Proste kroki do korzystania z bloków Gutenberga w Divi Builder
Opublikowany: 2022-06-23Miesiąc temu jeden z naszych użytkowników wysłał nam wiadomość, że chce użyć bloków Gutenberga w Divi Builder. Postanowiłem więc o tym napisać. Co zaskakujące, w moich badaniach odkryłem, że integracja bloków Gutenberga i konstruktora Divi umożliwia bardziej interesujące opcje dostosowywania dla użytkowników.
W branży WordPress Divi jest jednym z najczęściej używanych motywów premium i wizualnych kreatorów stron. Tutaj otrzymasz wiele opcji dostosowywania do projektowania pięknych stron internetowych. Wręcz przeciwnie, Gutenberg to edytor bloków, który został uruchomiony w 2019 roku z WordPress 5.0. Od tego czasu staje się bardzo popularny w branży WordPress ze względu na prosty i przyjazny dla użytkownika interfejs. W rezultacie, mimo że wielu użytkowników korzysta z popularnych programów do tworzenia stron, takich jak Elementor, Divi Builder itp., Chcą również używać bloków Gutenberga, aby ich witryna była bardziej atrakcyjna dla odbiorców.
Jaka jest wyjątkowość edytora bloków Gutenberga?
Cóż, istnieją niezliczone korzyści z używania bloków Gutenberga. Co najważniejsze, edytor Gutenberg umożliwia użytkownikom nietechnicznym dodawanie nagłówków, tekstu akapitowego, obrazów, filmów, tabel, przycisków i innych elementów za pomocą bloków. Kolory, szerokości, wyrównanie, rozmiar, pozycja zawartości i wiele innych.
Dlaczego musimy używać bloków Gutenberga w Divi Builder?
Możesz mieć pytanie, dlaczego musisz używać bloków Gutenberga, gdy masz wtyczki premium, takie jak Divi Builder. Cóż, nie ma takich wtyczek, które dadzą Ci 100% rozwiązanie. Jeśli chodzi o Divi Builder, to również ma pewne braki. Aby przezwyciężyć te braki, musimy skorzystać z pomocy innych edytorów bloków, wtyczek do tworzenia stron itp.
Teraz przedstawię ci kilka ważnych punktów, które pomogą ci zrozumieć mój punkt widzenia. Nawiasem mówiąc, możesz używać bloków Gutenberga w Divi builderze na wiele sposobów, ale omówię najprostszy sposób, w którym wystarczy zainstalować darmową wtyczkę o nazwie PostX
Niektóre przydatne funkcje Gutenberga, których nie znajdziesz w Divi Builder
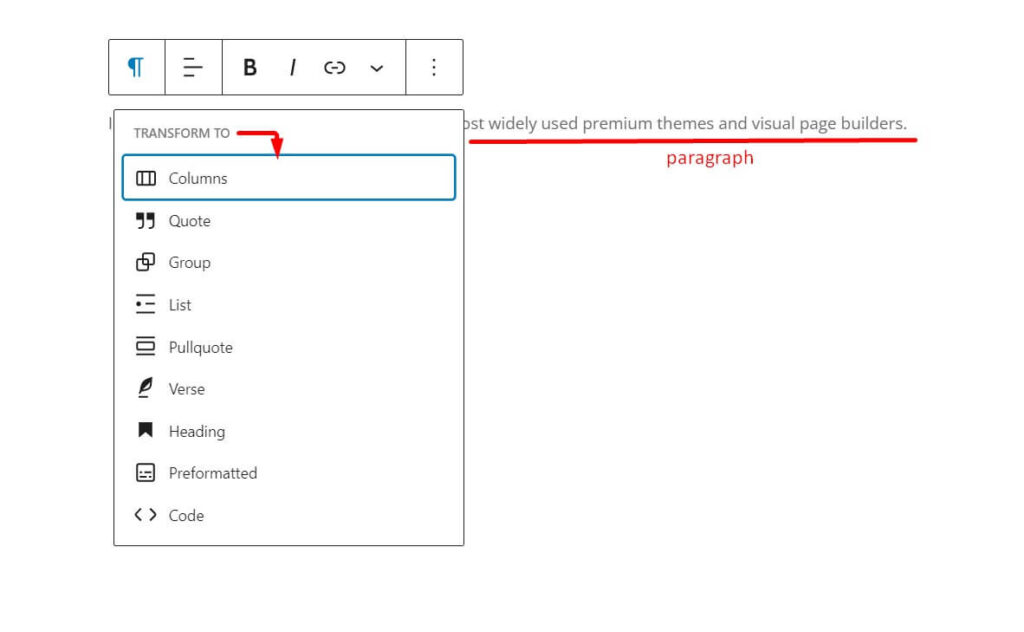
W Divi Builder nie można przekształcać bloków . Załóżmy, że jeśli masz blok akapitu, nie możesz przekształcić go w blok cytatu w Divi Builder. Aby dokonać transformacji, musisz ponownie utworzyć ten blok. To jest czasochłonne i irytujące. Ale bloki Gutenberga w tym przypadku pozwalają na transformację bloków. Z łatwością zamieniasz klocki w inne.

