Zrozumienie ramek iFrames i ich użycia
Opublikowany: 2022-04-06Ramki iFrame są powszechnie używane do osadzania treści w witrynie internetowej. Mogą być bardzo przydatne, ale możesz również napotkać problemy z prawidłowym wyświetlaniem treści. W tym artykule przyjrzymy się bardziej szczegółowo, czym dokładnie są ramki iFrame, jak ich używać i jak rozwiązywać wszelkie problemy, które możesz napotkać.
Przejdźmy do tego.
Czym dokładnie jest ramka iFrame ?
iFrame to skrót od „Inline Frame”. Jego celem jest osadzenie treści HTML wewnątrz innej treści HTML i wyświetlenie jej jako elementu strony internetowej.
Zawartość osadzonego źródła wygląda tak, jakby była częścią układu witryny, ale tak nie jest. Może to być inna strona internetowa, dokument, wideo lub inne rodzaje mediów interaktywnych. Częstym zastosowaniem iFrames jest osadzanie takich rzeczy, jak filmy z YouTube.
Ramki iFrame są tagami HTML i istnieją od absolutnych wieków, ponieważ zostały wprowadzone w 1997 roku. Pomimo swojego wieku są nadal powszechnie używane i obsługiwane przez wszystkie nowoczesne przeglądarki.
Jak korzystać z iFrame
Aby stworzyć prostą ramkę iFrame, musisz użyć elementu HTML <iframe> i ustawić źródło w atrybucie src . Aby to zrobić, utwórz plik html, na przykład index.html . Następnie otwórz go w swoim ulubionym edytorze i wstaw następujący kod:
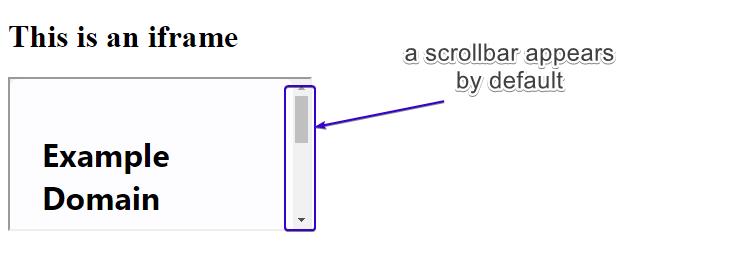
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Teraz, jeśli otworzysz plik w przeglądarce, którą powinieneś zobaczyć, wygląda to mniej więcej tak:

Jak widać, domyślny rozmiar iframe nie obejmuje całej szerokości osadzonej treści (w tym przypadku strony internetowej), więc automatycznie pojawia się pasek przewijania, który umożliwia nawigację wewnątrz okna.
Teraz sami ustawmy szerokość i wysokość ramki iFrame:
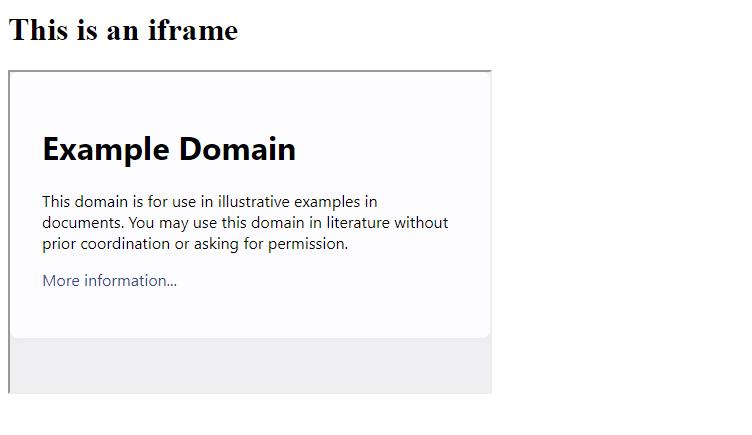
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Odśwież stronę i zobacz, jak teraz wygląda.

Istnieje wiele innych opcji, które można skonfigurować podczas korzystania z ramek iFrames. Najpopularniejsze i najbardziej przydatne to:
- name : Możemy ustawić nazwę ramki Fframe, aby móc jej używać w JavaScript.
- wczytywanie : zdefiniuj sposób ładowania elementu iFrame. Wybierz spośród „leniwy”, „chętny” lub „auto”. Na przykład, gdy używana jest wartość „leniwa”, element iFrame jest ładowany, gdy użytkownik przewinie stronę w dół do elementu iFrame. Ma to wpływ na poprawę szybkości ładowania strony. „Eager” ładuje go od razu, podczas gdy „auto” pozwala przeglądarce zdecydować, kiedy załadować iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : ten atrybut określa pewne ograniczenia dotyczące treści w ramce iFrame, takie jak wykonywanie skryptów, przesyłanie formularzy i inne. Możesz także zrobić wyjątki dla każdego z nich. Oto niektóre z ograniczeń:
– formularze zezwalające
– zezwalaj na blokadę wskaźnika
– zezwalaj na wyskakujące okienka
– zezwalaj na to samo pochodzenie
– skrypty-zezwól
– zezwalaj na górną nawigację
– allow-modals
Możesz zastosować wszystkie ograniczenia, po prostu dodając atrybut sandbox lub możesz określić, które z powyższych zostaną wykluczone, definiując je w kodzie w następujący sposób:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : robi to, co jest napisane na puszce i pozwala na pełne otwarcie iFrame na ekranie.
Aby przetestować dozwolony pełny ekran , możesz go wypróbować, osadzając film z YouTube w następujący sposób:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Zauważysz, że przycisk pełnego ekranu w prawym dolnym rogu działa tylko wtedy, gdy używany jest atrybut allowfullscreen . Jeśli usuniesz atrybut, przycisk pełnego ekranu będzie wyszarzony.

