Jak używać piksela Facebooka do śledzenia przesłanych formularzy (z łatwością)
Opublikowany: 2020-12-21Czy chcesz używać Piksela Facebooka do śledzenia przesyłanych formularzy? Osadzenie Pixela może ułatwić remarketing Twojej witryny osobom, które już korzystały z Twoich formularzy.
Przeprowadzimy Cię przez najprostszy sposób na uruchomienie śledzenia pikseli w formularzach WordPress. Umożliwi to łatwe śledzenie przesyłanych formularzy i optymalizację kampanii reklamowych.
Gdy zainstalujesz Pixela w swojej witrynie, będziesz mógł używać danych użytkowników do łatwego tworzenia niestandardowych odbiorców dla swoich reklam.
Utwórz teraz swój formularz kontaktowy WordPress
Co śledzi piksel Facebooka?
Piksel Facebooka śledzi aktywność użytkowników w Twojej witrynie. Przydaje się do mierzenia liczby konwersji uzyskanych podczas realizacji zakupu lub mierzenia ważnych działań w witrynie.
Piksel Facebooka wykorzystuje plik cookie do identyfikacji użytkownika, który przegląda Twoją witrynę. Śledzi wydarzenia takie jak:
- Przedmioty oglądane, kupowane lub dodawane do listy życzeń
- Kliknięto przyciski Dodaj do koszyka
- Odwiedzone strony
- Dodano informacje o płatności
- Zarezerwowane spotkania
- I więcej.
Oto przykłady tego, co Facebook nazywa wydarzeniami standardowymi. Możesz dodawać własne zdarzenia niestandardowe i konwersje niestandardowe.

Na podstawie danych zebranych przez Twoje wydarzenia, Facebook może:
- Wyświetlaj reklamy na Facebooku odwiedzającym Twoją witrynę — na przykład, jeśli odwiedzający ogląda produkty, a ich nie kupuje, możesz utworzyć reklamy, które zachęcą go do powrotu na specjalną stronę docelową lub pokażą mu kod promocyjny.
- Twórz grupy odbiorców o cechach podobnych do odwiedzających — dzięki temu możesz reklamować się wśród odbiorców podobnych do osób, które już przeglądają Twoją witrynę. Ponieważ Facebook zna Twoją docelową grupę demograficzną, może wyświetlać reklamy osobom w podobnym wieku, płci, zainteresowaniach lub lokalizacji.
- Wyświetlaj reklamy klientom, którzy są najbardziej skłonni wydać pieniądze – możesz tworzyć niestandardowe grupy odbiorców, którzy już wydali pieniądze, i kierować reklamy do tych osób. Może to pomóc w uzyskaniu lepszego zwrotu z inwestycji podczas reklamowania się na Facebooku.
Śledzenie konwersji formularzy to świetny sposób na zwiększenie przychodów z reklam w mediach społecznościowych. Gdy już wiesz, kto dokonuje konwersji, masz kopalnię cennych danych, które mogą pomóc w zwiększeniu sprzedaży dzięki skuteczniejszemu skoncentrowaniu się na idealnych klientach.
Teraz rozumiemy, co potrafi piksel Facebooka, zainstalujmy więc w witrynie piksel śledzący formularze, aby śledzić przesyłane formularze.
Jak używać piksela Facebooka do śledzenia przesłanych formularzy
Aby przejść z nami przez ten samouczek, musisz mieć skonfigurowaną i gotową do pracy stronę na Facebooku. Pokażemy Ci najłatwiejszy sposób na skonfigurowanie Facebook Pixel do śledzenia przesyłanych formularzy.
- Zainstaluj wtyczkę WPForms
- Utwórz stronę z podziękowaniem za przesłanie formularza
- Skonfiguruj swoją stronę potwierdzenia formularza
- Stwórz swój piksel na Facebooku, aby śledzić przesyłane formularze
- Stwórz swoją niestandardową konwersję
Jeśli korzystasz z programu do blokowania reklam, warto go wyłączyć przed wykonaniem tych czynności. Jeśli Twój program do blokowania reklam jest aktywny, możesz mieć problemy z podążaniem dalej, ponieważ niektóre przyciski i opcje mogą być ukryte.
Krok 1: Zainstaluj wtyczkę WPForms
Najpierw zainstalujemy wtyczkę WPForms. WPForms to najlepszy kreator formularzy dla WordPressa, który pozwala tworzyć dowolne formularze bez pisania kodu.

Jeśli potrzebujesz pomocy w instalacji wtyczki, przejdź do tego przewodnika po instalacji wtyczki w WordPress.
Następnie musimy stworzyć formularz. Oto przewodnik po tworzeniu prostego formularza kontaktowego w WordPress, który pomoże Ci skonfigurować formularz.
Gdy formularz będzie gotowy, wróć do tego przewodnika i przejdź do kroku 2 poniżej.
Krok 2: Utwórz stronę z podziękowaniem za przesłanie formularza
Teraz musimy stworzyć nową stronę w WordPressie. Po przesłaniu formularza pokażemy odwiedzającym tę stronę, aby zarejestrować przesłanie formularza jako wydarzenie. Możesz to zrobić, ręcznie dodając kod zdarzenia, ale używamy bardzo szybkiej i łatwej metody.
Zamierzamy również ukryć tę stronę, aby nie miała do niej dostępu osoba, która przypadkowo znalazła ją w wynikach wyszukiwania. Kiedy więc ta strona się załaduje, Facebook Pixel będzie wiedział, że formularz został przesłany i nie mieliśmy przypadkowej wizyty.
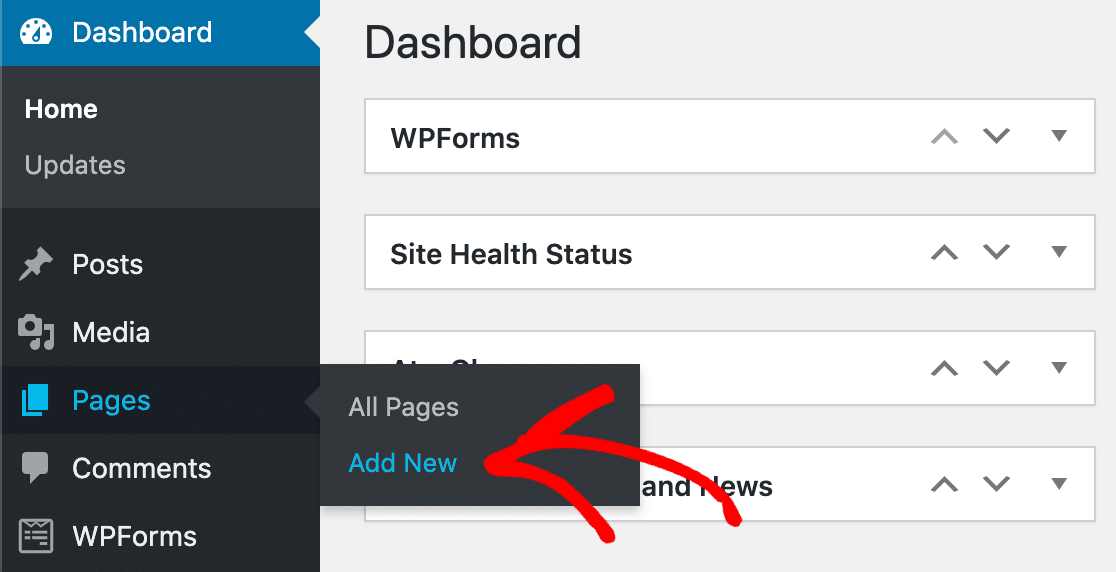
Aby rozpocząć, kliknij Strony » Dodaj nowy .

