10 najlepszych ekscytujących funkcji edytora Gutenberg WordPress, które mogą zmienić Twoje wrażenia z blogowania
Opublikowany: 2018-03-06
Ostatnia aktualizacja - 8 września 2020 r.
Oczekuje się, że edytor WordPress Gutenberg zostanie wkrótce wydany wraz z WordPress 5.0. Będzie to nowy wbudowany edytor WordPress. Miło jest więc być przygotowanym na nowe doświadczenie. Zobaczymy 10 funkcji edytora Gutenberg WordPress, które zmienią sposób, w jaki blogujesz.
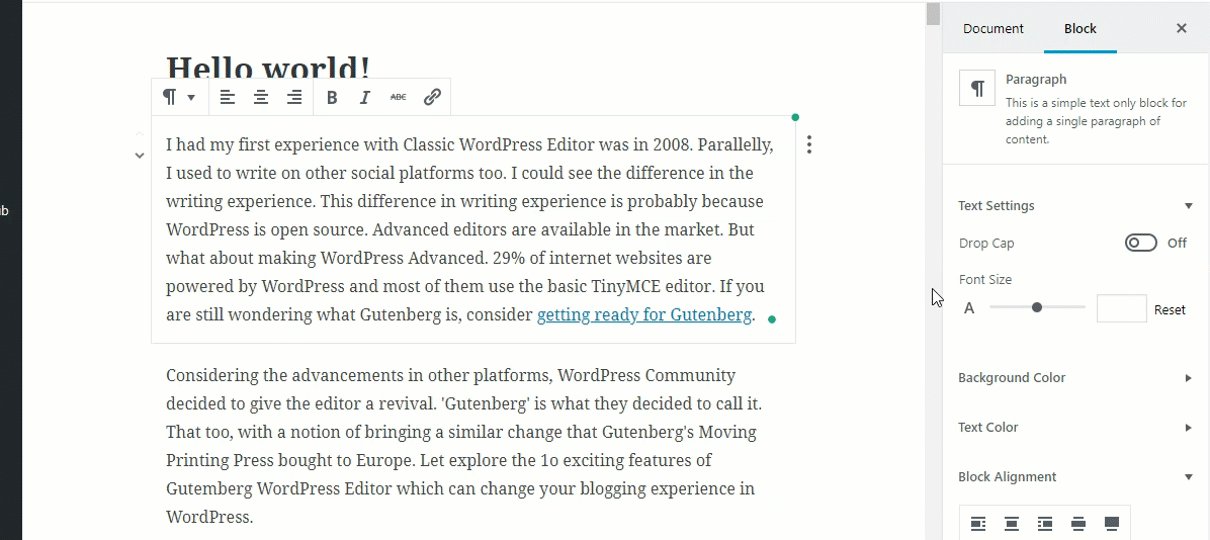
Kiedy więc napisałeś swój pierwszy blog WordPress? Jakie było twoje doświadczenie podczas formatowania? Pierwsze doświadczenia z klasycznym edytorem WordPress miałem w 2008 roku. Równolegle pisałem też na innych platformach społecznościowych. Widziałem różnicę w doświadczeniu pisania. Ta różnica w pisaniu wynika prawdopodobnie z tego, że WordPress jest oprogramowaniem typu open source. Na rynku dostępne są zaawansowane edytory, które mogą być używane jako wtyczki. Ale co z uczynieniem WordPressa zaawansowanym? 29% stron internetowych jest obsługiwanych przez WordPressa, a większość z nich korzysta z podstawowego edytora TinyMCE. Biorąc pod uwagę postęp na innych platformach, WordPress Community postanowiło odświeżyć edytor. Postanowili to nazwać „Gutenberg”. To również z myślą o wprowadzeniu podobnej zmiany, jaką kupiła w Europie Moving Printing Press Gutenberga. Jeśli nadal zastanawiasz się, czym jest Gutenberg, rozważ przygotowanie się na Gutenberga.
Przyjrzyjmy się 10 ekscytującym funkcjom edytora WordPress Gutenberg, które mogą zmienić Twoje wrażenia z blogowania w WordPress.
Bloki
Klasyczny TinyMCE
Edycja dowolnej strony treści w obecnym edytorze jest najbardziej czasochłonna. Jeśli edytujesz, cała strona będzie częścią edycji. Po tytule strony, który ma osobny blok, znajduje się pojedynczy obszar edycji. Różne sekcje dowolnego bloga, np. tekst, obrazy, cytaty itp. należy dodać lub edytować w arkuszu ciągłym.

Gutenberg
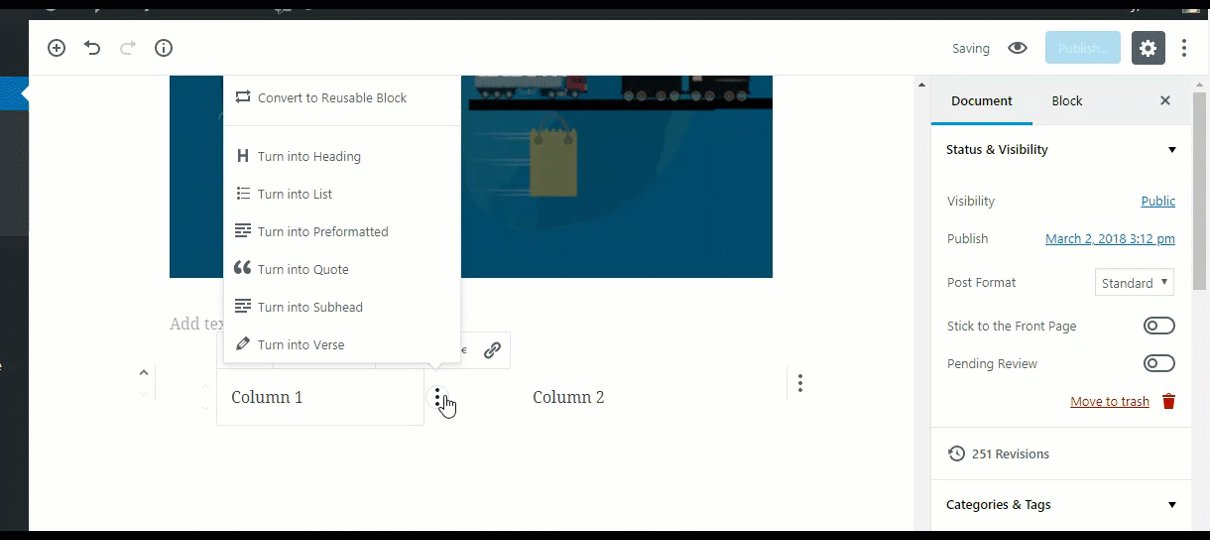
Dzięki Gutenberg możesz dodawać oddzielne bloki różnych typów sekcji. Możesz także zmienić typ bloku z samego bloku. Tylko blok akapitu może być konwertowany na inne bloki. Na przykład, aby przekonwertować blok cytatu na blok listy , najpierw musisz przekonwertować go na blok akapitu, a następnie przekonwertować go na blok listy.
