Zrozumienie kompresji stratnej i kiedy jej używać
Opublikowany: 2021-12-28Szybki czas ładowania ma kluczowe znaczenie dla sukcesu Twojej witryny. Powolna strona internetowa może odwrócić uwagę czytelników i zaszkodzić rankingom w wyszukiwarkach. Na szczęście istnieje kilka sposobów na zwiększenie szybkości witryny, na przykład stosowanie kompresji stratnej obrazów.
W tym poście przyjrzymy się bliżej kompresji stratnej i temu, jak może poprawić wydajność Twojej witryny. Pokażemy Ci również, jak zastosować kompresję stratną do obrazów i omówimy zalety i wady tej techniki.
Zacznijmy!
Co to jest kompresja stratna?
Kompresja zmniejsza rozmiar pliku. Kiedy kompresujesz obraz, skutecznie zmniejszasz plik. Istnieją różne rodzaje kompresji, z których jeden nazywa się „stratną”.
Dzięki kompresji stratnej możesz znacznie zmniejszyć rozmiar pliku. Jednak ten proces może skutkować gorszą jakością obrazu. Dzieje się tak, ponieważ kompresja usuwa niektóre piksele tworzące obraz.
Jak można się domyślić, skompresowany obraz nie będzie wyglądał tak dobrze, jak oryginalny. W zależności od poziomu kompresji, którego używasz, możesz zauważyć spadek jakości obrazu.
