Tidio Chat API Fragmenty kodu WordPress
Opublikowany: 2022-04-29Szukasz kodu WordPress na niestandardowy Tidio Chat API?
Posiadanie rozwiązania czatu na żywo w witrynie WordPress jest tak potężną strategią nie tylko przekształcania odwiedzających w kupujących, ale także odpowiadania na pytania, które pomagają odwiedzającym poruszać się po Twojej witrynie.
Przez lata w WP Fix It mieliśmy okazję pracować z wieloma popularnymi platformami oprogramowania do czatów na żywo, które istnieją.
Od początku 2020 roku zaczęliśmy używać oprogramowania do czatu na żywo o nazwie Tidio. Natknęliśmy się na tę firmę z witryny jednego z naszych klientów, dla której zapewnialiśmy obsługę WordPressa.
Już od wielu lat korzystaliśmy z innego oprogramowania do czatu na żywo, ale największym zainteresowaniem Tidio, na którym początkowo byliśmy skoncentrowani, była atrakcyjność samego widżetu czatu na stronie internetowej naszego klienta.
Następnie zanurzyliśmy się nieco bardziej w to, co mieli do zaoferowania dzięki rozwiązaniu czatu na żywo i co sprawiło, że różnili się od konkurencji, byliśmy zszokowani.
Jedną z naszych ulubionych funkcji była integracja z interfejsem API i sposób, w jaki mogliśmy go wykorzystać do wywołania określonych wiadomości na czacie na różnych stronach naszej witryny WordPress.
Ten rodzaj integracji pozwoliłby nam zautomatyzować takie rzeczy, jak przechwytywanie informacji o odwiedzających i inicjowanie czatów z nowymi gośćmi.
Chociaż Tido dostarczyło dokumentację dotyczącą korzystania z interfejsu API, chcieliśmy stworzyć kilka konkretnych funkcji, których nie mogliśmy znaleźć w Internecie.
Postanowiliśmy więc zrobić je sami. Odnieśli tak duży sukces dla naszej firmy, że chcieliśmy podzielić się tymi informacjami z innymi, którzy mogą szukać integracji API we własnej witrynie WordPress.
Poniżej zebraliśmy dla Ciebie 5 potężnych fragmentów kodu WordPress Tidio Chat API, które możesz zintegrować ze swoją witryną WordPress, aby zautomatyzować początkowe interakcje z odwiedzającymi Twoją witrynę.
Skrypt instalacji czatu – Tidio Chat API WordPress
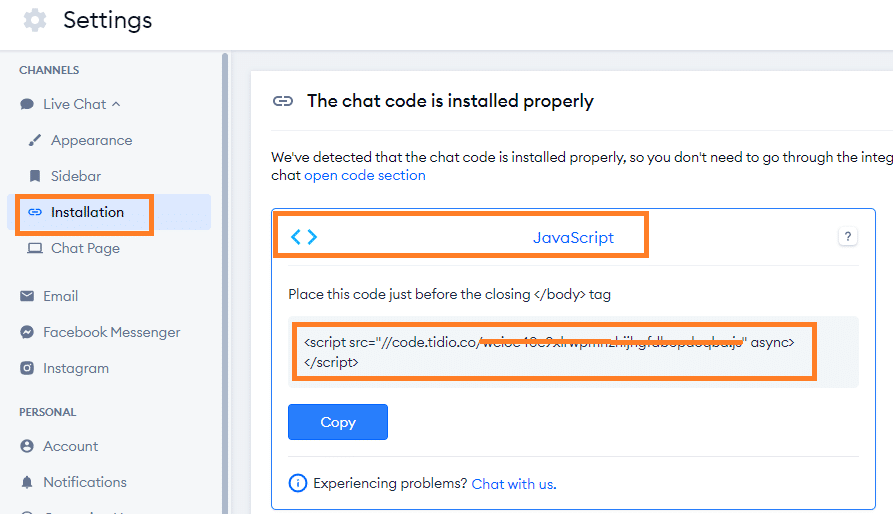
Poniższy fragment skryptu to rzeczywisty kod instalacyjny, aby uruchomić Tidio Chat w Twojej witrynie.
<script src="//code.tidio.co/ACCOUNT_SPECIFIC_STRING.js" async></script>Pozycje w ramach tego kodu możesz dostosować do swoich potrzeb:
- ACCOUNT_SPECIFIC_STRING
To jest skrypt, który możesz znaleźć na swoim koncie Tidio. Zobacz obrazek poniżej.

