10 wskazówek dotyczących szybszego tworzenia stron internetowych dzięki Divi 5 (publiczna wersja alfa)
Opublikowany: 2024-10-07Divi 5 został przeprojektowany od podstaw, oferując niezrównaną szybkość, wydajność i łatwość obsługi. Dzięki usprawnionemu modułowi Visual Builder i całkowicie przebudowanemu zapleczu tworzenie stron internetowych za pomocą Divi 5 jest szybsze i bardziej intuicyjne niż kiedykolwiek. Niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy początkującym, Divi 5 pomoże Ci stworzyć wspaniałe strony w rekordowym czasie, bez poświęcania czasu i kreatywności.
W tej fazie Divi 5 Public Alpha zapraszamy do zapoznania się z nowym interfejsem. Należy pamiętać, że ta wersja jest wciąż w fazie aktywnego rozwoju. Chociaż możesz napotkać kilka błędów, wskazówki opisane poniżej pomogą Ci zmaksymalizować wydajność podczas testowania i budowania za pomocą Divi 5.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 10 wskazówek dotyczących szybszego tworzenia stron internetowych dzięki Divi 5 (publiczna wersja alfa)
- 1.1 1. Skorzystaj z edycji jednym kliknięciem
- 1.2 2. Kliknij prawym przyciskiem myszy, aby wykonać szybkie akcje
- 1.3 3. Zadokuj panele z wieloma zakładkami, aby móc wykonywać wiele zadań jednocześnie
- 1.4 4. Skorzystaj ze skalowania płótna, aby uzyskać responsywny projekt
- 1.5 5. Natychmiast zastosuj efekty najechania i przyklejenia
- 1.6 6. Użyj bułki tartej do wydajnej nawigacji
- 1.7 7. Oszczędź czas kopiując i wklejając style pomiędzy modułami
- 1.8 8. Wykorzystaj widok szkieletowy w przypadku złożonych układów
- 1.9 9. Użyj widoku warstw w przypadku długich treści
- 1.10 10. Przyjmij krzywą uczenia się
- 2 Zacznij tworzyć strony internetowe z Divi 5 już dziś!
