5 wskazówek, jak poruszać się po interfejsie Divi 5 jak profesjonalista
Opublikowany: 2024-10-26Wraz z wydaniem publicznej wersji alfa Divi 5 użytkownicy mogą teraz odkrywać potężne ulepszenia pojawiające się za kulisami w Elegant Themes. Divi 5 to ważna aktualizacja oferująca odnowione podstawy dla lepszej szybkości, stabilności i skalowalności. Niezależnie od tego, czy jesteś doświadczonym profesjonalistą, czy dopiero zaczynasz z Divi, ten nowy Visual Builder umożliwi Ci wydajniejsze tworzenie stron internetowych, z mniejszą liczbą kroków i krótszym czasem ładowania. Skorzystaj z nowej aktualizacji od Elegant Themes i poruszaj się po niej jak profesjonalista.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 5 wskazówek, jak opanować interfejs Divi 5
- 1.1 1. Szybki dostęp do elementów poprzez widok warstw
- 1.2 2. Przyspiesz edycję dzięki dokowalnym panelom i jednym kliknięciem
- 1.3 3. Usprawnij nawigację dzięki bułce tartej panelu ustawień
- 1.4 4. Łatwy i responsywny projekt ze skalowaniem płótna
- 1.5 5. Usprawnianie różnych warstw interakcji w różnych trybach widoku
- 2 Nawigacja Divi 5 jak profesjonalista
5 wskazówek, jak opanować interfejs Divi 5
Poruszanie się po interfejsie Divi 5 może być ekscytujące zarówno dla nowych, jak i doświadczonych użytkowników. Zaktualizowany interfejs zapewnia świeże podejście do tworzenia stron internetowych dzięki nowoczesnemu projektowi i ulepszonej funkcjonalności. Oto kilka wskazówek, które udostępniliśmy, aby pomóc Ci zapoznać się z interfejsem:
1. Szybki dostęp do elementów poprzez widok warstw
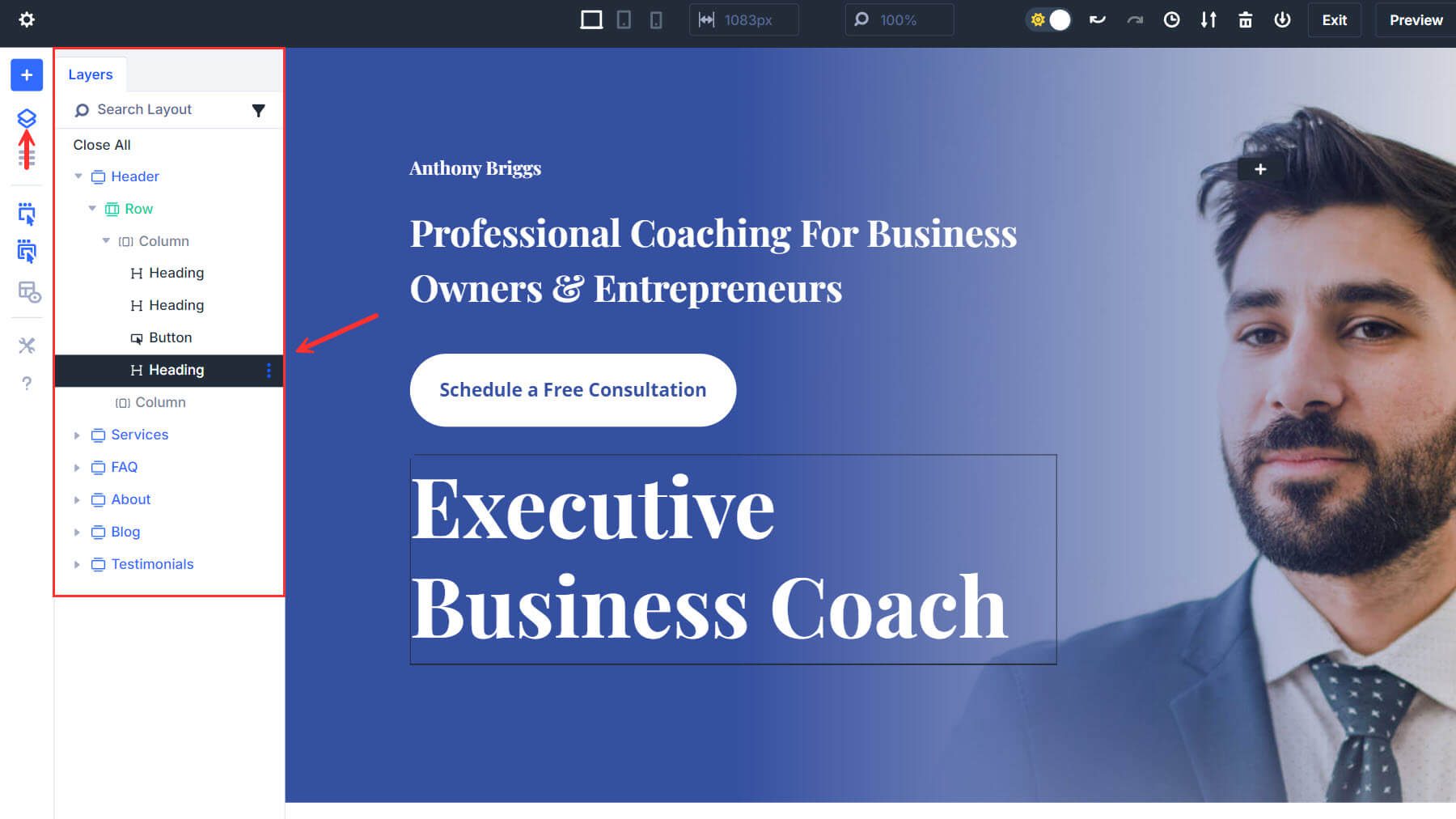
Panel warstw nie jest nowością w Divi 5. W Divi 4 mamy widok warstw. Jednakże otrzymał on ulepszony interfejs użytkownika z łatwiejszym dostępem na lewym pasku bocznym. Jest to także jeden z kluczowych dokowalnych paneli, który warto mieć na widoku podczas kompilacji. To przełom w zarządzaniu złożonymi układami, szczególnie gdy elementy nakładają się na siebie lub stają się trudne do wybrania. Pomocne jest również wyszukiwanie/filtrowanie według różnych elementów, których szukasz, aby szybko znaleźć wiele elementów na dużych stronach.
Otwórz panel Warstwy po lewej stronie ekranu, aby wyświetlić wszystkie elementy układu, niezależnie od ich położenia i widoczności na płótnie. Możesz bezpośrednio wybrać dowolną warstwę, nawet jeśli jest ukryta za innym modułem lub sekcją.

Wskazówka dla profesjonalistów
Zawsze utrzymuj widok warstw widoczny jako jeden z zadokowanych paneli. Jest to po prostu zbyt pomocne i wygodne, aby je zignorować.
Praktyczny przykład
Załóżmy, że chcesz zaktualizować wszystkie przyciski CTA na swojej stronie o nową treść. W Divi 5 możesz użyć panelu warstw, aby wyszukać żądany element (przycisk), aby wyświetlić je wszystkie. Następnie jednym kliknięciem każdego przycisku możesz zaktualizować ustawienia w panelu ustawień, który natychmiast się pojawi. Ten płynny przepływ pracy zmienia reguły gry w zakresie obsługi złożonych projektów zawierających dużą ilość treści.
