5 najlepszych możliwości edycji całej witryny WordPress, które zrobiły na nas wrażenie
Opublikowany: 2022-09-15Stworzenie imponującej strony internetowej jest kluczem do pomyślnego rozpoczęcia działalności w nowej erze cyfrowej. WordPress Full Site Editing (FSE) może Ci w tym pomóc. Co to jest pełna edycja witryny? Jest to zbiór funkcji zaprojektowanych, aby pomóc w tworzeniu i dostosowywaniu witryny. Wykorzystuje elastyczną edycję opartą na blokach, aby projektowanie stron internetowych było dostępne dla użytkowników technicznych i nietechnicznych.
Pełna edycja witryny to funkcja eksperymentalna, co oznacza, że WordPress stale dodaje nowe możliwości i opcje. W związku z tym omówimy pięć wyróżniających się funkcji pełnej edycji witryny, które zmienią sposób dostosowywania witryn internetowych za pomocą WordPress.
Co to jest pełna edycja witryny?
Wcześniej WordPress był podzielony na motywy, wtyczki – takie jak wtyczka do czatu WordPress i edytor treści (Edytor bloków). Motywy zajmowały się strukturą i wyglądem strony internetowej, podczas gdy Edytor Bloków zajmował się treścią. Pełna edycja witryny rozszerza rolę edytora bloków, aby motywy blokowe znalazły się na czele projektowania WordPress.
Teraz WordPress traktuje każdą część Twojej witryny jako blok. Pozwala użytkownikom pracować na elementach globalnych i na stronie z jednego interfejsu. Bloki obejmują style, szablony, bloki tematyczne, bloki nawigacyjne oraz bloki poszczególnych postów lub stron.
Pod warunkiem, że korzystasz z WordPress 5.9 lub 6.0, możesz aktywować motyw pełnej edycji witryny, taki jak Twenty Twenty-Two. Następnie możesz użyć Edytora witryny, aby przetestować opcje układu i zablokować motywy lub dostosować posty za pomocą wielu funkcji edycji. To sprawia, że pełna edycja witryny jest idealna dla twórców treści, twórców motywów i twórców wtyczek, którzy mogą opracowywać szeroką gamę wtyczek, od wtyczek odliczających po chatbota opieki zdrowotnej.
Bloki
Mówiąc prościej, wszystko na stronie jest blokiem. Obejmuje akapity, multimedia, tekst, tytuły postów, nagłówki, nawigację, logo i tagi. Istnieją dwa główne typy bloków: statyczne i dynamiczne.
- Bloki statyczne zawierają znaną zawartość, na przykład blok akapitu.
- Bloki dynamiczne zawierają treści, które mogą być nieznane, np. listę postów w Twojej witrynie. Bloki dynamiczne mogą się zmieniać między momentem zapisania posta a jego wyświetleniem w witrynie.

Szablony
Szablony to wstępnie zdefiniowane układy bloków, które określają układy postów i projekty stron. Do wyboru są trzy rodzaje szablonów:
- Domyślna
- Pełna szerokość (bez paska bocznego)
- Krata
Szablony mają wpływ tylko na strony lub grupy stron. Wybierz inny motyw, jeśli chcesz zmienić wygląd całej witryny.
Korzyści z pełnej edycji witryny
Chociaż w pewnych okolicznościach mogą pojawić się problemy z WordPressem, WordPress i WordPress pełna edycja witryny mają wiele zalet. Korzyści płynące z pełnej edycji witryny WordPress obejmują:
- Możesz pracować jednocześnie na elementach globalnych i na stronie, co oszczędza czas.
- Nie potrzebujesz szczegółowej wiedzy o kodowaniu, aby z niej korzystać.
- Możesz utworzyć niestandardowy nagłówek i inne elementy projektu w tym samym interfejsie, dzięki czemu nie musisz przełączać się między edytorami.
- Nie musisz pojedynczo edytować elementów takich jak przyciski (chyba że chcesz, oczywiście).
- Możesz śledzić zmiany w czasie rzeczywistym.
Innymi słowy, pełna edycja witryny usprawnia projektowanie witryny, czyniąc ją łatwiejszą, szybszą i wydajniejszą. Podobnie jak korzystanie z systemu telefonicznego VoIP, poprawia komfort korzystania ze zwykłej usługi telefonicznej dzięki nowym ulepszeniom, które są uproszczone w celu zaoszczędzenia czasu.
