Kompletny przewodnik po tworzeniu formularza kontaktowego Elementor
Opublikowany: 2020-09-04Szukasz łatwych rozwiązań do budowania długotrwałych relacji z odbiorcami? Jeśli tak, musisz dodać formularz kontaktowy do swojej witryny.
Chociaż WordPress sprawił, że cały proces był łatwy dla swoich użytkowników. Z drugiej strony użytkownicy Elementora robią krok naprzód w tym sektorze. Dzięki widżetowi Formularz kontaktowy Elementor możesz błyskawicznie umieścić i spersonalizować dowolny rodzaj formularza kontaktowego w swojej witrynie. Zawiera wszystkie wymagane pola i funkcje, dzięki czemu odwiedzający mogą łatwo wchodzić w interakcję z Twoją witryną.
Dzisiaj pokażemy Ci, jak utworzyć formularz w kilku krokach za pomocą widżetu Formularz kontaktowy Elementor.
Więc skaczmy razem!
Jak utworzyć formularz kontaktowy za pomocą Elementora (7 łatwych kroków)
Przed rozpoczęciem musimy wspomnieć, że jest to funkcja Pro Elementora. Tak więc zadziała, jeśli używasz Elementor Pro i kosztuje około 49 $.
Tymczasem, jeśli jesteś nowy w Elementorze, zapoznaj się z tym przewodnikiem dla początkujących, aby ułatwić sobie podróż.
Krok 1: Dodaj widżet formularza kontaktowego Elementor do wybranej strony
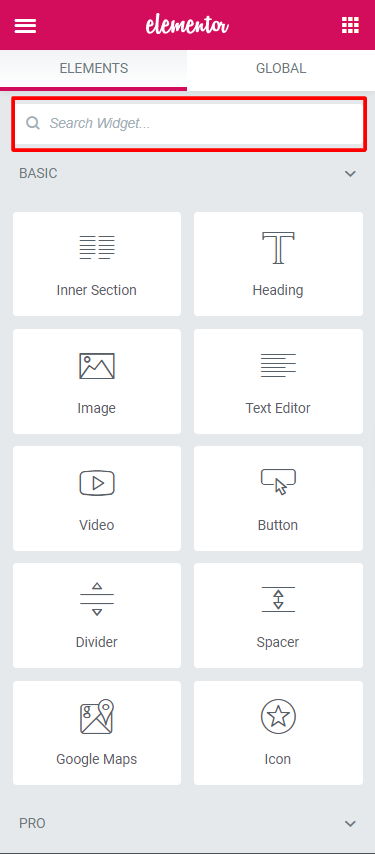
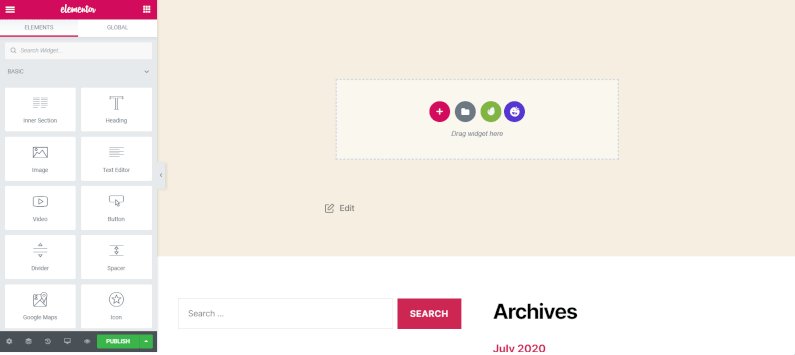
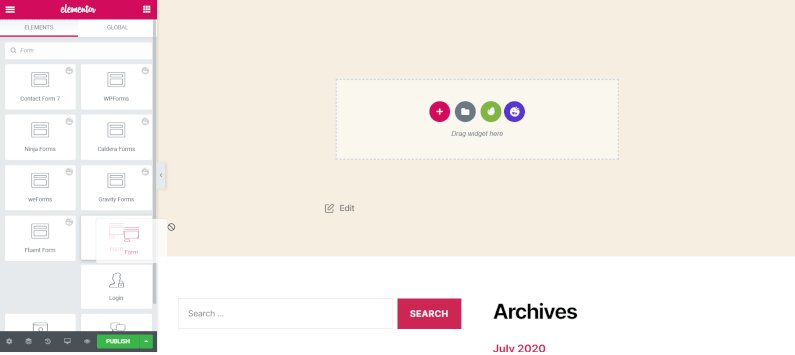
Najpierw znajdź widżet Formularz z oceanu widżetów Elementor. Teraz otwórz stronę, na której potrzebujesz formularza kontaktowego, aby komunikować się z subskrybentami lub potencjalnymi klientami.

