Jak korzystać z formatów wideo dla treści animowanych (plus po co zawracać sobie głowę)
Opublikowany: 2023-05-13Włączenie animowanych treści do Twojej witryny może być fantastycznym sposobem na utrzymanie zaangażowania odwiedzających. Jednak duże pliki GIF mogą spowolnić Twoją witrynę i negatywnie wpłynąć na wrażenia użytkownika. Być może zastanawiasz się, jak używać formatów wideo do animowanych treści w WordPress.
Na szczęście możesz ręcznie zastąpić pliki GIF filmami w zaledwie kilku krokach. Alternatywnie, jeśli szukasz łatwiejszego i szybszego rozwiązania, możesz użyć narzędzia optymalizacyjnego, które oferuje automatyczną konwersję GIF-a na wideo.

W tym artykule omówimy, dlaczego warto używać formatów wideo w przypadku treści animowanych. Następnie pokażemy, jak to zrobić ręcznie i za pomocą wtyczki. Zanurzmy się!
Dlaczego warto używać formatów wideo do treści animowanych?
Zanim pokażemy, jak używać formatów wideo w treściach animowanych, omówmy , dlaczego warto to zrobić. Po pierwsze, istnieje wiele powodów, dla których warto umieścić animacje na swojej stronie. Możesz ich używać do rozrywki, angażowania, a nawet informowania użytkowników.
Format Graphics Interchange Format (GIF) to popularny typ pliku, który wyświetla animowaną zawartość (zwykle prezentowaną w pętli). Być może znasz popularną bibliotekę GIF, GIPHY:

Jednak pliki GIF mogą być duże i wymagać dużej przepustowości do działania. W rezultacie prędkość Twojej witryny może ucierpieć.
Wolno ładujące się strony prawdopodobnie spowodują złe wrażenia użytkownika. Co więcej, jeśli Twoja witryna działa słabo, może to wpłynąć na jej wyniki Core Web Vitals i obniżyć jej pozycje w wynikach wyszukiwania.
Jeśli martwiłeś się już wydajnością swojej witryny, być może odkryłeś, że winne były pliki GIF podczas korzystania z PageSpeed Insights. To popularne narzędzie zapewnia użytkownikom porady, jak poprawić szybkość witryny. Jednym z powszechnych zaleceń jest „używanie formatów wideo do treści animowanych”. Możesz również uzyskać te same porady w sekcji Możliwości, jeśli korzystasz z narzędzia Google Lighthouse.
Gdy zamiast tego używasz formatów wideo do treści animowanych, możesz urozmaicić swoją witrynę bez spowalniania jej. To dlatego, że filmy wymagają mniejszej przepustowości, a ich rozmiary plików są mniejsze. Ponadto będziesz mógł skonfigurować je tak, aby odtwarzały się w pętli, tak jak GIF-y.
Ponadto filmy mogą obsługiwać nieograniczoną liczbę palet kolorów, co oznacza, że ich jakość będzie prawdopodobnie lepsza niż GIF-ów. Wreszcie formaty wideo są szerzej obsługiwane przez przeglądarki internetowe. Oznacza to, że nie musisz się martwić o problemy ze zgodnością, gdy używasz filmów do swoich animacji.
Jak używać formatów wideo do treści animowanych
Teraz, gdy już wiesz, dlaczego możesz chcieć używać formatów wideo do treści animowanych, przeprowadzimy Cię przez trzy kroki, aby to zrobić!
- Krok 1: Utwórz wideo MP4
- Krok 2: Wygeneruj wideo WebM
- Krok 3: Skonfiguruj swój film jako GIF
Krok 1: Utwórz wideo MP4
Jeśli chcesz używać filmów zamiast plików GIF, pierwszym krokiem jest przekonwertowanie pliku animacji na plik wideo. MP4 to jeden z najczęściej używanych formatów plików wideo, więc warto zacząć.
Możesz łatwo konwertować różne formaty plików za pomocą bezpłatnego narzędzia programistycznego, takiego jak FFmpeg:

