Jak stylizować formularze Mailchimp w WordPress [2 metody!]
Opublikowany: 2023-03-02Chcesz stylizować formularze Mailchimp w WordPress? Ten przewodnik pokaże Ci, że stylizacja formularza rejestracji Mailchimp może być łatwa! Oto jak to zrobić.

Przybliżony czas czytania : 5,5 minuty
Masz dość szukania łatwego sposobu na stylizację formularza Mailchimp w WordPress?
Rozumiemy. Szukasz i szukasz, ale nie znajdujesz wielu opcji. Zwłaszcza te, które nie oczekują, że będziesz wiedział, jak kodować.
I to jest frustrujące.
Ale tak nie musi być. W rzeczywistości projektowanie stylu formularza Mailchimp może być zabawne .
Tak więc ten post pokaże Ci dwa sposoby stylizowania formularza osadzania Mailchimp: za pomocą Mailchimp i Formidable Forms.
Zacznijmy.
- Jak stylizować formularze za pomocą Mailchimp
- 1. Jak stylizować formularze za pomocą Mailchimp
- 2. Stylizuj swoje formularze za pomocą narzędzia do tworzenia formularzy
- 1. Jak stylizować formularze za pomocą Mailchimp
Jak stylizować formularze Mailchimp w WordPress
Formularze Mailchimp wyglądają świetnie, ale są nieco podstawowe.
A dostosowanie ich do swojej witryny to doskonały sposób na ich wyróżnienie.
Istnieją więc trzy sposoby na stylizację formularza Mailchimp w WordPress:
- Używanie stylu Mailchimp
- Użyj konstruktora formularzy
Ponieważ oba działają, pokażemy Ci, jak to zrobić.
1. Jak stylizować formularze za pomocą Mailchimp
Stylizowanie formularzy Mailchimp przy użyciu ich metody może być skomplikowane.
A to dlatego, że musisz znać przynajmniej trochę kodu, aby zacząć. Jeśli tego nie zrobisz, sprawy mogą się bardzo szybko skomplikować. Dlatego polecamy tę metodę osobom pewnym swoich umiejętności kodowania.
Aby rozpocząć dostosowywanie formularza, przejdź do swojego konta Mailchimp i przejdź do Odbiorcy → Formularze rejestracji → Formularze osadzone .
Możesz dostosować pola formularza, dodając pole adresu e-mail, imienia lub nazwiska.
Po zakończeniu kliknij Kontynuuj .
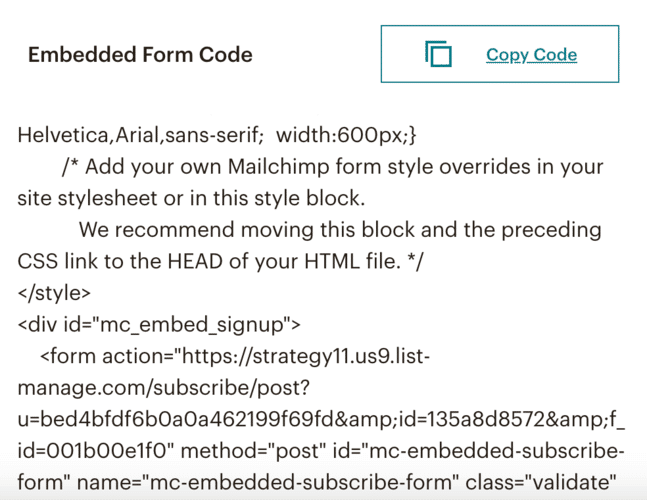
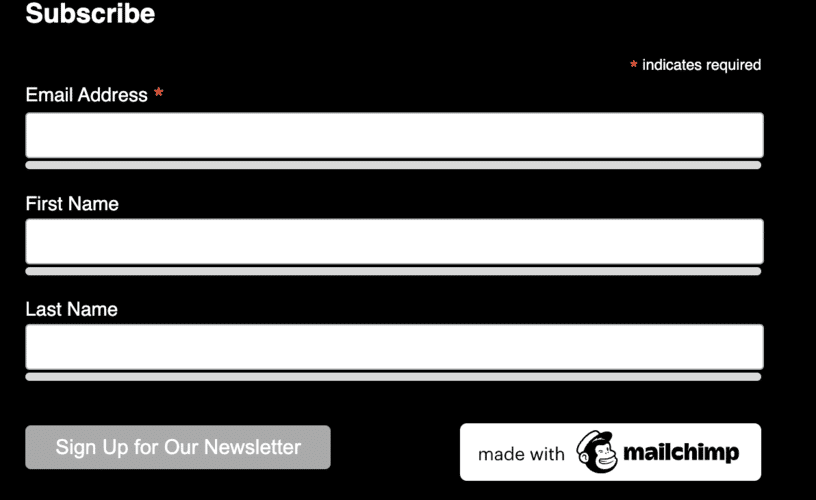
Następnie zobaczysz fragment kodu HTML, który możesz skopiować i wkleić na swojej stronie, aby wyświetlić formularz.

