Dwadzieścia dwadzieścia trzy: nowy domyślny motyw WordPress od społeczności
Opublikowany: 2022-09-30Twenty Twenty-Three to zupełnie nowy domyślny motyw WordPress uruchamiany wraz z WordPress 6.1.
Jest to minimalistyczny motyw bez obrazów i dodatkowej funkcjonalności. Daje z siebie wszystko jako motyw startowy do tworzenia szablonów i odmian stylów, a także do testowania wszystkich funkcji wprowadzonych w najnowszych wersjach WordPressa. Motyw może być postrzegany jako prawdziwe środowisko programistyczne i testowe, chociaż minimalistyczny styl, responsywność i lekkość sprawiają, że jest to dobra opcja do tworzenia blogów i stron internetowych odpowiednich do różnych celów.
We wstępie do motywu Twenty Twenty-Two Kjell Reigstad pisał o przyszłości domyślnych motywów:
Innowacje, takie jak theme.json, szablony blokowe i wzorce blokowe, znacznie upraszczają tworzenie motywów i zapewniają użytkownikom nowe sposoby dostosowywania swoich witryn. Istnieją powody, by sądzić, że społeczność może wykorzystać to wszystko, aby w nadchodzących latach tworzyć częstsze i bardziej zróżnicowane rozwiązania dotyczące motywów i dostosowywania dla naszych użytkowników.
A Channing Ritter złożył następującą propozycję:
Co by było, gdyby zamiast podkreślać sam temat, podkreślilibyśmy uparty zestaw wariacji stylistycznych zaprojektowanych przez członków społeczności? Moglibyśmy użyć Twenty Twenty-Two jako podstawy dla nowego, minimalistycznego motywu — pustego płótna, które pozwoli zabłysnąć różnorodnym wariacjom stylów.
I to właśnie dzieje się z nowym domyślnym motywem Twenty Twenty-Three. Społeczność została wezwana do aktywnego udziału w projektowaniu domyślnego motywu WordPress, co nam się podoba, ponieważ sprawia, że nowy motyw jest wynikiem prawdziwie partycypacyjnej pracy.

Ale zanim odkryjemy wariacje stylów w pakiecie z nowym domyślnym motywem WordPress, dowiedzmy się, jakie są podstawowe cechy Twenty Twenty-Three i do czego może się on przydać.
Układy i style stron
Jak wspomniano powyżej, Twenty Twenty-Three to okrojona wersja Twenty Twenty-Two. To, co uderza w nowym domyślnym motywie, to jego prostota i lekkość. Twenty Twenty-Three jest elastyczny i doskonale dostosowany do najnowszych funkcji edycji witryn Gutenberga, takich jak edycja szablonów, wariacje stylów globalnych, typografia płynów i wzorce blokowe.
Nie będzie więc zaskoczeniem, że na zrzutach ekranu pokazanych w tym artykule zobaczysz minimalne strony bez żadnych dzwonków i gwizdków, ale doskonale nadające się do dostosowywania i testowania.
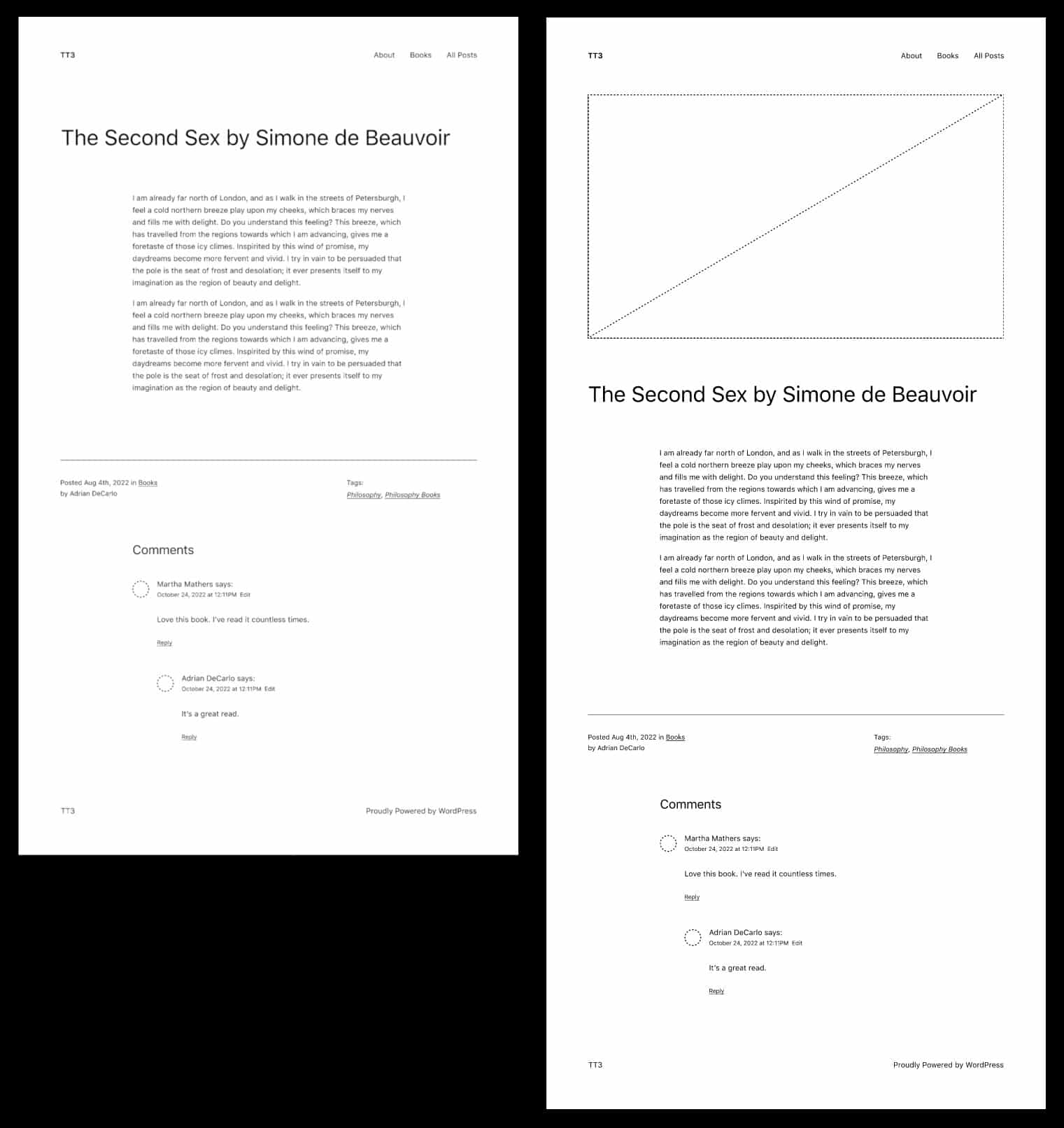
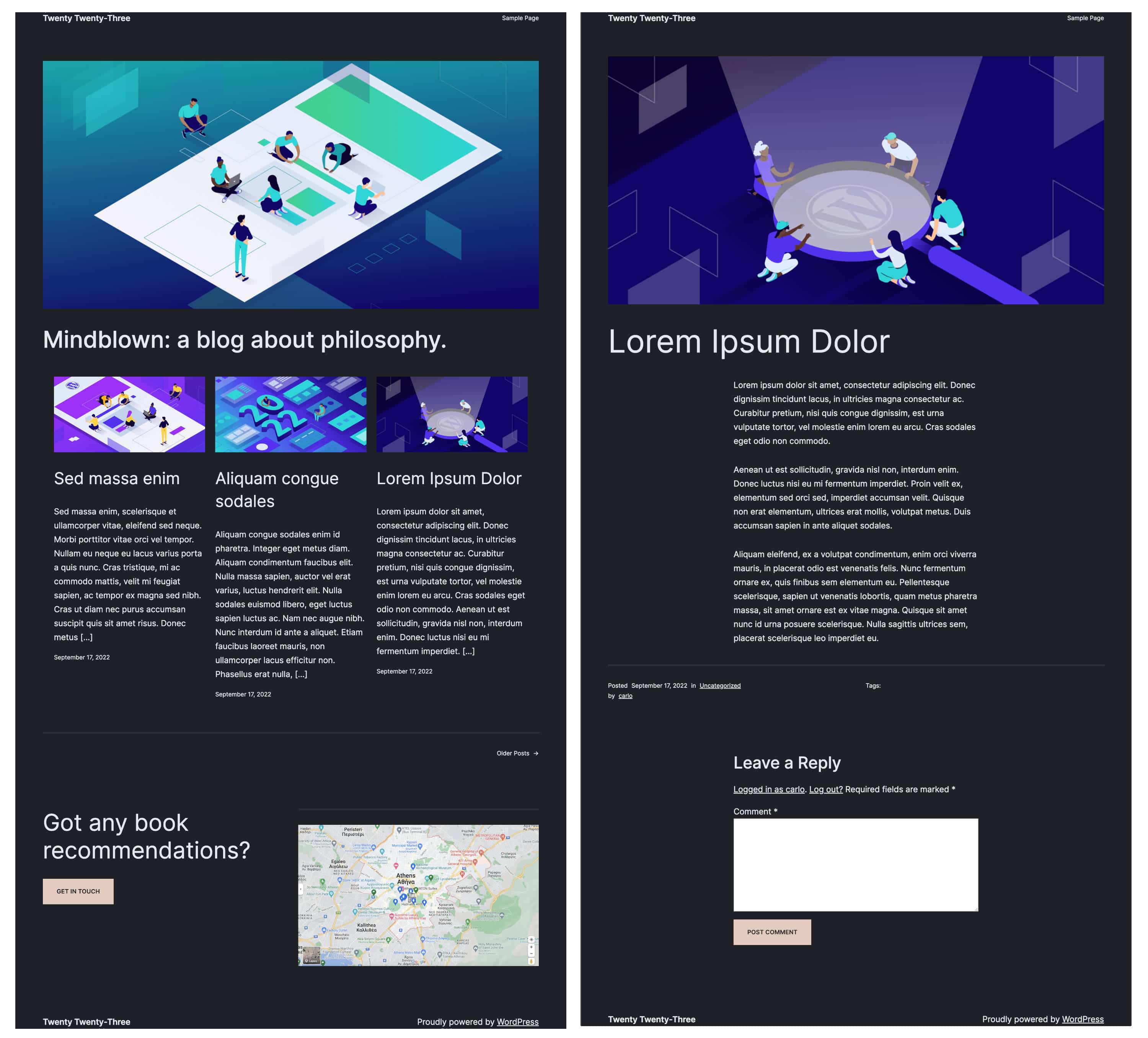
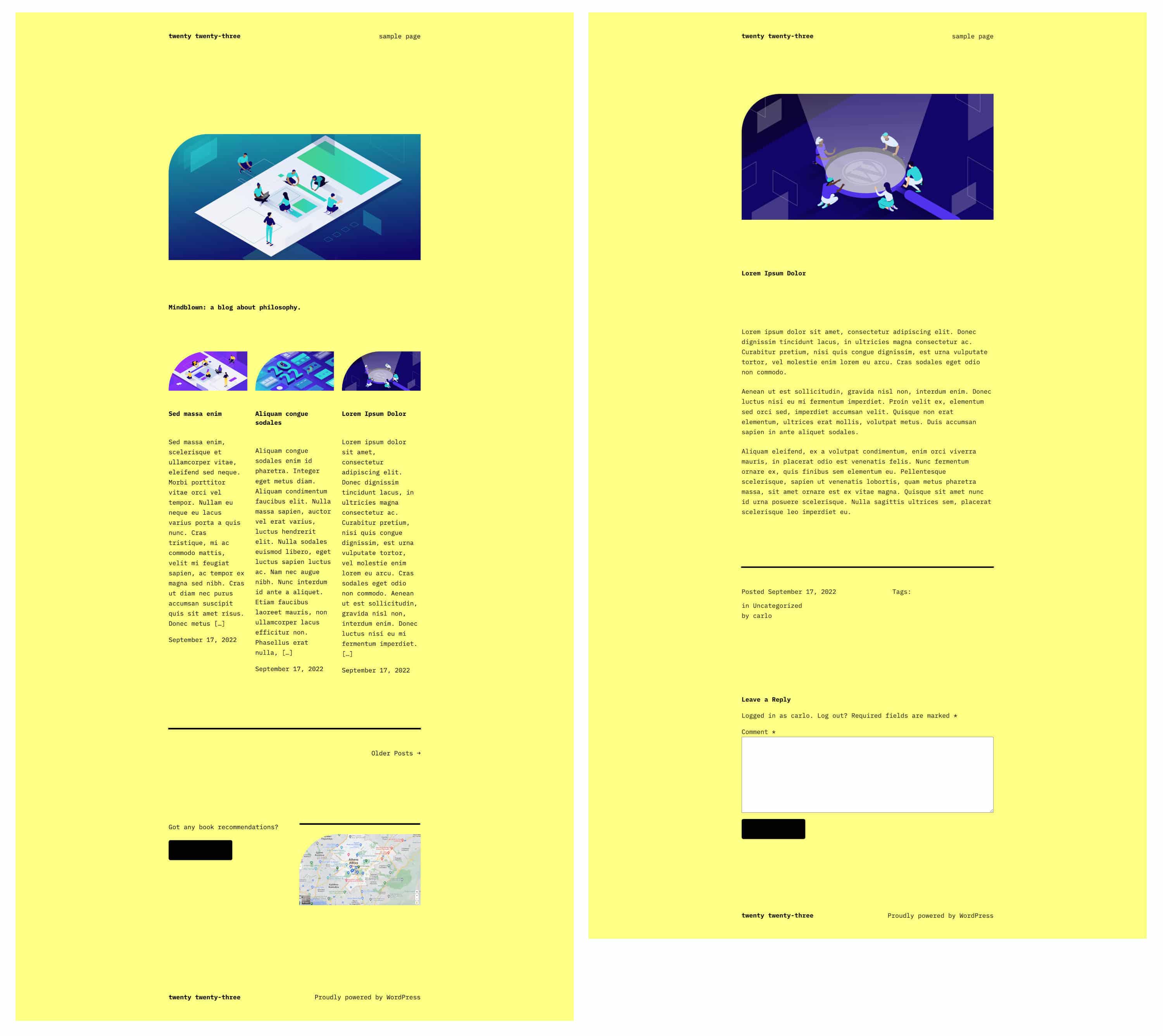
Aby dać ci przykład, poniższy obrazek pokazuje strony z pojedynczymi postami z polecanymi obrazami i bez nich.

