Korzystanie z plików SVG w WordPress
Opublikowany: 2020-11-18Jeśli regularnie pracujesz ze stronami internetowymi, być może natknąłeś się na pliki SVG i być może próbowałeś użyć plików SVG w swojej witrynie WordPress. Mówimy „próbowałem”, ponieważ zwykle używanie plików SVG z WordPressem może być trudne! W tym artykule przyjrzymy się, czym dokładnie są pliki SVG, dlaczego możesz chcieć ich używać i jak możesz zacząć je wdrażać w swojej witrynie WordPress już dziś.
Zacznijmy!
Co to jest plik SVG?
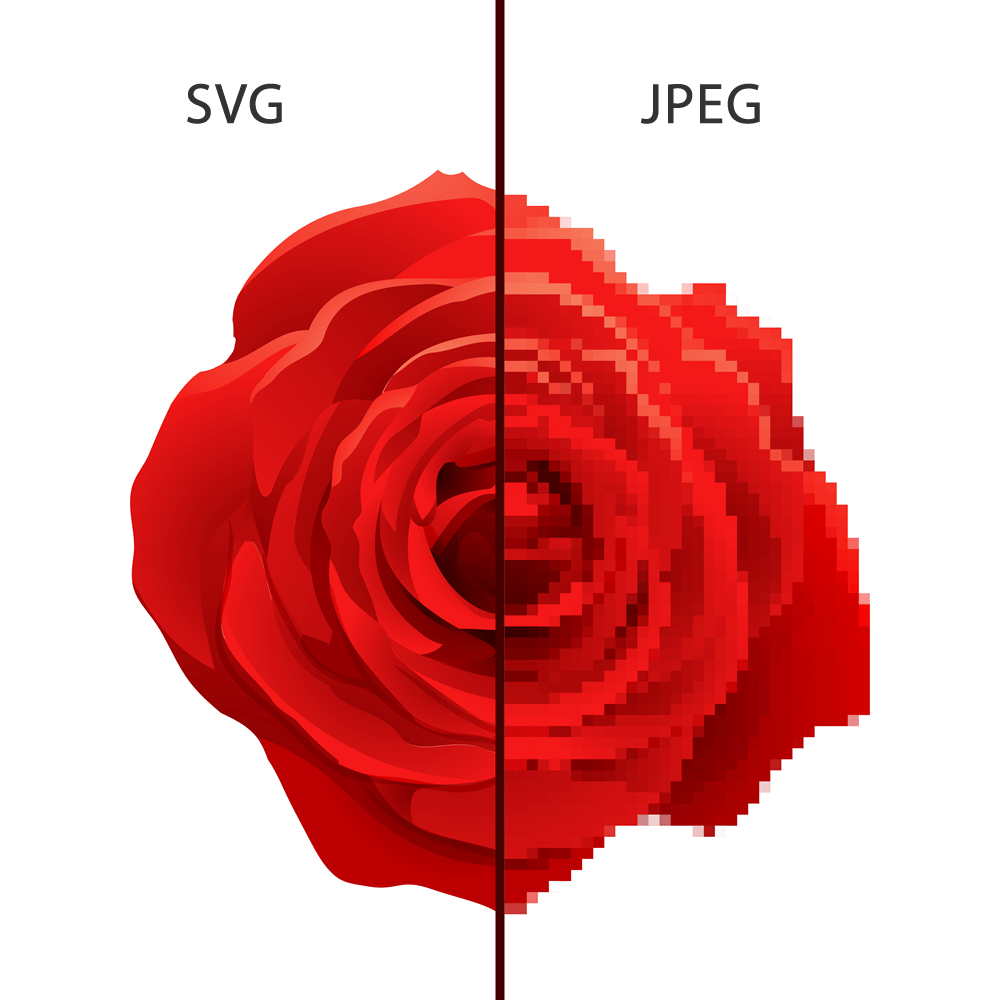
SVG to skrót od „Scalable Vector Graphics”. Te typy plików graficznych różnią się od bardziej popularnych formatów graficznych, takich jak JPEG, PNG i GIF, które są oparte na pikselach. Z drugiej strony obraz SVG jest rysowany matematycznie za pomocą wektorów i jako taki należy do grupy obrazów zwanej „grafiką wektorową”.
Prawdopodobnie widziałeś strony internetowe, które zawierają obrazy, które wyglądają na ziarniste lub rozpikselowane. A może próbowałeś powiększyć plik JPEG (na przykład) i zauważyłeś, że im bardziej powiększasz, tym bardziej ziarnisty wydaje się twój obraz. Może to być naprawdę frustrujące, ponieważ jedynym sposobem na rozwiązanie tego problemu jest a) pomniejszenie lub b) znalezienie wersji obrazu o wyższej rozdzielczości do pracy.
Pliki SVG, podobnie jak inne grafiki wektorowe, nie cierpią z powodu tego problemu „pikselacji”, ponieważ każda część obrazu jest tworzona przy użyciu dwuwymiarowej mapy, która określa wygląd obrazu. Dzięki temu możesz skalować pliki SVG w nieskończoność i zawsze będą wyglądać ostro i ostro.
To sprawia, że są idealne dla stron internetowych, ponieważ nie ma znaczenia, jaką rozdzielczość ekranu używamy do wyświetlania obrazu – zawsze będzie dobrze wyglądał.

