Jak utworzyć nowy projekt Toggl z formularza WordPress (2021)
Opublikowany: 2020-08-21Chcesz stworzyć formularz projektu Toggl w WordPressie? Dzięki WPForms możesz łatwo utworzyć formularz w swojej witrynie, który automatycznie tworzy projekt w Toggl po przesłaniu formularza.
W tym artykule pokażemy Ci krok po kroku, jak zintegrować Toggl z WordPress
Utwórz teraz swój formularz projektu Toggl
Co to jest projekt Toggl?
Projekt Toggl to obszar w przestrzeni roboczej Toggl, w którym możesz śledzić czas dla różnych zadań. Możesz przypisać każdy projekt do innego klienta, aby wszystko było zorganizowane, a następnie po prostu kliknij zegar, aby rozpocząć śledzenie czasu.
Na przykład projektant stron internetowych może utworzyć projekt dla nowej witryny klienta. Dzieląc projekt na zadania, mogą dokładnie śledzić czas na każdym kroku.
Śledzenie czasu w projektach Toggl jest przydatne, jeśli chcesz:
- Mierz aktywność projektową w Twojej firmie lub zespole
- Twórz grafików dla swoich klientów
- Śledź czas spędzony na pracy w narzędziach takich jak GitHub lub Basecamp, integrując je z Toggl.
Więc teraz rozumiemy trochę więcej, stwórzmy formularz WordPress, aby zintegrować Toggl z naszą witryną.
Jak stworzyć projekt Toggl z formularza WordPress?
W tym przykładzie używamy do stworzenia formularza rekrutacji wolontariuszy w WordPress. Gdy wolontariusz się zarejestruje, automatycznie stworzymy nowy projekt Toggl, abyśmy mogli zorganizować jego szkolenie.
Oto spis treści, który pomoże Ci śledzić:
- Zainstaluj wtyczkę WPForms
- Stwórz swój formularz WordPress
- Dodaj formularz projektu Toggl do WordPress
- Połącz WPForms z Zapier
- Połącz Toggl z Zapier
- Stwórz swój projekt Toggl
Zanim zaczniesz, dobrze jest skonfigurować organizację i klientów w Toggl. Jeśli nie musisz przypisywać projektów do klientów, po prostu użyj na razie własnego imienia i nazwiska jako klienta.
Krok 1: Zainstaluj wtyczkę WPForms
Zacznij od zainstalowania wtyczki WPForms.
Jeśli potrzebujesz pomocy w tym kroku, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę w WordPressie.
Po aktywowaniu WPForms możesz przejść do następnego kroku.
Krok 2: Utwórz formularz WordPress
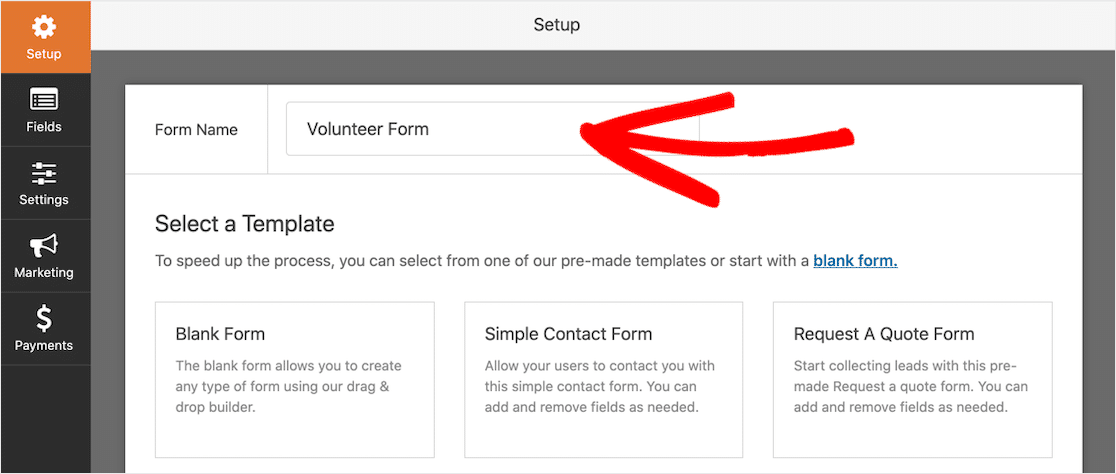
Następnie utwórz nowy formularz w WPForms, przechodząc do WPForms » Dodaj nowy . Wpisz nazwę formularza u góry.

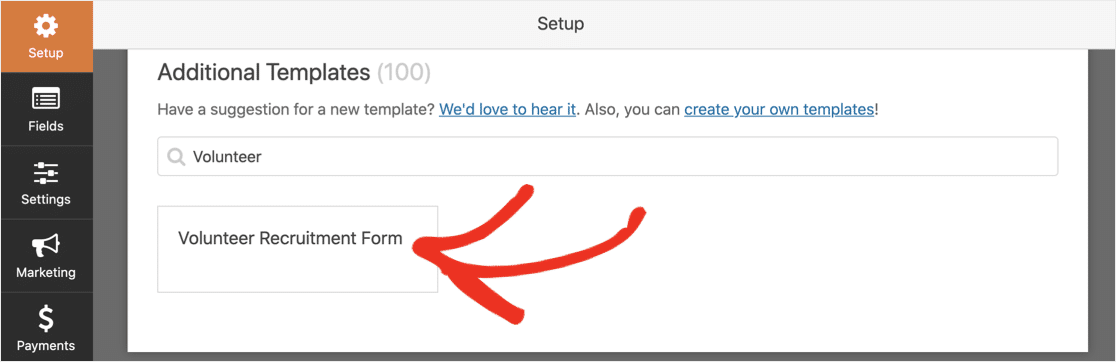
Użyjmy szablonu, aby było to naprawdę proste. Przeszukaj szablony formularzy dla Volunteer Form i kliknij szablon, aby go otworzyć.

