Recenzja Thrive Architect: Wypróbowaliśmy i przetestowaliśmy konstruktora (2023)
Opublikowany: 2023-06-06Czy myślisz o zainstalowaniu Thrive Architect na swojej stronie?
Ten konstruktor ma swoje zalety i wady. Więc zanim zdecydujesz się na ten kreator, przeczytaj, czego doświadczyliśmy, gdy wypróbowaliśmy i przetestowaliśmy ten kreator.
Wzięliśmy go na jazdę próbną i stworzyliśmy strony docelowe z różnymi elementami. W tej recenzji ujawnimy dobre, złe i brzydkie Thrive Architect.
Najprawdopodobniej wiesz, czym jest to narzędzie, ale aby upewnić się, że obejmujemy wszystkie podstawy, najpierw wyjaśnimy, czym jest Thrive i do czego służy.
Co to jest Thrive Architect?
Thrive Architect to zorientowany na konwersję wizualny kreator stron docelowych stworzony przez Thrive Themes – jeden z najpopularniejszych pakietów narzędzi WordPress na rynku.

WordPress jest dostarczany z domyślnym kreatorem o nazwie Gutenberg, ale jeśli korzystasz z WordPressa wystarczająco długo, wiesz, że ten kreator ogranicza Cię w zakresie tego, co możesz dostosować.
Właśnie dlatego pojawili się twórcy tacy jak Thrive Architect, SeedProd i Divi. Są to twórcy zewnętrzni, wspierani przez niezawodne i innowacyjne zespoły.
W ciągu ostatnich kilku tygodni testowaliśmy Thrive Architect. W tej recenzji ujawnimy wszystko, co musisz wiedzieć.
Najpierw zaczniemy od procesu konfiguracji.
Pierwsze kroki z Thrive Architect
Możesz zarejestrować się w Thrive Architect jako samodzielny konstruktor lub otrzymać cały pakiet Thrive Suite.
Zarejestrowaliśmy się w Thrive Suite, więc nasza recenzja będzie podążać tą trasą, jednak kroki pozostają prawie takie same, nawet jeśli zdecydujesz się na zakup samego Thrive Architect.
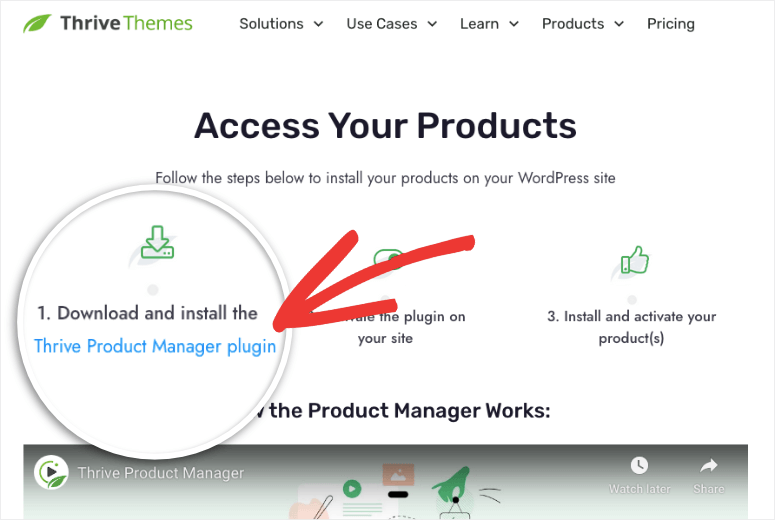
Najpierw otrzymasz plik do pobrania o nazwie „Thrive Product Manager” w panelu konta.

Musisz pobrać i zainstalować go na swojej stronie WordPress. Nie wiesz jak? Postępuj zgodnie z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę.
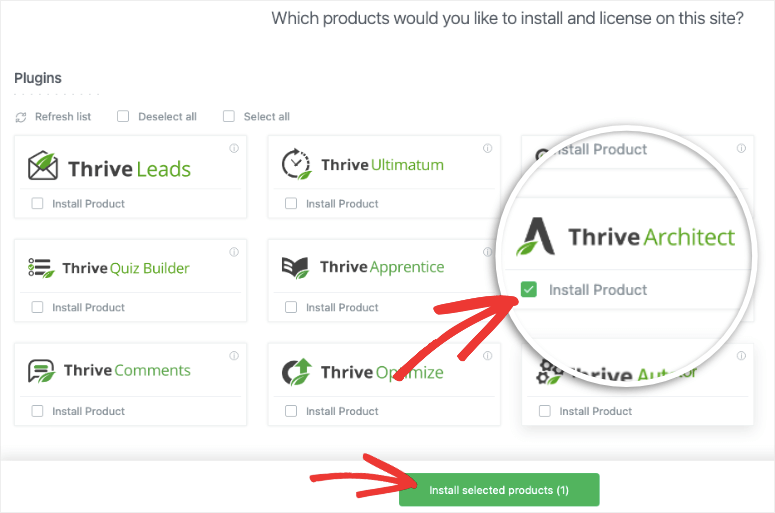
Po aktywacji wtyczki możesz uzyskać do niej dostęp w menu lewego paska bocznego WordPress – poszukaj ikony liścia. Na pulpicie nawigacyjnym Thrive możesz aktywować konstruktora Thrive Architect.