Redaktor Witryny
Edytor witryny to miejsce, w którym możesz uzyskać dostęp do kilku opcji edycji, aby dostosować swoją witrynę. Najlepiej nadaje się do edytowania ogólnej struktury witryny, więc doskonale nadaje się do zadań takich jak lokalizacja witryny. Ale możesz go również użyć do edycji treści postów.
Aby uzyskać do niego dostęp, musisz wybrać motyw z repozytorium motywów, które go obsługuje, np. Arbutus, Twenty Twenty-Two lub Zoologist. Następnie przejdź do Wygląd> Edytor, aby go załadować.

Pięć najważniejszych możliwości edycji całej witryny WordPress
Dla nas pięć najlepszych funkcji pełnej edycji witryny to:
- Edytor szablonów
- Wzory blokowe
- Bloki tematyczne
- Style
- Widok listy
1. Edytor szablonów
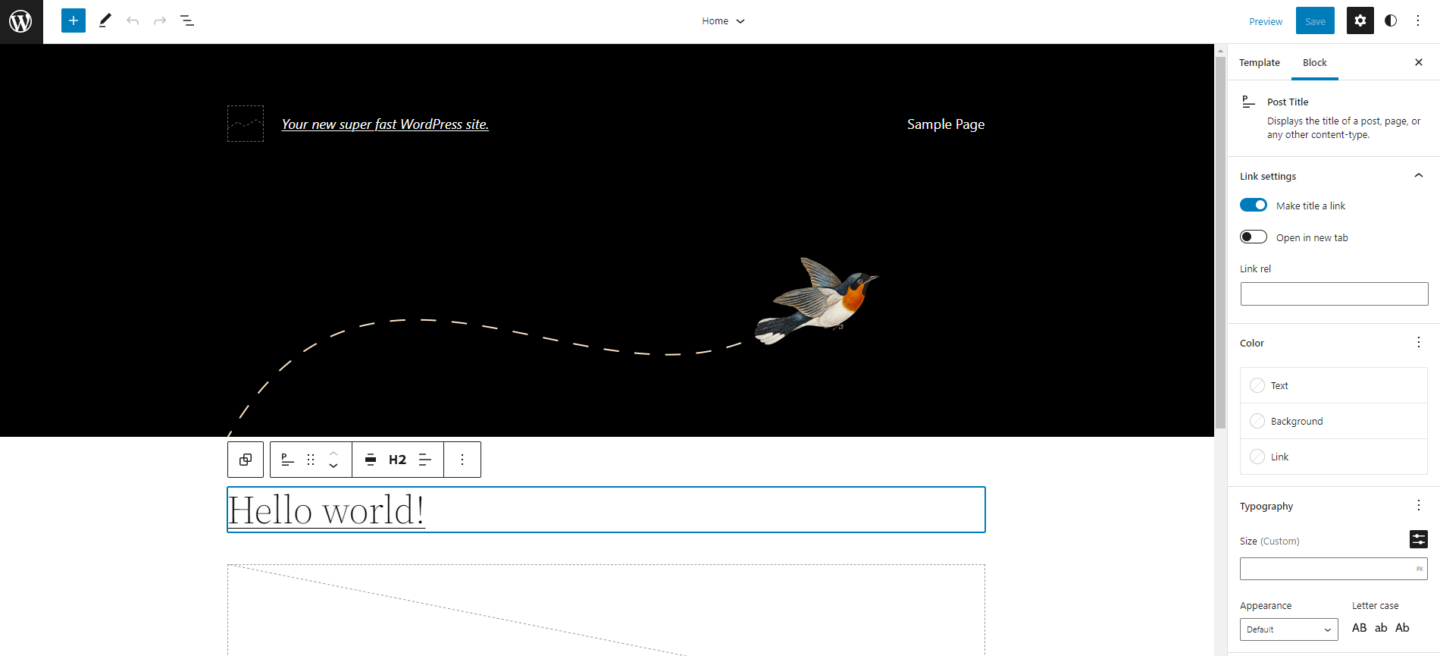
Edytor szablonów to miejsce, w którym możesz dodawać szablony do swojej witryny, stron lub postów. Możesz użyć istniejących szablonów lub w pełni wykorzystać opcje dostosowywania, aby stworzyć własne. Możesz dostosować wszystko, od palety kolorów po menu nawigacyjne, bez kodowania!
