Jak tworzyć animacje tekstu w WordPress (łatwe kroki)
Opublikowany: 2022-08-04Chcesz dodać animacje w WordPressie?
Animacje to doskonały sposób na przyciągnięcie uwagi odbiorców, kierując ich do przydatnych treści i istotnych elementów, takich jak przyciski wezwania do działania, referencje i formularze rejestracyjne.
W tym artykule pokażemy, jak krok po kroku tworzyć animacje tekstu na swojej stronie WordPress.
Czym są animowane efekty tekstowe i dlaczego ich używać?
Animowane efekty tekstowe to animacje CSS dla nagłówków Twojej witryny i innych treści tekstowych. Umożliwiają dodawanie efektów przejścia i stylów animacji, takich jak odbijanie, przewijanie i przesuwanie, zwracając uwagę na istotne informacje w witrynie.
Możesz użyć animacji tekstu w WordPressie, aby:
- Wyróżnij oferty w swojej tabeli cen
- Animuj funkcje produktu
- Twórz przyciągające uwagę nagłówki
- Zwróć uwagę na przyciski wezwania do działania (CTA)
- I więcej.
Wiele witryn korzysta z animacji stron i przejść do przewijania stron. Na przykład możesz animować widżety tekstowe, aby „wyskakiwały”, gdy użytkownicy przewijają stronę w dół.
Ponieważ animacje CSS3 są szybsze niż flash lub wideo, ładują się szybko i są obsługiwane przez większość nowoczesnych przeglądarek internetowych. Znacznie łatwiej jest też dodać je do witryny dzięki wtyczce animacji WordPress.
Mając to na uwadze, przyjrzyjmy się, jak tworzyć animowane efekty tekstowe w WordPress.
Jak dodać animowane efekty tekstowe w WordPress: 2 sposoby
Istnieje kilka sposobów dodawania animacji do WordPressa. Możesz użyć wtyczki WordPress lub ręcznie dodać efekty CSS.
Ponieważ ręczne tworzenie efektów tekstowych jest wyzwaniem dla początkujących, pokażemy Ci, jak tworzyć animacje tekstu za pomocą narzędzia do tworzenia stron WordPress i bezpłatnej wtyczki do animacji WordPress.
- Metoda 1. Twórz animowane nagłówki za pomocą SeedProd
- Krok 1. Zainstaluj i aktywuj wtyczkę SeedProd
- Krok 2. Wybierz szablon strony docelowej
- Krok 3. Dostosuj zawartość strony docelowej
- Krok 4. Dodaj blok animowanych nagłówków
- Krok 5. Skonfiguruj swoje ustawienia
- Krok 6. Opublikuj swoją stronę docelową
- Metoda 2. Dodaj animacje tekstowe za pomocą programu Animate It! Wtyczka CSS
Metoda 1. Twórz animowane nagłówki za pomocą SeedProd

W przypadku pierwszej metody użyjemy SeedProd, najlepszego narzędzia do tworzenia witryn dla WordPressa. Dzięki wizualnemu kreatorowi stron typu „przeciągnij i upuść” i blokowi animowanego nagłówka możesz dodać ekscytujące efekty przejścia za pomocą kilku kliknięć.
SeedProd pozwala tworzyć niestandardowe motywy WordPress i responsywne układy bez pisania kodu lub zatrudniania programisty. Zawiera potężne bloki treści do dostosowywania stron, obsługę WooCommerce dla sklepów eCommerce i bezproblemowo integruje się z popularnymi wtyczkami WordPress.
Co więcej, ta wtyczka jest lekka i wolna od wzdęć, dzięki czemu czas ładowania strony jest szybki i przyjazny dla użytkownika.
Wykonaj poniższe czynności, aby tworzyć animacje tekstowe w WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj wtyczkę SeedProd
Najpierw przejdź do strony cennika SeedProd i wybierz licencję. Polecamy SeedProd Pro ze względu na jego zaawansowane funkcje.
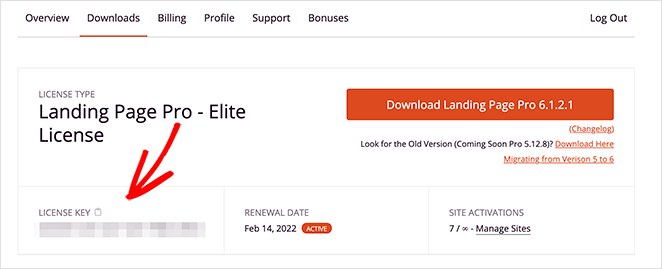
Następnie zaloguj się do obszaru swojego konta SeedProd i pobierz wtyczkę. Możesz jednocześnie skopiować klucz licencyjny w zakładce „Pobrane”.

