20 wskazówek dotyczących stylizacji formularzy WordPress | Przygotuj swoje formularze do konwersji
Opublikowany: 2018-11-13Strona kontaktowa jest istotną częścią każdej świetnej strony internetowej. Na więcej niż jeden sposób – od tego zależy większe zaangażowanie i lepsze doświadczenie użytkownika. Dlatego stylizowanie formularzy WordPress musi być traktowane z taką samą uwagą, jak inne części Twojej witryny.
Użytkownicy lubią wypełniać formularze, które są ładnie zaprojektowane, pięknie zorganizowane i łatwe do zrozumienia. Co więcej, zaprojektowanie formularza kontaktowego jest dość nieskomplikowane, jeśli skontaktujesz się z odpowiednim narzędziem.
Płodny projekt formularza wymaga dwóch rzeczy: informacji , które chcesz zebrać od odwiedzających, oraz projektu , którym chcesz zaimponować użytkownikom. W przypadku statycznej witryny HTML musisz ręcznie utworzyć formularz kontaktowy, podczas gdy w WordPressie możesz to zrobić wydajniej.
Dlaczego potrzebny jest dobry formularz kontaktowy dla Twojej witryny?
W przypadku wszystkich serwisów formularz kontaktowy jest niezbędny, aby zbudować lojalną publiczność. Jeśli prowadzisz osobistego bloga, Twoi czytelnicy mogą chcieć kontaktować się z Tobą za pomocą zapytań. Im więcej możesz zaspokoić ich potrzeby, tym większe korzyści możesz osiągnąć.
W przypadku strony biznesowej klienci potrzebują wsparcia w zakresie zakupionych usług. Lub, co ważniejsze, potencjalni klienci mogą zadawać Ci pytania przed zakupem czegoś. Tak czy inaczej, użytkownicy mogą skontaktować się z Tobą w dowolnym momencie.
Przede wszystkim formularze kontaktowe umożliwiają użytkownikom bezpośrednią komunikację z webmasterami bez żadnych barier. Daje im poczucie prywatnej i bezpiecznej komunikacji. Niestety, wielu webmasterów nie koncentruje się na swoich stronach kontaktowych.
Pamiętaj, że strona kontaktowa to świetne narzędzie do zbierania leadów. Jeśli uważasz, że nie otrzymujesz z tego wystarczającej ilości wyników, ten artykuł Ci pomoże. Przygotowaliśmy listę sugestii, aby Twój formularz wyróżniał się o milę.
Czytaj dalej, aby dowiedzieć się o stylizacji formularzy WordPress i upewnij się, że formularz jest gotowy do zwiększenia ogólnej konwersji.
Jak stworzyć stronę formularza kontaktowego w WordPressie?
WordPress jest jednym z najczęściej używanych CMS w całym Internecie, dzięki swojej elastyczności i horyzoncie możliwości. Jego zestaw solidnych cech niestety nie zawiera w sobie formy kontaktu. Musisz zrobić to sam, ponieważ bez tego Twoja firma nie może dalej działać.
Wtyczka do formularza kontaktowego może zmniejszyć Twój wysiłek i pomóc w stworzeniu funkcjonalnego, zoptymalizowanego i gotowego do konwersji formularza. Fluent Forms to darmowa wtyczka do tworzenia formularzy WordPress, która zawiera szeroki zakres pól wejściowych i funkcji do tworzenia wielu rodzajów formularzy kontaktowych.
Polecamy Fluent Forms, ponieważ nasz zespół skrupulatnie zbudował go, aby uczynić go najbardziej przyjazną dla użytkownika wtyczką formularza kontaktowego dla użytkowników na wszystkich poziomach. Możesz pobrać bezpłatną wersję z wordpress.org i WP Fluent Forms Pro Add-on z naszej strony internetowej.
Przewodnik krok po kroku, jak utworzyć nowy formularz kontaktowy, jest dostępny w naszej dokumentacji. Postępując zgodnie z podanymi tam instrukcjami, każdy może zbudować fantastyczną formę. Zakładamy, że z jego pomocą udało Ci się stworzyć formularz kontaktowy.
Teraz przyjrzyj się najlepszym praktykom stylizacji formularzy WordPress, aby zwiększyć konwersje i przekonać więcej użytkowników.
Wskazówki dotyczące stylizacji formularzy WordPress
To nie są przypadkowe sugestie, które zbieram z internetu. Pracuję w branży WordPress od ponad 10 lat i mam silną więź z kreatorami formularzy WordPress. Wiem, co działa najlepiej, a co wydaje się działać, ale tak naprawdę nie działa. Bez zbędnych ceregieli wskocz do dyskusji.
