Trendy w projektowaniu UI/UX, na które należy uważać w 2022 r.
Opublikowany: 2022-02-09
Ostatnia aktualizacja - 15 lutego 2022
Interfejs użytkownika (UI) i projektowanie doświadczeń użytkownika (UX) są kluczem do przejrzystego i wygodnego doświadczenia klienta z aplikacjami i witrynami. Według statystyk 88% odwiedzających nie odwiedza ponownie strony, jeśli okazała się ona niewygodna lub nie pozwalała na szybkie znalezienie odpowiedzi na ich zapytanie. Jednocześnie trendy w projektowaniu nie stoją w miejscu: trzeba stale rozwijać projekt zgodnie z trendami.
Zebraliśmy wybór najistotniejszych punktów do rozważenia w interfejsie użytkownika i UX w 2022 roku. Uważni czytelnicy zauważą, że niektóre trendy były istotne od kilku lat. To fakt, ale one wciąż się rozwijają. Postępując zgodnie z tymi wskazówkami, możesz stworzyć witrynę, która przyciągnie odwiedzających i utrzyma zainteresowanie użytkowników.
Pierwsze podejście do urządzeń mobilnych
7,1 miliarda użytkowników telefonów komórkowych na całym świecie to mocny argument do rozważenia. Ponad połowa ruchu w witrynach komercyjnych pochodzi już z urządzeń mobilnych. Oczekuje się, że do 2025 roku smartfony i inne gadżety będzie posiadało 7,5 miliarda ludzi. Urządzenia stają się bardziej wydajne i wszechstronne, dając użytkownikom wiele opcji. Oznacza to, że przy tworzeniu projektów internetowych należy priorytetowo traktować użytkowników mobilnych.

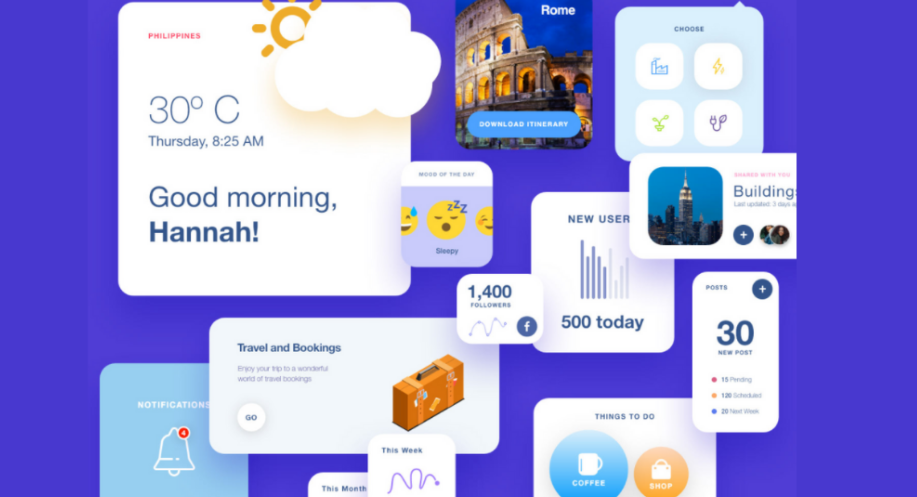
Zaawansowana personalizacja
Nadal pozostaje w czołówce trendów w projektowaniu UX i UI. O ile wcześniej wystarczyło brać pod uwagę zainteresowania segmentów odbiorców, teraz personalizacja staje się dokładniejsza: uwzględnia potrzeby każdego użytkownika z osobna. Sprzyja temu sztuczna inteligencja i technologie uczenia maszynowego. Za ich pomocą można analizować ludzkie zachowania i rekomendować odpowiednie treści. Być może najbardziej godnym uwagi przykładem tego trendu jest Netflix.
Sterowanie głosowe i wyszukiwanie
Korzystanie z asystentów głosowych (Google Assistant, Alexa, Siri) stało się powszechne dla użytkowników. Ich popularność rośnie. Być może już niedługo sterowanie głosowe i korzystanie z wyszukiwania głosowego będą konkurować z bardziej tradycyjnymi metodami.

Głosowy interfejs użytkownika (VUI) jest wygodny przede wszystkim dlatego, że oszczędza czas i pozwala nie wprowadzać tekstu w interfejsie. Nowoczesne technologie uczenia maszynowego oferują ogromne możliwości. Dlatego warto znaleźć w serwisie elementy, z którymi użytkownicy mogą wchodzić w interakcję głosem i taką możliwość wdrożyć.