Dzięki Edytorowi szablonów możesz nadać każdej stronie własny wygląd i tworzyć niestandardowe typy postów. Po prostu kliknij blok, który chcesz zmienić. Na przykład, jako część swojej strategii projektowania stron internetowych, możesz dodać łatwe do odczytania menu z blokiem nawigacji. Aby uzyskać dostęp do Edytora szablonów, znajdź sekcję Szablon na prawym pasku bocznym strony i kliknij Edytuj.
Jak zastosować szablon
Po utworzeniu lub dostosowaniu szablonu wybierz szablon, który chcesz zastosować, w sekcji Szablon na pasku bocznym. Następnie kliknij Opublikuj (lub Aktualizuj, jeśli strona została już opublikowana).
Jeśli chcesz najpierw zobaczyć, jak wygląda szablon, kliknij Podgląd. Możesz sprawdzić, jak szablon wygląda na komputerach stacjonarnych, telefonach komórkowych i tabletach.
2. Wzory blokowe
Wzory blokowe to kolekcje predefiniowanych bloków. Możesz wstawiać wzorce blokowe do stron i postów oraz dostosowywać je tak, jak chcesz. Są doskonałą okazją do testowania i dostosowywania układów stron w celu nadania witrynie profesjonalnego wykończenia.
Ideą wzorców blokowych jest zapewnienie użytkownikowi WordPress punktu wyjścia dla ich układów. W ten sposób nie mają do czynienia z pustą kartką (co może być zniechęcające). Wzory blokowe są dostarczane z obrazami, ale najlepiej zastąpić je własnymi. W końcu chcesz, aby Twoja witryna była wyjątkowa.
Jak dodać wzory bloków
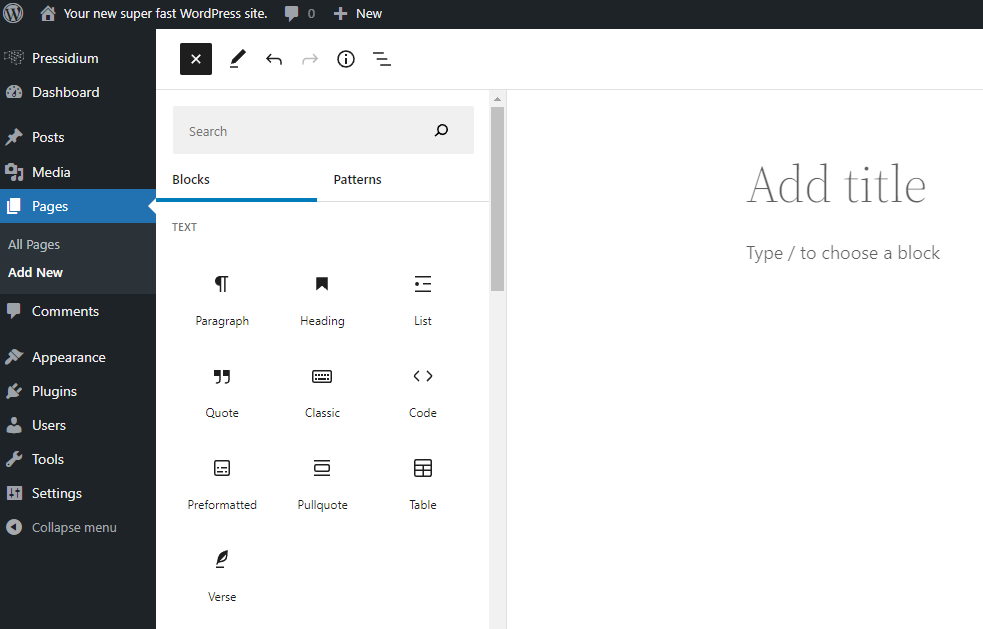
W panelu WordPress 6.0 (lub 5.9) możesz przeglądać i dodawać dostępne wzorce blokowe, wykonując następujące czynności:
- Przejdź do stron (lub postów) i kliknij stronę, którą chcesz edytować.
- W edytorze stron kliknij wstaw blok (+) > Wzorce.
- Przeglądaj dostępne wzory bloków. Za pomocą menu rozwijanego możesz filtrować wzory według kategorii.
- Kliknij wzór, aby dodać go do swojej strony.
Po wstawieniu wzoru możesz edytować zawartość każdego bloku. Na przykład możesz dodać tekst, zmienić czcionkę i zastąpić obrazy.
