12 praktycznych wskazówek, jak poprawić swój wynik Google PageSpeed Insights
Opublikowany: 2022-04-07Od czasu wprowadzenia indeksowania zoptymalizowanego pod kątem urządzeń mobilnych w 2016 r. Google stopniowo zwiększało znaczenie szybkości witryny jako sygnału rankingowego. Mówiąc własnymi słowami, „Szybkość równa się przychodom”.
Gdy strona ładuje się zbyt długo, odwiedzający przechodzą na inną stronę, aby szybciej znaleźć odpowiedzi. Niska prędkość zniechęca użytkowników do pozostania w Twojej witrynie, niezależnie od tego, w jaki sposób Cię znaleźli (bezpłatne wyniki wyszukiwania, link polecający, płatne reklamy).
Oprócz poprawy komfortu użytkownika (UX) Twojej witryny, szybka witryna poprawia również ogólne SEO.
Jeśli Twoja witryna jest szybka, masz większą szansę na wyższą pozycję niż wolniejsze witryny z wysokimi współczynnikami odrzuceń.
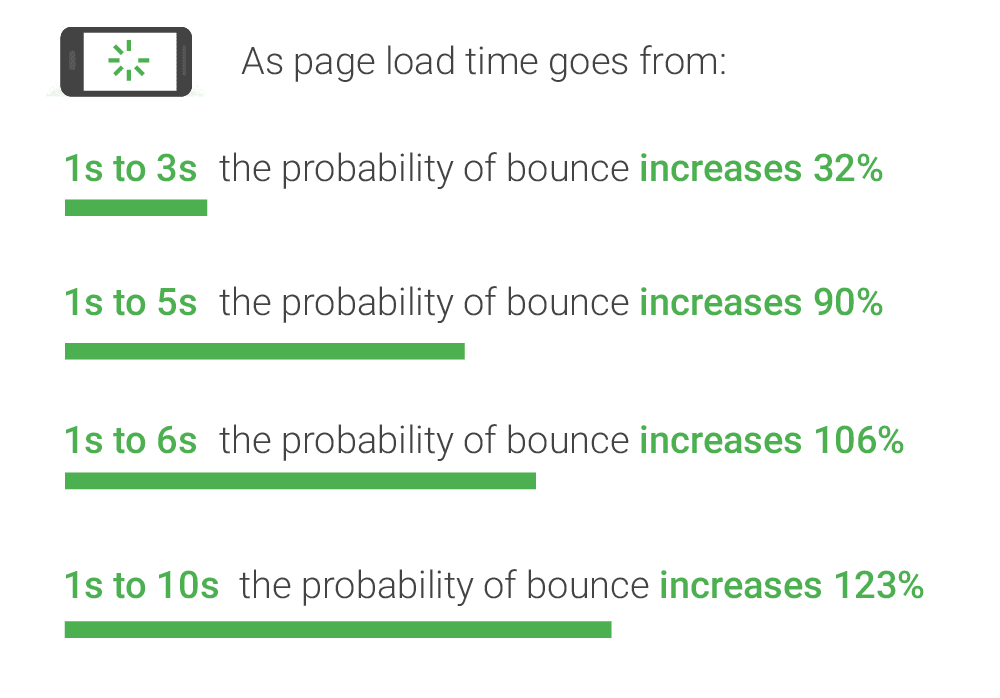
- Odwiedzający są o 106% bardziej skłonni do odrzucenia, gdy czas ładowania strony wynosi od jednej sekundy do sześciu sekund.
Jednosekundowe opóźnienie w szybkości ładowania witryn mobilnych może wpłynąć na współczynniki konwersji nawet o 20 procent.

Badanie Backlinko, które przeanalizowało 11,8 miliona wyników wyszukiwania Google, wykazało, co zaskakujące, że „nie ma korelacji między szybkością ładowania strony a rankingami Google na pierwszej stronie”. Wyjaśnił, że aktualizacja prędkości Google wpływa tylko na bardzo wolne strony i obniża ich pozycję zamiast korzystać z szybkich stron.
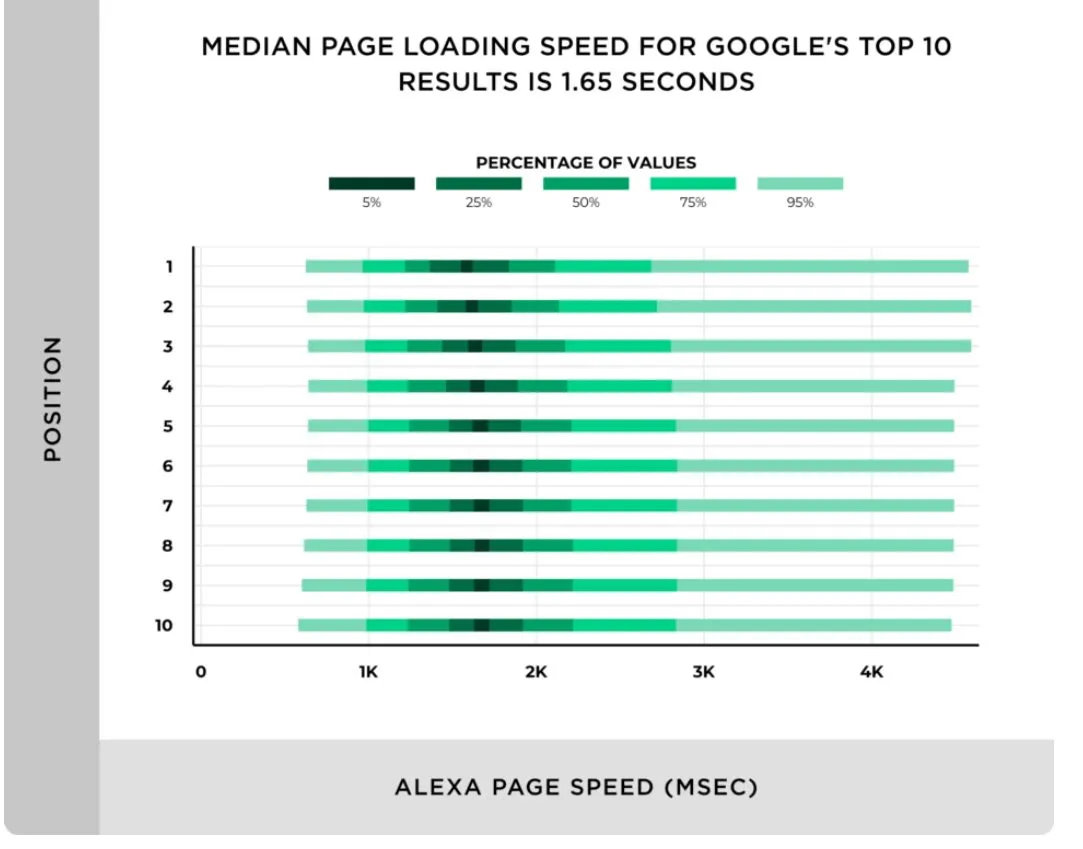
Jednak badanie wykazało, że średnia prędkość ładowania strony dla wyników na pierwszej stronie wynosi 1,65 sekundy.

