Integracja PostX Beaver Builder: użyj bloków Gutenberga w Beaver Builder
Opublikowany: 2023-06-25Beaver Builder to bardzo popularny kreator WordPress. Jednak konstruktor bloków Gutenberga zyskuje ogromną popularność dzięki przyjaznemu dla użytkownika interfejsowi. Ostatnio, dzięki PostX i jego blokom postów oraz gotowym szablonom, wielu użytkowników chce używać tych bloków w Beaver Builder.
Aby rozwiązać ten problem, PostX z radością wprowadza integrację Beaver Builder. Ta integracja sprawia, że korzystanie z bloków Gutenberga w Beaver Builder jest niezwykle łatwe.
Kontynuuj czytanie, aby dowiedzieć się, jak używać bloków Gutenberga w Beaver Builder.
Dlaczego warto używać bloków Gutenberga w Beaver Builder
Wiesz już o Beaver Builder i Gutenberg Builder i dlatego tu jesteś. Ale dla początkujących, którzy nie wiedzą, oba są narzędziami do tworzenia opartymi na WordPressie i pomagają tworzyć wyjątkowe strony internetowe. Nie przejdziemy do dokładnego porównania, ale oba mają zalety i wady.
Domyślni redaktorzy Gutenberga mają doskonałe punkty za używanie tych bloków w Beaver Builder. Gutenberg oferuje bloki wielokrotnego użytku, jest przyjazny dla urządzeń mobilnych i zapewnia przejrzysty interfejs pełen różnorodnych elementów. Co w sumie pomaga tworzyć dobrze zorganizowane struktury treści.
A PostX w pełni zwiększa te możliwości, podobnie jak Gutenberg domyślnie nie może tworzyć złożonych układów. Ale dzięki blokowi wierszy/kolumn PostX możesz łatwo tworzyć złożone układy i strony internetowe tak, jak chcesz. Zapewnia również wiele innych funkcji, takich jak suwak postów, moduły postów, dodatki ChatGPT, niestandardowe czcionki, polecane miniatury wideo i wiele więcej.
I dlatego powinieneś używać bloków PostX i innych bloków Gutenberga w Beaver Builder, aby stworzyć najlepszą stronę internetową.
Krótko mówiąc, integracja PostX z Beaver Builder stwarza nieograniczone możliwości projektowe, zwiększa możliwości dostosowywania i upraszcza edycję, aby zapewnić Twojej witrynie najlepszy wygląd.
PostX ma również integrację z konstruktorami, takimi jak Elementor i Divi.
Jak używać bloków Gutenberga w Beaver Builder
PostX wprowadza integrację z Beaver Builder, aby umożliwić łatwe korzystanie z bloków Gutenberga w Beaver. I podobnie jak integracja PostX Divi, jest dość prosta i łatwa w użyciu.
Zobaczmy, jak możesz użyć bloków Gutenberga w Beaver Builder z PostX.
Film instruktażowy
Oto samouczek wideo dotyczący używania bloków Gutenberga w narzędziu Beaver Builder, dzięki czemu możesz go wizualnie eksplorować.
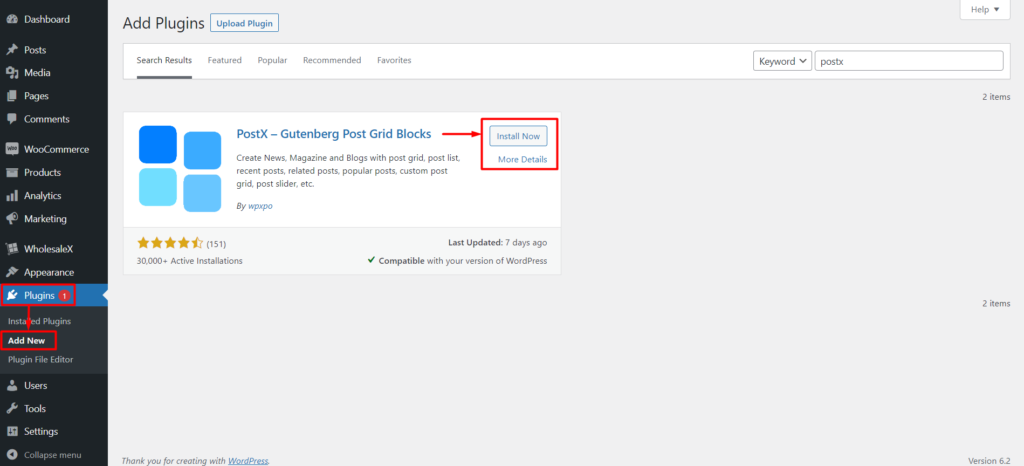
Krok 1: Zainstaluj i aktywuj PostX
Po pierwsze, musisz zainstalować i aktywować wtyczkę PostX. Po aktywacji będziesz mieć dodatek Beaver do używania bloków Gutenberga w Beaver Builder.