Ponieważ masz opcję przeciągania i upuszczania, bardzo łatwo jest dodać widżet na dowolnej stronie w Elementorze.
Aby nie wprawiać Cię w zakłopotanie, dokładnie opisujemy ten proces. Proszę sprawdzić GIF poniżej.

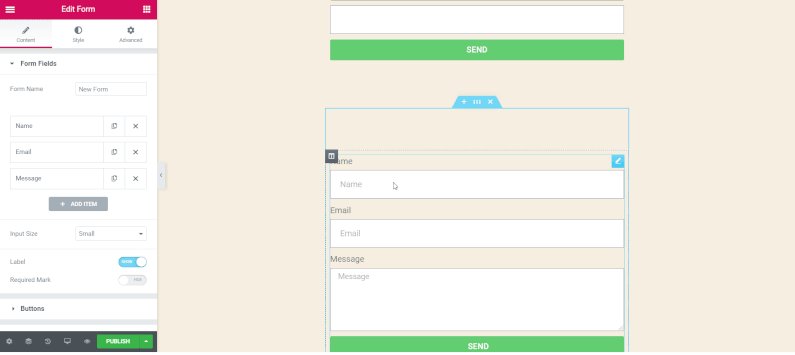
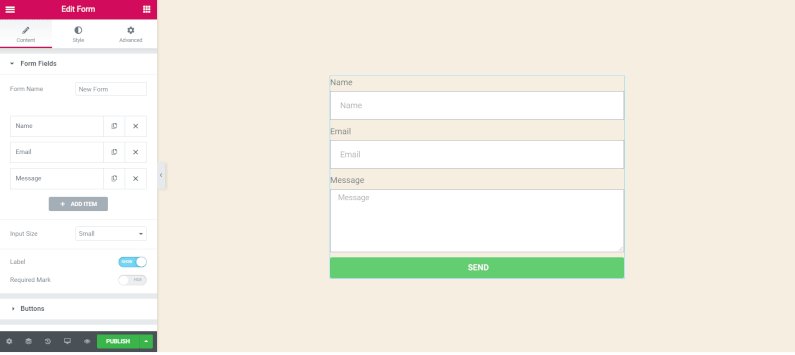
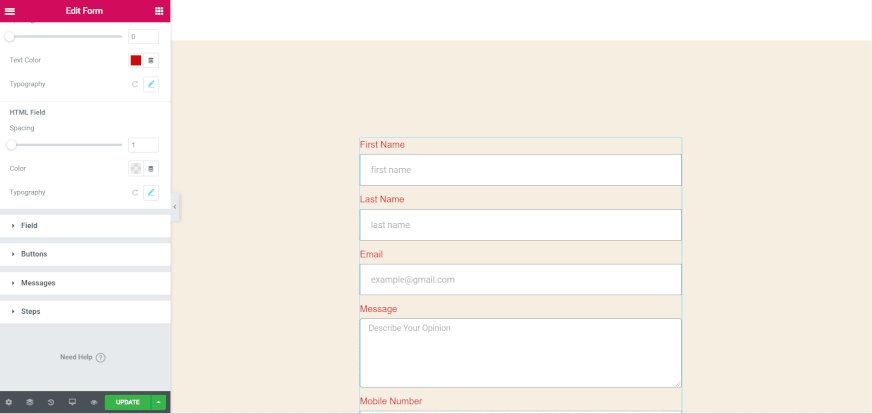
Krok 2: Dostosuj pola formularza kontaktowego Elementor
Widziałeś już, że Elementor wstępnie wypełnia Twój formularz. Zawiera podstawowe pola, które musi mieć każdy formularz kontaktowy.
