Jak testować webhooki z publicznych interfejsów API w rozwoju lokalnym
Opublikowany: 2022-08-26
Webhook to mechanizm otrzymywania powiadomień o zdarzeniach z różnych systemów bez konieczności ich ciągłego odpytywania. Nazywane również odwrotnymi interfejsami API, można je traktować jako „specyfikacje interfejsu API”, które system konsumujący musi zaimplementować. Jednym z wyzwań związanych z pracą z elementami webhook jest testowanie kodu, który piszesz w celu przetwarzania elementów webhook w lokalnym środowisku programistycznym. W tym artykule przedstawię niektóre z dostępnych opcji testowania webhooków lokalnie.
Jak działają webhooki?
Ponieważ świat staje się coraz bardziej połączony, staje się bardziej prawdopodobne, że Twoja aplikacja będzie musiała otrzymywać informacje z innych systemów. Jednym ze sposobów, aby to zrobić, jest okresowe odpytywanie drugiego systemu, aby sprawdzić, czy są dostępne nowe informacje, ale trzeba by bardzo często odpytywać, aby uzyskać dane zbliżone do danych w czasie rzeczywistym. Bardziej wydajnym sposobem na to jest użycie webhooków.
Webhook to zasadniczo żądanie HTTP wysyłane przez system źródłowy do zarejestrowanego adresu URL w systemie docelowym. W kategoriach programowania webhooki można traktować jako implementację wzorca obserwatora. W tym miejscu system zużywający rejestruje się, aby otrzymywać powiadomienia o zdarzeniach w systemie źródłowym, rejestrując punkt końcowy lub adres URL.
Większość systemów źródłowych obsługuje środki bezpieczeństwa, takie jak umożliwienie konfiguracji uwierzytelniania podstawowego lub uwierzytelniania przy użyciu tokenów okaziciela podczas rejestrowania punktu końcowego. Gdy wystąpi zdarzenie, o którym system zarejestrował się, aby otrzymać powiadomienie, system źródłowy wysyła żądanie HTTP do zarejestrowanego punktu końcowego z ładunkiem zawierającym informacje dotyczące zdarzenia.
Webhooki są szeroko stosowane w nowoczesnych aplikacjach internetowych. Na przykład:
- Paypal używa Błyskawicznych Powiadomień o Płatnościach (IPN), które zasadniczo są webhookami do wysyłania powiadomień po otrzymaniu płatności.
- GitHub używa elementów webhook do informowania systemów CI/CD o wystąpieniu zdarzenia wypychania.
- Slack implementuje przychodzące webhooki, które umożliwiają dowolnemu systemowi wysyłanie wiadomości publikowanych na wybranych kanałach Slack.
Praca z webhookami
Jak wspomniano wcześniej, adresy URL elementu webhook można traktować jako odwrotne interfejsy API, które system zużywający musi zaimplementować. Zazwyczaj żądania webhooka są przetwarzane przez pisanie kodu w języku programowania, takim jak PHP. Zanim napiszesz jakikolwiek kod do przetwarzania informacji przesyłanych przez webhook, musisz dokładnie zrozumieć, jak wygląda ładunek. Po napisaniu kodu w celu przetworzenia ładunku musisz być w stanie przetestować, czy kod robi to, co powinien po otrzymaniu elementu webhook, na przykład zwraca właściwy kod stanu.
Sprawdzanie ładunków i testowanie webhooka
Narzędzia, takie jak pojemnik na żądanie, umożliwiają utworzenie publicznie dostępnego punktu końcowego, który można skonfigurować w systemie źródłowym. Za każdym razem, gdy wystąpi zdarzenie, na które się zarejestrowałeś, system źródłowy wysyła żądanie HTTP GET lub POST do Twojego kosza, umożliwiając sprawdzenie ładunku. Pojemnik żądań umożliwia również przeglądanie elementów, takich jak nagłówki, ułatwiając debugowanie i rozwiązywanie problemów. Aby zobaczyć, jak to działa, przejdź do sekcji Request Bin i kliknij link z napisem Create a public bin zamiast tego . Zostanie wyświetlony adres URL, który możesz skonfigurować jako punkt końcowy w systemie źródłowym.
