Motyw Beaver Builder jest teraz jeszcze bardziej konfigurowalny!
Opublikowany: 2015-06-2425% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Następna wersja motywu Beaver Builder jest teraz w wersji beta i jest gotowa do wypróbowania! To wydanie zawiera 25 nowych ustawień dostosowywania, 14 nowych akcji i 2 nowe filtry, dzięki którym motyw Beaver Builder można jeszcze bardziej dostosować niż wcześniej. Członkowie Pro i Agency mogą już dziś udać się na swoje konto i pobrać kopię, aby przetestować.
Kiedy po raz pierwszy stworzyliśmy motyw Beaver Builder, naszym celem było maksymalne ograniczenie ustawień projektu, przy jednoczesnym zachowaniu jego dużej możliwości dostosowywania. Oznaczało to, że musieliśmy wymyślić dla Ciebie takie rzeczy, jak kolor tekstu na pasku nawigacyjnym w oparciu o wybrany kolor tła. Dla niektórych to działało dobrze, ale z opinii, które otrzymaliśmy w ciągu ostatniego roku, wynikało, że użytkownicy chcą większej kontroli nad swoim projektem za pomocą narzędzia Dostosowywanie.
Ta aktualizacja jest naszą pierwszą próbą udostępnienia większej liczby ustawień projektu, jednak nadal staramy się, aby wszystko było tak proste, jak to tylko możliwe. Na potrzeby tej aktualizacji musieliśmy przeprojektować część logiki modułu dostosowywania, aby umożliwić stosowanie wartości definiowanych przez użytkownika zamiast wartości generowanych automatycznie. Możliwość dodania większej liczby ustawień jest teraz dostępna, więc jeśli nie widzisz tutaj ustawienia, które, jak miałeś nadzieję, mogłoby się pojawić, daj nam znać, a sprawdzimy to w przyszłej aktualizacji.
Ponieważ musieliśmy przeprojektować część logiki modułu Customizer, istnieje kilka rzeczy, o których obecni użytkownicy muszą wiedzieć.
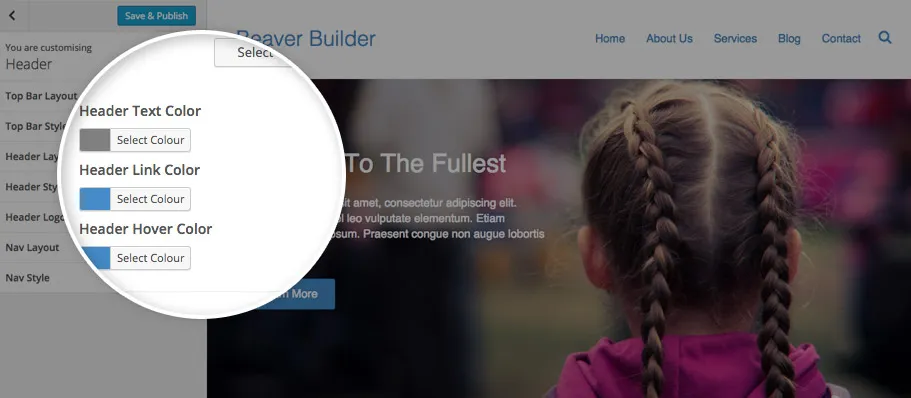
Teraz, gdy mamy takie rzeczy jak nowe ustawienie koloru łącza nawigacyjnego , nie będziemy już go generować. Jeśli wybierzesz ustawienie wstępne, nadal wypełnimy odpowiednią wartość, ale jeśli zmienisz kolor tła, możliwe, że będziesz musiał teraz wybrać odpowiedni kolor łączy nawigacyjnych. Dotyczy to również innych sekcji, takich jak górny pasek, nagłówek i stopka.
Przed tą aktualizacją menu rozwijane w nawigacji przyjmowały kolor tekstu i tła głównego obszaru zawartości. Próbując zachować prostotę (i wykluczyć opcje stylizacji menu rozwijanych), mogliśmy podjąć decyzję, która nie miała większego sensu.
Teraz, gdy masz już wyraźną kontrolę nad wszystkimi kolorami nawigacji, sensowne jest, aby zamiast tego wybierały je menu rozwijane. W naszych testach odkryliśmy, że w większości przypadków jest to w porządku i nie powoduje żadnych problemów. Jeżeli jednak tak się stanie, daj nam znać na forum, a zobaczymy, co da się zrobić.
Jak wspomniałem powyżej, nie generujemy już automatycznie kolorów tekstu. Po aktualizacji zostanie uruchomiona logika, która sprawdzi istniejące ustawienia i uzupełni nowe ustawienia. Wadą tego jest to, że stara logika używała krycia podczas generowania kolorów, ale nowa logika tego nie robi, ponieważ dokładny kolor pozostawiamy Tobie. W związku z tym możesz zauważyć, że przy następnym wejściu do modułu dostosowywania tekst nawigacyjny będzie nieco ciemniejszy (lub jaśniejszy).