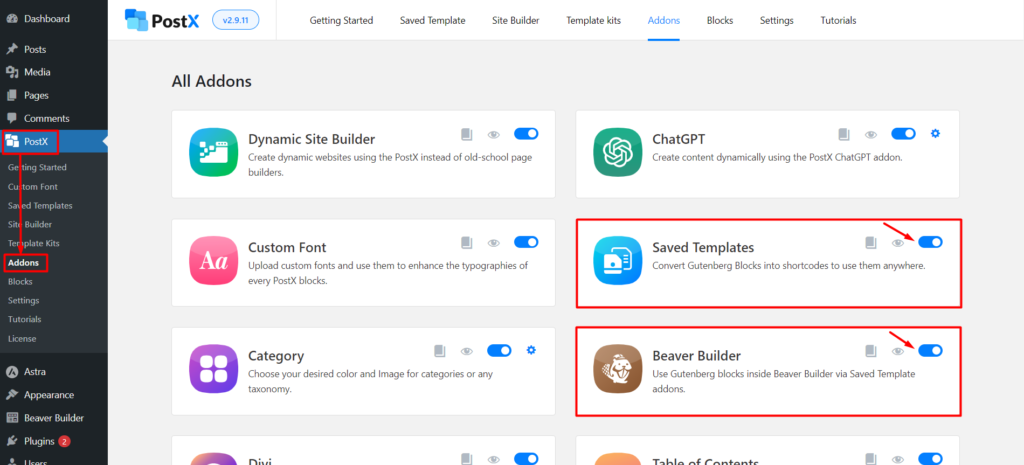
Krok 2: Włącz narzędzie Beaver Builder i dodatek do zapisanego szablonu
Po pomyślnej aktywacji PostX odblokujesz wszystkie jego funkcje i dodatki i będzie on gotowy do użycia.
Musisz włączyć 2 dodatki przez PostX, którymi są:
- Konstruktor bobrów
- Zapisane szablony

