Zrozumienie struktury modułu Divi Blurb
Opublikowany: 2023-12-27Moduł Blurb Divi jest wszechstronny i może wyświetlać tekst oraz obraz lub ikonę w Twoich projektach. Dzięki temu modułowi wyróżnianie usług, funkcji i etapów procesu jest bardziej dostępne. Jedną z zalet korzystania z modułu Blurb jest to, że możesz dostosować wszystkie ustawienia projektu w jednym miejscu i bez wysiłku zastosować stylizację do całej zawartości Blurb.
Moduł Blurb oferuje szeroką gamę opcji projektowych, umożliwiając całkowitą kreatywną kontrolę nad projektem. W tym poście przyjrzymy się bliżej modułowi Divi Blurb i rozbudowanym opcjom, których możesz użyć do dostosowania zawartości i wyglądu. Dodatkowo omówimy trzy przykłady projektów, które demonstrują wszechstronność modułu notki.
Zanurzmy się!
- 1 Zrozumienie struktury modułu Divi Blurb (i do czego można go używać)
- 1.1 Ustawienia treści
- 1.2 Ustawienia projektu
- 1.3 Ustawienia zaawansowane
- 2 Używanie modułu Blurb w projekcie
- 2.1 Podgląd
- 2.2 Utwórz nową stronę z gotowym układem
- 2.3 Odtwarzanie układu za pomocą modułu Blurb
- 2.4 Projekt notki 1
- 2.5 Projekt notki 2
- 2.6 Projekt notki 3
- 2.7 Wynik końcowy
- 3 końcowe przemyślenia
Zrozumienie struktury modułu Divi Blurb (i do czego można go używać)
Moduł Blurb to prosty, ale bardzo wszechstronny moduł, którego można użyć do wyświetlenia obrazu lub ikony wraz z nagłówkiem i tekstem głównym. Możesz użyć modułu Blurb, aby zaprezentować najważniejsze informacje lub funkcje, usługi, procesy, kluczowe produkty lub strony i nie tylko. Jest to przydatny sposób na podzielenie treści, która w przeciwnym razie byłaby dłuższym blokiem tekstu, z grafiką, która przyciąga wzrok i ułatwia skanowanie informacji. Przyjrzyjmy się teraz bliżej ustawieniom modułu Blurb.

Ustawienia zawartości
Karta treści to miejsce, w którym możesz dodać dowolną treść do swojej notki. Możesz także dodać link, ustawić tło i dodać etykietę administratora.
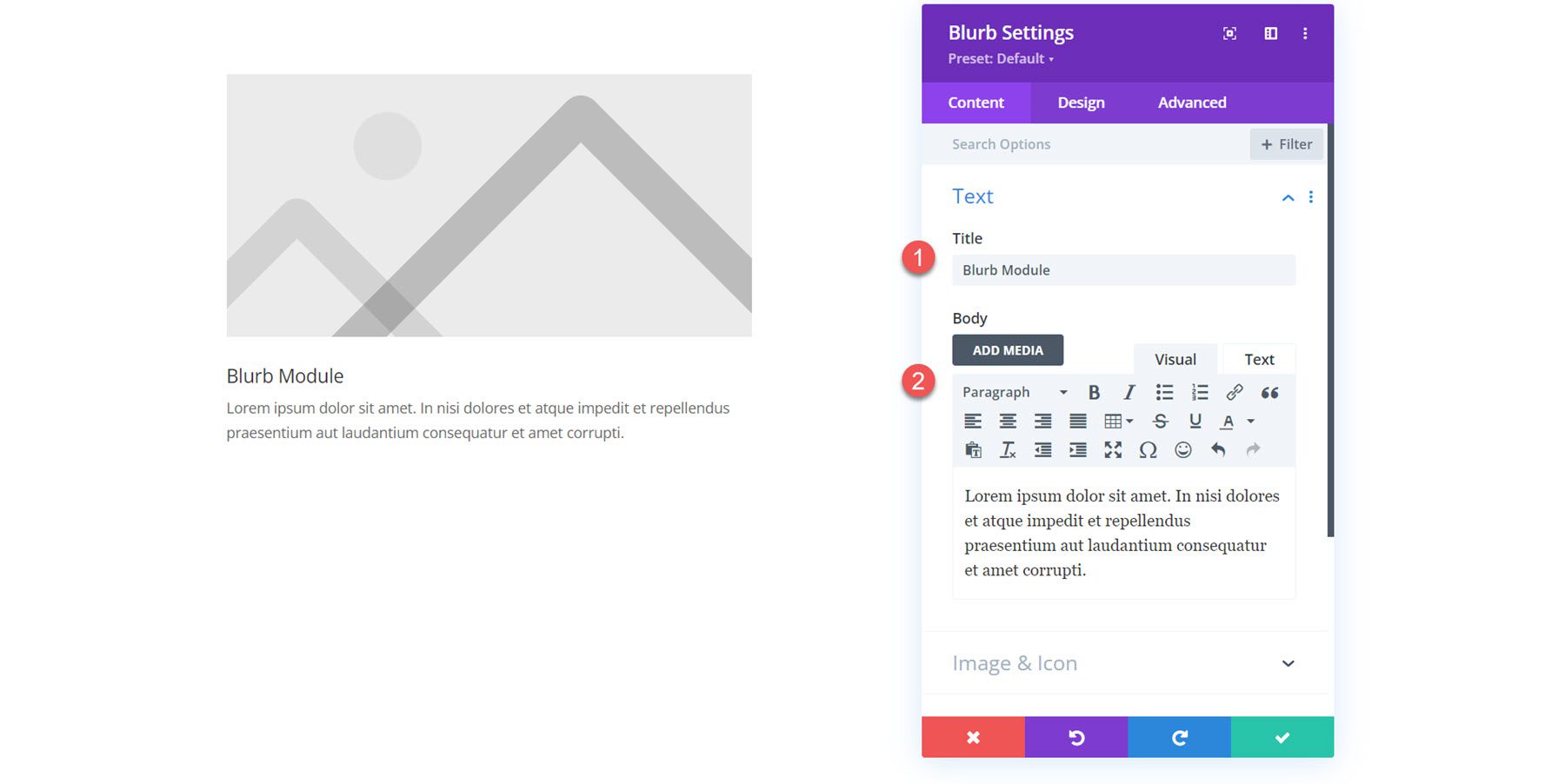
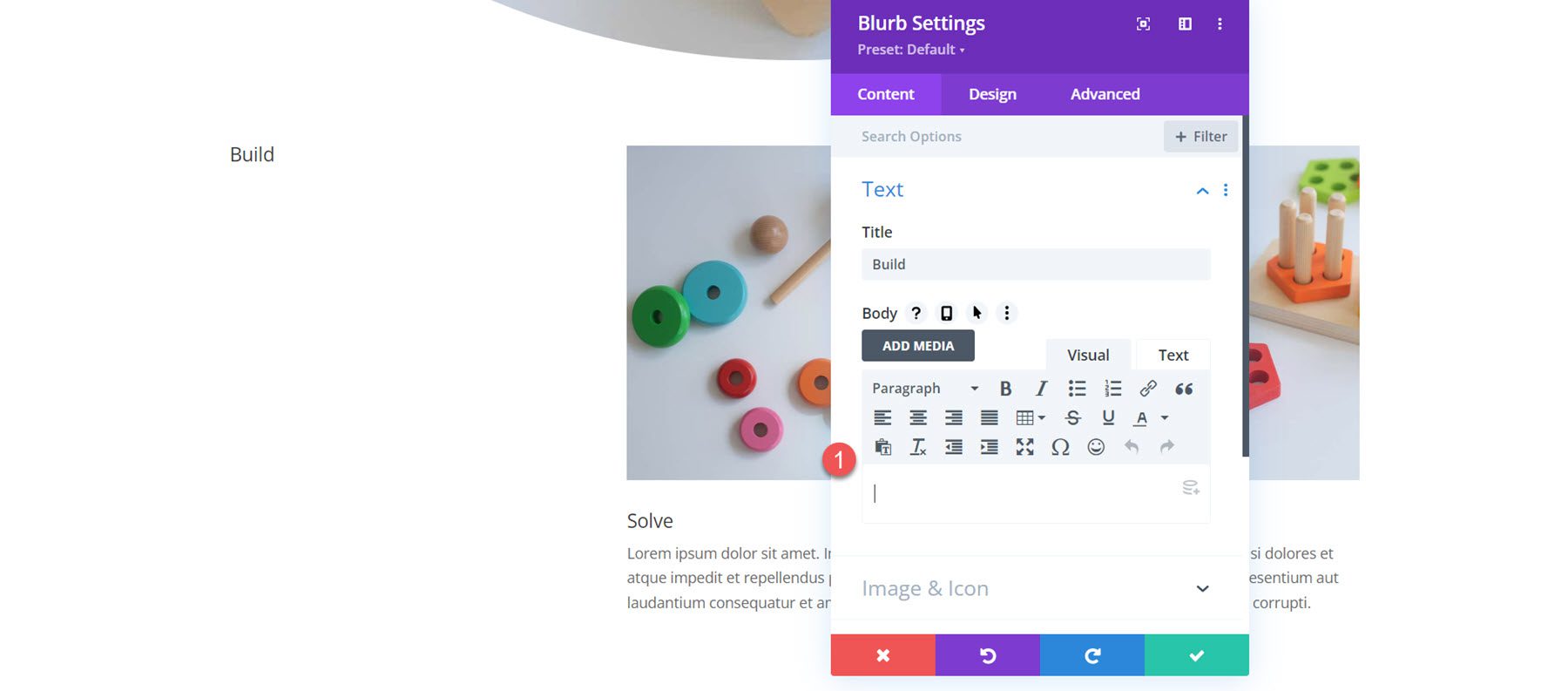
Tekst
Oto domyślny wygląd notki po dodaniu jej do układu. Tutaj możesz ustawić tytuł i dodać tekst do swojego modułu Blurb.

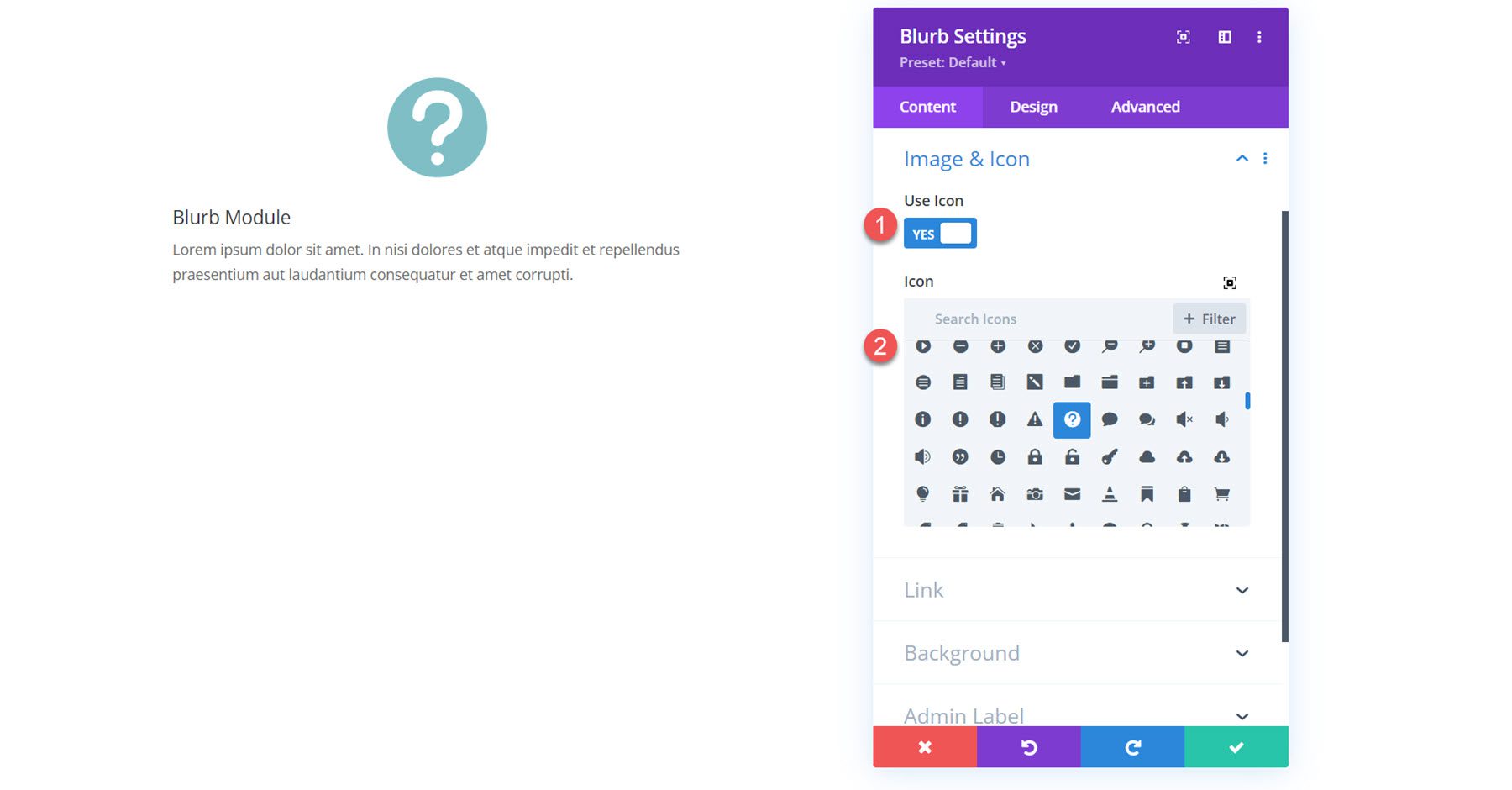
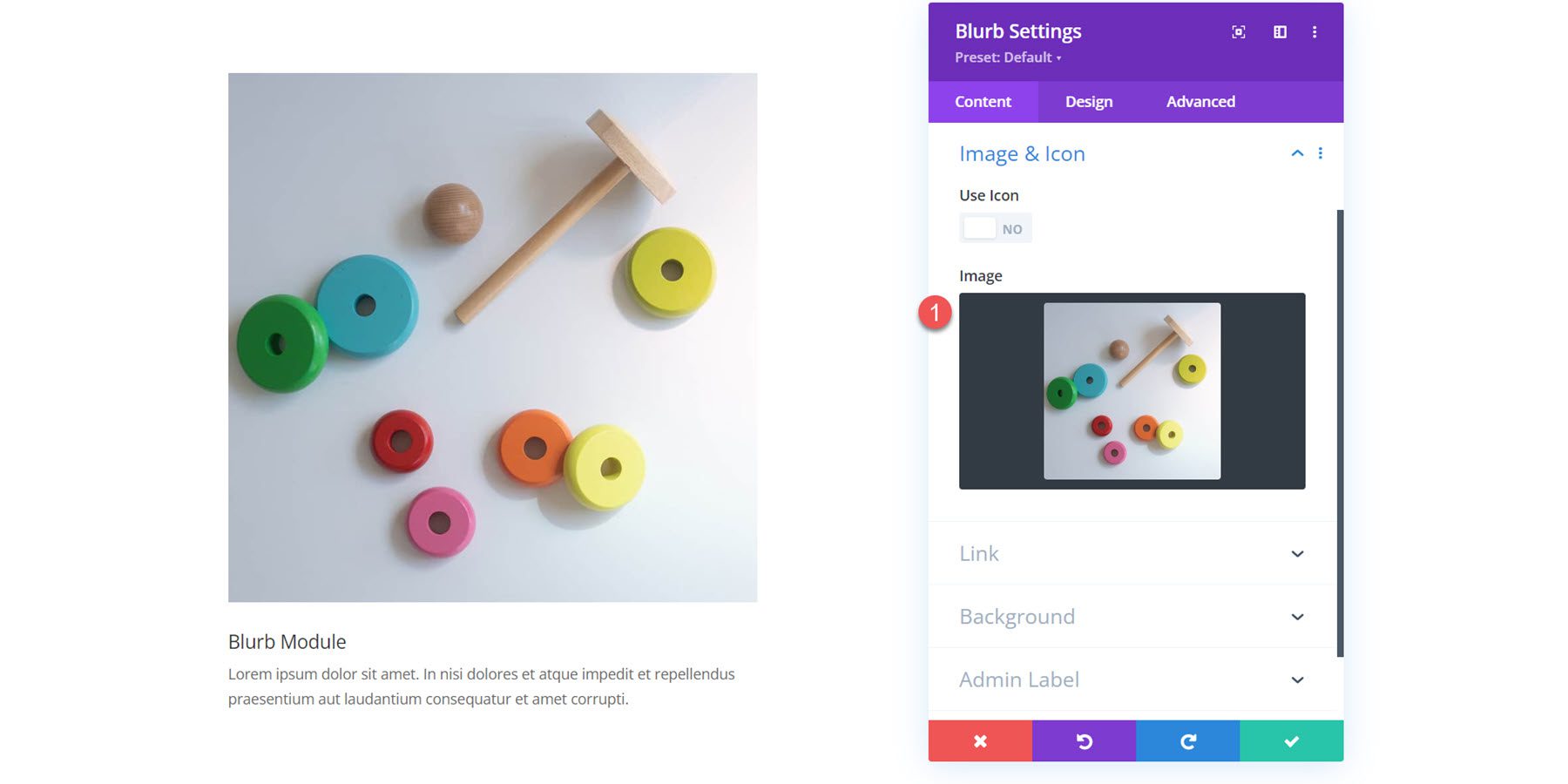
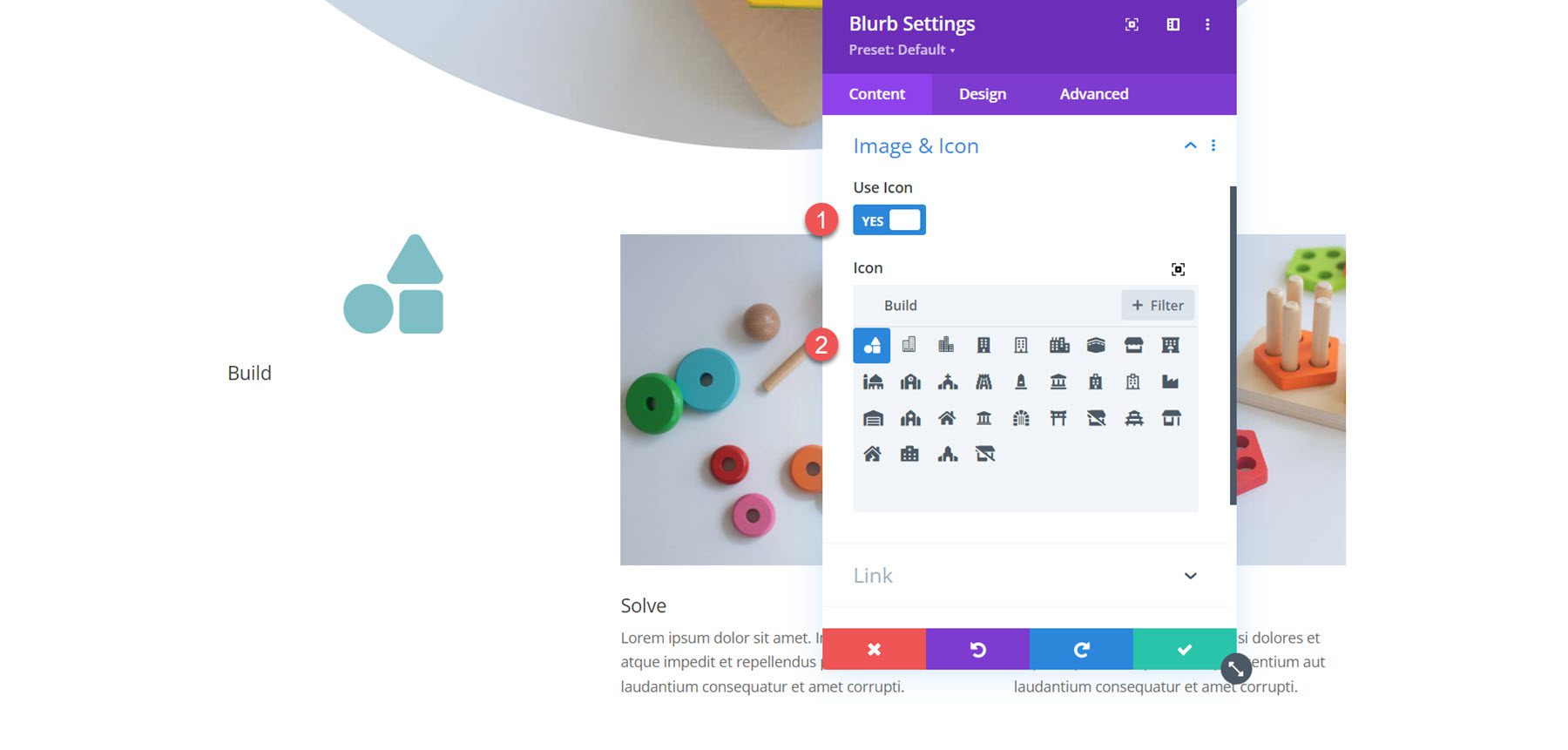
Obraz i ikona
Możesz dodać obraz lub ikonę do swojego modułu Blurb. Jeśli włączysz opcję Użyj ikony, poniżej zostanie wyświetlony selektor ikon.

Alternatywnie możesz wyświetlić obraz w notce.

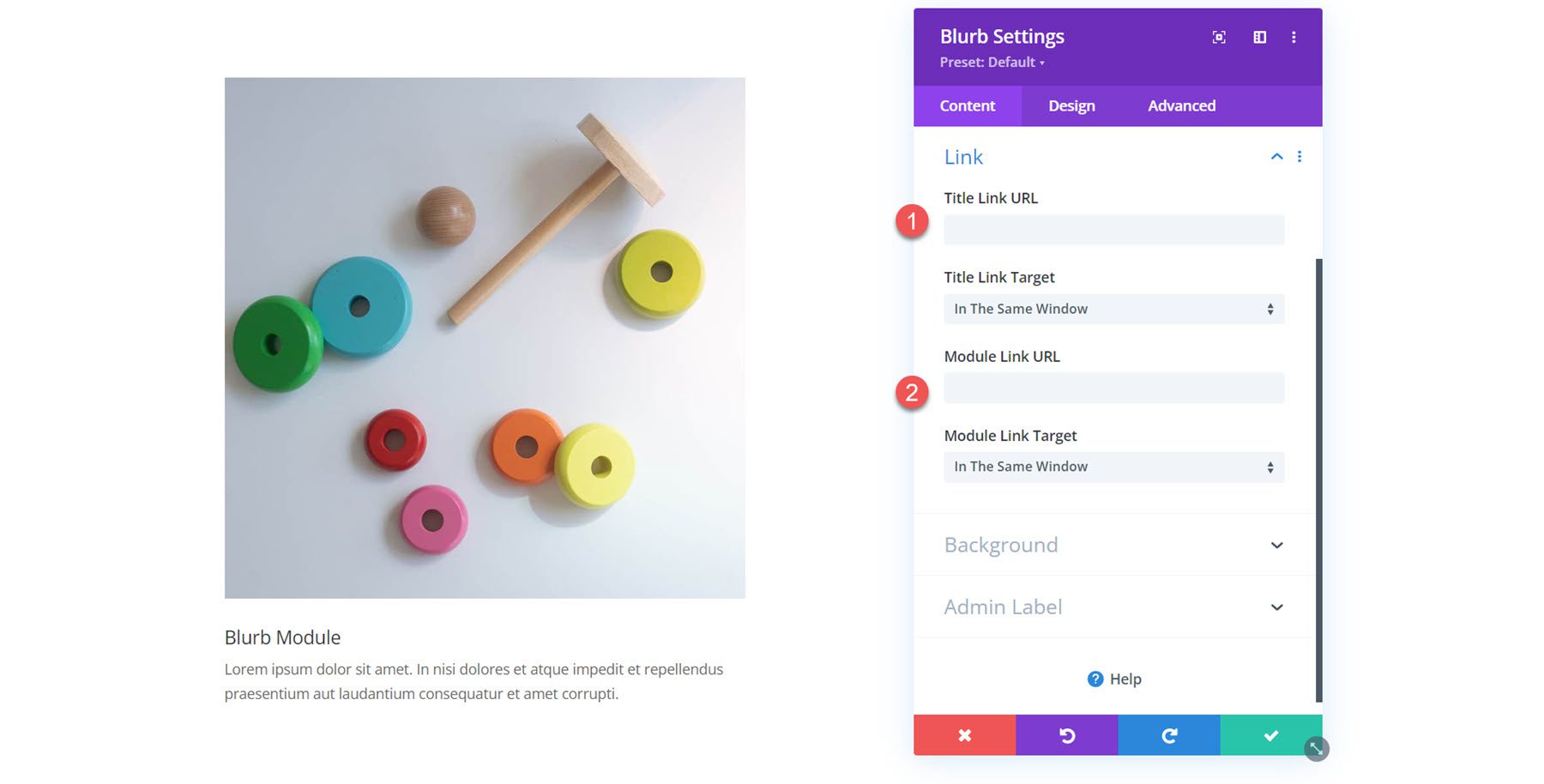
Połączyć
Dalej są ustawienia łącza. Możesz ustawić link do tytułu notki lub całego modułu. Możesz także ustawić otwieranie łącza w tym samym oknie lub nowej karcie.

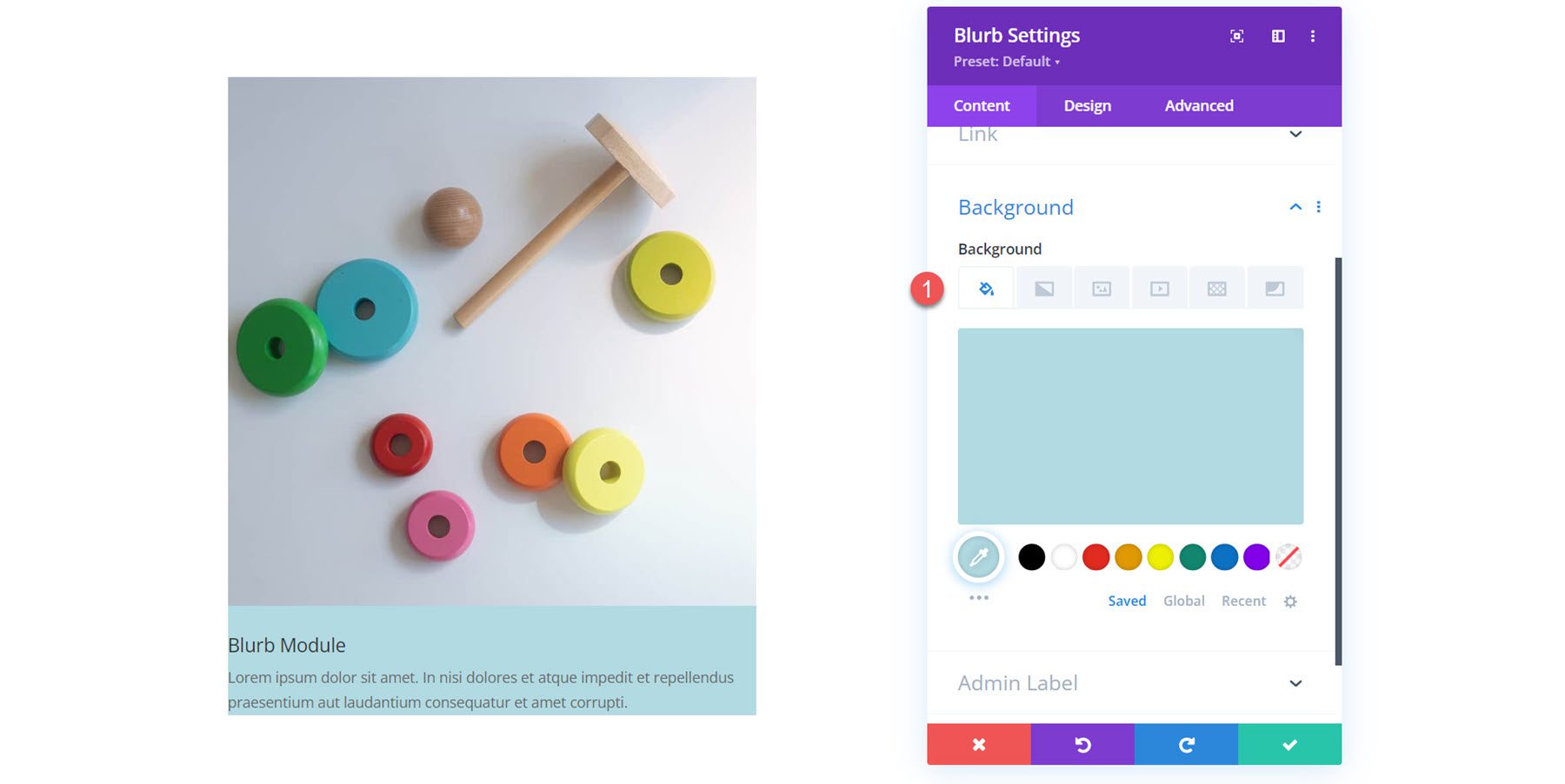
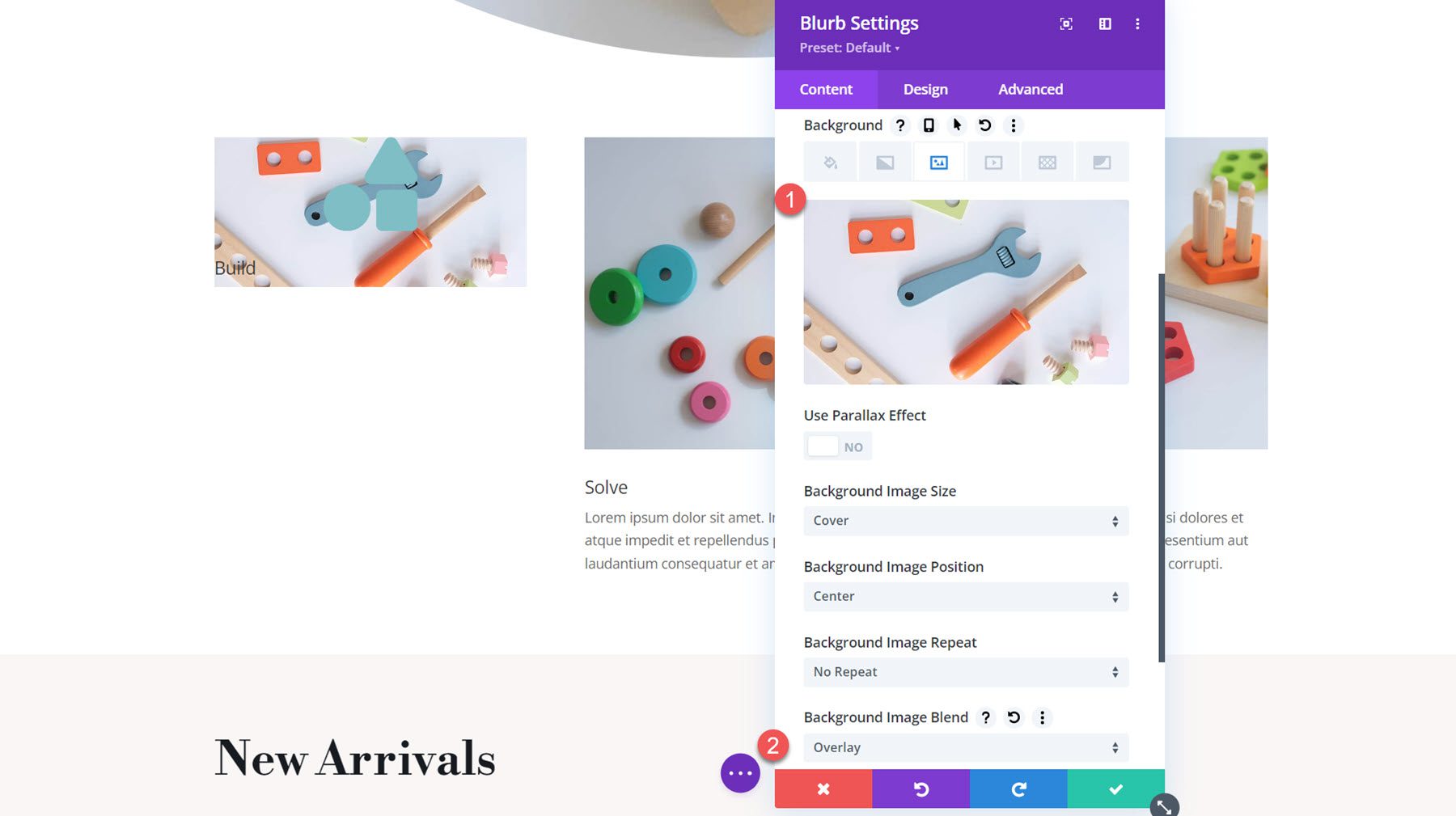
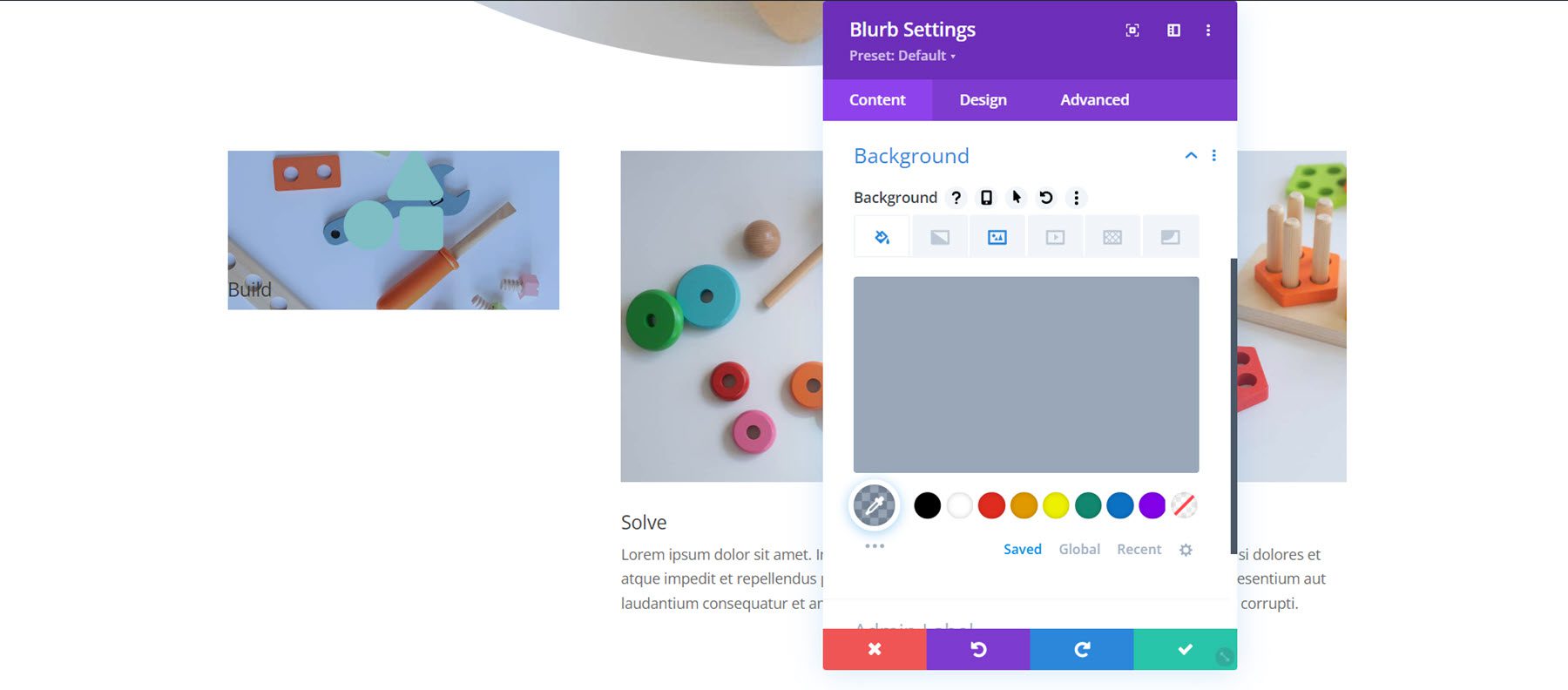
Tło
W ustawieniach tła możesz ustawić kolor tła, gradient, obraz, wideo, wzór lub maskę, która będzie widoczna za treścią Blub. Możesz nawet łączyć wiele typów tła, aby uzyskać ciekawe efekty.

