Top 3 smukłych statycznych generatorów witryn zapewniających maksymalną wydajność
Opublikowany: 2023-03-21W ostatnich latach statyczne generatory witryn (SSG) odnotowały gwałtowny wzrost popularności wśród programistów ze względu na ich prostotę, szybkość i zalety związane z bezpieczeństwem. Są często używane w blogach, dokumentacji, portfolio i witrynach e-commerce.
W tym artykule przyjrzymy się bliżej kilku statycznym generatorom witryn, które używają Svelte i omówimy, dlaczego mogą one zmienić zasady gry w twoich kolejnych projektach tworzenia stron internetowych.
Co to jest Svelte Static Site Generator?
Generator stron statycznych to narzędzie, które generuje stronę internetową złożoną ze statycznych plików HTML, CSS i JavaScript.
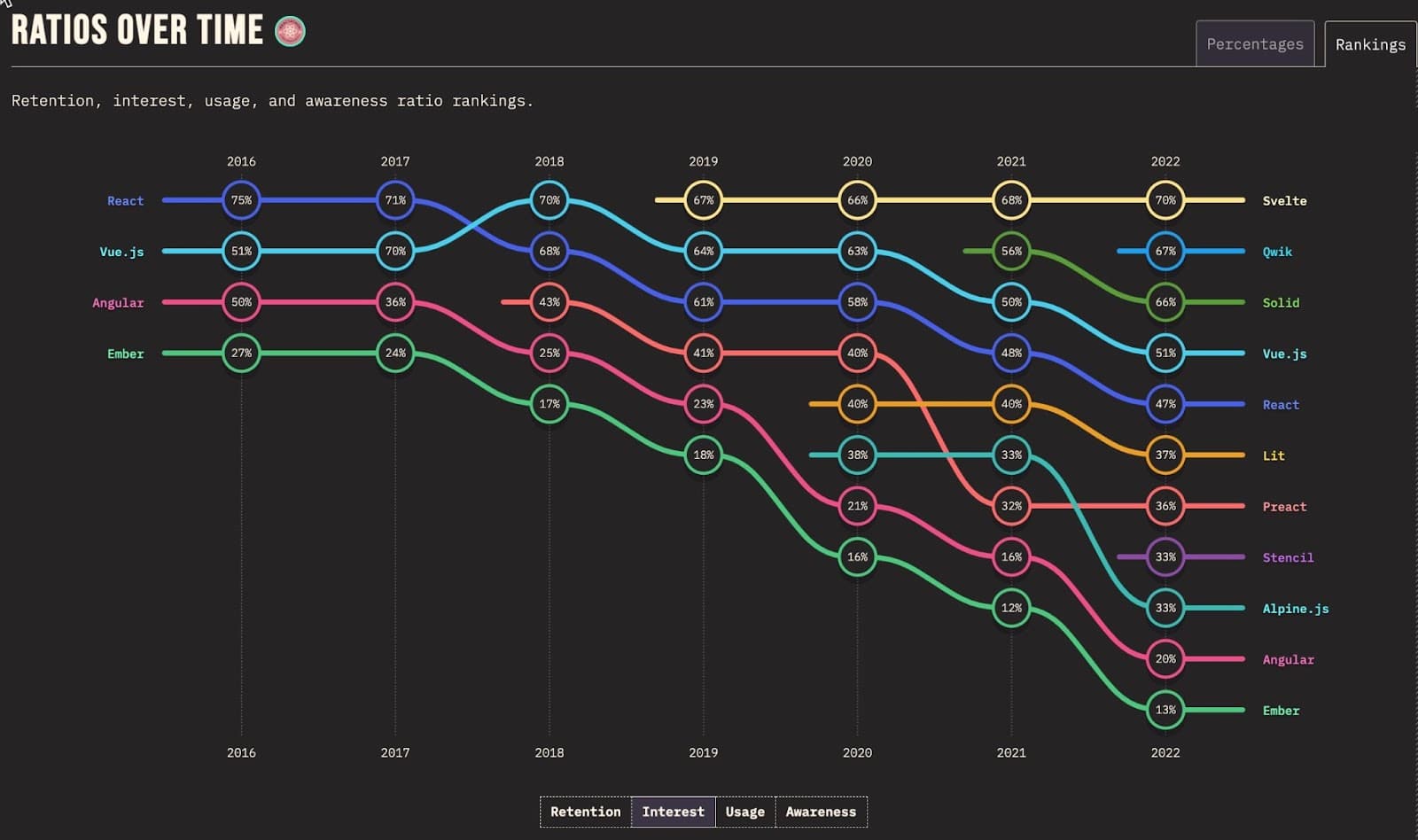
Svelte to nowoczesny framework JavaScript, który zyskał znaczną popularność wśród programistów dzięki unikalnemu podejściu do tworzenia aplikacji internetowych.

