Jak używać bloków Gutenberga w Oxygen Builder
Opublikowany: 2023-07-06Oxygen Builder to wyjątkowa wtyczka WordPress o niewiarygodnie potężnych możliwościach. Ma jednak wyższą krzywą uczenia się w porównaniu z innymi narzędziami do tworzenia stron.
Oxygen Builder nie działa z blokami, modułami ani układami. Zamiast tego działa z elementami takimi jak sekcje, elementy div, kolumny i inny kod HTML, który możesz znać.
Z drugiej strony PostX to dynamiczna wtyczka do tworzenia witryn z ogromnymi możliwościami dostosowywania i przyjaznością dla użytkownika.
Widząc bloki postów PostX i gotowe szablony, wielu użytkowników jest zainteresowanych używaniem ich w Oxygen Builder. Aby sprostać temu zapotrzebowaniu, PostX wprowadził integrację Oxygen Builder, która upraszcza proces korzystania z bloków Gutenberga w Oxygen Builder.
Czytaj dalej, aby dowiedzieć się więcej o tym, jak używać bloków Gutenberga w Oxygen Builder.
Dlaczego warto używać bloków Gutenberga w Oxygen Builder
Kreator Oxygen oferuje zaawansowane funkcje dla wykwalifikowanych programistów i projektantów stron internetowych do tworzenia unikalnych stron internetowych. Różni się od innych kreatorów, takich jak Elementor, Divi czy Beaver. Oxygen Builder najlepiej nadaje się dla doświadczonych projektantów stron internetowych i programistów znających CSS, JS i HTML.
A jeśli używasz Oxygen Builder, wiesz już, że nie możesz używać bloków Gutenberga w Oxygen Builder z podstawowym planem. I tu pojawia się PostX.
Jak już wiesz, PostX oferuje szereg bloków pocztowych, które są w zasadzie blokami Gutenberga z ulepszonymi opcjami dostosowywania. Platforma zapewnia również obszerną bibliotekę przyjaznych dla użytkownika gotowych szablonów i pakietów startowych.
Jeśli chcesz bezproblemowo używać bloków Gutenberga w Oxygen Builder i zbudować bardziej zaawansowaną stronę internetową, integracja PostX Oxygen Builder jest Twoim rozwiązaniem. Jest niezwykle przyjazny dla użytkownika i łatwy w użyciu.
Jak używać bloków Gutenberga w tlenie
PostX oferuje teraz integrację Oxygen Builder, która umożliwia bezproblemowe korzystanie z bloków Gutenberga w Oxygen Builder. Ta integracja pozwala używać bloków Gutenberga w bardzo przyjazny dla użytkownika i łatwy sposób.
Zobaczmy, jak możesz użyć bloków Gutenberga w Oxygen Builder z PostX.
Film instruktażowy
Oto samouczek wideo dotyczący używania bloków Gutenberga w Oxygen Builder do wizualnego eksplorowania.
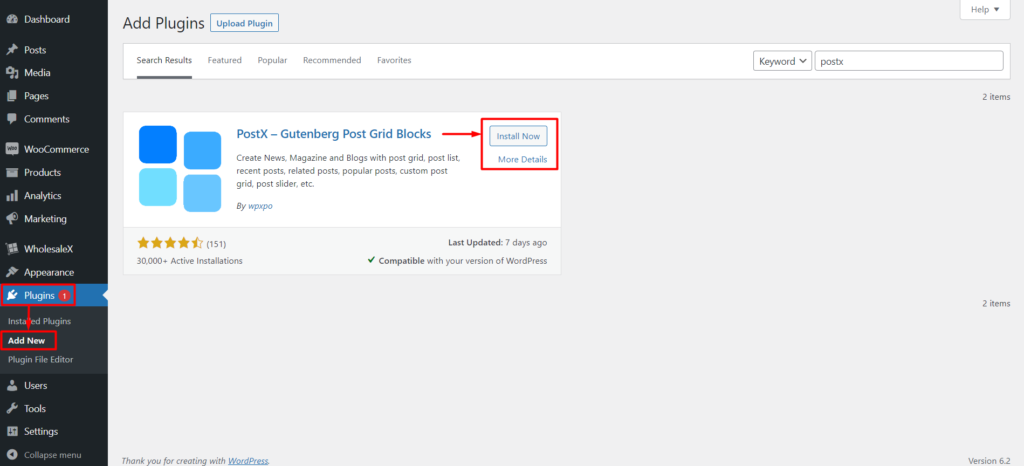
Krok 1: Zainstaluj i aktywuj PostX
Aby rozpocząć, musisz najpierw zainstalować i aktywować wtyczkę PostX. Po aktywacji możesz włączyć dodatek Oxygen Builder do używania bloków Gutenberga w Oxygen Builder.