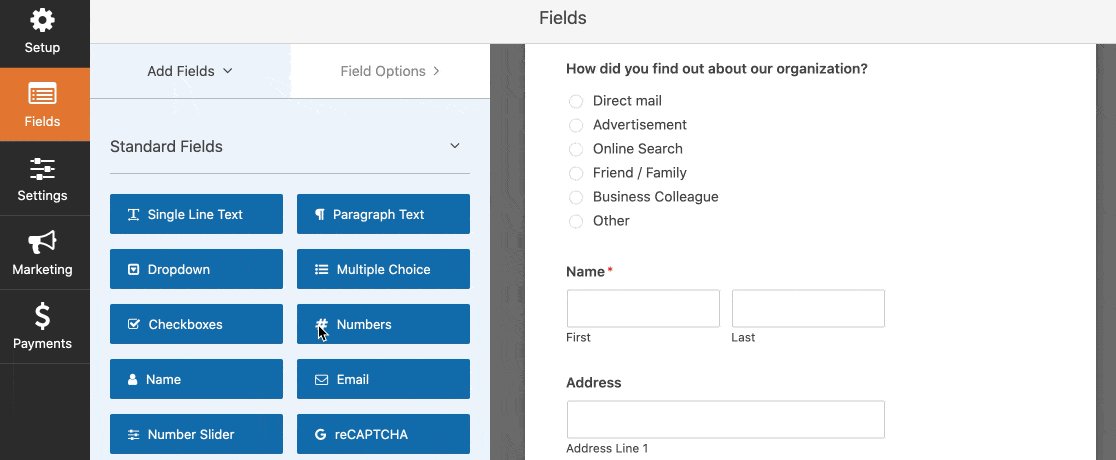
Dostosowanie formularza jest naprawdę łatwe. Wystarczy przeciągnąć i upuścić pola z lewego panelu do prawego panelu.
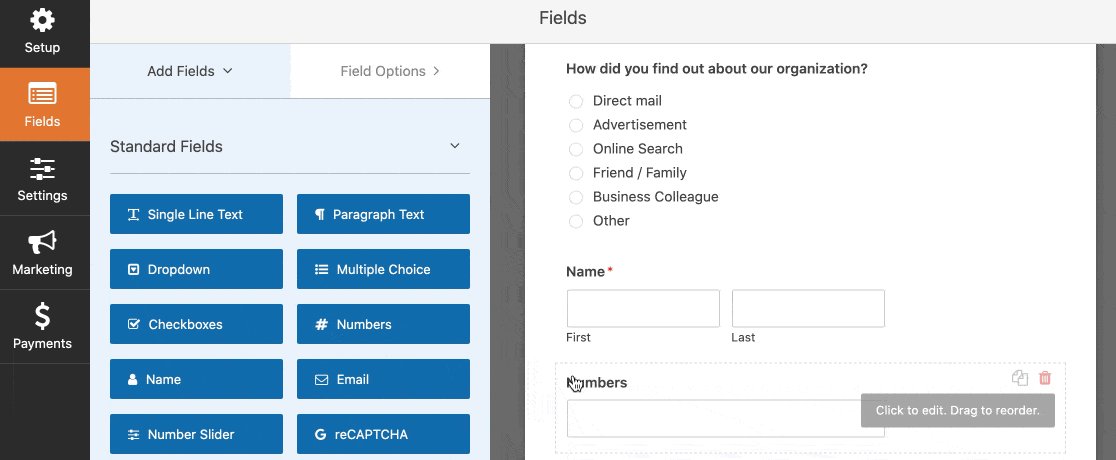
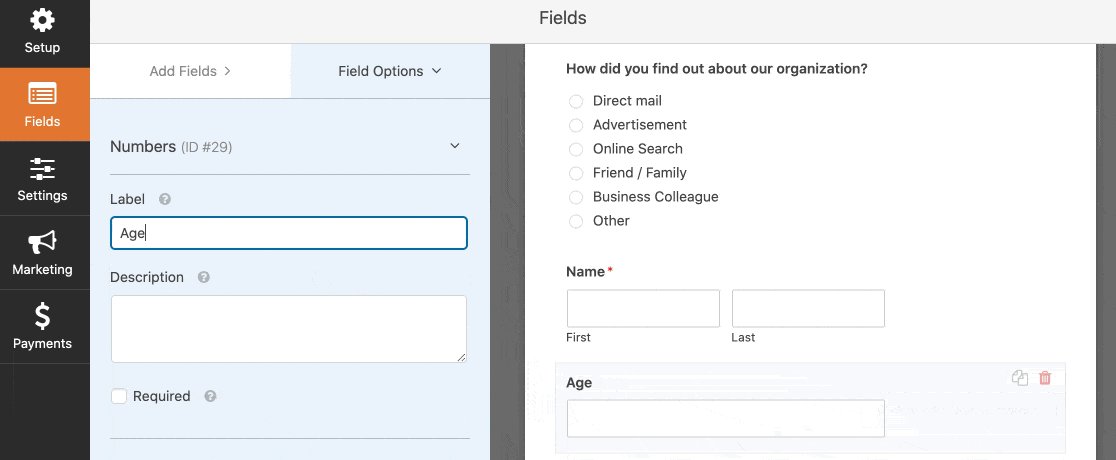
Na przykład, jeśli chcesz poznać wiek swoich wolontariuszy, możesz dodać takie pole liczbowe:

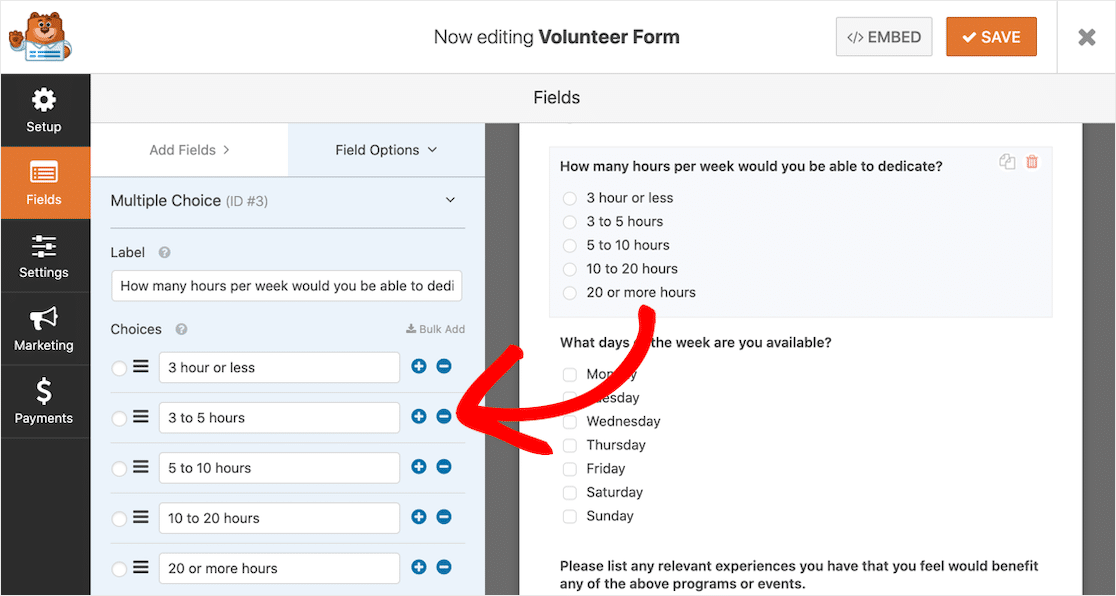
A jeśli chcesz zmienić niektóre odpowiedzi, po prostu kliknij pole, aby je edytować.