Następnie zainstaluj wtyczkę i aktywuj ją na swojej stronie WordPress. Jeśli potrzebujesz pomocy, możesz wykonać następujące kroki, aby zainstalować wtyczkę WordPress.
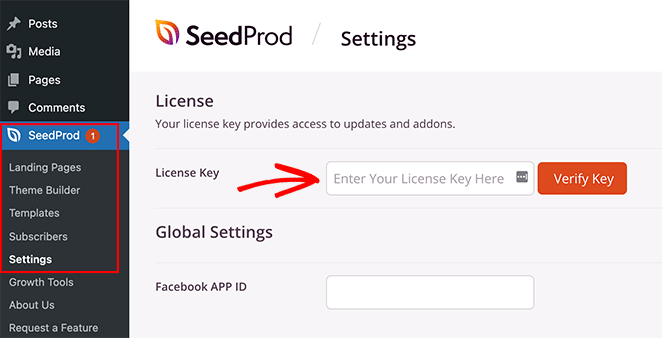
Po aktywacji SeedProd przejdź do SeedProd » Ustawienia , wprowadź klucz licencyjny i kliknij przycisk Zweryfikuj klucz .

Jesteś teraz gotowy do rozpoczęcia tworzenia strony z efektami animacji.
Krok 2. Wybierz szablon strony docelowej
Możesz użyć SeedProd do stworzenia pojedynczej strony WordPress, motywu WordPress lub strony docelowej z edytorem wizualnym. W tym przewodniku dodamy animacje tekstowe do strony docelowej sprzedaży.
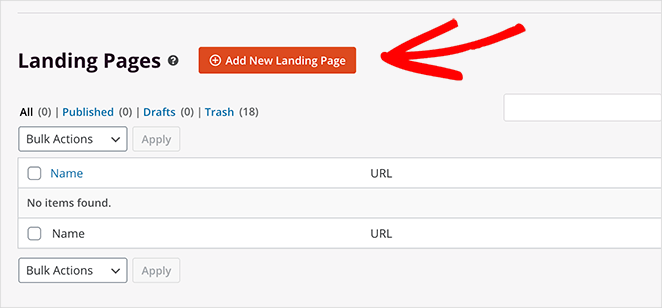
Najpierw musisz przejść do SeedProd » Landing Pages i kliknąć przycisk Add New Landing Page .

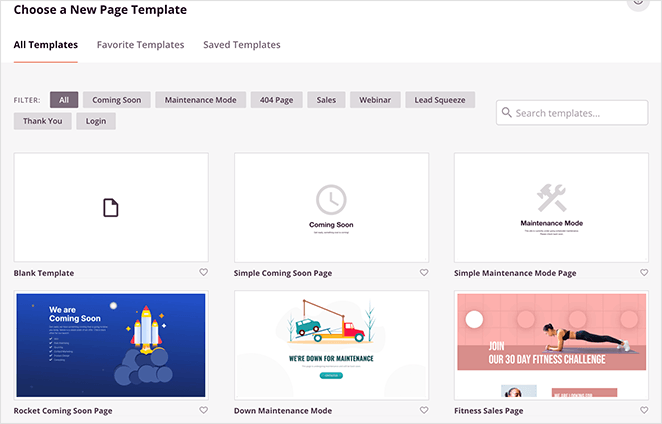
Tutaj możesz wybierać spośród ponad 180 szablonów stron docelowych responsywnych na urządzenia mobilne.