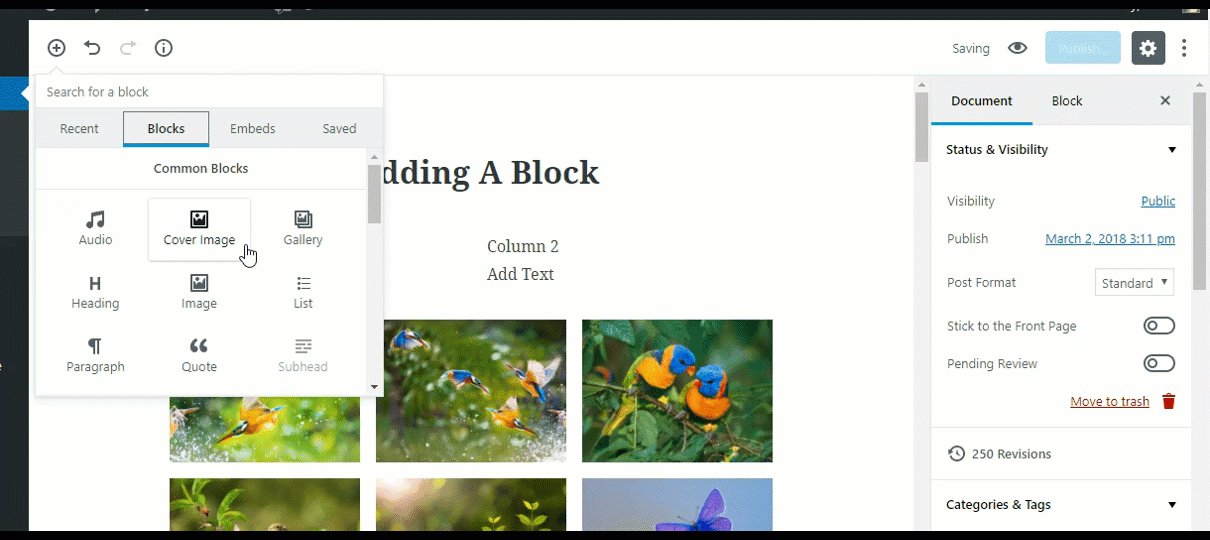
Rzeczy, które możesz zrobić z klockami
- Dodaj nowy blok między dwoma blokami
- Przesuń każdy blok w górę lub w dół
- Edytuj każdy blok osobno
- Konwertuj jeden blok na drugi
- Dopasuj każdy blog inaczej
Stół
Klasyczny TinyMCE
Wstawiając tabelę 4×4 do swojego bloga, albo używasz wtyczki, albo piszesz taki kod HTML w trybie tekstowym, a następnie przechodzisz do trybu wizualnego, aby wprowadzić wpisy tabeli.
<table class=”wp-block-table”>
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

Gutenberg
Dzięki Gutenberg otrzymujesz blok tabeli 2x2, a używając opcji „Edytuj jako HTML” możesz dodać żądaną liczbę wierszy i kolumn. Chociaż nie robi to dużej różnicy, przynajmniej możesz wstawić tabelę bez kodowania. Wraz z jego wydaniem możemy spodziewać się pełnego konfigurowalnego bloku tabeli.
Krótkie kody
Klasyczny TinyMCE
Mając ograniczone funkcje, blogerzy musieli przejść do skrótów i niestandardowego kodu HTML, aby dołączyć żądane sekcje do bloga. W rzeczywistości mamy cały rynek edytorów stron i motywów do dostosowywania stron.
Gutenberg
Próbuje uwzględnić powszechnie używane skróty jako bloki. Te konkretne bloki są nadal na podstawowym etapie, ale wkład programistów i recenzje użytkowników mogą prowadzić do niektórych zaawansowanych blokad. Zespół Gutenberga wciąż wspomina o „tajemniczych mięsach”, które są jakąś ukrytą funkcją, której nie ma w oficjalnej wtyczce testowej Gutenberga .
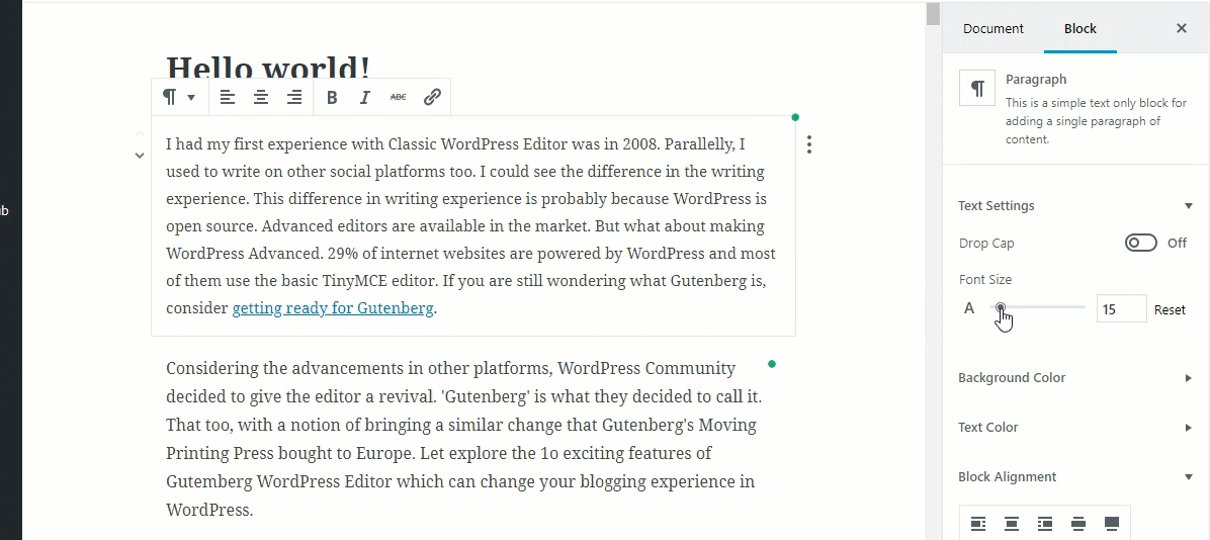
Regulacja rozmiaru czcionki
Klasyczny TinyMCE
W obecnym edytorze tylko nagłówki można dostosować do 6 rozmiarów czcionek.