Ta możliwość skalowania bez utraty rozdzielczości jest jednym z powodów, dla których pliki SVG dla obrazów stają się coraz bardziej popularne w witrynach internetowych. Często zdarza się, że strony internetowe przesyłają teraz swoje logo jako plik SVG, a wiele innych grafik na stronach internetowych jest również dodawanych w formacie SVG. A ponieważ pliki SVG są kodowane przy użyciu języka XML, oznacza to, że technicznie można je edytować za pomocą edytora tekstu, a także mogą być łatwo indeksowane przez wyszukiwarki.
Jest co lubić, ale czy są jakieś wady?
Pliki SVG i WordPress
Pliki SVG mają jedną główną słabość… bezpieczeństwo. Pliki SVG są z założenia niezabezpieczone i jako takie są traktowane przez WordPress jako „niebezpieczne”. Więc dlaczego tak jest?
Pliki SVG są w rzeczywistości zapisywane w formacie dokumentu, a nie w formacie obrazu. Z tego powodu technicznie możliwe jest osadzenie kodu JavaScript w pliku. Ten JavaScript może być następnie wykonywany przez przeglądarkę użytkownika końcowego. Wyraźnie złe wieści, jeśli JavaScript ma złośliwy charakter.
Istnieją również inne luki w SVG. Fakt, że przeglądarka musi analizować znaczniki XML w celu wyświetlenia grafiki wektorowej, czyni ją podatną na złośliwe wykorzystanie, takie jak uzyskanie dostępu do nieautoryzowanej daty użytkownika, wywołanie ataków typu brute force lub cross scripting.
Z bardziej prozaicznego punktu widzenia fakt, że wszyscy użytkownicy WordPressa mają dostęp do Biblioteki multimediów, zwiększa ryzyko, że ktoś nieświadomy możliwych zagrożeń stwarzanych przez pliki SVG może przesłać niezabezpieczony plik SVG na stronę internetową.
To z powodu tych problemów WordPress domyślnie nie pozwala na przesyłanie plików SVG. O ile Twój serwer nie został skonfigurowany do akceptowania plików SVG, mogłeś zobaczyć poniższy komunikat po próbie przesłania pliku SVG do Biblioteki multimediów WordPress.

