Zasada 60/30/10 sprawiła, że nasze projekty stron internetowych są nieskończenie lepsze
Opublikowany: 2023-04-10Hej, programiści i sprzedawcy WordPress, czy szukasz zasady projektowania, która może przekształcić Twoją witrynę w oszałamiające wizualnie arcydzieło?
Pracując nad projektem przeprojektowania strony internetowej, natknąłem się na potężną zasadę 60/30/10 – prostą, ale bardzo skuteczną technikę tworzenia zrównoważonych i harmonijnych schematów kolorów.
Dołącz do mnie, gdy odkrywamy zasadę 60/30/10, jej zalety i to, jak możesz ją zastosować, aby ulepszyć projekt swojej witryny. Podzielę się również przykładami witryn internetowych, które doskonale zastosowały tę zasadę, i zasugeruję narzędzia i wtyczki WordPress, które pomogą Ci z łatwością wdrożyć zasadę 60/30/10.
Zanurzmy się więc w świat harmonii i równowagi kolorów.
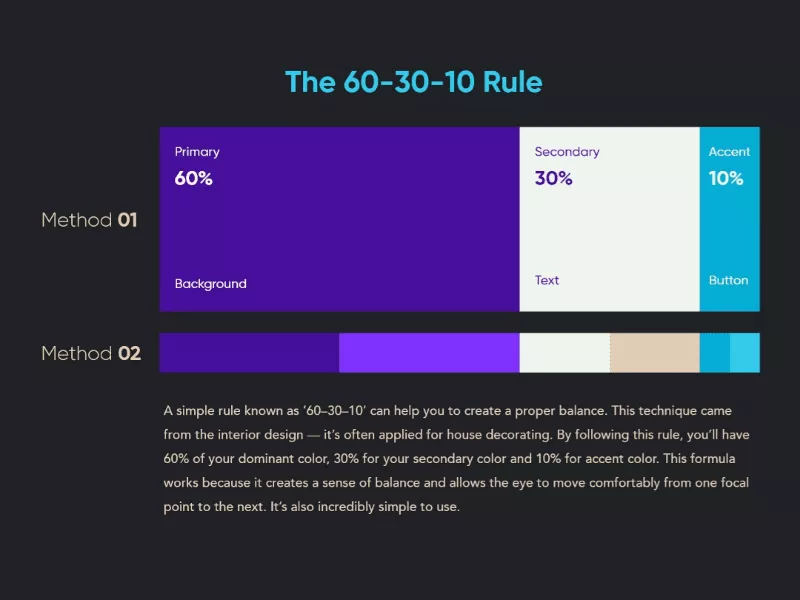
Co to jest reguła 60/30/10?
Zasada 60/30/10 to sprawdzona w czasie zasada projektowania, która sugeruje podzielenie wykorzystania kolorów na trzy odrębne proporcje:
60% dla koloru dominującego, 30% dla koloru drugorzędnego i 10% dla koloru akcentującego.
Reguła promuje atrakcyjną wizualnie równowagę w twoim projekcie, tworząc hierarchię, która prowadzi oko użytkownika przez treść.
Pochodzi ze świata projektowania wnętrz, ale został zastosowany w projektowaniu stron internetowych z doskonałym skutkiem.

Korzyści ze stosowania zasady 60/30/10
Zaprojektowanie strony internetowej, która zostanie zapamiętana przez odwiedzających, jest trudne. Ludzie są narażeni na tak wiele treści online, że wszyscy walczymy o odrobinę ich uwagi.
Ale ile razy rozpoznałeś markę lub firmę wyłącznie na podstawie kolorystyki?
Dlatego tak ważne jest, aby uzyskać odpowiedni kolor w swoim projekcie.
