Jak dodać widżet Twittera do WordPressa (krok po kroku)
Opublikowany: 2022-07-14Czy chcesz dodać widżet Twittera do swojej witryny WordPress?
Dodanie widżetów Twittera do WordPressa może pomóc zaktualizować Twoją witrynę o nowe, trafne treści. Angażuje również odwiedzających Twoją witrynę, utrzymując ich dłużej na Twojej stronie, jednocześnie prezentując posty, które udostępniasz na Twitterze.
W tym przewodniku pokażemy, jak dodać widżet Twittera do WordPressa za pomocą kilku prostych metod.
- Dodaj widżet Twittera za pomocą wtyczki WordPress Page Builder
- Osadź widżet Twittera za pomocą wtyczki WordPress Twitter Feed
- Dodaj widżet Twittera do WordPressa ręcznie
Co to jest widżet WordPress na Twitterze?
Widżet Twittera to sekcja treści, którą możesz dodać do paska bocznego WordPress, stopki lub innych obszarów gotowych do użycia widżetów.
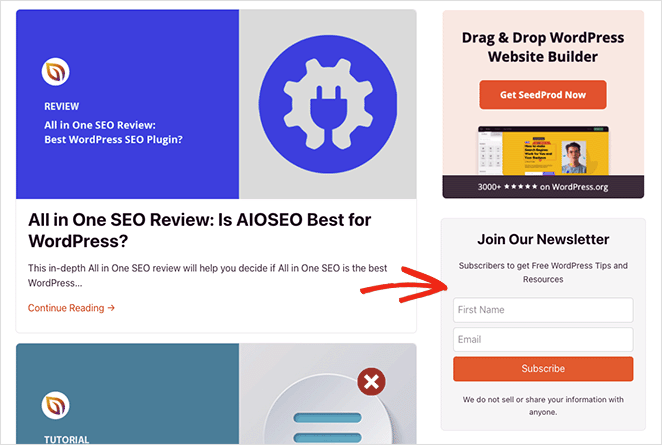
Przeglądając naszego bloga, po prawej stronie zauważysz formularz zapisu na biuletyn e-mailowy.

Jest to widżet, a widżety takie jak ten ułatwiają dodawanie treści do witryny bez pisania kodu.
Widżet Twittera wyświetla w Twojej witrynie treści z Twittera, takie jak:
- Niestandardowe kanały na Twitterze
- Konkretne posty na Twitterze
- Kanały hashtagów na Twitterze
- Przyciski śledź na Twitterze
Możesz znaleźć widżety Twittera dla swojej witryny, wyszukując wtyczkę Twitter w katalogu wtyczek WordPress. Alternatywnie, niektóre narzędzia umożliwiają wyświetlanie tweetów za pomocą kodu do osadzenia, na przykład narzędzia programistyczne Twittera.
Po co dodawać treści z Twittera do WordPressa?
Wyświetlanie treści Twittera w witrynie WordPress to doskonały sposób na zaktualizowanie witryny o nowe treści. Ponieważ wiele narzędzi automatycznie aktualizuje kanały i widżety Twittera w Twojej witrynie, nie musisz ręcznie dodawać treści, oszczędzając czas i utrzymując świeżość i atrakcyjność witryny.
Widżety Twittera, które zawierają przyciski obserwowania i udostępniania, mogą pomóc w zwiększeniu liczby obserwujących w mediach społecznościowych. Zamiast opuszczać witrynę, aby wyświetlić konto na Twitterze, użytkownicy mogą śledzić Cię na Twitterze i udostępniać odpowiednie treści bezpośrednio z Twojej witryny.
Jak dotąd wiesz, czym jest widżet Twittera i dlaczego dodanie treści Twittera do WordPressa to dobry pomysł. Przyjrzyjmy się teraz sposobom dodawania atrakcyjnych treści na Twitterze do Twojej witryny.
Jak łatwo dodać widżet Twittera do WordPressa
Poniżej przyjrzymy się 3 różnym sposobom dodania widżetu Twittera do WordPressa. Zaczniemy od najprostszych rozwiązań, korzystając z narzędzia do tworzenia stron i wtyczki WordPress Twitter, a następnie zakończymy metodą ręczną.
Dodaj widżet Twittera za pomocą wtyczki WordPress Page Builder
Najpierw pokażemy, jak dodać widżet Twittera do WordPressa za pomocą wtyczki do tworzenia stron.
Kreatory stron umożliwiają wizualne dostosowanie witryny WordPress bez kodu. Są również doskonałym sposobem na ulepszenie projektu i funkcjonalności witryny bez instalowania wielu wtyczek WordPress lub zatrudniania programisty.

Wtyczką, której dzisiaj użyjemy, jest SeedProd, najlepszy kreator stron internetowych dla WordPressa. Zawiera narzędzie do tworzenia stron typu „przeciągnij i upuść”, które pozwala szybko i łatwo tworzyć niestandardowe motywy WordPress, strony docelowe i elastyczne układy.
SeedProd ma setki gotowych szablonów i dostosowywanych elementów treści, w tym kanałów Twittera, osadzania postów oraz przycisków obserwuj i tweetuj. Możesz także dodać do swojej witryny elementy do generowania potencjalnych klientów, takie jak formularze rejestracji, formularze kontaktowe, tabele cenowe, dowód społecznościowy i inne.
Wykonaj poniższe czynności, aby dodać widżet Twittera w WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw musisz zacząć korzystać z planu SeedProd i pobrać wtyczkę na swój komputer. Następnie prześlij i aktywuj wtyczkę w swojej witrynie WordPress.
Jeśli potrzebujesz pomocy w tym kroku, zapoznaj się z tym przewodnikiem dotyczącym instalowania wtyczki WordPress.
Uwaga: SeedProd ma bezpłatną licencję, ale do zaawansowanych funkcji użyjemy wersji premium.
Po zainstalowaniu SeedProd, przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny. Możesz znaleźć swój klucz na stronie SeedProd w sekcji „Pobieranie” swojego konta.