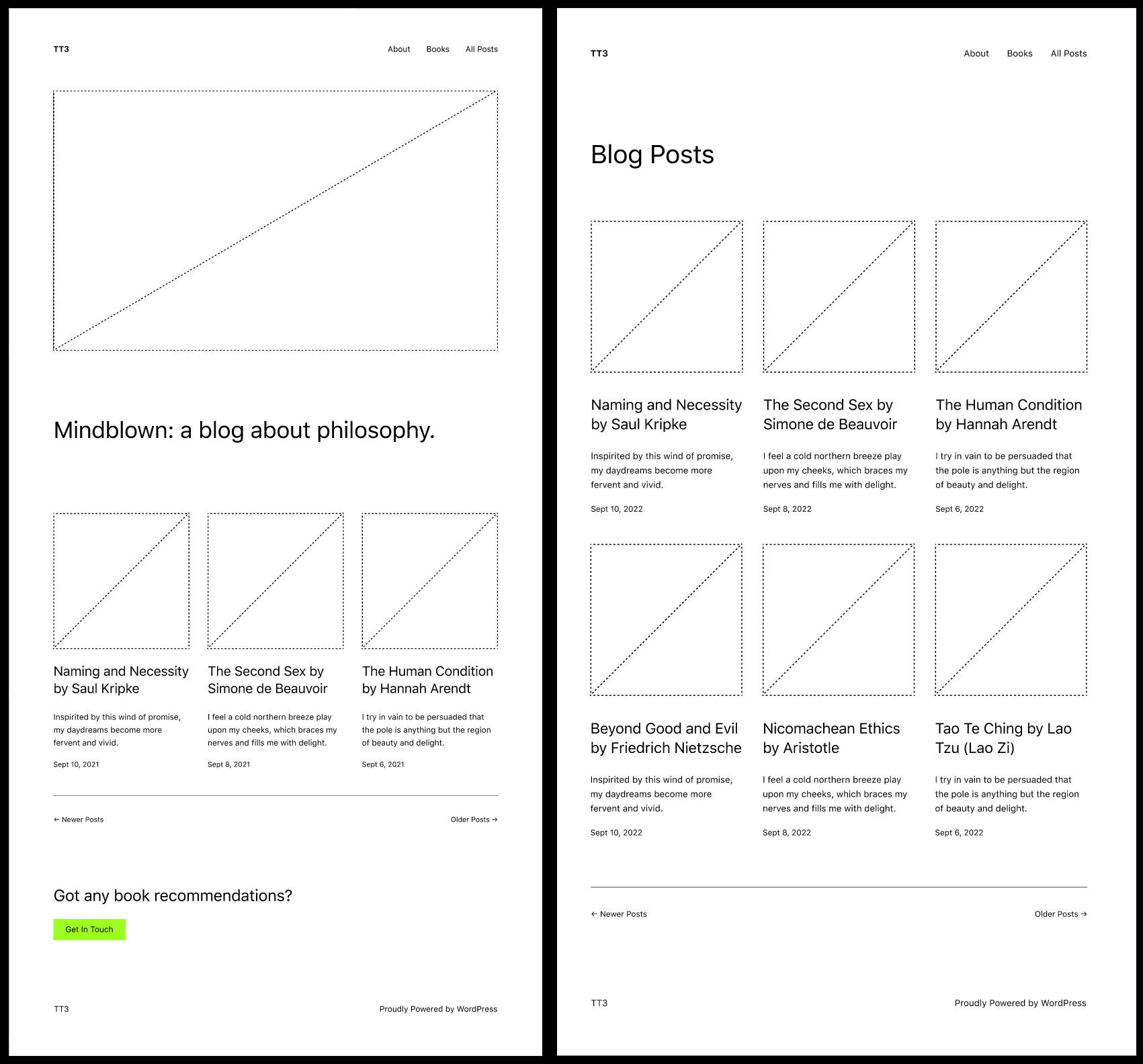
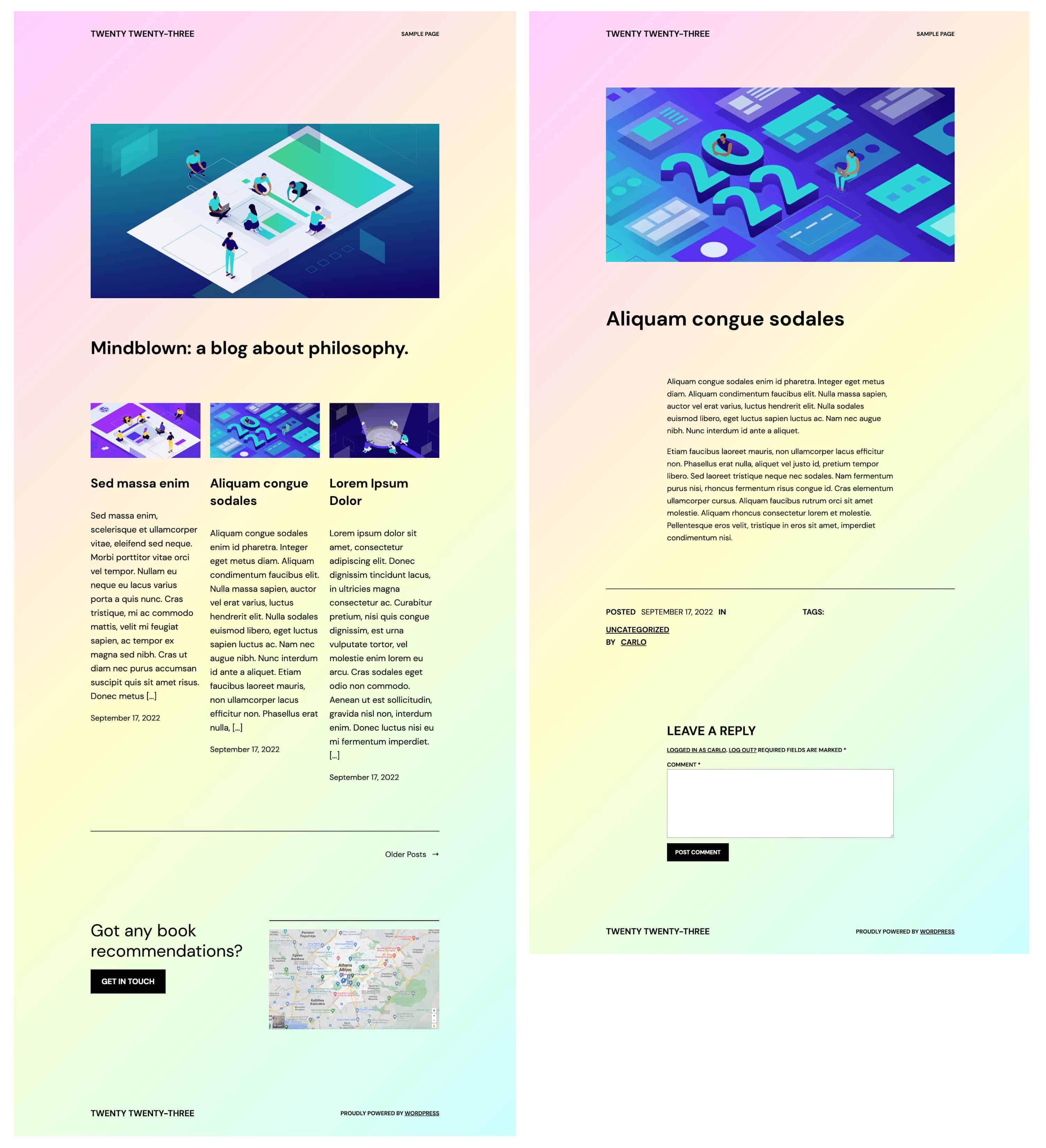
Poniższy obraz porównuje stronę główną ze stroną archiwum.

