7 wskazówek, jak przyspieszyć przepływ pracy w Elementorze w 2022 roku
Opublikowany: 2022-06-16Wszyscy kochamy Elementora, ponieważ jest to kompletne narzędzie do tworzenia stron internetowych w WordPress. Możesz łatwo dostosować wygląd całej witryny za pomocą elastycznych, bogatych w funkcje elementów przeciągnij i upuść. Możesz nawet uzyskać szybszą i wspaniale wyglądającą witrynę za pomocą kilku kliknięć. Więc bez dalszej dyskusji przejdźmy do tematu i dowiedzmy się szczegółowo, jak przyspieszyć przepływ pracy Elementora !

7 wskazówek, jak przyspieszyć przepływ pracy w Elementorze w 2022 roku
Według statystyk, na całym świecie 6 496 933 stron internetowych na żywo jest tworzonych za pomocą Elementora. I wielu zmaga się, aby poznać właściwą taktykę, aby wygładzić i przyspieszyć przepływ pracy Elementor. Kontynuuj współpracę z nami do końca, aby uzyskać wszystkie 7 ekskluzywnych wskazówek, które mogą całkowicie pomóc w przyspieszeniu przepływu pracy w Elementorze.
1. Uzyskaj najlepszego dostawcę usług hostingowych
Musisz wybrać dostawcę usług hostingowych premium, aby przyspieszyć swoją witrynę Elementor . Pomogłoby to w zarządzaniu, zabezpieczeniu i przyspieszeniu wydajności całej witryny. Jeśli zauważysz, że witryna wolno korzysta ze słabego serwera hosta, musisz podjąć decyzję o zmianie jej na najlepszy, taki jak Kinsta, WPEngine lub inne. Możesz zajrzeć na bloga o rekomendacji Best Hosting , aby podjąć właściwą decyzję.

2. Biblioteka gotowych szablonów Elementor i więcej
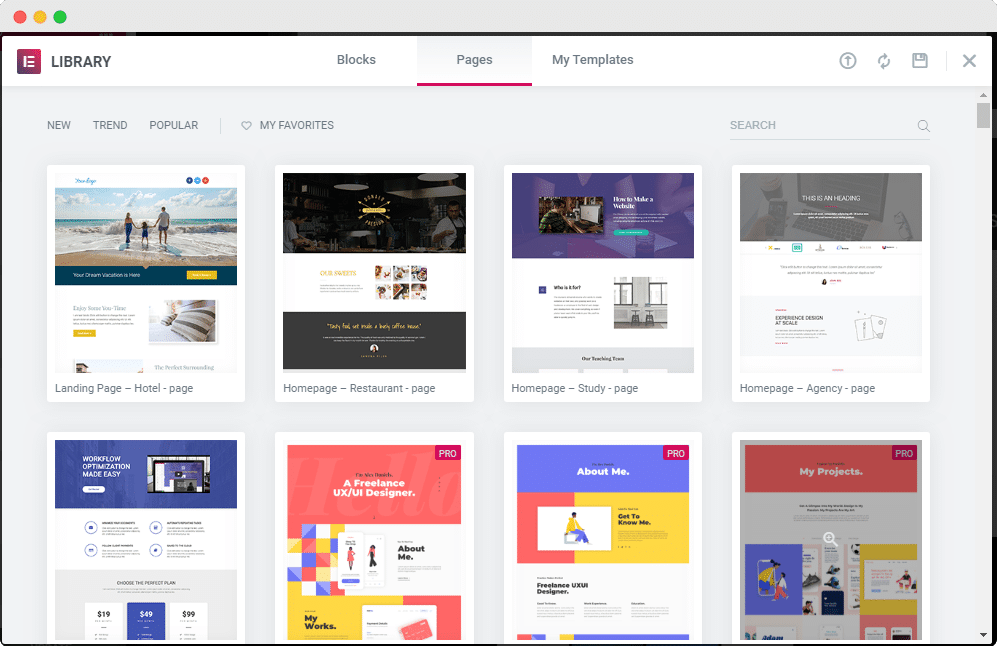
Możesz przyspieszyć działanie witryny Elementor , korzystając z kilku gotowych projektów szablonów . Otrzymasz cały szablon strony lub oddzielne układy bloków, takie jak kontakt, referencje, usługa itp. Nie zajmuje to czasu i jest łatwe do dopasowania do układu strony internetowej. Wystarczy przeciągać i upuszczać sekcje, aby był wyjątkowy. Co więcej, możesz łatwo zaimportować lub wyeksportować dowolny szablon, aby zaprojektować swoją witrynę.