- Imię
- Wiadomość
Po domyślnym uzyskaniu tych 3 pól nadszedł czas, aby dostosować je zgodnie z własnymi wymaganiami.
W tym celu musisz sprawdzić sekcję Treść w ustawieniach formularza.
Tutaj zapoznasz się z Form Field . I zawiera:
Nazwa formularza: Nazwa formularza.
Pola formularza: W tym polu możesz dodać tyle pól, ile chcesz. Ponadto istnieją opcje duplikowania i usuwania. Aby zobaczyć ustawienia każdego pola, wystarczy je kliknąć. Przedmioty, które tu otrzymasz, to:
Typ: wybierz dowolny typ pola. Istnieje wiele opcji-
- Tekst
- Obszar tekstowy
- URL
- Tel
- Radio
- Wybierz
- Pole wyboru
- Przyjęcie
- Numer
- Data
- Czas
- Udostępnianie pliku
- Hasło
- HTML
- Ukryty
- reCAPTCHA
- reCAPTCHA V3
- Garnek miodu
Etykieta: Jest to nazwa pola, które będzie wyświetlane w formularzu. Dodatkowo pojawi się w e-mailu otrzymanym od klienta lub potencjalnych klientów.
Symbol zastępczy: jest to nazwa wyświetlana frontonu tego pola.
Wymagane: Możesz włączyć lub wyłączyć pole jako pole Wymagane. Oznacza to, że użytkownik musi wypełnić sekcję przed przesłaniem formularza.
Szerokość kolumny: W tej części możesz ustawić szerokość pola.

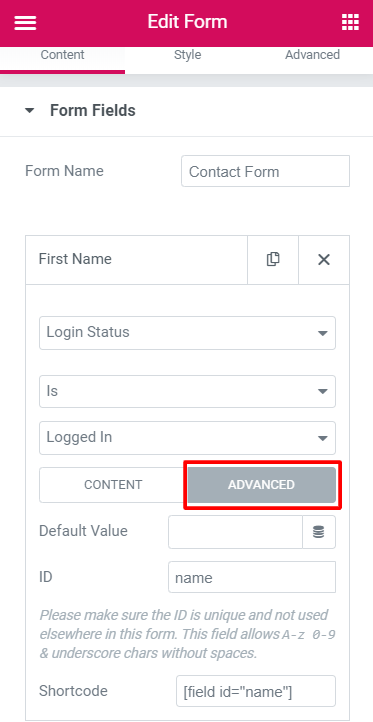
Karta Zaawansowane
W tej zakładce nie ma zbyt wielu opcji. Ale istniejące są bardziej skomplikowane, jeśli ich nie zrozumiesz.

- Wartość domyślna: różni się od symbolu zastępczego i domyślnej wartości pola. Jeśli nie dodałeś żadnej wartości, ta wartość zostanie wysłana w zgłoszeniu.
- ID: Zabezpiecza dane pola i nie musisz ich modyfikować.
- Shortcode: Jeśli chcesz odzyskać pole na innej stronie, ten kod ci pomoże. W przeciwnym razie nie musisz go używać.

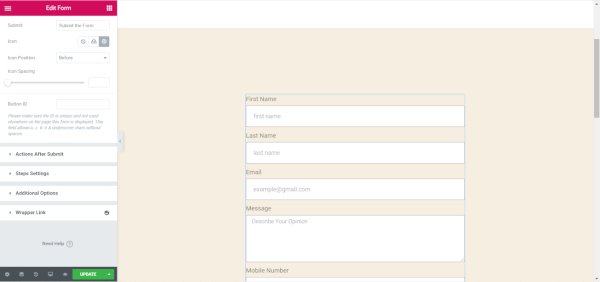
Krok 3: Zaprojektuj przycisk przesyłania
Tutaj możesz dostosować swój przycisk przesyłania na własnych warunkach.
- Rozmiar: W tej sekcji możesz ustawić rozmiar przycisku Prześlij.
- Szerokość kolumny: Dostosuj szerokość przycisku
- Wyrównanie: ustaw wyrównanie
- Ikona: Dodaj ikonę z biblioteki ikon
- Tekst przycisku: Wybierz tekst wyświetlany na przycisku Prześlij
- Identyfikator przycisku: Opcjonalny, nadaje unikalny identyfikator przyciskowi do dalszego używania.