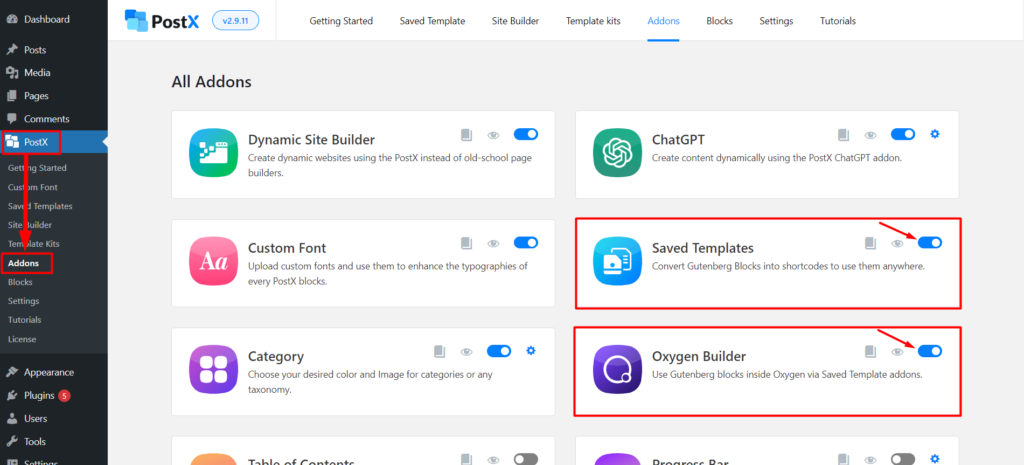
Krok 2: Włącz narzędzie Oxygen Builder i dodatek do zapisanego szablonu
Po pomyślnej aktywacji PostX wszystkie jego funkcje i dodatki zostaną odblokowane i gotowe do użycia.

Musisz najpierw włączyć dwa dodatki, Oxygen Builder i zapisane szablony, poprzez sekcję dodatków PostX. Użyj sąsiedniego paska przełączania, aby włączyć te dodatki.
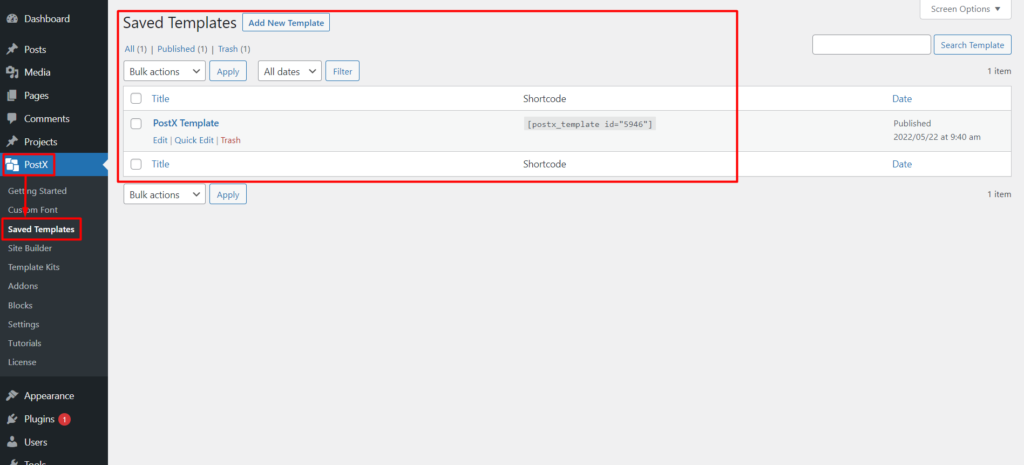
Krok 3: Utwórz zapisany szablon za pomocą PostX
Aby używać bloków Gutenberga w Oxygen Builder, konieczne jest utworzenie zapisanego szablonu za pośrednictwem PostX. Wykonaj ten krok, aby zapobiec potencjalnym problemom.
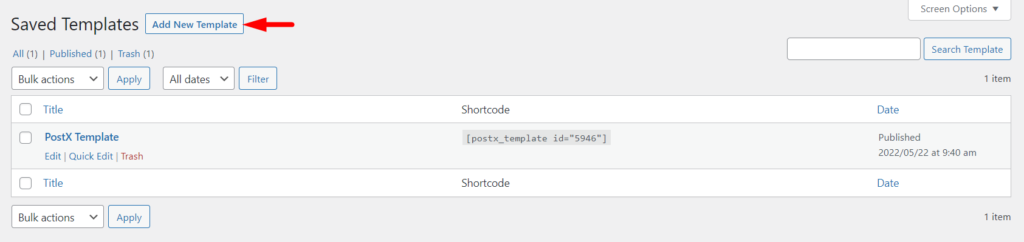
Aby utworzyć nowe zapisane szablony w PostX, przejdź do sekcji „Zapisane szablony” i kliknij przycisk „Dodaj nowy szablon”. Możesz także edytować dowolne istniejące szablony z tej samej lokalizacji.