Jak sprawić, by ramka iFrame była responsywna?
Bardzo ważne jest, aby wszystkie elementy na Twojej stronie były responsywne. Ramki iFrame nie są wyjątkiem. Aby zapewnić responsywność HTML iFrame, musisz najpierw usunąć z kodu atrybuty width i height, a następnie użyć niektórych elementów HTML i kodu CSS, jak pokazano poniżej:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Opakowaliśmy nasz element iFrame w elemencie div i zastosowaliśmy trochę CSS, aby ustawić wymiary, dzięki czemu będzie dobrze wyglądać na wszystkich ekranach, w tym na telefonach komórkowych.
Jeśli przetestujesz teraz szerokość ekranu w przeglądarce, powinieneś zobaczyć, że iFrame wyświetla się responsywnie, a jego proporcje są zachowane.
UWAGA: jeśli nie znasz się na narzędziach przeglądarki, przydatne może być rozszerzenie, takie jak „Responsive Web Design Tester” dla przeglądarki Chrome.
Korzyści z używania ramek iFrames
Ramki iFrame są bardzo popularne i nie bez powodu. Przyjrzyjmy się niektórym powodom, dla których:
Udostępnianie nośników zewnętrznych
Istnieje wiele sytuacji, w których możesz chcieć udostępnić media zewnętrzne, ale zatrzymać odwiedzających w swojej witrynie, zamiast wysyłać ich do witryny innej firmy. Ramki iFrames umożliwiają bezproblemowe wykonanie tego poprzez włączenie nośników zewnętrznych w sposób przyjazny dla użytkownika na własnej stronie internetowej.
Konfiguracje niestandardowe
Podczas osadzania multimediów (takich jak filmy z YouTube) większość platform do hostingu wideo zapewnia dużą kontrolę nad wyświetlaniem tej treści. Na przykład możesz wybrać, czy chcesz, aby wideo w iframe było odtwarzane automatycznie po wczytaniu, czy nawet zapętlić wideo w nieskończoność.
Trzymanie rzeczy w izolacji
Inną wspaniałą cechą iFrames jest to, że nie kolidują one z dokumentem nadrzędnym (zwykle jest to strona Twojej witryny, na której są osadzone). Oznacza to, że CSS i/lub Javascript w Twojej witrynie nie mają wpływu na elementy iFrame.
Niektóre z najpopularniejszych zastosowań ramek iFrames to:
- Osadź film z YouTube, oś czasu na Twitterze lub listę odtwarzania podcastów Spotify
- Przenieś informacje o pogodzie na swoją stronę, dołączając prognozę pogody
- Dodawanie lokalizacji w Mapach Google
Dopóki źródło, które chcesz wyświetlić, zawiera kod do osadzenia, zwykle możesz wyświetlić go w swojej witrynie w ramce iFrame.
Potencjalne wady korzystania z ramek iFrames
Jednym z głównych powodów, dla których NIE używa się ramek iFrames, jest to, że mogą one zwiększyć ryzyko poddania witryny atakowi między witrynami.
Jeśli źródło osadzone w Twojej ramce iFrame nie jest godne zaufania, istnieje ryzyko wystąpienia tzw. „Złośliwego wstrzyknięcia ramki iFrame”, która polega na wstrzyknięciu ramki iFrame przez atakującego na stronę internetową. W ataku polegającym na wstrzyknięciu iFrame „złośliwe witryny zazwyczaj wykorzystują kod, który może potencjalnie zagrozić komputerowi użytkownika końcowego”.
Dlatego podczas osadzania treści w witrynie za pomocą ramek iFrames niezwykle ważne jest, aby pochodziły one z zaufanego źródła. W razie wątpliwości nie używaj go.
Inną wadą korzystania z ramek iFrames jest to, że mogą one spowolnić działanie Twojej witryny, zwłaszcza jeśli załadujesz ich kilka. Twoja witryna staje się wtedy tak szybka, jak zawartość zewnętrzna, którą należy załadować. Aby temu zapobiec, możesz użyć omówionego wcześniej atrybutu ładowania.
Wniosek
Ramki iFrame są szalenie używane na stronach internetowych i nic nie wskazuje na to, by miało to nastąpić w najbliższym czasie. Pod warunkiem, że używasz ich poprawnie, mogą być doskonałym narzędziem do ulepszania treści na Twojej stronie.