Krok 2. Utwórz motyw WordPress lub stronę docelową
Istnieją 2 sposoby wykorzystania SeedProd do dostosowania witryny WordPress.
Możesz zbudować niestandardowy motyw WordPress ze wszystkimi częściami i stronami szablonu i dostosować każdą część za pomocą edytora wizualnego. Możesz też zbudować stronę docelową z istniejącym motywem WordPress.
W tym samouczku użyjemy szablonu paska bocznego niestandardowego motywu SeedProd WordPress. Możesz zobaczyć ten przewodnik po wszystkich krokach tworzenia niestandardowego motywu WordPress za pomocą SeedProd.
Jeśli wolisz korzystać ze strony docelowej, możesz skorzystać z tego poradnika na temat tworzenia strony docelowej w WordPressie.
Oba przewodniki poprowadzą Cię przez proces wyboru szablonu i przygotowania motywu lub strony docelowej do dostosowania. Gdy będziesz gotowy do dodania swojej zawartości na Twitterze, przejdź do kroku 3 tego samouczka.
Krok 3. Dodaj SeedProd Twitter Blocks do WordPress
Teraz, po utworzeniu niestandardowego motywu lub strony docelowej, możesz edytować swój projekt w kreatorze stron SeedProd typu „przeciągnij i upuść”.
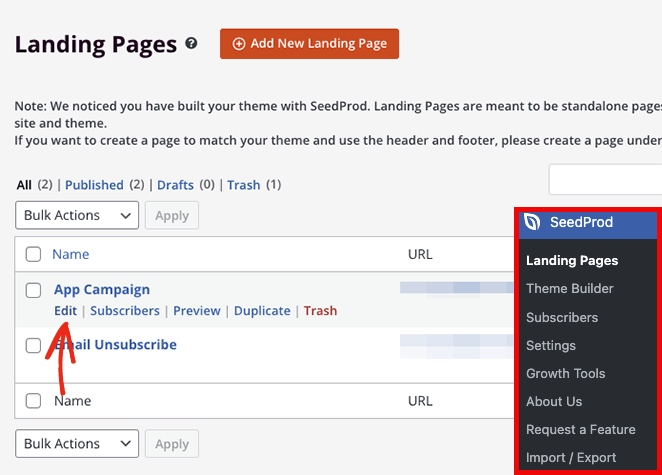
Jeśli edytujesz stronę docelową, przejdź do SeedProd » Landing Pages i kliknij „Edytuj” na stronie, którą chcesz dostosować.

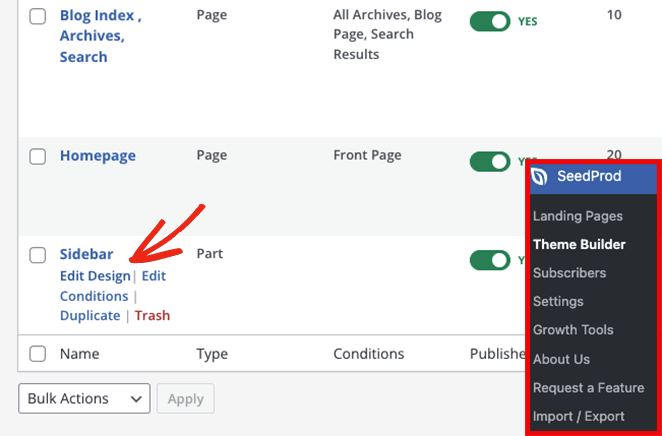
Jednak w tym przewodniku będziemy edytować szablon paska bocznego naszego niestandardowego motywu WordPress. Aby to zrobić, przejdź do strony SeedProd » Theme Builder , najedź kursorem na odpowiedni szablon i kliknij link „Edytuj projekt”.

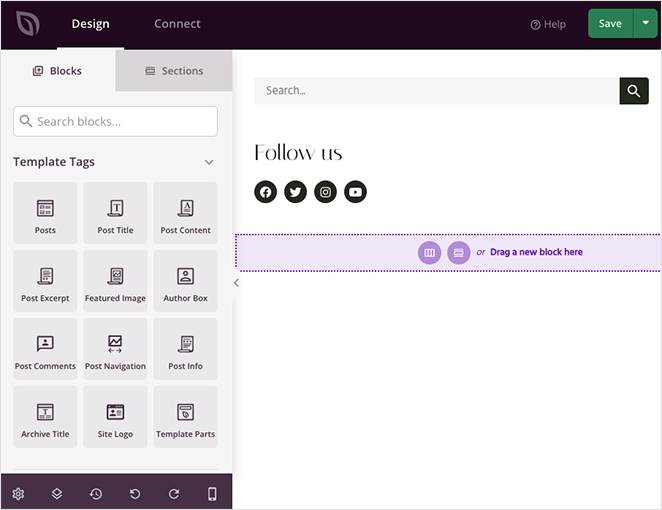
Po otwarciu projektu zobaczysz go w edytorze wizualnym SeedProd. Bloki i sekcje znajdują się po lewej stronie, a podgląd na żywo po prawej stronie.

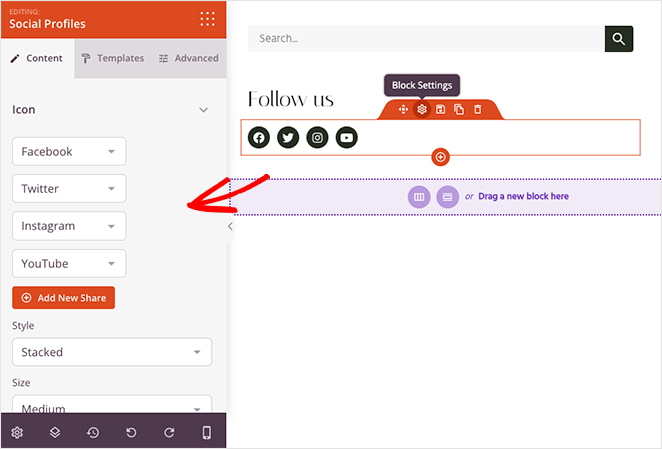
Możesz kliknąć dowolny element na podglądzie, aby edytować jego ustawienia. Spowoduje to otwarcie opcji dostosowywania w panelu po lewej stronie.