Ustawienia projektu
Przejdźmy teraz do zakładki Projekt. Tutaj możesz dostosować projekt każdego aspektu modułu Blurb.
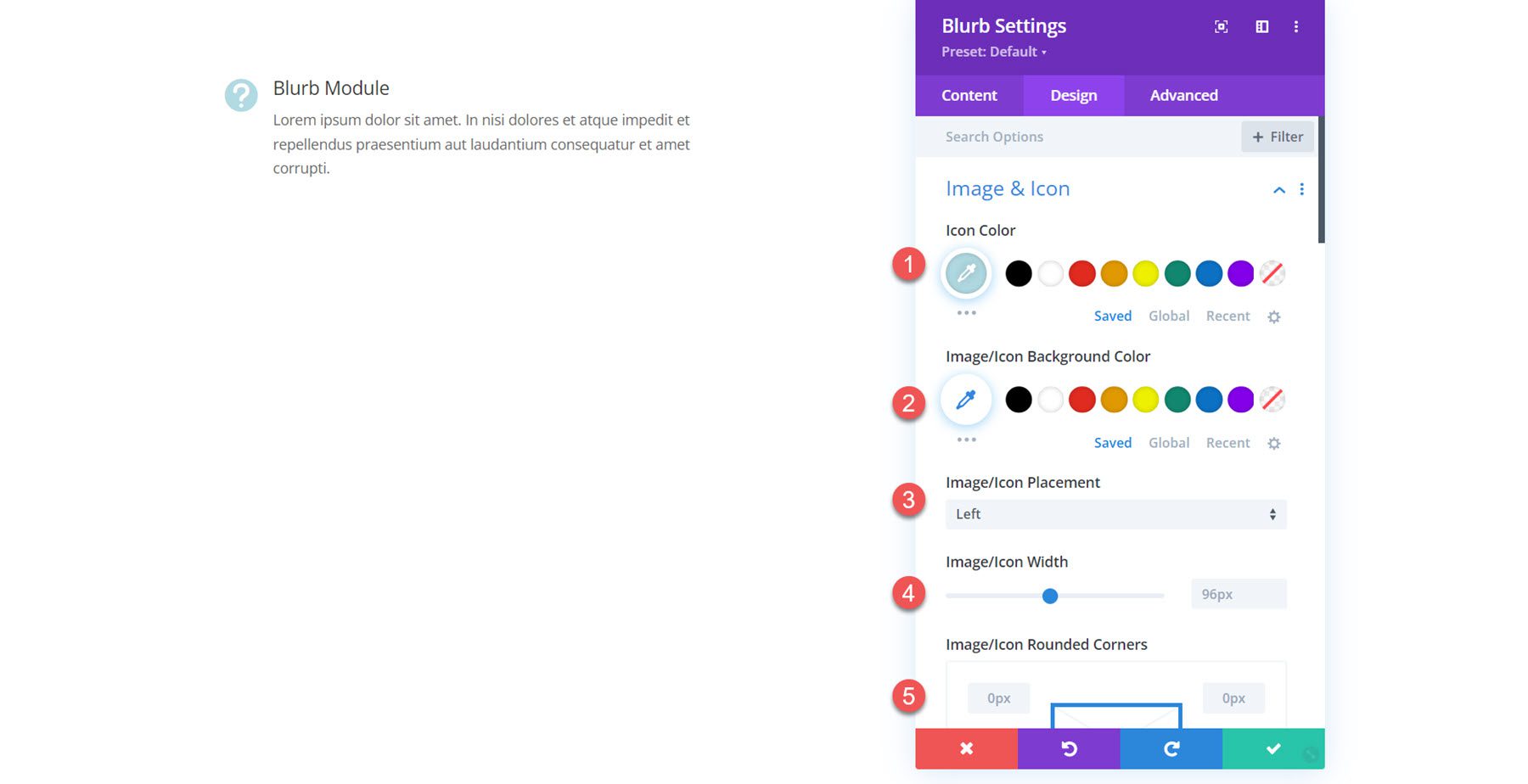
Obraz i ikona
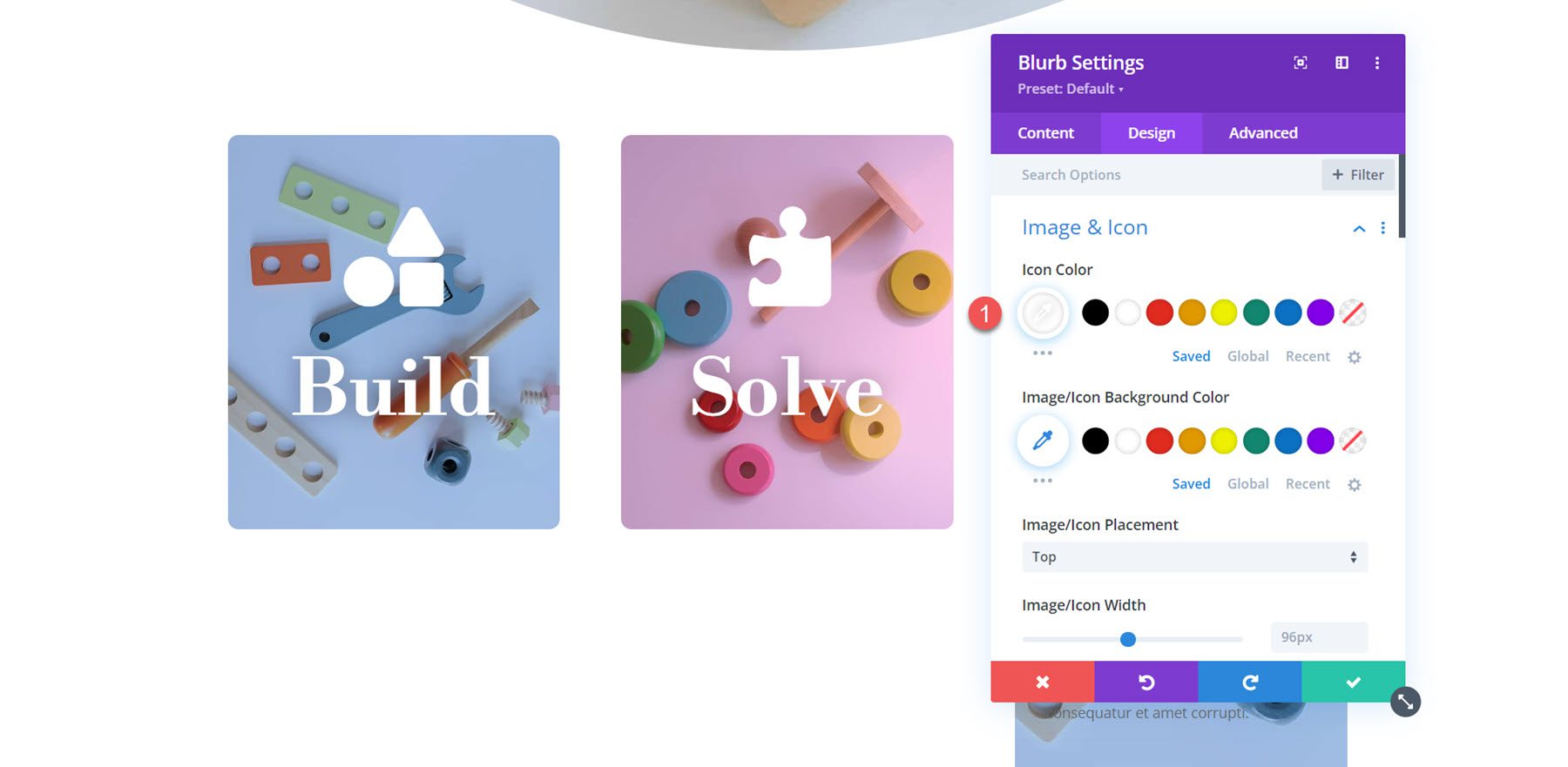
Pierwsza sekcja ustawień umożliwia dostosowanie obrazu lub ikony włączonej dla notki. Jeśli ta opcja jest włączona, tutaj możesz ustawić kolor ikony. Możesz także dodać kolor tła do obrazu lub ikony, wybrać położenie (na górze lub po lewej stronie), ustawić szerokość i dodać zaokrąglone rogi.

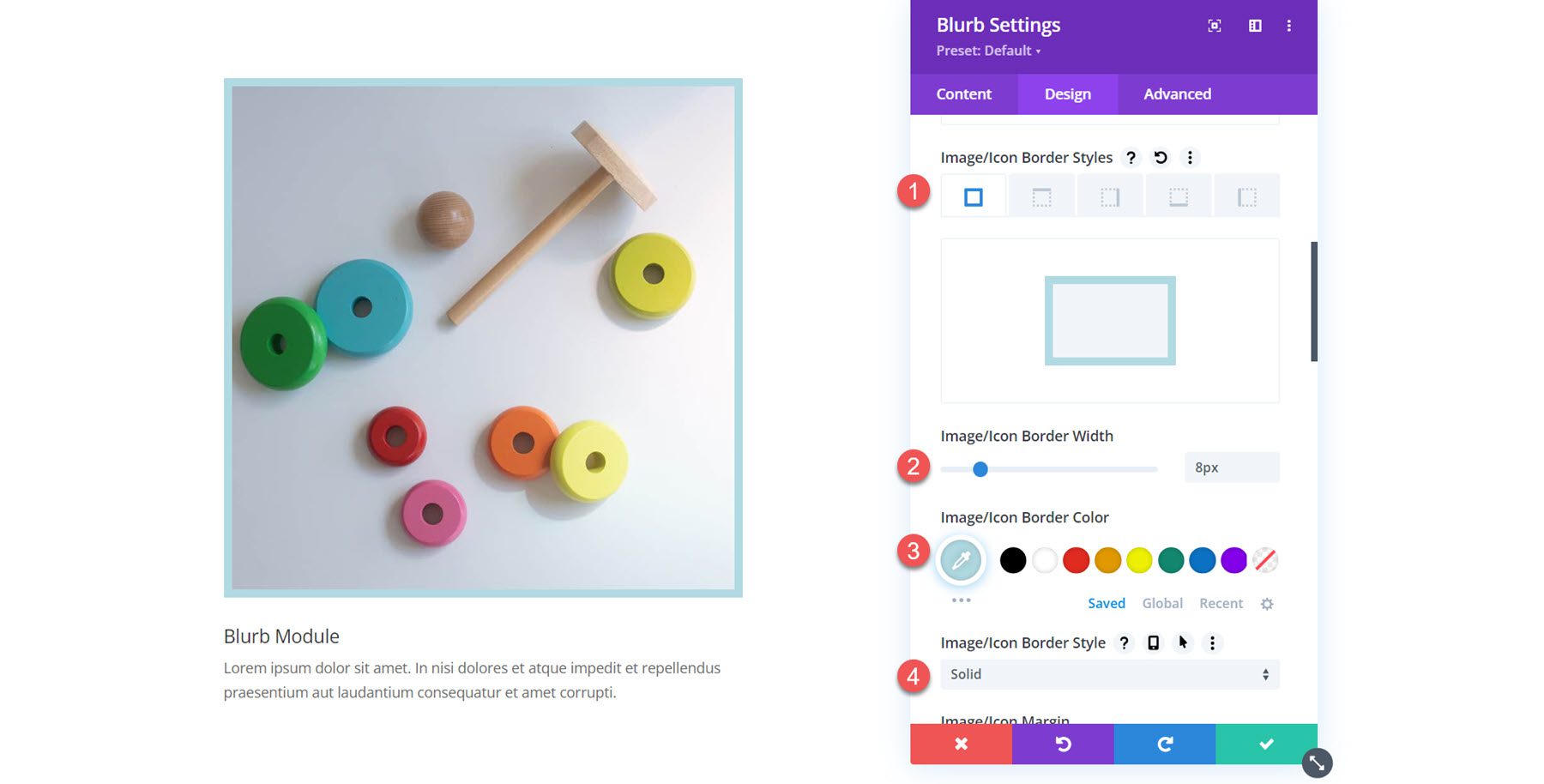
Dodatkowo możesz dodać obramowanie do obrazu lub ikony. Można określić szerokość obramowania, kolor obramowania i styl obramowania.

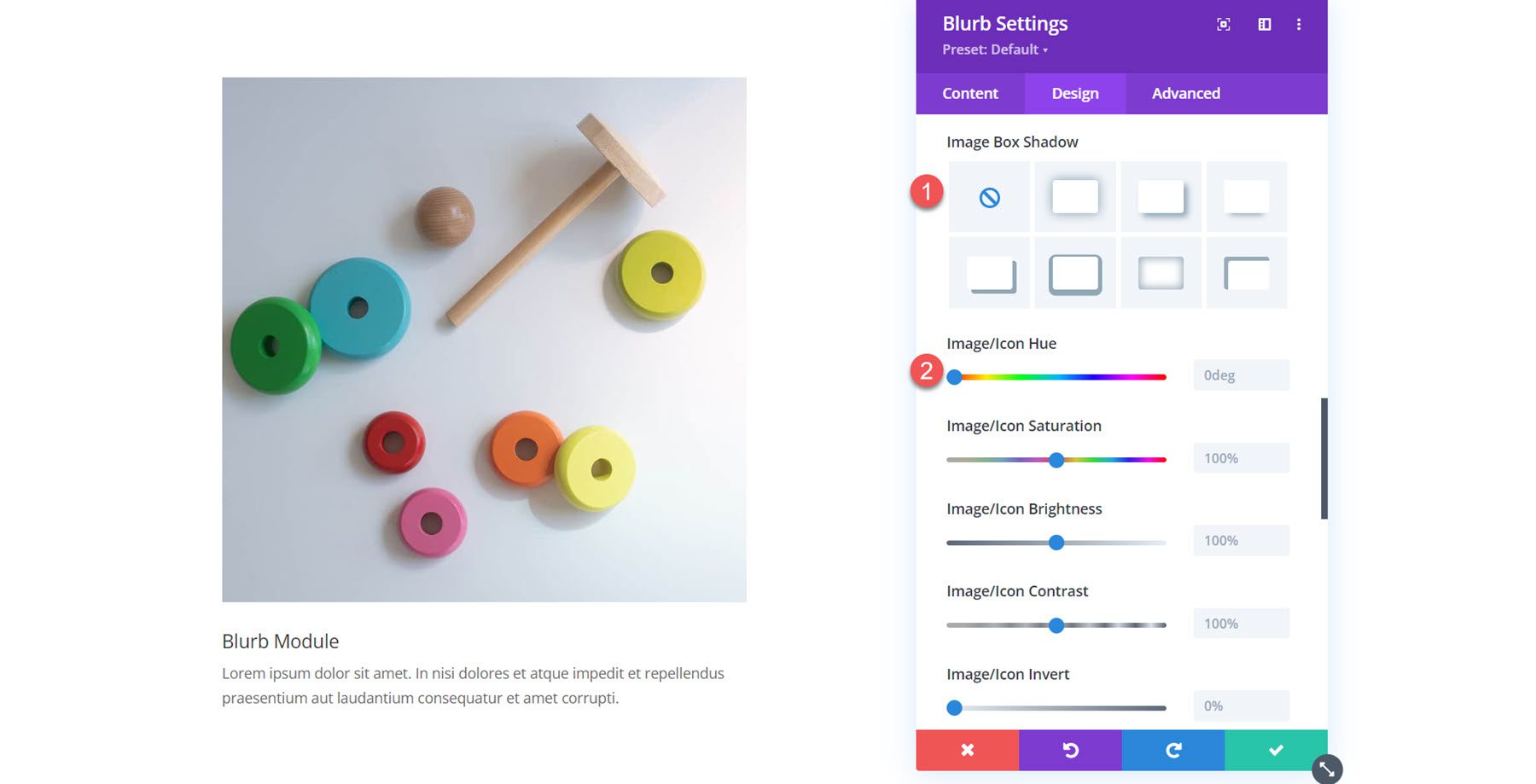
Na koniec możesz dodać cień prostokątny i zastosować do obrazu filtry obrazu.

Tekst
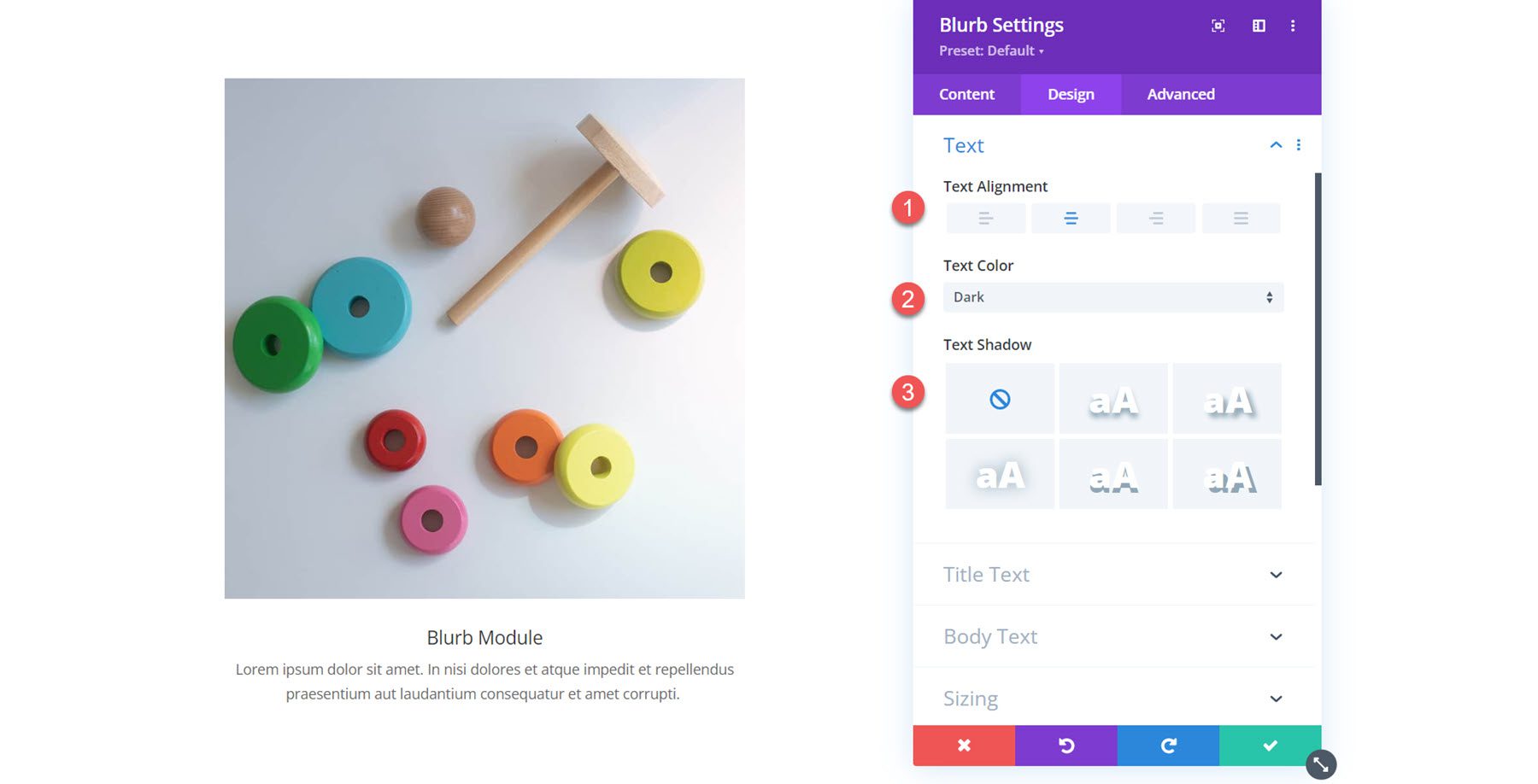
W ustawieniach tekstu możesz ustawić wyrównanie tekstu Blub, wybrać kolor tekstu i włączyć cień tekstu.

Tekst tytułu
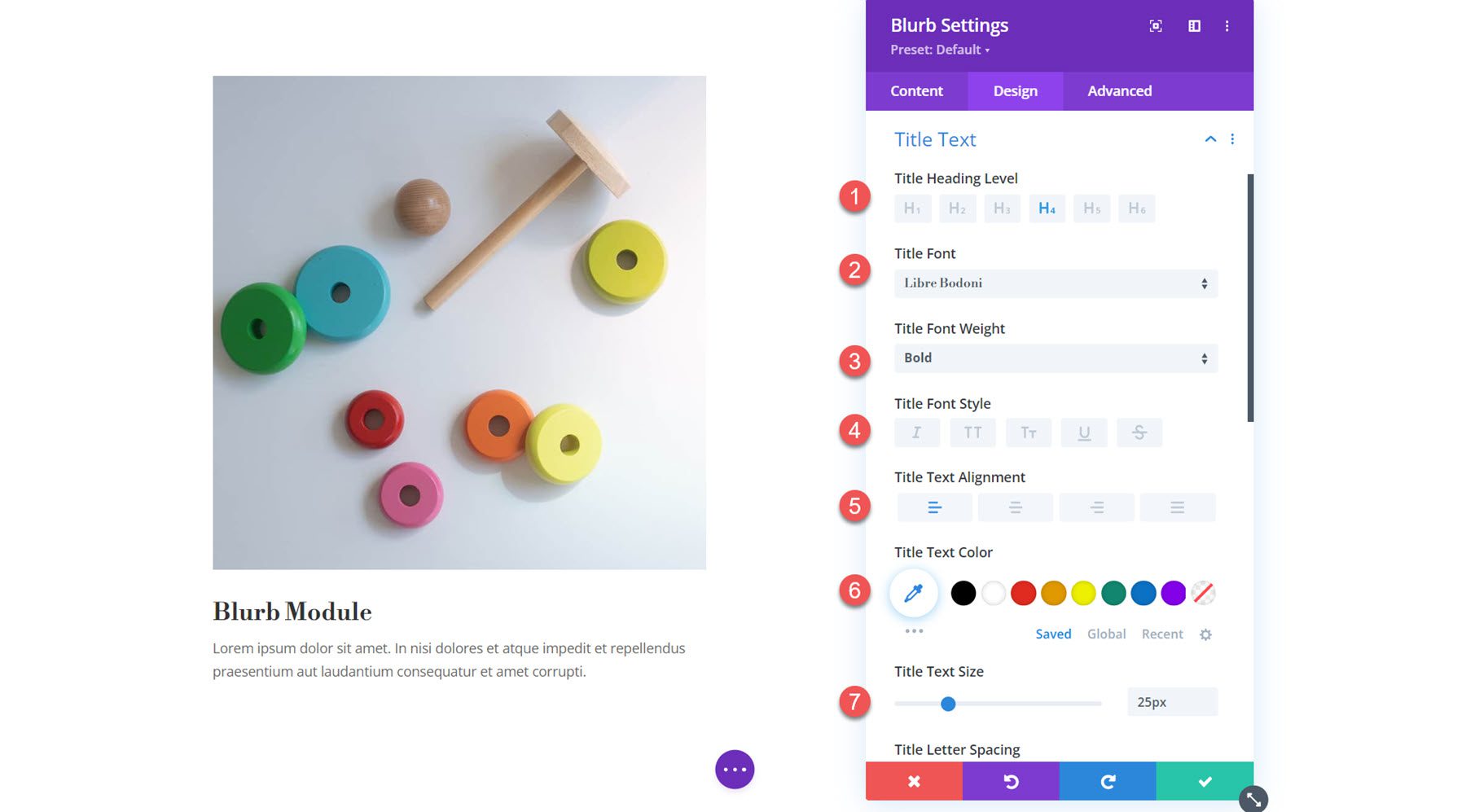
Tutaj możesz dostosować styl tekstu tytułowego. Można określić poziom nagłówka oraz ustawić czcionkę, grubość czcionki, styl czcionki, wyrównanie, kolor, rozmiar, odstępy, wysokość linii i cień.

Tekst treści
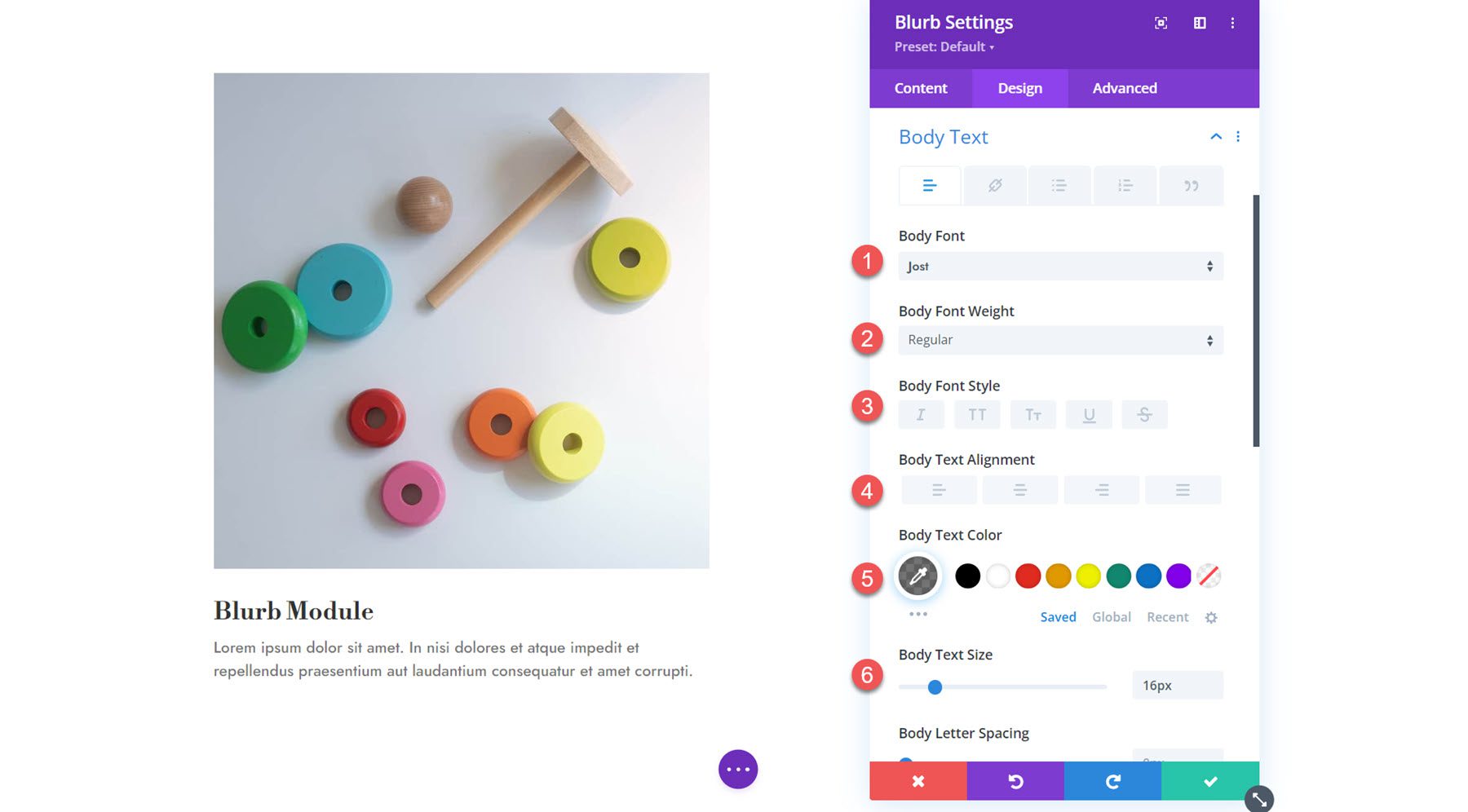
Dalej są ustawienia tekstu podstawowego. Podobnie jak w przypadku ustawień tekstu tytułu, możesz dostosować czcionkę, grubość czcionki, styl czcionki, wyrównanie, kolor, rozmiar, sprężynę, wysokość linii i cień.

