Recenzja dwudziestu czterech motywów: wszystkie funkcje, wszystkie fakty
Opublikowany: 2023-12-05Znowu jest ta pora roku, kiedy zostaje nam przedstawiony nowy domyślny motyw WordPress, w który możemy wbić nasze wspólne zęby. Twenty Twenty-Four jest już dostępny i oferuje nowe funkcje, opcje dostosowywania i szczegóły warte dokładnego przeglądu motywu.
W tym poście przyjrzymy się wszystkiemu, co ma do zaoferowania nowy domyślny motyw. Przyjrzymy się nowościom, przeniesionym z Twenty Twenty-Three, a także zaletom i wadom tematu. W ten sposób możesz zdecydować, czy jest to opcja dla obecnego, czy przyszłego projektu strony internetowej.
Koncepcja i filozofia projektowania

Twenty Twenty-Four zostało dostarczone z WordPress 6.4 i zwiastuje znaczącą zmianę w konceptualizacji motywów WordPress. Ma on być uniwersalny i odpowiedni dla każdego rodzaju witryny i tematu. W tym celu zapewnia mniej pojedynczego, spójnego motywu, a więcej dużej kolekcji wzorców projektowych i estetyki, które można łączyć w zależności od potrzeb.
Odejście od poprzednich domyślnych motywów WordPress
W przeszłości domyślne motywy WordPress często miały bardziej niszowy lub wąsko ukierunkowany wygląd. Na przykład w Twenty Nineteen skupiono się głównie na typografii, a motyw sprawdził się zarówno w przypadku blogowania, jak i jako szablon dla statycznej witryny biznesowej.

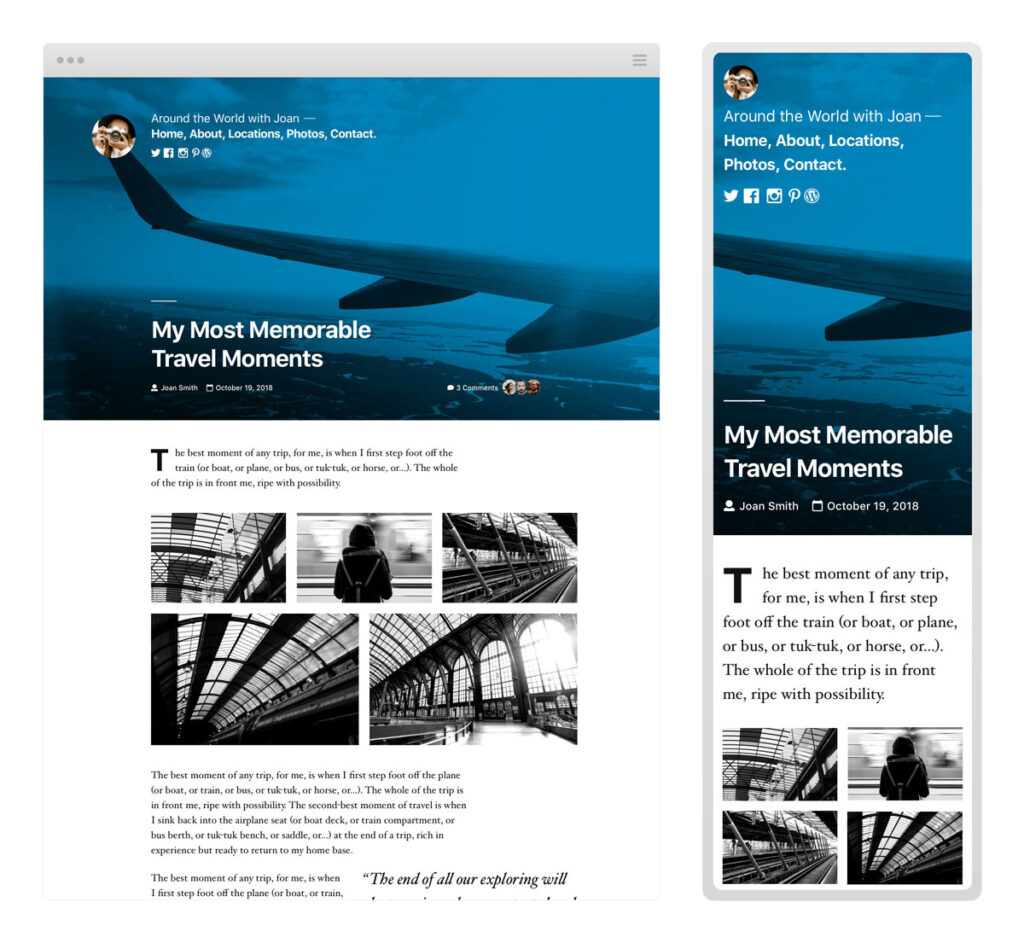
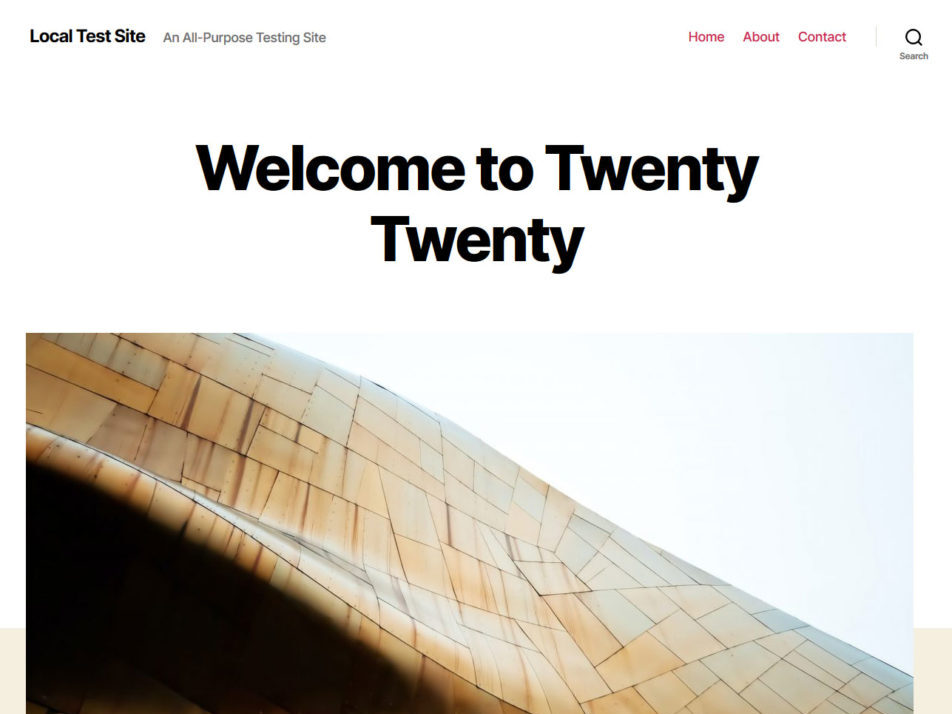
Podobnie Twenty Twenty, skupiające się na czytelności i przejrzystości, było idealne dla pisarzy i wydawców. Zapewniło doskonałe ramy dla treści tekstowych i dużych elementów wizualnych. Z drugiej strony brakowało mu wszechstronności potrzebnej w przypadku portfolio czy witryn multimedialnych.