10 wskazówek dotyczących szybszego tworzenia stron internetowych dzięki Divi 5 (publiczna wersja alfa)
Wraz z wydaniem Divi 5 Public Alpha pod maską wprowadzono wiele zmian i ulepszeń.
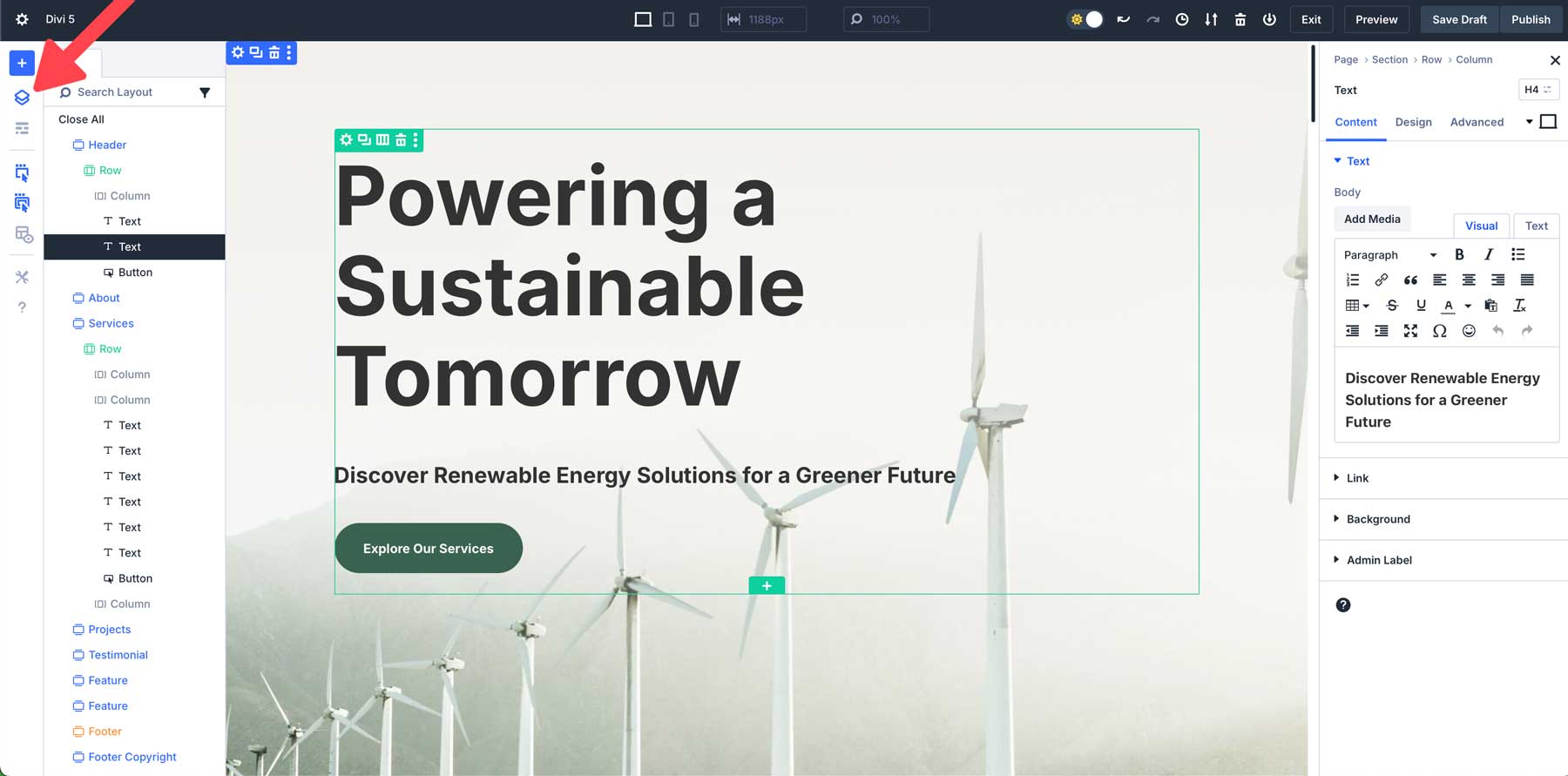
1. Skorzystaj z edycji jednym kliknięciem
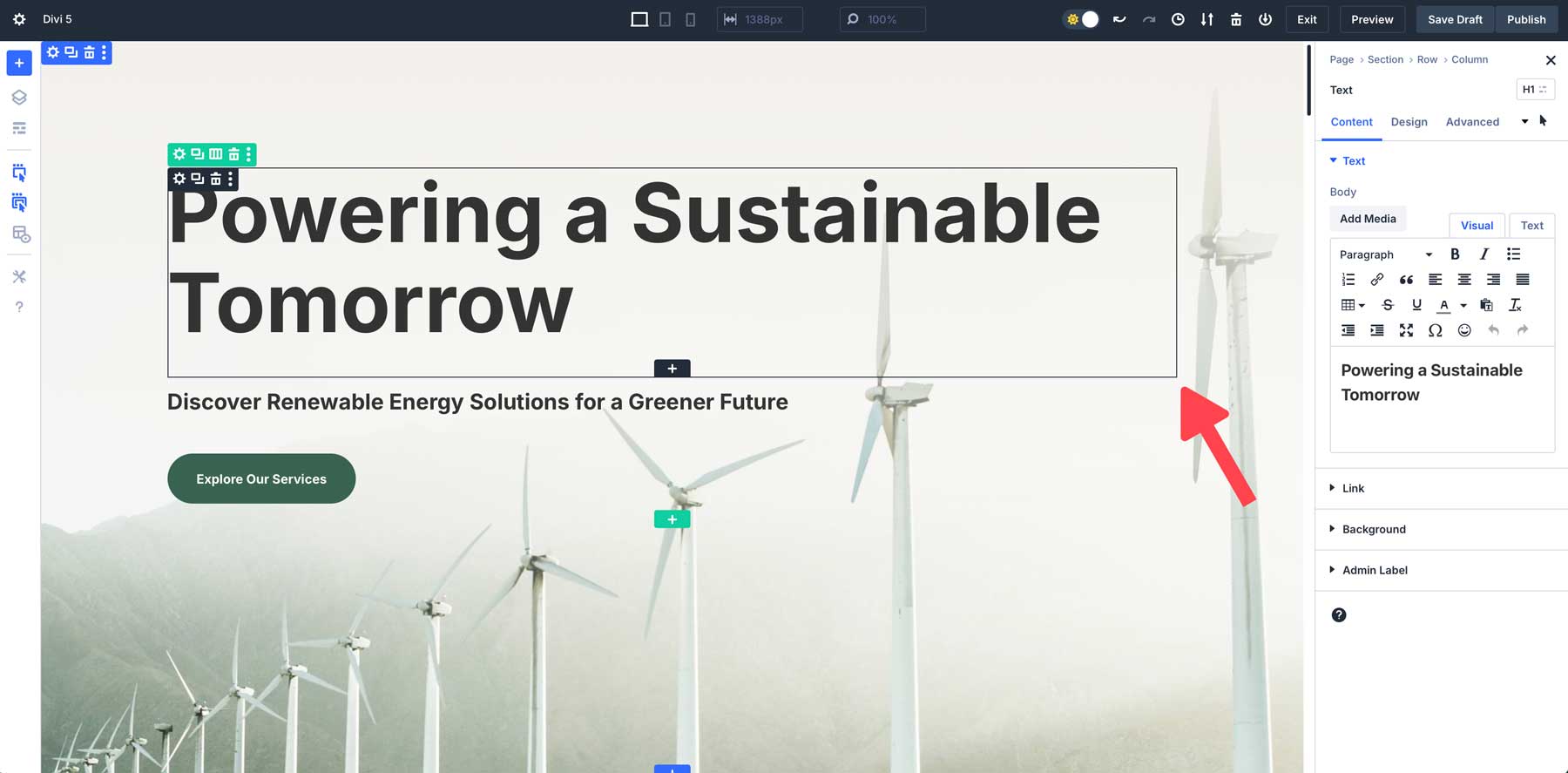
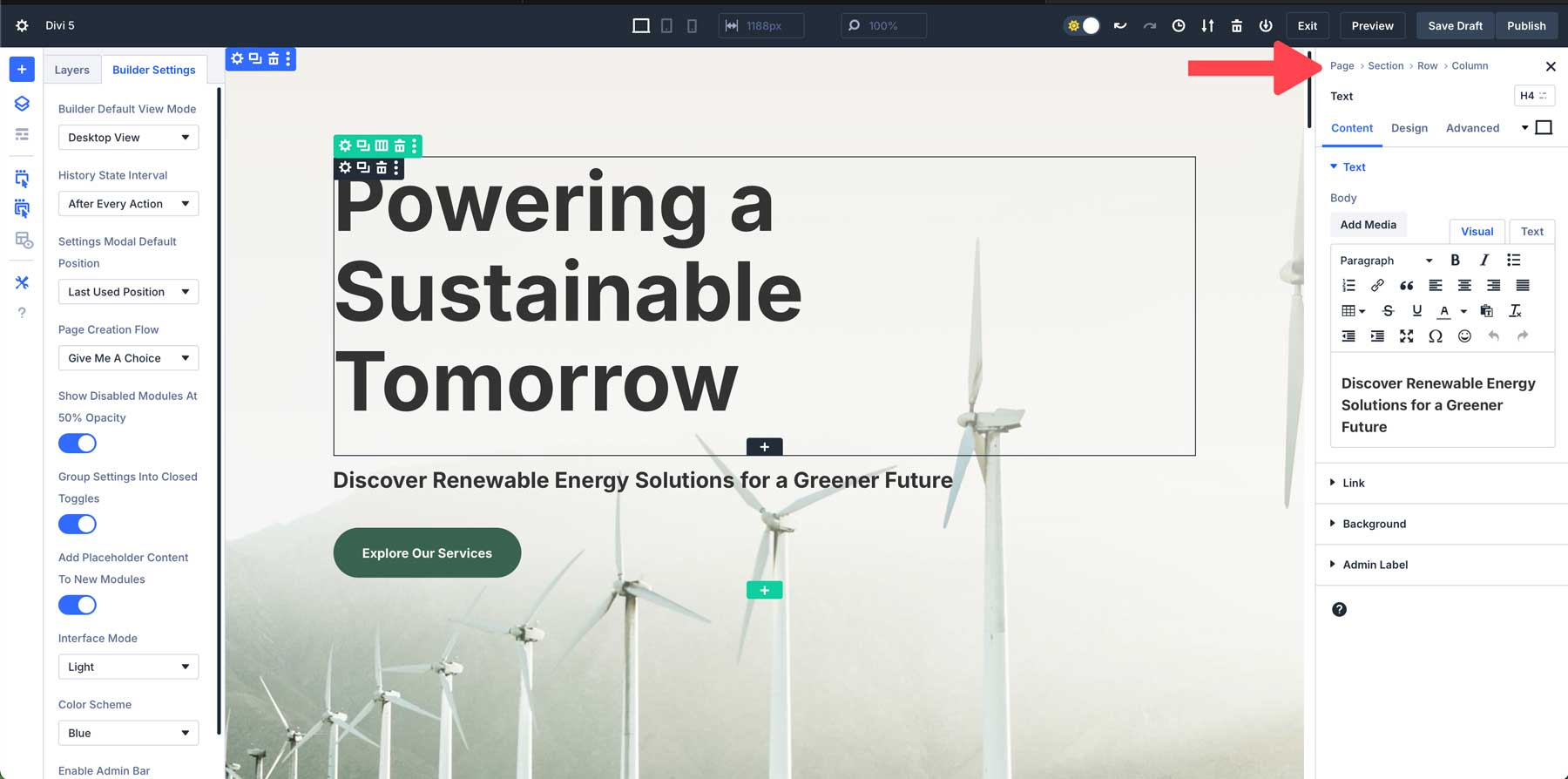
W Divi 4 musisz kliknąć ikonę ustawień, aby zmienić sekcje, wiersze i moduły. Teraz w Divi 5 wszystko to zniknęło dzięki edycji jednym kliknięciem. Możesz kliknąć w dowolnym miejscu modułu, aby go edytować, dzięki czemu proces projektowania będzie mniej frustrujący i znacznie szybszy.

Na przykład, aby zmodyfikować moduł tekstowy, wystarczy kliknąć raz w dowolnym miejscu modułu, aby natychmiast uzyskać dostęp do jego ustawień.
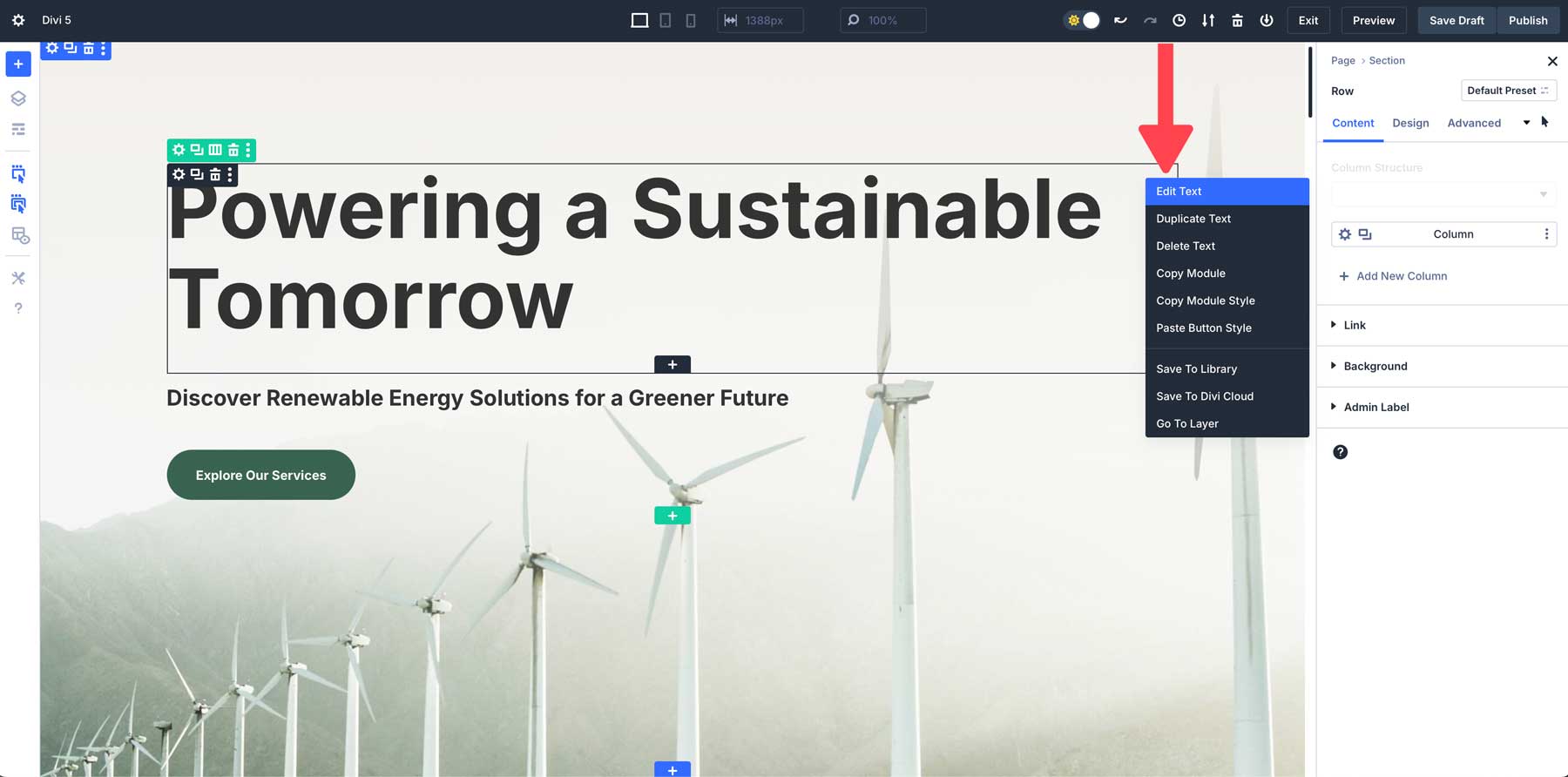