Jak korzystać z plików SVG w WordPress
Należy zauważyć, że pliki SVG i WordPress są w pełni kompatybilne. Jedynym prawdziwym powodem, dla którego domyślnie nie można przesyłać plików SVG, są obawy dotyczące bezpieczeństwa związane z tego typu plikami.
W związku z tym, o ile zdajesz sobie sprawę z konsekwencji używania plików SVG dla bezpieczeństwa i przeprowadzasz odpowiednie kontrole, aby upewnić się, że żaden złośliwy kod nie jest przesyłany do Twojej witryny WordPress, możesz używać plików SVG w swojej witrynie WordPress.
Oczyszczanie plików SVG
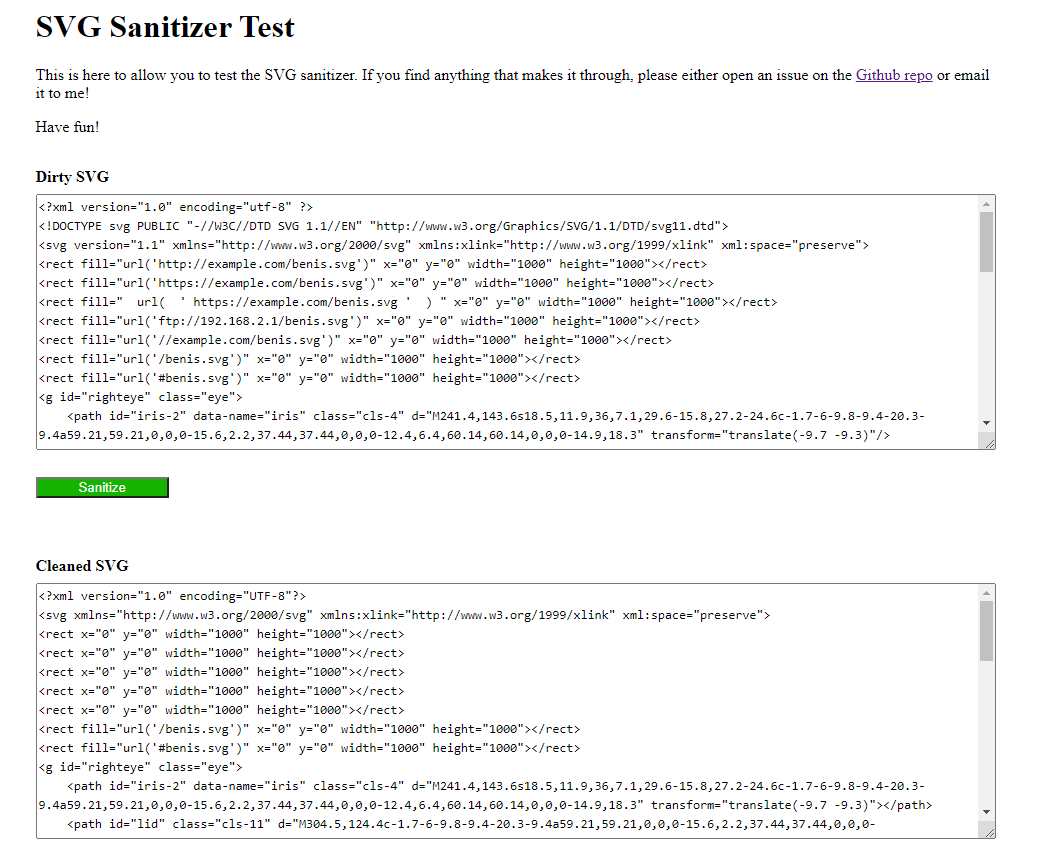
Jak już wspomniano, ważne jest, aby upewnić się, że żadne pliki SVG przesyłane do Twojej witryny nie zawierają złośliwego kodu. Aby to zrobić, pliki SVG powinny być najpierw „oczyszczone”. Najłatwiej to zrobić za pomocą wtyczki SVG na swojej stronie WordPress (więcej o tym dalej), ale jeśli chcesz zrobić to ręcznie, możesz użyć internetowego narzędzia Sanitizer, takiego jak SVG Santizer Test dostarczonego przez Darryl Doyle, programistę WordPress .
Prześlij zawartość pliku SVG do internetowego Santitizera, który przejdzie przez kod i wyprodukuje „oczyszczoną” wersję, która jest dobra.


Gdy kod jest już gotowy, możesz go wstawić bezpośrednio do WordPressa za pomocą fragmentu kodu.
W rzeczywistości prawdopodobnie łatwiej będzie Ci użyć wtyczki do obsługi plików SVG, zwłaszcza jeśli będziesz ich używać. Na szczęście dostępnych jest kilka doskonałych opcji.
Bezpieczny SVG