Po zainstalowaniu zobaczysz następujący komunikat:

Teraz jesteś gotowy do użycia Thrive Architect. Już na samym początku zauważyliśmy, że kreator Thrive jest bardzo łatwo dostępny.
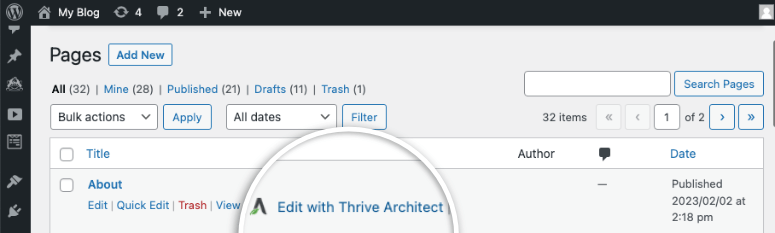
Po pierwsze, kiedy odwiedzasz kartę Strony WordPress, pojawia się ona obok opcji poniżej każdej strony. Zobaczysz go również na karcie Posty .

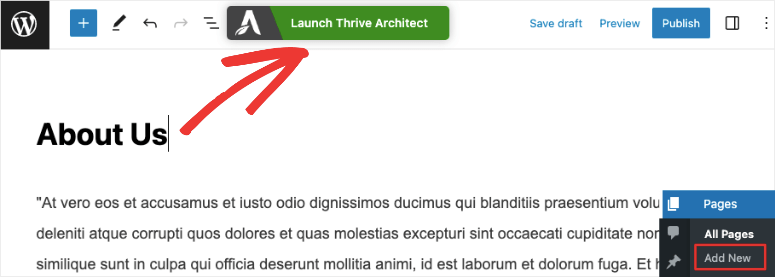
Ponadto, jeśli utworzysz lub edytujesz jakąkolwiek stronę lub post za pomocą domyślnego edytora bloków, zobaczysz opcję rozpoczęcia korzystania z kreatora Thrive Architect.

Kliknięcie jednej z tych opcji spowoduje uruchomienie kreatora Thrive.
Dostosowywanie WordPressa za pomocą Thrive Architect
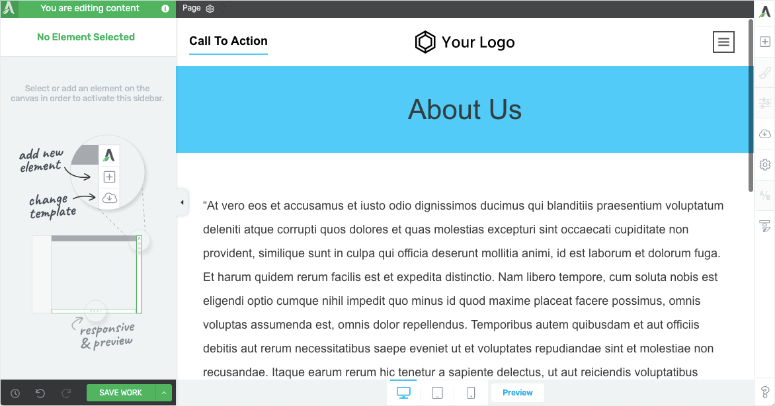
Gdy otworzysz kreator Thrive Architect, zobaczysz wizualny podgląd swojej strony. Dokładnie tak będzie wyglądać, gdy zostanie opublikowany w Twojej witrynie.

Korzystając z tego narzędzia do tworzenia interfejsu użytkownika, możesz wybrać dowolny element na tej stronie i edytować go tutaj. To sprawia, że Thrive jest tak łatwy dla początkujących. Nie ma tu krzywej uczenia się.
Mogliśmy klikać i edytować zawartość oraz przeciągać i upuszczać elementy, aby zmienić kolejność pozycji. To było takie łatwe.
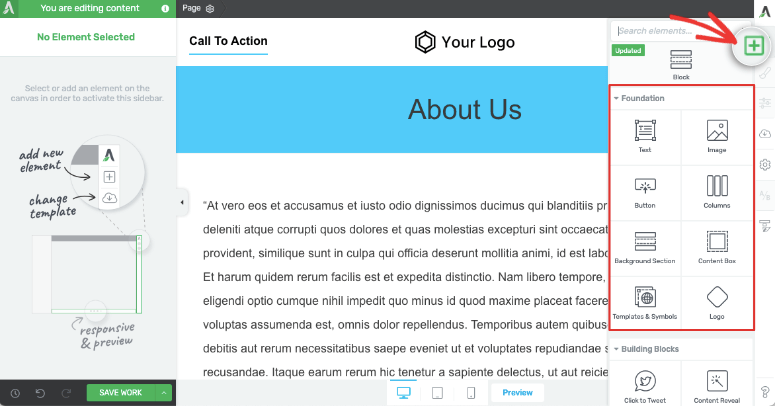
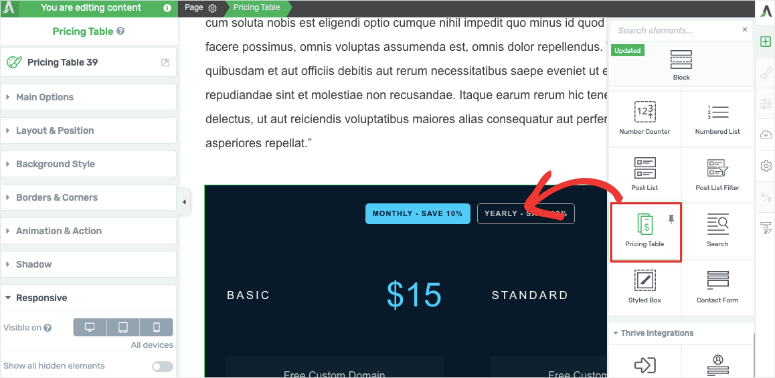
Następnie, aby dodać nowe elementy do strony, u góry menu po prawej stronie znajduje się ikona +. Spowoduje to otwarcie nowego menu zawierającego wszystkie bloki i elementy, które możesz przeciągać i upuszczać w projekcie strony.

