Jak zaktualizować motyw WordPress
Opublikowany: 2021-12-09Czy chcesz zaktualizować swój motyw, ale nie masz pewności, jaki jest najlepszy sposób? Mamy coś dla Ciebie. W tym przewodniku pokażemy Ci różne sposoby aktualizowania motywu WordPress .
Jeśli chcesz, aby Twoja witryna była bezpieczna i korzystała ze wszystkich najnowszych funkcji, musisz regularnie aktualizować swój motyw. Można to zrobić na różne sposoby, z ich zaletami i wadami. Zanim przejdziemy przez wszystkie z nich, lepiej zrozumiemy niektóre korzyści płynące z aktualizowania motywu WordPress.
Dlaczego powinieneś aktualizować swój motyw WordPress?
Motywy to struktura, która kontroluje każdy aspekt wyglądu Twojej witryny. Wpływają one również na inne aspekty, takie jak szybkość, bezpieczeństwo i zgodność , i zazwyczaj zawierają dodatkowe funkcje zapewniające opcje dostosowywania .
Dlatego aktualizowanie motywu WordPress pomoże Ci zarządzać wszystkimi tymi aspektami Twojej witryny. Twórcy motywów nieustannie pracują nad ulepszaniem swoich motywów i wydawaniem nowych wersji. Aktualizacje te zapewniają lepsze zabezpieczenia, więcej funkcji i funkcji, więcej integracji i tak dalej. Co więcej, te aktualizacje motywów mogą być również przydatne, jeśli Twoja witryna ma problemy, takie jak problemy z rozmiarem obrazu w WooCommerce.
Podsumowując, aktualizowanie motywu WordPress jest jedną z najlepszych praktyk, aby upewnić się, że Twoja witryna działa płynnie.
Dlaczego tracisz dostosowania po aktualizacji motywu?
Jeśli wprowadzisz zmiany lub dodasz niestandardowy kod do plików motywu witryny, a następnie zaktualizujesz motyw, utracisz te dostosowania. Dlaczego tak się dzieje? Gdy aktualizujesz motyw WordPress, bieżące pliki są zastępowane nową wersją motywu . Nowe pliki zastępują poprzednie i usuwają wszystkie niestandardowe zmiany, które zastosowałeś w swojej witrynie w starszej wersji motywu.
Zwykle dzieje się tak, gdy zmieniasz podstawowe pliki motywów, takie jak functions.php, style.css i templates.php przy użyciu niestandardowego kodu. Jednym z rozwiązań jest użycie motywu potomnego. Ale to nie jedyne rozwiązanie. W następnej sekcji pokażemy Ci różne sposoby aktualizowania motywu WordPress we właściwy sposób, aby nie stracić dostosowania.
Jak zaktualizować motyw WordPress
Istnieje kilka sposobów na zaktualizowanie motywu WordPress w witrynie:
- Z pulpitu WordPress
- Ręcznie
- Z klientem FTP
Przyjrzyjmy się każdej metodzie, abyś mógł wybrać najbardziej odpowiednią dla siebie.
1. Zaktualizuj motyw WordPress z pulpitu nawigacyjnego
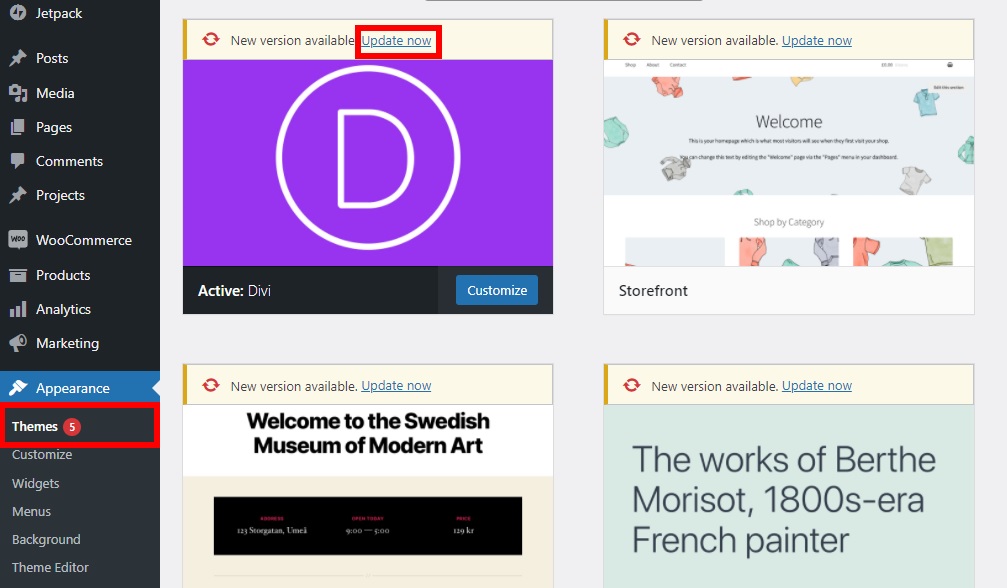
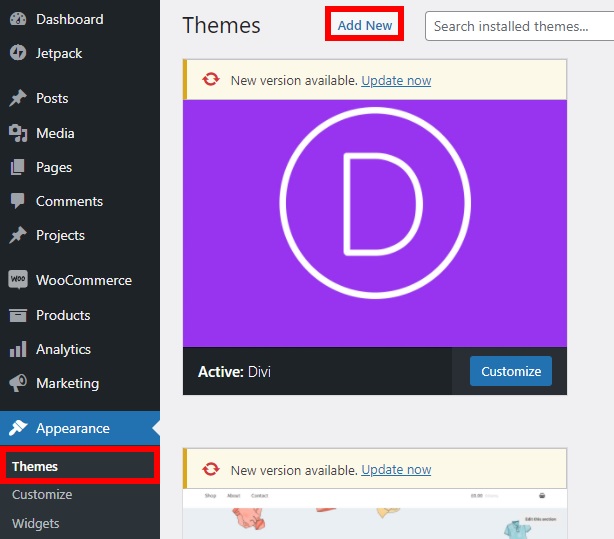
Jednym z najłatwiejszych sposobów aktualizacji motywu jest korzystanie z pulpitu WordPress. Wszystko, co musisz zrobić, to przejść do Wygląd> Motywy , a zobaczysz wszystkie motywy zainstalowane na Twojej stronie. Jeśli któryś z motywów ma dostępną nową aktualizację, zobaczysz ją tam.
Na przykład używamy motywu Divi i widzimy, że dostępna jest nowa aktualizacja. Aby zaktualizować motyw, wystarczy kliknąć link Aktualizuj teraz .

