Dziesięć sposobów na zwiększenie szybkości Twojego sklepu WooCommerce
Opublikowany: 2021-06-01Wyobraź sobie, że robisz zakupy i szukasz upominkowego pudełka z czekoladkami. Jedna z odwiedzanych witryn wydaje się ładować każdą stronę w nieskończoność, a znalezienie tego, czego szukasz, szybko staje się frustrujące. Więc co robisz? Wychodzisz i idziesz do innego sklepu.
To doskonały przykład, dlaczego szybkość witryny eCommerce jest tak ważna. Jeśli klienci nie mogą nawigować po Twoim sklepie i znaleźć tego, czego szukają od razu (dokładnie w ciągu dwóch sekund), zrobią zakupy gdzie indziej. Oznacza to, że tracisz klientów, którzy kupiliby Twoje produkty. A kto tego chce?
Przyjrzyjmy się, jak szybko wczytuje się Twoja witryna, i praktycznym sposobom na zwiększenie szybkości działania sklepu internetowego.
Pomiar prędkości witryny
Zacznij od zrozumienia, jak Twoja witryna działa teraz. Istnieje wiele narzędzi, które mogą Ci w tym pomóc, w tym:
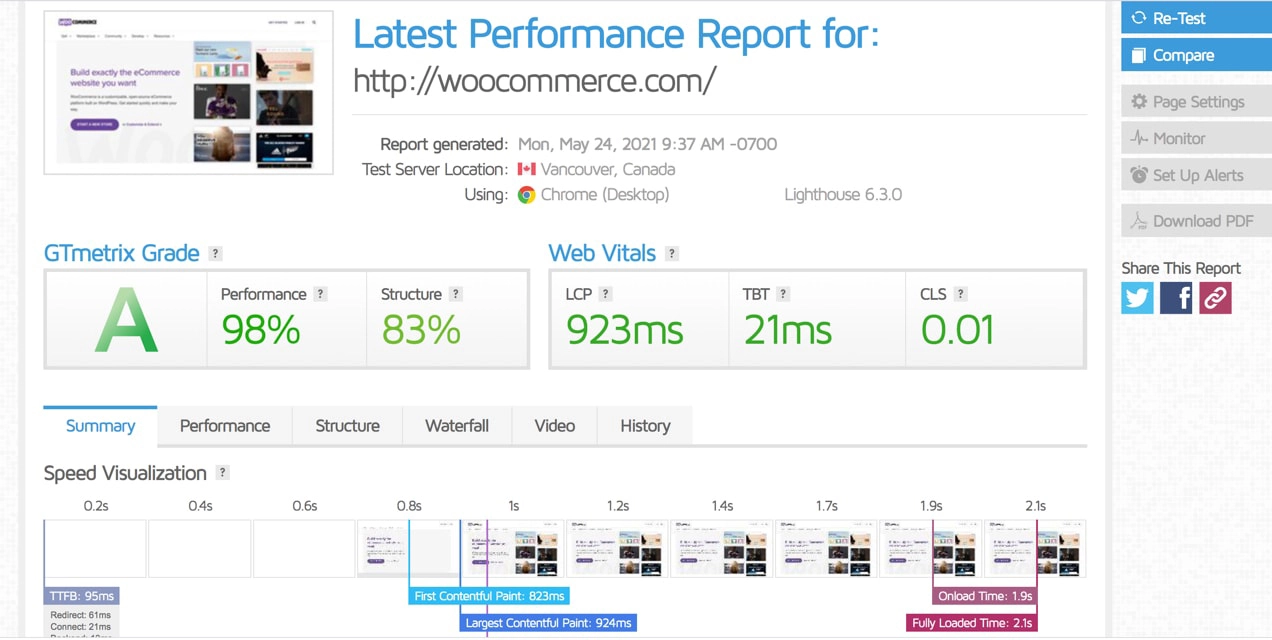
- GTMetrix. Zapewnia to ocenę wydajności, rozkłada wskaźniki takie jak „czas pełnego załadowania” i oferuje szczegółowe zalecenia dotyczące poprawy szybkości.
- Test szybkości witryny Pingdom. Oferuje prostszy, bardziej bezpośredni interfejs, a także ważne dane, takie jak czas ładowania i rozmiar strony. Możesz także wybrać lokalizację, z której chcesz przeprowadzić test.