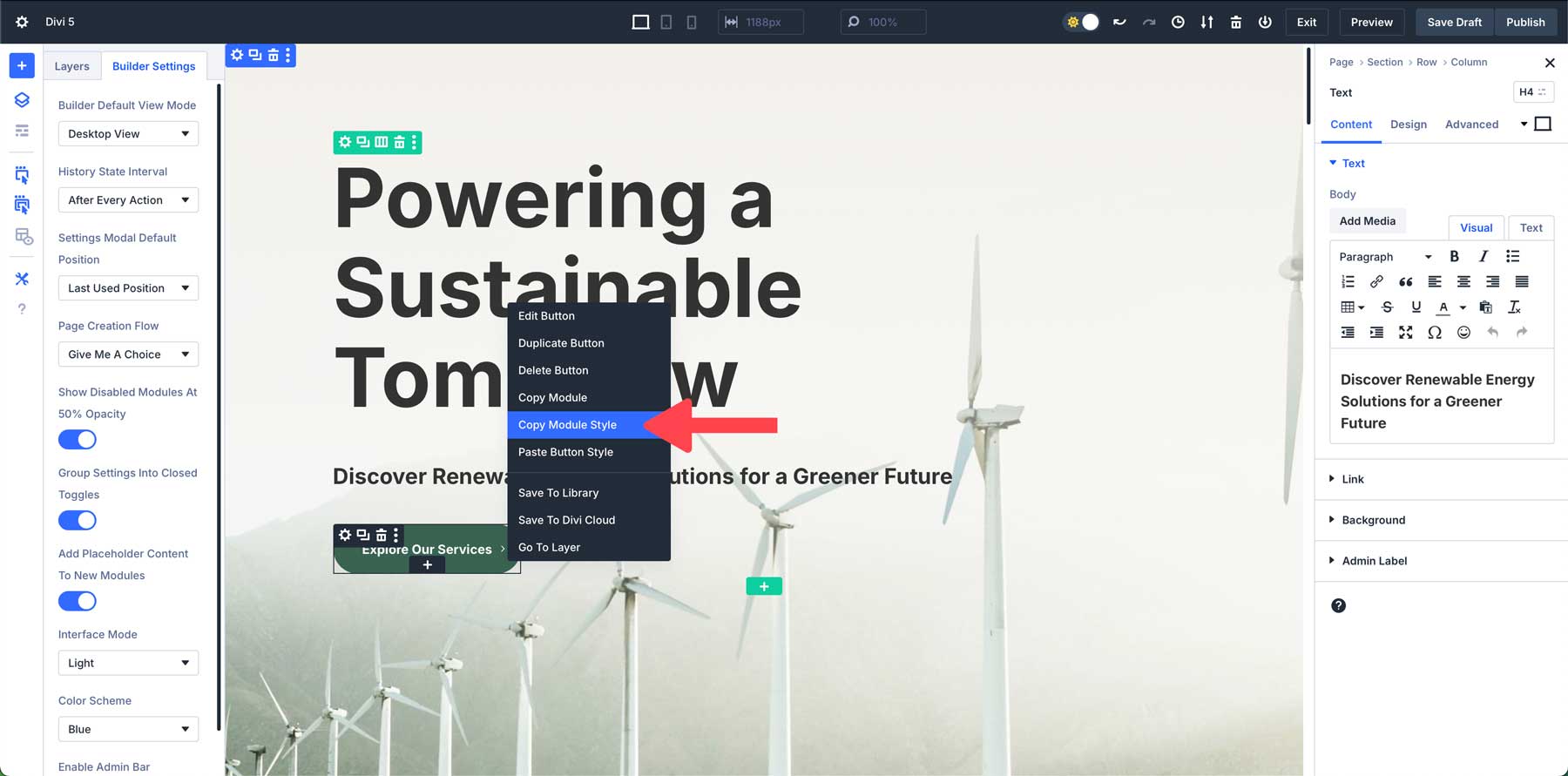
2. Kliknij prawym przyciskiem myszy, aby wykonać szybkie akcje
Menu kontekstowe wyświetlane prawym przyciskiem myszy Divi 5 dodaje nowy, potężny skrót do przepływu pracy podczas projektowania. Klikając prawym przyciskiem myszy dowolny moduł, sekcję lub wiersz, można uzyskać dostęp do menu szybkiej akcji zawierającego niektóre typowe czynności. Niezależnie od tego, czy chcesz skopiować style modułów, powielić ustawienia, czy je usunąć, ta funkcja pozwala szybko wykonywać zadania bez otwierania wielu paneli lub przeszukiwania ustawień.

Załóżmy na przykład, że zaprojektowałeś przycisk o niestandardowej stylistyce. Korzystając z menu szybkich akcji, możesz kliknąć prawym przyciskiem myszy, skopiować styl przycisku i zastosować go do każdego modułu przycisku, w którym chcesz mieć te same style.