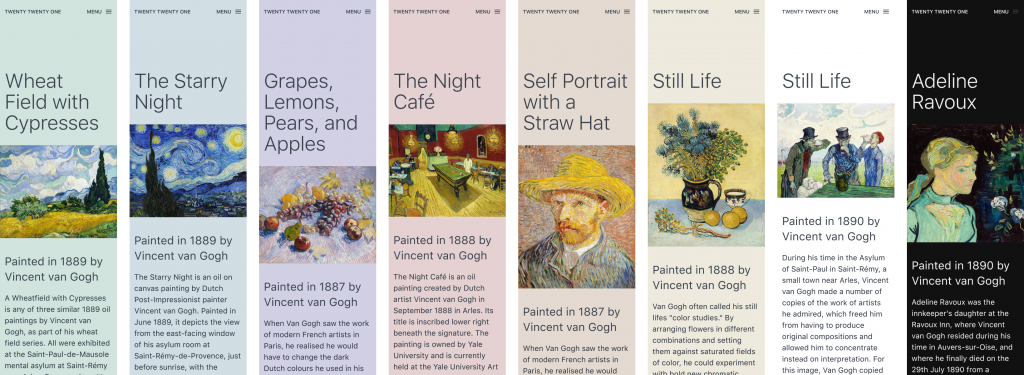
Twenty Twenty-One opierało się na minimalizmie i było skierowane przede wszystkim do blogerów i małych firm. Jego prostota była idealna dla witryn skoncentrowanych na treści i przejrzystego, prostego układu. Jednakże domyślna, stonowana paleta kolorów nie nadawała się do żadnego typu strony internetowej.

Motywy te, choć skuteczne w swoim konkretnym zakresie, miały nieco ograniczoną użyteczność w przypadku szerszego zakresu typów witryn internetowych. Każdy z nich miał odrębną filozofię projektowania, która choć atrakcyjna, niekoniecznie przekładała się na inne rodzaje witryn internetowych.
Dwadzieścia dwadzieścia cztery ma szerszy zakres
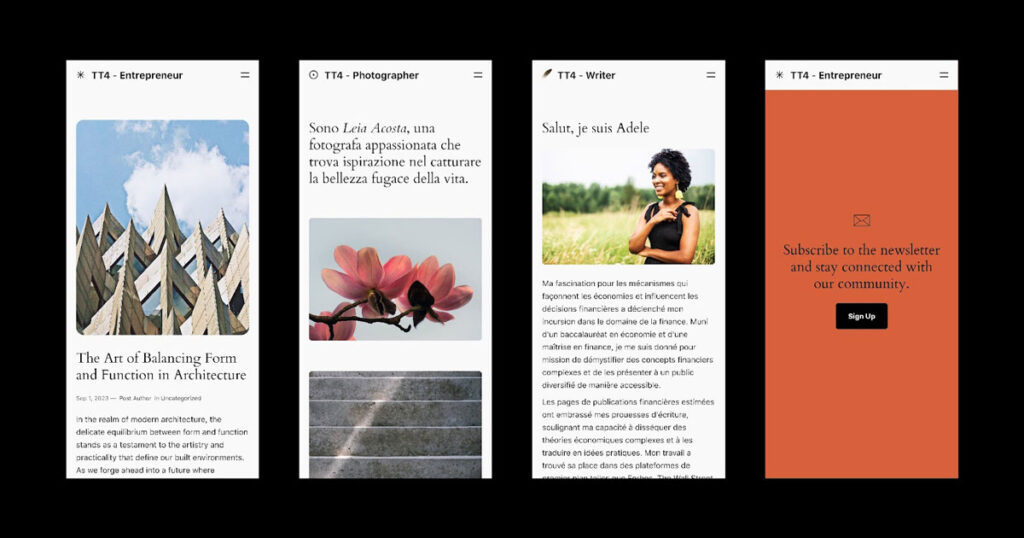
Z drugiej strony Twenty Twenty-Four obsługuje szerszy zakres przypadków użycia. Jest skierowany w szczególności do trzech kluczowych grup użytkowników: przedsiębiorców i właścicieli małych firm, fotografów i artystów, a także pisarzy i blogerów. To trójogniskowe podejście obejmuje szablony i wzorce, które są na tyle wszechstronne, że odpowiadają różnym potrzebom zawodowym i osobistym dotyczącym witryn internetowych.

