Recenzja motywu Twenty Twenty-Three: elastyczna i zorientowana na społeczność
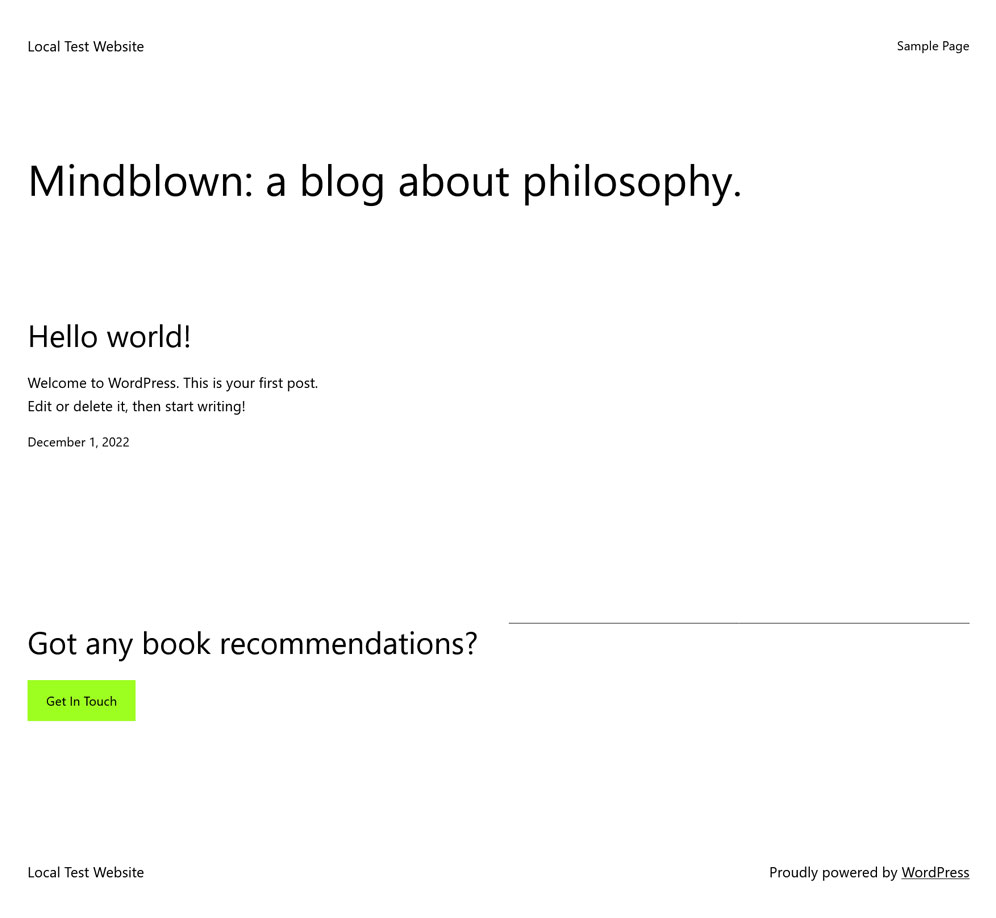
Opublikowany: 2023-01-19Każdego roku WordPress wydaje nowy motyw, który ma służyć jako motyw domyślny — ten, który jest dostarczany z każdą świeżą instalacją WordPress. Gdy zbliżamy się do 2023 roku, WordPress wypuścił na świat swoją najnowszą ofertę motywów, Twenty Twenty-Three, którą tutaj przejrzymy.
Współzałożyciel WordPress, Matt Mullenweg, przedstawił Twenty Twenty Three w swoim przemówieniu State of the Word. Ten motyw ma być szybki, lekki i dostępny, z naciskiem na prostotę i łatwe dostosowywanie. Innymi słowy, jest to idealne puste płótno dla Twojego następnego projektu WordPress. Czym jednak różni się od poprzednich lat? Intensywny nacisk na zaangażowanie społeczności.
Z tego i innych powodów przyjrzyjmy się bliżej niektórym kluczowym funkcjom tego motywu w naszej recenzji Twenty Twenty-Three.

Skupienie się na społeczności
Od samego początku silna społeczność zawsze była ogromnym atutem projektu WordPress. To jedna z rzeczy, która czyni go tak wyjątkowym. A dzięki Twenty Twenty-Three podwajają to zaangażowanie.

Ten motyw jest wynikiem miesięcy opinii i współpracy ze społecznością WordPress. W rzeczywistości zorganizowali nawet serię warsztatów, aby zebrać opinie na temat tego, co ludzie chcieli zobaczyć w nowym domyślnym motywie.
Efektem końcowym jest coś, co sprawia wrażenie stworzonego przez społeczność dla społeczności. To piękny przykład tego, co można osiągnąć, gdy wszyscy pracujemy razem.
Prostota dominuje w projekcie
Jeśli chodzi o projekt Twenty Twenty-Three, najważniejsza jest prostota.
Zespół stojący za nim skupił się na dwóch rzeczach: szybkości i dostępności. W rezultacie stworzyli czysty i minimalistyczny projekt, który eliminuje wszystko, co zbędne. A ponieważ jest to zasadniczo uproszczona wersja motywu Twenty Twenty-Two, jest już znana i łatwa w użyciu.
Ten nacisk na prostotę rozciąga się zarówno na projekt front-end, jak i back-end. Celem było maksymalne ułatwienie każdemu rozpoczęcia korzystania z WordPressa, niezależnie od tego, czy buduje swoją pierwszą witrynę, czy setną.
Pod tym względem uważamy, że im się udało. Twenty Twenty-Three jest piękny i uporządkowany, łatwy w użyciu i przyjemny dla oczu. Ale wyprzedzamy siebie. Przyjrzyjmy się bliżej prostocie w działaniu.
Podstawowe układy ukierunkowane na elastyczność
Jedną z rzeczy, które zauważysz od razu, przeglądając Twenty Twenty-Three, jest to, że nie ma zbyt wielu gotowych układów do wyboru. Właściwie jest tylko jeden. Otwórz dowolny szablon, zobaczysz puste płótno i garść bloków do pracy. Stamtąd od Ciebie zależy zbudowanie odpowiedniego układu.