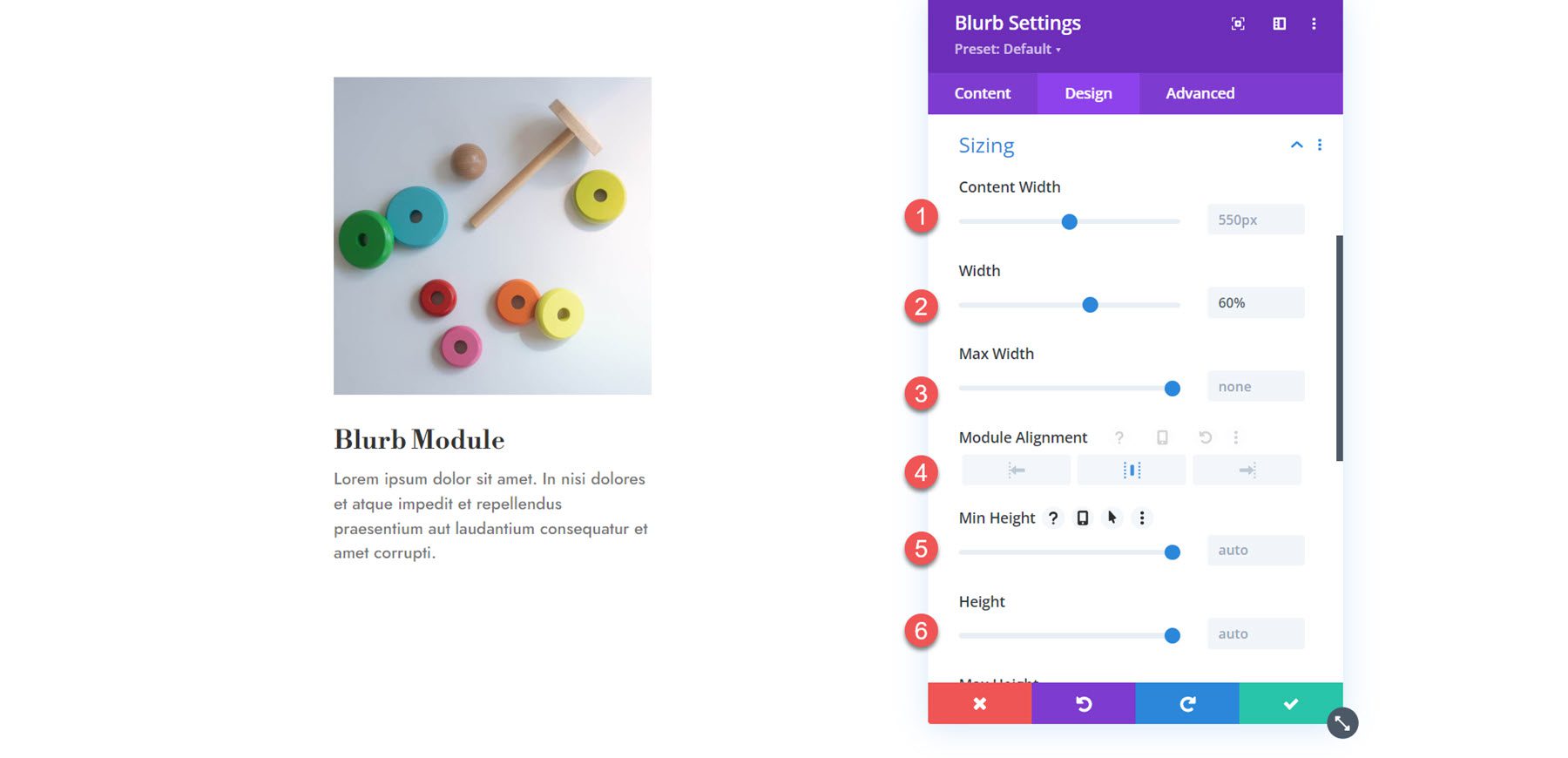
Rozmiar
W ustawieniach rozmiaru możesz ustawić szerokość zawartości, szerokość, maksymalną szerokość, wyrównanie, minimalną wysokość, wysokość i maksymalną wysokość.

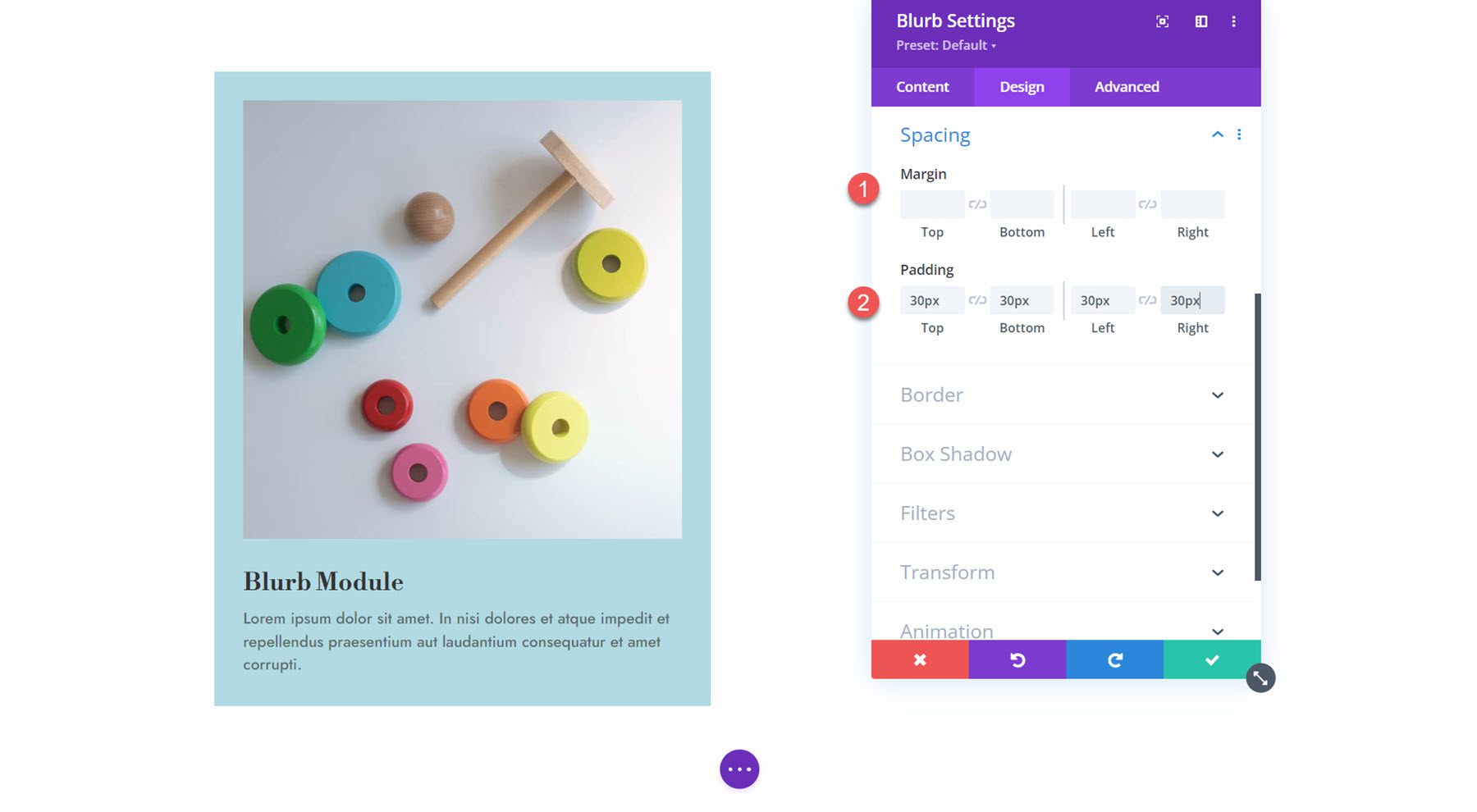
Rozstaw
Następnie w sekcji odstępów możesz ustawić margines i dopełnienie modułu Blurb.

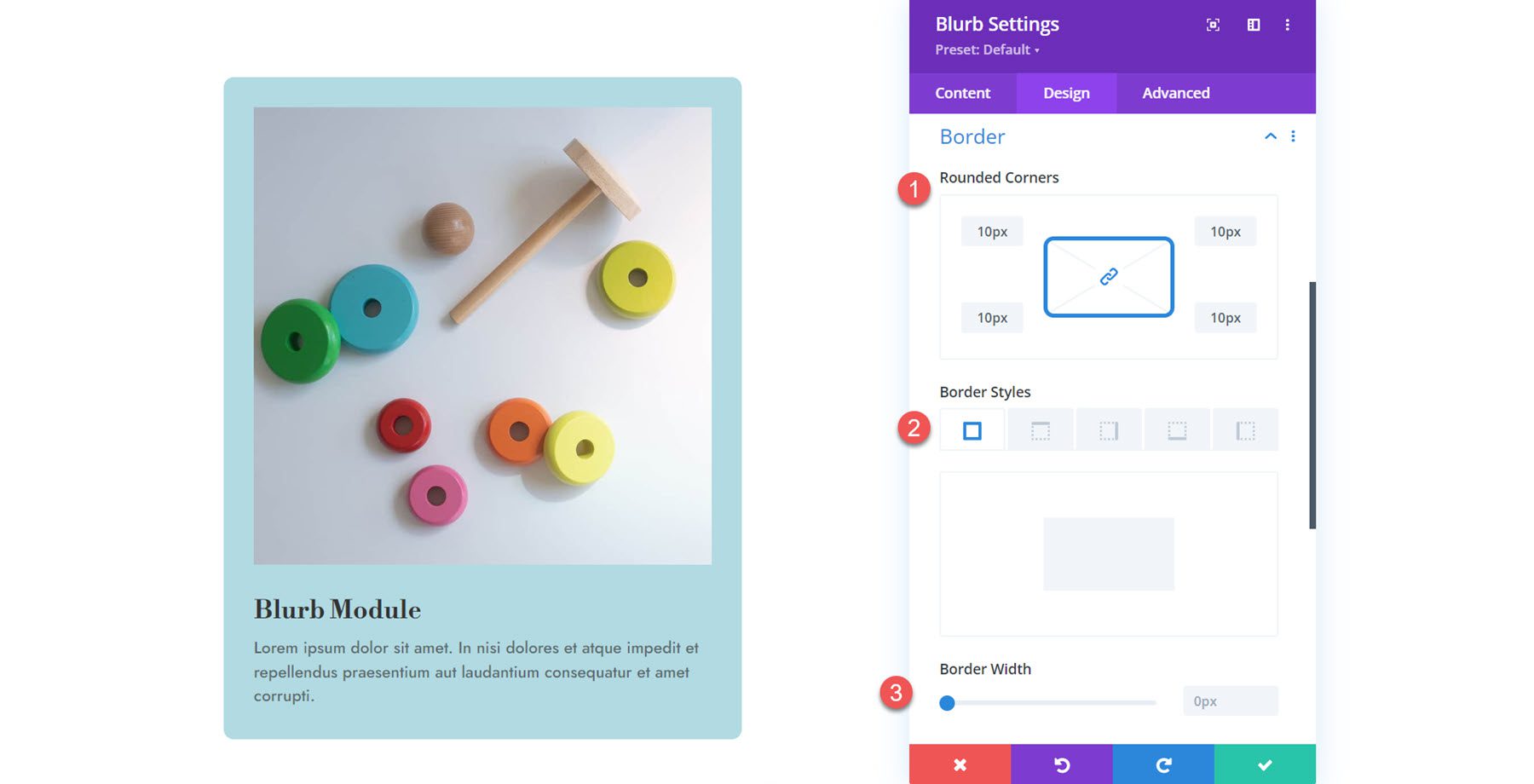
Granica
Możesz dodać zaokrąglone rogi do notki w ustawieniach obramowania i włączyć obramowanie. Można określić szerokość, kolor i styl obramowania.

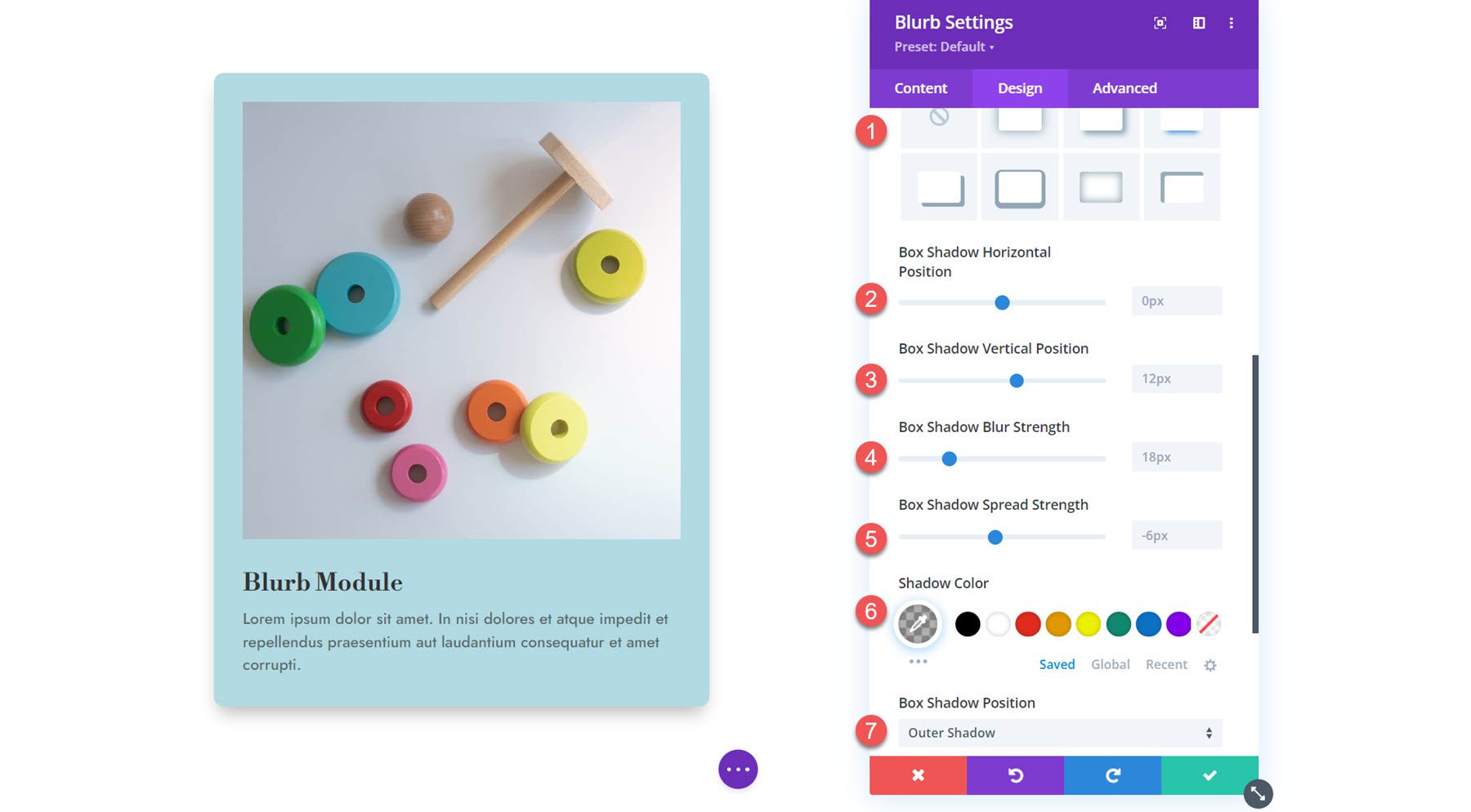
Pudełko Cień
Tutaj możesz ustawić cień pudełkowy dla całego notowania. Po włączeniu cienia prostokątnego możesz ustawić położenie, siłę rozmycia i rozmycia, kolor cienia i położenie cienia.

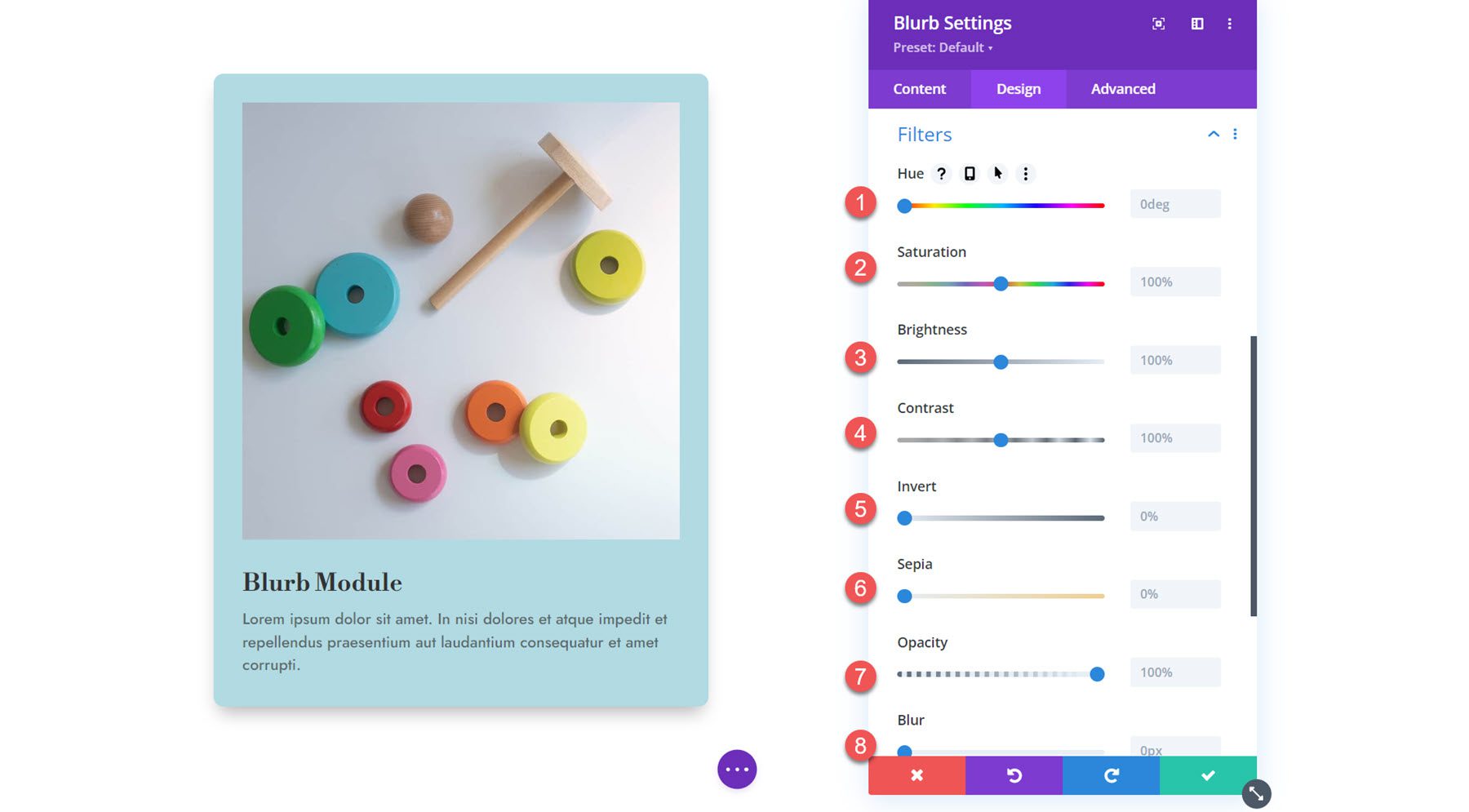
Filtry
Następnie znajdują się ustawienia filtrów. Możesz użyć tych opcji, aby zmodyfikować odcień, nasycenie, jasność, kontrast, odwrócenie, sepię, krycie i rozmycie rozmycia. Można także wybrać tryb mieszania.

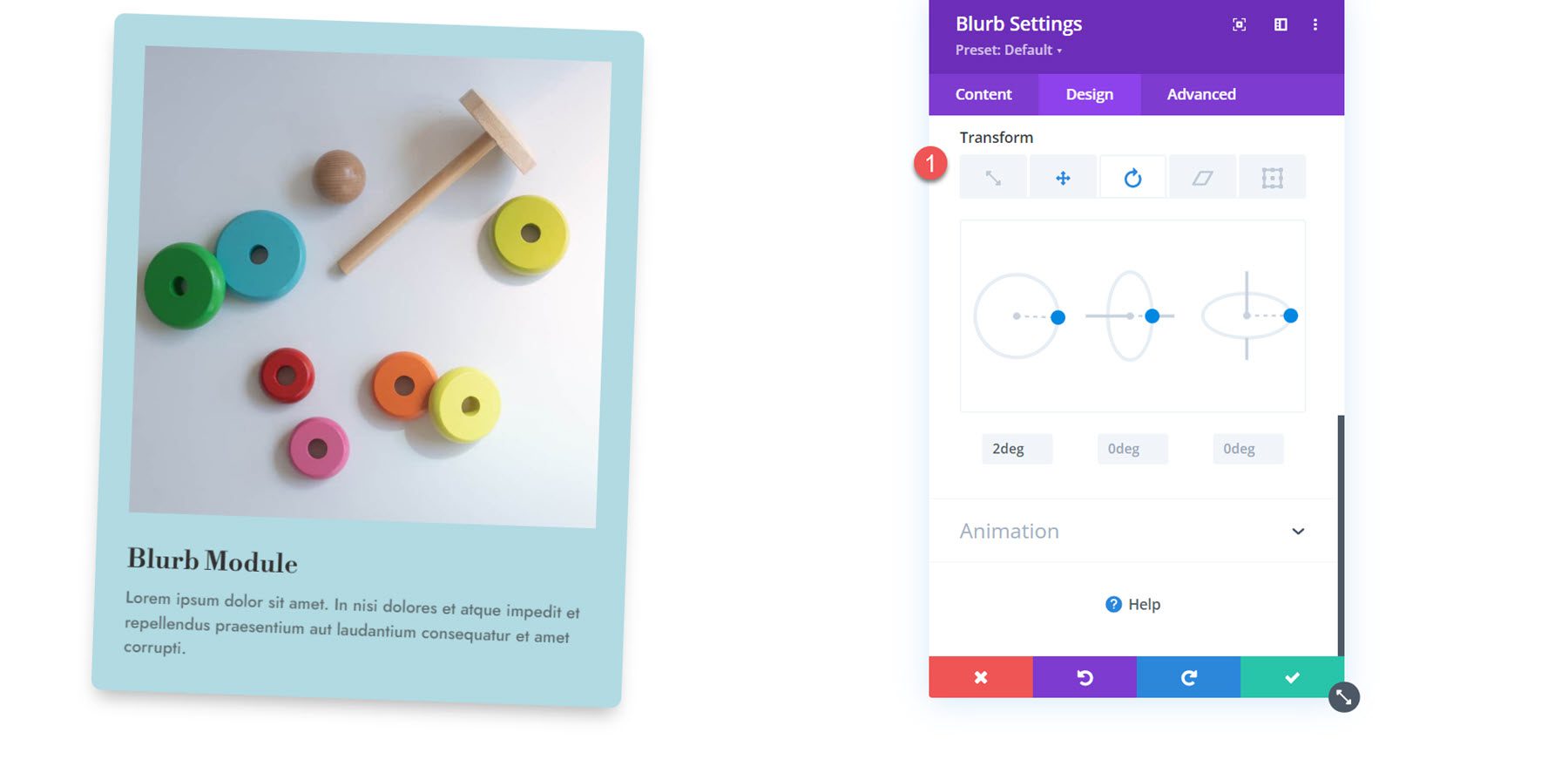
Przekształcać
Tutaj możesz skalować, tłumaczyć, obracać, pochylać i ustawiać punkty początkowe, aby zmienić wygląd modułu Blurb w projekcie. 
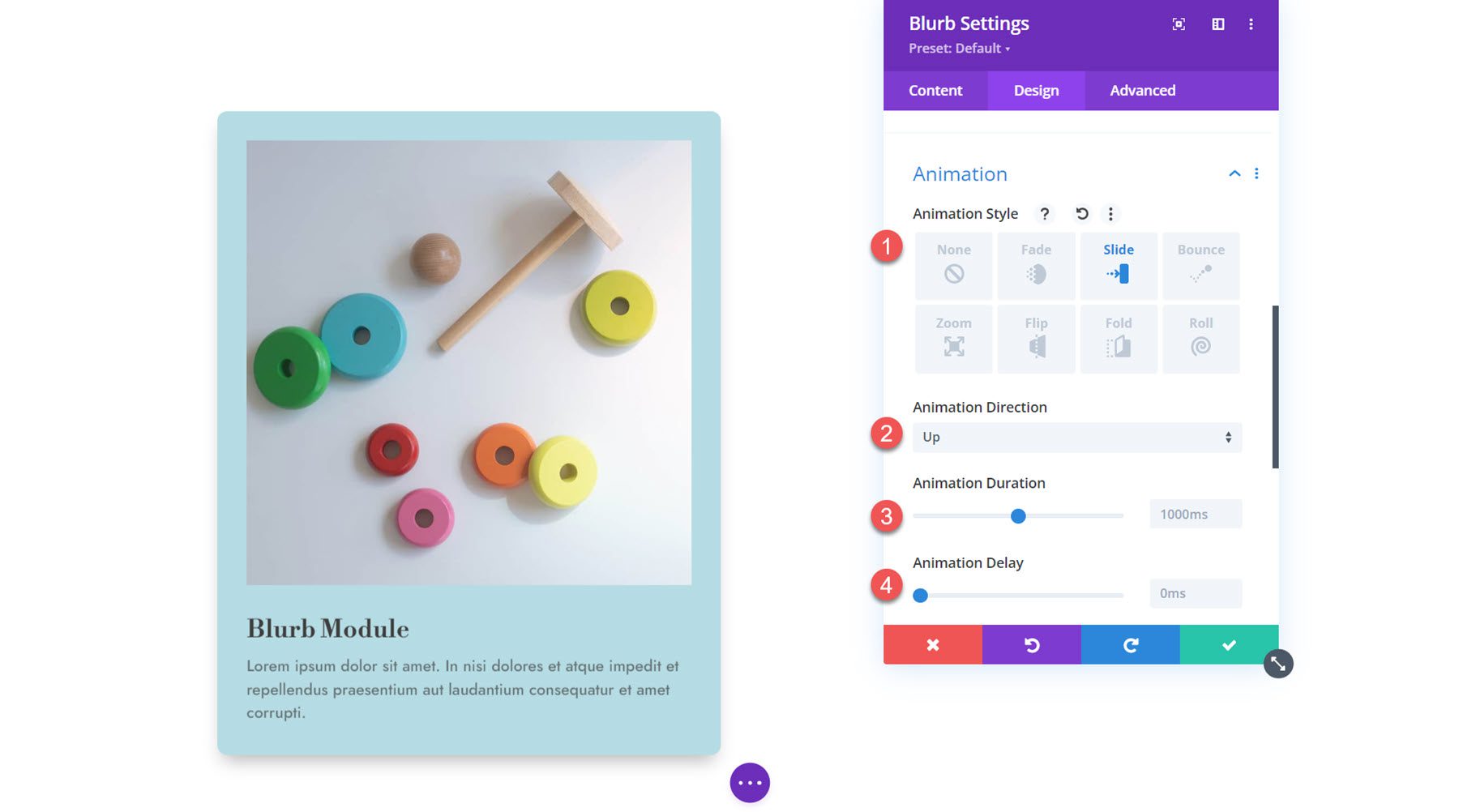
Animacja
Ostatnia sekcja na tej karcie to ustawienia animacji. Możesz wybierać spośród siedmiu różnych stylów animacji: Zanikanie, Przesuwanie, Odbijanie, Powiększanie, Odwracanie, Składanie i Przewijanie. Każdy styl animacji można dodatkowo dostosować, modyfikując kierunki animacji, czas trwania, opóźnienie, intensywność, początkowe krycie, krzywą prędkości i powtarzanie. W tej sekcji możesz także ustawić animację obrazu/ikony.

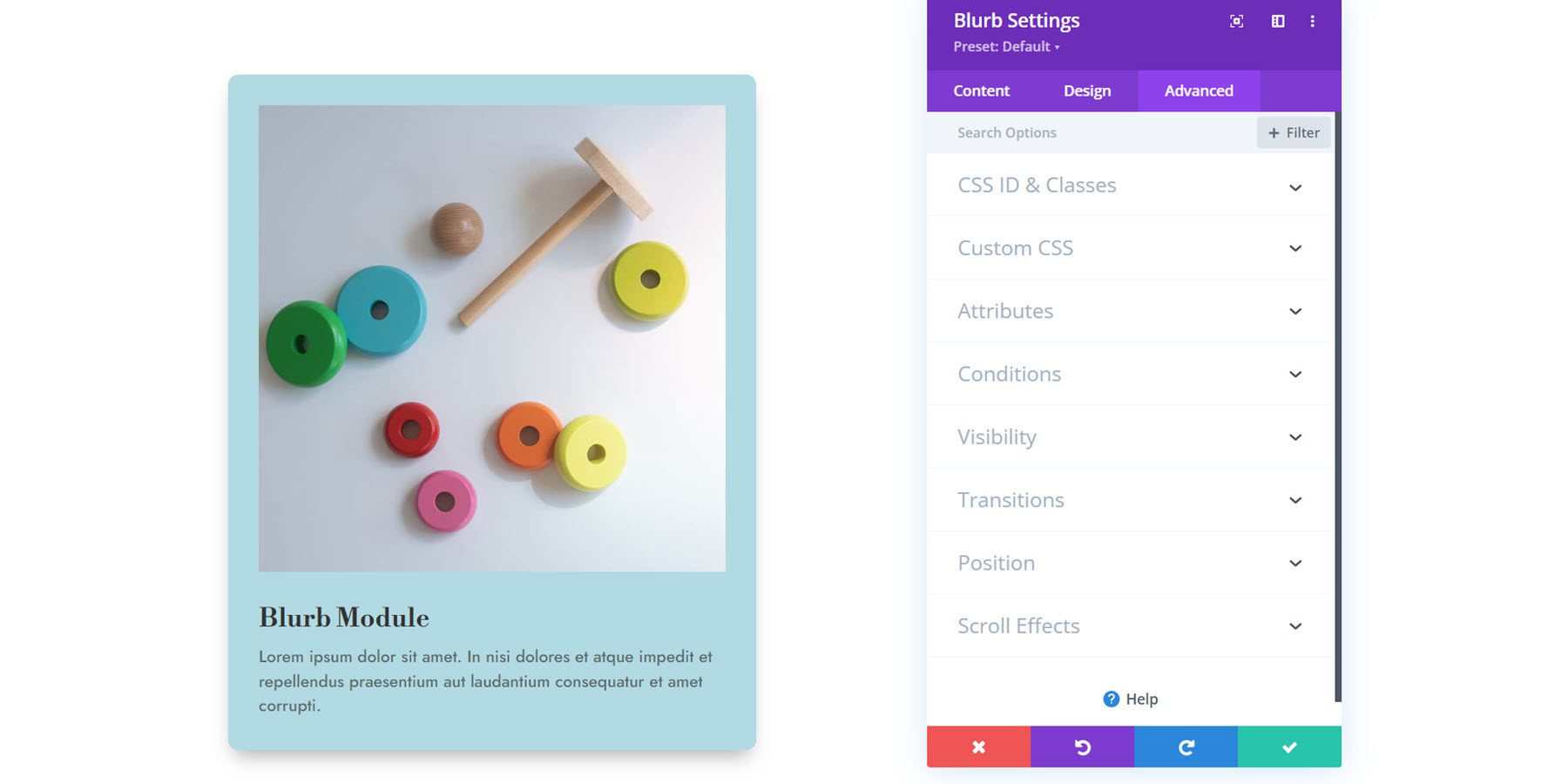
Zaawansowane ustawienia
Na koniec przyjrzyjmy się karcie Zaawansowane. Tutaj możesz ustawić identyfikator CSS i klasę, dodać niestandardowy CSS, ustawić tekst alternatywny obrazu, ustawić warunki wyświetlania i ustawienia widoczności, zmodyfikować przejścia, ustawić zaawansowaną pozycję i włączyć efekty przewijania. Te ustawienia mogą przenieść Twoje projekty na wyższy poziom dzięki zaawansowanym możliwościom dostosowywania i efektom dynamicznym.