Po zaktualizowaniu motywu do tej wersji nie musisz się martwić, że jakiekolwiek natychmiastowe zmiany zaczną obowiązywać w Twojej witrynie. Zauważysz jedynie drobne zmiany, które mogły nastąpić po następnym wejściu do modułu dostosowywania.
Oto lista 25 nowych ustawień, które dodaliśmy do modułu dostosowywania motywu Beaver Builder. Podsumowując, dodaliśmy możliwość zmiany kolorów tekstu, linków i dymków dla każdej sekcji strony, dodaliśmy ustawienia obrazu tła dla każdej sekcji strony i dodaliśmy ustawienie wyboru ikony hamburgera dla przełącznika nawigacji mobilnej zamiast przycisku menu .
Oprócz nowych ustawień dodaliśmy także 14 nowych akcji, które pozwalają wstawić niestandardowy kod do wielu części motywu Beaver Builder, który wcześniej musiałeś zastąpić w motywie potomnym. Załóżmy na przykład, że chcesz wstawić niestandardowe przyciski udostępniania społecznościowego pod meta posta, po tytule posta. Możesz to teraz zrobić za pomocą akcji fl_post_top_meta_close w ten sposób…
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );Oto lista nowych działań. Możesz także przeczytać o nich szczegółowo na stronie Informacje o akcjach motywu.
Na koniec, oprócz nowych akcji, dodaliśmy dwa nowe przydatne filtry, o których szczegółowo możesz przeczytać na stronie Informacje o filtrze motywu. Krótko mówiąc, filtr fl_social_icons pozwoli Ci zmienić kolejność ikon społecznościowych lub dodać własne, natomiast filtr fl_nav_toggle_text pozwoli Ci zmienić tekst (lub ikonę) wyświetlaną na przycisku przełączania nawigacji mobilnej.
Robimy wersję beta tego wydania, ponieważ zmienia ono pewne rzeczy, co do których czujemy się bardziej komfortowo, pozwalając ludziom przetestować je, zanim wypuścimy je na wolność. Jeśli wszystko pójdzie zgodnie z planem, w tygodniu rozpoczynającym się 6 lipca opublikujemy tę wersję w celu umożliwienia zdalnych aktualizacji na Twoim pulpicie nawigacyjnym. W międzyczasie możesz pobrać go ze swojego konta, poeksperymentować z nowymi ustawieniami i dać nam znać, jeśli masz jakieś uwagi!
Jeśli to przegapiłeś, zespół Favolla nawiązał z nami współpracę przy opracowywaniu nowych, niesamowitych funkcji dla Beaver Builder. Ukończyli już dwa nowe moduły (Post Slider i Post Carousel), które mamy nadzieję wydać mniej więcej w tym samym czasie, co wydanie motywu. Pracują także nad nowym modułem, który z radością udostępnię Wam już wkrótce – modułem Menu!
Po wydaniu kolejnej wersji motywu zajmiemy się długo oczekiwanym rozwojem „Połączonych szablonów”. Wkrótce opublikuję także kolejny post z planem działania, który będzie szczegółowo opisywał nasze plany na mniej więcej najbliższe sześć miesięcy. W międzyczasie daj nam znać, co myślisz o najnowszej aktualizacji motywu lub jeśli masz jakieś pytania w komentarzach poniżej.
To wszystko jest wyjątkowe, jesteście coraz lepsi. Prawdę mówiąc, jesteś tak dobry, że chcę zachować cię w tajemnicy!
Cześć, aktualizacja wygląda świetnie. Fakt, że jest to bardzo lekki motyw, jest świetny, ponieważ pozwala klientom bawić się bez zbytniego psucia i pozostawia sporo miejsca na dostosowania za pomocą niestandardowego kodu. Mam nadzieję, że ta filozofia będzie kontynuowana!
Mam pytanie – czy możliwe jest podłączenie i zarejestrowanie nowych opcji dostosowywania w motywie podrzędnym?
Na przykład, jeśli chciałbym dodać własną sekcję, która zmieniłaby „szerokość obramowania stopki” lub coś takiego – czy mogę to zrobić za pomocą motywu potomnego?
Stajecie się coraz bardziej niesamowici. Uwielbiam motyw budowniczego bobrów. Nowe poprawki z pewnością pomogą. Bardzo się cieszę, że zainwestowałem w Wasz produkt, który wielokrotnie się zwracał.
To jest niesamowite. Prawie jestem gotowy, aby w 100% opuścić wszystkie inne motywy i frameworki. Kontynuuj wspaniałą pracę.