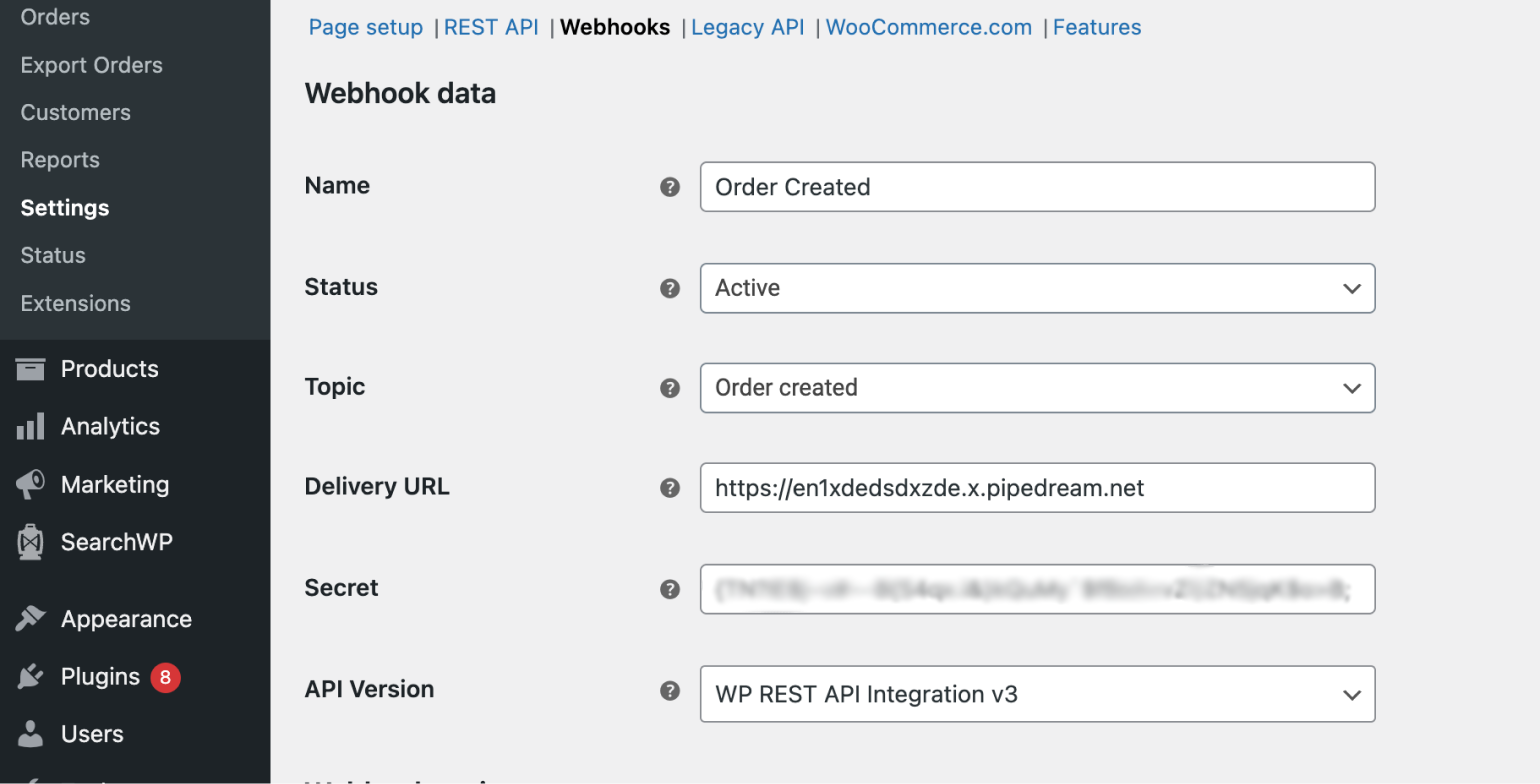
Na przykład dodałem webhooka do mojej witryny WooCommerce, wykonując czynności opisane w dokumentacji WooCommerce. W polu „Adres URL dostawy” wprowadziłem adres URL, który przedstawił mi Request Bin.