Różni się od innych frameworków JavaScript, takich jak React i Vue, ponieważ kompiluje kod w czasie kompilacji, a nie w czasie wykonywania.
Jak możesz sobie wyobrazić, statyczny generator witryn korzystający ze Svelte wygeneruje wszystkie niezbędne pliki HTML, CSS i JavaScript w czasie kompilacji — umożliwiając programistom tworzenie szybkich i wydajnych stron internetowych, które są łatwe w utrzymaniu i aktualizacji.
Zalety i przypadki użycia statycznych generatorów witryn korzystających ze Svelte
Istnieje kilka powodów, dla których programiści mogą zdecydować się na użycie Svelte SSG w swoich projektach tworzenia stron internetowych. Oto niektóre z kluczowych korzyści:
- Szybkość: ponieważ nie ma potrzeby, aby serwer generował strony w locie, statyczne witryny mogą być ładowane niemal natychmiast — szczególnie w przypadku witryn takich jak e-commerce lub serwisy z wiadomościami.
- Bezpieczeństwo: nie ma bazy danych ani kodu po stronie serwera, który można zhakować, co czyni go dobrym wyborem dla witryn obsługujących wrażliwe dane lub transakcje.
- Skalowalność: ponieważ nie ma kodu po stronie serwera, nie ma wąskich gardeł ani ograniczeń, o które należy się martwić.
- Doświadczenie programisty : dzięki takim funkcjom, jak ponowne ładowanie modułów na gorąco, renderowanie po stronie serwera i automatyczne dzielenie kodu — programiści mogą łatwiej tworzyć, testować i wdrażać swoje witryny.
Przypadki użycia dla smukłych statycznych generatorów witryn
Svelte SSG mogą być wykorzystywane w szerokim zakresie projektów tworzenia stron internetowych. Oto kilka przypadków użycia z konkretnymi przykładami:
- Osobiste blogi: SSG, takie jak SvelteKit i Elder.js, świetnie nadają się do tworzenia osobistych blogów. Oferują wbudowaną obsługę przeceny i podświetlania składni kodu, ułatwiając tworzenie i publikowanie postów na blogu.
- Witryny biznesowe: Astro doskonale nadaje się do tworzenia witryn biznesowych, ponieważ oferuje takie funkcje, jak renderowanie po stronie serwera, automatyczne generowanie stron i trasy dynamiczne.
- Witryny e-commerce: Svelte SSG mogą być używane do tworzenia szybkich i wydajnych witryn e-commerce, ponieważ zapewniają doskonałą obsługę.
- Miejsca dokumentacyjne: Svelte SSG są również idealne do budowy miejsc dokumentacyjnych.
- Interaktywne aplikacje internetowe: dzięki Astro możesz tworzyć interaktywne aplikacje internetowe.
Top 3 smukłych generatorów stron statycznych
Zanim przejrzymy niektóre z tych statycznych generatorów witryn, powinieneś zrozumieć, że SSG zawsze generują pliki statyczne, które musisz hostować online, aby użytkownicy mieli dostęp do witryny.
Dzięki Kinsta możesz hostować swoją statyczną stronę internetową za pośrednictwem naszego rozwiązania do hostingu aplikacji, które oferuje skalowalność, niezawodność i bezpieczeństwo. Obecnie pracujemy nad dodaniem nowych, dedykowanych usług hostingu witryn statycznych, które pozwolą Ci wydajniej wdrażać SSG i jeszcze szybciej udostępniać Twoje treści.
Przyjrzyjmy się teraz najlepszym statycznym generatorom witryn, które używają Svelte i co je wyróżnia.
1. Smukły zestaw