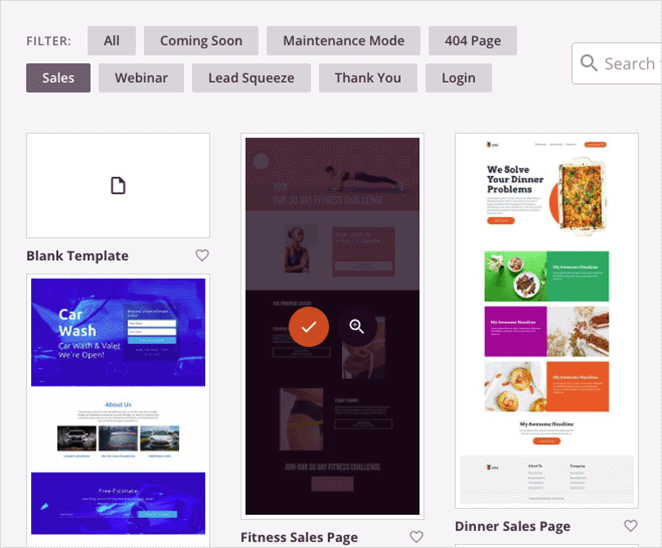
Ponieważ tworzymy stronę sprzedaży, kliknij kartę Sprzedaż , aby wyświetlić różne szablony stron sprzedaży. Gdy znajdziesz szablon, który Ci się podoba, przesuwaj kursor, aż zobaczysz efekt najechania na obraz i kliknij pomarańczową ikonę znacznika wyboru.

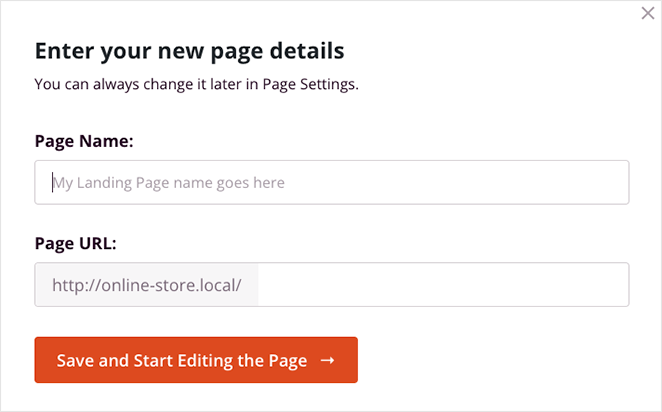
Następnie zobaczysz wyskakujące okienko, w którym możesz dodać nazwę strony docelowej i informacje o adresie URL. Następnie kliknij przycisk Zapisz i rozpocznij edycję strony .

Krok 3. Dostosuj zawartość strony docelowej
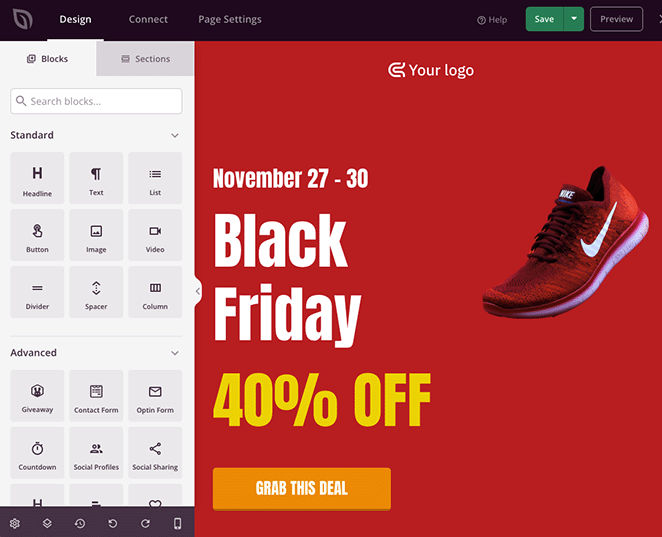
Twój szablon strony docelowej otworzy się teraz w edytorze wizualnym przeciągnij i upuść SeedProd. Tutaj możesz dostosować jego zawartość i styl oraz dodać więcej elementów strony.