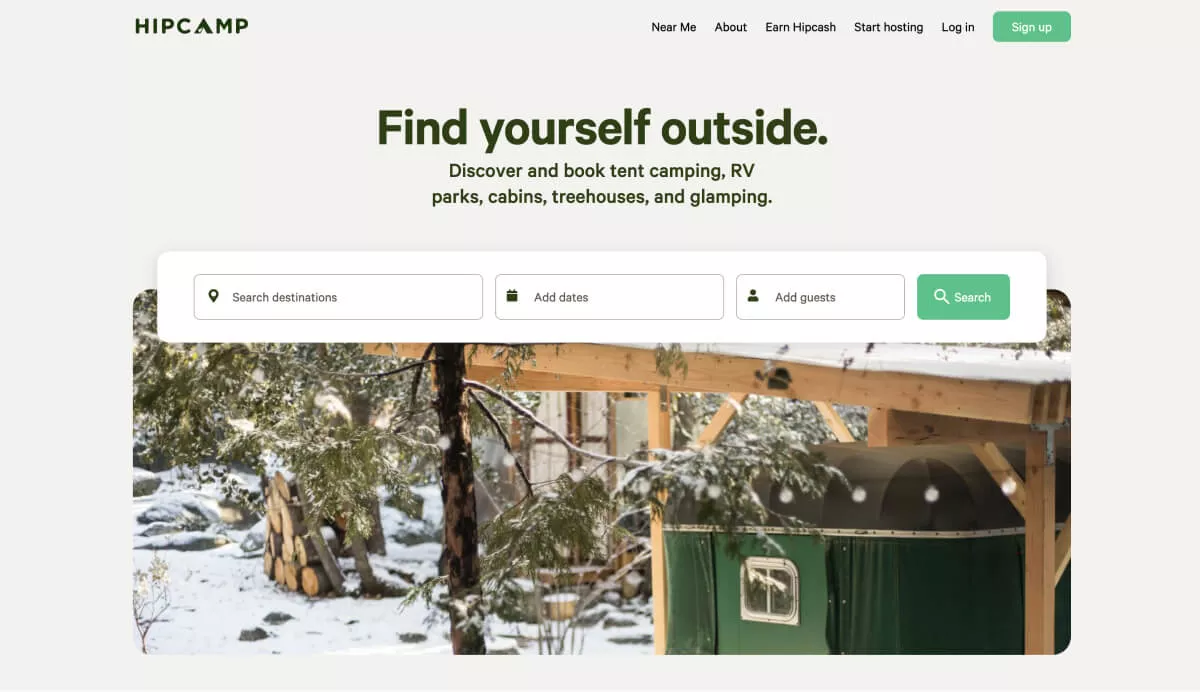
Spójrzmy na przykład na stronę internetową Hipcamp.

Zwiększenie atrakcyjności wizualnej
Dobrze wyważona kolorystyka poprawia walory estetyczne Twojej witryny, czyniąc ją bardziej atrakcyjną dla użytkowników i pozostawiającą niezatarte wrażenie.
Hipcamp robi to dzięki jasnoszaremu tłu i zielonym akcentom, które reprezentują naturę, a także obrazom, które pasują do tematu i kolorystyki.
Poprawa doświadczenia użytkownika
Przejrzysta hierarchia i struktura wizualna ułatwiają użytkownikom nawigację i znajdowanie informacji w Twojej witrynie, zmniejszając frustrację i poprawiając ogólne wrażenia.
Zwróć uwagę, jak twój wzrok zaczyna się od tekstu „Znajdź się na zewnątrz”, który mówi ci, dlaczego tu jesteś i wyróżnia się zielonym kolorem i pogrubionym tekstem. Następnie podążasz za stroną w dół do mniejszego tekstu i dalej do pola wyszukiwania, co jest czynnością, którą chcą, abyś wykonał.
Wzmacnianie tożsamości marki
Konsekwentne stosowanie kolorów wzmacnia wizerunek Twojej marki i pomaga użytkownikom rozpoznać Twoją witrynę i firmę, zwiększając zaufanie i lojalność.
Jak wspomniałem powyżej, zieleń z ich logo jest używana w całym głównym tekście i tworzy połączenie z tożsamością marki skoncentrowaną na naturze.