3. Bloki tematyczne
Bloki tematyczne to bloki edytora, które automatycznie stosują informacje z Twojej witryny. Załóżmy na przykład, że chcesz utworzyć szablon do wykorzystania we wszystkich swoich postach na blogu. Jeśli użyjesz bloku motywu do wstawienia tytułu posta, wstawi on rzeczywisty tytuł każdego postu, który używa szablonu. Jeśli więc napiszesz post o najlepszym oprogramowaniu do udostępniania ekranu (na przykład), wstawi on tytuł za Ciebie.
Aby dodać blok tematyczny, kliknij wstaw blok (+) i przewiń w dół do tematu. Do wyboru jest wiele bloków tematycznych, takich jak tytuł posta, logo witryny, autor postu i data postu. Korzystanie z bloków tematycznych może zwiększyć Twoją produktywność i wydajność, dlatego warto je zbadać.
4. Style
Możesz użyć stylów, aby dostosować kolor tła, czcionkę, rozmiar tekstu, odstępy między akapitami i tak dalej witryny. Istnieje kilka opcji stylizacji:
- Style globalne : dostosuj wygląd całej witryny. Na przykład możesz zmienić domyślny schemat kolorów lub czcionkę swojej witryny. Niektóre motywy blokowe mają kilka globalnych stylów do wyboru.
- Style stron lub postów : dostosuj swój projekt na podstawie poszczególnych stron lub postów, na przykład zmieniając domyślne kolory posta dotyczące konwersacyjnej sztucznej inteligencji.
- Style specyficzne dla bloków : dostosuj poszczególne bloki. Na przykład, zmieniając kolor przycisków Wstecz i Dalej.
Jak uzyskać dostęp do stylów
W Edytorze Witryny kliknij przycisk Style (◑) w prawym górnym rogu. Powinieneś wtedy zobaczyć cztery opcje stylu:
- Typografia : zarządzaj wyglądem tekstu w Twojej witrynie. Możesz osobno dostosować ustawienia zwykłego tekstu i linków. Na przykład możesz dostosować domyślne kolory linków bez wpływu na inny tekst.
- Kolory : zarządzaj paletą kolorów swojej witryny.
- Układ : zarządzaj układem i strukturą witryny.
- Bloki : zarządzaj wyglądem bloków w swojej witrynie. Możesz kliknąć blok, aby wyświetlić jego opcje.
5. Widok listy
Widok listy to kolejna świetna funkcja pełnej edycji witryny WordPress, do której można uzyskać dostęp, klikając trzy wiersze (☰) w Edytorze witryny. Widok listy pokazuje każdy element blokowy w witrynie jako listę. Jest to szczególnie przydatne, jeśli zarządzasz długimi stronami treści, na przykład szczegółowe spojrzenie na RDD (Resilient Distributed Datasets).
Co jest takiego wspaniałego w widoku listy? Możesz reorganizować bloki (lub grupy bloków), przeciągając je i upuszczając w dowolnym miejscu. Jeśli wybrałeś grupę bloków, zobaczysz je podświetlone na niebiesko. Możesz także usunąć bloki lub kliknąć trzy kropki (⋮) obok bloku, aby wyświetlić więcej opcji, takich jak Kopiuj lub Edytuj.
Na wynos
WordPress Full Site Editing (FSE) to świetny sposób na wykorzystanie najnowszych trendów w projektowaniu stron internetowych. Rozszerza koncepcję projektowania blokowego, oferując kilka nowych funkcji, które pomagają tworzyć i dostosowywać witrynę.
Możesz uzyskać dostęp do naszych pięciu najlepszych funkcji pełnej edycji witryny za pomocą nowej funkcji Edytora witryny. Stamtąd możesz dostosowywać szablony stron, wybierać spośród wielu opcji stylizacji i zarządzać poszczególnymi blokami. Co więcej, możesz to zrobić bez kodowania, co sprawia, że WordPress Full Site Editing jest idealny dla początkujących.
—–
O naszym gościnnym autorze: Grace Lau jest dyrektorem ds. rozwoju treści w Dialpad, opartej na sztucznej inteligencji platformie komunikacyjnej w chmurze i rozwiązaniach centrum obsługi telefonicznej dla przedsiębiorstw, które zapewniają lepszą i łatwiejszą współpracę zespołową. Ma ponad 10-letnie doświadczenie w pisaniu treści i strategii. Obecnie jest odpowiedzialna za prowadzenie strategii treści markowych i redakcyjnych, współpracując z zespołami SEO i Ops w celu budowania i pielęgnowania treści. Grace pisała również dla innych domen, takich jak WebSitePulse i PayTabs. Oto jej LinkedIn.