Gutenberg
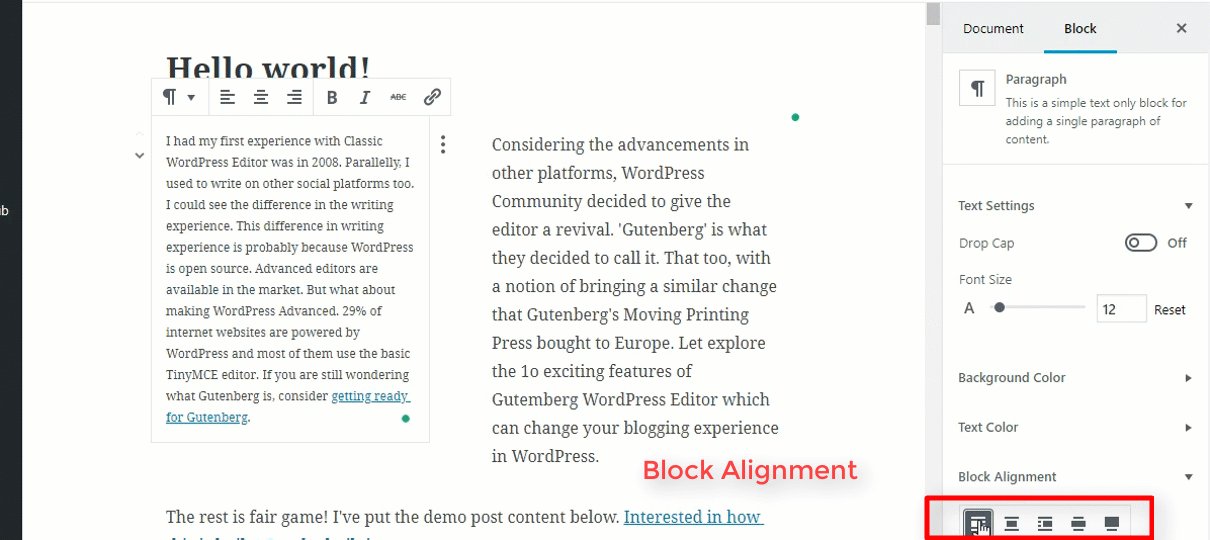
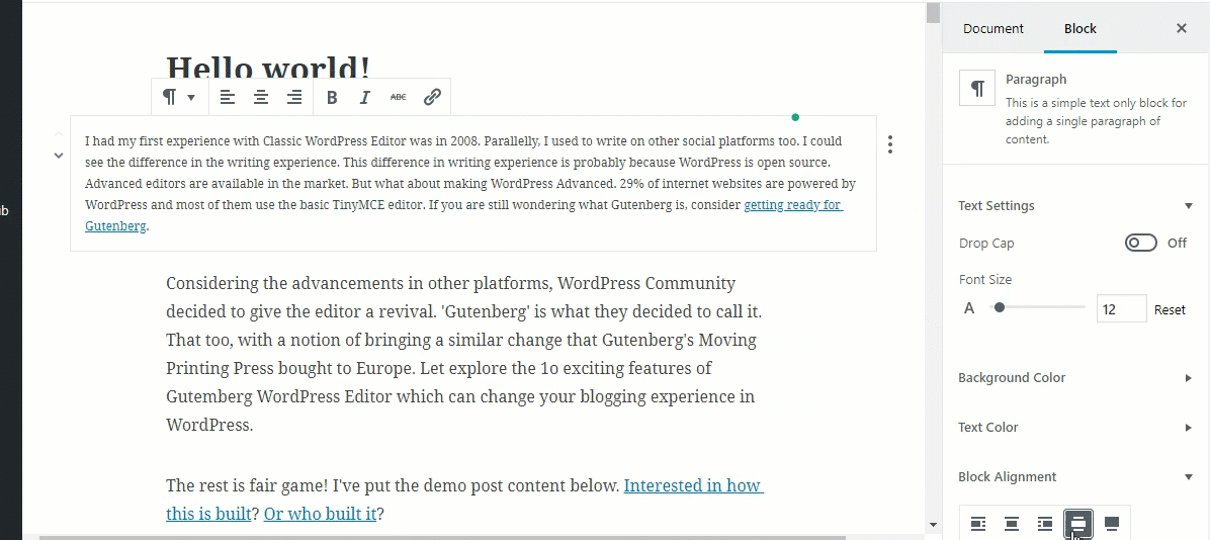
Pozwala to zmienić rozmiar czcionki każdego bloku akapitu. Aby to zrobić musisz przejść do zakładki Ustawienia zaawansowane< Akapit< Rozmiar czcionki. Możesz użyć skali lub wprowadzić wartość ręcznie i dostosować rozmiar czcionki. Dzięki temu możesz również wyrównać blok akapitu na 5 różnych sposobów.

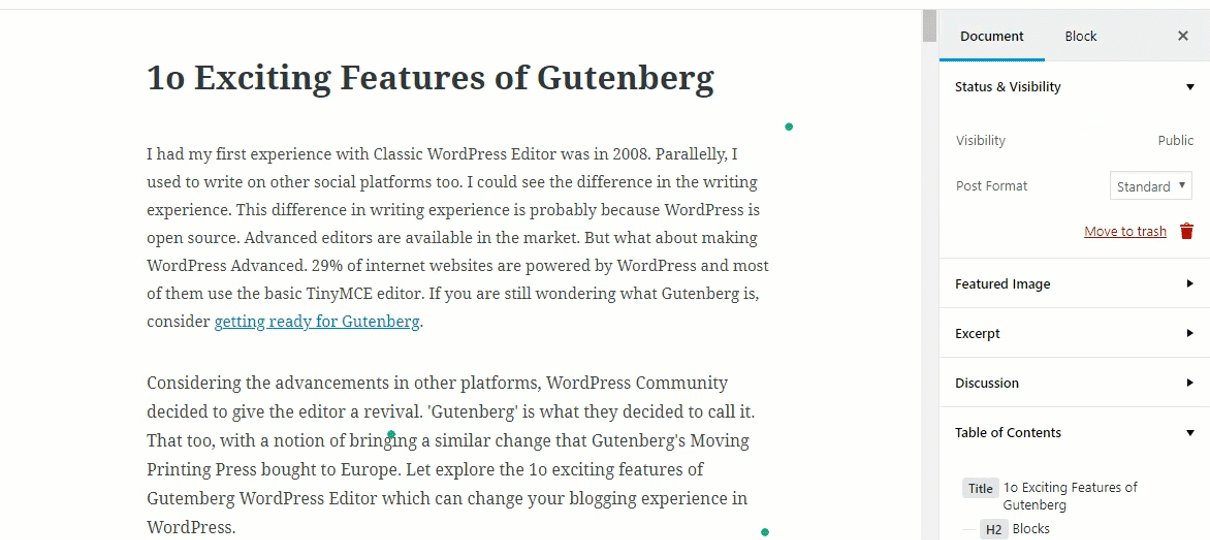
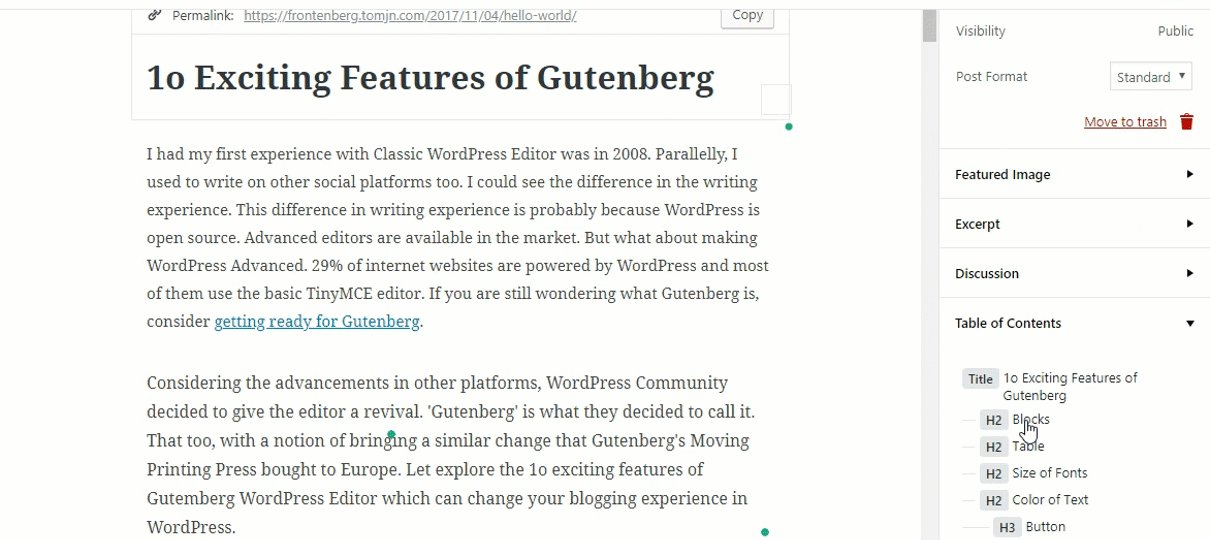
Spis treści
Klasyczny TinyMCE
W obecnym edytorze nie ma czegoś takiego jak Spis treści.

Gutenberg