Możesz również użyć kreatora formularzy, aby:
- Przeciągnij pola w górę i w dół, aby zmienić ich kolejność
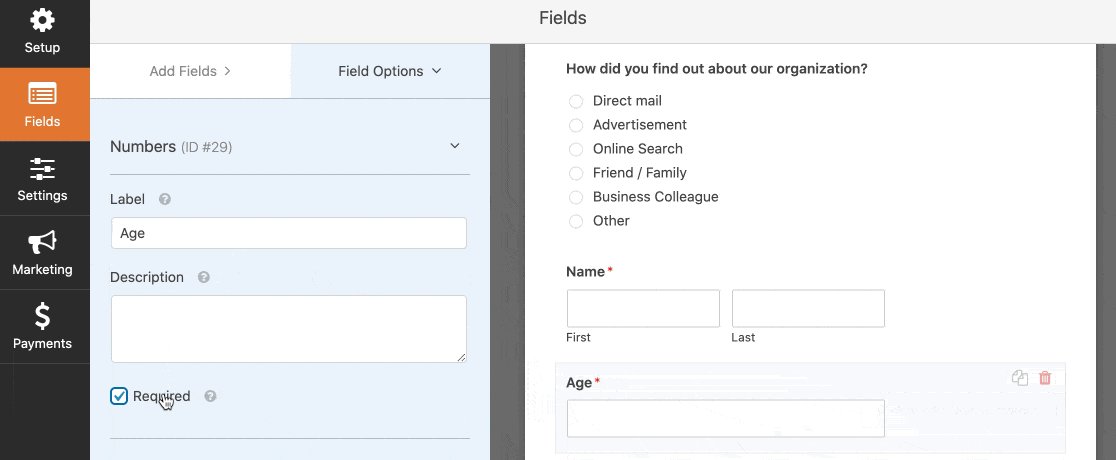
- Oznacz pola jako wymagane
- Usuń pola, których nie potrzebujesz
- Zduplikowane pola
- Dodaj do formularza pole zgody na RODO.
Formularz, który stworzyliśmy w tym przykładzie, zawiera wiele pytań. Jeśli chcesz dowiedzieć się, jak dzielić długie formularze na strony, przeczytaj ten przewodnik, jak utworzyć wieloetapowy formularz w WordPressie.
Po wypełnieniu formularza kliknij Zapisz .
Teraz nadszedł czas, aby dodać go do WordPressa.
Krok 3: Dodaj formularz projektu Toggl do WordPress
Dodanie formularza do WordPressa jest bardzo łatwe. Nie musisz kopiować i wklejać żadnego kodu.
Możesz dodawać formularze do dowolnej strony lub publikować w swojej witrynie albo umieszczać je na pasku bocznym.
W tym przykładzie stworzymy nową stronę.
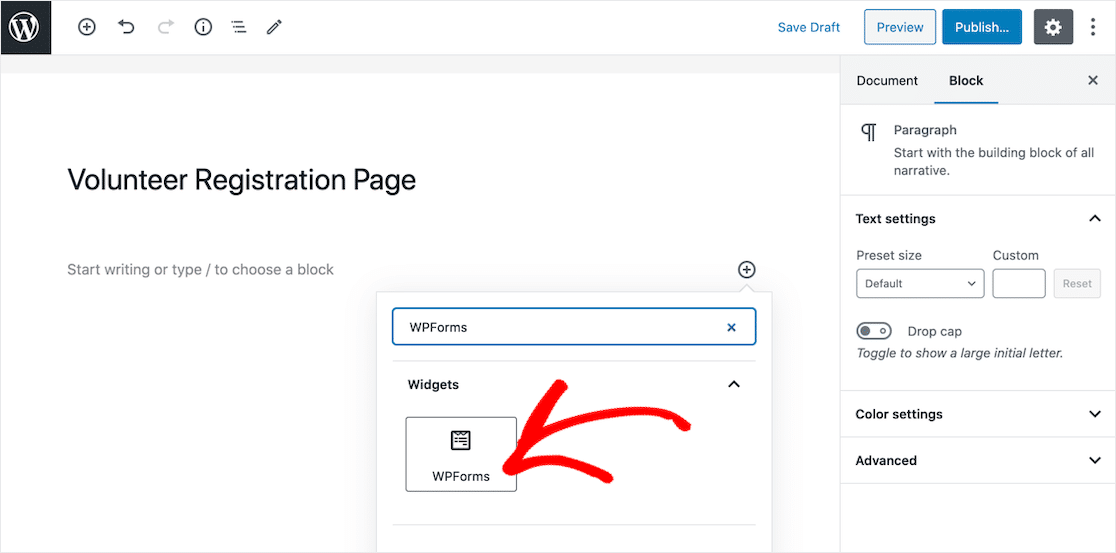
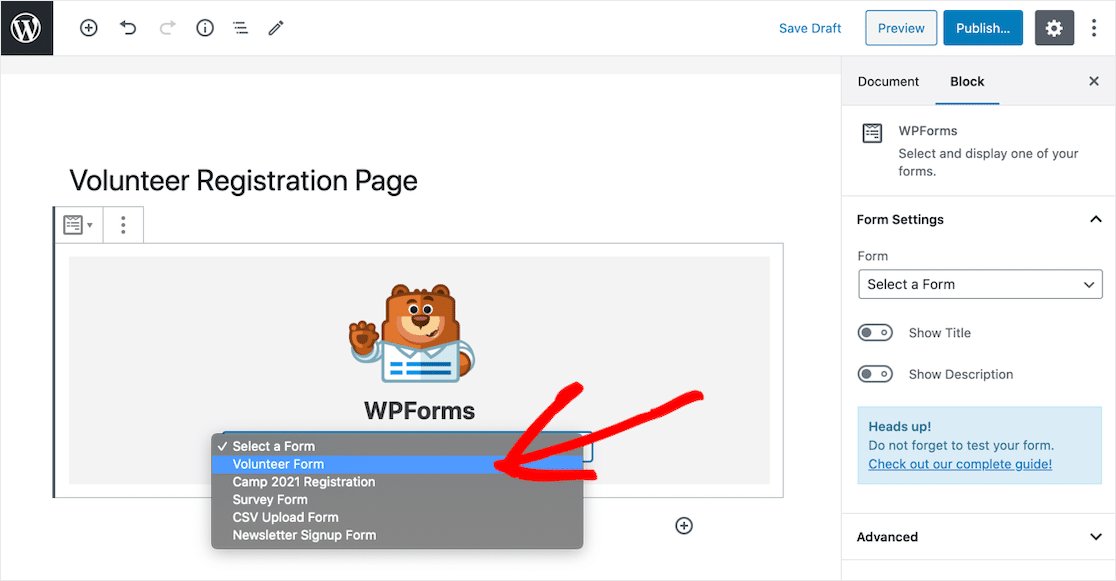
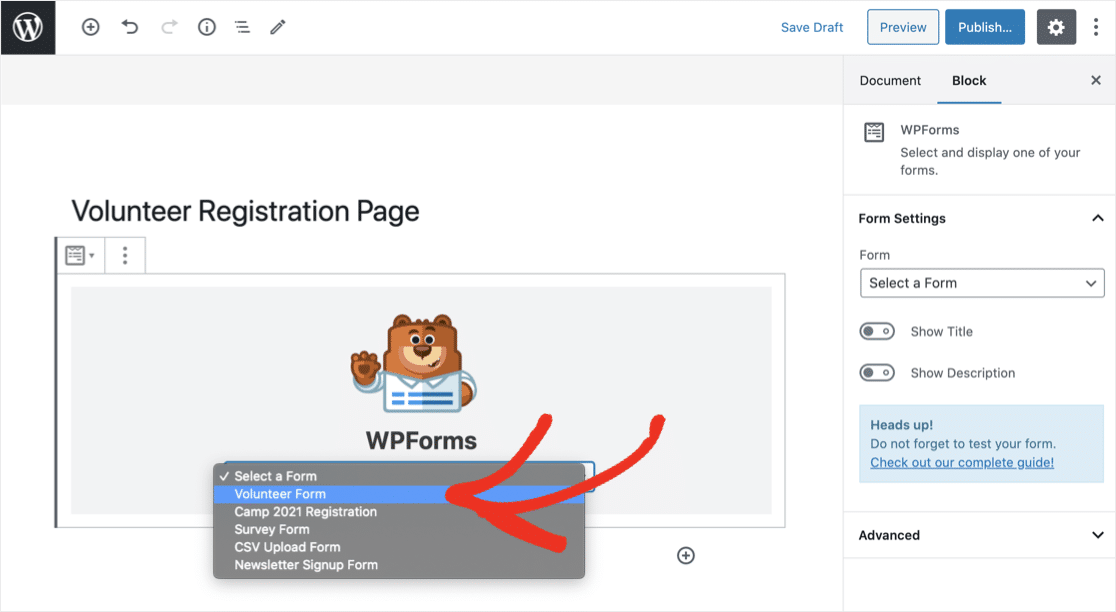
Najpierw kliknij ikonę plusa w edytorze bloków, aby dodać nowy blok. W wyskakującym oknie wyszukaj WPForms .