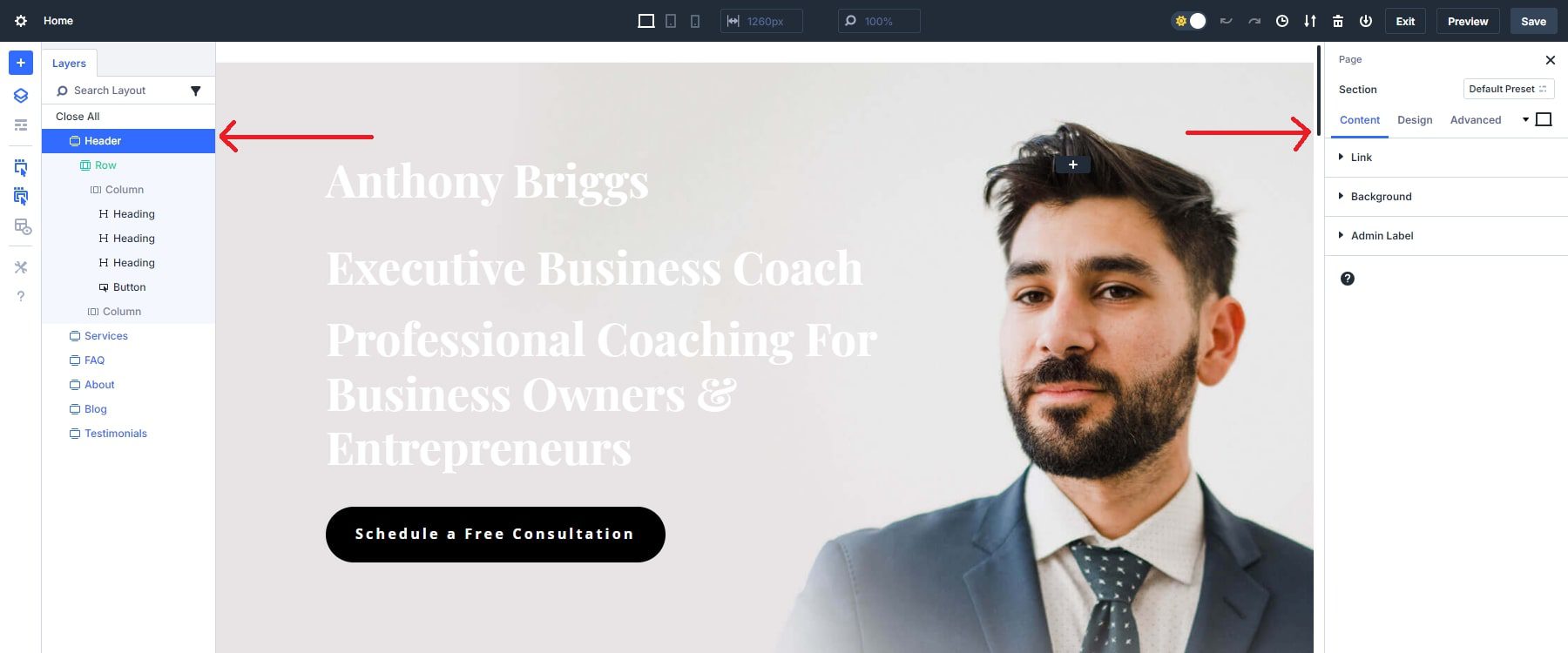
2. Przyspiesz edycję za pomocą dokowalnych paneli jednym kliknięciem
Dokowalne panele Divi 5 i funkcje edycji jednym kliknięciem pozwalają zachować otwarte wiele paneli ustawień i wprowadzać szybkie zmiany jednym kliknięciem. Umożliwia to szybką regulację i płynniejszą nawigację po modułach bez konieczności wielokrotnego otwierania i zamykania paneli.
Wskazówka dla profesjonalistów
Trzymaj odpowiednie panele zadokowane z boku ekranu, aby mieć do nich szybki dostęp, szczególnie podczas jednoczesnej pracy nad wieloma sekcjami lub modułami. Zmniejsza to liczbę potrzebnych kliknięć i przyspiesza przepływ pracy.