Spis treści otrzymujemy w dwóch różnych miejscach. Jeden na przycisku informacji w prawym górnym menu. A drugi na dole zakładki Ustawienia zaawansowane. Zawiera wszystkie nagłówki i podtytuły. Tutaj również można zmienić typy nagłówków. Wyświetla komunikat o błędzie, jeśli rozmiary czcionek nagłówka nie są zgodne z sekwencją. Oprócz tego otrzymujesz nagłówek, który klikasz w spisie treści.
Galeria obrazów
Klasyczny TinyMCE
Dodanie galerii w obecnym edytorze jest zbyt powszechne. Większość opcji jest dostępna, ale blogerzy muszą przejść do innego okna dialogowego z każdą zmianą, którą chcą wprowadzić. To sprawia, że edycja galerii jest czasami uciążliwa i frustrująca w przypadku klasycznego edytora.

Gutenberg
W Gutenbergu możesz zmienić liczbę kolumn z edytora. A jeśli przycisk przycinania pozostanie włączony, obrazy są automatycznie przycinane w celu dopasowania do wyrównania. Jest to przydatne, jeśli używamy zdjęć o różnych wymiarach. Przycinanie obrazów można również wyłączyć. Dostępna jest również dodatkowa klasa CSS na wypadek, gdybyś potrzebował większej personalizacji.
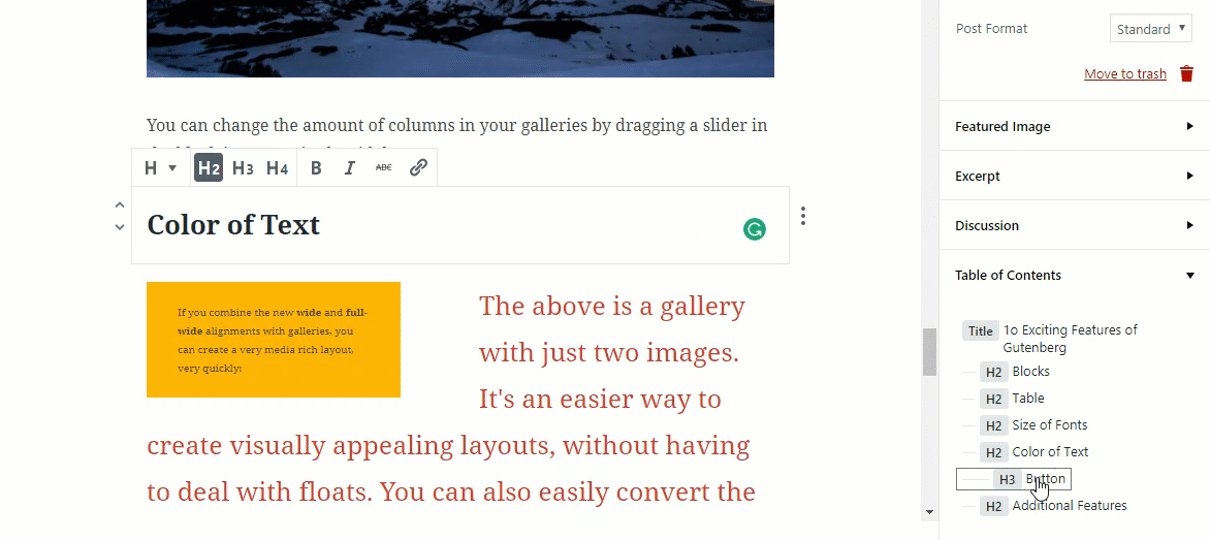
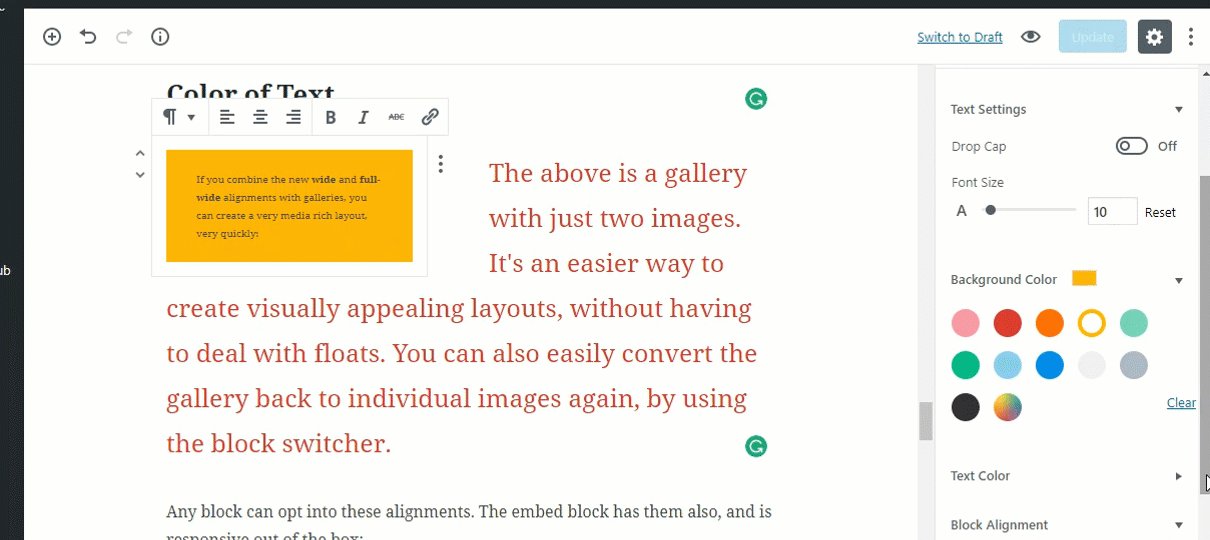
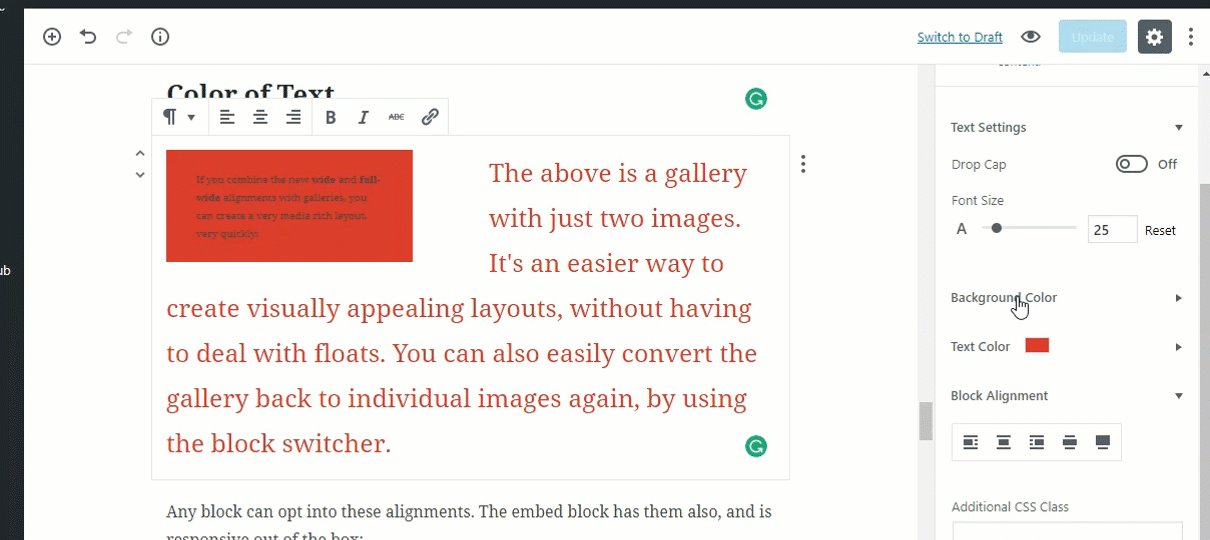
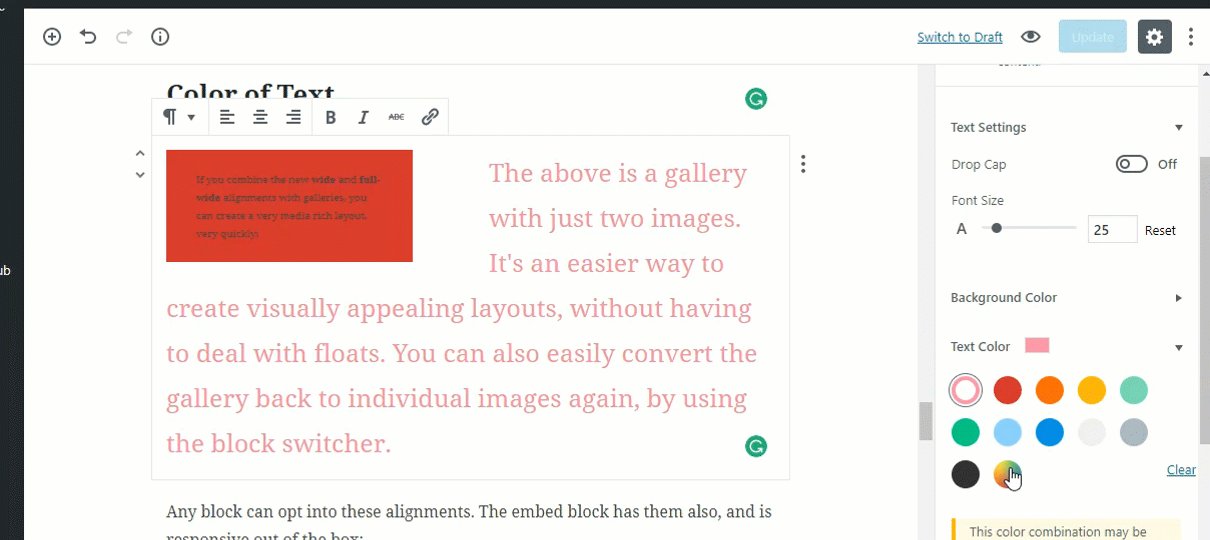
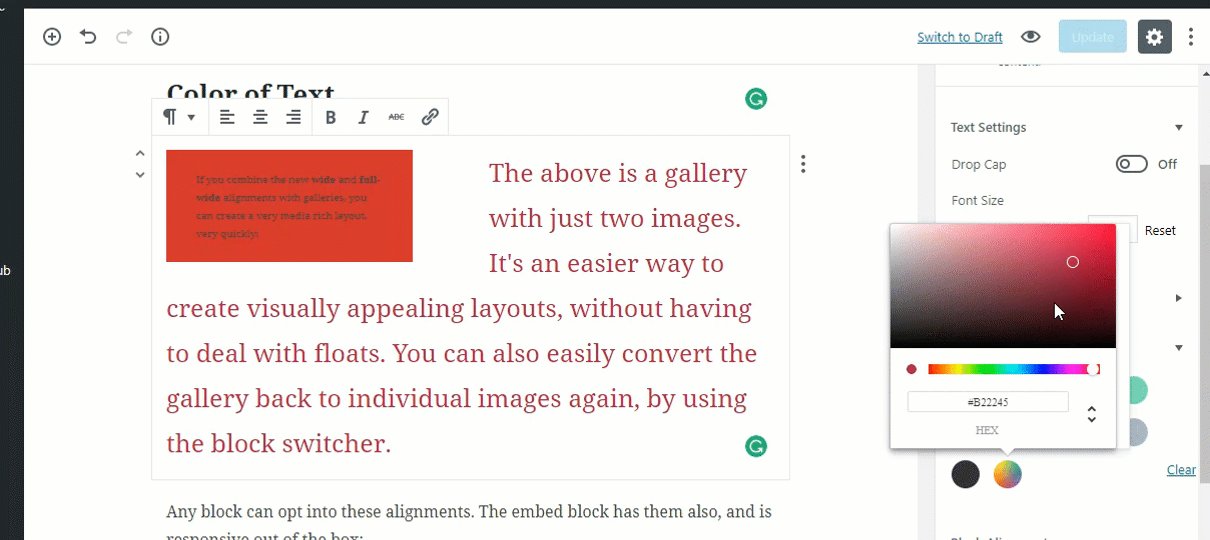
Dodawanie koloru
Klasyczny TinyMCE
Domyślny kolor czcionki w obecnym edytorze to czarny. A kolor tła jest biały.