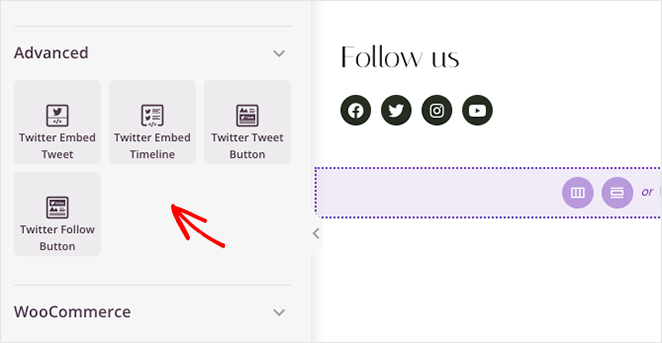
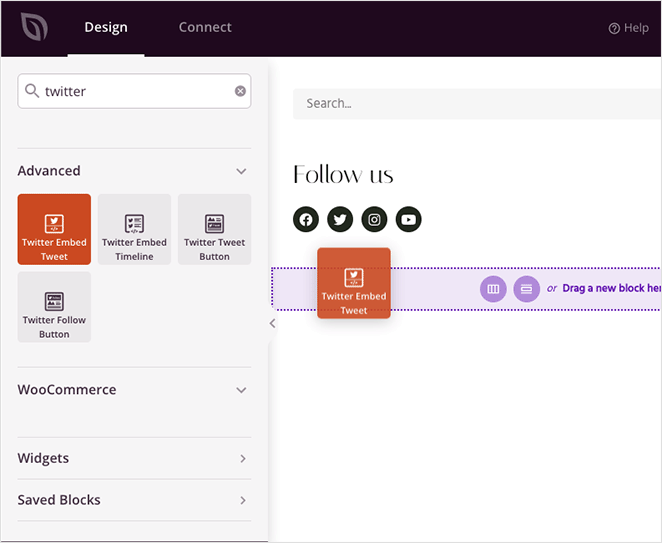
Gdy przewiniesz w dół do sekcji Zaawansowane bloki, zobaczysz różne elementy treści, które możesz dodać do swojego projektu. Oto bloki, na których się skupimy, aby dodać widżety Twittera do witryny WordPress:
- Tweet osadzony na Twitterze
- Oś czasu osadzania na Twitterze
- Przycisk Twittera Tweet
- Przycisk śledzenia na Twitterze

Tweet osadzony na Twitterze
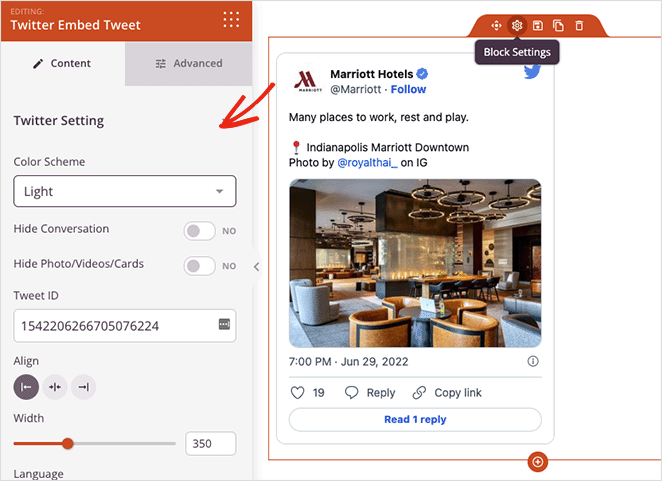
Blok Twitter Embed Tweet umożliwia osadzenie dowolnego posta na Twitterze za pomocą kilku kliknięć. Po prostu przeciągnij blok na podgląd na żywo i kliknij go, aby wyświetlić ustawienia.

W panelu ustawień możesz wkleić identyfikator konkretnego tweeta, który chcesz osadzić. Możesz także wybrać schematy jasnych i ciemnych kolorów, ukryć rozmowy w tweetach, ukryć zdjęcia, filmy i karty na Twitterze oraz dostosować wyrównanie bloków.

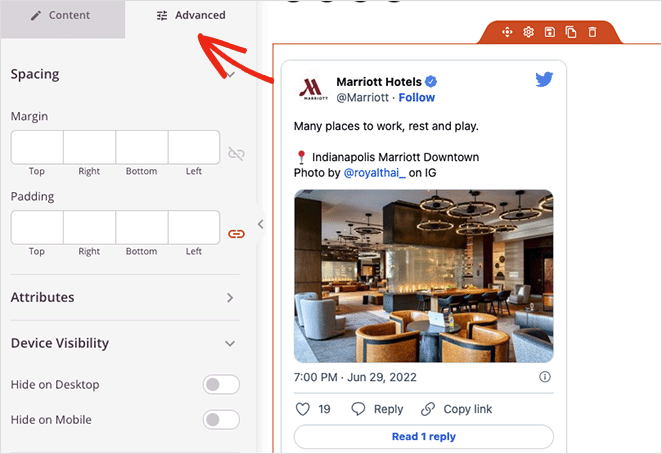
Karta Zaawansowane kontroluje odstępy między blokami i atrybuty oraz pozwala ukryć je na urządzeniu mobilnym lub stacjonarnym.