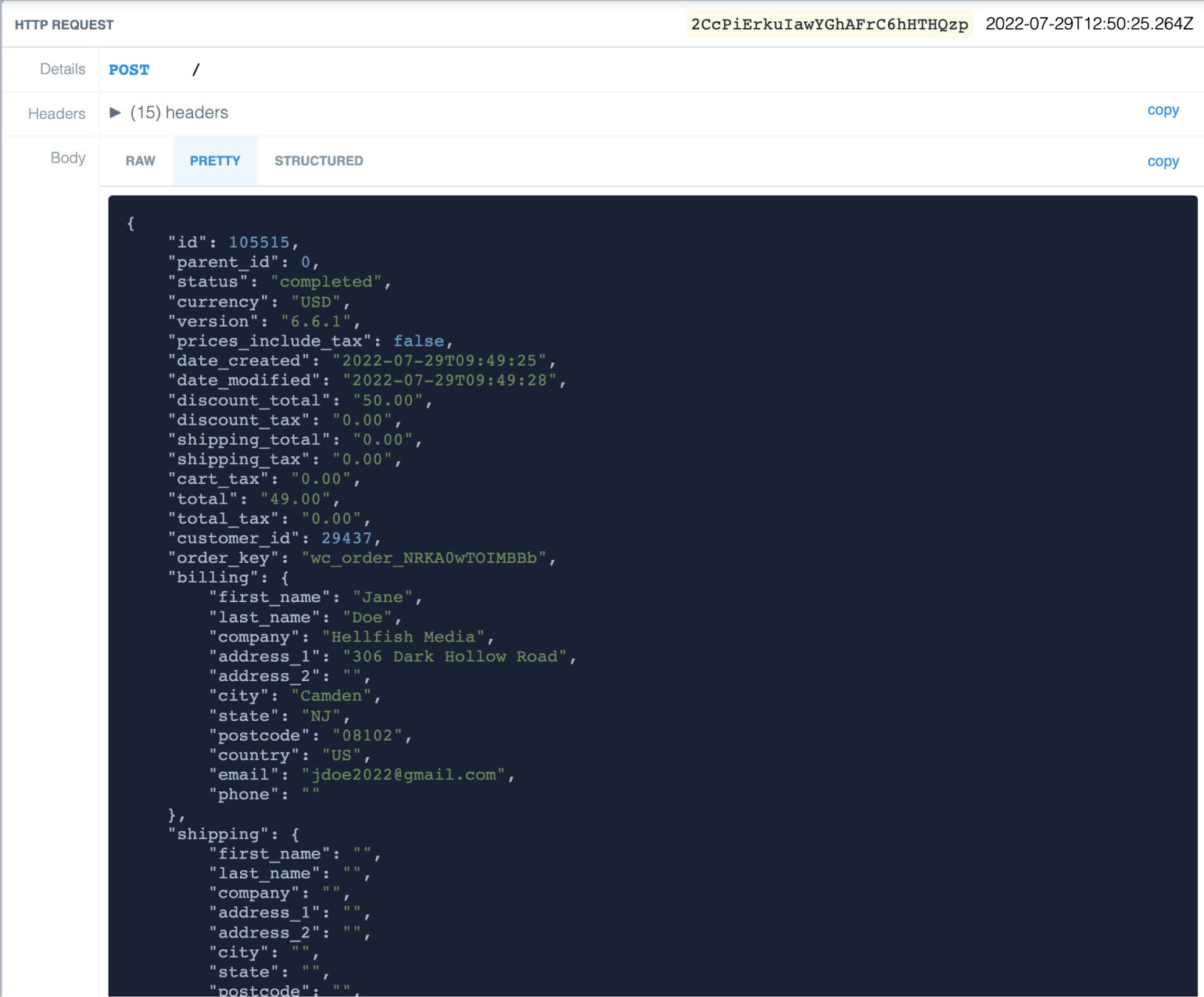
Kiedy utworzyłem zamówienie, WooCommerce wysłał żądanie HTTP do skonfigurowanego punktu końcowego i mogłem natychmiast sprawdzić ładunek, uzyskując dostęp do adresu URL mojego pojemnika w Request Bin.