Spójrzmy na kilka przykładów. To jest oryginalny obraz o rozmiarze 2 MB:

Oto ten sam obraz po 50 procentowej kompresji:

Rozmiar pliku spadł do 806 KB. Jednak nie ma zauważalnej różnicy w jakości.
Ostatecznie skompresowaliśmy obraz do 10 procent, co dało plik o rozmiarze 329 KB:

Jak widać, obniżenie jakości jest teraz oczywiste. Dzieje się tak, ponieważ usunęliśmy dużą ilość danych z obrazu.
Jak wspomnieliśmy wcześniej, skompresowane obrazy mogą przyspieszyć działanie witryny. Aby to zilustrować, przeprowadziliśmy test szybkości strony z różnymi rozmiarami obrazów za pomocą Lighthouse.
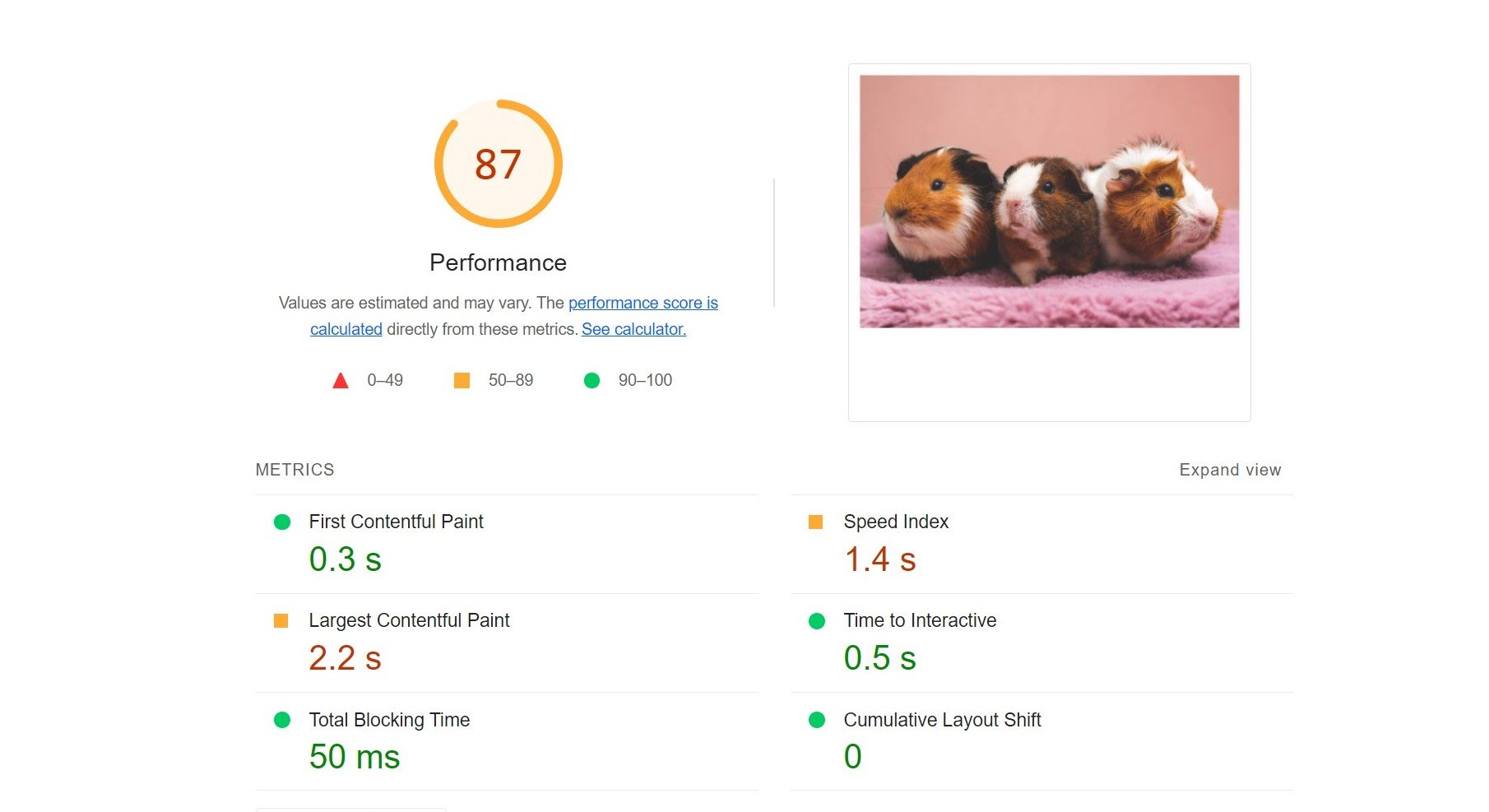
Testy w latarni morskiej są oznaczone kolorami, a dowolna liczba w kolorze zielonym jest akceptowalna dla wydajności ładowania. Oto wynik wydajności strony, na której użyliśmy oryginalnego obrazu:

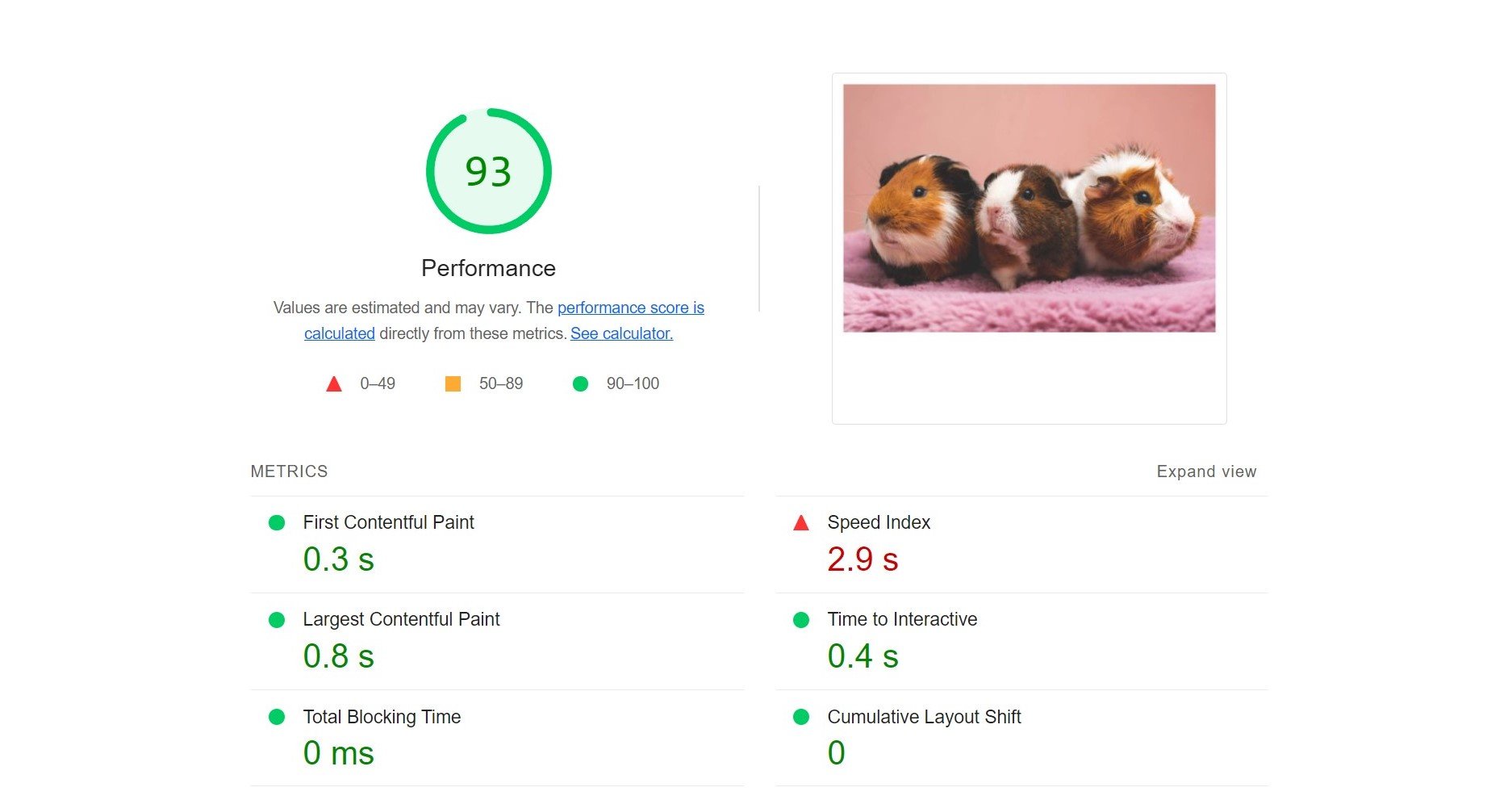
Następnie ponownie wykonaliśmy test szybkości z obrazem skompresowanym do 50 procent:

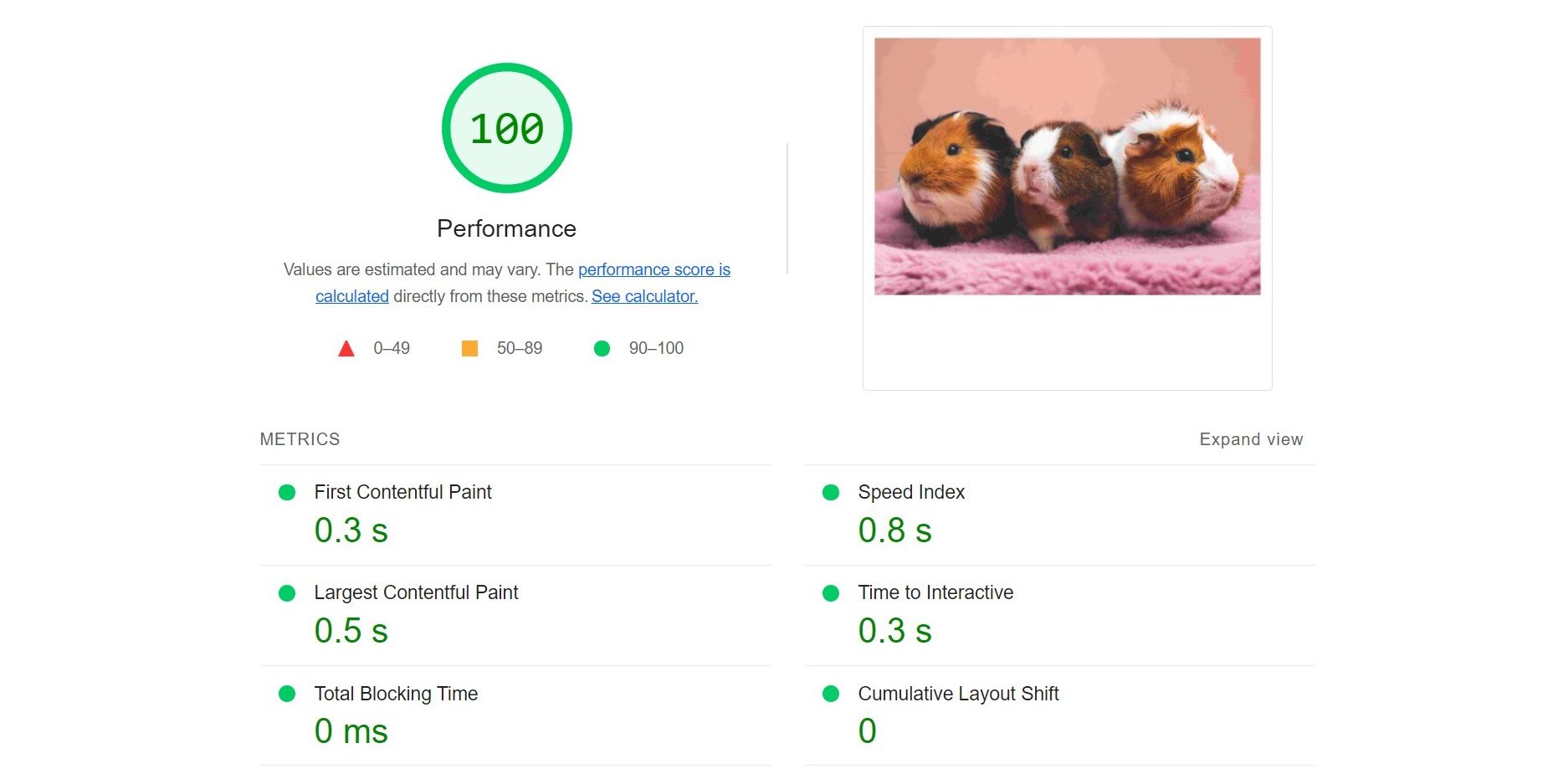
Jak widać, nastąpiła poprawa wydajności. Na koniec przetestowaliśmy tę samą stronę, używając zdjęcia, które skompresowaliśmy do 10 procent:

Jak widać, strona otrzymuje teraz pełne punkty. Ten test pokazuje, że małe pliki graficzne mogą znacznie poprawić wydajność Twojej witryny.
Podczas gdy mocno skompresowana grafika może zdziałać cuda dla szybkości Twojej witryny, ich niższa jakość może źle odzwierciedlać Twoją markę. Dlatego odradzamy zmniejszanie obrazów do ponad 50 procent, chyba że jest to absolutnie konieczne.
Dlaczego warto stosować kompresję stratną?
Im więcej danych masz w swojej witrynie, tym dłużej trwa ładowanie stron. Pliki, takie jak wtyczki, obrazy, dźwięki i filmy, mogą zwiększyć presję na czas ładowania witryny.
Kompresja stratna może pomóc przyspieszyć działanie witryny, zwłaszcza jeśli masz treści z dużą ilością obrazów. Tego typu kompresji można używać w przypadku różnych formatów plików, w tym Joint Photographic Experts Group (JPEG) i Graphics Interchange Format (GIF). Możesz także zastosować kompresję stratną do plików wideo i audio.
Jak wspomniano wcześniej, kompresja stratna polega na usuwaniu danych z obrazów, co prowadzi do zmniejszenia zarówno rozmiaru, jak i jakości. Ta metoda kontrastuje z kompresją bezstratną, która zmniejsza rozmiar pliku obrazu bez wpływu na jego jakość.