Nacisk na prostotę oznacza, że każdy układ jest łatwy do zrozumienia i dostosowania. A ponieważ wszystkie są oparte na systemie siatki, można je łatwo zmieniać w locie.
Jeśli chcesz dodać nową kolumnę lub przenieść element, wystarczy przeciągnąć go i upuścić na miejsce. Nie musisz się martwić bałaganem w kodzie ani zepsuciem — wszystko jest elastyczne i łatwe do zmiany.
Może to brzmieć jak przepis na katastrofę, zwłaszcza jeśli jesteś przyzwyczajony do bardziej złożonych projektów, ale w rzeczywistości jest to dość wyzwalające. Daje ci swobodę tworzenia dowolnego układu, jaki możesz sobie wyobrazić, bez ograniczeń wynikających z wcześniejszych wyborów.
Opcje układu
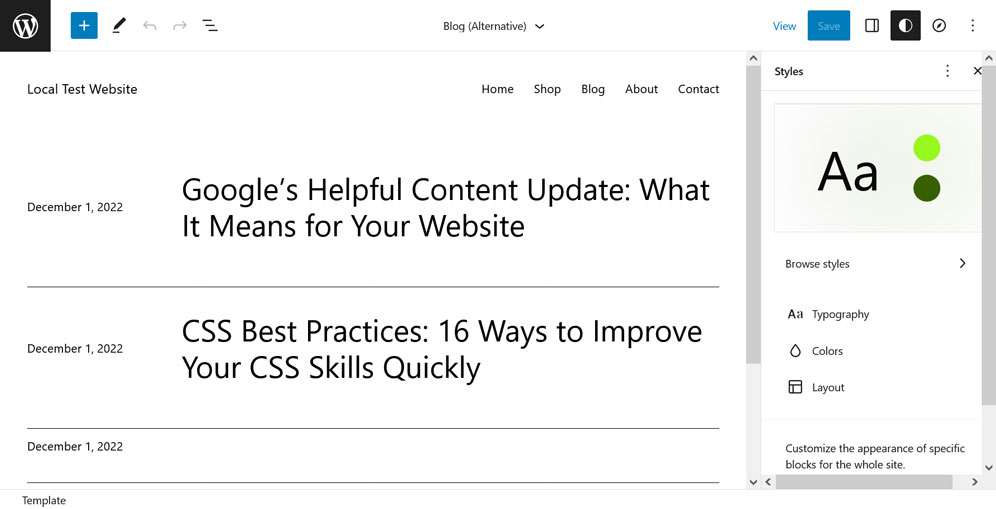
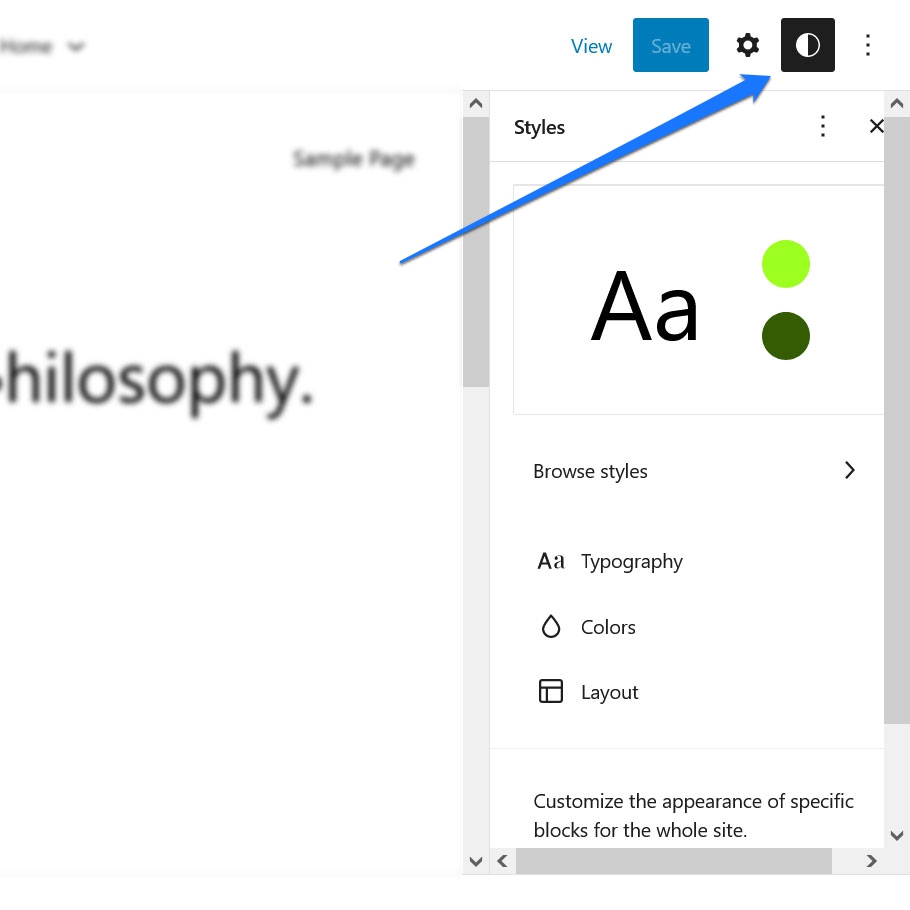
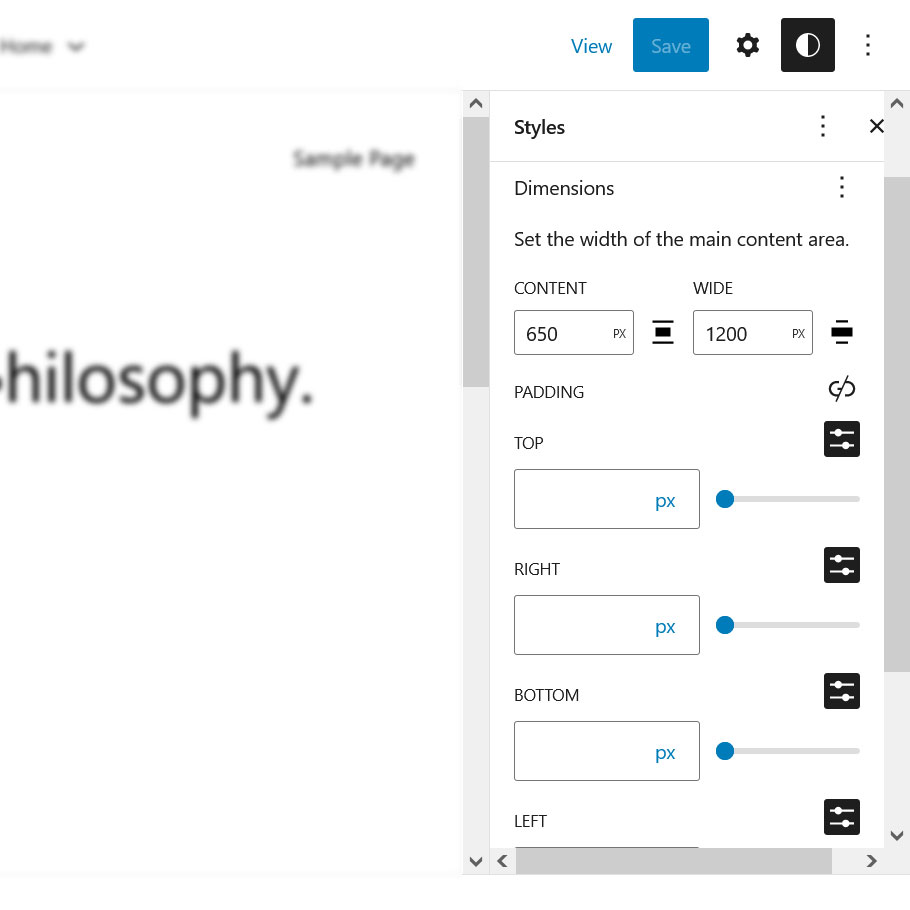
Chociaż istnieje tylko jeden domyślny układ, Twenty Twenty-Three zawiera zwykłe opcje jego dostosowania. Uzyskaj do nich dostęp, klikając Układy w menu Style po prawej stronie ekranu.

Stamtąd możesz wybrać różne szerokości dla głównego obszaru zawartości i utworzyć różne odstępy, dopełnienie i odstępy między blokami.

Ustawienia kolorów
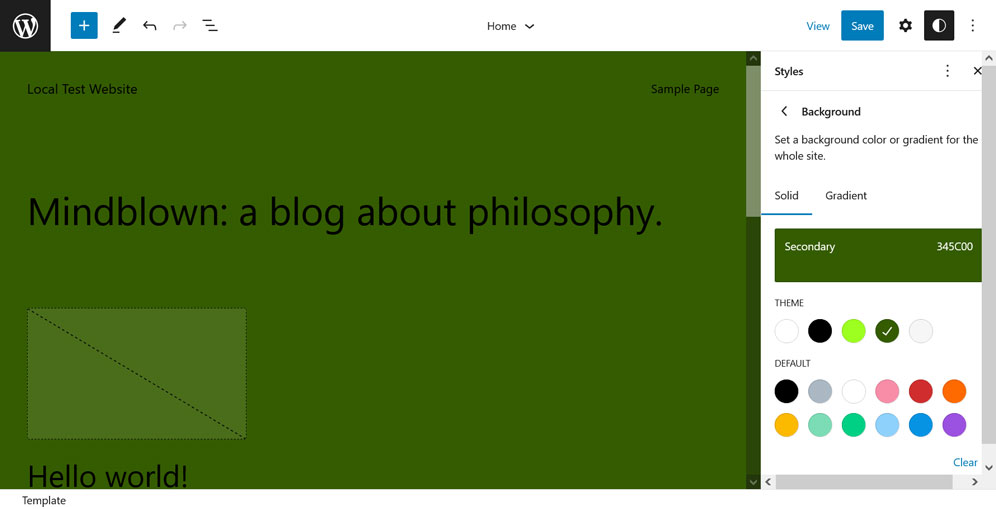
Oprócz opcji układu, Twenty Twenty-Three zawiera również funkcję dostosowywania kolorów motywu. Znajdziesz je również w menu Style w obszarze Kolory .
Tutaj możesz wybrać różne odcienie tła, tekstu, linków, nagłówków i przycisków, aby zmienić wygląd i styl swojej witryny. Domyślne style kolorów motywu obejmują odcienie bieli, zieleni i czerni. Ale zdecydowanie możesz dostosować to do swoich upodobań za pomocą zwykłych ustawień.