Pierwszą rzeczą, którą tutaj zrobiliśmy, było wypróbowanie wszystkich bloków. Chcieliśmy zobaczyć, czy każdy blok został dobrze zaprojektowany, czy też nie był wart twoich pieniędzy. Oto niektóre z zaawansowanych bloków konstrukcyjnych dostępnych w środku:
- Formularz kontaktowy
- Pudełko gwarancyjne
- Spis treści
- Galeria obrazów
- Pasek postępu
- Kliknij, aby tweetować
- Zgoda na generowanie leadów
- Oceny gwiazdek
- Media społecznościowe śledzą i udostępniają
- Treść ujawniona
- Wezwanie do działania
- Niestandardowy kod HTML
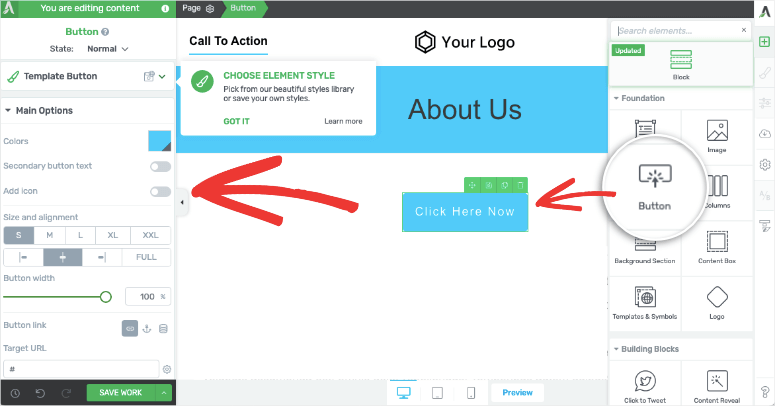
Przeciągnęliśmy i upuściliśmy blok przycisków i musimy powiedzieć, że robi wrażenie. Gdy tylko dodasz przycisk, w menu po lewej stronie pojawią się opcje dostosowywania.

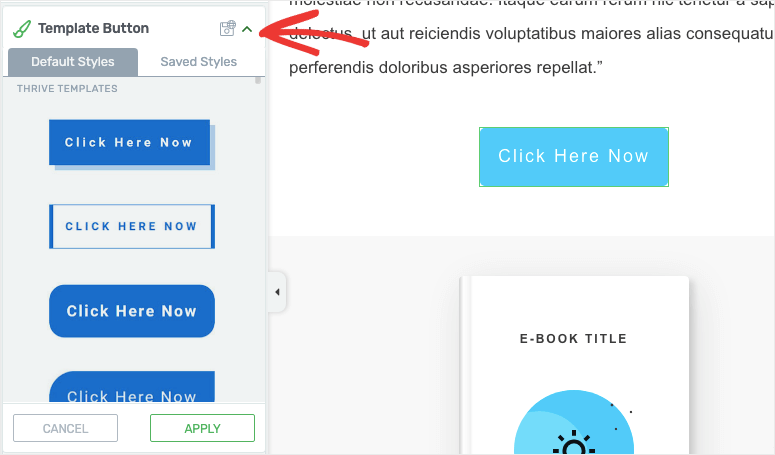
Z przyjemnością zobaczyliśmy wstępnie zaprojektowane przyciski, więc nie będziesz musiał tutaj używać żadnego kodowania. Po prostu otwórz menu „Przycisk szablonu” i wybierz nowy projekt. To wyróżnia Thrive, ponieważ niektóre narzędzia do tworzenia stron WordPress pozwalają samodzielnie stylizować przycisk, zmieniając kształt, obramowanie i wypełnienie.

