„W motywie brakuje arkusza stylów CSS” Jak to naprawić
Opublikowany: 2023-01-18Czy właśnie napotkałeś błąd „w motywie brakuje arkusza stylów CSS” w Twojej witrynie WordPress?
Jest to częsty błąd, który ludzie napotykają podczas próby zainstalowania motywu na swojej stronie WordPress. Na szczęście istnieją proste środki rozwiązywania problemów, które można wykonać, aby rozwiązać problem.
W tym artykule najpierw zbadamy przyczyny błędu i zaoferujemy podstawowe zrozumienie pliku motywu, aby zapobiec ponownemu pojawieniu się błędu w przyszłości. Następnie pokażemy Ci, jak naprawić błąd i pomożemy Ci przesłać wybrany motyw na Twoją witrynę WordPress.
Zacznijmy od samouczka.
Co powoduje błąd „w motywie brakuje stylu arkusza stylów CSS”.
Błąd „w motywie brakuje arkusza stylów CSS stylu” (nazywany również błędem „brak arkusza stylów style.css”) występuje tylko wtedy, gdy próbujesz przesłać motyw do swojej witryny WordPress.
Jest to jeden z tych rzadkich błędów WordPressa, który informuje o przyczynach błędu, np. „brak arkusza stylów style.css”.
Plik style.css jest obecny we wszystkich motywach WordPress. Jest to istotna część motywu, ponieważ odpowiada za układ i styl Twojej witryny. Kiedy więc brakuje pliku, WordPress odmawia instalacji motywu i zgłasza błąd.

Oto niektóre z możliwych przyczyn błędu „W motywie brakuje arkusza stylów CSS”:
- Twórca motywu zapomniał dołączyć plik style.css do motywu lub mógł go zgubić w miejscu, w którym WordPress nie może go znaleźć.
- Folder został przypadkowo usunięty lub uszkodzony do tego stopnia, że WordPress nie może go już rozpoznać.
- Możliwe, że przesyłasz folder, który nie jest motywem, ale wtyczką . Ten rodzaj pomyłki często ma miejsce w przypadku wtyczek, które oferują dodatki do motywu zainstalowanego w Twojej witrynie.
- Być może pliki motywu są przechowywane w folderze ZIP i należy je rozpakować przed przesłaniem. Aby było jasne, pliki motywów powinny być przesyłane w spakowanym folderze. Ale niektóre rynki, takie jak ThemeForest, są znane z dodawania dodatkowej warstwy folderu zip, który zawiera plik motywu wraz z dokumentacją i licencjami z rynku.
Teraz, gdy wiemy już, co mogło spowodować błąd „w motywie brakuje arkusza stylów CSS”, znajdźmy sposób na usunięcie tego błędu z Twojej witryny.
Jak naprawić błąd „w motywie brakuje arkusza stylów CSS”.
Aby naprawić błąd, musisz wykonać następujące czynności:
- Sprawdź, czy rzeczywiście brakuje pliku style.css
- Upewnij się, że plik style.css jest przechowywany we właściwej lokalizacji
- Upewnij się, że jest to motyw, a nie wtyczka
- Upewnij się, że motyw jest zgodny z WordPress
Niektórzy z was prawdopodobnie napotykają ten błąd podczas przesyłania motywu potomnego. Te rozwiązania powinny zadziałać również u Ciebie.
Szybka uwaga : w tym samouczku używamy systemu Windows do zademonstrowania niektórych rozwiązań. Użytkownicy systemu MacOS mogą również wykonać te same rozwiązania, ale kroki będą się nieznacznie różnić. Te dokumenty pomocy poprowadzą użytkowników systemu MacOS, gdy będą potrzebować pomocy.
A teraz zanurzmy się.
1. Sprawdź, czy rzeczywiście brakuje pliku style.css
Typowy plik motywu WordPress jest dostarczany w folderze ZIP. Zawiera kilka plików i folderów, w tym arkusz stylów style.css. Aby sprawdzić, czy rzeczywiście brakuje pliku style.css w folderze motywu, musisz wyodrębnić pliki ze spakowanego folderu motywu. Oto jak:
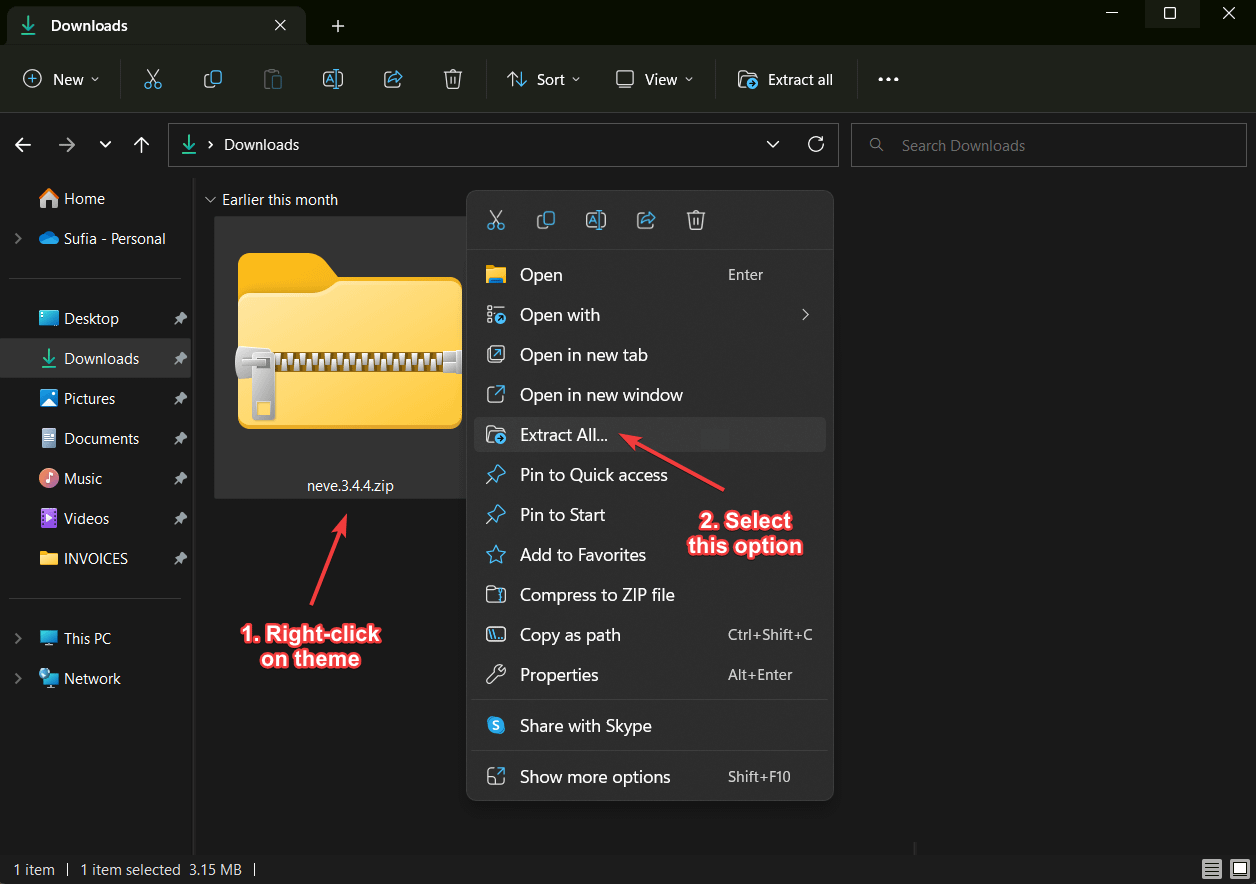
Kliknij prawym przyciskiem myszy folder zip i wybierz opcję Wypakuj wszystko .