Typografia
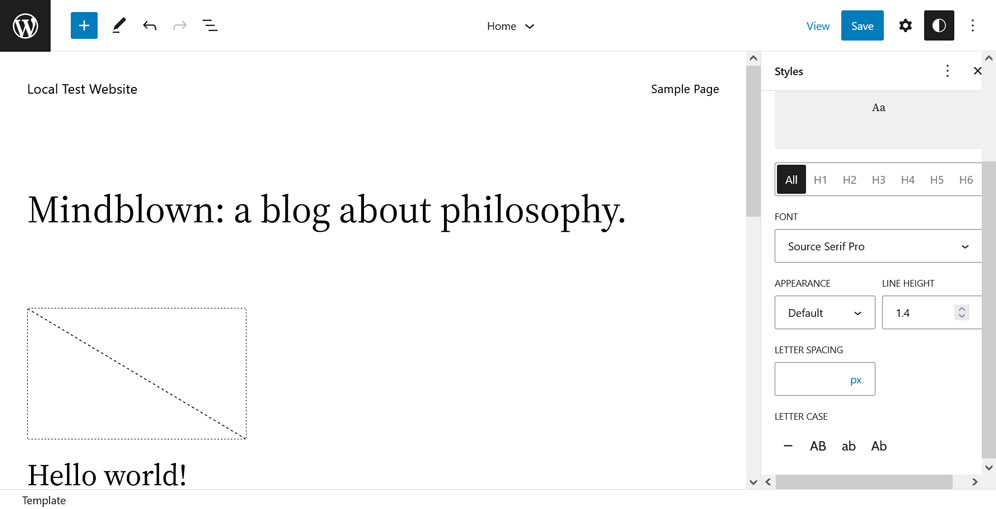
Następnie przyjrzyjmy się wyborom typografii, które zawiera szablon Twenty Twenty-Three. Oczywiście znajdziesz je, klikając Typografia po prawej stronie ekranu.

Twenty Twenty-Three zawiera kilka rodzin czcionek, a także kilka różnych grubości i stylów czcionek. Obsługiwane kroje pisma obejmują:
- DM Sans — Prosta czcionka bezszeryfowa, która świetnie sprawdzi się w przypadku tekstu podstawowego.
- Inter — Kolejna czcionka bezszeryfowa z bardziej miękkimi krzywymi. Również odpowiednia opcja dla tekstu podstawowego.
- IBM Plex Mono — Czcionka bezszeryfowa z pojedynczymi odstępami i stylem maszyny do pisania. Może dobrze pasować do tytułów lub tekstu podstawowego.
- Source Serif Pro — Delikatna czcionka szeryfowa, która fantastycznie wyglądałaby jako cytaty lub tytuły.
- Czcionka systemowa — opcja zastępcza, jeśli Twoja przeglądarka nie obsługuje jednej z powyższych czcionek.
Typografia w motywie Twenty Twenty-Three koncentruje się głównie na koncepcji płynnej typografii. To fantazyjny sposób na powiedzenie, że rozmiar czcionki dostosuje się automatycznie, aby najlepiej pasował do urządzenia, na którym jest wyświetlany.

To świetna funkcja, ponieważ zapewnia, że Twoje treści są zawsze łatwe do odczytania, bez względu na to, z jakiego urządzenia ktoś korzysta. Możesz go użyć do ustalenia minimalnej i maksymalnej wartości rozmiaru czcionki dla swojej witryny, jeśli chcesz nadać jej pewne parametry.
Oprócz płynnej typografii, Twenty Twenty-Three zawiera również obsługę płynnych odstępów. Oznacza to, że odległość między wierszami tekstu również dostosuje się automatycznie, aby jak najlepiej dopasować się do urządzenia użytkownika.
Takie funkcje są niezbędne w czasach, gdy oglądanie na urządzeniach mobilnych jest na najwyższym poziomie. W dzisiejszych czasach to po prostu niewybaczalne, że witryna nie wygląda dobrze na urządzeniu mobilnym.
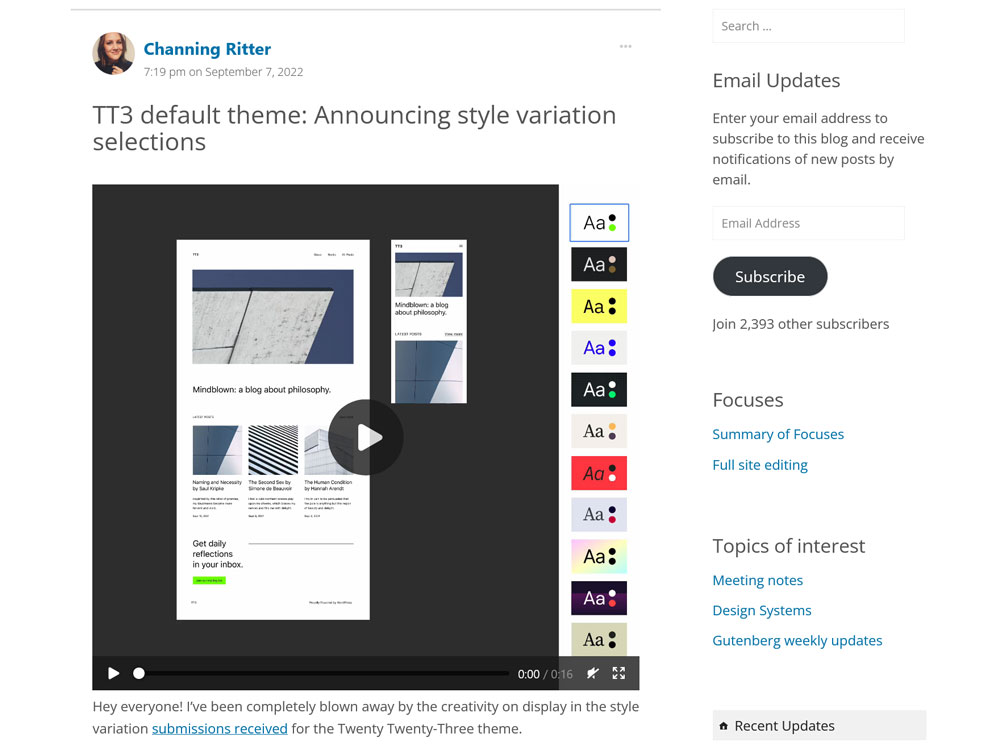
Wariacje stylu
Oprócz indywidualnych opcji typografii i stylizacji, Twenty Twenty-Three zawiera również kilka wariacji stylistycznych. Są prawdziwą atrakcją tematu i zostały stworzone przy udziale członków społeczności.

Znajdziesz je w menu Style globalne w sekcji Przeglądaj style . Omówmy je naprawdę szybko.