Następnie automatycznie rozpocznie aktualizację i powiadomi Cię o jej zakończeniu. To wszystko, zaktualizowałeś swój motyw WordPress.

Oprócz ręcznego aktualizowania motywu możesz włączyć automatyczne aktualizacje, aby motyw aktualizował się automatycznie.
Włącz automatyczne aktualizacje motywu
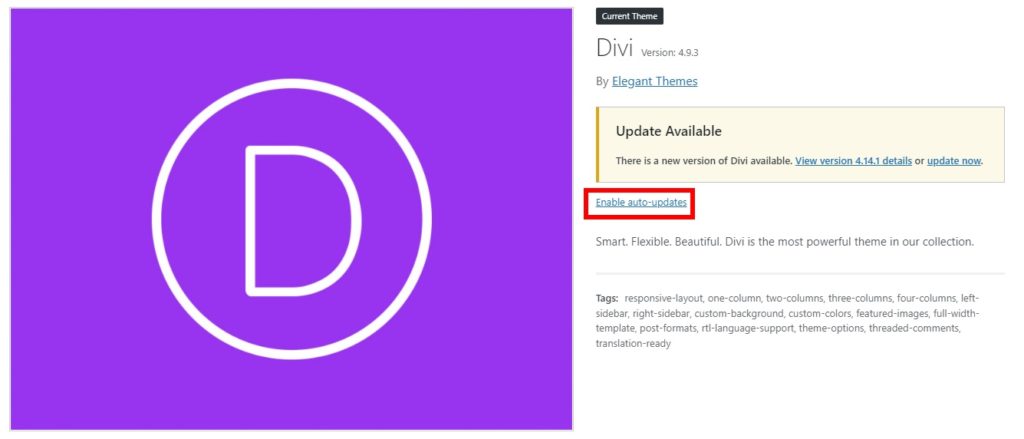
Aby włączyć automatyczne aktualizacje, musisz przejść do szczegółów motywu, który chcesz aktualizować automatycznie, i nacisnąć łącze Włącz automatyczne aktualizacje , jak pokazano poniżej.