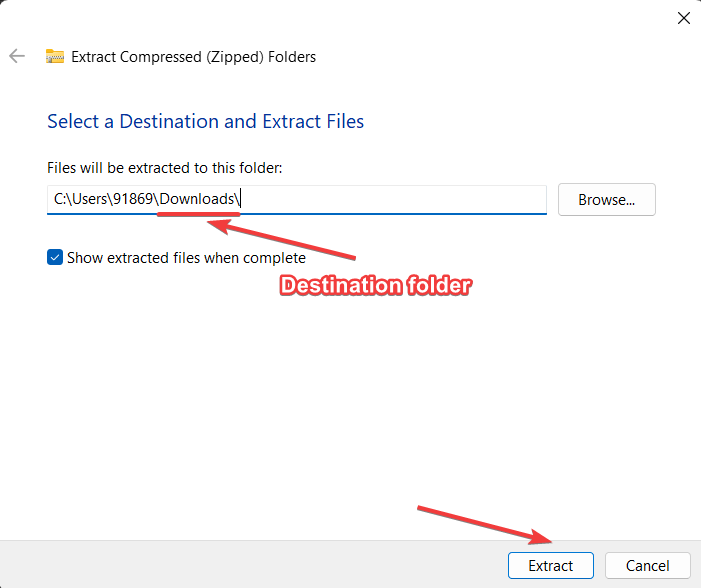
Wybierz folder docelowy dla wyodrębnionych plików i naciśnij przycisk Wyodrębnij .

Jeśli potrzebujesz pomocy w procesie wyodrębniania, zapoznaj się z tymi przewodnikami dla systemów Windows i MacOS. Lub rozważ bezpłatne narzędzie online, takie jak ezyZip.
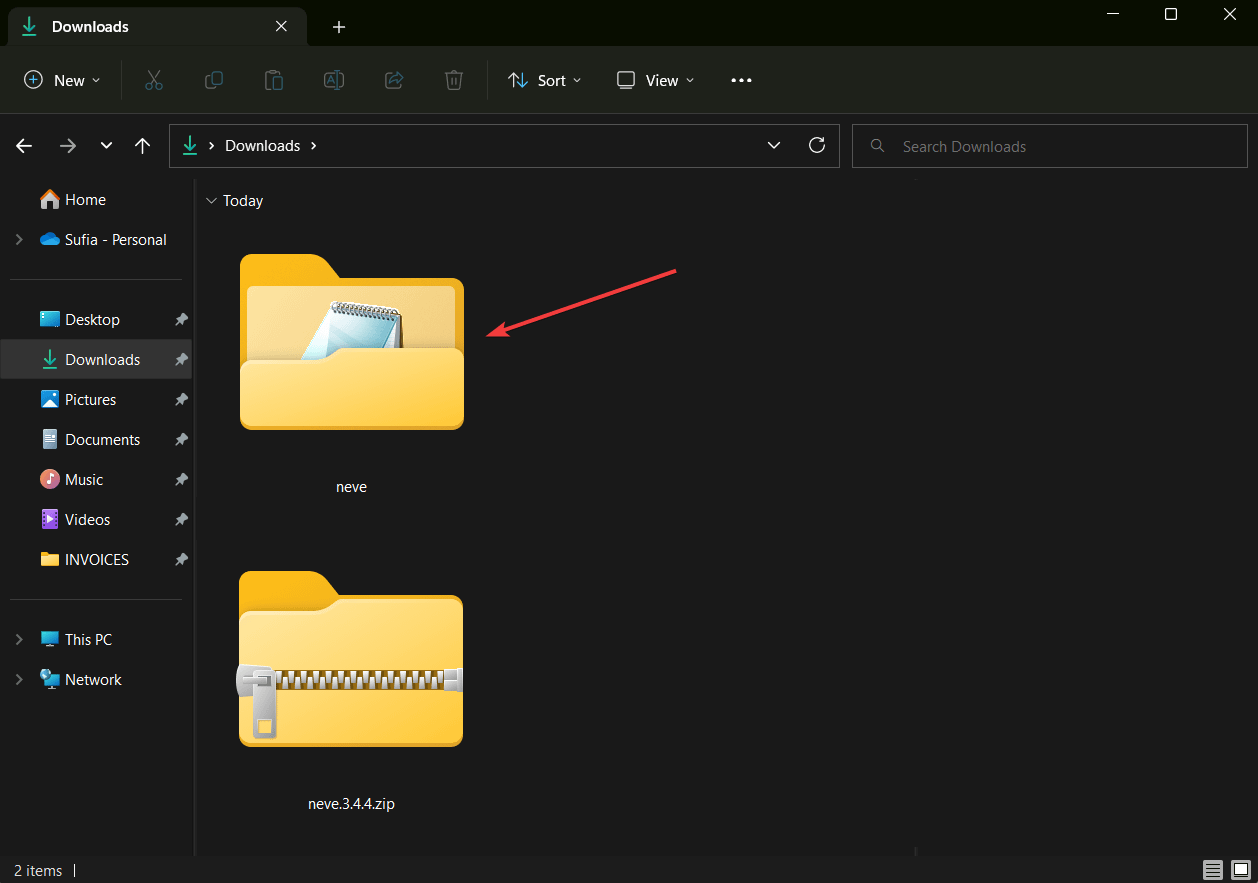
Po zakończeniu rozpakowywania otwórz folder docelowy (w naszym przypadku Pobrane), a zauważysz, że pojawił się nowy folder motywu, który wydaje się być rozpakowany.

