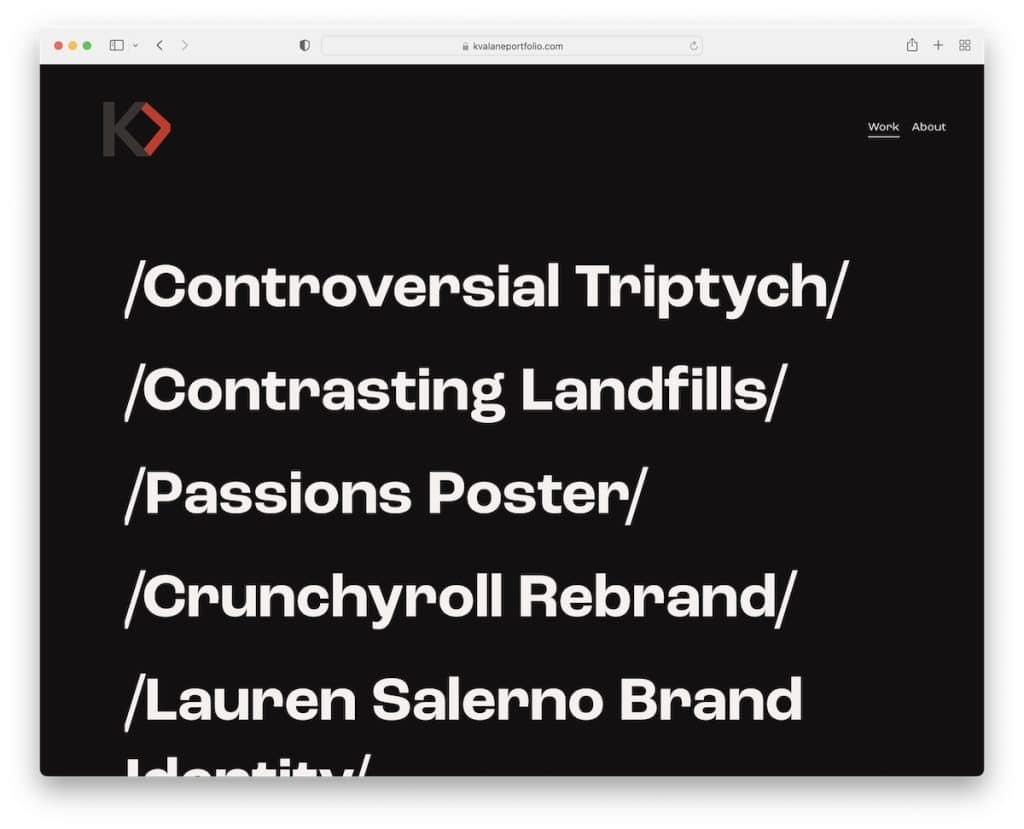
8. Kayla Valane
Zbudowany z: Squarespace

Podczas gdy strona internetowa Kayli Valane wydaje się być tylko zbiorem tekstu na czarnym tle, sytuacja staje się o wiele bardziej ekscytująca, gdy najedziesz na nią kursorem. Efekt najechania pokazuje różne obrazy związane z tematem.
Oprócz strony domowej/pracowniczej Kayla ma jeszcze tylko jedną stronę, która zawiera więcej informacji o sobie.
Uwaga: Zamiast używać jasnego projektu, możesz pobawić się ciemnym, aby uzyskać bardziej luksusowy wygląd.
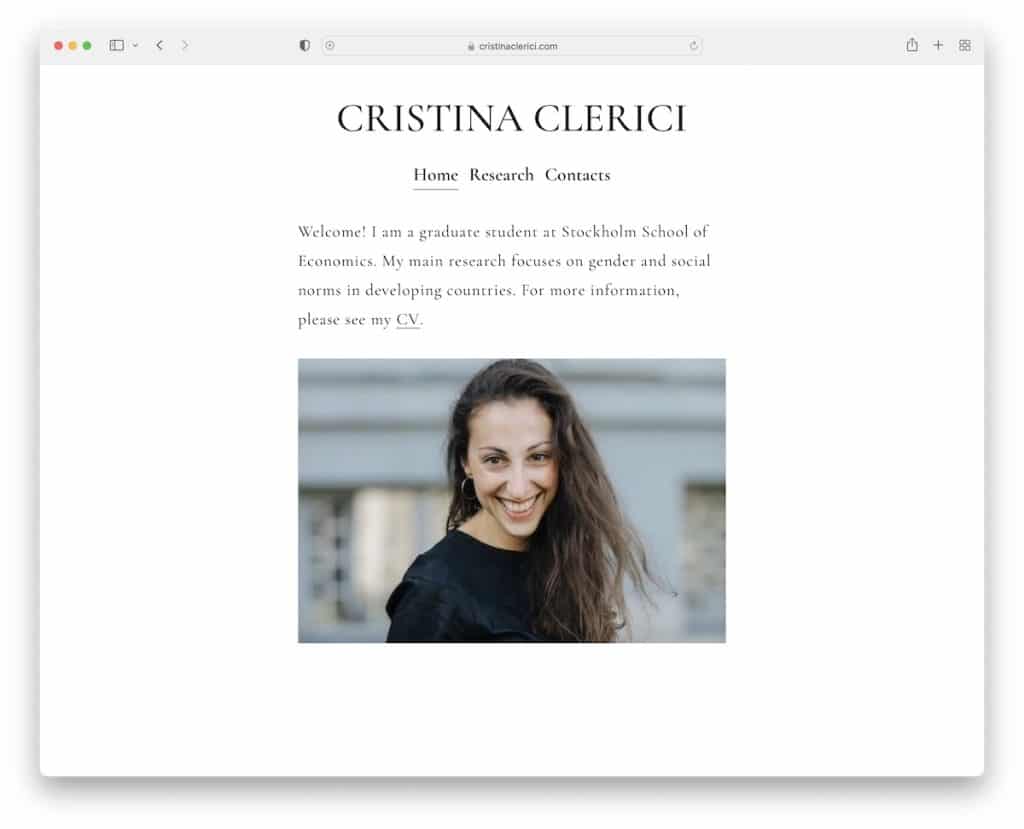
9. Cristina Clerici
Zbudowany z: Squarespace

Cristina Clerici ma trzystronicową witrynę z portfolio studentów, podzieloną na stronę domową, badania i kontakty.
