Jak korzystać z edytora PDF w WordPress [Zaprojektuj swoje pliki PDF!]
Opublikowany: 2023-03-15Chcesz tworzyć i edytować formularze PDF bezpośrednio z pulpitu nawigacyjnego WordPress? Ten post pokaże Ci, jak korzystać z edytora PDF w WordPress przy użyciu Formidable Forms.

Przybliżony czas czytania : 6 minut
Szukasz edytora PDF w WordPress?
Niezależnie od tego, czy tworzysz certyfikaty, wyświetlasz menu, czy dostosowujesz dokumenty dostawy faktur PDF, edytowalny plik PDF w WordPress pozwala zaoszczędzić czas.
Ten post pokaże Ci, jak zaprojektować plik PDF za pomocą najlepszej wtyczki WordPress do edytora PDF dla Twojej witryny WordPress, Formidable Forms . Dowiesz się, jak utworzyć formularz do wprowadzania potrzebnych informacji i wyświetlania ich w zaprojektowanym pliku PDF.
Więc zacznijmy.
- Dlaczego warto używać edytora PDF w WordPress?
- Jak korzystać z edytora PDF w WordPress
- 1. Zainstaluj dodatek Widoki i PDF
- 2. Stwórz swój formularz
- 3. Utwórz widok
- 4. Dostosuj plik PDF
- 5. Opublikuj link do pobrania pliku PDF
Dlaczego warto używać edytora PDF w WordPress ?
Istnieje wiele powodów, dla których warto korzystać z wtyczki edytora PDF WordPress.
Niezależnie od tego, czy chcesz stworzyć piękny szablon PDF, ułatwić użytkownikom przeglądanie plików PDF w Twojej witrynie, czy też udostępnić treści, do których ludzie muszą się zarejestrować.
Tak czy inaczej, posiadanie kontroli nad projektowaniem i publikowaniem pliku PDF oznacza, że możesz decydować o tym, co ma się znaleźć w Twojej witrynie.
I jest kilka różnych osób, które mogą uznać to za przydatne. Tu jest kilka:
- Profesjonaliści biznesowi — jeśli regularnie tworzysz pliki PDF dla klientów lub klientów do pobrania, to możliwość tworzenia własnych ułatwi Ci życie.
- Marketerzy — pliki PDF to jeden z najczęstszych sposobów udostępniania treści lub materiałów marketingowych. A możliwość samodzielnego ich zaprojektowania oznacza pełną kontrolę.
- Freelancerzy - Czy wysyłacie faktury w formacie PDF? Następnie porzuć oprogramowanie PDF i stwórz własne!
- Nauczyciele - Możesz nawet tworzyć plany lekcji i inne materiały edukacyjne za pomocą własnego edytora PDF!
- Restauracje — Chcesz dostosować własne menu i wyświetlić je na swojej stronie internetowej? Edytor PDF jest do tego idealny.
Obecnie istnieje wiele wtyczek WordPress do edycji plików PDF (takich jak Gravity Forms i Gravity PDF), ale nie oferują one elastyczności i mocy zalecanej przez nas opcji.
A to Formidable Forms .
Jak korzystać z edytora PDF w WordPress
Aby rozpocząć, musisz pobrać Formidable Forms , aby zacząć generować pliki PDF.
Formidable to najbardziej zaawansowana i przyjazna dla użytkownika wtyczka WordPress do formularzy, a także do osadzania dokumentu PDF do pobrania.
W tym samouczku będziesz także potrzebować dostępu do Formidable Views i dodatku PDF, który pomoże Ci zaprojektować i opublikować plik PDF.
Jeśli nie wiesz, czym jest Formidable Views, nie martw się. To po prostu potężny sposób na pobieranie wpisów z formularzy i wyświetlanie ich w dowolny sposób — w plikach PDF, jako ich własna strona, a nawet jako kanał podobny do Instagrama!
Możesz użyć darmowej wersji Formidable Forms, aby przetestować wtyczkę, ale oba dodatki są zawarte w wersji premium Formidable Forms w planie biznesowym.
Zdobądź swój edytor PDF już dziś!
Wybierz więc licencję na wszystkie oferowane wtyczki, zainstaluj ją i aktywuj, a następnie wykonaj pięć prostych kroków:
- Zainstaluj dodatek Widoki i PDF
- Utwórz formularz i prześlij wpis testowy
- Utwórz widok
- Dostosuj projekt PDF
- Opublikuj link do pobrania pliku PDF
W naszym przykładzie pokażemy, jak dostosować certyfikat PDF, idealny dla twórców kursów lub firm edukacyjnych.
Krok 1: Zainstaluj dodatek Widoki i PDF
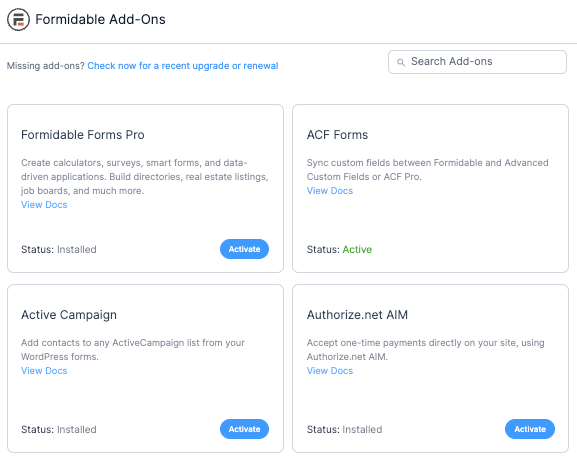
Na pulpicie nawigacyjnym WordPress przejdź do Formidable → Add-Ons .