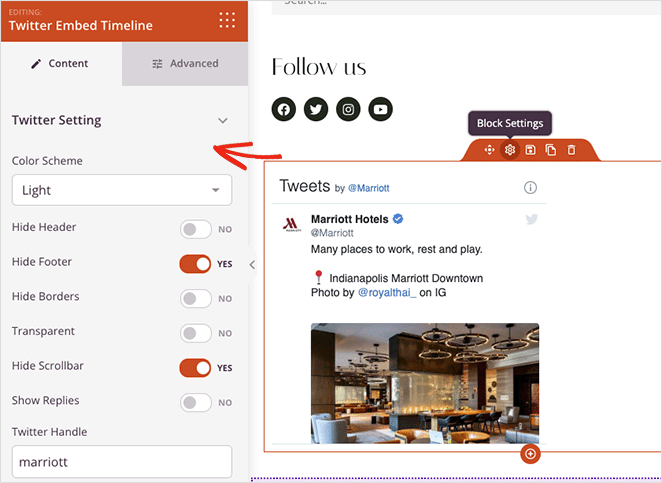
Oś czasu osadzania na Twitterze
Blok Twitter Embed Timeline pozwala wyświetlić cały kanał dowolnego użytkownika Twittera w witrynie WordPress. Po prostu wprowadź uchwyt Twittera kanału, który chcesz wyświetlić, a następnie możesz dostosować styl i ustawienia.

Ten blok ma jasny i ciemny schemat kolorów oraz opcje pokazania lub ukrycia:
- nagłówek
- Stopka
- Granice
- Przezroczystość
- Pasek przewijania
- Odpowiedzi
Możesz także kontrolować odstępy, atrybuty i widoczność urządzenia na karcie Zaawansowane .
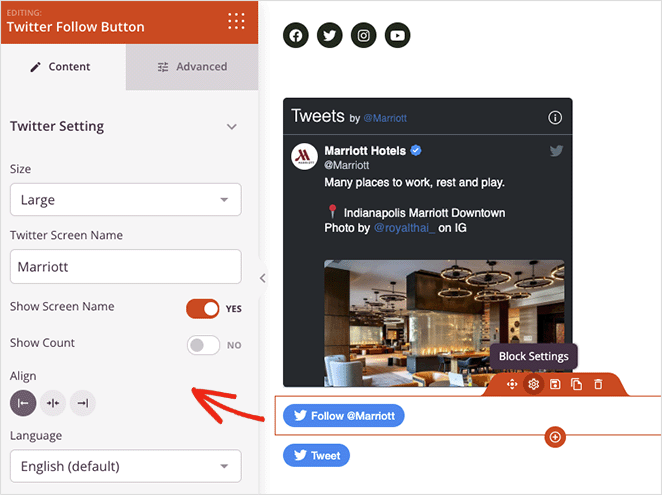
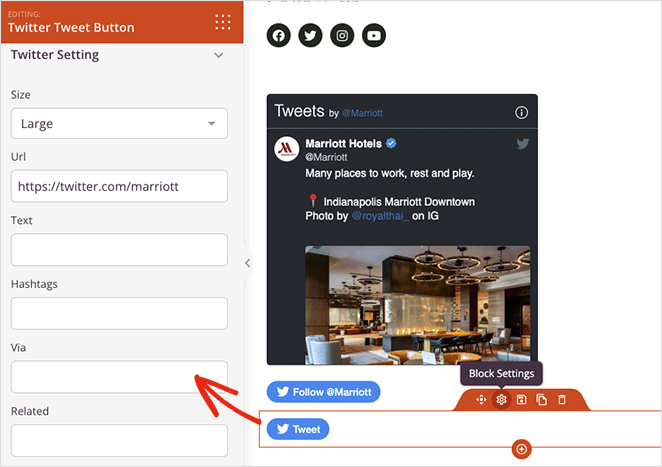
Bloki Twitter Tweet i Follow Button
Ostatnie 2 widżety Twittera w SeedProd to bloki przycisków tweet i follow. Działają one podobnie do osadzonych postów i kanałów, ale zamiast pokazywać treści na Twitterze, pozwalają odwiedzającym na tweetowanie niestandardowej wiadomości lub śledzenie Twojego profilu na Twitterze.
Ustawienia przycisku śledzenia umożliwiają wprowadzenie nazwy ekranu na Twitterze, pokazanie liczby obserwujących i dostosowanie wyrównania, języka, odstępów i widoczności urządzenia.

W ustawieniach przycisku Tweet możesz dodać adres URL, który chcesz udostępnić odwiedzającym, treść tweeta i hashtagi. Istnieje również pole do dodania @ poprzez wzmianki i powiązane konta.

Oba przyciski umożliwiają wybór pomiędzy małymi lub dużymi przyciskami i pozwalają kontrolować sposób ich wyświetlania na ekranach urządzeń mobilnych i komputerów stacjonarnych.
Eksperymentuj z różnymi kombinacjami bloków SeedProd na Twitterze, a następnie kliknij przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany.

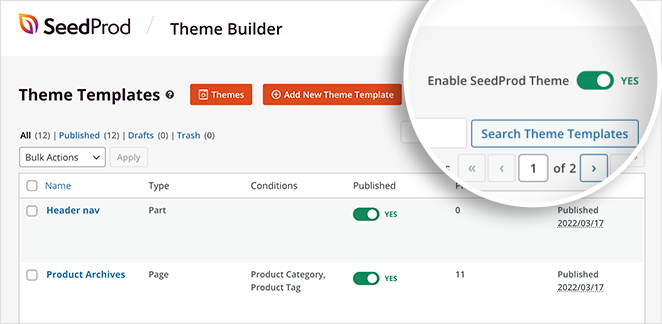
Krok 4. Opublikuj swoje widżety na Twitterze w WordPress
Następnym krokiem jest udostępnienie treści Twittera w witrynie WordPress. Ponieważ używamy niestandardowego motywu SeedProd WordPress, wszystko, co musisz zrobić, to przejść do SeedProd » Theme Builder i przełączyć przełącznik Włącz motyw SeedProd w pozycję „Wł”.

Teraz możesz wyświetlić podgląd strony z zawartością Twittera i zobaczyć, jak wygląda.
Osadź widżet Twittera za pomocą wtyczki WordPress Twitter Feed
Poniższa metoda, którą omówimy, obejmuje użycie wtyczki Twitter Feeds w celu dodania widżetu WordPress do Twojej witryny. Użyjemy wtyczki Custom Twitter Feeds Pro ze Smash Balloon.