Otwórz rozpakowany nowy folder motywu i poszukaj pliku style.css .

Jeśli znajdziesz plik style.css, oznacza to, że WordPress nie mógł odczytać pliku z nieznanych przyczyn. Mogła to być tymczasowa usterka lub plik motywu był uszkodzony.
Zalecamy pobranie nowej kopii motywu i przesłanie jej na swoją witrynę WordPress.
Ale jeśli nie widzisz pliku style.css, musisz wypróbować następne rozwiązanie.
2. Upewnij się, że plik style.css jest przechowywany we właściwej lokalizacji
Plik style.css powinien znajdować się w katalogu głównym motywu. Oznacza to, że jak tylko otworzysz folder motywu (po rozpakowaniu go), powinien pojawić się plik style.css.
Jeśli znajduje się w innym folderze, WordPress może nie być w stanie go wykryć, co może spowodować błąd „w motywie brakuje arkusza stylów CSS”.
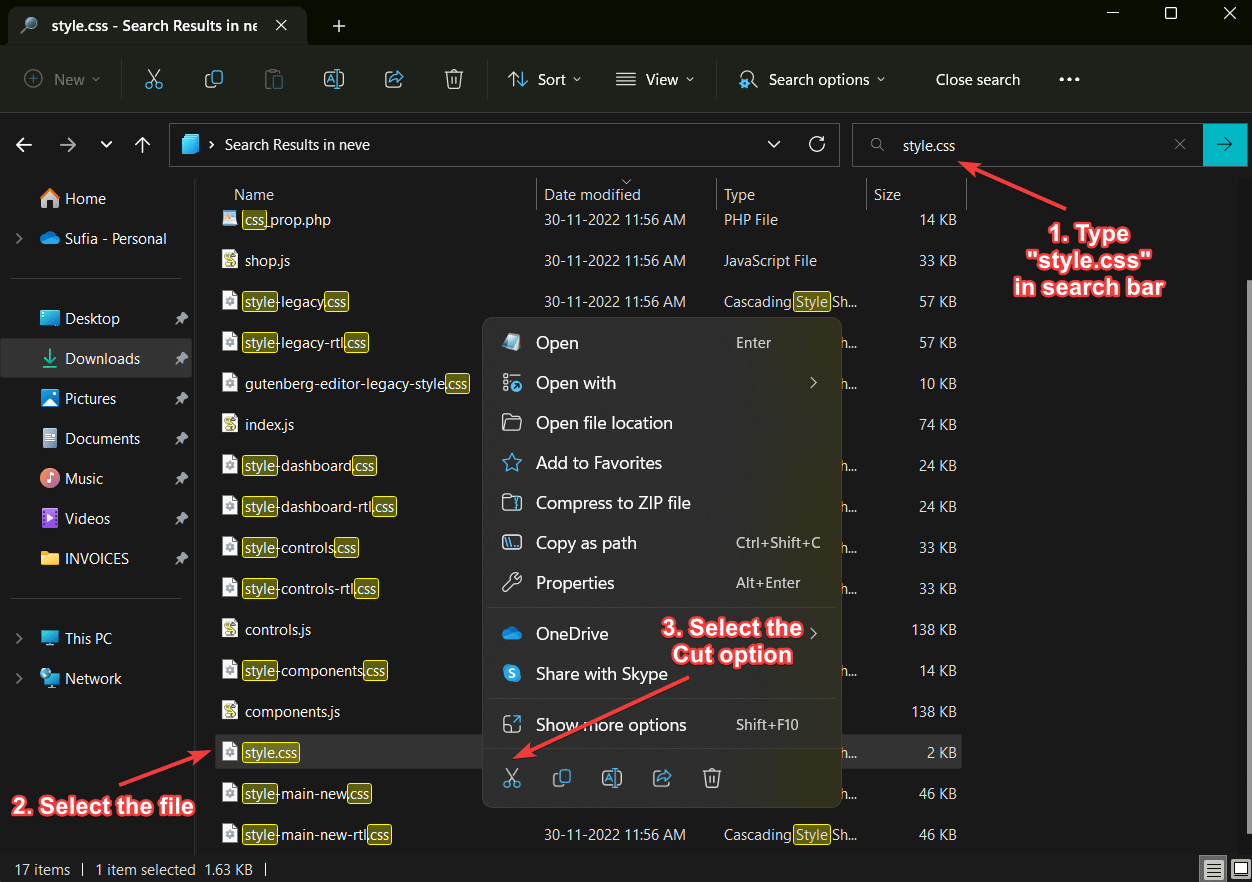
Błędne umieszczenie pliku jest rzadkim zjawiskiem, ale może się zdarzyć. Zalecamy wyszukanie pliku w innych folderach poprzez wpisanie nazwy pliku w pasku wyszukiwania w oknie.
Zostaną wyświetlone wszystkie pliki i foldery z terminami „style” i „css”. Poszukaj pliku o nazwie „style.css”. Kiedy go znajdziesz, wybierz plik , kliknij prawym przyciskiem myszy i wybierz Wytnij .