Jednak kompresja stratna może być bardziej skuteczna niż kompresja bezstratna. Dzieje się tak, ponieważ może usuwać większe ilości danych z Twoich obrazów. W związku z tym może zwolnić trochę miejsca w pamięci i zwiększyć szybkość witryny.
Możesz rozważyć użycie kompresji stratnej, jeśli masz witrynę z dużą ilością obrazów, taką jak sklep internetowy lub duży blog. Ta metoda kompresji może pomóc zoptymalizować obrazy produktów, miniatury, banery i inne pliki JPEG w Twojej witrynie. W rezultacie Twoje strony mogą ładować się szybciej dla użytkowników, co pomoże Ci zmniejszyć współczynnik odrzuceń i zwiększyć liczbę konwersji.
Kompresja stratna zapewnia również pewną kontrolę nad jakością i rozmiarem obrazów. W rzeczywistości wiele narzędzi do optymalizacji obrazu umożliwia wybór poziomu kompresji plików. W ten sposób możesz zastosować zrównoważone podejście, które pomoże Ci poprawić wydajność witryny bez obniżania jakości grafiki.
Jak zastosować kompresję stratną do swoich obrazów?
Należy zauważyć, że WordPress automatycznie kompresuje pliki JPEG do 82 procent. Dlatego za każdym razem, gdy przesyłasz obraz do swojej witryny, przechodzi on przez proces kompresji stratnej.
Możesz dostosować ten automatyczny poziom kompresji, edytując plik functions.php . Jednak ta metoda może być trudna i nie kompresuje zdjęć już przesłanych do Twojej witryny.
Co więcej, istnieją łatwiejsze (i wydajniejsze) sposoby optymalizacji obrazów. Przyjrzyjmy się niektórym opcjom!

1. Kompresuj obrazy za pomocą edytora zdjęć
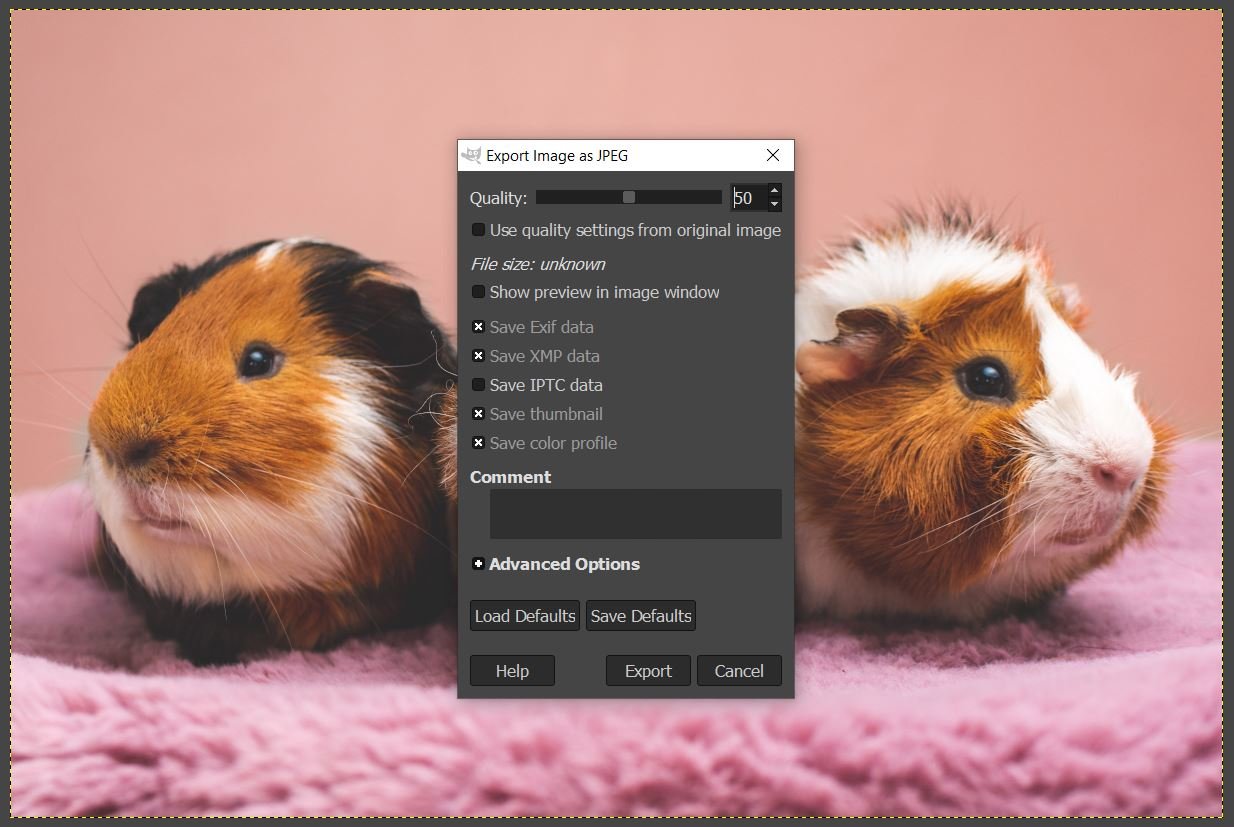
Możesz łatwo skompresować swoje zdjęcia za pomocą preferowanego oprogramowania do edycji zdjęć. Popularne narzędzia, takie jak Adobe Photoshop i GIMP, umożliwiają zastosowanie poziomu jakości do obrazów:

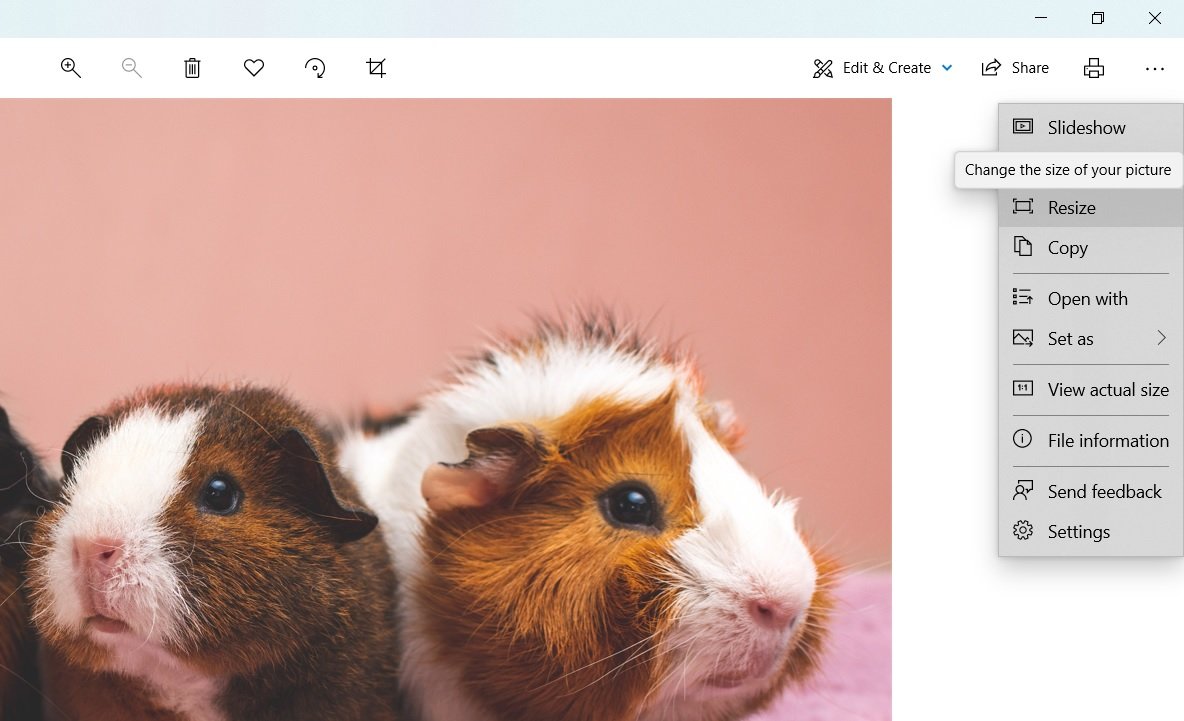
Alternatywnie możesz użyć wbudowanego edytora zdjęć w systemie operacyjnym komputera. Jeśli jesteś użytkownikiem systemu Windows, otwórz swój obraz w Microsoft Photos . Następnie kliknij trzy kropki w prawym górnym rogu i wybierz Zmień rozmiar z menu rozwijanego:

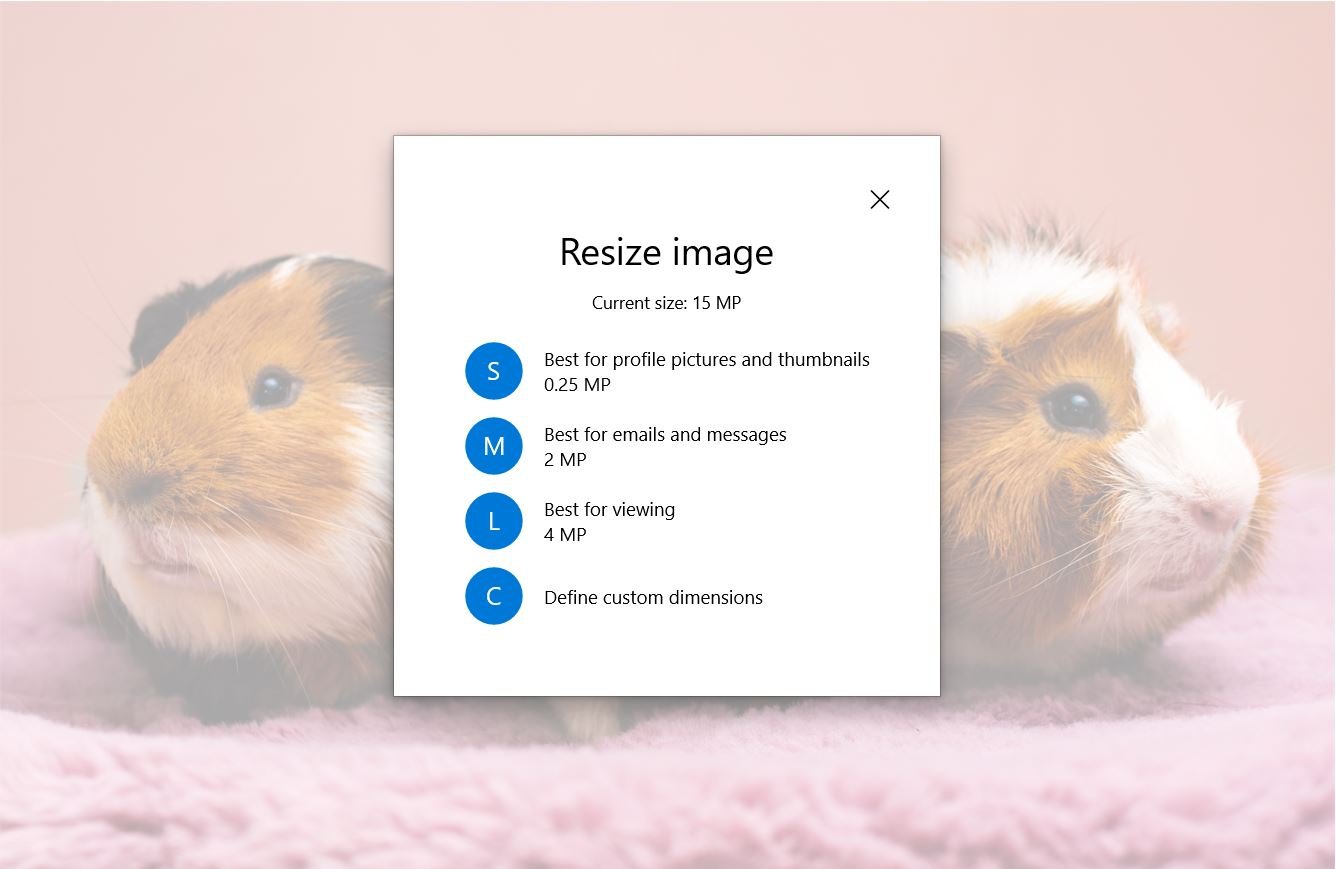
W następnym wyskakującym oknie wybierz Zdefiniuj wymiary niestandardowe :

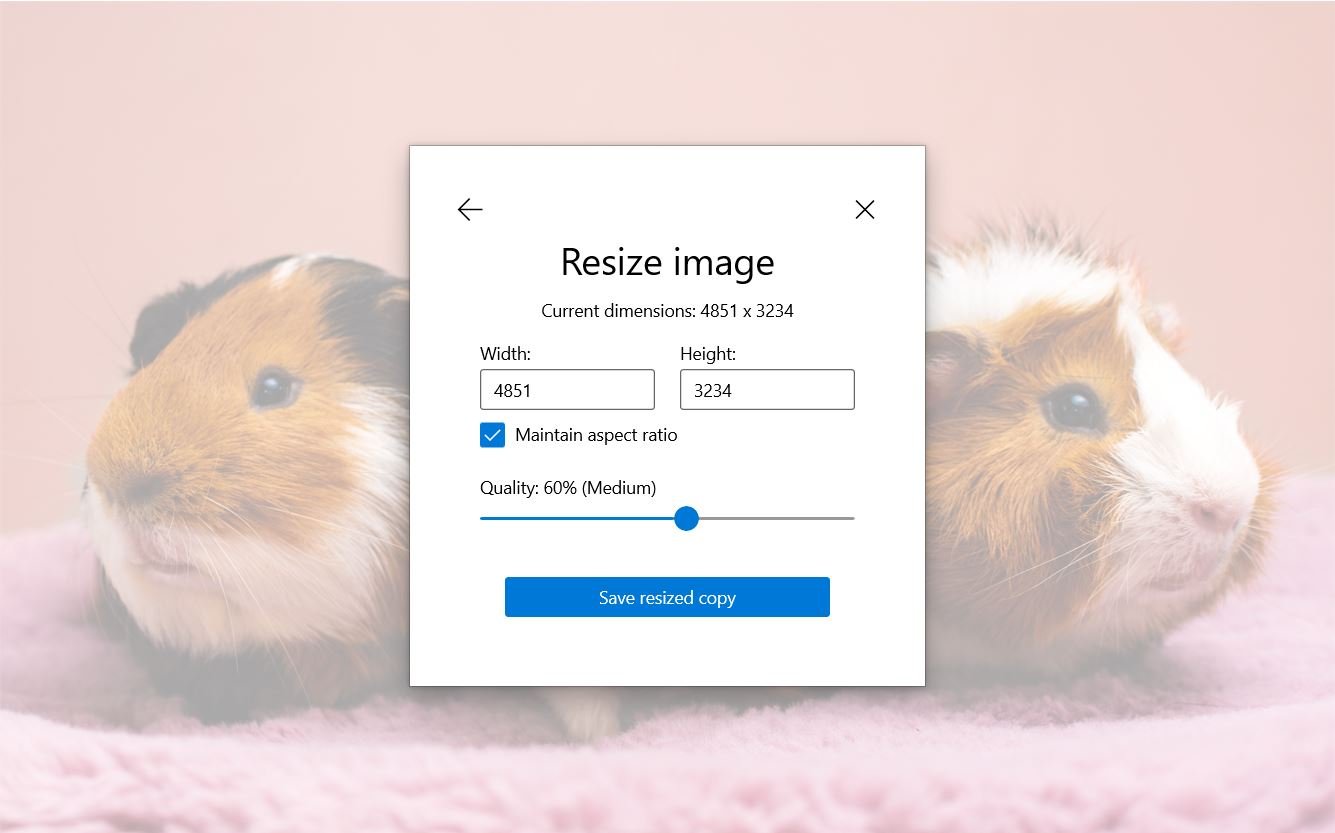
Następnie możesz ustawić jakość obrazu za pomocą suwaka:

Kiedy będziesz gotowy, kliknij Zapisz kopię o zmienionym rozmiarze . Zalecamy zapisanie tego skompresowanego obrazu jako osobnego pliku. Dzieje się tak, ponieważ kompresja stratna jest nieodwracalna – jeśli nadpiszesz oryginalną grafikę, nie możesz cofnąć zmian.