Zwiększanie zaangażowania użytkowników
Atrakcyjna wizualnie witryna zachęca użytkowników do dalszego odkrywania i angażowania się w Twoje treści, zwiększając liczbę konwersji i przychody.
Opierając się na powyższym doświadczeniu użytkownika, witryna delikatnie prowadzi Cię do pól wyszukiwania, zapraszając do interakcji.
Uproszczenie decyzji projektowych
Zasada 60/30/10 zapewnia jasne ramy dokonywania wyborów projektowych, usprawnienia procesu i zmniejszenia prawdopodobieństwa wystąpienia niespójności projektowych.
Projektanci stron internetowych Hipcamp mogli z łatwością użyć wielu kolorów, aby ich witryna była bardziej wyjątkowa, ale zachowali prostotę, przejrzystość i spójność.
Jak zastosować regułę 60/30/10 w projekcie swojej strony internetowej
Odkryłem, że podejście do zasady w 3 krokach pomogło mi uprościć proces, od wyboru koloru po ukończenie całego projektu strony internetowej.
1. Wybierz Paletę Kolorów i Zastosuj Proporcje
60%
Zacznij od wybrania dominującego koloru akcentującego, który reprezentuje Twoją markę. Będzie to używane w przypadku dużych obszarów, takich jak tła, więc zazwyczaj jest biały, czarny lub odmiany jednego z nich.
30%
Kolor drugorzędny powinien uzupełniać kolor dominujący bez wyróżniania się. Może być używany w obszarach takich jak nagłówki i paski boczne.
10%
Wreszcie, kolor akcentu to kolor, który przyciąga wzrok odwiedzających do pożądanego miejsca na stronie. Pomyśl o elementach wezwania do działania lub ważnym tekście.
Podejmując te decyzje, pamiętaj o dostępności witryny. Upewnij się, że wybrane kolory mają wystarczający kontrast dla czytelności.
Możesz skorzystać z teorii kolorów i narzędzi, takich jak Coolors lub Adobe Color, aby pomóc w dokonywaniu wyborów.
2. Przetestuj i wyreguluj
Przejrzyj swój projekt i w razie potrzeby dostosuj proporcje kolorów.
Zbierz opinie od użytkowników i współpracowników, aby upewnić się, że Twój projekt jest atrakcyjny wizualnie i łatwy w nawigacji.
Inną dobrą wskazówką, którą dostałem od projektanta wiele lat temu, było wstanie, odsunięcie się o dwa metry od ekranu i ponowne spojrzenie na swoją pracę.
Czy wyróżniają się odpowiednie obszary i kolory?
3. Bądź konsekwentny
Zastosuj zasadę 60/30/10 konsekwentnie w całej witrynie, aby wzmocnić tożsamość marki i zapewnić spójną obsługę.
Poza witryną, zastosowanie tej samej zasady do innych materiałów marketingowych pomoże jeszcze bardziej.
Zastrzeżenie
Gdy Twoja witryna jest bogata w obrazy, utrudnia to skuteczne stosowanie tej zasady. W takim przypadku trzymanie się bardziej neutralnej palety kolorów pomoże bardziej wyróżnić kolor akcentujący.
Przykłady ze świata rzeczywistego
Gdy zobaczysz, jak jest wdrażany w prawdziwym świecie, zrozumiesz, dlaczego jest tak skuteczny i jak wiele może przynieść korzyści Twojemu następnemu projektowi strony internetowej.