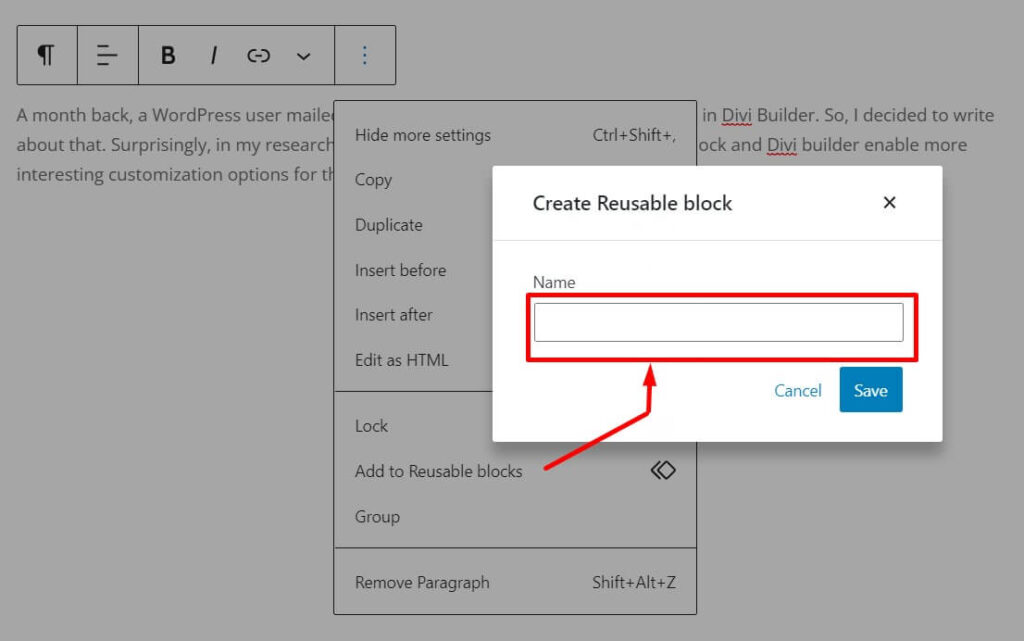
W Gutenbergu możesz zapisać blok/grupę bloków do wykorzystania później w dowolnym poście lub na stronie w Twojej witrynie, używając bloków wielokrotnego użytku . Jeśli często dodajesz tę samą zawartość do tego samego bloku lub grupy bloków, bloki wielokrotnego użytku zaoszczędzą znaczną ilość czasu.