2. Kompresuj obrazy za pomocą wtyczki WordPress
Innym sposobem kompresji obrazów jest użycie wtyczki do optymalizacji obrazu. Ta metoda może zaoszczędzić czas, ponieważ wtyczka automatycznie zoptymalizuje wszystkie zdjęcia, które przesyłasz do swojej witryny.
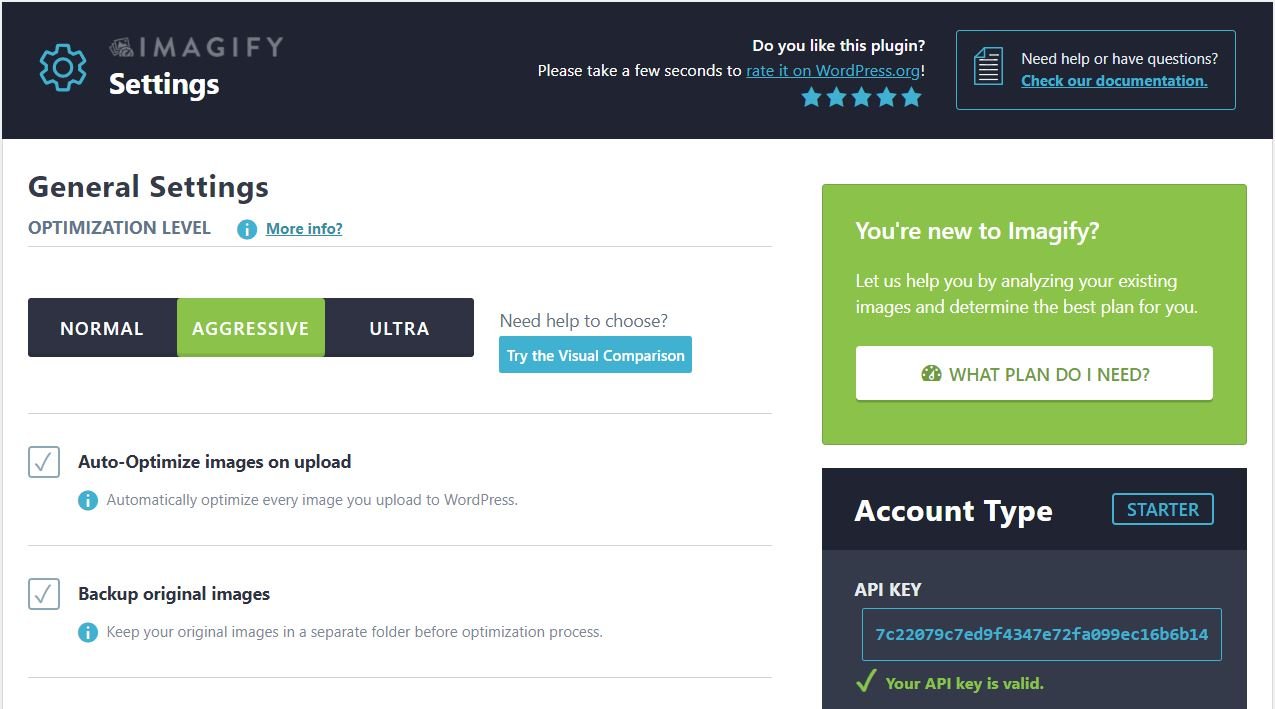
Jedną z potężnych wtyczek optymalizacyjnych, których możesz użyć, jest Imagify:

Po zainstalowaniu i aktywowaniu wtyczki na swojej stronie zostaniesz poproszony o utworzenie bezpłatnego konta i wprowadzenie klucza API. Po zakończeniu możesz przejść do Ustawienia > Wyobraź sobie , aby ustawić preferencje kompresji.
Jak widać, dostępne są trzy opcje:

Jeśli wybierzesz Normal , wtyczka wykona bezstratną kompresję na twoich obrazach. Ta metoda może nie przyspieszyć Twojej witryny.
Tymczasem typ agresywny spowoduje kompresję stratną. Jednak nie będzie żadnych zauważalnych różnic w jakości.
Wreszcie mamy Ultra , który jest najsilniejszym poziomem kompresji stratnej. To ustawienie może spowodować znaczące zmiany w jakości obrazów.