SvelteKit to popularny SSG zbudowany na platformie Svelte, który wykorzystuje unikalne funkcje Svelte, takie jak:
- Podejście oparte na kompilatorze
- Aktualizacje reaktywne
- Architektura oparta na komponentach
- Mniejsze rozmiary pakietów
- Łatwe do nauki
Został zbudowany przez zespół Svelte i jest powszechnie uważany za jeden z najlepszych SSG, które używają Svelte z następujących powodów:
- SvelteKit ma wbudowane funkcje bezserwerowe, co ułatwia dodawanie funkcji zaplecza do Twojej witryny. Możesz na przykład użyć funkcji bezserwerowej do obsługi przesyłania formularzy, przetwarzania płatności lub interakcji z bazą danych.
- SvelteKit automatycznie dzieli kod aplikacji, co oznacza, że ładuje tylko kod potrzebny dla każdej strony. Skutkuje to krótszym czasem ładowania i lepszą wydajnością.
- SvelteKit może wstępnie pobrać dane dla strony przed jej załadowaniem, co oznacza, że strona może być renderowana szybciej.
- SvelteKit ma wbudowany routing, który ułatwia tworzenie złożonych, wielostronicowych aplikacji.
SvelteKit jest używany przez wiele popularnych stron internetowych, w tym Yarn i Brilliant. Jeśli szukasz Svelte SSG, zdecydowanie warto spróbować SvelteKit. Sprawdź ich oficjalną dokumentację, która zawiera obszerną dokumentację, jak zacząć i nie tylko.
Jak wdrożyć statyczną witrynę SvelteKit na Kinsta

Możesz skonfigurować statyczną witrynę SvelteKit na Kinsta, rozwidlając nasz przykład szybkiego startu i wdrażając go na naszym hostingu aplikacji. Zapewni to adres URL, który załaduje Twoją statyczną stronę SvelteKit w ciągu kilku minut.
2. Astr

Astro to nowoczesny generator stron statycznych, który zapewnia elastyczny i wydajny sposób tworzenia statycznych stron internetowych. Został zaprojektowany tak, aby był szybki, lekki i łatwy w użyciu, co czyni go doskonałym wyborem dla programistów, którzy chcą tworzyć wydajne i łatwe w utrzymaniu strony internetowe.

Astro zostało zaprojektowane w oparciu o model programowania oparty na komponentach, który ułatwia tworzenie komponentów wielokrotnego użytku oraz zarządzanie ich stanem i przepływem danych. Masz również możliwość używania swoich ulubionych frameworków frontendowych, takich jak Svelte, React i Vue, do tworzenia komponentów, które możesz łatwo zintegrować ze stronami i szablonami Astro.
Wykorzystuje również architekturę wyspową, unikalne podejście, które oddziela strony i komponenty w izolowane „wyspy” kodu (CSS, JavaScript i HTML).
Astro zapewnia również dostęp do wielu integracji, takich jak:
- Integracja MDX
- Integracja optymalizacji obrazu
- Integracja Tailwind
- Integracja mapy witryny
Astro jest używane przez wiele popularnych stron internetowych, takich jak The Guardian Engineering. Możesz sprawdzić inne popularne platformy, które z nich korzystają na swojej stronie prezentacji.
Dokumentacja Astro zawiera szczegółowe informacje na temat korzystania z frameworka, w tym jego integracji z frameworkiem Svelte.
Jak wdrożyć witrynę Astro Static na Kinsta

Możesz łatwo skonfigurować witrynę internetową Astro, udostępniając przykład szybkiego startu hello-world Kinta na GitHub. Następnie wdróż go do hostingu aplikacji Kinsta, który zapewni unikalny adres URL.
3. Starszy.js