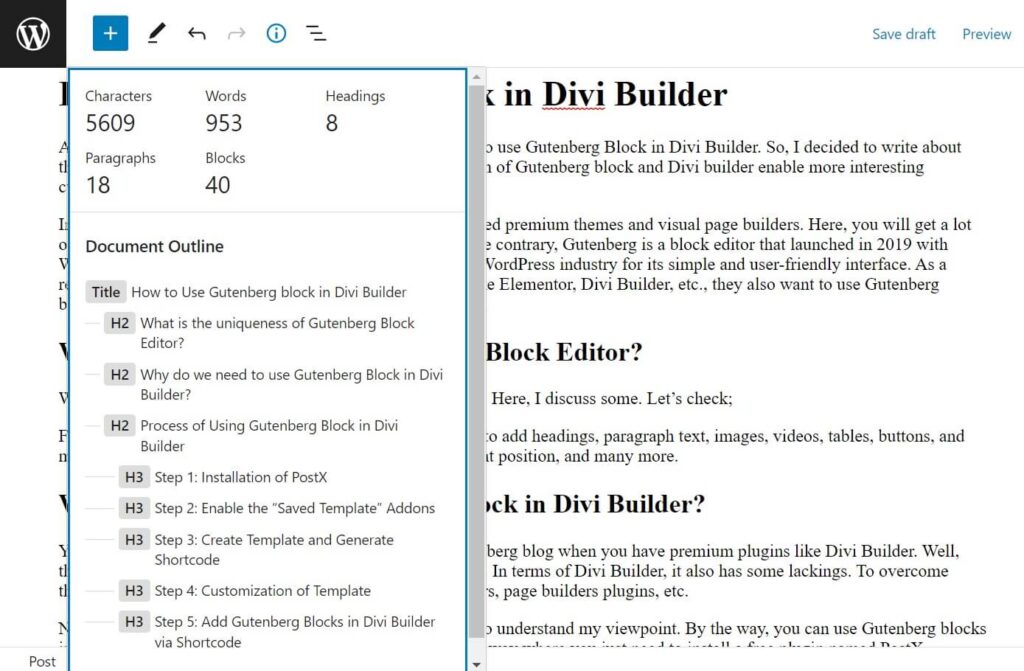
W Divi Builder nie otrzymujesz żadnych opcji dotyczących konspektu dokumentu . Ale w Gutenbergu dostaniesz opcje konspektu dokumentu. Konspekt dokumentu generuje zarys treści na podstawie tytułu i nagłówków użytych w poście/na stronie. Po kliknięciu nagłówka edytor przejdzie do tej sekcji posta lub strony.

Proces korzystania z bloków Gutenberga w Divi Builder
Za pomocą wtyczki PostX możesz bardzo łatwo korzystać z bloków Gutenberga w Divi Builder. Co ciekawsze, oprócz bloków Gutenberga, PostX oferuje również inne przydatne bloki, układ, gotowy projekt i podstawowe opcje ustawień, takie jak meta, paginacja, zapytanie itp. Aby korzystać z Gutenberga w Divi, musisz włączyć dodatki do zapisanych szablonów PostX i utwórz krótki kod .
(Możesz tworzyć niestandardowe skróty WordPress, ale to wymaga czasu i trochę kodowania. Ponadto funkcja nie była tak elastyczna jak blok skrótów PostX.)
Tutaj podam kroki, w jaki sposób możesz korzystać z Gutenberga za pomocą wtyczki PostX
Krok 1: Instalacja PostX
Użytkownicy muszą aktywować darmową wersję wtyczki PostX, aby korzystać z bloków Gutenberga w Divi Builder. W bezpłatnej wersji użytkownicy otrzymują dwa dodatki o nazwach „Elementor” i „Zapisany szablon”, które umożliwią użytkownikom korzystanie z funkcji bloku PostX w Divi Builder.
Możesz łatwo uzyskać darmową wersję PostX, wykonując kilka szybkich kroków podanych poniżej;
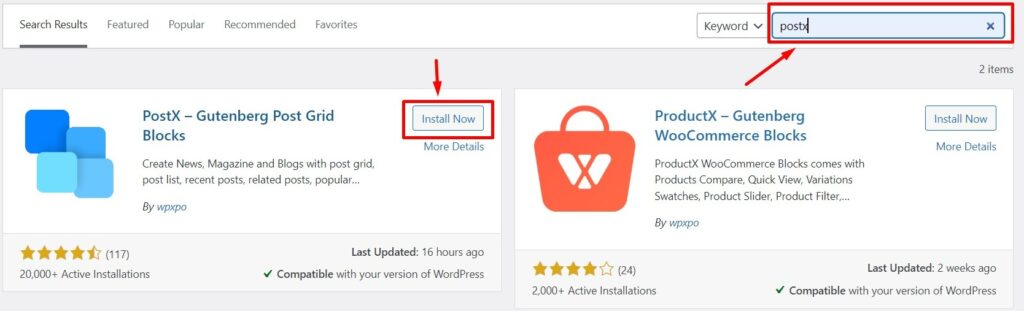
- Najpierw przejdź do opcji wtyczki WordPress, kliknij Dodaj nowy
- Następnie wpisz „PostX” w pasku wyszukiwania
- Zainstaluj wtyczkę „PostX”
- Aktywuj wtyczkę „PostX”.