Jako szablon możesz zapisać dowolne ze swoich postów lub stron. Następnie możesz wyeksportować układ do swojej witryny. Możesz dodać dowolny niestandardowy plik projektu układu do pulpitu WordPress i wprowadzić zmiany. Jak wspomniano wcześniej, wstępnie zdefiniowany układ istnieje ze wszystkimi typami szablonów. W tym celu jego biblioteka działa jak skarb, organizując perspektywę i przyspieszając projektowanie Elementora , dzięki czemu jest lekki i szybki.
Co więcej, możesz uzyskać najlepsze szablony Elementora w chmurze Templately na WordPress, aby zaprojektować swoją witrynę tak, jak chcesz, bez kodowania. Templately zawiera ponad 1600 gotowych szablonów Elementor z niesamowitą obsługą chmury. Możesz zapisywać swoje projekty w chmurze i pomagać w zarządzaniu oddzielnym Templately Cloud WorkSpace , aby komunikować się z zespołem w dowolnym momencie. Korzystając z Templately, możesz mieć kompleksowe wsparcie w projektowaniu i zarządzaniu przestrzenią w chmurze, aby usprawnić przepływ pracy w Elementorze bardziej niż wcześniej.

Dowiedz się więcej: świętujemy 100 000 użytkowników Templately – największej biblioteki szablonów dla Elementor
3. Zwiększ produktywność za pomocą globalnych widżetów
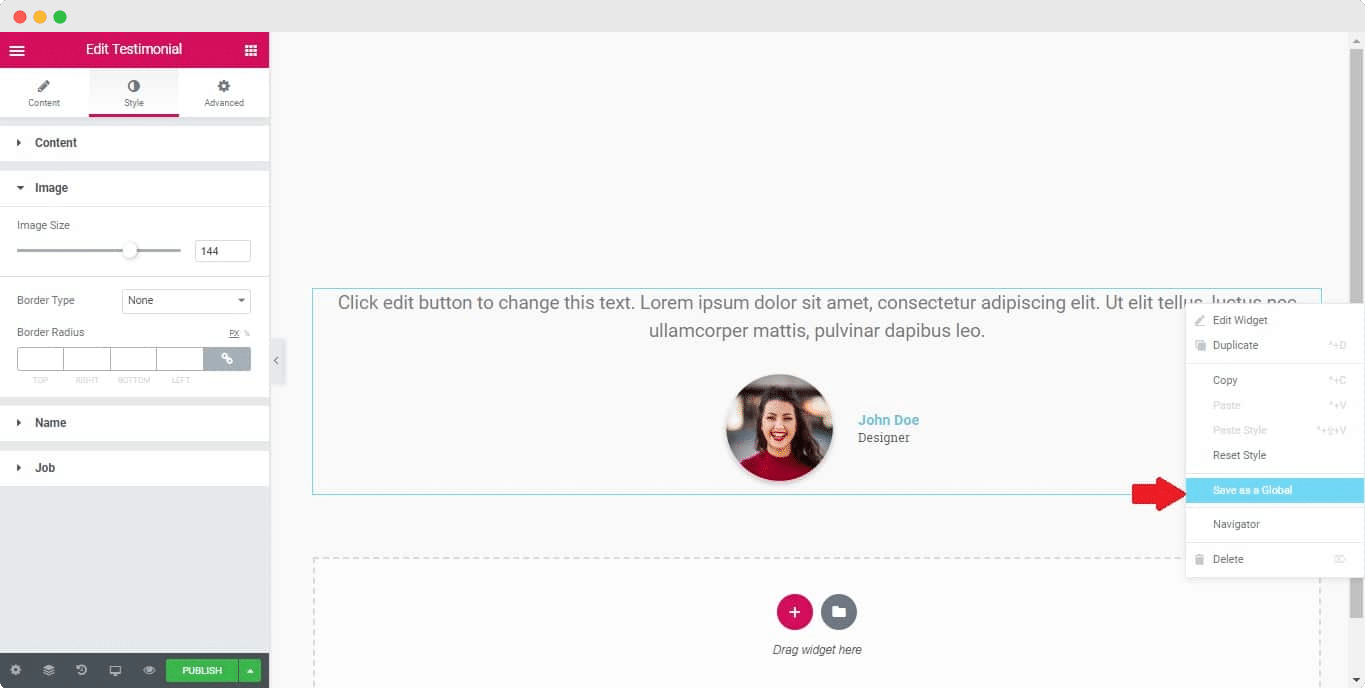
Jeśli chcesz przyspieszyć działanie witryny Elementor , musisz znać wszystkie wskazówki i porady, aby przyspieszyć. Podobnie jak możesz zapisać konkretny projekt układu elementu jako Globalne Widgety . Takie jak Referencje, Członek zespołu, Menu cenowe itp. to niektóre ważne sekcje, których możesz potrzebować ponownie na swoich stronach internetowych. Stworzyłoby to niewygodną sytuację, w której w razie potrzeby trzeba wielokrotnie tworzyć sekcję.