Wtyczka Custom Twitter Feeds to najwyżej oceniana wtyczka Twitter dla WordPressa. Możesz go użyć do wyświetlania wspaniałych kanałów Twittera na swojej stronie za pomocą kilku kliknięć.
Możesz dostosować swoje kanały na Twitterze na żywo w czasie rzeczywistym za pomocą wizualnego edytora kanałów i wybierać spośród wielu typów kanałów, aby dopasować je do swoich potrzeb biznesowych.
Wykonaj poniższe czynności, aby dodać kanały Twittera w WordPress za pomocą Smash Balloon.
Krok 1. Zainstaluj wtyczkę Twitter Feeds Pro
Najpierw pobierz wtyczkę Twitter Feeds Pro i zainstaluj ją na swojej stronie WordPress.
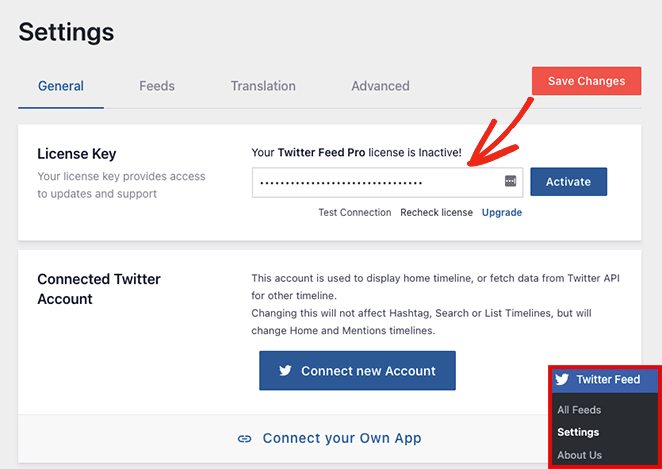
Po aktywacji wtyczki przejdź do Twitter Feed »Ustawienia i wprowadź dane swojego klucza licencyjnego.

Po potwierdzeniu klucza licencyjnego możesz dodać swój pierwszy widżet Twittera.
Krok 2. Utwórz niestandardowy widżet na Twitterze
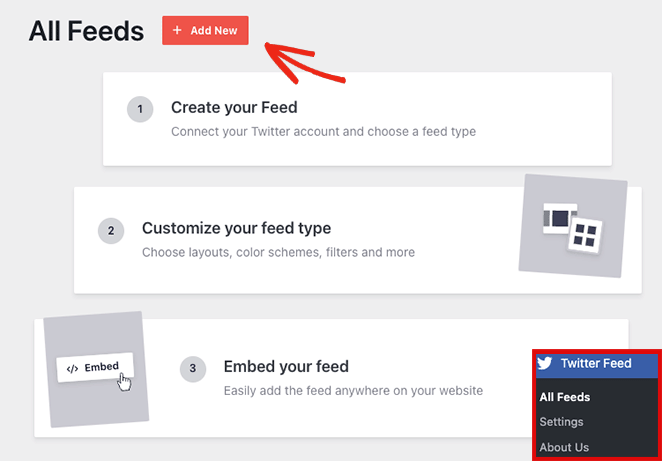
Aby dodać nowy widżet Twittera, przejdź do strony Kanał Twittera »Wszystkie kanały i kliknij przycisk Dodaj nowy .

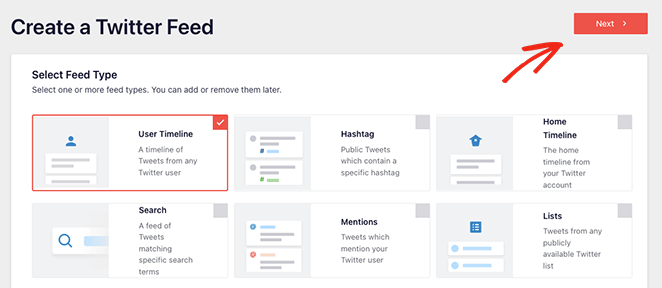
Na następnej stronie możesz wybrać rodzaj kanału, który chcesz dodać. Pokaże ci następujące opcje:
- Oś czasu użytkownika: oś czasu tweetów od dowolnego użytkownika na Twitterze
- Hashtag: publiczne tweety zawierające określony hashtag
- Home Oś czasu: oś czasu dla Twojego konta na Twitterze
- Wyszukiwanie: kanał tweetów pasujących do określonych haseł wyszukiwania na Twitterze
- Wzmianki: Tweety, które wspominają o Twoim uchwycie na Twitterze
- Listy: tweety z publicznych list na Twitterze

W tym przewodniku wybierzemy opcję Oś czasu użytkownika. Kliknij przycisk Dalej , gdy będziesz gotowy do następnego kroku.
Krok 3. Połącz swoje konto na Twitterze
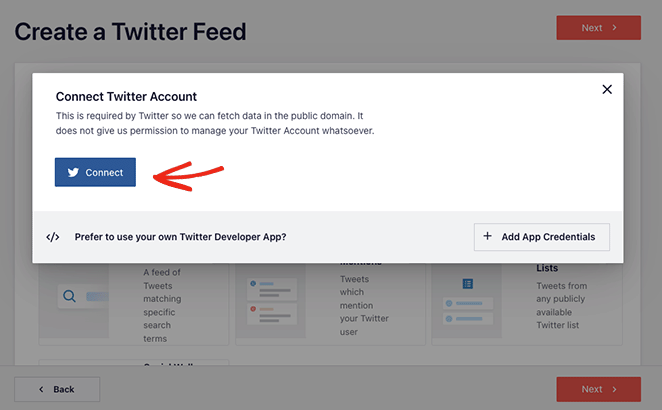
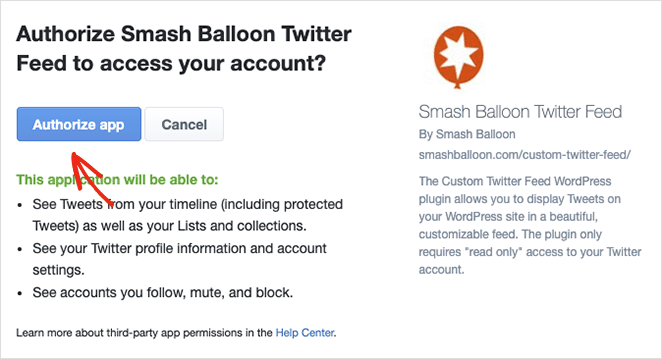
Na poniższym ekranie zostaniesz poproszony o połączenie swojego konta na Twitterze w celu uzyskania dostępu tylko do odczytu, aby mogło pobierać dane z Twittera i wyświetlać je w Twojej witrynie.