Jeśli chcesz dostosować wygląd tego formularza, oznacza to dostosowanie kodu formularza.
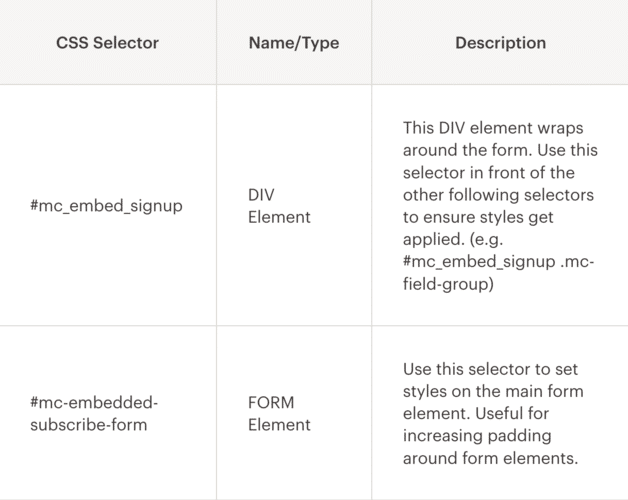
Ale czasami musisz użyć haków CSS Mailchimp. A Mailchimp ma ich ponad 30, takich jak formularz subskrypcji mc-embedded lub rejestracja mc-embed.

Jeśli czujesz się wystarczająco komfortowo z CSS i korzystasz z tych haków, możesz wiele zrobić ze swoimi formularzami.
Dostosuj pola wejściowe, przycisk przesyłania i wszelkie działania formularza są możliwe po wklejeniu tego kodu do edytora i zmianie go.
Zmień kolor tła formularza
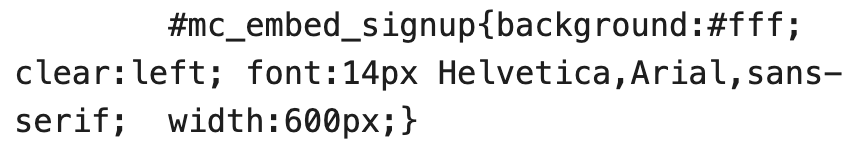
Aby zmienić tło formularza, musisz kierować kod <div id=”mc_embed_signup”>.
Tak więc w sekcji stylu zobaczysz fragment kodu:

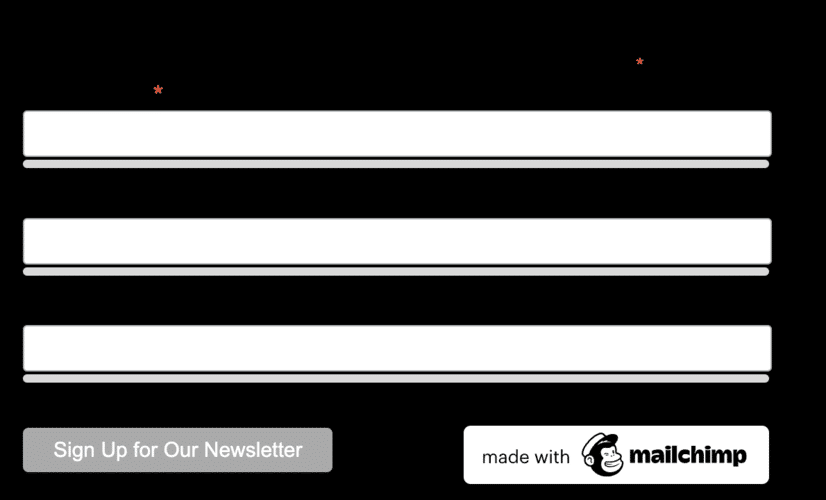
Możesz zmienić ten kod, aby dostosować tło formularza. Na przykład możesz zmienić tło: #fff na tło: #000 , aby zmienić tło na czarne.