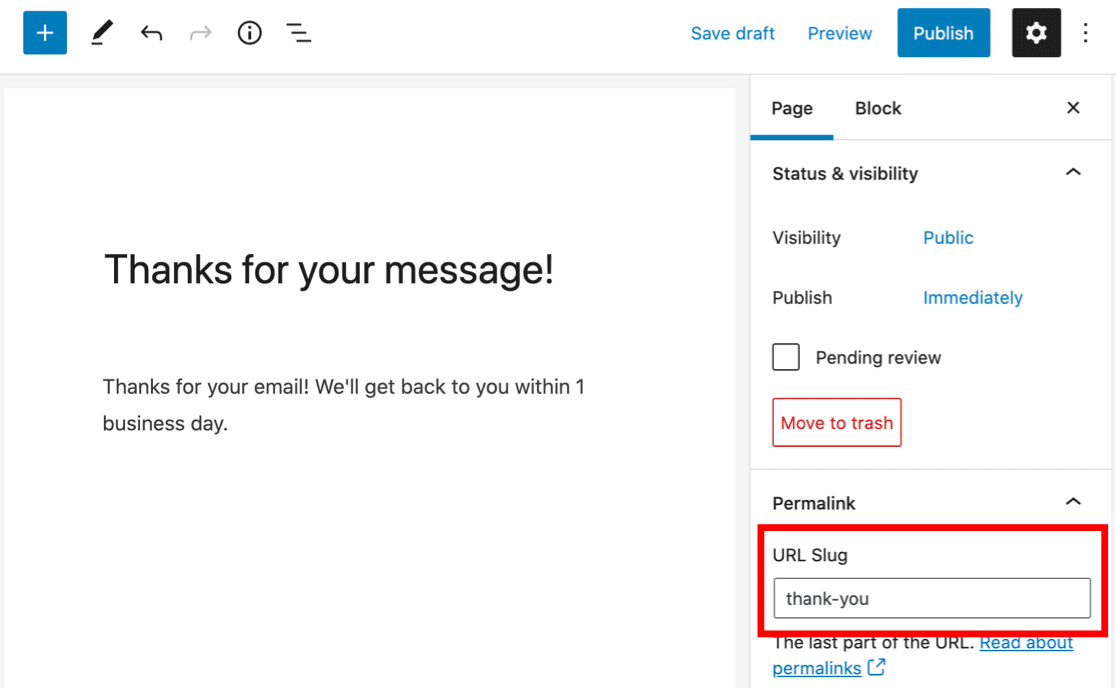
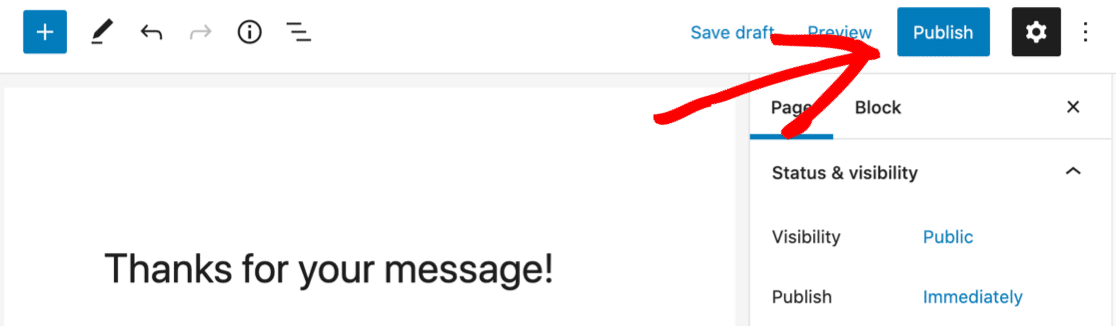
Utwórz stronę z podziękowaniem, która pojawi się po przesłaniu formularza. Tutaj możesz wpisać wszystko, co chcesz.
Napiszemy krótką wiadomość z podziękowaniem.
Teraz wpisz ślimak lub swoją stronę w polu URL Slug po prawej stronie.

Użyjemy podziękowania jako ślimaka na stronie. Pamiętaj, aby wpisać tutaj coś wyjątkowego. Jest to ważne, ponieważ potrzebujemy Pixela, aby później łatwo zidentyfikować tę stronę.
Ukrywanie strony z podziękowaniem
Następnie upewnij się, że ta strona z podziękowaniami nie jest indeksowana przez wyszukiwarki. Nie chcemy, aby ktokolwiek wchodził na tę stronę z wyszukiwania i uruchamiał Pixel bez przesłania formularza.
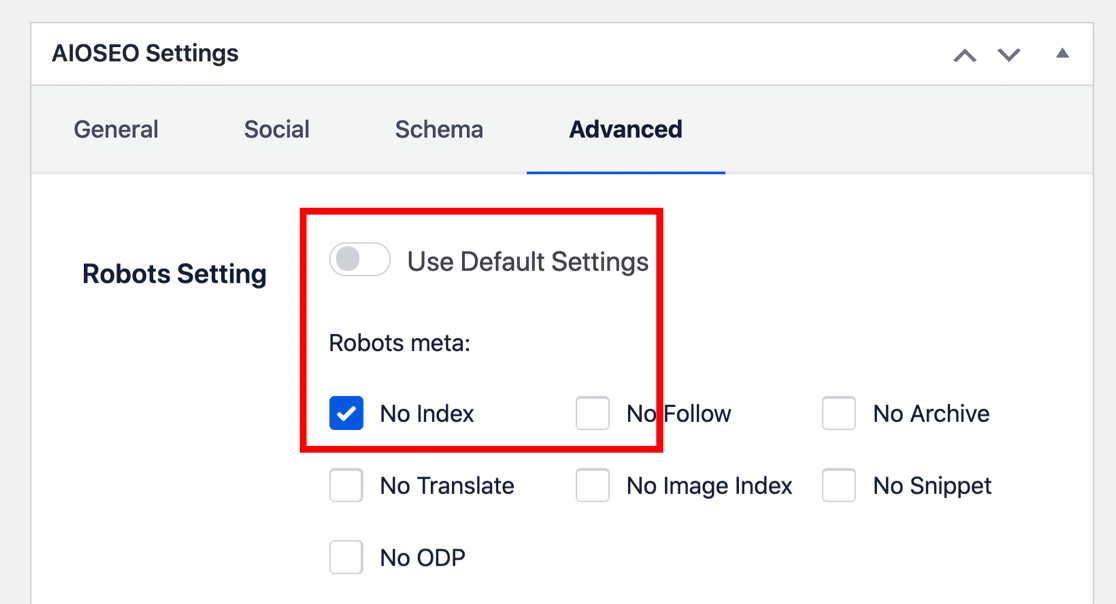
Aby ukryć stronę, zmienimy ustawienia indeksowania za pomocą naszej wtyczki SEO.
All in One SEO to najlepsza wtyczka do optymalizacji pod kątem wyszukiwarek dla WordPressa, która pozwala łatwo kontrolować sposób indeksowania witryny. Możemy użyć ustawień na stronie, aby upewnić się, że nie jest indeksowana przez roboty wyszukiwarek.
Pamiętaj, aby zmienić ustawienia strony z podziękowaniem, a nie całej witryny.
W panelu Ustawienia AIOSEO wyłącz opcję Użyj ustawień domyślnych . Następnie upewnij się, że strona jest ustawiona na Brak indeksu .

Gdy zapiszesz nową stronę internetową, wyszukiwarki będą zniechęcone do indeksowania jej w swoich wynikach. Oznacza to, że śledzenie zdarzeń może rejestrować wizytę tylko wtedy, gdy ktoś pochodzi z przesłania formularza.
Możesz ustawić stronę bez indeksu na inne sposoby. Na przykład możesz dodać wiersz do pliku robots.txt. Aby dowiedzieć się o różnych sposobach noindeksowania strony, zapoznaj się z tym samouczkiem, jak ukryć stronę WordPress przed wyszukiwarkami.
Po zakończeniu kliknij Opublikuj, aby opublikować swoją stronę.