Zazwyczaj nie chcesz tworzyć publicznego kosza, ponieważ jest on dostępny dla każdego, kto ma adres URL kosza. Zwykle lepiej jest stworzyć prywatny bin, co wymaga założenia konta w Pipedream.
Lokalne odbieranie webhooków
Przed wdrożeniem jakiegokolwiek kodu, który przetwarza elementy webhook, musisz przetestować swój kod w środowisku programistycznym. W tym celu musisz mieć możliwość ujawnienia lokalnego punktu końcowego jako publicznego adresu URL, który można skonfigurować jako docelowy adres URL w systemie wysyłającym elementy webhook. Dostępnych jest kilka narzędzi, które możesz to zrobić.
Udostępnianie lokalnych punktów końcowych za pomocą ngrok
Prawdopodobnie najczęściej używanym narzędziem do udostępniania lokalnego punktu końcowego w Internecie jest ngrok. Aby zacząć korzystać z ngroka, musisz założyć darmowe konto.
Instalacja ngrok jest dość prosta. Przejdź do strony pobierania, pobierz odpowiedni plik binarny dla swojego systemu operacyjnego, rozpakuj go i skopiuj do katalogu na swojej ścieżce. Na komputerze Mac możesz alternatywnie użyć Homebrew do zainstalowania ngroka:
napisz zainstaluj ngrok/ngrok/ngrok
Następnym krokiem po zainstalowaniu ngrok jest dodanie tokena uwierzytelniającego. Po utworzeniu konta i zalogowaniu się, możesz uzyskać swój token, odwiedzając swój pulpit nawigacyjny.
ngrok config add-authtoken (token)
Teraz jesteś gotowy do ujawnienia lokalnego adresu URL punktu końcowego za pomocą nrok. Załóżmy, że masz aplikację internetową działającą na porcie 80. W terminalu wpisz ngrok http 80 . Twój wynik powinien wyglądać tak:
ngrok (Ctrl+C, aby zakończyć)
Odwiedź http://localhost:4040/, aby sprawdzić, odtworzyć i zmodyfikować swoje prośby
Stan sesji online
Konto Sanjecta Ghose (Plan: bezpłatny)
Wersja 3.0.6
Region Azja i Pacyfik (ap)
Opóźnienie 89ms
Interfejs sieciowy http://127.0.0.1:4040
Przekazywanie https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Połączenia ttl opn rt1 rt5 p50 p90
0 0 0,00 0,00 0,00 0,00
Masz teraz publicznie dostępny adres URL, https://deec-110-227-84-74.ap.ngrok.io , którego możesz użyć jako docelowego adresu URL podczas konfigurowania webhooka.

Ngrok oferuje przełączniki i opcje, które pozwalają skonfigurować sposób działania. Możesz zobaczyć, które opcje są dostępne za pomocą ngrok -help .
Używanie ngroka z wirtualnymi hostami
Prawdopodobnie obsługujesz lokalną witrynę za pośrednictwem wirtualnego hosta, mechanizmu, który umożliwia obsługę wielu domen z jednego serwera WWW. Serwery internetowe zazwyczaj implementują to, sprawdzając nagłówek hosta żądania HTTP, aby określić, która witryna internetowa powinna być obsługiwana. Aby odsłonić witrynę obsługiwaną przez wirtualny host, musisz poprosić ngrok o przepisanie nagłówka Host wszystkich tunelowanych żądań, aby odpowiadały oczekiwaniom serwera WWW. Załóżmy, że masz lokalną witrynę działającą pod http://hellfishmedia.test . Aby odsłonić tę witrynę, możesz użyć następującego polecenia:
ngrok http --host-header=hellfishmedia.test 80
Korzystanie z ngroka z WordPress
Jeśli adres URL, który próbujesz ujawnić za pomocą ngrok, jest punktem końcowym WordPress, dokumentacja opisuje kilka rzeczy, które musisz zrobić, aby upewnić się, że działa.