Ale teraz tekst nie jest już widoczny. Możesz więc dodać kolor: #fff, aby zmienić go na biały.

Teraz Twoja forma wygląda jeszcze lepiej!
Możesz poeksperymentować z dostosowaniem, aby sprawdzić, czy możesz dopasować swoją witrynę WordPress!
Dostosowywanie przycisku wysyłania
Zobaczmy teraz, jak zmienić przycisk przesyłania.
Musisz więc kierować reklamy na <input type=”submit”>. Ale musimy to zrobić inaczej niż tło formularza.
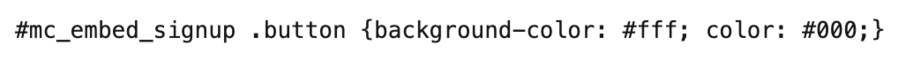
Przejdź do sekcji <style> i dodaj kod dla nadpisań stylu formularza Mailchimp:

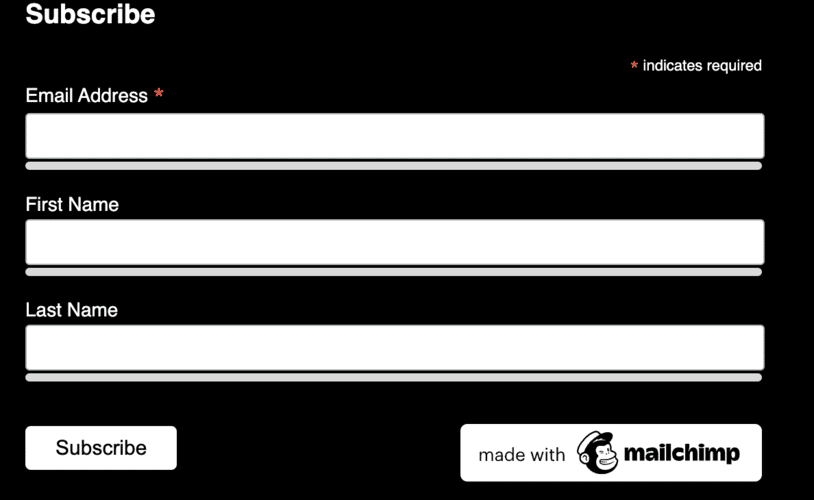
Spowoduje to ustawienie tła przycisku na białe, a tekstu na czarne.

A teraz twoja forma zaczyna się układać!
Możesz kontynuować dostosowywanie swojego formularza, celując w haczyki CSS, takie jak mc-field-groups i kod <input type=”email”>.
Ale jeśli chcesz łatwiejszego sposobu stylizowania formularzy Mailchimp, sprawdź poniższą metodę.
2. Stylizuj swoje formularze za pomocą narzędzia do tworzenia formularzy
Korzystanie z niestandardowego CSS doskonale nadaje się do kontrolowania projektu formularza.
Jeśli wiesz, jak kodować.
Ale jeśli chcesz znacznie prostszej opcji, sugerujemy Formidable Forms .
Formidable to najbardziej zaawansowany kreator formularzy WordPress, dzięki któremu dostosowywanie formularza jest dziecinnie proste. Niezależnie od tego, czy jest to formularz kontaktowy, czy wyskakujące okienko Mailchimp, Formidable Cię obejmuje.
Dodatkowo, dzięki integracji z Mailchimp i świetnemu Visual Form Styler, jest to idealne narzędzie do tworzenia formularzy kontaktowych Mailchimp.
Zainstaluj i aktywuj Formidable, a potem zaczniemy.
Zdobądź stylizator formularzy Mailchimp!
A jest tylko kilka kroków, aby to zrobić:
- Połącz Mailchimp i Formidable
- Utwórz swój formularz
- Dostosuj projekt
- Wyświetl swój formularz

1. Połącz Mailchimp i Formidable
Na pulpicie nawigacyjnym WordPress przejdź do Formidable → Add-Ons , znajdź dodatek Mailchimp , zainstaluj go i aktywuj.