Strona główna zaczyna się od krótkiej biografii i linku do CV oraz zdjęcia. Ta witryna ma zwykły pływający nagłówek, ale nie ma stopki.
Uwaga: Utwórz stronę bez stopki, aby uzyskać lepszy wygląd.
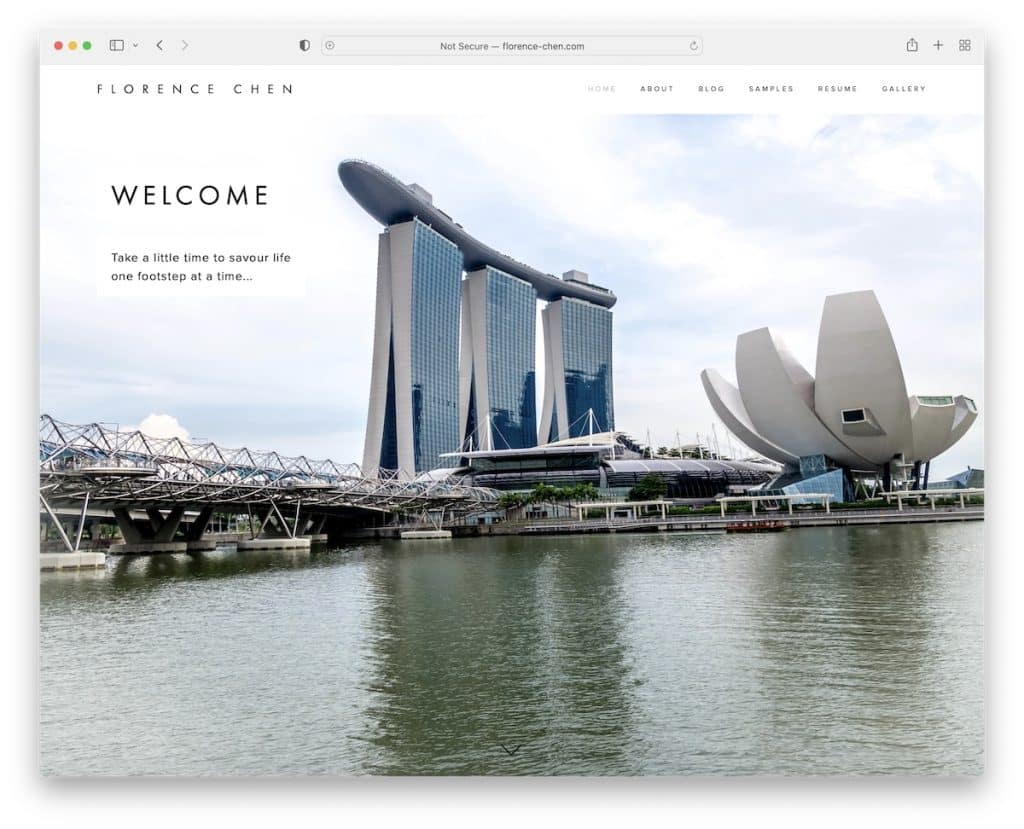
10. Florencja Chen
Zbudowany z: Squarespace

Florence Chen ma duży obraz bohatera z efektem paralaksy, tytuł i tekst. Nagłówek jest lekki i prosty, a stopka zawiera przycisk powrotu do góry i linki do mediów społecznościowych.
Jedyną inną rzeczą na pierwszej stronie jest biografia, dzięki której od razu poznajesz Florence.

Uwaga: Dodaj efekt paralaksy, aby uzyskać bardziej wciągający efekt.