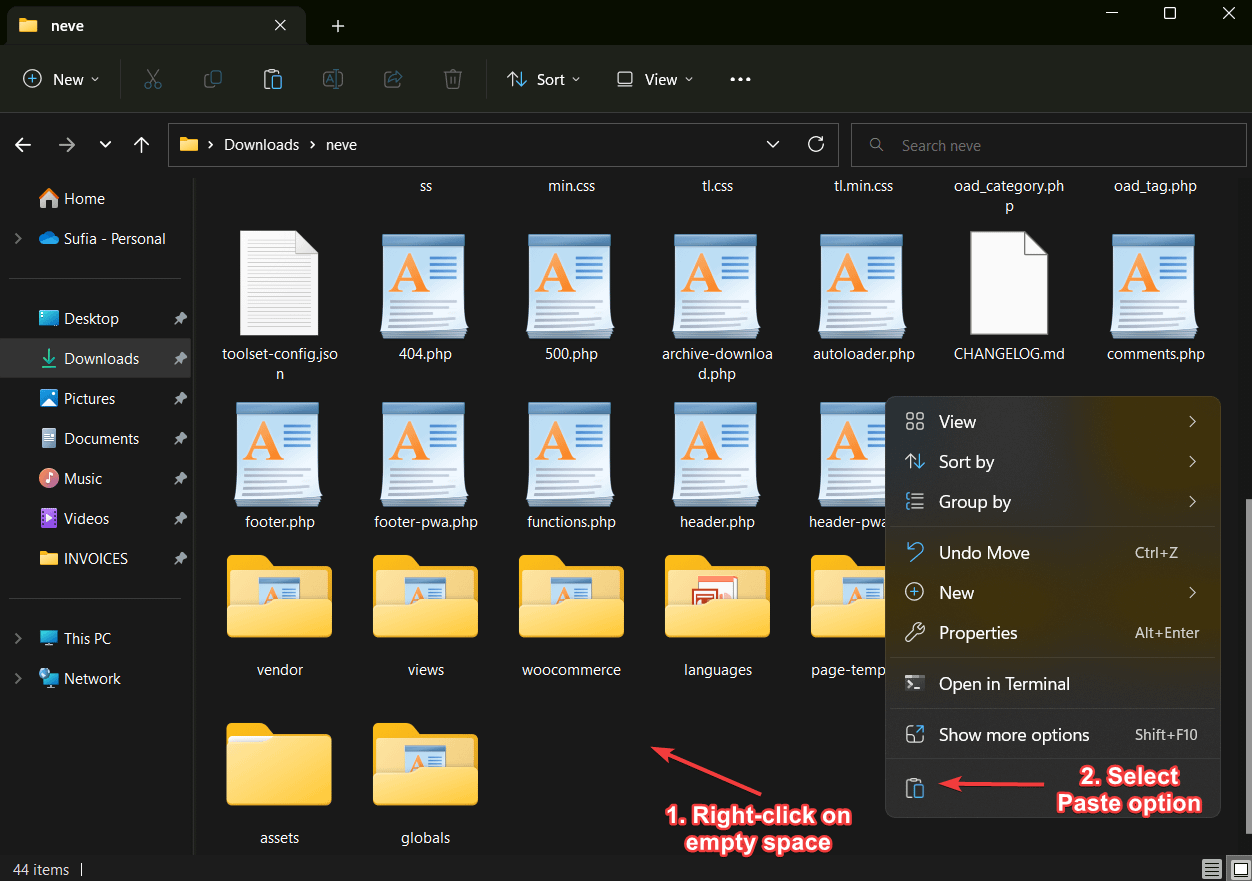
Następnie przejdź do katalogu głównego motywu, kliknij prawym przyciskiem myszy puste miejsce i wybierz opcję Wklej .

Przeniosłeś teraz plik style.css do jego pierwotnej lokalizacji.
Teraz, gdy nie brakuje już pliku style.css, nadszedł czas, aby przesłać plik do witryny WordPress.
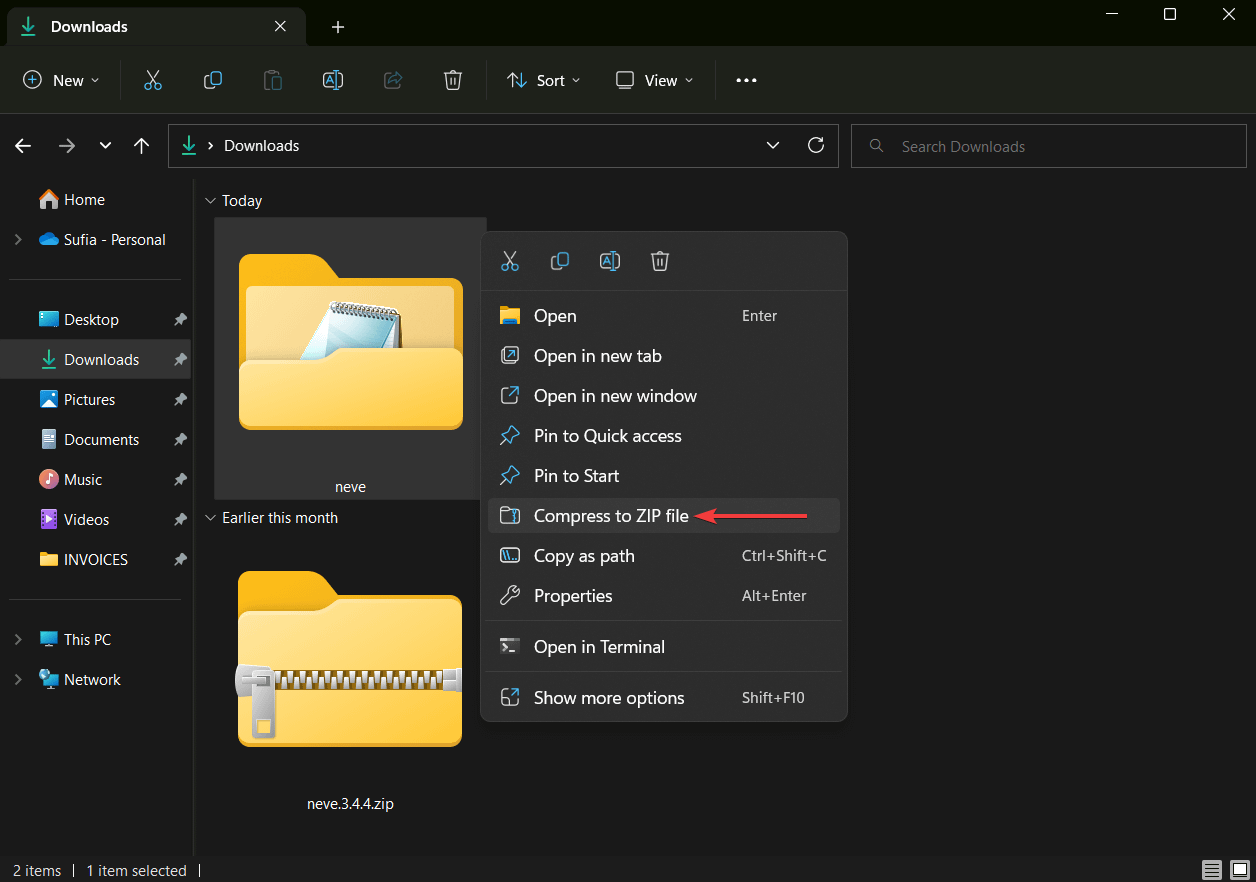
W poprzednim kroku pokazaliśmy, jak rozpakować folder motywu. Teraz będziesz musiał skompresować plik motywu do spakowanego folderu.