Niech Twoje formularze będą proste i proste
Chcesz, aby Twoje formularze wyróżniały się spośród innych. Zwróć uwagę na projekt, aby użytkownicy z entuzjazmem wypełnili formularz. Postaraj się, aby formularz był prosty, a projekt strony powinien być zgodny z nim. W przeciwnym razie trudno byłoby skupić uwagę użytkownika na formularzu.

Jeśli nie masz pomysłów, spróbuj zbudować formę po uzyskaniu inspiracji
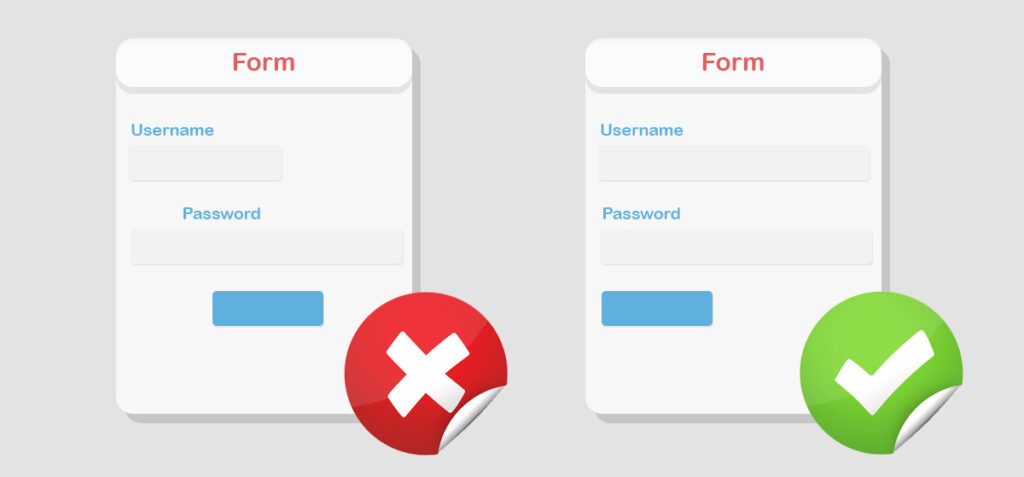
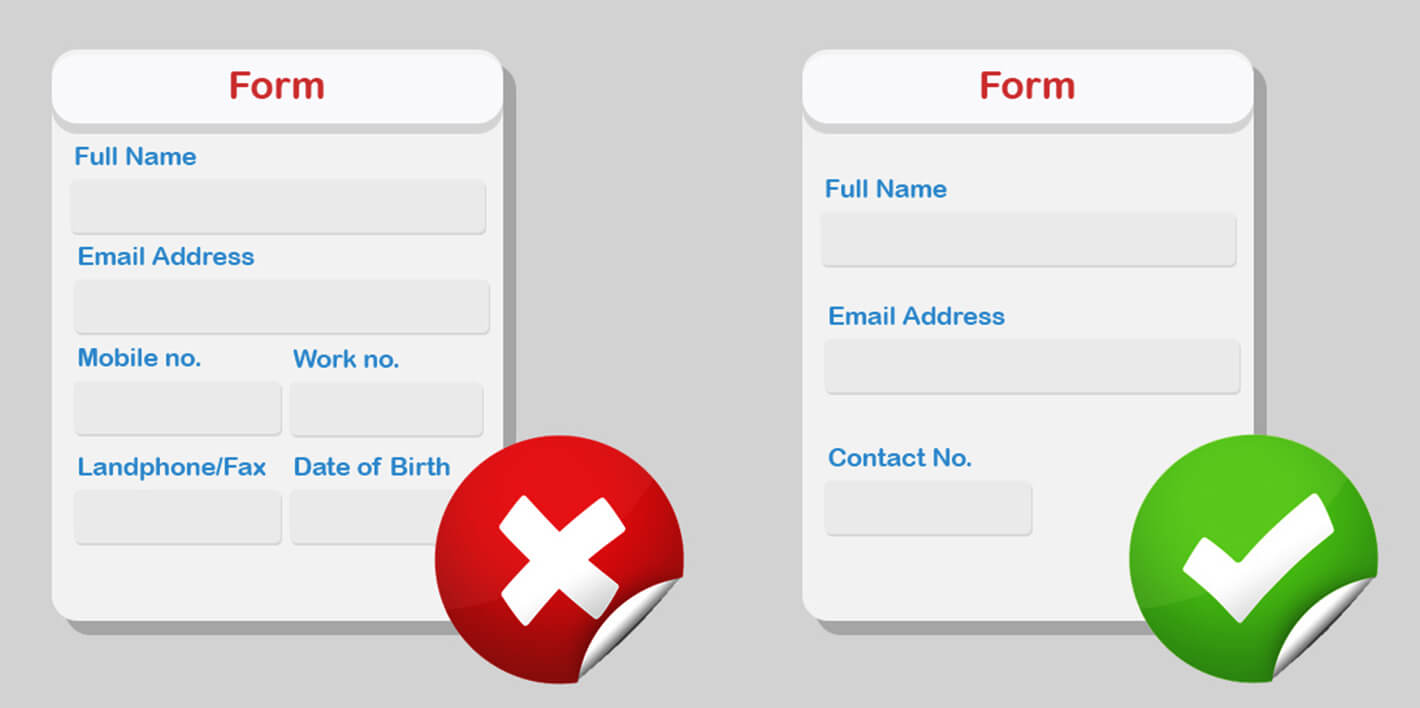
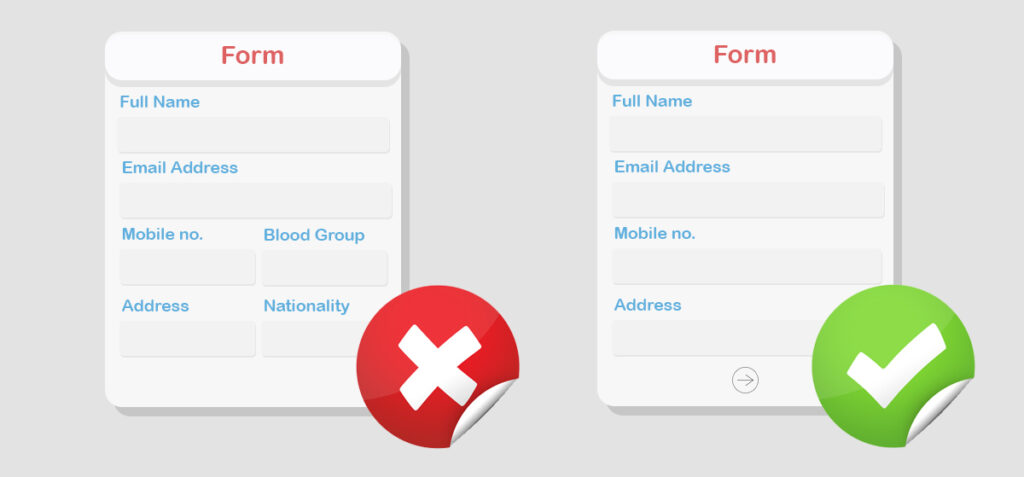
Unikaj zbędnych pól
Ostrożność przy tworzeniu formularza jest ważna, ponieważ od tego zależy wielkość sprzedaży przez większość czasu. Dodanie tylu pól, ile chcesz, nie jest obrazą; ale pamiętaj, dodatkowe pola wymagają