Porównanie Twenty Twenty-Four z jego bezpośrednim poprzednikiem, Twenty Twenty-Three, ukazuje wyraźną ewolucję w filozofii projektowania. Podczas gdy Twenty Twenty-Three było minimalną wersją Twenty Twenty-Two, skupiającą się głównie na odmianach stylu przesłanych przez społeczność, Twenty Twenty-Four kładzie nacisk na najnowsze funkcje projektowe WordPress.
Jego podejście w mniejszym stopniu polega na forsowaniu jednego nadrzędnego projektu. Koncentrujemy się bardziej na zapewnieniu niewidzialnych ram, które umożliwiają użytkownikom urzeczywistnianie ich twórczych wizji.
Opcje dostosowywania i elastyczność
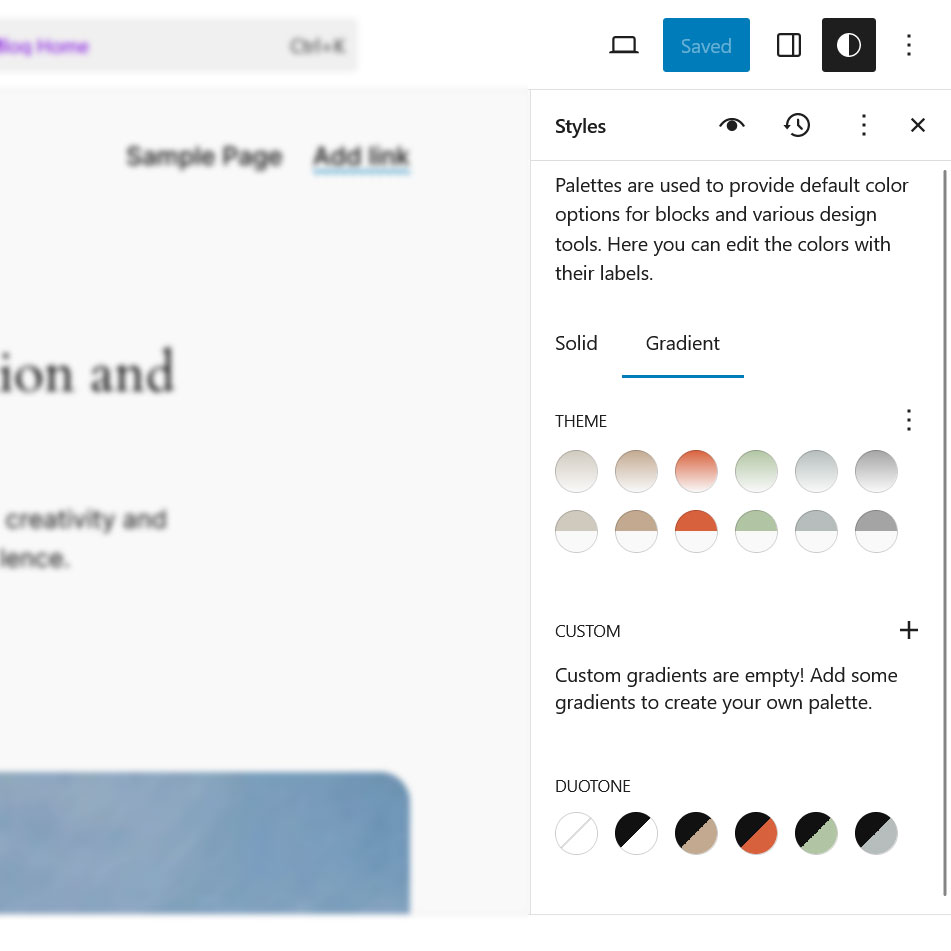
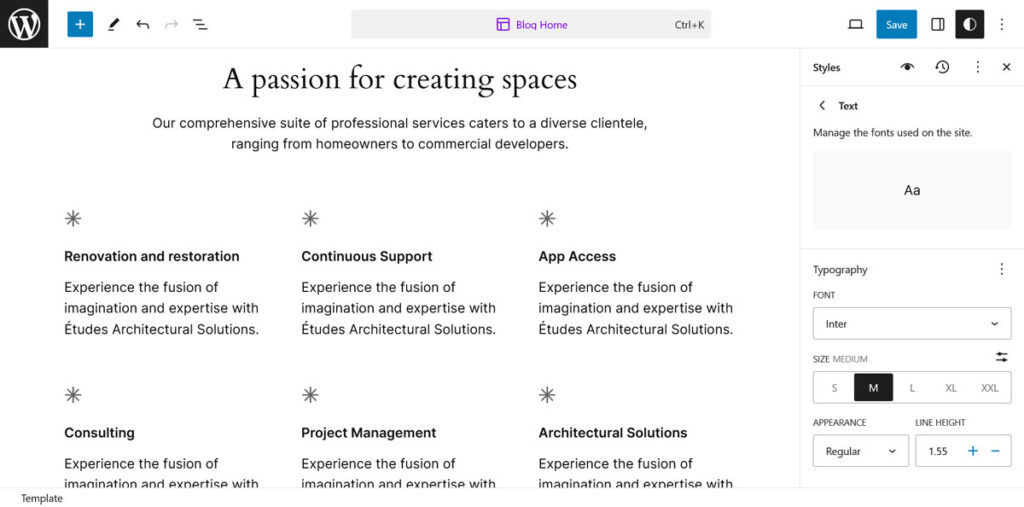
Twenty Twenty-Four oferuje bogatą paletę opcji dostosowywania. Dostępnych jest siedem różnych, globalnych odmian stylu, oferujących swobodę wyboru i przełączania pomiędzy różnymi estetykami projektu.
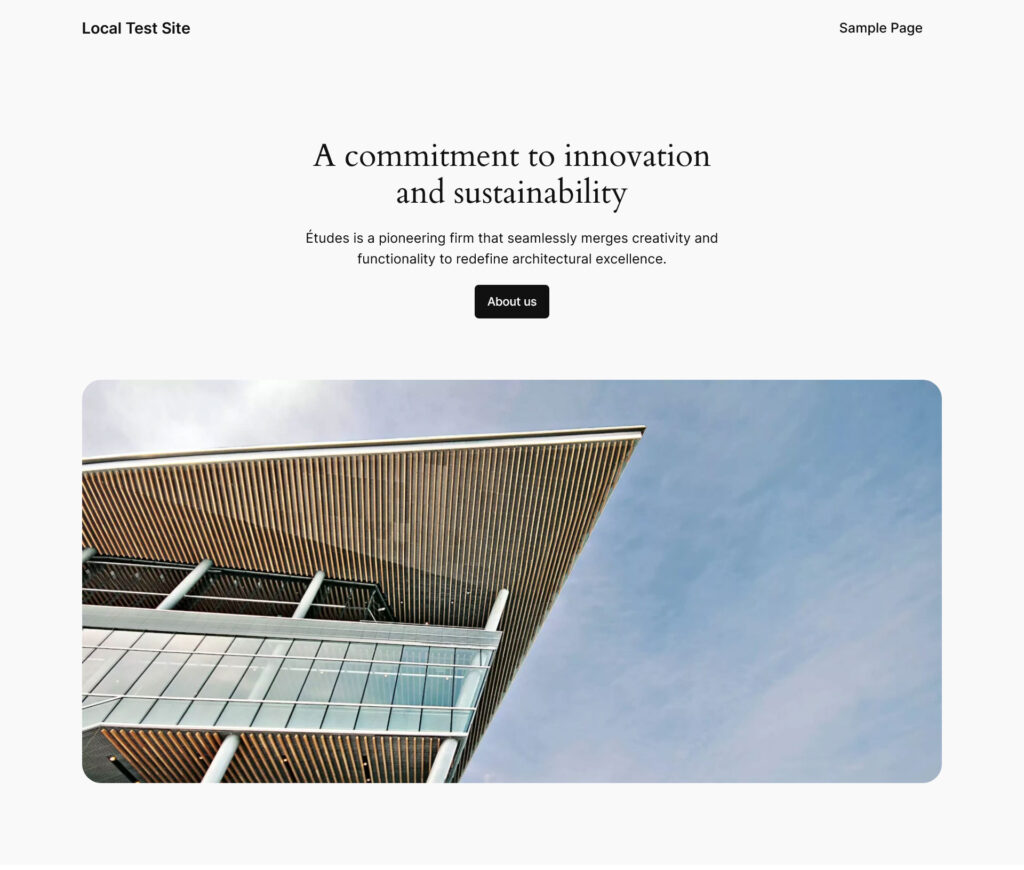
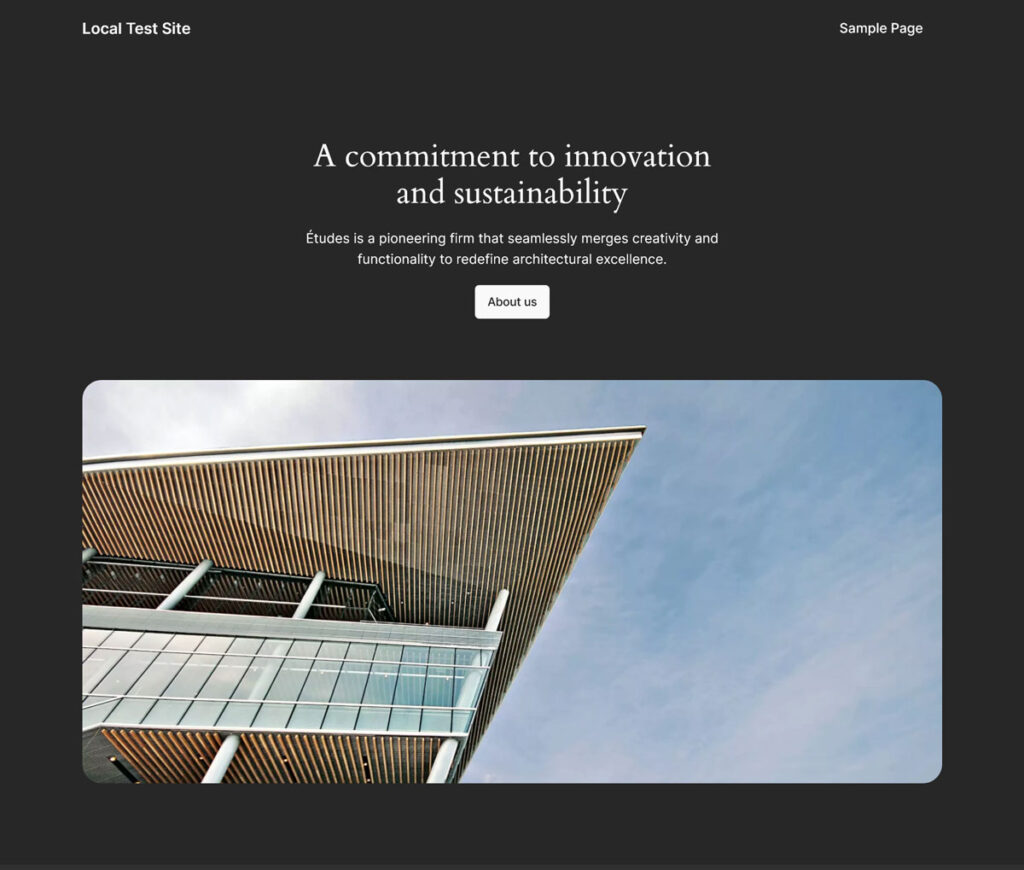
Domyślny

