Szybki przewodnik po użyciu debugera Facebooka do naprawy obrazów WordPress
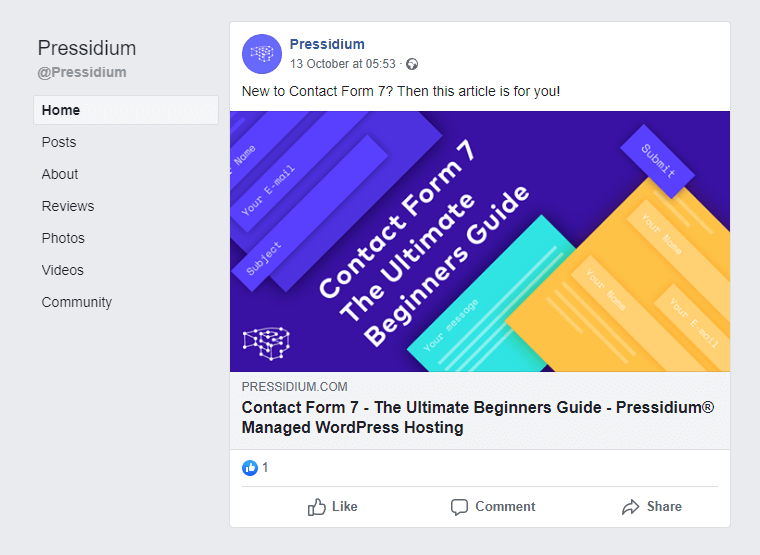
Opublikowany: 2019-10-29To niesamowicie irytujący problem… napisałeś fantastyczny post, który można umieścić na swoim blogu WordPress, starannie utworzyłeś polecany obrazek i w końcu go opublikowałeś. Nadszedł czas, aby podzielić się nim ze światem na Facebooku. Kopiujesz link do strony, piszesz dowcipny opis i wklejasz link na Facebooku. Kilka chwil później pojawi się podgląd łącza. Ale poczekaj… pokazuje całkowicie zły obraz i opis! Co się dzieje? Dobra wiadomość jest taka, że jest to powszechny problem. Jeszcze lepszą wiadomością jest to, że można to łatwo naprawić za pomocą debugera Facebooka.
Tak to się robi.
W czym problem i co ma z nim wspólnego debuger Facebooka?
Zanim będziemy mogli użyć debugera Facebooka do rozwiązania problemu z nieprawidłowym wyświetlaniem podglądu linku, musimy zrozumieć, na czym polega problem.
Kiedy udostępniasz coś na Facebooku, Facebook sprawdza link i powinien pobrać informacje istotne dla tej strony. Następnie buforuje te informacje do wykorzystania w późniejszym terminie. Facebook przyjrzy się zawartości Twojej strony i spróbuje zgadnąć, co najlepiej wyświetlić w podglądzie linku. Informacje te są następnie zapisywane na serwerach Facebooka i wykorzystywane za każdym razem, gdy ktoś utworzy post na Facebooku z linkiem do Twojej strony.

Facebook zbiera twoją stronę raz, a następnie buforuje te informacje na swoich serwerach. Ta pamięć podręczna nie jest aktualizowana przez 30 dni, więc jeśli w tym czasie wprowadzisz jakiekolwiek zmiany na swojej stronie, zmiany te nie zostaną odzwierciedlone w podglądzie linku na Facebooku.
Nieprawidłowy obraz i opis może również wystąpić, gdy Facebook nie pobrał prawidłowych informacji z Twojej strony.
Podsumowując, niepoprawny podgląd linku może zostać wyświetlony, gdy:
- Facebook zebrał błędne informacje o Twojej stronie.
- Strona została zaktualizowana, ale informacje o starej stronie są zapisywane w pamięci podręcznej Facebooka i ta pamięć podręczna nie została odświeżona.
Oba te problemy możemy rozwiązać za pomocą dwóch narzędzi. Wtyczka Yoast SEO i debuger Facebooka.