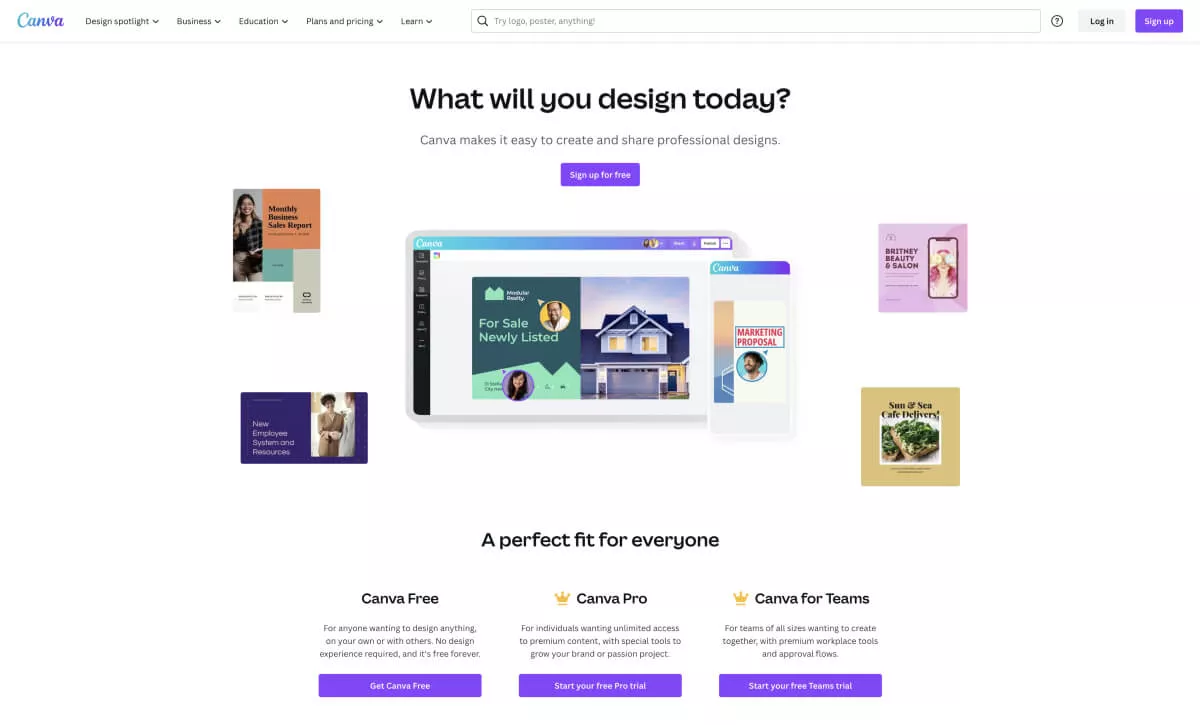
Płótno

Będąc samym narzędziem do projektowania, można oczekiwać, że Canva zrobi to dobrze i nie zawodzi.
Mają biały jako dominujący kolor w 60% i fioletowy jako kolor akcentujący w 10%. Pozostałe 30% to kolor niebieski, ale wykorzystali go do stworzenia głębi w swoich projektach, zmieniając odcień niebieskiego na różnych stronach iw różnych sekcjach.
Alicja pisze kopię

Witryna Alice Writes Copy jest doskonałym przykładem realizacji zasady 60/30/10 ze strategią ciemniejszego koloru. Ciemnoniebieski reprezentuje 60% dominujący kolor, szary jest kolorem drugorzędnym, a brzoskwiniowy jest wyróżniającym się kolorem akcentującym.
Warto tutaj zauważyć, że chociaż obraz zajmuje dużą część sekcji bohatera, projektant zachował równowagę kolorów na stronie, stosując jaśniejsze, naturalne kolory na zdjęciu.