Nawet jeśli nowy motyw jest uproszczoną wersją Twenty Twenty-Two, w porównaniu z poprzednim motywem domyślnym, Twenty Twenty-Three zawiera kilka kluczowych różnic.
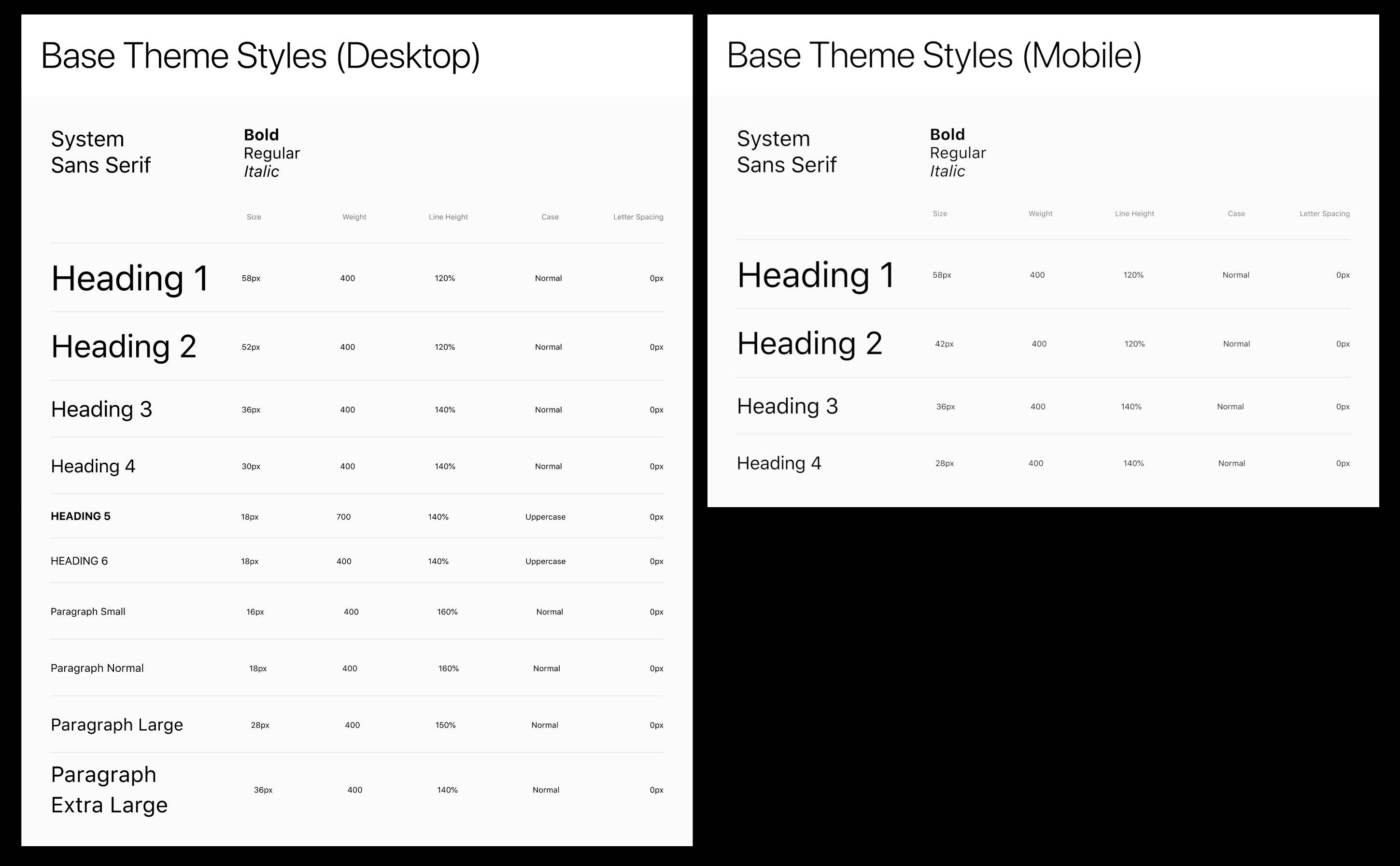
Po pierwsze, rozmiar nagłówków został zmniejszony, a domyślna czcionka szeryfowa została zastąpiona czcionką systemową bezszeryfową.

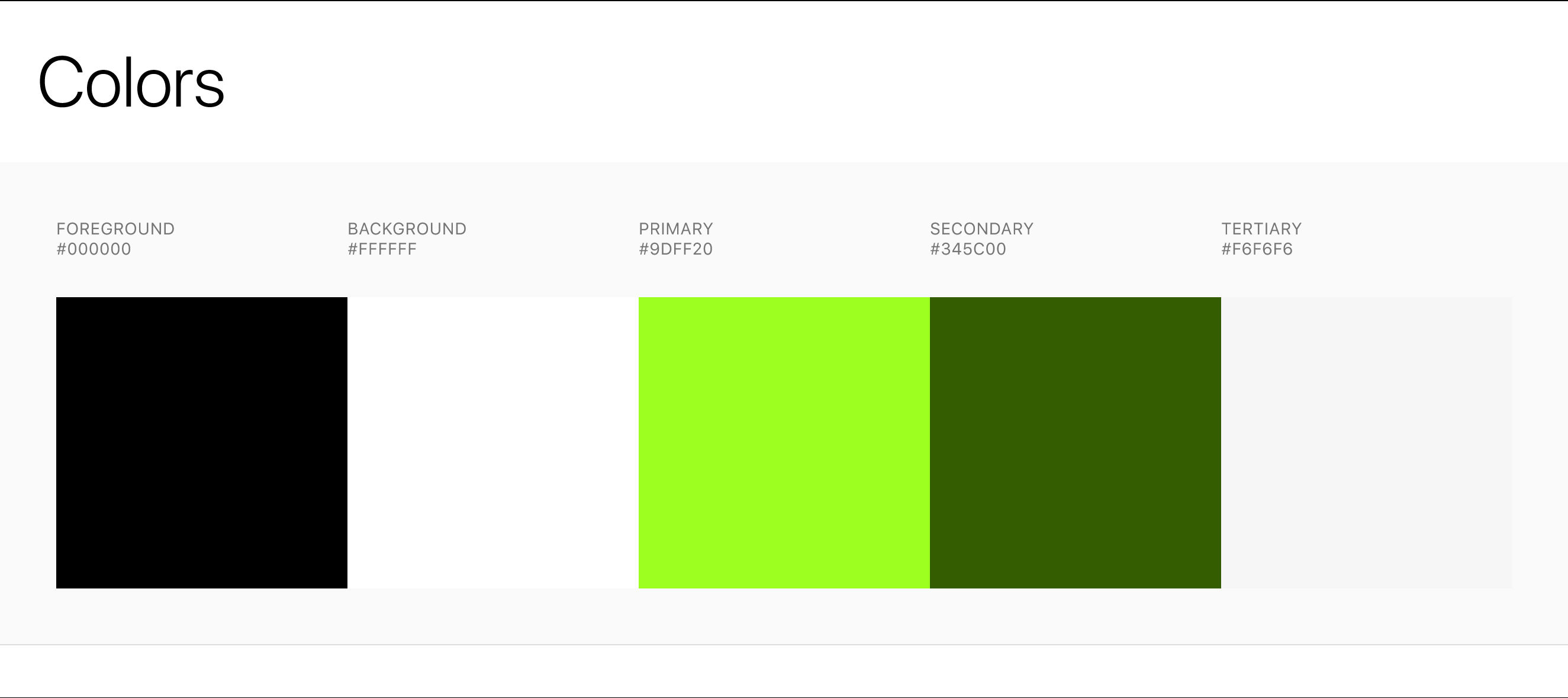
Zastosowano również inną paletę kolorów. Możesz zobaczyć nową definicję palety Twenty Twenty-Three w następującym kodzie z theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
Ale główną cechą nowego motywu domyślnego jest zestaw wariacji stylów. Twenty Twenty-Three zawiera dziesięć globalnych odmian stylów, z których każda prezentuje inną kombinację kolorów, rodziny czcionek i rozmiarów czcionek.