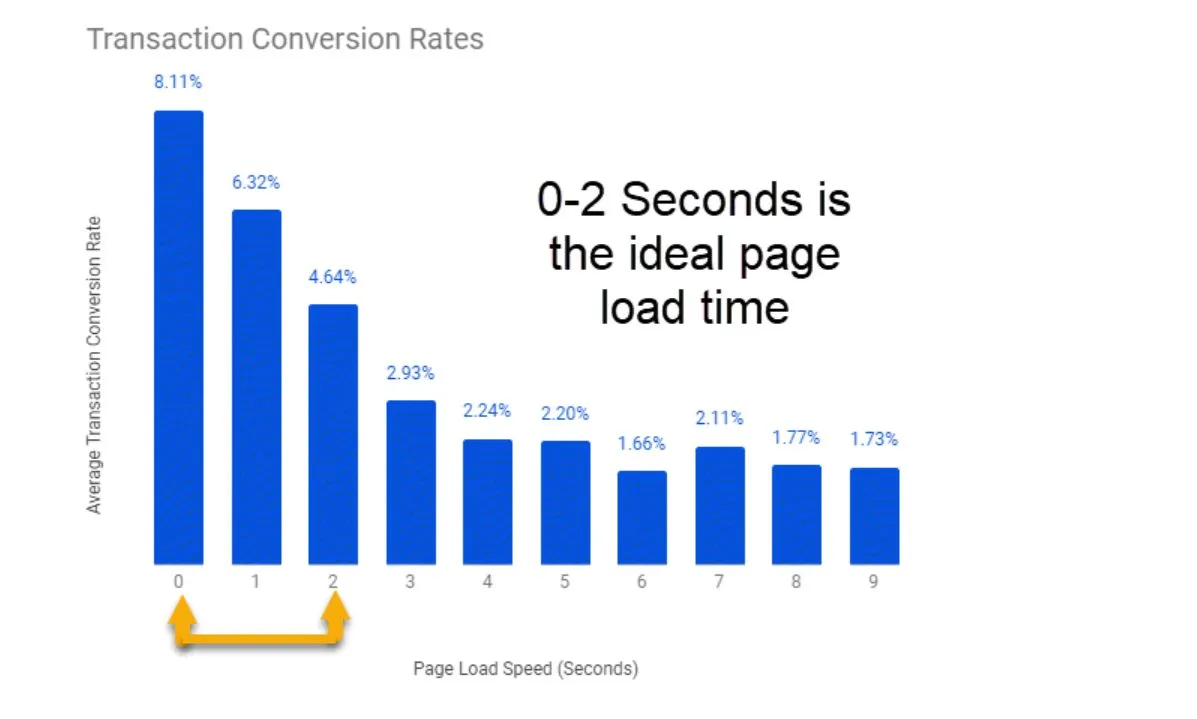
Co więcej, badanie przeprowadzone przez Portent z 2019 r. wykazało, że witryny powinny dążyć do czasu ładowania 0-2 sekund, aby poprawić konwersje transakcji.

Przede wszystkim Google potwierdził, że szybkość strony jest czynnikiem rankingowym zarówno dla wyszukiwań mobilnych, jak i stacjonarnych, i zaleca korzystanie z PageSpeed Insights i Lighthouse do oceny wydajności witryny.
Dlatego poprawa szybkości strony powinna być priorytetem, aby poprawić wrażenia użytkownika i poprawić rankingi w wyszukiwarkach.
Jak działają Statystyki PageSpeed?
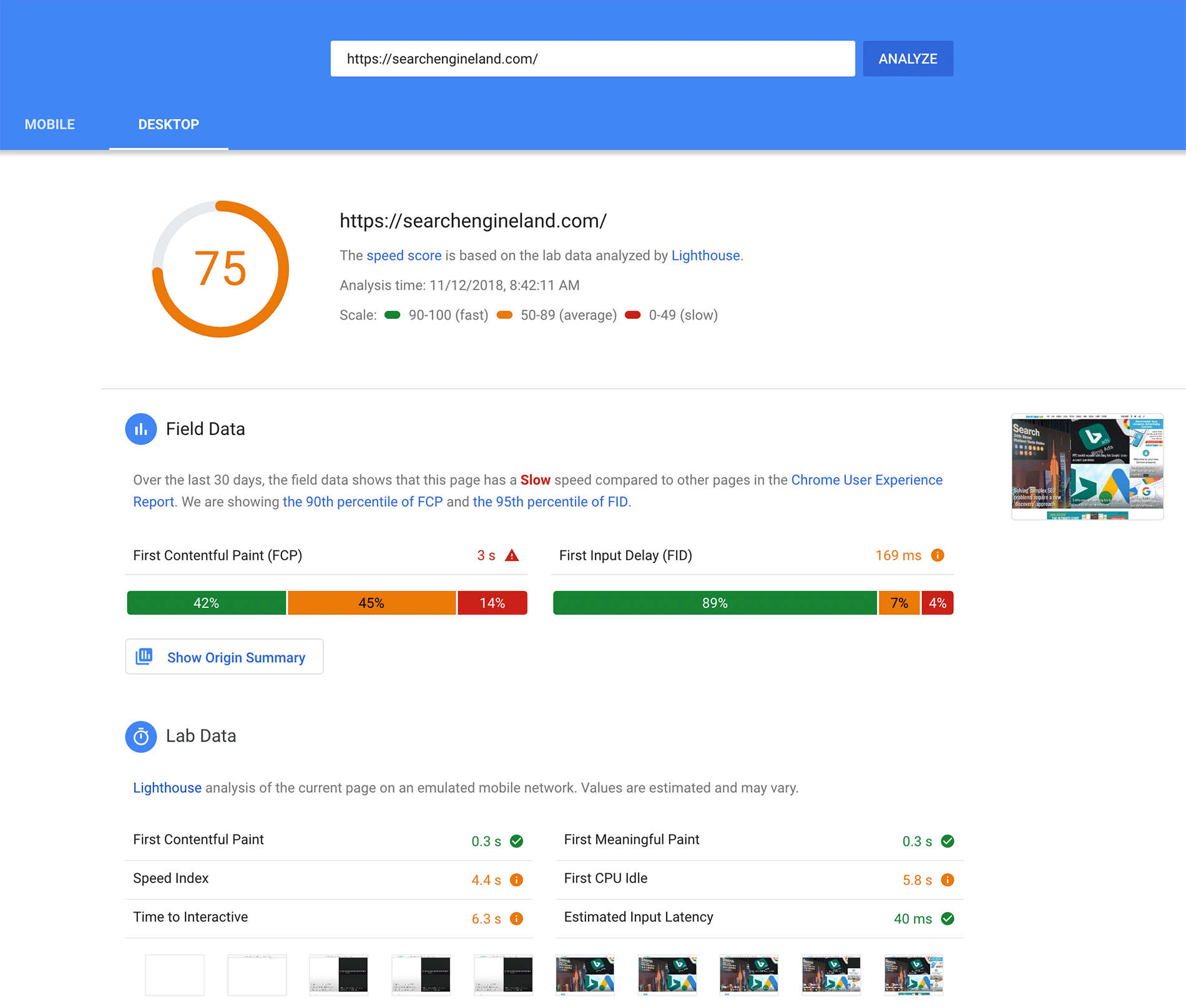
PageSpeed Insights to bezpłatne narzędzie do oceny skuteczności, które analizuje dowolny adres URL i zapewnia wynik na 100 punktów zarówno w wersji mobilnej, jak i stacjonarnej. Oferuje również kilka zaleceń dotyczących ulepszeń i identyfikuje możliwości optymalizacji.