Po kliknięciu przycisku Połącz wybierz Autoryzuj aplikację , a wrócisz do procesu tworzenia kanału na Twitterze.

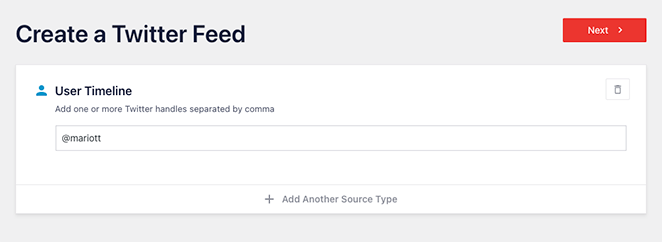
Ponieważ dodajemy kanał osi czasu użytkownika, następnym krokiem jest wprowadzenie uchwytów Twittera, które chcesz wyświetlić. Po prostu wpisz nazwę użytkownika i kliknij przycisk Dalej .

Krok 4. Dostosuj swój widżet na Twitterze
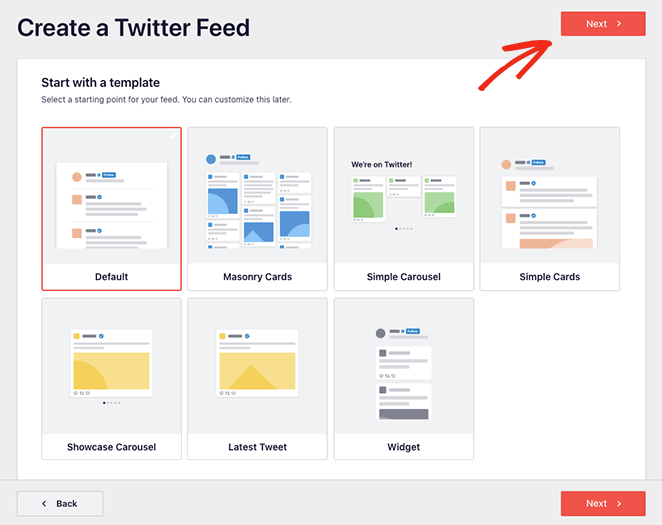
Teraz możesz wybierać spośród 7 różnych szablonów widżetu Twittera:
- Kanał domyślny
- Karty murarskie
- Prosta karuzela
- Proste karty
- Karuzela prezentacji
- Ostatni tweet
- Widżet
Kliknij szablon, który najlepiej pasuje do Twojej witryny, a następnie kliknij przycisk Dalej .

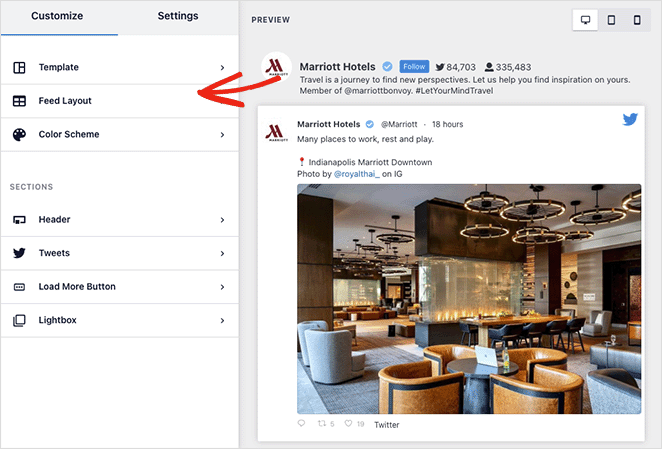
Na następnym ekranie możesz użyć edytora na żywo, aby dostosować widżet Twittera.
W panelu po lewej stronie znajdują się opcje zmiany układu kanału, schematu kolorów, projektu nagłówka, tweetów, opcji lightbox i innych. Możesz także wyświetlić podgląd zmian po prawej stronie.

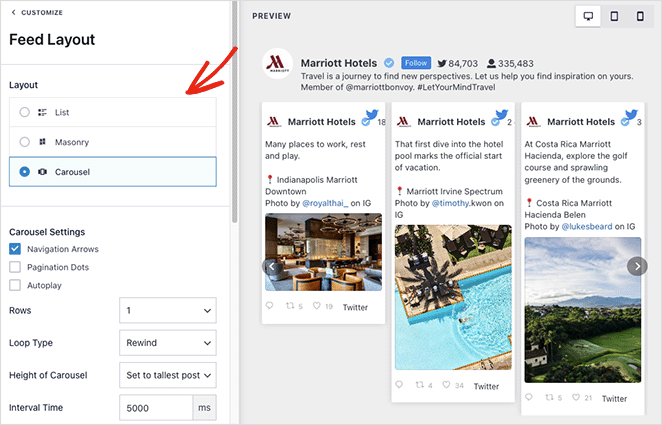
Karta Układ kanału umożliwia wybór układu listy, muru lub karuzeli.

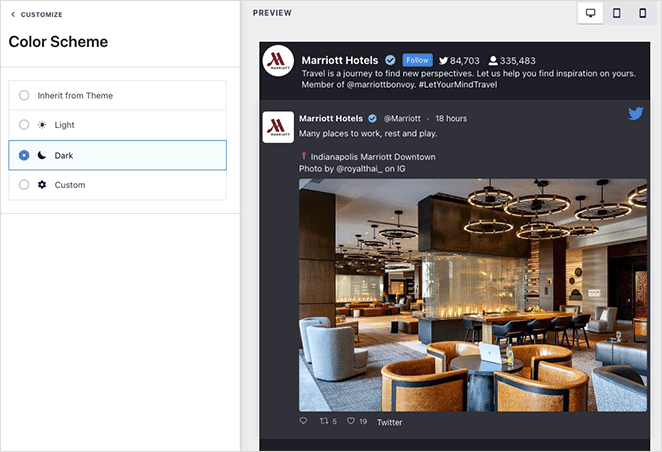
Możesz wybrać ciemne, jasne lub niestandardowe kolory na karcie Schemat kolorów . Istnieje również możliwość odziedziczenia schematu kolorów z motywu WordPress.