Odpowiednie pliki JSON znajdziesz w folderze Dwadzieścia dwadzieścia trzy style .
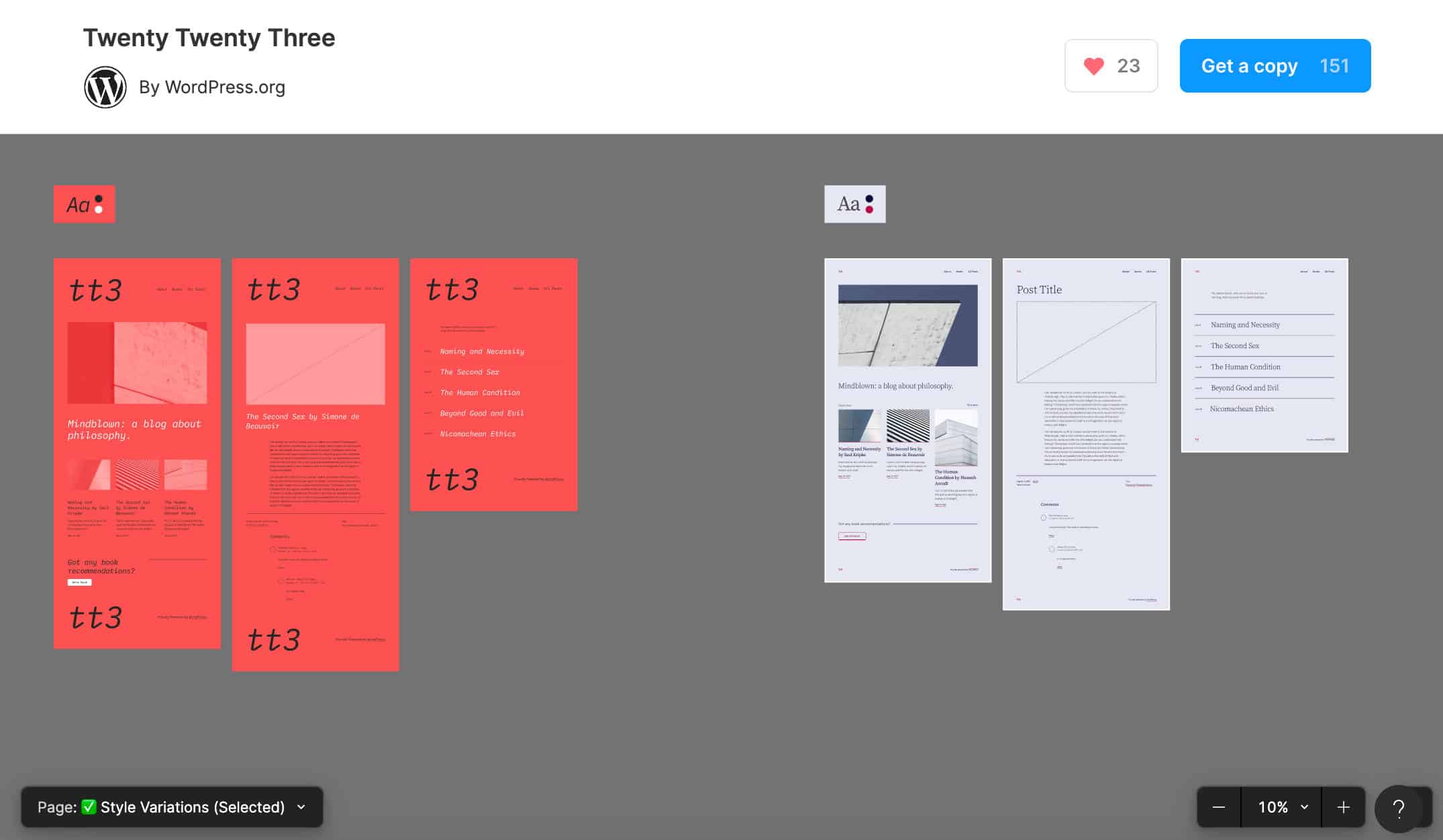
Pełne podglądy szablonów stron, stylów i odmian stylów dwudziestu dwudziestu trzech są dostępne na Figma.

Dwadzieścia dwadzieścia trzy Typografia
W minimalistycznym motywie, takim jak Twenty-Three, typografia odgrywa kluczową rolę w czytelności tekstu, atrakcyjności witryny i ostatecznie zapewnia odwiedzającym satysfakcjonujące wrażenia z przeglądania, niezależnie od urządzenia i rozmiaru ekranu.
W tym celu Twenty Twenty-Three zawiera nowy zestaw rodzin czcionek i wykorzystuje typografię płynną wprowadzoną w WordPress 6.1.
Kroje pisma
Twenty Twenty-Three zawiera nowy zestaw krojów, które są używane w różnych stylach i charakteryzują się prostotą i różnorodnością:
- Czcionka systemowa —
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono jest częścią zestawu czcionek IBM Plex, nowego korporacyjnego kroju pisma IBM wydanego na licencji SIL Open Font License (OFL). Możesz zobaczyć jego podgląd na stronach Adobe Fonts i IBM.

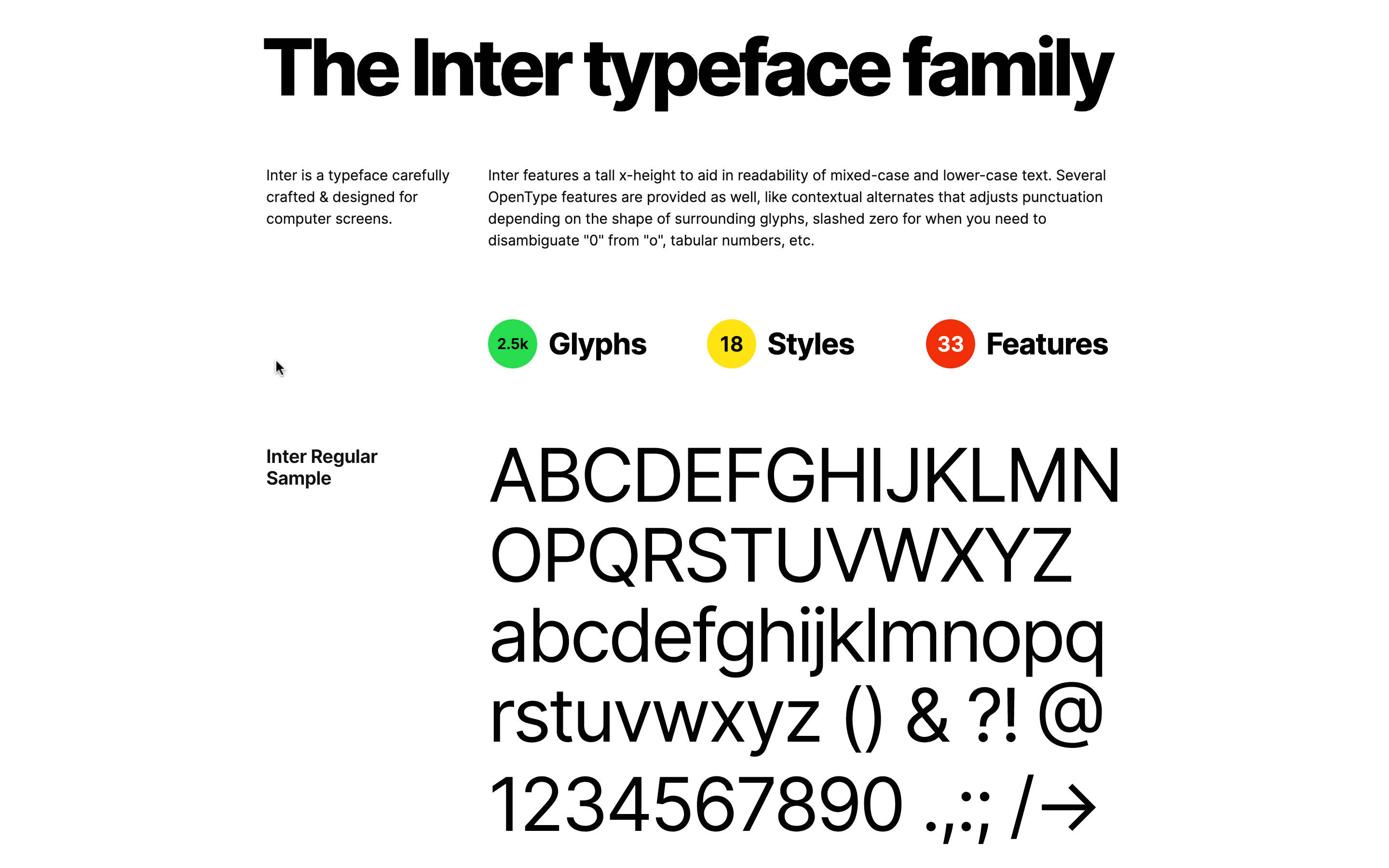
Inter to darmowa rodzina czcionek o otwartym kodzie źródłowym, stworzona i zaprojektowana dla ekranów komputerowych przez Rasmusa Anderssona. Możesz wyświetlić podgląd i pobrać rodzinę czcionek ze strony internetowej Rasmusa Anderssona lub Google Fonts.

Source Serif Pro to krój pisma firmy Adobe Originals, którego można używać bezpłatnie z kontem Adobe Fonts (przeczytaj więcej o licencjonowaniu czcionek Adobe).

DM Sans to kolejny krój pisma na licencji SIL Open Font License (OFL), który został zamówiony przez Google w Colophon Foundry i zaprojektowany przez Colophon Foundry, Jonny Pinhorn i Indian Type Foundry.

Typografia płynów i odstępy
Twenty Twenty-Three używa ustawień typografii płynów i odstępów wprowadzonych w WordPress 6.1.
Nowy domyślny motyw WordPress stanowi doskonały przykład implementacji płynnej typografii w motywach WordPress i można go użyć jako szablonu do dodania obsługi tej funkcji w motywach.
Poniższy kod przedstawia definicje właściwości settings.typography.fluid i settings.typography.fontSizes[] w pliku theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } Ustawienie typography.fluid dodaje obsługę typografii płynnej, podczas gdy typography.fontSizes[].fluid ustawia minimalną i maksymalną wartość rozmiaru czcionki.
Oprócz typografii płynów, Twenty-Three obsługuje również odstępy płynów.
Przed WordPress 6.1 możliwe było tylko ustawienie niestandardowych wartości odstępów w edytorze. Oznacza to, że przed WordPressem 6.1 autorzy motywów nie byli w stanie określić stałych wartości dopełnienia, marginesu i odstępu. Spowodowało to kilka ograniczeń. Na przykład nie było możliwe łatwe przenoszenie ustawień odstępów między różnymi motywami lub zachowanie wartości odstępów podczas kopiowania i wklejania treści oraz wzorców blokowania między różnymi witrynami.