Używanie modułu Blurb w projekcie
Teraz, gdy już zbadaliśmy opcje w ustawieniach modułu Blurb, przejdźmy do kilku praktycznych przykładów. Stworzymy trzy różne projekty za pomocą modułów Blurb.
Zapowiedź
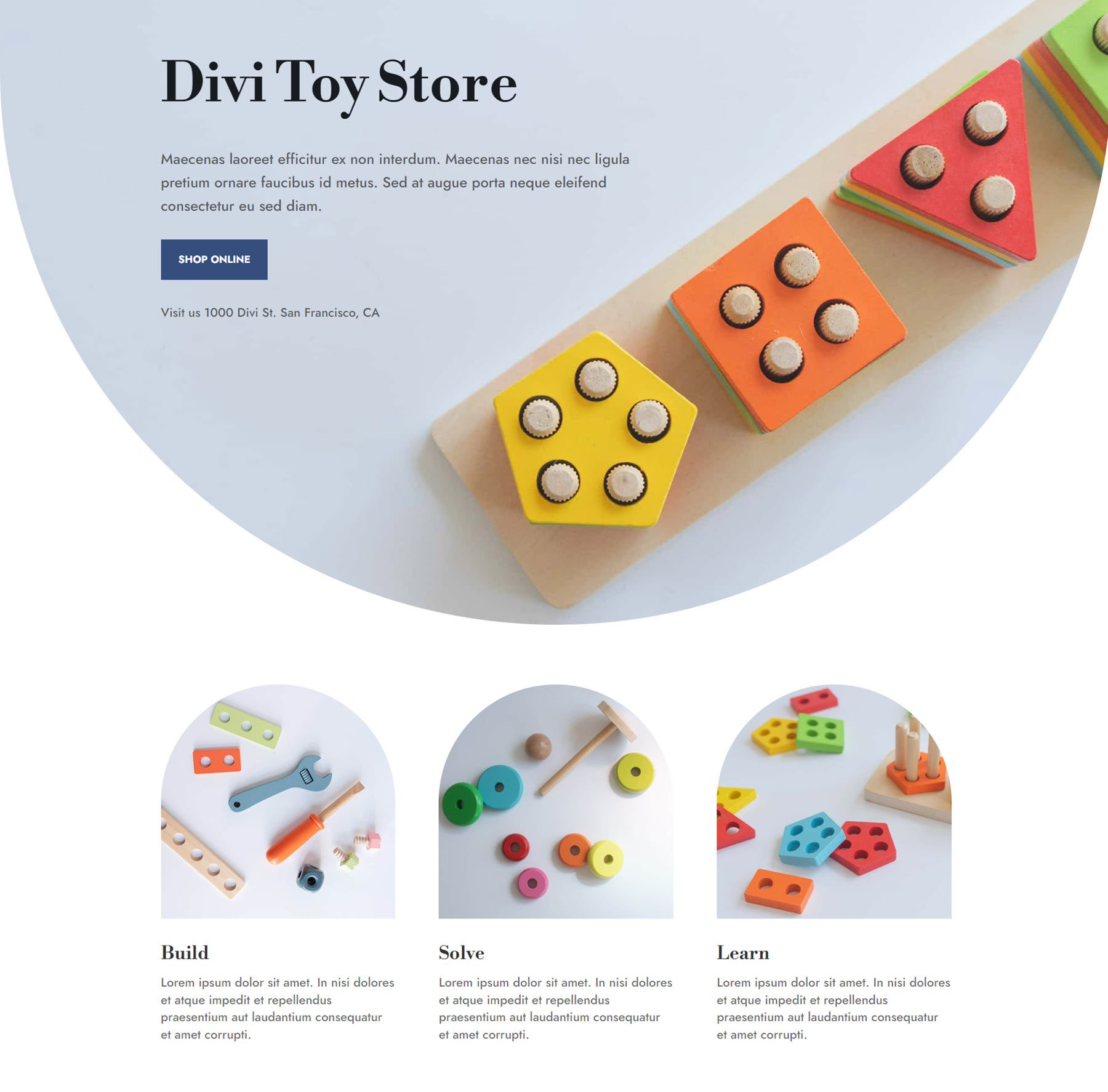
Oto podgląd tego co zaprojektujemy.
Projekt Blurbu 1

Projekt Blurb 2

Projekt Blurb 3

Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym przykładzie użyjemy układu strony głównej sklepu z zabawkami z pakietu układów sklepu z zabawkami.
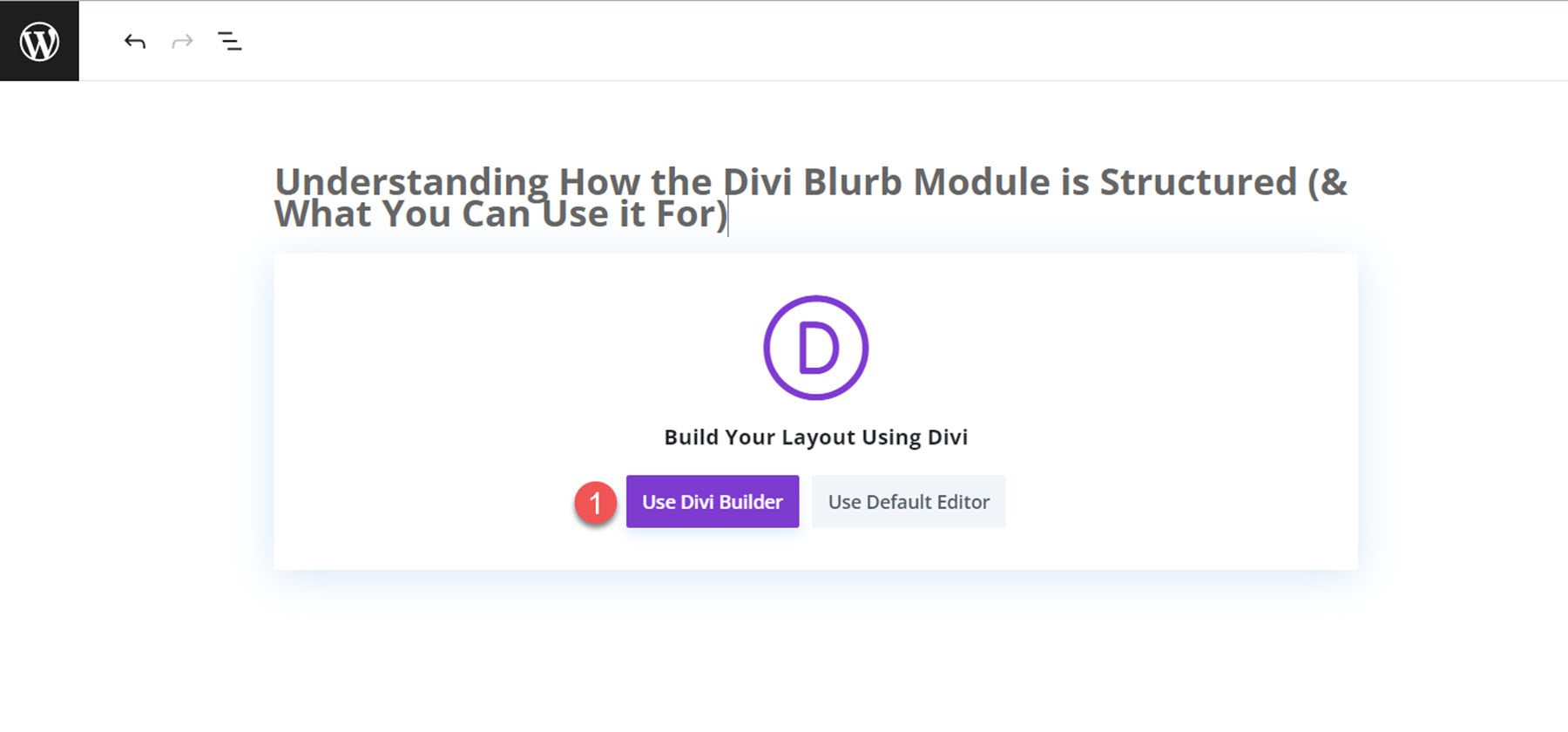
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

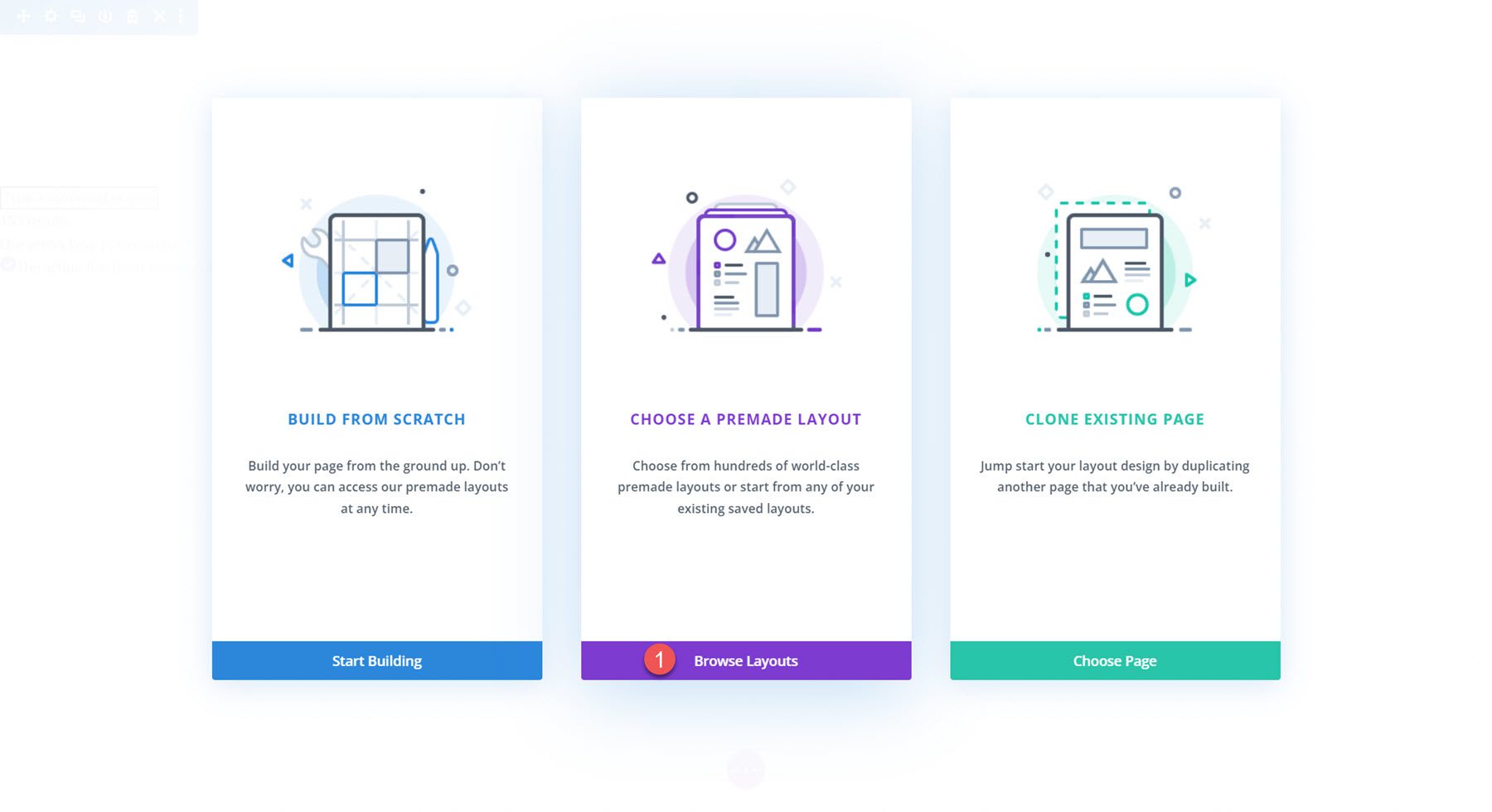
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz opcję Przeglądaj układy.

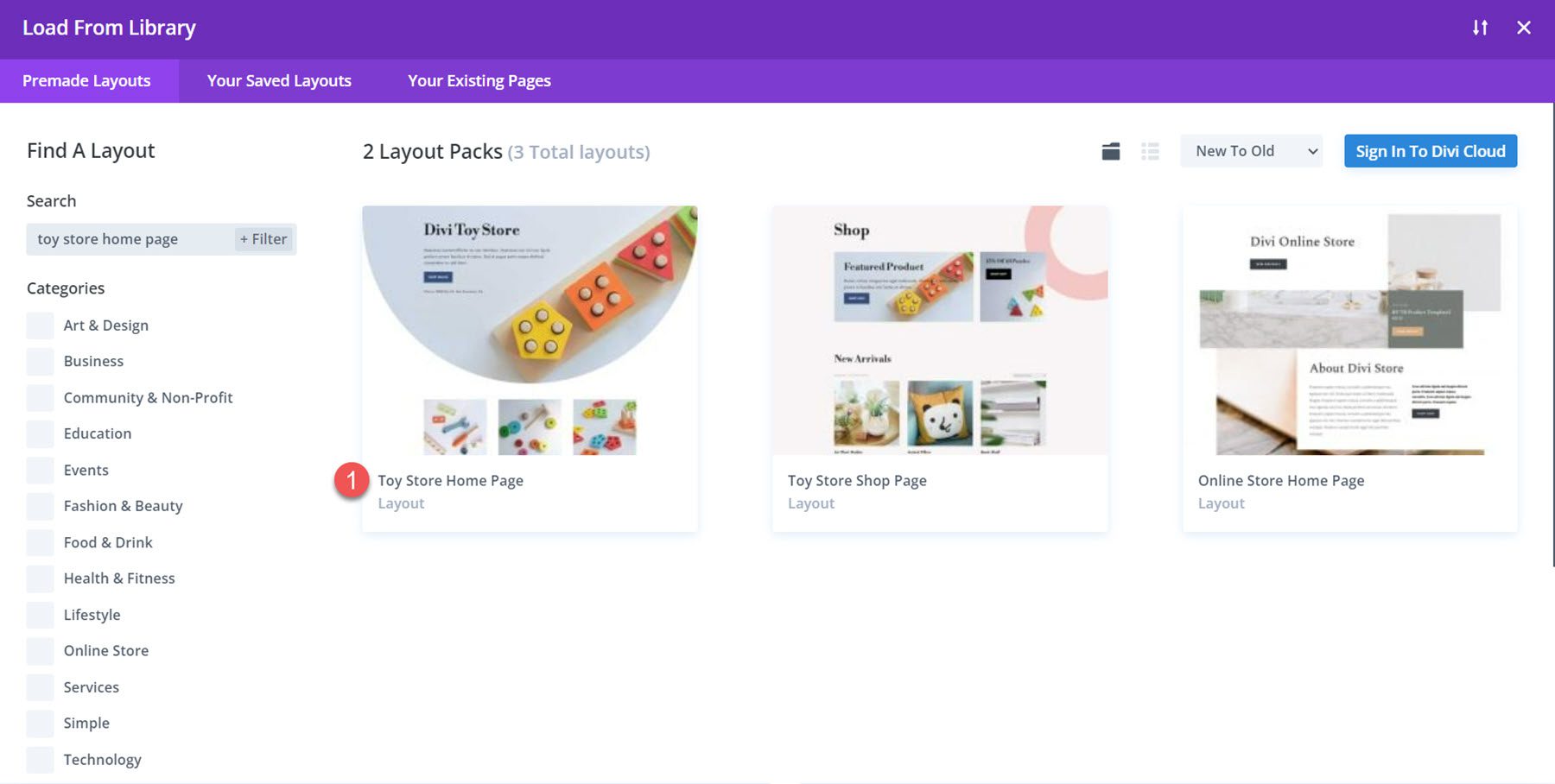
Wyszukaj i wybierz układ strony głównej sklepu z zabawkami.

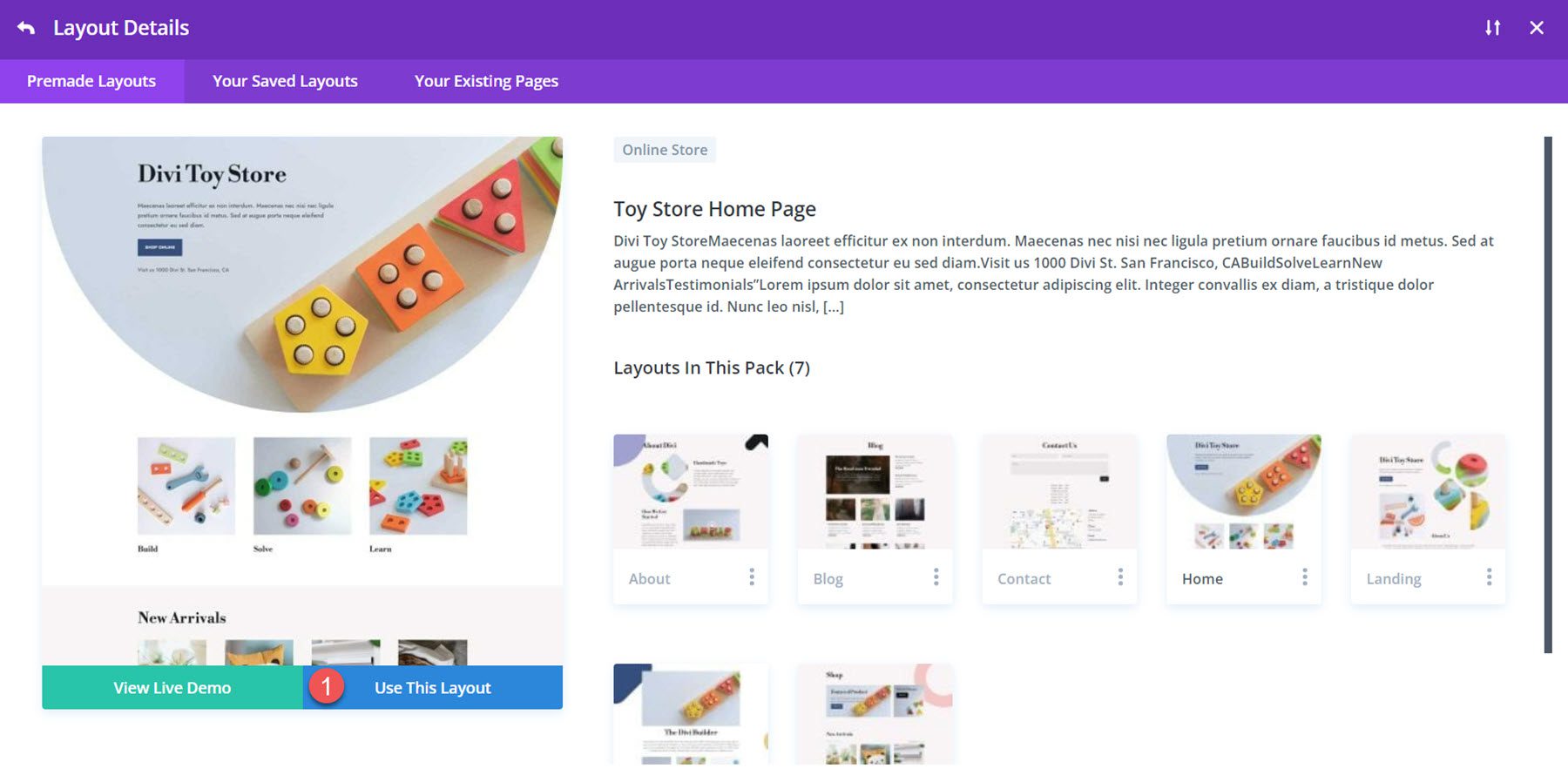
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

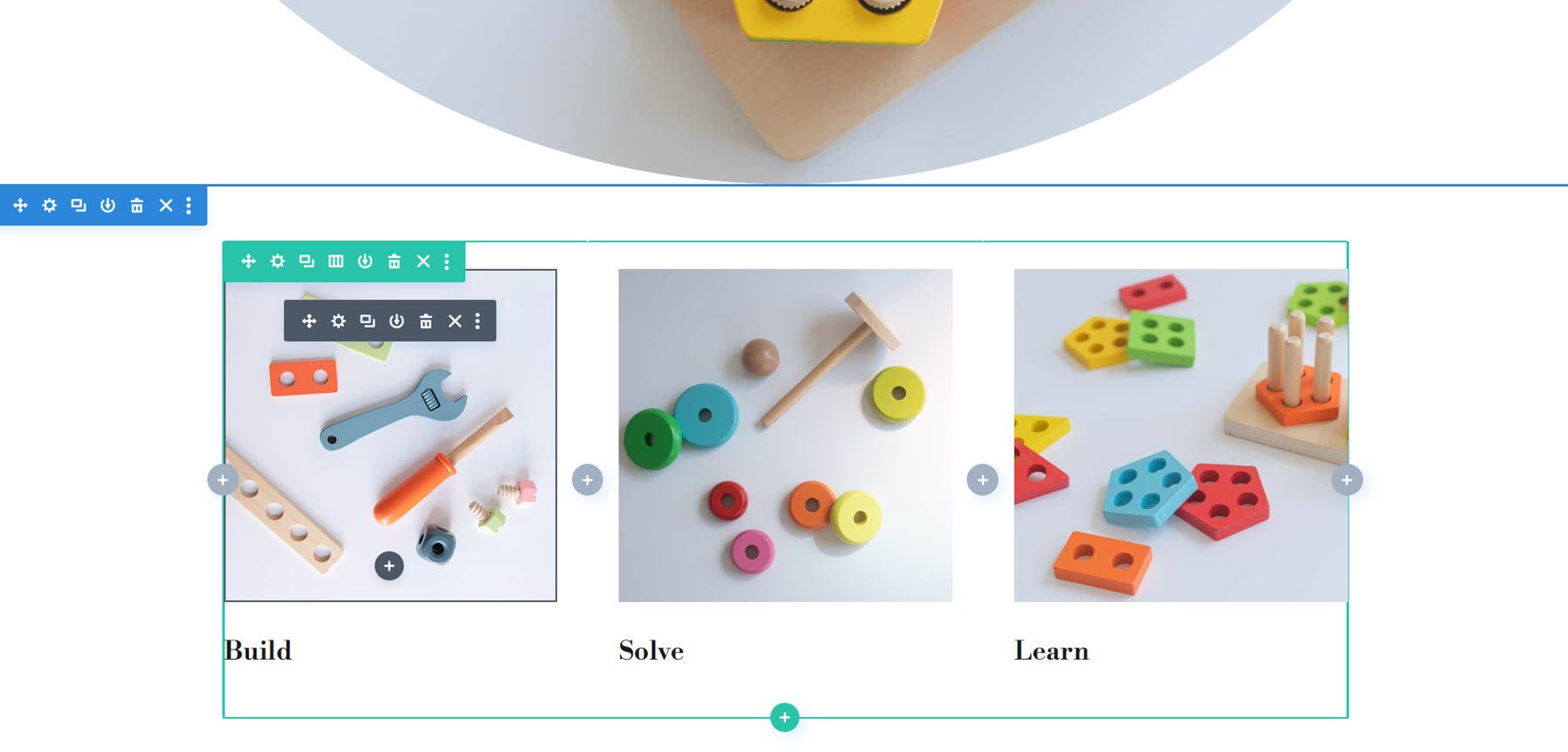
Teraz jesteśmy gotowi do tworzenia naszych projektów. W tym samouczku przeprojektujemy sekcję Budowanie, rozwiązywanie i nauka przy użyciu modułów Blurb. Układ jest tworzony za pomocą modułów obrazu i tekstu, ale możemy użyć modułu Blurb, aby połączyć elementy w jeden moduł i nadać im wspólny styl. Zacznijmy!

Odtwarzanie układu za pomocą modułu Blurb
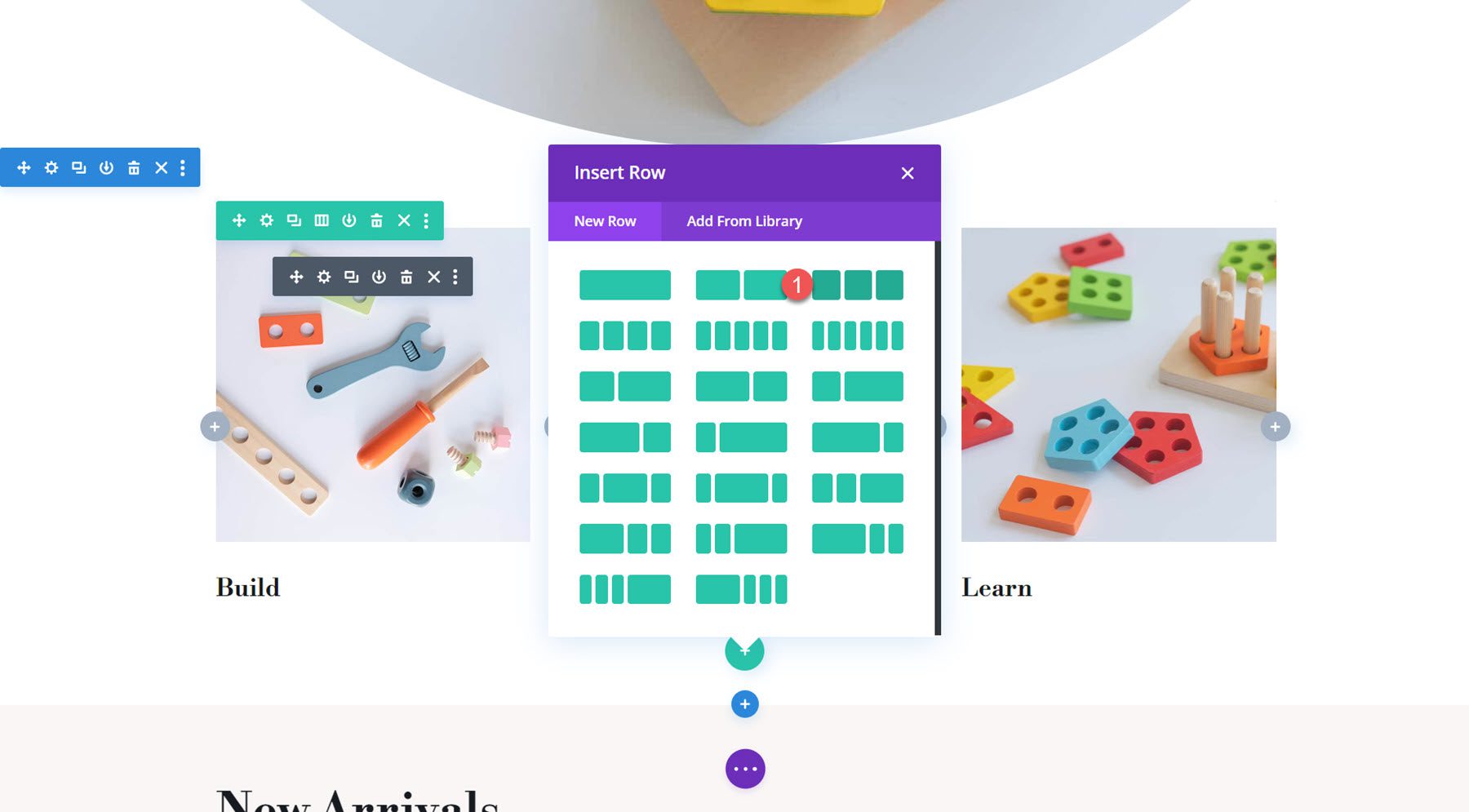
Każdy z naszych trzech projektów zacznie się od tego samego podstawowego układu. Zacznij od dodania do sekcji nowego wiersza z trzema kolumnami.

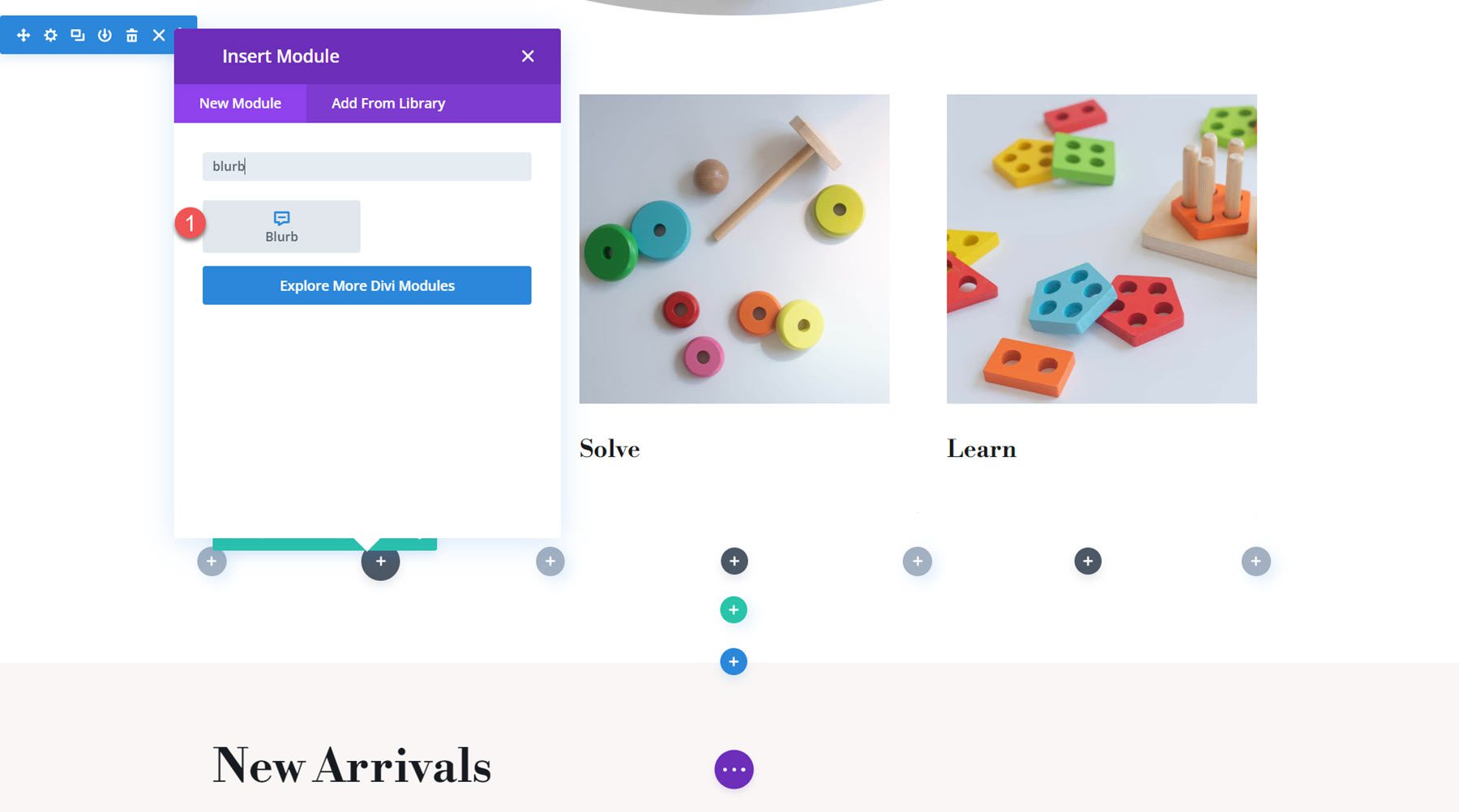
Następnie dodaj moduł Blurb do pierwszej kolumny.