Możesz również przeczytać: Jak zbudować witrynę sportową z Elementor
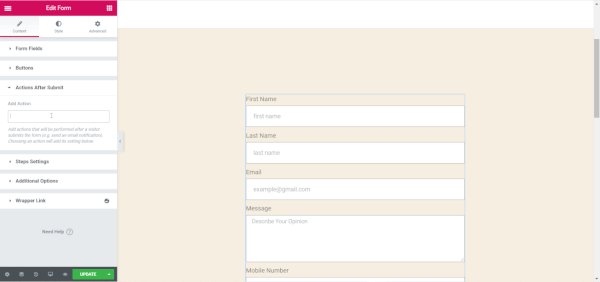
Krok 4: Skonfiguruj działania po przesłaniu
Kiedy ktoś projektuje formularz kontaktowy Elementora, ma wspólne pytanie. A to znaczy – Dlaczego po przesłaniu formularza nic się nie dzieje? Cóż, znajdźmy odpowiedź.
Bardzo dobrze ustawiłeś Formę Elementora. Nie ma z tym problemu. Ale przyjacielu, jeśli nie skonfigurujesz sekcji Działania po przesłaniu , nie otrzymasz żadnej reakcji.
Dzięki formom działań Elementora otrzymasz doskonałe opcje. Łączenie z usługami innych firm będzie znacznie łatwiejsze. Tak jak-

- Kroplówka
- Punkt centralny
- Mailchimp
- Luźny
- Zestaw do konwersji itp
Praca z tymi usługami jest łatwa, ponieważ są one wbudowanymi integracjami Elementora. Co więcej, możesz połączyć się z Zapier , również za pomocą akcji Webhook. Zabawne jest to, że Zapier może łączyć się z ponad 1000 usługami. Pomoże ci więc, działając jako pomost między usługami a formą.
W tej chwili Akcje formularzy Elementor dodają
- E-mail2
- Mailchimp
- Przeadresować
- Webhook
- Kroplówka
- Aktywna kampania
- Otrzymać odpowiedź
- Zestaw konwertujący
- MailerLite
- Luźny
- Niezgoda
- Wyskakujące okienko
Kliknij więc opcję Działania po przesłaniu w swoim formularzu. Teraz kliknij pole Dodaj akcję, a otrzymasz wszystkie powyższe opcje. Wybierz to, czego potrzebujesz.
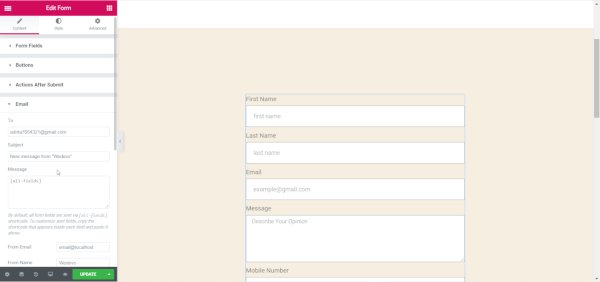
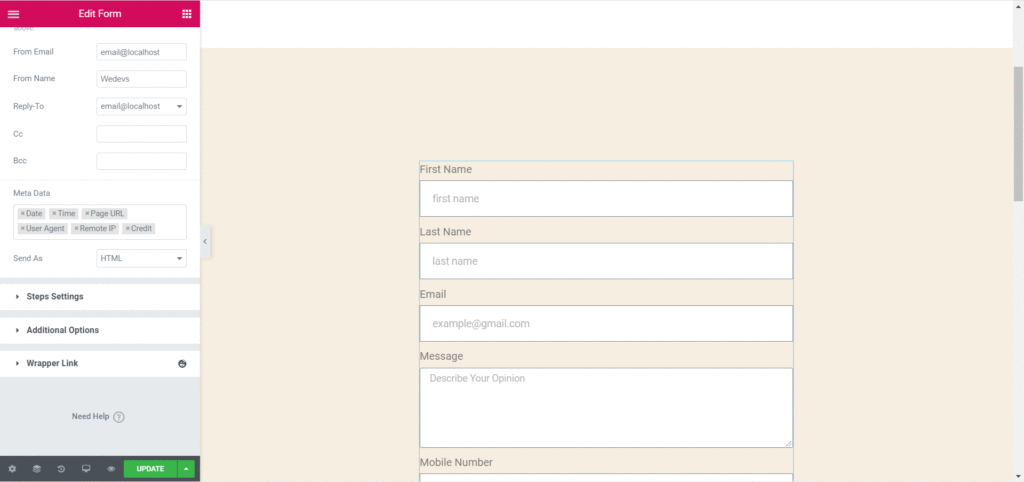
Załóżmy, że wybrałeś akcję E-mail. Będzie zawierał zakładkę na e- mail i służy do wyświetlania wyników administratorowi witryny.