Kliknij prawym przyciskiem myszy rozpakowany folder motywu i wybierz opcję Kompresuj do pliku ZIP z wyskakującego okienka. W ciągu kilku sekund zostanie utworzony nowy spakowany folder.

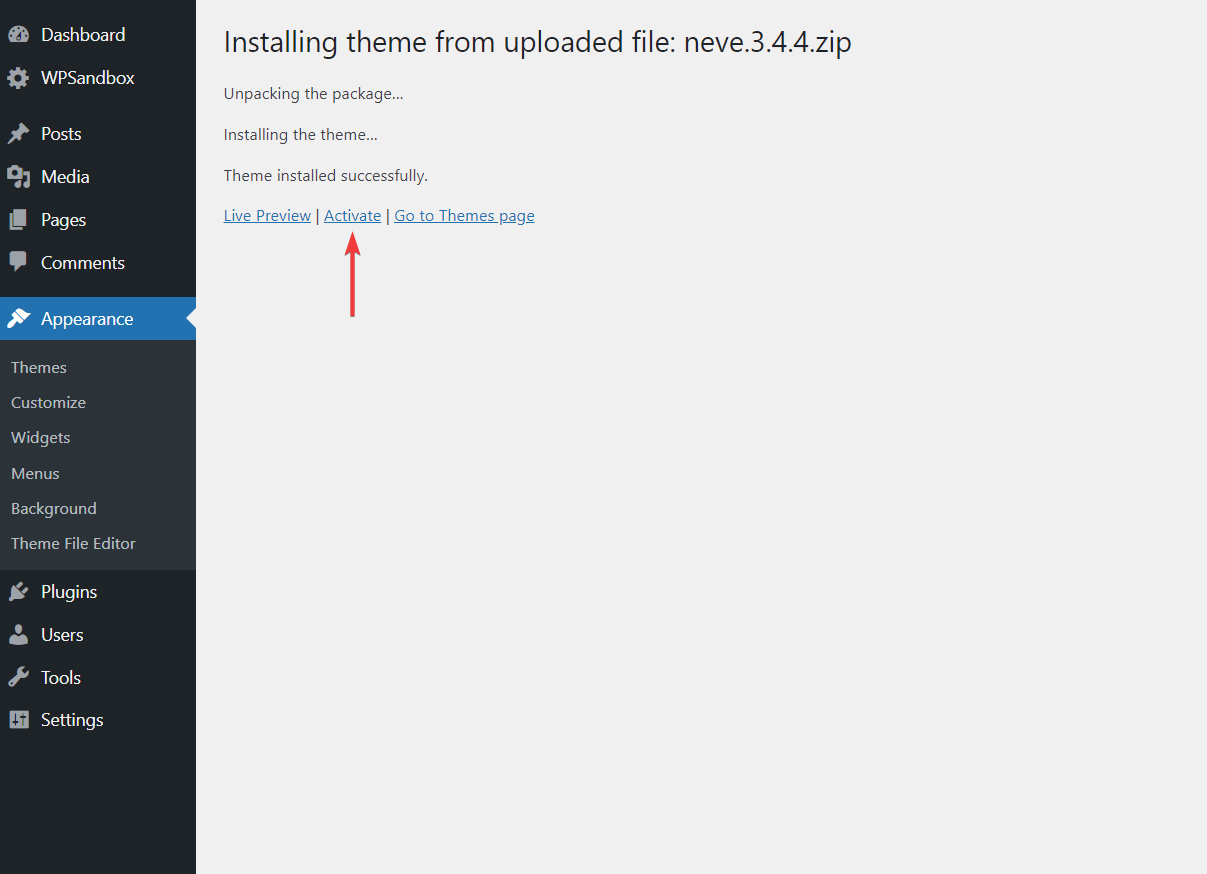
Gdy spakowany folder jest gotowy, prześlij nowy folder motywu na swoją witrynę WordPress i naciśnij przycisk Aktywuj , aby uruchomić motyw w swojej witrynie.


To wszystko, naprawiłeś błąd „missing style.css” i zainstalowałeś wybrany motyw na swojej stronie WordPress.
W niektórych przypadkach przeniesienie pliku style.css może pozwolić na zainstalowanie motywu… ale spowoduje problemy z motywem, ponieważ przeniosłeś plik. Jeśli tak się stanie, zalecamy skontaktowanie się z twórcą motywu w celu uzyskania pomocy.
To rozwiązanie działa tylko wtedy, gdy znalazłeś plik w jednym z folderów motywów. Ci z was, którzy nie znaleźli pliku style.css w folderze motywu, będą musieli wypróbować następne rozwiązanie.
3. Upewnij się, że jest to motyw, a nie wtyczka
Na pierwszy rzut oka trudno jest odróżnić motyw od wtyczki.
Po pobraniu motywu lub wtyczki z pewnością zauważyłeś, że spakowany folder zawiera tylko nazwę i wersję oprogramowania. Nigdy nie jest oznaczany jako wtyczka lub motyw.
Dlatego nietrudno sobie wyobrazić, że niektórzy użytkownicy przesyłają wtyczkę zamiast motywu, co powoduje, że WordPress zgłasza brakujący błąd style.css.