Otwórz metatagi wykresu
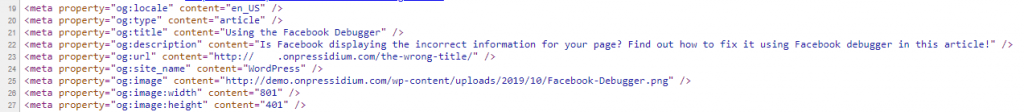
Jak widzieliśmy powyżej, jednym z powodów wyświetlania nieprawidłowych informacji w podglądzie linków na Facebooku jest to, że Facebook zebrał nieprawidłowe informacje o Twojej stronie. Zamiast polegać na Facebooku, który ustala, co najlepiej wyświetlić w podglądzie linku, możesz powiedzieć Facebookowi, co ma wyświetlić, dodając metatagi Open Graph do nagłówka strony.
Tagi Open Graph Meta zawierają wszystkie informacje, które Facebook może chcieć wyświetlić użytkownikom na temat Twojej strony internetowej. Innymi słowy, informuje Facebooka, co udostępniasz.

Jeśli używasz Yoast (lub podobnej wtyczki do optymalizacji wyszukiwania), informacje Open Graph są automatycznie dodawane do nagłówków stron. Z poziomu tych wtyczek możesz zmienić to, co jest wyświetlane o Twojej stronie. Po dodaniu prawidłowych metatagów Open Graph możemy użyć debugera Facebooka, aby powiedzieć Facebookowi, aby ponownie zeskrobał stronę, aby odświeżył pamięć podręczną z poprawnymi informacjami.
Używanie Yoast do edycji metatagów Open Graph
Najłatwiejszym sposobem edycji metatagów Open Graph jest użycie wtyczki Yoast SEO. Jest to nie tylko wtyczka numer 1, która pomaga zoptymalizować witrynę, aby była skutecznie pozycjonowana, ale ma również przydatne narzędzie, które bardzo ułatwia konfigurowanie stron witryny tak, aby wyświetlały prawidłowe informacje dla Facebooka. Jeśli nie chcesz używać Yoast, wypróbuj wtyczkę Open Graph i Twitter Card Tags.