Na koniec sprawdź, czy Twoja nowa strona z podziękowaniem nie została automatycznie dodana do żadnego z Twoich menu nawigacyjnych.
Jeśli tak, przejdź do Wygląd » Menu i usuń stronę z każdego menu, aby nikt nie mógł odwiedzać jej bezpośrednio. Zapoznaj się z tym przewodnikiem po edycji menu nawigacyjnego w WordPressie, jeśli potrzebujesz dodatkowej pomocy w usuwaniu strony z menu.
Teraz jesteśmy gotowi do powrotu do formularza.
Krok 3: Skonfiguruj stronę potwierdzenia formularza
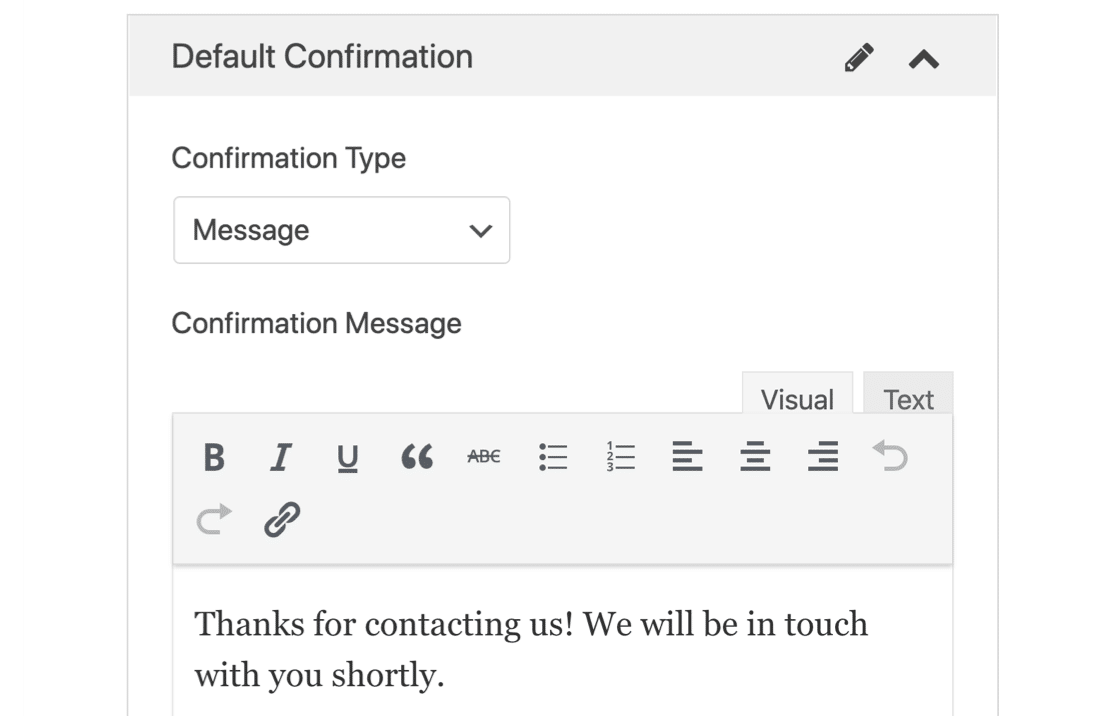
Domyślnie potwierdzenie formularza jest prawdopodobnie skonfigurowane tak, aby wyświetlało wiadomość z podziękowaniem. To świetny sposób na szybkie potwierdzenie, że przesłanie formularza zadziałało.
Ale w tym samouczku będziesz chciał zmienić to ustawienie, aby WPForms ładował zamiast tego nową stronę z podziękowaniem.
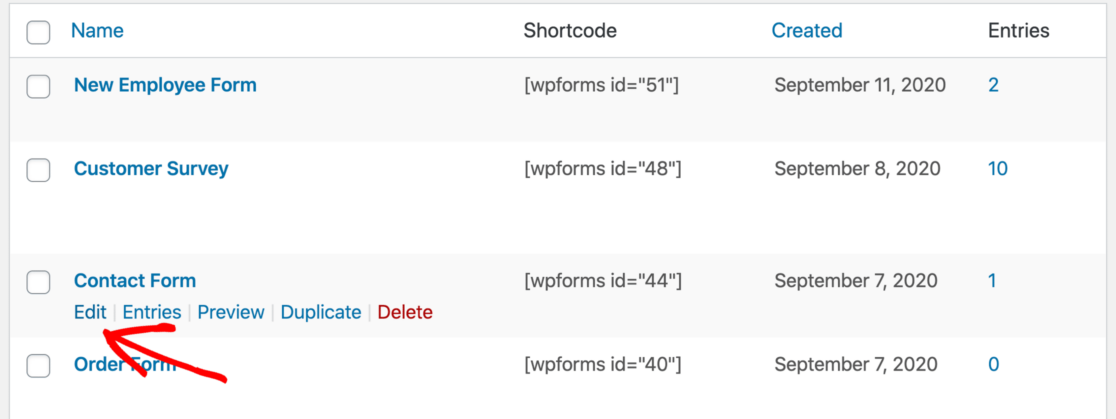
Aby rozpocząć, kliknij WPForms na pasku bocznym. Teraz idź dalej i kliknij Edytuj pod nazwą utworzonego formularza.

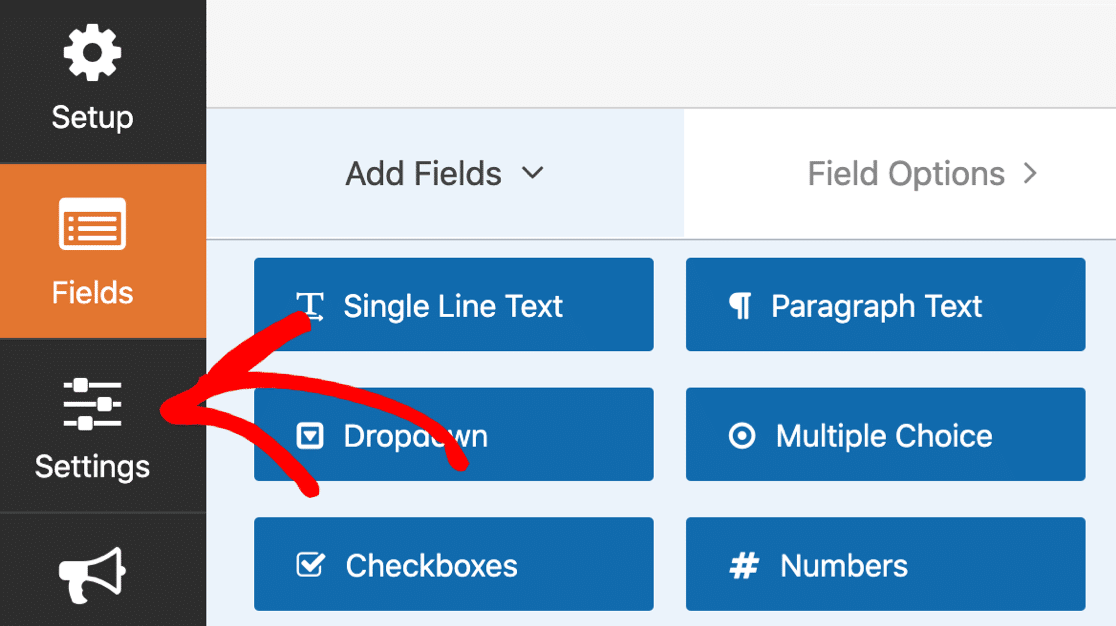
W kreatorze formularzy kliknij Ustawienia po lewej stronie…