Ten typ błędu często występuje przy zakupie dodatków motywu.
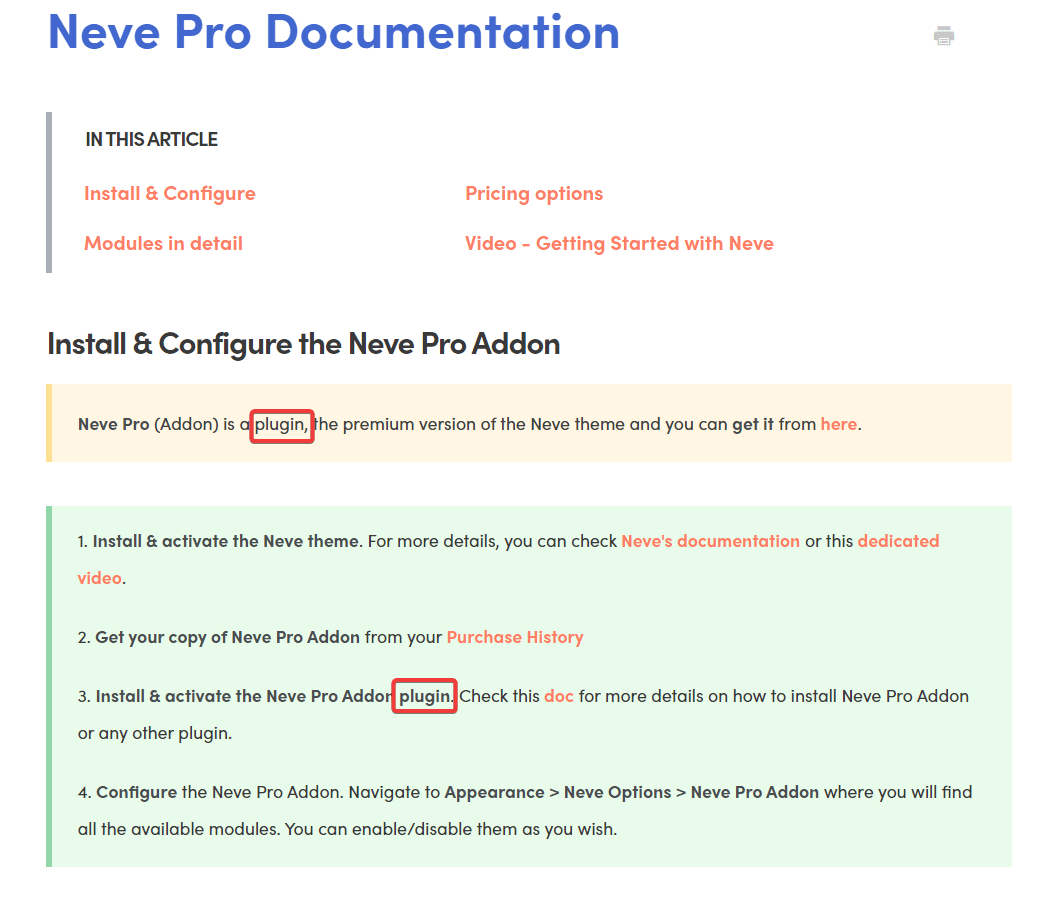
Na przykład Neve, nasz wewnętrzny motyw, jest darmowym motywem WordPress. Możesz rozszerzyć jego funkcjonalność, instalując dodatek premium – Neve Pro.

Neve jest motywem i należy go przesłać za pomocą opcji Wygląd → Motywy → Dodaj nowy → Prześlij motywy . Neve Pro to wtyczka, którą należy załadować za pomocą opcji Wtyczki → Dodaj nowy → Prześlij wtyczki .
Ponieważ Neve Pro jest powiązany z motywem Neve, klienci mylą Neve Pro z motywem i próbują przesłać go jako motyw. Wtedy jest wyświetlany błąd brakującego arkusza stylów CSS.
Najważniejsze jest to, że musisz upewnić się, że motyw, który przesyłasz, jest naprawdę motywem, a nie wtyczką.
Możesz zacząć od przejrzenia dokumentów pomocy opublikowanych przez programistów. Na przykład w dokumentach pomocy dotyczących instalacji Neve Pro oprogramowanie jest wyraźnie określane jako wtyczka.

Innym sposobem sprawdzenia, czy oprogramowanie, które próbujesz zainstalować, jest wtyczką lub motywem, jest sprawdzenie zawartości folderu.
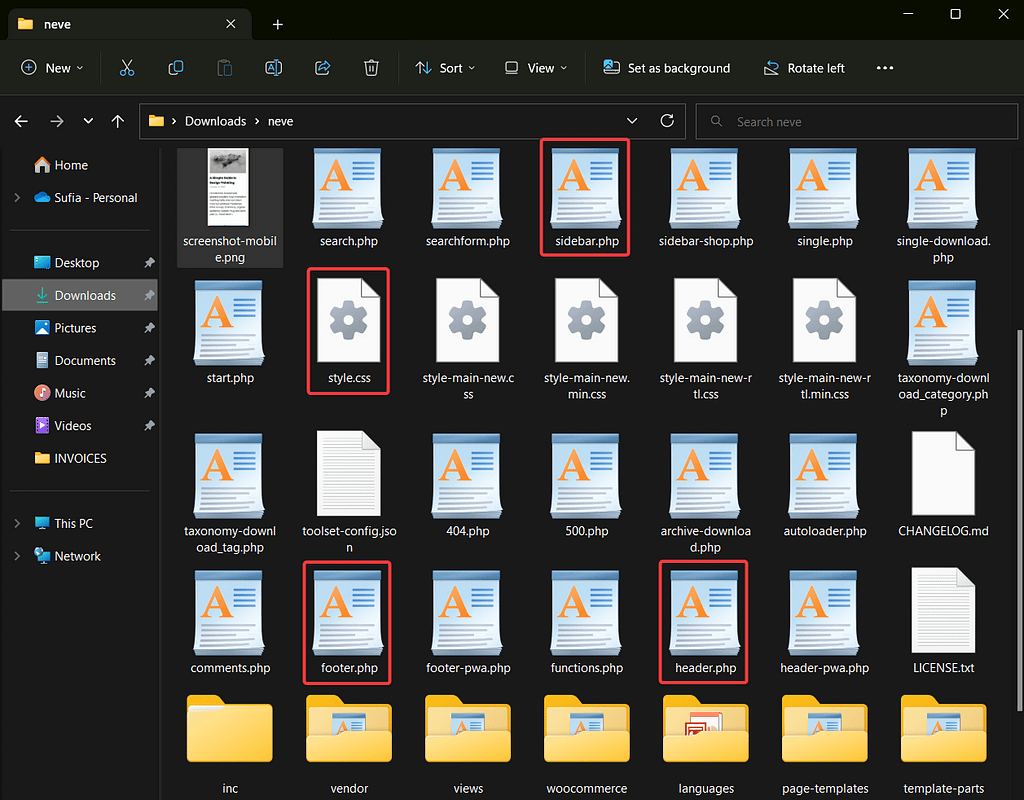
Pliki znalezione wewnątrz wtyczek różnią się w zależności od wtyczki, ale każdy motyw będzie miał następujące foldery:
- stopka.php
- nagłówek.php
- pasek boczny.php
- nagłówek.php
- styl.css
Jeśli znajdziesz te foldery w oprogramowaniu, to jest to motyw. Jeśli nie, najprawdopodobniej jest to wtyczka.