Praktyczny przykład
Kontynuując przykład z naszej pierwszej wskazówki, musisz dostosować tekst przycisków wszystkich modułów. Zadokujając zarówno warstwy, jak i panele przycisków po tej samej stronie, możesz łatwo przełączać się między nimi w celu szybkiej edycji jednym kliknięciem, oszczędzając kłopotów z ponownym otwieraniem paneli za każdym razem, gdy trzeba wprowadzić zmiany lub konieczności przesuwania kursora z jednego koniec ekranu do drugiego. Ta konfiguracja jest idealna podczas pracy nad wieloma sekcjami wymagającymi aktualizacji.
3. Usprawnij nawigację dzięki bułce tartej panelu ustawień
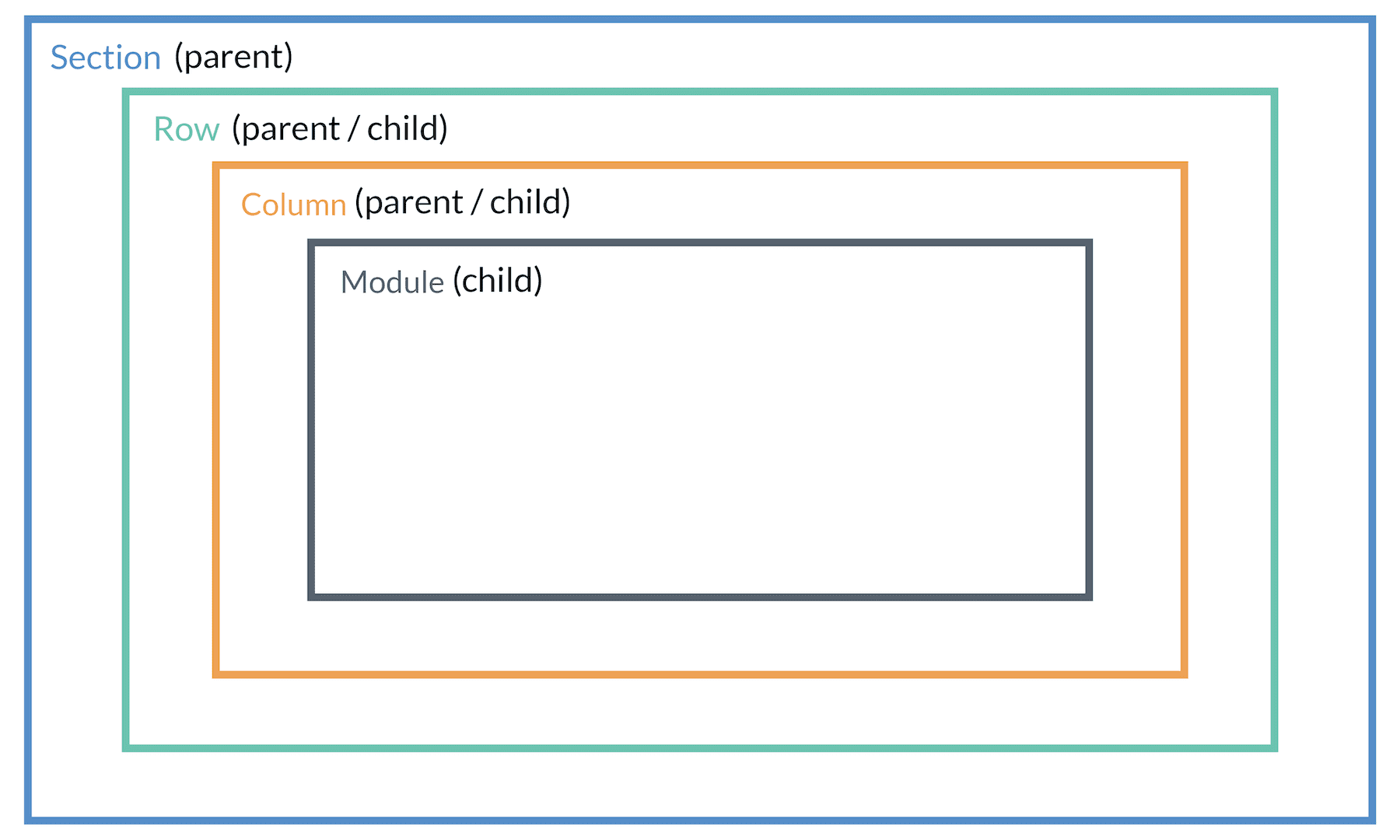
Bułka tarta w panelu ustawień to unikalna funkcja w Divi 5. Bułka tarta umożliwia użytkownikom nawigację do dowolnego elementu nadrzędnego elementu podrzędnego w Divi bezpośrednio z panelu ustawień. Element nadrzędny jest zasadniczo kontenerem elementu podrzędnego. Oto prosta ilustracja struktury nadrzędnej i podrzędnej elementów Divi. 