W ustawieniach przycisków możesz szybko edytować kolor, tekst, obramowanie, położenie, animację i wiele więcej. Ma nawet przyjazne dla SEO elementy, które dodają atrybuty „nofollow” i „otwórz w nowej karcie” do łącza przycisku.
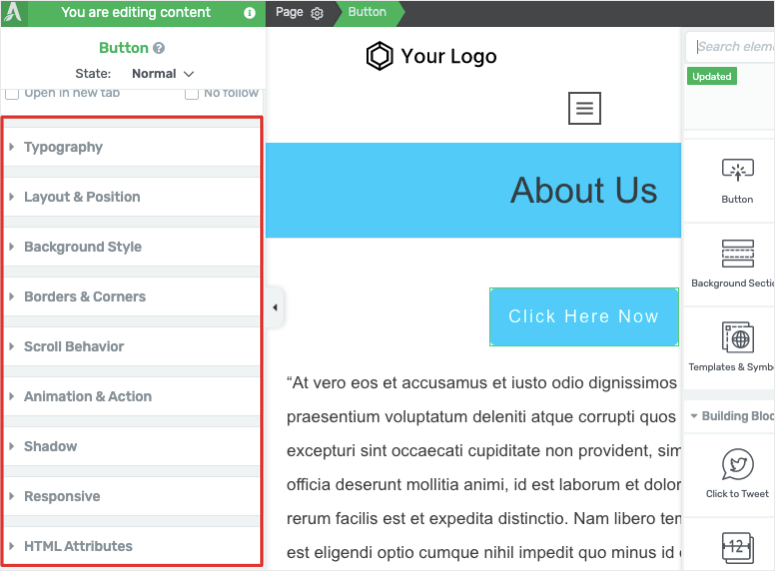
Po wybraniu dowolnego elementu możesz przewinąć lewe menu w dół, aby znaleźć więcej opcji.

Opcje te obejmują:
- Sekcja tła
- Układ i pozycja
- Typografia
- Animacja i Akcja
- Czuły
- atrybuty HTMLa
…i więcej.
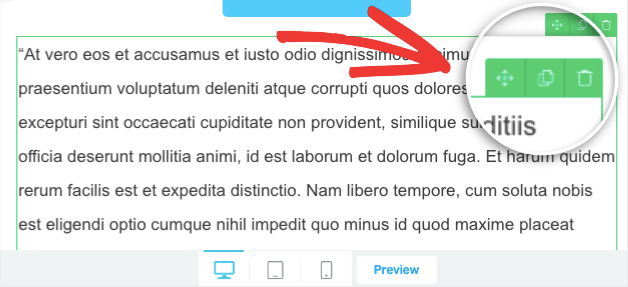
Jeśli wybierzesz blok, zobaczysz również opcje przeciągania i upuszczania go w inne miejsce na stronie, powielania bloku i usuwania bloku.

Jak dotąd Thrive zapowiada się na naprawdę dobrego budowniczego. Projektowanie naszej strony było naprawdę łatwe i proste. Naszym zdaniem, nawet jeśli dopiero zaczynasz z WordPressem, ten kreator będzie łatwy w użyciu.
Przypomina nam inne narzędzia do tworzenia stron SeedProd i Elementor, które mają ten sam interfejs użytkownika typu „przeciągnij i upuść”. Uważamy, że jego łatwość obsługi przewyższa Beaver Builder.
Następnie przeszliśmy do bardziej zaawansowanych bloków i dostosowań.
Zaawansowane bloki i dostosowania
Zbadaliśmy inne elementy, takie jak tabela cen. Podstawowy projekt wygląda następująco:

Wygląda oszałamiająco i sprawia, że nasza strona sprzedaży wyskakuje, więc jesteśmy z niego zadowoleni.
Jeśli potrzebujesz innego stylu, dostępne są gotowe projekty z różnymi kolorami, czcionkami i tłem. Ułatwia to dopasowanie tabeli cen do istniejącego szablonu. Zawsze możesz dodatkowo dostosować blok, korzystając z opcji na lewym pasku zadań.
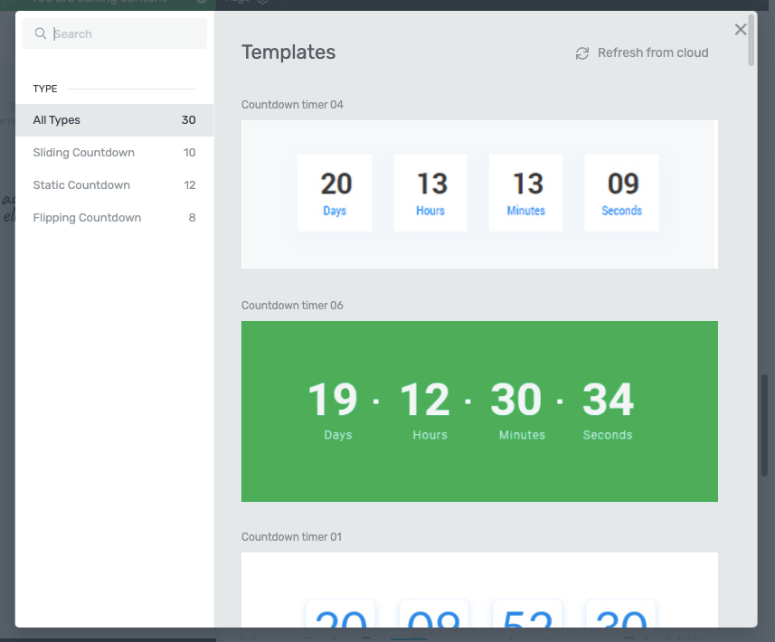
W ten sposób z dowolnym elementem, który wybierzesz, uzyskasz tak wiele opcji do wyboru. Na przykład, oto kilka opcji projektowych dostępnych dla minutników.