- Statystyki PageSpeed. Pokazuje wyniki bezpośrednio z Google, podzielone na urządzenia mobilne i komputery stacjonarne.

Aby uzyskać najdokładniejsze wyniki, przetestuj za pomocą wielu narzędzi. Daje to dobre wyobrażenie o tym, jak szybko wczytuje się Twoja witryna, i pozwala zobaczyć, jak optymalizacja poprawia czas ładowania.
Wskazówki dotyczące szybkiego sklepu eCommerce
1. Zacznij od wysokiej jakości hosta
Twój host zapewnia podstawę szybkości dla całej witryny, dlatego ważne jest, aby wybrać taki, który koncentruje się na wydajności. Poszukaj funkcji, takich jak:
- Buforowanie po stronie serwera
- Zasoby wystarczające do potrzeb Twojej witryny, takie jak przepustowość i pamięć RAM
- Wysokowydajne dyski SSD
- Zaktualizowane oprogramowanie, takie jak PHP i MYSQL
W wielu przypadkach, jeśli korzystasz ze współdzielonego planu hostingowego, tysiące stron internetowych są umieszczane na tym samym serwerze, korzystając z tych samych zasobów. Wybierz dostawcę hostingu, który ogranicza liczbę witryn na każdym serwerze, lub rozważ uaktualnienie do VPS lub planu dedykowanego, aby mieć własną przestrzeń serwerową.
Nie wiesz, od czego zacząć? Sprawdź naszych polecanych gospodarzy.
2. Wybierz szybki, niezawodny motyw
Im bardziej złożony motyw, tym więcej kodu instaluje w Twojej witrynie i wolniej się ładuje. Jest to szczególnie ważne, jeśli używasz motywu zawierającego wtyczki lub narzędzia do tworzenia stron.
Nie oznacza to, że nie powinieneś używać „ciężkiego” motywu — możesz potrzebować dodatkowej funkcjonalności lub narzędzi do projektowania — ale ważne jest, aby rozważyć zalety i wady. Wiele motywów umożliwia również wyłączenie funkcji, których nie używasz, co jest świetnym sposobem na zrównoważenie potrzeb witryny z problemami dotyczącymi szybkości.
Skąd wiesz, czy motyw jest szybki? Spróbuj uruchomić jego strony demonstracyjne za pomocą narzędzi prędkości, o których wspomnieliśmy wcześniej, lub przeczytaj recenzje klientów, aby zobaczyć, co mają do powiedzenia prawdziwi użytkownicy.

Motyw Storefront to doskonały punkt wyjścia. Jest prosty i szybki, ale jednocześnie intuicyjny i elastyczny.
3. Ogranicz używane wtyczki
Wtyczki są jedną z największych zalet WordPressa, ponieważ pozwalają na nieskończoną elastyczność. Nie oznacza to jednak, że powinieneś zainstalować je wszystkie.
Wtyczki mogą wpływać na prędkość poprzez:
- Wysyłanie dodatkowych żądań HTTP. Wiele wtyczek dodaje dodatkowe pliki Javascript lub CSS do Twojej witryny, zwiększając liczbę żądań HTTP wysyłanych do Twojego serwera, a tym samym spowalniając Twój sklep.
- Dodawanie zapytań do bazy danych. Wiele wtyczek pobiera informacje z Twojej bazy danych, aby wyświetlać elementy na interfejsie użytkownika, co zwiększa obciążenie serwera.
- Zajęcie zasobów hostingowych. Im więcej masz wtyczek, tym więcej zasobów serwera używasz. A jeśli przekroczysz przydzielone zasoby swojego planu hostingowego, ucierpi czas ładowania.

Ale nie chodzi tylko o liczbę instalowanych wtyczek — nie ma prawidłowej lub złej liczby — ale także o jakość. Wybieraj wtyczki, które obsługują wiele funkcji, sprawdzaj recenzje pod kątem szybkości, upewnij się, że są regularnie aktualizowane i instaluj opcje z wiarygodnych źródeł (takich jak repozytorium WordPress.org lub oficjalny rynek WooCommerce).