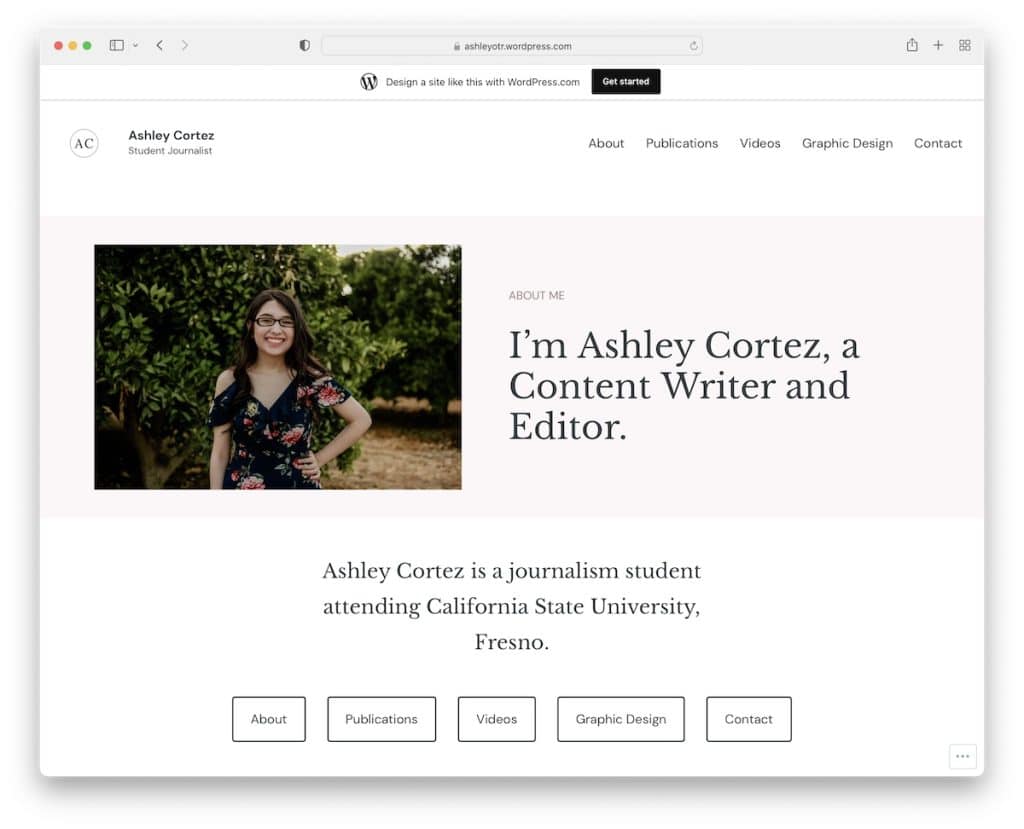
11. Ashley Cortez
Zbudowany z: WordPress

Ashley Cortez to bezpłatna witryna WordPress o minimalistycznym klimacie z obrazem i tekstem na obrazie bohatera oraz dodatkowymi kartami menu poniżej (na wypadek, gdybyś nie miał do nich dostępu na głównym pasku nawigacyjnym).
Stopka to po prostu proste „Dziękujemy za odwiedziny!” (czego nikt nie robi!) i ikony mediów społecznościowych.
Uwaga: Nadal możesz stworzyć piękną stronę internetową dla studentów, nawet jeśli korzystasz z bezpłatnej platformy.
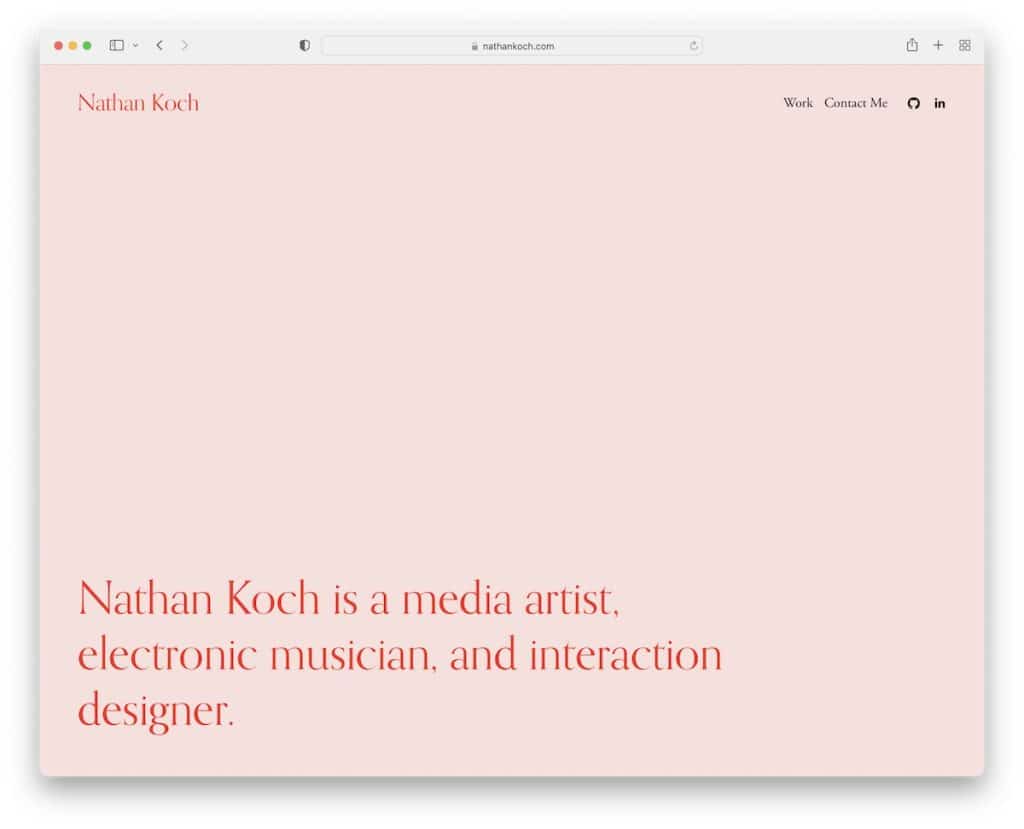
12. Nathan Koch
Zbudowany z: Squarespace

To, co jest wyjątkowe w witrynie Nathana Kocha, to bardzo duża biała plama nad zakładką z tekstem na dole. Daje czystszy wygląd strony internetowej, bardziej podkreślając tekst.