Na przykład możesz dodać własne logo, klikając bieżący blok obrazu i przesyłając plik z biblioteki multimediów WordPress lub komputera.

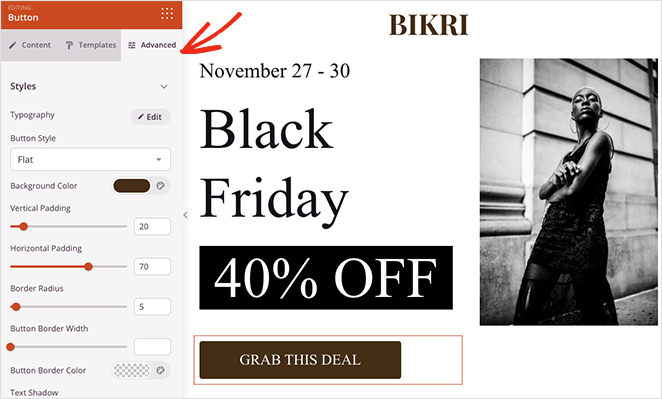
Możesz także edytować przyciski CTA z różnymi kolorami, tekstem i stylami, klikając je i przechodząc do panelu Ustawienia zaawansowane po lewej stronie.

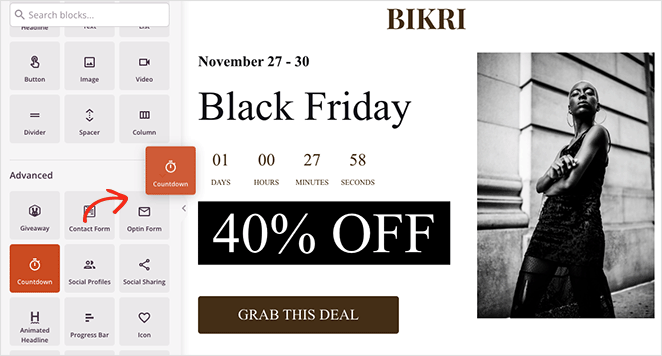
Dodawanie nowych elementów jest równie proste. Możesz przeciągnąć blok z panelu bloków po lewej stronie i upuścić go na swój projekt. Na przykład minutnik może zwiększyć pilność Twojej strony, zachęcając użytkowników do działania w obawie przed utratą.

Po wprowadzeniu dostosowań przyjrzyjmy się teraz, jak animować tekst nagłówka.

Krok 4. Dodaj blok animowanych nagłówków
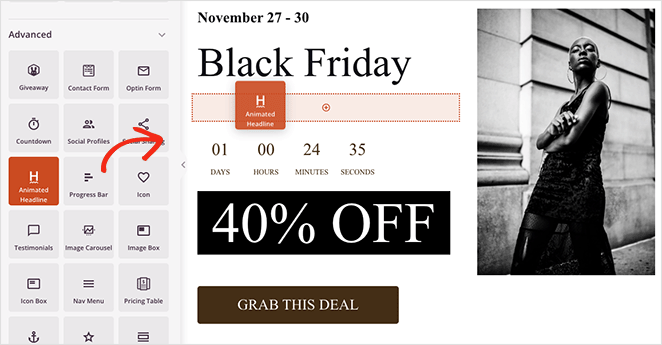
Załóżmy, że chcesz animować główny nagłówek na swojej stronie docelowej. Aby to zrobić, musisz znaleźć blok Animated Headline i przeciągnąć go na projekt strony.