Nawet moduły mają elementy potomne (takie jak akordeon lub formularz kontaktowy), a sekcje mają „Stroną” jako element nadrzędny, co sprawia, że bułka tarta jest jeszcze bardziej pomocna. Wcześniej w Divi 4 musiałeś polegać na widoku warstw lub próbować znaleźć element nadrzędny, klikając wewnątrz kreatora.

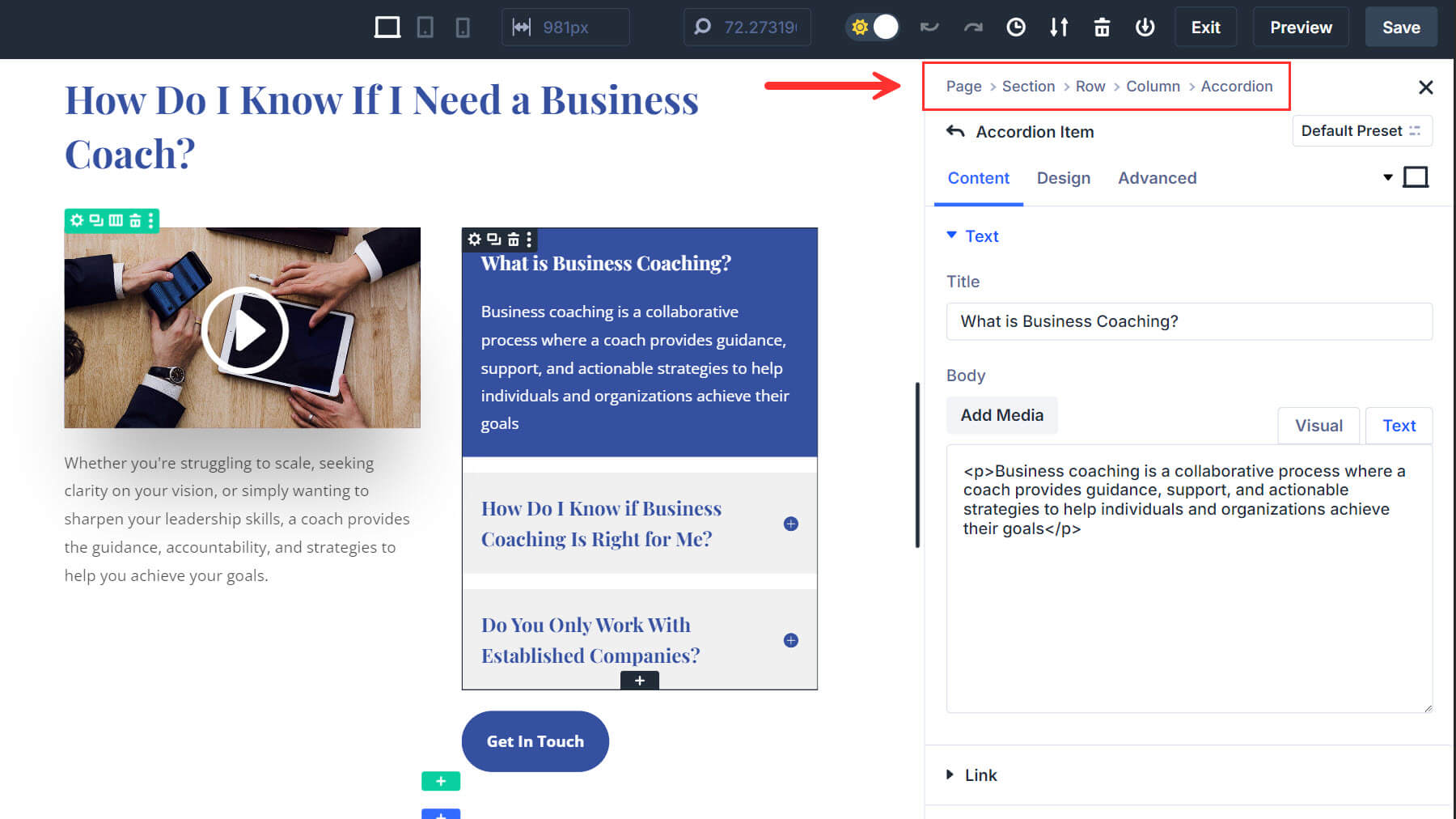
Po otwarciu ustawień dowolnego modułu w Divi 5 na górze panelu ustawień pojawia się ścieżka nawigacyjna. Ten ślad pokazuje Twoją aktualną lokalizację i umożliwia powrót do elementu nadrzędnego jednym kliknięciem. Poniżej znajduje się przykład bułki tartej po wybraniu elementu akordeonu. Zobaczysz „Akordeon” jako jedno z łączy w menu nawigacyjnym, ponieważ jest to bezpośredni element nadrzędny wybranego elementu akordeonu.

Bułka tarta jest szczególnie przydatna podczas projektowania formularzy kontaktowych lub wezwań do działania, które wykorzystują wiele elementów nadrzędnych w celu utworzenia jednego projektu. Po zaprojektowaniu modułu możesz łatwo przejść do elementu kolumny lub wiersza, aby odpowiednio dostosować projekt.
Praktyczny przykład
Załóżmy, że projektujesz formularz kontaktowy i chcesz uwzględnić w swoim projekcie wiersz i sekcję. Możesz wprowadzać zmiany i korzystać z menu nawigacyjnego, aby uzyskać dostęp do potrzebnych elementów nadrzędnych — a wszystko to bez zamykania panelu.