Musimy zainstalować i aktywować dwie wtyczki: Widoki wizualne i pliki PDF .
Możesz przewijać, aby je znaleźć, lub użyć paska wyszukiwania, aby je wyszukać.
Po ich aktywacji utworzymy formularz do wprowadzania informacji, które mają być wyświetlane w pliku PDF.
Krok 2: Stwórz swój formularz
Najpierw przejdź do Formidable → Formularze i kliknij Dodaj nowy , aby utworzyć nowy formularz.
Dzięki biznesplanowi Formidable możesz uzyskać dostęp do wielu różnych gotowych szablonów. Jeśli więc wiesz, czego szukasz, spróbuj wyszukać pasujący szablon.
Jeśli nie, możesz wybrać Pusty formularz , aby rozpocząć tworzenie go od podstaw za pomocą narzędzia do przeciągania i upuszczania Formidable.
Po wybraniu typu formularza kliknij Utwórz .
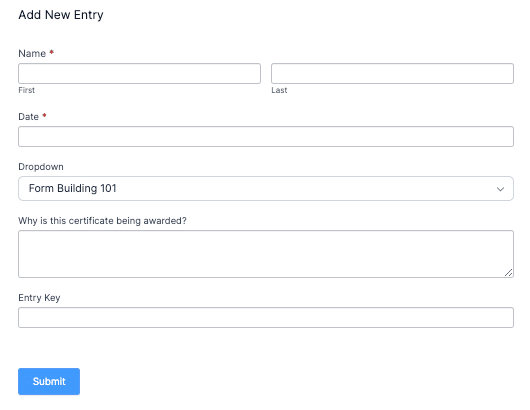
Korzystając z narzędzia do tworzenia formularzy Formidable, możesz dodać dowolne potrzebne pola w oparciu o informacje, które musisz zebrać. Na przykład tworzymy certyfikaty PDF dla każdego, kto ukończy jeden z naszych kursów.
Dlatego dodamy pole Nazwa , Data , Lista rozwijana i Akapit , aby dostosować część tekstu na certyfikacie.
Możesz dostosować własne w zależności od tego, co chcesz wyświetlić.
Po zakończeniu kliknij Aktualizuj , aby zapisać zmiany.
Następny krok będzie łatwiejszy, jeśli podczas projektowania Widoku będziemy mieli wpis testowy. Kliknij opcję Wpisy u góry strony i Dodaj nowy , aby przesłać wpis testowy.

Da ci również wyobrażenie o tym, jak wygląda twój formularz dla każdego, kto go wypełni. Po prostu wpisz dowolną nazwę, a następnie naciśnij przycisk Prześlij , a wpis będzie gotowy do następnego kroku.