Jak używać tego kodu w witrynie WordPress:
METODA #1
Umieść ten kod w pliku footer.php aktywnego motywu
METODA # 2
Użyj darmowej wtyczki pod poniższym linkiem, aby umieścić fragment kodu w stopce aktywnego motywu
https://wordpress.org/plugins/insert-headers-and-footers/
METODA # 3
Skorzystaj z darmowej wtyczki Tidio Chat, którą można znaleźć na WordPress.org lub zainstalować bezpośrednio z obszaru administracyjnego WordPress. Link do wtyczki znajduje się poniżej.
https://wordpress.org/plugins/tidio-live-chat/

Przechwytywanie skryptu informacji o użytkowniku – Tidio Chat API WordPress
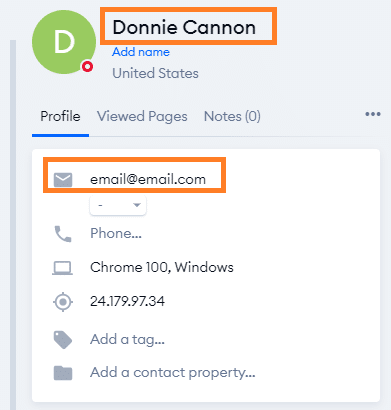
Poniższy fragment skryptu ocenia imię i adres e-mail odwiedzającego z profilu jego konta w Twojej witrynie. To działa tylko wtedy, gdy odwiedzający jest zalogowany na Twojej stronie.
<?php if( is_user_logged_in() ) { $current_user = wp_get_current_user(); $current_user_name = $current_user->user_firstname . " " . $current_user->user_lastname; $current_user_id = $current_user->ID; $current_user_mail = $current_user->user_email; ?> <script> var user_; // Set customer ID var user_fullname = "<?php echo $current_user_name ?>"; // Set customer email var user_email = "<?php echo $current_user_mail ?>"; // Set customer name document.tidioIdentify = { distinct_id: user_id, email: user_email, name: user_fullname, }; </script> 
Jak używać tego kodu w witrynie WordPress:
METODA #1
Umieść ten kod w pliku footer.php aktywnego motywu
METODA # 2
Użyj darmowej wtyczki pod poniższym linkiem, aby umieścić fragment kodu w stopce aktywnego motywu
https://wordpress.org/plugins/insert-headers-and-footers/
Niestandardowy skrypt nazwy użytkownika – Tidio Chat API WordPress
Poniższy fragment skryptu ocenia imię i adres e-mail odwiedzającego z profilu jego konta w Twojej witrynie. To działa tylko wtedy, gdy odwiedzający jest zalogowany na Twojej stronie.

<script> document.tidioIdentify = { // You can change visitor name below name: "CUSTOM_VISITOR_NAME", }; </script>Pozycje w ramach tego kodu możesz dostosować do swoich potrzeb:
- nazwać: " CUSTOM_VISITOR_NAME „,
Jak używać tego kodu w witrynie WordPress:
METODA #1
Umieść ten kod w pliku footer.php aktywnego motywu
METODA # 2
Użyj darmowej wtyczki pod poniższym linkiem, aby umieścić fragment kodu w stopce aktywnego motywu
https://wordpress.org/plugins/insert-headers-and-footers/
Niestandardowy skrypt powitalny – Tidio Chat API WordPress
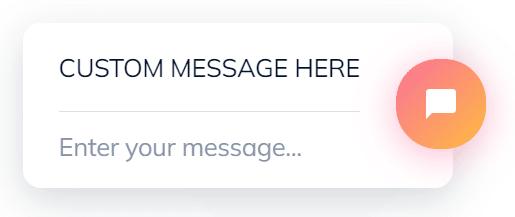
Poniższy fragment skryptu spowoduje wyświetlenie niestandardowej wiadomości powitalnej na czacie po wybranym przez Ciebie okresie.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { // Change message you wish to use below tidioChatApi.messageFromOperator("CUSTOM MESSAGE HERE"); // Adjsut the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>Pozycje w ramach tego kodu możesz dostosować do swoich potrzeb:
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME „)) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", PRAWDA); - tidioChatApi.messageOd Operatora(“ NIESTANDARDOWA WIADOMOŚĆ TUTAJ „);
- }, 5 * 1000 );

