Jak naprawić błąd „Cele dotknięcia nie mają odpowiedniego rozmiaru” w WordPress
Opublikowany: 2023-09-11Lighthouse to potężne narzędzie, które pozwala zebrać przydatne informacje na temat wydajności Twoich stron internetowych. Jednym z często zgłaszanych problemów projektowych jest „Cele dotknięcia nie mają odpowiedniego rozmiaru” . Jeśli jednak nie jesteś programistą ani projektantem stron internetowych, możesz nie wiedzieć, co to oznacza i jak to naprawić.
Na szczęście uczynienie stron bardziej przyjaznymi dla użytkownika i naprawienie tego konkretnego problemu z Lighthouse jest stosunkowo proste. Można na przykład zwiększyć rozmiar obiektów dotknięcia lub odstępy między nimi.
W tym poście przyjrzymy się bliżej Lighthouse i problemowi „Cele dotknięcia mają niewłaściwy rozmiar”. Następnie omówimy kilka sposobów naprawienia tego problemu. Zaczynajmy!
Wprowadzenie do problemu „Cele dotykowe mają niewłaściwy rozmiar”.
Zanim zajmiemy się problemem „Cele dotknięcia mają niewłaściwy rozmiar”, musisz dowiedzieć się trochę o Lighthouse. To narzędzie typu open source umożliwia ocenę jakości i wydajności stron internetowych. Możesz na przykład zbierać informacje o dostępności swojej witryny, SEO, szybkości strony, wyglądzie i nie tylko.
Jeśli masz duże doświadczenie w tworzeniu stron internetowych, możesz uruchomić Lighthouse w Chrome DevTools lub z wiersza poleceń. Jednak PageSpeed Insights jest również zasilany przez Lighthouse i często jest dobrą alternatywą dla początkujących.
Aby uzyskać zaawansowaną ocenę swojej witryny, wystarczy wpisać adres URL witryny i kliknąć opcję Analizuj :

Analiza rozpocznie się wkrótce potem. Następnie możesz wyświetlić szczegółowe informacje na temat wydajności i optymalizacji swojej strony internetowej. PageSpeed Insights ułatwia to zadanie, kategoryzując szczegóły pod przejrzystymi nagłówkami.
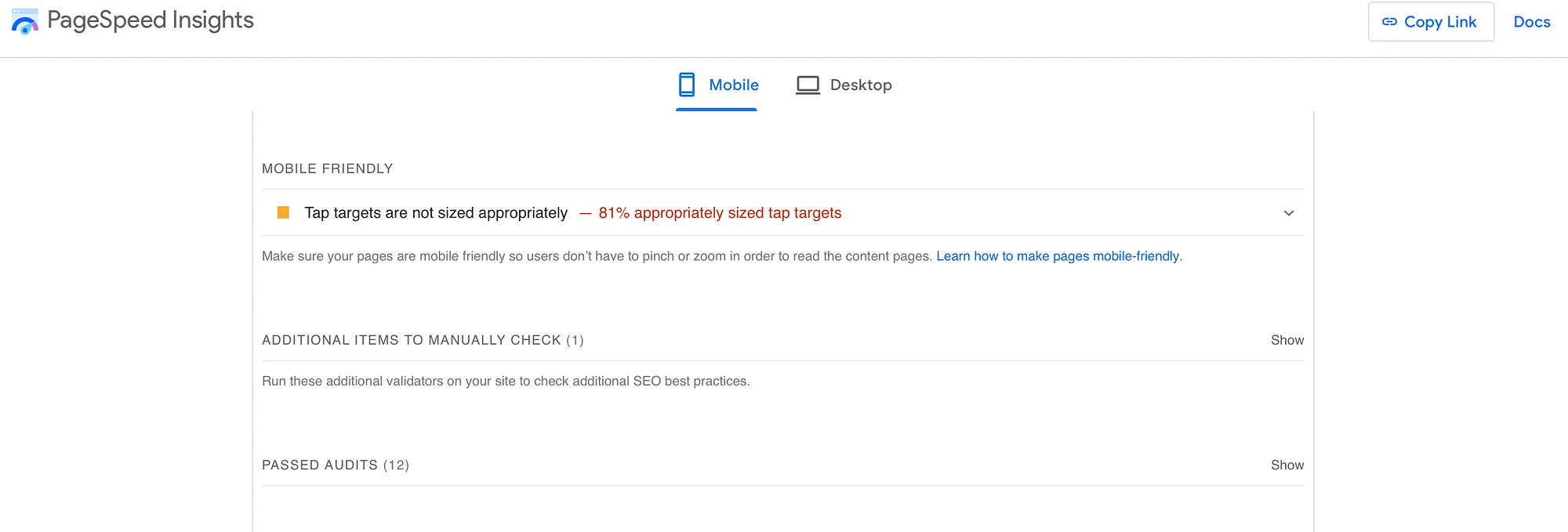
Jeśli przewiniesz w dół, znajdziesz sekcję Przyjazny dla urządzeń mobilnych . Tutaj zobaczysz informacje o celach dotknięcia:

Jak widać, nasza analiza wykazała problem „Cele dotykowe mają niewłaściwy rozmiar”. Jeśli rozwiniesz tę sekcję, znajdziesz bardziej szczegółowe informacje o każdym z wybranych celów.
Cele dotykowe to obszary Twojej strony internetowej, z którymi użytkownicy mogą wchodzić w interakcję na urządzeniach dotykowych. Na przykład odwiedzający mogą mieć możliwość dotknięcia obrazów, przycisków, linków lub elementów formularzy.
Flagi latarni morskiej dotykają celów, które są zbyt małe (mniejsze niż 48 na 48 pikseli). Zobaczysz także komunikat ostrzegawczy, jeśli wybrane cele nie będą miały wystarczająco dużo miejsca wokół siebie, co spowoduje nakładanie się celów.
Możesz napotkać ten problem podczas tworzenia wersji witryny na komputery stacjonarne bez optymalizacji pod kątem obsługi urządzeń mobilnych. Na komputerze wszystkie elementy strony mogą dobrze do siebie pasować, ale jeśli nie dostosowują się do różnych rozmiarów ekranu, powoduje to problemy.
Jak rozwiązać problem „Cele dotknięcia mają niewłaściwy rozmiar”.
Teraz, gdy wiesz już więcej o aplikacji Lighthouse i problemie „Cele dotknięcia mają niewłaściwy rozmiar”, przyjrzyjmy się prostym sposobom naprawienia tego problemu.
- Zwiększ rozmiar celów dotknięcia
- Zwiększ odstępy między celami dotknięcia
1. Zwiększ rozmiar celów dotknięcia
Pierwszym sposobem rozwiązania problemu „Cele dotknięcia nie mają odpowiedniego rozmiaru” jest zwiększenie rozmiaru samych celów dotknięcia. Rozważmy zatem niektóre elementy projektu, które służą jako cele dotykowe.
Jak wspomnieliśmy, łącza, przyciski, ikony i elementy formularzy mogą służyć jako obiekty docelowe typu „dotknij”. Dlatego musisz upewnić się, że rozmiar tych elementów projektu nie spadnie poniżej 48 na 48 pikseli. W tej sekcji pokażemy, jak zmienić rozmiar przycisków i łączy na stronach.
Zwiększ rozmiar przycisków w WordPress
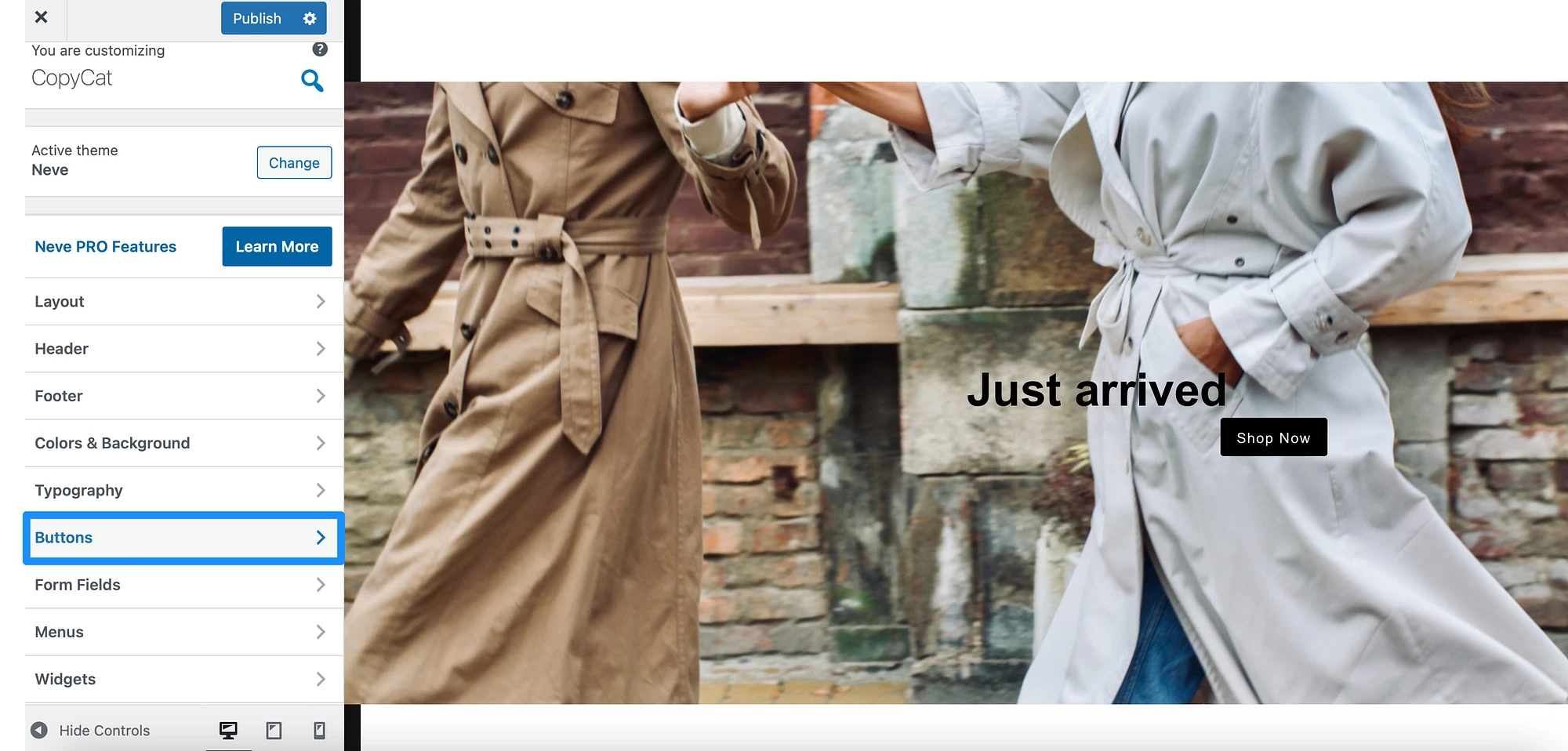
Aby zmienić rozmiar przycisków w swojej witrynie, musisz otworzyć WordPress Customizer. Możesz to zrobić, przechodząc do Wygląd > Dostosowywanie na pulpicie nawigacyjnym. Następnie wybierz Przyciski :