Przejdź do sekcji Dodatki PostX, a znajdziesz je oba. Użyj paska przełączania, aby włączyć dodatek Zapisane szablony i Beaver Builder.
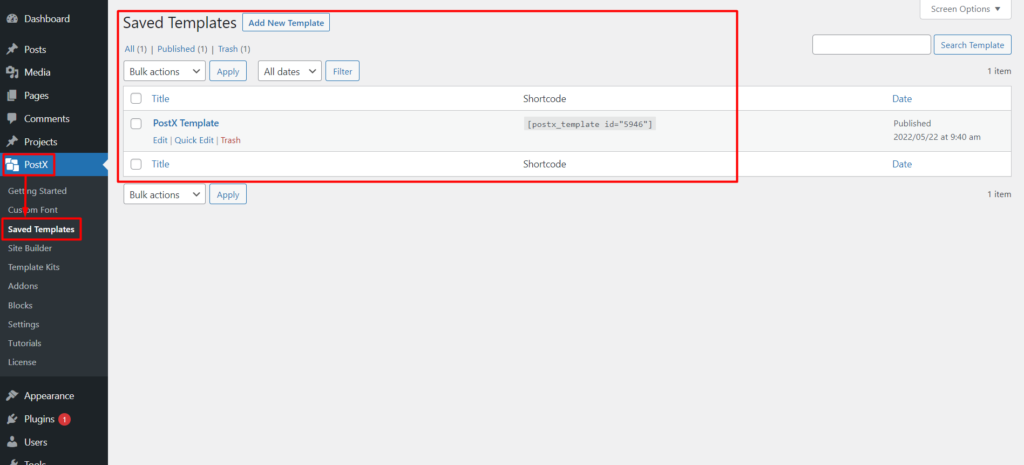
Krok 3: Utwórz zapisany szablon za pomocą PostX
Musisz utworzyć zapisany szablon z PostX, aby używać bloków Gutenberga w Beaver Builder.
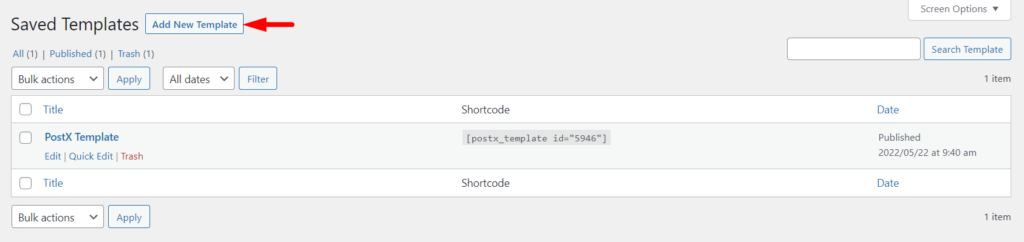
Przejdź do Zapisanych szablonów PostX i możesz tworzyć nowe zapisane szablony, klikając przycisk „Dodaj nowy szablon”. Tutaj możesz także edytować istniejące.

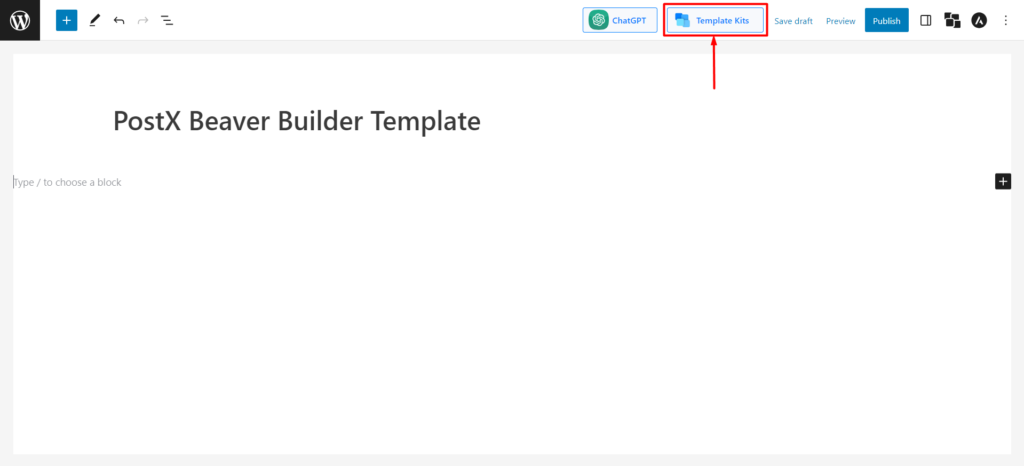
Kliknij przycisk „Dodaj nowy szablon”, aby wyświetlić edytor Gutenberg, w którym możesz łatwo utworzyć szablon. Możesz użyć domyślnych bloków Gutenberga, bloków PostX lub gotowych szablonów/pakietów startowych firmy PostX (wykonanych z blokami Gutenberga).

Pokażmy ci od zera, więc kliknij przycisk „Dodaj nowy szablon”, a załaduje się edytor Gutenberga. Możesz łatwo stworzyć swój szablon za pomocą bloków PostX, gotowych wzorów PostX lub dowolnych innych bloków Gutenberga.