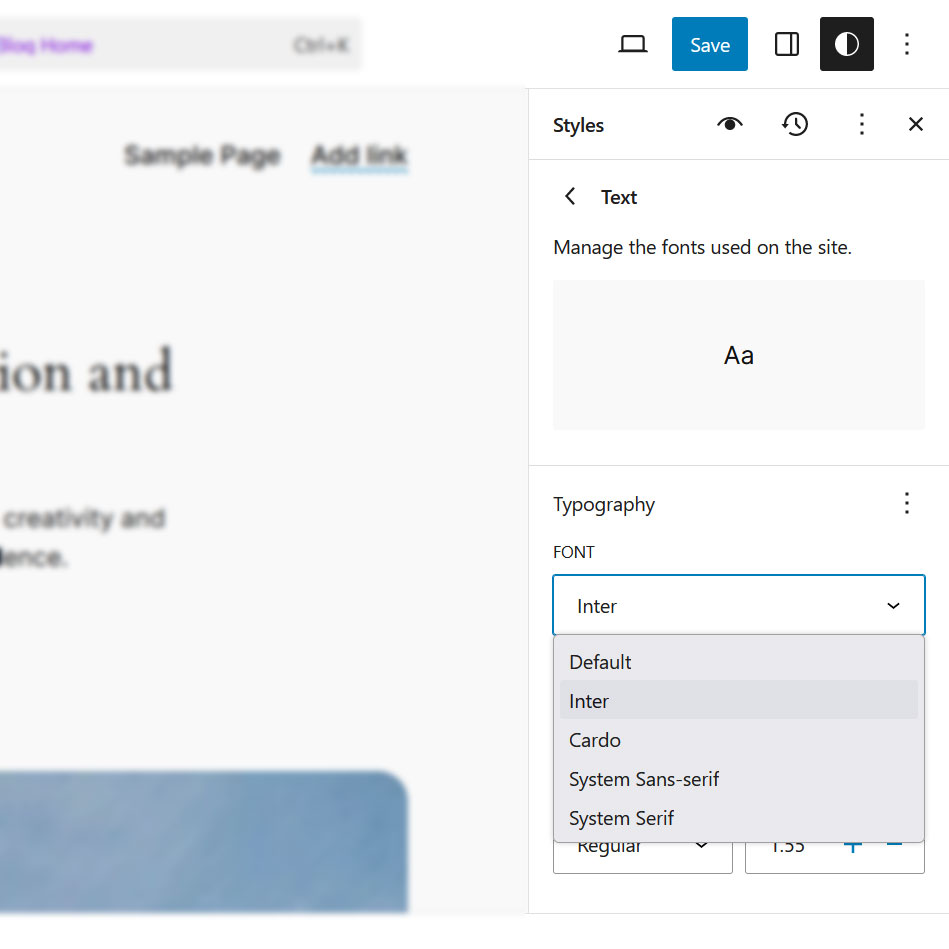
Domyślny styl Twenty Twenty-Four obejmuje jasną kolorystykę z niezbyt białym kolorem tła, ciemnoszarymi akcentami i prostą elegancją. Wykorzystuje dwie rodziny czcionek, Cardo dla nagłówków i Inter dla tekstu podstawowego. Oferuje również dziesięć kolorów, dwanaście gradientów i pięć duotones w ramach swoich opcji.

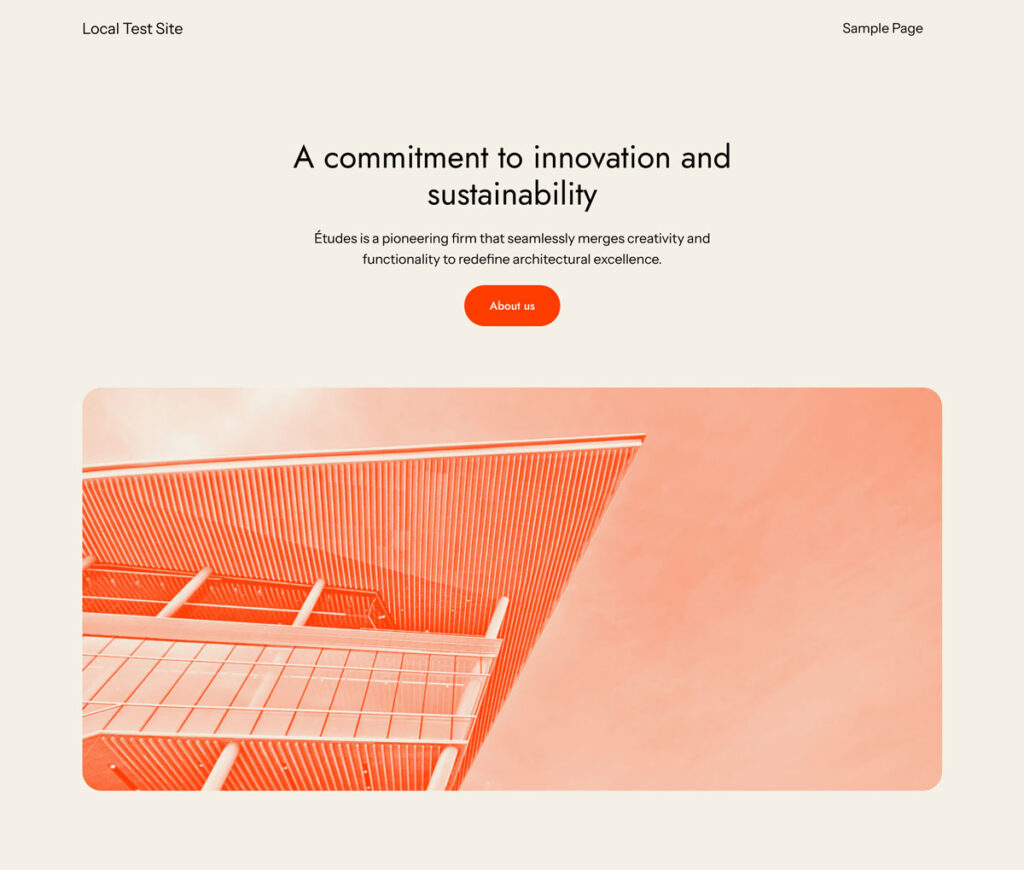
Niedopałek

Odmiana Ember prezentuje świeży i dynamiczny wygląd nowego domyślnego motywu. Dodaje jaskrawo pomarańczową nakładkę do obrazów i przełącza na czcionki Jost i Instrument Sans, obie czcionki bezszeryfowe, jednocześnie używając kojących kolorów tła, aby zrównoważyć żywe plamy kolorów.
Skamieniałość