A jeśli chcesz się zorientować, jak konkretna wtyczka wpływa na Twoją witrynę, spróbuj pobrać Profiler wydajności wtyczek P3.
4. Aktualizuj WordPress, motywy i wtyczki
Aktualizacje rdzenia, motywu i wtyczek WordPress często zawierają coś więcej niż tylko fajne nowe funkcje lub poprawki bezpieczeństwa. W wielu przypadkach poprawią one szybkość witryny dzięki zoptymalizowanemu kodowi.

Upewnij się, że przeprowadzasz aktualizacje za każdym razem, gdy są one dostępne. Lub, jeśli nie chcesz często sprawdzać, możesz włączyć automatyczne aktualizacje w ustawieniach WordPressa.
5. Kompresuj swoje obrazy
Obrazy to jedne z najcięższych i najtrudniejszych plików do obsługi przez serwer, więc chcesz, aby były jak najmniejsze. Jednak ważne jest również zrównoważenie jakości obrazu z rozmiarem. W końcu nie chcesz rozmazanych zdjęć produktów! Oto kilka dobrych kroków, które należy podjąć:
- Wybierz odpowiedni format. Jeśli obraz nie ma przezroczystego tła, zwykle najlepiej jest przesłać mniejsze pliki JPEG.
- Używaj tylko rozmiaru, którego potrzebujesz. Jeśli wypełniana przestrzeń ma tylko 500 pikseli szerokości, nie przesyłaj obrazu o szerokości 2000 pikseli.
- Uruchom obraz przez kompresor. Kompresory obrazu usuwają z Twoich zdjęć niepotrzebne dane i informacje, zmniejszając w ten sposób rozmiar pliku. Wtyczki takie jak EWWW Image Optimizer i Smush zajmują się tym automatycznie. Lub, jeśli używasz komputera Mac, możesz rozważyć uruchomienie swoich obrazów przez ImageOptim przed przesłaniem.
Przeczytaj nasz post na temat optymalizacji obrazów eCommerce, aby uzyskać jeszcze więcej szczegółów.
6. Rozważ leniwe ładowanie obrazów
Jeśli masz dłuższe strony lub dużo obrazów w swojej witrynie, możesz rozważyć włączenie leniwego ładowania obrazu. Ta funkcja automatycznie opóźnia ładowanie obrazów, dopóki odwiedzający witrynę nie przewinie do miejsca, w którym pojawiają się na stronie. Oznacza to, że Twoi klienci nie będą musieli siedzieć i czekać, aż wszystkie Twoje media się załadują, zanim będą mogli korzystać z Twoich treści (lub kupować Twoje produkty!).
Dostępnych jest wiele narzędzi, w tym bezpłatna funkcja leniwego ładowania Jetpack, którą można włączyć jednym kliknięciem.
7. Zainstaluj wtyczkę buforującą
Za każdym razem, gdy ktoś odwiedza Twój sklep, jego przeglądarka musi załadować wszystkie dane Twojej witryny: obrazy, filmy, JavaScript, CSS itp. W zależności od rozmiaru Twojej witryny może to chwilę potrwać! Ale po włączeniu buforowania ich przeglądarka zapisuje kopię plików witryny, dzięki czemu po powrocie ładuje się znacznie szybciej.
Niektórzy dostawcy hostingu oferują to na poziomie serwera, ale możesz również użyć wtyczki, takiej jak WP Super Cache.
8. Skonfiguruj CDN
Sieć dostarczania treści (CDN) to sieć rozproszonych serwerów na całym świecie. Pobiera obrazy, filmy i inne zasoby z Twojej witryny i udostępnia je za pośrednictwem własnej sieci, odciążając Twój serwer.
Chociaż jest to świetne rozwiązanie dla każdego sklepu, jest szczególnie przydatne, jeśli prowadzisz sprzedaż zagraniczną. Na przykład, jeśli Twój serwer znajduje się w Nowym Jorku, a ktoś odwiedza go z Indii, Twoja witryna zazwyczaj ładuje się z tego nowojorskiego serwera. Ale CDN ładuje Twoją witrynę z serwera znajdującego się najbliżej każdego indywidualnego klienta. Oznacza to, że każdy odwiedzający otrzymuje najbardziej optymalną prędkość.