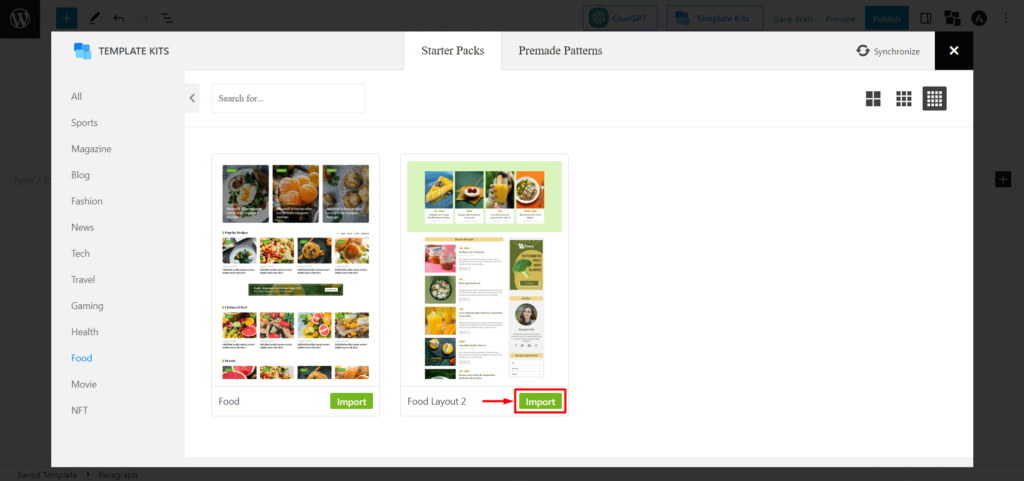
PostX zapewnia gotowe pakiety startowe i szablony, które pomogą Ci tworzyć układy jednym kliknięciem. Po kliknięciu zobaczysz wszystkie pakiety startowe/gotowe szablony od PostX. Wybierz żądany i kliknij „Importuj”. Jako przykładu użyjemy Food Layout 2.

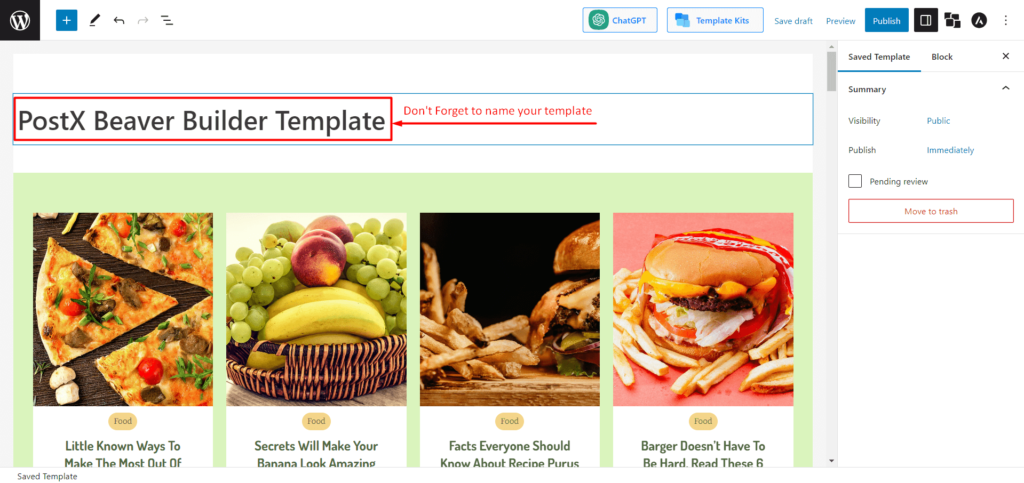
Musisz nadać temu szablonowi nazwę, ponieważ musisz wybrać ten szablon w module Beaver Builder.