Safe SVG to wtyczka opracowana przez Darrylla Doyle'a (który również stworzył witrynę SVG Sanitizer, o której mowa powyżej). Opisywana jako „najlepszy sposób na zezwolenie na przesyłanie plików SVG”, ta wtyczka zapewnia poziom funkcjonalności „dwa w jednym”, a) konfigurując WordPress, aby zezwalał na pliki SVG i b) oczyszczając pliki SVG podczas przesyłania, aby upewnić się, że są bezpieczne w użyciu.
Po zainstalowaniu i aktywacji wtyczki możesz od razu rozpocząć przesyłanie plików SVG do użytku w witrynie WordPress. Jak wspomniano, pliki te zostaną oczyszczone przed dodaniem do Biblioteki multimediów, więc nie należy ryzykować nieumyślnego zainfekowania witryny złośliwym oprogramowaniem.
Dostępna jest również płatna wersja wtyczki, która oferuje dodatkowe opcje związane z optymalizacją zdjęć i ograniczeniem przesyłania przez użytkowników.
Wsparcie SVG

Podobnie jak w przypadku Safe SVG, obsługa SVG umożliwia łatwe i bezpieczne przesyłanie plików SVG do biblioteki multimediów i używanie ich jak każdego innego obrazu.
Jeśli zainstalujesz/aktywujesz i przejdziesz do Ustawienia->Obsługa SVG w menu administratora, znajdziesz jego ustawienia, w których możesz również ograniczyć przesyłanie tylko do administratorów i poprawić stylizację plików SVG, włączając tryb zaawansowany, a także niektóre otwarte. narzędzia źródłowe do animowania i optymalizacji plików SVG.
Fragment kodu
Jeśli chcesz włączyć obsługę SVG bez użycia wtyczki, możesz to zrobić, edytując plik functions.php aktywnego motywu. Otwórz plik za pomocą ulubionego edytora tekstu, a następnie dodaj następujący kod:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Gdy to zrobisz, powinieneś być w stanie przesłać pliki SVG do biblioteki multimediów. Pamiętaj tylko o problemach bezpieczeństwa związanych z plikami SVG i upewnij się, że najpierw je oczyściłeś.
SVG i CSS
Jeśli użyjesz pliku SVG jako logo w swojej witrynie, zostanie on zastosowany bezpośrednio jako tag <img>.

Jeśli zmienisz rozmiar pliku logo za pomocą CSS, zobaczysz, jak obraz może skalować się tak, jak potrzebujesz. Oczywiście przesadziliśmy z rozmiarem w poniższym demo (jest mało prawdopodobne, że będziesz chciał tak duży dziennik!), ale masz pomysł.

Pliki SVG mogą służyć nie tylko do logo. Możesz na przykład użyć pliku SVG jako obrazu tła w stopce witryny. Poniżej przedstawiono kod demonstracyjny, który można wykorzystać do osiągnięcia tego celu (nie zapomnij oczywiście zmienić domeny i ścieżki do swojego obrazu).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Ekscytującą rzeczą w plikach SVG jest to, że nie ma znaczenia, jak duży lub mały ma być obraz, zawsze będzie wyglądał ostry i ostry.
Obsługa przeglądarek dla plików SVG jest obecnie dość uniwersalna. Jednym godnym uwagi wyjątkiem jest Internet Explorer 8, ale ponieważ obecnie korzysta z niego tylko 0,3% użytkowników na całym świecie, może to nie być poważnym problemem.
Jeśli masz problem z wygenerowaniem poprawnego kodu do używania plików SVG za pomocą CSS w swojej witrynie, wypróbuj ten darmowy koder URL dla SVG. To świetne narzędzie, które łatwo konwertuje kod SVG do gotowego do CSS przy minimalnym wysiłku z Twojej strony.
Wniosek
SVG to świetne rozwiązanie, gdy chcesz mieć pewność, że grafika w Twojej witrynie jest ostra i świetnie wygląda bez względu na ekran, na którym jest oglądana. Włączenie ich w instalacji WordPressa jest proste w przypadku korzystania z wtyczki SVG i może naprawdę przyspieszyć projektowanie responsywnych stron internetowych, ponieważ jeden obraz może być używany na wszystkich rozmiarach ekranu.
Jedyną wadą plików SVG jest tak naprawdę zagrożenie bezpieczeństwa, jakie stwarzają. To powiedziawszy, użycie wtyczki, która je oczyszcza, znacznie zmniejsza ryzyko i naprawdę nie powinno zniechęcać Cię do ich używania.