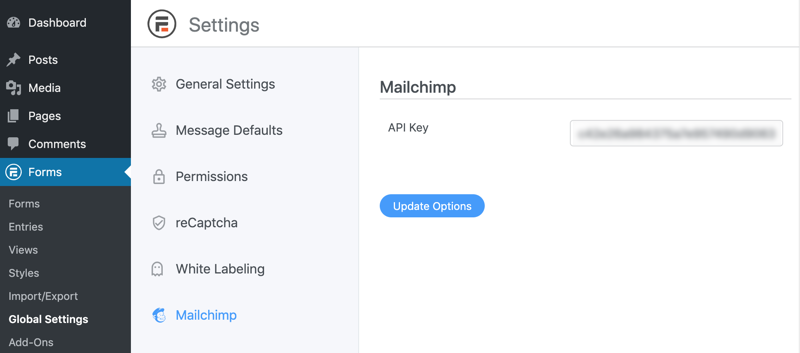
Następnie przejdź do Formidable → Ustawienia globalne → Mailchimp .
Możesz wprowadzić klucz API Mailchimp, aby połączyć się z kontem Mailchimp.

Teraz, gdy Twoje konto Mailchimp jest połączone, czas utworzyć formularz!
2. Stwórz swój formularz
Aby rozpocząć tworzenie formularza, przejdź do Formidable → Formularze , i kliknij Dodaj nowy .
Następnie wybierz jeden z wielu szablonów Formidable lub pusty formularz , aby zacząć od zera.
Następnie nazwij swój formularz i kliknij Utwórz .
Wtyczka przeniesie Cię do kreatora formularzy typu „przeciągnij i upuść”, w którym możesz rozpocząć tworzenie formularza.
Możesz dostosować formularz, dodając adres e-mail, imię i nazwisko oraz pola tekstowe, aby dopasować je do swoich potrzeb.
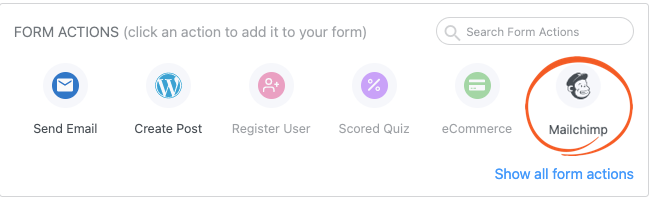
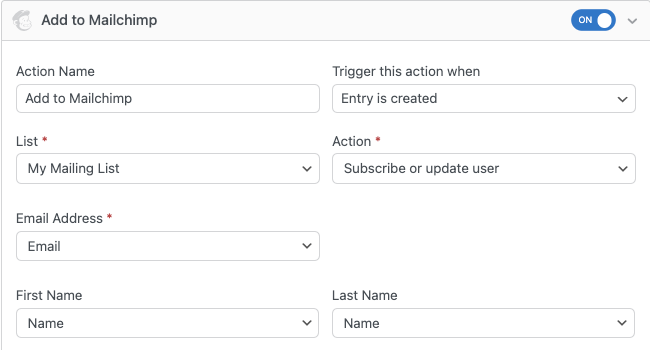
Po zakończeniu kliknij Aktualizuj , aby zapisać zmiany, przejdź do Ustawienia → Działania i powiadomienia i kliknij Mailchimp .

Akcja Mailchimp pojawi się poniżej i możesz dostosować ustawienia Mailchimp.