4. Łatwy i responsywny projekt ze skalowaniem płótna
W Divi 5 możesz skalować płótno w czasie rzeczywistym, aby symulować wygląd Twojego projektu na urządzeniach mobilnych, tabletach i komputerach stacjonarnych. To narzędzie pozwala wizualnie zmienić rozmiar płótna bez opuszczania kreatora, co oznacza, że nie musisz już przełączać się do trybu podglądu ani ręcznie zmieniać rozmiaru okna przeglądarki. Kreator Divi 5 automatycznie dostosowuje się podczas skalowania płótna, aby wyświetlić zmiany dla konkretnego rozmiaru urządzenia, co ułatwia dostosowywanie responsywnych projektów.
Wskazówka dla profesjonalistów
Użyj skalowania płótna, aby mieć pewność, że Twoje projekty mobilne będą wyglądać idealnie. Dostosuj dopełnienie, czcionki i wyrównanie w widoku mobilnym, aby układ działał płynnie na mniejszych ekranach.
Praktyczny przykład
Po dokonaniu poprawek w tekście musisz teraz upewnić się, że projekt wygląda dobrze na urządzeniach mobilnych. Korzystając ze skalowania kanwy, możesz łatwo dostosować układ do widoków na urządzeniach mobilnych i tabletach, bez konieczności przełączania się między różnymi urządzeniami lub ekranami.