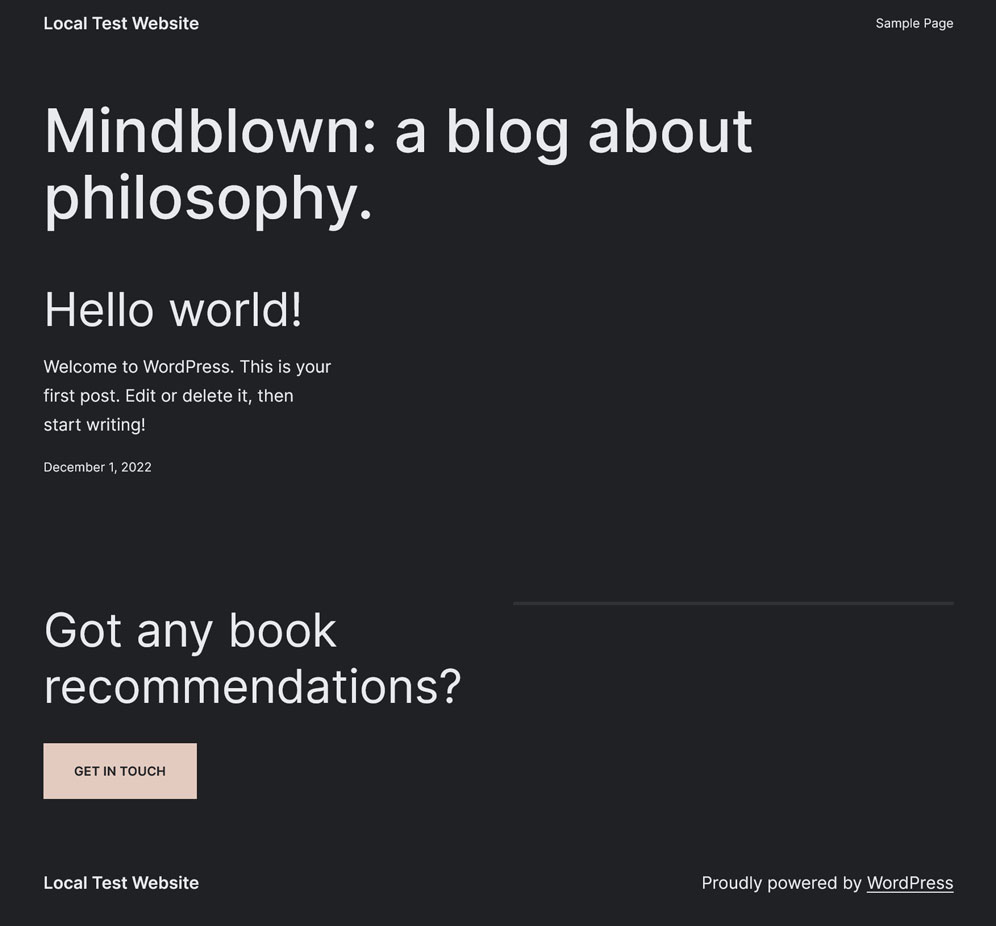
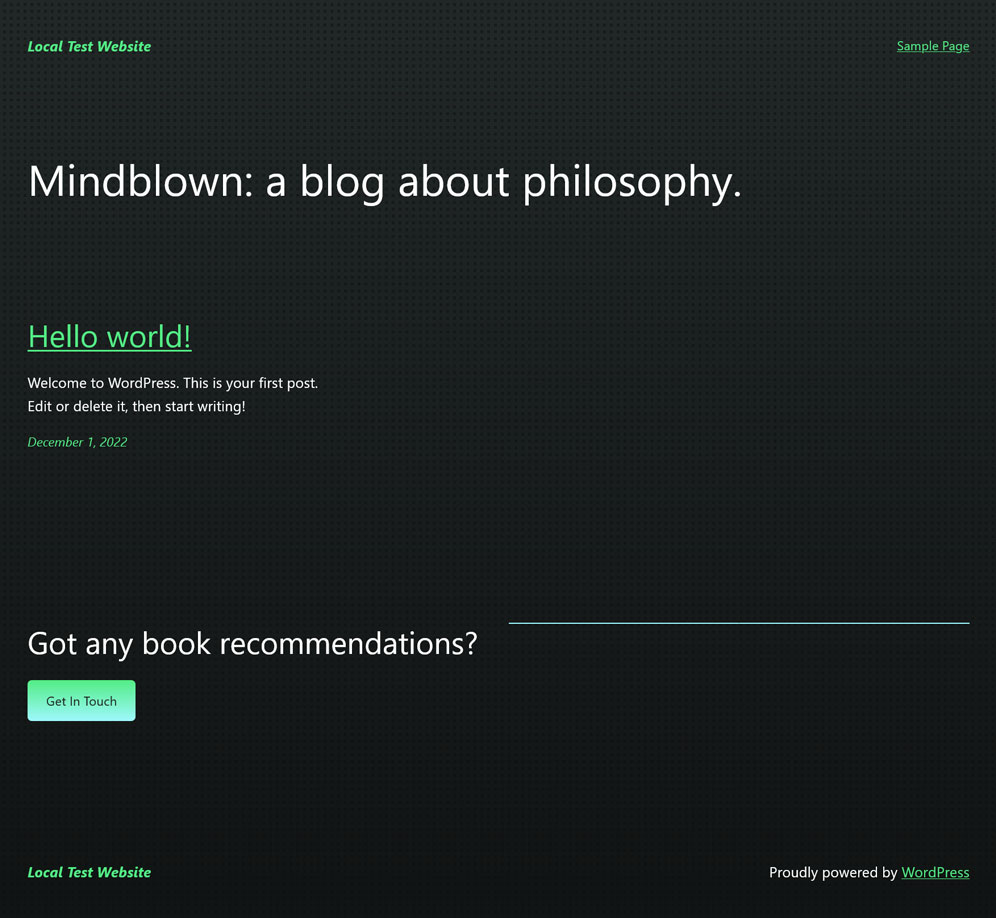
Poziom

Zasadniczo jest to ciemna wersja domyślnego motywu.
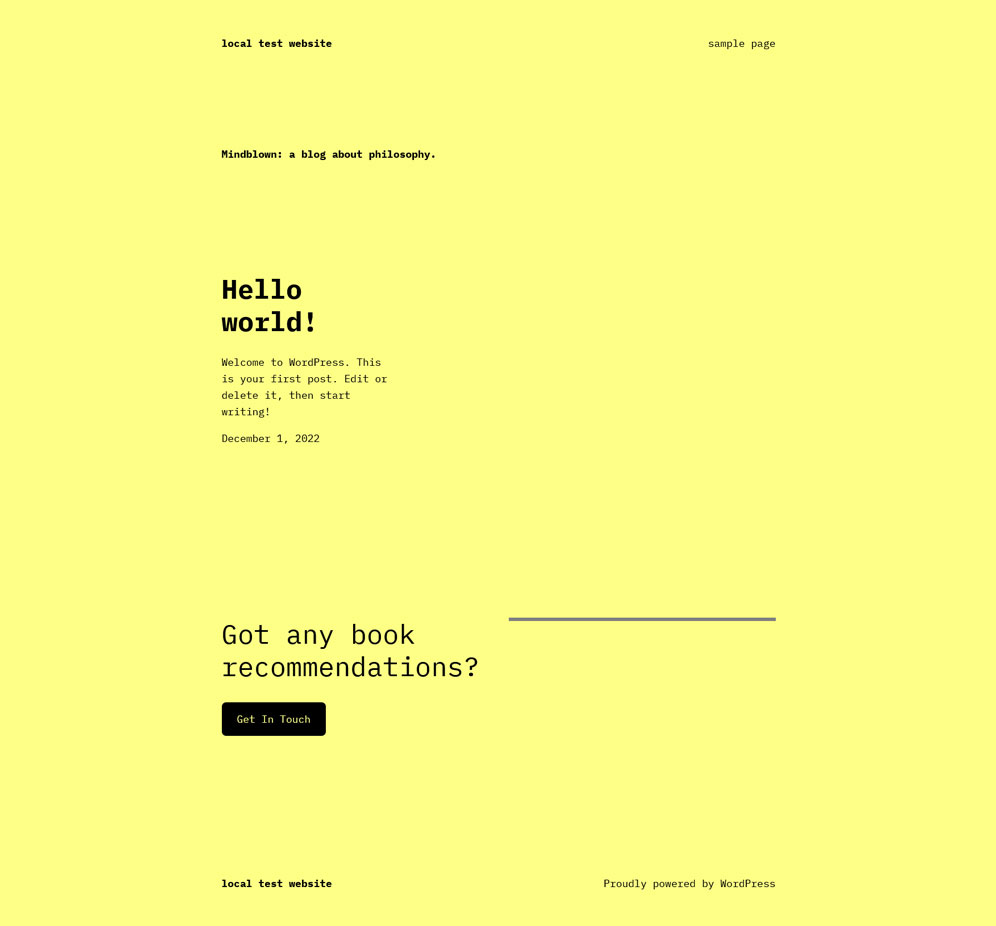
Kanarek