Narzędzie jest zasilane przez Lighthouse, który dostarcza dane laboratoryjne i dane terenowe.
- Dane terenowe są zbierane na podstawie rzeczywistych danych dotyczących wydajności zawartych w raporcie Chrome User Experience Report (CrUX), gdy użytkownicy ładują Twoją stronę. Identyfikuje wąskie gardła, które uniemożliwiają realnym użytkownikom konwersję na Twojej stronie. Obejmuje:
- First Contentful Paint (FCP) – czas potrzebny na załadowanie pierwszego zasobu tekstowego lub graficznego
- Największe wyrenderowanie treści (LCP) — czas potrzebny na załadowanie największego zasobu tekstowego lub graficznego
- Opóźnienie pierwszego wejścia (FID) – czas potrzebny przeglądarce na reakcję na pierwszą interakcję użytkownika
- Cumulative Layout Shift (CLS) – mierzy każdy ruch strony w oknie roboczym
- Dane laboratoryjne mierzą szybkość strony internetowej w symulowanym, kontrolowanym środowisku, takim jak sieci komórkowe i urządzenie średniej klasy. To dobry sposób na wykrywanie problemów z wydajnością i znajdowanie rozwiązań, które je naprawią. Oblicza FCP, LCP, CLS i trzy inne metryki:
- Speed Index (SI) – czas potrzebny na wyświetlenie treści podczas ładowania strony
- Time to Interactive (TTI) – czas potrzebny, aby strona stała się całkowicie interaktywna
- Total Blocking Time (TBT) – całkowity czas FCP i pełnej interaktywności
Uzyskanie wyniku 100/100 nie jest bezpośrednim wskaźnikiem szybkości strony. Możesz mieć szybko ładującą się stronę internetową bez osiągania doskonałego wyniku.
Odwiedzającym też nie zależy na idealnym wyniku. Wszystko, czego chcą, to szybkie przeglądanie treści. Dlatego ważniejsze jest skupienie się na wdrażaniu zaleceń podanych przez narzędzie.
Wyniki pomiaru wydajności używane do obliczania Twojego wyniku mają różne wagi.
Ta tabela podaje wagi dla danych laboratoryjnych w Lighthouse 8:
| Miernik wydajności | Waga |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
Zamiast tych wag wyświetlany jest łączny wynik wydajności i kolor oznaczający wiadro wyników:
- Czerwony (słabo): 0 – 49
- Pomarańczowy (średni): 50 – 89
- Zielony (dobry): 90 – 100
Narzędzie zawiera szczegółowe czynności do wykonania w sekcji Możliwości, które pomogą Ci poprawić swój wynik.
Jak poprawić swój wynik PageSpeed Insights
W oparciu o zalecenia oferowane przez narzędzie PSI przedstawiamy 12 sposobów poprawy wyniku wydajności:
Unikaj przekierowań stron docelowych po kliknięciu
Przekierowania są często używane, gdy usuwasz lub przenosisz stronę w swojej witrynie.
Zwiększają one czas do pierwszego bajtu (TTFB), czyli czas między żądaniem wysłanym do serwera a odesłaniem pierwszego bajtu danych do żądającego. Chociaż nie ma nic złego w korzystaniu z przekierowań, nadmierne użycie powoduje opóźnienia w ładowaniu strony.
Upewnij się, że korzystasz z przekierowań tylko wtedy, gdy jest to konieczne, aby poprawić szybkość ładowania strony i poprawić ogólne SEO.
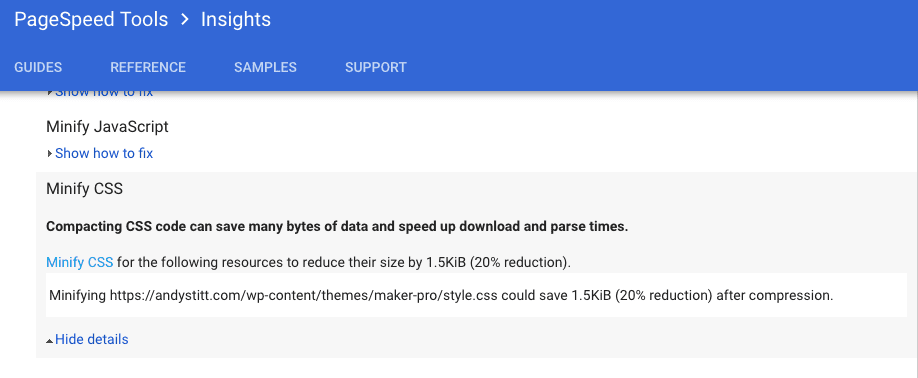
Zminimalizuj CSS, HTML i JavaScript
Minifikacja odnosi się do procesu eliminowania lub naprawiania niepotrzebnych lub zduplikowanych danych bez wpływu na sposób, w jaki przeglądarka przetwarza kod HTML. Polega na usuwaniu zbędnych spacji, znaków i duplikatów.
Minimalizacja CSS, HTML i JavaScript zmniejsza rozmiar tych plików i poprawia szybkość ładowania strony.