Następny w kolejności jest Fossil. Wywraca do góry nogami oryginalną typografię, używając czcionki szeryfowej w tekście głównym i bezszeryfowej czcionki w nagłówkach. Jeśli chodzi o kolor, pasuje do ziemistych odcieni (oferuje pięć różnych) i wykorzystuje zaokrąglone przyciski, aby uzyskać bardziej organiczny wygląd. Uważam to za świetną opcję dla strony internetowej poświęconej wellness.
lód

Ta odmiana stylu jest ściśle zgodna z domyślnym projektem motywu i wykorzystuje tę samą paletę kolorów. Jednakże prezentuje czcionkę systemową dla nagłówków i czcionkę Inter dla tekstu podstawowego. Razem tworzą czystą i ostrą estetykę, która odzwierciedla oryginalne ustawienie motywu z solidną gamą kolorów i gradientów.
Wir

Maelstrom rewolucjonizuje domyślny styl dzięki wielu ulepszeniom. Wykorzystując niebiesko-białą paletę barw, charakteryzuje się podobnym podejściem do typografii, co odmiana Fossil. Jedyna różnica polega na tym, że używa Josta do kopiowania treści. Rezultatem jest projekt, który wygląda na wzniosły, a jednocześnie nowoczesny.
Mennica

Styl Mint wprowadza odświeżający zwrot akcji, wprowadzając zmiany w palecie kolorów i rodzinach czcionek. Prezentuje Instrument Sans dla nagłówków i Jost dla kopii głównej. Rezultatem jest odrębna i współczesna estetyka wizualna, która odróżnia go od innych odmian. To także sprawia, że masz ochotę na lody miętowe.
Onyks

Onyx, ciemna wersja domyślnego stylu, wprowadza bardziej elegancką paletę kolorów (z aż dziesięcioma kolorami), a także kombinacje gradientów i duotone. Jest przeznaczony dla użytkowników, którzy szukają wyrafinowanej i wyrafinowanej obecności w Internecie, dzięki klasycznej kolorystyce i urzekającym wizualnie elementom.
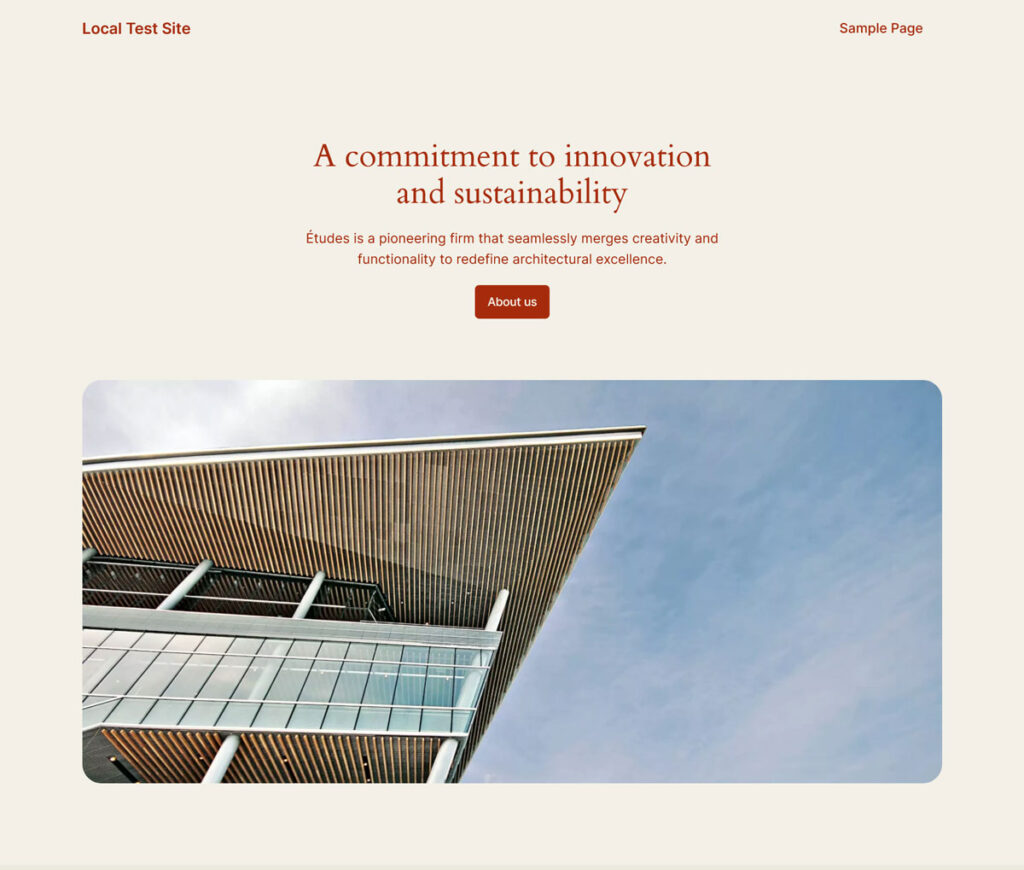
Rdza

Wreszcie, odmiana stylu Rust dodaje piaskową kolorystykę składającą się z zaledwie trzech odcieni, zachowując jednocześnie oryginalny projekt. To świetna odmiana motywu, pozwalająca dodać żywą kolorystykę przy jednoczesnym zachowaniu dyskretnego charakteru Twenty Twenty-Four.
Dwadzieścia dwadzieścia cztery: Dostępne szablony stron