dodatkowego czasu po stronie użytkownika. Użytkownik tracący cierpliwość może spowodować utratę wypełnienia formularza.

Dlatego ważne jest, aby uwzględnić tylko niezbędne pola i odrzucić te o niewielkiej wartości. Zadawaj najbardziej trafne pytania, ponieważ użytkownicy prawdopodobnie lepiej odpowiedzą na formularz z mniejszą liczbą pól wejściowych.
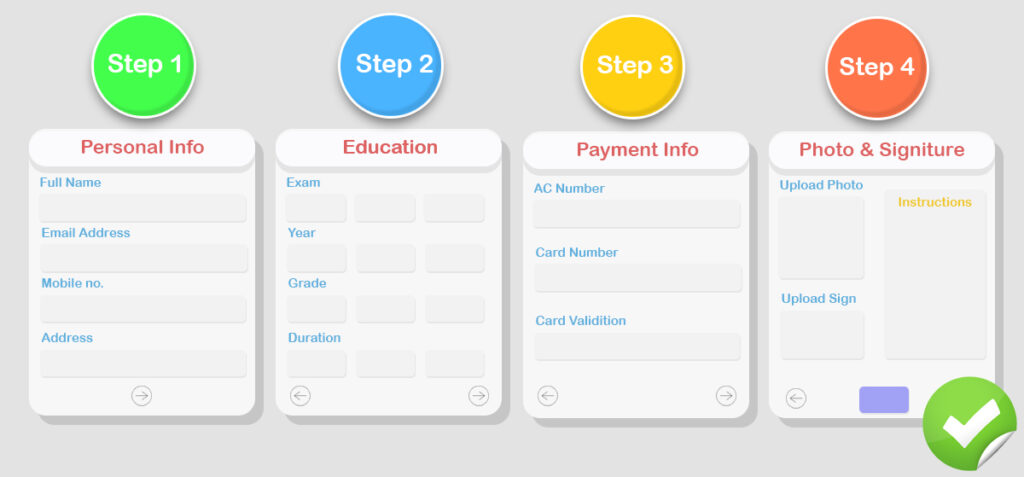
Użyj formularzy wieloetapowych, jeśli formularz jest długi
Istnieje mit o formach jednoetapowych i wieloetapowych. Niektórzy eksperci uważają, że formularze jednoetapowe są lepsze, podczas gdy inni mają przeciwny pogląd. Oba typy form mają swoje zalety i wady. Czasem konieczne jest zastosowanie formy wieloetapowej i to samo dotyczy formy jednoetapowej.