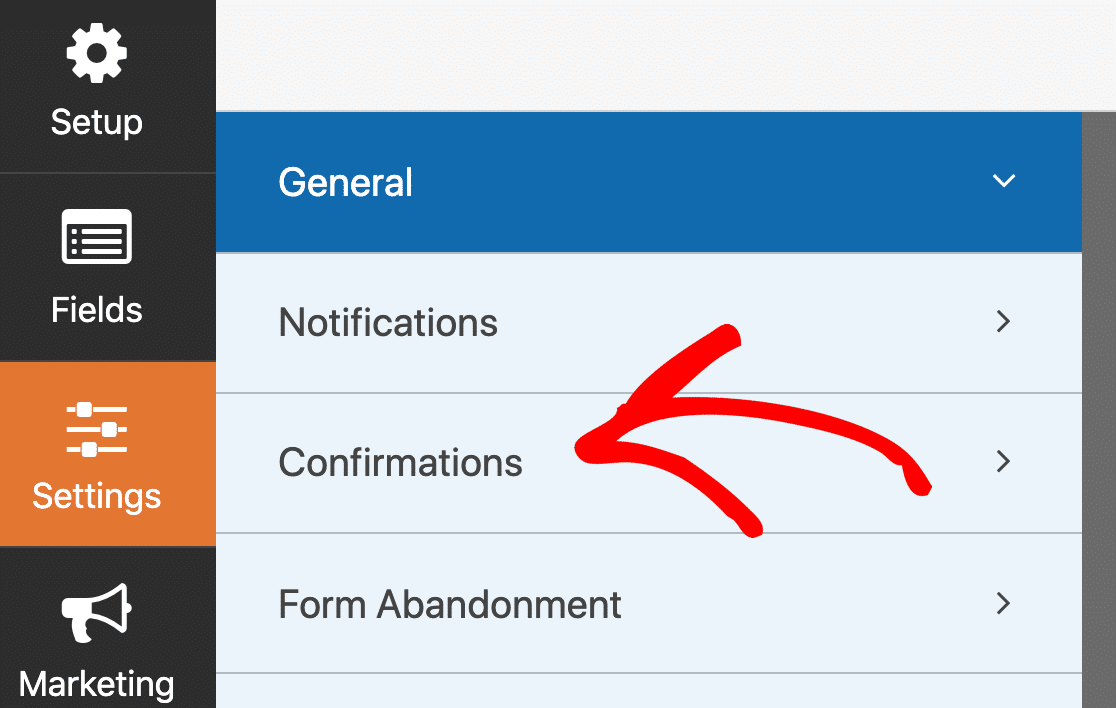
A teraz kliknij Potwierdzenia .

Po prawej stronie sprawdź, czy typ potwierdzenia jest ustawiony na Wiadomość . Spowoduje to wyświetlenie pola z tekstem lub kodem HTML.


Zmieńmy to.
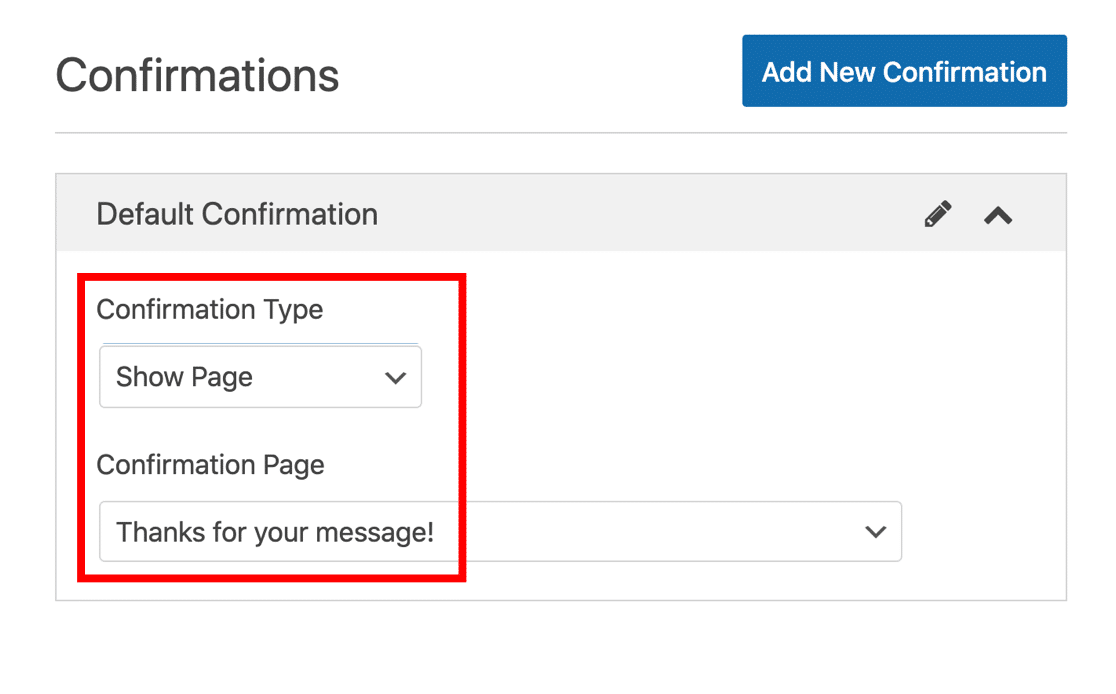
W pierwszym menu wybierz Pokaż stronę . Następnie wybierz nazwę swojej nowej strony z podziękowaniami w drugim menu rozwijanym.
Ustawienia potwierdzenia będą wyglądać tak:

Aby zakończyć, kliknij Zapisz w górnej części kreatora formularzy.
Świetny. Formularz jest gotowy. Teraz możemy przejść do następnego kroku na Facebooku.
Krok 4: Utwórz swój piksel na Facebooku, aby śledzić przesyłane formularze
W tej sekcji przeprowadzimy Cię przez podstawowe kroki tworzenia identyfikatora piksela Facebooka. Narzędzia biznesowe Facebooka są bardzo potężne, więc w tym samouczku użyjemy tylko najbardziej podstawowych ustawień.
Zacznij od odwiedzenia menedżera Facebook Ads. Zaloguj się do Facebooka, jeśli jeszcze tego nie zrobiłeś. Jeśli masz więcej niż jedno konto reklamowe, wybierz właściwe z menu w prawym górnym rogu.
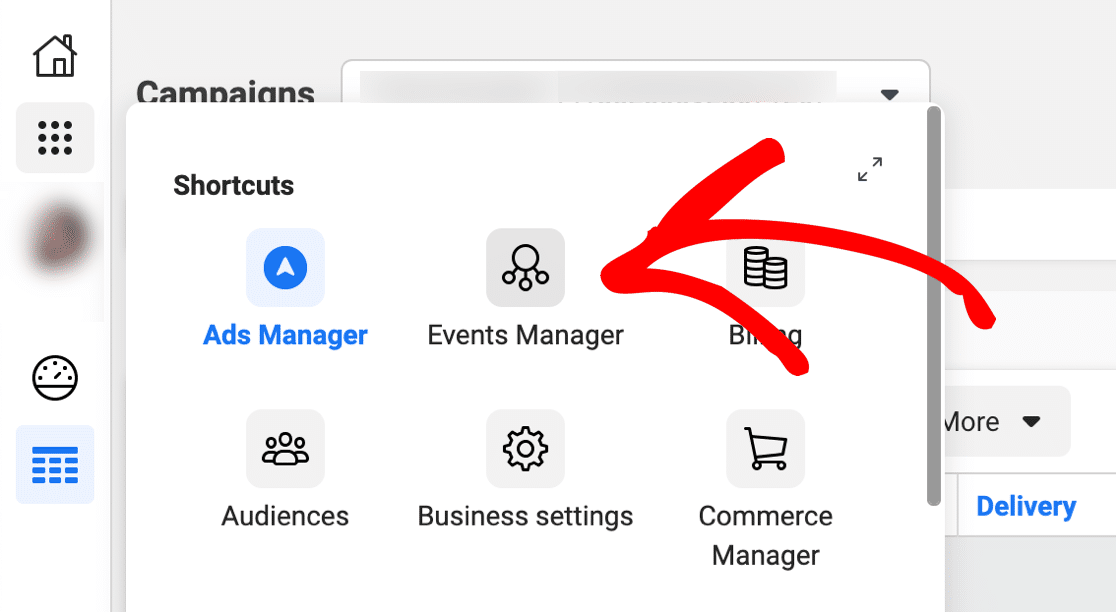
Spójrz na pasek boczny i kliknij ikonę z 9 kropkami. W wyskakującym menu kliknij Menedżer wydarzeń .