Kliknij przycisk „Dodaj nowy szablon”. Spowoduje to przejście do edytora Gutenberga, w którym możesz łatwo utworzyć szablon przy użyciu domyślnych bloków Gutenberga, bloków PostX lub gotowych szablonów/pakietów startowych PostX.

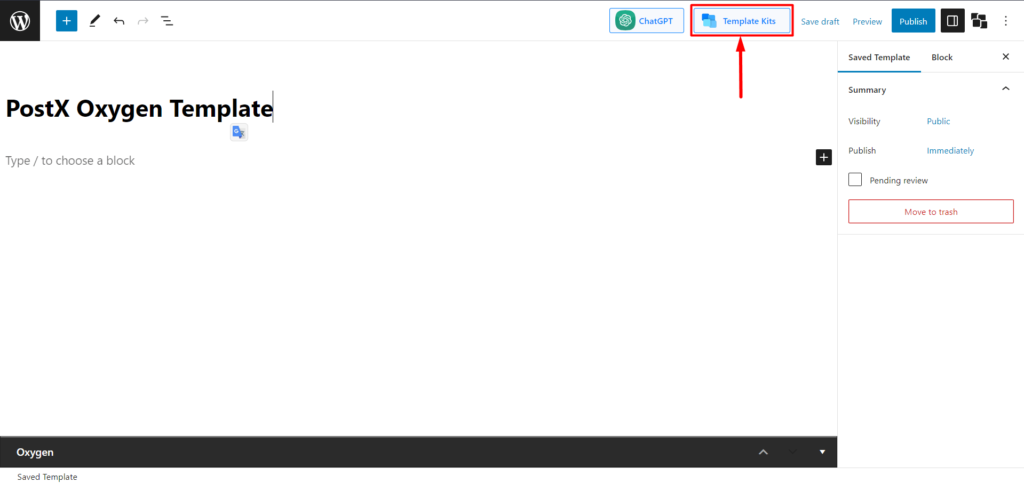
Aby uprościć ten proces, użyjmy gotowej biblioteki szablonów PostX. Po prostu kliknij przycisk Zestawy szablonów, aby uzyskać dostęp do gotowej biblioteki PostX.