Użyj wtyczek, takich jak WP Rocket, HTML Minify lub Autoptimize, aby automatycznie minimalizować swój kod w WordPress.
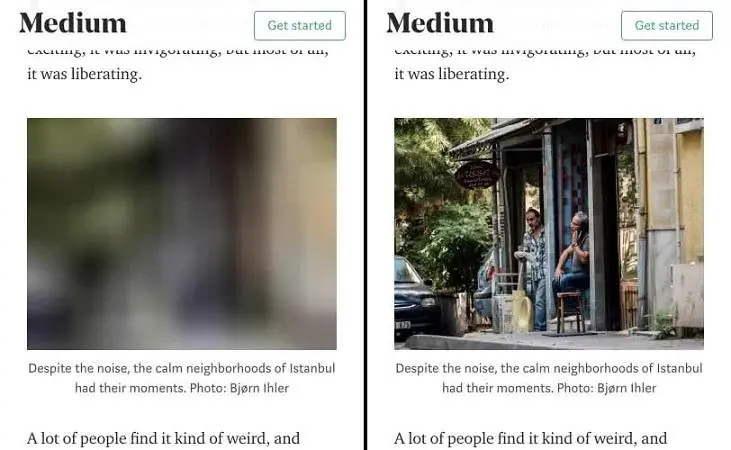
Priorytet dla treści nad zakładką
Lazy loading obejmuje priorytetowe ładowanie obrazów, które są natychmiast widoczne, zamiast zmuszania przeglądarki do ładowania wszystkich obrazów na stronie przed wyświetleniem treści w części strony widocznej na ekranie. Zmniejsza ilość czasu potrzebnego na osiągnięcie FCP i FMP.
Nadając priorytet treściom w części strony widocznej na ekranie i odkładając obrazy poza ekranem, możesz poprawić wydajność witryny. Jeśli wdrożyłeś „nieskończone przewijanie”, tak jak robi to większość witryn o dużej zawartości treści, musisz użyć leniwego ładowania.

Użyj wtyczek WordPress, takich jak Lazy Load od WP Rocket i a3 Lazy Load. Autoptimize ma również funkcje leniwego ładowania.
Przyspiesz czas odpowiedzi serwera
Czas odpowiedzi serwera lub TTFB to miara tego, jak długo przeglądarka musi czekać, zanim otrzyma pierwszy bajt danych z serwera. Im dłuższy jest ten okres, tym dłużej trwa ładowanie strony.
Niski TTFB to nie to samo, co duża ogólna szybkość witryny, ale szybki czas odpowiedzi serwera poprawia wydajność witryny.

Sposoby przyspieszenia czasu odpowiedzi serwera:
- Użyj szybkiego hosta WordPress — wysokiej jakości dostawca hostingu skoncentrowany na WordPressie ma starannie przemyślaną architekturę i stawia na szybkość.
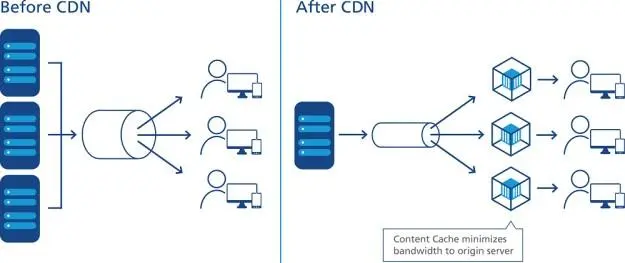
- Wdrożenie sieci dostarczania treści (CDN) — jeśli masz witrynę internetową obsługującą użytkowników z całego świata, korzystanie z sieci CDN znacznie obniży TTFB.
- Użyj buforowania WordPress — buforowanie może skrócić czas ładowania strony, a także TTFB, ponieważ skraca czas przetwarzania serwera. Dostępne są bezpłatne wtyczki do buforowania, takie jak Cache Enabler.
- Wybierz dostawcę systemu nazw domen (DNS) w warstwie Premium — zazwyczaj w przypadku dostawców usług DNS w warstwie Premium czas wyszukiwania DNS jest krótszy. Jednak Cloudflare to darmowy dostawca DNS, który oferuje doskonałą wydajność.
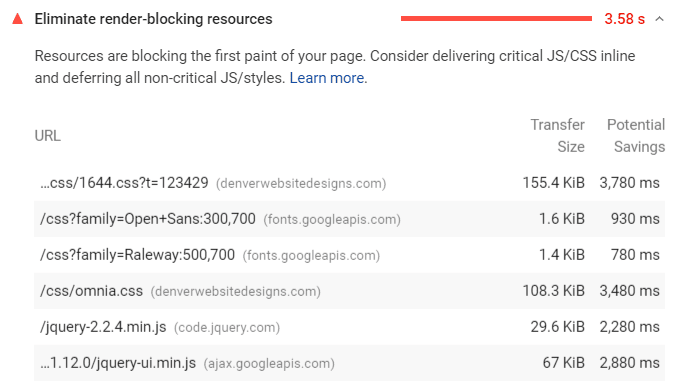
Wyeliminuj zasoby blokujące renderowanie
Zasoby blokujące renderowanie to statyczne pliki, takie jak JavaScript, CSS, HTML i czcionki, które mają kluczowe znaczenie dla renderowania strony internetowej. Przeglądarka odwiedzającego jest wymagana do pobrania i przetworzenia tych plików przed wyświetleniem reszty strony.
W związku z tym posiadanie wielu tych plików „nad zakładką” tworzy wąskie gardło i spowalnia szybkość witryny.