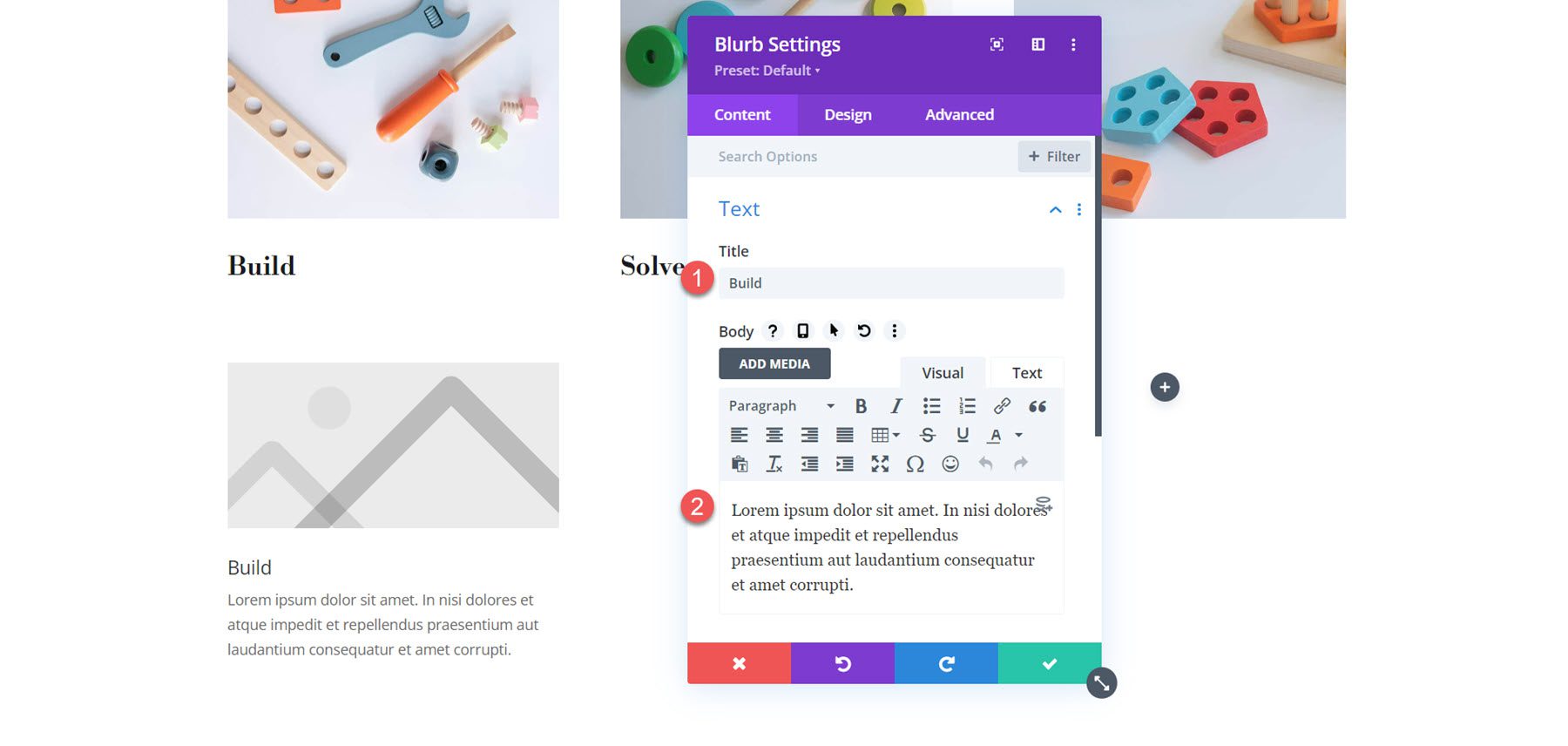
Dodaj tytuł i tekst do notki.
- Tytuł: Budowa
- Korpus: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupi.

W ustawieniach obrazu dodaj obraz do pierwszej notki.
- Zdjęcie: sklep-zabawki-24.jpg

Następnie dwukrotnie zduplikuj moduł Blurb, aby utworzyć trzy moduły Blurb. Zmień rozmieszczenie modułów tak, aby w każdej kolumnie znajdował się jeden.

Otwórz ustawienia drugiego i trzeciego modułu Blurb i zmodyfikuj zawartość.
Dla notki 2:
- Tytuł: Rozwiąż
- Obraz: sklep-zabawki-19.jpg
Dla notki 3:
- Tytuł: Ucz się
- Zdjęcie: sklep-zabawki-27.jpg


Po skonfigurowaniu trzech notek usuń oryginalny wiersz.

Projekt Blurbu 1
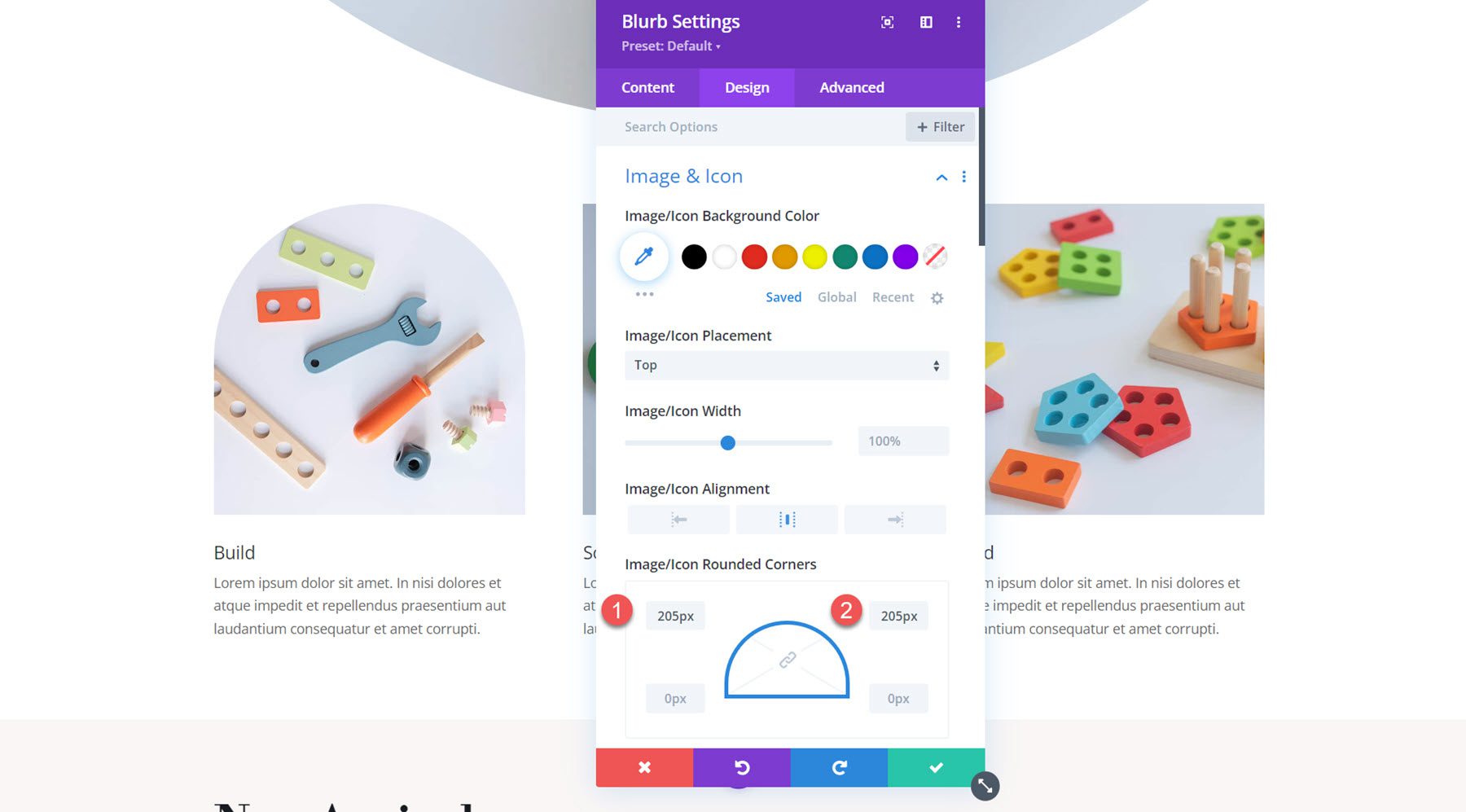
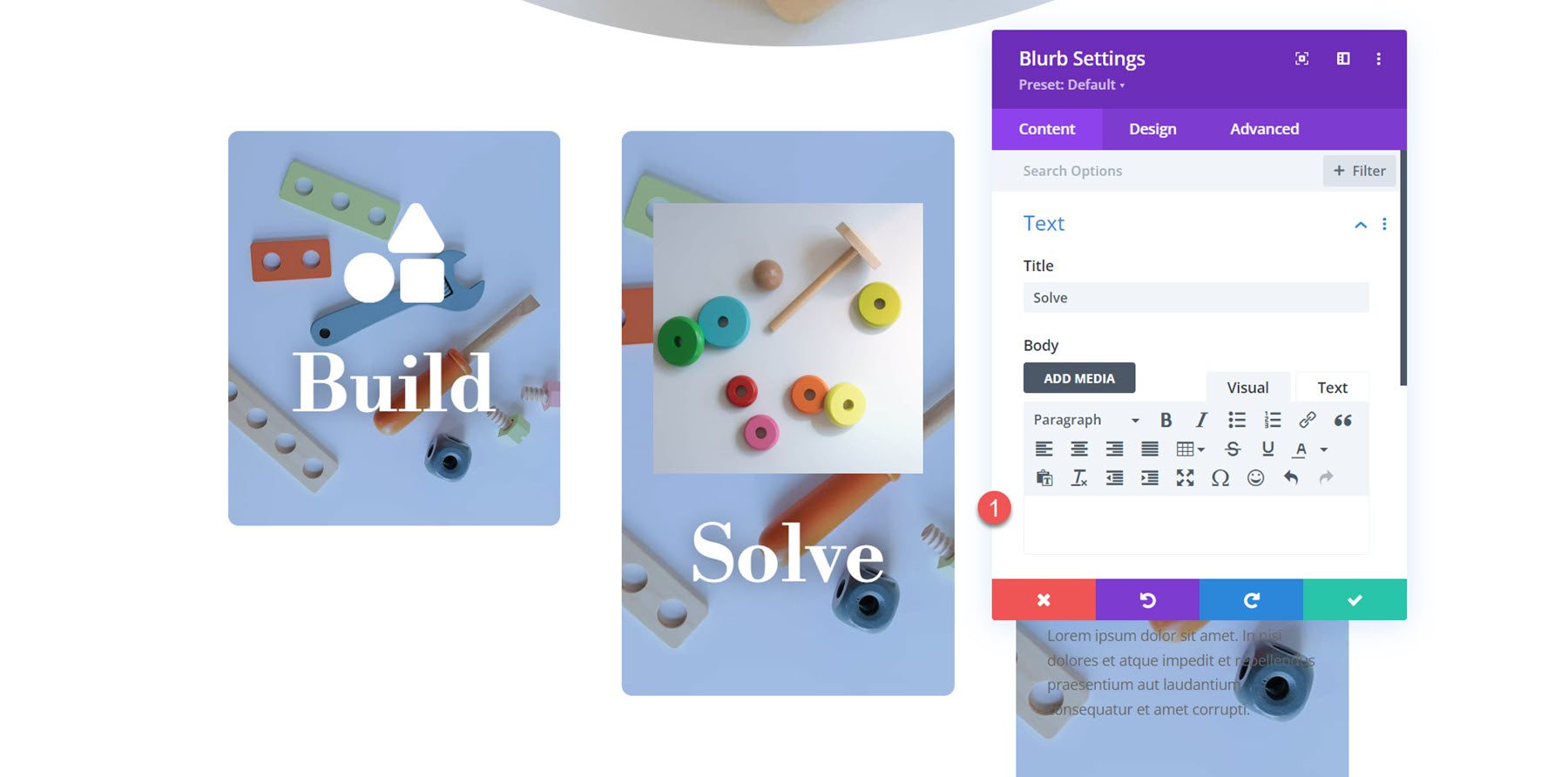
Po skonfigurowaniu układu notki zacznijmy projektować pierwszy układ notki. Ten przykład będzie prostym układem z zaokrąglonym obrazem, który dodaje ciekawy element projektu. Przejdź do karty projektu modułu Blurb i dodaj zaokrąglone rogi w ustawieniach obrazu i ikony.
- Obraz/ikona Zaokrąglone rogi: 250 pikseli w prawym i lewym górnym rogu

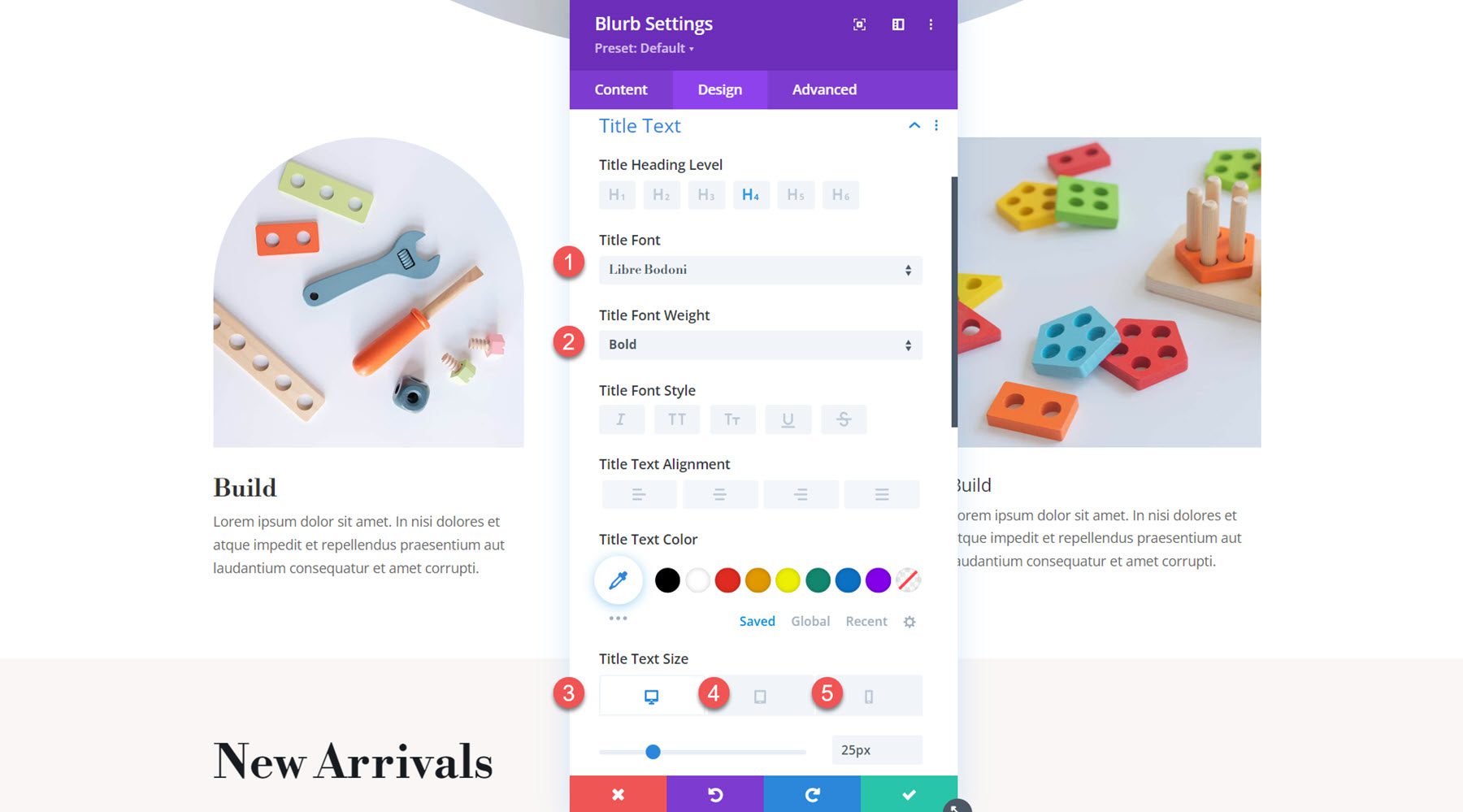
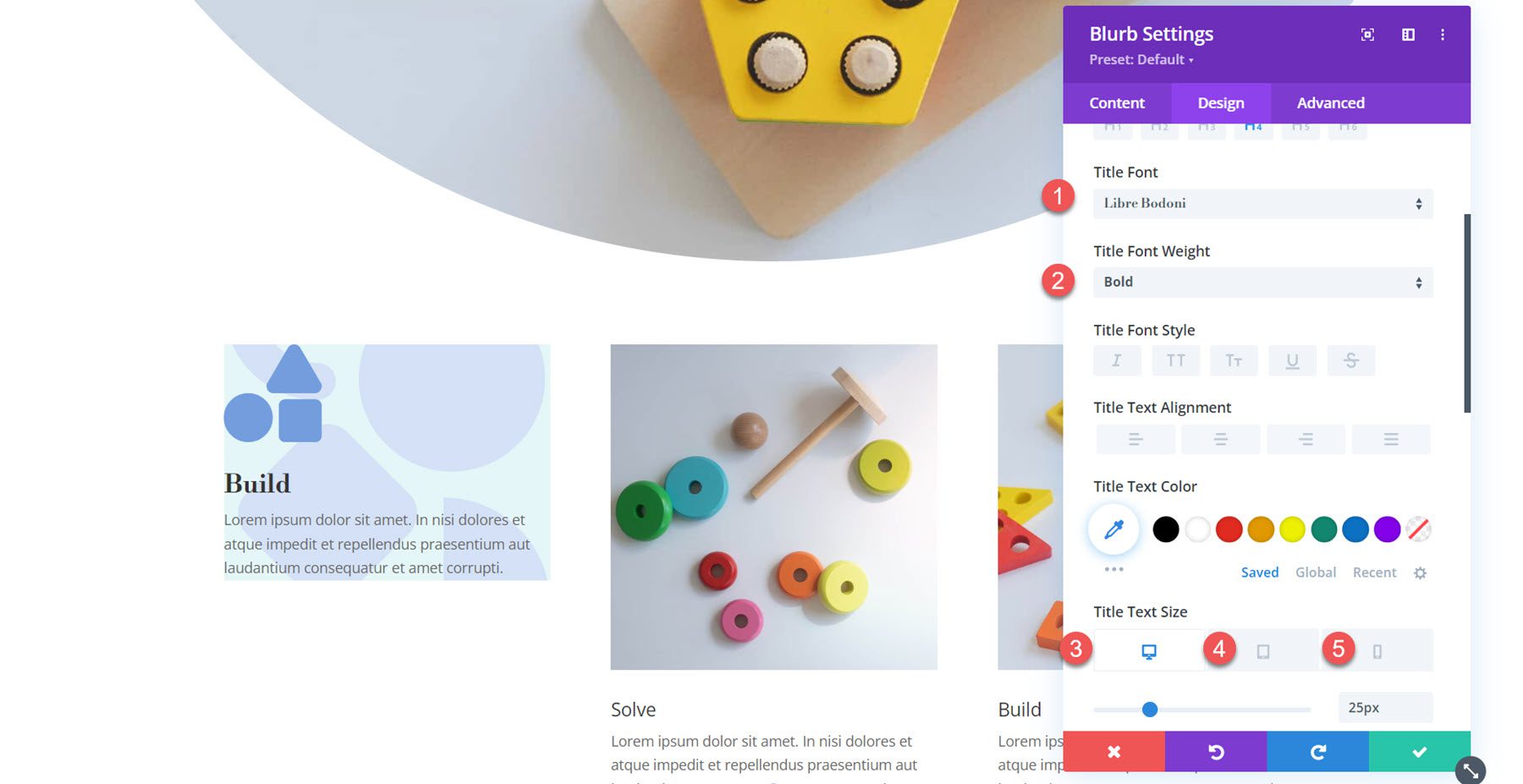
Następnie otwórz ustawienia tytułu i dostosuj czcionkę w następujący sposób:
- Czcionka tytułowa: Libre Bodoni
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: komputer stacjonarny 25 pikseli, tablet 20 pikseli, telefon komórkowy 16 pikseli
- Wysokość linii tytułu: 1,4 em

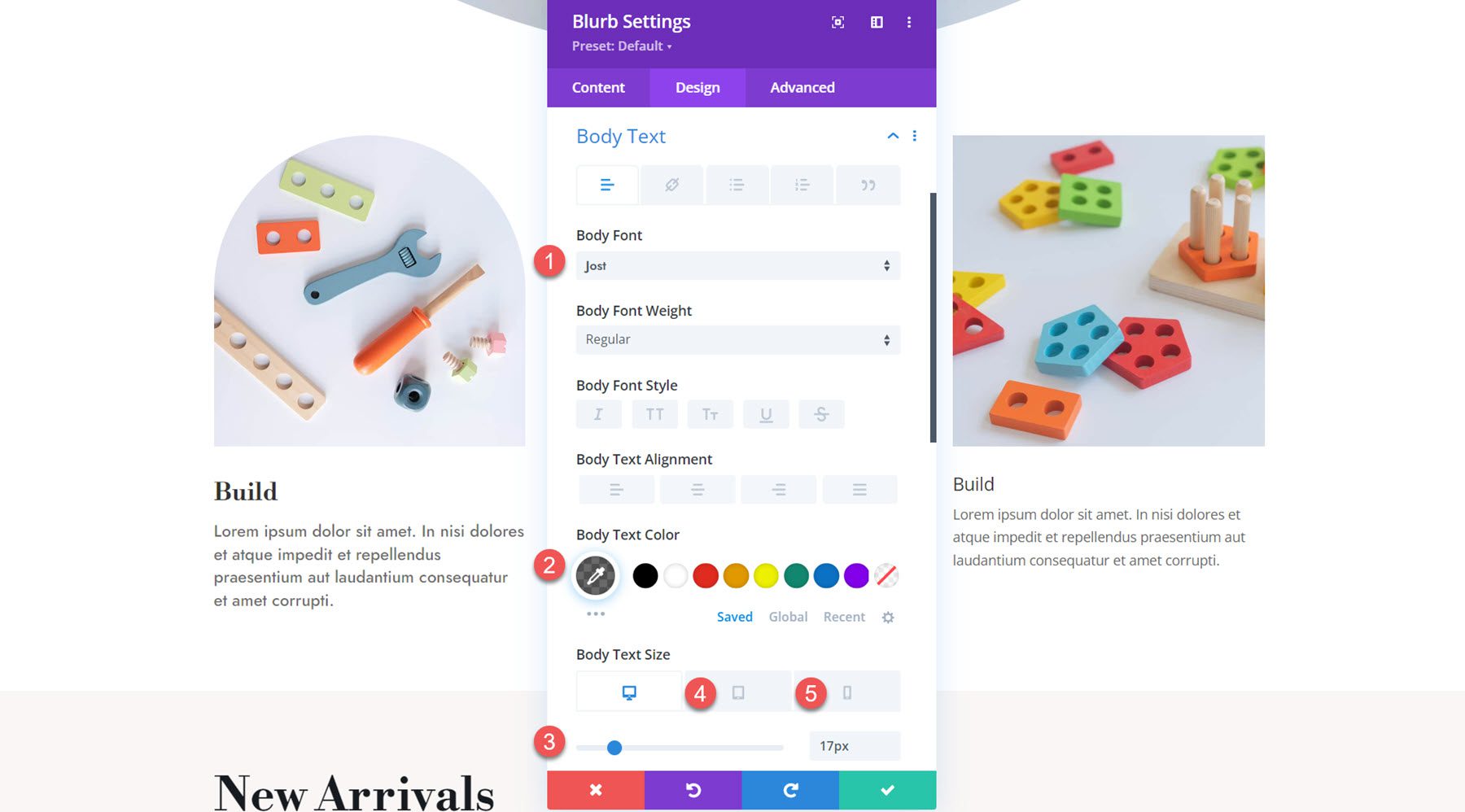
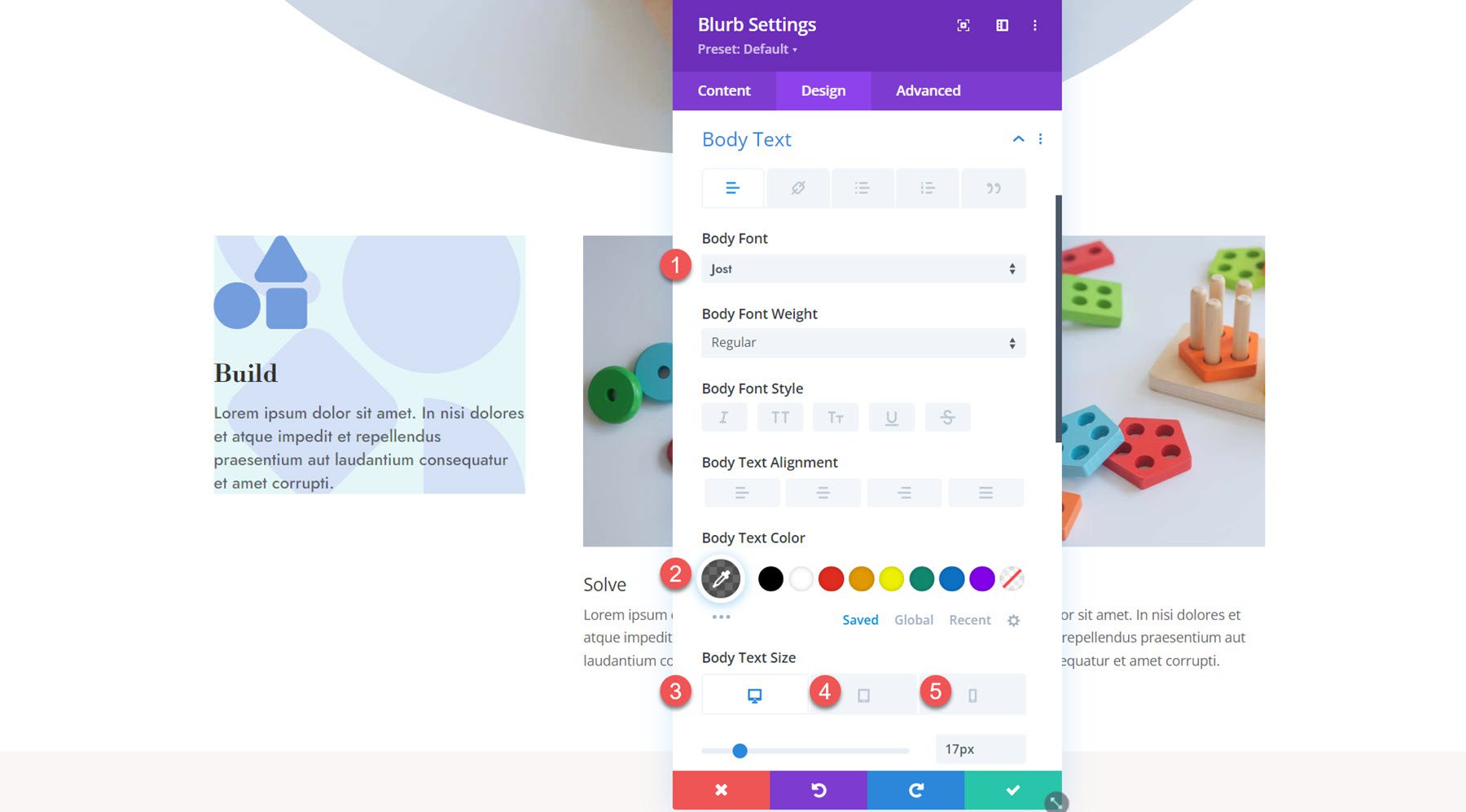
W ustawieniach tekstu podstawowego ustaw następujące opcje:
- Czcionka w treści: Jost
- Kolor tekstu korpusu: rgba(0,0,0,0,58)
- Rozmiar tekstu treści: komputer stacjonarny 17 pikseli, tablet 15 pikseli, telefon komórkowy 14 pikseli

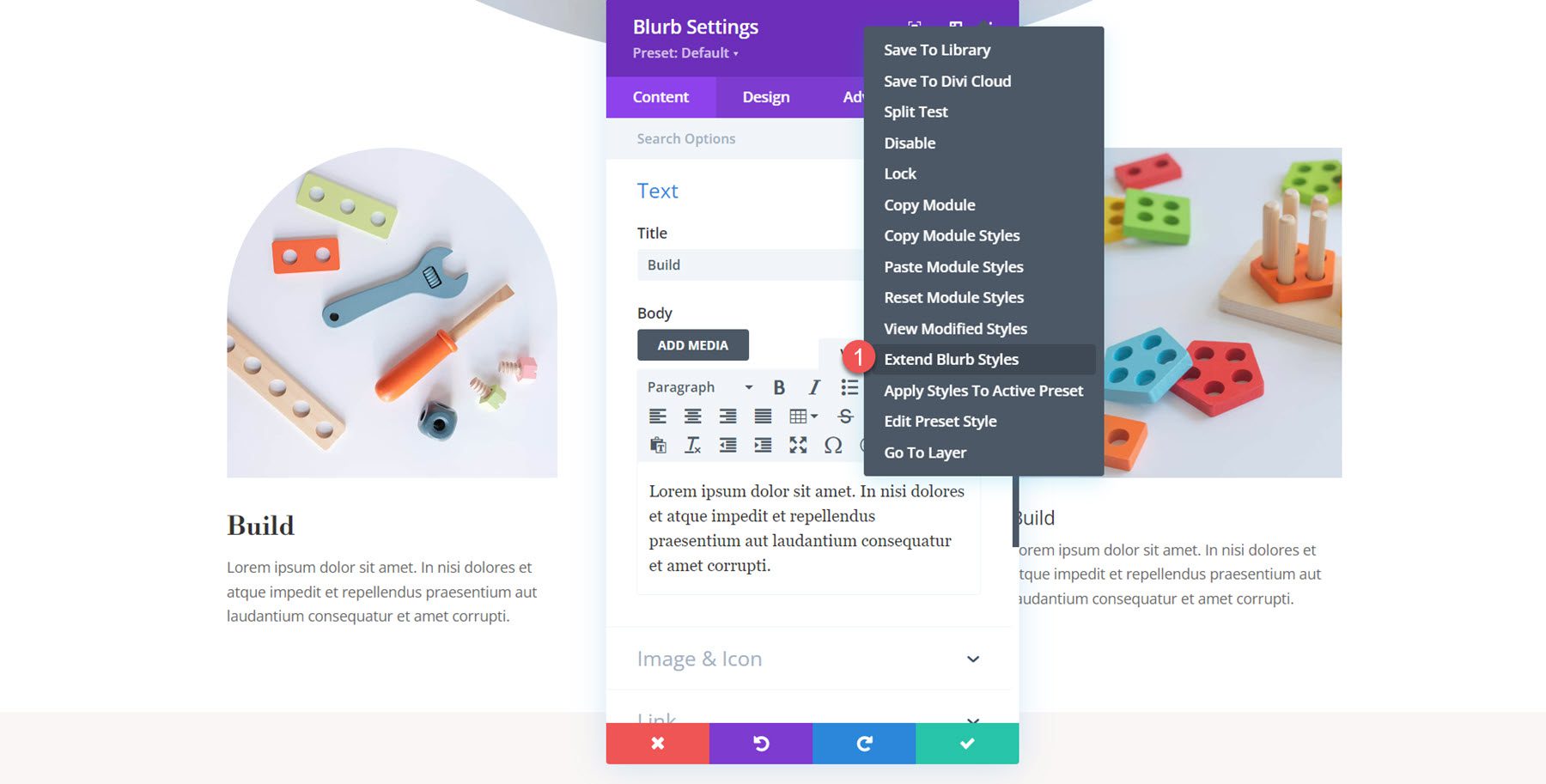
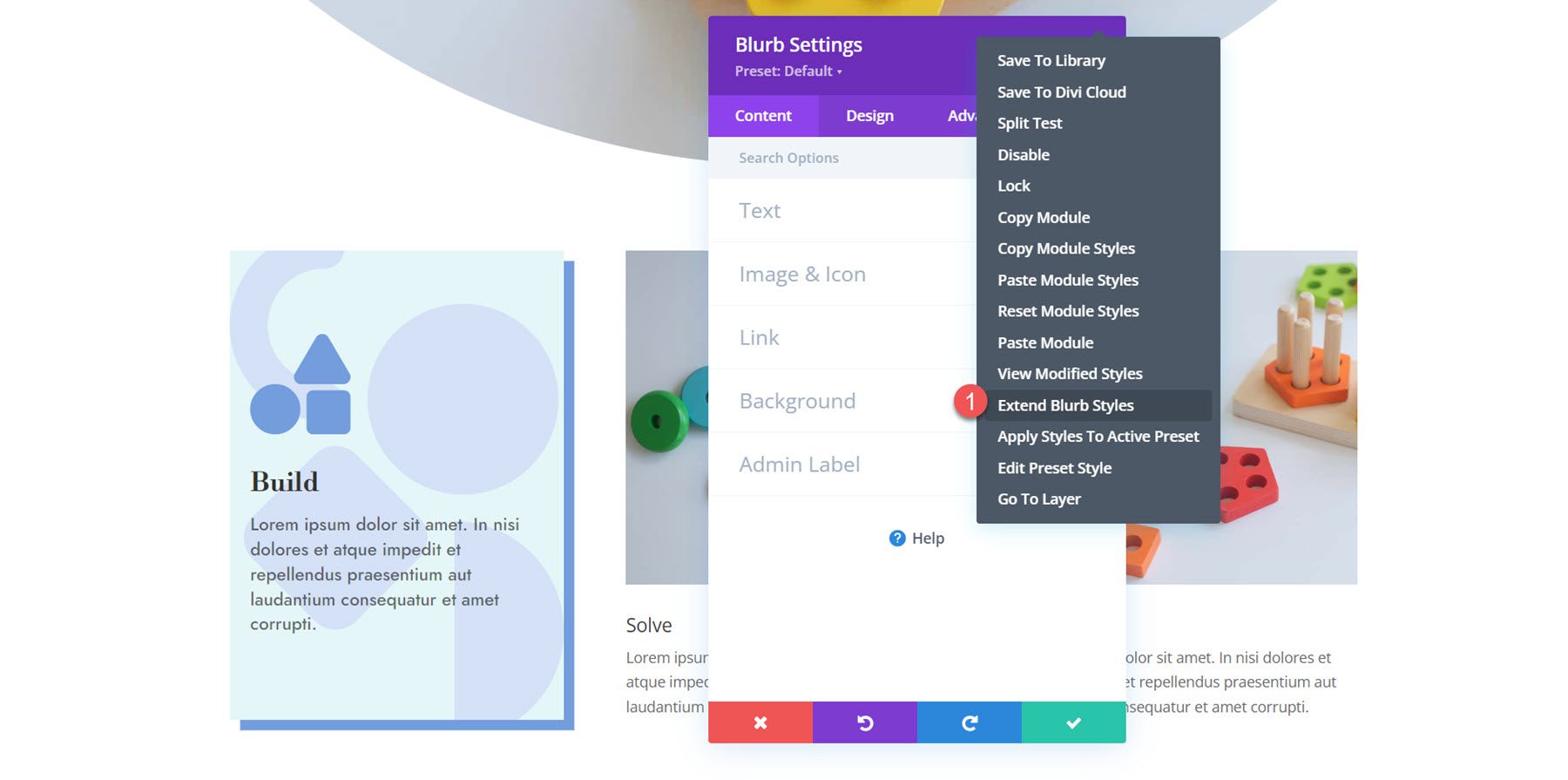
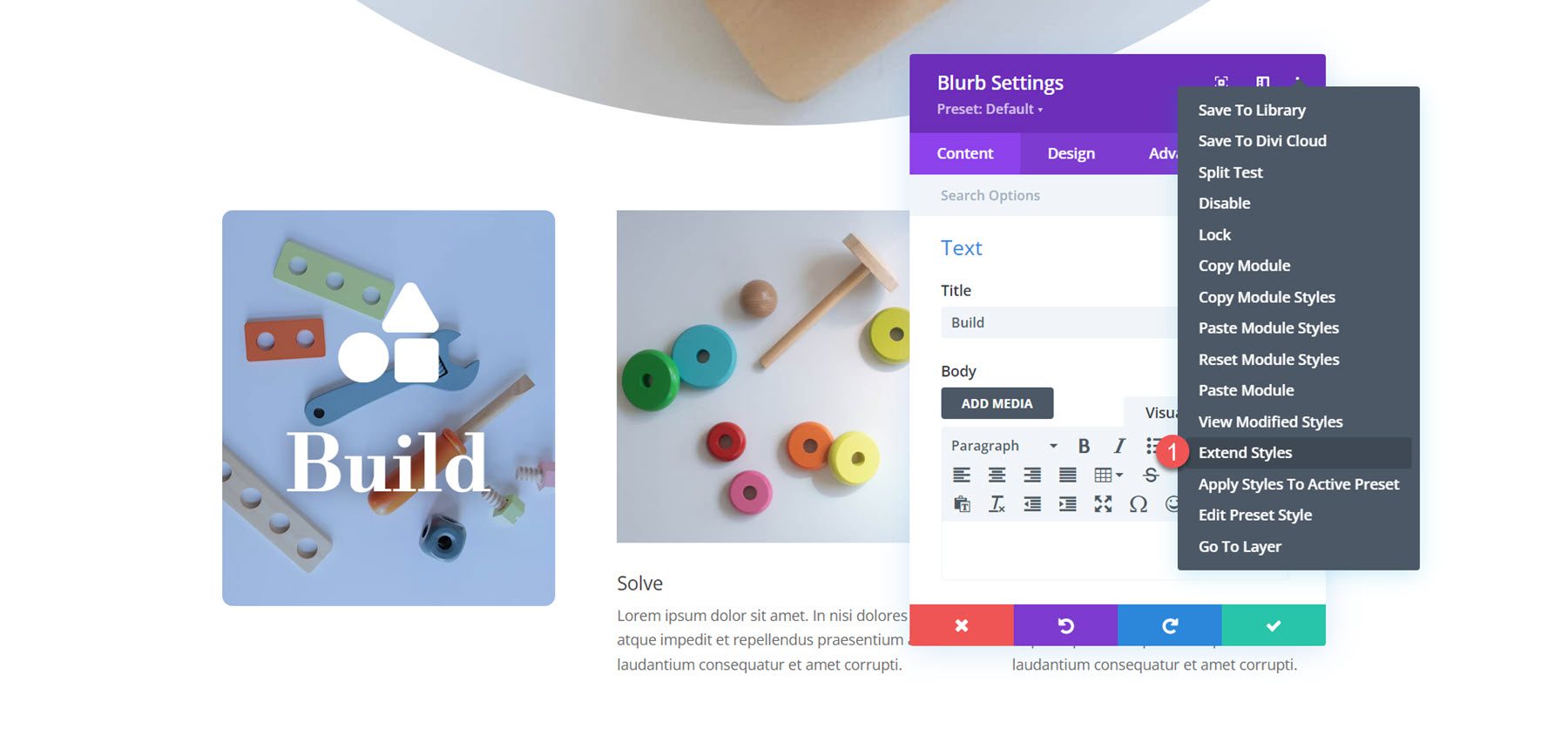
Projekt pierwszego notki jest już gotowy. Aby zastosować style do pozostałych notek, po prostu kliknij trzy kropki u góry okna ustawień i wybierz opcję Rozszerz style notek.