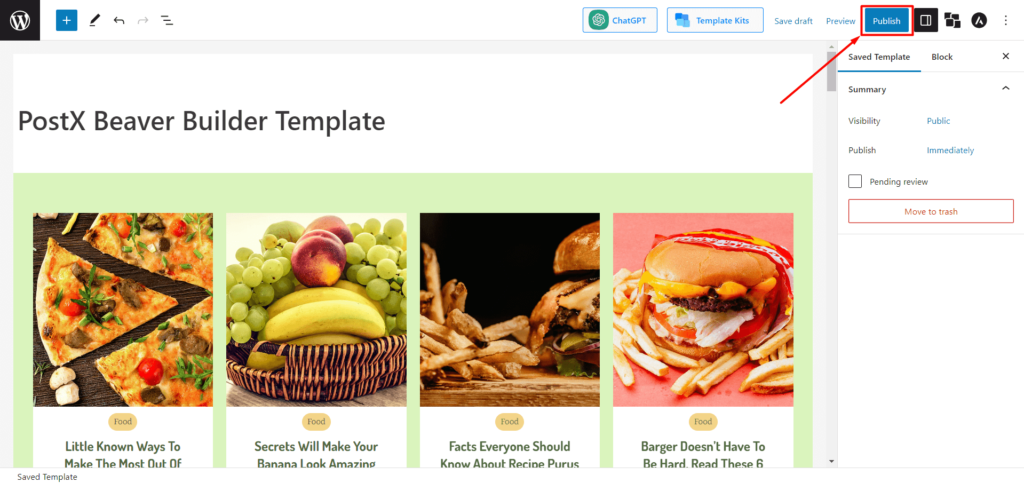
Po utworzeniu szablonu kliknij „Publikuj”. Teraz możesz użyć tego szablonu w Beaver Builder.

Krok 4: Użyj szablonu PostX w Beaver Builder
W poprzednim kroku pokazaliśmy, jak utworzyć zapisany szablon PostX. Teraz pokażemy ci, jak go używać w Beaver Builder.
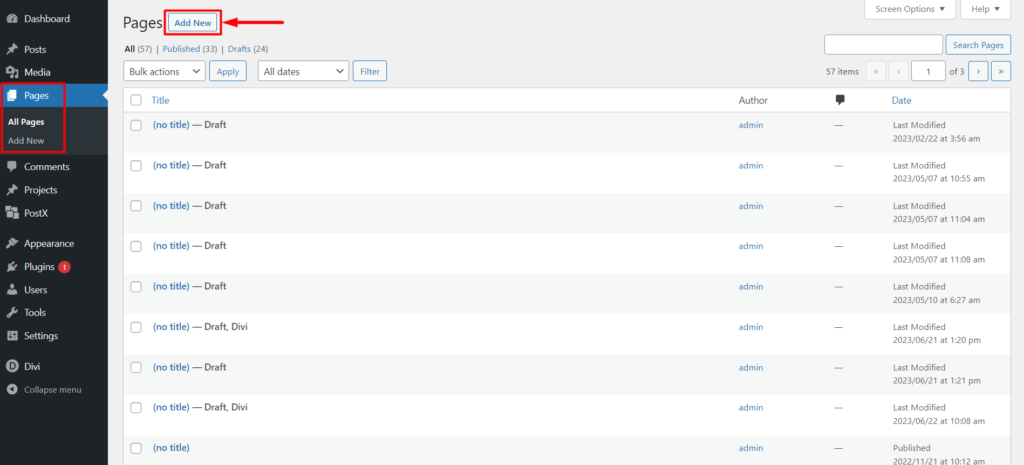
Z pulpitu nawigacyjnego WordPress przejdź do stron i kliknij „Dodaj nową stronę”.