Elder.js to statyczny generator witryn zbudowany z myślą o SEO. Niewielki zespół specjalistów ds. SEO i programistów zaprojektował go od podstaw, aby rozwiązać wyjątkowe wyzwania i złożoność tworzenia flagowych witryn SEO z ponad 100 000 stron.
Jedną z kluczowych cech Elder.js jest jego zdolność do bezproblemowej współpracy ze Svelte, dając programistom możliwość tworzenia komponentów interfejsu użytkownika wielokrotnego użytku i używania ich na wielu stronach, a nawet projektach.
Oprócz możliwości integracji ze Svelte, Elder.js ma inne interesujące funkcje:
- Elder.js wykorzystuje wysoce zoptymalizowany proces kompilacji, który wykorzystuje jak najwięcej rdzeni procesora, dzięki czemu jest niewiarygodnie szybki i wydajny. Na przykład, zgodnie z ich dokumentacją, może z łatwością wygenerować intensywnie przetwarzającą dane witrynę z 18 000 stron w zaledwie 8 minut przy użyciu tylko 4-rdzeniowej maszyny wirtualnej.
- Dzięki Elder.js programiści mają pełną kontrolę nad sposobem pobierania, przygotowywania i manipulowania danymi przed wysłaniem ich do szablonu Svelte.
- Elder.js obsługuje szereg oficjalnych i społecznościowych wtyczek, które można dodać do witryny w celu rozszerzenia jej funkcjonalności.
- Elder.js obsługuje skróty, które są inteligentnymi symbolami zastępczymi, których można używać do zabezpieczania treści na przyszłość, niezależnie od tego, czy znajdują się one w CMS, czy w plikach statycznych. Te skróty mogą być asynchroniczne, co ułatwia umieszczanie dynamicznych treści w witrynie.
- Elder.js pozwala programistom uwodnić tylko te części klienta, które muszą być interaktywne, zmniejszając rozmiar ładunku i poprawiając wydajność witryny.
Sprawdź oficjalną dokumentację Elder.js, aby uzyskać więcej informacji.
Jak wdrożyć statyczną witrynę Elder.js na Kinsta

Możesz skonfigurować statyczną witrynę Elder.js na Kinsta, rozwidlając nasz przykład szybkiego startu i wdrażając go na naszym hostingu aplikacji. Zapewni to adres URL, który załaduje Twoją statyczną witrynę w ciągu kilku minut.
Jak wybrać najlepszy statyczny generator witryn Svelte dla swojej witryny
Jeśli chodzi o wybór najlepszego Svelte SSG, należy wziąć pod uwagę kilka rzeczy:
Wymagania projektowe
Oto, o czym powinieneś najpierw pomyśleć przed wyborem lub podjęciem jakiejkolwiek decyzji dotyczącej Svelte SSG.
Zadaj sobie pytanie, jakiego rodzaju witrynę chcesz zbudować, jak bardzo będzie ona złożona oraz jakich funkcji i funkcjonalności będzie wymagać. Pomoże ci to zawęzić opcje.
Doświadczenie programisty
Zawsze szukaj SSG z funkcjami, które zapewniają doskonałe wrażenia programistyczne, takie jak wbudowany serwer programistyczny, ponowne ładowanie na gorąco i przejrzysta dokumentacja. Pomoże to uczynić proces programowania bezproblemowym i wydajnym, umożliwiając szybsze i mniej frustrujące zbudowanie witryny.
Społeczność
Wreszcie, ważne jest, aby wziąć pod uwagę poziom dostępnego wsparcia społeczności. Znajdź Svelte SSG z zaangażowaną społecznością, która może zaoferować pomoc i wsparcie w razie potrzeby. W ten sposób uzyskasz odpowiedzi na swoje pytania i rozwiążesz wszelkie problemy, które pojawią się podczas tworzenia witryny.
Streszczenie
Generatory witryn statycznych (SSG) stają się coraz bardziej popularne ze względu na ich szybkość, prostotę i zwiększone bezpieczeństwo. Są szczególnie przydatne do tworzenia witryn internetowych, które nie wymagają dynamicznej zawartości ani funkcjonalności serwera.
Korzystanie z SSG opartych na Svelte może przynieść jeszcze więcej korzyści, ponieważ zapewnia dodatkowe funkcje z platformy Svelte, w tym mniejszy rozmiar pakietu i szybkie renderowanie. W rezultacie SSG oparte na Svelte są doskonałym wyborem do tworzenia statycznych witryn, które ładują się szybko i działają wydajnie.
Możesz hostować swoją statyczną stronę internetową za pomocą Hostingu aplikacji Kinsta za darmo, a jeśli Ci się spodoba, przejdź na nasz plan Hobby Tier.
Czy rozważasz wypróbowanie statycznego generatora witryn, który używa Svelte do następnego projektu? Czy kiedykolwiek używałeś? Daj nam znać w komentarzach!