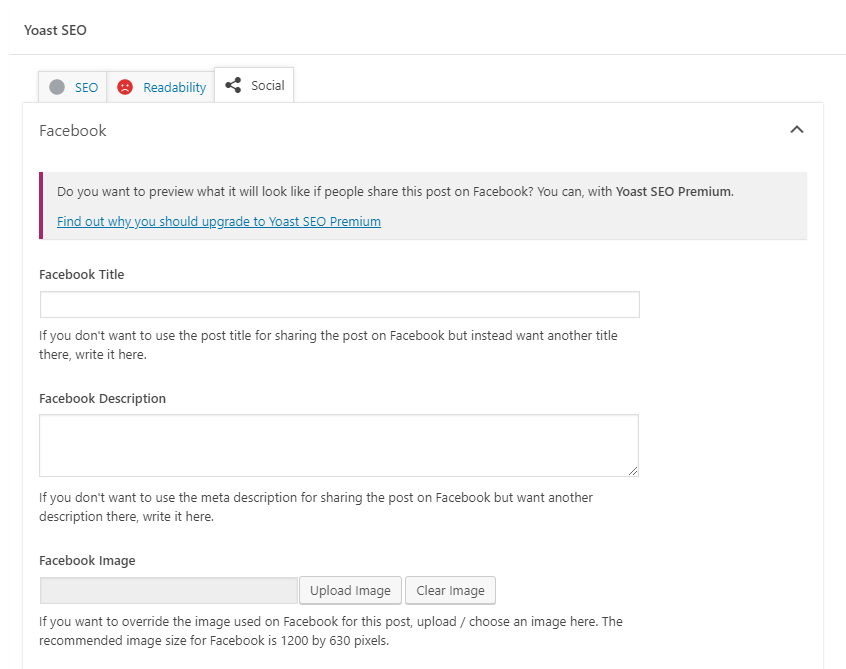
Najpierw zainstaluj wtyczkę Yoast SEO (jeśli jeszcze tego nie zrobiłeś), a następnie otwórz stronę, którą chcesz udostępnić na Facebooku. Przewiń stronę, aż znajdziesz zakładkę Yoast SEO. Zobaczysz zakładkę w Yoast oznaczoną jako „Społeczne”. Kliknij na to, a będziesz miał dwie opcje. Jeden na Facebooka i jeden na Twittera. Wybierz Facebooka, a zobaczysz:

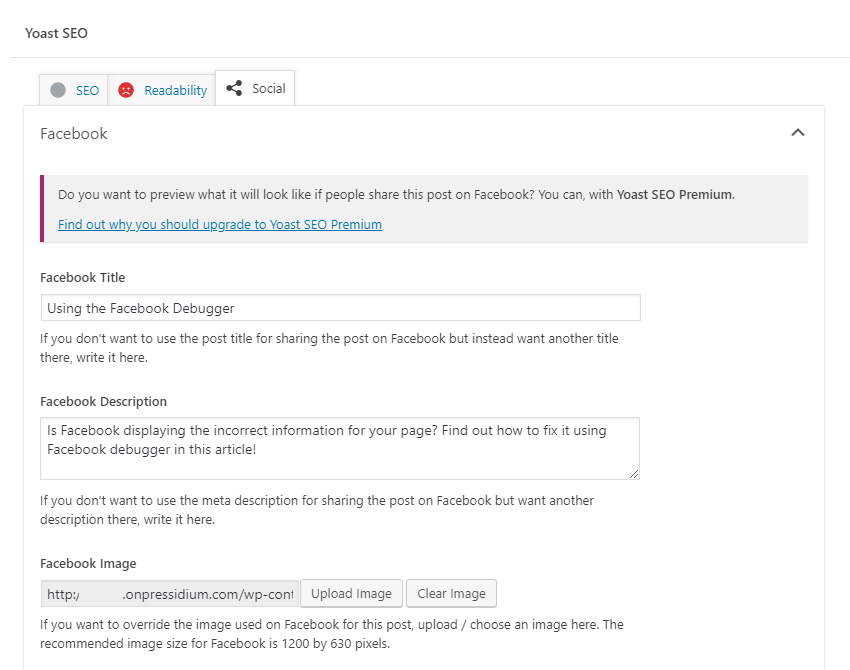
Yoast próbuje automatycznie wyświetlić prawidłowe informacje Open Graph dla Twojej strony, ale nie zawsze jest to poprawne. Zamiast polegać na ich automatycznym systemie, możesz wypełnić pola Facebooka szczegółami, które chcesz wyświetlić na Facebooku, wraz z obrazem, którego chcesz użyć. Kiedy skończysz, będzie to wyglądać mniej więcej tak:

Kliknij Aktualizuj, aby opublikować te zmiany na swojej stronie, a teraz w nagłówkach witryny będą wyświetlane prawidłowe informacje Open Graph.
Wyczyść pamięć podręczną WordPress
Aby wyświetlić prawidłowe informacje w podglądzie linków na Facebooku, należy wyczyścić dwie partie pamięci podręcznej. Pierwsza to pamięć podręczna na Twojej własnej stronie internetowej. Przy tak wielu dostępnych wtyczkach do buforowania, będziesz musiał spojrzeć na swoją własną konfigurację i, jeśli to konieczne, zajrzeć do plików pomocy wtyczek, aby dowiedzieć się, jak wyczyścić pamięć podręczną.