Istnieją dwie metody usuwania zasobów blokujących renderowanie:
- Inlining – Jeśli Twoja strona internetowa nie zawiera dużo kodu JavaScript lub CSS, rozważ wprowadzenie ich, tj. włączenie kodu JavaScript i/lub CSS do pliku HTML. Możesz użyć wtyczki, takiej jak Autooptimize, aby wstawić swój kod, jeśli korzystasz z WordPressa. Pamiętaj, że ta metoda działa tylko w przypadku bardzo małych witryn. Większość witryn WordPress ma wystarczająco dużo kodu JavaScript, aby ta technika mogła przynieść efekt przeciwny do zamierzonego.
- Async i Defer — w przypadku dużych witryn internetowych użyj atrybutów Atrybut defer pobiera skrypty podczas parsowania HTML, ale wykonuje je dopiero po zakończeniu parsowania. Wykonuje je również w kolejności pojawiania się na stronie. Skrypty z atrybutem async są wykonywane zaraz po zakończeniu pobierania.
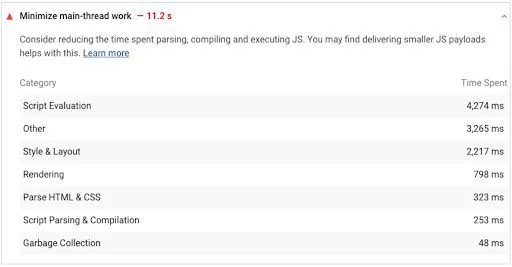
Zminimalizuj pracę głównego wątku
„Główny wątek” to główny element przeglądarki użytkownika, którego zadaniem jest zmiana kodu na stronę internetową, z którą mogą pracować odwiedzający. Ma dwie funkcje: analizuje i wykonuje JavaScript, HTML i CSS oraz obsługuje interakcje użytkownika.
Gdy główny wątek działa na kodzie witryny, nie może jednocześnie obsługiwać żądań użytkowników. Tak więc, jeśli praca nad głównym wątkiem trwa zbyt długo (>4 sekundy), prowadzi to do spowolnienia ładowania strony i słabego UX.

Metody minimalizacji pracy głównego wątku:
- Zminimalizuj CSS, HTML, JavaScript — użyj inline lub odroczenia, aby zmniejszyć rozmiary plików.
- Usuń nieużywany kod — tak jak minimalizujesz kod, rozważ wprowadzenie lub odroczenie stylów w sposób, który działa na Twojej stronie internetowej. Użyj narzędzi takich jak ChromeDevTools, aby znaleźć nieużywany kod JavaScript i CSS.
- Implementuj buforowanie przeglądarki – Polega na zapisywaniu kopii wcześniej załadowanych zasobów, dzięki czemu przeglądarka nie musi ich ponownie ładować przy każdej wizycie. Korzystaj z narzędzi takich jak W3 Total Cache dla witryn WordPress.
- Implementuj dzielenie kodu — jest to zaawansowana technika, która polega na dzieleniu kodu JavaScript na pakiety w celu wykonania w razie potrzeby, zamiast konieczności ładowania całego kodu przez przeglądarki, zanim strona stanie się interaktywna. Użyj webpacka, aby zaimplementować dzielenie kodu.
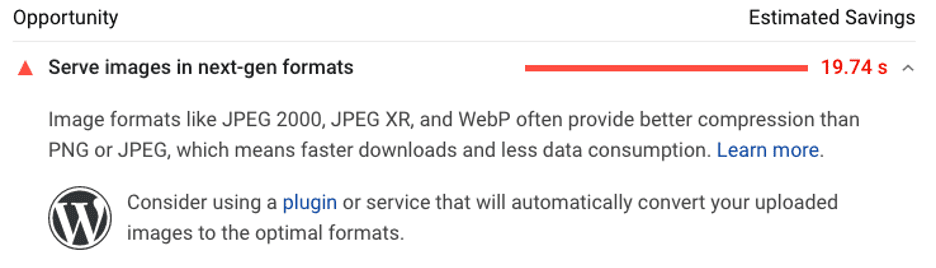
Wyświetlaj obrazy w formatach nowej generacji
Obrazy w formatach nowej generacji, takich jak JPEG 2000, JPEG XR i WebP, ładują się szybciej niż powszechnie używane formaty plików, takie jak JPEG i PNG.