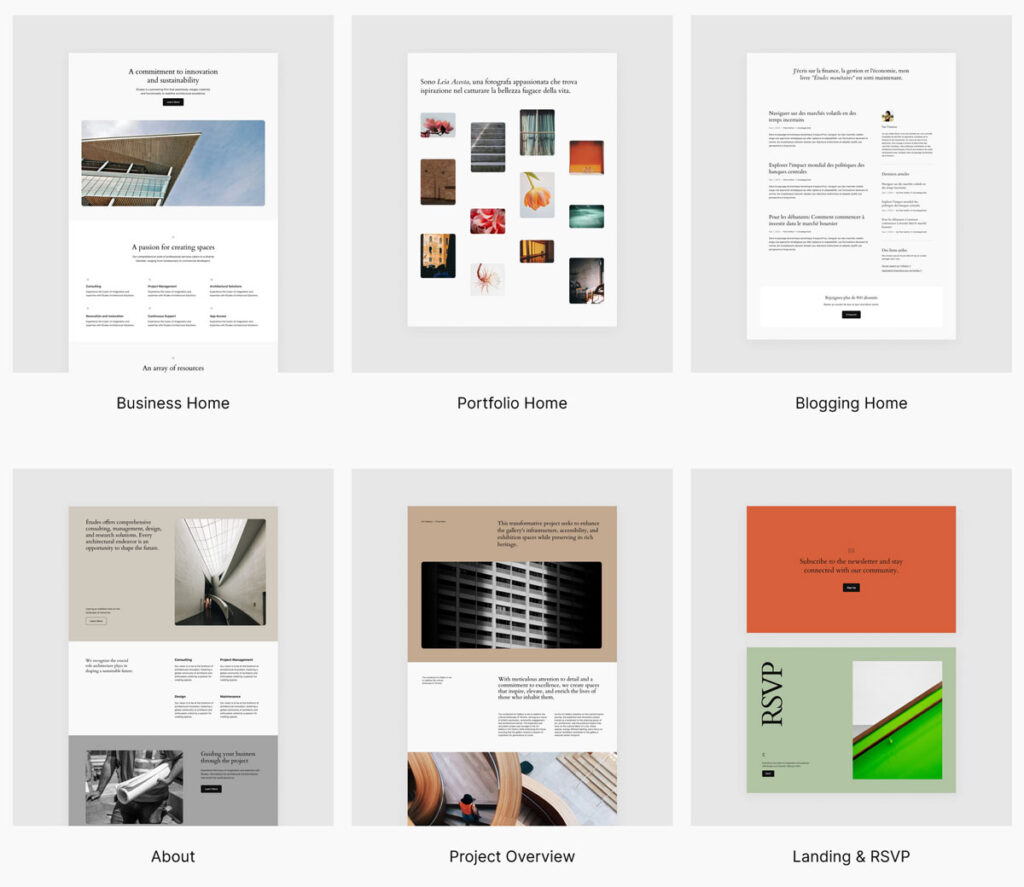
Twenty Twenty-Four jest wyposażony w kompleksowy zestaw wbudowanych szablonów stron, każdy zaprojektowany tak, aby uwzględniał różne aspekty projektowania i funkcjonalności witryny internetowej. Te szablony to:
- Pojedyncze posty — standardowy szablon dla pojedynczych postów na blogu.
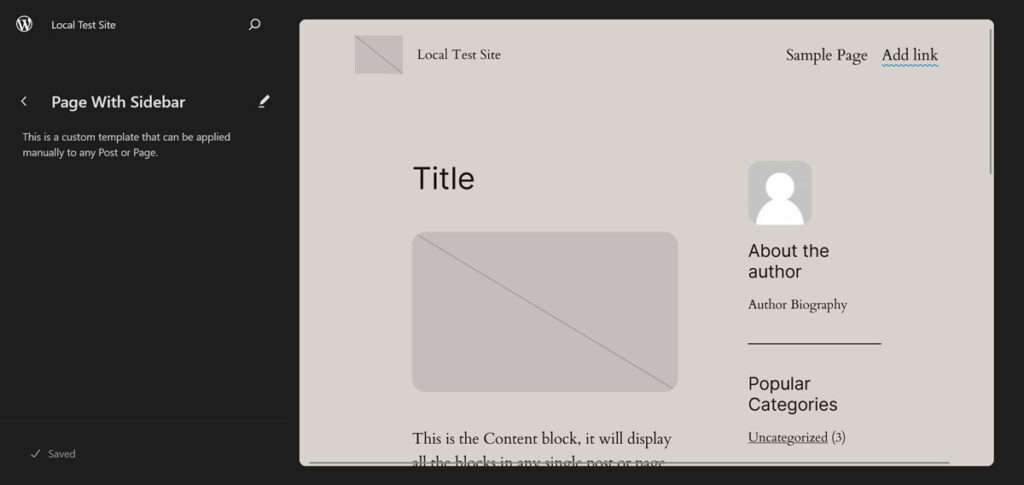
- Strona z paskiem bocznym — podobna do szablonu pojedynczych postów, ale zawiera pasek boczny oferujący dodatkowe miejsce na widżety lub dodatkowe informacje.
- Wyniki wyszukiwania — ten szablon odpowiada za wyświetlanie wyszukiwanej treści.
- Strony — podstawowy szablon stron standardowych.
- Strona z paskiem bocznym — odmiana szablonu strony zawierająca pasek boczny.
- Strona z szerokim obrazem — ten szablon oferuje szerszy obraz u góry z tytułem i treścią w dwóch kolumnach poniżej.
- Strona bez tytułu — Układ strony bez tytułu, zapewniający przejrzystszy wygląd niektórych typów treści.
- Indeks — domyślny szablon strony głównej lub głównej listy blogów. Działa również jako szablon zastępczy dla wszystkich stron zgodnie z hierarchią szablonów.
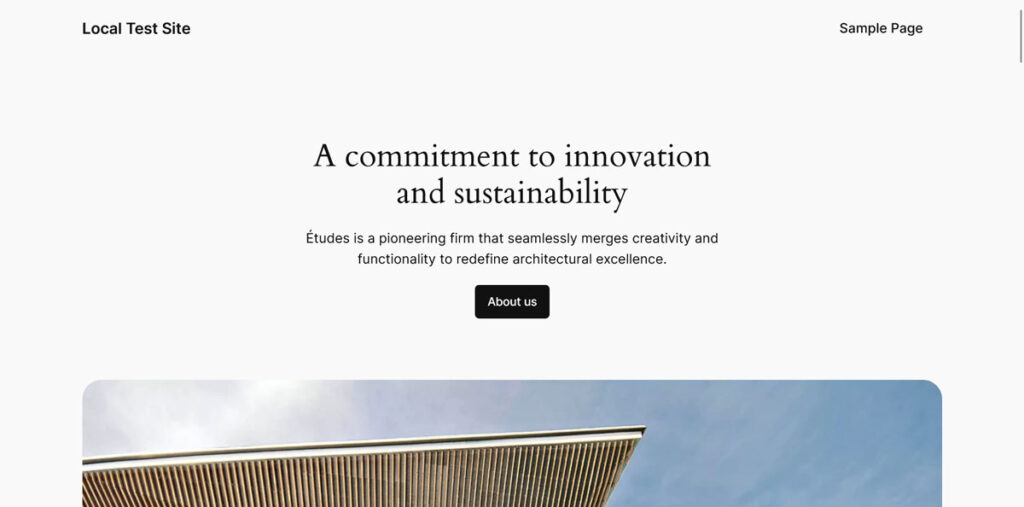
- Strona główna — ten szablon, zaprojektowany specjalnie dla strony głównej, można dostosować, aby stworzyć niepowtarzalne pierwsze wrażenie. Jest to także przykładowa strona główna, którą widziałeś w recenzji motywu Twenty Twenty-Four.
- Archiwum — ten szablon starannie organizuje i wyświetla zawartość na wszystkich stronach archiwum, na przykład według kategorii i tagów.
- Strona: 404 — szablon strony błędu 404, umożliwiający zaprojektowanie niestandardowego projektu zamiast ogólnego komunikatu o błędzie
Wzory i części szablonów
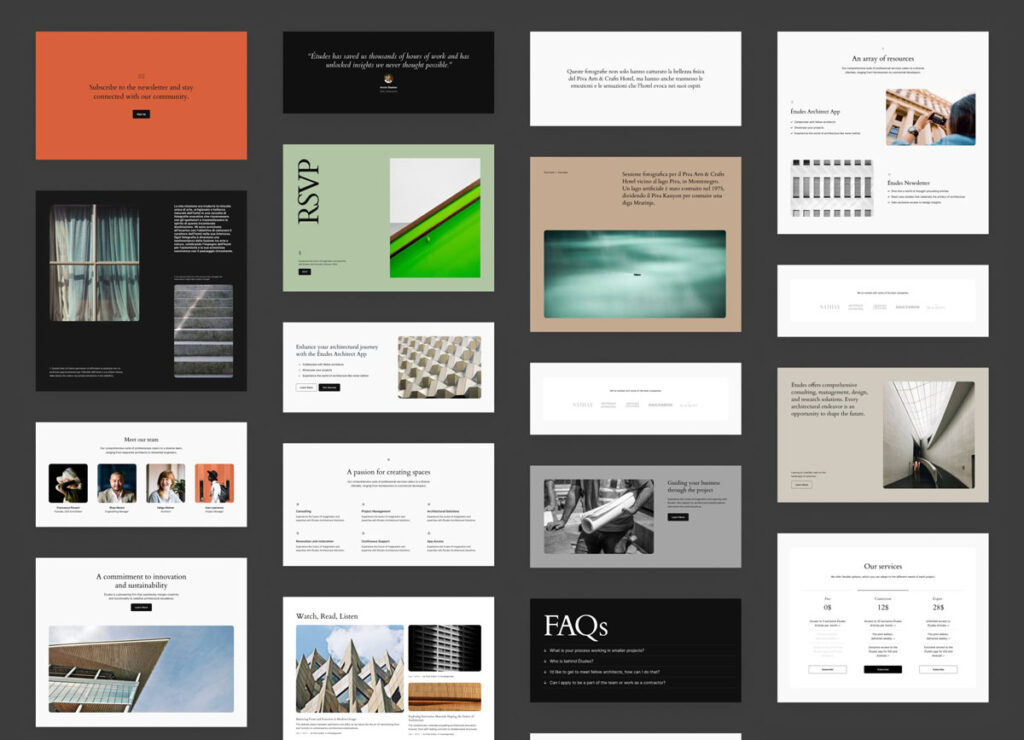
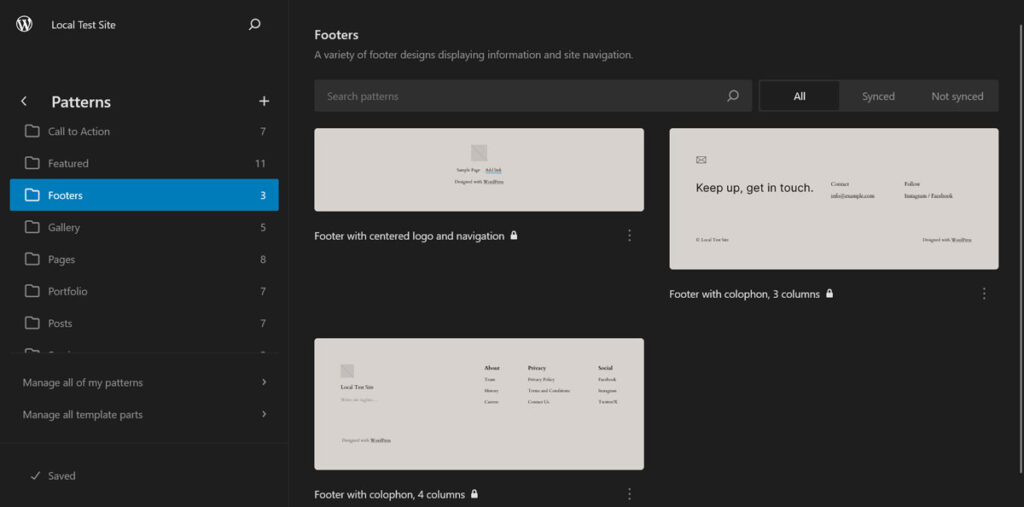
Jedną z najważniejszych cech Twenty Twenty-Four jest kolekcja prawie 40 wzorców projektowych, które można znaleźć w sekcji Wzorce w Edytorze witryny. Są to wstępnie zaprojektowane bloki, które można łatwo dostosować w celu tworzenia stron lub postów, bez konieczności robienia tego od zera.