Aby dowiedzieć się więcej, sprawdź, jak opanować edycję responsywną w Divi 5.
5. Usprawnianie różnych warstw interakcji w różnych trybach widoku
Divi 5 usprawnia zarządzanie efektami najechania, lepkimi elementami i responsywnym projektem. W Divi 4 trzeba było ręcznie włączać te ustawienia dla każdego elementu i często przełączać się między różnymi panelami, co powodowało, że nakładanie i podgląd efektów było czasochłonne. Divi 5 upraszcza ten proces, udostępniając warstwy interakcji bezpośrednio w tym samym panelu ustawień, redukując liczbę kroków i kliknięć wymaganych do dopracowania projektu.
Jak to działa
W Divi 5 opcje projektowania stanów najechania, przyklejenia i responsywności są wbudowane bezpośrednio w panel ustawień każdego modułu. Możesz szybko przełączać się między stanem domyślnym, najechaniem i stanem trwałym, klikając karty w ustawieniach modułu. Ten intuicyjny interfejs umożliwia stosowanie efektów projektowych — takich jak animacje po najechaniu myszką lub zachowania lepkie — bez konieczności poruszania się po różnych menu lub ręcznego ich kodowania.
Wskazówka dla profesjonalistów
Przełączaj między trybem najechania i przyklejenia, aby wyświetlić podgląd zachowania elementów projektu na różnych urządzeniach i podczas interakcji. Divi 5 pozwala łatwo zobaczyć efekty w czasie rzeczywistym i szybko je dostosować. Poprzednio w Divi 4 trzeba było zastosować zmiany do każdej odpowiedniej funkcji, co czyniło to czasochłonnym.
Praktyczny przykład
Na naszej stronie głównej dodaliśmy przycisk konsultacji. Dzięki usprawnionym warstwom interakcji Divi 5 możesz przełączać się między ustawieniami responsywnymi, najechaniem kursorem i stanami trwałymi bezpośrednio w tym samym panelu ustawień, zapewniając, że każdy element zachowuje się idealnie na różnych urządzeniach. Zaczniemy od zmiany koloru tła przycisku naszej strony głównej i sprawdzenia jego zachowania w ustawieniach responsywności.
Następnie przejdziemy do trybu najechania myszką, zmienimy kolor tła przycisku i powrócimy do trybu pulpitu po wprowadzeniu zmian. To pokaże, że przycisk w wersji desktopowej będzie miał swój oryginalny (czarny) kolor zanim kursor zostanie przesunięty w jego stronę.
Na koniec aktywujemy tryb przyklejony przed sprawdzeniem zachowania przycisku w trybie przyklejonym. Umożliwia to szybkie zastosowanie i podgląd efektów podczas przewijania różnych widoków bez opuszczania kreatora lub włączania oddzielnych ustawień.
Dowiedz się więcej o tym, jak Divi 5 upraszcza procesy projektowe tutaj.
Nawigacja Divi 5 jak profesjonalista
Opanowując te podstawowe funkcje interfejsu Divi 5, możesz efektywniej poruszać się po swoich projektach i unikać typowych frustracji, które mogą spowolnić Twoją pracę. Niezależnie od tego, czy używasz panelu warstw do zarządzania nakładającymi się elementami, czy korzystasz z edycji jednym kliknięciem i skalowania płótna w celu uzyskania responsywnego projektu, te wskazówki pomogą Ci w pełni wykorzystać Divi 5.
Zacznij eksperymentować z tymi narzędziami w Divi 5 Public Alpha i przenieś swoje projekty na wyższy poziom. Aby uzyskać więcej wskazówek i zasobów na temat rozpoczęcia pracy z Divi 5, zapoznaj się z naszym pełnym przeglądem interfejsu i innymi wpisami na blogu.
Pobierz Divi 5 Public Alpha