Więcej elementów 3D
Ten trend też nie jest nowy. Jednak na pewno nastąpią w nim zmiany w 2022 roku. Tak więc teraz istnieje tendencja do stosowania dość jednolitych dużych trójwymiarowych wstawek. Ich problem polega na tym, że wydłużają czas ładowania strony czy czas uruchamiania aplikacji mobilnej.
Dlatego uważa się, że w 2022 roku projektanci skupią się na małych frameworkach, aby skrócić czas uruchamiania. Dlaczego w ogóle potrzebujemy elementów 3D? Przynajmniej dla:
- ulepszenia użyteczności;
- przyciagajacy uwage;
- dodawanie oryginalności;
- dodatki projektowe.
Trend 3D sprawia, że strona jest bardziej interesująca. Wyjątkowa oprawa wizualna przemawia do odbiorców i pozwala w pełni wykorzystać dostępną przestrzeń. Uważa się, że obecność elementów trójwymiarowych na stronie zwiększa prawdopodobieństwo utrzymania użytkownika na stronie i znacznie poprawia indeksowanie.
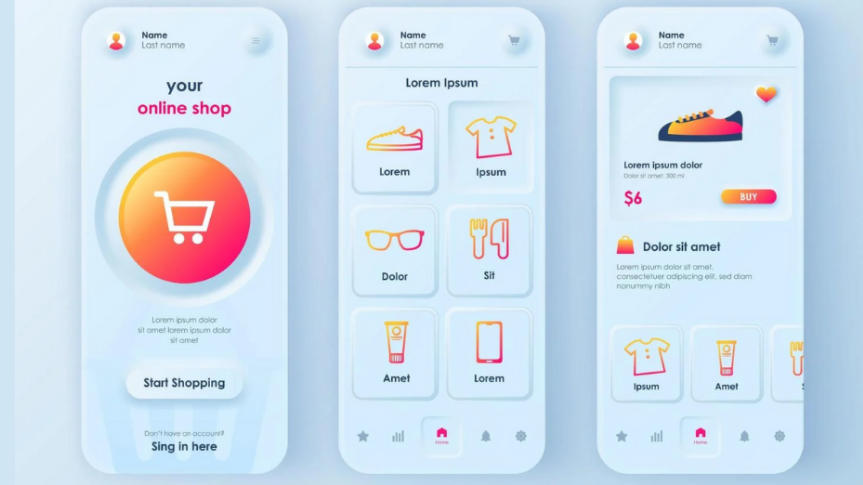
Neumorfizm
Jeden z kluczowych trendów w 2020 i 2021 roku pozostaje aktualny. Neumorfizm to połączenie pojęć „nowego” i „skeuomorfizmu” (realistyczny interfejs). Charakteryzuje się fuzją realizmu i futuryzmu. Aby to zrobić, użyj rozmycia, korekty intensywności cienia i innych efektów. Wyniki wyglądają nowocześnie i atrakcyjnie. Są to obrazy, na które chcesz patrzeć przez długi czas. Niestandardowe elementy projektu wykonane w tym stylu niezmiennie przyciągają wzrok.

Możesz zacząć od logo zaprojektowanego w tym stylu. Naprawdę można stworzyć go samemu, bez projektanta. Wyspecjalizowane usługi – np. Logaster – umożliwiają samodzielne generowanie wariantów logo i eksperymentowanie z designem.
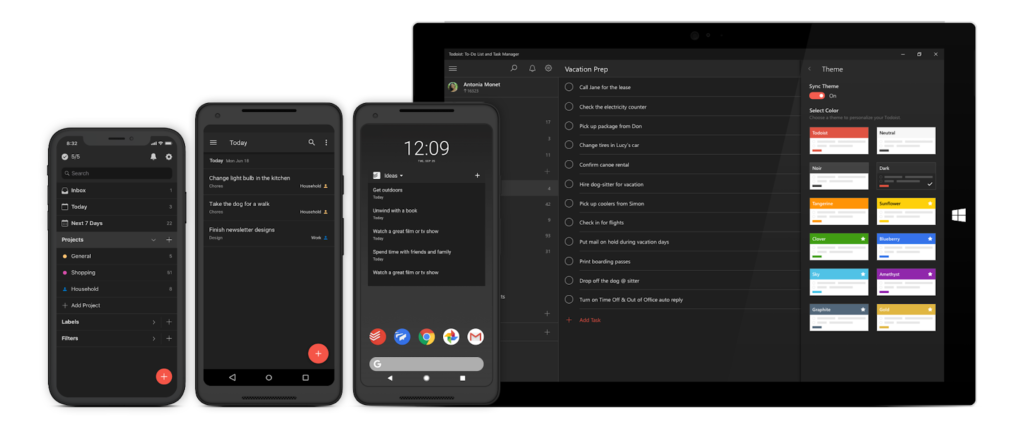
Tryb ciemny
Wielu programistów już w 2020 roku zaimplementowało tryb ciemny na stronach internetowych lub aplikacjach. Uważa się, że jako pierwszy zrobił to zespół projektowy sieci społecznościowej Instagram, całkowicie zmieniając wygląd aplikacji mobilnej. Warto powiedzieć, że był to eksperyment, ale szybko poszli za nim twórcy Apple. Po pojawieniu się trybu ciemnego na urządzeniach z systemem iOS i macOS trend stał się ogólnoświatowy.