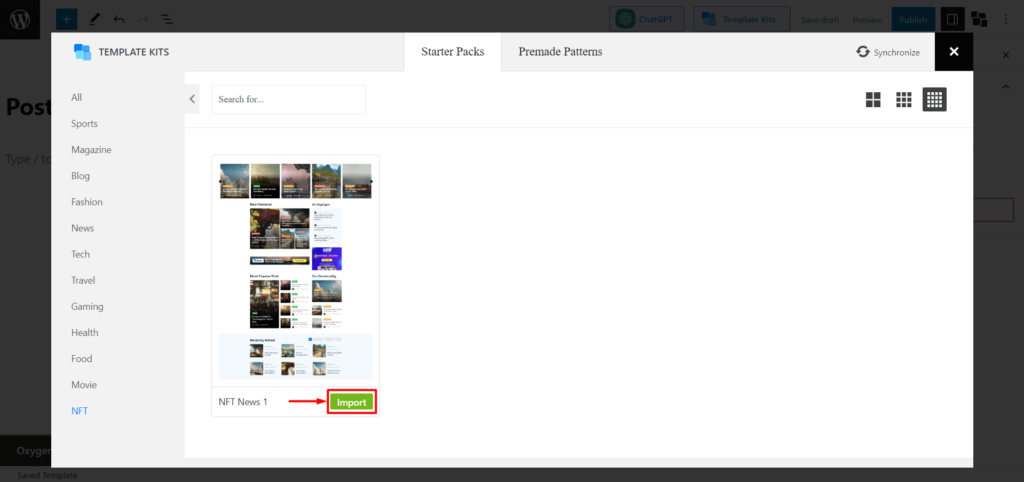
PostX oferuje opcję importu gotowych pakietów startowych i szablonów jednym kliknięciem, aby uprościć tworzenie układu. Wybierz żądaną opcję i kliknij „Importuj”. Na przykład użyjmy NFT & Crypto News Layout.

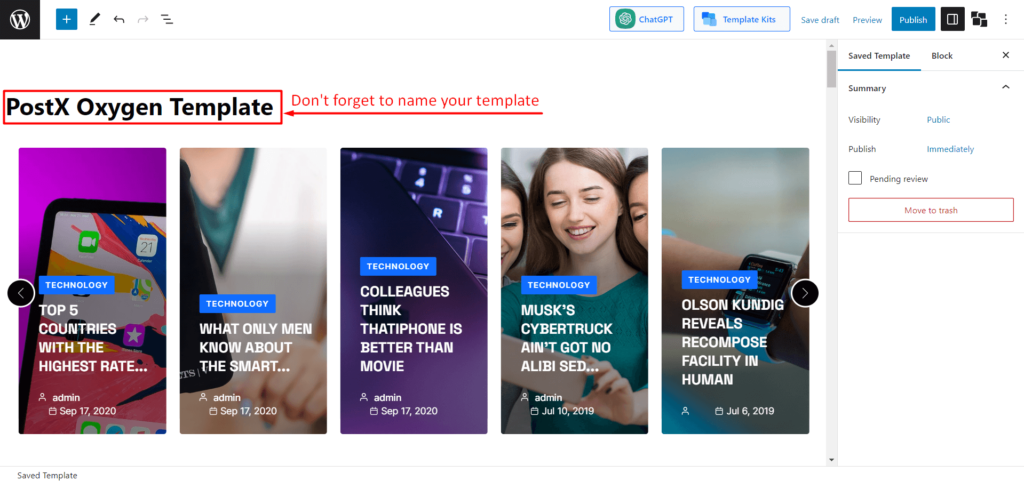
Aby uzyskać dostęp do tego szablonu w elementach Oxygen Builder, pamiętaj o podaniu mu nazwy.

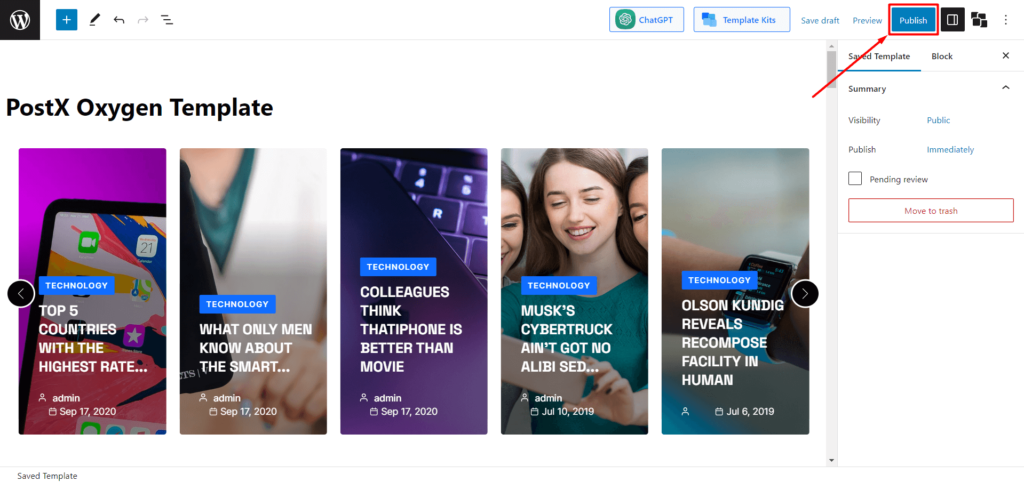
Po zakończeniu tworzenia szablonu kliknij przycisk „Opublikuj”. Umożliwi to natychmiastowe użycie szablonu w programie Oxygen Builder.