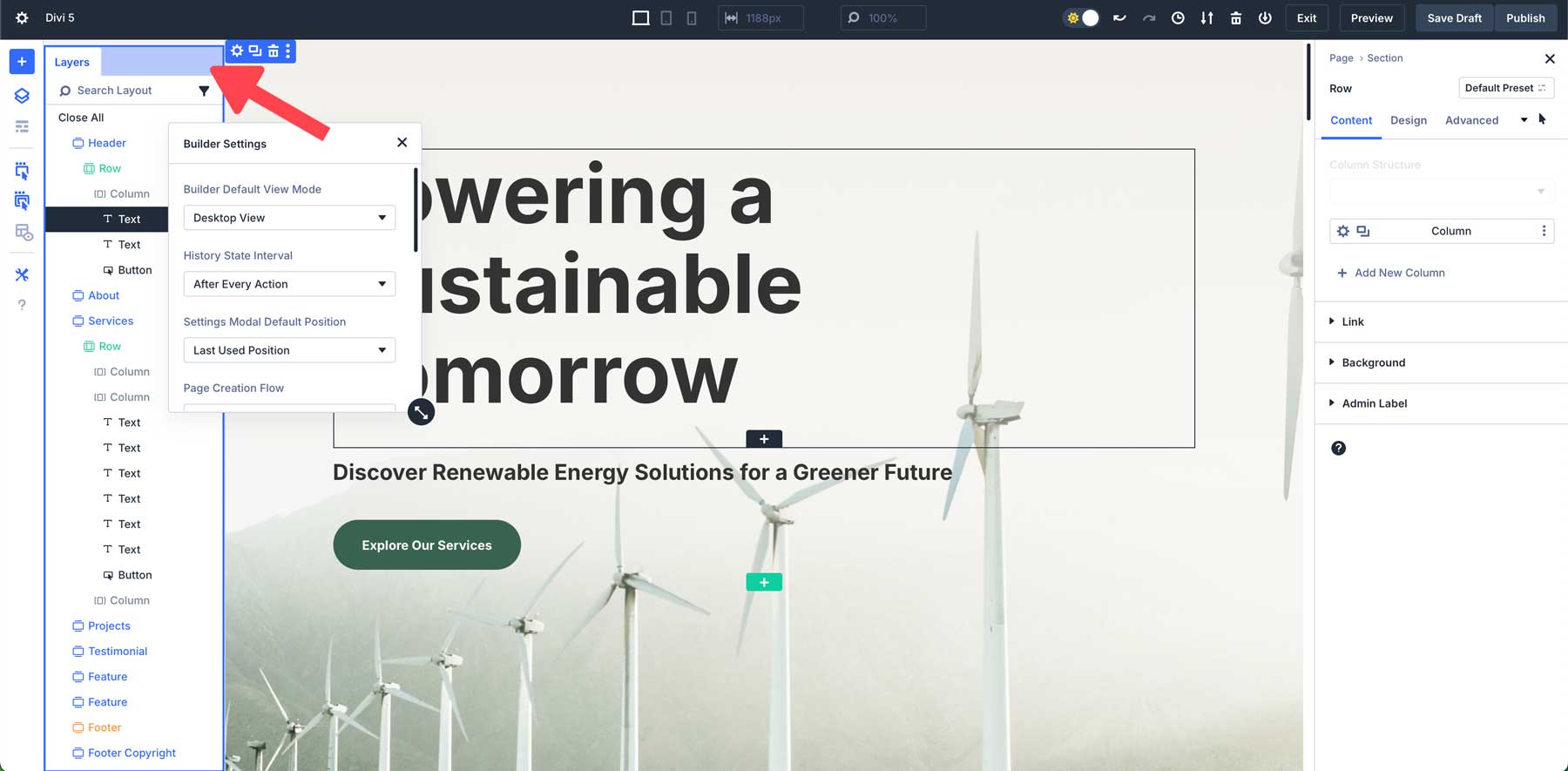
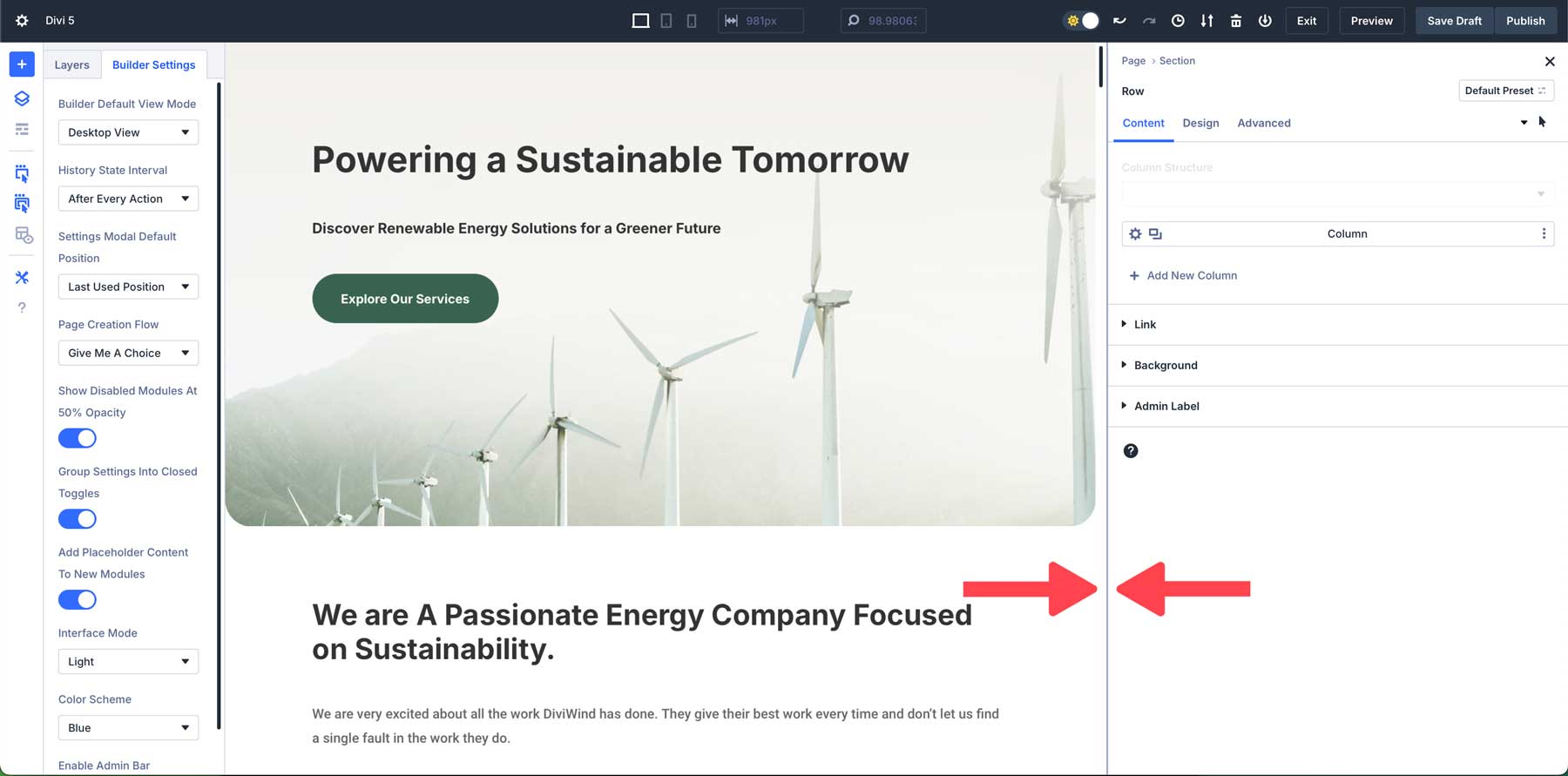
3. Zadokuj wiele paneli z kartami, aby móc wykonywać wiele zadań jednocześnie
Kolejną wspaniałą nową funkcją Divi 5 jest dokowanie wielu paneli, które umożliwia jednoczesne otwieranie wielu paneli i zarządzanie nimi. W poprzednich wersjach można było wyświetlić więcej niż jeden panel (na przykład warstwy + ustawienia modułu), ale można było je tylko przesuwać po obszarze roboczym, tak aby nie blokowały widoku. W Divi 5 możesz zakładać panele, aby zachować porządek na płótnie.