Po kliknięciu bloku, aby wyświetlić jego ustawienia, zobaczysz 2 sposoby animowania nagłówka:
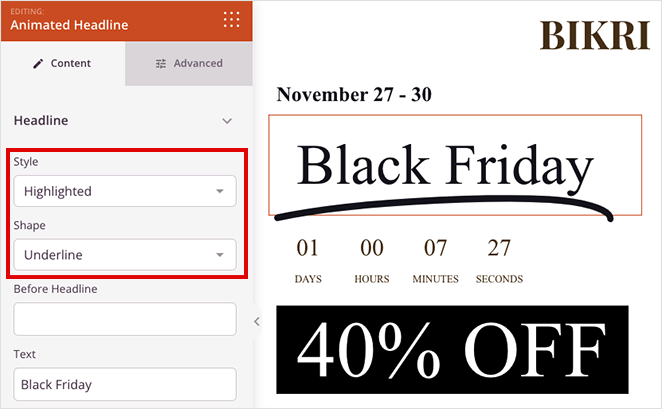
- Podświetlony
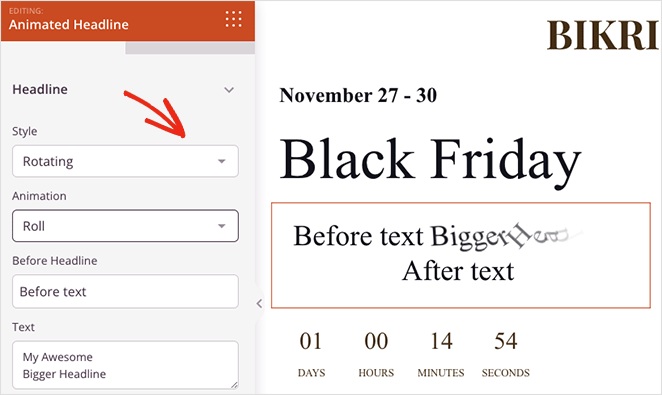
- Obracanie
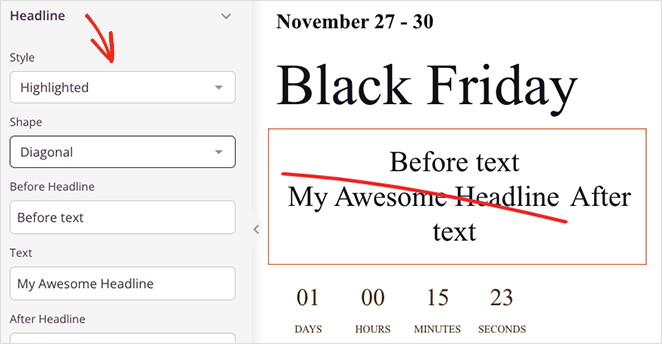
Styl Wyróżniony dodaje do tekstu animację kształtu, w tym kształty:

- Koło
- Kręcony
- Podkreślać
- Podwójnie
- Podwójne podkreślenie
- Podkreśl ZipZag
- Przekątna
- Przekreślenie
- X
Natomiast styl Obracanie dodaje efekty przejścia do nagłówka, które obejmują:

- Pisanie na maszynie
- Spinacz
- Trzepnięcie
- Odbić
- Rolka
- Powiększenie
- Znikać
- Prędkość światła
- Zjechać w dół
Ponadto możesz dodać tekst przed i po animowanym tekście, włączyć nieskończoną pętlę, zmienić czas trwania animacji oraz dostosować wyrównanie, czcionki i poziom nagłówka.
W naszym przykładzie używamy kształtu "Podkreślenie" z podświetlonego menu rozwijanego.

Gdy jesteś zadowolony z animowanych efektów tekstowych, kliknij przycisk Zapisz w prawym górnym rogu.