Teraz kliknij ikonę WPForms, aby dodać widżet do swojej strony.

Z menu wybierz formularz projektu Toggl utworzony w kroku 2.

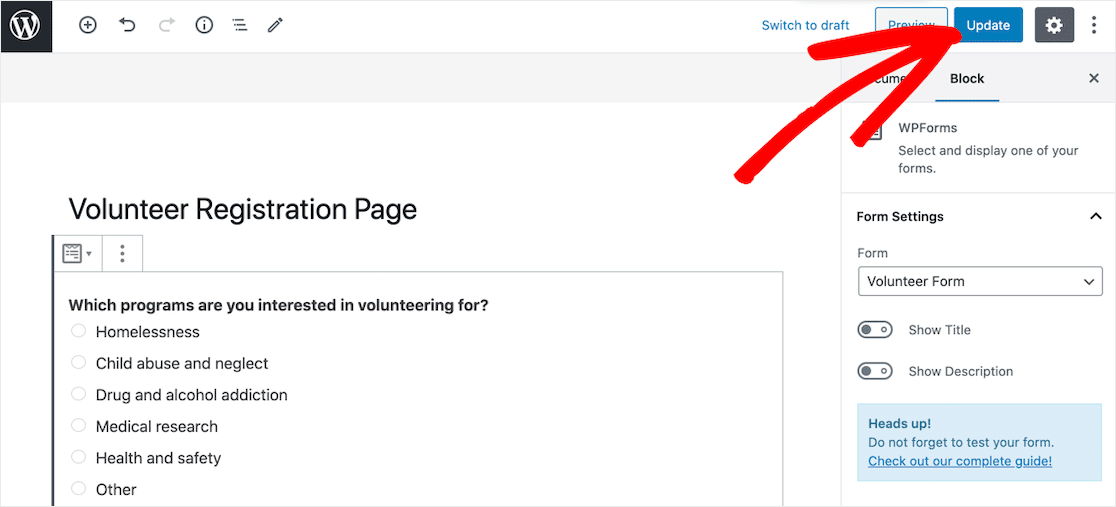
Ostatnim krokiem jest opublikowanie lub zaktualizowanie strony, klikając niebieski przycisk w prawym górnym rogu.

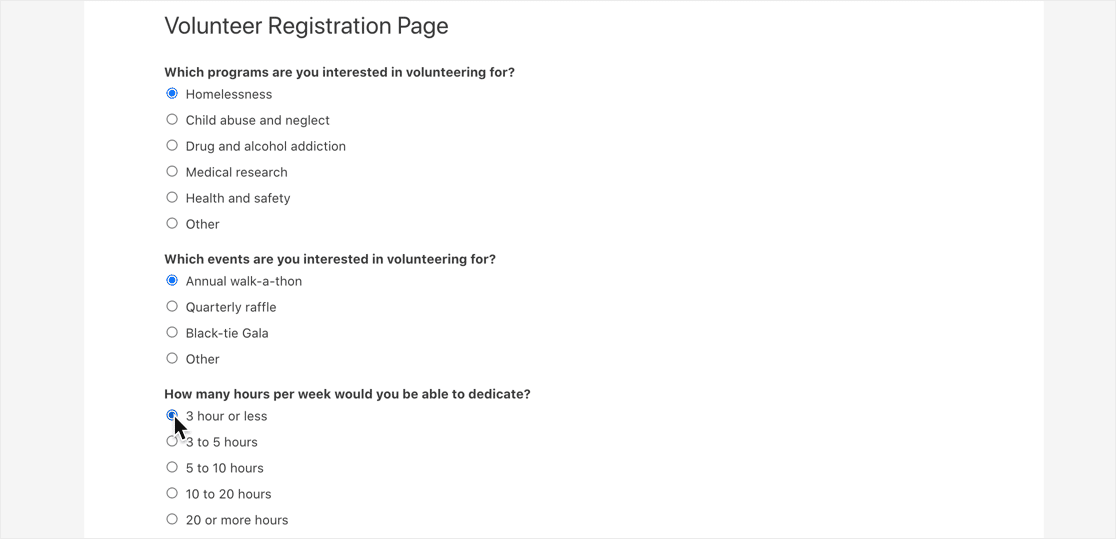
Teraz Twój formularz jest aktywny i gotowy do zbierania wpisów.
Na koniec musimy przesłać wpis testowy, aby Zapier mógł pobrać te dane podczas testów.

Teraz czas na magię w Zapier.
Krok 4: Połącz WPForms z Zapier
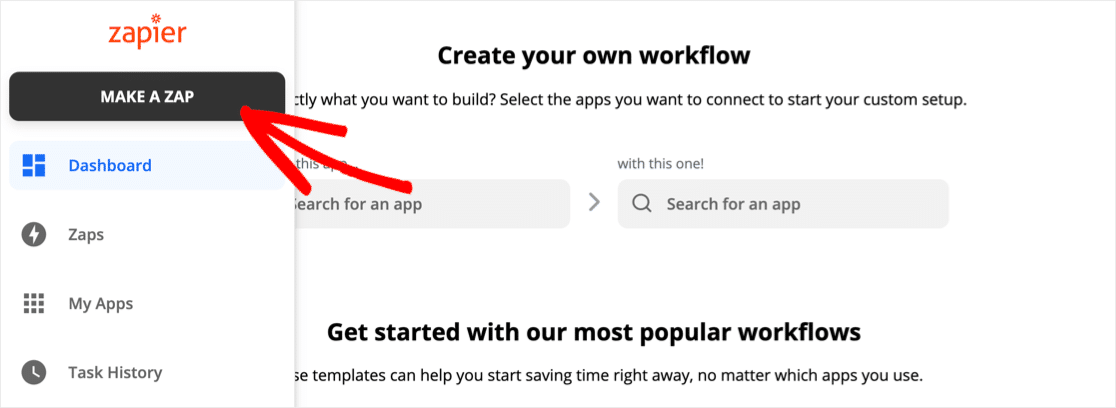
Udaj się do Zapier i kliknij Make a Zap .