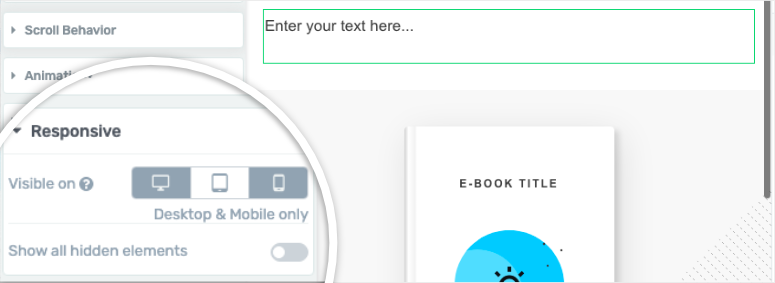
Jeśli chcesz wyświetlać element tylko na urządzeniach mobilnych i ukrywać go przed komputerem, w lewym menu otwórz zakładkę Responsywny .
Tutaj możesz wybrać, na którym urządzeniu chcesz pokazać/ukryć ten element.

Chcesz dodać efekt paralaksy do swojej strony głównej? Możesz to znaleźć na karcie Zachowanie przewijania . Daje to możliwość wykonania dowolnego przewijania bloku jako elementu statycznego lub paralaksy.

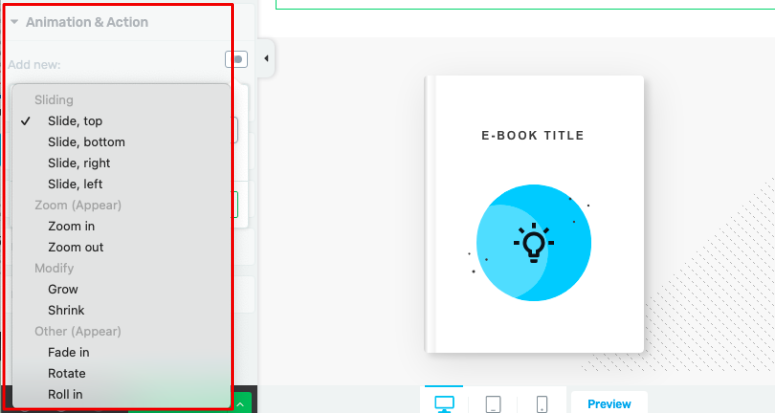
Możesz nawet dodawać animacje do dowolnego bloku. Na karcie Animacje i akcje możesz przesuwać, powiększać, powiększać, zmniejszać, zanikać, obracać i toczyć blok.

To są opcje dostosowywania, które naprawdę nas wyróżniały. Jest ich więcej, ale zostawimy Cię do samodzielnego zbadania.
Sprawdźmy teraz ustawienia w Thrive Architect, aby zobaczyć, co jeszcze oferuje.
Rozwijaj ustawienia architektoniczne, które się wyróżniają
W kreatorze Thrive Architect skupimy się najpierw na prawym menu. Oprócz dodawania nowych elementów, jest tu więcej opcji do zbadania.
Niektóre z tych opcji są dostępne tylko w kreatorze motywów Thrive. Możesz uzyskać do niego dostęp, jeśli subskrybujesz Thrive Suite lub kupujesz go indywidualnie.
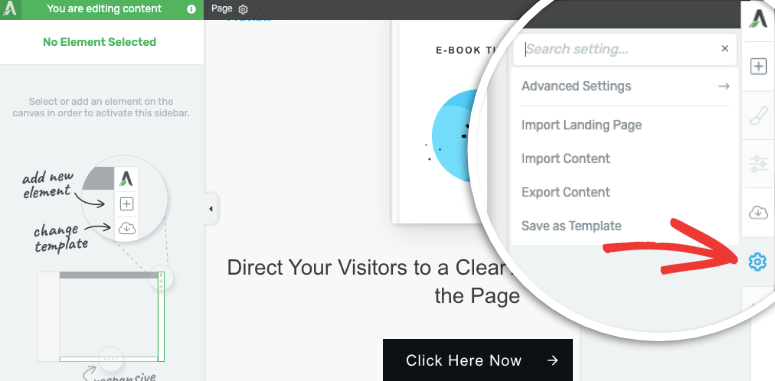
Po pierwsze, pod ikoną ustawień możesz importować/eksportować zawartość i zapisywać tę stronę jako szablon. Możesz go następnie użyć do szybkiego tworzenia podobnych stron internetowych z inną zawartością dla swojej witryny.