Użytkownicy online chcą osiągnąć wiele rzeczy w krótszym czasie. Ponadto rzadziej spędzają dużo czasu na jednej stronie internetowej. Aby osiągnąć swój cel za pomocą formularzy, musisz odpowiednio nimi pokierować. Formularze wieloetapowe działają najlepiej, gdy formularz jest zbyt długi i wymaga więcej czasu na wypełnienie, zwykle zbierając wiele typów danych użytkownika.
Logika warunkowa dla większej kontroli
W wielu przypadkach niektóre pola formularza mogą być niepotrzebne dla poszczególnych użytkowników. Dobrą praktyką jest ukrywanie niepotrzebnych elementów, aby użytkownicy mogli przechodzić tylko przez niezbędne pola. Logika warunkowa pozwala ukryć i pokazać elementy na swój sposób.
Najlepsze jest to, że użytkownicy muszą tylko wypełnić niektóre pola, a kontrola jest w Twojej dłoni. Jeśli nie kwalifikują się do niektórych opcji, nie pokazuj im tych funkcji. Dla
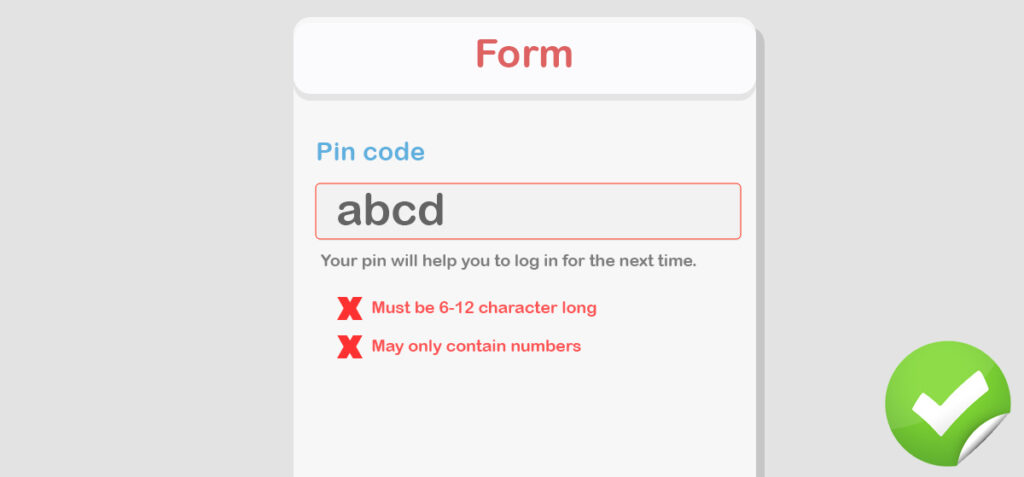
Walidacja inline w celu złagodzenia nieporozumień
Nie jest dobrym pomysłem ostrzeganie, gdy użytkownicy zamierzają przesłać formularz (podczas gdy spędzili trochę czasu, aby go wypełnić). Raczej powinieneś umieścić walidację inline. Wiedza o tym, co się dzieje w czasie rzeczywistym, zapewnia im płynniejsze działanie.

Jednak najlepszą praktyką związaną z walidacją inline jest to, że użytkownicy nie powinni się przejmować od razu. Przynajmniej walidacja powinna pojawić się zaraz po wypełnieniu pola. Możesz jednak podać kilka wskazówek podczas tworzenia hasła, takiego jak „Twoje hasło powinno być kombinacją znaku i cyfry” lub nazwy użytkownika (jakieś wstępnie wygenerowany pomysł oparty na nazwie użytkownika lub adresie e-mail).
Adres, mapa i numer telefonu
Chociaż użytkownicy wiedzą, że mogą skontaktować się z Tobą za pośrednictwem formularza kontaktowego, pomocne jest również zapewnienie alternatywnego sposobu kontaktu. Pomoże im znaleźć najwygodniejszą opcję komunikacji. Czasami potrzebują pilnej odpowiedzi, a Twój formularz kontaktowy nie może tego zapewnić.