Wzory występują w dwóch wersjach: wzory sekcji i wzory całostronicowe. Pierwsza odmiana obejmuje banery, wezwania do działania, różne sposoby wyświetlania postów na blogu i galerie multimediów.

Ponadto motyw zawiera osiem pełnoprawnych wzorów stron. Obejmują one wzór strony głównej Business widoczny na domyślnej stronie głównej Twenty Twenty-Four w przeglądzie projektu, na stronie z informacjami i nie tylko.

Oprócz tych szablonów Twenty Twenty-Four zawiera również części szablonów, jednak jest ich niewiele. Jest dokładnie jeden nagłówek i dwie ogólne części szablonu. Oficjalnie istnieje również tylko jeden dla stopki, jednak wśród wzorów można znaleźć trzy dodatkowe projekty stopek.

Niemniej jednak dzięki tym szablonom, częściom szablonów i wzorom Twenty Twenty-Four upraszcza proces edycji. Motyw umożliwia budowanie całych stron internetowych przy minimalnym dostosowaniu, jeśli chcesz, dzięki obszernej gamie szablonów i elastyczności oferowanej przez jego wzorce i części.
Takie podejście nie tylko ułatwia początkującym tworzenie profesjonalnie wyglądających witryn internetowych, ale także zapewnia doświadczonym projektantom solidną podstawę do tworzenia i dostosowywania.
Typografia i estetyka
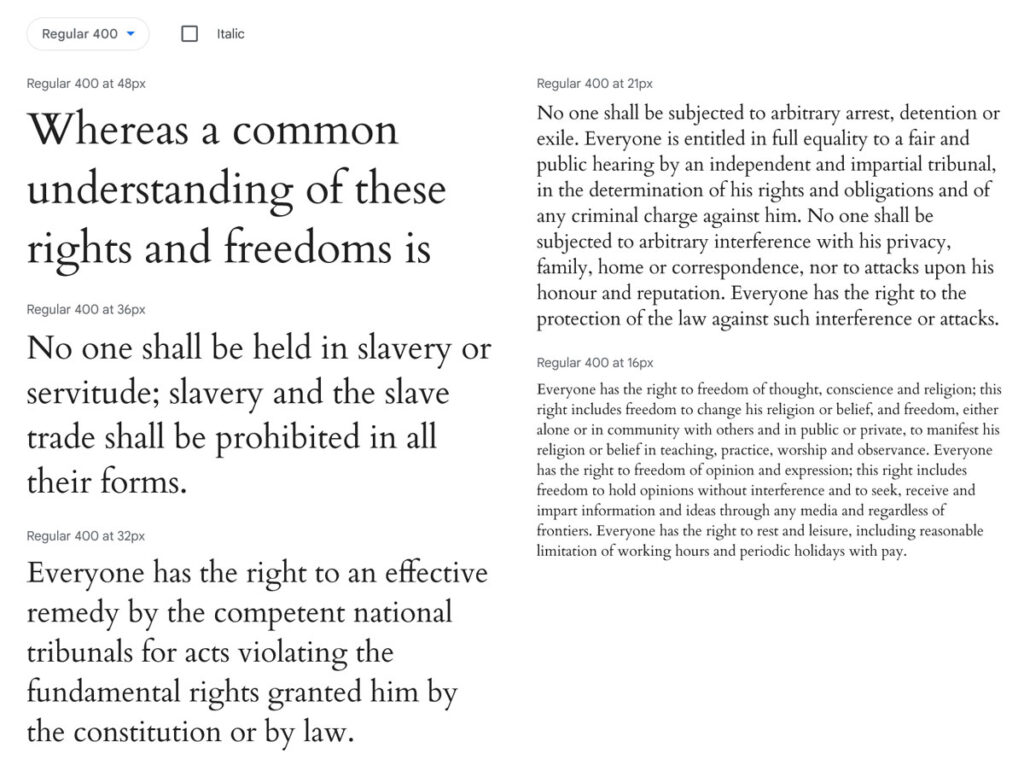
Jak widzieliśmy wcześniej w odmianach stylistycznych, motyw Twenty Twenty-Four lubi dużo bawić się typografią. Jednym z głównych filarów, który odpowiada za wyrafinowany wygląd domyślnego stylu, jest czcionka Cardo. Jest to krój pisma szeryfowego w starym stylu, który dodaje nieco wyrafinowania wyglądowi witryny.