Uważa się, że w 2022 roku prawie wszystkie aplikacje mobilne będą oferować ciemny design jako alternatywę. Mowa nie tylko o „czarnym ekranie”, ale także o innych kolorach: brązowym, ciemnozielonym, czarnym i niebieskim itp. Dotyczyć to będzie nie tylko gier i multimediów, ale także innych aplikacji mobilnych (w tym komunikatorów).

W 2022 r. tryb ciemny może rozszerzyć się poza urządzenia mobilne na komputery stacjonarne. Zwiększy się również liczba witryn z alternatywnymi opcjami projektowania: użytkownicy będą mogli wybrać kolor interfejsu, który im odpowiada.

Dlaczego ciemny motyw jest popularny:
- pozwala lepiej wyeksponować poszczególne detale;
- oszczędza ładunek urządzenia mobilnego;
- i jest wygodniejszy dla wzroku.
Rosnące zainteresowanie ciemnym designem zmienia znajomy interfejs wielu witryn i aplikacji. W nadchodzących latach liczba witryn i programów mobilnych, które przejdą na nową opcję projektowania, zbliży się do 100%.
Nowe czcionki
Zmiany typografii zachodzą co roku. Łatwo to wytłumaczyć: użytkownicy szybko się nudzą widząc te same klasyczne czcionki w tekstach na stronach internetowych i w aplikacjach. Należy zauważyć, że od 2020 roku obserwuje się tendencję do jednoczesnego używania kilku rodzajów czcionek na stronie.
Jednak ten trend zmieni się w kierunku jednolitego stylu do 2022 roku. Jednocześnie wielu projektantów porzuci minimalizm, gdyż tego rozwiązania nie można już nazwać wyjątkowym. Obfitość prostych czcionek doprowadziła do powstania tysięcy powtarzających się witryn. Ale czcionka jest elementem projektu i powinna go uzupełniać. Tak więc w 2022 r. wielu programistów skupi się na wykorzystaniu w projekcie jednej czcionki, ale zrezygnuje z klasycznych rozwiązań.
Oczekiwane cechy trendu:
- czcionka szeryfowa;
- zmiana rozmiaru ze słowa na słowo;
- nałożenie półprzezroczystej czcionki na nieprzezroczystą;
- dodanie kursywy i nasycenia.
Efekt jest następujący: jeśli chcesz wykorzystać ten trend i wyróżnić swój projekt na tle innych, będziesz musiał odejść od znanych i dobrze znanych fontów, wybierając coś oryginalnego, a jednocześnie wygodnego dla użytkowników.
Mikrointerakcje
Co zaskakujące, większość współczesnych programistów nie zwraca uwagi na tę cenną metodę budowania komunikacji z użytkownikami, mimo że mikrointerakcje bezpośrednio wpływają na wzrost liczby odbiorców i odsetek odpowiedzi. Jednak oczekuje się, że zmieni się to w 2022 roku. Ponadto mikrointerakcje staną się kluczowym trendem we współczesnym rozwoju.
Elementy nowego trendu:
- reakcje dotykowe w aplikacji mobilnej;
- możliwość zmiany odcienia dla każdego ze stanów programu;
- wizualizacja procesu ładowania strony;
- animowane przejścia;
- ciekawa (unikalna) reakcja na działania użytkownika (np. naciskanie przycisków).
Ten trend sprawi, że interakcja użytkownika z aplikacją lub stroną internetową będzie bardziej „ludzka”. Można to wytłumaczyć, ponieważ użytkownik odczuje kontakt i odpowiedź. Wywołane emocje staną się czynnikami, aby więcej czasu spędzać na stronach projektu i do niego wracać po czasie. To nie tylko poprawa wydajności, ale także wzrost reputacji marki.