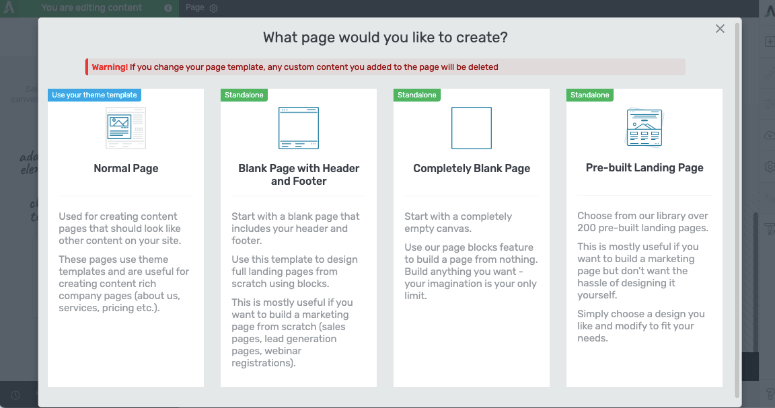
Nad ikoną ustawień znajduje się opcja „Zmień szablon”. Spowoduje to otwarcie wyskakującego okienka z 4 opcjami zmiany aktualnie używanego szablonu.


Możesz wybrać jedną z następujących opcji:
- Zwykła strona: korzysta z Twojego szablonu motywu i może służyć do tworzenia stron z treścią, które powinny wyglądać jak inne treści w Twojej witrynie. Najlepsze dla stron takich jak O nas, Usługi, Cennik itp.)
- Pusta strona z nagłówkiem i stopką: najlepsza do projektowania pełnych stron docelowych od podstaw przy użyciu bloków
- Całkowicie pusta strona: zdobądź puste płótno, aby zbudować wszystko, co chcesz
- Gotowa strona docelowa: wybieraj spośród ponad 200 gotowych szablonów, edytuj i publikuj, aby szybciej i profesjonalnie wyglądać
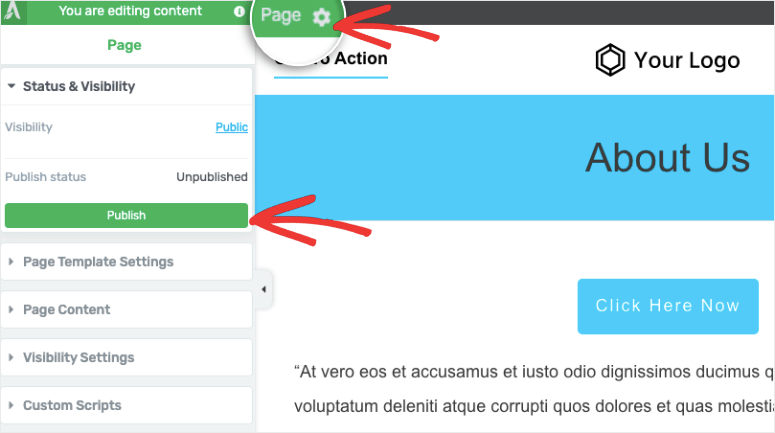
Teraz przechodząc do lewego menu, zobaczysz ikonę ustawień w górnym menu. Po kliknięciu otworzy się nowe menu, które wygląda tak:

Otrzymasz opcje, które obejmują:
- Stan i widoczność: Ustaw stronę jako publiczną lub prywatną albo opublikuj stronę
- Ustawienia szablonu strony: Pokazuje, którego szablonu używasz
- Zawartość strony: Zmień tytuł posta i wyróżniony obraz
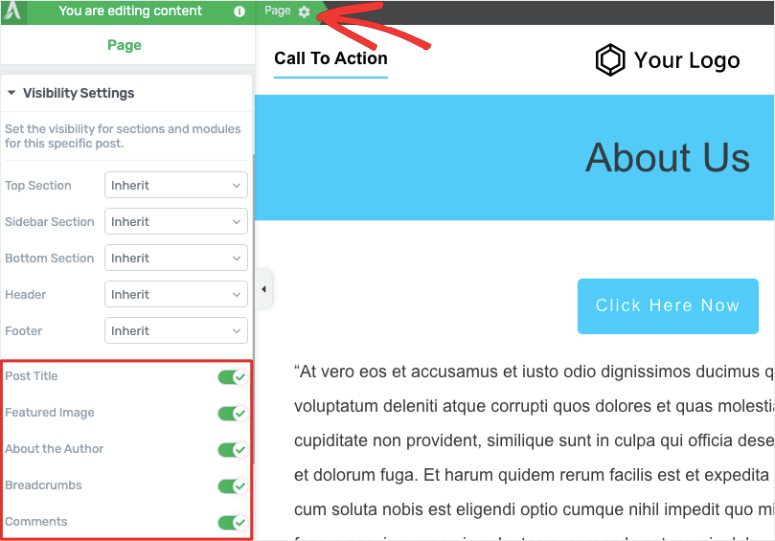
- Ustawienia widoczności: Ustaw widoczność sekcji i modułów dla tego konkretnego posta
- Skrypty niestandardowe: Dodaj niestandardowe kodowanie do nagłówka, treści i stopki strony
Wyświetlane tutaj ustawienia mogą się różnić w zależności od rodzaju tworzonej strony, na przykład pusta strona lub gotowy szablon strony docelowej.
To, co przykuło naszą uwagę, to ustawienia widoczności. Możesz wybrać wyświetlanie lub ukrywanie elementów strony, takich jak:
- Tytuł postu
- Przedstawiony obraz
- o autorze
- Bułka tarta
- Uwagi