Chociaż Twoja firma jest online, zwykle zwiększa zaangażowanie, jeśli dodasz lokalny adres w Mapach Google (lub niestandardową mapę). Przypomnij ludziom, że istniejesz w rzeczywistości i że jesteś osiągalny. Poza tym dodawanie
Etykiety wyrównaj do góry
Etykiety można umieszczać w dowolnym miejscu i nie ma na to sztywnych i szybkich zasad. Formularze z etykietami wyrównanymi do góry zwykle prowadzą do większej konwersji niż formularze z etykietami wyrównanymi do lewej . Ponadto etykiety wyrównane do góry dobrze prezentują się również na ekranach urządzeń mobilnych.
W przypadku dużych wymagań dotyczących danych możesz użyć etykiet wyrównania do lewej, ponieważ ułatwiają one użytkownikom skanowanie. Ponadto zajmują mniej miejsca, co zmniejsza niepotrzebną wysokość formy. W przypadku formularzy małych lub jednoetapowych etykiety wyrównania do góry są bardziej znaczące.
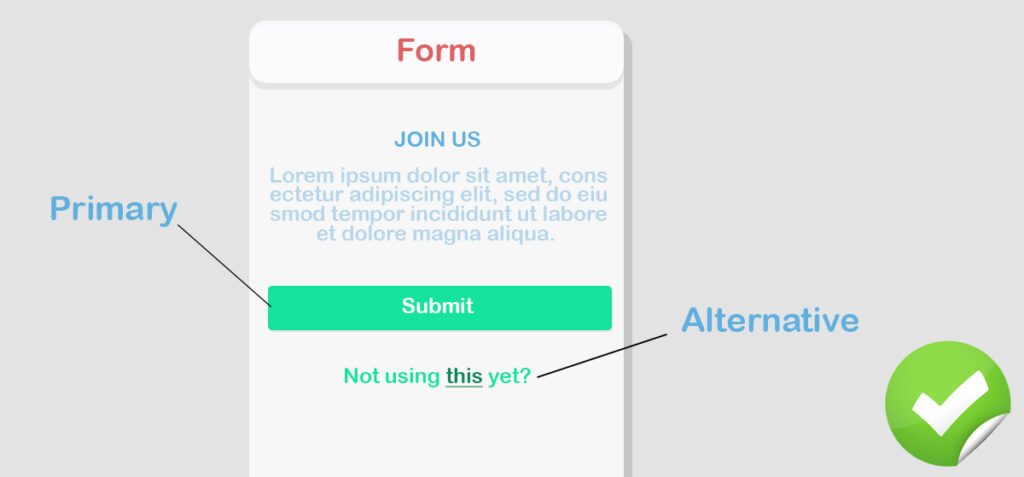
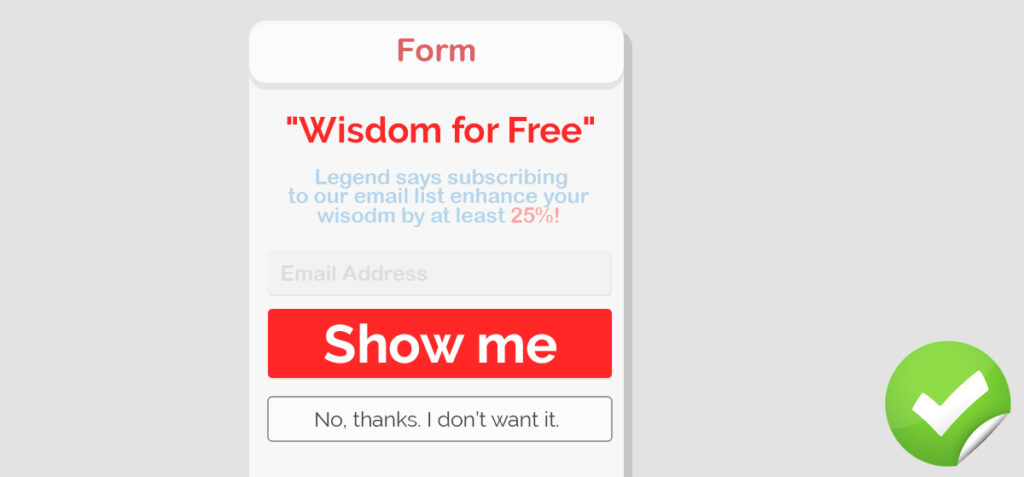
Zachowaj śmiałość i atrakcyjność CTA
Wezwanie do działania to wymowna część, w której chcesz, aby użytkownicy ostatecznie kliknęli. Spraw, aby był pogrubiony, aby przyciągnąć tam uwagę użytkownika. Pierwszy i drugi, dwa oddzielne przyciski zapewniają bardziej efektywne wyjścia, ponieważ ich przeznaczenie jest znacząco różne.