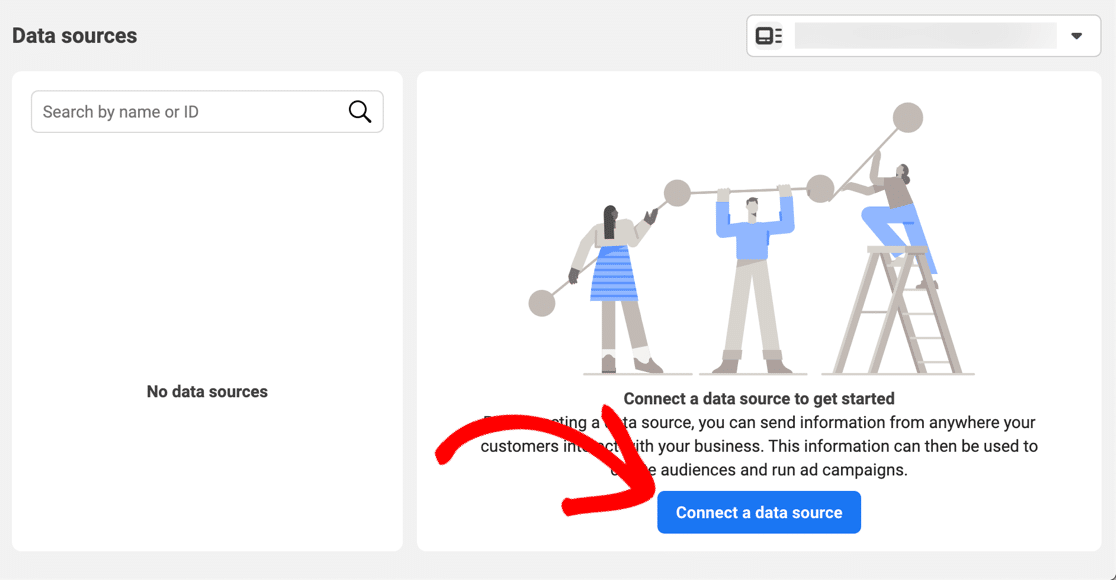
Jeśli Twoje konto jest zupełnie nowe, takie jak nasze, nie zobaczysz jeszcze żadnych źródeł danych. Śmiało i kliknij Połącz źródło danych .

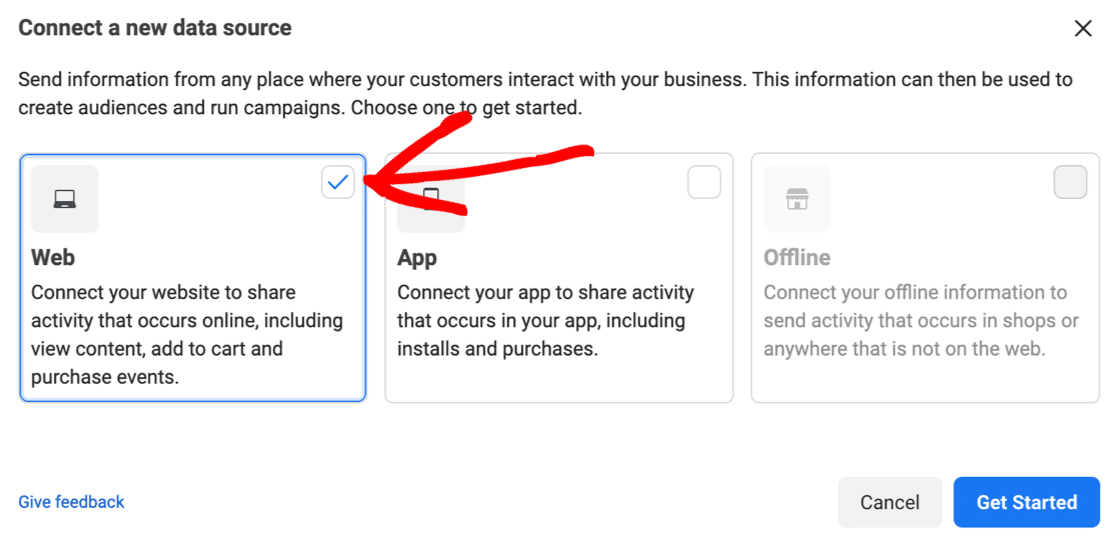
W wyskakującym okienku wybierz Internet , a następnie kliknij Rozpocznij .

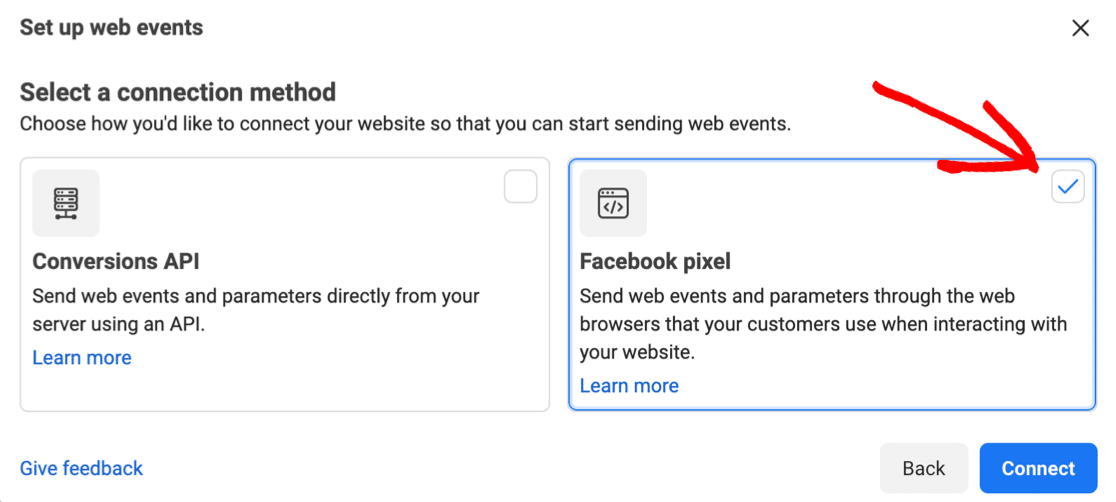
W następnym menu kliknij Facebook Pixel , a następnie kliknij Połącz .

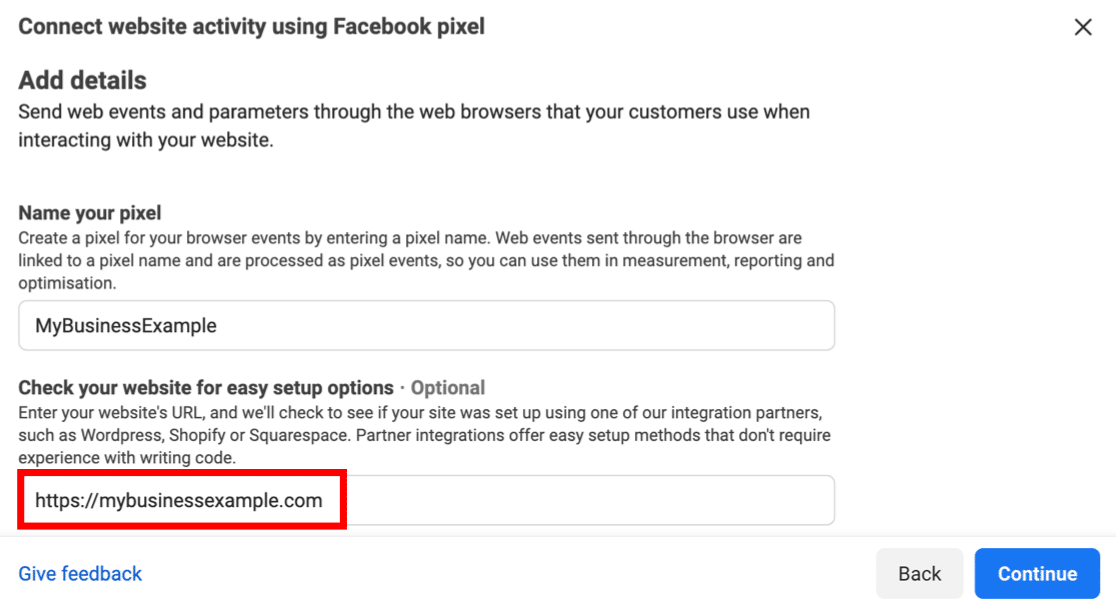
Teraz możesz nadać nazwę swojemu nowemu Pixelowi i pozwolić Facebookowi wykryć platformę, z której korzystasz – w naszym przypadku WordPress.
Drugie pole, które zaznaczyliśmy na czerwono jest opcjonalne, ale zdecydowanie powinieneś je wypełnić, ponieważ przyspieszy to kolejne kilka kroków.