Gutenberg
Za pomocą Gutenberga możesz zmienić czcionkę i kolor tła wszystkich bloków akapitu.
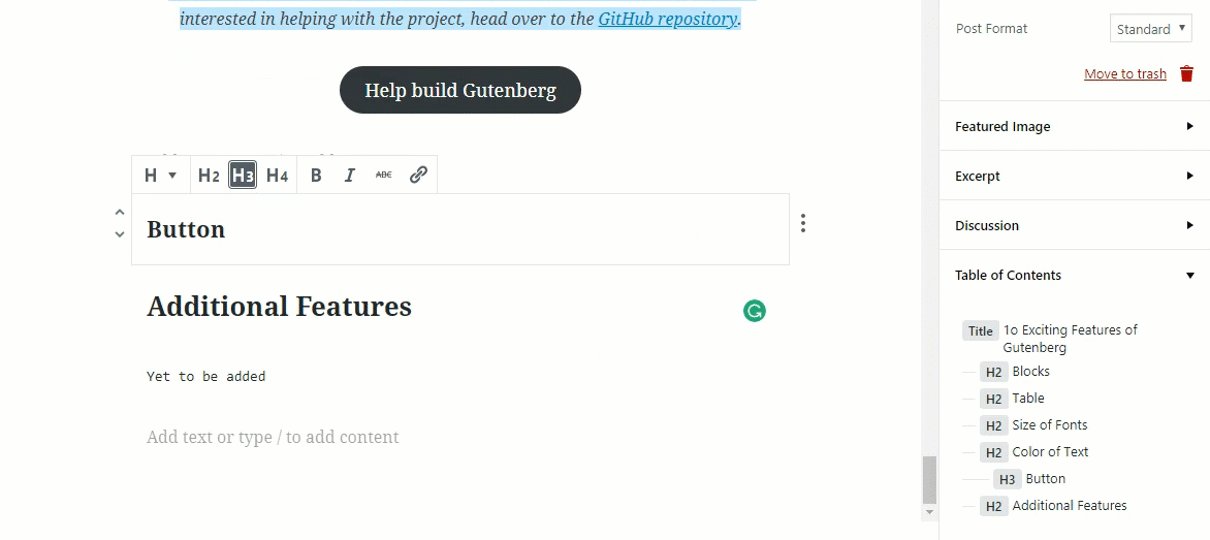
Przycisk wezwania do działania
Klasyczny TinyMCE
Żadna taka funkcja nie jest dostępna w obecnym edytorze. Masz pisać kody i stosować CSS do kuszących przycisków wezwania do działania w edytorze. Mamy też wiele wtyczek do tego samego.

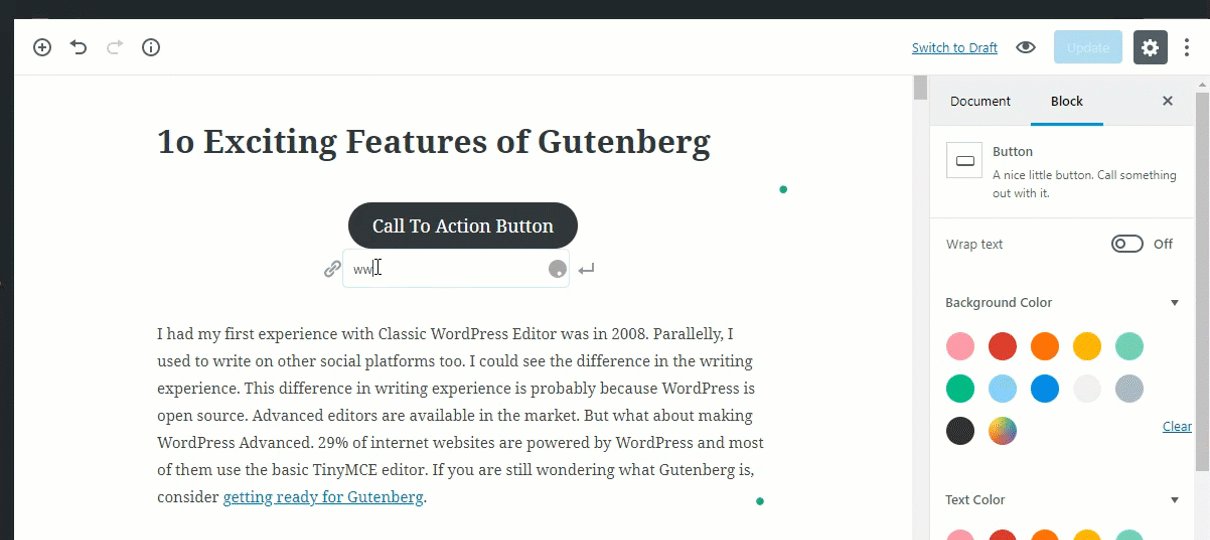
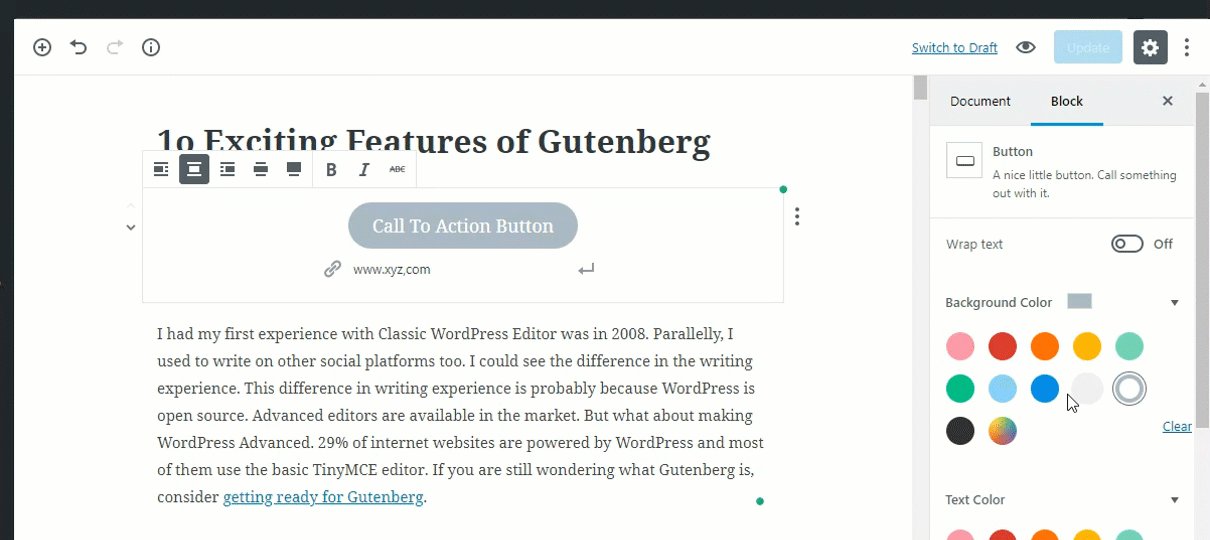
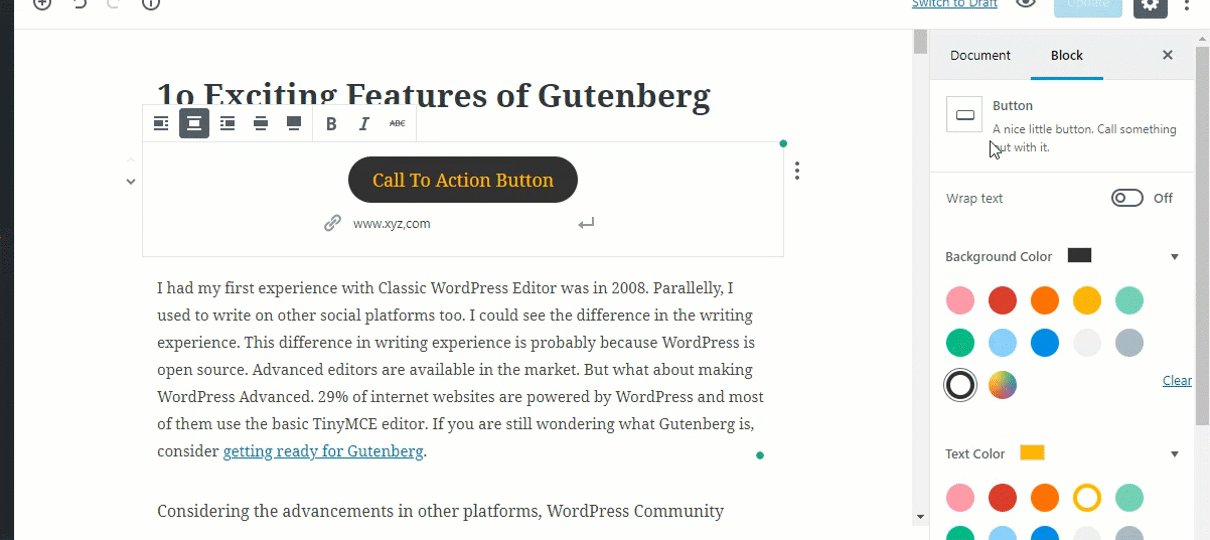
Gutenberg
Zapewnia jeden podstawowy przycisk wezwania do działania z opcją dodatkowej klasy CSS, której można użyć do dostosowania przycisku. Nadal możesz dodać do niego linki z samego edytora, wypełniając tylko puste pola.
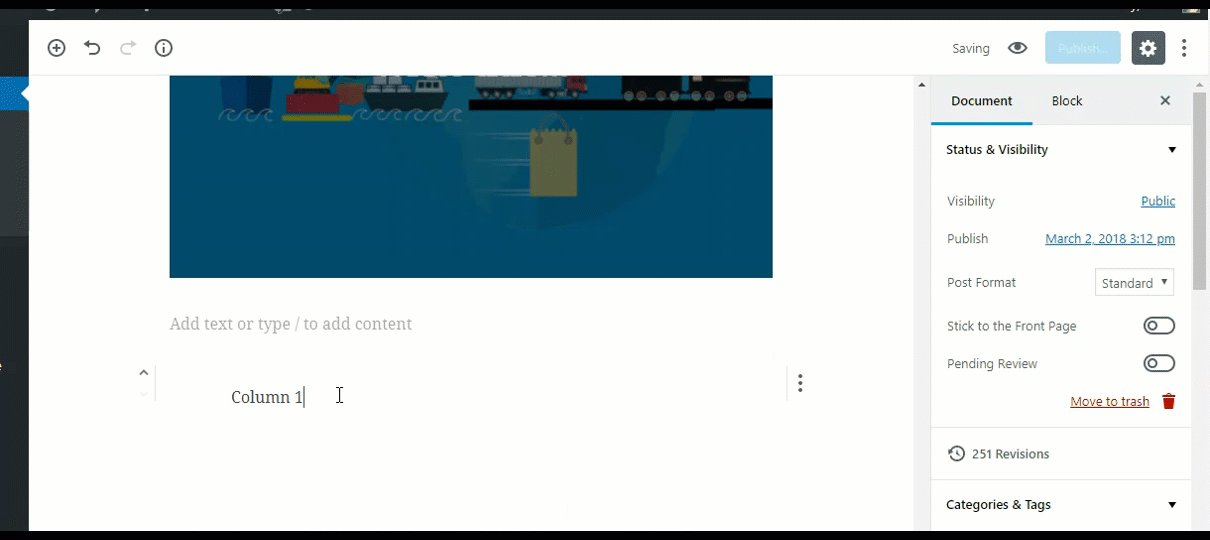
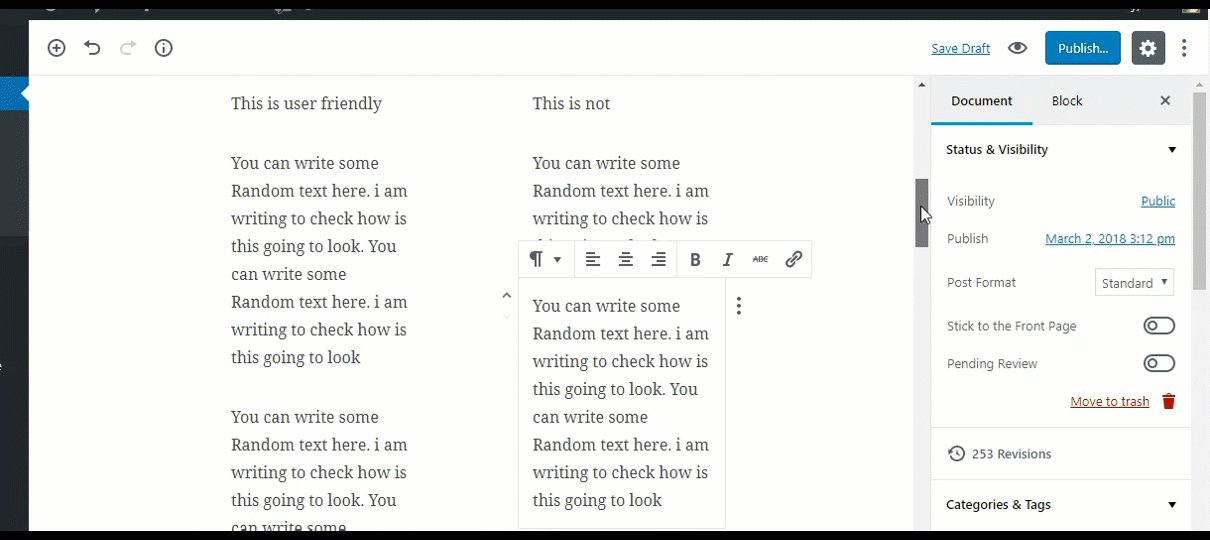
Kolumna tekstowa
Gutenberg

Gutenberg uwzględnił blok kolumn tekstu na zasadzie eksperymentalnej. Z każdym blokiem kolumn tekstu otrzymujesz dwie sekcje do wpisania. Każda z tych sekcji tekstu może być edytowana indywidualnie. W najbliższej przyszłości możemy spodziewać się silniejszego bloku kolumn tekstu.