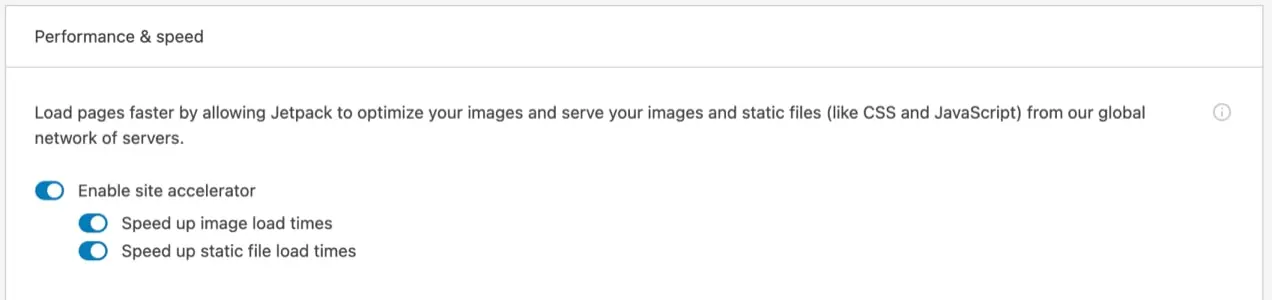
Skonfigurowanie sieci CDN może być trudne, zwłaszcza jeśli ich nie znasz. Ale Jetpack oferuje doskonałą opcję dla obrazów, filmów, plików JavaScript i CSS, które można włączyć jednym kliknięciem.
9. Zapobiegaj atakom brutalnej siły
Ataki typu brute force występują, gdy hakerzy próbują uzyskać dostęp do Twojej witryny za pomocą botów. Mogą wypróbować tysiące kombinacji nazw użytkownika i haseł na minutę!
Ale poczekaj — brzmi to jak kwestia bezpieczeństwa, a nie kwestia szybkości.
Tak, zdecydowanie wpływa to na bezpieczeństwo, ale gdy na minutę dochodzi do tylu prób logowania, może to bardzo obciążyć serwer i drastycznie spowolnić działanie. Na szczęście zapobieganie atakom brute force jest łatwe. Wszystko, co musisz zrobić, to włączyć bezpłatną funkcję ochrony przed atakami brute force w Jetpack.
10. Zaktualizuj wersję PHP i zwiększ limit pamięci
Chcesz zaktualizować używaną wersję PHP (język programowania, w którym napisano WordPress) z tego samego powodu, dla którego chcesz zaktualizować motywy i wtyczki. Każda aktualizacja jest szybsza niż ostatnia i może zwiększyć wydajność witryny.
Twój host określa wersję PHP, której używasz, i zwykle możesz ją zmienić w panelu sterowania hostingu, chociaż dokładne kroki zależą od Twojego dostawcy. Lub po prostu skontaktuj się z obsługą klienta i poproś o zrobienie tego za Ciebie.
Tutaj znajdziesz minimalne wymagania WordPress PHP. Pamiętaj, że zalecamy wykonanie pełnej kopii zapasowej witryny przed aktualizacją wersji PHP i przetestowaniem wszystkiego, aby upewnić się, że działa poprawnie.
A co z twoim limitem pamięci?
Twoja witryna ma określoną ilość pamięci przydzielonej przez dostawcę usług hostingowych. Ale, w zależności od konkretnej witryny, możesz przekroczyć ten limit (np. WooCommerce zaleca minimum 128 MB).
W wielu przypadkach możesz zwiększyć limit pamięci w panelu sterowania hostingu (zobacz nasz przewodnik na ten temat), ale jeśli nie, zawsze możesz skontaktować się z dostawcą hostingu.
Nie przegap cennych wyprzedaży
Ostatnią rzeczą, jakiej chcesz, jest utrata sprzedaży od osób, które zamierzały kupić Twoje produkty. Ale jeśli Twoja witryna ładuje się zbyt wolno, jest to bardzo dobra możliwość.
Wystarczy kilka prostych kroków, aby radykalnie zwiększyć szybkość działania Twojego sklepu internetowego. Nie czekaj, aż będzie za późno — zacznij już dziś!