4. Upewnij się, że przesyłasz prawidłowy plik motywu
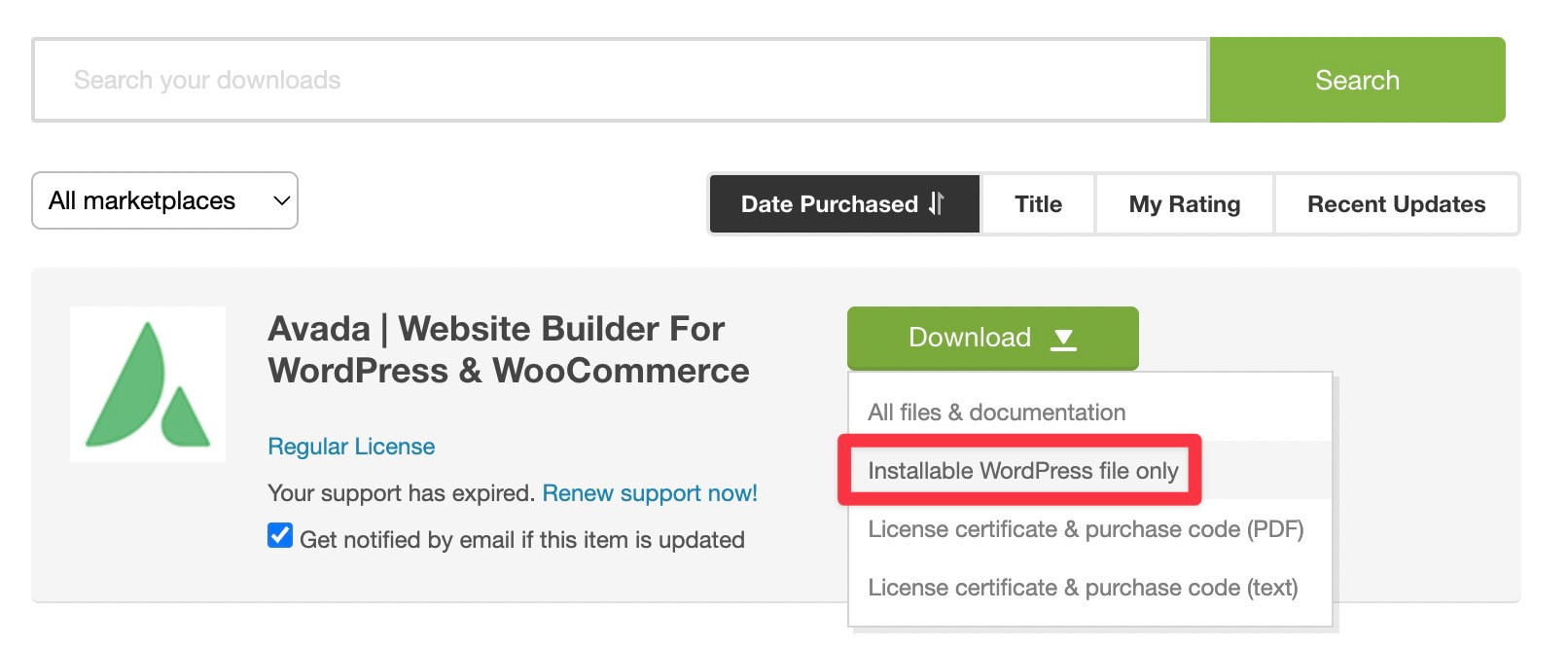
Kiedy kupujesz motyw z platform handlowych, takich jak ThemeForest, zazwyczaj masz możliwość pobrania tylko pliku motywu lub całej dokumentacji i pliku motywu w jednym folderze ZIP.
Musisz upewnić się, że instalujesz plik motywu, a nie spakowany folder z dokumentacją.
Zalecamy usunięcie istniejącego pliku z komputera i pobranie tylko pliku motywu z konta w portalu Marketplace.
Aby upewnić się, że pobierasz właściwy plik, kliknij strzałkę obok przycisku pobierania i wybierz Tylko instalowalny plik WordPress :

Po pobraniu pliku prześlij go do swojej witryny WordPress, przechodząc do Wygląd → Motywy → Dodaj nowy → Prześlij motywy .
Wciąż nie działa? Wypróbuj następne rozwiązanie.
5. Upewnij się, że motyw jest zgodny z WordPress
WordPress to najpopularniejsza na świecie platforma do tworzenia stron internetowych, ale z pewnością nie jest to jedyny dostępny kreator stron internetowych. Tysiące stron internetowych jest zbudowanych przy użyciu narzędzi takich jak Joomla, Drupal, Weebly, Webflow, Squarespace, Wix itp.
Podobnie jak WordPress, większość tych platform używa motywów, które dyktują wygląd strony internetowej.
Marketplaces, takie jak ThemeForest, są popularne wśród użytkowników WordPress, ale obsługują również Joomla, Drupal, Weebly, Webflow i innych użytkowników. Jeśli nie będziesz ostrożny, możesz kupić motyw tylko po to, aby dowiedzieć się, że nie jest on stworzony dla WordPress.