Wybierz opcję rozszerzenia stylów na wszystkie notki w całym wierszu.

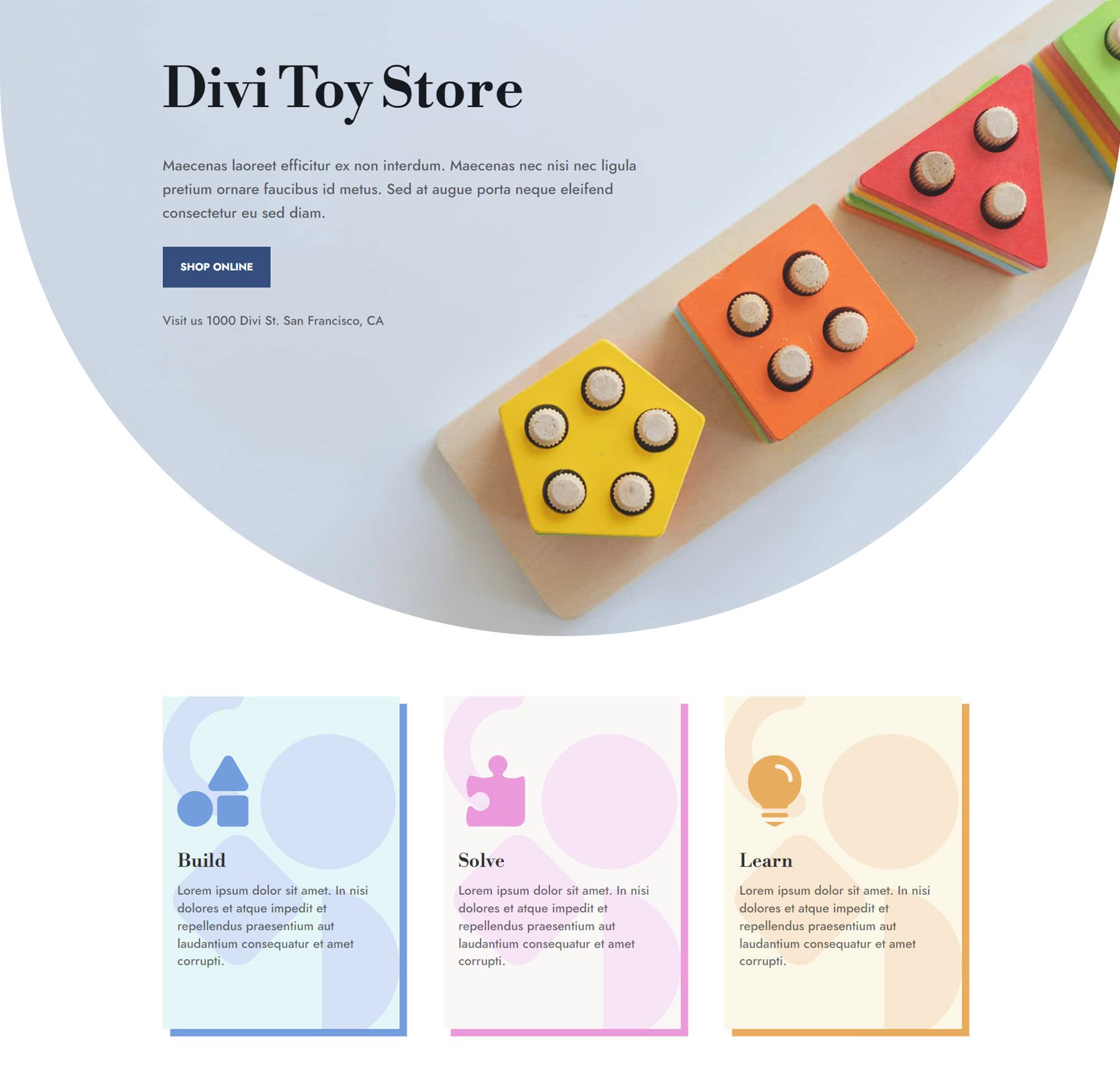
Ostateczny wynik
Oto gotowy projekt!

Projekt Blurb 2
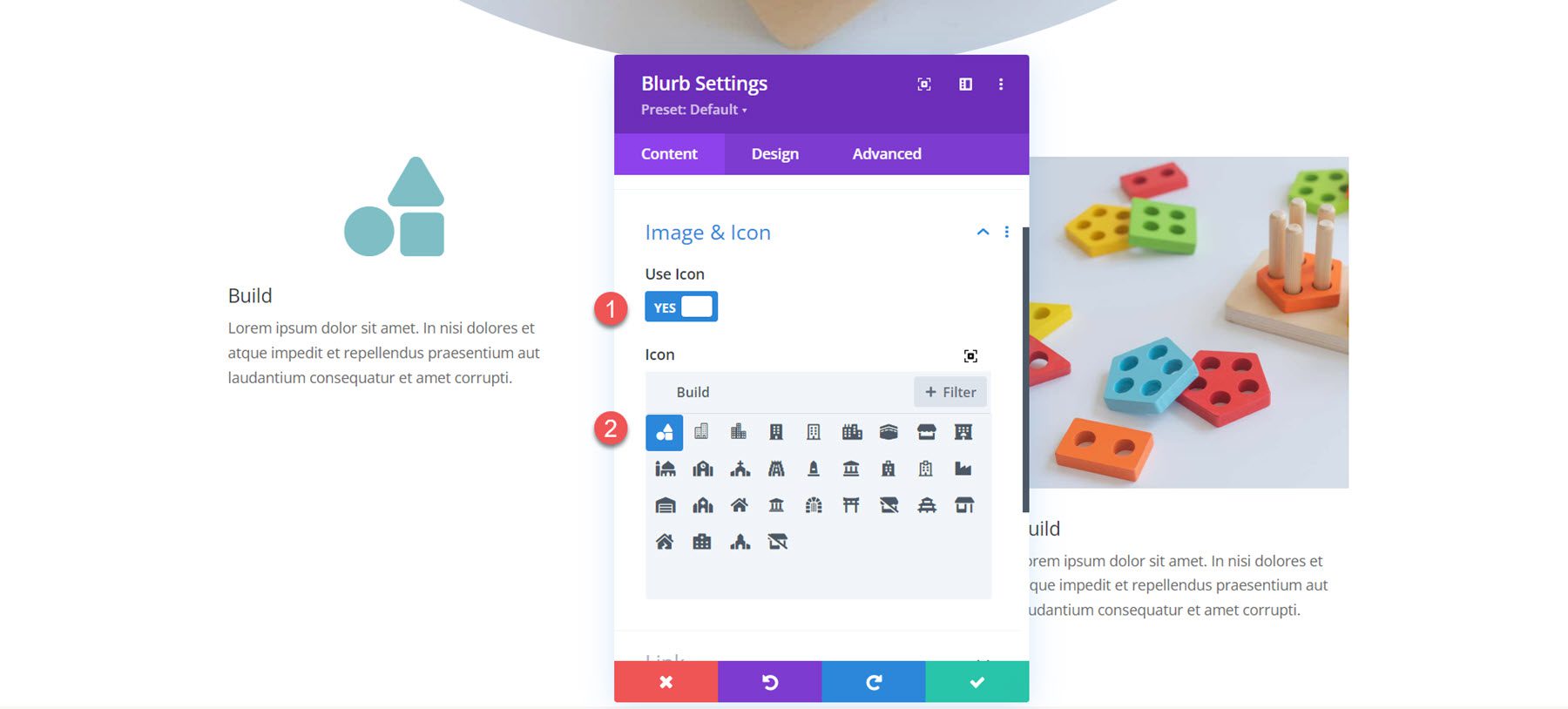
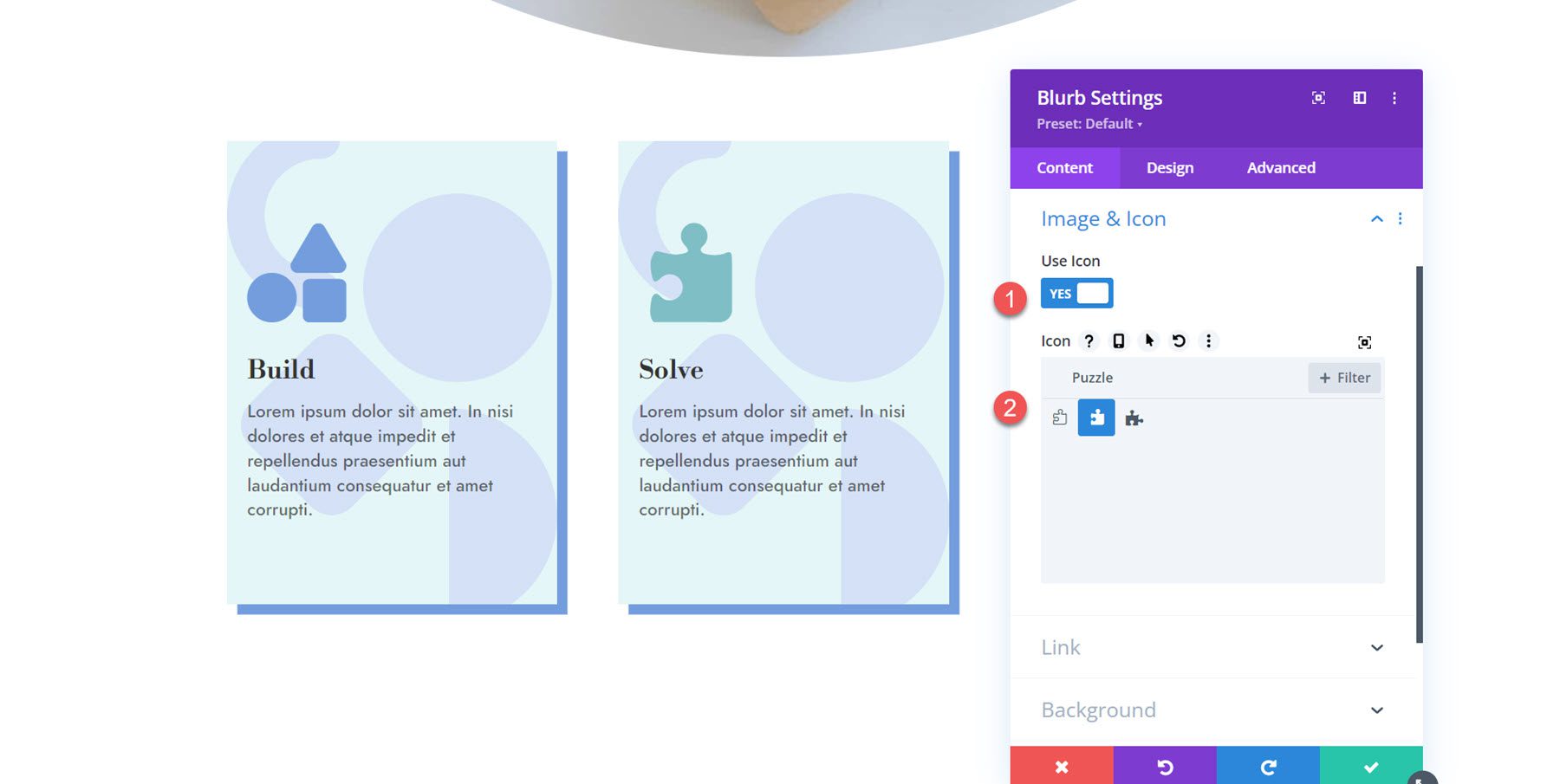
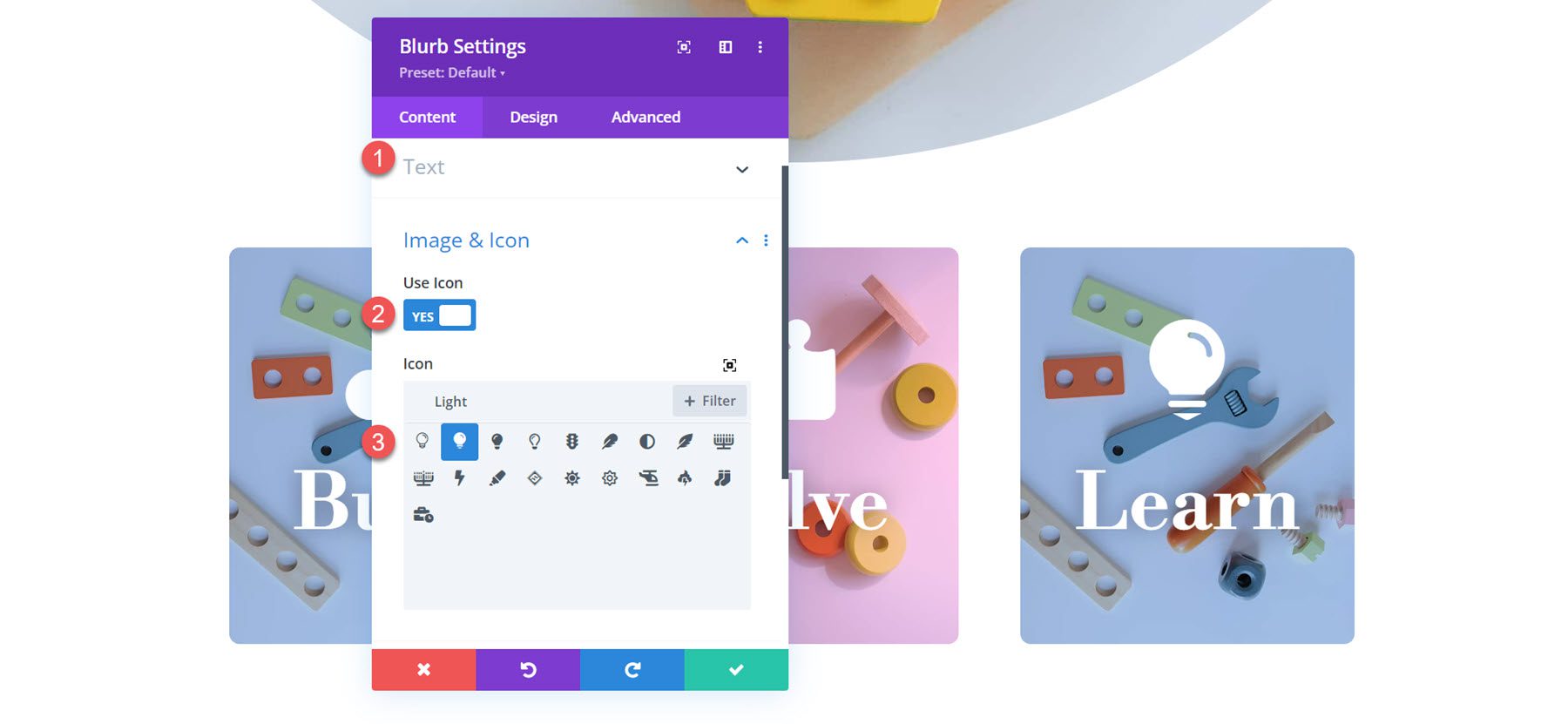
W przypadku drugiego projektu Blurb stworzymy kolorowy układ z grafiką w tle i ikoną. Zacznij od otwarcia sekcji Obraz i ikona na karcie zawartości i włącz opcję Użyj ikony. Aby wyświetlić pierwszą notkę, wybierz ikonę klocków.

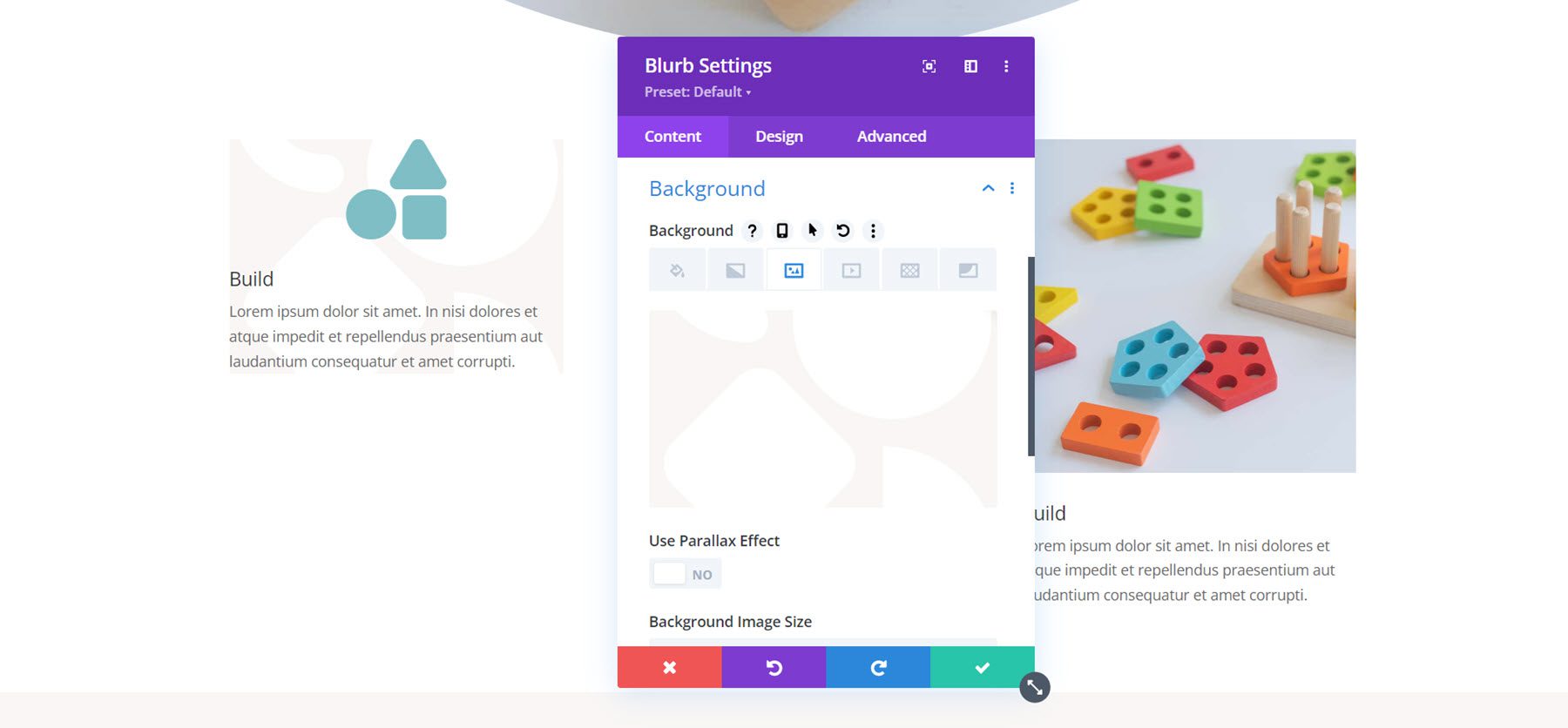
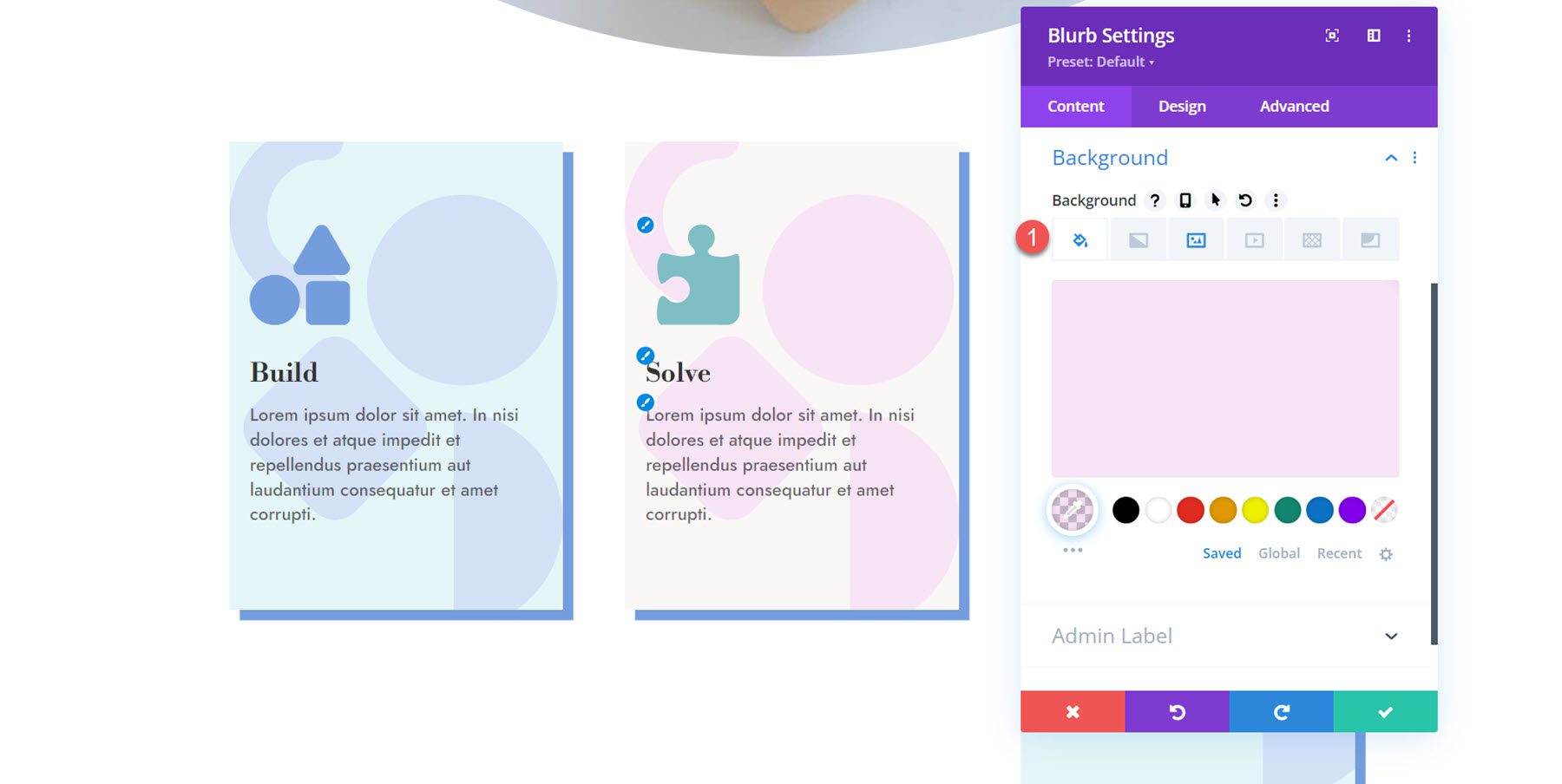
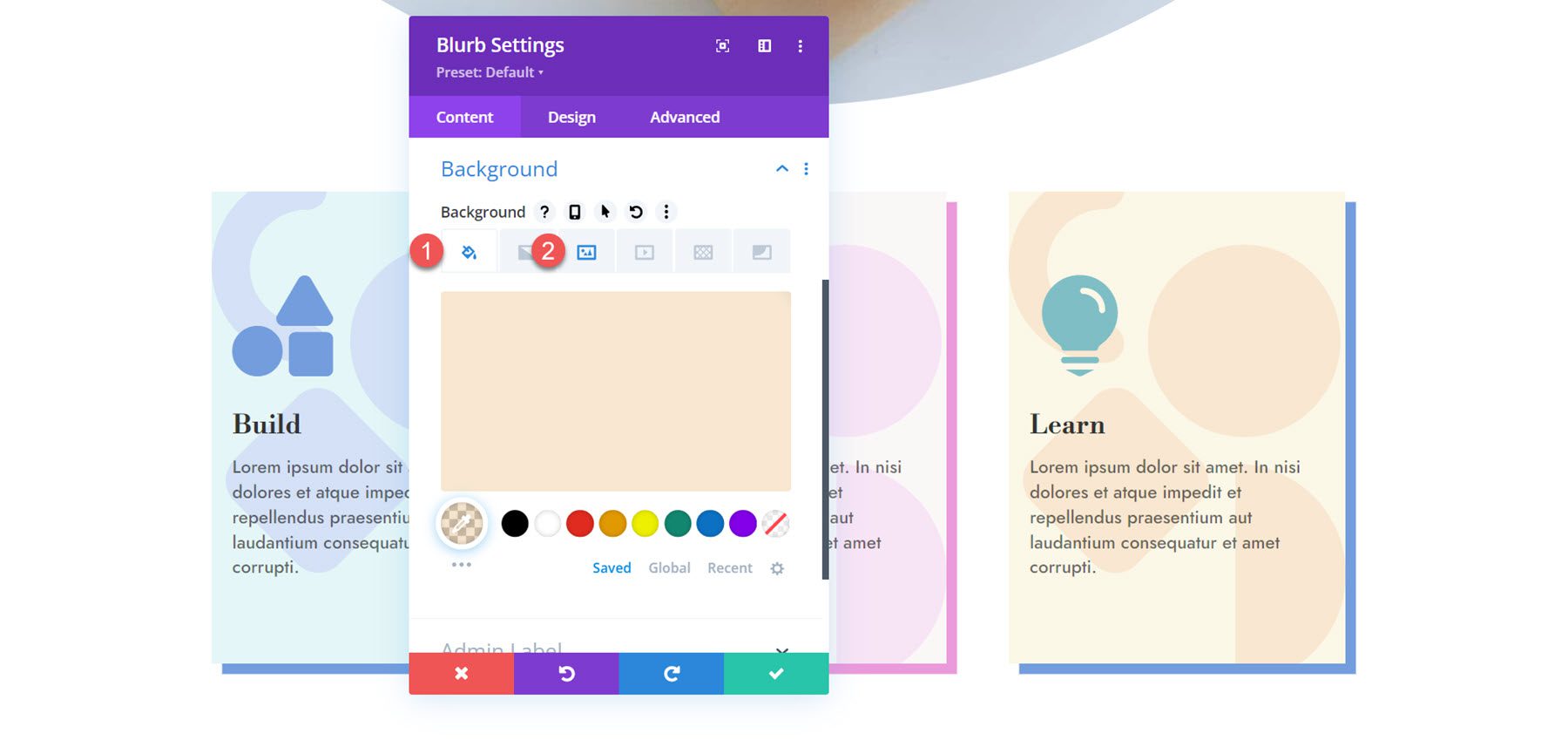
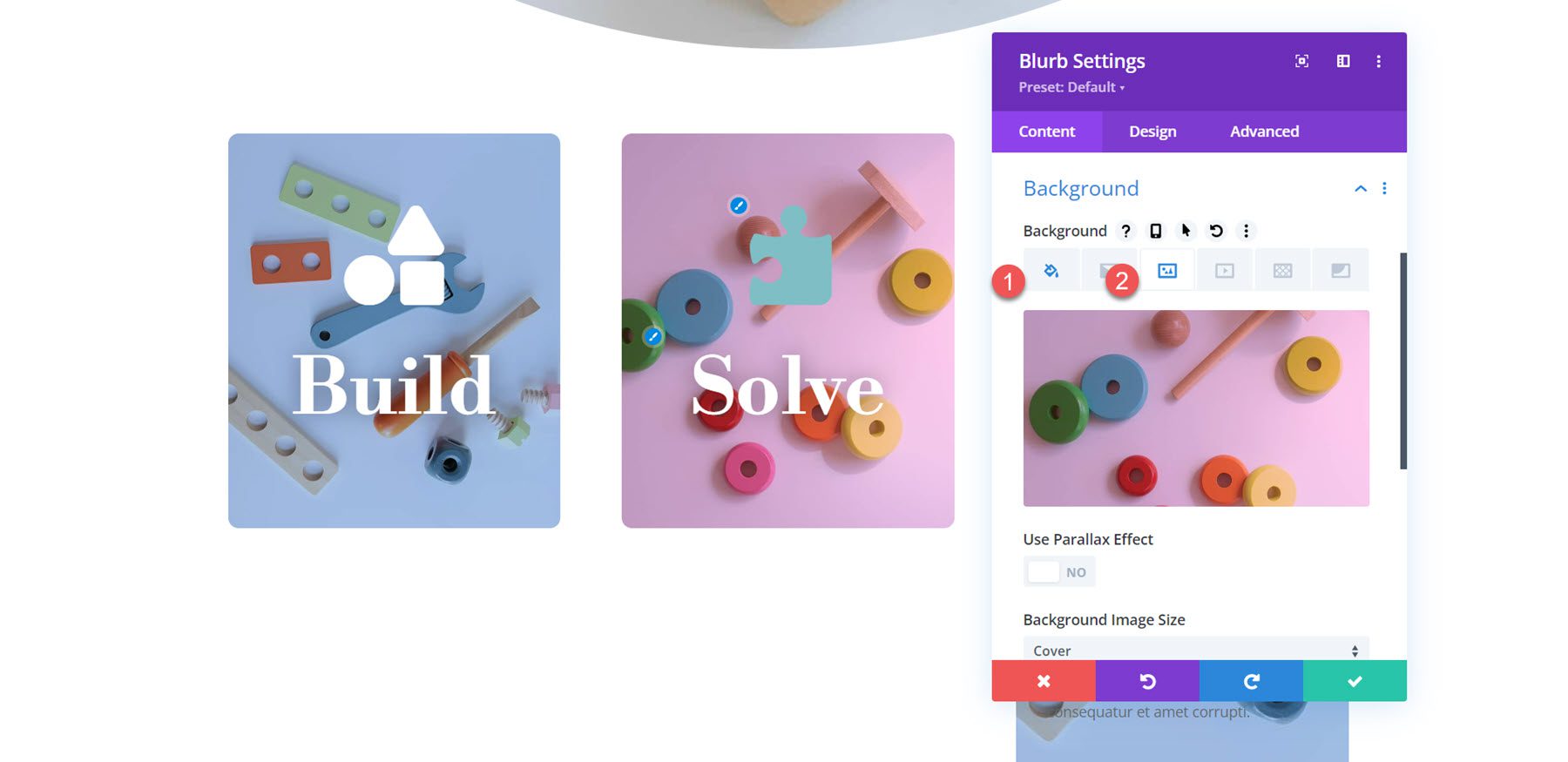
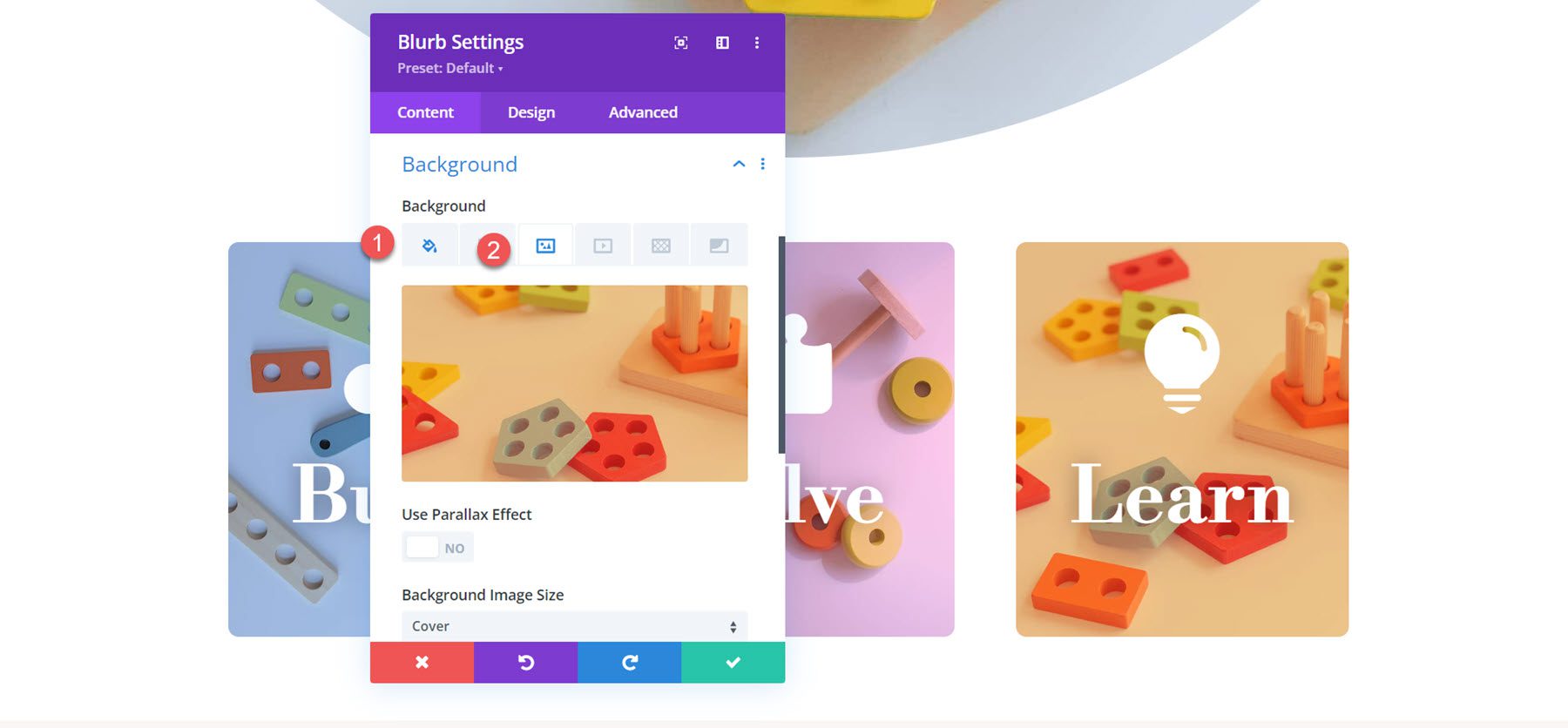
Przejdź do ustawień tła. Zacznij od dodania obrazu tła. Ponieważ połączymy tę grafikę z kolorową nakładką, pamiętaj o wybraniu trybu mieszania nakładki.
- Obraz tła: toy-store-7b.png
- Mieszanka obrazu tła: nakładka