Ten wybór czcionek odzwierciedla współczesny trend w projektowaniu, który stawia na pierwszym miejscu wyrafinowanie estetyczne przy jednoczesnym zachowaniu klasycznego akcentu. Dzięki temu nadaje się szczególnie do witryn, w których zależy na eleganckim i dopracowanym wyglądzie.
W przypadku tekstu akapitowego domyślny styl Twenty Twenty-Four wykorzystuje czcionkę Inter, dzięki czemu tekst jest czysty i łatwy do odczytania. Wybór ten poprawia ogólną czytelność strony internetowej, czyniąc treści bardziej dostępnymi i angażującymi dla odwiedzających. Inter uzupełnia elegancję Cardo, równoważąc wyrafinowanie z praktycznością i przyczyniając się do powstania nowoczesnego i przyjaznego dla użytkownika interfejsu.

Oprócz tych dwóch krojów pisma Twenty Twenty-Four zawiera także rodziny czcionek Jost i Instrument Sans w niektórych odmianach stylu. Czcionki te pozwalają ponadto wybrać typografię, która najlepiej pasuje do osobowości i celów projektowych Twojej witryny. Ponadto możesz także wybierać spośród czcionek systemowych bezszeryfowych i szeryfowych.

Ogólnie rzecz biorąc, domyślna paleta kolorów Twenty Twenty-Four jest jasna, zapewniając świeży i zachęcający wygląd od razu po wyjęciu z pudełka. Ta paleta światła poprawia atrakcyjność wizualną witryny, tworząc przyjazną i nowoczesną atmosferę.
Wszystkie wymienione powyżej starannie dobrane odmiany stylu doskonale współpracują z wzorami i szablonami motywu. Zapewniają wiele możliwości personalizacji projektu witryny, dzięki czemu Twenty Twenty-Four może dostosować się do szerokiego zakresu preferencji i potrzeb wizualnych.
Wyzwania i ograniczenia
Jak widać w tej recenzji, motyw Twenty Twenty-Four oferuje wiele imponujących funkcji i możliwości. Należy jednak pamiętać, że żaden temat nie jest pozbawiony wyzwań i ograniczeń. Oto kilka kluczowych aspektów, które należy wziąć pod uwagę:
- Porównawcza złożoność — Twenty Twenty-Four, ze wszystkimi konfigurowalnymi opcjami i zaawansowanymi funkcjami, może wymagać bardziej stromej nauki w porównaniu do swoich poprzedników. Może to być szczególnie trudne dla początkujących WordPress lub osób przyzwyczajonych do prostszych motywów.
- Równowaga między elastycznością i prostotą — elastyczność motywu, choć jest zaletą, może dla niektórych powodować problemy. Mając do wyboru więcej opcji, niektórym osobom skonfigurowanie witryny dokładnie tak, jak chcą, może zająć więcej czasu lub po prostu nie będzie tak oczywiste, jak postępować. To kwestia posiadania zbyt wielu opcji.
- Bogactwo funkcji a szybkość — chociaż motyw oferuje szereg funkcji i opcji dostosowywania, mogą one potencjalnie wpłynąć na szybkość ładowania witryny i ogólną wydajność. Jest to szczególnie prawdziwe w przypadku tych, którzy mogą nie być dobrze zaznajomieni z optymalizacją szybkości witryny w połączeniu z projektami bogatymi w funkcje.
- Podejście uniwersalne — chociaż motyw ma być uniwersalny i można go dostosować do różnych nisz, może nie odpowiadać konkretnym potrzebom lub preferencjom wszystkich użytkowników. Niektóre niszowe witryny internetowe mogą wymagać bardziej wyspecjalizowanych motywów, aby skutecznie przekazać swoją unikalną markę lub przesłanie.
Wydajność i optymalizacja
Przy ocenie motywu WordPress kluczowym czynnikiem jest wydajność. Motyw, który wygląda świetnie, ale ładuje się powoli lub utrudnia wydajność witryny, może negatywnie wpłynąć na wygodę użytkownika i rankingi SEO.
Wraz z utworzeniem zespołu Core Performance projekt WordPress niedawno ponownie podkreślił znaczenie szybkości ładowania jako najważniejszej cechy. Było to również brane pod uwagę podczas tworzenia Twenty Twenty-Four. Współautorzy zauważyli i zajęli się problemami z wydajnością.
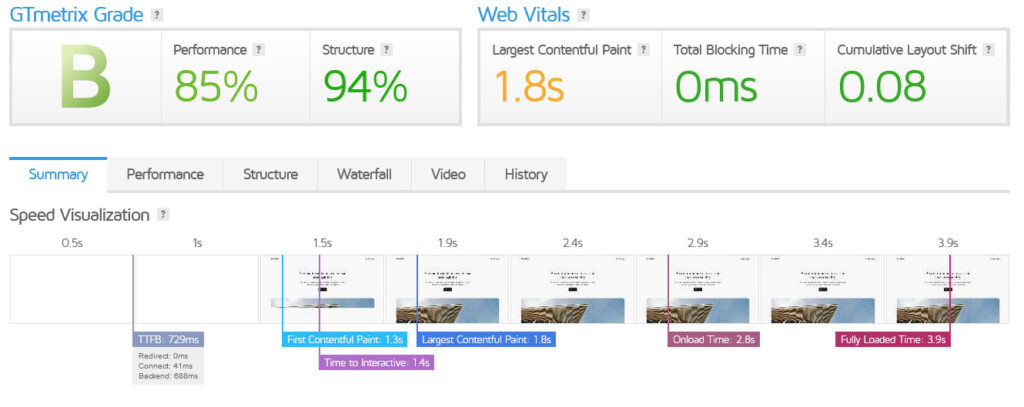
Najwyraźniej z sukcesem. Szybki test wydajności na tymczasowej stronie internetowej nie ujawnił żadnych rażących problemów z szybkością. GTmetrix przyznał mu ocenę B w wydajności z ok. największym malowaniem treściowym wynoszącym 1,8 sekundy. W przypadku dość długiej, całkowicie niezoptymalizowanej strony głównej z dużą liczbą obrazów jest to dopuszczalne.

Jasne, nie jest to zbyt reprezentatywna próbka, ponieważ szybkość ładowania strony zależy od wielu czynników, ale wskazuje na solidną podstawę dobrze działającej witryny. Należy również zauważyć, że w wersji WordPress 6.5 obiecano jeszcze więcej ulepszeń i poprawek wydajności.
Przetestuj motyw Twenty-Four
Kończąc naszą recenzję Twenty Twenty-Four, staje się jasne, że ten najnowszy domyślny motyw WordPress jest odważnym krokiem naprzód. Oferuje połączenie wyrafinowania i wszechstronności i słusznie wyróżnia się szeroką gamą opcji dostosowywania.
Przemyślane użycie czcionek takich jak Cardo i elastyczna paleta kolorów zwiększają estetykę. Mnogość zawartych szablonów i części szablonów zaspokaja różnorodne potrzeby witryn internetowych.
Ogólnie rzecz biorąc, motyw jest świetną demonstracją możliwości, jakie oferuje WordPress w zakresie projektowania motywów i stron internetowych. Zaprasza użytkowników na wszystkich poziomach umiejętności do korzystania z nich.
Czy planujesz napisać własną recenzję Twenty Twenty-Four? Podziel się swoimi przemyśleniami i planami dotyczącymi wykorzystania tego nowego domyślnego motywu w komentarzach poniżej!