Gutenberg może być niepełnosprawny
Gutenberg zastąpi Classic TinyMCE jako domyślny edytor WordPress. Ale można go też wyłączyć. Użytkownicy nadal będą mogli korzystać z edytora Classic TinyMCE, ponieważ jest on już dostępny jako wtyczka.
Dodatkowe funkcje
Tekst w wyróżnionym obrazie
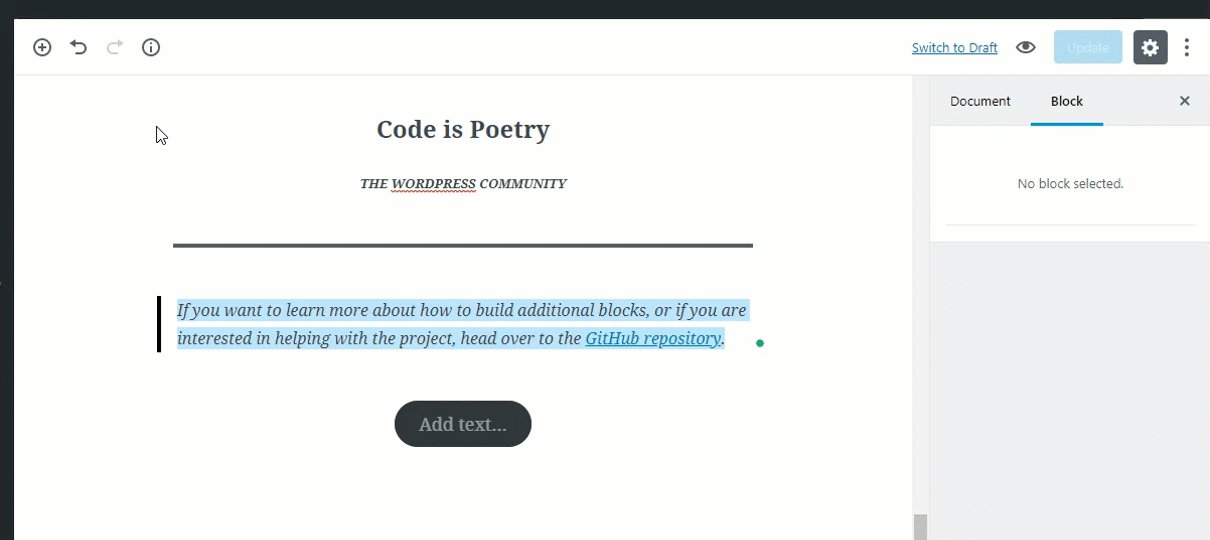
Możesz teraz dodać tekst na środku obrazu funkcji i dostosować krycie obrazu. Kolor tekstu może być tylko biały, a pozycja tekstu jest ustalona na środku obrazu.
Tekst okładki
Możesz zobaczyć Cover Text, tj. tekst z kolorem tła i można go wyrównać na stronie w poziomie.
Sekcja najnowszych postów
Możesz dodać blok o nazwie Ostatni post, który będzie zawierał najnowszy post opublikowany na stronie. Możesz dostosować liczbę postów, które chcesz pokazać, dodać efekt przesuwania i wyrównać blok.
Wniosek