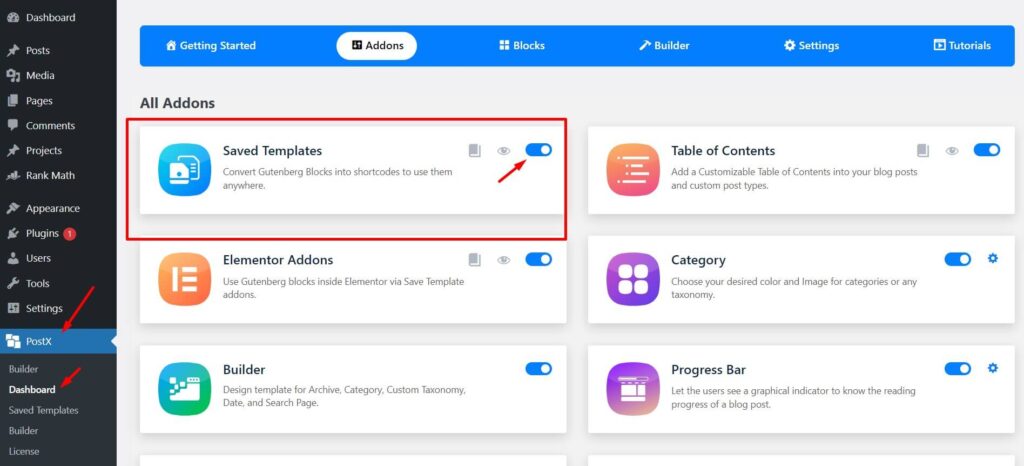
Krok 2: Włącz dodatki „Zapisane szablony”
Po udanej aktywacji wtyczki PostX otrzymasz w swoim WordPressie opcję o nazwie PostX .
Teraz przejdź do opcji pulpitu nawigacyjnego PostX i kliknij Dodatki . W opcji Addons zobaczysz kilka przydatnych dodatków. Od nich musisz włączyć dodatki o nazwie Zapisany szablon.

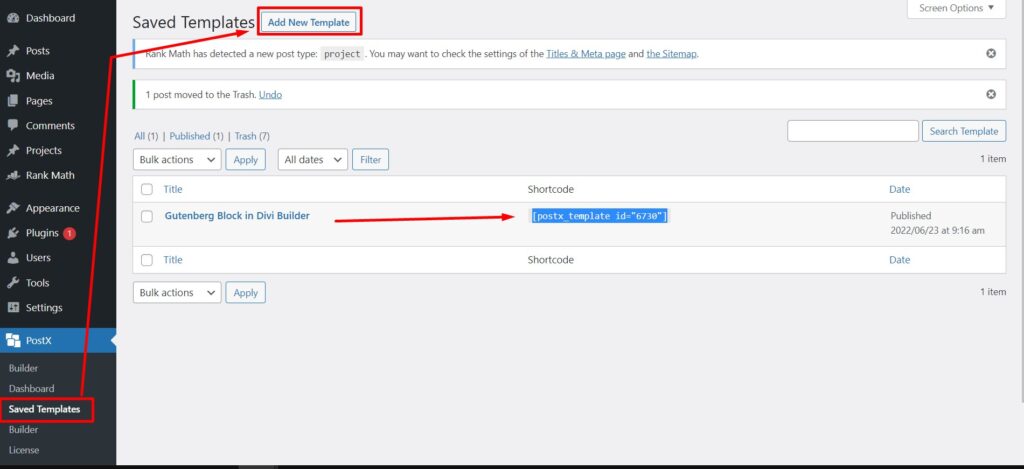
Krok 3: Utwórz szablon i wygeneruj krótki kod
Po włączeniu „Zapisanego szablonu” użytkownicy zobaczą opcję PostX o podobnym tytule. Najpierw wybierz „Zapisany szablon”, a następnie „Dodaj nowy”. Użytkownicy zostaną teraz przeniesieni na nową stronę z edytowalnymi blokami Gutenberga. Użytkownicy mogą dostosować stronę do swoich osobistych preferencji, wybierając żądane bloki.