Teraz utworzymy Widok, aby wyświetlać informacje tak, jak chcemy.
Krok 3: Utwórz widok
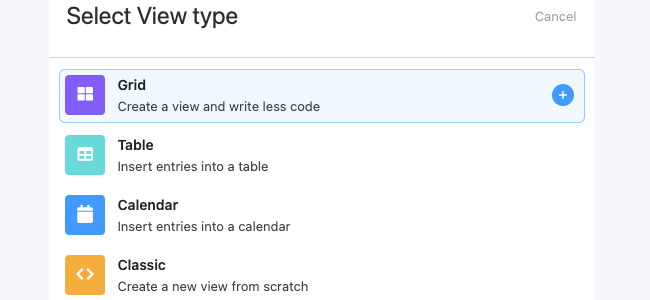
W narzędziu do tworzenia formularzy wybierz kartę Widoki , a następnie kliknij opcję Dodaj nowy , aby rozpocząć.
Możesz wybrać dowolny typ widoku, ale w naszym przykładzie użyjemy typu siatki .

Następnie nadaj widokowi nazwę i kliknij Utwórz widok .
Zaczniesz na stronie aukcji . Tutaj możesz wyświetlić kolekcję wpisów (takich jak pozycje menu, nazwy itp.).
Dostępna jest również strona szczegółów . Służy do bardziej szczegółowego przeglądania określonych wpisów.
W naszym przykładzie zachowamy prostą stronę z listą zawierającą tylko imię i nazwisko osoby oraz link do strony ze szczegółami.
Strona szczegółów pokaże dostosowany plik PDF, który wymyśliliśmy.
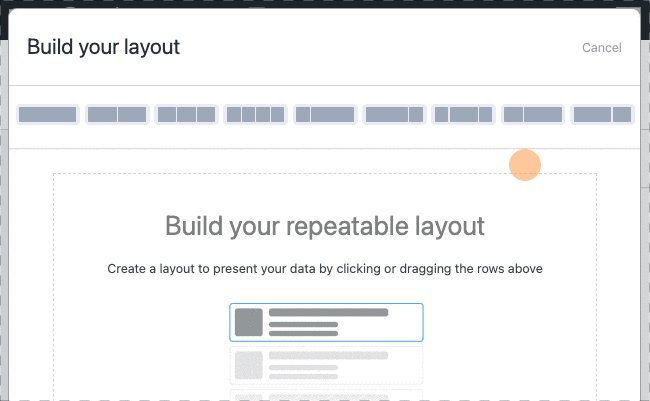
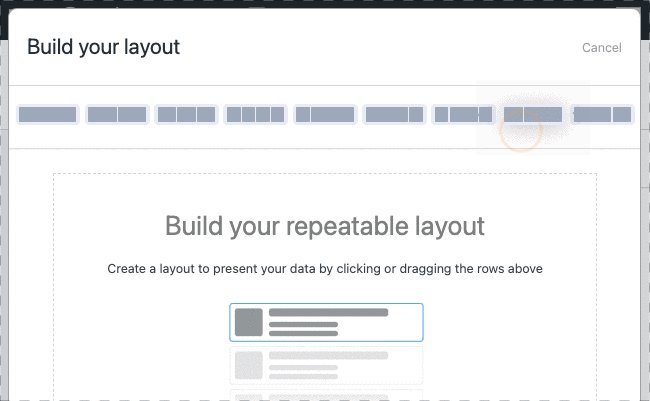
Następnie kliknij przycisk Layout Builder i rozpocznij projektowanie układu. Podobnie jak narzędzie do tworzenia formularzy, narzędzie Layout Builder można również przeciągać i upuszczać.

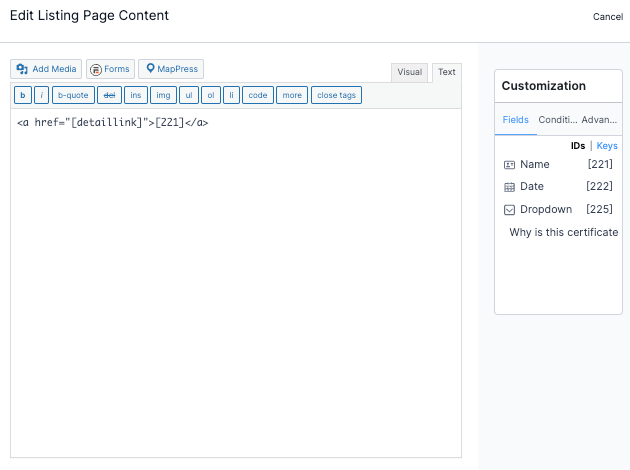
Przeciągniemy pojedynczy blok za pomocą narzędzia Layout Builder. Następnie kliknij kolumnę, a wyświetli się Konstruktor wizualny/tekstowy. Tutaj możesz dostosować stronę z listą według własnego uznania.
W naszym przykładzie uprościmy to, umieszczając [link do szczegółów] wewnątrz fragmentu kodu HTML linku, a także dodamy krótki kod nazwy użytkownika, aby ułatwić jego identyfikację. Wyjdzie więc coś takiego:

Spowoduje to wyświetlenie nazwy, więc po kliknięciu linku zobaczymy plik PDF.
Krok 4: Dostosuj plik PDF
Następnie klikniemy stronę szczegółów i dostosujemy nasz plik PDF.
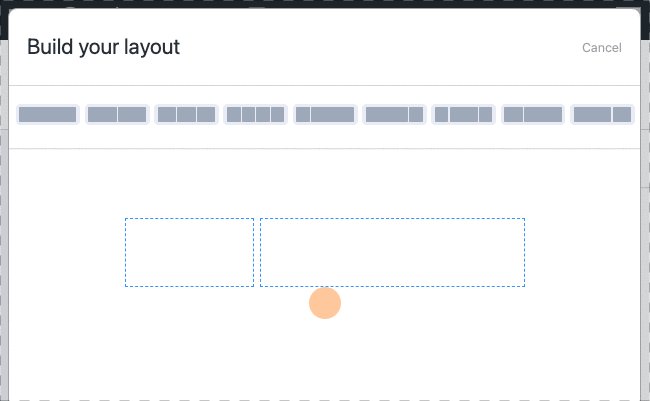
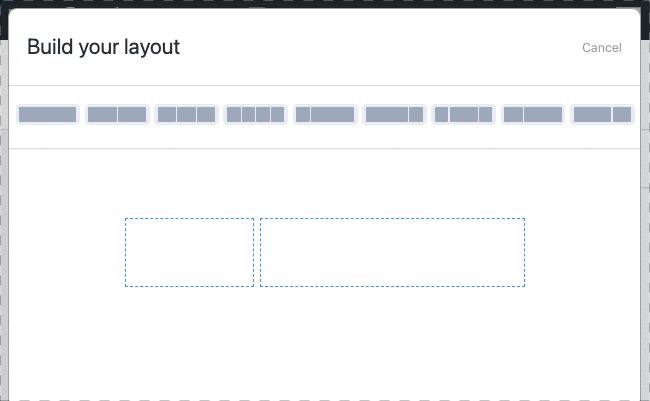
Podobnie jak w przypadku strony z listą, klikniemy narzędzie do tworzenia układu, aby wyświetlić stronę szczegółów.
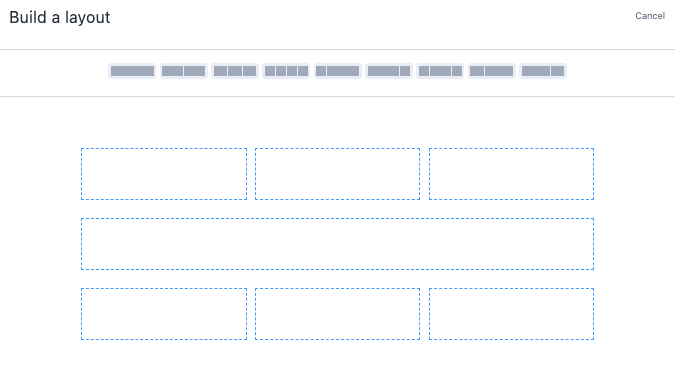
W naszym przykładzie przeciągniemy kolumnę składającą się z trzech kolumn z pojedynczą kolumną pod nią, a następnie kolejne trzy kolumny pod nią.