W ten sposób aktualizacje motywu zostaną automatycznie zaplanowane. Jeśli wolisz mieć większą kontrolę i decydować, kiedy aktualizować motyw, możesz wyłączyć automatyczne aktualizacje za pomocą tego samego linku.
Zaktualizuj wiele motywów WordPress naraz
Jeśli masz kilka motywów, które chcesz regularnie aktualizować, jest dla Ciebie ciekawa alternatywa. Możesz zaktualizować wiele motywów WordPress jednocześnie. Jest to przydatne, gdy napotykasz problemy ze zgodnością lub masz podobne problemy w swojej witrynie i masz zainstalowany więcej niż jeden motyw.
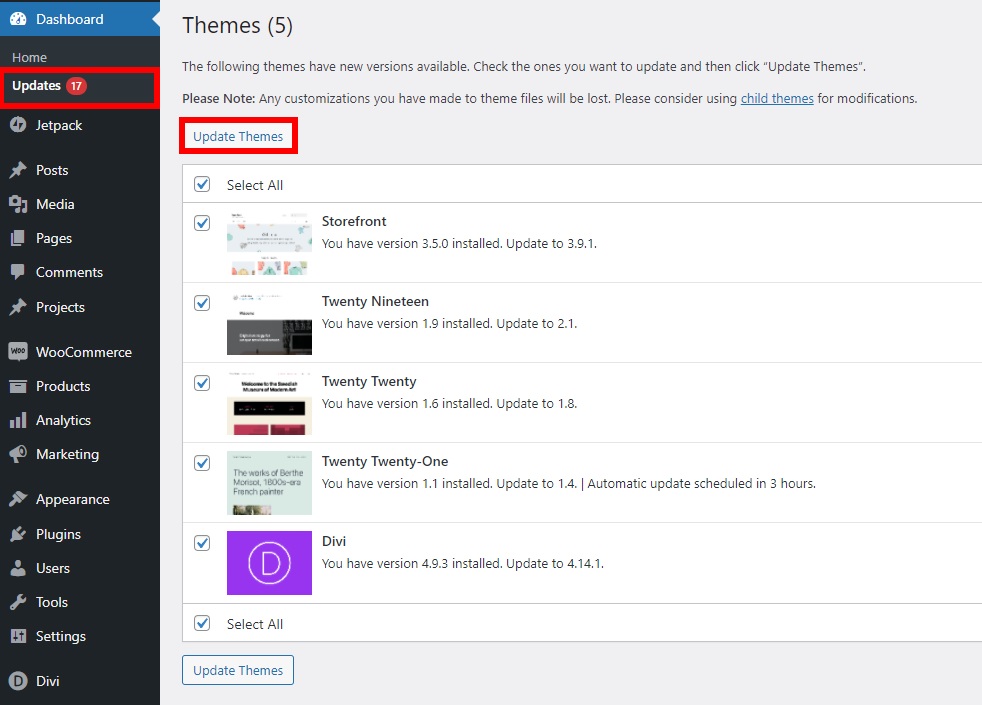
Aby zaktualizować kilka motywów naraz, na pulpicie nawigacyjnym przejdź do sekcji Aktualizacje i przewiń do sekcji Motywy . Zobaczysz wszystkie motywy, które mają dostępną aktualizację. Wybierz motywy, które chcesz zaktualizować lub zaznacz opcję Wybierz wszystko , jeśli chcesz zaktualizować wszystkie motywy, a następnie naciśnij Aktualizuj motywy .