Motywy mogą deklarować obsługę odstępów płynnych przy użyciu nowych spacing.spacingScale spacing.spacingSizes . W Twenty Twenty-Three odbywa się to z następującymi ustawieniami:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }Poniższy film przedstawia typografię płynów w akcji w Twenty Twenty-Three.
Ustawienia wstępne typografii i odstępów można sprawdzić w specyfikacji projektu.
Szablony i części szablonów
Dzięki Twenty Twenty-Three zobaczysz w akcji wszystkie funkcje i ulepszenia edycji witryny, które pojawią się w WordPress 6.1.
Dotyczy to zwłaszcza szablonów i części szablonów.

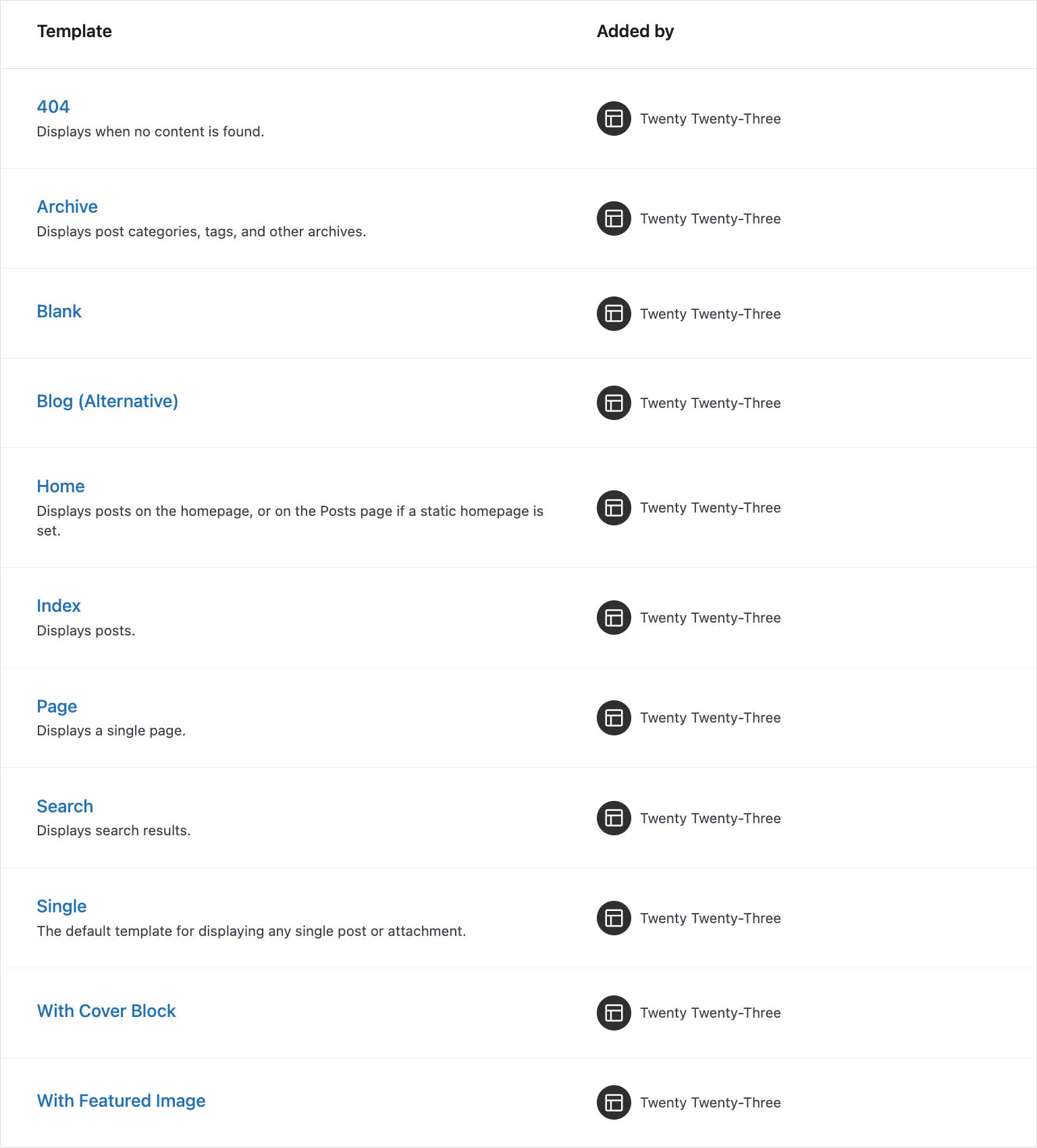
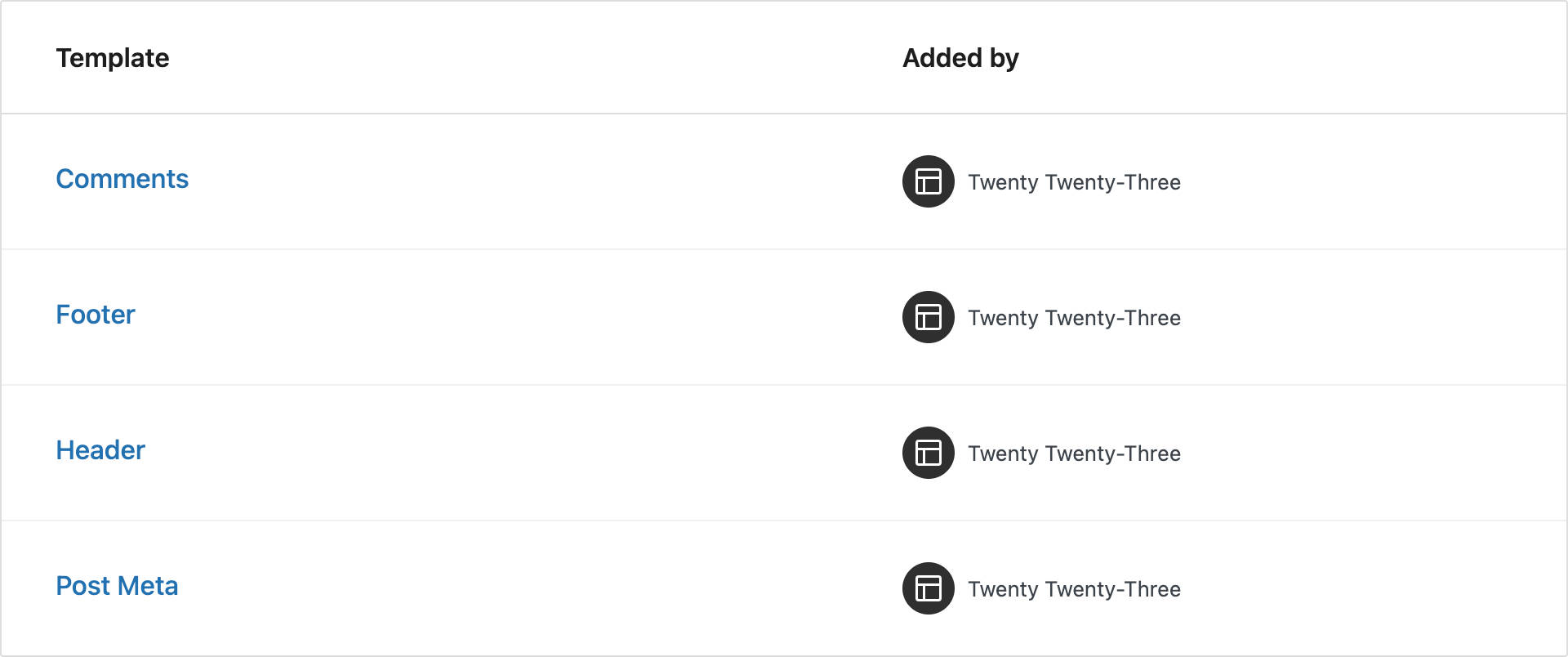
Gdy uruchomisz Edytor Witryny z uruchomionymi Twenty Twenty-Three na swojej stronie, zobaczysz listę jedenastu szablonów i cztery części szablonów.
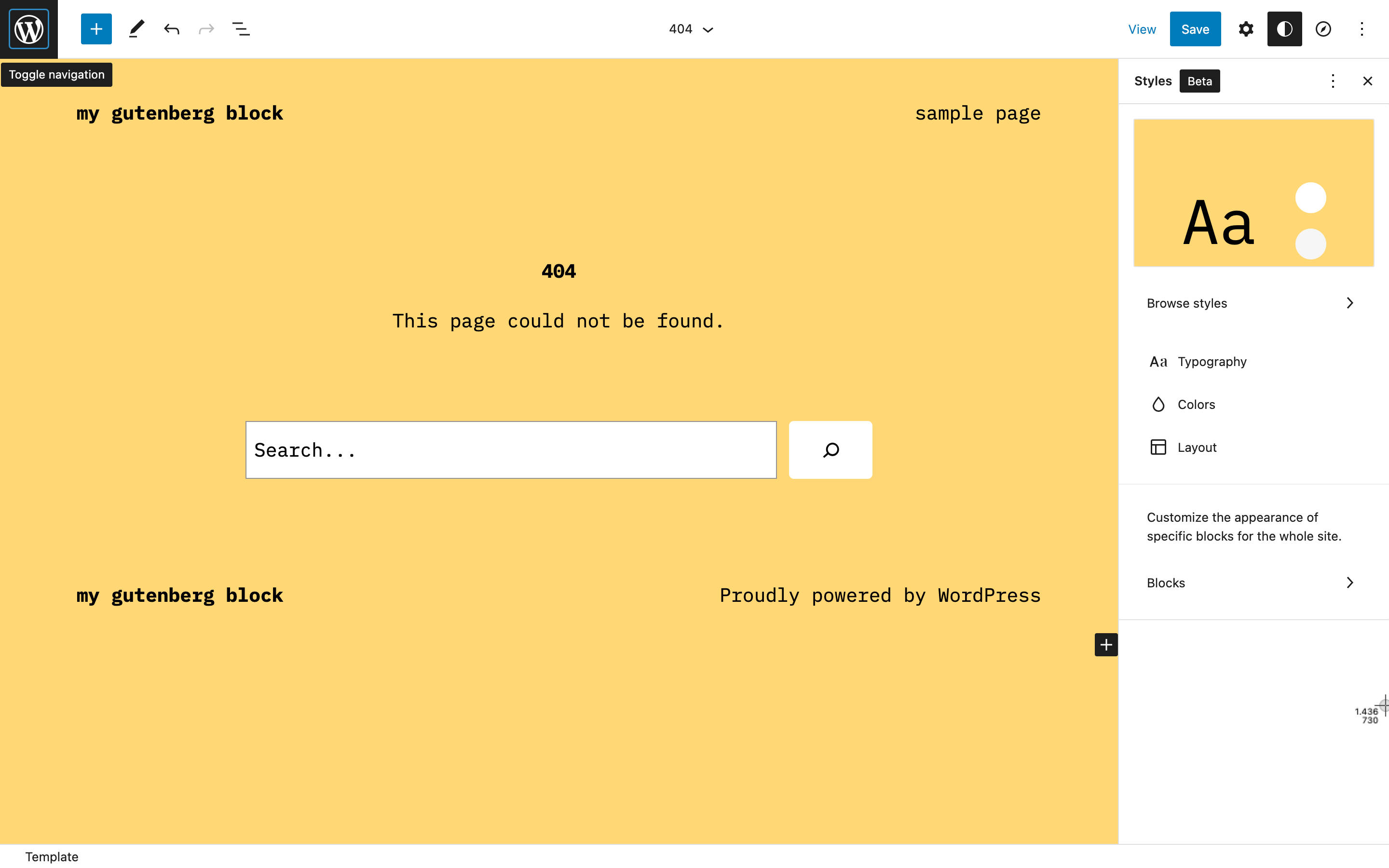
Poniższy obrazek pokazuje szablon 404 w edytorze witryny.