Możesz zaprojektować swój, jak chcesz, ale po zakończeniu kliknij Zapisz układ .
Teraz możemy zacząć dostosowywać różne kolumny. Dlatego chcemy, aby nasz widok wyglądał jak certyfikat, który zobaczysz.
Klikniemy każdą kolumnę i użyjemy edytora tekstu , aby dodać kod, aby dostosować go dokładnie tak, jak chcemy. Nie musisz używać kodu, aby zrobić coś pięknego. Po prostu kliknij kolumnę, którą chcesz edytować, i wybierz Edytor wizualny .
Możesz nawet dodawać zdjęcia za pomocą biblioteki multimediów WordPress.
Zauważysz, że możesz używać różnych skrótów podczas edytowania widoku. Jeśli umieścisz je w edytorze, informacje z tego pola zostaną automatycznie wstawione do obszaru.
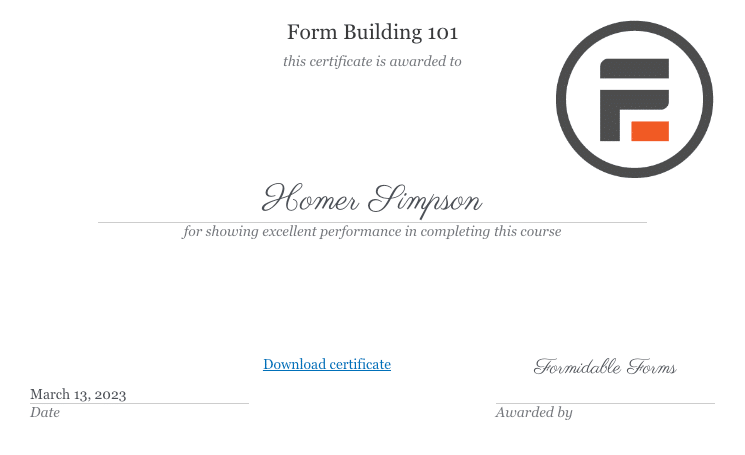
Na przykład, używając naszego wcześniejszego wpisu testowego i zaprojektowanego przez nas certyfikatu, nasz wyglądałby mniej więcej tak:

Więc graj z własnym Widokiem i zobacz, co możesz rozwinąć!
Jeśli chcesz zacząć korzystać z szablonu, pokochasz nasz szablon certyfikatu!
Ale będziesz mieć ogólne pojęcie o tym, jak będzie wyglądał Twój plik PDF.
Teraz chcemy uzyskać identyfikator Twojego widoku, zanim opublikujemy link. Tak więc po lewej stronie widoku znajdź krótki kod za pomocą . Liczba po identyfikatorze to identyfikator formularza.
Zachowaj to do następnego kroku.
Krok 5: Opublikuj link do pobrania pliku PDF
Musimy dodać krótki kod do Twojej strony lub postu, aby przesłać plik PDF do Twojej witryny.
Przejdź więc do posta lub strony, na której chcesz umieścić link, i wpisz następujący kod:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]Następnie zaktualizuj swoją stronę, kliknij podgląd, a zobaczysz link do pobrania.
Po kliknięciu przycisku pobierania plik PDF otworzy się w nowym oknie w czytniku PDF lub przeglądarce PDF!
Ponieważ jest to certyfikat, chcielibyśmy, aby wyświetlał się w trybie poziomym. Wszystko, co musimy zrobić, to dodać do shortcode „orientacja = „krajobraz” .
Więc to będzie wyglądać tak:
[frm-pdf view="119" wpis="10" orientacja="krajobraz" public="1"]
119 to identyfikator naszego widoku, 10 to żądany szczegół wpisu, orientacja pomaga nam go poprawnie wyświetlić, a public dba o to, aby był widoczny.
Następnie jest to tak proste, jak pobranie pliku PDF!
Pobierz swój edytor PDF już dziś!
Gotowy do edytowania pliku PDF w WordPress?
I tak po prostu masz narzędzie do tworzenia formularzy, generator PDF i narzędzie do osadzania plików PDF w jednym.
Ten post pokazał, jak używać Formidable Forms jako edytowalnej wtyczki PDF WordPress, aby dostosować swoje potrzeby w zakresie plików PDF. Za pomocą jednej wtyczki możesz przekształcić informacje z formularzy kontaktowych, formularzy zamówień i innych elementów w zaprojektowany przez siebie formularz PDF, który działa z dowolnym motywem (w tym WordPress Elementor).
Więc nie czekaj dłużej! Zacznij dostosowywać swój plik PDF już dziś za pomocą Formidable Forms.
Śledź nas na Facebooku, Twitterze i YouTube, aby uzyskać więcej porad i wskazówek.
Przeczytaj więcej o formowaniu do formatu PDF za pomocą Formidable!
Czy wiesz, że Formidable Forms to jedna z najszybszych obecnie dostępnych wtyczek WordPress do tworzenia formularzy? Jeśli jeszcze go nie używasz, zacznij od naszej bezpłatnej wtyczki lub w pełni funkcjonalnej wersji pro!