Jak używać tego kodu w witrynie WordPress:
METODA #1
Umieść ten kod w pliku footer.php aktywnego motywu
METODA # 2
Użyj darmowej wtyczki pod poniższym linkiem, aby umieścić fragment kodu w stopce aktywnego motywu
https://wordpress.org/plugins/insert-headers-and-footers/
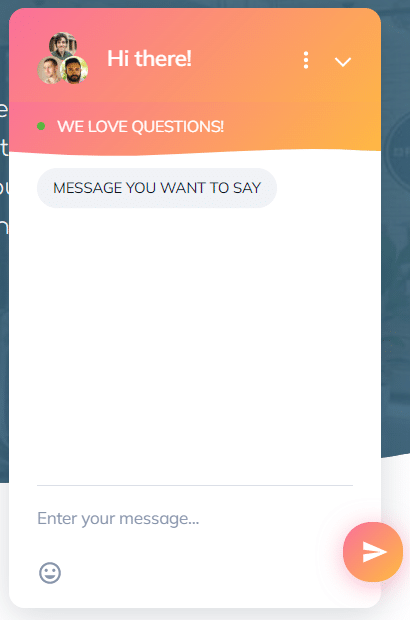
Niestandardowy skrypt otwartej wiadomości na czacie – Tidio Chat API WordPress
Poniższy fragment skryptu spowoduje otwarcie okna czatu z niestandardową wiadomością po wybranym przez Ciebie okresie.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { window.tidioChatApi.open(); // Change message you wish to use below tidioChatApi.messageFromOperator("MESSAGE YOU WANT TO SAY"); // Adjust the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>Pozycje w ramach tego kodu możesz dostosować do swoich potrzeb:
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME „)) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", PRAWDA); - tidioChatApi.messageOd Operatora(“ WIADOMOŚĆ, KTÓRĄ CHCESZ POWIEDZIEĆ „);
- }, 5 * 1000 );

Jak używać tego kodu w witrynie WordPress:
METODA #1
Umieść ten kod w pliku footer.php aktywnego motywu
METODA # 2
Użyj darmowej wtyczki pod poniższym linkiem, aby umieścić fragment kodu w stopce aktywnego motywu
https://wordpress.org/plugins/insert-headers-and-footers/
Tylko pakowanie
Mamy nadzieję, że te fragmenty kodu WordPress Tidio Chat API okażą się pomocne w tworzeniu lepszego zaangażowania z odwiedzającymi Twoją witrynę.
Możesz również użyć instrukcji warunkowych WordPress, aby skonfigurować różne wyzwalacze, które są specyficzne dla adresu URL.
Aby dowiedzieć się więcej o wyrażeniach warunkowych WordPress i sposobach ich używania, odwiedź poniższy link.
https://codex.wordpress.org/Conditional_Tags
Nie jesteś pewien, czy o tym wiesz, ale posiadanie rozwiązania czatu na żywo w Twojej witrynie to jeden z najlepszych sposobów na zmniejszenie współczynnika odrzuceń. Sprawdź kilka innych technik zasilania, aby obniżyć współczynnik odrzuceń na https://www.wpfixit.com/how-to-lower-bounce-rate/