Odpowiednie pliki HTML znajdziesz w szablonach i folderach części Twenty Twenty-Three.

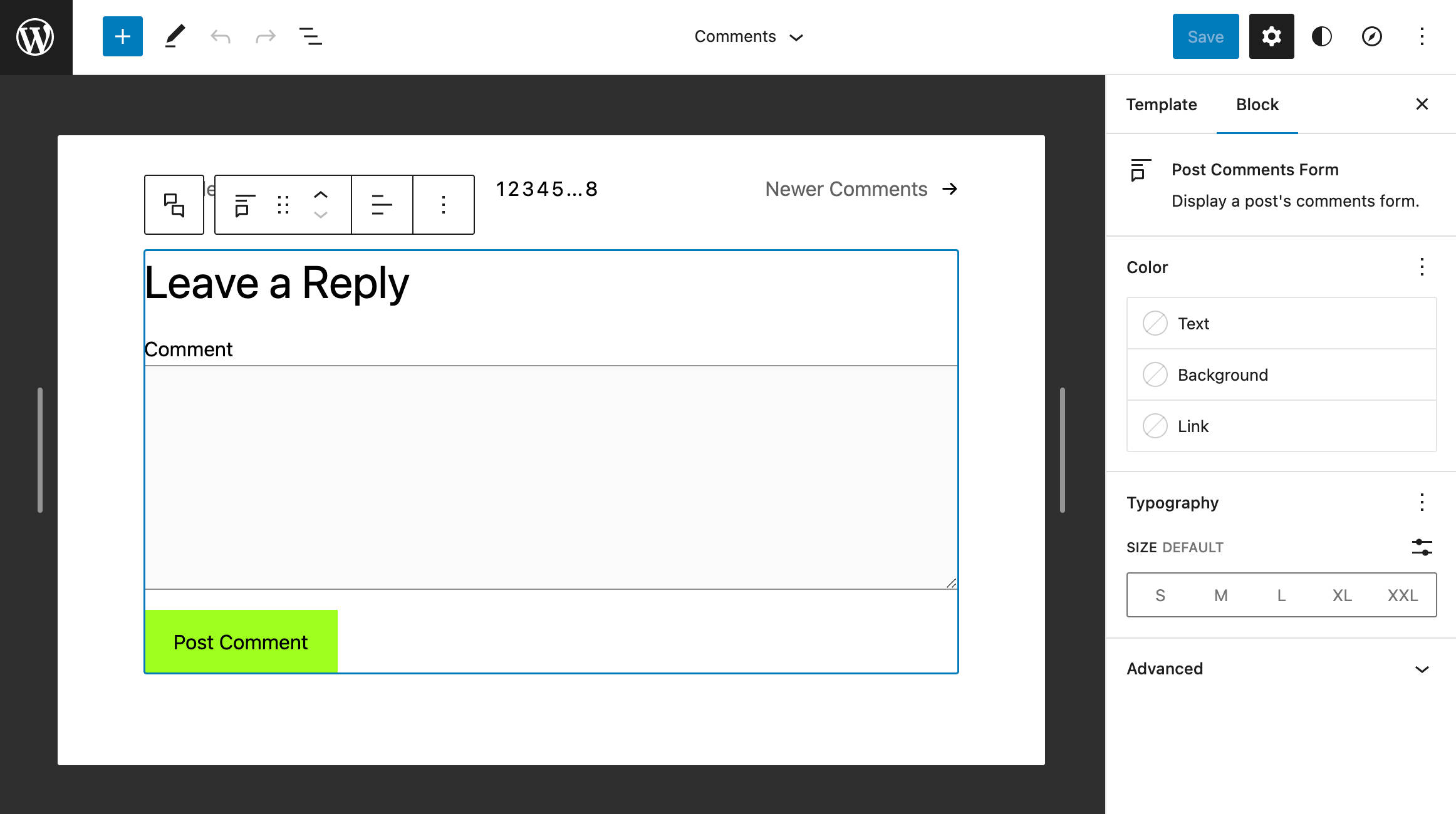
Poniższy obrazek przedstawia część szablonu Komentarze w trybie edycji:

W pliku theme.json znajdziesz niestandardowe szablony i części szablonów.
Szablony niestandardowe
Oprócz szablonów domyślnych Twenty Twenty-Three udostępnia następujące szablony niestandardowe:
- Pusty
- Blog (alternatywa)
- 404
- Z polecanym obrazem
- Z blokiem okładki
Te szablony są zdefiniowane w pliku theme.json w następujący sposób:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Części szablonu
Części szablonu są zdefiniowane w następujący sposób.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Style globalne i odmiany stylów
Jak wspomniano powyżej, począwszy od WordPress 6.0, autorzy motywów mogą łączyć ze swoimi motywami wiele zestawów stylów, umożliwiając użytkownikom przełączanie się między odmianami stylów bez zmiany motywu.
Ta wspaniała funkcja WordPress jest główną cechą nowego domyślnego motywu, ponieważ Twenty Twenty-Three zapewnia dziesięć gotowych kombinacji stylów do wyboru.