Ta odmiana stylu ma domyślnie żółty schemat kolorów i wykorzystuje jeden rozmiar czcionki i wąskie kolumny.
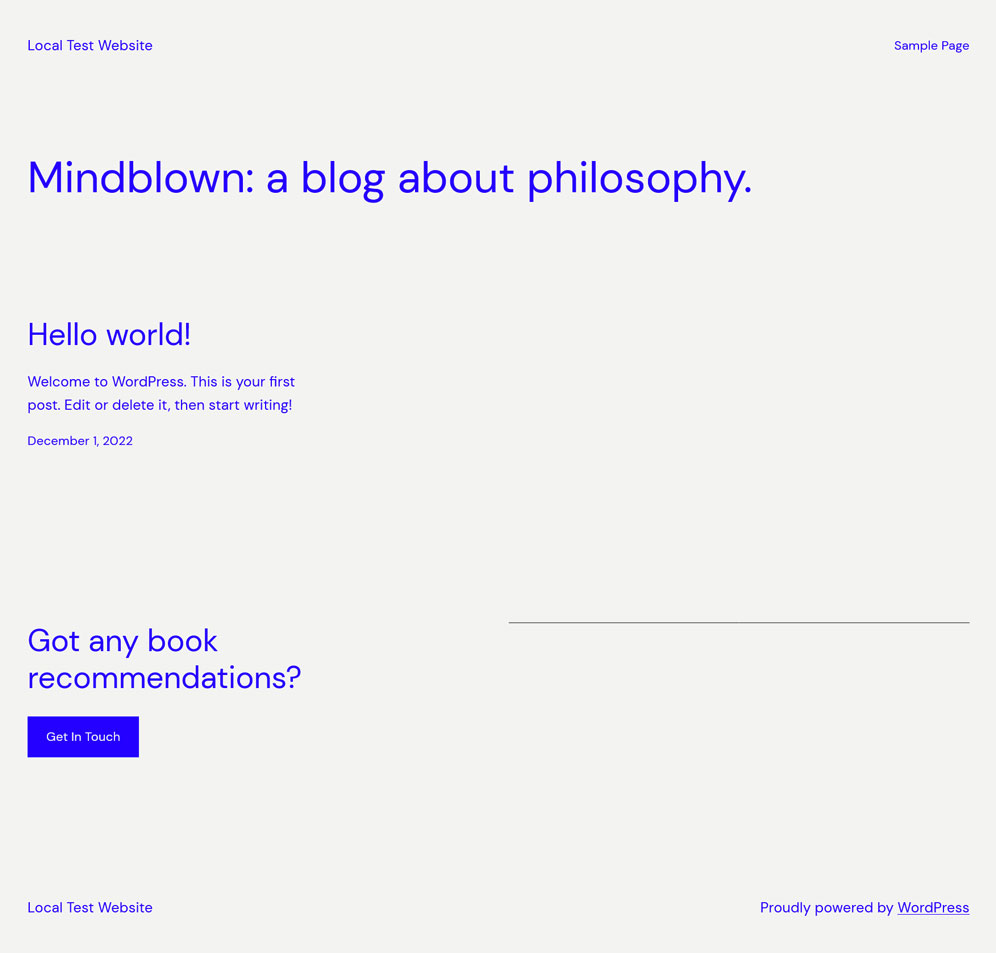
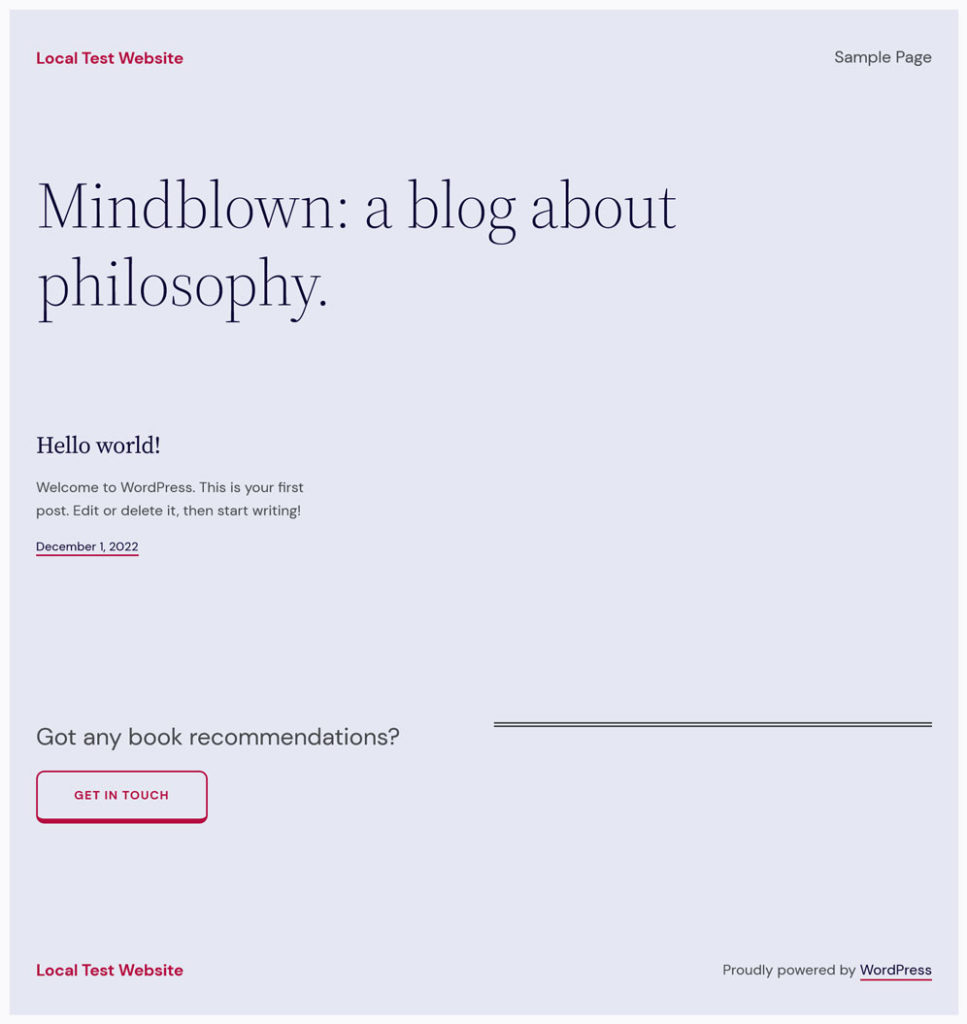
Elektryczny

Oto kolejna interesująca opcja z szarym tłem i pogrubionym tekstem.
Pielgrzymka

Kolejna mroczna wersja motywu podstawowego.
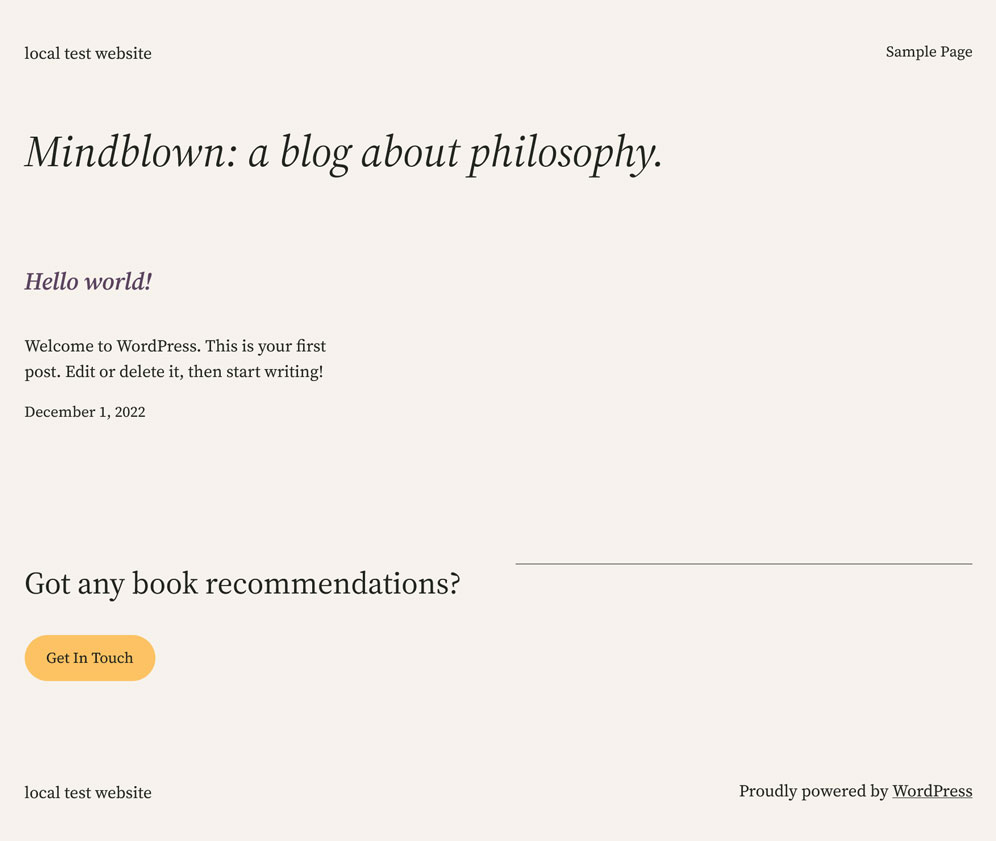
aksamitka

