6 najlepszych miejsc, w których można zamieścić formularz kontaktowy, aby uzyskać więcej potencjalnych klientów
Opublikowany: 2018-09-11Czy maksymalnie ułatwiasz odwiedzającym Twoją witrynę dotarcie do Ciebie? Umieszczając formularz kontaktowy w widocznych miejscach na swojej stronie, uzyskasz więcej zapytań od odwiedzających.
W tym artykule pokażemy Ci 6 najlepszych miejsc, w których możesz umieścić formularz kontaktowy w swojej witrynie, aby uzyskać więcej potencjalnych klientów.
Zwiększ liczbę potencjalnych klientów dzięki formularzom kontaktowym
Każda strona w Twojej witrynie potrzebuje sposobu, aby poprowadzić odwiedzających przez proces, aby stać się szczęśliwymi klientami, bez względu na branżę, w której działasz. Niezależnie od tego, czy jesteś…
- Bloger poszukujący okazji do wypowiadania się
- Właściciel firmy poszukujący klientów
- Sklep eCommerce zwiększający sprzedaż
- Organizacja non-profit wspierająca relacje z darczyńcami
…ważne jest, aby zachęcić odwiedzających do zrobienia pierwszego kroku na drodze klienta.
Aby pomóc odwiedzającym Twoją witrynę rozpocząć, potrzebujesz wezwania do działania na każdej stronie. Jest to rodzaj podpowiedzi, która zachęci odwiedzającego do podjęcia działań w celu zostania klientem, takich jak dołączenie do biuletynu e-mail lub pobranie kuszącej aktualizacji treści.
Możesz dowiedzieć się więcej na ten temat w naszym siostrzanym przewodniku po e-mail marketingu dla początkujących.
Jak więc umieścić wezwanie do działania w postach i na stronach bloga? W jaki sposób pomoże Ci to pozyskać więcej leadów?
Cóż, jest proste rozwiązanie: tworząc prosty formularz kontaktowy.
Oto 6 miejsc, w których możesz umieścić formularz kontaktowy na swojej stronie internetowej, dzięki czemu możesz zacząć gromadzić więcej potencjalnych klientów.
1. Na pasku bocznym
Umieszczając formularz kontaktowy na pasku bocznym witryny, będzie on łatwo dostępny bez względu na to, gdzie odwiedzający znajdują się w witrynie, w tym wpisy na blogu. Twój formularz może pojawić się po lewej lub prawej stronie witryny w następujący sposób:

Potrzebujesz pomocy przy umieszczaniu widżetu formularza kontaktowego WordPress? Zobacz nasz samouczek: jak dodać formularz kontaktowy w widżecie paska bocznego WordPress.
2. O stronie
Często pomijana okazja do nawiązania kontaktu z odwiedzającymi znajduje się na Twojej stronie z informacjami. Aby w pełni wykorzystać tę stronę, pamiętaj o podaniu tych informacji:
- Co robi Twoja firma, używając prostego języka.
- Co szczęśliwi klienci mówią o swoich doświadczeniach z Tobą.
- Kto pracuje w Twojej firmie i jak dotrzeć do każdej osoby.
- Opowieść o tym, jak Twoje produkty i usługi wpływają na ludzi.
- Wezwanie do działania, które motywuje odwiedzających do zrobienia czegoś teraz, na przykład formularza kontaktowego.
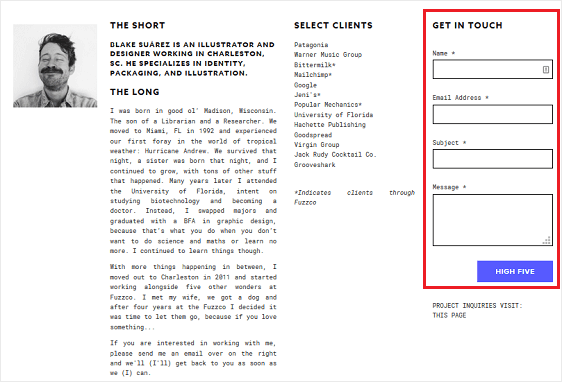
Aby zobaczyć przykład znakomitej strony z informacjami, odwiedź stronę internetową Blake'a Suareza. Strona buduje zaufanie, przedstawia właściciela serwisu, opowiada historię, a kończy się formularzem kontaktowym.