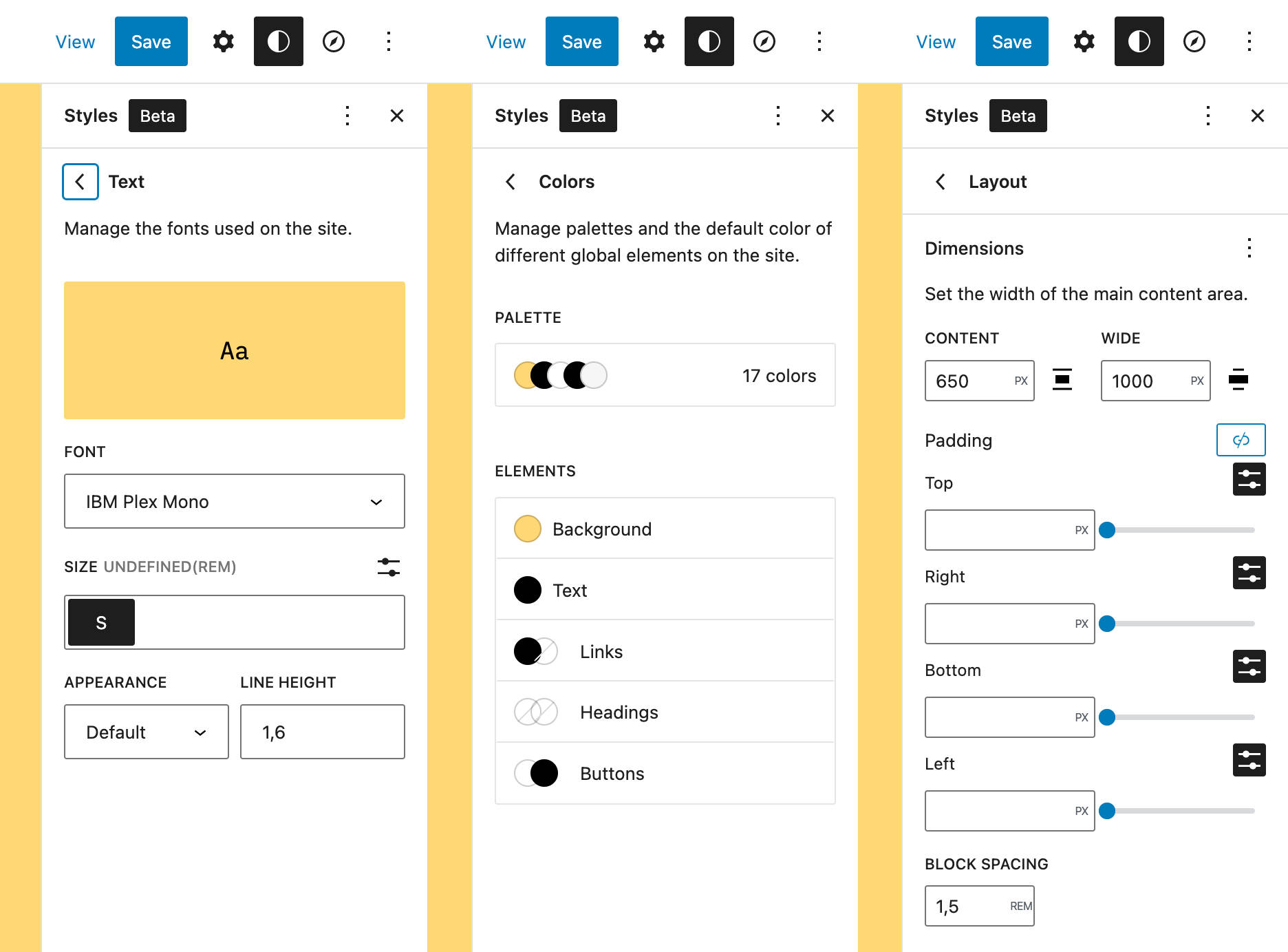
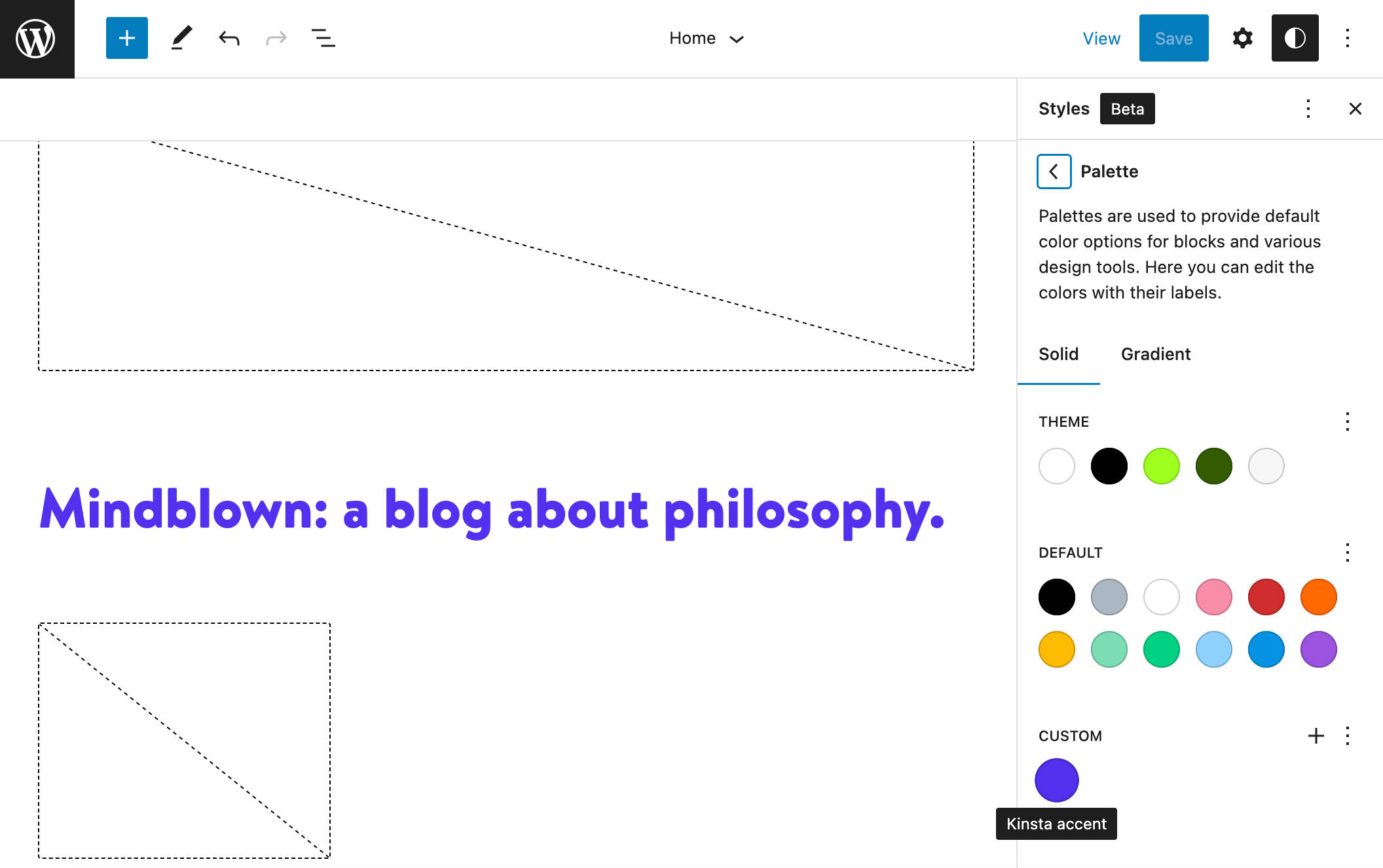
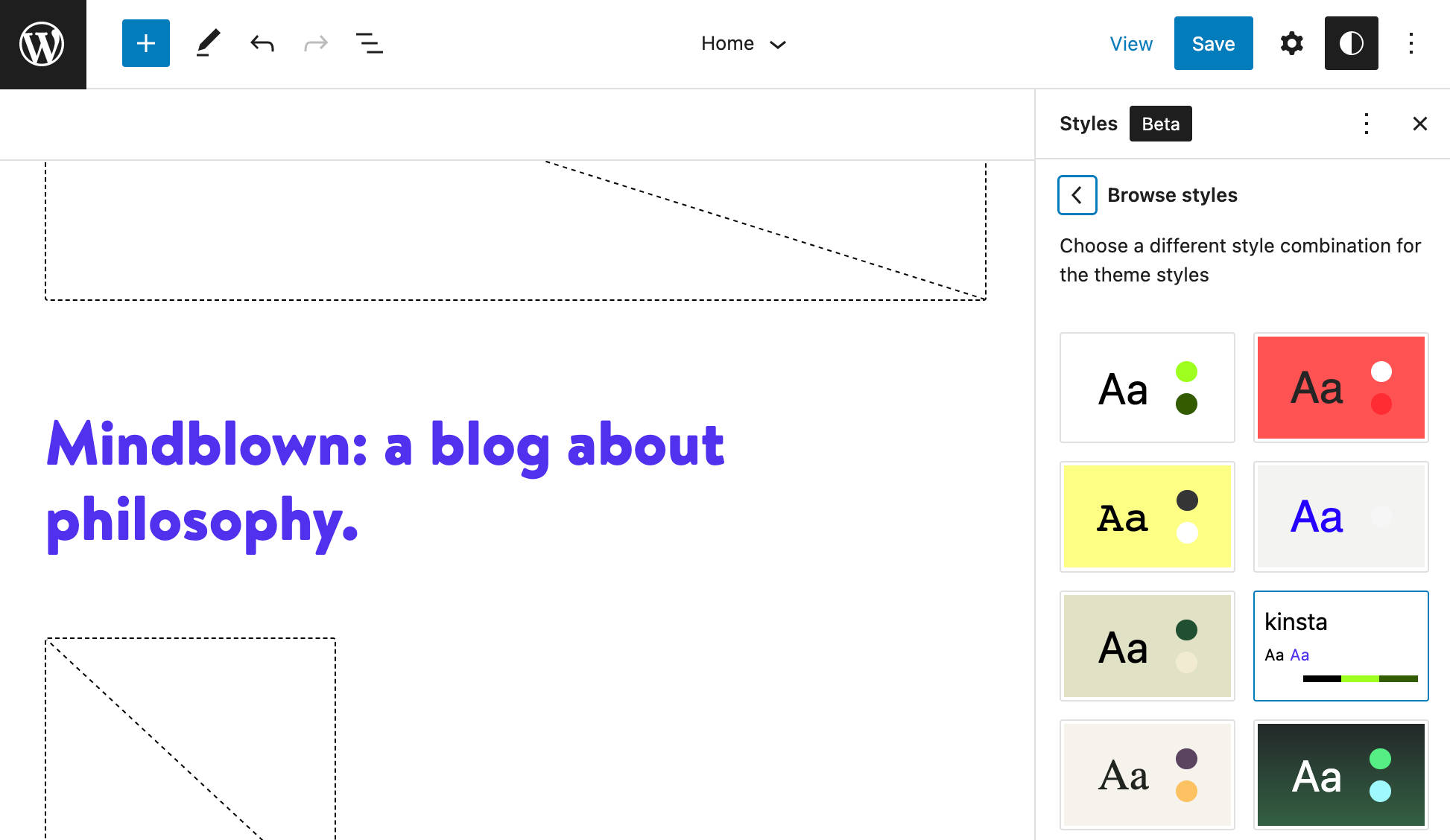
Możesz przeglądać te style w interfejsie Styl globalny Edytora witryny. Tutaj możesz
- Przełącz styl globalny z panelu Przeglądaj style .
- Dostosuj ustawienia typografii – tekst, linki, nagłówki i przyciski
- Edytuj domyślne kolory lub zmień kolor określonych elementów
- Dostosuj układ głównego obszaru zawartości
- Dostosuj wygląd określonych elementów

Warto jeszcze raz zauważyć, że przy tworzeniu tak wielu odmian stylistycznych kluczowe było zaangażowanie społeczności. Po rozpoczęciu projektu „Twenty Twenty-Three” otrzymano 38 zgłoszeń od 19 współtwórców z 8 różnych krajów (możesz zapoznać się ze wszystkimi projektami w serwisie GitHub).
Z 38, wybrano 10 wariantów stylu:
- Pitch to ciemna wersja domyślnego stylu wykorzystująca rodzinę czcionek Inter autorstwa Rasmusa Anderssona.

- Canary używa jednego rozmiaru czcionki i wąskiej szerokości kolumny. Wykorzystuje również interesujący efekt promienia obramowania.

- Electric używa odważnego koloru dla całej typografii w witrynie.
- Pielgrzymka to kolorowa ciemna wersja motywu podstawowego.
- Marigold to miękka i przyjemna odmiana stylu podstawowego.
- Block-Out oferuje efekt bichromii na obrazach.
- Whisper prezentuje niektóre niestandardowe elementy, takie jak obramowanie wokół krawędzi strony, style przycisków i unikalne podkreślenia linków.
- Sorbet ma wyjątkowy, jasny i kolorowy wygląd

- Winogrona zostały wybrane ze względu na przyjemne połączenie palety kolorów i rodzaju czcionki.
Najfajniejszą rzeczą w odmianach stylów jest to, że nie musisz być programistą front-end, aby tworzyć swoje style.
Jeśli czujesz się komfortowo z kodowaniem, możesz wybrać jeden z plików .json znajdujących się w folderze Dwadzieścia dwadzieścia trzy style i użyć go jako szablonu do zbudowania swojej odmiany stylu.
Ale jeśli kodowanie nie jest twoją sprawą, możesz użyć oficjalnej wtyczki Create Block Theme, którą możesz pobrać bezpłatnie z katalogu wtyczek WordPress.org.
Najpierw zainstaluj i aktywuj wtyczkę, a następnie przejdź do edytora stylów. W tym miejscu dostosuj kolory, typografię i układ zgodnie ze swoimi preferencjami i zapisz zmiany.