Możliwość dokumentowania wielu paneli obok siebie ułatwia jednoczesne dostosowywanie różnych części projektu. Interfejs Divi 5 umożliwia dowolne przesuwanie paneli po płótnie, co pozwala stworzyć idealną przestrzeń roboczą dostosowaną do Twoich potrzeb. Załóżmy na przykład, że wolisz, aby wszystkie panele znajdowały się po lewej stronie obszaru roboczego. W takim przypadku możesz łatwo odłączać i przesuwać panele w lewo, a następnie zakładać inne panele, aby stworzyć przestrzeń roboczą, która Ci odpowiada.
4. Skorzystaj ze skalowania płótna, aby uzyskać responsywny projekt
Divi 5 wprowadza zupełnie nowy sposób responsywnego projektowania stron internetowych. Dzięki skalowaniu płótna możesz łatwo skalować swój obszar roboczy i podejrzeć, jak Twoja witryna będzie wyglądać na różnych urządzeniach, bez opuszczania Visual Buildera. Skalowanie płótna umożliwia natychmiastową zmianę rozmiaru płótna projektu, umożliwiając dostosowanie marginesów, wypełnienia i ogólnego układu.

Załóżmy na przykład, że pracujesz nad układem mobilnym i chcesz dostosować odstępy między sekcjami. Dzięki skalowaniu płótna wystarczy kliknąć i przeciągnąć krawędź płótna do wybranego rozmiaru. Możesz z łatwością dostosować dopełnienie i marginesy, aby mieć pewność, że Twój projekt będzie wyglądał ostro na mniejszych ekranach.
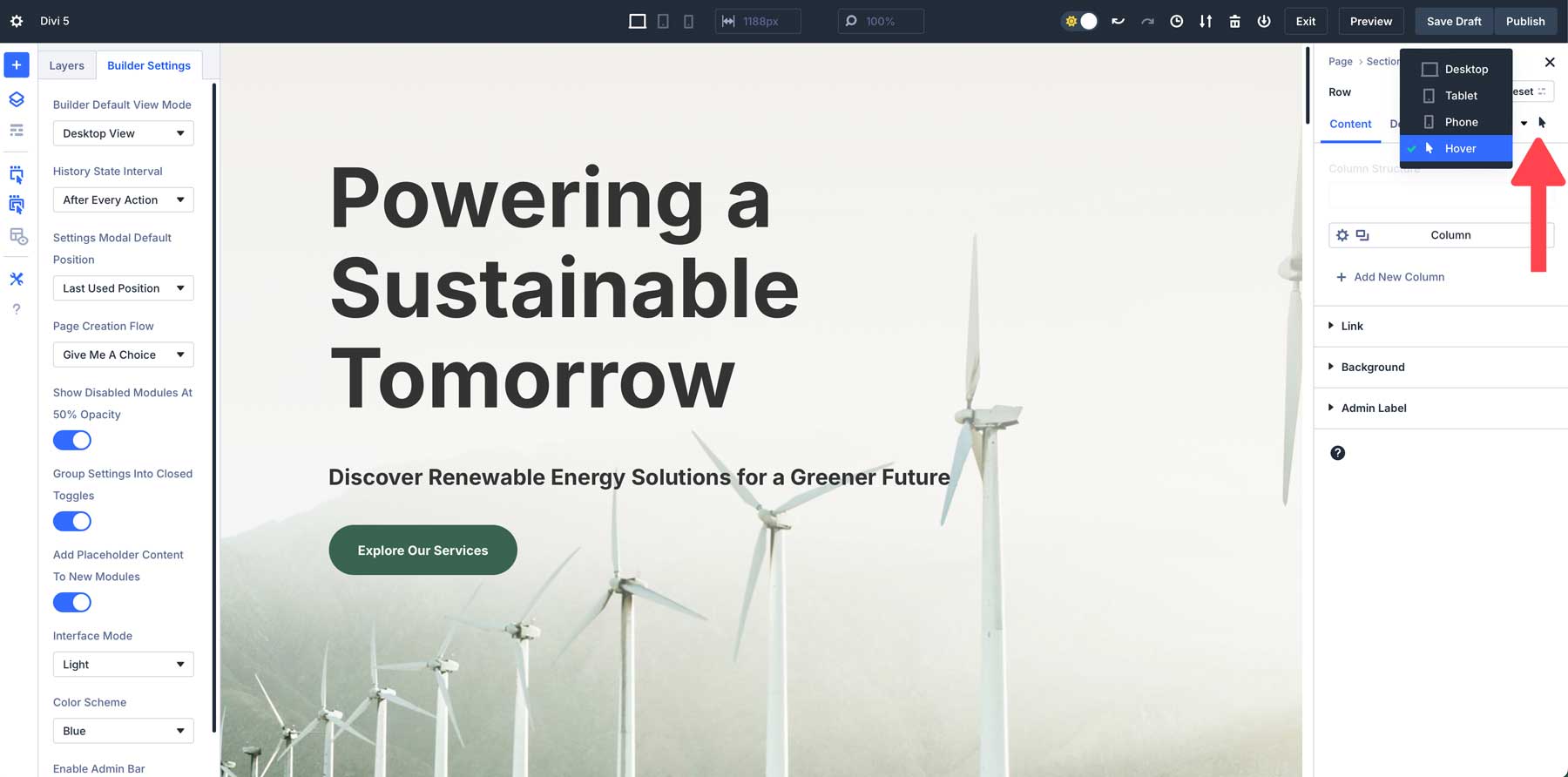
5. Natychmiast zastosuj efekty najechania i przyklejenia
Divi 5 sprawia, że dodawanie efektów najechania i przyklejenia do projektów jest łatwiejsze niż kiedykolwiek. W poprzednich wersjach Divi użytkownicy musieli przejść do karty projektowania modułu i zagłębić się w ustawienia, aby zastosować efekty najechania lub przyklejenia. W Divi 5 możesz jednak zastosować te efekty bezpośrednio z panelu ustawień. To nowe podejście sprawia, że tworzenie dynamicznych, wciągających projektów jest łatwiejsze niż kiedykolwiek, bez zakłócania pracy.