Krok 5. Skonfiguruj swoje ustawienia
Następnym krokiem jest połączenie usługi e-mail marketingu i skonfigurowanie ustawień strony docelowej.
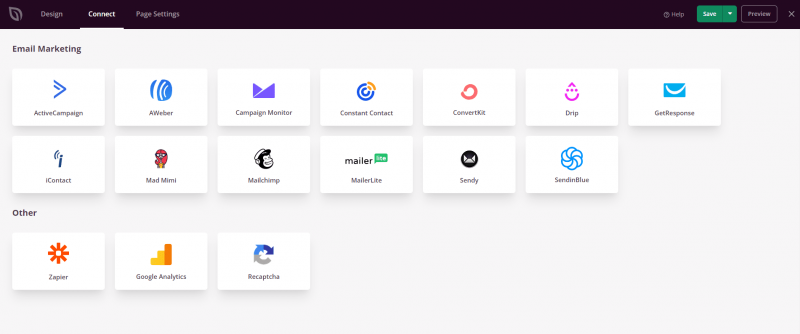
SeedProd oferuje bezpośrednią integrację z wieloma popularnymi dostawcami poczty e-mail, w tym Constant Contact, Mailchimp i innymi. Możesz wybrać jedną, klikając kartę Połącz u góry ekranu.

Zapoznaj się z dokumentacją integracji poczty e-mail, aby uzyskać pomoc w łączeniu się z konkretnym dostawcą.
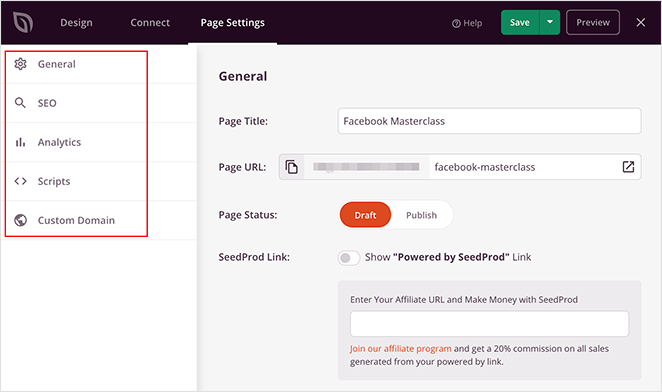
Następnie kliknij kartę Ustawienia strony , gdzie możesz edytować ustawienia, takie jak nazwa strony, adres URL i SEO na stronie, i połączyć się z wtyczką Google Analytics.

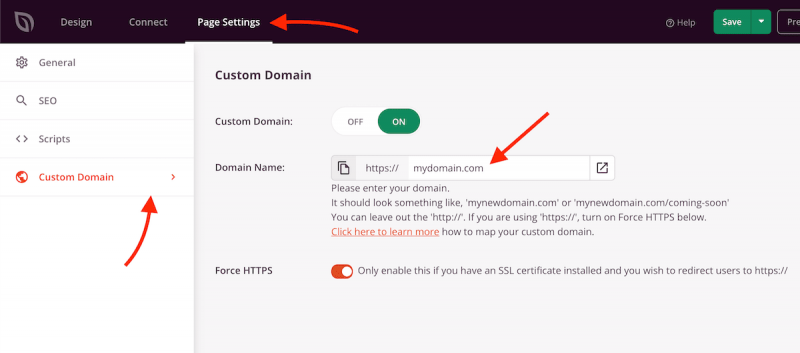
Możesz także użyć funkcji mapowania domeny SeedProd, aby nadać swojej stronie docelowej niestandardową nazwę domeny. To doskonały sposób na posiadanie wielu stron docelowych z unikalnymi domenami na jednej instalacji WordPressa.