Po ich ustawieniu kliknij Aktualizuj , aby zapisać zmiany. Teraz dodanie subskrybenta Mailchimp do listy e-mail jest tak proste, jak wypełnienie formularza.
Teraz nadszedł czas, aby dostosować formularz. Przejdźmy więc do zakładki Styl .
3. Dostosuj projekt
Narzędzie Visual Form Styler firmy Formidable sprawia, że dostosowanie pięknego formularza jest łatwe dla każdego .
Nie musisz kodować ani używać haków CSS. Po prostu kliknij i dostosuj ustawienia na pasku bocznym.
Zobaczysz więc kilka opcji w zakładce Styl Formidable.
Możesz wybrać jeden z gotowych szablonów projektów Formidable, aby zaoszczędzić czas lub rozpocząć własną stylizację.
Aby dostosować szablon, kliknij trzy kropki na szablonie i kliknij Edytuj .
W Formidable's Styler możesz dostosować swój formularz do swoich potrzeb.
Zmień rozmiary czcionek, promień obramowania, kolory — wszystko, co widzisz, możesz dostosować.
Możesz wykazać się kreatywnością dzięki formularzowi i uczynić go unikalnym dla Twojej witryny.
Oto na przykład formularz, który stworzyliśmy dla używanej przez nas witryny testowej!
Formidable's Styler ułatwia ci pracę, niezależnie od tego, czy jesteś początkującym, czy ekspertem.
Pobaw się więc ustawieniami i spersonalizuj formularz.
Upewnij się tylko, że po zakończeniu klikniesz Aktualizuj , aby zapisać zmiany.
Teraz wyświetlmy ten formularz.
4. Wyświetl swój formularz
Najpierw przejdź do posta lub strony, na której chcesz dodać formularz Mailchimp.
Następnie dodaj nowy blok WordPress, a następnie wyszukaj blok Formidable Forms i dodaj go.

Następnie wybierz formularz z menu rozwijanego, a zobaczysz swój formularz.
Na koniec kliknij Aktualizuj , aby zapisać zmiany, a Twój formularz jest aktywny!
Powiedzieliśmy Ci, że Formidable jest najlepszy do łatwych formularzy dla Mailchimp!
W kilku prostych krokach masz gotowy formularz niestandardowy.
Bez kodu, bez kłopotów — po prostu łatwe tworzenie formularzy.
Zdobądź stylizator formularzy Mailchimp!
Jak będziesz stylizować formularze Mailchimp w WordPress?
Dostosowanie formularza rejestracji Mailchimp w WordPress to najlepszy sposób na wyróżnienie formularzy.
A dzisiaj nauczyłeś się dwóch różnych sposobów dostosowywania osadzonych formularzy dla Mailchimp — za pomocą kodu i za pomocą Formidable Forms. To, który wybierzesz, będzie zależeć od tego, jak dobrze radzisz sobie z kodem, chociaż zalecamy Formidable, nawet jeśli jesteś doświadczonym programistą.
Jeśli nadal zastanawiasz się, dlaczego Formidable jest najlepszym wyborem, sprawdź ten post, w którym dowiesz się, dlaczego jest to najlepsza wtyczka WordPress do rejestracji w Mailchimp.
Nie będziesz rozczarowany.
Jeśli jesteś gotowy, aby rozpocząć, przejdź do naszej strony z cenami i złap jeden z naszych doskonałych planów.
Na koniec śledź nas na Facebooku, Twitterze i YouTube, aby uzyskać więcej świetnych wskazówek i sztuczek Mailchimp!
Przeczytaj więcej o Mailchimp i Formidable!
Czy wiesz, że Formidable Forms to jedna z najszybszych obecnie dostępnych wtyczek WordPress do tworzenia formularzy? Jeśli jeszcze go nie używasz, zacznij od naszej bezpłatnej wtyczki lub w pełni funkcjonalnej wersji pro!

 Jak dodać wyskakujące okienko Mailchimp do WordPress [Dwa proste sposoby!]
Jak dodać wyskakujące okienko Mailchimp do WordPress [Dwa proste sposoby!] Jak zrobić wyskakujące okienko Mailchimp w WordPress (prosty przewodnik)
Jak zrobić wyskakujące okienko Mailchimp w WordPress (prosty przewodnik) Potrzebujesz teraz wtyczki WordPress do formularza rejestracyjnego Mailchimp
Potrzebujesz teraz wtyczki WordPress do formularza rejestracyjnego Mailchimp