- WebP oferuje od 25 do 35 procent mniejsze rozmiary plików niż JPEG przy tej samej jakości.
- Obrazy WebP powodują spadek o 42,8 procent w porównaniu z obrazami PNG.
Obrazy WebP coraz częściej stają się standardowym formatem obrazów, a wtyczki, takie jak Smush i Imagify, oferują funkcję konwersji WebP.
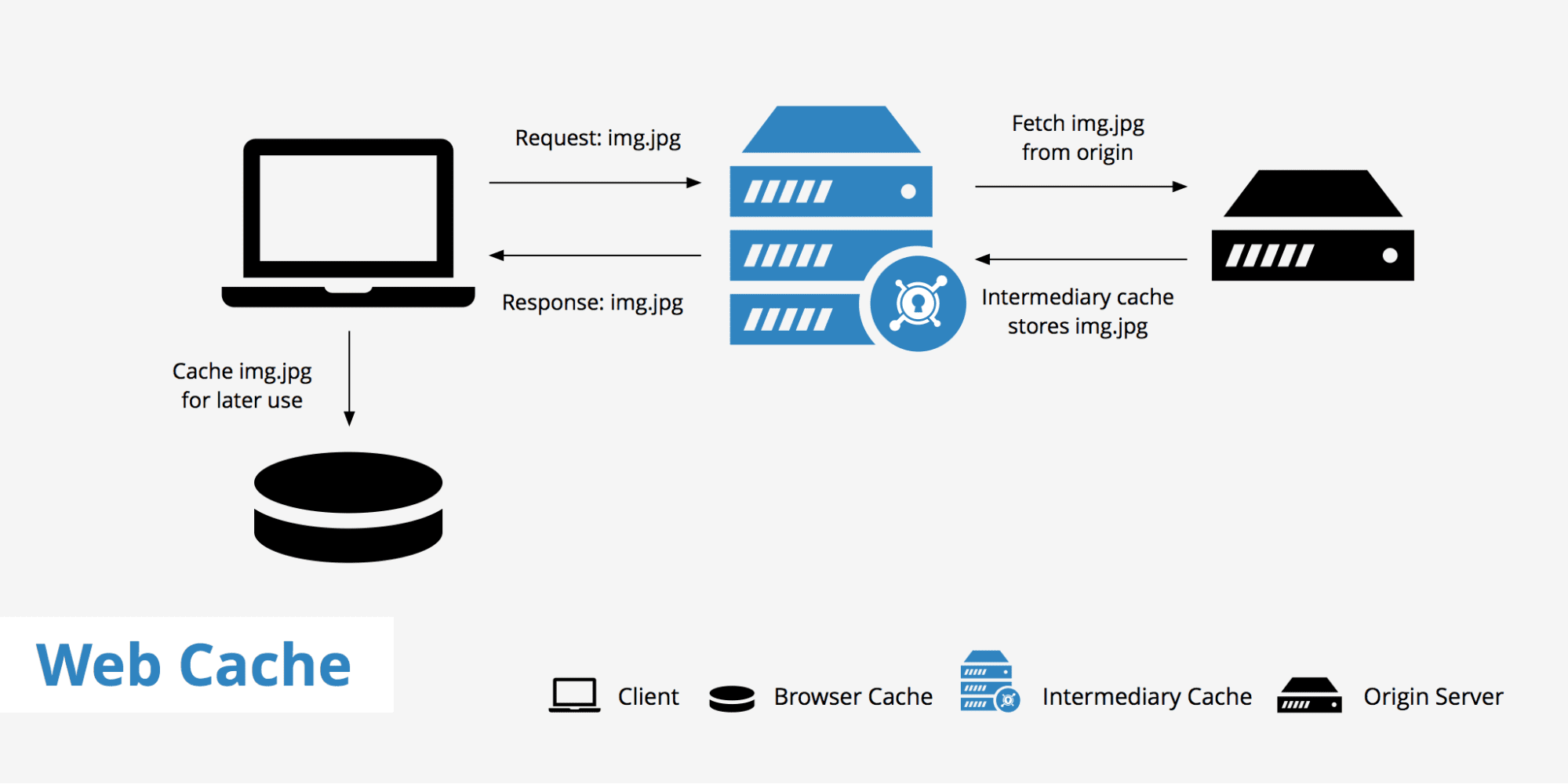
Cache przeglądarki dźwigni
Buforowanie przeglądarki to podstawowa optymalizacja, która umożliwia szybsze ładowanie stron internetowych dla powracających użytkowników. Gdy użytkownik przechodzi na nową stronę w Twojej witrynie, buforowanie zapewnia, że wszystkie dane (takie jak logo i czcionki) nie muszą być ponownie ładowane.
Powoduje to ogromną poprawę szybkości witryny.

Użyj wtyczek, takich jak W3 Total Cache, WP Super Cache i WP Rocket dla witryn WordPress, aby wdrożyć buforowanie przeglądarki.
Google PageSpeed Insights wymaga posiadania „wydajnej” polityki pamięci podręcznej. Oznacza to, że musisz zoptymalizować częstotliwość, z jaką Twoja przeglądarka czyści pamięć podręczną. Ale nie chcesz, aby było to zbyt często, ponieważ jest to sprzeczne z celem buforowania przeglądarki.
Możesz zoptymalizować okres ważności pamięci podręcznej, dodając nagłówki Cache-Control i Expires do serwera Nginx. Jeśli masz serwery Apache, możesz edytować lub utworzyć plik .htaccess (z pomocą web developera).
Możesz również rozważyć hosting Google Analytics lokalnie z wtyczkami, takimi jak Perfmatters i Complete Analytics Optimization Suite (CAOS).
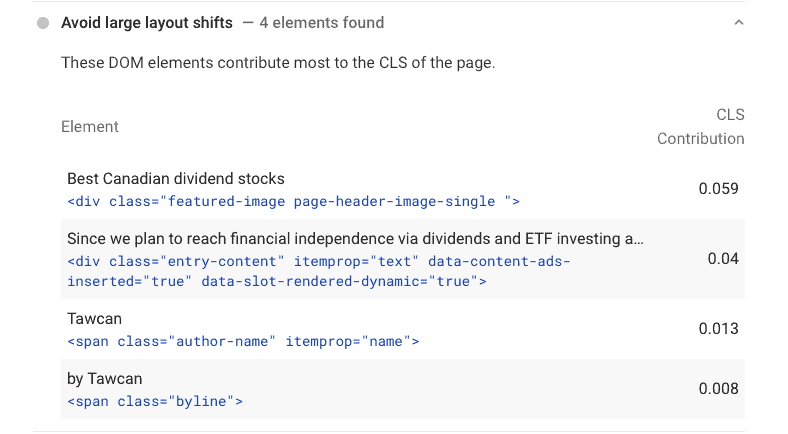
Unikaj dużych zmian w układzie
Duże zmiany układu prowadzą do frustrującego doświadczenia użytkownika, ponieważ elementy strony pojawiają się nagle, przesuwają się i zakłócają interakcję użytkowników ze stroną internetową. Kiedy następuje zmiana układu, gdy odwiedzający ma zamiar kliknąć lub dotknąć element (przyciski, obrazy, formularze kontaktowe), ekran przesuwa się w dół i kliknął coś innego.
Unikanie dużych przesunięć układu jest szczególnie ważne w przypadku urządzeń mobilnych. Niski wynik CLS wskazuje, że Twoja strona internetowa jest „niestabilna” lub niestabilna wizualnie.