Nagłówek i stopka zachowują ten sam kolor tła co podstawa, aby zachować nienaruszony minimalistyczny projekt.
Dodatkowo znajdziesz również oś czasu z doświadczeniem zawodowym i „kontakt”, którego nie można przegapić.
Uwaga: Mnóstwo białej przestrzeni, jeśli jest zrobione prawidłowo, może działać naprawdę DOBRZE.
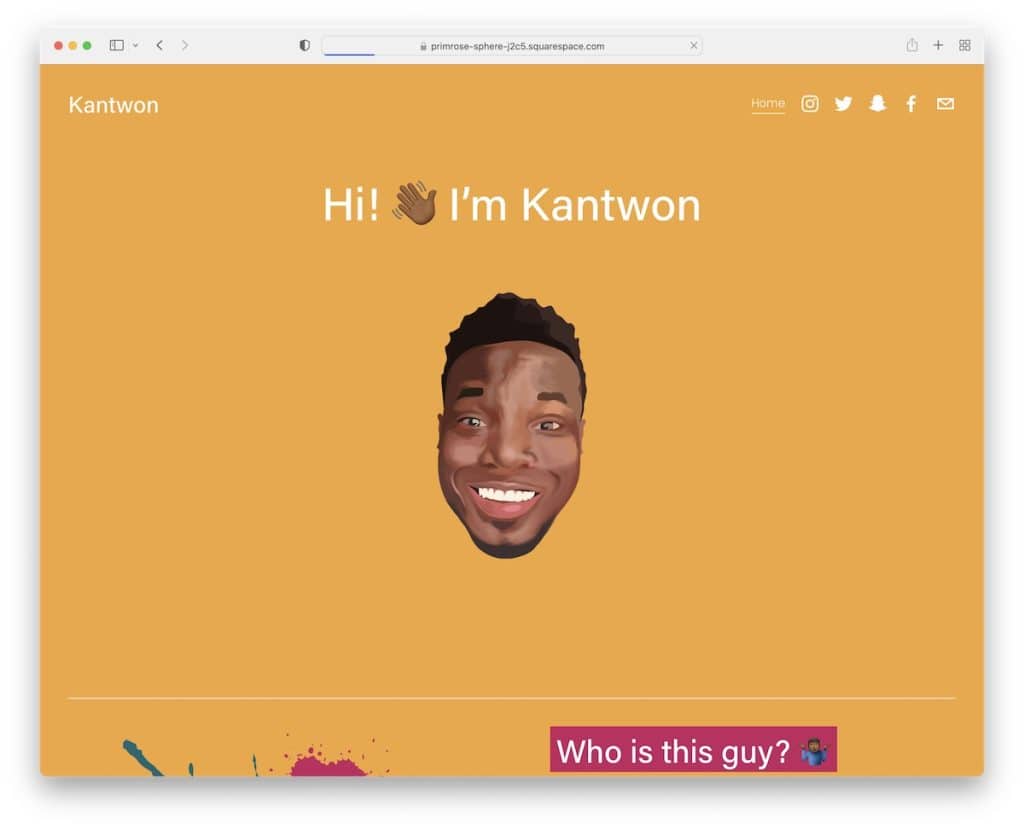
13. Kantwon
Zbudowany z: Squarespace

Mimo że strona internetowa Kantwon dla studentów jest prosta, zawiera wiele chwytliwych szczegółów i elementów, które poprawiają przygodę z przewijaniem. Podpowiedź: Kantwon używa wielu emotikonów w swoim jednostronicowym układzie witryny.
Uwaga: wszyscy jesteśmy przyzwyczajeni do wyrażania siebie za pomocą emotikonów, więc dlaczego nie użyć ich również w swojej witrynie?
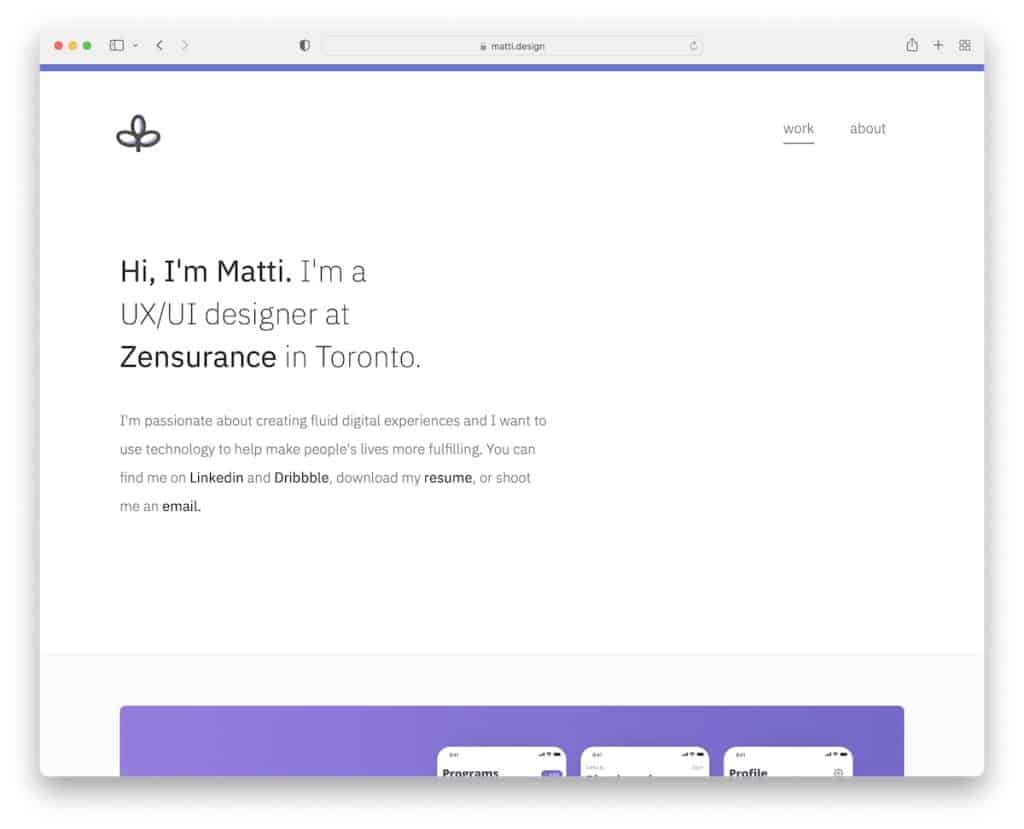
14. Mattiego Scherzingera
Zbudowany z: Webflow

Udowodniono, że tekst wprowadzający na jednolitym tle w sekcji poświęconej bohaterom może przyciągnąć uwagę odwiedzających.