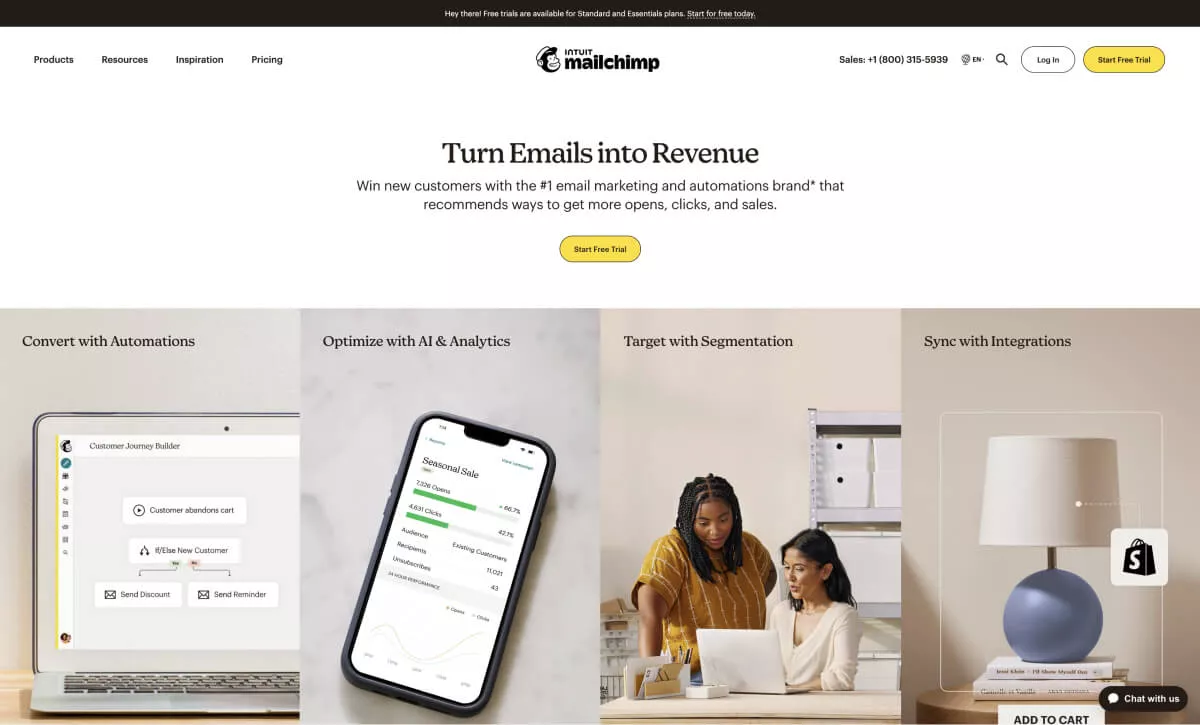
MailChimp

MailChimp to strona internetowa, którą wielu z nas odwiedziło i chociaż opinie na temat ich usług są różne, nie możemy nic zarzucić ich projektowi strony głównej. Zwróć uwagę, że biel stanowi większość sekcji bohatera, a naturalne odcienie poniższych obrazów są drugorzędnym „kolorem”, a żółty kolorem akcentującym.
Ponownie, chociaż obrazy są dużą częścią projektu, żadne z użytych zdjęć nie jest apodyktyczne. Przeciwnie, idealnie pasują do projektu i uzupełniają resztę kolorów.
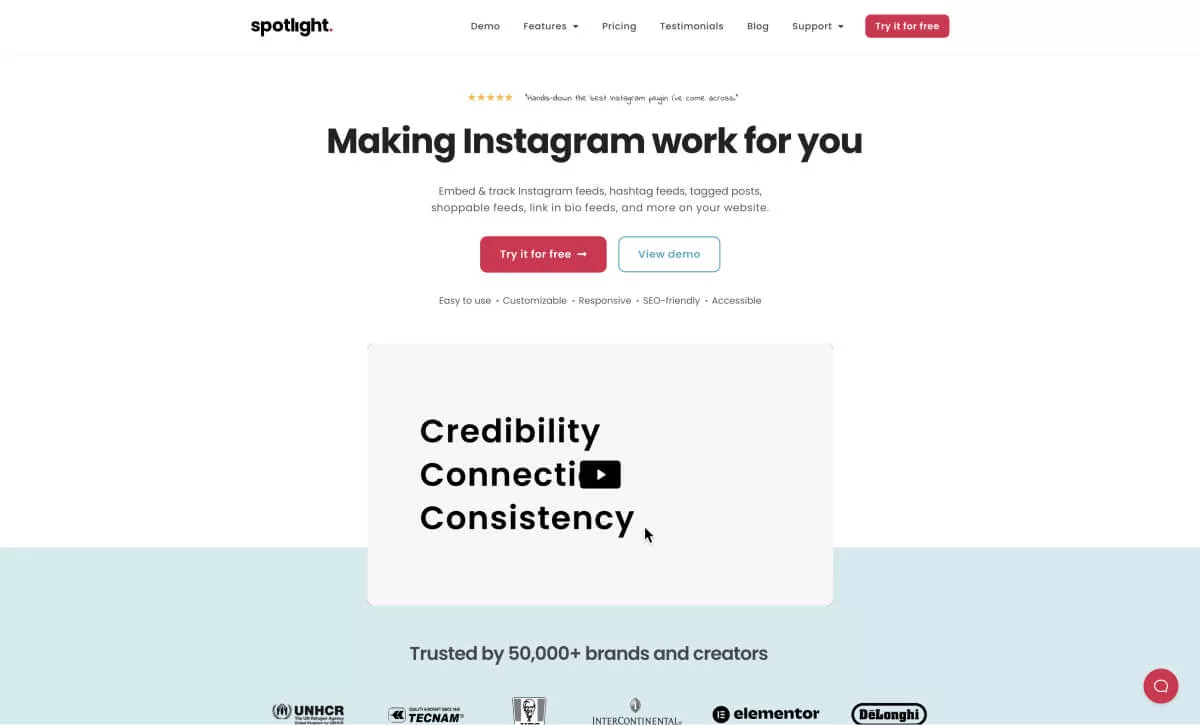
Reflektor

Dobra, to stronniczy przykład, ponieważ Spotlight jest naszą własną wtyczką WordPress i zaprojektowaliśmy jej stronę internetową we własnym zakresie. Mimo to jest to doskonały przykład działania tej zasady.
Biały pozostaje najpopularniejszym dominującym kolorem 60%, podczas gdy jako kolor drugorzędny 30% użyliśmy jasnoniebieskiego, a jako kolor akcentujący 10% markowej czerwieni.
Odśwież swoją stronę internetową zgodnie z zasadą 60/30/10
Być może myślisz, że nie chcesz przeprojektowywać całej witryny WordPress, co jest zrozumiałe, ale nadal istnieją sposoby zastosowania zasady 60/30/10 do istniejącego projektu.
Jeśli korzystasz z narzędzia do tworzenia witryn, takiego jak Elementor, jego opcja Global Colors to świetny sposób na dostosowanie schematu kolorów bez dotykania samych układów.