Z tego powodu Elementor wprowadził globalne widżety. Jeśli zapiszesz dowolny element jako globalne widżety, możesz go używać w dowolnym miejscu na stronie, kiedy tylko tego potrzebujesz. Ponadto, jeśli zaktualizujesz jakąkolwiek jego część, zostanie ona automatycznie zapisana w innych elementach witryny. Nie musisz za każdym razem aktualizować go ręcznie.

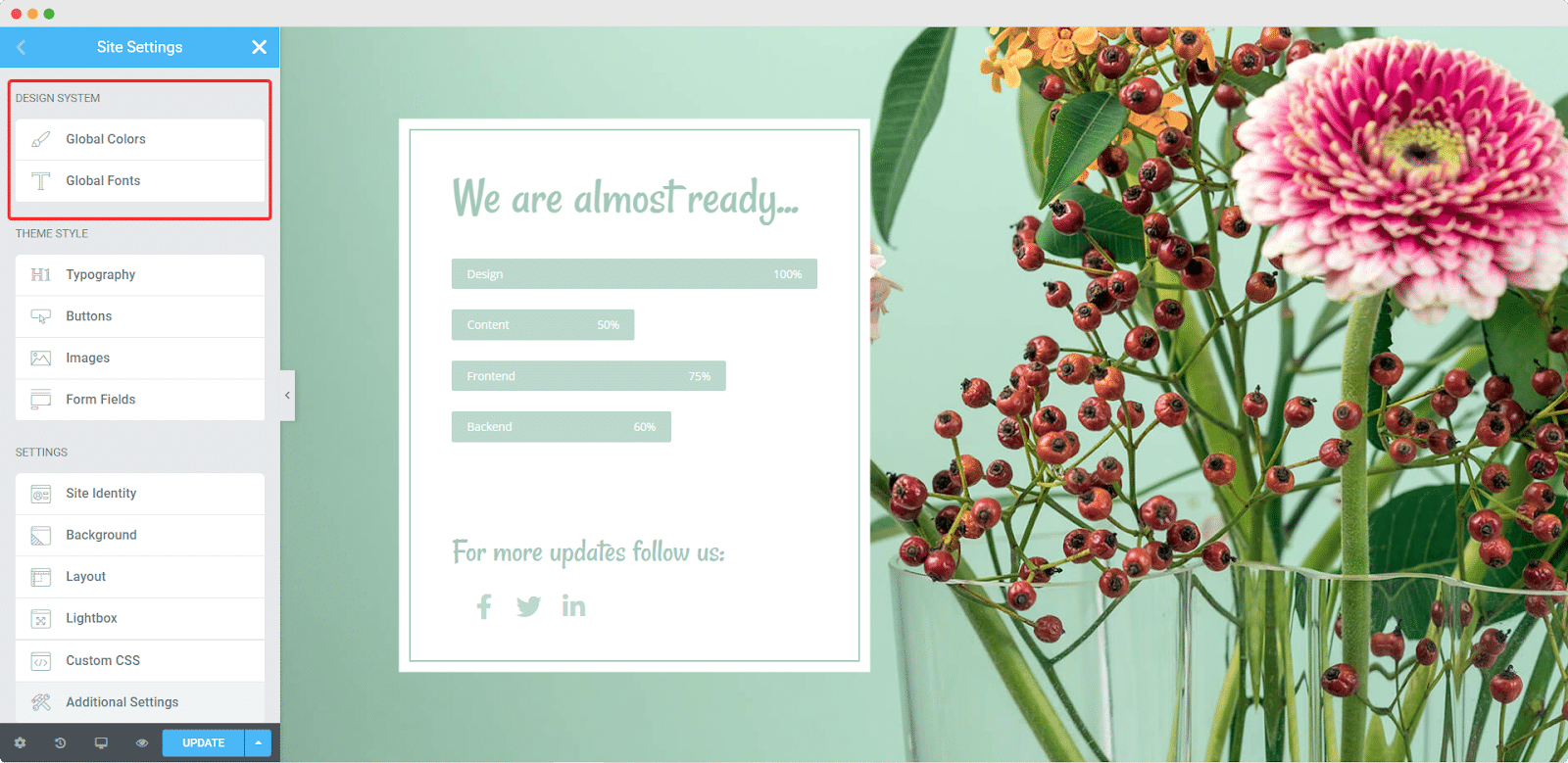
4. Elementor Design System do usprawnienia przepływu pracy
System projektowania Elementor zawiera Ustawienia witryny Elementor, które polegają na skonfigurowaniu globalnego koloru i globalnej czcionki, aby usprawnić przepływ pracy w Elementorze bardziej niż wcześniej. Pomaga zachować spójność z kolorami i czcionkami witryny, aby projekt witryny był lekki i imponujący w oczach odbiorców.