Wydajność projektowa
Wraz z poprawą standardów komunikacji, niegdyś fantastyczne 5G staje się już powszechne. Mimo sprzeciwu wobec wdrożenia tego standardu (ze względu na możliwe problemy środowiskowe) już teraz wpływa on na przyszłe trendy.
Wszystko dzieje się coraz szybciej – a użytkownicy oczekują, że witryny i aplikacje również będą się ładować znacznie szybciej. Jednocześnie obfitość elementów konstrukcyjnych znacznie spowalnia ładowanie. Dlatego lepiej jest używać tylko tych elementów w interfejsie, które są naprawdę przydatne dla zwiedzających i nie zmniejszają wydajności projektu w 2022 roku.
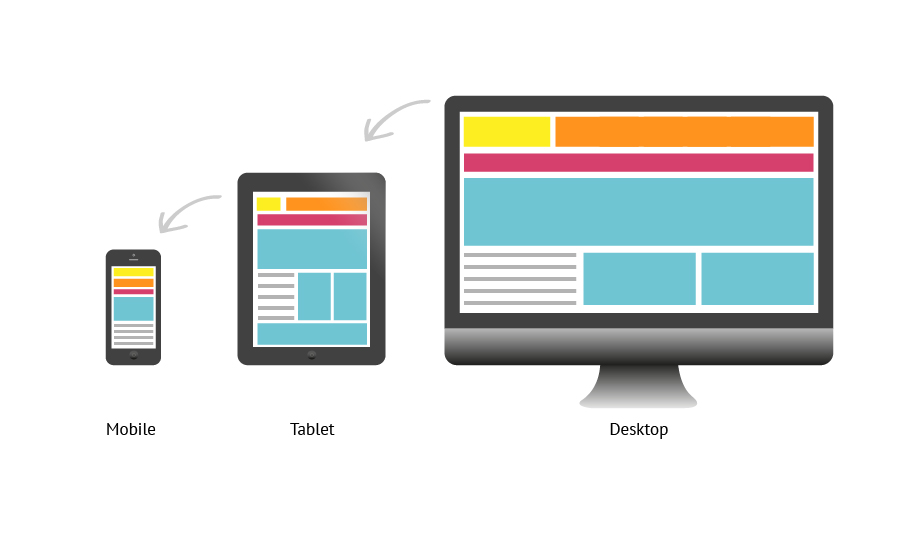
Zdolność adaptacji
To bardzo ważny trend, którego nie można ignorować we współczesnym świecie przesyconym mobilnymi gadżetami. Co więcej, charakterystyka ekranów jest inna dla wszystkich urządzeń. Są smartfony bez ramek, urządzenia z zaokrąglonymi krawędziami, elastyczne i gadżety z ekranami o różnych rozmiarach.
Musimy teraz popracować nad dostosowaniem mobilnych wersji witryn do tych funkcji. Obraz na ekranie dowolnego urządzenia mobilnego musi być wysokiej jakości, także pod względem funkcjonalności i komfortu oglądania.
Zdolność do adaptacji oznacza:
- pełne wypełnienie ekranu;
- wygodna nawigacja za pomocą gestów;
- poprawa percepcji wzrokowej;
- tworzenie pełnoprawnych detali graficznych;
- maksymalna jakość obrazu.
Oczywiście adaptacyjność jest daleka od nowego trendu w UX, ale współczesne wymagania są znacznie bardziej złożone niż te, które były na początku. Nowy wygląd urządzeń mobilnych stawia przed deweloperami nowe wyzwania: interfejs wymaga przepisania lub dostosowania. Po prostu wygodny wyświetlacz na ekranie jest dobry. Jednak ważne jest, aby dodać do niego wygodę i atrakcyjność. Teraz wygląd aplikacji ma ogromne znaczenie.

Oprócz trendu adaptacyjności, towarzyszy temu trend wieloplatformowy. Przeciętny użytkownik ma kilka urządzeń: komputer, tablet, smartfon, urządzenie do noszenia. Zależy mu na tym, aby funkcje wygody i jego doświadczenie były dostępne jednocześnie na każdym urządzeniu.
Wniosek
UX i UI w 2022 r. będą w coraz większym stopniu zależeć od doświadczenia użytkownika. Wykorzystanie sztucznej inteligencji umożliwia analizę indywidualnych potrzeb i tworzenie najlepiej dostosowanych zasobów. Szczególną uwagę należy zwrócić na mikrointerakcje oraz uwzględnić trendy związane z projektowaniem wizualnym.
Dalsza lektura
- Błędy, których należy unikać w projektowaniu logo
- Wskazówki dotyczące pisania UX
- Strategie dla marketingu przychodzącego