Krok 4: Użyj szablonu PostX w Oxygen Builder
W poprzednim kroku pokazaliśmy, jak utworzyć zapisany szablon PostX. Teraz poprowadzimy Cię, jak go używać w Oxygen Builder.
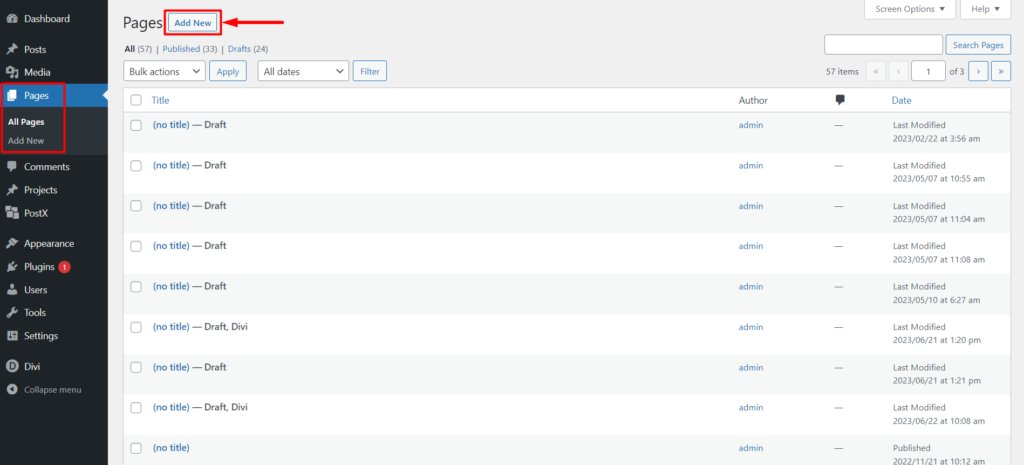
Najpierw musisz utworzyć nową stronę. Z pulpitu nawigacyjnego przejdź do sekcji Strony. Następnie kliknij opcję „Dodaj nową stronę”.

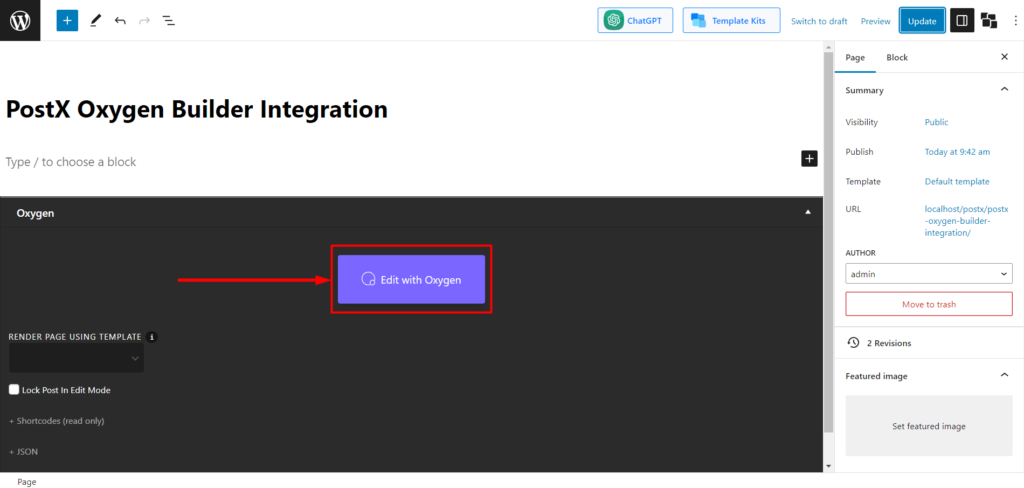
Gdy znajdziesz się w edytorze stron, Oxygen Builder wyświetli wyskakujące okienko z prośbą o „Edytuj za pomocą tlenu”. Kliknij go, a zostaniesz przekierowany do Oxygen Builder.