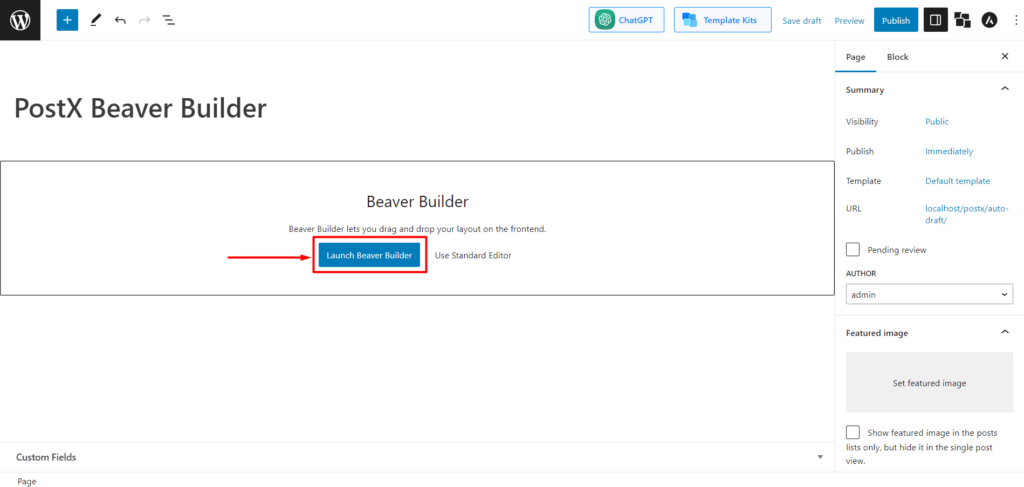
W edytorze stron zobaczysz wyskakujące okienko z Beaver Builder do „Uruchom Beaver Builder”. Kliknij na niego, a przekieruje Cię do Beaver Builder.

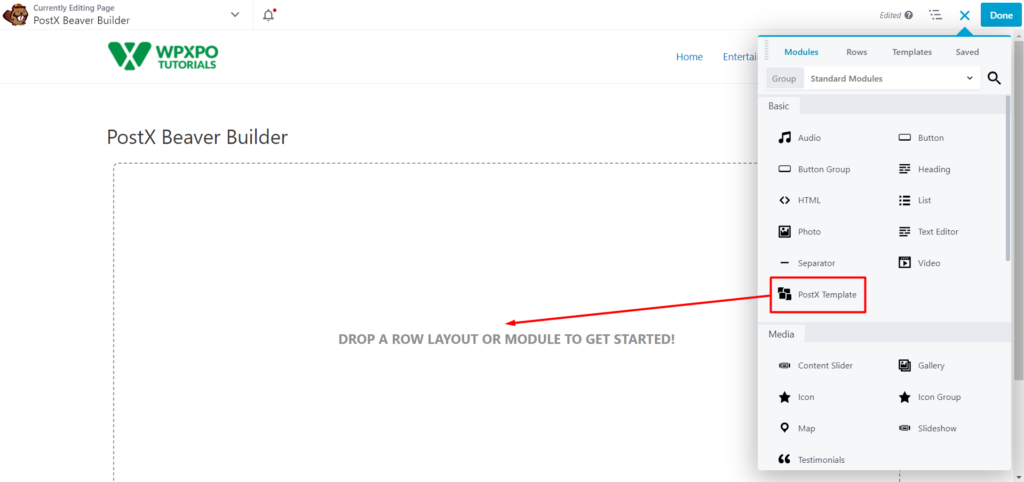
Gdy znajdziesz się w Beaver Builder, zobaczysz „Szablony PostX” w sekcji Podstawowe lub możesz wyszukać Szablony PostX na pasku wyszukiwania. Teraz musisz przeciągnąć i upuścić „Szablon PostX” w kreatorze. A Beaver Builder pozwoli ci wybrać szablony.