Następnie ustaw kolor tła. W pierwszym notce dodamy kolor niebieski.
- Tło: rgba(82,137,221,0,25)

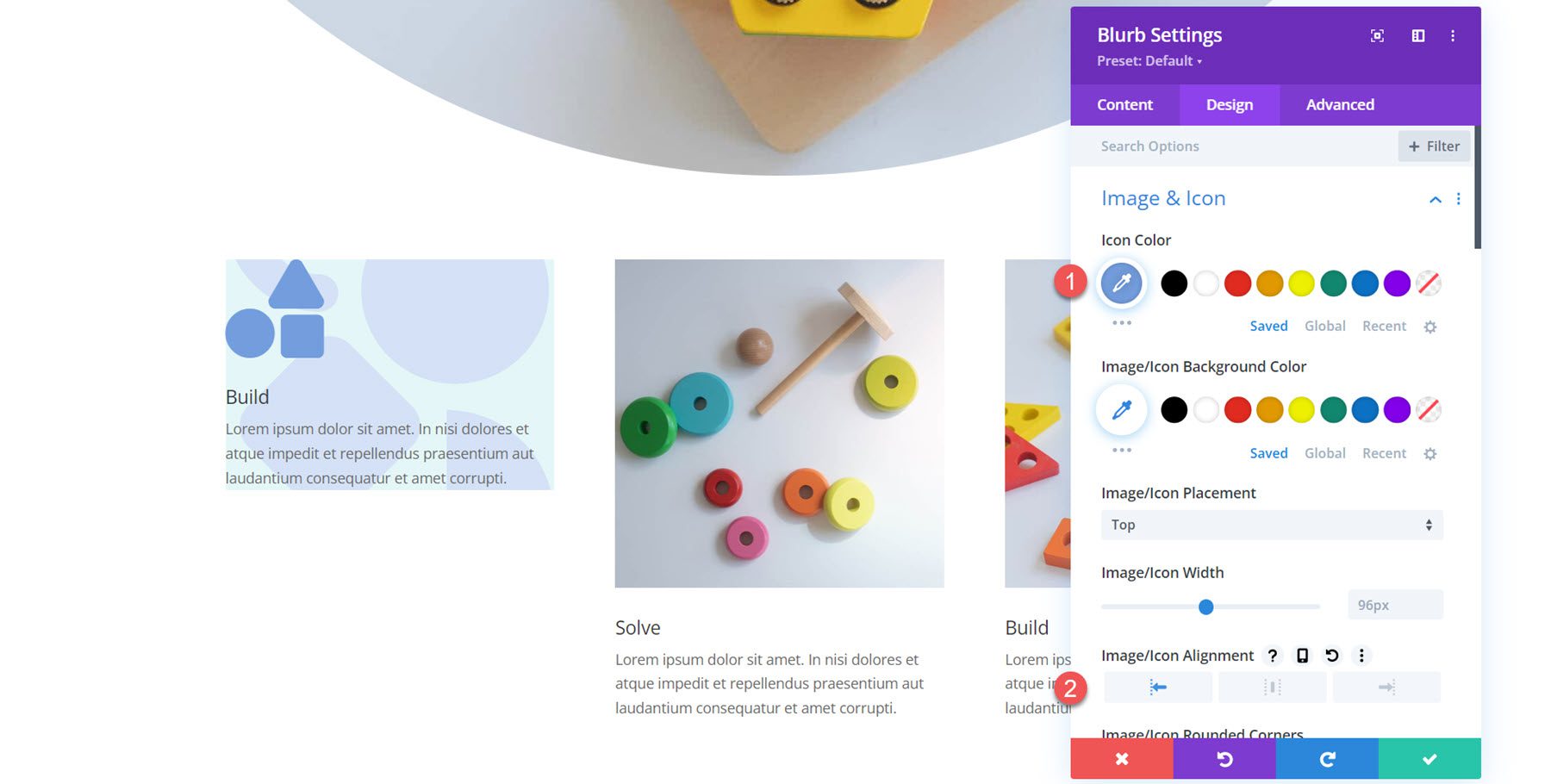
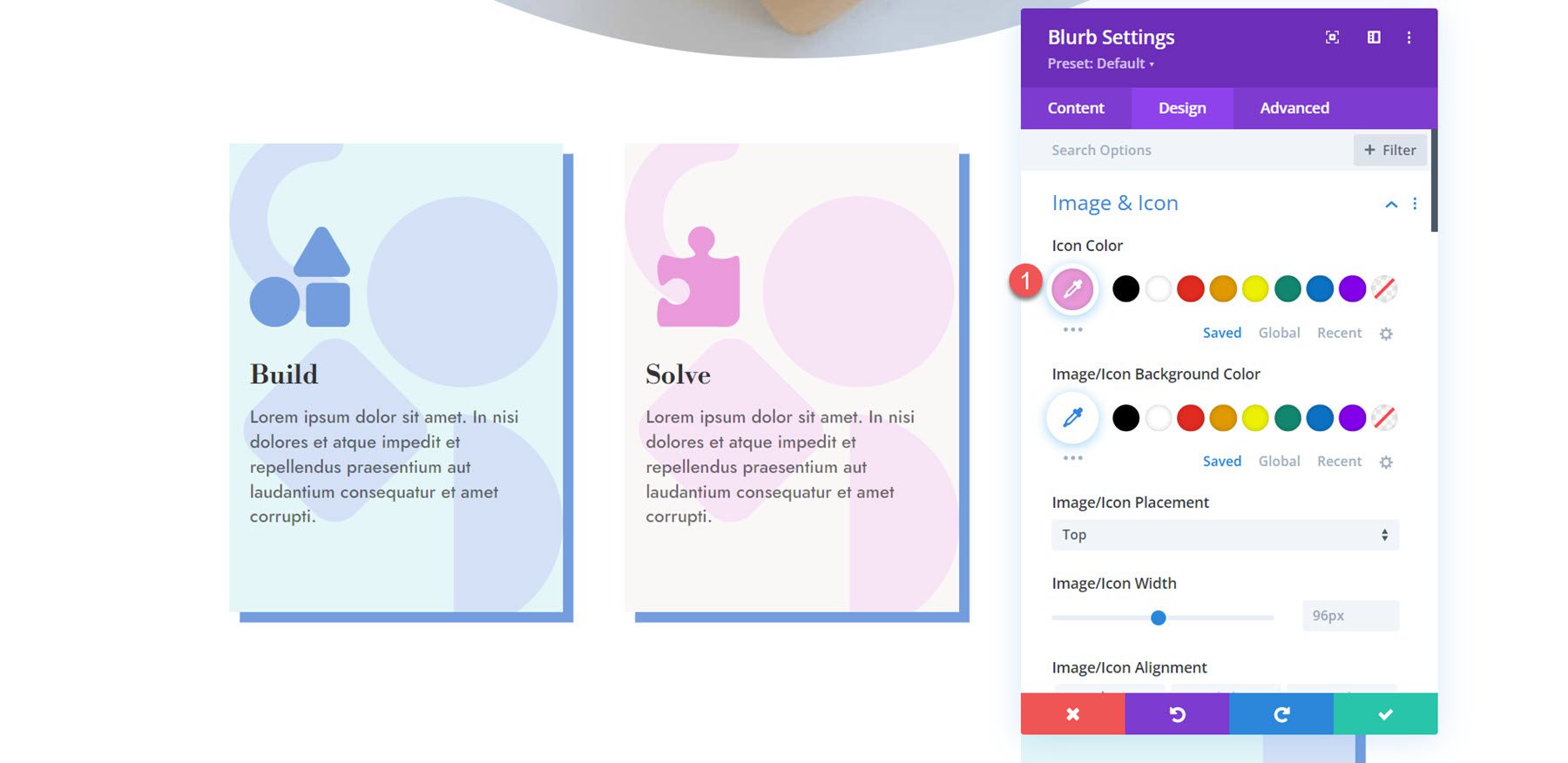
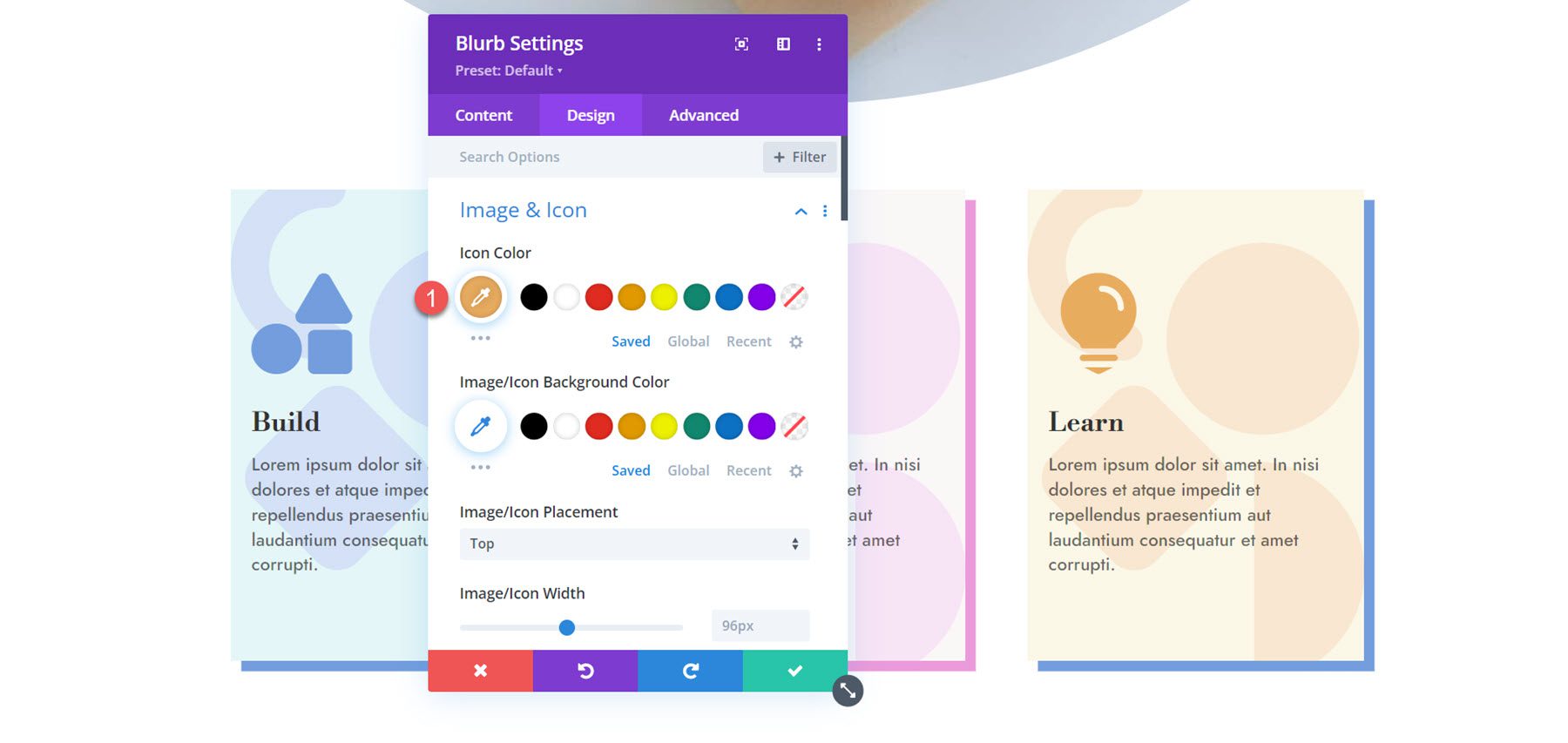
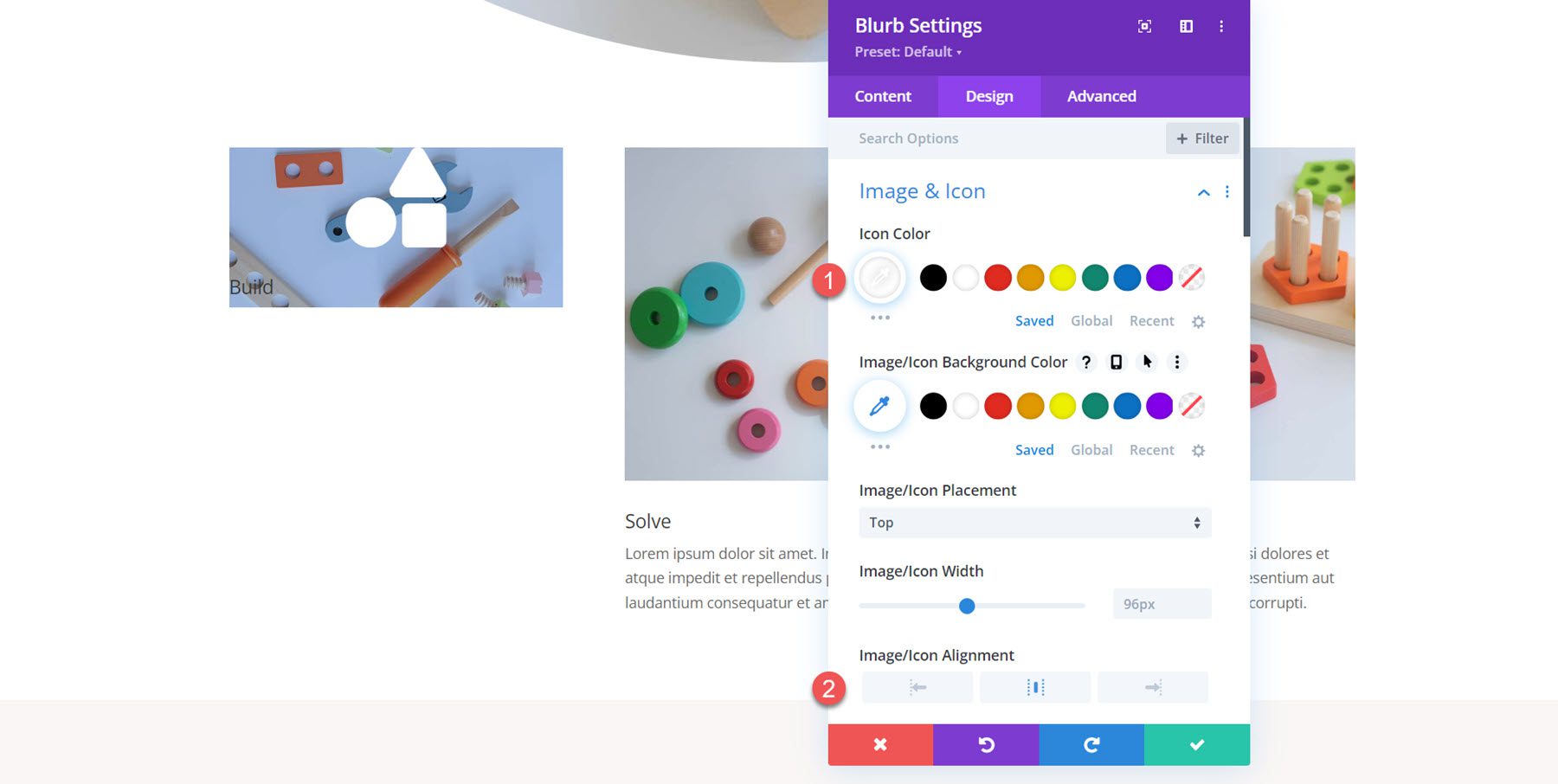
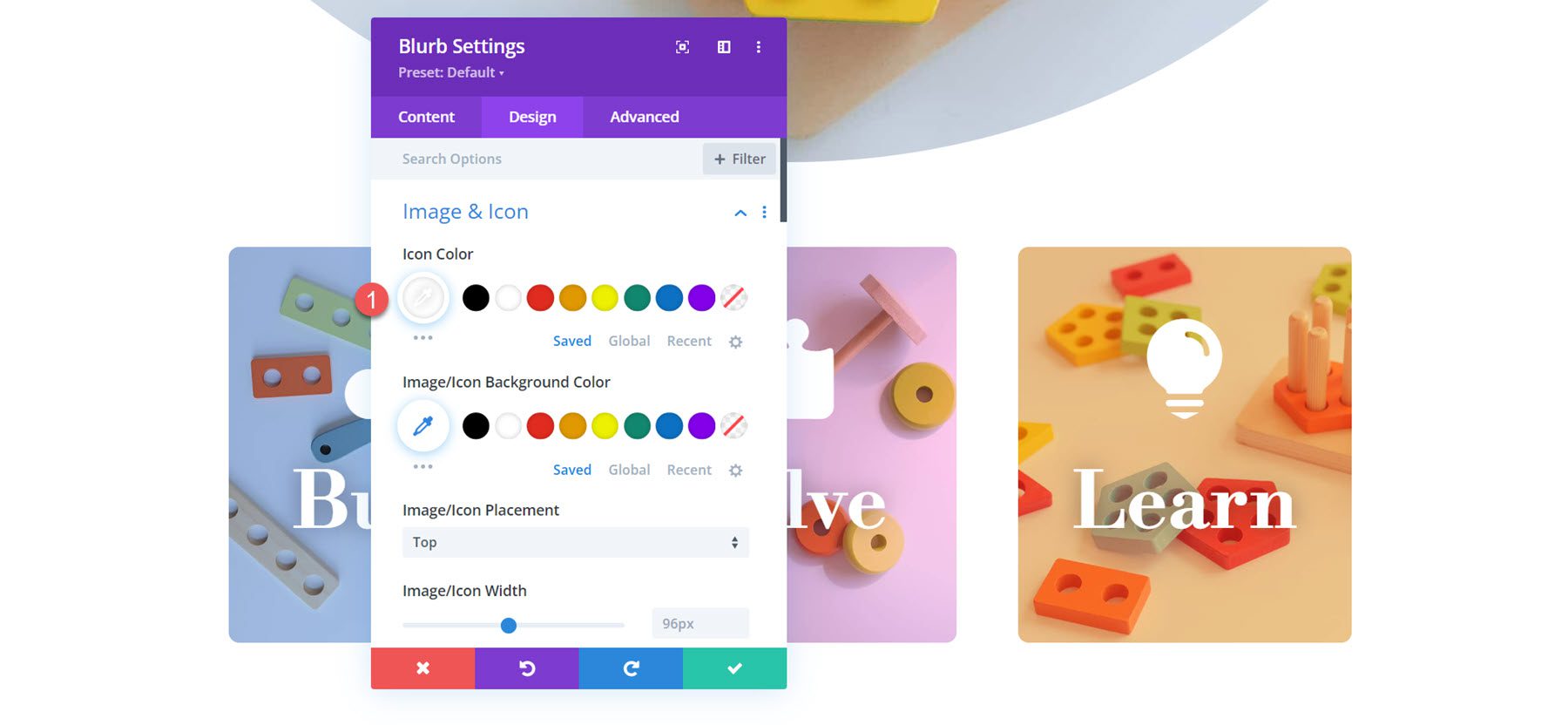
Teraz przejdź do zakładki Projekt. W ustawieniach obrazu i ikony ustaw kolor i wyrównanie ikony.
- Kolor ikony: #739ddd
- Wyrównanie obrazu/ikony: do lewej

W ustawieniach tekstu tytułu zmodyfikuj następujące elementy:
- Czcionka tytułowa: Libre Bodoni
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: komputer stacjonarny 25 pikseli, tablet 20 pikseli, telefon komórkowy 16 pikseli
- Wysokość linii tytułu: 1,4 em

Następnie zmodyfikuj tekst podstawowy.
- Czcionka w treści: Jost
- Kolor tekstu korpusu: rgba(0,0,0,0,58)
- Rozmiar tekstu treści: komputer stacjonarny 17 pikseli, tablet 15 pikseli, telefon komórkowy 14 pikseli

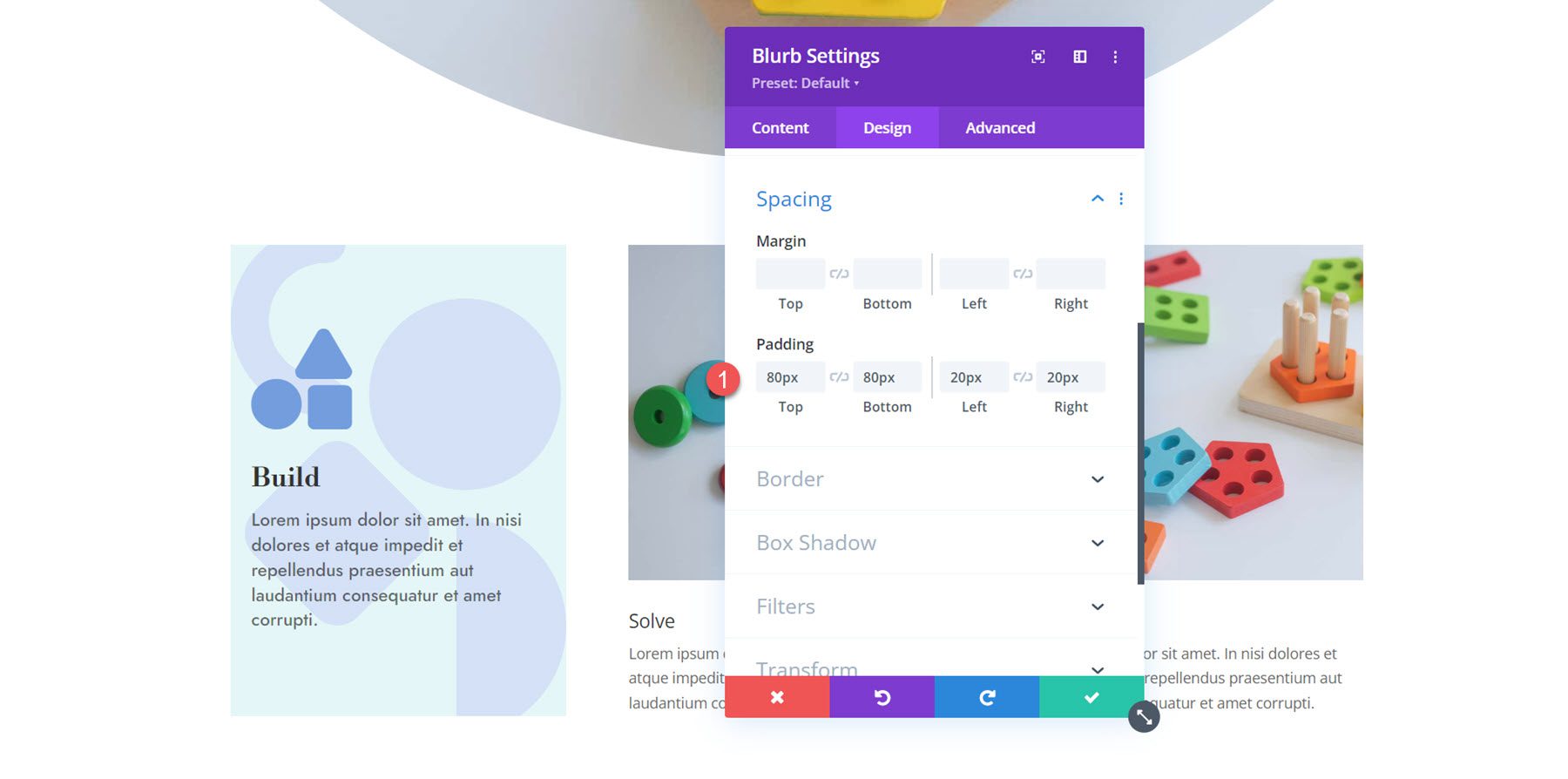
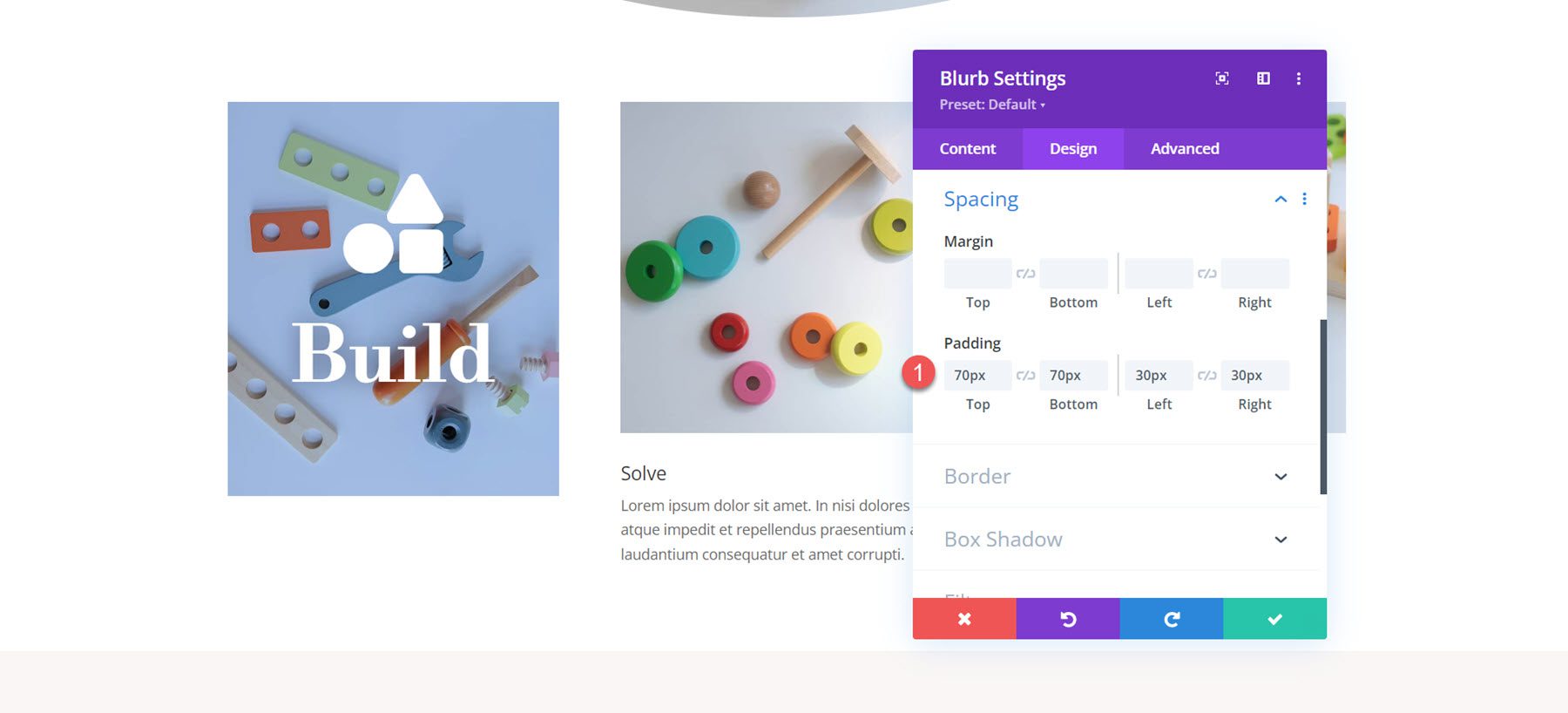
Otwórz ustawienia odstępów i ustaw dopełnienie:
- Wyściółka górna i dolna: 80 pikseli
- Wypełnienie lewe i prawe: 20 pikseli