Otóż to! Wszystkie motywy w Twojej witrynie zostaną zaktualizowane do najnowszej wersji.
2. Zaktualizuj motyw WordPress ręcznie
Chociaż możesz łatwo zaktualizować motyw WordPress z pulpitu nawigacyjnego, zdarzają się sytuacje, w których konieczne może być ręczne zaktualizowanie go. Na przykład, jeśli używasz w swojej witrynie motywu innej firmy , może być konieczne ręczne zaktualizowanie go. Podobnie, jeśli wystąpi jakikolwiek błąd podczas aktualizowania motywu z pulpitu nawigacyjnego, może być konieczne zrobienie tego ręcznie.
Aby ręcznie zaktualizować motyw, najpierw musisz wejść na oficjalną stronę motywu i pobrać najnowszą wersję w formacie .zip . Ponieważ używamy motywu Divi, pobierzemy plik Divi .zip .
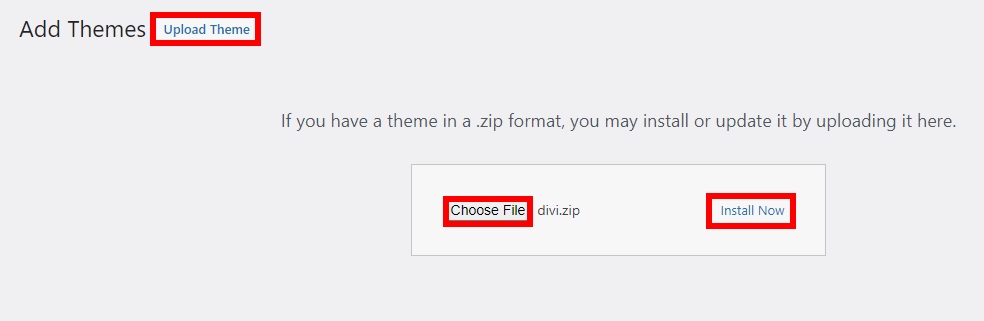
Następnie przejdź do Wygląd > Motywy i kliknij Dodaj nowy .

Następnie musisz przesłać plik motywu tutaj, naciskając Prześlij motyw . Musisz wybrać plik , który ostatnio pobrałeś ze strony motywu i przesłać go. Następnie kliknij Zainstaluj teraz , a motyw zostanie zainstalowany w Twojej witrynie.

Ponieważ aktualizujesz motyw, zostaniesz zapytany, czy chcesz zastąpić nowe pliki motywu istniejącym plikiem motywu. Aby zakończyć aktualizację, musisz je wymienić.
UWAGA : pamiętaj, że nie zastąpi to dostosowania w Twojej witrynie, o ile zastosujesz je do motywu podrzędnego. Jeśli jednak bezpośrednio zmodyfikowałeś pliki motywów, nowa wersja nadpisze wszystkie zmiany.
Po zakończeniu instalacji Aktywuj motyw i gotowe!
3. Zaktualizuj motyw WordPress za pomocą klienta FTP
Inną opcją aktualizacji motywu jest użycie klienta FTP. W tym celu musisz połączyć swój hosting WordPress z klientem FTP . Możesz uzyskać do niego dostęp, kontaktując się z właścicielem witryny lub dostawcą usług hostingowych.
Przed rozpoczęciem upewnij się, że pobierasz plik .zip motywu, który chcesz przesłać z oficjalnej witryny motywu. Następnie wyodrębnij go do folderu na komputerze i możesz zacząć.
3.1. Połącz swoje konto hostingowe z klientem FTP
Najpierw musisz otworzyć klienta FTP, takiego jak FileZilla, Cyberduck lub WinSCP, aby połączyć się z kontem hostingowym. W tej demonstracji użyjemy FileZilla, ale możesz użyć dowolnego klienta FTP.
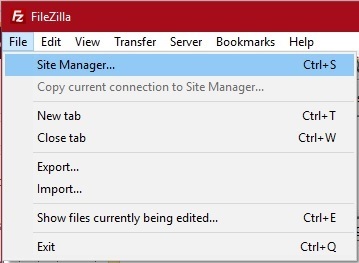
Następnie otwórz klienta FTP i przejdź do Plik > Menedżer witryny . Możesz także użyć skrótu Ctrl+S .


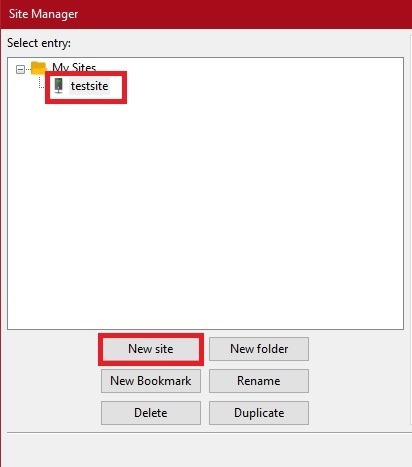
Kliknij przycisk Nowa witryna i wprowadź tutaj nazwę swojej witryny.