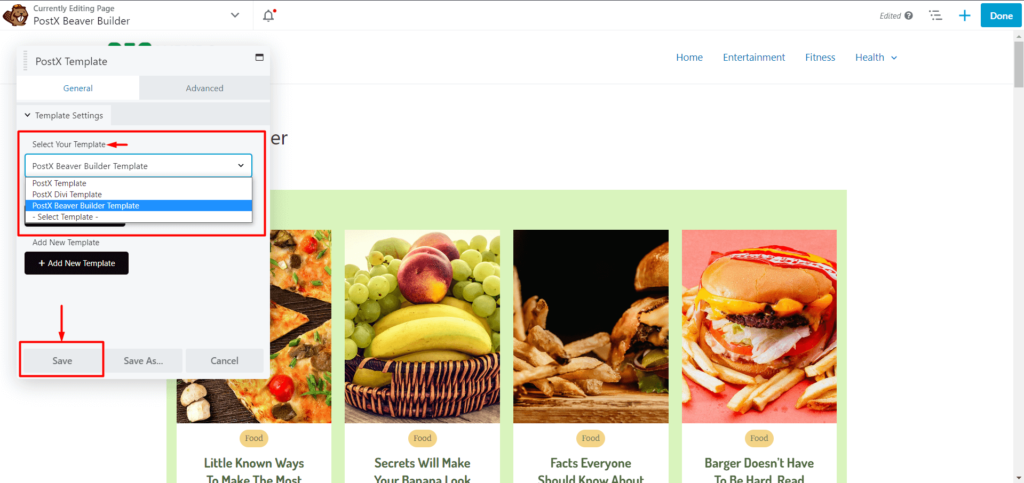
Teraz z „Wybierz swój szablon” wybierz szablon, którego chcesz użyć, i kliknij przycisk „Zapisz”.


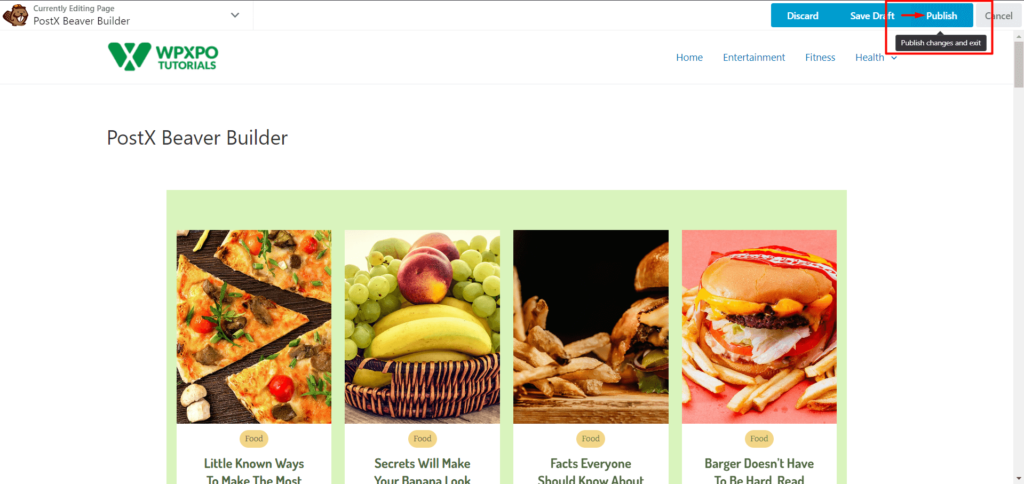
Teraz pozostaje tylko opublikować stronę. Kliknij „Gotowe”, a następnie „Opublikuj” i gotowe.

Krok 5: Personalizacja (opcjonalnie)
Jeśli chcesz wprowadzić zmiany lub zaktualizować szablon, możesz to zrobić za pomocą szablonu PostX Saved.
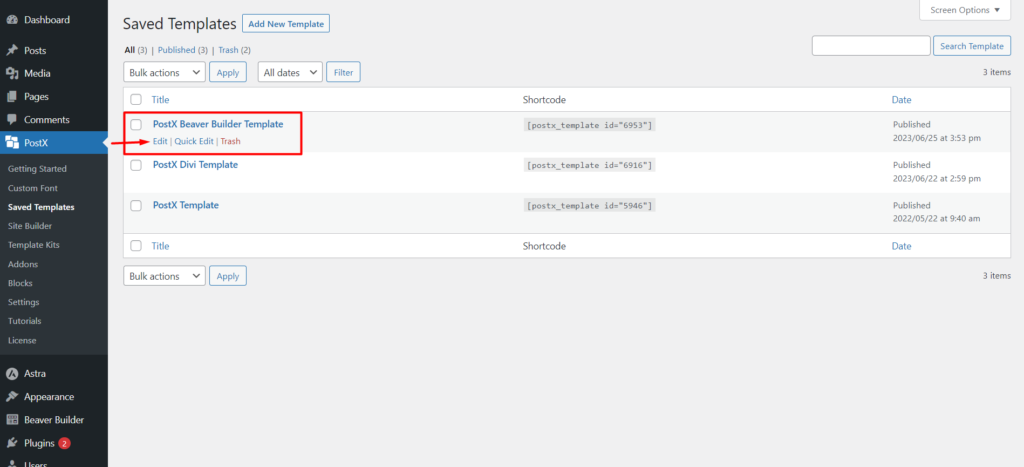
Przejdź do zapisanych szablonów PostX i kliknij „Edytuj” na zapisanym szablonie, który chcesz dostosować. Wprowadź niezbędne zmiany i kliknij „Aktualizuj”.