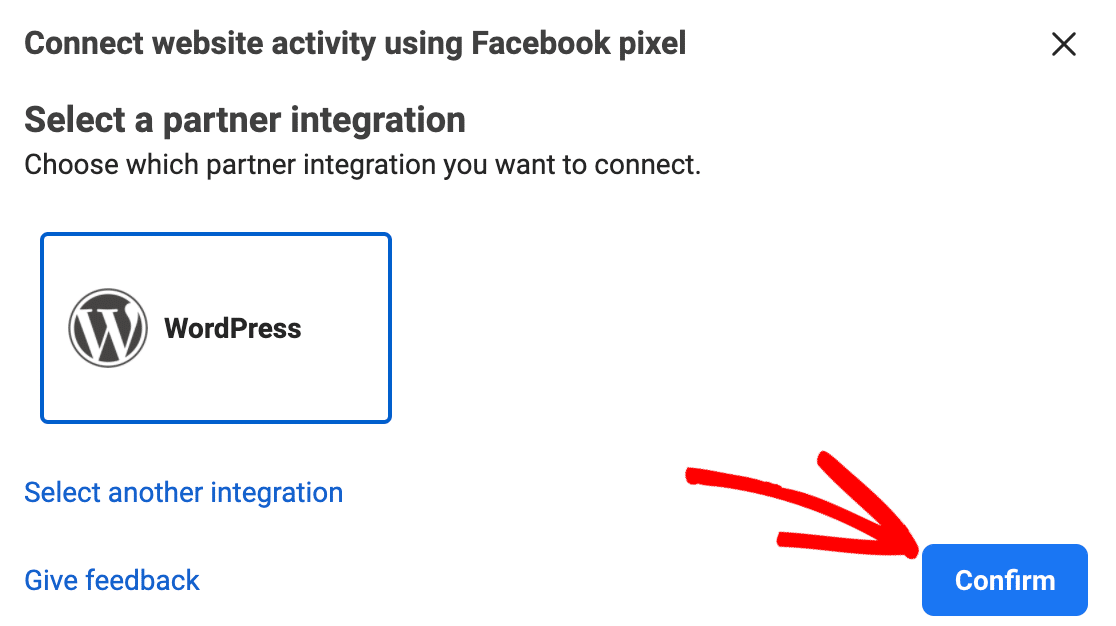
Facebook powinien teraz być w stanie stwierdzić, że używasz WordPressa.
Kliknij Potwierdź .

Jesteś prawie na miejscu!
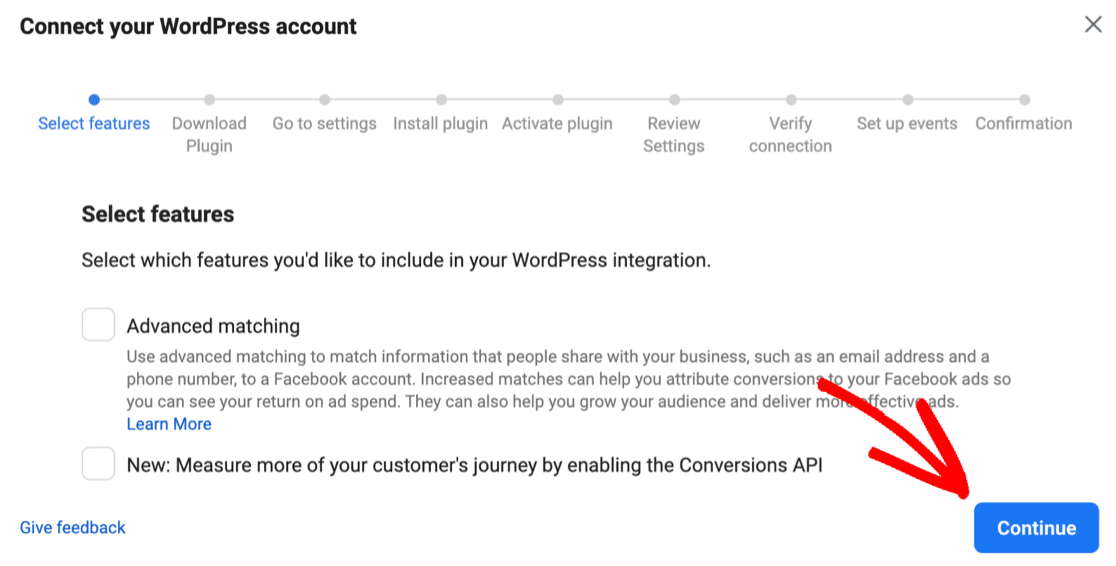
Otworzy się nowy kreator i poprowadzi Cię przez instalację wtyczki Facebook Pixel. Wybierz tutaj opcje, których chcesz użyć, i kliknij Kontynuuj .

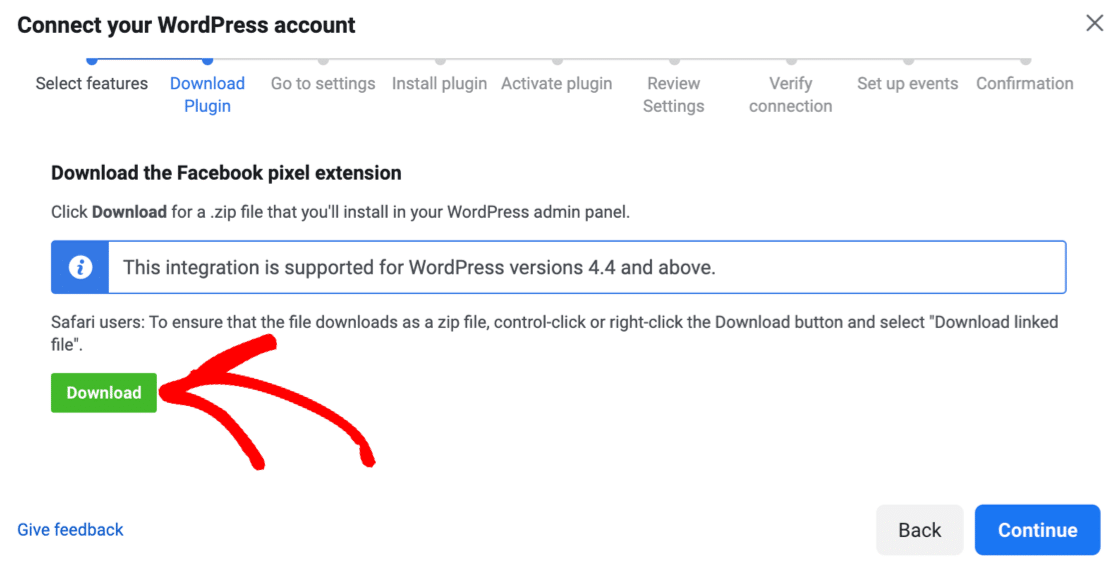
Kliknij Pobierz, aby pobrać wtyczkę Facebook Pixel WordPress, a następnie wykonaj pozostałe kroki, aby zainstalować Pixel w swojej witrynie. Kreator połączy się z Twoją witryną przy użyciu Twojego identyfikatora piksela.