Marigold oferuje łagodniejszą paletę kolorów i prosty układ.
Naszkicować

Zgodnie ze swoją nazwą, ten motyw stosuje efekt bichromii do twoich obrazów, blokując ich część.
Szept

Ta odmiana stylu obejmuje obramowanie wokół strony oraz kilka unikalnych stylów przycisków i łączy.
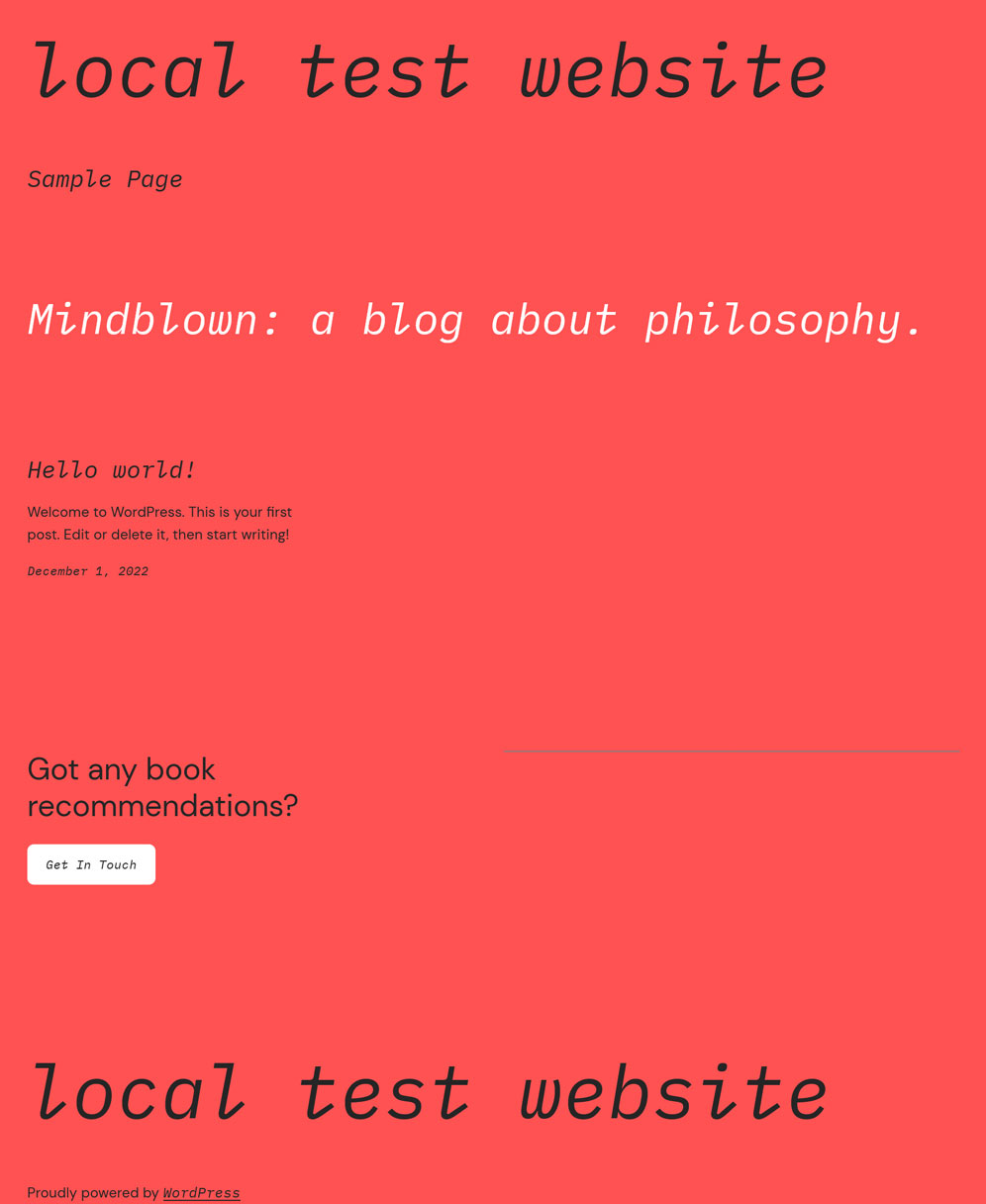
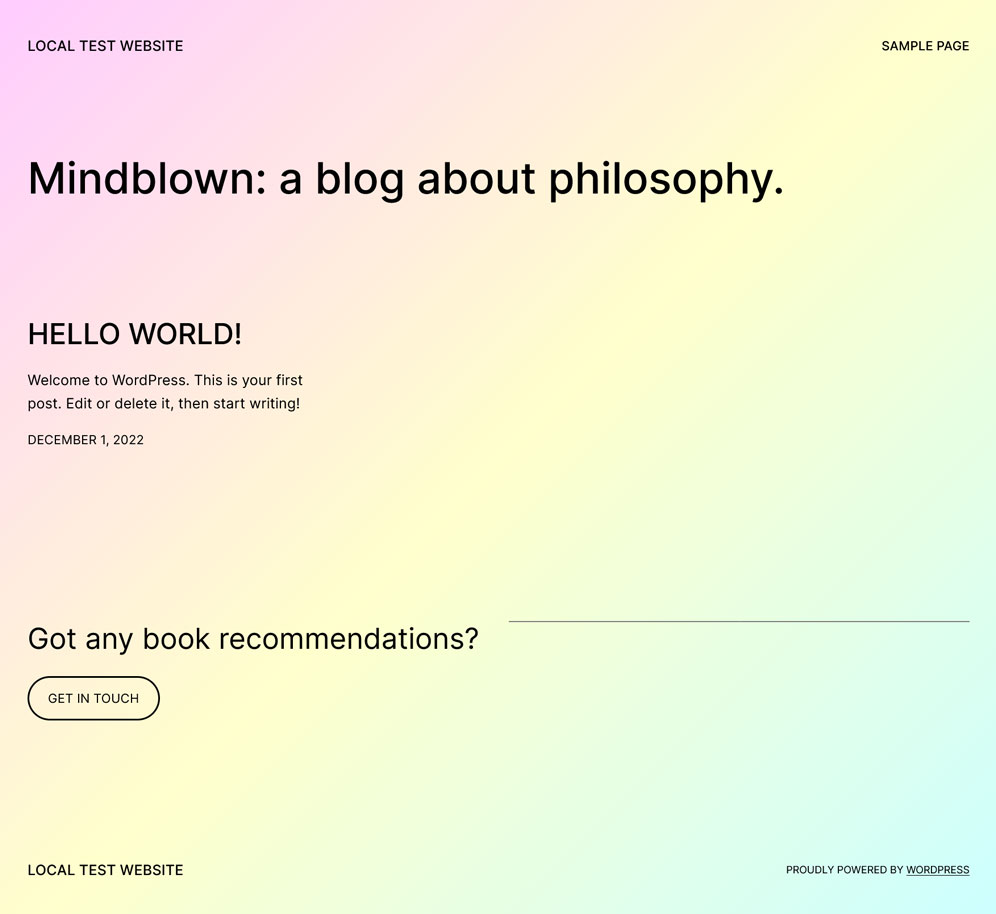
Sorbet