Ważny jest również kolor przycisku CTA, aby nadać priorytet. Ludzkie oczy przyciąga jasny kolor. Wybierzmy kolor na podstawie ogólnego schematu projektu, ale weźmy pod uwagę wszystko, co ciemne.
reCaptcha, aby zapobiec spamerom
Kolejnym ważnym punktem jest zabezpieczenie formularzy przed spamem. Na szczęście istnieją metody uczenia się, aby to zrobić, a jedną z nich jest reCaptcha Google. Chociaż nie jest to ostateczna zapora ogniowa, nadal ma wspaniałą zaletę, jeśli chodzi o uchronienie formularza przed atakami ze strony spamujących botów.
Kilka badań wykazało, że niektórzy użytkownicy negatywnie przyjmują captcha. Dopóki wymaga tylko kliknięcia pola wyboru, użytkownicy nie są zbyt sfrustrowani. Bezpieczeństwo jest najważniejsze, więc
Unikaj wszystkich wersalików
Podczas ustawiania tekstu zastępczego i etykiet pól unikaj wszystkich wersalików. Ponieważ wszystkie czapki są trudne do zeskanowania, biorąc pod uwagę, które są wygodne dla oka. Najwyraźniej wielkość liter w zdaniu jest najbardziej czytelnym formatem i wszyscy jesteśmy do tego przyzwyczajeni, ponieważ czytamy prawie cały tekst w tym formacie.
To tylko tekst i tak powinno być. Nie utrudniaj użytkownikom.
Linki społecznościowe pod formularzami
Cokolwiek robisz online, powinieneś zdobyć solidną bazę zaufania wśród swoich użytkowników. W ten sposób biznes będzie trwał dłużej, a lojalność można osiągnąć dokładnie. Oprócz kontaktowania się z Tobą za pośrednictwem formularzy kontaktowych, niektórzy użytkownicy mogą preferować łączenie się z Tobą za pośrednictwem kanałów mediów społecznościowych.
Przede wszystkim platformy społecznościowe, takie jak Facebook i Twitter, mogą oferować poczucie komfortu. Widząc tam Twoją aktywność, użytkownicy mogą być łatwo przekonani do skontaktowania się z Tobą. Wydaje się prostszy i bardziej żywy w porównaniu z formularzem kontaktowym.
Opcja subskrypcji
Chcesz więcej subskrybentów swojej listy e-mailowej? Powinieneś korzystać z opcji opt-in w widocznych miejscach swojej witryny. Formularz może być dobrym miejscem, w którym można poprosić użytkowników o podanie swoich adresów e-mail w celu otrzymywania regularnych aktualizacji.

Aby to zrobić, dodaj pole wyboru poniżej formularza, który pyta użytkowników o zgodę, czy chcą dołączyć do listy. Budowanie listy e-mailowej może być wielkim źródłem potencjalnego ruchu i zaufanych klientów. Dajmy użytkownikom poczucie rozwijania więzi.
FAQ i inne zasoby
Jeśli dopiero zaczynasz, możesz nie mieć trudności z odpowiadaniem na wszystkie pytania klientów. Po pewnym czasie zaczniesz zauważać, że wiele osób zadaje te same rzeczy lub pytania nieznacznie się różnią. Wiele popularnych witryn internetowych zawiera sekcję często zadawanych pytań, dzięki czemu użytkownicy mogą szybko uzyskać odpowiedzi na swoje pytania.
Oprócz dodawania często zadawanych pytań możesz ustawić link do dodatkowych zasobów. Na przykład, jeśli masz dokumentację i przewodniki na różne tematy, poinformuj odwiedzających, że istnieje, zanim prześlą formularz.
Lepiej jeśli znasz CSS
To, co widzisz w Internecie, jest wynikiem CSS. Aby nadać interesujący wygląd płaskiej stronie internetowej, nic nie jest potężniejsze niż CSS. Jeśli jesteś ekspertem lub masz choć trochę wiedzy na temat CSS, możesz zmodyfikować formularz za pomocą atrakcyjnego wizualnie układu.
Jeśli nie wiesz, jak stylizować za pomocą CSS, możesz nauczyć się tego online. Dostępne są tysiące bezpłatnych zasobów, które można od razu rozpocząć. Cóż, nauka CSS nie jest obowiązkowa, ale jeśli potrafisz edytować kody, możesz zaprojektować lepszą formę, która zainspiruje miliony.
Ponadto wiele popularnych wtyczek do tworzenia formularzy, takich jak formularze Fluent, umożliwia użytkownikom dołączanie dodatkowego kodu CSS , który po prostu zmienia istniejący projekt na swój sposób.
Grupowanie dla podobnych pól
Łatwiej jest zrozumieć, jeśli wszystkie semantyczne pola danych są ułożone w jednej grupie. Aby zilustrować dalej, możesz zachować imię i nazwisko, numer telefonu, adres e-mail w sekcji o nazwie Dane osobowe. Podobnie w sekcji Płatności należy podać numer karty i datę ważności karty.