Pamiętaj, że FFmpeg umożliwia konwersję formatów plików za pomocą wiersza poleceń. Jeśli więc chcesz skorzystać z tej metody, najlepiej, jeśli masz już pewne doświadczenie z tego typu programami.
Po zainstalowaniu FFmpeg w systemie operacyjnym przejdź do narzędzia wiersza poleceń i uruchom następujące polecenie:
ffmpeg -i your-animation.gif your-animation.mp4
Upewnij się, że zamieniłeś nazwy własnych plików wejściowych i wyjściowych w miejsce your-animation.gif i your-animation.mp4 .
Spowoduje to przekonwertowanie pliku GIF na wideo MP4.
Krok 2: Wygeneruj wideo WebM
Jak wspomniano wcześniej, pliki wideo są mniejsze i wydajniejsze niż popularne formaty plików animacji, takie jak GIF. Możesz jednak wybierać spośród wielu typów plików wideo. MP4 jest prawdopodobnie najbardziej popularny, ale pliki wideo WebM są jeszcze mniejsze.
Nie wszystkie przeglądarki internetowe obsługują format plików WebM, ale nadal dobrym pomysłem jest generowanie zarówno plików .mp4, jak i .webm. W ten sposób możesz użyć dowolnego źródła wideo w następnym kroku.
Dobrą wiadomością jest to, że możesz także wygenerować plik wideo WebM za pomocą FFmpeg. Po prostu wprowadź następujący kod w narzędziu wiersza poleceń:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Jeszcze raz pamiętaj o zamianie unikalnych nazw plików.
Krok 3: Skonfiguruj swój film jako GIF
Ostatnim krokiem po utworzeniu plików jest wyświetlenie filmu. Jeśli używasz WordPressa lub innej platformy, która umożliwia osadzanie kodu, możesz użyć prostego elementu HTML <video> . Co więcej, możesz łatwo skonfigurować osadzone wideo, aby zachowywało się jak GIF, dodając określone atrybuty.
W szczególności możesz chcieć upewnić się, że jest ustawione na automatyczne odtwarzanie, działa w pętli i jest ciche. Aby naśladować te cechy, po prostu użyj następującego fragmentu kodu:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Jak widać, możesz korzystać z dwóch źródeł wideo. Może się to wydawać zbędne, ale przeglądarka po prostu użyje tego źródła, które jest w stanie zidentyfikować jako pierwsze. Oznacza to, że jeśli obsługuje pliki WebM, najpierw użyje tej opcji.
Po umieszczeniu powyższego kodu w witrynie prawdopodobnie będziesz chciał go przetestować, aby upewnić się, że działa poprawnie w interfejsie użytkownika. Otóż to! Możesz także wrócić do PageSpeed Insights lub Lighthouse, aby zobaczyć, jak bardzo poprawiły się wyniki szybkości witryny po wprowadzeniu tej zmiany.
Skrót do używania formatów wideo dla treści animowanych
Jak widzieliśmy, ręczne konwertowanie plików animacji na filmy może być stosunkowo proste, gdy używasz narzędzia takiego jak FFmpeg. Jeśli jednak nie jesteś zaznajomiony z używaniem wiersza poleceń, rozpoczęcie pracy może być trudne. Co więcej, jeśli nie masz innego powodu, aby z niej korzystać, nauka tej umiejętności może nie mieć sensu.

W takim przypadku możesz szukać skrótu do używania formatów wideo dla treści animowanych. Dobrą wiadomością jest to, że możesz zastosować obrazową sieć dostarczania treści (CDN), aby osiągnąć te same wyniki. Co więcej, gdy używasz WordPressa, możesz uzyskać obraz CDN z wtyczką optymalizacyjną.
Optimole pomaga optymalizować wszystko, co jest związane z obrazami, za pomocą obrazu CDN i innych narzędzi. Dlatego jest to doskonałe rozwiązanie do pracy:

Aby rozpocząć korzystanie z Optimole, zainstaluj i aktywuj wtyczkę na pulpicie nawigacyjnym WordPress. Następnie zostaniesz poproszony o utworzenie konta w Optimole.
Następnie otrzymasz e-mail z potwierdzeniem zawierającym dane logowania oraz link do aktywacji nowego konta. Po aktywacji konta otrzymasz klucz API, którego możesz użyć do połączenia swojej witryny z kontem.
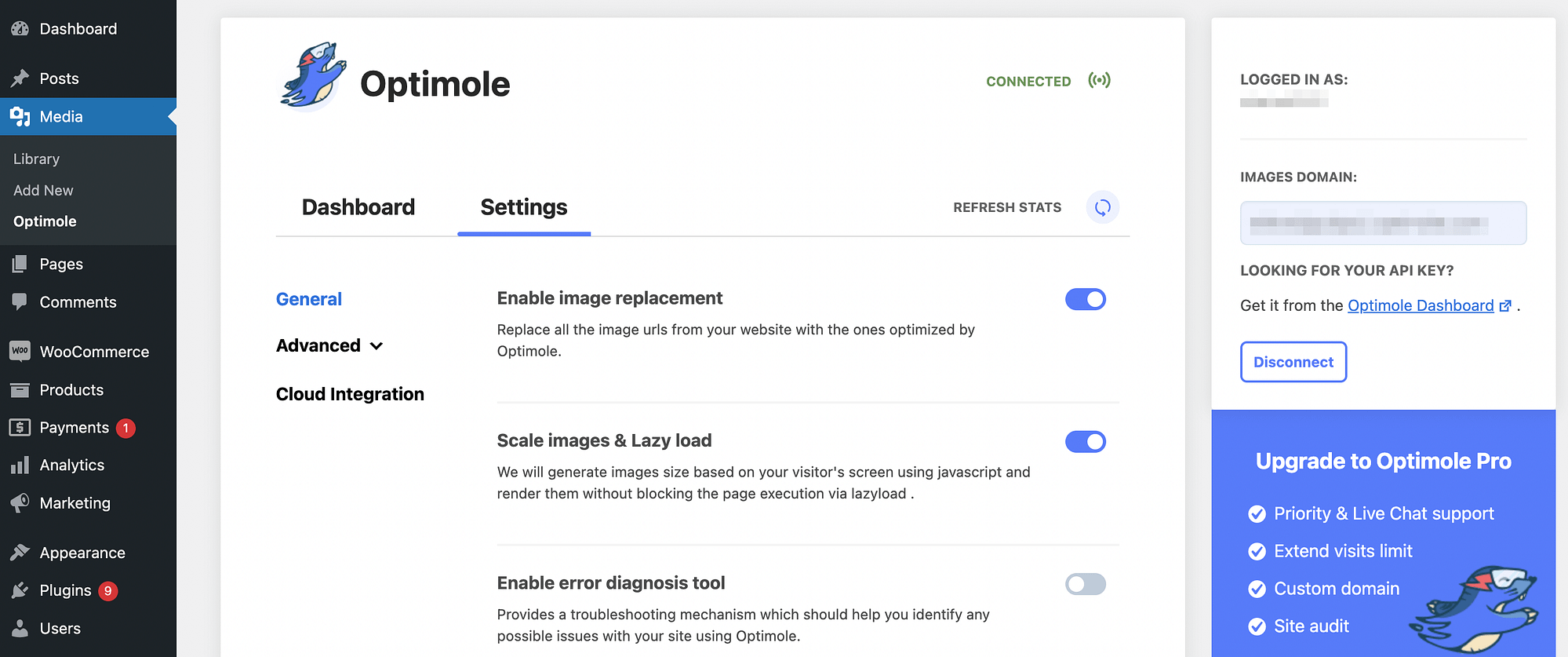
Wtedy będziesz mieć dostęp do Optimole bezpośrednio z pulpitu nawigacyjnego WordPress. Po prostu przejdź do Media > Optimole > Ustawienia :