Aby uzyskać najlepsze wyniki kompresji, zalecamy wybranie opcji Agresywny . Imagify automatycznie zoptymalizuje oryginalny rozmiar każdego obrazu przesłanego do WordPress.
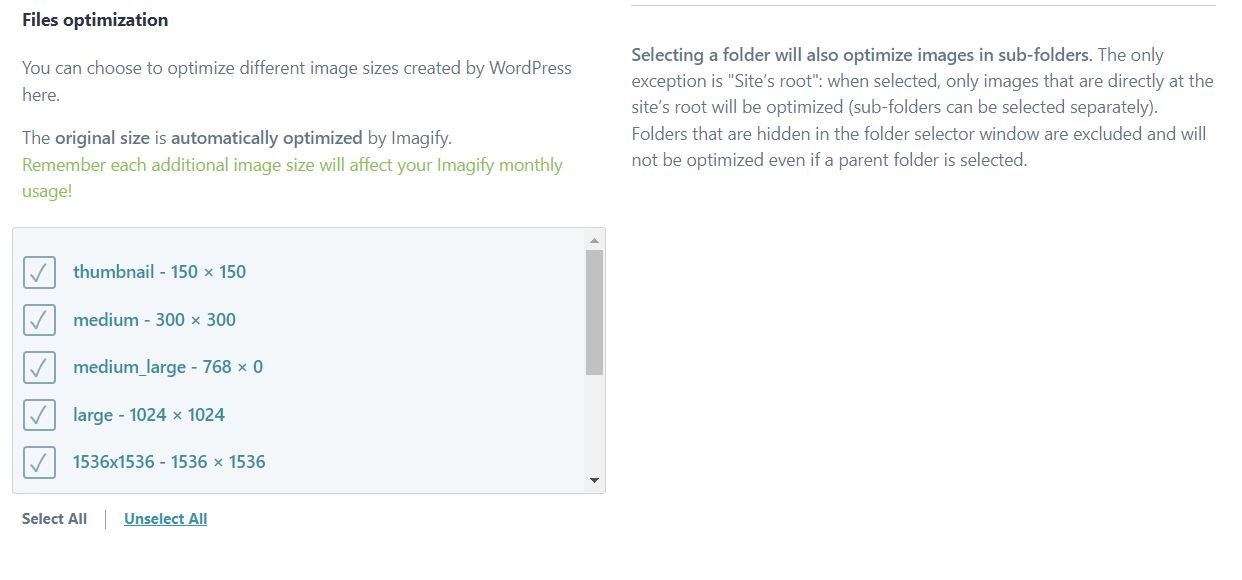
Jeśli przewiniesz w dół, zobaczysz opcję wyboru innych rozmiarów obrazów, które chcesz skompresować, takich jak miniatury:

Kiedy będziesz gotowy, kliknij Zapisz zmiany . Wszelkie obrazy, które przesyłasz do swojej witryny, zostaną teraz automatycznie skompresowane do preferowanego poziomu.
Korzyści ze stratnej kompresji
Jak widzieliśmy, kompresja stratna może poprawić wydajność witryny i czas ładowania strony. Z kolei ta zwiększona wydajność doprowadzi do lepszego doświadczenia użytkownika. Może również pomóc ulepszyć optymalizację witryn pod kątem wyszukiwarek (SEO).
Kompresja stratna może być również korzystna, jeśli masz ograniczone miejsce na dysku i przepustowość. Zmniejsza ilość danych przechowywanych w Twojej witrynie.
Na szczęście kompresja grafiki nie wymaga dużego wysiłku. Możesz po prostu zainstalować darmową wtyczkę, która automatycznie zmniejszy rozmiar wszystkich przesłanych obrazów. W związku z tym użycie kompresji stratnej może być szybkim i łatwym sposobem na zwiększenie ogólnej wydajności witryny.
Wady stratnej kompresji
Niestety istnieje kilka wad stosowania kompresji stratnej. Na początek nie można przywrócić skompresowanych obrazów do ich oryginalnego stanu. Optymalizując grafikę, musisz upewnić się, że nie nadpisujesz oryginalnych plików.
Jak już wspomnieliśmy, kompresja stratna może również negatywnie wpłynąć na jakość Twoich obrazów. Dzieje się tak, ponieważ eliminuje dane z plików. Dlatego musisz wybrać umiarkowany poziom kompresji, aby upewnić się, że nie ma zauważalnej różnicy w jakości.
Wniosek
Stosowanie kompresji stratnej na obrazach może skutecznie przyspieszyć działanie witryny WordPress. Ta technika zmniejsza rozmiar plików graficznych, dzięki czemu strony ładują się szybciej. Z kolei ta kompresja pomaga poprawić wrażenia użytkownika i SEO.
Możesz łatwo kompresować obrazy za pomocą ulubionego oprogramowania do edycji zdjęć lub wtyczki do optymalizacji obrazu, takiej jak Imagify. Zalecamy jednak unikanie stosowania silnej kompresji, ponieważ może to prowadzić do zauważalnego spadku jakości obrazu.
Masz pytania dotyczące kompresji stratnej? Daj nam znać w sekcji komentarzy poniżej!
Zdjęcie przez Jarosława Słodkiewicza / unsplash.com, Polecane zdjęcie przez PureSolution / shutterstock.com