Matti Scherzinger doskonale zdaje sobie z tego sprawę i kontynuuje swoją stronę główną z przykładami projektów oraz stopką z linkami do mediów społecznościowych i poczty elektronicznej.
Uwaga: używaj tekstu, aby wzbudzić zainteresowanie odwiedzających (pogrubienia i wielkie litery).
Bardzo podobało nam się również wybieranie najlepszych witryn Webflow dla Twojej wygody.
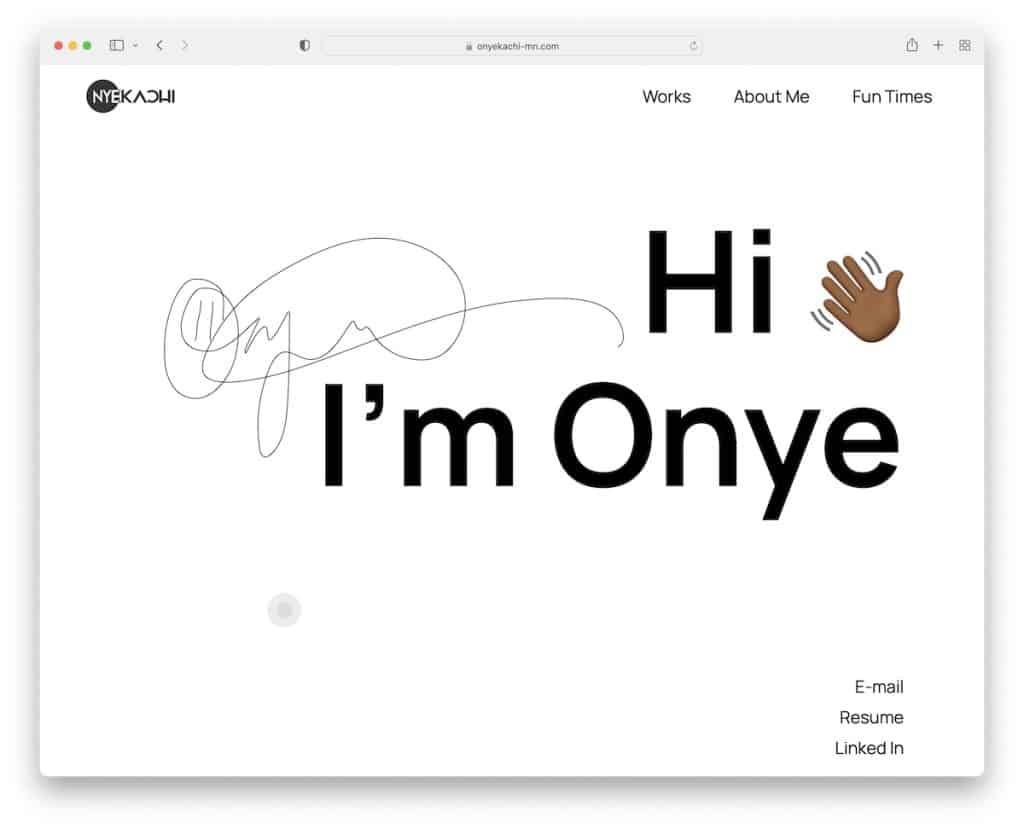
15. Onyekachi Nwabueze
Zbudowany z: Webflow

Onyekachi Nwabueze ma bardzo interaktywną stronę internetową z fajną, przyjazną animacją nad zakładką.
Ta osobista witryna ma unikalne przewijanie przy jednoczesnym zachowaniu prostej atmosfery (z dużymi (większymi) obrazami).
Uwaga: jeśli użycie samego tekstu w sekcji dotyczącej bohaterów brzmi nudno, dodaj do tego chwytliwą animację.