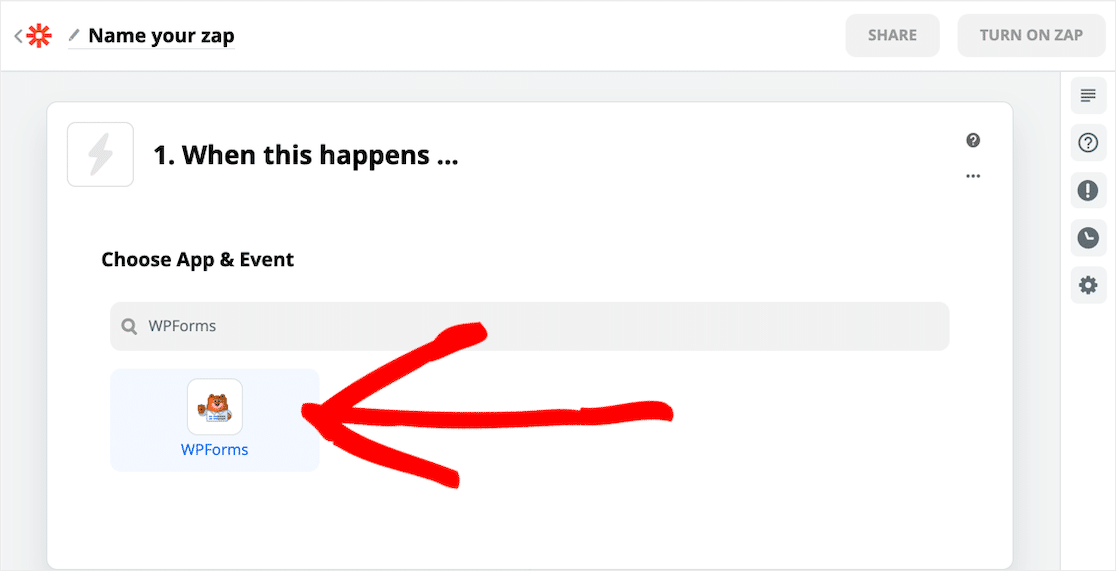
Teraz wyszukaj WPForms i kliknij ikonę.


Następnie kliknij Kontynuuj .
Zapier poprosi Cię o zalogowanie się na swoje konto WPForms. Aby to zrobić, musisz pobrać klucz API WPForms.
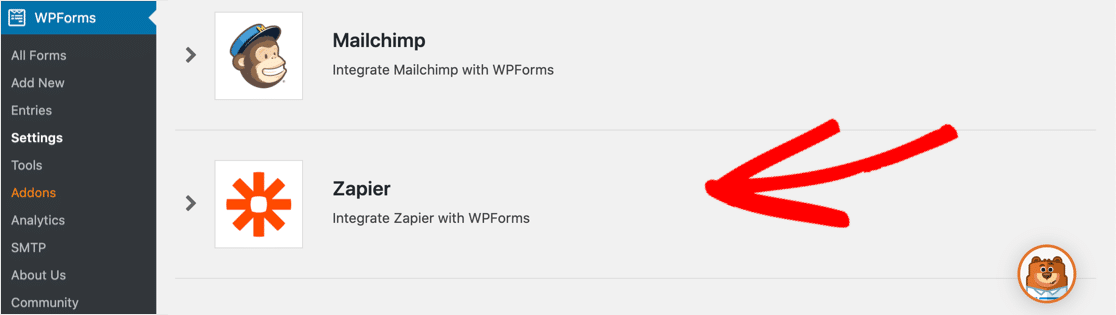
Znajdziesz to w WPForms » Ustawienia » Integracje . Kliknij ikonę Zapier, aby odsłonić swój klucz.

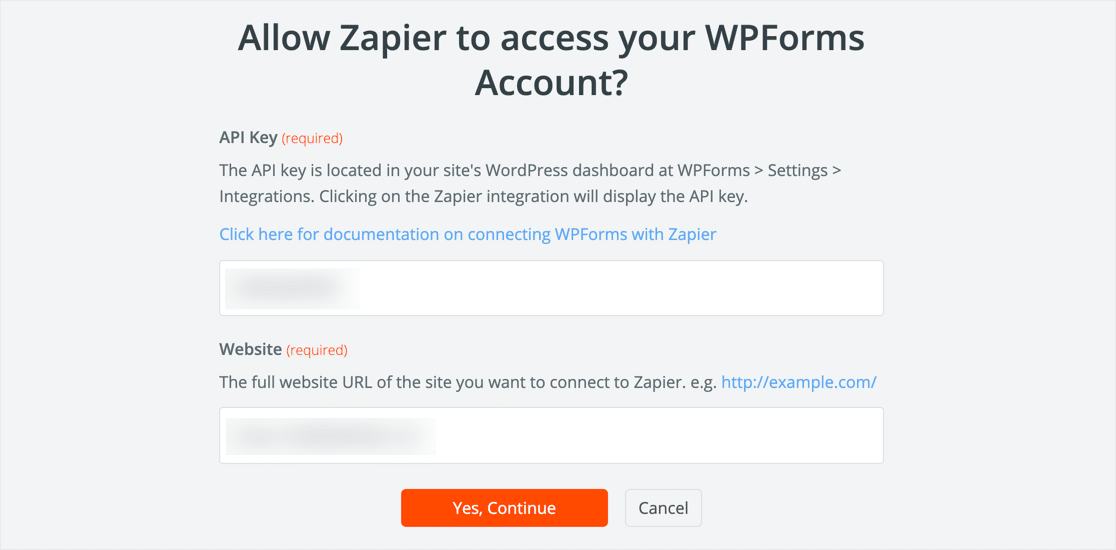
Śmiało i skopiuj klucz, a następnie wklej go w oknie połączenia Zapier z adresem URL swojej witryny, w ten sposób:

Po nawiązaniu połączenia okno się zamknie.
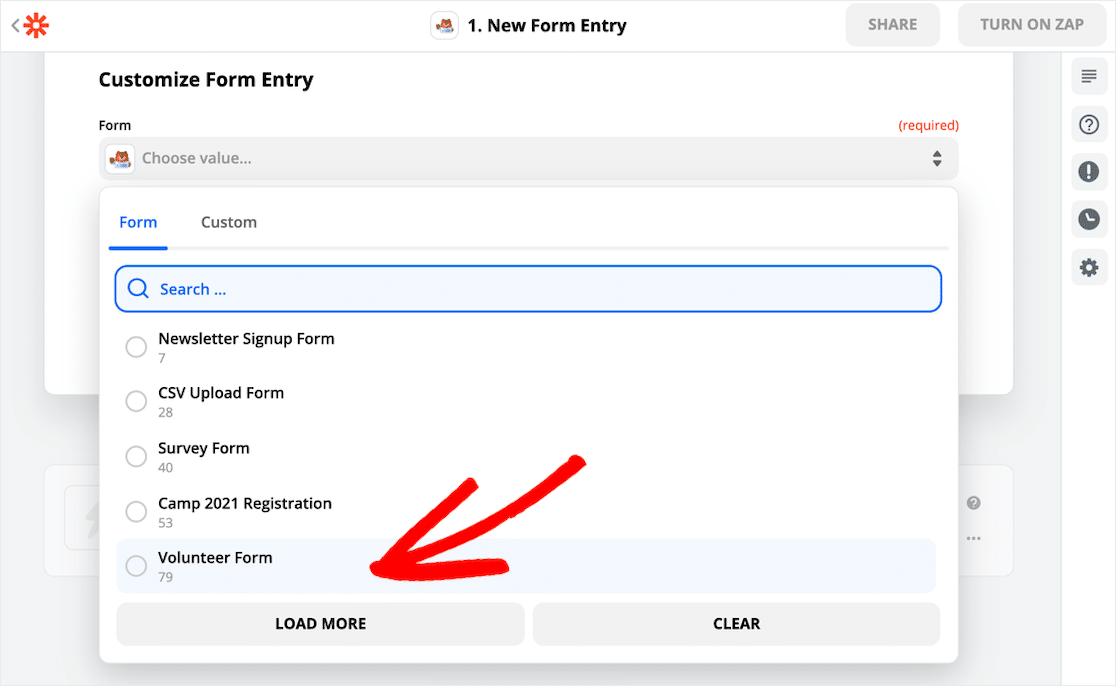
Zapier pokaże Ci listę wszystkich utworzonych formularzy. Pamiętaj, aby wybrać odpowiedni formularz z listy rozwijanej:

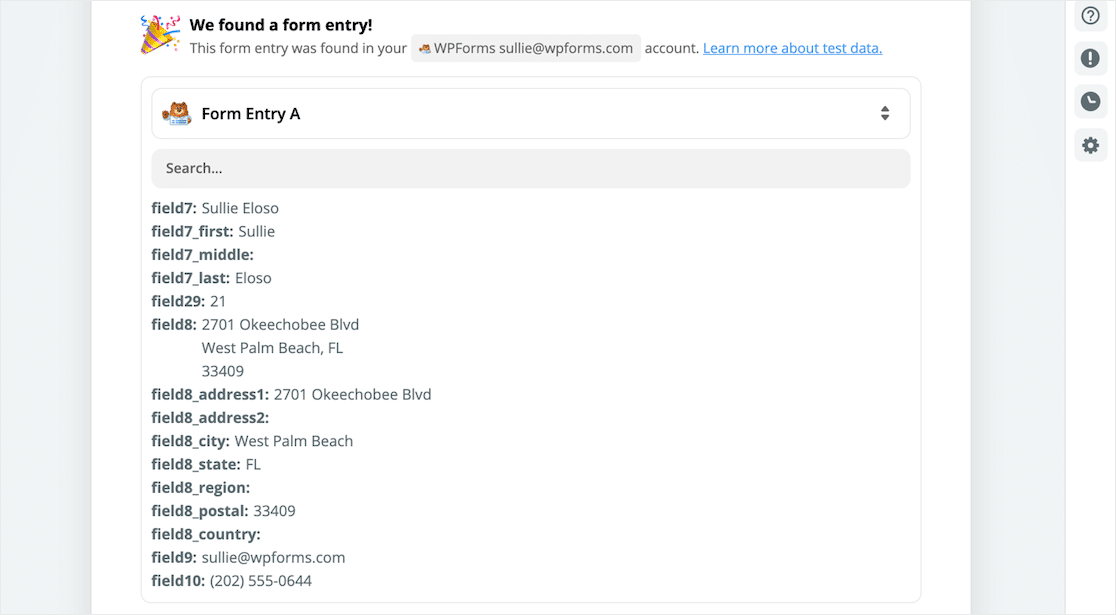
Teraz ostatni krok. Kliknij Testuj wyzwalacz . Zapier połączy się z WPForms i pobierze wpis testowy, który stworzyliśmy w kroku 3.

Jeśli pojawi się tutaj komunikat o błędzie, spróbuj przesłać kolejny wpis formularza, a następnie ponownie przetestować wyzwalacz.
Gdy wszystko działa, kliknij Kontynuuj .
W następnym kroku powtórzymy proces łączenia Zapier z naszym projektem Toggl.
Krok 5: Połącz Toggl z Zapier
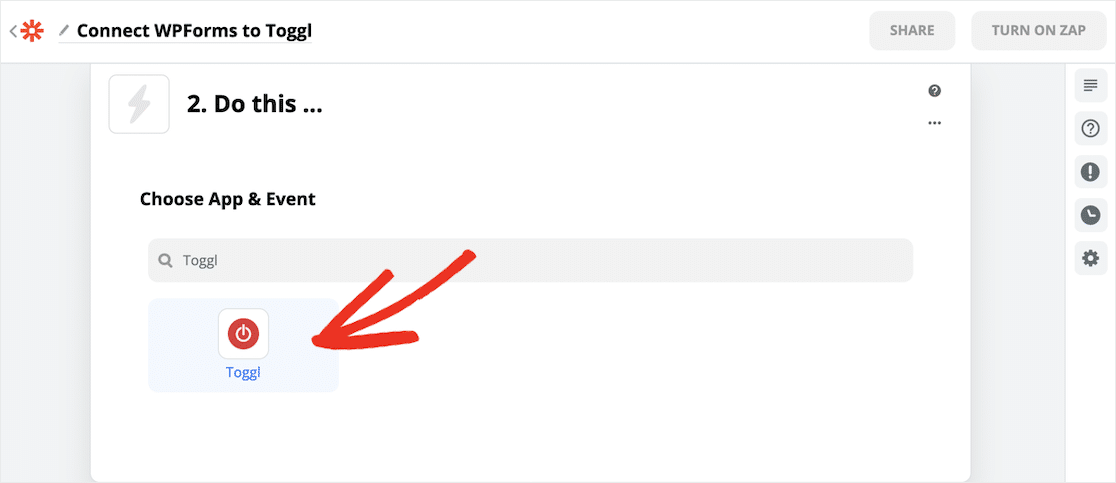
Zapier zapyta Cię, z którą usługą chcesz się połączyć. Wyszukaj Toggl i kliknij ikonę.

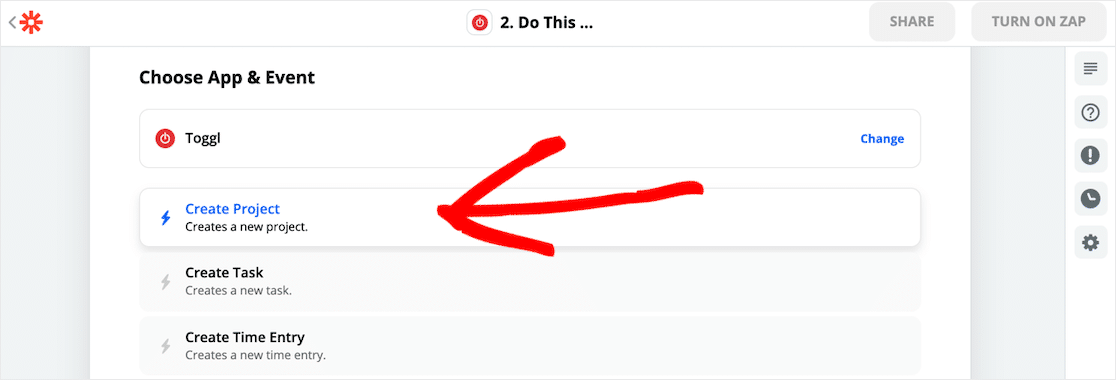
Teraz Zapier zapyta, co chcesz zrobić po przesłaniu formularza WordPress. Jest wiele niesamowitych rzeczy, które możesz zrobić. W tym przykładzie chcemy kliknąć Utwórz projekt .