Nie zapomnij kliknąć Zapisz przed przejściem do następnego kroku.
Krok 6. Opublikuj swoją stronę docelową
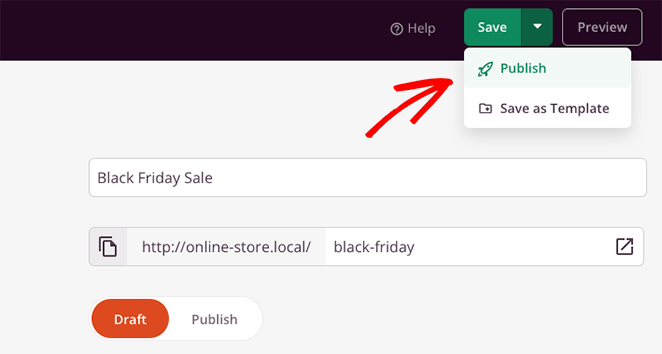
Gdy jesteś zadowolony ze swojego projektu, kliknij menu rozwijane na przycisku Zapisz i wybierz Opublikuj .

Możesz teraz wyświetlić swoją stronę i zobaczyć animacje tekstu w akcji.

Metoda 2. Dodaj animacje tekstowe za pomocą programu Animate It! Wtyczka CSS
W przypadku poniższej metody użyjemy bezpłatnej wtyczki do animacji WordPress, aby dodać animowane efekty tekstowe do Twojej witryny. To dobre rozwiązanie, jeśli używasz klasycznego edytora WordPress WYSIWYG zamiast kreatora stron lub edytora bloków WordPress.

Najpierw zainstaluj i aktywuj aplikację Animate It! wtyczka w Twojej witrynie WordPress. Powinien działać od razu po wyjęciu z pudełka, bez żadnych ustawień do skonfigurowania.
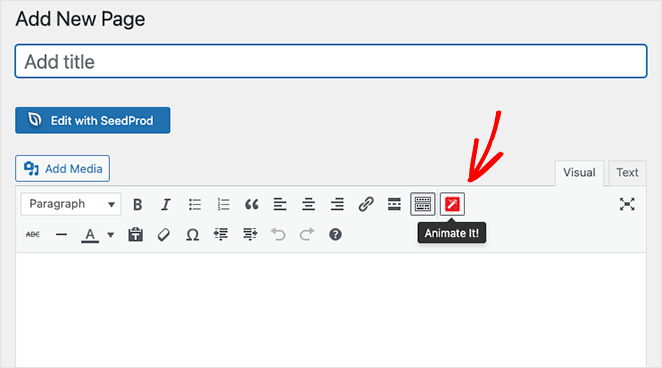
Następnie utwórz nową stronę, a zobaczysz nowy przycisk w edytorze WordPress: Animate It!

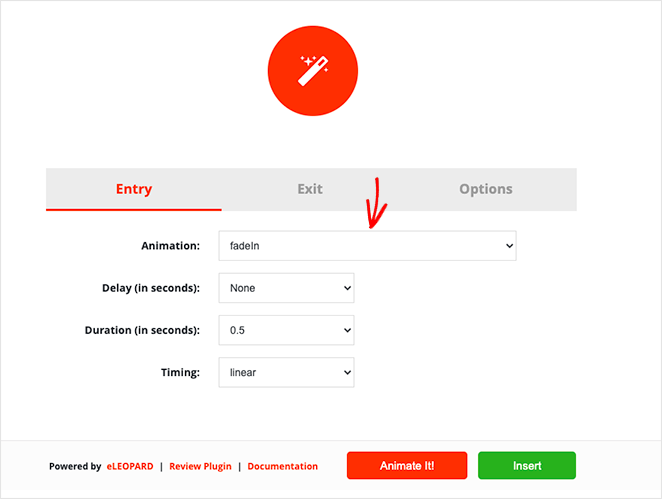
Kliknięcie przycisku otwiera wyskakujące okienko, w którym możesz wybrać styl animacji. Do wyboru jest wiele stylów animacji, więc znajdź ten, który Ci się podoba w rozwijanym menu.