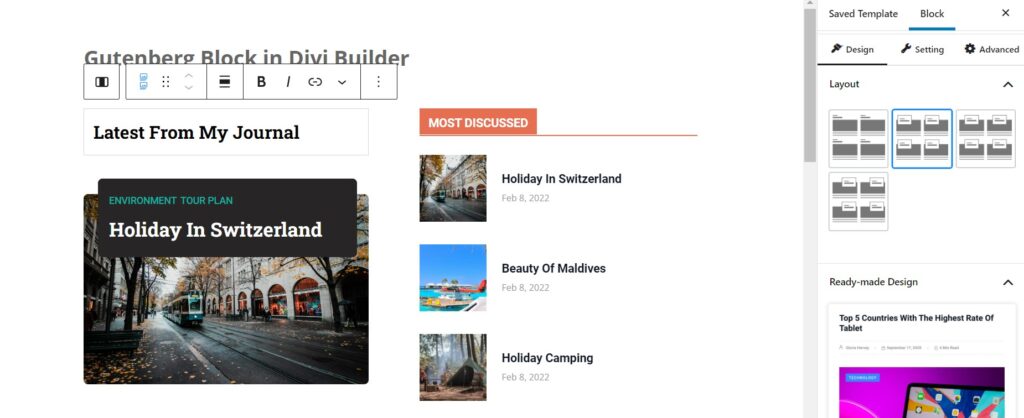
Krok 4: Dostosowanie szablonu
PostX zapewnia szeroką gamę funkcji dostosowywania wraz z blokami Gutenberga. Możesz użyć listy postów, siatki postów, suwaka postów, spisu treści, odstępnika i wielu przydatnych bloków, aby dostosować swój blok.

Po dostosowaniu, po zapisaniu strony, krótki kod zostanie automatycznie wygenerowany dla strony. Teraz możesz łatwo skopiować ten krótki kod i użyć go w Divi Builder.
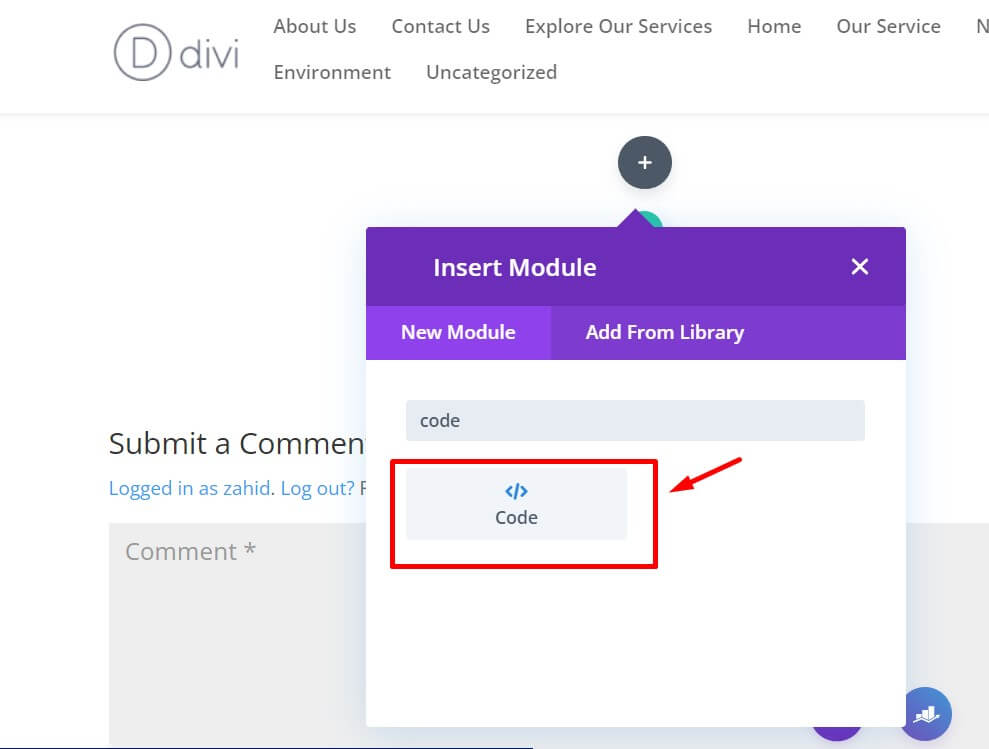
Krok 5: Dodaj bloki Gutenberga w Divi Builder za pomocą Shortcode
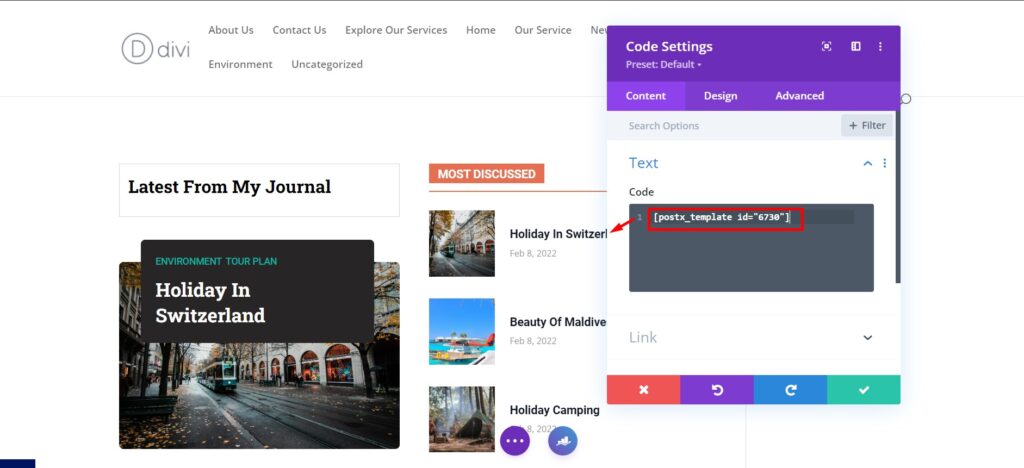
Rozpocznij teraz edycję strony za pomocą Divi Builder. W pasku wyszukiwania wpisz „kod”. Jeśli wkleisz zapisany krótki kod szablonu, zapisany szablon zostanie automatycznie zaktualizowany w Divi Builder.