Następnie Zapier poprosi Cię o zalogowanie się do Toggl. Musisz teraz pobrać klucz Toggl API.
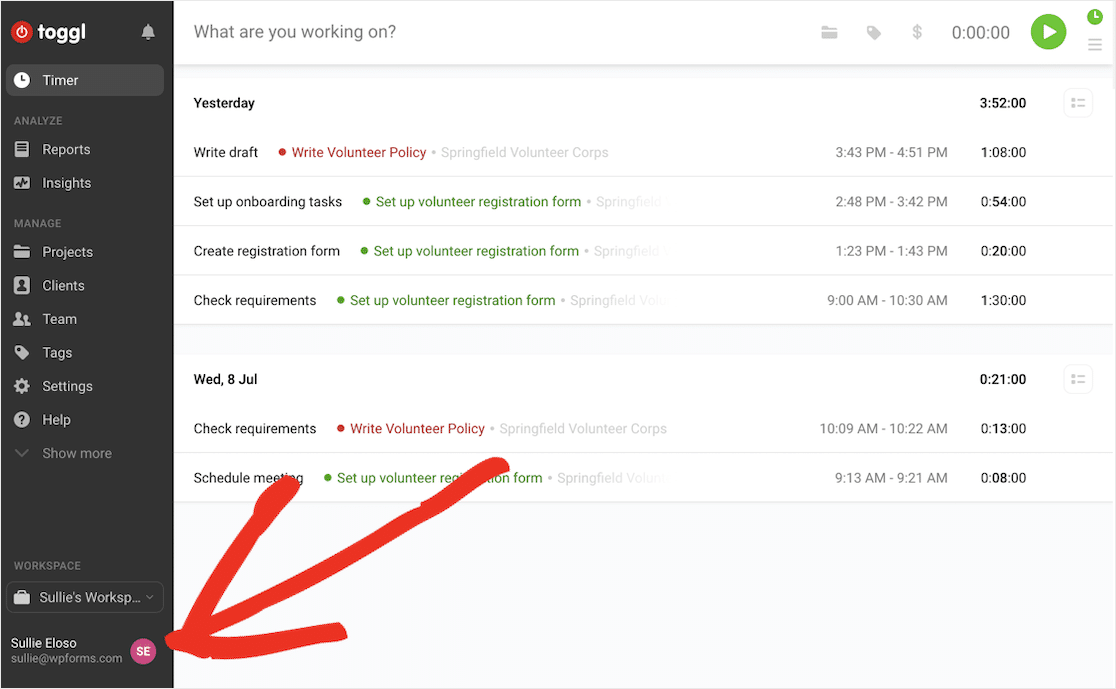
W Toggl kliknij swoje imię i nazwisko, aby otworzyć stronę profilu:

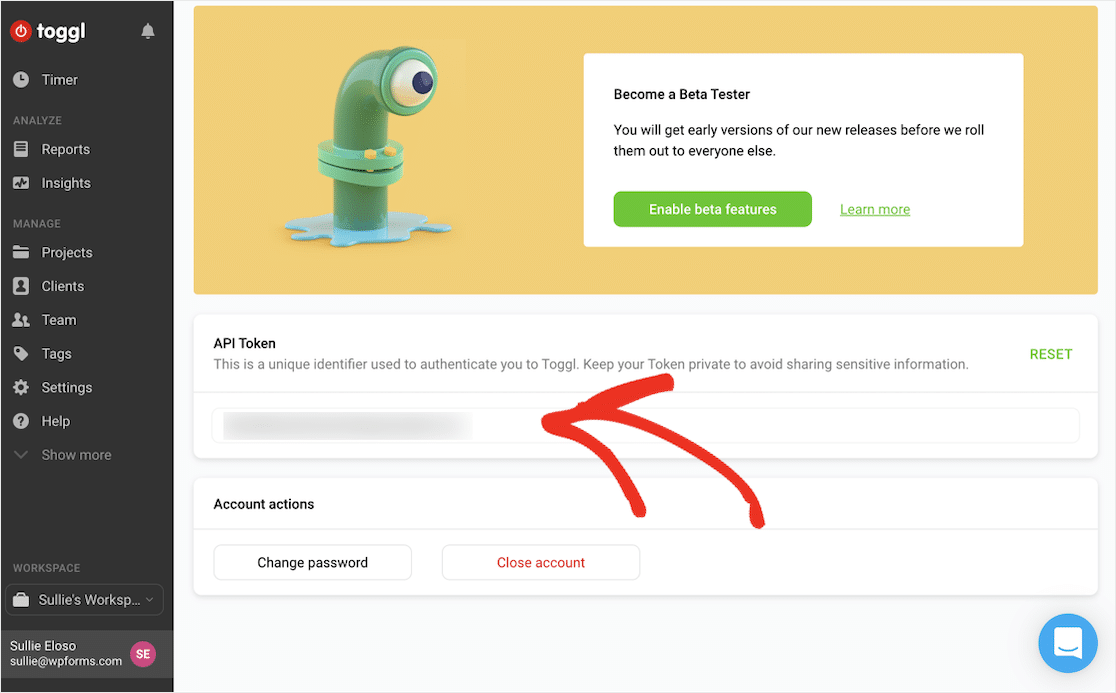
Kliknij Ustawienia profilu , a następnie przewiń w dół do API Token .

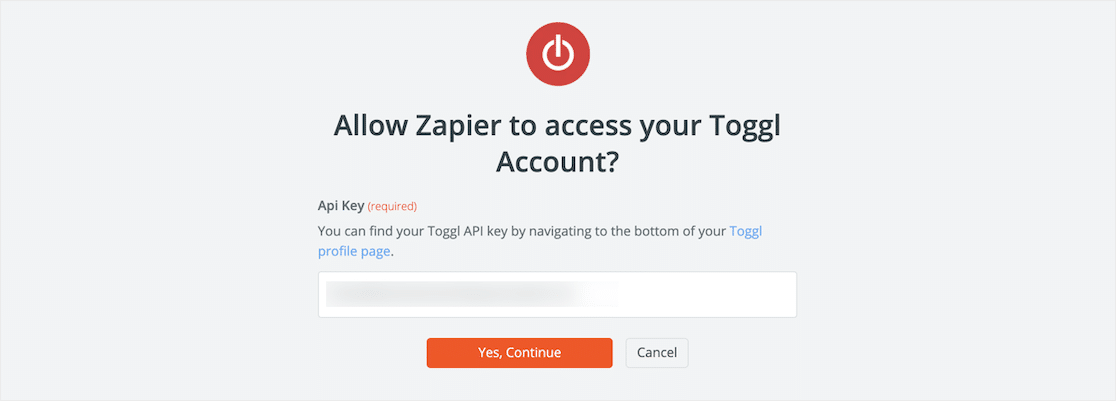
Teraz możesz skopiować klucz i wkleić go w oknie połączenia Zapier.
Wszystko gotowe? Kliknij Tak, Kontynuuj .

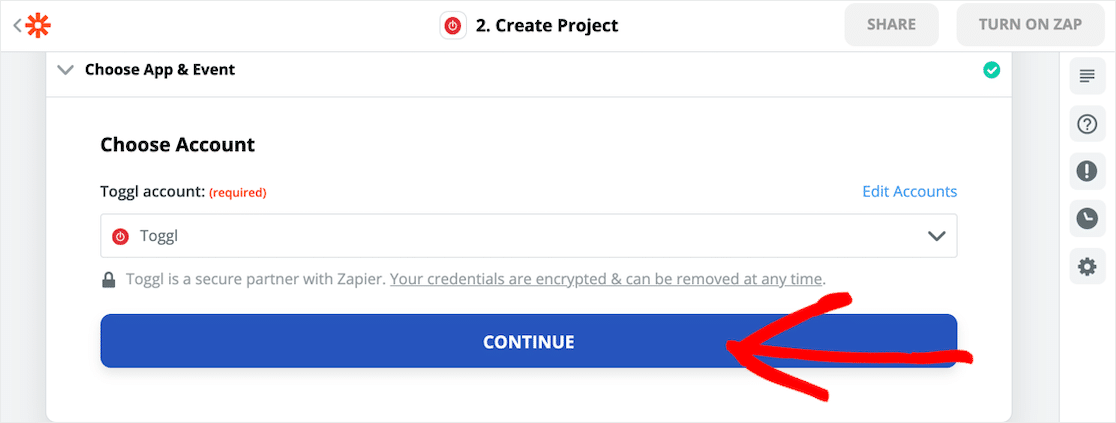
Teraz kliknij Kontynuuj, aby przejść do zabawnej części.