W przypadku długiej formy istnieje duża szansa, że użytkownicy będą przytłoczeni. Ale jeśli tworzysz grupy z logiczną podstawą, wskaźnik wypełniania formularzy może wzrosnąć szybciej, ponieważ daje to użytkownikom łatwe zrozumienie wymaganych danych.

Dodaj informacje, które użytkownicy powinni wiedzieć
Spraw, aby Twój formularz kontaktowy był przyjazny. To nie tak, że zmuszasz użytkowników do podawania swoich danych. Jeśli to możliwe, ustaw uprzejmą wiadomość, aby zaprosić ich do skontaktowania się z Tobą. Poinformuj ich również, w jakich celach mogą się z Tobą kontaktować.
Nie jest obowiązkowe, ale dobrą praktyką jest przekazanie użytkownikom podstawowych informacji przed wysłaniem prośby o kontakt. Aby rozwinąć, możesz zachować formularz wsparcia tylko dla obecnych klientów i ogólny formularz kontaktowy dla wszystkich. Co więcej, możesz wspomnieć, jak długo mogą czekać na odpowiedź od Ciebie.
Dołącz wiadomość z podziękowaniem
Proste uznanie i uznanie sprawiają, że użytkownicy ufają Twojemu systemowi. Wypełnienie formularza wymaga czasu. Po jej wypełnieniu mogą być szczęśliwsi, widząc notatkę z napisem „Dziękujemy za skontaktowanie się z nami. Wkrótce przejdziemy do twojego zapytania.”
W ten sposób możesz również zapewnić ich, że formularz dotarł do urzędu. Alternatywnie możesz przekierować użytkowników na nową stronę, na której przechowujesz dla nich niektóre oferty. Lub, jeśli zabierzesz je do dodatkowych zasobów, mogą uznać to za przydatne; co oczywiście może być świetnym sygnałem do większej konwersji.
Umieść gwiazdkę w polach obowiązkowych
Użytkownicy powinni wiedzieć, które pola są obowiązkowe, a które opcjonalne. Aby zaoszczędzić czas i wysiłek, mogą pominąć opcjonalne pola. Dlatego pola obowiązkowe powinny być wyraźnie zaznaczone. Wiele formularzy używa gwiazdek, aby wskazać, które pola są wymagane.
Cóż, jest jeszcze jedna kwestia — niektórzy ludzie (niezbyt zaznajomieni z formularzami kontaktowymi) mogą nie rozumieć, co oznacza gwiazdka (*). Dla nich i dla wszystkich można określić pola opcjonalne, które oznaczają, że wszystkie inne pola są obowiązkowe.
Pobaw się, jeśli możesz
Koniecznie nie musisz być zbyt poważny z formą. Może być bardziej wciągający, jeśli zostanie przedstawiony w sposób konwersacyjny, dodając trochę szczegółów. Pozwól użytkownikom poczuć klimat Twojej marki. Z niektórymi grafikami,
Wyczyść tekst przycisku zgłoszenia
Kiedy użytkownicy dotrą do końca formularza, powinni wiedzieć, co dzieje się dalej. Przycisk musi dokładnie opisywać akcję. Dobrym pomysłem jest poprawienie tego, co jest napisane w CTA, w przeciwnym razie dodanie wiersza tekstu, aby określić, czego mogą się spodziewać. Dwu- lub trzywyrazowa fraza, taka jak „Uzyskaj wczesny dostęp”, potwierdza zwiększoną konwersję. Niech to będzie opisowe, jasne. Nie trzymaj użytkowników w ciemności.
Przydatne są gotowe szablony
Gotowe szablony formularzy są bardzo skuteczne pod względem bezproblemowego działania. Mogą też pomóc w inspiracji do stworzenia świetnej formy. Fluent Forms ma trzy gotowe formularze do natychmiastowego użycia. Jeśli używasz wtyczek WordPress do tworzenia formularzy, poszukaj wtyczek z szablonami. Jeśli nie masz pojęcia, które pola uwzględnić, gotowe do użycia formularze mogą usprawnić proces.