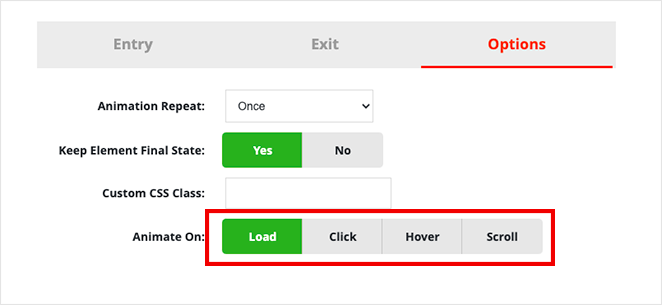
Następnie możesz wybrać opóźnienie i czas trwania oraz kiedy chcesz, aby pojawiła się animacja. Możesz także uruchomić animację przy wczytywaniu, kliknięciu, najechaniu lub przesunięciu przewijania.

Gdy jesteś zadowolony z ustawień, kliknij przycisk Animuj , aby zobaczyć podgląd animacji.
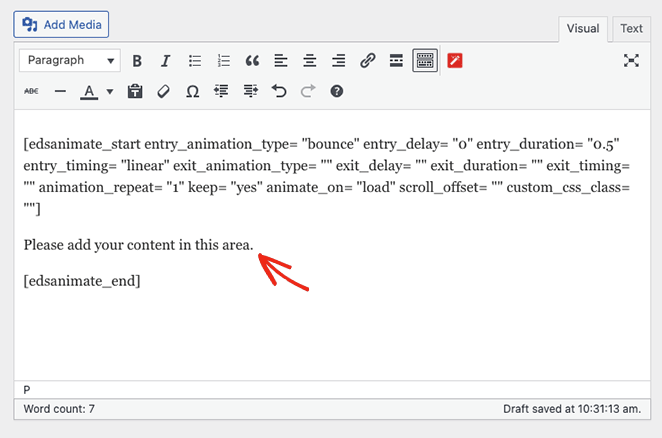
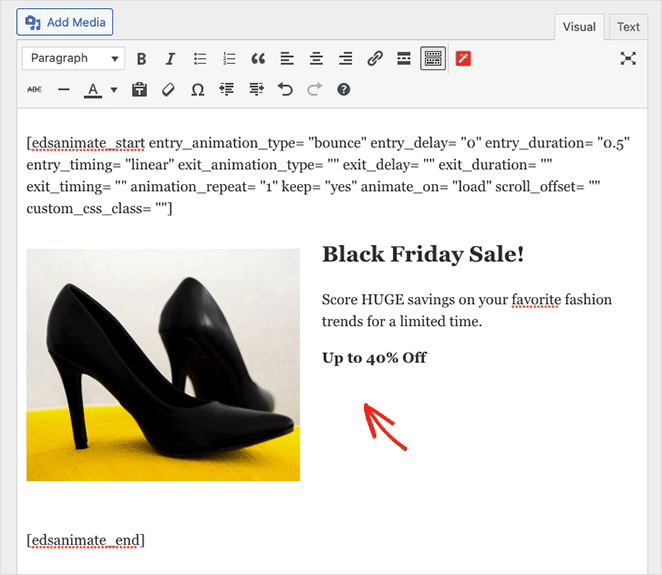
Następnie kliknij przycisk Wstaw , aby dodać animację do swojego posta lub strony. Wtyczka doda krótki kod z fikcyjną treścią do edytora postów.

Możesz dostosować tę zawartość i zastąpić ją nagłówkami, obrazami i niestandardowym tekstem.

Teraz możesz opublikować zmiany i wyświetlić podgląd animowanego tekstu na żywo w witrynie WordPress.
To wszystko na teraz.
Mamy nadzieję, że ten samouczek dotyczący tworzenia animacji tekstu w WordPressie okazał się pomocny. Może Ci się również spodobać ten przewodnik dotyczący tworzenia dynamicznej strony docelowej w WordPressie.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.