3. Strona kontaktowa
Twoja strona kontaktowa jest jedną z najważniejszych stron w Twojej witrynie. Osoby, które go odwiedzają, częściej robią z Tobą interesy.
Aby pomóc odwiedzającemu zrobić kolejny krok w kierunku zostania szczęśliwym klientem, upewnij się, że:
- Wyjaśnij, dlaczego ktoś powinien się z Tobą skontaktować i jak możesz pomóc rozwiązać jego potrzeby.
- Podaj swój numer telefonu dla odwiedzających, którzy wolą być wspierani, dzwoniąc do kogoś.
- Połącz się z kontami w mediach społecznościowych, takimi jak Twitter, Facebook i Instagram, aby dać odwiedzającym możliwość zaangażowania się w biznes.
- Dołącz krótki formularz z polami, które pomogą Ci zrozumieć, kto się z Tobą kontaktuje, bez otrzymywania spamu
- Przekieruj odwiedzających na stronę z podziękowaniami, która wyjaśnia, kiedy i jak będziesz się z nimi kontaktować.
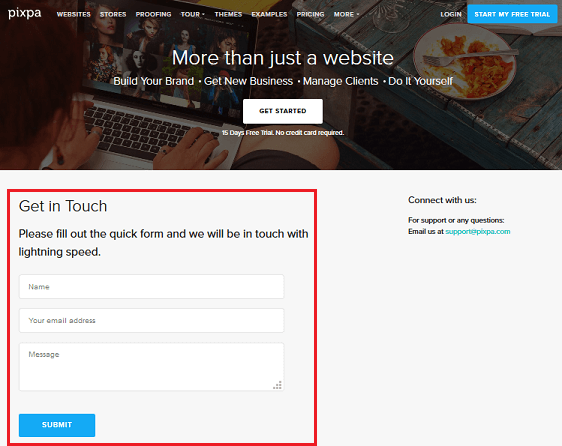
Jeśli ułatwisz odwiedzającym dotarcie do Ciebie, korzystając z powyższych wskazówek, tak jak robi to Pixpa w poniższym przykładzie, zauważysz wzrost liczby gromadzonych leadów.


Czy wiesz, że WPForms ma również tryb offline? Pozwala to na przechwytywanie potencjalnych klientów, nawet jeśli odwiedzający straci połączenie z Internetem. Formularze offline to tylko jeden z powodów, dla których WPForms jest świetną alternatywą dla Typeform.
4. Nad fałdą… lub poniżej
Od dawna trwa debata na temat tego, czy należy umieścić formularz kontaktowy powyżej lub poniżej części widocznej na ekranie na stronie głównej witryny. Prawda jest taka, że każda witryna skorzysta z jednej lub drugiej, w zależności od grupy docelowej.
Według badania przeprowadzonego przez Nielsen Norman Group, treści umieszczone w części widocznej na ekranie były oglądane przez odwiedzających witrynę 102% razy więcej niż treści umieszczone w części widocznej na ekranie.
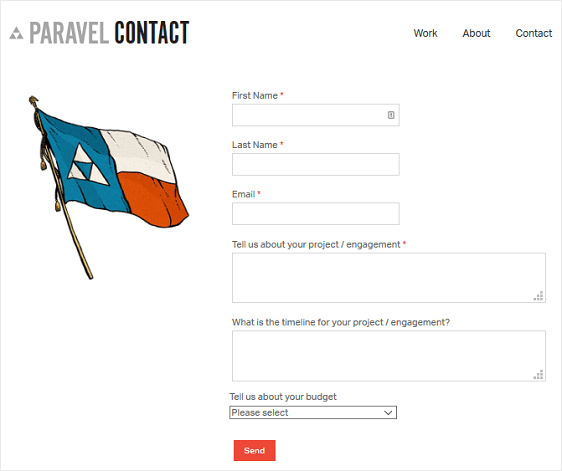
Tak więc dodanie formularza kontaktowego do swojej witryny, tak jak robi to Paravel, z pewnością zapewni Ci działanie w formularzu kontaktowym, ponieważ znajduje się on znacznie powyżej części ekranu.

To powiedziawszy, istnieje pogląd, że ludzie, którzy przewijają, robią to z jakiegoś powodu.
Osoby przewijające strony internetowe wykazują zainteresowanie Twoją ofertą, dlatego prawdopodobnie chętniej wypełnią i prześlą formularz kontaktowy w Twojej witrynie, nawet jeśli znajduje się on w części widocznej na ekranie.
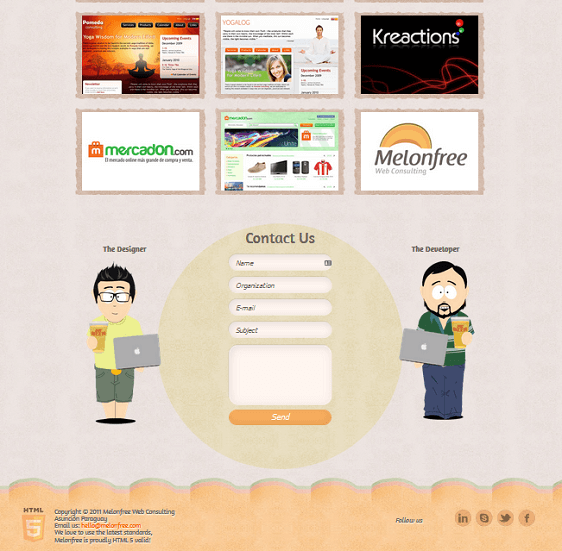
Weźmy na przykład Melonfree Web Consulting.