Sposoby zapobiegania dużym przesunięciom układu:
- Określ wymiary obrazu — ustaw szerokość i wysokość obrazów i elementów wideo tak, aby dla obrazów i wideo były używane prawidłowe odstępy. Możesz to również zrobić za pomocą pól współczynnika proporcji CSS.
- Zmniejsz przesunięcia układu spowodowane osadzonymi, reklamami i elementami iFrame — możesz wykonać kilka czynności, aby zminimalizować błędy układu spowodowane przez elementy iFrame, reklamy i elementy osadzone:
- Użyj symboli zastępczych, gdy żadne reklamy nie są dostępne do wyświetlenia
- Przenieś reklamy na dół lub poza widoczny obszar
- Zarezerwuj największy boks reklamowy przed załadowaniem biblioteki reklam
- Unikaj wstawiania dynamicznej treści nad istniejącą treścią — możesz uniknąć dużych zmian w układzie, nie wstawiając nowej treści, takiej jak banery i formularze, nad istniejącą treścią, chyba że jest to reakcja na interakcję odwiedzających.
- Zapobiegaj błyskowi niewidzialnego tekstu (FOIT) — na Twój wynik CLS mogą mieć wpływ problemy z FOIT. Możesz wstępnie załadować czcionki i/lub użyć atrybutu wyświetlania czcionek, aby upewnić się, że tekst powinien pozostać widoczny podczas ładowania czcionek.
- Unikaj animacji nieskomponowanych — z pomocą programisty wykonuj tylko animacje złożone, gdy tylko jest to możliwe, aby zminimalizować pracę w głównym wątku i uniknąć ponownego malowania pikseli podczas ładowania strony.
Optymalizacja obrazów
Powolne strony i niskie wyniki PageSpeed Insights są spowodowane głównie dużymi obrazami. Optymalizacja obrazów pomaga obniżyć czasy FCP i LCP oraz zapobiega problemom z CLS.

Oto kilka sposobów optymalizacji obrazów:
- Zmień rozmiar i kompresuj obrazy : użyj wtyczek, takich jak WP Smush Image lub Crush.pics, aby zaoszczędzić średnio 50 procent lub więcej rozmiaru obrazu. Możesz także użyć narzędzi internetowych, takich jak Optimizilla i Compress JPEG.
- Ustal standardy: Zdefiniuj standardy formatu i maksymalną rozdzielczość obrazów dla witryny
- Użyj sieci CDN, aby dostarczać obrazy: użyj sieci dostarczania treści, aby obrazy były dostarczane szybciej.
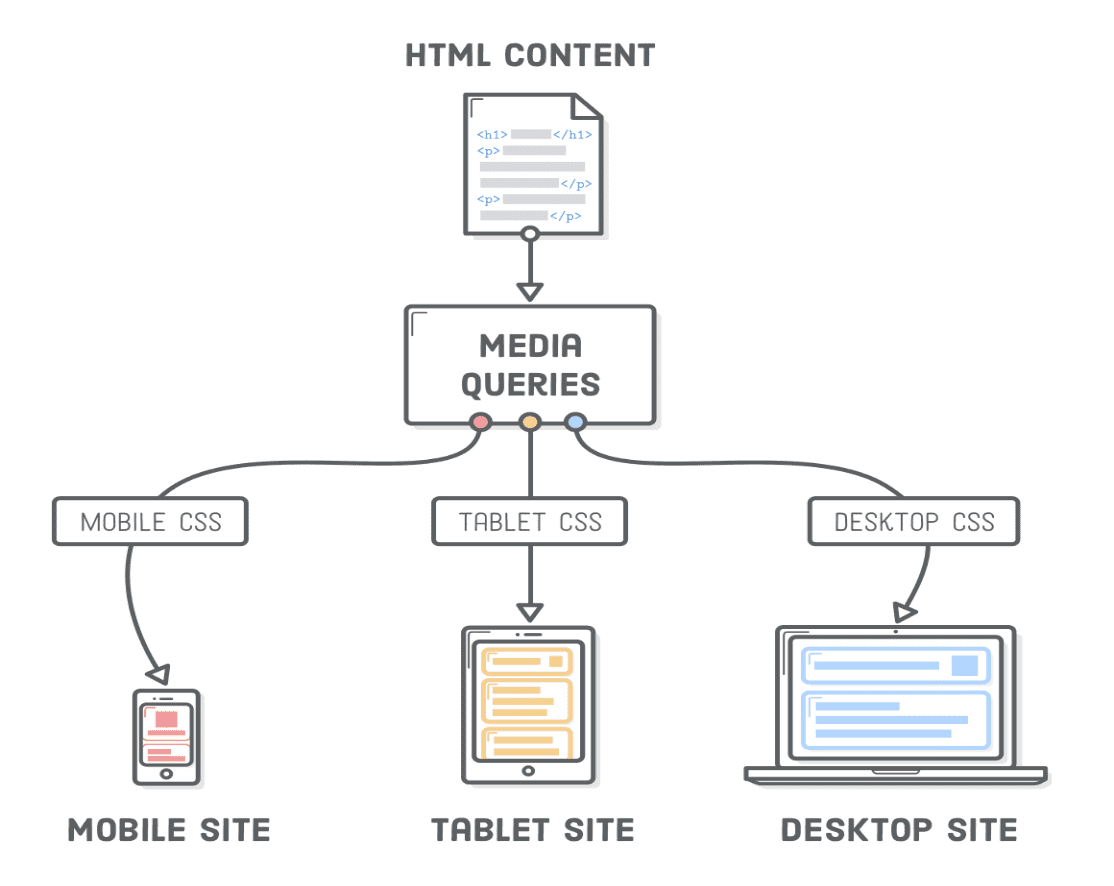
- Użyj responsywnych obrazów — obejmuje tworzenie obrazów o różnych rozmiarach dla różnych urządzeń za pomocą atrybutu Przeglądarki czytają tę listę, decydują, jaki rozmiar obrazu jest odpowiedni dla bieżącego urządzenia i wyświetlają tę wersję obrazu.
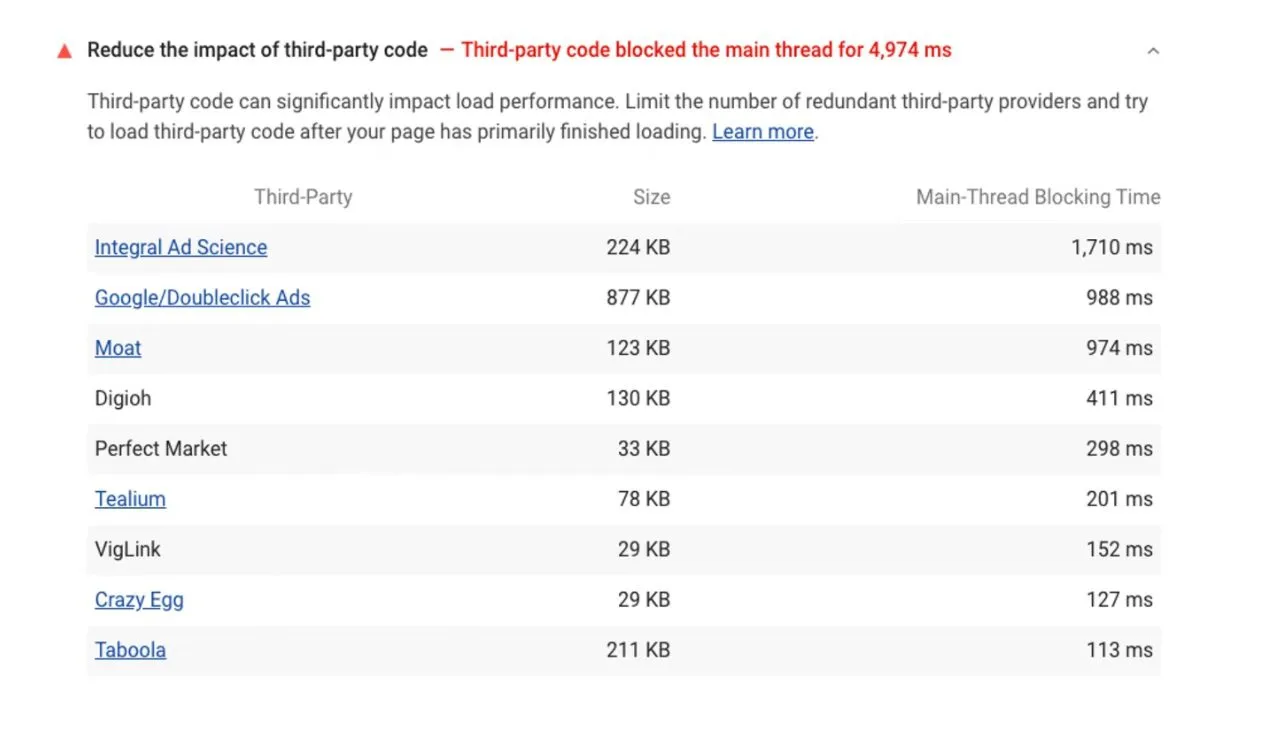
Zmniejsz wpływ kodu stron trzecich
Skrypty innych firm mogą obniżyć wydajność Twojej witryny, przedłużając pracę głównego wątku. Przykładami skryptów innych firm są:
- Google Analytics
- Biblioteki dla JavaScript i czcionek
- Ramki iFrame do reklam i innych treści
- Osadzane filmy z YouTube
- Przyciski i kanały udostępniania w mediach społecznościowych