Zmiany zostaną automatycznie zsynchronizowane w Beaver Builder i nie będziesz musiał ponownie przechodzić przez każdy krok.
Często zadawane pytania
Czy Beaver Builder jest kompatybilny z Gutenbergiem?
Wtyczka Beaver Builder jest w pełni kompatybilna z edytorem WordPress. Możesz przenosić tekst i obrazy między Beaver Builder a edytorem WordPress w ograniczony sposób. Ale jeśli używasz PostX, możesz użyć dowolnych bloków PostX i bloków Gutenberga w Beaver Builder.
Jak używać bloków Gutenberga w Beaver Builder?
Wykonaj następujące kroki, aby użyć bloków Gutenberga w Beaver Builder:
- Zainstaluj i aktywuj PostX.
- Włącz zapisany szablon i dodatek integracji Beaver.
- Utwórz zapisany szablon za pomocą PostX.
- Użyj zapisanego szablonu w Beaver Builder.
- Opublikuj stronę.
Czy Beaver Builder jest lepszy od Gutenberga?
Zarówno Beaver Builder, jak i Gutenberg Builder mają swoje wady i zalety. Gutenberg jest darmowy, łatwy w użyciu i szybszy, ale brakuje mu tworzenia złożonych układów. Beaver Builder zapewnia złożone układy i większą kontrolę nad responsywnymi układami, ale ma swoją cenę.
Zasoby, które pokochasz
- PostX Dynamic Site Builder: Zbuduj swoją witrynę w ciągu kilku kliknięć
- Jak dodać karuzelę postów w wordpress
- Jak wyświetlić podkategorie na stronach kategorii w WordPress
- Filtr bloga WordPress: Jak dodać filtr na stronie bloga WordPress
- Jak stworzyć niestandardową stronę główną w WordPress: odpowiedzi na wszystkie pytania!
Wniosek
Podsumowując, integracja PostX i Beaver Builder łączy w sobie to, co najlepsze z obu światów. Dzięki obszernej kolekcji bloków Gutenberga PostX i gotowych szablonów możesz teraz łatwo używać bloków Gutenberga w Beaver Builder.
Połączenie PostX i Beaver Builder pozwala odblokować nieograniczone możliwości projektowania i skorzystać z niesamowitych opcji dostosowywania oferowanych przez Gutenberg Blocks. Niezależnie od tego, czy tworzysz złożone układy, czy wykorzystujesz unikalne funkcje i niestandardowe czcionki, PostX pozwala łatwo tworzyć wspaniałe strony internetowe.
Już dziś odkryj idealne połączenie PostX i Beaver Builder i wznieś układ swojej witryny na nowy poziom.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Przedstawiamy WordPress Breaking News Ticker dla PostX

10 najlepszych wtyczek sieciowych WordPress w 2023 r
![Jak korzystać z niestandardowego krótkiego kodu WordPress [Szybki samouczek] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Jak korzystać z niestandardowego krótkiego kodu WordPress [Szybki samouczek]

Jak tworzyć przyklejone posty w WordPress: łatwy przewodnik