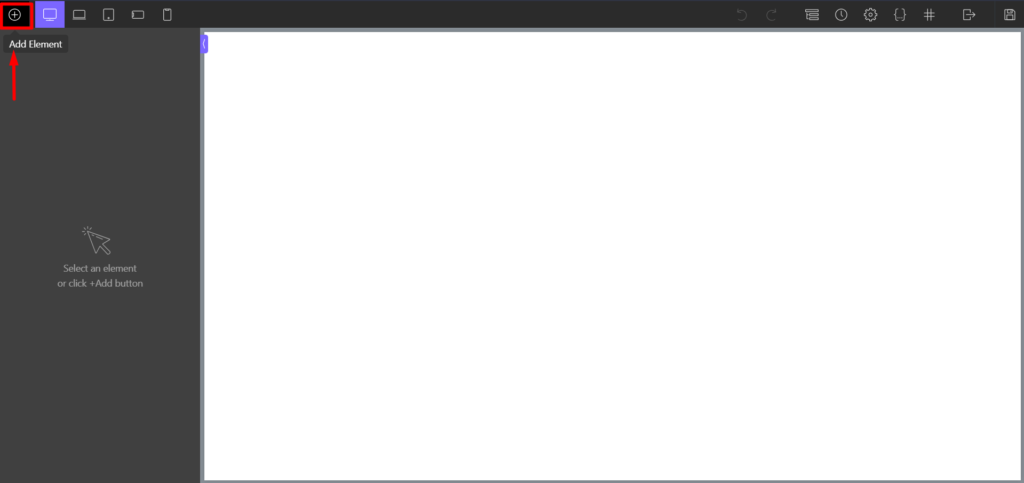
W Konstruktorze tlenu kliknij ikonę „+” (Dodaj element), aby zobaczyć wszystkie elementy tlenu.

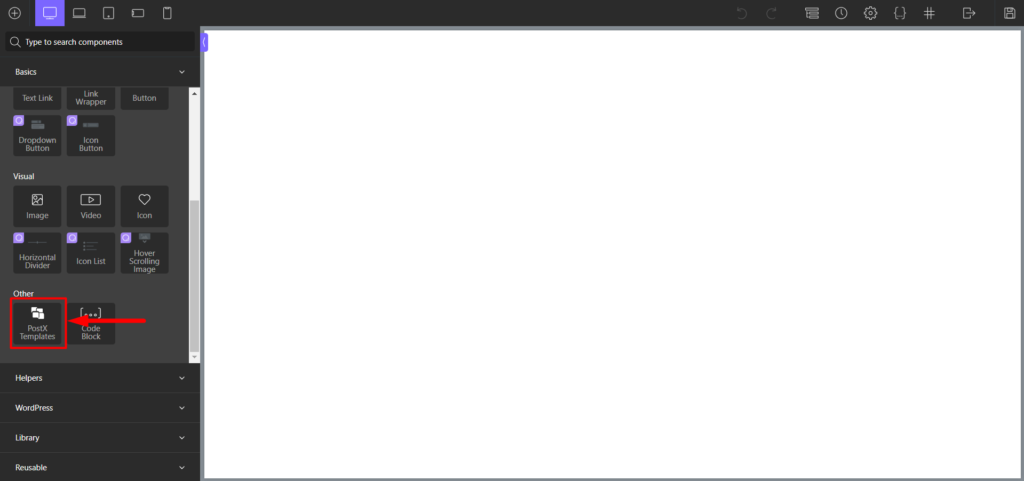
Teraz w sekcji Podstawowe elementy zobaczysz „Szablony PostX” w sekcji Podstawowe lub możesz wyszukać „Szablony PostX” na pasku wyszukiwania.