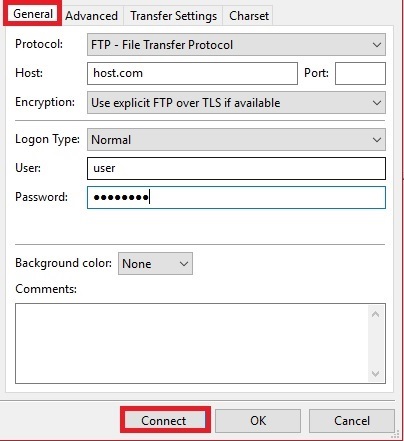
Na karcie Ogólne musisz wprowadzić poświadczenia dostarczone przez dostawcę usług hostingowych, aby połączyć się z klientem FTP. Gdy to zrobisz, naciśnij Połącz .

Możesz teraz uzyskać dostęp i edytować pliki swojej witryny za pomocą klienta FTP.
3.2. Prześlij i aktywuj motyw na swojej stronie
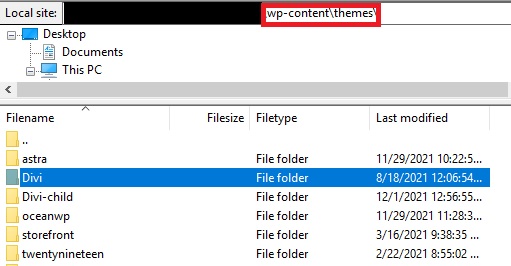
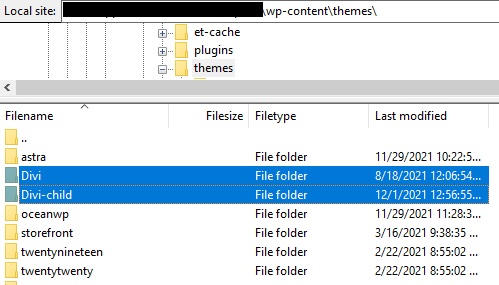
Aby dodać plik motywu do swojej witryny, zlokalizuj plik motywu wyodrębniony wcześniej na komputerze z eksploratora plików i znajdź folder wp-content/themes/ w kliencie FTP. Następnie przeciągnij rozpakowany folder motywów z eksploratora plików do folderu motywów w kliencie FTP.

Pliki zostaną przesłane do Twojej witryny. Zachowaj cierpliwość, ponieważ może to potrwać kilka minut w zależności od rozmiaru pliku i połączenia internetowego. Ponieważ aktualizujesz motyw, musisz zastąpić istniejące pliki motywu nowymi.
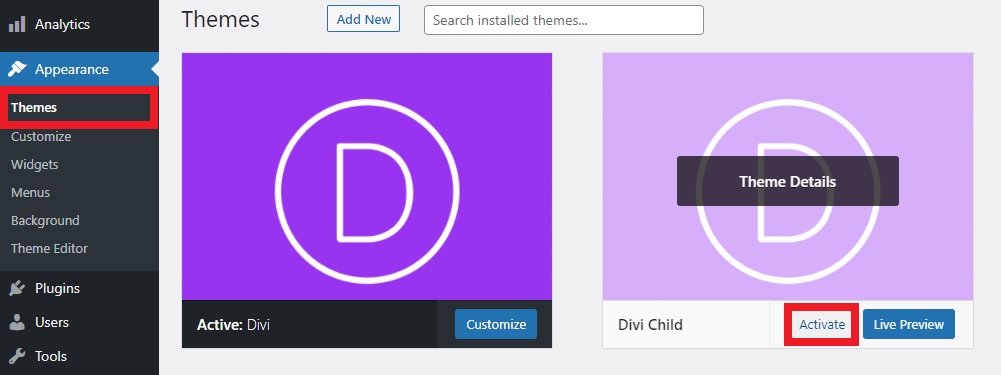
Na koniec, po zakończeniu przesyłania, przejdź do Wygląd> Motywy na pulpicie nawigacyjnym WordPress. Będziesz mógł zobaczyć właśnie przesłany motyw. Kliknij Aktywuj , aby rozpocząć korzystanie ze zaktualizowanego motywu w swojej witrynie.
Te metody są dość łatwe, ale zastępują oryginalne pliki i powodują utratę dostosowania. Zobaczmy, co musisz zrobić, aby móc zaktualizować motyw bez utraty zmian.
Zaktualizuj motyw WordPress bez utraty dostosowania
Jak wspomniano wcześniej, jeśli zastosowałeś zmiany bezpośrednio do plików motywu, podczas aktualizacji motywu nowe pliki zastąpią starsze i utracisz zmiany. Dobrą wiadomością jest to, że istnieją sposoby aktualizowania motywu WordPress bez utraty jakichkolwiek niestandardowych zmian .
W tym samouczku zmienimy lokalizację niektórych plików motywów, więc zanim zaczniemy, zalecamy wykonanie kopii zapasowej witryny. W ten sposób możesz wrócić do tej wersji, jeśli coś pójdzie nie tak.
1. Utwórz motyw potomny
Tworzenie motywu potomnego to jeden z najlepszych sposobów na zapewnienie bezpieczeństwa dostosowań motywu i uniknięcie ich utraty podczas aktualizacji motywu.
Można to zrobić na dwa sposoby. Możesz użyć jednych z najlepszych wtyczek motywów potomnych lub utworzyć motyw potomny bez użycia wtyczki, postępując zgodnie z tym przewodnikiem krok po kroku.
Motyw, który zamierzasz zaktualizować, powinien być motywem nadrzędnym . Upewnij się, że nie aktywowałeś jeszcze motywu potomnego . Aktywujemy go na końcu samouczka.
2. Pobierz motyw nadrzędny i jego zaktualizowaną wersję
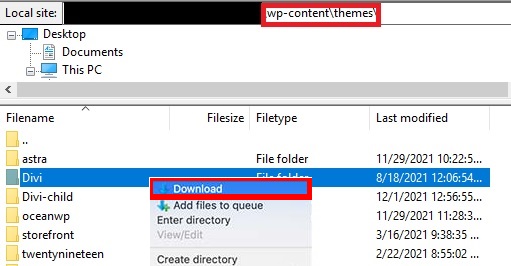
Teraz musisz połączyć swoją witrynę z klientem FTP, aby pobrać pliki motywu nadrzędnego. Po prostu wykonaj krok 3.1. i znajdź motyw nadrzędny w katalogu wp-content/themes/ za pomocą klienta FTP. Następnie pobierz plik motywu nadrzędnego , który chcesz zaktualizować na swoim komputerze.