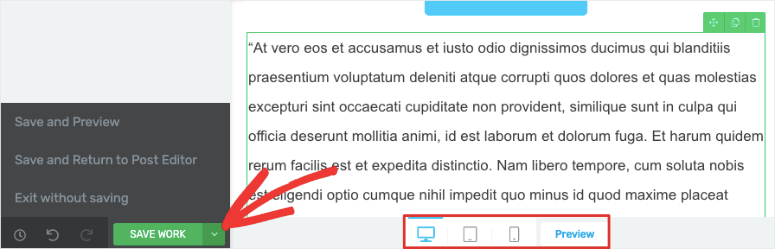
Wreszcie na dole edytora zobaczysz opcje podglądu projektu witryny na komputerze, tablecie i telefonie komórkowym. Dzięki temu możesz upewnić się, że Twój projekt jest responsywny na urządzeniach mobilnych.

Możesz także zapisać swoją pracę lub zapisać ją jako szablon. Tutaj możesz również wyjść i wrócić do pulpitu nawigacyjnego WordPress.
To koniec naszego testu kreatora Thrive Architect. Musimy przyznać, że jak na razie jesteśmy pod wrażeniem. Więc ile kosztuje ten budowniczy?
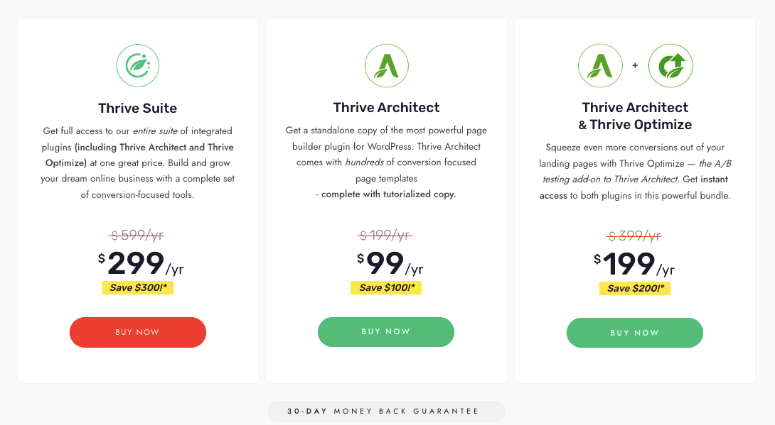
Cennik architekta Thrive

Możesz kupić Thrive Architect za 99 USD rocznie. Daje to licencję na 1 witrynę z nieograniczonym wsparciem. Otrzymasz również dostęp do wtyczki Thrive Automator.
Możesz także kupić Thrive Architect w ramach pakietu:
Pakiet Optimize: kosztuje 199 USD rocznie za Thrive Architect, Thrive Automator i Thrive Optimize (narzędzie do testowania A/B)
Thrive Suite: kosztuje 299 USD rocznie i zapewnia dostęp do 9 wtyczek, w tym:
- Rozwijaj potencjalnych klientów: rozwijaj swoją listę e-mailową
- Thrive Automator: skróć czas administratora i zautomatyzuj przepływy pracy
- Thrive Apprentice: Twórz kursy online generujące dochód
- Thrive Quiz Builder: Zaangażuj odbiorców interaktywnymi quizami
- Thrive Ultimatum: Dodaj element niedoboru do swojej witryny
- Rozwijaj komentarze: Zmień sekcję komentarzy w kwitnącą społeczność
- Thrive Ovation: zbieraj i wyświetlaj referencje
- Thrive Optimize: Elementy testów A/B lub testów dzielonych w Twojej witrynie
- Thrive Theme Builder: Stwórz oszałamiającą stronę internetową
Wszystkie 9 wtyczek jest prostych w użyciu, ale zapewnia doskonałe wyniki. Uzyskanie wszystkich 9 z nich za 299 USD rocznie to kradzież.
Ponadto wszystkie plany objęte są 30-dniową gwarancją zwrotu pieniędzy. Więc jeśli nie jesteś zadowolony z apartamentu, możesz odzyskać swoje pieniądze.
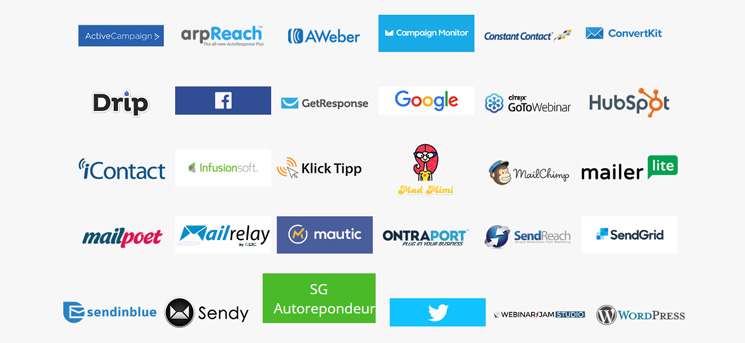
Integracje Thrive Architect
Ten kreator integruje się ze wszystkimi głównymi dostawcami usług e-mail marketingu. Jego bezpośrednia integracja API z popularnymi usługami marketingu e-mailowego sprawia, że wysyłanie wiadomości e-mail na Twoją listę e-mailową jest bardzo łatwe.