Pamiętasz, jak wspomnieliśmy wcześniej o blokowaniu reklam? Jeśli masz uruchomioną blokadę reklam, link do pobrania wtyczki może się nie pojawić. Będziesz chciał wyłączyć blokowanie reklam i ponownie załadować stronę, a następnie rozpocząć instalację od tego momentu.
Testowanie Facebook Pixel w WordPress
Po zainstalowaniu wtyczki Facebook Pixel automatycznie doda ona kod śledzenia Facebook Pixel do każdej strony w Twojej witrynie. Jest to bardzo wygodny sposób śledzenia aktywności użytkowników i jest o wiele łatwiejszy niż ręczne dodawanie fragmentu do szablonów.
Twój Pixel powinien od razu zacząć przechwytywać wydarzenia z Facebooka i wysyłać dane do Facebooka. Ale będziesz chciał to sprawdzić, zanim przejdziesz do następnej sekcji.
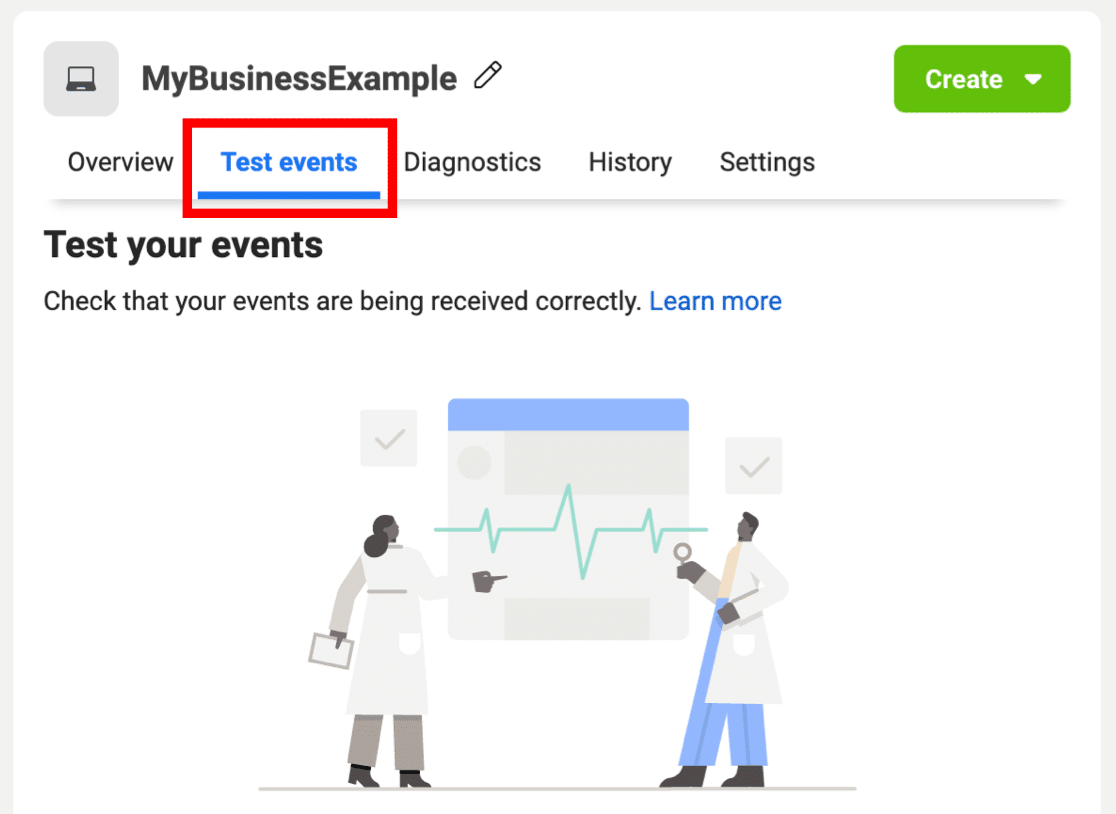
Kliknij Testuj zdarzenia tutaj, aby wypróbować piksel śledzący. Pozostaw to otwarte, a następnie otwórz swoją witrynę w innej karcie i przeglądaj ją.
Powinieneś być w stanie zobaczyć każdą odsłonę strony prawie w czasie rzeczywistym, aby pokazać, że kod działa.

Istnieje również przydatne rozszerzenie Chrome o nazwie Facebook Pixel Helper, którego możesz użyć do sprawdzenia, czy kod Pixel działa w Twojej witrynie.
Otóż to! Najtrudniejsza część została wykonana i masz teraz na swojej stronie nowy, błyszczący Facebook Pixel.
Teraz wszystko, co musimy zrobić, to powiedzieć Pixelowi, aby śledził przesyłane przez nas formularze. Pozostań na tym samym ekranie przez ostatnią część samouczka.
Krok 5: Stwórz swoją niestandardową konwersję
Teraz jesteśmy na ostatnim etapie i możemy dodać naszą niestandardową konwersję. Umożliwi nam to śledzenie konwersji ze strony z podziękowaniami w naszym formularzu.
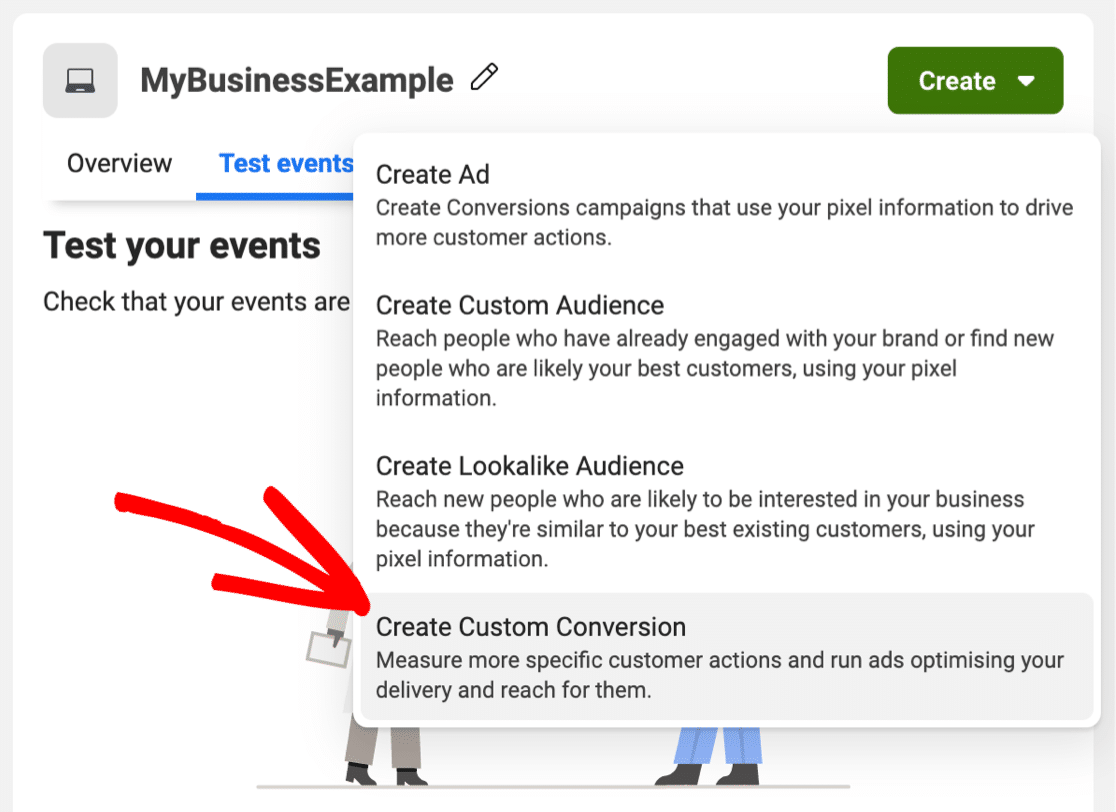
Zacznij od kliknięcia listy rozwijanej Utwórz . Wybierz Utwórz konwersję niestandardową z listy rozwijanej.