Niezależnie od tego, czy chcesz dodać efekty najechania kursorem do przycisków, czy też umieścić nagłówek na górze ekranu podczas przewijania, Divi 5 sprawia, że proces ten jest prosty i szybki. Załóżmy na przykład, że projektujesz wezwanie do działania i chcesz dodać inny kolor po najechaniu kursorem. Po prostu wybierz stan najechania z menu rozwijanego w ustawieniach i zastosuj zmiany w ciągu kilku sekund.
6. Używaj bułki tartej do wydajnej nawigacji
Divi 5 posiada nową funkcję nawigacji, która umożliwia użytkownikom szybszą i bardziej intuicyjną nawigację po modułach i ustawieniach. Bułka tarta działa jak ścieżka wizualna, która pokazuje dokładnie, gdzie jesteś w ustawieniach, umożliwiając poruszanie się między różnymi układami bez zgubienia się.

Pracując w sekcji, nie ma potrzeby cofania się w menu ani utraty miejsca. Każdy element nawigacyjny zawiera klikalny link, który umożliwia łatwe przejście do poprzedniego ustawienia, przyspieszając proces projektowania.
7. Oszczędzaj czas, kopiując i wklejając style pomiędzy modułami
W Divi 5 możesz łatwo kopiować i wklejać style modułów pomiędzy różnymi elementami. Pozwala to szybko zastosować te same ustawienia projektu w wielu modułach, zapewniając spójność w całej witrynie i oszczędzając czas. Możesz łatwo kopiować style z dowolnego modułu, wiersza lub sekcji w Divi 5, a następnie wklejać je w całym projekcie.

Załóżmy na przykład, że masz na stronie internetowej kilka przycisków, które chcesz mieć w tym samym stylu. Aby zastosować styl, kliknij prawym przyciskiem myszy, aby aktywować menu szybkich akcji, skopiuj styl, a następnie kliknij prawym przyciskiem myszy, aby wkleić go na wszystkich przyciskach strony internetowej.
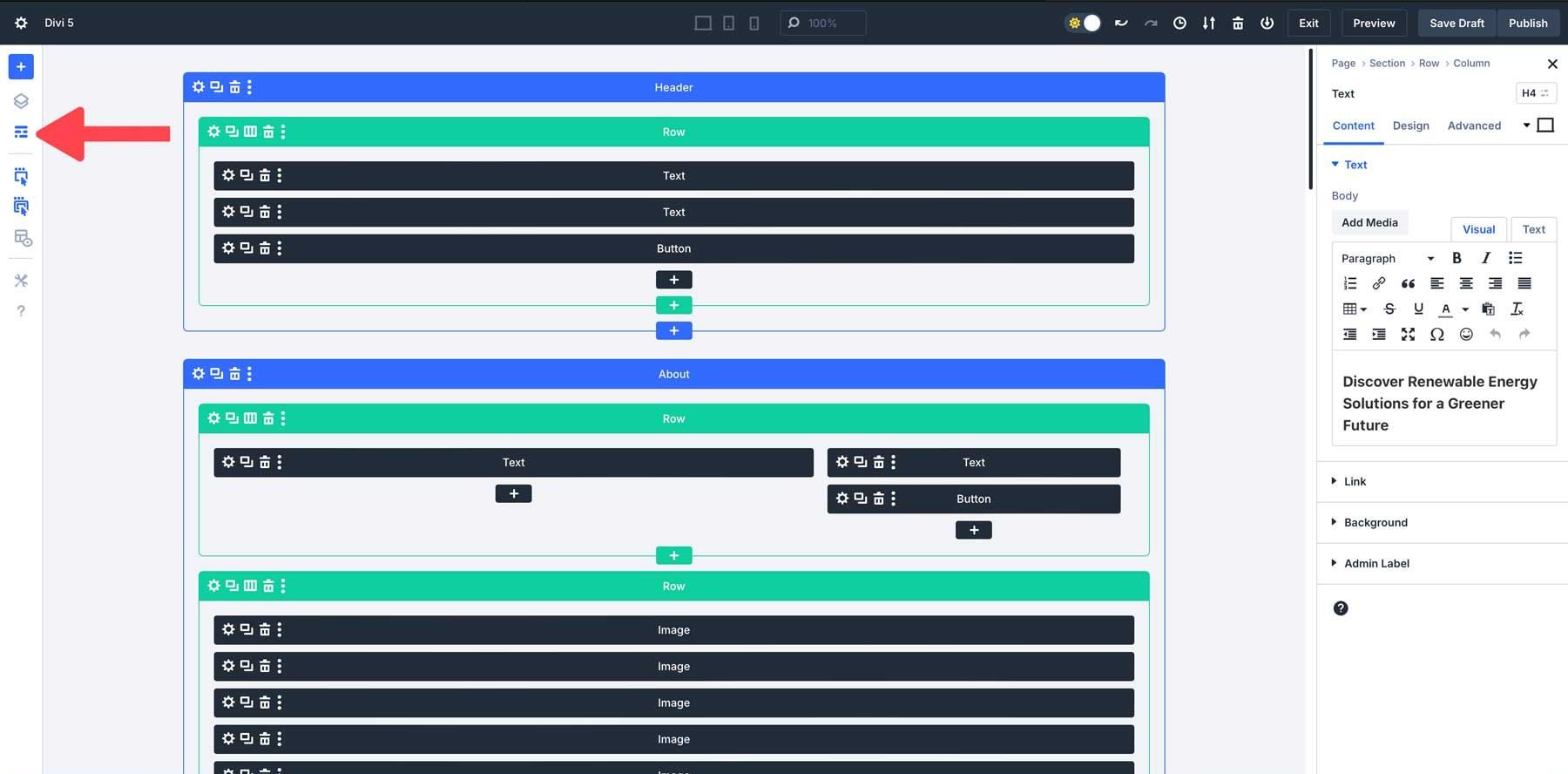
8. Wykorzystaj widok szkieletowy do złożonych układów
Widok szkieletowy Divi 5 usuwa elementy wizualne projektu strony, pozostawiając czysty, uproszczony zarys układu. Ten widok pozwala skupić się wyłącznie na strukturze, bez rozpraszania się kolorami, czcionkami i innymi szczegółami wizualnymi. Jest to szczególnie przydatne w przypadku złożonych układów, w których trzeba szybko dostosować strukturę.