Dowiedz się więcej: Jak korzystać z globalnych kolorów i czcionek Elementora w witrynie WordPress
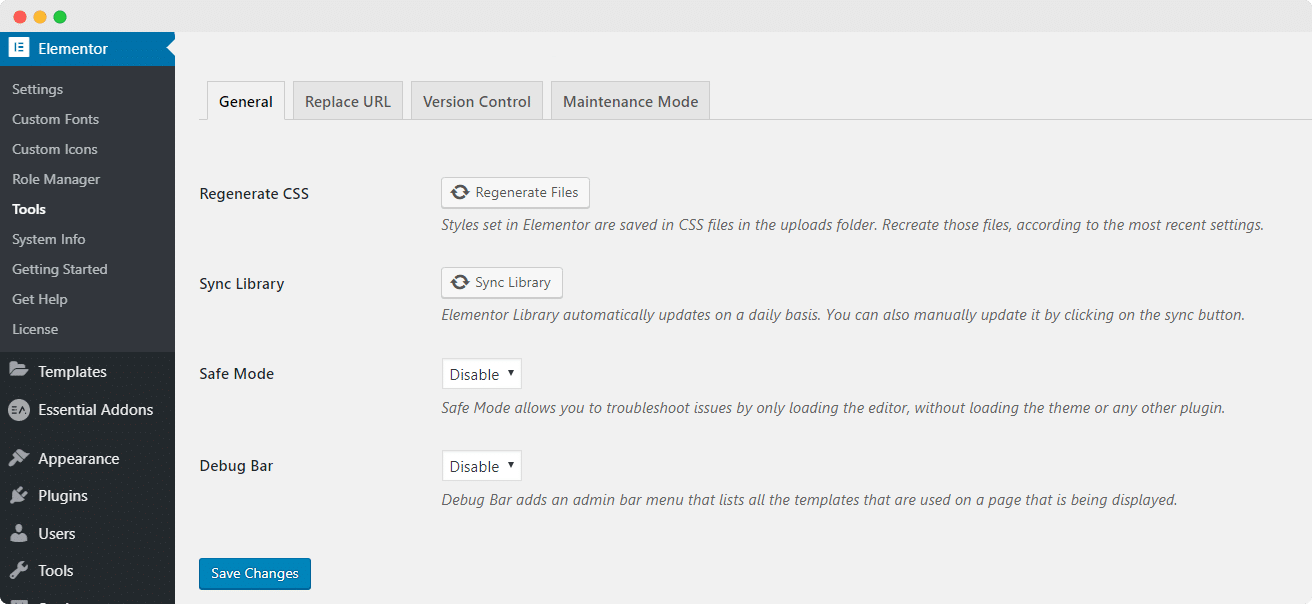
5. Przyspiesz swoją witrynę, usuwając pamięć podręczną
Codzienne usuwanie pamięci podręcznej dla witryn WordPress jest koniecznością. Pomoże to Twojej witrynie działać lepiej i skrócić czas przeładowania. Poza tym, jeśli wprowadzisz jakiekolwiek zmiany w swoim projekcie, nie dostanie on aktualizacji z powodu pamięci podręcznej. Musisz więc wyczyścić pamięć podręczną, aby strona była wolna od błędów. Możesz przejść do WP Dashboard -> Elementor -> Regenerate CSS , aby wyczyścić pamięć podręczną i przyspieszyć witrynę Elementor . Możesz również rozważyć wtyczki, takie jak WP Rocket, WP Super Cache i inne, aby z łatwością usunąć pamięć podręczną witryny. Pomoże Ci to wzmocnić Twoją witrynę, natychmiast skracając czas przeładowania.

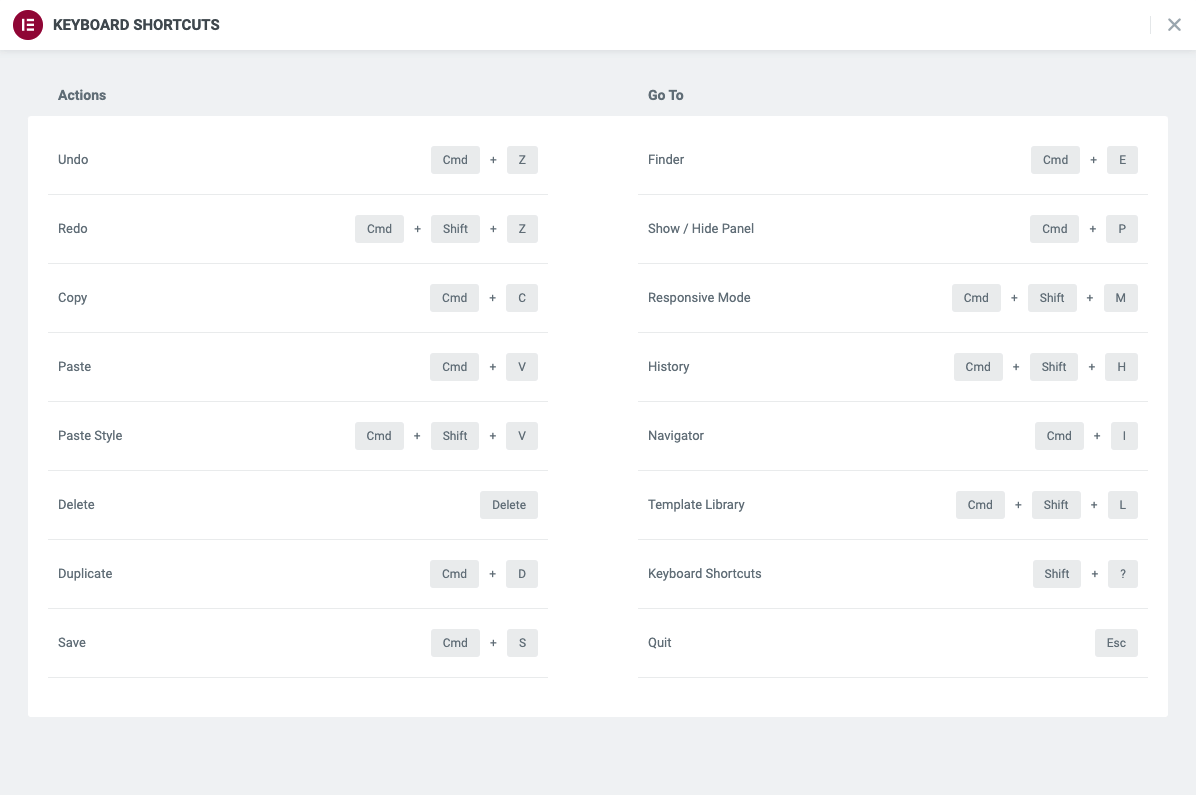
6. Skróty do szybszego przepływu pracy w Elementorze Więcej
Klawisze skrótów zawsze skutecznie przyspieszały proces projektowania. Możesz szybko wykonać pracę za pomocą tych skrótów klawiszowych. A jeśli chcesz przyspieszyć projektowanie witryny Elementor, zawiera również kilka skrótów, które przyspieszają ogólny proces pracy. Pomysł dowiesz się, czytając o wszystkich skrótach klawiszowych na tym blogu .

Źródło: Elementor