Użytkownicy muszą przewinąć do samego dołu strony, aby uzyskać dostęp do formularza kontaktowego. Jednak po drodze użytkownicy przeglądają informacje o swoich usługach, dowiadują się, dlaczego Melonfree jest firmą, z którą można się wybrać, a nawet mają dostęp do portfolio wcześniejszych prac.
Pomysł polega na tym, że jeśli użytkownicy zajdą tak daleko w dół strony internetowej i zdadzą sobie sprawę, że muszą skontaktować się po tym, jak dowiedzą się wszystkiego o Twojej firmie, to zrobią.
5. Po wpisach na blogu
Kierując się powyższym sposobem myślenia, jeśli chodzi o umieszczanie formularzy kontaktowych w części widocznej na ekranie na stronie głównej witryny, możesz rozważyć dodanie jednego poniżej treści bloga w witrynie.
Ponownie, ktoś, kto przejdzie przez cały post na blogu, czy to w całości, czy skanując to, co napisałeś, zrobi jedną z dwóch rzeczy:
- Opuść swoją witrynę na zawsze, ponieważ nie podobało im się to, co napisałeś i nie mają zamiaru nigdy do niej wracać
- Lub bardziej prawdopodobny scenariusz, który polega na skontaktowaniu się z Tobą lub kontynuowaniu czytania większej ilości treści witryny, wybierając wypełnienie formularza po zakończeniu
Jeśli możesz połączyć czytelników z zawartością Twojej witryny i chcesz dać im szansę skontaktowania się z Tobą, gdy zobaczą Twoją ofertę, zrób to natychmiast po opublikowaniu wpisu na blogu za pomocą prostego formularza kontaktowego.
6. Sekcja stopki
Wiele osób przewija strony na sam dół, szukając więcej informacji. W rzeczywistości wiele osób szuka ikon mediów społecznościowych, strony O nas, map lokalizacji sklepów fizycznych i zgadłeś, informacji kontaktowych.
Zamiast kazać odwiedzającym przejść do oddzielnej strony kontaktowej, uprość proces dla tych, którzy mogą być na ogrodzeniu w sprawie Twojej firmy.
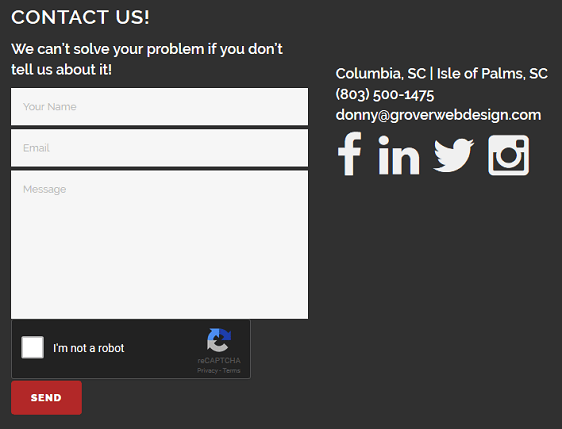
Po inspirację zajrzyj do sekcji stopki Grover Web Design.

Zawierają one nie tylko krótki formularz kontaktowy, ale także fizyczny adres firmy, numer telefonu i ikony mediów społecznościowych, które są dokładnie tym, czego ludzie szukają, gdy przewijają do stopki dowolnej witryny.
Jeśli potrzebujesz pomocy w zrobieniu tego z WPForms, zapoznaj się z naszym samouczkiem krok po kroku, jak dodać formularz kontaktowy do stopki WordPress.
Na zakończenie
I masz to! 6 doskonałych miejsc, w których możesz umieścić formularz kontaktowy na swojej stronie internetowej, aby ludzie mogli się z Tobą skontaktować w dowolnym momencie.
Chcesz zrobić jeszcze więcej z formularzami kontaktowymi? Sprawdź, jak utworzyć kontakt z wyskakującego okienka w WordPressie, abyś mógł dodać formularz kontaktowy w dowolnym miejscu na swojej stronie.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