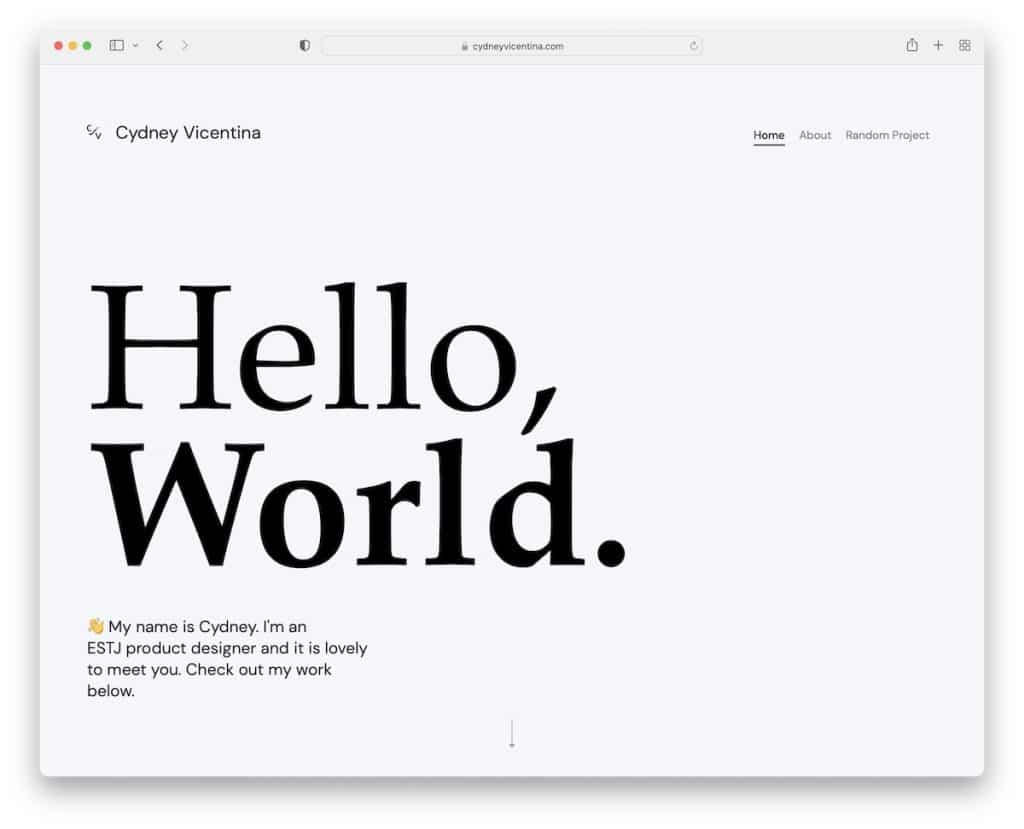
16. Cydney Vicentina
Zbudowany z: Webflow

Jeśli Nathan Koch używa dużo białego miejsca i mało tekstu w części widocznej na ekranie, Cydney Vicentina używa DUŻEGO tytułu i tekstu, który wypełnia większość ekranu. Ale biała przestrzeń nadal tam jest, aby zapewnić doskonałą czytelność.
Co więcej, strona główna zawiera wiele sekcji o pełnej szerokości, które prezentują prace, z linkami do szczegółowego przeglądania projektów.
Uwaga: Używaj dużych sekcji z obrazami tła, aby odważnie zaprezentować swoje prace i projekty.
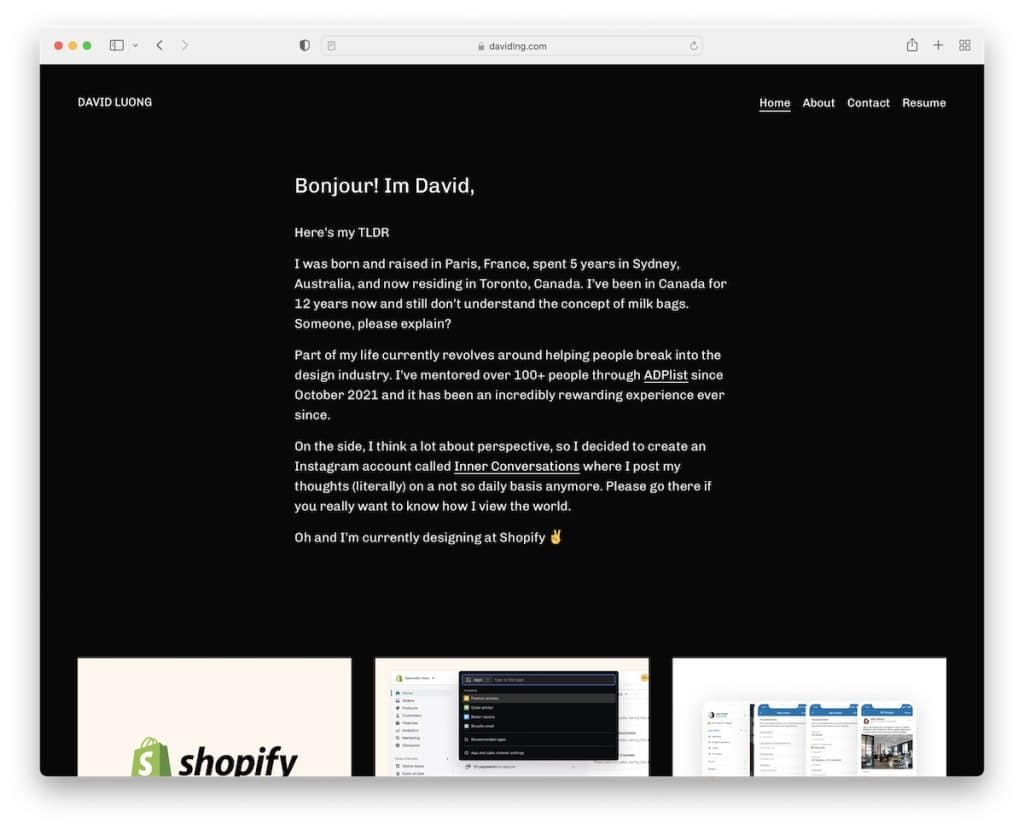
17. David Luong
Zbudowany z: Squarespace

David Luong to kolejny świetny przykład ciemnej strony internetowej z biografią w obszarze bohatera, po której następuje siatka wcześniejszych projektów i zaangażowania.