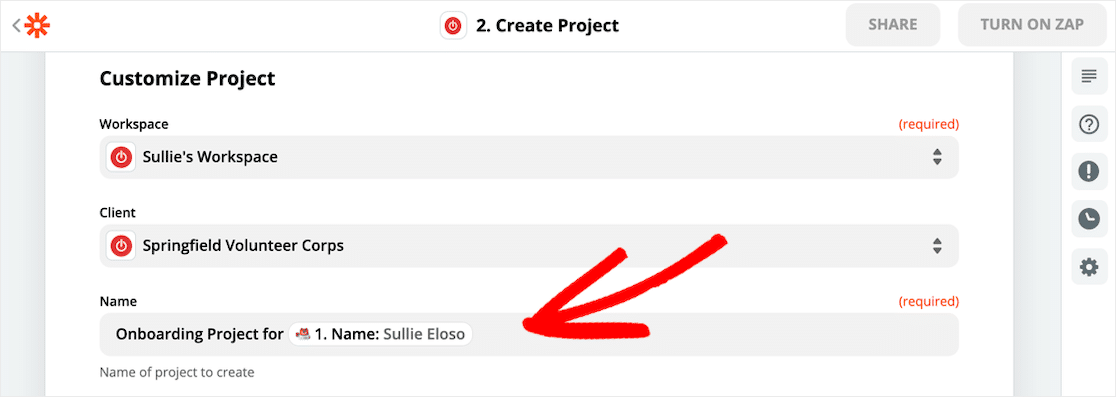
Czas powiedzieć Zapierowi, jak powinien wyglądać Twój projekt Toggl. Użyj menu rozwijanych i pól, aby wszystko zmapować tak, jak chcesz.

W tym przykładzie dostosowaliśmy nazwę projektu Toggl tak, aby zawierała nazwisko osoby, która przesłała formularz. Dzięki temu naprawdę łatwo będzie zobaczyć, dla kogo jest przeznaczony każdy projekt.
Krok 6: Stwórz swój projekt Toggl
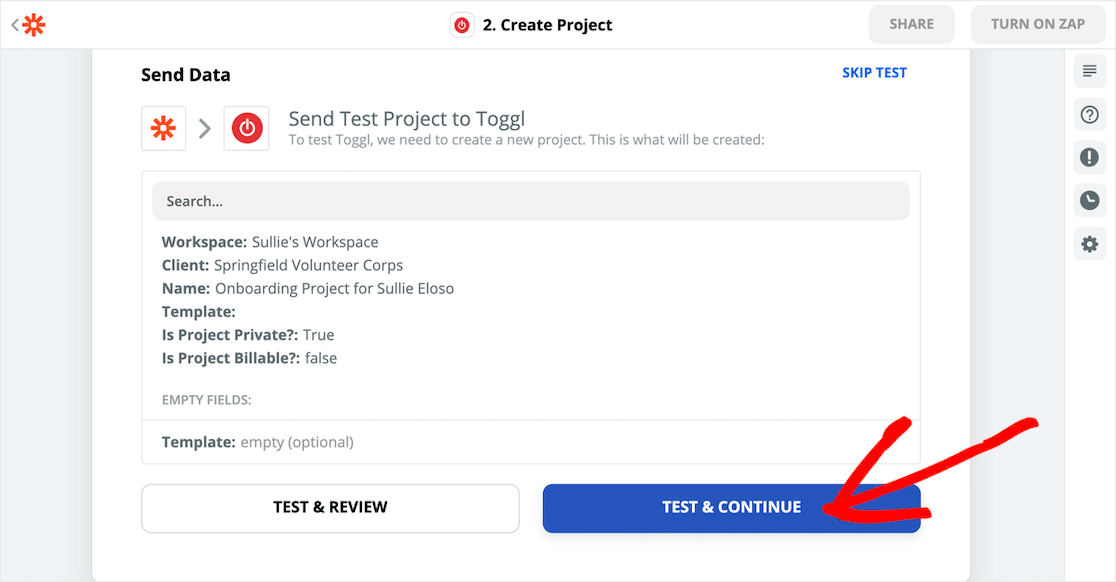
Teraz powiemy Zapierowi, aby utworzył projekt Toggl z naszych danych testowych.
Po skonfigurowaniu wszystkiego tak, jak chcesz, kliknij Testuj i kontynuuj .

Zapier skopiuje wszystkie dane z formularza WordPress do projektu Toggl.
Sprawdźmy wszystko, aby upewnić się, że zadziałało.
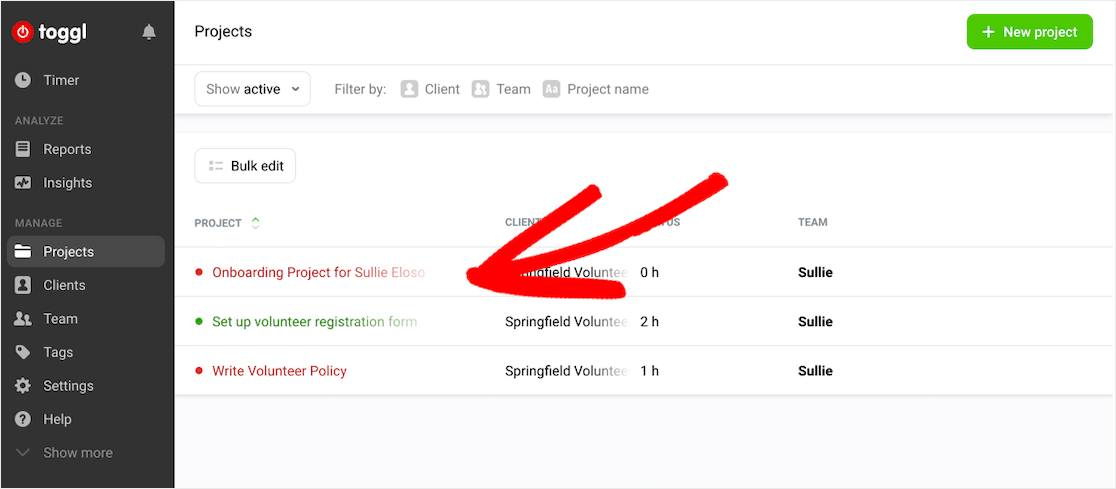
W Toggl przejdź do Projektów .
Świetny! Mamy nowy projekt Toggl zawierający wszystkie informacje, które przesłaliśmy w WordPressie.

Teraz możemy śledzić czas potrzebny na przyjęcie naszego nowego wolontariusza.
I to wszystko! Teraz wiesz, jak automatycznie utworzyć projekt Toggl z formularza WordPress.
Jeśli chcesz wysłać potwierdzenie pocztą e-mail do każdego wolontariusza, zapoznaj się z tym artykułem o tym, jak wysyłać użytkownikom e-maile z potwierdzeniem. Możesz również wysłać im automatyczne zaproszenie do Slack, aby mogli spotkać się z resztą Twojego zespołu.
Utwórz teraz swój formularz projektu Toggl
Końcowe przemyślenia
Możesz wykonać mnóstwo fajnych integracji z Zapier i WPForms, które pomogą Ci zaoszczędzić czas podczas zarządzania zespołem.
Jeśli szukasz więcej wskazówek dotyczących zarządzania projektami, oto naprawdę fajny sposób na dodanie tablicy Kanban do WordPressa.
Gotowy do zbudowania formularza projektu Toggl? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera bezpłatne, konfigurowalne szablony i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