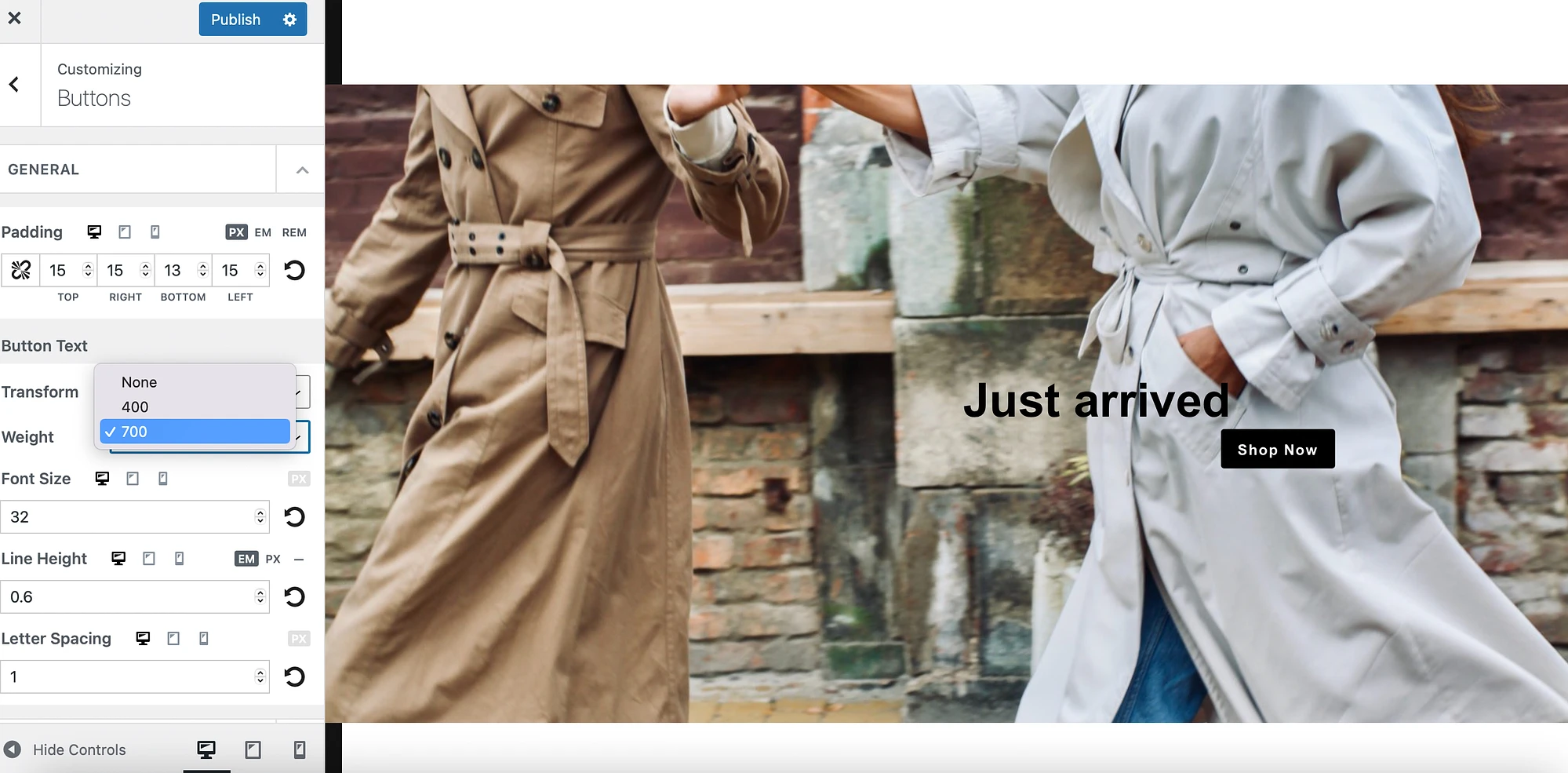
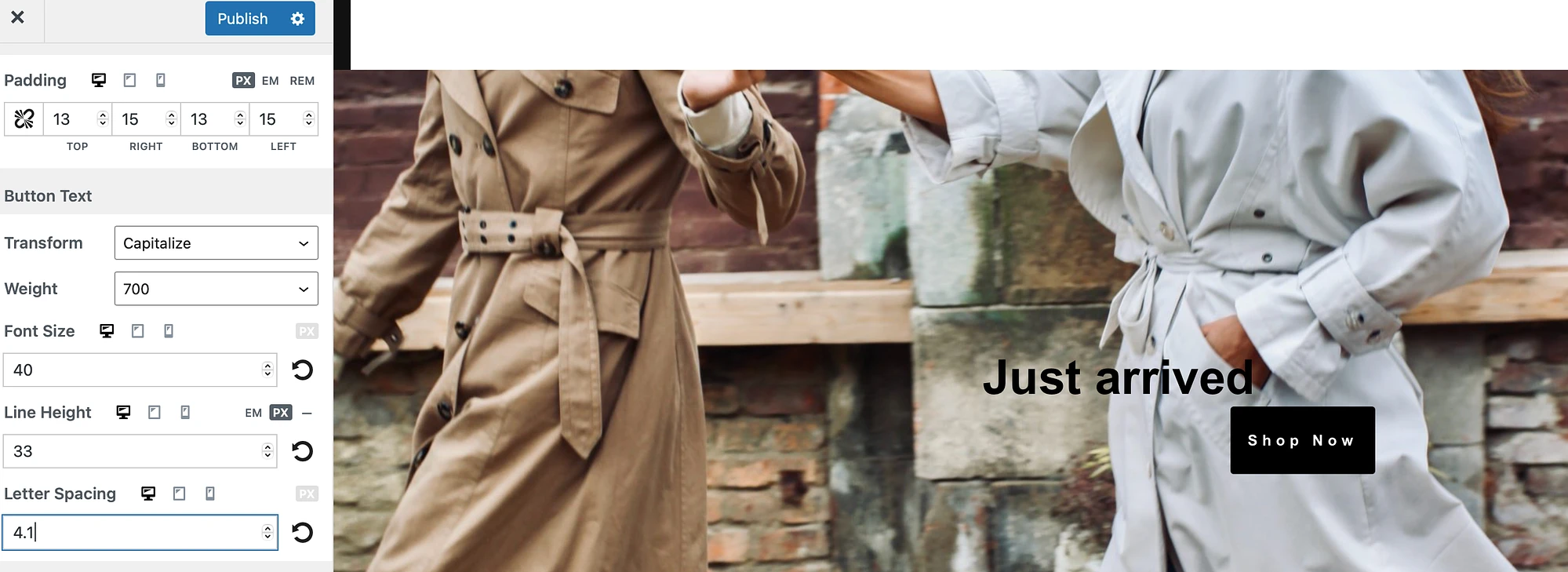
Istnieje kilka sposobów na zwiększenie rozmiaru przycisków. Po pierwsze, możesz zwiększyć wagę za pomocą listy rozwijanej. Nie zmieni to drastycznie rozmiaru celu dotknięcia, ale doda dodatkowej objętości i definicji:

Aby jeszcze bardziej zoptymalizować cel dotknięcia, możesz zwiększyć jego wysokość linii . Zwiększy to rozmiar celu w pionie. Ponadto, jeśli edytujesz wartość Letter Spacing , możesz zwiększyć rozmiar przycisku w poziomie:

Następnie pamiętaj o kliknięciu Opublikuj , aby zapisać zmiany.
Zwiększ rozmiar linków w WordPress
Linki mogą kierować użytkowników do innych stron w Twojej witrynie. Dlatego mogą zachęcić odwiedzających do pozostania na Twojej stronie na dłużej.
Aby jednak odwiedzający mogli „dotknąć” lub kliknąć cele linków, musisz sprawić, by były klikalne. Najłatwiej to zrobić, zwiększając rozmiar linków.
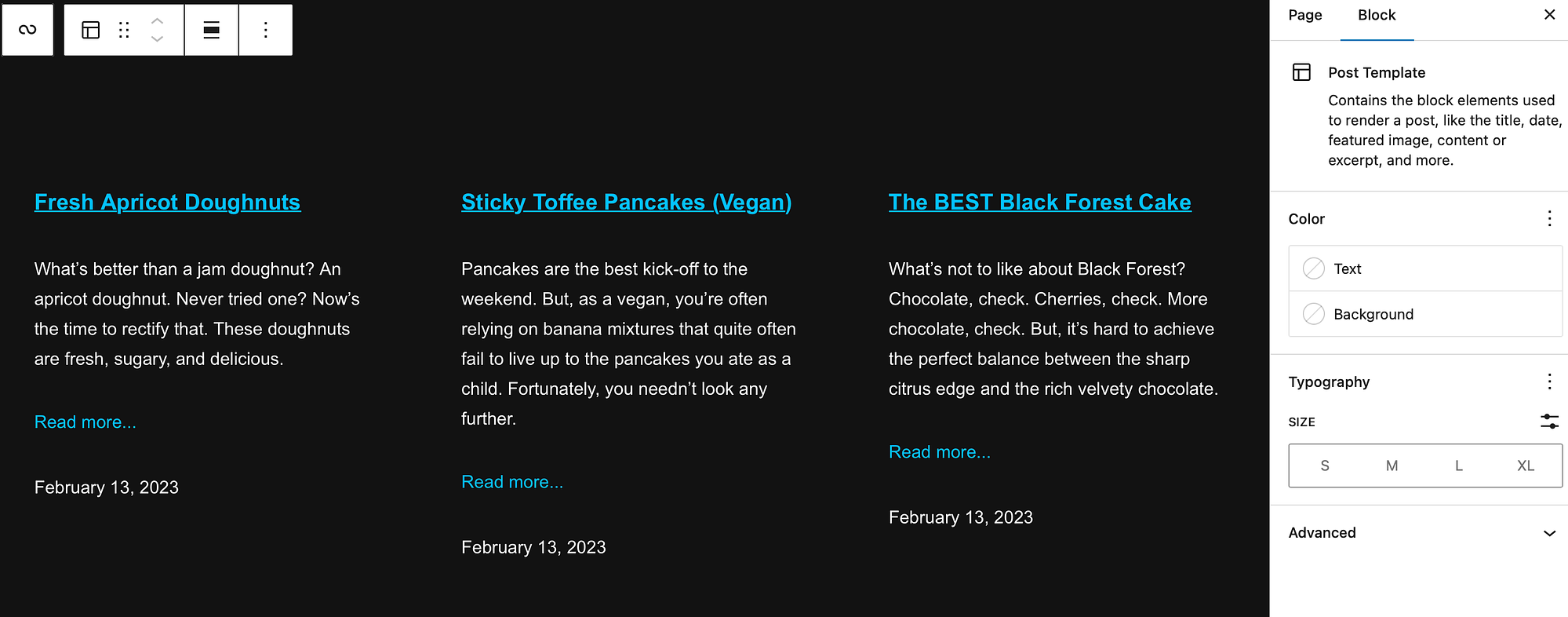
Możesz to zrobić bezpośrednio w odpowiednim poście lub stronie. Możesz na przykład włączyć blok Query Loop, dzięki czemu użytkownicy będą mogli zobaczyć listę opublikowanych przez Ciebie postów na blogu:

W tym scenariuszu każdy tytuł posta może zawierać link. W międzyczasie możesz dodać dodatkowy link Czytaj więcej , który będzie prowadził odwiedzających bezpośrednio do wpisu.
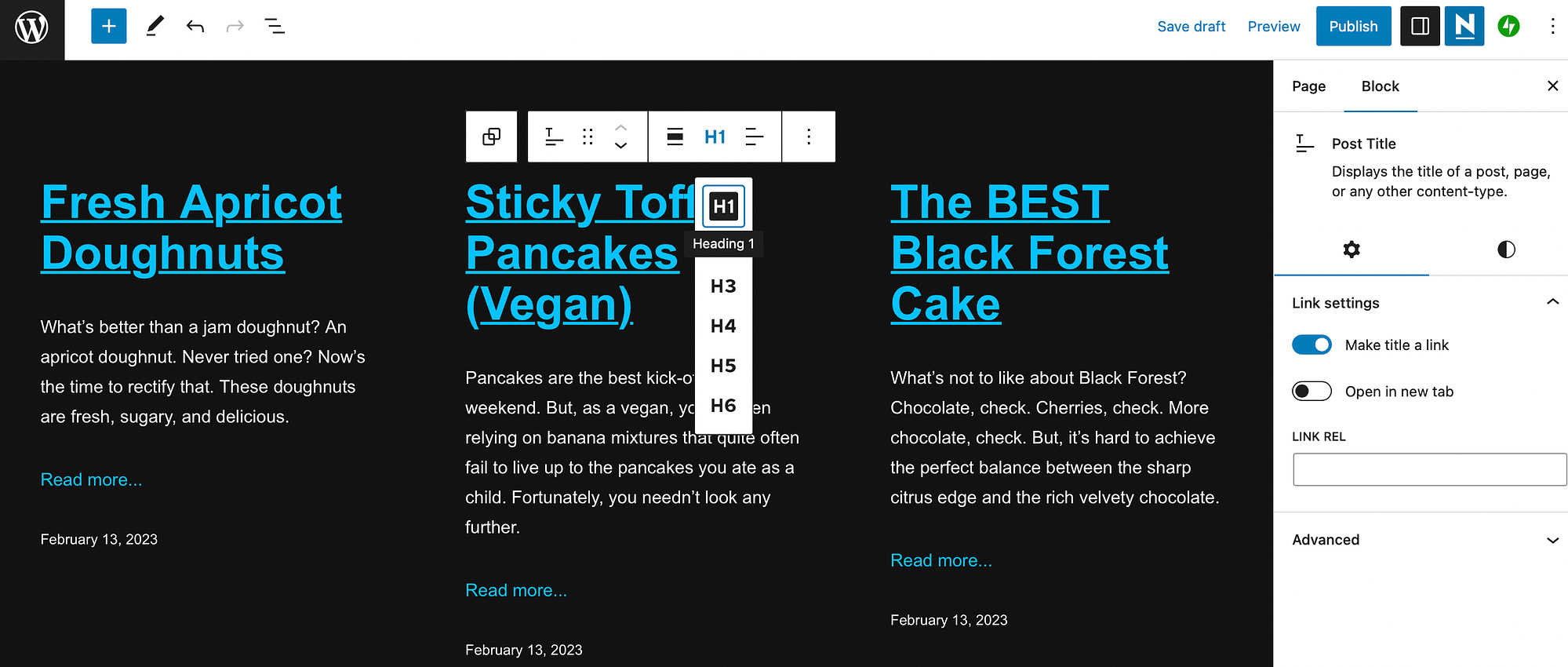
Jedną z najlepszych rzeczy w używaniu linku w tytule postu jest to, że bardzo łatwo jest zwiększyć rozmiar docelowego miejsca kliknięcia. Wszystko, co musisz zrobić, to kliknąć tytuł linku. Następnie przejdź do opcji Zmień poziom nagłówka na pasku narzędzi:

Tutaj możesz zwiększyć rozmiar łącza, wybierając format H1 lub H2.
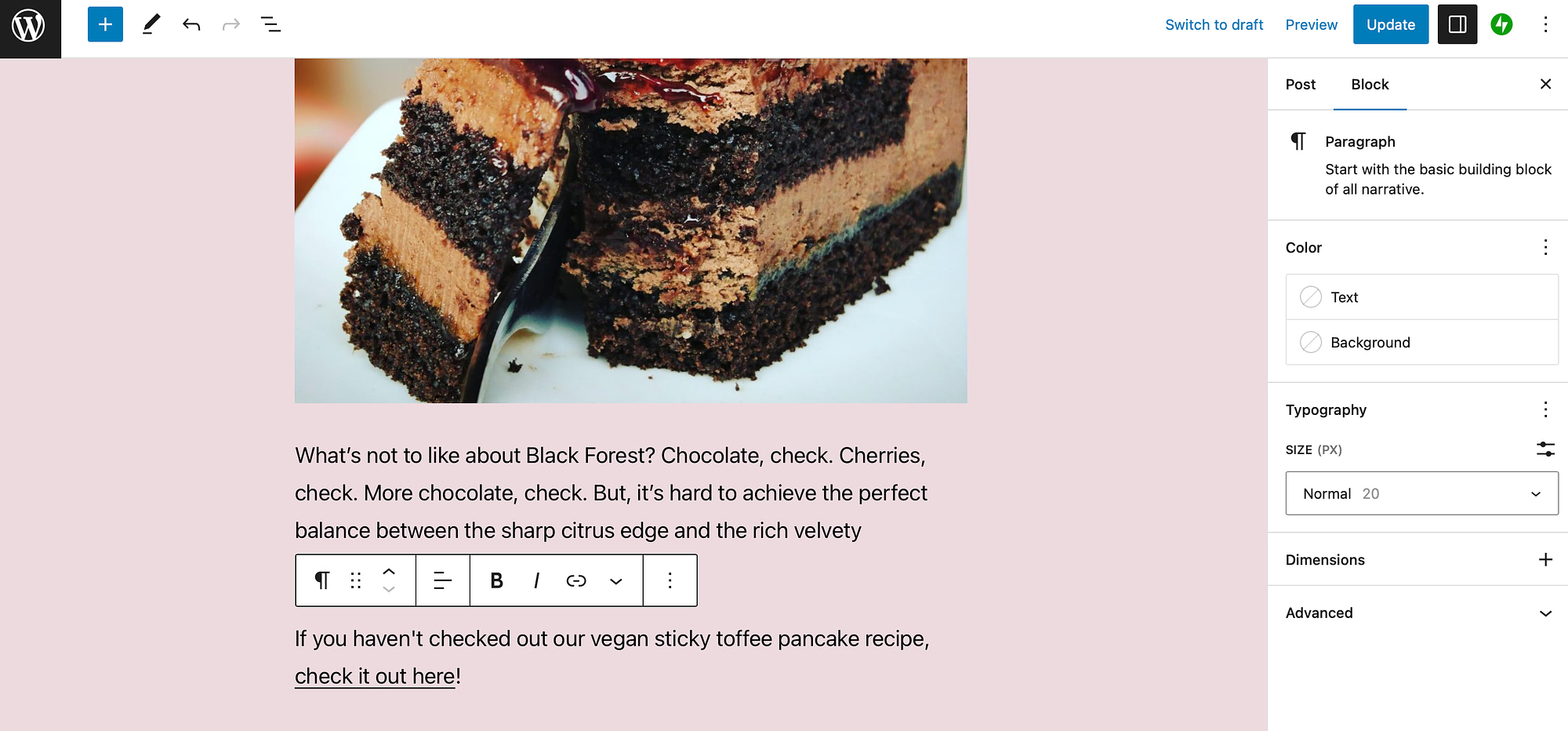
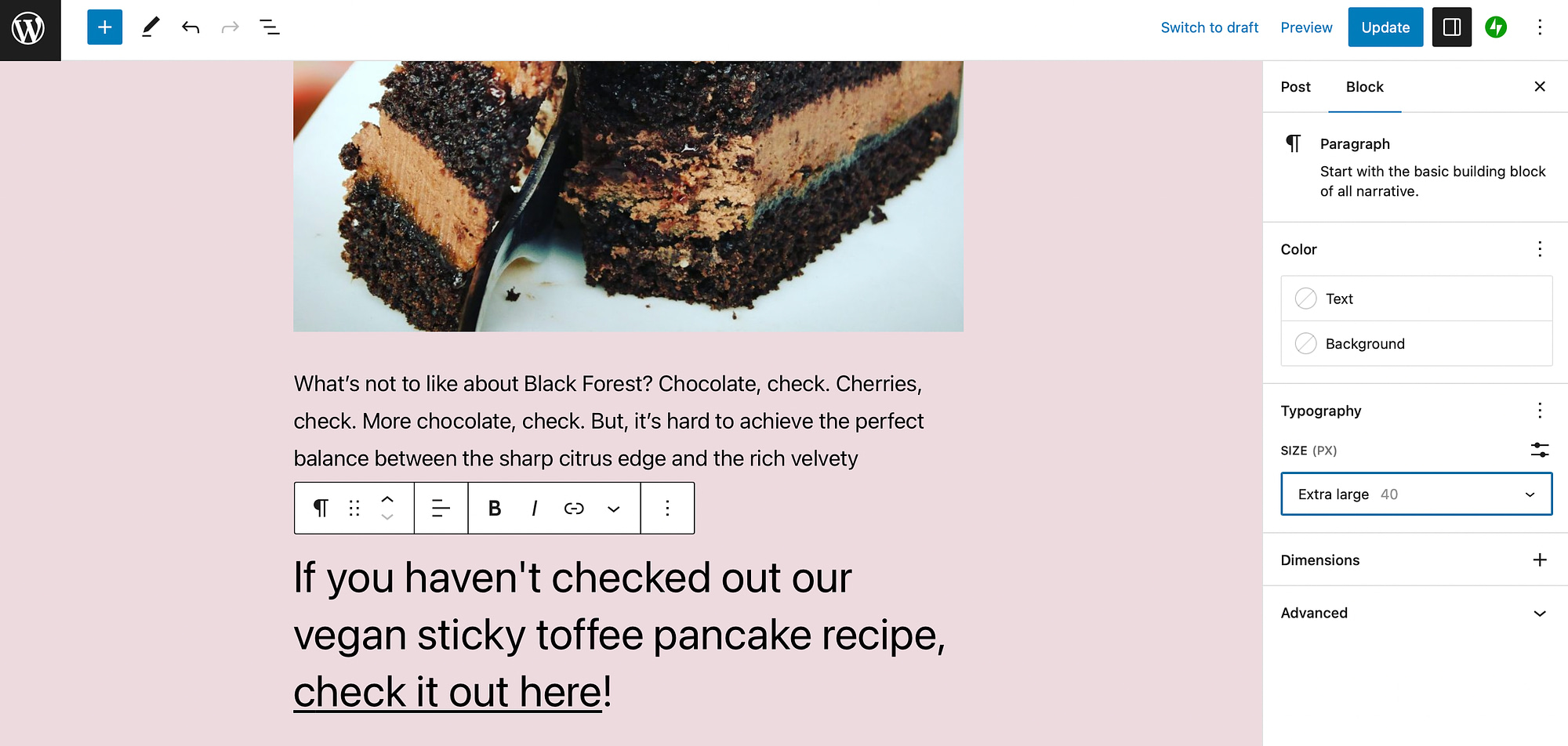
Ponadto w tekście akapitu mogą znajdować się łącza. Możesz zwiększyć rozmiar tych celów kliknięcia, klikając element. Następnie w ustawieniach bloku przejdź do Typografii :

W tym przypadku użyj menu rozwijanego ROZMIAR (PX), aby zmienić ustawienie Normalne na większe:

Następnie pamiętaj o zapisaniu zmian.
2. Zwiększ odstępy między celami dotknięcia
Drugim sposobem rozwiązania problemu „Cele dotknięcia nie mają odpowiedniego rozmiaru” w Lighthouse jest zwiększenie odstępów pomiędzy celami dotknięcia. Chrome twierdzi, że zwykle wystarczające jest 8 pikseli. Jednakże w przypadku mniejszych celów może być konieczne dalsze zwiększenie odległości, aby przejść audyt Lighthouse. Można to zrobić na kilka sposobów.