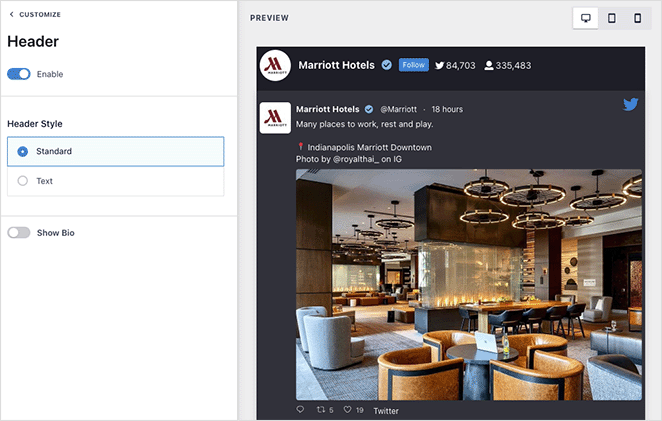
Karta Nagłówek udostępnia kilka opcji dostosowywania nagłówka, takich jak Standardowy i Tekst. Możesz także wyłączyć sekcję nagłówka i ukryć biografię na Twitterze.

Kontynuuj ulepszanie wyglądu widżetu, aż będziesz zadowolony z tego, jak wszystko wygląda. Dodatkowo kliknij przycisk Zapisz , aby zapisać ustawienia.
Krok 5. Dodaj widżet Twittera do WordPress
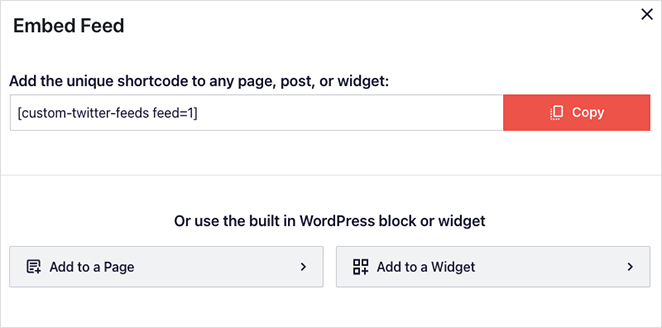
Umieszczanie widżetu Twittera w witrynie WordPress jest łatwe dzięki Smash Balloon. Po prostu kliknij przycisk Osadź u góry ekranu.
Pojawi się wyskakujące okienko z następującymi opcjami osadzania:
- Shortcode: wklej krótki kod kanału Twittera na dowolnej stronie, poście lub widżecie
- Blok WordPress : użyj wbudowanego bloku WordPress, aby dodać swój kanał do posta, strony lub widżetu.

W tym przewodniku wybierzemy opcję Dodaj do widżetu .
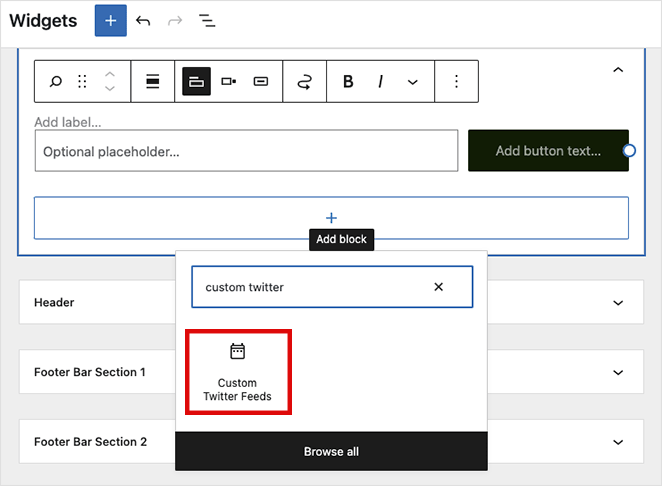
Kliknięcie tej opcji spowoduje automatyczne otwarcie ustawień widżetu WordPress. Następnie kliknij ikonę dodawania bloku i poszukaj bloku Niestandardowe kanały Twittera.

Po dodaniu bloku do obszaru widżetów, kliknij przycisk Aktualizuj , aby zapisać zmiany. Teraz odwiedź swoją witrynę, aby zobaczyć, jak działa widżet Twittera.

Dodaj widżet Twittera do WordPressa ręcznie
Ostatnia metoda polega na użyciu narzędzia Twitter Publish do ręcznego dodania widżetu Twittera do witryny WordPress bez wtyczki. Ta opcja może osadzić tweet, oś czasu lub przycisk obserwowania.
Ta metoda nie zapewnia dużej kontroli nad projektem widżetu ani rodzajem wyświetlanej zawartości. Jest to jednak przydatne rozwiązanie dla użytkowników, którzy nie chcą dodawać dodatkowych wtyczek do WordPressa.
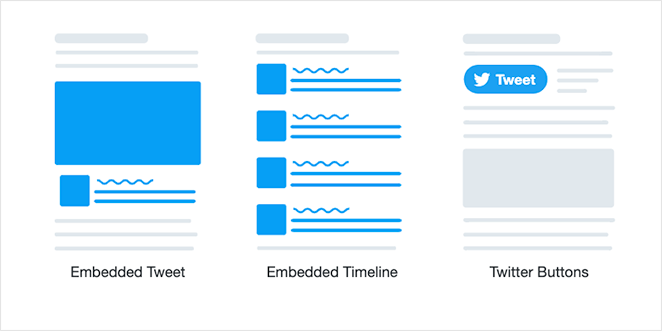
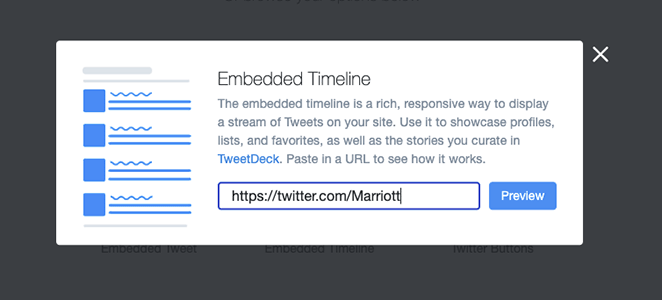
Aby skorzystać z tej metody, przejdź do witryny narzędzia Twitter Publish i wybierz typ osadzania, którego chcesz użyć. W tym przewodniku użyjemy opcji Wbudowana oś czasu.