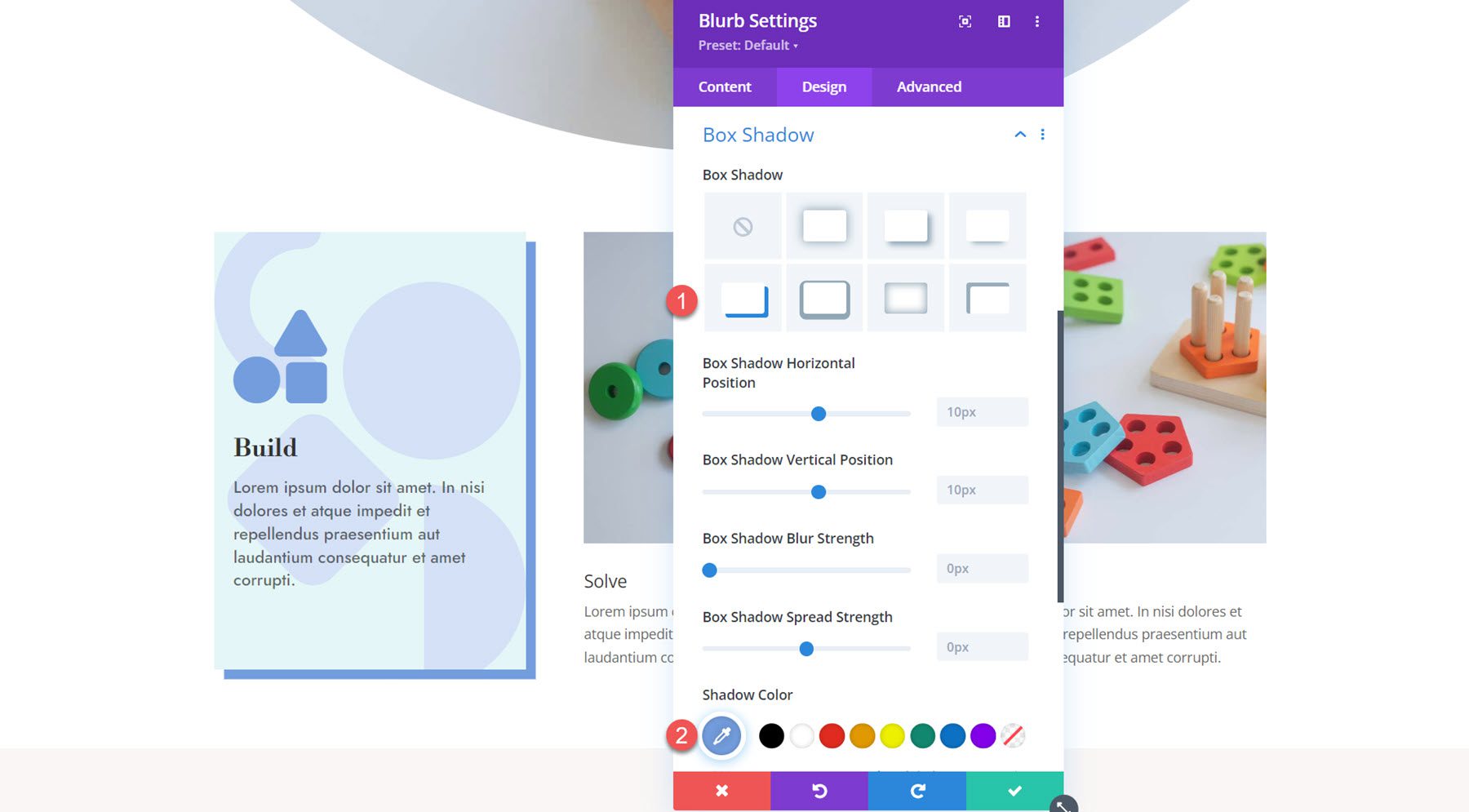
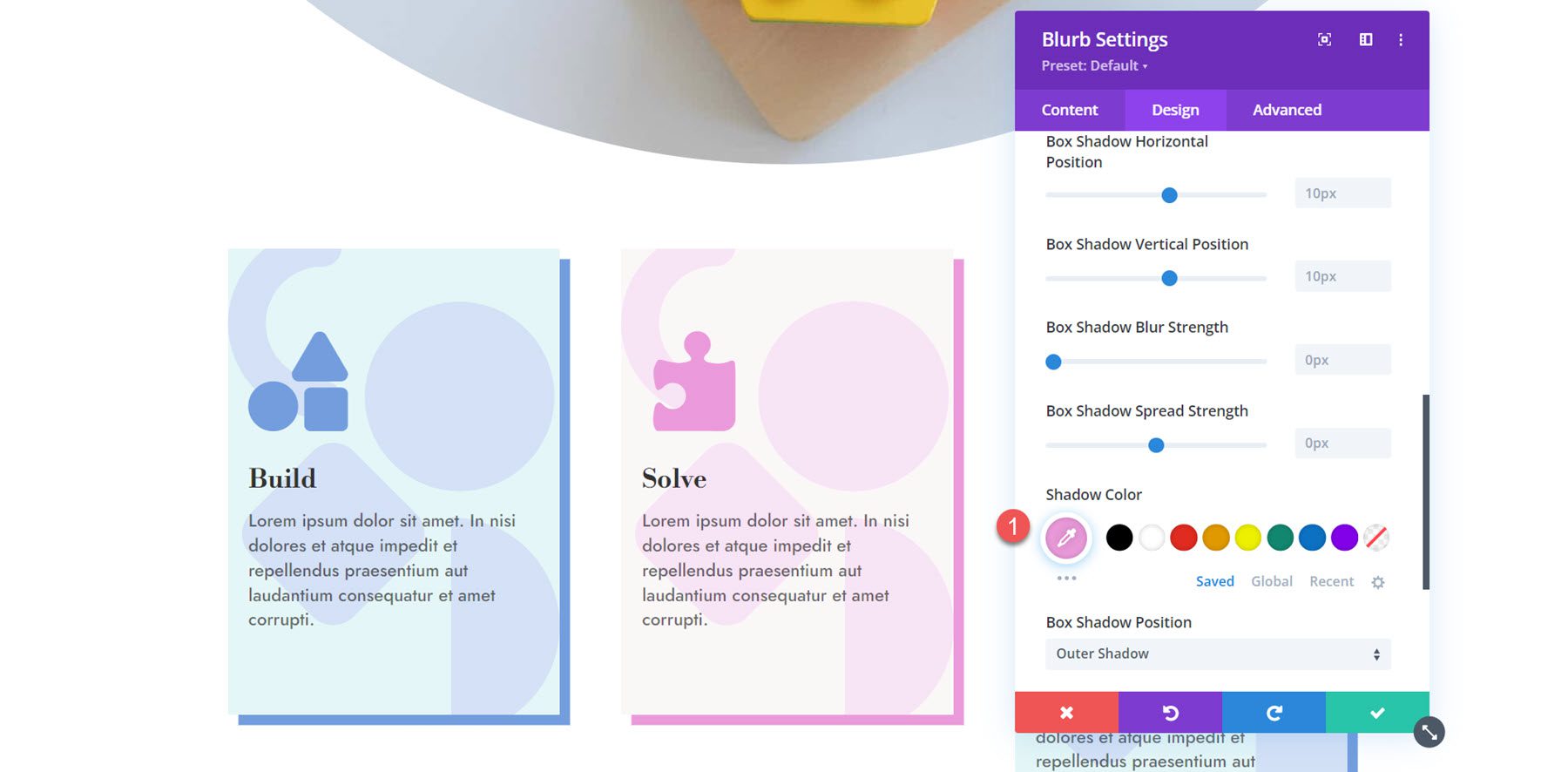
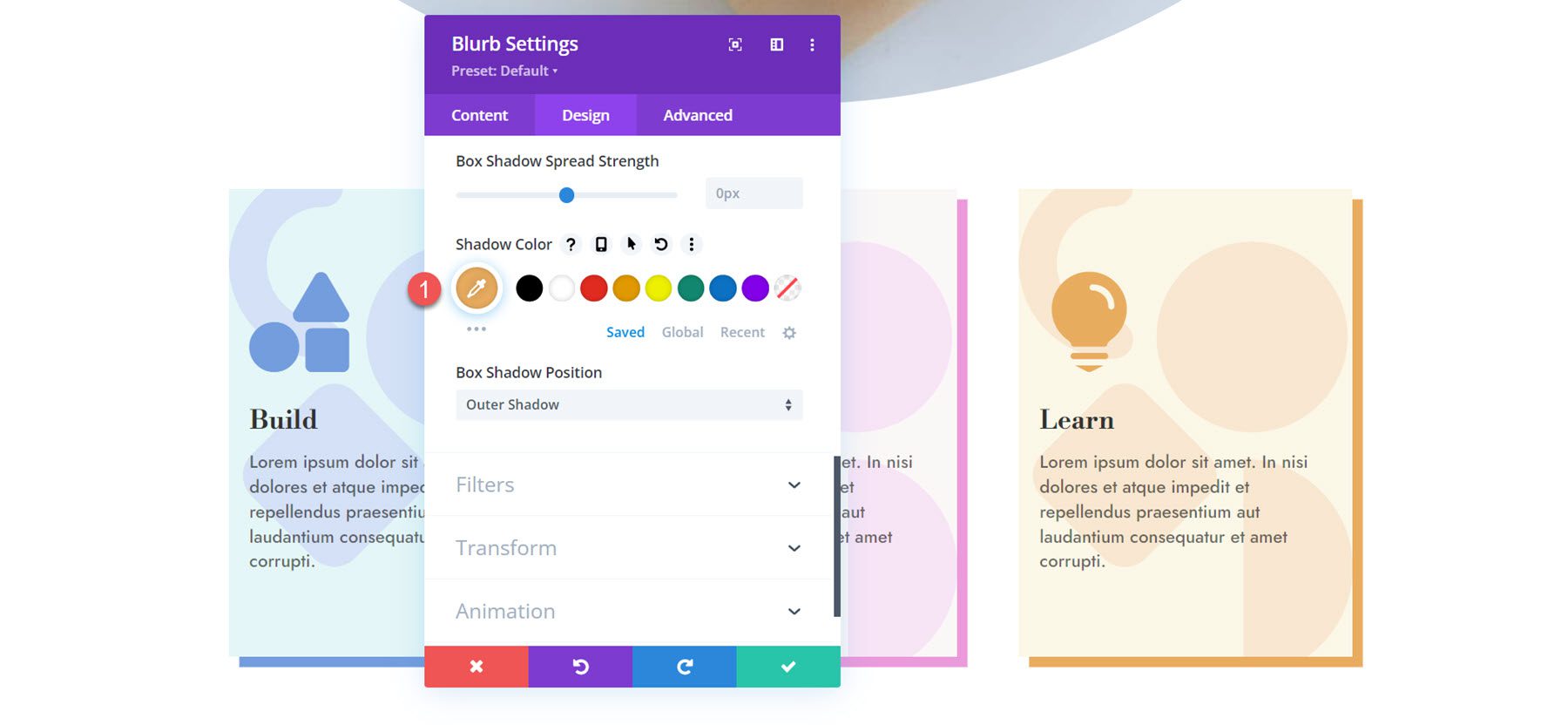
Na koniec otwórz ustawienia Box Shadow i włącz cień box. Ustaw kolor cienia.
- Kolor cienia: #739ddd

Teraz projekt pierwszego notki jest już gotowy. Rozszerz ustawienia projektu na resztę notek.

Dostosowywanie Blurb 2
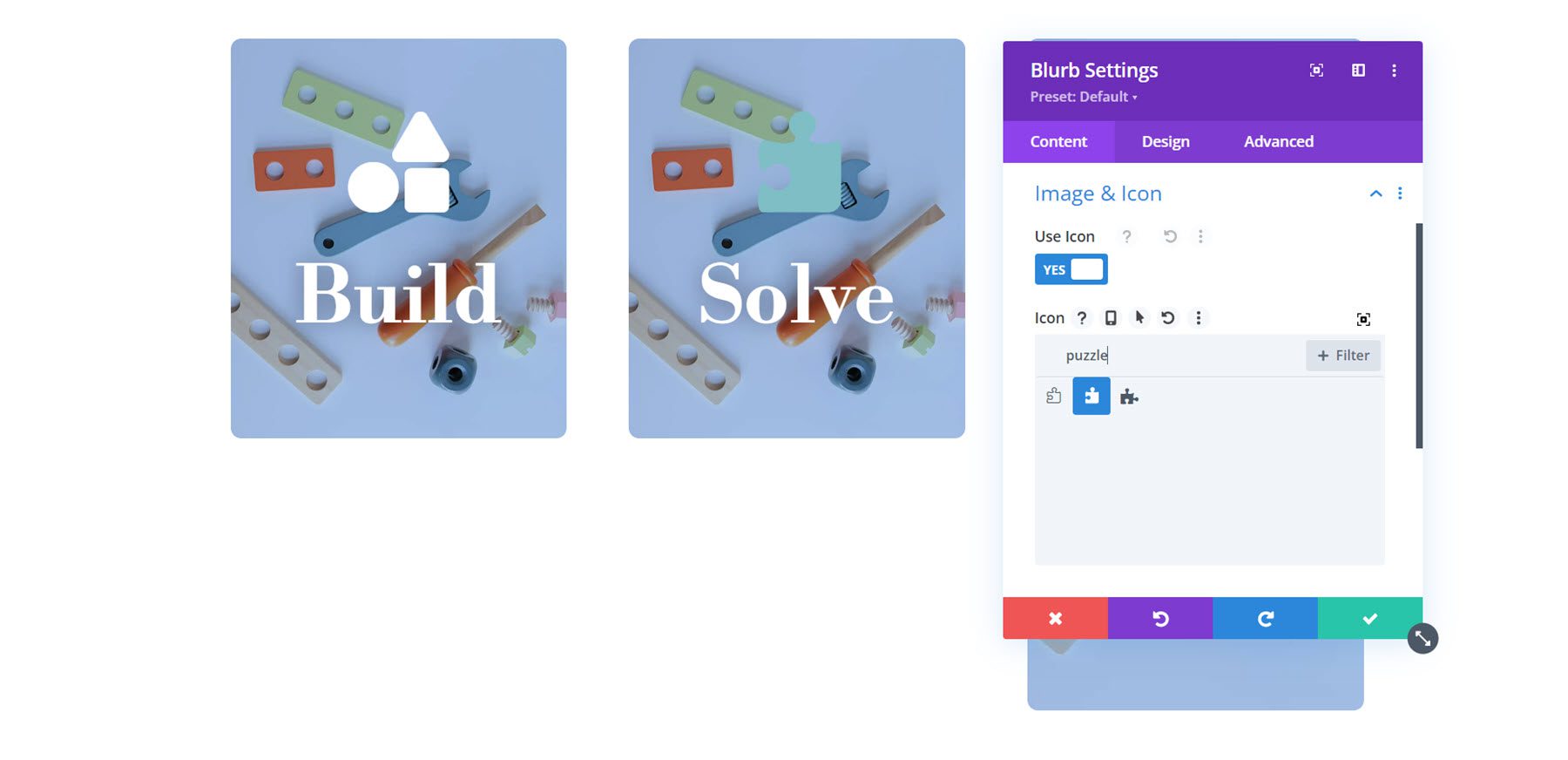
Otwórz ustawienia drugiej notki i przejdź do sekcji Obraz i ikona. Włącz ikonę i wybierz ikonę puzzli.

Następnie otwórz ustawienia tła i zmień kolor tła.
- Kolor tła: rgba(229,167,223,0,3)

Otwórz ustawienia obrazu i ikony na karcie projektowania i ustaw kolor ikony.
- Kolor ikony: #ea9ada

Na koniec otwórz okno ustawień cienia i zmień kolor cienia.
- Kolor cienia: #ea9ada

Dostosowywanie Blurb 3
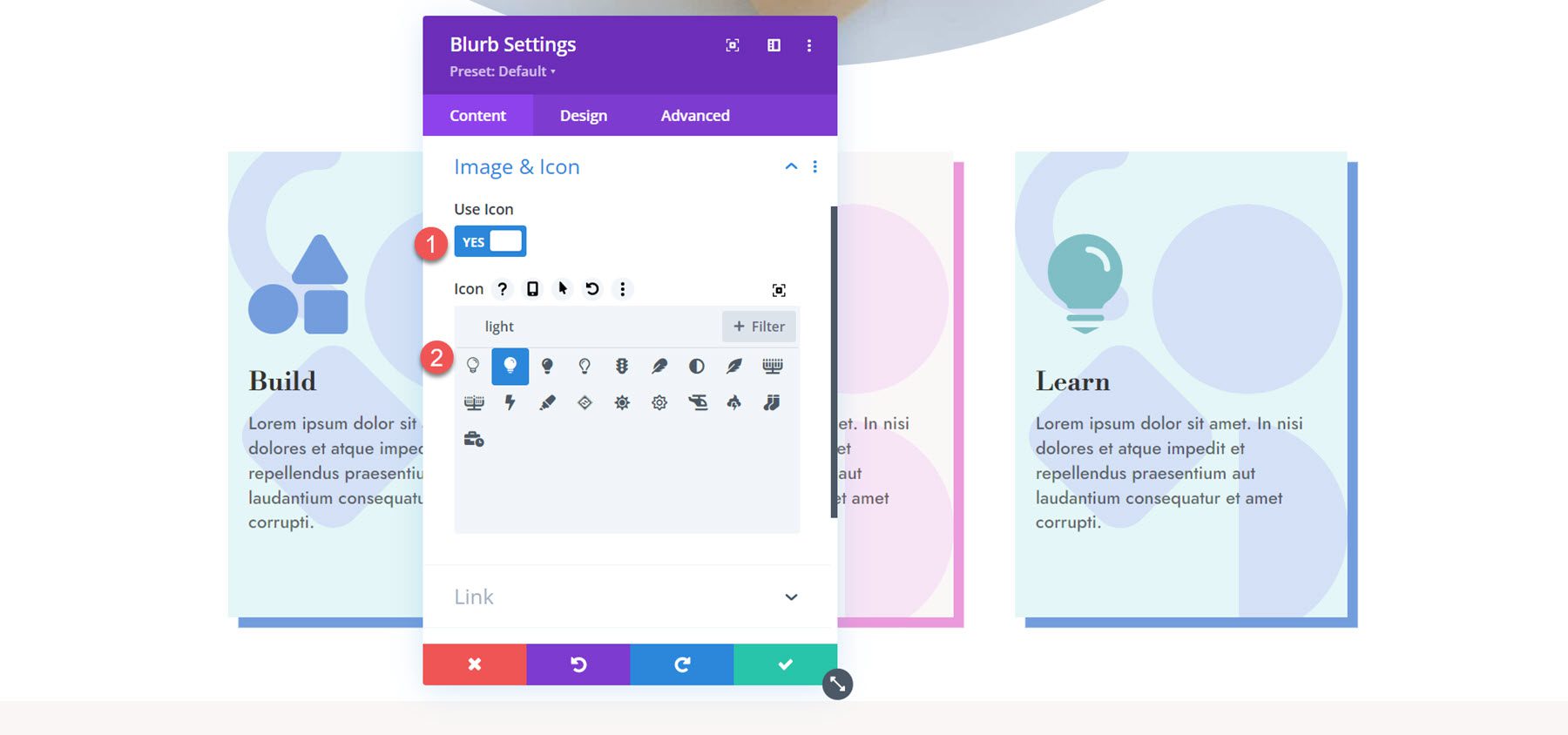
W przypadku trzeciej notki powtórzymy te same kroki, aby zmienić kolory. Najpierw włącz ikonę i wybierz ikonę żarówki.

Następnie ustaw kolor tła dla trzeciego notowania.
- Kolor tła: rgba(232,176,104,0,31)

Przejdź do karty Projekt i dostosuj kolor ikony w obszarze Obraz i ikona.
- Kolor ikony: #e8ac5f

Na koniec zmodyfikuj kolor cienia ramki.
- Kolor cienia: #e8ac5f

Ostateczny wynik
Oto gotowy układ notki.

Projekt Blurb 3
W trzecim projekcie wykorzystamy obrazy Blub jako obrazy tła i stworzymy przyciągający wzrok układ z dużym tekstem. Zacznij od otwarcia ustawień pierwszej notki. Usuń treść notatki.

Przejdź do ustawień obrazu i ikony i włącz ikonę. Aby wyświetlić pierwszą notkę, wybierz ikonę klocków.

Otwórz ustawienia tła i dodaj obraz tła. Dodamy nakładkę, aby ułatwić odczytanie tekstu na obrazie tła, dlatego wybierz tryb mieszania nakładki.
- Obraz tła: sklep z zabawkami-24.jpg
- Tryb mieszania obrazu: Nakładka

Następnie ustaw kolor tła.
- Kolor tła: rgba(38,67,104,0,47)

Przejdź do karty projektowania i otwórz ustawienia obrazu i ikony. Ustaw kolor ikony na biały.
- Kolor ikony: #FFFFFF

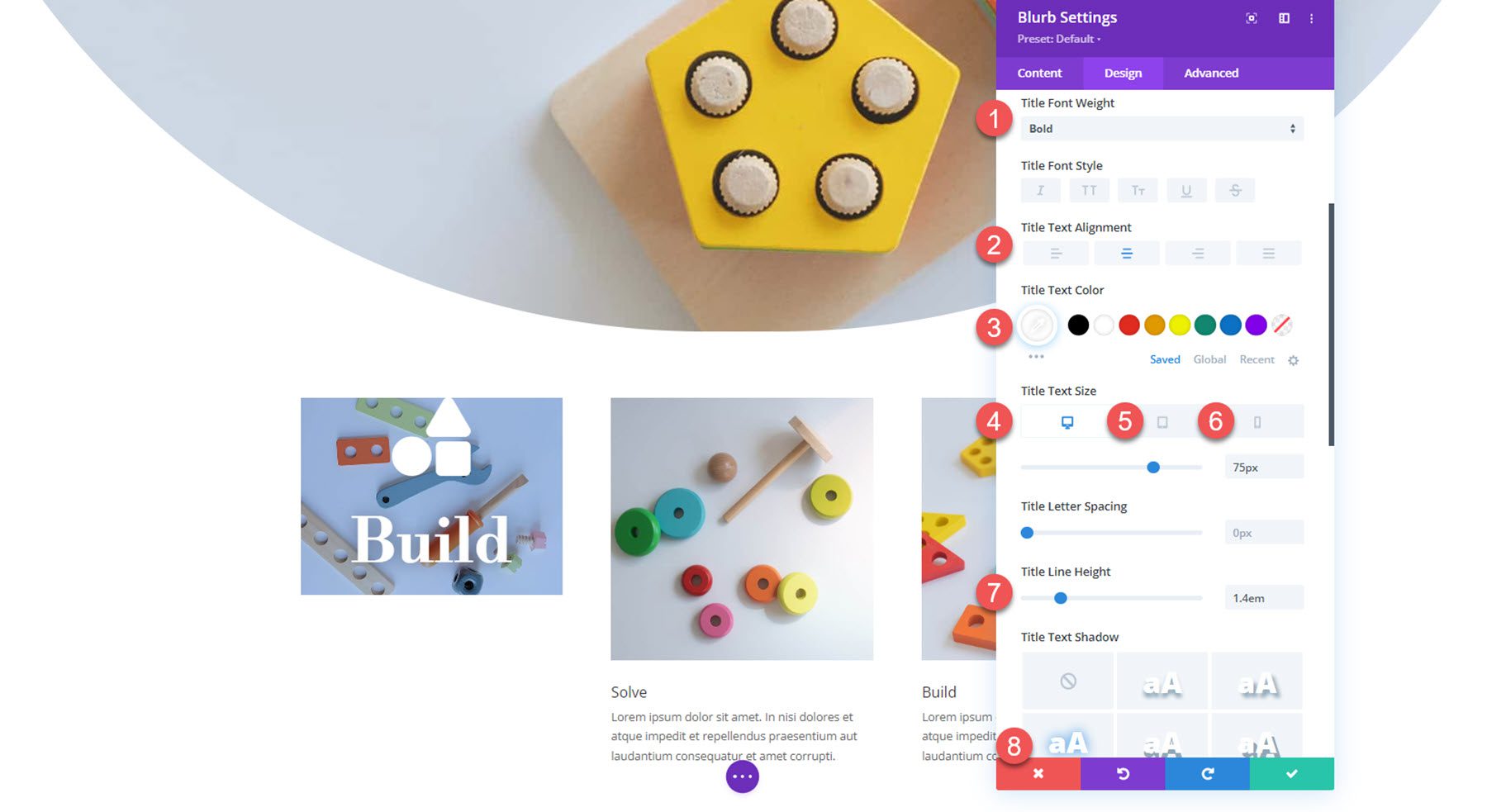
W ustawieniach czcionki tytułowej dostosuj następujące elementy:
- Czcionka tytułowa: Libre Bodoni
- Grubość czcionki tytułu: pogrubiona
- Wyrównanie tekstu tytułu: do środka
- Kolor tekstu tytułu: #FFFFFF
- Rozmiar tekstu tytułu: komputer stacjonarny 75 pikseli, tablet 50 pikseli, telefon komórkowy 40 pikseli
- Wysokość linii tytułu: 1,4 em
- Cień tekstu tytułu: Styl 3

Następnie dostosuj dopełnienie w ustawieniach odstępów.
- Wyściółka u góry i u dołu: 70 pikseli
- Wyściółka po lewej i prawej stronie: 30 pikseli

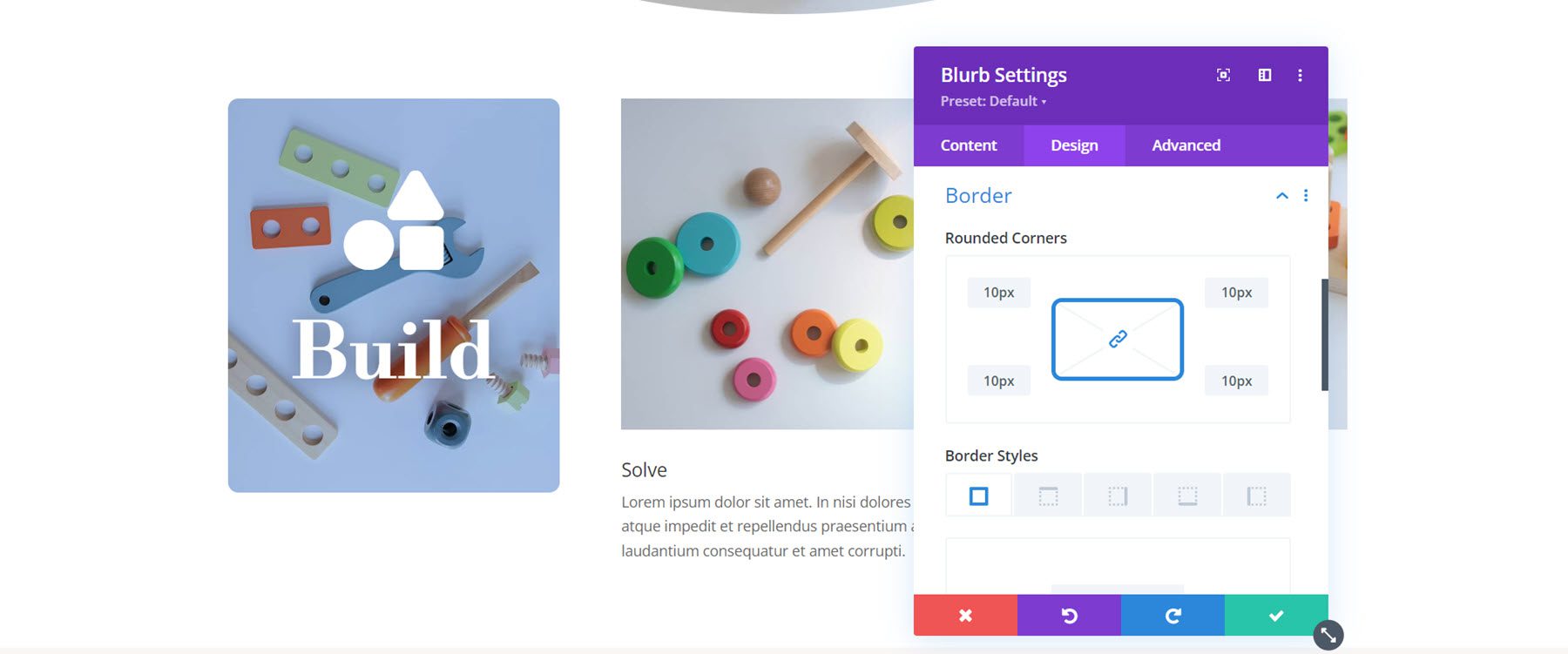
Na koniec otwórz opcje obramowania i dodaj zaokrąglony róg do notki.
- Zaokrąglone rogi: 10 pikseli

Teraz projekt pierwszego notki jest już gotowy. Rozszerz projekt na pozostałe dwie notki.

Dostosowywanie Blurb 2
Otwórz ustawienia drugiej notki i usuń tekst główny.

Następnie włącz ikonę i wybierz ikonę puzzli.

Zmień obraz tła i ustaw kolor tła.
- Kolor tła: rgba(188,45,105,0,3)
- Obraz tła: sklep z zabawkami-19.jpg

Na koniec przejdź do ustawień obrazu i ikony i zmodyfikuj kolor ikony.
- Kolor ikony: #FFFFFF

Dostosowywanie Blurb 3
Podobnie jak w przypadku notki 2, usuń tekst z notki i włącz ikonę. W przypadku trzeciej notki wybierz ikonę żarówki.

Ustaw obraz tła dla notki i zmień kolor tła na pomarańczowy.
- Kolor tła: rgba (242,101,36,0,57)
- Obraz tła: sklep z zabawkami-27.jpg

Na koniec ustaw kolor ikony w zakładce projektu.
- Kolor ikony: #FFFFFF

Ostateczny wynik
Oto gotowy projekt układu 3.

Ostateczny wynik
Przyjrzyjmy się jeszcze raz ostatecznym projektom notek.
Projekt Blurbu 1

Projekt Blurb 2

Projekt Blurb 3

Końcowe przemyślenia
Moduł Blurb Divi to potężne i elastyczne narzędzie, które pozwala kreatywnie wyświetlać tekst oraz obraz lub ikonę. Dzięki nieograniczonym możliwościom projektowania możesz uzyskać unikalne układy, które wyróżnią Twoją treść i przyciągną uwagę dzięki objaśnieniom, które są łatwe do skanowania. Jeśli chcesz dowiedzieć się więcej o tym, jak dostosować moduł Blurb, zapoznaj się z tym samouczkiem, aby utworzyć sekcję rozwijającą się podczas przewijania.
W jaki sposób wykorzystałeś moduł Blurb w swoich własnych projektach? Daj nam znać w komentarzach!