Aby wysłać wiadomość e-mail do użytkownika formularza lub osoby, która przesłała formularz, musisz wybrać opcję E- mail2 .
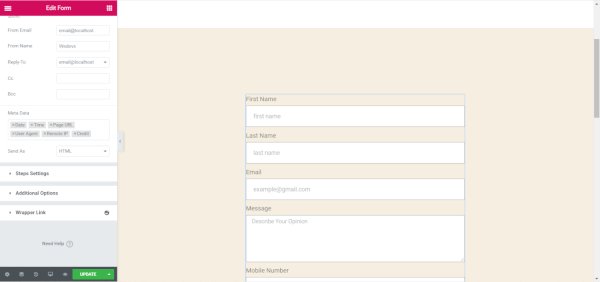
W wiadomości e-mail otrzymasz opcje takie jak:
- W celu
- Temat emaila
- Treść e-maila
- Z emaila
- Z nazwy
- Odpowiedź do
- CC
- pne
- Metadane
- Wyślij jako
Ustaw warunki i dostosuj działanie formularza, aby bezproblemowo współpracowało z Twoją witryną.
Sprawdź te często zadawane pytania, które ludzie zadawali w Elementorze.
Krok 5: Dostosuj przesyłanie wiadomości w formularzu kontaktowym Elementora
Edytor formularzy Elementor jest zawsze dostępny, aby dostosować formularz do swoich potrzeb. Gdy coś dzieje się z formularzem, jak błąd lub pomyślne przesłanie, powinien pojawić się komunikat dla użytkownika.
Tutaj możesz dostosować tę wiadomość. Jest to zaawansowana funkcja formularza kontaktowego Elementor.
Tak więc kliknij Dodatkowe opcje i ustaw niestandardowe komunikaty Nie na Tak.

Teraz możesz edytować cztery różne wiadomości.
- Komunikat o sukcesie: Ten komunikat zostanie wyświetlony użytkownikowi, który pomyślnie wypełnił formularz i przesłał go.
- Komunikat o błędzie: Pokazuje użytkownikowi formularza, jeśli wystąpi jakiś nieznany błąd podczas przesyłania formularza.
- Komunikat wymagany: Pokazuje, kiedy pole formularza jest wymagane, ale użytkownik nie wypełnił go i nie przesłał formularza.