Możesz użyć zapisanego szablonu w dowolnym miejscu na swojej stronie. Ale nie możesz edytować szablonu bezpośrednio za pomocą Divi Builder. Musisz wrócić do opcji zapisanego szablonu , gdzie możesz ponownie dostosować go do swoich potrzeb. Po opublikowaniu edytowanego szablonu zostanie on automatycznie zaktualizowany wszędzie na stronach internetowych, na których szablon był używany.
Często Zadawane Pytania
Czy Divi jest kompatybilny z Gutenbergiem?
Tak, Divi jest całkowicie kompatybilny z Gutenbergiem. Za pomocą wtyczki PostX możesz całkowicie używać zarówno Divi, jak i Gutenberga.
Czy Gutenberg zastąpi kreatorów stron?
Cóż, nadal potrzebujesz kreatorów stron, aby zbudować profesjonalną stronę internetową. Chociaż Gutenberg zapewnia szeroką gamę funkcji dostosowywania wraz z wieloma przydatnymi blokami, nadal nie można go zastąpić potencjalnymi kreatorami stron, takimi jak Elementor, Divi Builder itp.
Jak korzystać z bloków Gutenberga w Divi Page Builder?
Możesz używać Gutenberg Blocks i Divi Page Builder razem za pomocą wtyczki PostX. Wystarczy wykonać poniższe kroki;
Krok 1. Zainstaluj wtyczkę PostX
Krok 2. Włącz opcję Zapisz szablon i dodatki do Elementora
Krok 3. Twórz niestandardowe projekty za pomocą bloków pocztowych Gutenberg, aby wygenerować krótki kod
Krok 4. Dodaj niestandardowe projekty do dowolnej strony podczas edycji za pomocą Elementora za pomocą shortcode
Wniosek
Nie musisz się więc martwić, że przegapisz jakąkolwiek funkcję z Gutenberg i Divi Builder. Za pomocą wtyczki PostX możesz teraz łatwo korzystać z bloków Gutenberga w Divi Builder.
Jeśli masz jakieś pytania, nie zapomnij do nas napisać. Nasz zespół wsparcia jest zawsze gotowy, aby odpowiedzieć na Twoje pytania.

Jak włączyć raportowanie błędów w WordPressie?

Jak przekonwertować bloki Gutenberga na krótki kod?

10 najlepszych wtyczek do sieci WordPress 2022

WooCommerce: Pokaż kategorie na stronie sklepu!