To samo dotyczy Beaver Builder z jego paletą kolorów i GeneratePress z jego Global Colors. To samo można powiedzieć o prawie wszystkich programach do tworzenia stron i blokowaniu wtyczek.
Jeśli nie używasz wtyczki blokującej ani narzędzia do tworzenia stron i nie chcesz dotykać żadnego kodu CSS, zapoznaj się z naszą recenzją CSS Hero.
Podsumowanie: Opanuj zasadę 60/30/10
Włączając zasadę 60/30/10 do projektu swojej strony internetowej, możesz znacznie poprawić jej atrakcyjność wizualną, wygodę użytkownika i ogólną skuteczność.
Postępuj zgodnie ze wskazówkami przedstawionymi w tym artykule i wykorzystaj zalecane narzędzia i wtyczki WordPress do tworzenia oszałamiających, zrównoważonych i wciągających stron internetowych.
Jeśli chcesz dowiedzieć się więcej o zasadzie 60/30/10 i innych strategiach projektowania, rozważ obejrzenie kilku filmów w serwisie YouTube lub zapisanie się na kursy projektowania w witrynach takich jak Udemy lub Skillshare.
Wreszcie, jeśli projektujesz również interfejsy użytkownika dla produktów, regułę można również zastosować tam. Spójrz na przykład na poniższym filmie.
Nie zapomnij zapoznać się z innymi zasobami na WPMayor, takimi jak ten przewodnik dotyczący klonowania projektu strony internetowej.
Teraz nadszedł czas, aby poeksperymentować i powtarzać, aż uzyskasz idealną równowagę kolorów dla swojej witryny.