Lepkie menu pozwala o wiele łatwiej przeskakiwać ze strony na stronę, a stopka zawiera tylko ikony mediów społecznościowych.
Uwaga: Utwórz siatkę z linkami do dodatkowych informacji o swoich pracach, projektach i doświadczeniach.
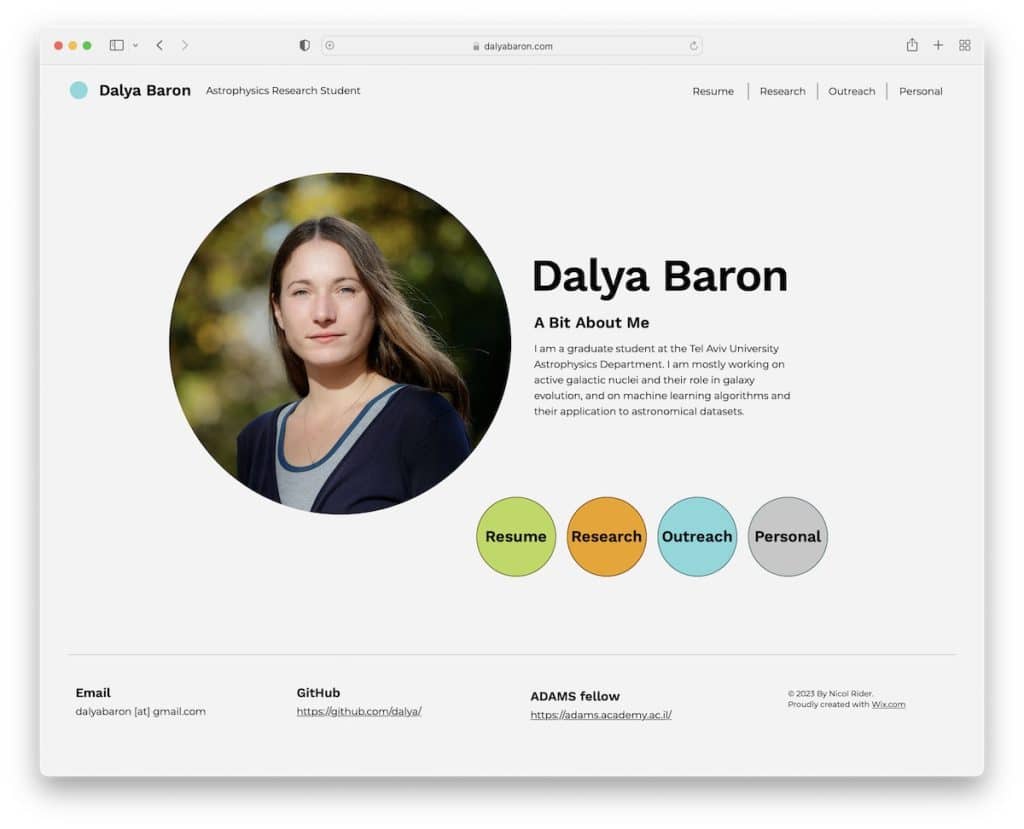
18. Dalia Baron
Zbudowany z: Wix

Dalya Baron ma okrągły obraz siebie z krótkim tekstem o mnie, któremu towarzyszą okrągłe przyciski (menu) z linkami do innych sekcji.
Podczas gdy cała witryna korzysta z tego samego tła, stopka jest oddzielona linią, co jest miłym, uproszczonym detalem.
Uwaga: Dodaj swój tekst o mnie na stronie głównej, aby każdy mógł szybko dowiedzieć się więcej o Tobie.