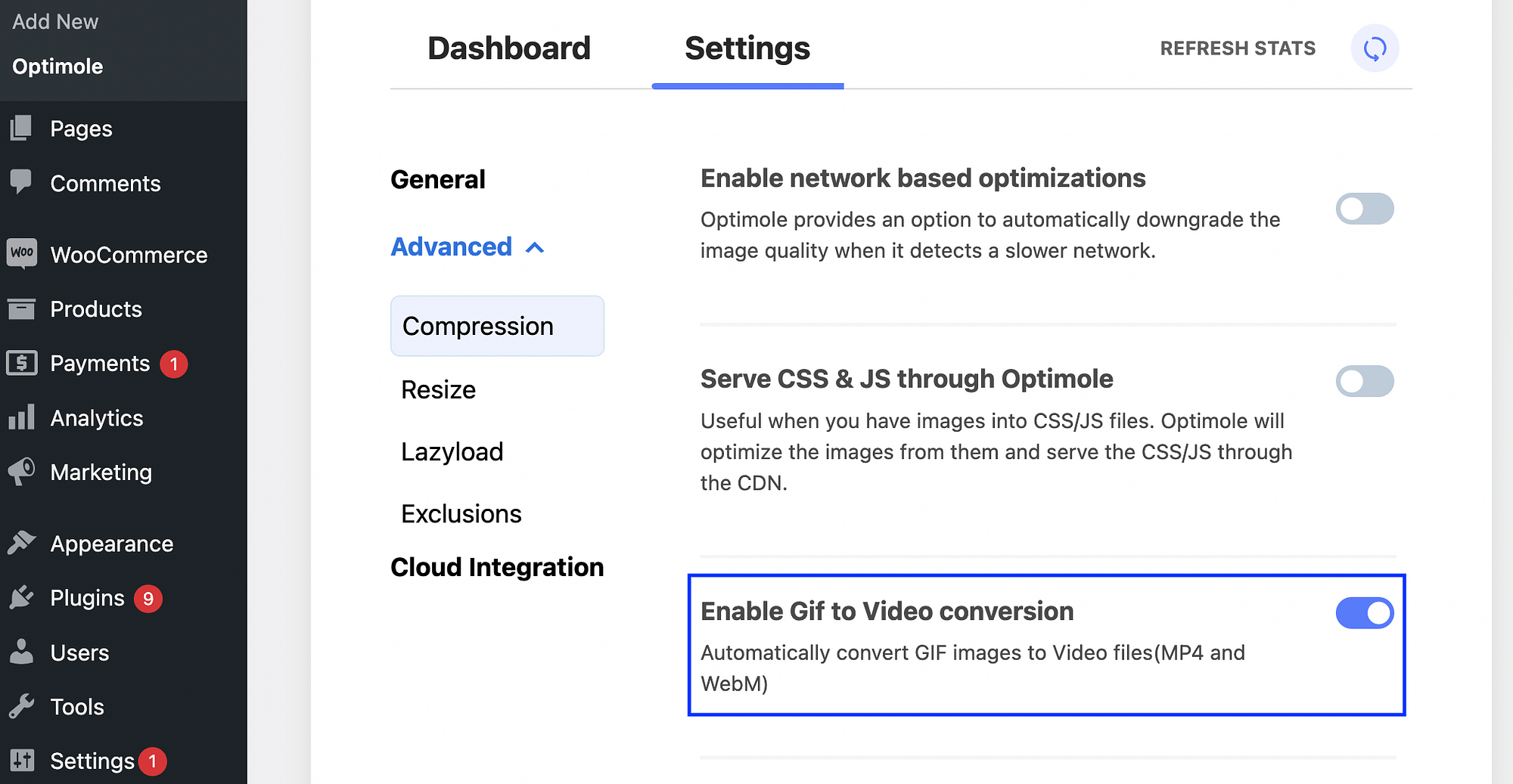
Na tym ekranie otwórz opcje zaawansowane . W obszarze Kompresja znajdź panel Włącz konwersję Gif na wideo i po prostu przełącz przycisk, aby aktywować tę funkcję:

Następnie kliknij Zapisz zmiany . To takie proste!
Teraz Optimole przeskanuje Twoją witrynę i automatycznie przekonwertuje obrazy GIF na pliki wideo. Co więcej, wykorzystuje formaty MP4 i WebM. Oznacza to, że animowane treści będą zawsze wyświetlane w najbardziej optymalnym formacie wideo!
Wnioski dotyczące korzystania z formatów wideo w przypadku treści animowanych
Jeśli umieścisz w swojej witrynie przyciągające wzrok treści wizualne, istnieje większe prawdopodobieństwo, że przyciągniesz uwagę użytkowników i przekażesz swój przekaz. Dodawanie animacji do stron to doskonały sposób na osiągnięcie tego celu. Jeśli jednak używasz dużych GIF-ów, mogą one spowolnić Twoją witrynę i pogorszyć wrażenia użytkownika.
Na szczęście możesz używać formatów wideo do treści animowanych. Jest to wydajniejszy sposób wyświetlania animacji, ponieważ może pomóc w utrzymaniu płynnego działania witryny. Możesz ręcznie przekształcać pliki GIF w filmy za pomocą wiersza poleceń, ale może to być uciążliwe. Alternatywnie możesz użyć wtyczki optymalizacyjnej, takiej jak Optimole. Wtyczka korzysta z obrazu CDN i ma ustawienie, które można włączyć, aby automatycznie konwertować pliki GIF na filmy.
Czy masz pytania dotyczące używania formatów wideo w przypadku treści animowanych? Daj nam znać w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