Używanie ngrok z Laravel Valet
Nie musisz instalować ngrok oddzielnie, jeśli jesteś użytkownikiem macOS i używasz Laravel Valet jako lokalnego środowiska programistycznego. Valet jest dostarczany w pakiecie z kopią ngrok, której używa do ujawniania publicznie dostępnych adresów URL. Możesz po prostu przejść do katalogu witryny i użyć polecenia valet share , aby uzyskać publicznie dostępny adres URL.
Musisz podać nazwę domeny podczas korzystania z polecenia valet share , jeśli powiązałeś swoją witrynę z domeną inną niż nazwa katalogu witryny. Na przykład, jeśli używasz valet link hellfishmedia , aby udostępnić swoją witrynę pod http://hellfishmedia.test , powinieneś również użyć następującego polecenia, aby uzyskać publicznie dostępny adres URL:
kamerdyner udostępnij hellfishmedia
Wykorzystywanie lokalnego jako lokalnego środowiska rozwoju
Local by WP Engine to bardzo popularne lokalne środowisko programistyczne dla programistów WordPress. Local bardzo ułatwia ujawnienie lokalnego punktu końcowego za pomocą funkcji Live Links bez konieczności korzystania z dodatkowego oprogramowania.
Alternatywy dla nrok
Istnieje kilka alternatyw dla ngrok, które umożliwiają udostępnienie lokalnego punktu końcowego w Internecie. Wypróbowałem dwa z nich poniżej.
Tunel lokalny
Localtunnel to alternatywa typu open source, która umożliwia ujawnienie lokalnego punktu końcowego bez konieczności tworzenia konta. Będziesz jednak musiał mieć zainstalowany Node.js.
Aby zainstalować Localtunnel, użyj polecenia:
npm install -g localtunnel
Aby odsłonić aplikację działającą na localhost:80 , uruchom następujące polecenie na terminalu:
lt --port 80
Jeśli twoja lokalna aplikacja działa na wirtualnym hoście pod http://hellfishmedia.test , możesz użyć przełącznika localhost
lt --port 80 --localhost hellfishmedia.test
Pagekite
Pagekite to kolejna usługa, która umożliwia ujawnienie lokalnego punktu końcowego. Jest napisany w Pythonie i wymaga zainstalowania Pythona w swoim systemie. Zakładając, że jesteś na komputerze Mac i masz zainstalowany Python 3.x, możesz szybko rozpocząć, wpisując w terminalu następujące polecenie:
curl -O https://pagekite.net/pk/pagekite.py
Spowoduje to pobranie programu pagekite.py . Następnie możesz stworzyć swój pierwszy "latawiec", używając następującego polecenia i zastępując (twoje imię) nazwą, której chcesz użyć do identyfikacji swojego latawca:
python3 pagekite.py 80 (twoje imię).pagekite.me
Zostaniesz poproszony o podanie swojego adresu e-mail w celu utworzenia konta, gdy uruchomisz to polecenie po raz pierwszy. Następnie, po uruchomieniu tego polecenia, będziesz musiał zalogować się na swoje konto, wprowadzając hasło. Powyższe polecenie sprawi, że localhost:80 będzie dostępny pod adresem (yourname).pagekite.me .
Aby ujawnić swoją lokalną witrynę działającą pod adresem hellfishmedia.test za pośrednictwem wirtualnego hosta, możesz użyć następującego polecenia:
pagekite.py deliciousbrains.test:80 (twoje imię).pagekite.me +rewritehost
Wniosek
Webhook to wygodny i obecnie niemal wszechobecny sposób komunikacji systemów przez HTTP. Jako programista musisz mieć możliwość sprawdzenia ładunku w celu przetworzenia elementów webhook, w czym przydają się usługi takie jak Request Bin. Testowanie kodu przetwarzania elementu webhook oznacza, że musisz udostępnić lokalny punkt końcowy w Internecie. Jest to możliwe dzięki wielu usługom, w tym ngrok, Localtunnel i Pagekite.
Czy kiedykolwiek musiałeś pisać kod do przetwarzania webhooków? Jeśli tak, jakich narzędzi używałeś do testowania swoich webhooków? Daj znać w komentarzach.