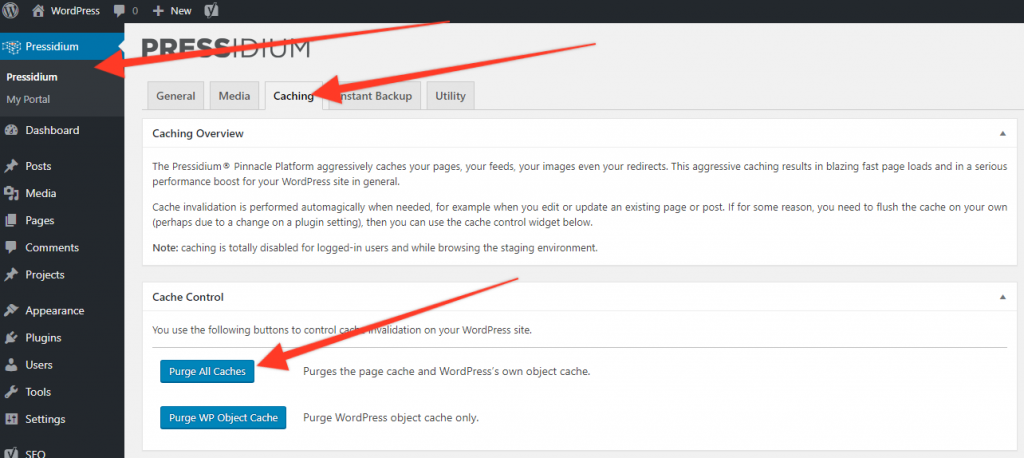
Jeśli hostujesz swoją witrynę za pomocą Pressidium, możesz szybko wyczyścić pamięć podręczną za pomocą wtyczki Pressidium, którą można znaleźć na górze lewego menu.

Po wyczyszczeniu pamięci podręcznej możesz teraz przejść do czyszczenia pamięci podręcznej na serwerach Facebooka.
Korzystanie z debugera Facebooka
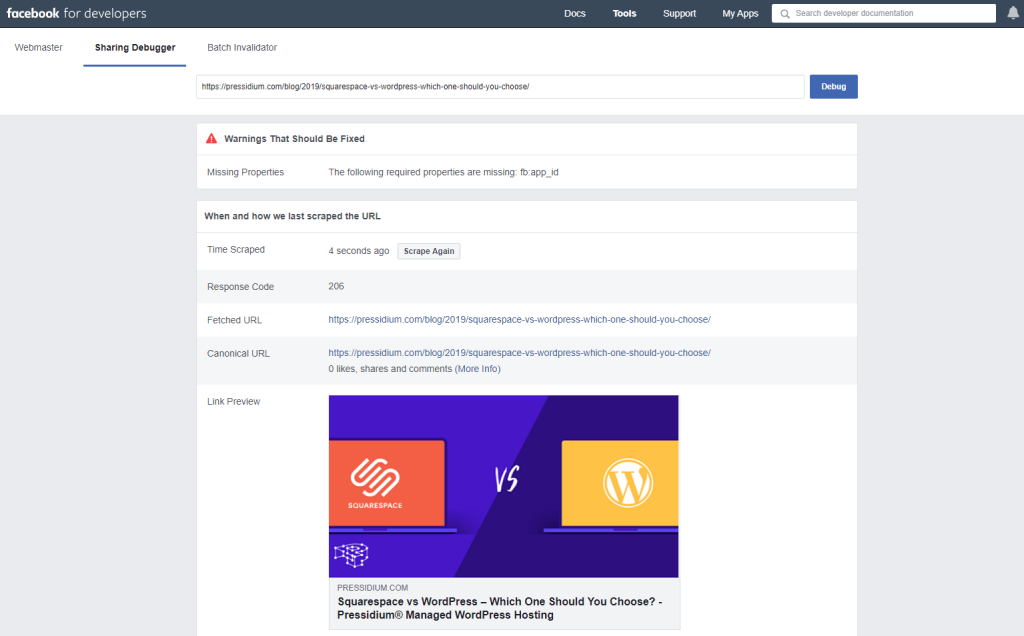
Po pierwsze, musimy najpierw zobaczyć, w jaki sposób Facebook aktualnie „widzi” twoją stronę. Aby to zrobić, przejdź do strony debugera Facebooka, a następnie wprowadź adres URL swojej strony do narzędzia. Kliknij „Debuguj”, a zobaczysz podsumowanie tego, jak Twoja strona jest wyświetlana wraz z podglądem linku. Jeśli to się zgadza, dobrze jest iść, ponieważ wyświetli się to, gdy link do Twojej strony zostanie udostępniony na Facebooku.