Dostosuj właściwość dopełnienia
Jednym ze sposobów zwiększenia odstępu między celami dotknięcia jest dostosowanie właściwości dopełnienia elementów. Zwiększy to odległość między celami poprzez dodanie marginesów elementu.
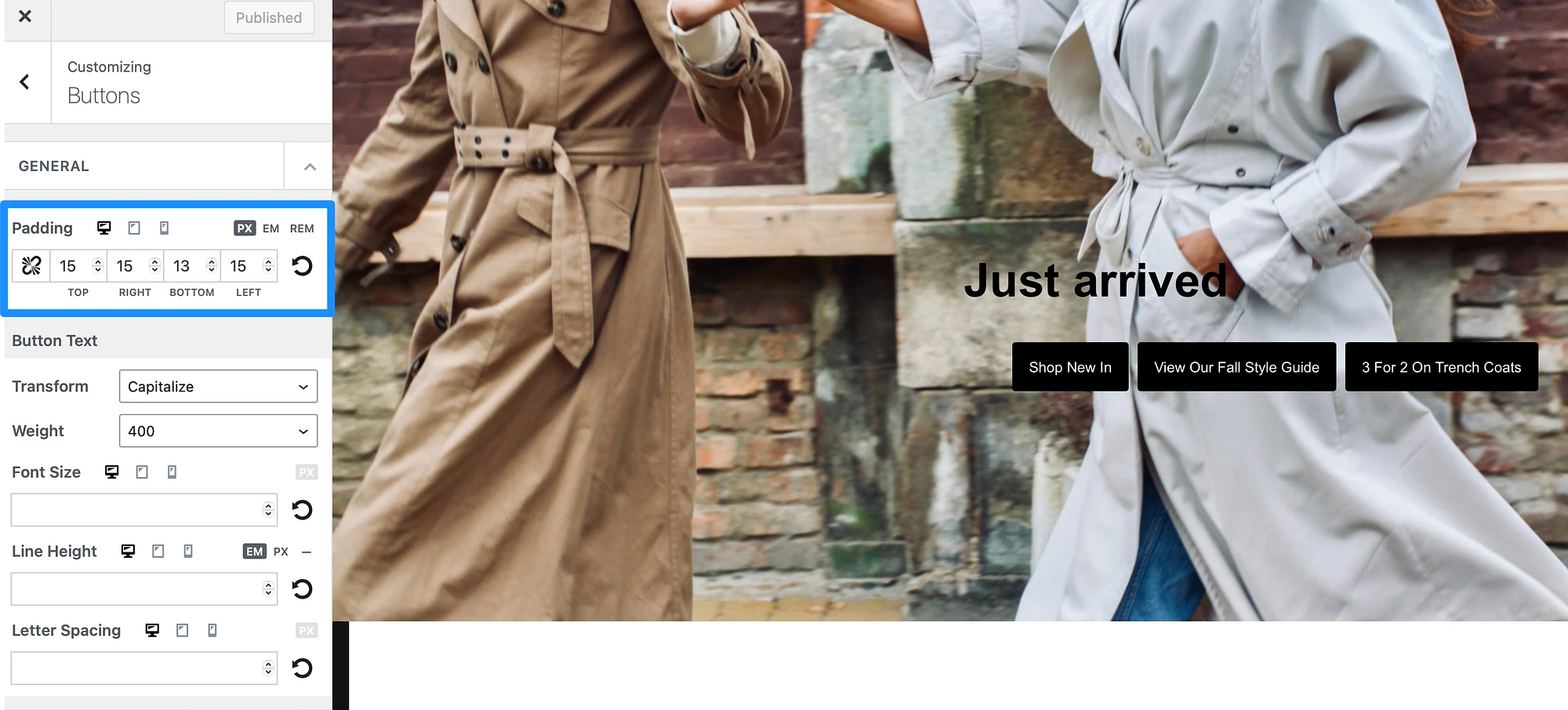
Możesz to zrobić za pomocą przycisków, otwierając WordPress Customizer. Następnie przejdź do Buttons . Właściwość Padding znajdziesz na górze ustawień ogólnych :

Aby rozwiązać problem „Cele dotknięcia nie mają odpowiedniego rozmiaru”, po prostu zwiększ wypełnienie wokół przycisku. Upewnij się, że jesteś w trybie PX , a nie EM lub REM .
Dobrym pomysłem może być najpierw zwiększenie wypełnienia z każdej strony o 10 pikseli. Następnie, jeśli zajdzie taka potrzeba, możesz jeszcze bardziej zwiększyć rozmiar między celami.
Może się okazać, że dodanie większej ilości dopełnienia spowoduje przesunięcie jednego z przycisków do nowej linii. W takim przypadku możesz także zwiększyć wartość dopełnienia na górze i na dole, aby zapewnić więcej miejsca między celami:

Pamiętaj, aby kliknąć opcję Publikuj , aby zapisać zmiany.
Użyj bloku dystansowego WordPress
Innym podejściem do dodawania odstępu między elementami strony jest użycie bloku WordPress Spacer. Wszystko to polega na dodaniu trochę pustego miejsca na Twojej stronie, dzięki czemu obiekty docelowe będą znajdowały się w większej odległości od siebie.
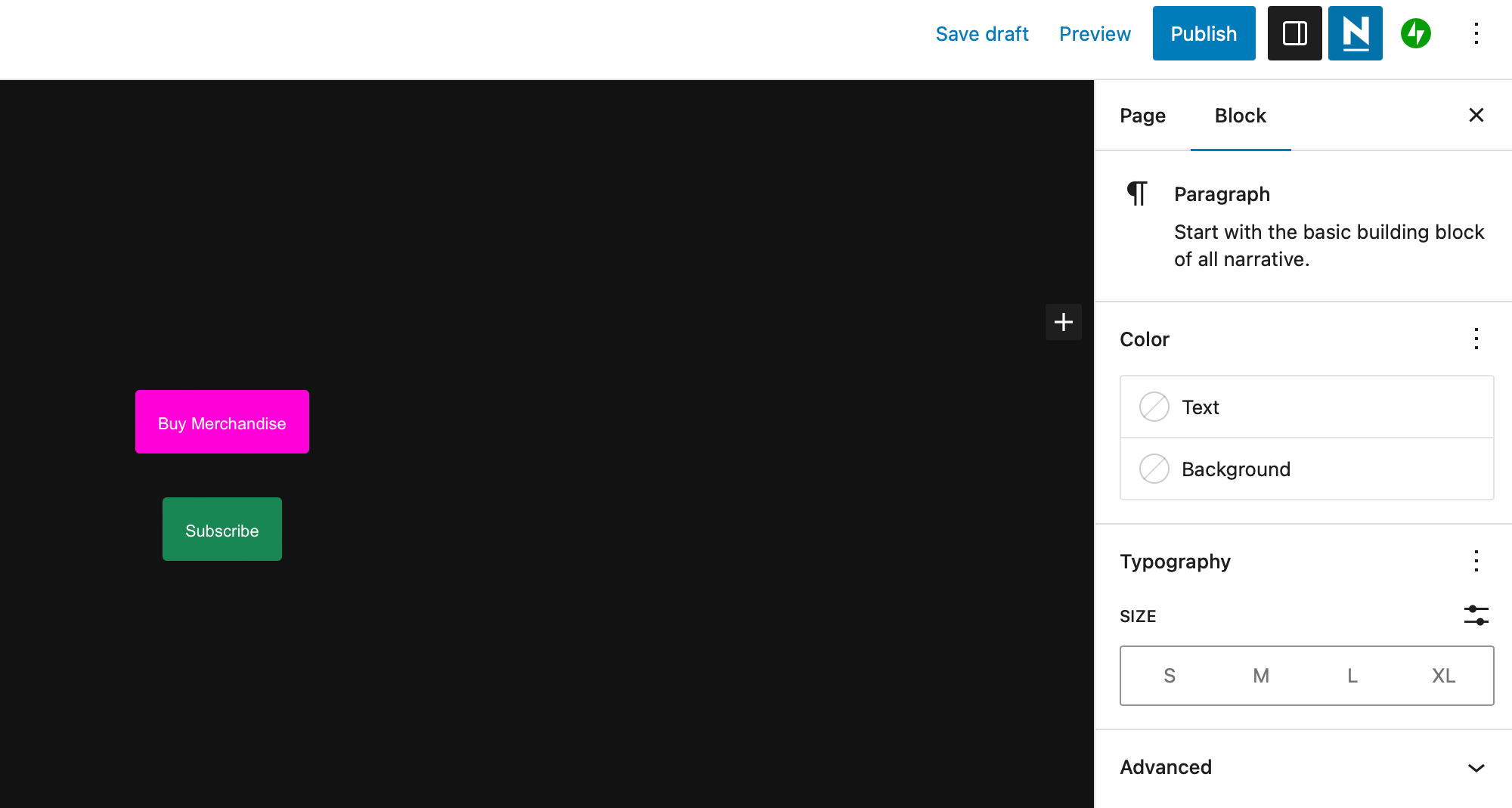
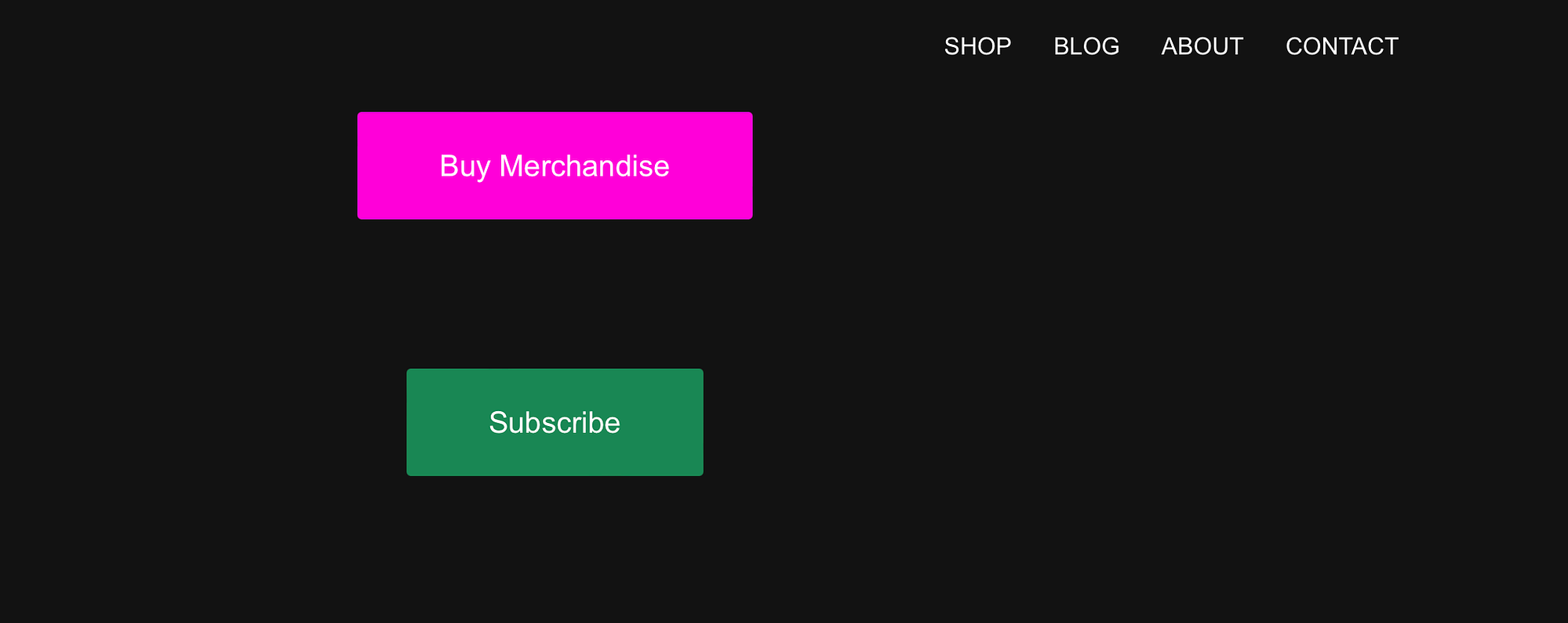
Na przykład możesz mieć dwa przyciski ułożone jeden na drugim:

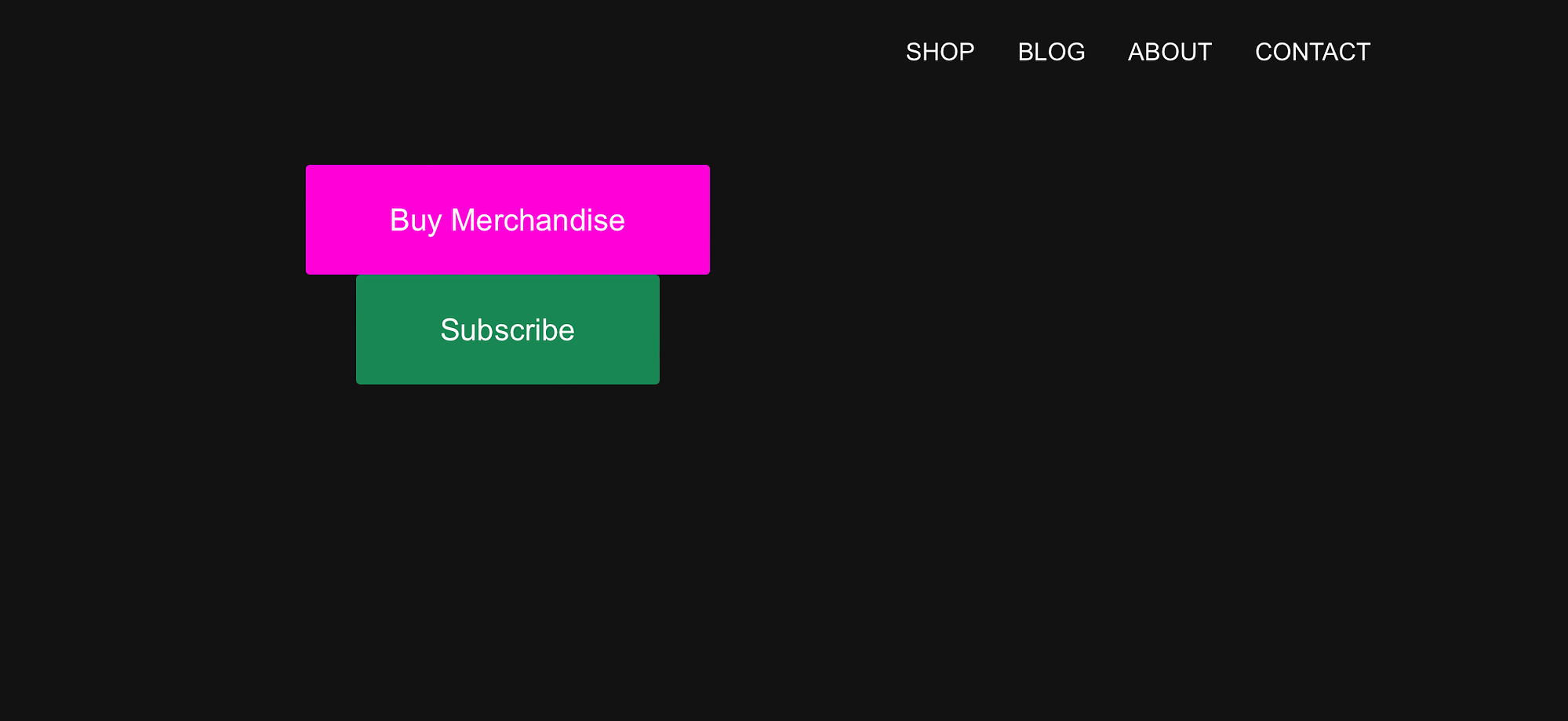
Chociaż może się wydawać, że pomiędzy tymi elementami dotykowymi jest wystarczająca przestrzeń, przeglądając układ z przodu, można zauważyć, że przyciski prawie na siebie zachodzą:

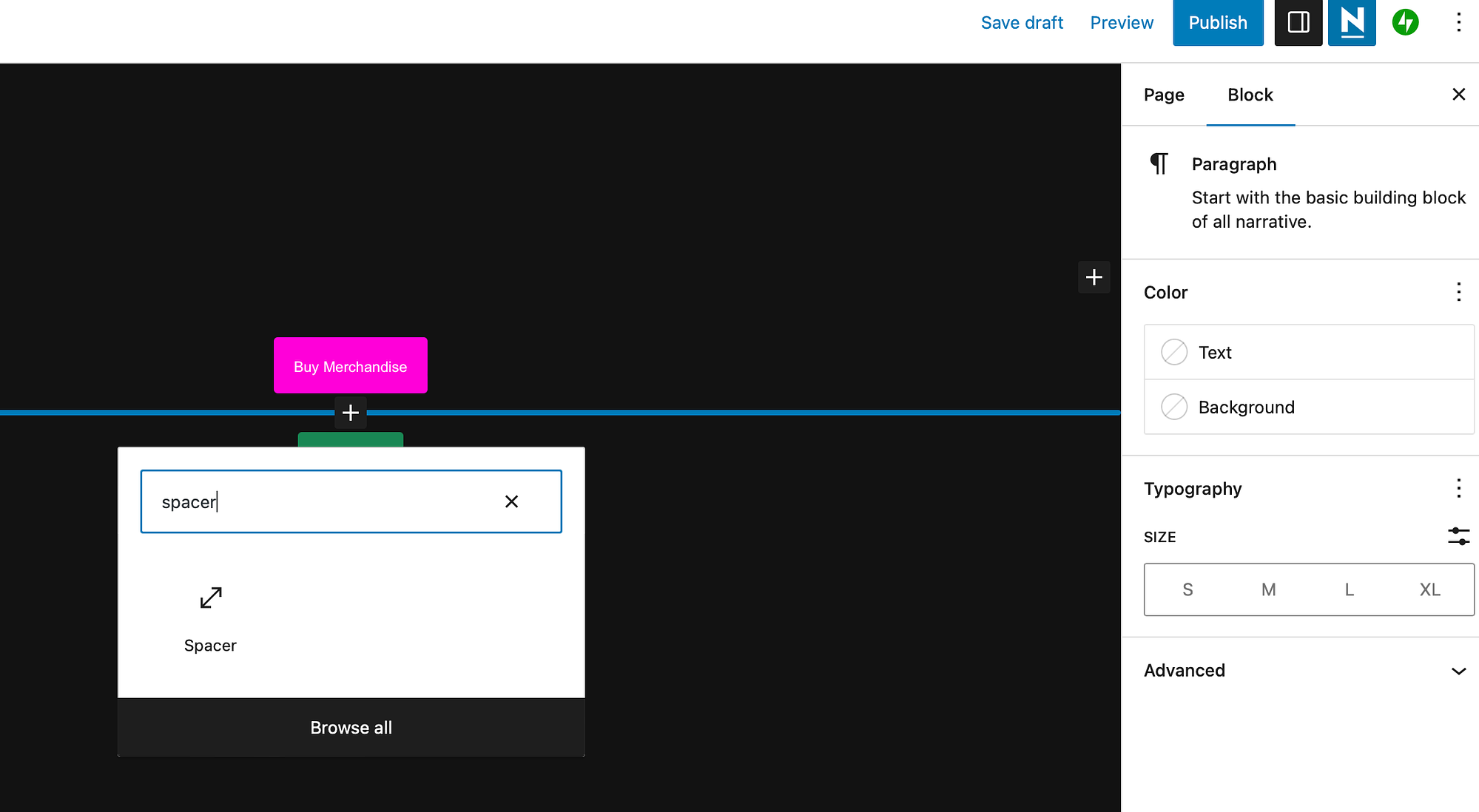
W takim przypadku możesz dodać blok dystansowy pomiędzy przyciskami, aby rozwiązać problem „Cele dotknięcia mają niewłaściwy rozmiar”. Wystarczy kliknąć ikonę + pomiędzy blokami. Następnie wyszukaj „spacer”:

Dodaj blok do swojej strony, a to natychmiast stworzy przestrzeń pomiędzy Twoimi elementami. Teraz kliknij Publikuj , aby zapisać zmiany i wyświetlić przyciski w interfejsie:

Jak widać, pomiędzy wybranymi celami jest teraz większa ilość miejsca.
Wniosek
Jednym ze sposobów, w jaki Lighthouse ocenia projekt Twojej witryny internetowej pod kątem dostępności i przyjazności dla użytkownika, jest ocena docelowych lokalizacji. Jeśli „dotykalne” lub „dotykalne” elementy projektu są zbyt duże lub zbyt blisko siebie, może pojawić się problem „Cele dotknięcia mają niewłaściwy rozmiar”.
Podsumowując, oto dwa sposoby rozwiązania tego problemu:
- Zwiększ rozmiar celów dotknięcia.
- Zwiększ odstępy między celami dotknięcia.
Czy masz pytania dotyczące rozwiązania problemu „Cele dotknięcia mają niewłaściwy rozmiar”? Daj nam znać w komentarzach poniżej!