Przejdziemy przez następny zestaw opcji w 2 grupach.
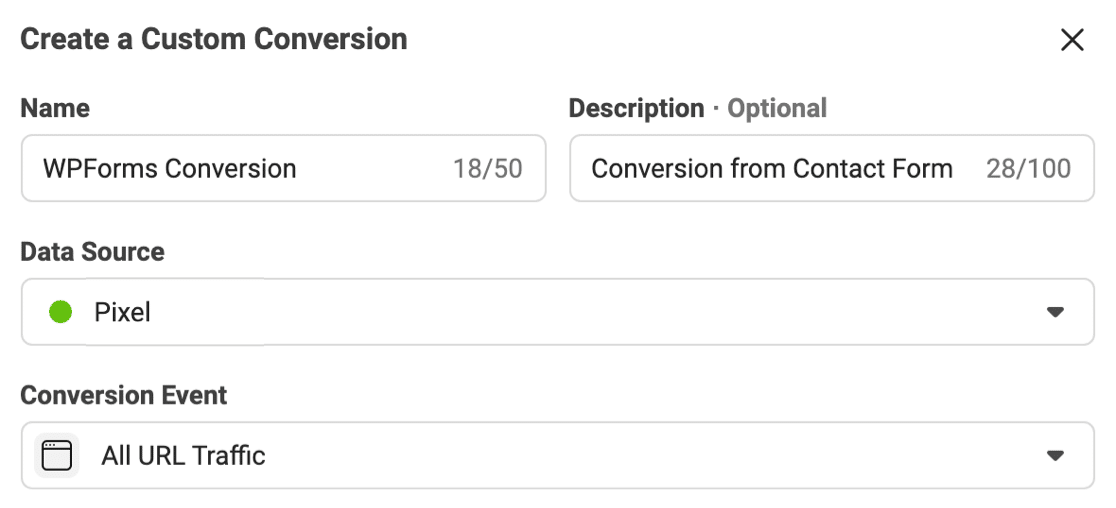
U góry wyskakującego okienka wpisz pierwszy zestaw szczegółów nowej konwersji na Facebooku:
- Nazwa – Wpisz nazwę, którą łatwo rozpoznasz w raportach
- Opis — jest to opcjonalne, ale warto dodać opis, jeśli śledzisz wiele zgłoszeń formularzy za pomocą kodu piksela Facebooka. W ten sposób możesz je łatwo odróżnić na desce rozdzielczej
- Zdarzenie konwersji — wybierz cały ruch URL

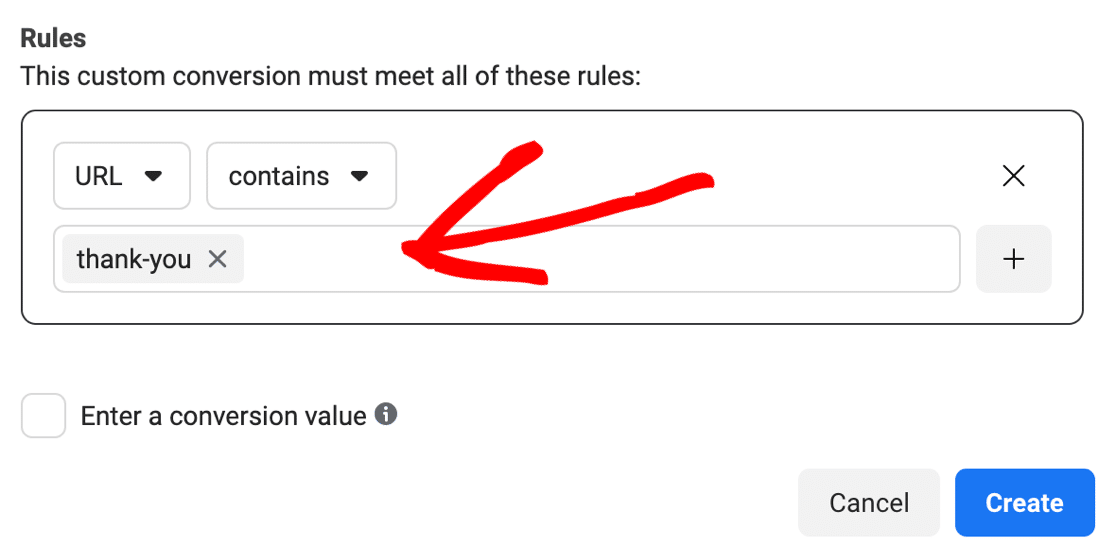
Nieco dalej mamy jeszcze kilka pól do wypełnienia:
- Reguły – pamiętasz slug strony, który ustawiliśmy dla naszej nowej strony z podziękowaniami? Będziesz chciał to tutaj wkleić. Jeśli wolisz, możesz użyć menu rozwijanych, aby zmienić regułę na równe adresy URL i wkleić cały adres URL strony jako dokładne dopasowanie. Pomaga to uniknąć problemów z wieloma stronami, które mają podobne slugi.
- Wprowadź wartość konwersji — to ustawienie jest przeznaczone dla witryny eCommerce, ale w niektórych sytuacjach jest przydatne w przypadku formularzy. Na przykład możesz przypisać wartość do każdej konwersji, jeśli chcesz śledzić sprzedaż w prostym formularzu zamówienia.

Wszystko gotowe? Teraz kliknij Utwórz .
Możesz już śledzić przesyłane formularze za pomocą nowego Facebook Pixel!
Zróbmy szybki test. Wyloguj się z WordPressa i wyłącz wszystkie uruchomione blokery reklam. Następnie wypełnij formularz i prześlij go.
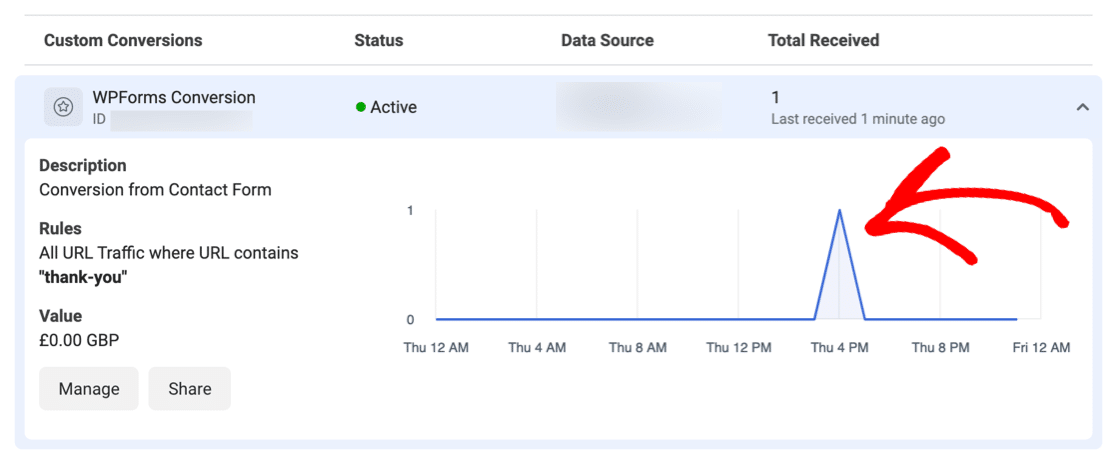
Zobaczysz konwersję na wykresie w następujący sposób:

Wyświetlenie danych w tym miejscu może potrwać do 30 minut, więc może być konieczne poczekanie, zanim pojawi się konwersja.
I to wszystko! Pomyślnie zainstalowałeś piksel Facebooka do śledzenia przesyłanych formularzy w Twojej witrynie. Teraz możesz wykorzystać dane z danych śledzenia konwersji, aby poprawić kierowanie reklam na Facebooku.
Utwórz teraz swój formularz kontaktowy WordPress
Następny krok: uzyskaj więcej konwersji formularzy
Teraz, gdy śledzisz konwersje formularzy za pomocą Facebook Pixel, będziesz chciał uzyskać jak najwięcej konwersji. Im więcej konwersji śledzisz, tym więcej będziesz mieć danych o docelowych odbiorcach. A im więcej masz potencjalnych klientów dla swojej firmy.
Jeśli potrzebujesz pomocy, mamy kilka świetnych wskazówek na temat:
- Jak uzyskać więcej konwersji formularzy
- Jak śledzić przesyłane formularze w Google Analytics
- Najlepsze wtyczki mediów społecznościowych dla WordPress
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera bezpłatny szablon formularza kontaktowego i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