Jeśli jest niepoprawny, musisz dokładnie sprawdzić, czy poprawnie skonfigurowałeś Yoast i wyczyściłeś pamięć podręczną swojej witryny. Gdy już to zrobisz, kliknij „Zdrap ponownie”. To zmusza Facebooka do odświeżenia swojej pamięci podręcznej. Powinno to teraz pokazywać prawidłowe informacje! Jeśli nie, nie martw się, że klikniesz „Zdrap ponownie” po raz drugi lub trzeci. Czasami zmuszenie Facebooka do pobrania poprawnych danych dotyczących Twojej strony może wymagać kilku prób.
Dalsze wskazówki dotyczące debugowania Facebooka
Jest kilka innych elementów, o których warto wiedzieć, jeśli napotkasz jakiekolwiek inne problemy z wyświetlaniem podglądu linku.
Rozmiar obrazu
Tam, gdzie to możliwe, użyj obrazu o wymiarach 1200 na 630 pikseli. Jest to optymalny rozmiar do wyświetlania obrazu w podglądzie łącza Facebooka. Jeśli proporcje obrazu są inne, możesz zauważyć, że elementy obrazu są „obcinane”. Jeśli chcesz użyć większego obrazu, spróbuj zachować ten współczynnik proporcji.
Jeśli nie widzisz żadnego wyświetlanego obrazu, upewnij się, że jest wystarczająco duży. Jeśli jest mniejszy niż 200px x 200px, Facebook w ogóle go nie wyświetli.
Brak „Fb:app_id”
Jeśli spojrzysz na zrzut ekranu z debugera Facebooka powyżej, możesz zauważyć, że wystąpił błąd „Brakujące właściwości: Brakuje następujących właściwości: fb:app_id”

W większości przypadków to ostrzeżenie można zignorować. W ogóle nie wpłynie to na możliwość udostępniania postów. Ma to jednak wpływ na możliwość korzystania z danych Facebook Insights. Jeśli to jest coś, co chcesz zrobić, oto jak naprawić ten błąd.
- Zarejestruj się w aplikacji na Facebooku pod adresem https://developers.facebook.com/docs/apps#register (musisz przekonwertować swoje konto na Facebooku na konto programisty)
- Utwórz aplikację na https://developers.facebook.com/apps, a następnie skopiuj swój numer identyfikacyjny aplikacji.
- Przejdź do administratora WordPress, a następnie przejdź do wtyczki Yoast za pomocą menu paska bocznego. Kliknij „Społecznościowe”, a następnie „Facebook”. U góry zobaczysz sekcję swojego identyfikatora aplikacji. Wklej to tam i zapisz.
- Następnie możesz wyczyścić pamięć podręczną witryny, a następnie użyć debugera Facebooka, aby ponownie zeskrobać swoją stronę. Ten błąd powinien teraz zniknąć.
Wstępnie buforuj swoją stronę za pomocą Facebooka
Naszą ostatnią wskazówką jest wstępne buforowanie strony internetowej za pomocą Facebooka. Pierwsza osoba, która udostępni Twój link na Facebooku, może nie zobaczyć podglądu linku. Dzieje się tak, ponieważ Facebook jeszcze nie zeskrobał tej strony (robi to tylko wtedy, gdy udostępniony jest link).
Aby obejść ten problem, możesz uruchomić debuger Facebooka na każdej ze swoich stron zaraz po ich opublikowaniu. Oznacza to, że strona jest teraz buforowana na końcu Facebooka, a to oznacza, że pierwsza osoba, która udostępni stronę lub post, natychmiast zobaczy prawidłowy podgląd linku. To zajmuje tylko kilka sekund i warto się zastanowić, jeśli masz aktywną bazę użytkowników swojej witryny i chcesz mieć pewność, że wszystko działa idealnie od samego początku.
Streszczenie
Korzystanie z debugera Facebooka to rzadka, łatwa wygrana w dzisiejszym, coraz bardziej złożonym, cyfrowym świecie! Jest to szybkie i wydajne narzędzie w użyciu. Pamiętaj tylko, aby wyczyścić pamięć podręczną własnej witryny i powinieneś być gotowy. Miłego debugowania Facebooka!