Ta uproszczona wersja pomaga skupić się na organizowaniu sekcji, wierszy i modułów. Podczas pracy nad złożonym układem widok szkieletowy ułatwia zarządzanie konstrukcją bez martwienia się o elementy estetyczne.
9. Użyj widoku warstw w przypadku długich treści
Widok warstw przedstawia sekcje, wiersze i moduły strony. Dzięki temu na pierwszy rzut oka łatwiej będzie zobaczyć całą strukturę układu. Zamiast przewijać Visual Builder w celu znalezienia konkretnej sekcji lub modułu, możesz szybko zlokalizować go w panelu Warstwy.

W widoku warstw możesz bezpośrednio wybierać i edytować dowolny element układu bez klikania go wizualnie w kreatorze. Jest to szczególnie przydatne w przypadku elementów ukrytych lub zagnieżdżonych głęboko w innych modułach, takich jak wiersze w wielu warstwach sekcji.
10. Wykorzystaj krzywą uczenia się
Divi 5 wprowadza zupełnie nowy sposób pracy z Visual Builderem. Ze wszystkimi tymi potężnymi aktualizacjami wiąże się nauka. To naturalne, że początkowo poczujesz się nieco przytłoczony, szczególnie jeśli dobrze znasz poprzednie wersje Divi. Dobra wiadomość jest taka, że wszystkie zmiany, które wprowadziliśmy w Builderze są intuicyjne, więc zapoznanie się z interfejsem zaprocentuje szybszym i efektywniejszym sposobem budowania stron internetowych za pomocą Divi.

Poznaj nowe przepływy pracy
Interfejs Divi 5 został zaprojektowany, aby zwiększyć Twoją produktywność, ale rozumiemy, że jest kilka rzeczy, do których musisz się przyzwyczaić. Poświęć trochę czasu na eksperymentowanie z nowym interfejsem. Spróbuj zadokować wiele paneli, aby utworzyć przestrzeń roboczą najlepiej odpowiadającą Twoim potrzebom, lub kliknij skróty prawym przyciskiem myszy, aby zaoszczędzić czas podczas stosowania stylów lub powielania modułów.
Wróć do poprzednich projektów
Innym świetnym sposobem na poznanie nowego interfejsu Divi 5 jest ponowne przejrzenie istniejących projektów. Utwórz witrynę testową istniejącego projektu i użyj Divi 5 Migrator, aby przenieść zawartość do Divi 5 Public Alpha. Skorzystaj z panelu warstw lub widoku szkieletowego, aby zobaczyć, jak nowa struktura i narzędzia Divi 5 mogą pomóc Ci odkryć, że nowy interfejs pozwala na dopracowanie projektów w sposób, w jaki nie mogłeś wcześniej.
Zrób to krok po kroku
Pamiętaj, że nie musisz opanowywać wszystkich nowych funkcji od razu. Zacznij od skupienia się na jednej lub dwóch rzeczach, takich jak skalowanie płótna w celu zapewnienia responsywności projektu lub nowe narzędzia po najechaniu myszką i efektach lepkich. Gdy poczujesz się bardziej komfortowo z Divi 5, w naturalny sposób włączysz więcej funkcji do swojego procesu projektowania.
Bądź cierpliwy i eksperymentuj
Divi 5 zaprojektowano tak, aby był bardziej przyjazny dla użytkownika, ale nie spiesz się z tym procesem. Nie spiesz się, aby przetestować różne ustawienia, pobawić się nowym interfejsem i udoskonalić swoje techniki. Każda nowa funkcja, którą opanujesz, sprawi, że Twoja praca będzie płynniejsza i wydajniejsza.
Jeśli napotkasz problem, daj nam znać
Ważne jest również, aby zrozumieć, że najnowsza wersja jest tylko wersją alfa. Błędy z pewnością będą występować, dlatego zachęcamy naszych użytkowników do zgłaszania wszelkich stwierdzeń, które nie działają zgodnie z oczekiwaniami. W końcu potrzebujemy Twojej pomocy, aby Divi 5 było jak najlepsze. Twoja opinia ma kluczowe znaczenie dla powodzenia produktu i będzie miała ogromny wpływ na kształt produktu końcowego.
Zacznij tworzyć strony internetowe z Divi 5 już dziś!
Divi 5 stanowi znaczący krok naprzód w technologii tworzenia stron internetowych. Dzięki bardziej intuicyjnemu narzędziu Visual Builder, ulepszonemu zapleczu i innowacyjnym funkcjom tworzenie stron internetowych za pomocą Divi 5 jest teraz szybsze i bardziej intuicyjne niż kiedykolwiek. Ponieważ Divi 5 Public Alpha jest już dostępna, zachęcamy Cię do odkrywania tych ekscytujących nowych możliwości i przyczyniania się do jej rozwoju. Wykorzystując minimalną krzywą uczenia się i eksperymentując z najnowszymi narzędziami, odblokujesz pełny potencjał Divi 5 i doświadczysz lepszego sposobu tworzenia stron internetowych za pomocą Divi.
Pobierz Divi 5 Public Alpha