Sorbet jest jasny i kolorowy — i opiera się na gradientowym tle, co oznacza, że jest zgodny z trendami.
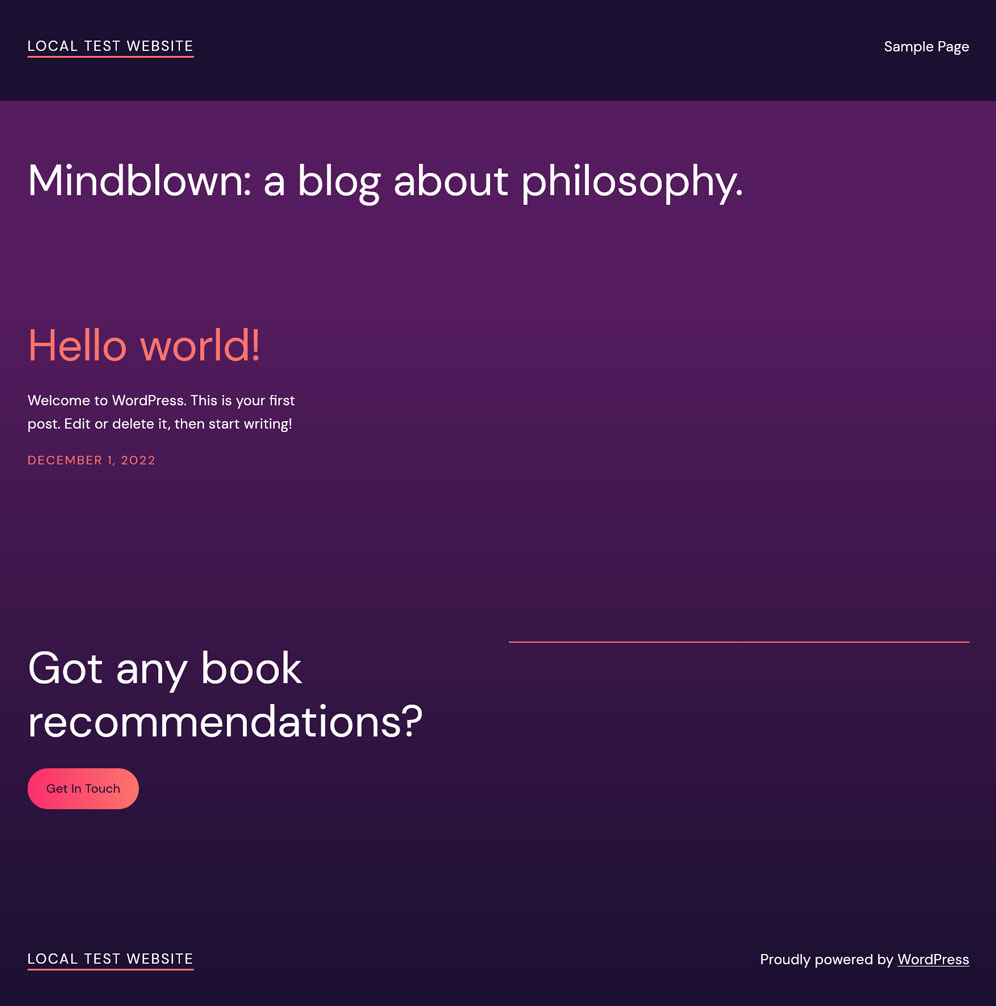
Bakłażan

Jeśli szukasz czegoś ciemniejszego, Aubergine może być dobrym rozwiązaniem. Jego dwukolorowe tło zdecydowanie przyciąga wzrok.
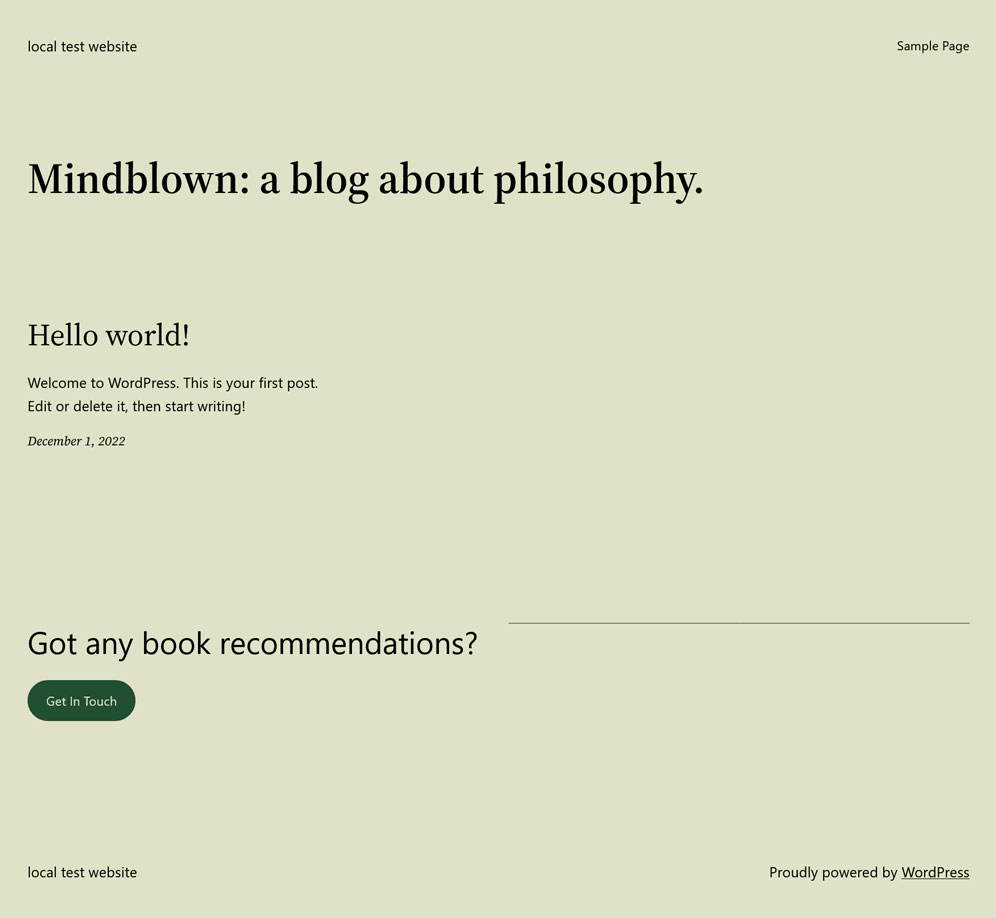
Winogrona

I wreszcie Grapes, która jest stonowaną opcją, która dobrze pasowałaby do strony z dużą ilością tekstu. Możesz zobaczyć wszystkie wariacje stylów w akcji na Figmie – a także zdobyć kopię motywu podstawowego.
Jak stworzyć własną odmianę stylu
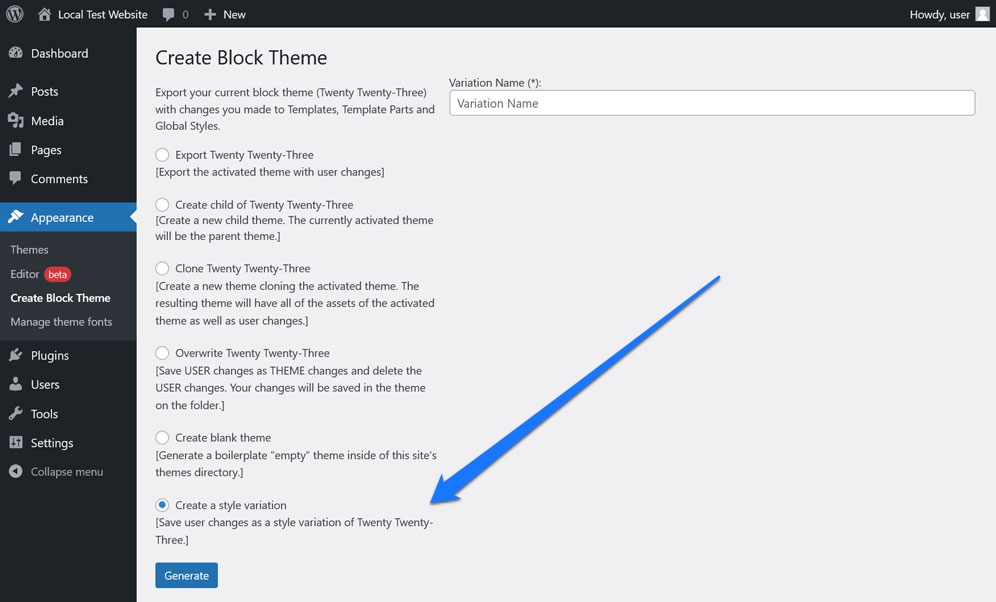
Możesz także użyć wtyczki Utwórz motyw blokowy, aby stworzyć własne wariacje stylu. Po pobraniu wtyczki użyj edytora witryny WordPress, aby utworzyć niestandardowy układ, zmienić kolory, kroje pisma i wprowadzić dowolne inne zmiany.
Następnie, kiedy skończysz, wszystko, co musisz zrobić, to utworzyć wariację stylu na podstawie wybranych ustawień. Aby to zrobić, przejdź do Wygląd > Utwórz motyw blokowy , a następnie na następnym ekranie wybierz dymek obok opcji Utwórz wariację stylu .