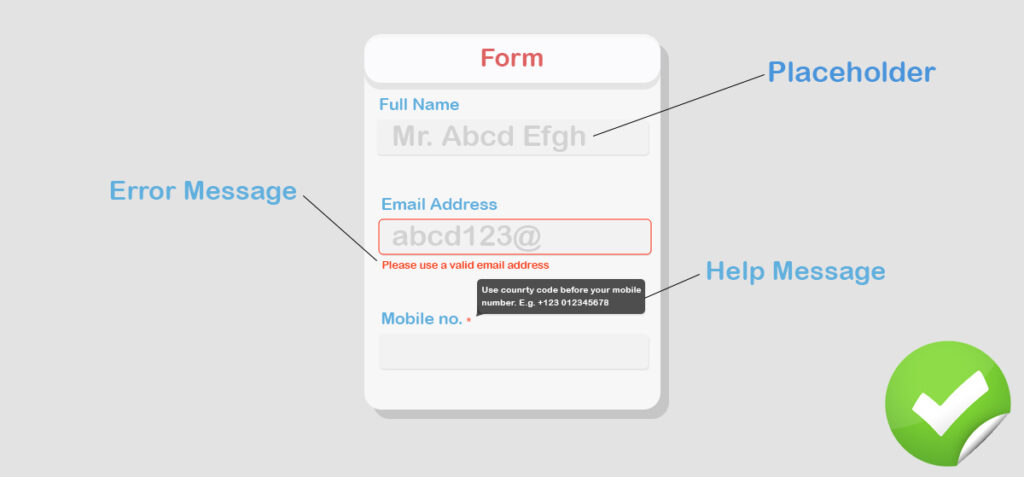
Tekst pomocniczy, podpowiedzi i symbol zastępczy
Nie oczekuj, że każdy użytkownik będzie zaznajomiony z formularzami internetowymi. Wiele osób może być zakłopotanych tym, co napisać lub jaka jest właściwa wersja danego wejścia. Tekst pomocniczy i symbole zastępcze — oba mogą być bardzo przydatne, aby pokazać użytkownikom właściwy sposób.

Twoim celem jest, aby formularz nie rzucał się w oczy dla wszystkich użytkowników. Dodanie symboli zastępczych sprawia, że formularze są łatwiejsze do zrozumienia i szybsze do wypełnienia. Podpowiedzi są również świetnymi ratownikami, aby wyjaśnić złożone elementy. Wysoce zalecane są jednak symbole zastępcze. Pomiędzy kopią pomocniczą a podpowiedziami — zdecyduj, czego użyć w zależności od sytuacji.
Bonus: Korzystanie z automatycznych kalendarzy do wyboru daty, miesiąca i roku
Użytkownicy mogą dowolnie wypełnić datę. W porządku. Jednak jeśli zapewnisz im zorganizowaną i łatwą opcję, będzie to bardziej skuteczne. Dodanie kalendarza oznacza, że gdy użytkownicy klikną pole daty, otrzymają wyskakujący kalendarz. Stamtąd mogą łatwo wybrać datę z rokiem, miesiącem i dniem za pomocą jednego kliknięcia. Nie wymaga ręcznego wpisywania i jest również przyjazną dla użytkownika opcją.
Idąc do przodu
Krótko mówiąc, porady i wskazówki dotyczące projektowania formularzy mają na celu przyspieszenie konwersji formularza. Mam nadzieję, że skorzystasz z tych wskazówek, aby wzbogacić swoje formularze o wspaniałe projekty i niesamowitą funkcjonalność.
Jeśli Twoja witryna jest oparta na WordPressie, będziesz mieć wiele możliwości stworzenia formularza kontaktowego bez żadnych komplikacji. Nawet darmowe wtyczki do WordPressa mogą dać Ci wynik do woli.
Nie pozwól wtyczce decydować, co robić, a czego nie. To Ty zaprezentujesz formę swoim odbiorcom. To forma, która prezentuje Twoją markę.
W tym artykule zaoferujemy Ci kilka przydatnych hacków do projektowania formularzy, aby Twoi użytkownicy pokochali to i w konsekwencji mogli je przekonwertować.
WP Fluent Forms Pro
Wypróbuj Fluent Forms już dziś i przekonaj się sam!
WPManageNinja wydała szereg wtyczek, które pomogą miłośnikom WordPressa. NinjaTables zyskało dużą popularność dzięki darmowej wersji, a także wersji pro.
Fluent Forms zdobywa przewagę w wyścigu, a użytkownicy udzielają inspirujących informacji zwrotnych. Możesz go użyć, aby zobaczyć, jakie funkcje ma w środku. Mam nadzieję, że ten artykuł bardzo ci pomógł, zapewniając wystarczającą wartość w stylizacji formularzy WordPress w większym tego słowa znaczeniu.
Oprócz korzystania z wtyczek możesz również uzyskać więcej pomocy i wsparcia za pomocą WordPress od WP Buffs, dostawcy usług utrzymania witryny WordPress i usług wsparcia zarządzania. WP Buffs oferuje nieograniczone możliwości dostosowywania i naprawiania zadań w witrynach WordPress, dzięki czemu nie będziesz musiał się już martwić o utrzymanie witryny!
Zasubskrybuj nasz kanał YouTube, aby uzyskać porady i wskazówki dotyczące WordPressa. Śledź nas również na Twitterze i Facebooku.
