Moduł menu jest teraz w wersji beta!
Opublikowany: 2015-08-0425% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Dzisiaj oficjalnie opublikowaliśmy nowe moduły postów, które były w wersji beta przez ostatnie dwa tygodnie, a także wersję beta nowego modułu Menu. Jeśli jeszcze tego nie zrobiłeś, przejdź do swojego konta, aby pobrać najnowszą wersję beta i wypróbować moduł Menu!
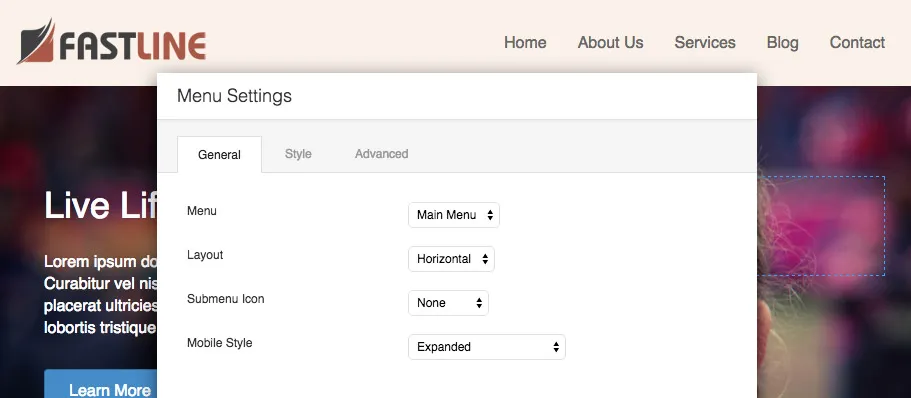
Podobnie jak wbudowany widżet Menu niestandardowe, moduł Menu umożliwia wybranie jednego z menu utworzonych w obszarze Wygląd > Menu w celu wstawienia do układów. Na tym kończą się podobieństwa, ponieważ moduł Menu pozwala na znacznie więcej dzięki opcjom układu, stylu i responsywnemu wyświetlaniu menu.
Moduł Menu zawiera cztery różne opcje układu menu. Opcje te obejmują…
Moduł Menu jest również wyposażony w kilka opcji stylu, które umożliwiają tworzenie wielu różnych, unikalnych projektów menu. Opcje te obejmują stylizację obejmującą takie elementy, jak kolory tekstu, rozmiary czcionek, kolory tła i ogólne wyrównanie menu. Koniecznie sprawdź zakładkę Styl w ustawieniach modułu Menu, aby zobaczyć wszystkie dostępne opcje.
Oprócz możliwości tworzenia niestandardowego menu, moduł Menu świetnie wygląda również na ekranach o mniejszych rozmiarach, np. na urządzeniach mobilnych. Na karcie Ogólne znajdziesz opcję Styl mobilny, która pozwala dostosować wygląd menu na mniejszych ekranach. Opcje te obejmują…
Jak wspomniałem w moim poprzednim poście, okresy beta będą trwać około dwóch tygodni, o ile nie napotkamy żadnych poważnych problemów. Jeśli wszystko pójdzie zgodnie z planem, moduł Menu powinien zostać oficjalnie wydany w tygodniu rozpoczynającym się 17 sierpnia.
Z przyjemnością ogłaszam, że standardowe i globalne szablony wierszy/modułów są obecnie testowane przez zespół wewnętrznie! Jeśli wszystko pójdzie dobrze, mamy nadzieję wypuścić prywatną wersję beta w przyszłym tygodniu, a publiczną wersję beta tydzień później. Oprócz szablonów wierszy/modułów rozpoczęliśmy także prace nad wdrożeniem nowego selektora kolorów, który ma możliwość zapisywania ustawień kolorów, a także szukamy rozwiązań umożliwiających dodanie obsługi Genesis do Beaver Builder.
Jak zwykle pozostawiam głos Państwu. Nie wahaj się i daj nam znać w komentarzach poniżej, co myślisz o nowym module Menu, jeśli masz jakieś uwagi na temat tego, jak moglibyśmy go ulepszyć lub jeśli napotkasz jakiekolwiek problemy.
Do następnego razu, szczęśliwego budowania!
Jak to będzie działać, jeśli korzystaliśmy z narzędzia Dynamik Website Builder?
Wspaniały. Czy podczas pracy nad menu mógłbyś rozważyć dodanie ustawienia sterującego kanałem alfa, tak aby nagłówki menu były przejrzyste (nie jestem pewien, czy dobrze to mówię, rozumiesz, co mam na myśli?). Chciałbym, aby nagłówki nawigacyjne były przezroczyste. Czy to jest w toku? Dzięki.
byłoby miło, gdyby istniała możliwość wyboru poziomu menu, które ma być wyświetlane. Na przykład, jeśli chcę wyświetlić tylko podmenu (strony drugiego poziomu), czy będę mieć taką opcję?
Jeśli użyję modułu menu do utworzenia menu dla mojej witryny, czy istnieje sposób, aby wyświetlało się ono na wszystkich stronach/postach? Mogę utworzyć wiersz globalny z zawartym w nim menu i dodać go ręcznie do każdej strony, ale wydaje się, że nie ma sposobu na dodanie go do stron postów/kategorii itp.
Moduł jest świetny, ale czy ktoś wie, dlaczego otrzymuję to za pomocą modułu menu zamiast tytułu strony? : #26 (bez tytułu)
Bardzo fajnie! Dobra robota.
Kiedy to piszę, majstruję przy module menu. Na razie w porządku! Działa zgodnie z oczekiwaniami.
Uwielbiam Twój cykl wydawniczy.