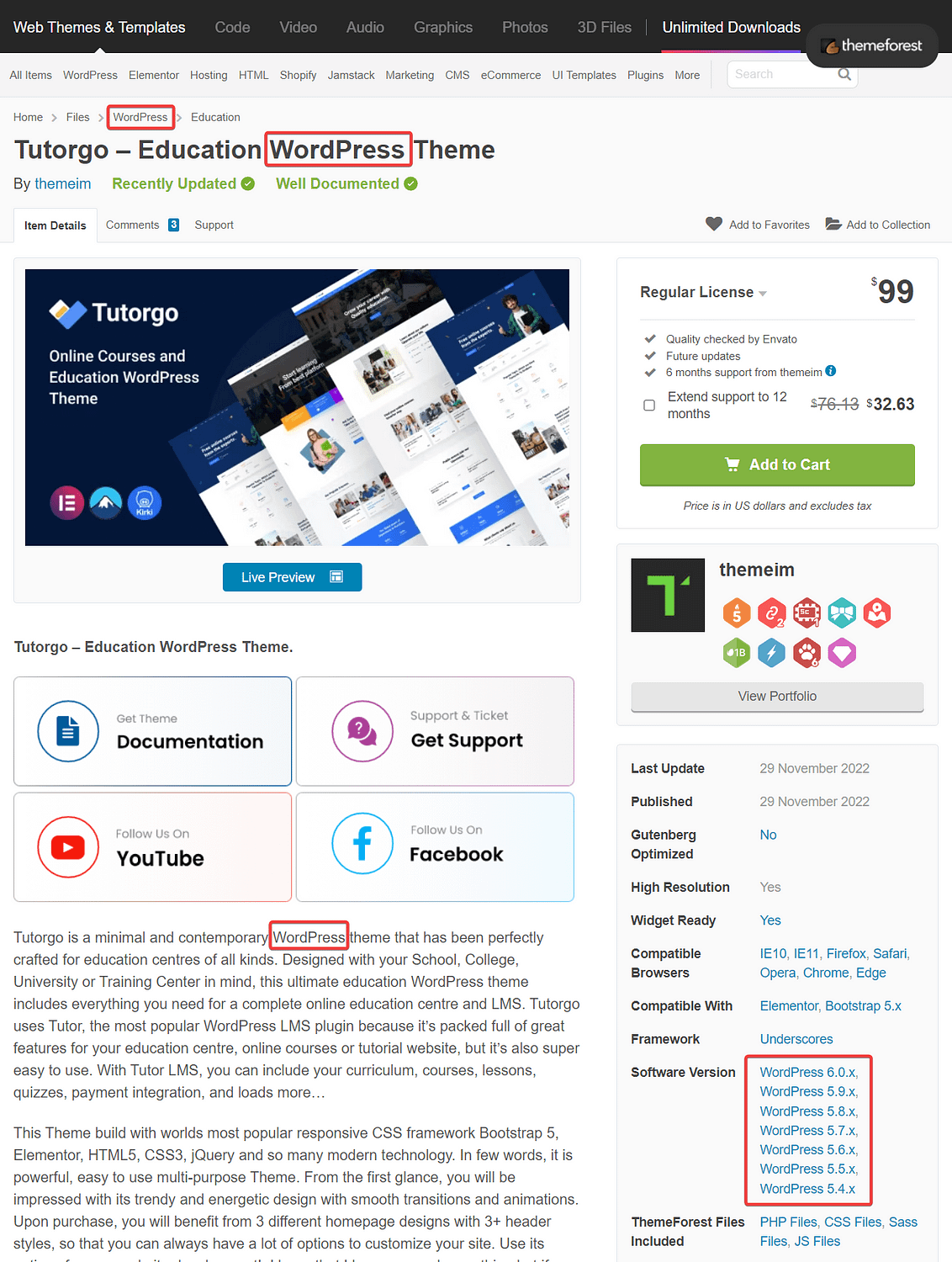
Aby upewnić się, że motyw jest zbudowany dla WordPressa, uważnie przyjrzyj się stronie motywu. Powinieneś znaleźć „WordPress” wymieniony w miejscach takich jak kategoria, tytuł, wersje oprogramowania i opis motywu.

Alternatywnie możesz rozpakować motyw i poszukać typowych plików motywów, takich jak footer.php, header.php, sidebar.php, header.php i style.css.
Jeśli rzeczywiście pobrałeś plik motywu dla platformy innej niż WordPress, porozmawiaj z zespołem pomocy technicznej marketplace i poproś o zwrot pieniędzy.
Napraw błąd „W motywie brakuje arkusza stylów CSS” na dobre
Błąd „W motywie brakuje arkusza stylów CSS stylu” pojawia się, gdy brakuje pliku style.css w motywie, który próbujesz przesłać na swoją witrynę WordPress.
Plik style.css jest istotną częścią Twojego motywu. Odpowiada za projekt i układ strony internetowej. Bez tego pliku motyw nie będzie działał na Twojej stronie, dlatego WordPress odmawia przesłania go i zamiast tego zgłasza błąd.
Aby rozwiązać ten problem, musisz podjąć następujące kroki:
- Rozpakuj folder motywu i sprawdź, czy rzeczywiście brakuje pliku style.css
- Upewnij się, że plik znajduje się w katalogu głównym motywu
- Upewnij się, że plik jest motywem, a nie wtyczką
- Upewnij się, że pobrałeś właściwy plik (zwłaszcza jeśli instalujesz motyw z ThemeForest)
- Upewnij się, że motyw jest zbudowany dla WordPress, a nie dla innych systemów zarządzania treścią
Aby uzyskać inne wskazówki dotyczące rozwiązywania problemów z WordPress, możesz również zapoznać się z naszym przewodnikiem dotyczącym rozwiązywania problemów z WordPress lub naprawiania ponad 20 typowych błędów WordPress.
To wszystko dla tego. Jeśli masz jakiekolwiek pytania dotyczące tego, jak naprawić błąd „w motywie brakuje arkusza stylów CSS” w witrynie WordPress, zostaw nam komentarz poniżej.