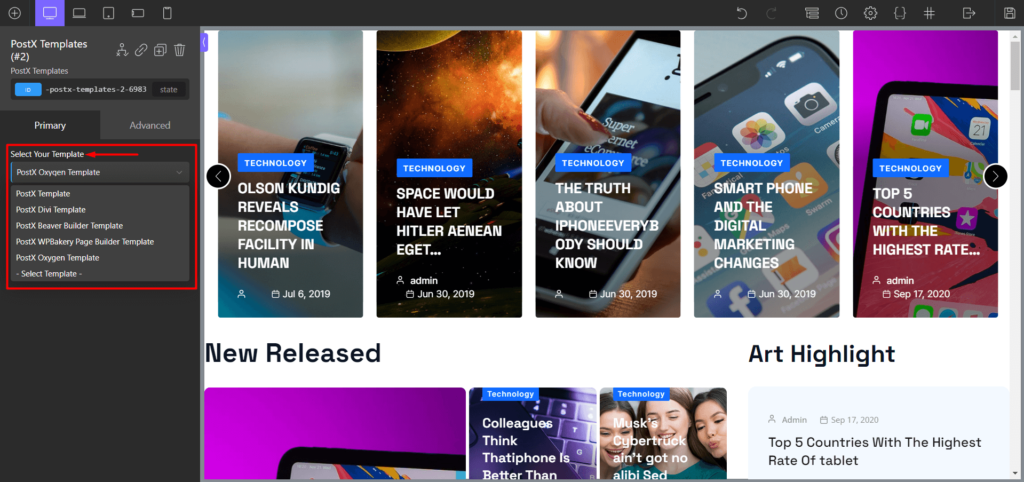
Po kliknięciu „Szablon PostX” pozwoli ci wybrać szablon. Teraz z „Wybierz swój szablon” wybierz szablon, którego chcesz użyć.


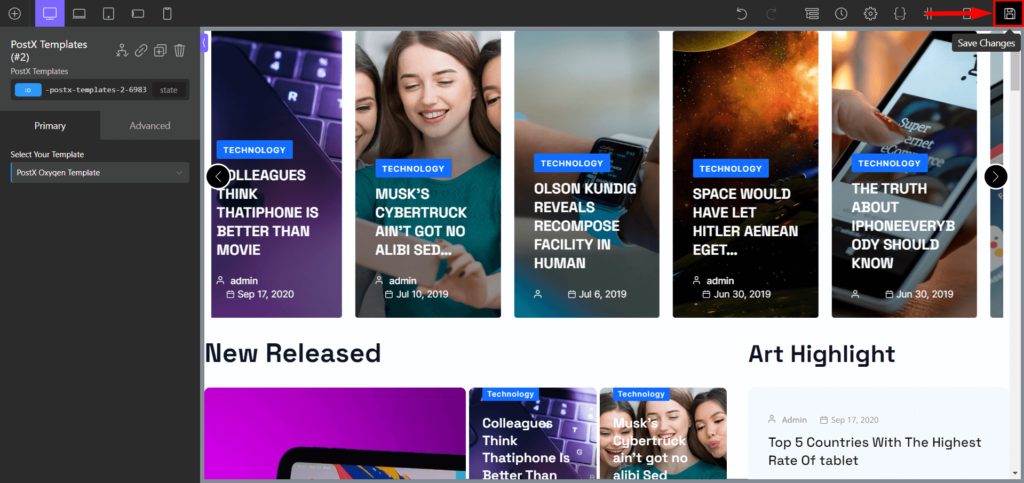
Na koniec, aby opublikować stronę, kliknij przycisk „Zapisz zmiany” i gotowe.