Nadaj mu nazwę, a następnie kliknij Utwórz motyw , aby automatycznie wygenerować nowy plik .json w swojej witrynie.
Dostępne szablony
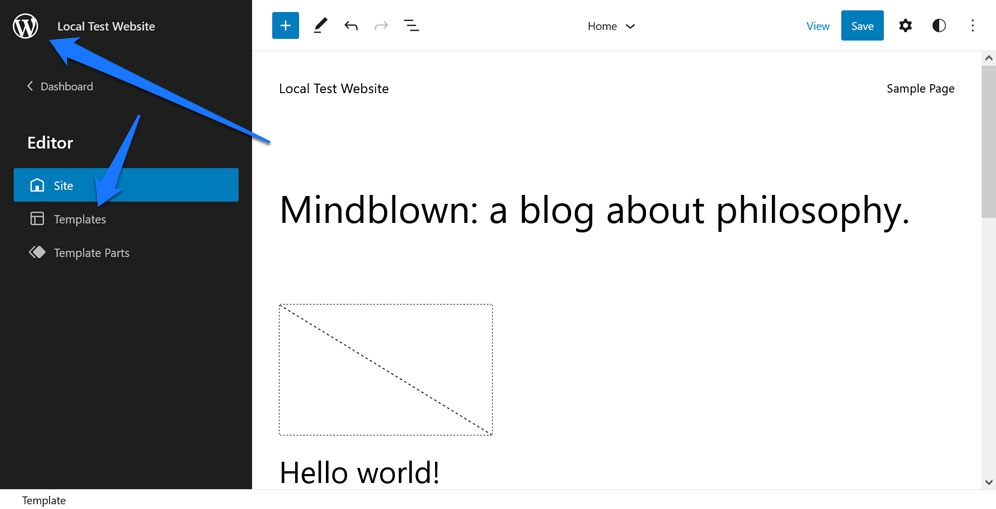
Chociaż Twenty Twenty-Three nie zawiera wielu gotowych układów, zawiera garść szablonów, które pomogą Ci zacząć działać. Znajdziesz je w menu Szablony , do którego możesz uzyskać dostęp, klikając logo w lewym górnym rogu Edytora witryny.

Stamtąd możesz wybrać jedną z następujących opcji:
- 404
- Archiwum
- Pusty
- Blog (alternatywa)
- Dom
- Indeks
- Strona
- Szukaj
- Pojedynczy
Wiele z nich to i tak domyślne szablony WordPress. Te, które są unikalne dla Twenty Twenty-Three, to Blank, Blog (Alternatywa) i strona błędu 404. Możesz również uzyskać dostęp do plików tych szablonów w folderze templates .
Części szablonu

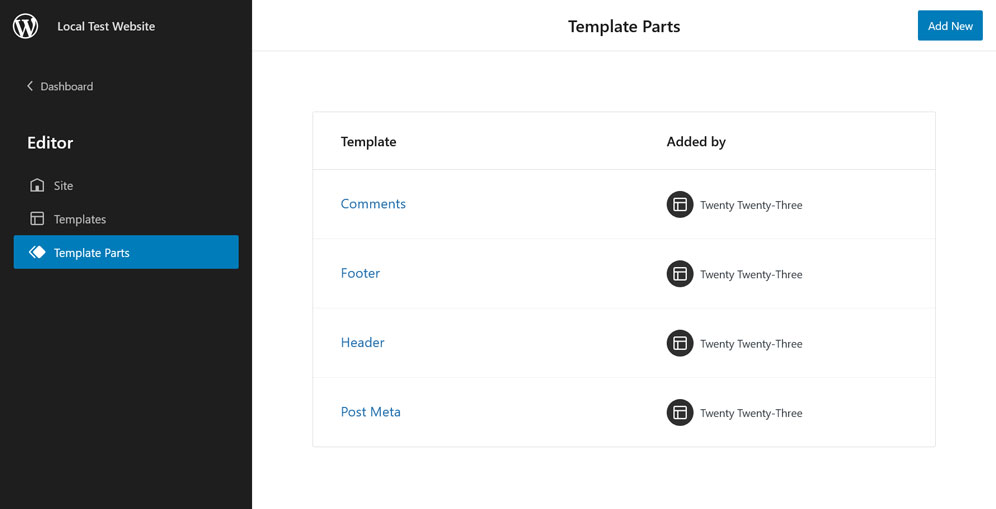
Dostępne są cztery części szablonu:
- Uwagi
- Stopka
- nagłówek
- Post Meta
Są one dość oczywiste i dostępne za pośrednictwem menu Części szablonu lub w folderze parts dla motywu Twenty Twenty-Three.
Potencjalne zastosowania motywu Twenty Twenty-Three
Czasami pomocne jest umieszczenie motywu WordPress w kontekście użytkowania, aby zorientować się, czy jest to odpowiedni wybór dla Twoich potrzeb. Jakiego rodzaju witryny odniosłyby korzyści z używania motywu Twenty Twenty-Three?
Jest to dość wszechstronny motyw, więc nadaje się do wielu różnych typów witryn. Oto kilka przykładów:
- Witryna portfolio dla fotografa lub innego artysty wizualnego. Koncentracja motywu na obrazach i różne opcje stylu sprawiają, że jest to doskonały wybór dla tego typu witryn.
- Osobisty blog. Proste układy i łatwa do odczytania typografia sprawiają, że Twenty Twenty-Three jest idealnym rozwiązaniem dla witryn o dużej zawartości.
- Witryna firmowa. Czysty, profesjonalny wygląd motywu sprawdzi się również w witrynie firmowej.
- Sklep internetowy. Integracja WooCommerce oznacza, że ten motyw może również zasilać piękny sklep internetowy.
- Witryna z wiadomościami. Różne opcje układu i style sprawiają, że ten motyw jest dobrym wyborem dla witryny, która w dużej mierze opiera się na tekście.
Jak widać, motyw Twenty Twenty-Three jest wszechstronną i elastyczną opcją dla różnych typów witryn. Tak więc, jeśli szukasz motywu, który pozwoli Ci stworzyć piękną i nowoczesną stronę internetową, ten jest zdecydowanie wart rozważenia.
Końcowa recenzja motywu Twenty Twenty-Three: czy warto go obejrzeć?
Czy więc motyw Twenty Twenty-Three się sprawdza?
Jeśli szukasz nowego motywu WordPress, odpowiedź brzmi zdecydowanie tak. Motyw jest pełen funkcji i opcji, a także jest tak elastyczny i konfigurowalny, jak potrzebujesz. Ponadto, skupiając się na obrazach i różnych opcjach stylu, jest doskonałym wyborem dla szerokiej gamy różnych typów witryn.
Ponadto fakt, że ten motyw wywodzi się z zaangażowania społeczności, daje jeszcze więcej powodów, aby spróbować. W końcu pomysły twórców aktywnie działających w WordPressie posłużyły za podstawę tego odchudzonego motywu.
Jeśli więc szukasz nowego motywu WordPress, koniecznie sprawdź Twenty Twenty-Three. Może to być dokładnie to, czego potrzebujesz, gdy przejdziemy do roku 2023 i później.
Jaka jest Twoja osobista recenzja motywu WordPress Twenty Twenty-Three? Co sądzisz o wariacjach stylistycznych? Chętnie poznamy Twoją opinię poniżej!