Na następnym ekranie musisz wprowadzić pełny adres URL profilu na Twitterze, który chcesz wyświetlić, i kliknąć przycisk Podgląd .

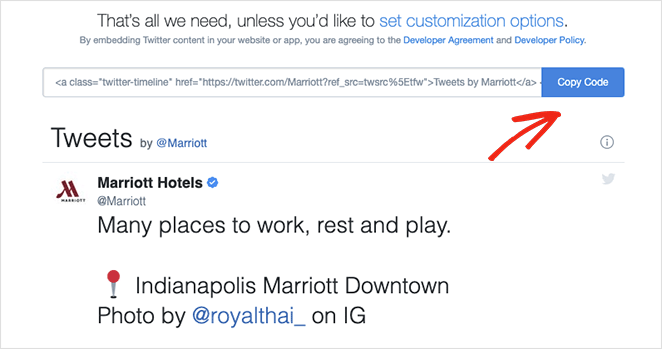
Twitter wygeneruje teraz skrócony kod osi czasu, który możesz umieścić w swojej witrynie. Kliknij przycisk kopiowania, aby zapisać kod w schowku, a następnie wróć do witryny WordPress.

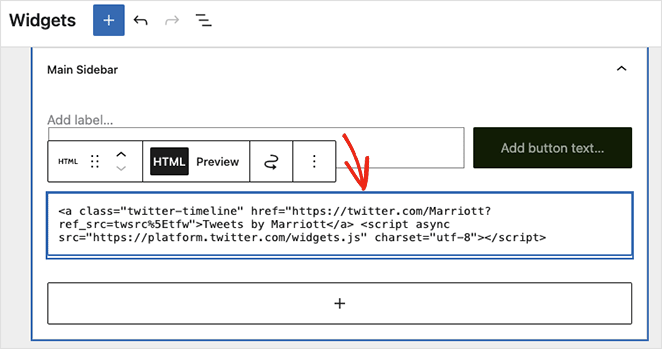
Możesz dodać swój kod do osadzenia w dowolnym obszarze postu, strony lub widżetu WordPress. Aby osadzić oś czasu jako widżet paska bocznego, przejdź do Wygląd » Widgety z pulpitu WordPress .
Teraz kliknij ikonę dodawania bloku, aby dodać nowy blok do paska bocznego i poszukaj niestandardowego bloku HTML . Wklej kod do osadzenia skopiowany z Twittera do bloku HTML i kliknij przycisk Aktualizuj .

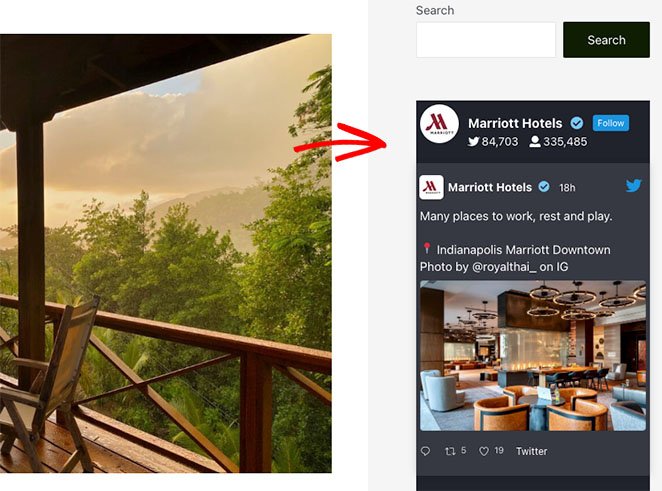
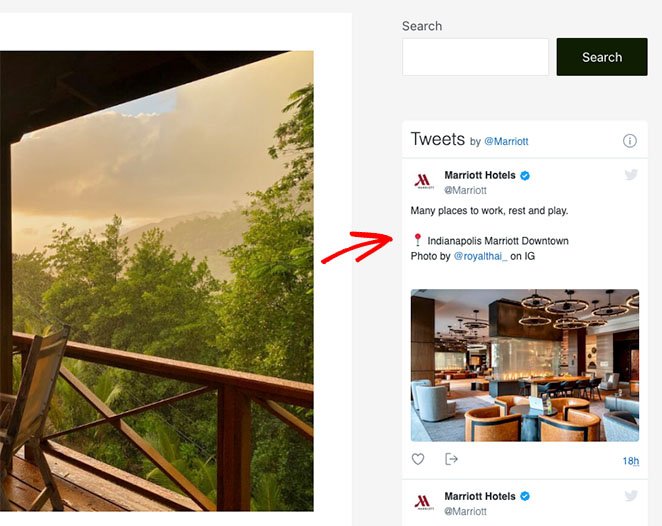
Gdy odwiedzasz swoją działającą witrynę, widżet Twittera będzie wyglądał podobnie do tego przykładu:

Otóż to!
Mamy nadzieję, że ten przewodnik krok po kroku pomógł Ci dowiedzieć się, jak dodać widżet Twittera do WordPressa. Może Ci się spodobać ten przewodnik dotyczący osadzania wydarzeń z Facebooka w WordPressie, gdy tu jesteś.
Gotowy, aby dodać widżet Twittera do WordPressa za pomocą SeedProd?
Zacznij korzystać z SeedProd już dziś.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.