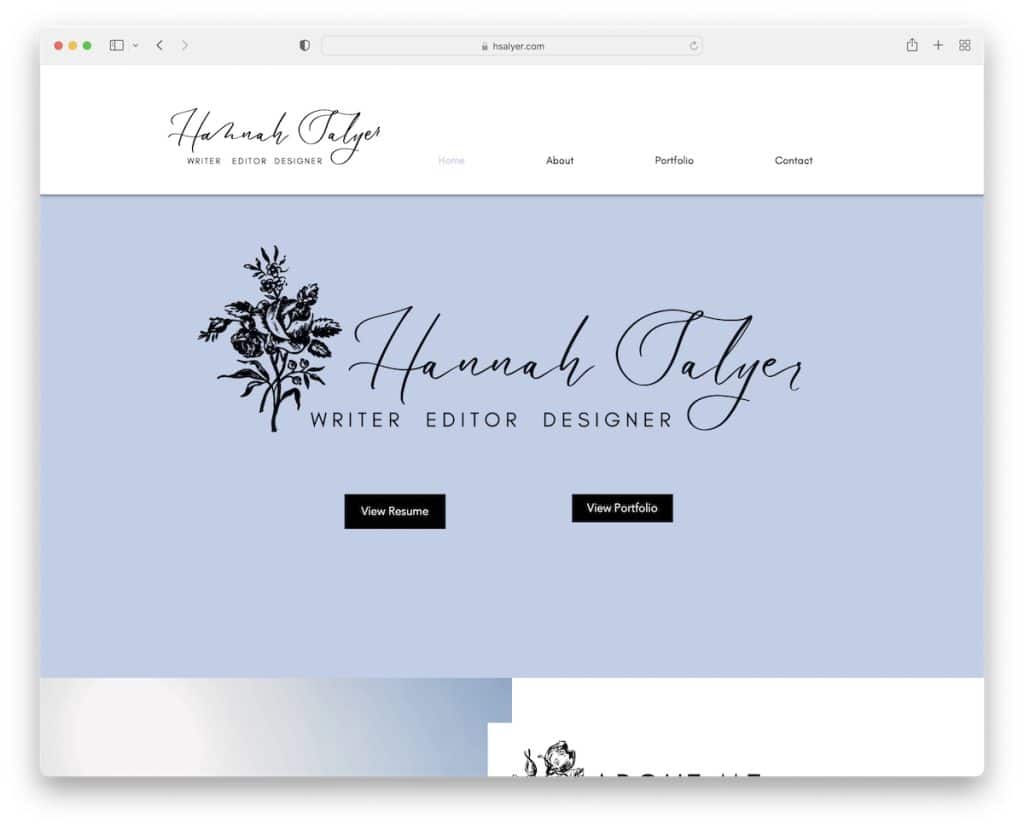
19. Hannah Salyer
Zbudowany z: Wix

Hannah Salyer prowadzi jednostronicową witrynę dla studentów z pływającym nagłówkiem, który ułatwia przeglądanie sekcji. Jednak Hannah ma swoje kategorie portfolio na osobnych stronach, aby strona główna była bardziej nieskomplikowana.
Stopka zawiera dodatkowe informacje i linki oraz formularz kontaktowy.
Uwaga: Użyj pływającego menu w witrynie jednostronicowej, aby szybciej przechodzić między sekcjami.
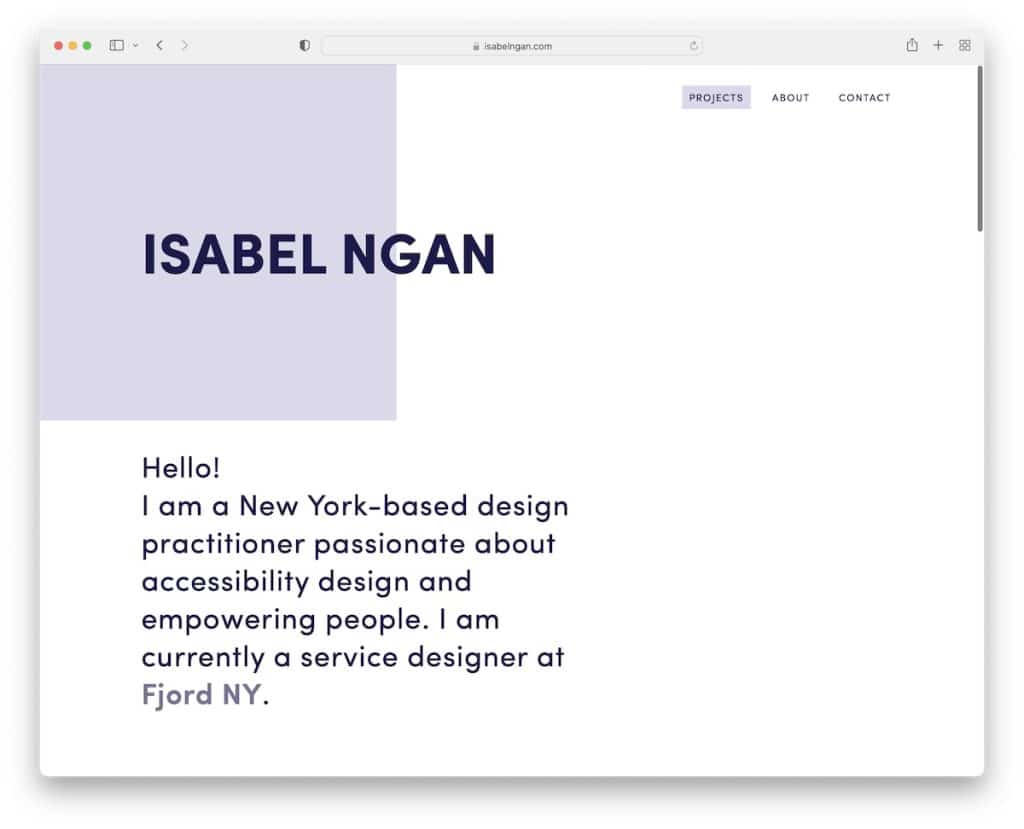
20. Izabela Ngan
Zbudowany z: Webflow

Isabel Ngan wie, jak pochylić się w stronę minimalizmu dzięki responsywnemu projektowi stron internetowych, ale jednocześnie wzbogaca go kreatywnymi akcentami.
Ponieważ ta witryna dla studentów nie ma pływającego nagłówka, przycisk powrotu do początku jest bardzo przydatny.
Lubimy również widzieć, że zawartość ładuje się podczas przewijania, co zapewnia przyjemniejsze wrażenia.
Uwaga: połączenie prostoty z kreatywnością może sprawić, że przeglądanie witryny będzie bardziej ekscytujące.