Będzie to również kopia zapasowa aktualnej wersji motywu.
Podobnie musisz pobrać najnowszą wersję swojego motywu z oficjalnej witryny motywu i rozpakować plik motywu .zip na swoim komputerze.
Teraz na komputerze powinny znajdować się 3 pliki motywu : starsza wersja pliku motywu, najnowsza wersja i plik motywu podrzędnego.
3. Skopiuj dostosowania do motywu potomnego
Teraz możesz zacząć dodawać poprzednie dostosowania motywu nadrzędnego do motywu potomnego . W tym celu musisz upewnić się, że możesz zidentyfikować wszystkie zmiany, które wprowadziłeś w motywie nadrzędnym.
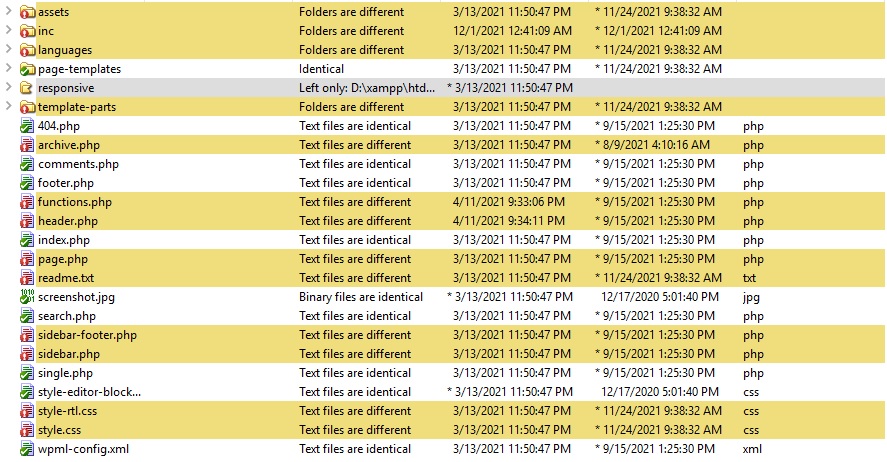
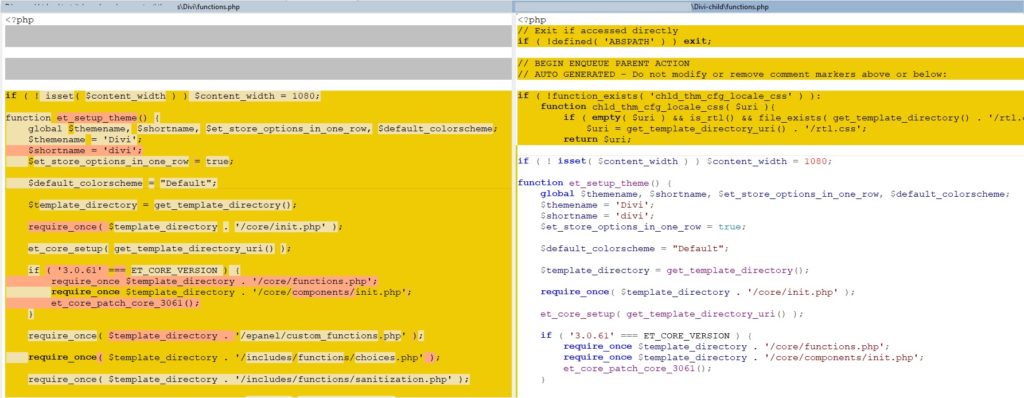
Jeśli nie masz pewności, możesz użyć oprogramowania do porównywania plików, takiego jak WinMerge. To narzędzie pozwala porównać starszą wersję i najnowszą wersję plików motywu i łatwo zidentyfikować zmiany.
Po prostu otwórz oprogramowanie, a zobaczysz wszystkie zmienione pliki podświetlone , jak pokazano poniżej.