7. Przyspiesz witrynę za pomocą najlepszych dodatków do Elementora
Możesz przyspieszyć działanie swojej witryny Elementor w dowolnym momencie, wybierając najlepsze dodatki innych firm. A jeśli jesteś w tym wyszukiwaniu, możesz z łatwością skorzystać z Essential Addons for Elementor . Zawiera ponad 80 niesamowitych elementów. Możesz łatwo dostosować każdy widżet do swoich upodobań za pomocą niestandardowego CSS i kodowania.

Jego lekki i szybciej ładujący się element przyspieszy przepływ pracy Elementora i sprawi, że Twoja witryna będzie wyglądać z łatwością. A jeśli chcesz dowiedzieć się więcej o nowościach, które oferuje, możesz bezpośrednio sprawdzić ten blog Essential Addons , klikając łącze.
Teraz Twoja kolej na odkrywanie!
Twój klient oceni Twój produkt na podstawie Twojej reprezentacji online i szybkości witryny. Aby więc mieć oszałamiająco wyglądającą, przyjazną dla użytkownika stronę internetową, musisz również zapewnić jej szybkość. Celem tego bloga jest pomoc w opracowaniu niesamowitych, praktycznych taktyk, aby z łatwością przyspieszyć przepływ pracy w Elementorze. Teraz daj nam znać, które wskazówki i triki działają, aby przyspieszyć przepływ pracy w witrynie Elementor , komentując poniżej.
Jeśli chcesz przeczytać więcej ekscytujących blogów, takich jak ten, odwiedź naszą stronę bloga i nie zapomnij dołączyć do naszej przyjaznej społeczności na Facebooku .