Krok 5: Personalizacja (opcjonalnie)
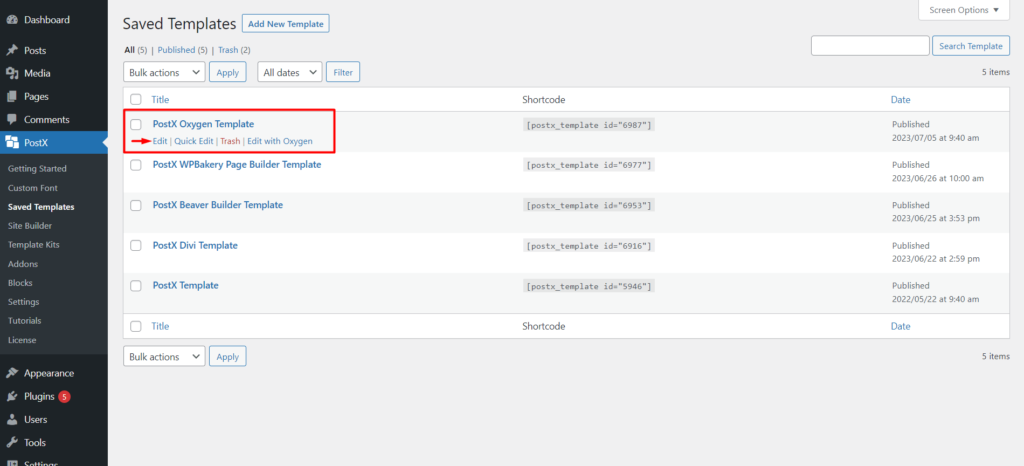
Możesz użyć sekcji Zapisane szablony PostX, aby zmodyfikować lub zaktualizować swój szablon.
Aby dostosować zapisany szablon w PostX, po prostu przejdź do sekcji „Zapisane szablony” i wybierz ten, który chcesz edytować. Kliknij przycisk „Edytuj”, wprowadź niezbędne zmiany, a następnie kliknij „Aktualizuj”, aby zapisać zmiany.

Twoje zmiany zostaną automatycznie zsynchronizowane w programie Oxygen Builder, dzięki czemu nie będziesz musiał powtarzać każdego kroku.
Często zadawane pytania
Czy Oxygen Builder jest kompatybilny z Gutenbergiem?
Tak, Oxygen Builder jest domyślnie w pełni kompatybilny z Gutenbergiem. Nie możesz jednak używać Gutenberga z podstawowym planem cenowym.
Czy mogę używać bloków Gutenberga w Oxygen Builder?
Tak, możesz używać dowolnych bloków Gutenberga w Oxygen Builder z PostX.
Oto jak używać bloków Gutenberga w Oxygen Builder:
- Krok 1: Zainstaluj i aktywuj PostX
- Krok 2: Włącz narzędzie Oxygen Builder i dodatek do zapisanego szablonu
- Krok 3: Utwórz zapisany szablon za pomocą PostX
- Krok 4: Użyj szablonu PostX w Oxygen Builder
Czy Oxygen Builder jest lepszy od Gutenberga?
Jeśli szukasz systemu układu bloków z większą liczbą opcji, Gutenberg Blocks może być dla Ciebie dobrym wyborem. Jednak Oxygen Builder może być lepszą alternatywą, jeśli potrzebujesz większej elastyczności i możliwości dostosowywania.
Zasoby, które pokochasz
- Jak dodać karuzelę postów w wordpress
- Najłatwiejsze sposoby używania bloków Gutenberga w Divi Builder
- Integracja PostX Beaver Builder: Użyj bloków Gutenberga w Beaver Builder
- Jak dodać niestandardowe czcionki WordPress: przejmij pełną kontrolę nad typografią
- Przedstawiamy blok wierszy/kolumn PostX: perfekcyjnie pokaż zawartość
Wniosek
Podsumowując, integracja bloków Gutenberga z Oxygen Builder może znacznie poprawić funkcjonalność i możliwości projektowe programistów i projektantów stron internetowych. Podczas gdy Oxygen Builder jest znany ze swoich zaawansowanych możliwości, wprowadzenie Oxygen Builder PostX pozwala używać bloków Gutenberga w Oxygen Builder w bardziej przystępny i przyjazny dla użytkownika sposób.
Elastyczność i możliwości dostosowywania oferowane przez bloki Gutenberga w połączeniu z zaawansowanymi funkcjami Oxygen Builder sprawiają, że ta integracja jest cennym narzędziem do tworzenia unikalnych i zaawansowanych stron internetowych.
Krótko mówiąc, integracja PostX Oxygen Builder wypełnia lukę między blokami Gutenberga a Oxygen Builder, umożliwiając użytkownikom odblokowanie nowych możliwości projektowania i usprawnienie procesu tworzenia strony internetowej.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak wyświetlić wideo WordPress jako wyróżniony obraz za pomocą PostX

Szablon strony pojedynczego produktu WooCommerce (3 sposoby tworzenia i dostosowywania)

Stwórz swój sklep internetowy za pomocą bloków produktów Gutenberg dla WooCommerce

Jak dodać kategorie do paska bocznego w WordPress