Skopiuj wszystkie podświetlone pliki i foldery ze starszej wersji pliku do nowszej wersji, z wyjątkiem plików functions.php i style.css . Twoje dziecko motywu ma już te dwa pliki, więc musisz je inaczej edytować.
Otwórz i porównaj plik functions.php zarówno starszej, dostosowanej wersji, jak i nowszej wersji plików motywu. Następnie skopiuj podświetlone części starszej wersji i wklej je do pliku functions.php motywu potomnego.

Następnie zrób to samo z plikiem style.css .
4. Prześlij i aktywuj zaktualizowane pliki
Wreszcie, po ich zmianie, możesz przesłać zaktualizowane pliki motywów na swoją witrynę WordPress. Znajdź zaktualizowany motyw i pliki motywu podrzędnego, które właśnie zaktualizowałeś w poprzednim kroku.
Następnie połącz swoją witrynę z klientem FTP i znajdź folder wp-content/themes . Tutaj możesz przesłać zaktualizowany motyw i pliki motywów podrzędnych, przeciągając je i upuszczając .

Zostaniesz zapytany, czy nadpisać istniejący plik motywu, czy nie. Ponieważ musisz zaktualizować motyw WordPress, musisz zastąpić istniejące pliki. Jednak ponieważ wcześniej przeniosłeś zmiany do nowego motywu, zachowasz wszystkie dostosowania.
Po zakończeniu przesyłania przejdź do Wygląd > Motywy na pulpicie nawigacyjnym WordPress i Aktywuj motyw podrzędny .

Otóż to! Twój obecny motyw WordPress jest teraz zaktualizowany i nie utraciłeś żadnych dostosowań!
Wniosek
Podsumowując, dbanie o aktualność motywu jest ważne, aby witryna była bezpieczna i korzystała z najnowszych funkcji. Jednak po zaktualizowaniu motywu nowe pliki zastępują starsze, co powoduje utratę wszystkich niestandardowych zmian wprowadzonych w motywie.
W tym przewodniku widzieliśmy różne sposoby aktualizowania motywu WordPress:
- Z pulpitu WordPress
- Ręcznie
- Z klientem FTP
Jedną rzeczą, o której należy pamiętać, jest to, że jeśli użyłeś niestandardowych kodów w swoich podstawowych plikach motywu, możesz utracić dostosowania, jeśli zaktualizujesz motyw. Aby temu zapobiec, możesz użyć motywu potomnego, aby bezpiecznie zaktualizować swój motyw bez utraty jakichkolwiek zmian w witrynie.
Mamy nadzieję, że ten samouczek był przydatny i że nauczyłeś się aktualizować motyw na swojej stronie internetowej. Jeśli ten samouczek okazał się pomocny, oto kilka artykułów, które mogą Cię zainteresować:
- Jak wybrać najlepszy motyw WordPress dla swojej witryny?
- Napraw problem z brakiem ładowania pulpitu WordPress
- Jak obniżyć wersję wtyczek i motywów w WordPress
Czy zdarzyło Ci się stracić zmiany podczas aktualizowania motywu WordPress? Co zrobiłeś? Daj nam znać w komentarzach poniżej.