Chociaż niektóre z nich mogą być niezbędne w Twojej witrynie, istnieją sposoby na zminimalizowanie ich wpływu:
- Odrocz ładowanie JavaScript
- Lokalnie hostuj skrypty innych firm, takie jak Google Analytics
- Użyj tagów linków z atrybutami preconnect
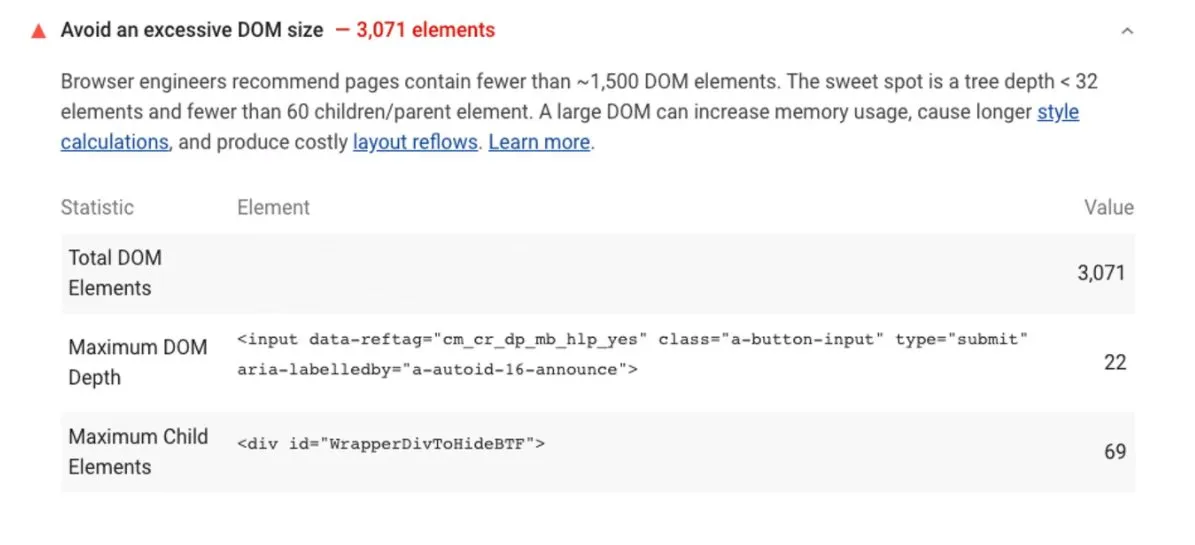
Unikaj nadmiernego rozmiaru DOM
Document Objective Model (DOM) to sposób, w jaki przeglądarki przekształcają HTML w obiekty. Wykorzystuje strukturę drzewa z kilkoma indywidualnymi węzłami, które reprezentują każdy obiekt. Im większy rozmiar DOM, tym dłużej trwa ładowanie Twojej strony internetowej.

Google PageSpeed Insights zaleci zmniejszenie liczby węzłów i złożoności stylów CSS.
Powinieneś także użyć lekkiego motywu witryny, który wykorzystuje kompresję GZIP lub ma bardziej responsywny projekt. Ciężkie motywy dodają więcej elementów do DOM i mogą mieć zawiłą stylizację, która spowalnia prędkość ładowania strony.
Do Ciebie
Google PageSpeed Insights to nieocenione narzędzie dla właścicieli witryn i marketerów, nawet tych o mniejszej wiedzy technicznej. Postępując zgodnie z zaleceniami zawartymi w raporcie PSI (ale bez obsesji na punkcie uzyskania doskonałego wyniku), z pewnością poprawisz pozycję swojej witryny w SERP.