Gutenberg jest rozwijany dla większego dobra blogerów. Nie tylko wiele innych stron internetowych, takich jak czasopisma, karty i strony internetowe, które wymagają fantazyjnego wyglądu, mogą używać tego edytora, aby ich strona docelowa wyglądała ładnie. Witryny fotograficzne również odniosą wiele korzyści z tego edytora. Możemy również zobaczyć osobny blok do dostosowywania stron internetowych opartych na WooCommerce. Gutenberg uwzględnił już efekt przesuwania się w kategoriach. Większość zmian można wykonać tylko z dokumentu. Możesz także edytować kod źródłowy jednym kliknięciem. Prawdopodobnie zmniejszy to dodatkowe kliknięcia i dużo czasu na edycję dokumentów. Oto, co WordPress planuje zrobić z Gutenbergiem? i Co nowego w Gutenbergu?
Aby uczynić go bardziej wydajnym, zainstaluj wtyczkę i jeśli uważasz, że jakakolwiek jej część można jeszcze ulepszyć, zgłoś problem, aby ulepszyć Gutenberga lub dołącz do zespołu programistów na GitHub. Mam nadzieję, że zdobędziesz wystarczające doświadczenie w korzystaniu z Gutenberga. Pomoże Ci to efektywnie wykorzystać go, gdy uderzy o podłogę. Podziel się swoimi opiniami na temat Gutenberga w sekcji komentarzy.