Niektóre z tych integracji to między innymi Constant Contact, Active Campaign, Drip, Aweber i HubSpot.
Thrive jest również oparty na najlepszych praktykach WordPress, dzięki czemu jest kompatybilny ze wszystkimi popularnymi wtyczkami WordPress i motywami WordPress.
Wsparcie i dokumentacja Thrive
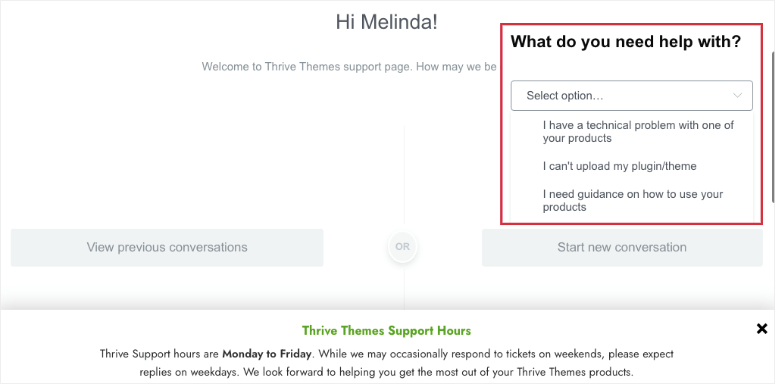
Thrive oferuje całodobową obsługę klienta. Są przyjaźni i pomogą rozwiązać wszelkie związane z tym problemy.

Możesz także znaleźć mnóstwo dokumentacji w bazie wiedzy, aby samodzielnie znaleźć odpowiedzi. Dzięki Thrive Suite uzyskasz dostęp do Thrive University. Jest on pełen kursów dotyczących umiejętności marketingu online, opanowania narzędzi w Thrive Suite i nie tylko.
Chociaż Thrive wygląda całkiem nieźle, każde narzędzie WordPress ma swoje zalety i wady. Przyjrzyjmy się temu dalej.
Zalety i wady Thrive Architect
Profesjonalni architekci Thrive
Jest wiele rzeczy, które można pokochać w kreatorze Thrive Architect. Oto tylko 5 z nich, które chcemy tutaj podkreślić:
- Gotowe motywy i szablony
- Integruje się z kreatorem motywów Thrive
- Przyjazny dla użytkownika interfejs
- Wiele integracji stron trzecich
- Świetne wsparcie i dokumentacja
Teraz, patrząc na wady, usilnie staraliśmy się znaleźć rzeczy, których brakowało w tym kreatorze.
Wady architekta Thrive
Thrive Architect to solidna wtyczka do tworzenia stron. Ma tak wiele zaawansowanych funkcji, których nie ma wielu innych konstruktorów. Oto wady tego konstruktora:
- Brak darmowej wersji
- Thrive Suite może być poza budżetem dla początkujących
- Lekka krzywa uczenia się
Jeśli dopiero zaczynasz korzystać z WordPressa, znalezienie sposobu na poruszanie się po narzędziu innej firmy, takim jak Thrive, może zająć trochę czasu. To powiedziawszy, istnieje wiele samouczków wideo i pisemnych, z których możesz skorzystać, aby dowiedzieć się, jak korzystać z Thrive.
To jest nasza pełna recenzja Thrive Architect. Powiemy ci, jaki jest nasz ogólny pogląd na ten konstruktor.
Werdykt: czy architekt Thrive jest tego wart?
Teraz, gdy zbadaliśmy Thrive Architect od wewnątrz i na zewnątrz, możemy śmiało powiedzieć, że jest to jeden z najlepszych programów do tworzenia stron i słusznie jeden z najpopularniejszych na rynku.
Znajduje się na naszej liście 3 najlepszych narzędzi do tworzenia stron docelowych w kolejności SeedProd, Thrive i Divi.
Oto, co nam się podobało w Thrive Architect:
- Łatwy w użyciu i przyjazny dla początkujących
- Gotowe szablony stron i elementów
- Integracje e-mail marketingu
- Zaawansowane ustawienia
- Świetne wsparcie
Ma potężne elementy dla blogerów, takie jak ujawnianie treści, spis treści, listy postów i inne. Ponadto, jeśli prowadzisz firmę online, spodobają ci się zaawansowane bloki i widżety, takie jak płatności kartą kredytową, referencje i tabele cen.
Mamy nadzieję, że spodobała Ci się nasza dogłębna recenzja, a jeśli tak, możesz również chcieć zobaczyć Jak dostosować witrynę WordPress [Przewodnik dla początkujących].
Dajemy konstruktorowi Thrive Architect ocenę 5/5 gwiazdek. Oto podział naszej oceny:
Zdobądź architekta Thrive »


 4,0 / 5,0
4,0 / 5,0