- Nieprawidłowa wiadomość: Pokazuje, gdy użytkownik dodał nieprawidłowy numer telefonu komórkowego lub adres e-mail
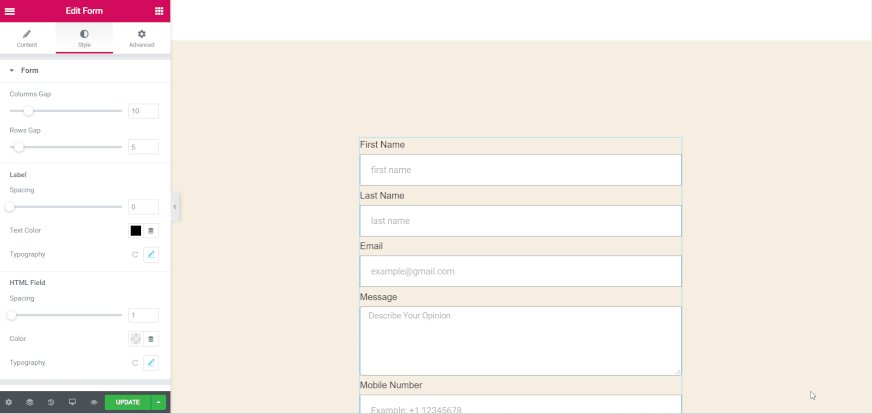
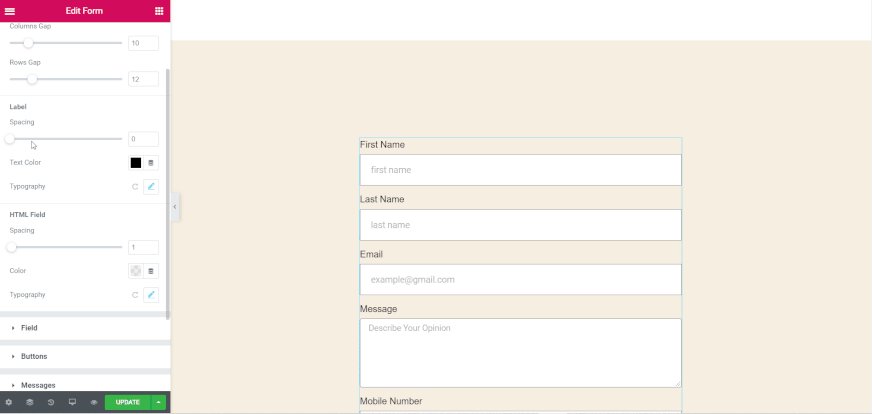
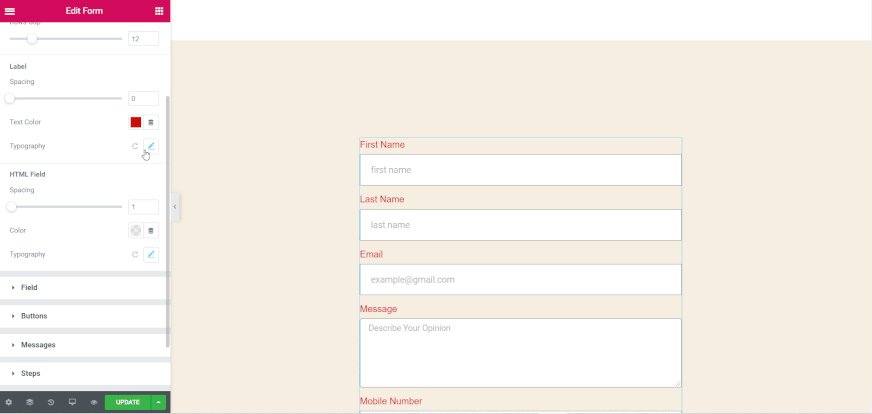
Krok 6: Dostosuj styl swojego formularza kontaktowego Elementor
Powinieneś zapewnić nijaki wygląd formularza, który pasuje do Twojej witryny. Jeśli nie pasuje, pomyśl, jakie to byłoby nudne. Na szczęście w Elementorze dostępne są niestandardowe opcje stylizacji. To bardzo proste.
Kliknij kartę Styl . Dostępna będzie szeroka gama ustawień i opcji, które pozwolą zmienić cały styl Twojego formularza kontaktowego.

Krok 7: Opublikuj formularz kontaktowy Elementora
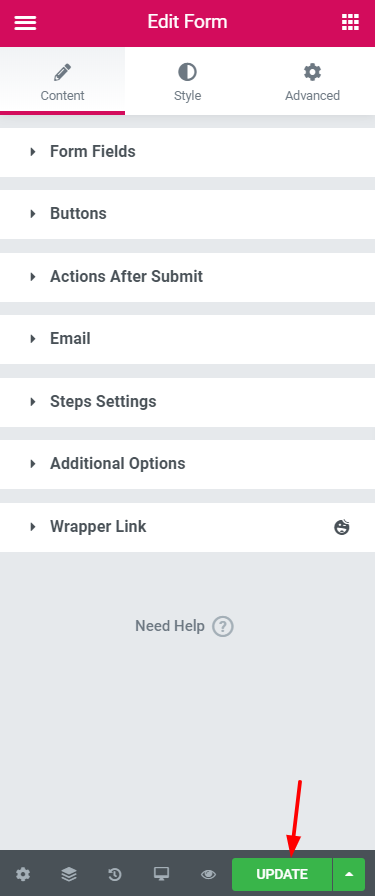
Wszystko dobrze ustawiłeś. Teraz nadszedł czas, aby udostępnić formularz użytkownikom Twojej witryny. Kliknij przycisk Aktualizuj na dole zestawu formularzy, pokazany na obrazku poniżej.