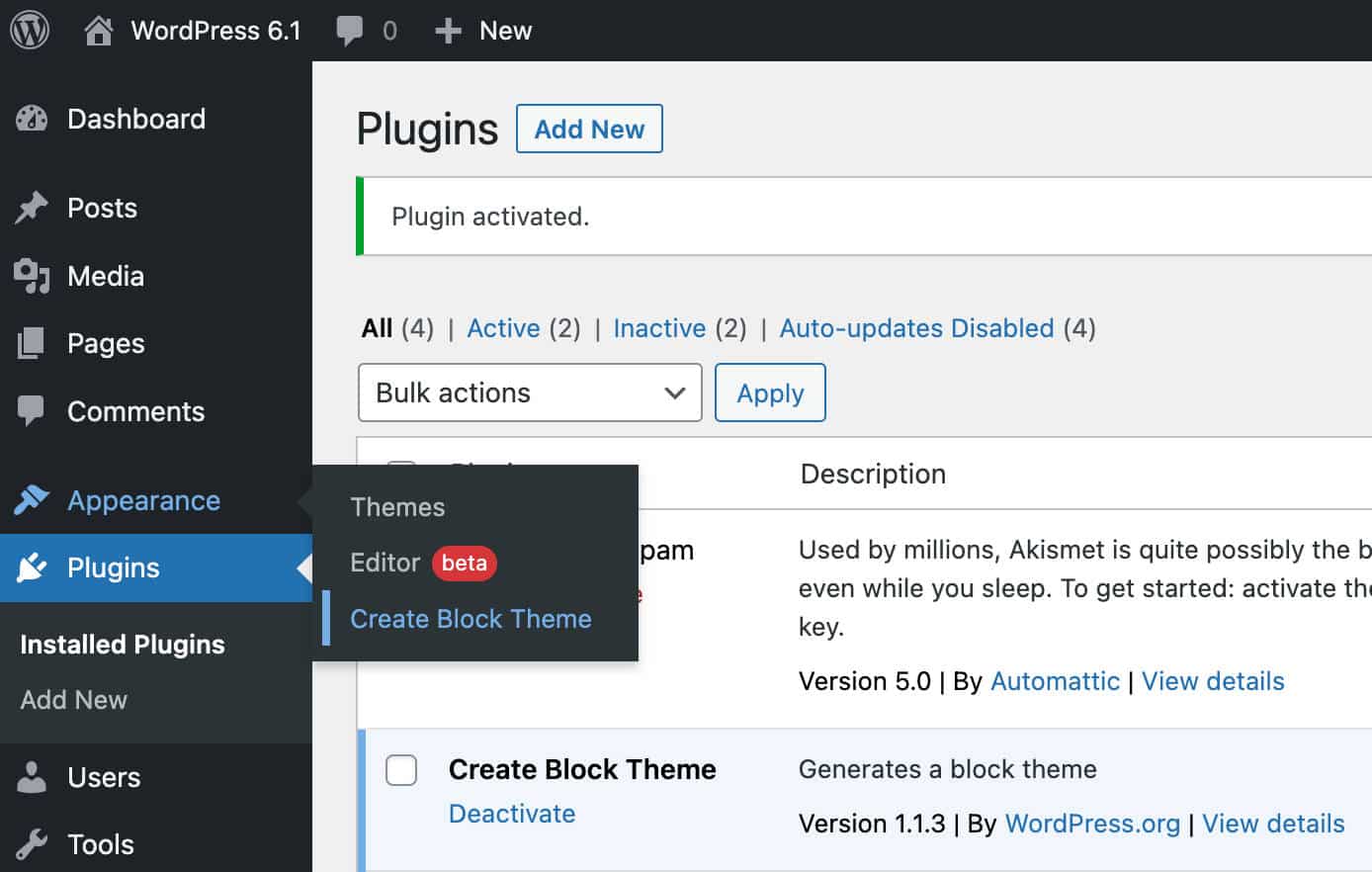
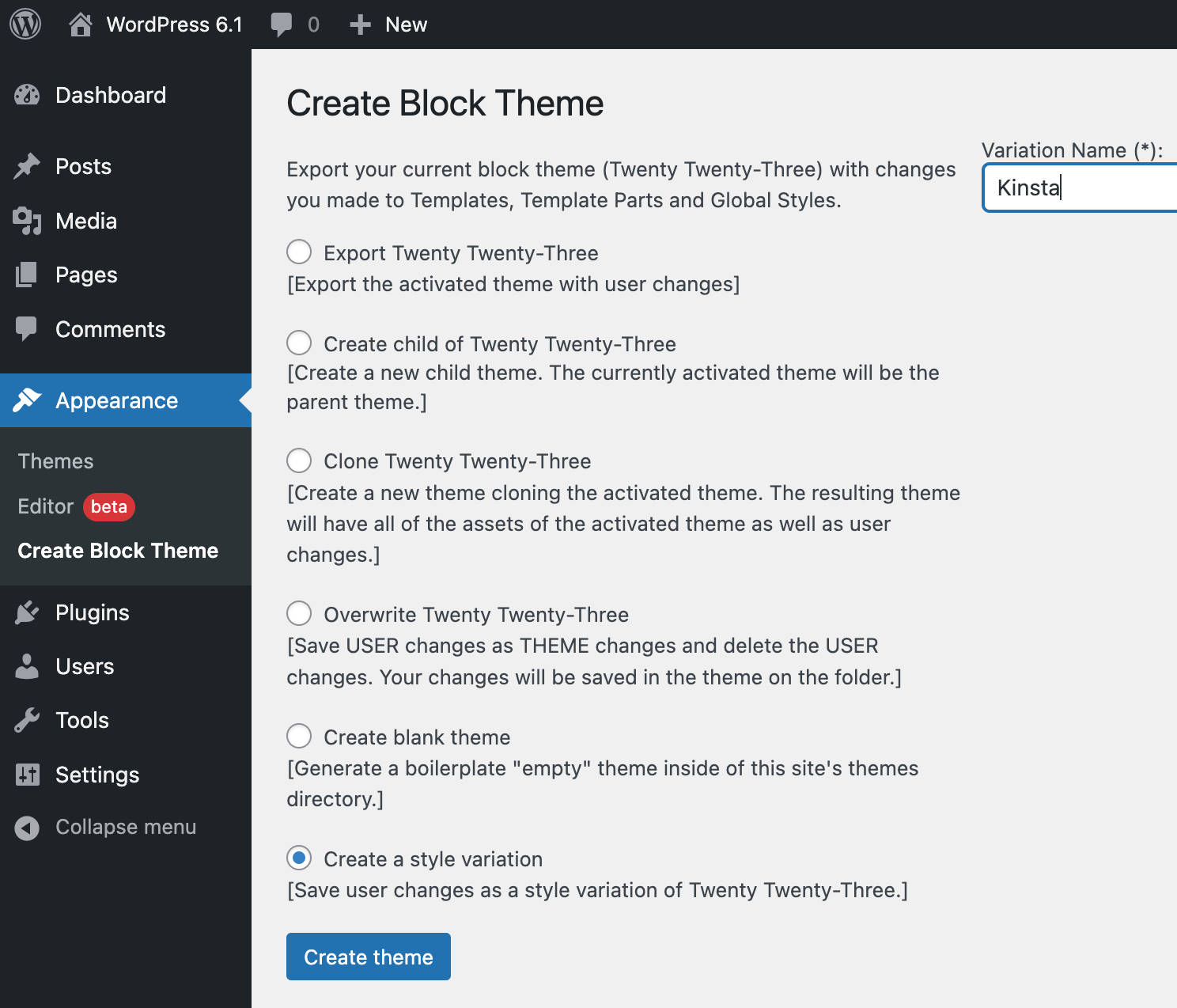
Gdy będziesz zadowolony ze zmian, znajdź Utwórz motyw blokowy w sekcji Wygląd w menu administratora WordPress.

Sprawdź ostatnią pozycję na liście: Utwórz odmianę stylu . Zostaniesz poproszony o przypisanie nazwy do swojej odmiany stylu. Wpisz nazwę i kliknij Utwórz motyw . Spowoduje to utworzenie nowego pliku .json w folderze stylów motywu.

Teraz możesz jeszcze bardziej dostosować swój styl, a nawet wyeksportować go do innych instalacji WordPress.
Wtyczka Create Block Theme to cenne narzędzie do pełnego wykorzystania funkcji tworzenia motywów i szablonów dostępnych w najnowszych wersjach WordPressa. Przy okazji możesz przyjrzeć się wszystkim innym opcjom:
- Eksportuj dwadzieścia dwadzieścia trzy
- Stwórz potomka Dwudziestu Dwudziestu Trzech
- Klon dwadzieścia dwadzieścia trzy
- Zastąp dwadzieścia dwadzieścia trzy
- Utwórz pusty motyw
- Utwórz odmianę stylu

Streszczenie
Chociaż na pierwszy rzut oka nowy domyślny motyw WordPress może wyglądać jak rodzaj pozbawionego funkcji pustego pudełka, po bliższej inspekcji jest to znacznie więcej, ponieważ pozwala w pełni wykorzystać najnowsze funkcje edycji witryny WordPress.
W Twenty Twenty-Three zobaczysz wiele szablonów i części szablonów do dostosowania, zestaw 10 odmian stylów do wykorzystania jako podstawa do tworzenia unikalnych stron internetowych oraz obsługę wszystkich nowych funkcji dostępnych w WordPress 6.1, począwszy od Typografii płynów i Ulepszony system szablonów.
W przypadku Twenty Twenty-Three wydaje się, że różnica między wyglądem witryny a funkcjonalnością jest teraz wyraźna. Jedyną funkcją motywu jest regulowanie wyglądu strony, pozostawiając dodanie funkcjonalności do wtyczek. Z tego punktu widzenia Twenty Twenty-Three wykonuje świetną robotę, oferując użytkownikom WordPressa wszystkie najnowsze funkcje edycji witryny Gutenberg. Dostosowywanie wyglądu strony internetowej nigdy nie było łatwiejsze.
Do ciebie teraz. Czy używałeś już nowego motywu w środowisku testowym? Czy próbowałeś już tworzyć niestandardowe odmiany stylu? Podziel się z nami swoimi przemyśleniami w komentarzach poniżej.