Gratulacje! zrobiłeś to pomyślnie. Będzie on teraz wyświetlany na tej stronie na żywo i możesz zebrać więcej potencjalnych klientów i subskrybentów.
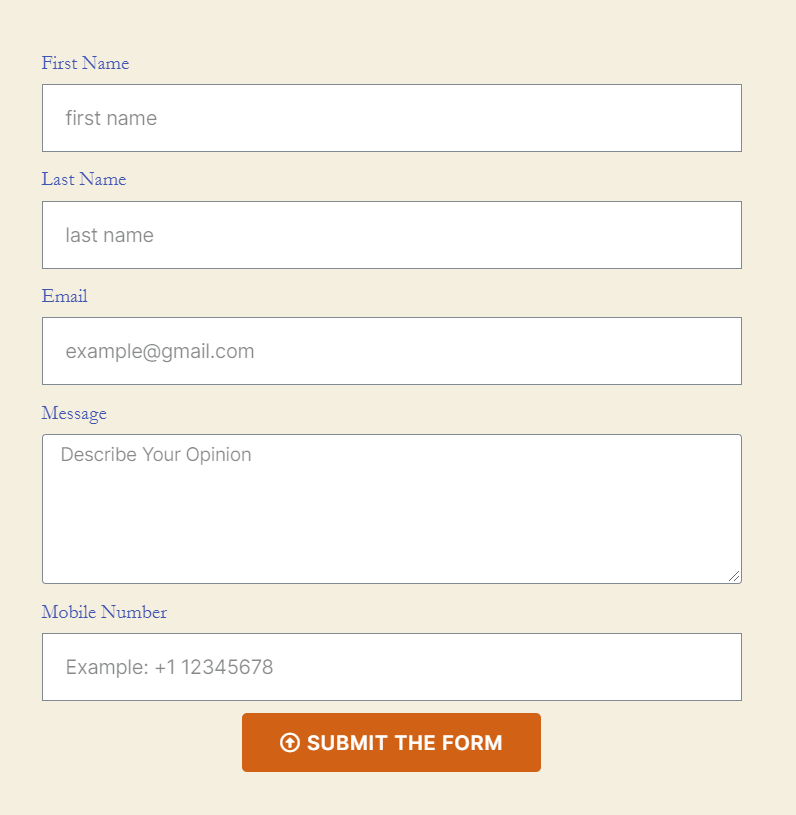
Przyjrzyjmy się końcowemu widokowi formularza kontaktowego.

Wymeldować się..
Jak spersonalizować projekt formularza w Elementorze za pomocą widżetów Happy Form ZA DARMO!
Ostatnie przemyślenia na temat formularza kontaktowego Elementor
Uff! Mamy nadzieję, że ten samouczek wyjaśnił wszystkie twoje zamieszanie. Właściwie tworzenie i projektowanie formularza kontaktowego zależy od Twoich wymagań i wyboru.
Nie zapomnij dopasować formularza do widoku strony. W przeciwnym razie publiczność będzie wyglądać dziwnie.
Sugerujemy zdecydowane dostosowanie części Akcje po przesłaniu i Dodatkowe opcje formularza. Jeśli nie edytujesz tych sekcji, nie uzyskasz żadnego odzwierciedlenia swojej pracy, co jest całkowicie rozczarowujące.
Daj nam również znać, jeśli napotkasz jakiekolwiek trudności z utworzeniem formularza kontaktowego Elementor w sekcji komentarzy poniżej.
Czy próbowałeś HappyAddons stworzyć zupełnie nową stronę internetową w ciągu kilku minut? Cóż, sprawdź funkcje tego dodatku do Elementora, aby nadać swojej witrynie wspaniały wygląd.
